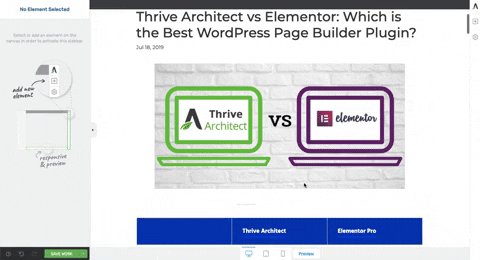
Thrive Architect vs Elementor Pro: Hangisi daha iyi sayfa oluşturucu eklentisi?
Yayınlanan: 2019-08-01Thrive Architect ve Elementor Pro, WordPress için en popüler premium sayfa oluşturucu eklentilerinden ikisidir. Yarım milyondan fazla sitede toplu olarak kullanılan bu eklentiler, herkesin kodlama becerisine sahip olmayan çekici, yüksek performanslı WordPress siteleri tasarlamasını kolaylaştırır.
Bu yazıda, (varsa) hangi eklentinin sizin için doğru olduğunu görebilmeniz için Thrive Architect ve Elementor Pro'yu karşılaştıracağım .
Her eklenti, arayüzü ve düzenleme deneyimi , mevcut şablonların ve öğelerin türü, WordPress hızına etkisi, toplam maliyeti ve destek seçenekleri açısından değerlendirilecektir.
Ve sadece biraz eğlenmek için, bu gönderiyi oluşturmak için hangi eklentiyi kullandığımı tahmin edebilir misiniz? Yol boyunca birkaç ipucu var ve sonunda cevabı bulacaksınız (hile yok!).
Merhaba!
 |  | |
|---|---|---|
Fiyat (tek site lisansı) | 1 yıllık güncelleme ile 97 $ | 1 yıllık güncelleme ile 49 $ |
Kaç sitede kullanıldı (Temmuz 2019) | 240.711 | 396.166 |
Sürükle ve bırak düzenleme | ||
Önceden tasarlanmış açılış sayfası şablonları | 439 | 141 |
Özel şablonlar | ||
Ücretsiz sürüm mevcut | ||
Sorumlu tasarım | ||
Öğeler/Widget'lar | 42 | 76 |
WYSIWYG ön uç düzenleme | ||
WooCommerce uyumlu | ||
Özel tablolar | ||
Özel formlar | ||
Küresel widget'lar | ||
tema tasarımcısı | ||
Müşteri desteği | 1 yıl boyunca sınırsız | 1 yıl boyunca 7/24 |
Güncellemeler | Sınırsız, sonsuza kadar | 1 yıl |
Hız | Elementor Pro'dan daha hızlı | Thrive Architect'ten daha yavaş |
Neden bu eklentileri karşılaştırmaya hak kazandım?
2013'ten beri kendi sitelerimi ve müşteri sitelerimi tasarlamak ve çalıştırmak için WordPress kullanıyorum ve hem Thrive Architect hem de Elementor Pro'yu satın alıp kullandım.
İşte şu anda WordPress kontrol panelimde aktif olan iki eklenti:


Tam açıklama: Thrive Architect'i (2015'ten beri) Elementor Pro'dan (2018'den beri) çok daha fazla deneyime sahibim ve bir süredir en sevdiğim görsel editörüm.
Her iki eklenti için de yönetici kontrol panelim:

My Thrive Architect faturam. Eklentiyi 2015 yılında satın aldığımda adı Thrive Content Builder idi. Ve yine de ücretsiz güncellemeler alıyor (daha fazlası için)

Elementor Pro hesabım kontrol paneli. Hayır, lisans anahtarımı göremezsin!
Adil bir incelemenin yararına, her iki eklentiyi de eşit bir dizi test kriterine tabi tutuyorum .
Yargılama kriterleri
Karşılaştıracağım ve gözden geçireceğim ana alanlar:
İlk şey ilk: Thrive Architect ve Elementor Pro ve çok benzer
Gerçekçi olalım, burada elma ile armudu karşılaştırmıyoruz. Daha çok farklı elma çeşitleri gibi.
En iyi WordPress sayfa oluşturucu eklentileri listemde yazdığım gibi, Elementor ve Thrive Architect, özellikleri ve kullanılabilirliği açısından birbirine çok benzer. Mevcut diğer eklentilerle (ücretsiz ve premium) karşılaştırıldığında, ikisi de sınıfının en iyisidir.

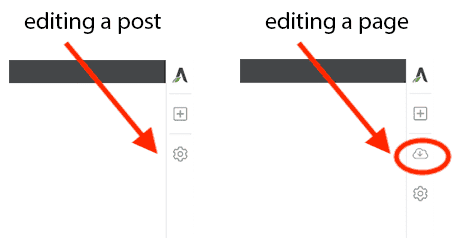
Thrive Architect ve Elementor'da bir gönderiyi düzenlemek benzer bir işlemdir - gönderi panonuzdaki düğmeyi tıklayarak başlayın
Bununla birlikte, yalnızca satış sayfalarına göz atıyorsanız fark edemeyebileceğiniz iki eklenti arasında birkaç önemli fark vardır.
Hangi eklenti en iyi ön uç düzenleme deneyimine sahiptir?
Her iki eklenti de çok benzer bir ön uç düzenleme kenar çubuğuna sahiptir.
Ancak Elementor'un hem yeni widget'lar eklemek hem de seçilenleri yapılandırmak için tek bir kenar çubuğu düzenine sahip olduğu durumlarda, Thrive Architect'in iki kenar çubuğu vardır: biri yeni widget'lar için diğeri ise düzenleme yapmak için.
Pratikte: şuna benziyor:

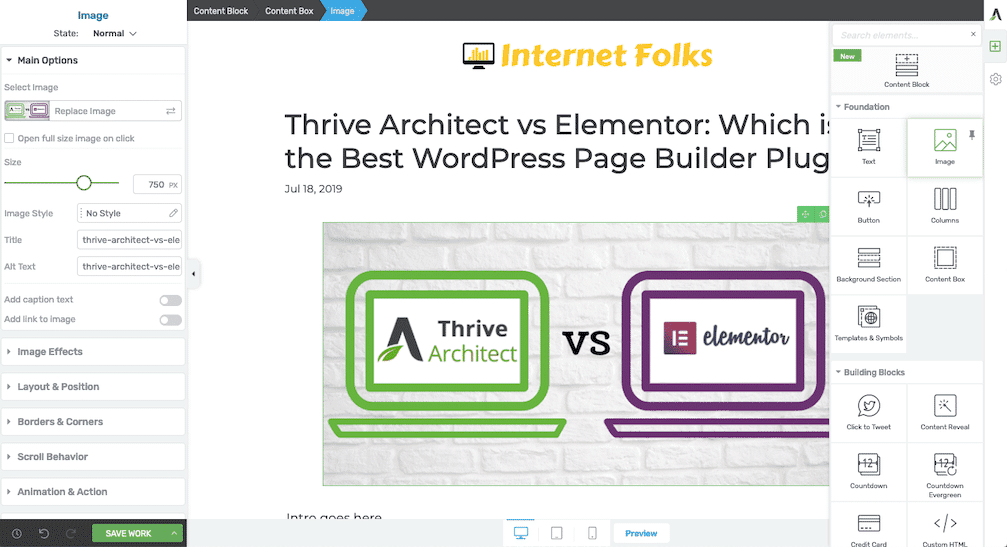
Solda tek kenar çubuğu olan Elementor ön uç düzenleyicisi

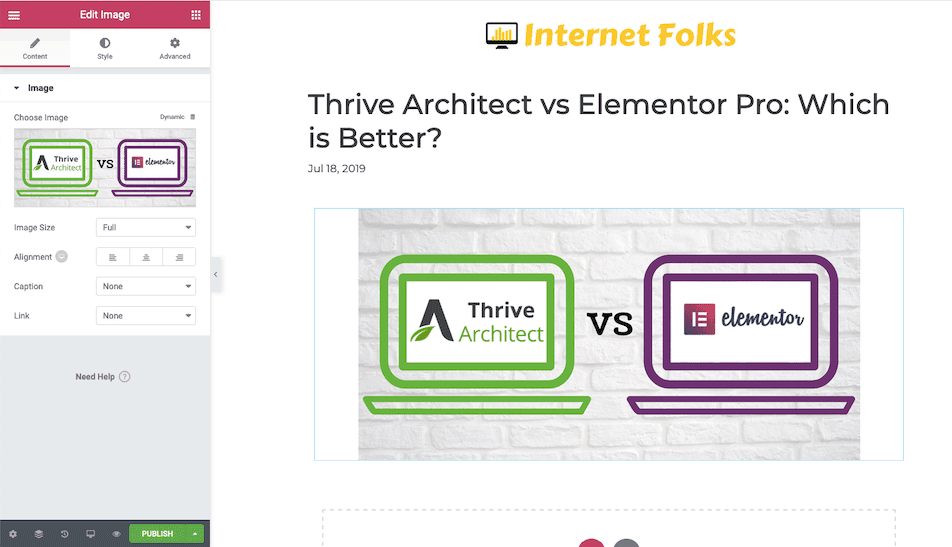
2 kenar çubuğuna sahip Thrive Architect ön uç düzenleyicisi - yeni öğeler eklemek için sağdaki ve yapılandırma için soldaki çubuk
Sayfada düzenleme yaparken Thrive'ın sağ kenar çubuğunun kendisini otomatik olarak gizlediğini belirtmek önemlidir, bu nedenle çok fazla bir şey olmaz.
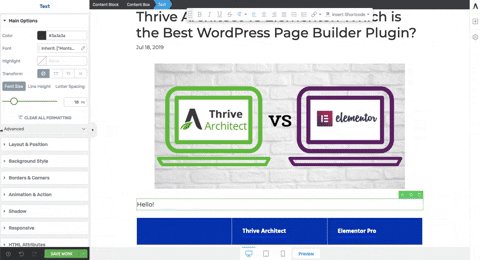
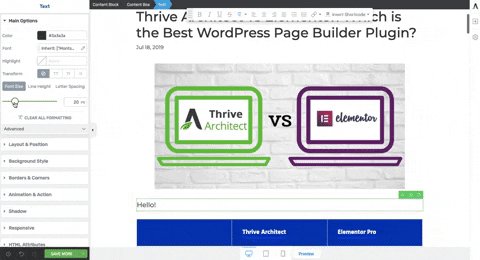
Bir düzenlemeye yeni bir öğe eklemek için kaç tıklama gerektiği konusunda size bir fikir vermek için, her iki düzenleyicide de tek bir metin satırını nasıl eklediğime bir göz atın:

Elementor Pro'da metin ekleme ve yeniden boyutlandırma
Sadece GIF'lerden anlamak zor, ancak bir metin kutusu eklemek ve metni yeniden boyutlandırmak Thrive Architect'te (aşağıda) 8 saniye sürdü, ancak Elementor'da (yukarıda) neredeyse 12 saniye sürdü. Gecikme, düzenleme seçeneklerine tıklamam gerektiğinden geldi, oysa Thrive, bir öğe seçildiğinde soldaki düzenleyiciyi otomatik olarak açar .

Thrive Architect'te metin ekleme ve yeniden boyutlandırma
Thrive'daki sağ kenar çubuğunun kullanılmadığında nasıl otomatik olarak gizlendiğine dikkat edin? Şahsen, 2 kenar çubuğunun akıllıca kullanılmasının Thrive Architect'i çok daha verimli hale getirdiğini ve içeriği düzenlemenin gözle görülür şekilde daha hızlı olduğunu düşünüyorum.
Kapak tarafında, Elementor'un minimalist tasarımını ve daha modern görünümlü düzenleme bölmesini tercih ederim. Farenin sağ tıklamasıyla bazı görevleri (bir öğeyi silmek gibi) gerçekleştirebileceğiniz kullanışlı bir özellik de vardır.
Bununla birlikte, öğeleri eklemek ve bunları ön uçtan yapılandırmak daha kolay ve hızlı olduğu için Thrive'ı bu turun galibi ilan edeceğim.
En iyi ön uç düzenleme deneyimi: Thrive Architect
daha hızlı sayfa düzenleme deneyimi ve sezgisel çift kenar çubuğu sistemi için
Şablon ve Öğeler
İyi bir sayfa oluşturucu eklentisi, bir dizi önceden tasarlanmış şablona ve öğeye, sürükleyip bırakmaya ve özelleştirmeye hazır olmalıdır. Zamandan tasarruf ve hızlı tasarım uzmanlığı, görsel editörlerin ana satış noktalarından biridir.
Peki, Thrive Architect ve Elementor Pro, widget seçimleri ve önceden tasarlanmış şablonlar söz konusu olduğunda nasıl karşılaştırılır?
Şablonlar, öğeler ve widget'lar arasındaki fark nedir?
Şablon veya içerik şablonu, satış sayfası veya ana sayfa gibi belirli bir sayfa için tam olarak tasarlanmış bir açılış sayfasıdır . Sayfa şablonları birden çok öğeyi bir arada kullanarak çekici bir sayfayı sıfırdan oluşturmanıza gerek kalmadan yapılandırmanızı kolaylaştırır.
Öğeler ve widget'lar, her sayfa için ayrı yapı taşlarıdır . Örneğin, metin eklemek için bir metin öğesini sayfaya sürükleyebilir veya bir görüntü eklemek için bir görüntü öğesini kullanabilirsiniz.
En iyi açılış sayfası şablonları: Thrive vs Elementor
Satış sayfalarına göre Thrive Architect 276 içerik şablonuna sahipken, Elementor Pro 300'den fazla şablona sahip . Orada pek bir fark yok.
Ancak ses tek başına kaliteyi ifade etmez. Şimdi şablon çeşitlerine ve gerçekte nasıl göründüklerine bakalım.
Her iki eklentide de içerik şablonu kullanma deneyimi oldukça farklıdır. Aşağıda ikisini de inceleyeceğim.
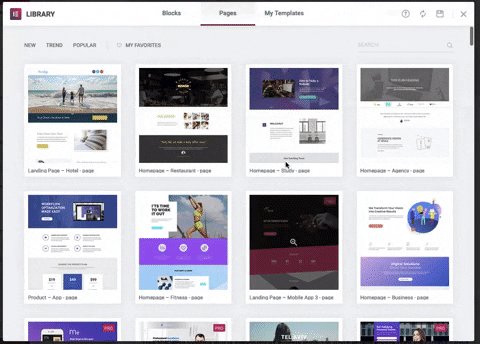
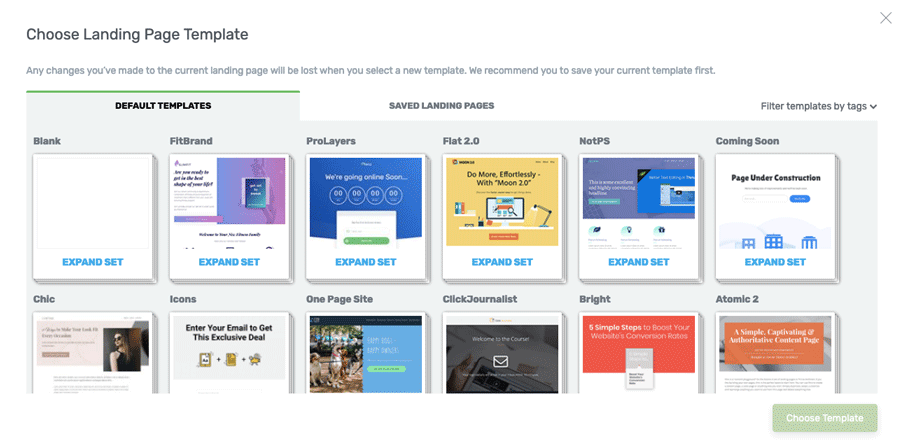
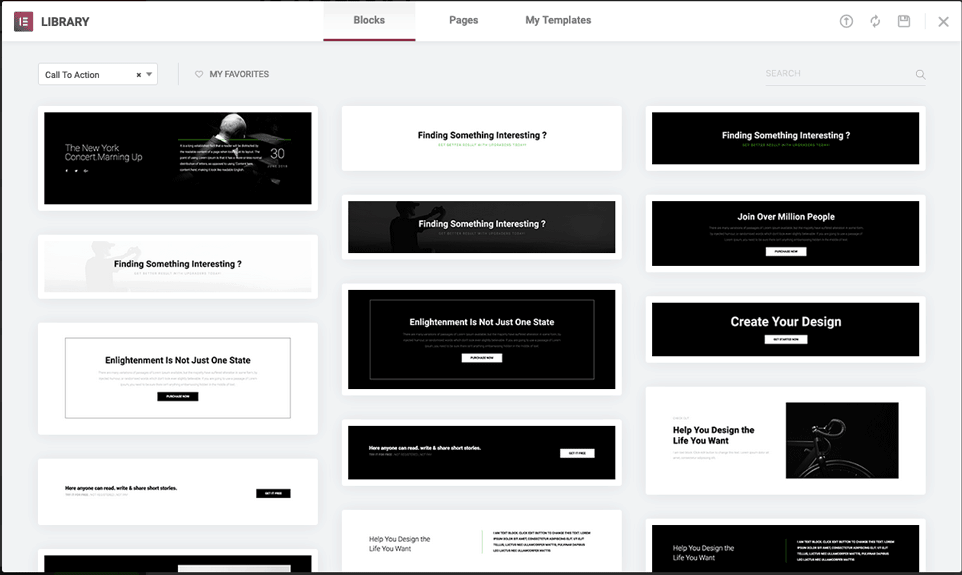
Elementor Pro'nun içerik şablonları nasıl kullanılır?
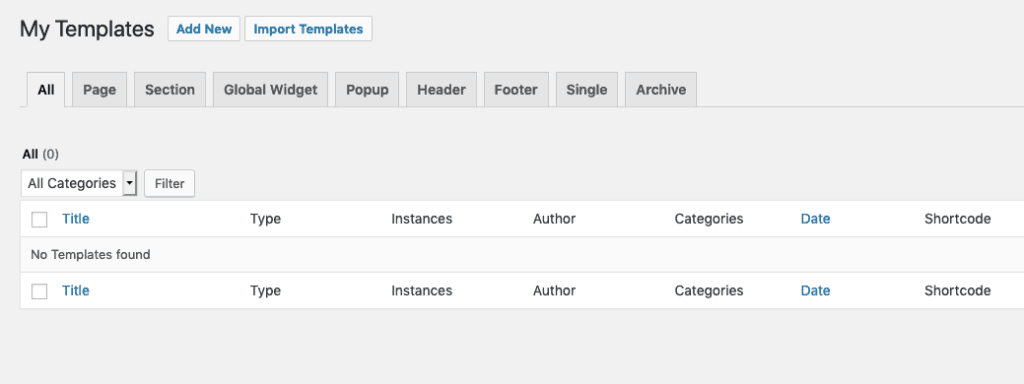
Şablon menüsüne girerek WordPress panosu kenar çubuğundan Elementor'un içerik kitaplığına erişebilirsiniz.

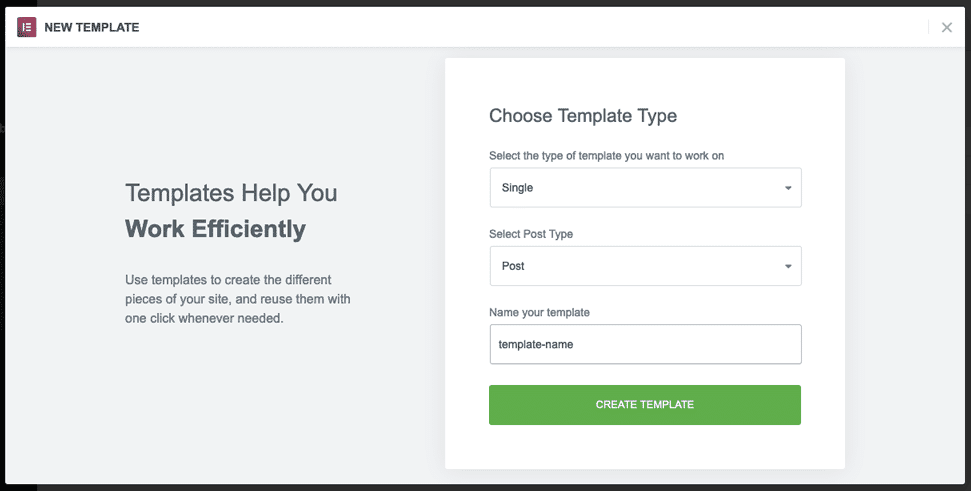
Şablon panosundan ne için istediğinize bağlı olarak yeni bir şablon ekleyebilirsiniz (örneğin bir gönderi, sayfa veya arşiv).

Bu şablonlar ayrıca WordPress temanızın temelini oluşturabilir (aşağıda Elementor'un tema oluşturucu özelliği hakkında daha fazla bilgi edinin).

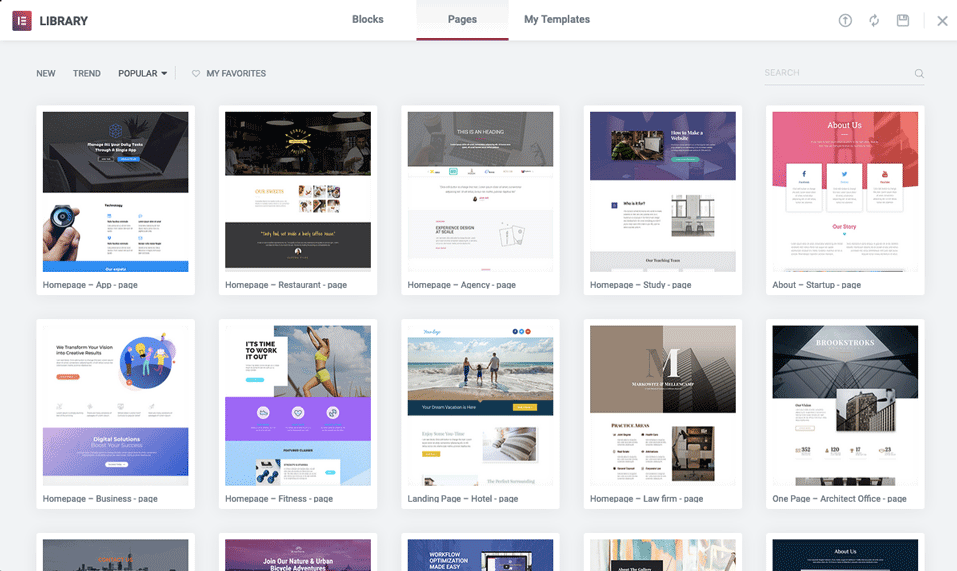
Elementor Pro şablon kitaplığında 141 sayfa şablon saydım, ancak "blok" olarak adlandırdıkları birçok şablon da var. Bunlar tam sayfa şablonları değildir, ancak bunları bir araya getirebilir ve kendi özel şablonunuzu kaydedebilirsiniz.

Bir şablon seçtikten sonra, normal arayüzü kullanarak özelleştirebileceğiniz Elementor düzenleme penceresine yönlendirilirsiniz.
Şablon kitaplığına erişmek için düzenleyicinin içindeki klasör simgesine de tıklayabilirsiniz.

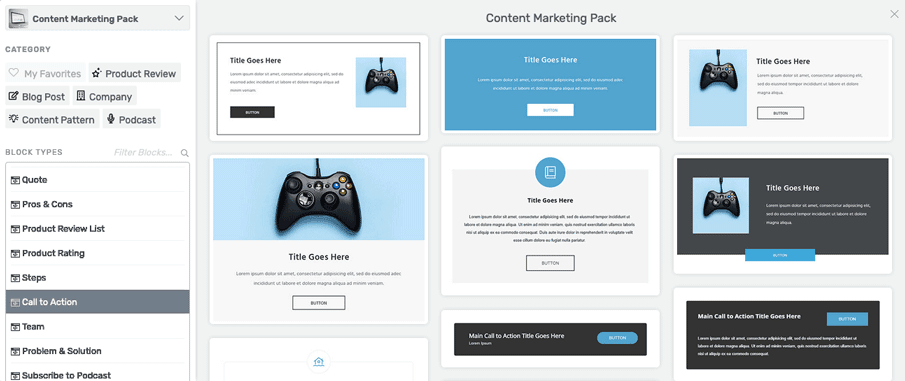
Thrive Architect'in içerik şablonları nasıl kullanılır?
Ana düzenleme arayüzünden tam Thrive açılış sayfası şablonlarına erişmek çok daha kolay. Ama bir sınırlama var. Şablonları yalnızca WordPress sayfalarında kullanabilirsiniz, gönderilerde değil . Ayrıca, WordPress tema tasarımınızın bir parçası olarak şablonları kullanamazsınız.
Açılış sayfası şablonuna erişmek için yeni bir sayfa ekleyin ve Thrive Architect'i başlatın.
Sağ taraftaki düzenleme sütununda, şablon seçiciyi başlatan ek bir simge göreceksiniz.

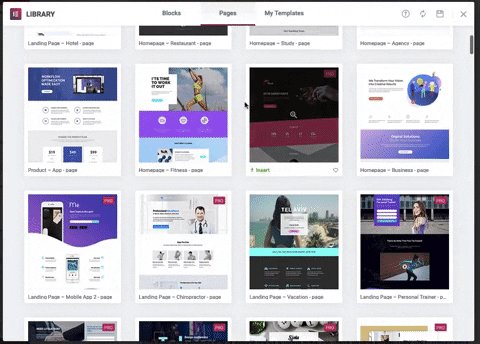
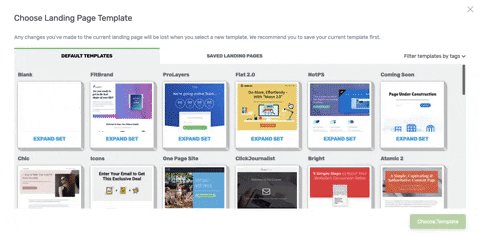
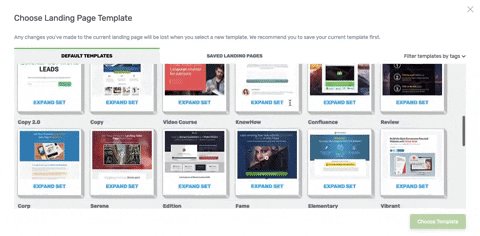
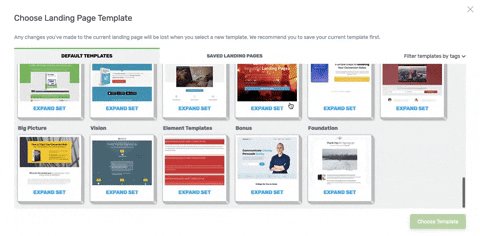
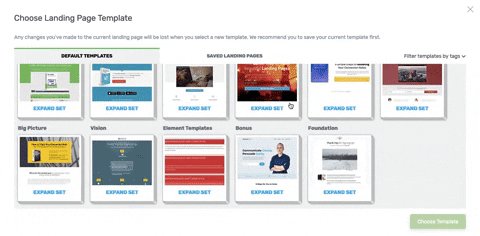
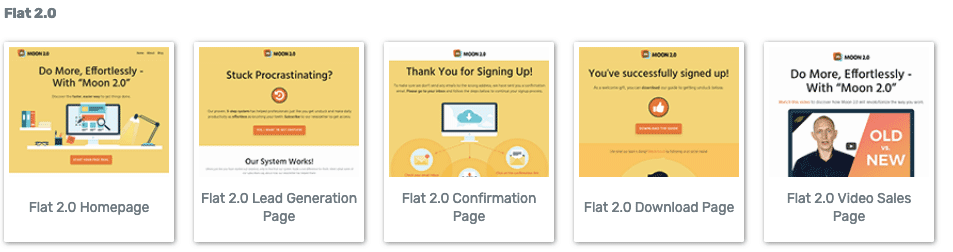
Şablon simgesini tıkladıktan sonra (bir nedenle içinde aşağı ok bulunan bir buluttur), varsayılan açılış sayfası şablonlarına göz atabilirsiniz.


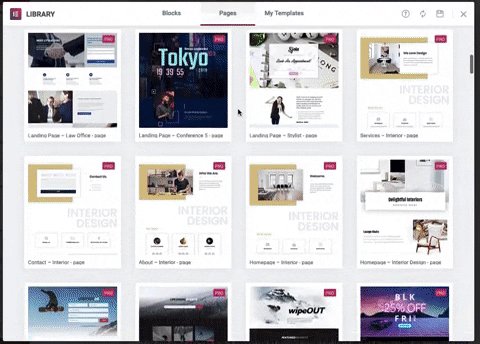
Her şablon stile göre gruplandırılmıştır ve bir sayfa stiline tıklamak size mevcut şablonları gösterecektir.


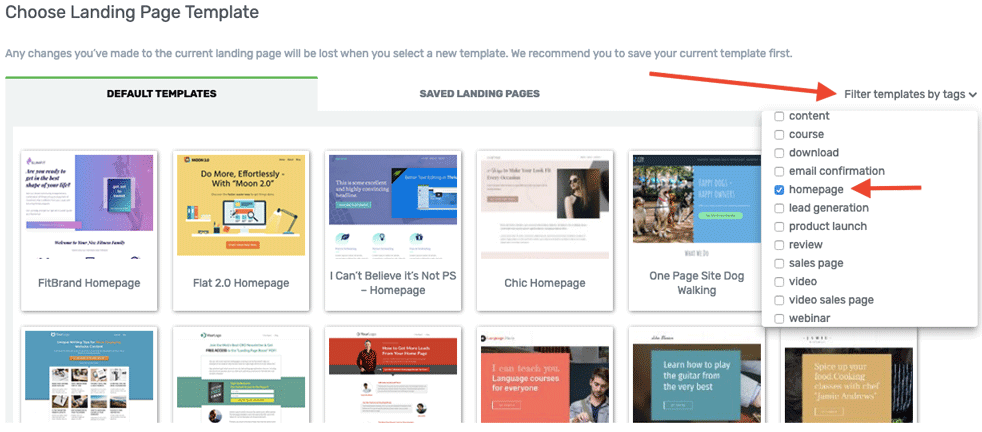
Tasarladığınız sayfanın türünü biliyorsanız, sayfa türüne (örn. ana sayfa) göre de filtre uygulayabilirsiniz. Bu çok zaman kazandırır.

Saydım ve bunu yazarken Thrive Architect'te 439 açılış sayfası şablonu var . Elementor Pro gibi, Thrive Architect de kendi özel şablonlarınızı kaydetmenize olanak tanır.
Tasarım açısından, hem Thrive Architect hem de Elementor Pro çok sayıda çekici açılış sayfası şablonuna sahiptir, ancak Elementor Pro'nun tüm gönderi ve sayfa türlerinde mevcut olan şablonlar ve bir parçası oluşturmak için şablon kullanma ek seçeneği nedeniyle üstün olduğunu düşünüyorum. WordPress temanız.
En iyi açılış sayfası şablonları: Elementor Pro
gönderiler, sayfalar ve diğer sayfa türleri ve tema şablonları üzerinde çalışan esnek şablon düzenleyicisi için
En iyi unsurlar: Thrive vs Elementor
Öğelere geçerken, iki eklenti arasında çok fazla işlevsellik çakışması var.
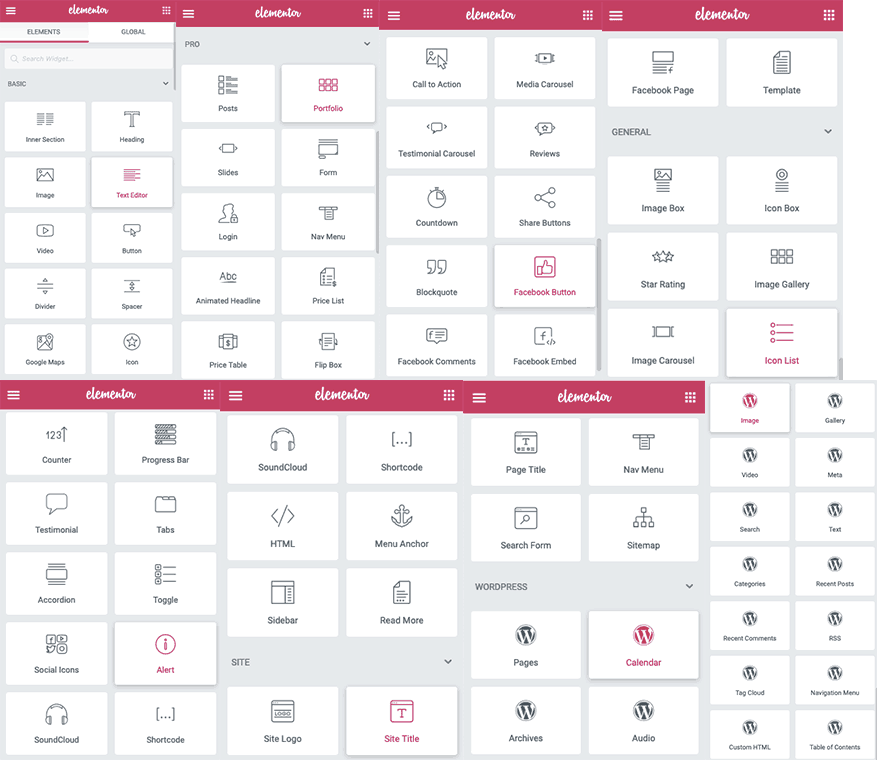
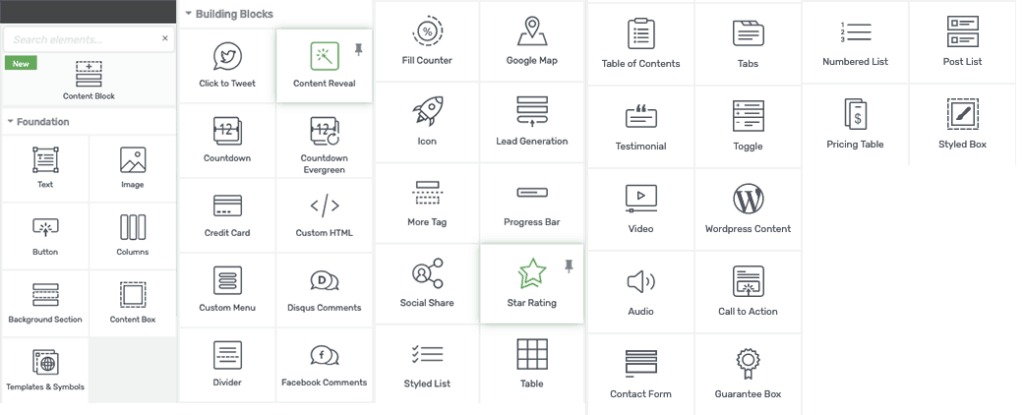
İşte her bir Elementor Pro öğesinin birleşik ekran görüntüsü:

Elementor Pro'da 76 benzersiz öğe sayıyorum.
Karşılaştırma için, Thrive Architect'in tüm öğelerini burada bulabilirsiniz:

Thrive Architect'te 42 benzersiz öğe sayıyorum.
Her iki eklenti de iyi bir öğe yelpazesine sahiptir, ancak Thrive özellikle Elementor'da eksik olan aşağıdakilere sahiptir:
- Tablolar
- İletişim formları
WordPress sitenize tablolar ve/veya iletişim formları eklemeyi planlıyorsanız ve ek eklentiler kullanmak istemiyorsanız, Thrive Architect daha iyi bir görsel düzenleyicidir.
Thrive Architect İçerik Blokları ve Elementor Pro Blokları Kitaplığı

Thrive Architect, biraz öğeler ve şablonlar arasında yer alan İçerik Blokları adlı nispeten yeni bir özellikle birlikte gelir.
Kısacası, İçerik Blokları, harekete geçirici mesajlar, artılar ve eksiler, teklifler ve abonelik kutuları gibi sayfanızda isteyebileceğiniz farklı bölümler için önceden tasarlanmış mini şablonlardır (bunlar hakkında daha fazla bilgiyi burada bulabilirsiniz). Bunu yazarken, Thrive Architect'te 61 içerik bloğu saydım.
Elementor Pro ayrıca kitaplığında bir dizi blok içerir. Thrive tekliflerinden çok daha fazla Elementor bloğu var, ancak tasarımların çoğu birbirine çok benziyor. Ancak, kendileri çok fazla kişiselleştirme yapmak istemeyen yeni başlayanlar için Elementor, ihtiyacınız olanı tasarlamayı kolaylaştırır.
Ayrıca, gözüme biraz daha modern ve profesyonel görünen Elementor öğelerinin tasarım estetiğini de tercih ediyorum.

Bu kategoride kazanan olarak adlandırmak zor, çünkü Elementor estetik ve çeşitlilik açısından kazanıyor, ancak formlar ve tablolar gibi işlevsel öğelerin eksikliği onu gerçekten hayal kırıklığına uğratıyor.
En iyi unsurlar: Thrive Architect
tablolar ve iletişim formları dahil olmak üzere daha geniş işlevsel öğeler yelpazesi için
Thrive ve Elementor, WordPress sayfa hızını nasıl etkiler?
Web sitesi hızı , çoğumuz için, özellikle de ucuz WordPress barındırma kullanan herkes için çok önemlidir.
Hem Thrive Architect hem de Elementor Pro'nun performansını test etmek için her iki eklentiyi de kullanarak benzer açılış sayfaları oluşturdum. Her iki sayfa da bu web sitesindedir, bu nedenle barındırma koşullarının aynı olduğunu garanti edebilirim (CloudWays barındırma ve GeneratePress Premium temasını kullanıyorum).
Her iki açılış sayfası da birlikte geldikleri stok görsellerle birlikte varsayılan portföy şablonlarını kullanır. Hızı ve sayfa yükleme performansını ölçmek için WebPageTest kullanıyorum.

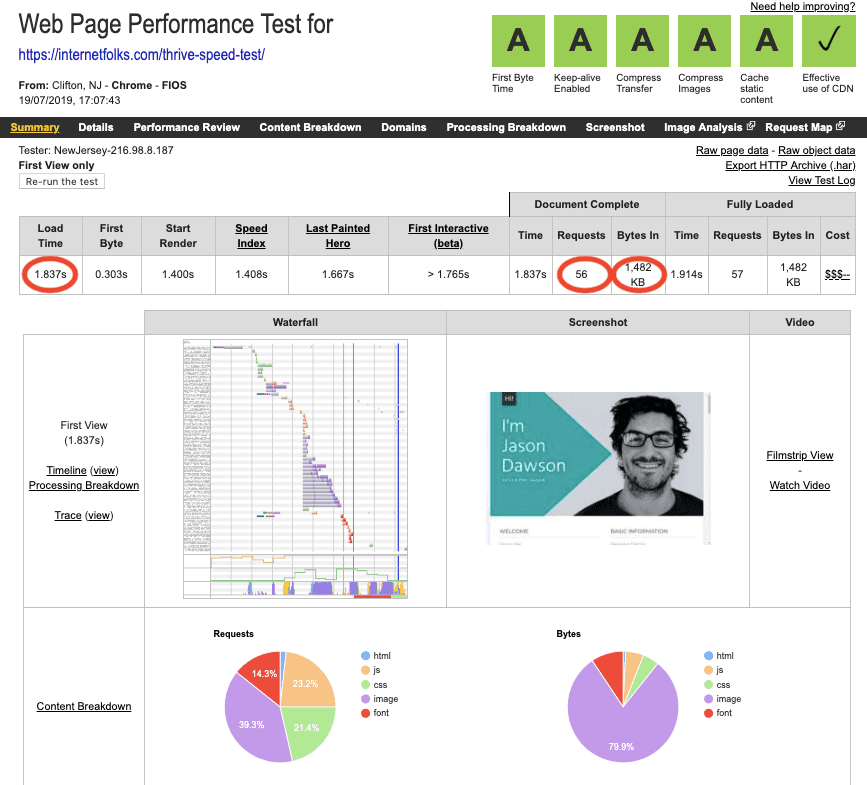
Thrive Architect portföy sayfası, 56 istek ve 1.484 bayt (yaklaşık 1.5MB) ile saygın bir 1.837 saniyede yüklendi.
Şimdi Elementor test sayfası:

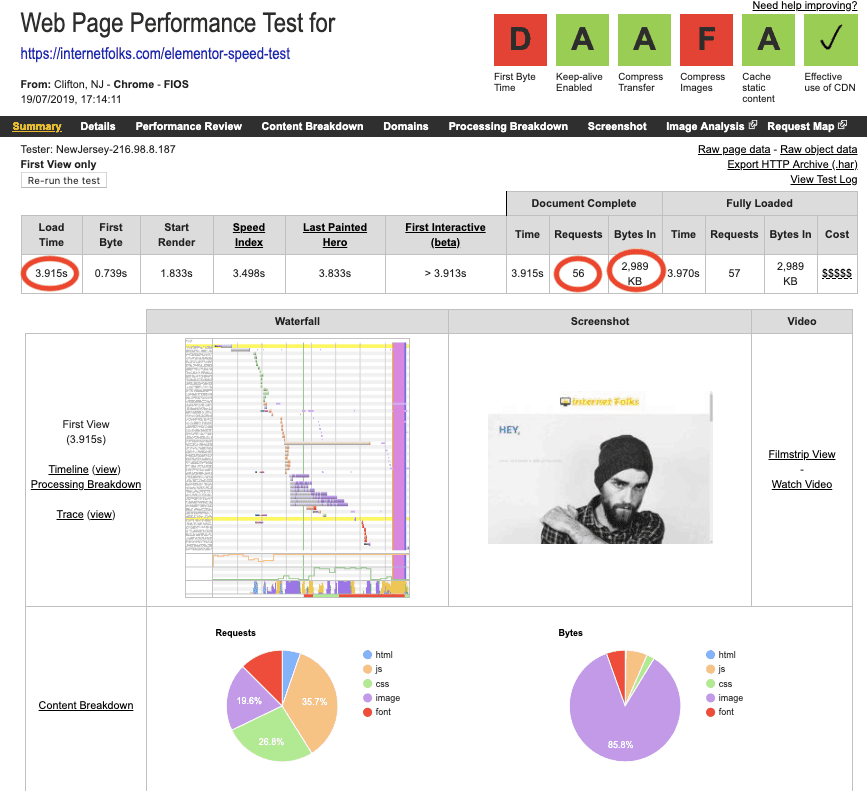
56 istek ve 2.989 bayt (neredeyse 3MB) ile 3.915 saniyede yüklenen Elementor Pro portföy sayfası.
Yüzeyde Elementor Pro çok yavaş görünüyor, ancak bunun temel olarak şablon sayfasında çok daha büyük görüntü dosyalarına sahip olmasından kaynaklandığına inanıyorum.
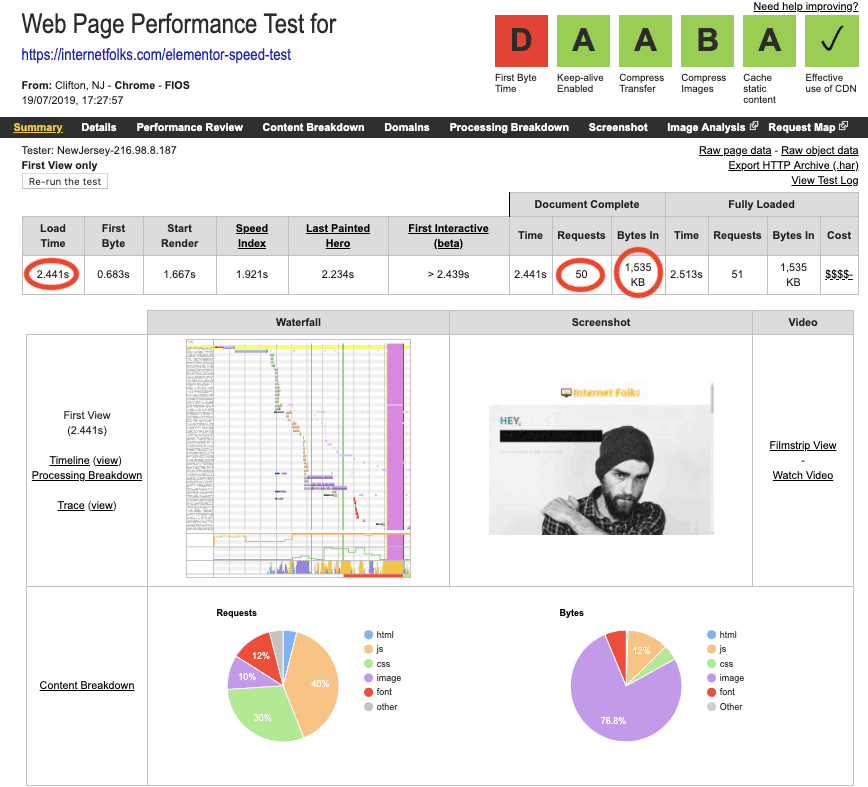
Testi biraz daha adil hale getirmek için Elementor test sayfasından birkaç resim sildim ve tekrar taradım:

Şimdi Elementor sayfası, 50 istek ve 1.535 bayt (yaklaşık 1.5 MB) ile 2.441 saniyede yüklendi.
Hem Thrive Architect hem de Elementor sayfaları 1.5 MB civarındayken, sorun olarak sayfa boyutunu ekarte edebilirim.
Peki Elementor Pro neden WordPress sayfamı yavaşlatıyor? URL'yi WebPageTest'e yapıştırdığımda (ek bir yönlendirmeye neden olarak) sondaki eğik çizgiyi kaçırdığım için olabileceğini düşündüm, bu yüzden tekrar çalıştırdım ama yine de yaklaşık 2,5 saniyelik bir yükleme süresi var.
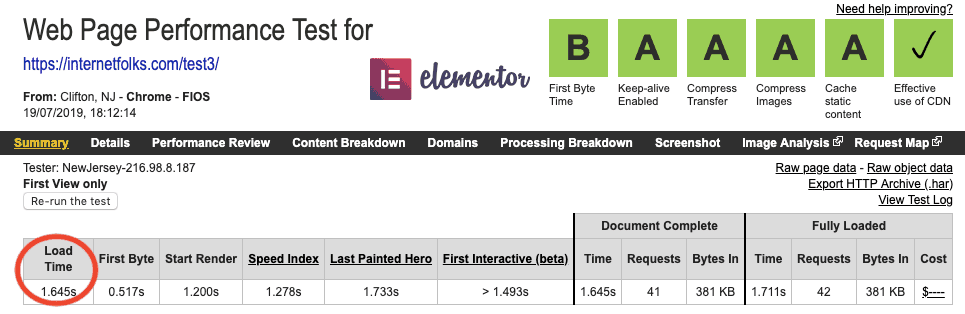
Sorunu denemek ve daraltmak için, yalnızca tek bir metin satırı içeren 3 test sayfası hazırladım: 1 standart WordPress düzenleyicide, 1 Thrive Architect'te ve 1'i Elementor Pro'da.
Sonuçlar burada:
WordPress sayfa oluşturucu hız testi sonuçları
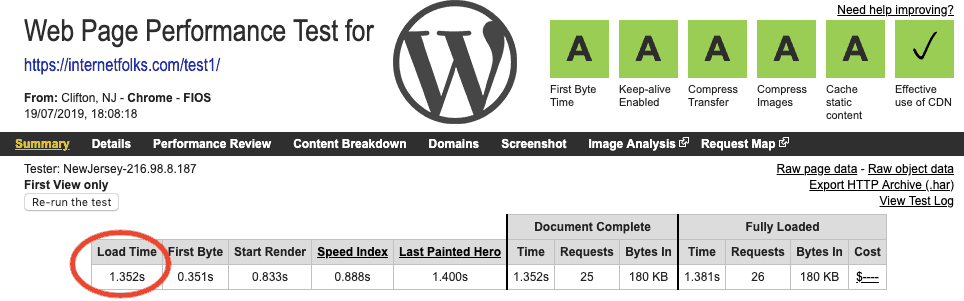
Standart WordPress editörü en hızlısıdır

Yükleme Süresi = 1.352 saniye
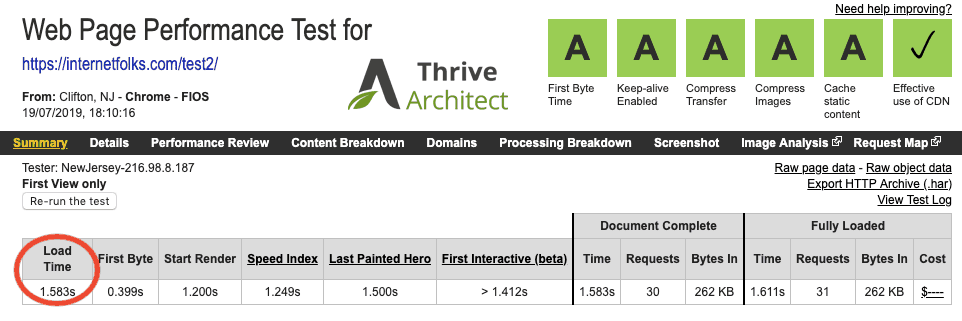
Thrive Architect 2. sırada

Yükleme Süresi = 1.583 saniye
Elementor Pro en yavaşı

Yükleme Süresi = 1.645 saniye
İçinde fazla bir şey yok, ancak Thrive Architect, çoğunlukla sayfaya daha az bayt ve istek eklemesi nedeniyle Elementor Pro'dan daha hızlı.
Görünüşe göre bir görsel düzenleyici sizi her zaman WordPress'in kendi yerleşik düzenleyicisinden daha fazla yavaşlatacaktır. WordPress'in daha hızlı yüklenmesine yardımcı olmak için her zaman WP Rocket (incelemem burada) veya perfmatters (incelemem burada) gibi eklentileri deneyebilirsiniz.
Sayfa Hızı İçin En İyisi: Thrive Architect
sayfalara daha az sayfa isteği ve bayt eklemek için
Fiyat, destek ve güncellemeler
Thrive Architect ve Elementor'un maliyetleri, müşteri destek isteklerini nasıl yönettikleri ve eklenti güncellemelerine erişim açısından nasıl karşılaştırdığına bir göz atalım.
En iyi değer eklentisi: Elementor Pro vs Thrive Architect
Elementor Pro , tek site lisansı için 49 dolardan başlar. Ancak bu, yalnızca 1 yıl boyunca destek ve güncellemelere erişmenizi sağlar. O yılın sonunda, güncellemeleri almaya devam etmek için lisansınızı yenilemeniz gerekecek .
Thrive Architect , tek site lisansı için 97 ABD dolarından başlar veya Thrive Suite'in bir parçası olarak yıllık 299 ABD Doları (veya üç ayda bir 99 ABD Doları) karşılığında sunulur. Thrive'ın diğer eklentilerinden herhangi birini kullanmıyorsanız, Architect'i kendi başına almak pahalıdır.
Thrive Suite Üyeliği buna değer mi?
Elementor Pro'dan farklı olarak Thrive Architect, diğer popüler WordPress eklentilerini ve temalarını, Thrive Themes'i de yapan bir şirket tarafından yapılmıştır.
Thrive'ın yaptığı diğer eklenti veya temalardan bazılarına da ihtiyacınız varsa, sundukları en iyi değer seçeneği, desteğe, güncellemelere ve mevcut eklentilere ve temalara erişmenizi sağlayan 299 $/yıl karşılığında Thrive Suite'tir.
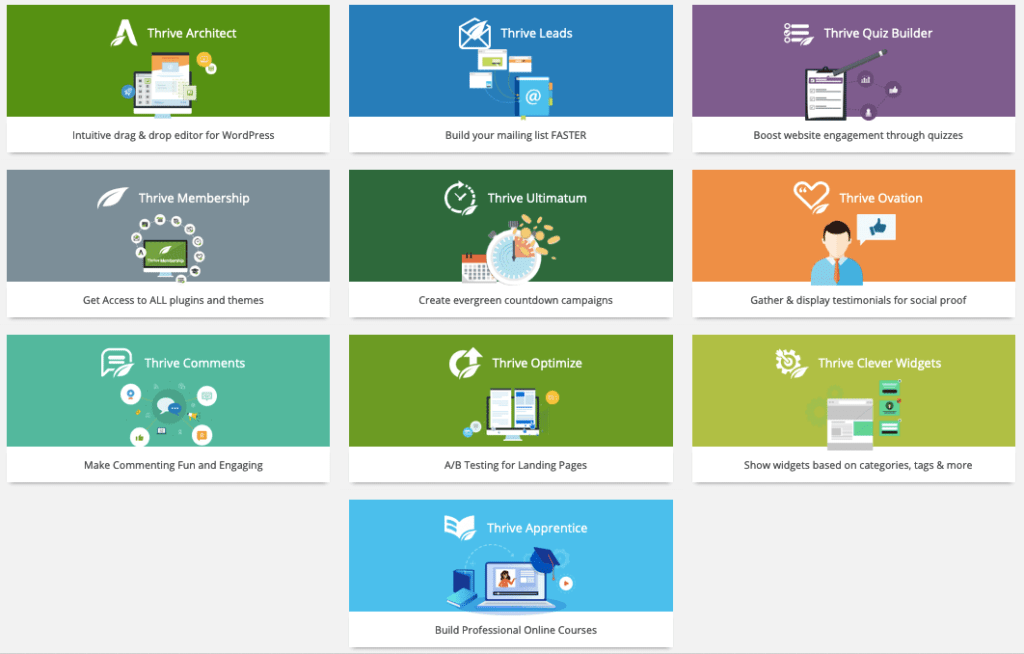
Thrive Themes'in sunduğu farklı ürünlerin listesi:
- Thrive Architect - görsel düzenleyici/sayfa oluşturucu eklentisi
- Thrive Leads - liste oluşturma eklentisi
- Thrive Quiz Builder - test eklentisi
- Thrive Optimize - A/B testi eklentisi
- Thrive Apprentice - kurs eklentisi
- Yorumları Thrive - yorum eklentisi
- Thrive Clever Widgets - ilgili içerik ve widget eklentisi
- Thrive Ultimatum - kıtlık pazarlama eklentisi (bana çok şüpheli geliyor, tavsiye etmiyorum)
- Thrive Ovation - sosyal kanıt / referans eklentisi
- Thrive Tema Oluşturucu teması

99$/çeyrek seçeneğinden çok fazla değer elde etmek için bu eklentilerden sadece birkaçını kullanmanız gerekir. Tekrar kontrol ettim ve üyeliğinizi iptal ederseniz, artık güncelleme almasanız da tüm eklentileri ve temaları kullanmaya devam edebilirsiniz .
En İyi Fiyat: Thrive Architect
birden fazla sitede kullanmak ve/veya Thrive Themes'in diğer ürünlerini kullanmak istiyorsanız
En iyi müşteri desteği
Her iki eklenti de standart olarak 1 yıllık müşteri desteği sunuyor, peki gerçekte ne tür bir destek alacaksınız?
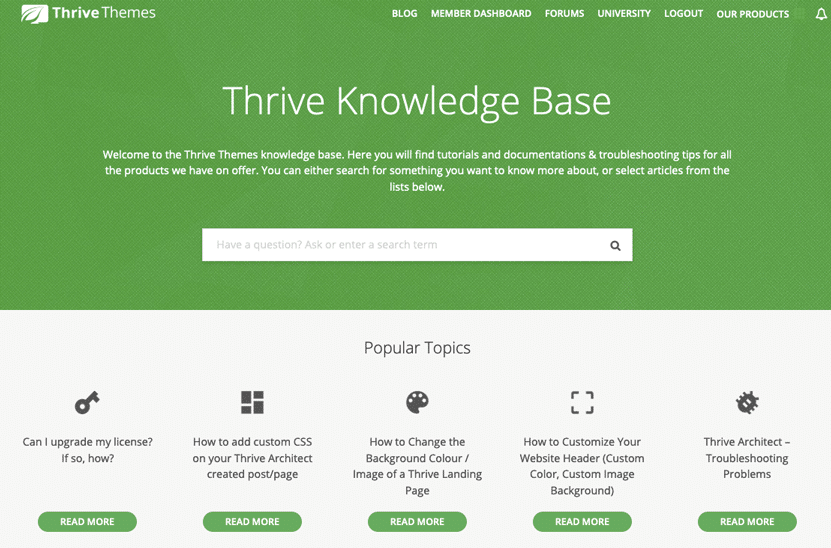
Thrive Architect müşteri desteği
Geçmişte, Thrive'ın destek forumu tüm üyelere açıktı. Bu seçeneği beğendim çünkü genellikle sorunuzun cevabını sadece foruma göz atarak bulabilirsiniz. Artık destek forumu özel ve sorununuz için bir destek bileti oluşturmanız gerekecek (sohbet özelliği yok).

Thrive Architect'in destek forumu
Gerekirse, satış öncesi sorular sormak için destek forumuna erişebilirsiniz. Ancak Thrive, özel kod konusunda size yardımcı olmaz.
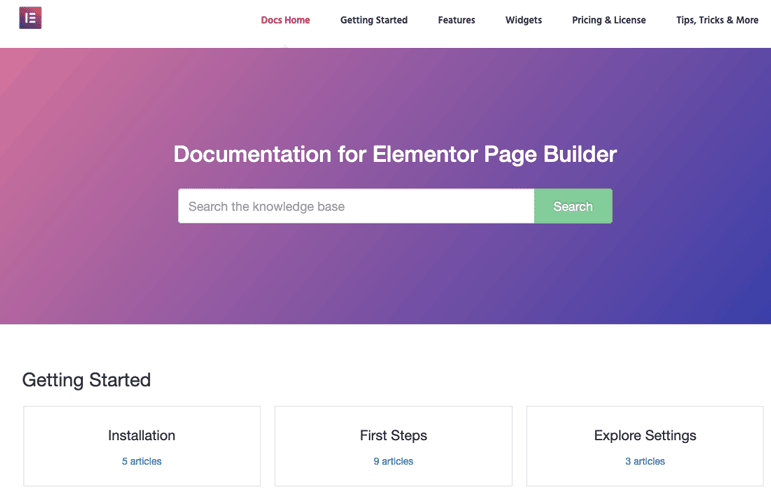
Başlamanıza yardımcı olacak oldukça fazla sayıda bilgi bankası makalesi ve öğreticisi var.

Elementor Pro müşteri desteği

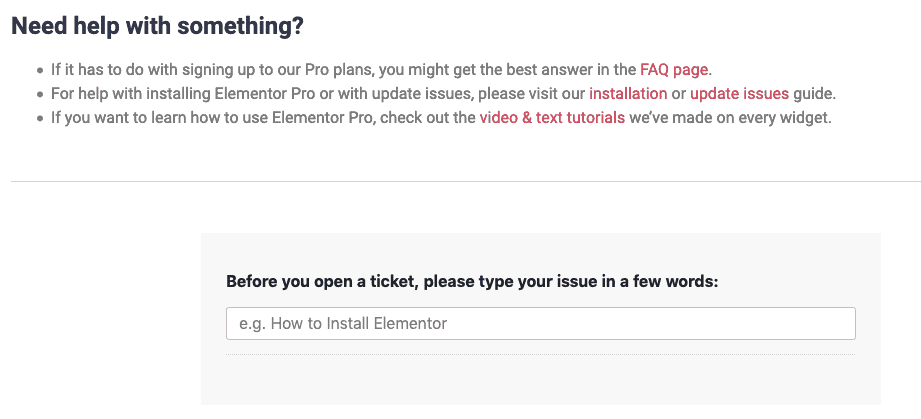
Elementor'un destek sayfası
Elementor'un desteği, Thrive'ınkiyle hemen hemen aynı şekilde çalışır. Mümkün olduğunda eğitimlerine bakmanızı teşvik ederler ve ardından belirli sorular için bir destek bileti oluşturabilirsiniz.

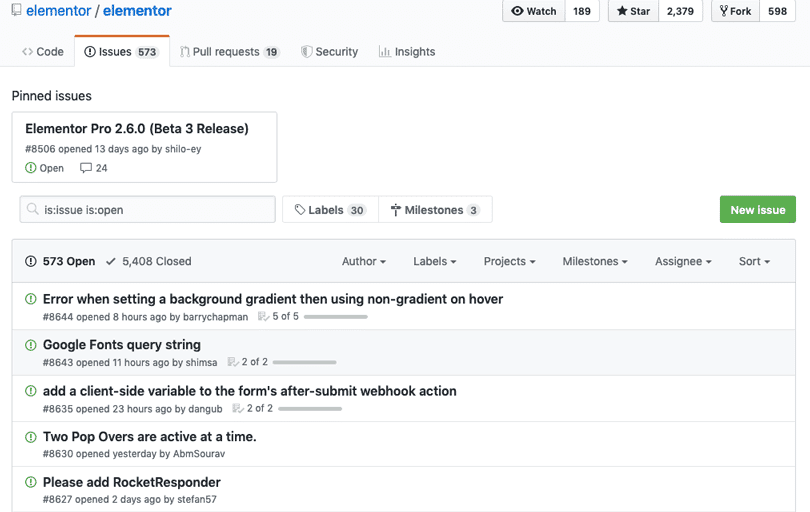
Elementor Pro kullanıcıları, yalnızca e-posta yoluyla (sohbet özelliği yok) premium destek alır. Destek yalnızca mevcut Elementor özelliklerini kapsar ve özel kod, CSS veya geliştirme sorunlarını kapsamaz. Daha ileri düzey bir kullanıcıysanız, yardım için Github'da yeni bir sorun kaydetmeniz gerekir.

En İyi Destek: Bu bir beraberlik!
Her iki eklenti de premium kullanıcılar için 1 yıllık e-posta tabanlı destek biletleri, iyi bilgi tabanı eğitimleri sunar, ancak özel kod yardımı yoktur.
Dikkat edilmesi gereken ek özellikler
Thrive Architect ve Elementor'un ana özelliklerini nasıl karşılaştırdığını gördünüz, ancak her eklentiye özgü birkaç dikkate değer ek özellik var. İhtiyaçlarınıza bağlı olarak, bu, kararınızı şu veya bu şekilde değiştirmenize yardımcı olabilir.
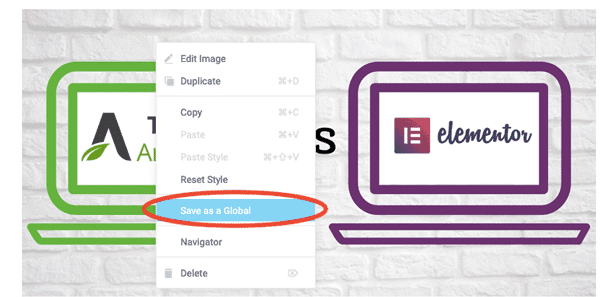
Küresel Widget'lar

Elementor, onu Thrive Architect'ten çok daha iyi bir seçim haline getirebilecek özel bir özelliğe sahiptir: global widgets .
Özünde, global bir pencere öğesi, web sitenizdeki herhangi bir sayfadaki veya yayındaki herhangi bir öğe veya öğe grubudur ve her yerde aynı anda değişiklik yapmak için tek bir yerde düzenlenir . Bu özellik, bir CTA veya e-posta abonelik kutusu gibi site çapında içerik oluşturmak için kullanırsanız, size bir ton düzenleme süresi kazandıracaktır.
Diğer taraftan, Thrive Architect'te global bir widget özelliği bulunmuyor . Alabileceğiniz en yakın şey, genel üstbilgi ve/veya altbilgi özelliğini kullanmaktır, ancak bunlar gönderilerde değil, yalnızca açılış sayfalarında kullanılabilir.
Tema Oluşturucu
Elementor'un Thrive'da eksik olan bir diğer özelliği de Theme Builder'dır . 2018 güncellemesinde başlatılan Elementor Pro'nun Tema Oluşturucusu, üstbilgiler, altbilgiler ve arşiv sayfaları (blog yayınlarınızın görüntülendiği yer) gibi WordPress özelliklerini görsel olarak özelleştirmenize olanak tanır. Temelde Elementor'da sayfa içeriğini düzenlemekle aynıdır, ancak artık bunu tema içeriği şablonları tasarlamak için kullanabilirsiniz.
Thrive Themes yakında bağımsız bir Tema Oluşturucu'yu piyasaya sürüyor, ancak bu incelemenin yazıldığı sırada hala beta sürümünde ve Thrive Architect'in bir parçası olarak mı yoksa yalnızca üyeler için mi mevcut olacağı belli değil.
En İyi Ekstra Özellikler: Elementor
tema oluşturucusu ve global widget'ları için
Son karar: Thrive Architect veya Elementor Pro en iyisi mi?
Bu iki sayfa oluşturucu eklentisini karşılaştırmak zor bir iş oldu: ikisinin de pek çok faydası var ve dürüst olmak gerekirse, ikisiyle de iyi iş çıkaracaksınız. Sonuçta, bir sayfa oluşturucuya ne için ihtiyacınız olduğuna iner. İşte her bir eklentinin farklı kullanım durumları için nasıl biriktiğinin bir özeti.
Not Hala merak ediyorsanız, bu gönderiyi düzenlemek için Thrive Architect'i kullandım (yazının en üstündeki tablo widget'ını kullandığım için bunu anlayabilirsiniz!).
Hangi görsel sayfa oluşturucuya ihtiyacınız var?

Thrive Architect aşağıdakiler için en iyisidir:

