Thrive Architect İncelemesi (2022) – En İyi WordPress Sayfa Oluşturucu?
Yayınlanan: 2022-04-10Bu gün ve yaşta, profesyonel olarak çoğu insan bir web sitesi olmadan yapamaz. Ancak çoğunluğun kendisi de karmaşık, iyi tasarlanmış ve işlevsel siteler oluşturma becerisine sahip değil. Çözüm: WordPress sayfa oluşturucuları ve bu Thrive Architect incelemesinde sizi bunlardan biriyle tanıştıracağız.
Uzun zamandır bir web sitesi kurmak binlerce satır kod yazmak anlamına geliyordu, ancak artık durum böyle değil. Yine de kodlama yolunu seçebilseniz de, öğrenmek için çok daha fazla zaman veya bir geliştirici kiralamak için para gerekir.
WordPress sayfa oluşturucuları, sürükle ve bırak araçlarıyla bir site tasarlamanın ve işleri hızlı bir şekilde çalıştırmanın basit bir yolunu sunar. Çeşitli seçenekler olsa da, bu parça Thrive Architect'i inceleyecek ve sizin için doğru olup olmadığına karar vermenize yardımcı olacaktır.
Hadi hadi bakalım!
Thrive Architect İncelemesi: Thrive Architect Nedir?
Thrive Architect, bir WordPress web sitesi için içerik ve düzenler oluşturmanıza olanak tanıyan en iyi WordPress açılış sayfası eklentilerinden biridir. WordPress araçlarının Thrive Temaları paketinin ve bir WYSIWYG (Ne Görüyorsanız Onu Alırsınız) türünde bir düzenleyicinin bir parçasıdır. Sitenizin görsel yönlerini özelleştirmenize olanak tanır ve ayrıca çeşitli web sitesi öğelerinin işlevselliğini artırır.
Ayrıca, diğer olası satış yaratma özelliklerinin yanı sıra, aralarından seçim yapabileceğiniz 276 yerleşik açılış sayfası şablonuna sahiptir. Bu, sayfalarınızı daha hızlı prototiplemenize olanak tanır ve ayrıca web sitesi pazarlamanıza yardımcı olur.
Özetle, Thrive Architect web sitesi estetiğini, işlevselliğini ve tanıtımını bir arada birleştirir. Bu sayede, herkesin bir iş sitesi veya blog kurmasını, fikirlerini potansiyel müşterilere ifade etmesini ve sitenin iyi çalıştığından emin olmasını kolaylaştırır.
Bunu yapmanıza nasıl yardımcı olduğunu anlamanıza yardımcı olmak için şimdi Thrive Architect özelliklerine ve bunların nasıl kullanılacağına daha derinlemesine bakacağız.
Thrive Architect ile Çalışmak
Pekala, işte bu WordPress sayfa oluşturucuyu kullanmaya nasıl başlayacağınız.
Kurulum
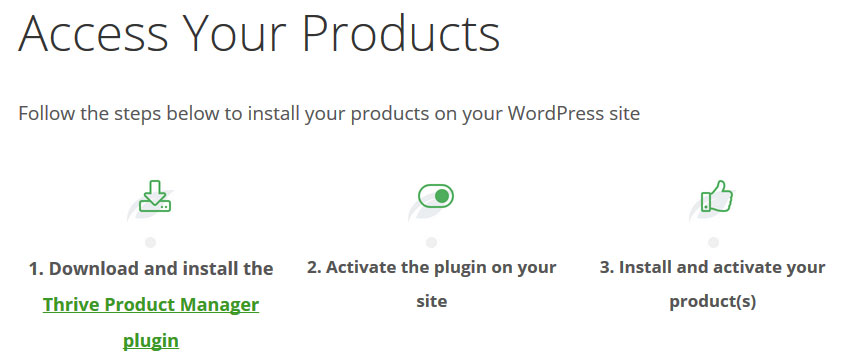
Thrive Architect'i satın aldıktan sonra yapmanız gereken ilk şey Thrive Product Manager eklentisini kurmaktır. Giriş yaptıktan sonra üye panelinizde bunun için bir bağlantı bulacaksınız. Yazılımı indirmek için tıklayın.

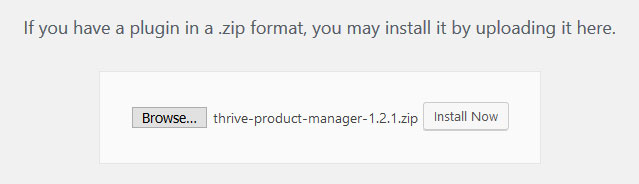
Ardından Eklentiler > Yeni Ekle ve en üstteki Eklenti Yükle butonunu kullanarak sitenize kurabilirsiniz. Basitçe Gözat düğmesini kullanın, indirdiğiniz dosyaya gidin ve ardından Şimdi Kur'a basın.

İşiniz bittiğinde etkinleştirmeyi unutmayın. Bu size WordPress panosunda Ürün Yöneticisi adlı yeni bir menü öğesi verecektir. Bir tıklama sizi buraya getirir.

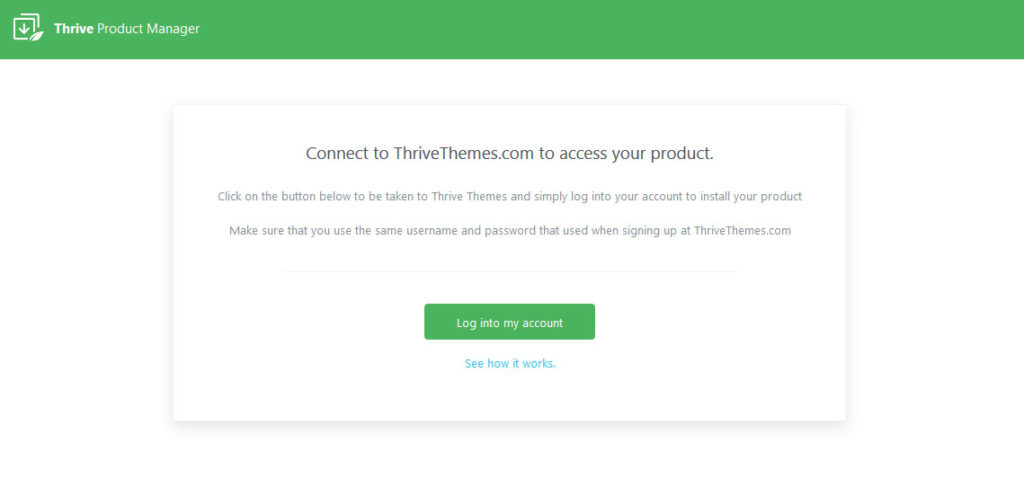
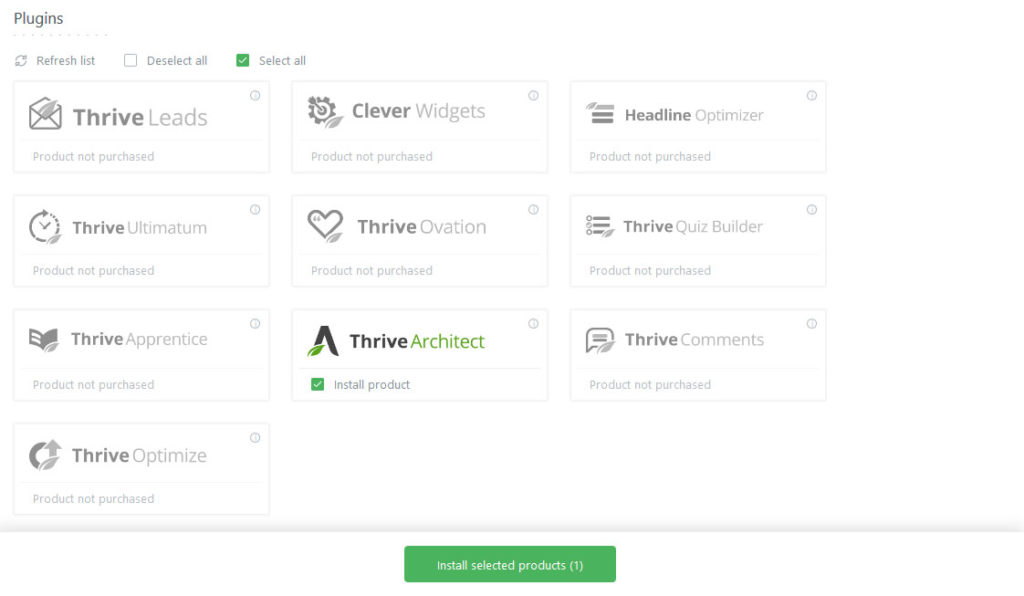
Hesabınıza giriş yapmak için büyük yeşil düğmeyi kullanın (siteye daha önce giriş yaptıysanız bunu otomatik olarak yapacaktır). Ardından, açılan listeden yüklemek istediğiniz ürünleri işaretleyin ve en alttaki Seçilen ürünleri yükle'ye basın.

Gerisini sizin için ürün yöneticisi halledecektir. Tamamlandığında, Thrive Architect'i kullanmaya hazırsınız.
Sayfa Şablonlarını Kullanma
Bir sayfayı iki farklı şekilde oluşturabilirsiniz. Birincisi önceden tasarlanmış bir sayfa şablonu kullanmak, ikincisi ise tamamen sıfırdan başlamaktır. Şablonlardan yararlanmak istiyorsanız, bunu nasıl yapacağınız aşağıda açıklanmıştır.
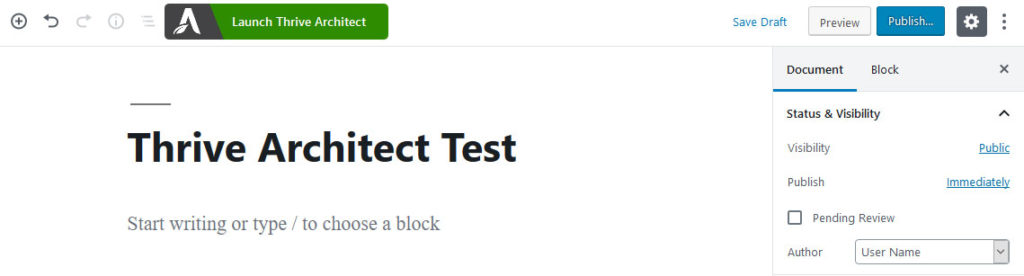
Öncelikle yeni bir sayfa oluşturun. Bunu, Pages > Add New aracılığıyla her zamanki gibi yapabilirsiniz. Genelde yaptığınız gibi bir ad girin ve ardından üst kısımdaki yeni Thrive Architect'i Başlat düğmesine tıklayın.

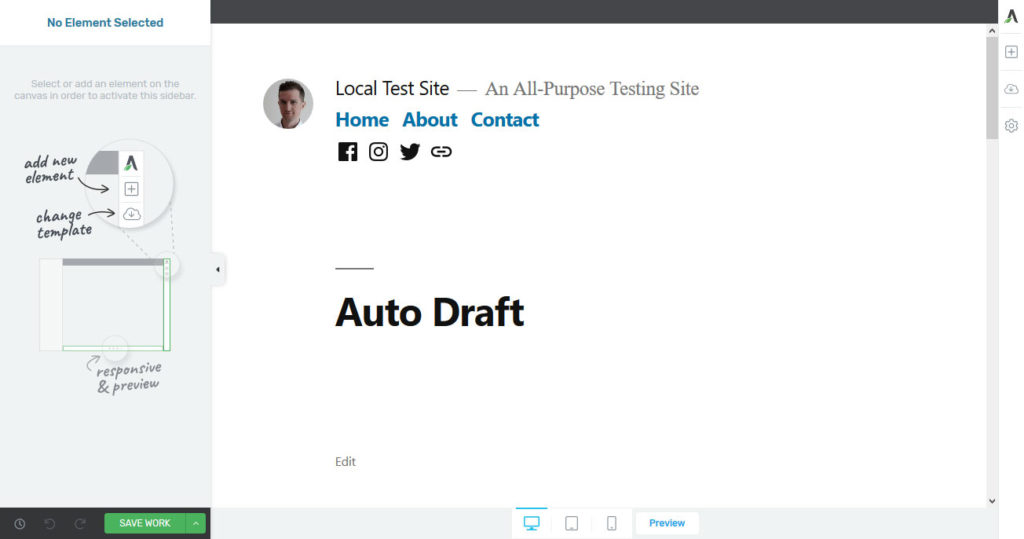
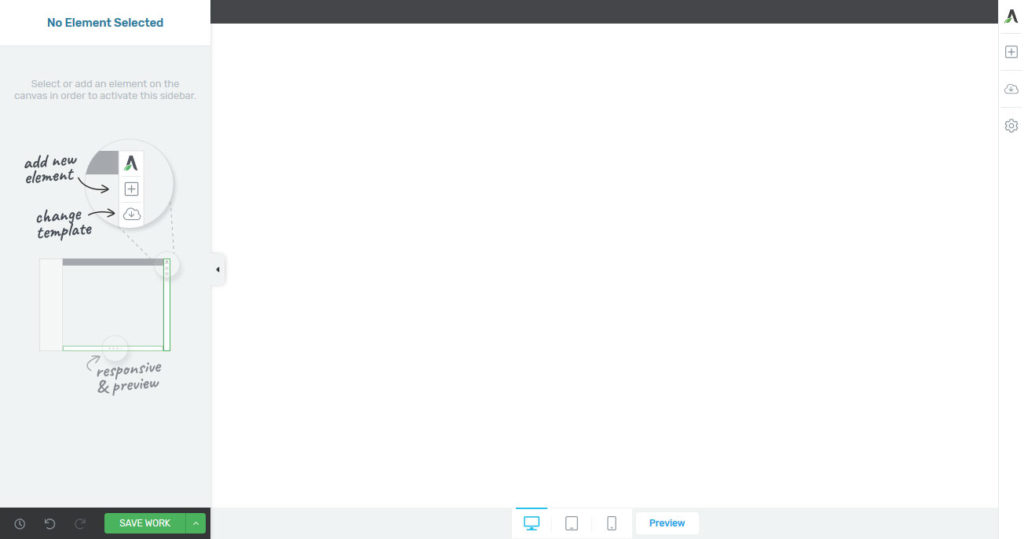
Bu seçenek, bir dizi yeni düzenleme aracıyla yeni bir pencere açacaktır.

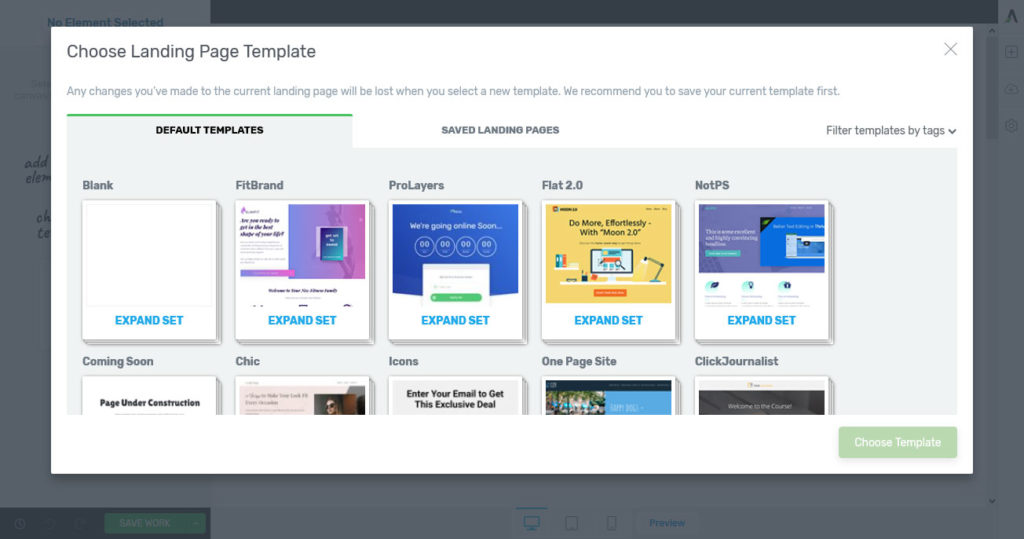
Sağ tarafta, bir bulut gibi görünen ikinci menü öğesi, sayfa şablonunu değiştirme seçeneğidir. Tıkladığınızda aşağıdaki menüyü açar.

Burada her türlü amaca uygun ve birçok farklı tasarımda şablon setleri bulabilirsiniz. Genişletmek ve içerdiği şablon türlerini görmek için herhangi bir kümeyi tıklayın. Bu, bir açılış sayfası, onay sayfası, ana sayfa, içerik alanı veya başka bir şey için olabilir.
Her paketin sayfalarının tutarlı bir tasarıma sahip olduğunu unutmayın. Ayrıca daha sonra kullanacağımız boş şablonlar da var. Son olarak, şablonları sağ üst köşedeki etikete göre de filtreleyebilirsiniz.
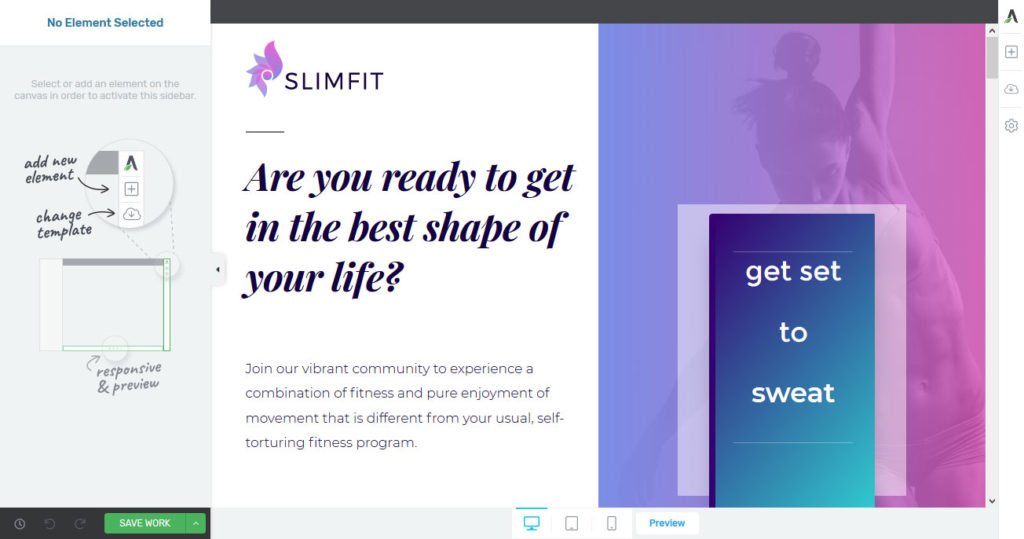
İhtiyaçlarınıza en uygun olanı bulmak için bir süre arayın. Karar verdikten sonra, seçiminize tıklayın ve ardından alttaki Şablon Seç'e basın. Bundan sonra, Thrive Architect, onu ihtiyaçlarınıza göre ayarlayabileceğiniz düzenleme alanında kullanıma sunacaktır.

Şablonu Düzenleme
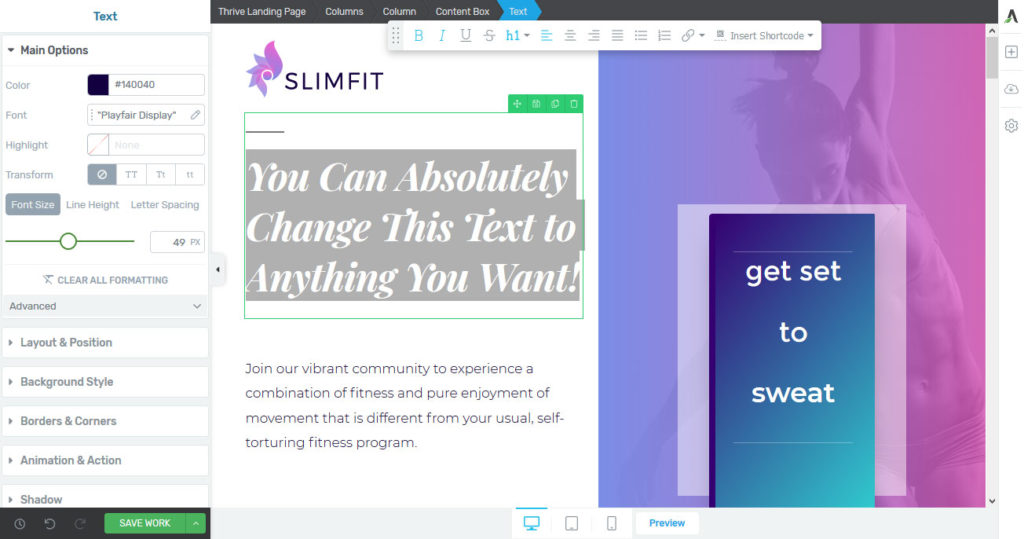
Thrive Architect'teki her şeyde olduğu gibi, şablonlar başlıklar, metinler, düğmeler, simgeler ve daha fazlası gibi farklı öğelerden oluşur. Bunlardan herhangi birinde değişiklik yapmak isterseniz, söz konusu nesneye tıklamanız yeterlidir.
Örneğin, içeriğini değiştirmek için herhangi bir metin alanına tıklayabilirsiniz.

Ayrıca, bunu yaparsanız, sol tarafta biçimlendirme seçenekleri görünecektir. Burada, boyutu, yazı tipi, kenarlığı, düzeni, ekrandaki konumu veya arka plan rengi gibi belirli bir öğenin tasarımını değiştirebilirsiniz. Elementor ile daha önce çalıştıysanız, arayüz çok benzer olduğu için yolunuzu çabucak bulacaksınız.
Ek olarak, metin öğeleri için üstte satır içi değişiklikler yapma seçenekleriniz vardır. Bu, onları başlıklara dönüştürmeyi, metin yönünü değiştirmeyi, bazı kısımlarını kalınlaştırmayı ve daha fazlasını içerir.
Tüm bunlarla birlikte, değişiklikler anında ortaya çıkıyor. Bu şekilde, beğendiğiniz bir tasarım bulana kadar herhangi bir öğeyle oynayabilirsiniz. Ek olarak, aynı şekilde çalışan daha fazla öğe (sağdaki artı sembolü aracılığıyla) ekleyebilirsiniz. Daha fazlası aşağıda.
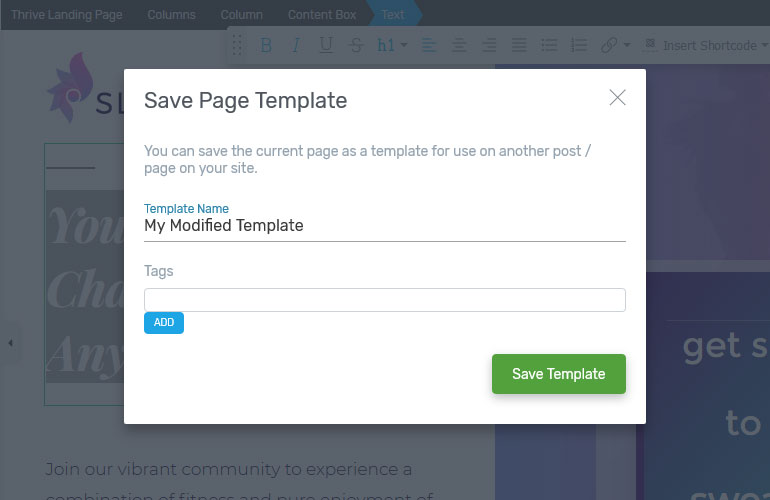
Bu seçenekler, açılış sayfası şablonunun tasarımını tamamen beğeninize göre değiştirmenize olanak tanır. Ayrıca sağ taraftaki Ayarlar düğmesi aracılığıyla belirli bir sürümünü de kaydedebilirsiniz.

Bu şekilde, gerekirse bir önceki sürüme dönebilirsiniz. Son olarak, ekranın alt kısmında tasarımı tablet ve telefon boyutunda görüntüleme ve sitenizde önizleme seçenekleri bulunur.
Sıfırdan Bina Tasarımları
Size uygun bir şablon bulamazsanız veya sitenizin nasıl göründüğünün sorumluluğunu almak istiyorsanız, sıfırdan bir sayfa oluşturmak en iyi seçenektir.
Başlangıç, öncekiyle aynı. Yeni bir sayfa veya gönderi ekleyin, adlandırın ve Thrive Architect ile düzenleyin. Burada, geliştirmek için temanızın tasarımına bağlı kalın veya boş sayfa şablonlarından birini seçin. Her ikisi de size çalışmak için çoğunlukla boş bir tuval sağlayacaktır.

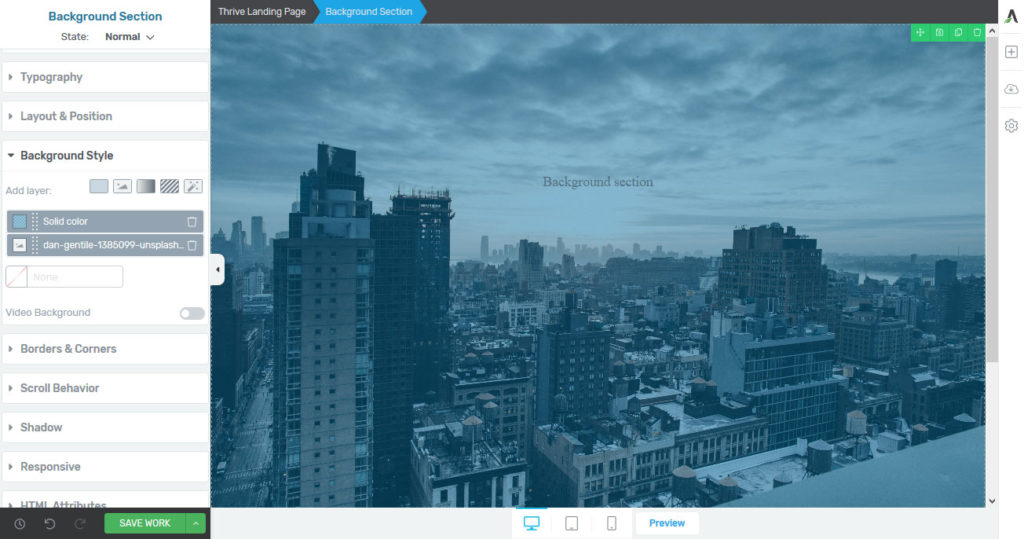
Arka Planı Ayarlama
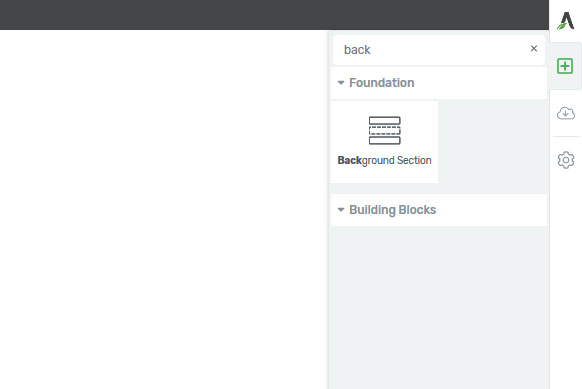
Kullanılacak yaygın bir ilk öğe, arka plan bölümüdür. Sağ taraftaki eleman listesinden seçebilirsiniz. Ya görene kadar kaydırın ya da üstteki arama işlevini kullanın. Bir tıklama, öğeyi sayfaya ekler. Alternatif olarak, tasarımınıza sürükleyip bırakabilirsiniz.

Bir kahraman görüntüsü oluşturmak için onu nasıl yapılandıracağınız aşağıda açıklanmıştır:
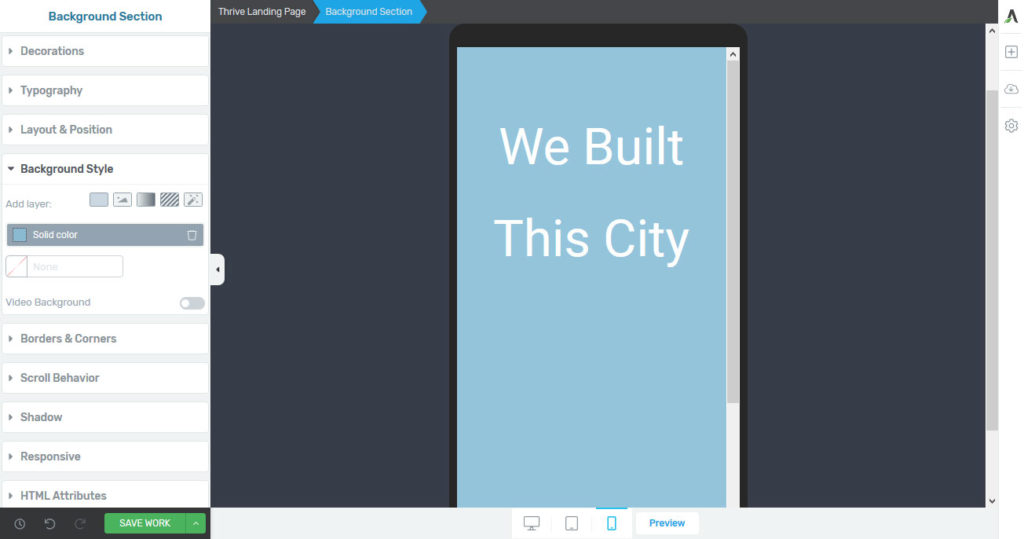
- Ana Seçenekler — Arka planın ekranın tüm genişliğini ve yüksekliğini uzatmasını sağlamak için ayarları etkinleştirin.
- Arka Plan Stili — Düz renk, görüntü, gradyan veya desen görüntülenip görüntülenmeyeceğini seçin. Bir görüntünün üzerine bindirme yerleştirmenin yanı sıra bağlantı noktalarını ve daha fazlasını kontrol etmek gibi birkaç katman da kullanabilirsiniz.

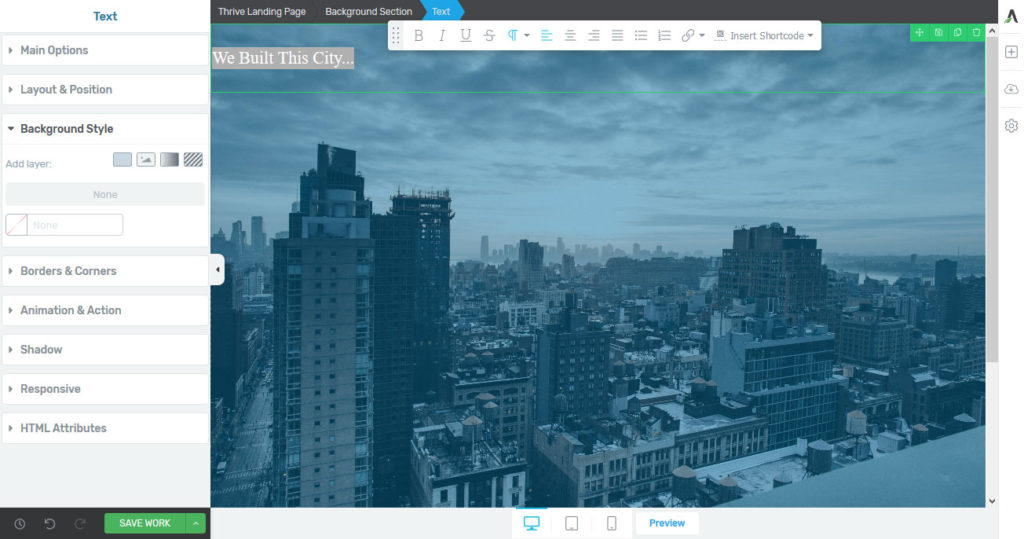
Üste Öğe Ekleme
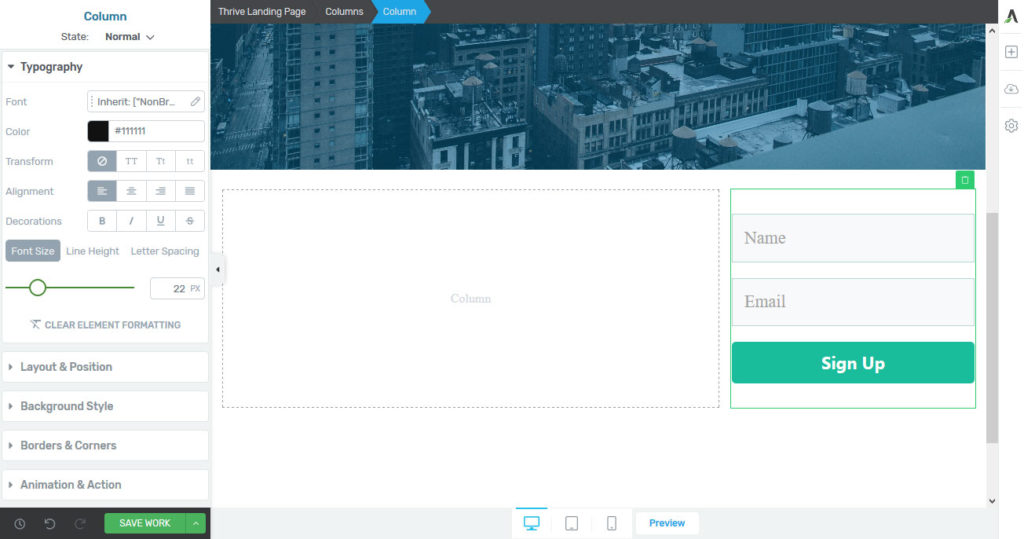
Harika olan şey, artık diğer öğeleri arka planın içine yerleştirebilmenizdir. Örneğin, sağdan bir metin öğesini seçin ve üstüne sürükleyin.

Tabii ki, bu öğe de yukarıda açıklandığı gibi tamamen düzenlenebilir. Bununla birlikte, metnin kendisinde değişiklik yapabilirsiniz, ancak çoğu durumda ana öğede değişiklik yapmak çok daha mantıklıdır. Bu durumda, arka plan bölümü.
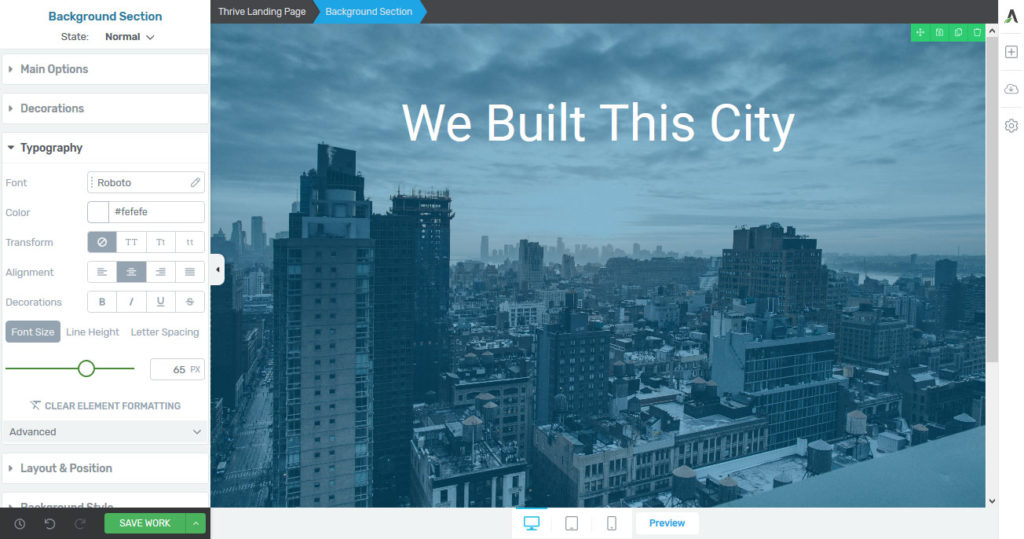
Bu nedenle, farklı bir renk, yazı tipi veya metin yönü uygulamak istiyorsanız, arka plan bölümüne tıklamanız, Tipografi'ye gitmeniz ve değişiklikleri orada yapmanız en iyisidir.
Niye ya? Çünkü bunu yaptığınızda, aynı bölüme ekleyeceğiniz diğer metinler için de aynı kurallar geçerli olacaktır. Bu şekilde, her bir öğeyi düzenlemeniz gerekmez, ancak daha fazla genel kural tanımlayabilirsiniz.


Bu, tasarım çalışmalarınız için akılda tutulması gereken önemli bir ilkedir. CSS yazarken bazı şeylerle aynı şekilde ilgilenirsiniz.
Daha Fazla Öğe Ekleme
Bu iki adımla, zaten temel bir sayfa oluşturdunuz. Şimdi biraz daha element ekleme zamanı! İşte seçebileceğiniz seçeneklerden bazıları:
- Düğmeler
- sütunlar
- İçerik Kutuları
- geri sayımlar
- Özel Menüler
- Google Haritalar
- Harekete Geçirici Mesajlar
- Mesaj Listeleri
- Fiyatlandırma Tabloları
- referanslar
Bunların hepsi yukarıda açıklandığı gibi çalışır. Onları görünmesini istediğiniz yere sürükleyip bırakın, kendi özel içeriğinizle doldurun ve ayarlarla yapılandırın.
Thrive Architect'te bir sayfa oluştururken hiçbir şeyle sınırlı değilsiniz. Siteniz için en iyi sonucu elde etmek için yaratıcı olun ve farklı tasarımları deneyin. Ayrıca, çalışmanızı düzenli olarak kaydetmeyi unutmayın!
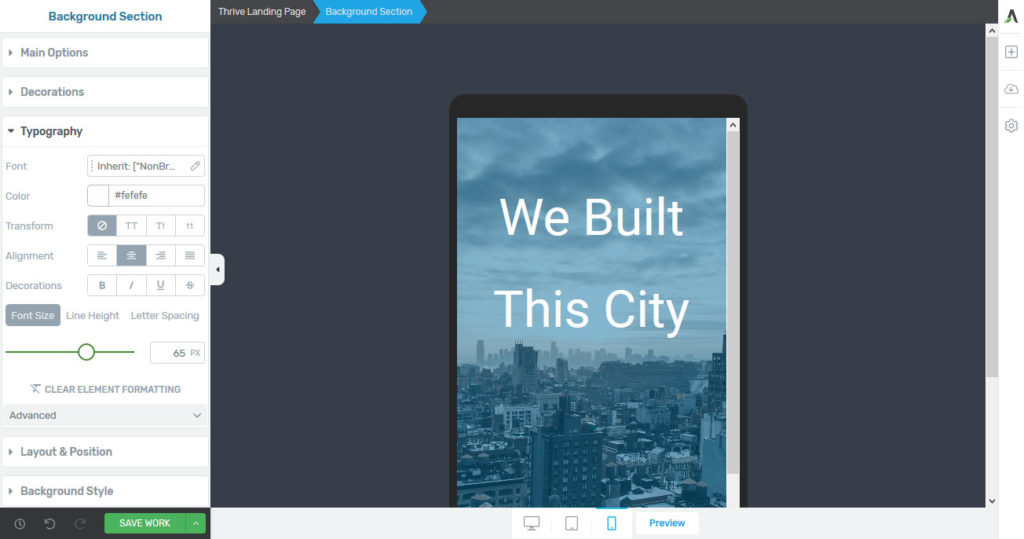
Mobil Tasarımın Ayarlanması
Bugünlerde mobil duyarlı tasarım için kapsamlı özellikler olmadan hiçbir WordPress sayfa oluşturucusu yapamaz. Thrive Architect bu konuya nasıl yaklaşıyor?
Öncelikle ekranın alt kısmında mevcut çalışmalarınızı her zaman tablet veya telefon formatında görüntüleyebilirsiniz.

Bu, sayfanın mobil kullanıcılar için nasıl görüneceği konusunda size iyi bir izlenim verir. Ayrıca, her sayfa öğesi için, hangi cihazda göründüğüne bağlı olarak yapılandırmasını değiştirme seçeneğiniz vardır.
Örneğin, öğelerinizden biri için mobilde yüklemek istemediğiniz bir arka plan resmi ayarladığınızı varsayalım.
Devre dışı bırakmak için telefon boyutunu değiştirin, Arka Plan Stili'ne gidin ve orada devre dışı bırakın. Daha sonra artık daha küçük ekranlarda görünmeyecektir.

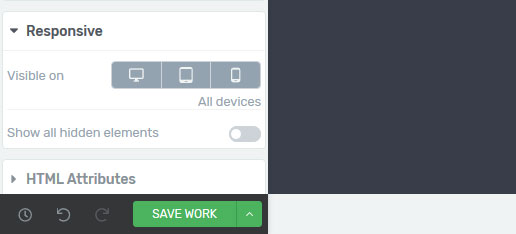
Aynısı yazı tipi boyutları, metin konumu vb. için de geçerlidir. Ayrıca, Duyarlı altında belirli ekran boyutları için öğeleri tamamen kapatabilirsiniz.

Mobil kullanıcılarınızın tasarım ve performans açısından olumlu bir deneyim yaşamasını sağlamak için bu seçenekleri kullanın.
Potansiyel Müşteri Oluşturma Özellikleri
Thrive Architect yalnızca bir sayfa oluşturucu değil, aynı zamanda lider nesil bir yazılımdır. Açılış sayfası şablonlarının yanı sıra, sitenizi pazarlamanıza yardımcı olacak bir dizi özellikle birlikte gelir.
Kayıt Formları
Bu alandaki en basit çözüm e-posta kayıt formlarıdır. Bunları, sayfa öğelerinde Lead Generation olarak bulabilirsiniz.

Formları istediğiniz yere sürükleyip bırakın ve ardından istediğiniz e-posta hizmetine bağlanın. Bunu API veya HTML form bağlantısı üzerinden yapabilirsiniz. Thrive Architect, kullanıma hazır çok sayıda e-posta pazarlama hizmetini destekler.

Formlarınızı da yukarıda belirtilen şekilde şekillendirebilirsiniz. Ayrıca, bu tür formları açılış sayfası şablonlarında bulabilirsiniz.
Bu arada, Thrive Architect kullanmıyorsanız, diğer liste oluşturma eklentilerini kullanabilirsiniz.
Işık Kutularını Geliştirin
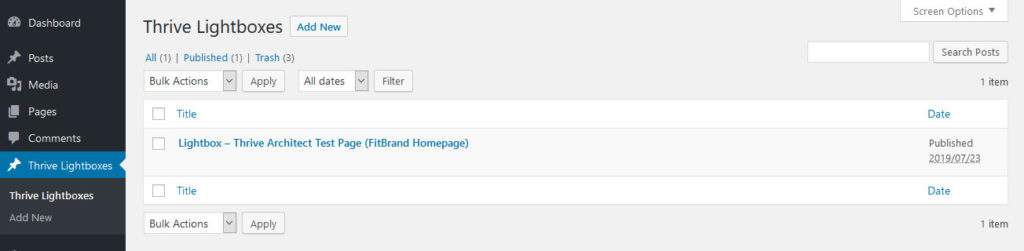
Yukarıdakilere ek olarak, Thrive Architect, Thrive Lightbox'larla birlikte gelir. Bu özelliğin WordPress arka ucunda kendi menü öğesi vardır.

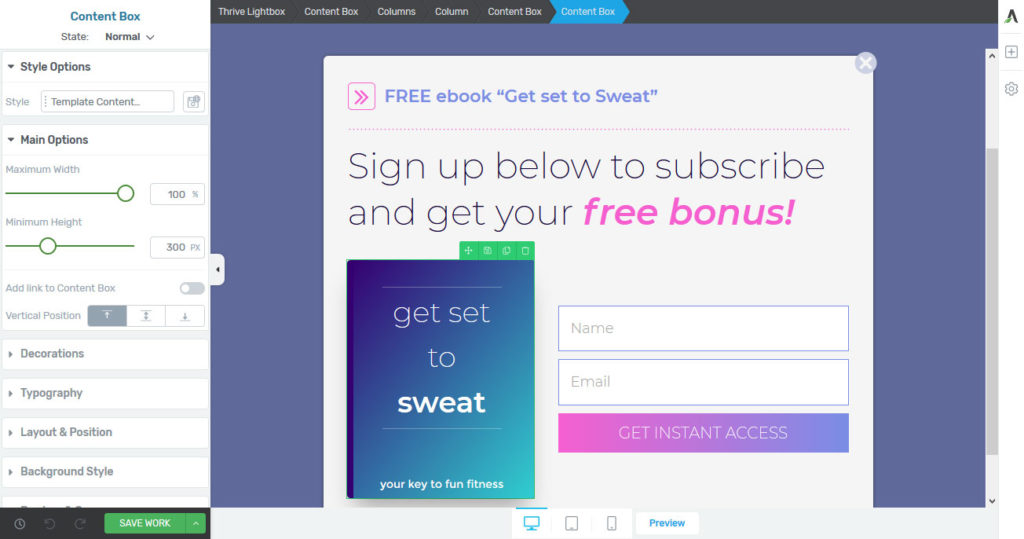
Burada, Thrive Architect ile sayfalar oluşturduğunuz gibi açılır pencereler oluşturabilirsiniz.

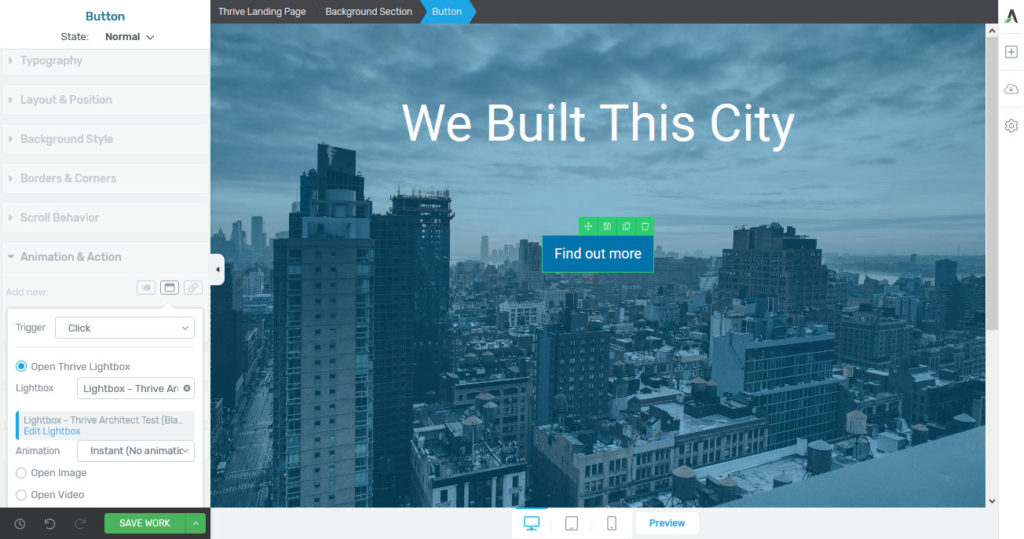
Ardından, bunların ne zaman ve nerede görüneceğini tanımlamanız gerekir. Bunun için iki farklı seçenek bulunmaktadır. Birincisi, bir açılır pencereyi bir sayfa öğesine bağlamaktır.
Örneğin, harekete geçirici mesaj içeren bir düğme oluşturduğunuzda, Animasyon ve Eylem altında, üzerine tıklandığında ışık kutusunun görünmesini tetiklemesini yapılandırabilirsiniz.

Tetikleyiciyi, kullanıcının görünüm alanında belirli bir öğe göründüğünde olacak şekilde tanımlayabilir ve hatta nasıl görüneceğini (yakınlaştırma, uzaklaştırma, kaydırma vb.) seçebilirsiniz.
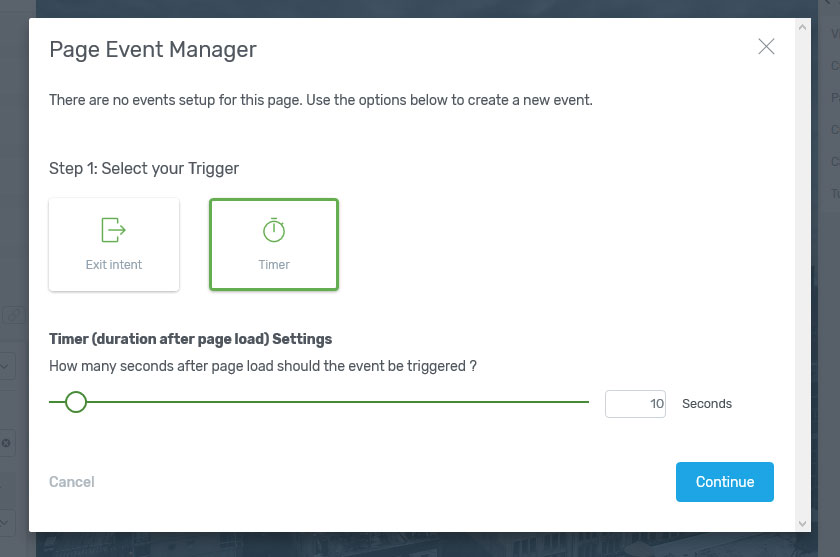
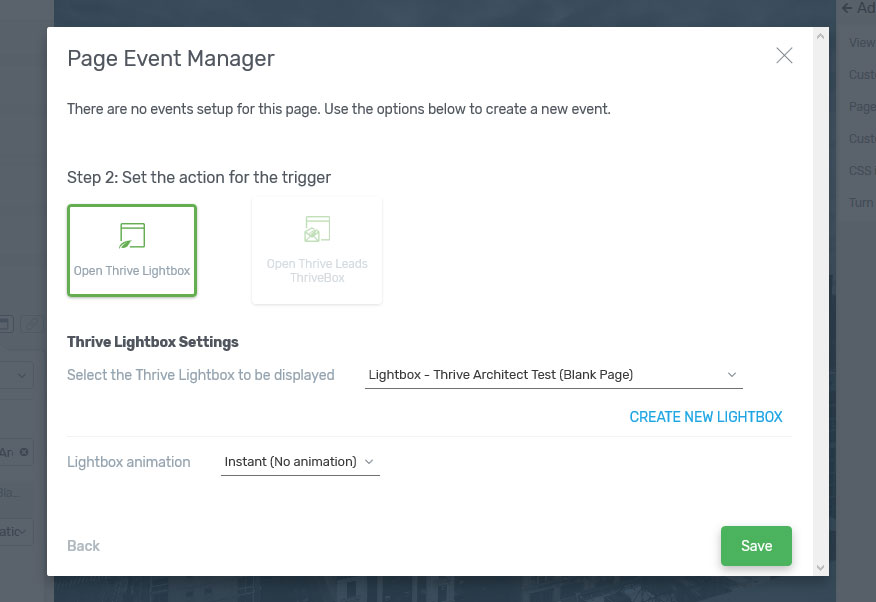
Açılır pencereleri tetiklemek için ikinci seçenek sayfa olaylarıdır. Bunları Ayarlar > Gelişmiş Ayarlar > Sayfa Etkinlikleri altında bulabilirsiniz. Burada, belirli bir süre sonra veya çıkış amacını algıladığında geçiş reklamlarını gösterecek şekilde yapılandırabilirsiniz.

Bu seçenek için de görünümleri için farklı animasyonlar yapılandırabilirsiniz.

Kaydedildikten sonra, olası satış oluşturma otomatik pilota ayarlanır. Elbette bunları önceden tasarlanmış açılış sayfalarına da uygulayabilirsiniz.
Thrive Architect'in Artıları ve Eksileri
Pekala, şimdi bu WordPress sayfa oluşturucunun temel işlevlerini ele aldığımıza göre, şimdi Thrive Architect kullanmanın iyi ve kötü yanlarından bahsedelim.
Artıları
- Kullanımı kolay oluşturucu — Sayfa oluşturucu çok yeni başlayanlar için uygundur. Bir öğretici video, temel kavramları kavramanıza yardımcı olur ve diğer her şey oldukça basittir. Yardım almadan bile, sayfalarınızı oluştururken çoğu şeyi anlamak kolaydır.
- İçerik kilitleme yok — Kilitlenme, birçok sayfa oluşturucuyla ilişkili yaygın bir sorundur. Bunları devre dışı bıraktığınızda, sayfalarınız genellikle kısa kodlarla dolu olur ve kullanılamaz hale gelir. Bu pisliği temizlemek zaman alıcıdır. Thrive Architect'te bu kusur yoktur ve sayfalarınız, kullanmayı bıraksanız bile biçimlerini koruyacaktır.
- Şablon çeşitliliği — Sayfa oluşturucu, kendinizinkini oluşturmak için atlama noktaları olarak kullanabileceğiniz geniş bir şablon koleksiyonuyla birlikte gelir. Setler halinde düzenlenmiştir ve ihtiyaçlarınıza uygun olanı kolayca bulabilirsiniz.
- Harika pazarlama araçları — Piyasada birçok sayfa oluşturucu olsa da, pazarlamacılara en çok odaklanan Thrive Architect'tir. Açılış sayfası şablonları, sayfa etkinlikleri, açılır pencereler ve daha fazlasını sunar ve ayrıca diğer tüm Thrive araçlarıyla bütünleşir.
- Cazip Fiyatlandırma - Aşağıda göreceğiniz gibi, diğer sayfa oluşturucuların aksine, Thrive Architect oldukça pazarlık olabilir.
Eksileri
- Blog gönderisi şablonu yok - Thrive'da çok sayıda harika açılış sayfası şablonu var, ancak aynısını blog gönderileri için sunmuyor. Birçok kişi bloglarını açılış sayfalarında olduğu gibi tasarlamak ve kontrol etmek ister.
- Dağınık kenar çubuğu — Öğe ayarları çok şey içeriyor ve bu da gereksiz kaydırmaya neden oluyor. Belki arayüzün bu bölümünü düzenlemenin daha iyi bir yolu olabilir.
Fiyatlandırma Karşılaştırması
Thrive, adil bir fiyata değer sağlamasıyla bilinir ve onu piyasadaki önemli inşaatçılar ile karşılaştırmaya yardımcı olur. Tek site lisansının maliyeti 67 ABD dolarıdır ve size daha sonra yenileyebileceğiniz 12 aylık destek sağlar. Ancak, her zaman sınırsız güncelleme alırsınız. Ayrıca beş site lisansı (97 $) için seçenekler vardır ve ayda 19 $ karşılığında Thrive üyeliğine kaydolabilirsiniz. İkincisi ayrıca temalarına ve diğer eklentilere erişmenizi sağlar.
Yukarıdakilerin aksine, Elementor (Elementor Pro incelememizi okuyun) bir yıllık destek ve güncellemeler için 49-179 $ arasında değişir, Beaver Builder (Beaver Builder incelememizi okuyun) yıllık 99 $'dan başlar ve Divi (Divi tema incelememizi okuyun) ömür boyu lisans için 89 $/yıl veya 249 $ maliyeti. Bu nedenle, Thrive Architect paketin alt ucunda bir yerdedir ve sınırsız güncelleme sunan tek kişidir.
Son düşünceler
Sayfa oluşturucular, güçlü yazılım paketlerine dönüşmüştür. Geliştirici olmayan birçok kişiye, aksi takdirde kavrayamayacakları karmaşık siteler ve tasarımlar inşa etme şansı veriyorlar. Ayrıca, daha hızlı site geliştirme için bu tür eklentileri kullanmaya başlayan geliştiricilerin bir alt bölümü de var.
Thrive Architect bu alanda popüler bir rakip. Yukarıda, eklentinin ana özelliklerini inceledik. Önceden hazırlanmış şablonları nasıl kullanacağınızı ve sıfırdan kendi tasarımınızı nasıl oluşturacağınızı gördünüz. Ayrıca, mobil tasarım seçeneklerinin yanı sıra olası satış yaratma özelliklerini de gözden geçirdik. Son olarak, artıları ve eksileri tarttık ve programın fiyatlandırmasını diğer sayfa oluşturucularla karşılaştırdık.
Thrive Architect Eklentisini Alın
Bu Thrive Architect incelemesinin sonunda, eklentinin denemeye değer olup olmadığı konusunda oldukça iyi bir fikre sahip olmalısınız.
Şahsen, eklentiyi özellik zenginliği ve kullanım kolaylığı arasında iyi bir denge sağlayan çok yönlü bir yazılım parçası olarak buldum. Bazen diğer yarışmacılardan biraz daha fazla çıplak kemik olsa da, sizi bunaltmaz. Cazip fiyatlarıyla birlikte, sağlam bir sayfa oluşturucu eklentisi arayan herkese tavsiye ederim.
Favori WordPress sayfa oluşturucunuz nedir ve neden? Aşağıdaki yorumlar bölümünde bize bildirin.
