Her Yerde Yazı Tiplerini Tanımlamak İçin Kullanılacak En İyi 13 Araç ve Uygulama
Yayınlanan: 2022-03-14Hiç gerçekten sevdiğiniz, ancak adını veya nereden alacağınızı bilmediğiniz bir yazı tipiyle karşılaştınız mı?
Bu gönderide, web sayfalarında, resimlerde ve daha fazlasında yazı tipi bulmak için kullanabileceğiniz birkaç tarayıcı uzantısı ve web sitesi topladık.
Yazı Tiplerini Tanımlamak İçin Kullanılacak En İyi Araçlar
01. Yazı Tipleri Ninja

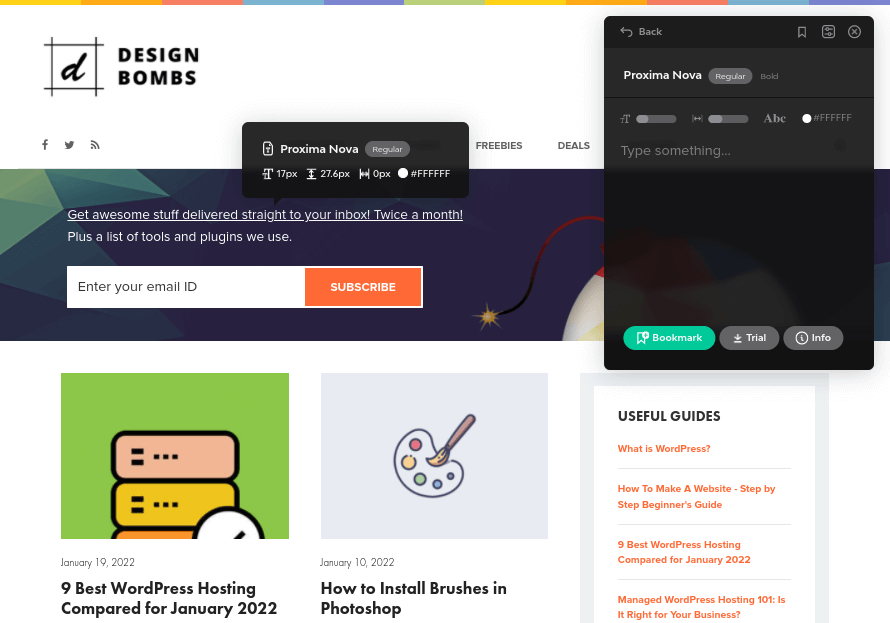
Fonts Ninja, Chrome, Firefox ve Safari için bir tarayıcı uzantısıdır. Web sayfalarında fareyle üzerine geldiğiniz herhangi bir metin için yazı tiplerini tanımlar. Bunu 3.000'den fazla yazı tipinden oluşan bir veritabanıyla yapar.
Araç ayrıca, HTML renk kodlarının yanı sıra web sitesinin kullandığı yazı tipi boyutunu, yazı tipi ağırlığını, satır yüksekliğini ve karakter aralığını da söyler.
Yazı tipini kendi metninizde ve farklı yazı tipi boyutları ve renklerinde önizlemek için açılır pencereyi kullanabilirsiniz. Ayrıca yazı tipini daha sonra kullanmak üzere yer imlerine ekleyebilirsiniz.
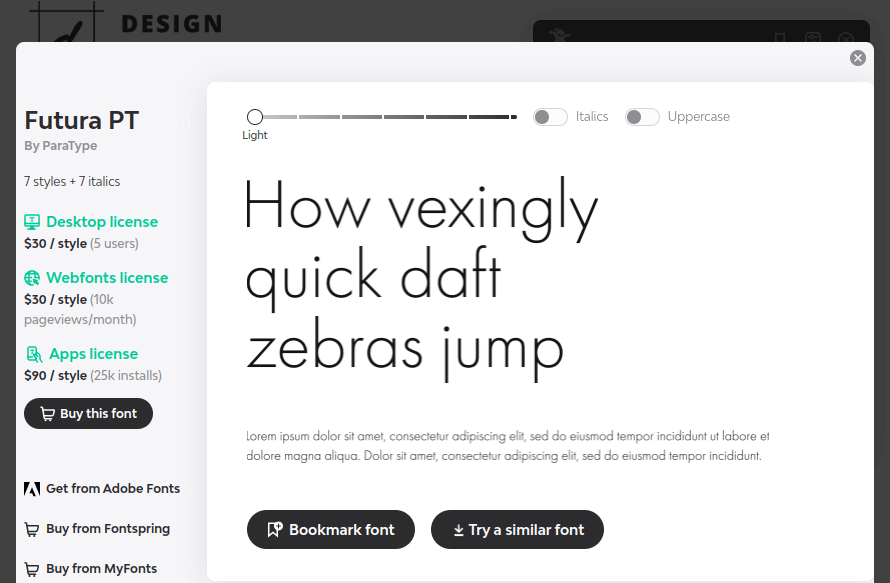
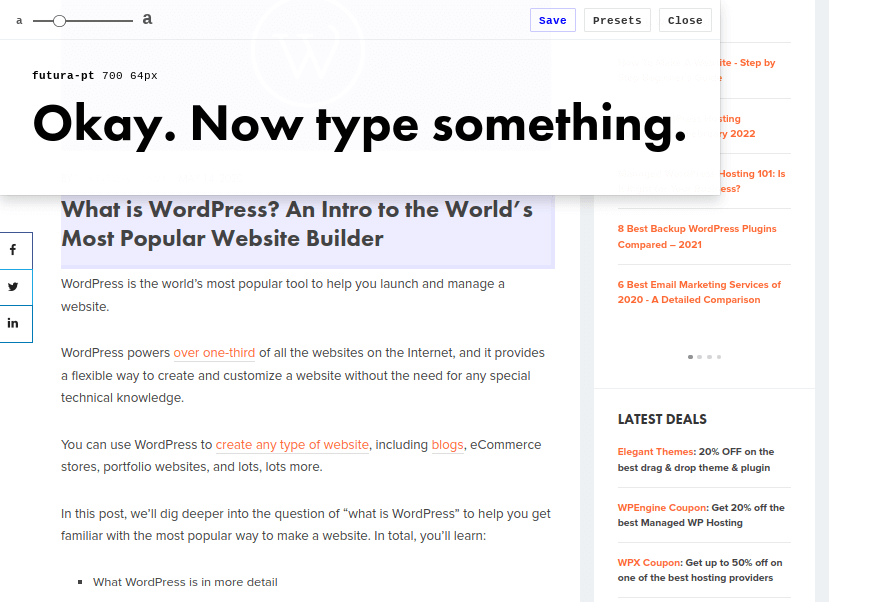
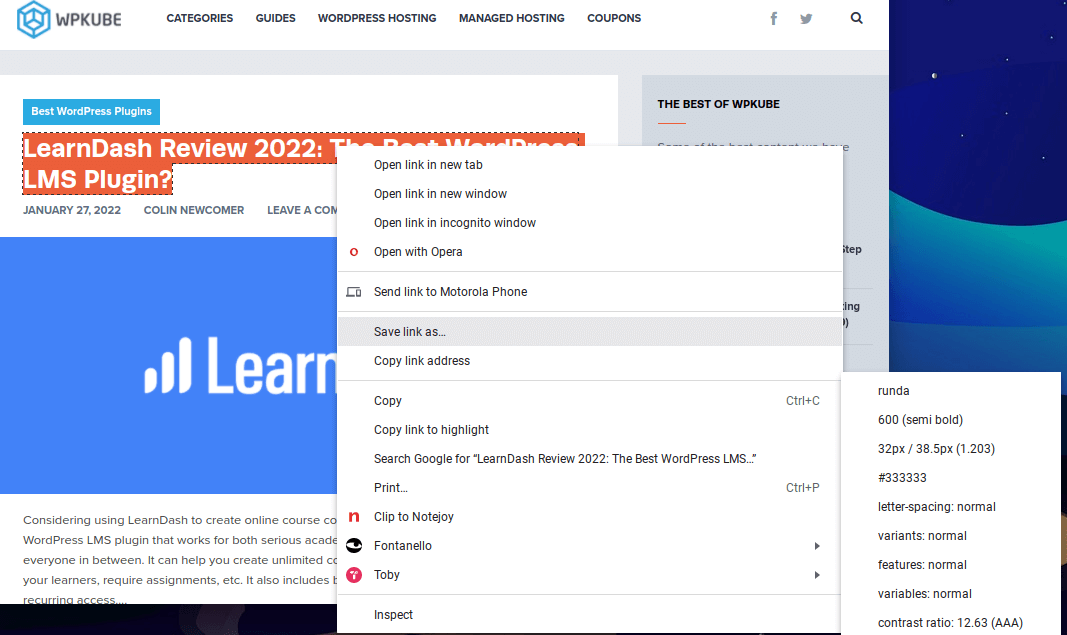
Beğendiğiniz bir yazı tipini belirlediğinizde, onunla biraz daha oynamak için Bilgi düğmesini tıklayın.

Bu ekran daha fazla yazı tipi stiliyle oynamanıza olanak tanır ve Adobe Fonts, Fontspring ve MyFonts için satın alma bağlantıları içerir.
29$/yıl için, tercih ettiğiniz tasarım yazılımında yazı tiplerini deneyebilir ve hatta müşterilere yazı tipi dosyalarını onaylanmış tasarımlara dahil etmeleri için satın alma bağlantıları gönderebilirsiniz.
02. Web Sitesinde Kullanılan Yazı Tiplerini Bulun

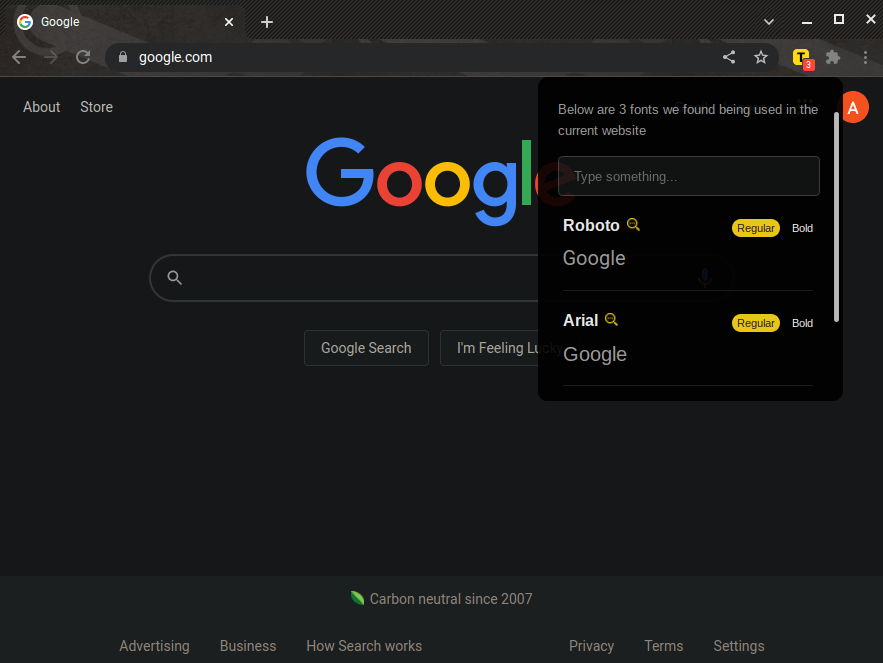
Web Sitesi Kullanılan Yazı Tiplerini Bul, görüntülediğiniz web sayfasını tarayan ve o sayfada bulduğu tüm yazı tiplerini veren bir krom uzantısıdır.
Her yazı tipinin bir önizlemesini görüntüler ve normal ve kalın stiller arasında geçiş yapmanızı sağlar. Hatta kendi önizleme metninizi bile girebilirsiniz.
Uzantı, FontSpace'den her yazı tipinin ücretsiz sürümlerine erişebileceğiniz bağlantılar bile içerir.
03. Tip Örneği

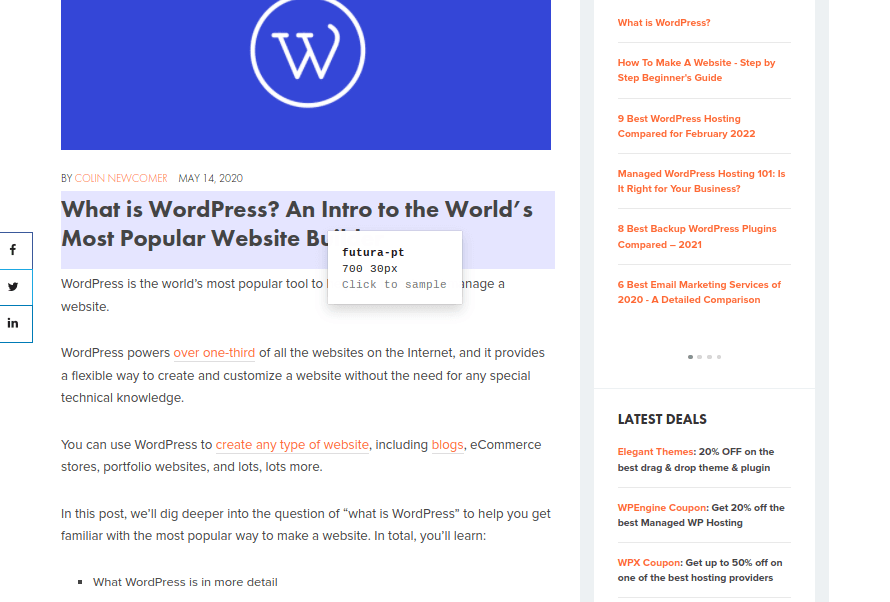
Type Sample, web sayfalarındaki yazı tiplerini tanımlamanıza izin veren başka bir basit araçtır.
Bu bir tarayıcı uzantısı değil. Bunun yerine, aracın ana sayfasındaki “Tip Örneği” düğmesini yer imleri çubuğunuza sürüklemeniz yeterlidir.
Ardından, aracı herhangi bir web sayfasında etkinleştirmek için yer işaretini tıklayın. Yazı tipini ve yazı tipi boyutunu ortaya çıkarmak için metin parçalarının üzerine gelebilirsiniz.
Hatta görüntü boyutlarını da görüntüleyebilirsiniz.

Bir önizleme penceresi açmak için metne tıklayın. Aracın bu bölümü, farklı sözcükler ve boyutlar kullanarak yazı tipiyle oynamanıza olanak tanır.
Yazı tipi hakkında daha fazla bilgi edinmek için Type Sample'ın sitesindeki yazı tipinin kendi sayfasına da buradan erişebilirsiniz. Bu, indirebileceğiniz veya satın alabileceğiniz bir bağlantı içerir.
04. Yazı Tipi Nedir?

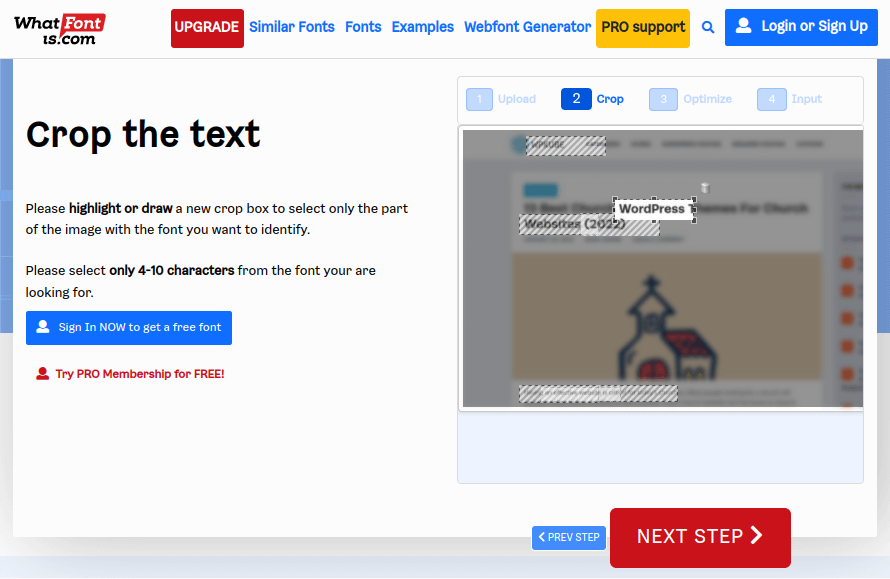
What Font Is, bir resim aracılığıyla yazı tiplerini bulmanıza yardımcı olan bir web sitesi ve krom uzantısıdır. Bunu kendi resminizi yükleyerek veya bir resim URL'si sağlayarak yaparsınız.
Yazı Tipi Nedir, görüntüdeki tüm metin örneklerini vurgulayacaktır; bu noktada, tanımlamak istediğiniz metin parçasını kırpabilirsiniz. Netlik için kırpılmış görüntünüzü bile optimize edebilirsiniz.
Araç, resminizi taradıktan sonra, aradığınız yazı tipiyle aynı veya benzer 60'ın üzerinde ücretsiz ve premium yazı tipi oluşturur (WhatFontIs'in 850.000'den fazla yazı tipinden oluşan bir kataloğu vardır).
Hatta bağlantılar ve fiyatlar içerir.
Araç ücretsizdir, ancak reklamları kaldırmak, gelişmiş yazı tipi aramasını kullanmak, daha doğru sonuçlar elde etmek ve arama sonuçlarında filtreleri kullanmak için üç yıl boyunca yılda 39,99 ABD doları veya 59,90 ABD doları ödeyebilirsiniz.
05. WhatTheFont

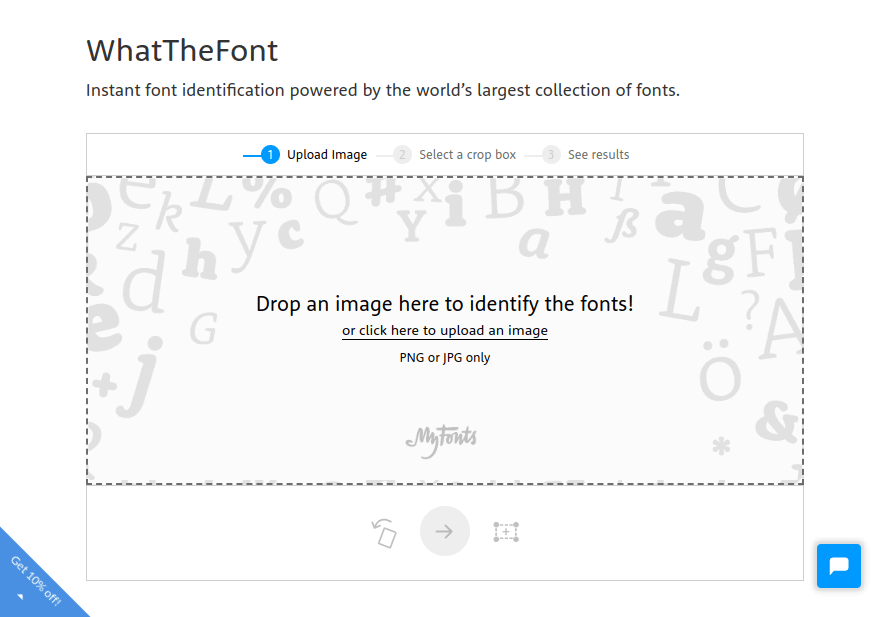
WhatTheFont, What Font Is'e benzer web tabanlı bir araçtır. Ayrıca, resimlere dayalı yazı tiplerini tanımlar.
Ancak bu araç, bir resim yüklemenizi gerektirir. Resim URL'lerini kabul etmez.
Resminizi yükledikten sonra, bulmak istediğiniz yazı tipini seçmek için çevirebilir ve kırpabilirsiniz.
WhatTheFont daha sonra görüntünüzdekine benzeyen bir yazı tipi listesi sunacaktır. Hatta farklı stiller uygulamak için önizleme metniyle oynayabilirsiniz.
WhatTheFont, MyFonts'a aittir, bu nedenle yalnızca MyFonts kitaplığından satın alma bağlantılarını bulacaksınız.
06. Yazı Tipi Eşleştiricisi

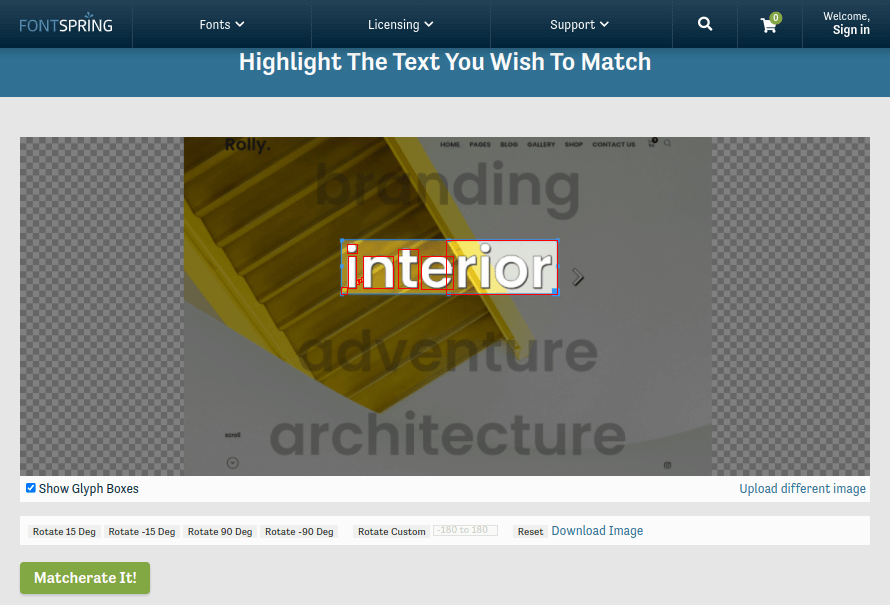
Font Eşleştirici, resimlerdeki yazı tiplerini bulan başka bir web tabanlı araçtır. Kendi resminizi yükleyebilir veya bir resim URL'si girebilirsiniz.
Araç, görüntünün içindeki metni vurgulamaz, ancak kırpma boyutunu ayarlayabilir ve tanımlamak istediğiniz yazı tipini vurgulayana kadar hareket ettirebilirsiniz.
Gerekirse görüntüyü bile döndürebilirsiniz.
Araç, yalnızca görüntünüzdeki yazı tipine benzeyen birkaç yazı tipi çıkarır. Ayrıca Fontspring'e aittir ve onun tarafından işletilmektedir, bu nedenle yalnızca kendi kitaplığındaki yazı tiplerini gösterir.
07. Fontanello

Fontanello, Chrome ve Firefox için bir tarayıcı uzantısıdır.

Bunu kurduğunuzda, tek yapmanız gereken bir web sayfasındaki herhangi bir metne sağ tıklamak.
Sağ tıklama menüsündeki Fontanello öğesi, yazı tipinin adını, boyutunu, ağırlığını, aralığını ve HTML renk kodunu ortaya çıkaracaktır.
08. Çeşme

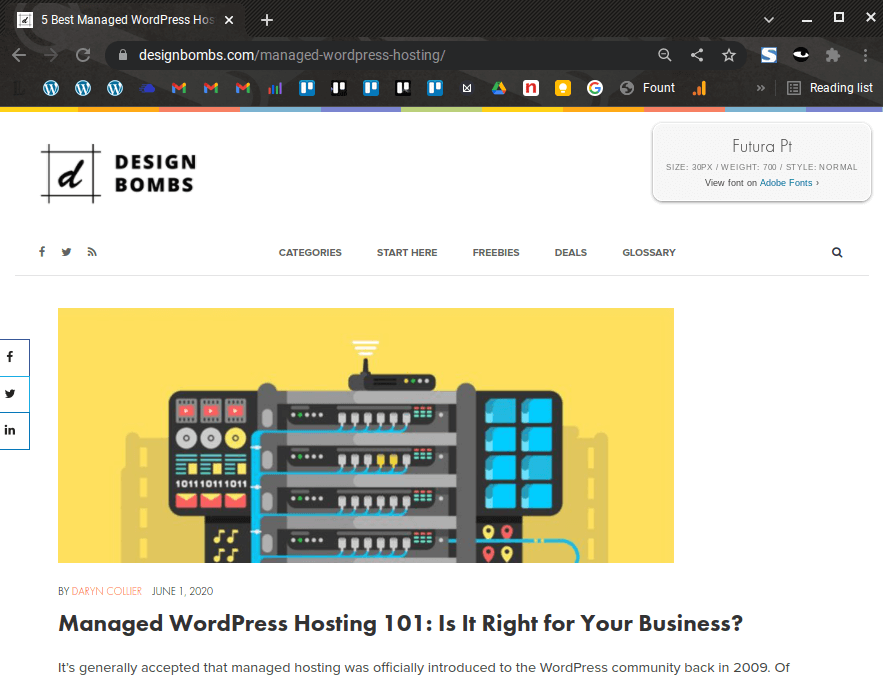
Fount, bir düğmeyi yer imleri çubuğunuza sürükleyerek kullandığınız başka bir araçtır.
Tıpkı Tip Örneği gibi, onu önce yer imine tıklayarak, ardından tanımlamak istediğiniz yazı tipini vurgulayarak kullanırsınız.
Yazı tipinin adını, boyutunu, ağırlığını ve stilini gösteren bir açılır pencere görünecektir.
Yazı tipini alabileceğiniz bir bağlantı da dahildir.
09. Logoda Yazı Tipi

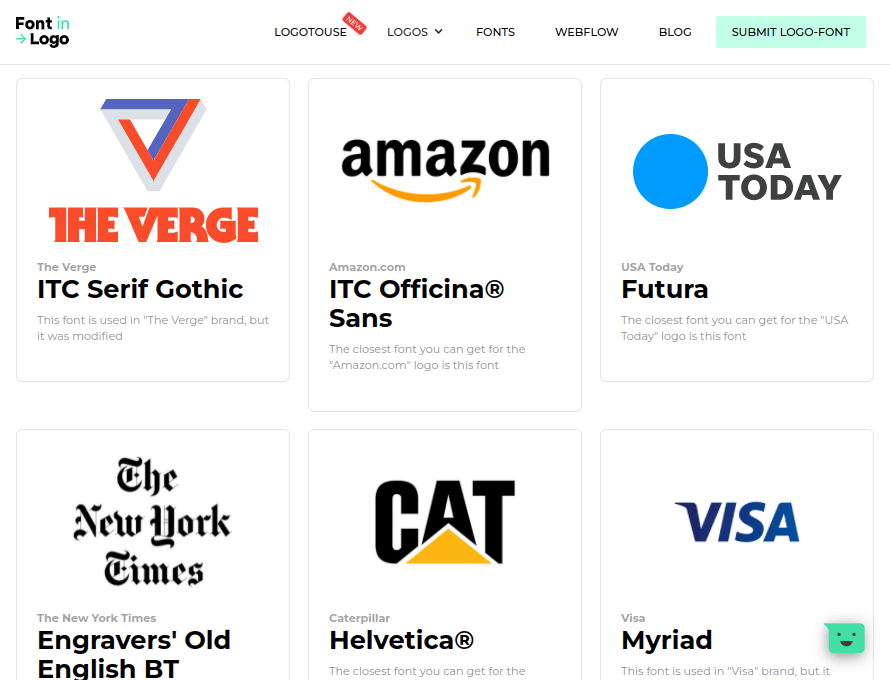
Font in Logo, belirli markalar tarafından kullanılan yazı tiplerini bulmanızı sağlayan basit bir araçtır.
Tek yapmanız gereken bir markanın adını girmek ve veritabanında olup olmadığına bakmak.
Arama sonuçlarında markanın kullandığı yazı tipinin adını gösterecekler, ancak logonun özel sayfasını görmek için tıklayabilirsiniz. Bu aynı zamanda yazı tipini alabileceğiniz bir bağlantıya erişmenizi sağlayacaktır.
Font in Logo ayrıca, belirli sektörlerdeki markaların logolarındaki yazı tiplerini gösteren bir Endüstriler özelliğine de sahiptir.
Ne yazık ki, aracın veritabanı hala büyüyor, bu nedenle henüz daha az bilinen markaları bulamayabilirsiniz.
Hangi markaların belirli bir yazı tipini kullandığını görmek için yazı tipine göre de arama yapabilirsiniz. Bu, yeni bir logo tasarlıyorsanız ve benzersiz bir yazı tipi kullanmak istiyorsanız kullanışlıdır.
10. Kimlik yazı tipi

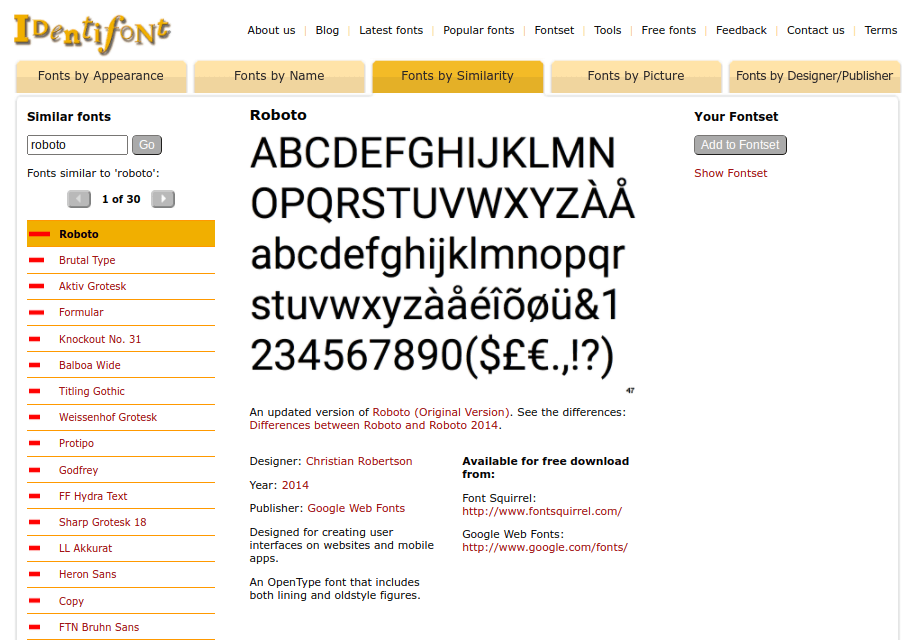
Identifont, yazı tiplerini görünüm, ad, benzerlik, sembol ve tasarımcı dahil olmak üzere çeşitli şekillerde aramanıza izin veren basit bir web sitesidir.
Bu listedeki diğer araçlar kadar sezgisel değil, ancak yaptığı işte etkilidir.
Görünüme göre arama yapmak için araç, aradığınız yazı tipi hakkında size bir dizi soru sorar. Yazı tipinin serif veya sans serif karakterlerine sahip olup olmadığının yanı sıra yazı tipinin büyük harfli Q, dolar işareti, ve işareti ve diğer karakterlerin stilini içerir.
Bu arada, sağ kenar çubuğunda olası eşleşmeler görünecektir.
Yazı tipi adının bir kısmını veya tamamını biliyorsanız, hatta bildiğiniz bir yazı tipine benzeyen yazı tiplerini bile arayabilirsiniz.
Sembole göre arama yapmak, kalp, çiçek resmi ve hatta yön okları gibi belirli semboller içeren yazı tiplerini bulmanızı sağlar.
Son olarak, tasarımcıya göre arama yapmak, Google Web Yazı Tipleri gibi belirli bir yazı tipi tasarımcısı tarafından yayınlanan en popüler yazı tiplerini görüntülemenize olanak tanır.
11. Reddit

Reddit tartışmasız web'deki en popüler forum sitesidir. 99.300'den fazla üyesi olan Bu Yazı Tipini Tanımla adlı bir alt dizin veya alt foruma sahiptir.
Alt dizin, kullanıcıların bir dizi farklı kaynaktan yazı tiplerini tanımlamak için diğer redditorlardan yardım istediği gönderilerden oluşur.
Aşağıda belirtilen Quora konusu genellikle yazı tipiyle ilgili diğer konulara yönlendirilirken, Bu Yazı Tipini Tanımla alt dizisi konu üzerinde kalmak için harika bir iş çıkarır.
12. Quora

Quora, konuları tamamen soru-cevap formatında yazılması dışında, Reddit'e benzer popüler bir forum sitesidir.
Sitenin 70.000'den fazla takipçisi olan Yazı Tipi Tanımlaması adlı bir konusu var.
Bir yerde hangi yazı tipinin kullanıldığını bilmek istiyorsanız, konuyla ilgili yeni bir tartışma başlatmanız yeterlidir. Hatta resimleri de ekleyebilirsiniz.
Bu konu ayrıca, katkıda bulunanların bir yazı tipine karar vermelerine ve hatta yazı tipleriyle ilgili genel tartışmalara yardımcı olmak için kullanılır.
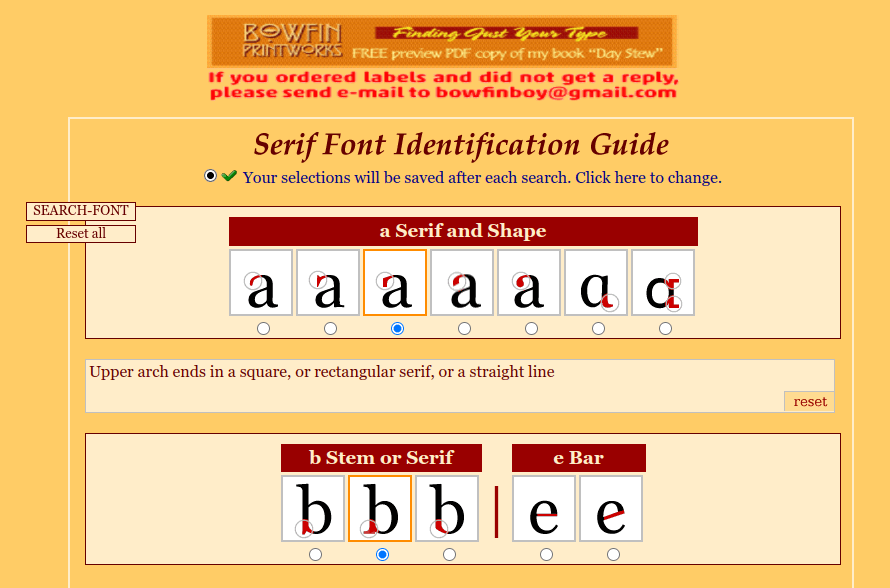
13. Serif Yazı Tipi Tanımlama Kılavuzu

Serif Yazı Tipi Tanımlama Kılavuzu, belirli harflerin nasıl göründüğüne bağlı olarak serif yazı tiplerinin adını belirlemenize yardımcı olur.
Bunlar A, B, E, G, J, K, M, R, U, W ve Y harfleridir.
Örneğin, küçük B harfinin alt kısmının bir kuyruğu olup olmadığını ve yazı tipinin büyük E harfinde orta kolun uzunluğunu belirtebilirsiniz.
Ancak araç, bu listedeki diğer seçenekler kadar etkili değil. Kullanmaya karar verirseniz, en iyi sonucu almak için birkaç harfi boş bırakın.
Araç, açıklamanızla eşleştiğini düşündüğü yazı tiplerini çıkardığında, karşılaştırmak için birkaç tane seçebilirsiniz.
Yazı tiplerini satın almak veya indirmek için doğrudan bağlantı yoktur. Sadece isimler, tasarımcılar ve çıkış tarihleri.
Son düşünceler
Bu araçların tümü, yazı tiplerini tanımlamada faydalıdır, ancak farklı oldukları yerde onları nasıl tanımladıklarıdır. Bu farklılıklar, hangi aracın sizin için en iyi olduğunu belirlemenize yardımcı olacaktır.
Örneğin, çevrimiçi bir reklamda bir yazı tipi görürseniz, bunun ekran görüntüsünü alın ve yukarıda listelenen resim tabanlı yazı tipi bulucularından birini kullanın.
Bir grafik tasarımcıysanız, yeni yazı tiplerini anında öğrenmek için bir tarayıcı uzantısı yüklemeyi yararlı bulabilirsiniz.
Son olarak, topluluğun gücünü baltalamayın. Reddit ve Quora tabanlı forumlar, bu listedeki otomatik araçların başarısız olduğu yerlerde zafer kazanabilir.
