Başvurabileceğiniz 10 İlham Verici StoryBrand Web Sitesi Örneği
Yayınlanan: 2021-12-24Her filmin, oyuncuların belirli bir sahnede ne yapacaklarını ve ne söyleyeceklerini bilmelerini sağlayan bir senaryosu vardır. Görevi aktörlere rehberlik etmek yerine müşterilere rehberlik etmek olduğunda BrandScript de öyle. Özellikle bu belirsiz zamanlarda, mesajlarını netleştiren ve bir satış hunisi oluşturan işletmelerin hayatta kalma olasılıkları çok daha yüksektir.
Bu sefer size bir StoryBrand web sitesinde bulunan bazı önemli unsurları ve bir web sitesini "StoryBranded" yapmak için bazı örnekler göstereceğim. Umarım bugün Başvurmanız İçin İlham Veren 10 Hikaye Markası Web Sitesi Örneği makalesi, sizin ve kendi web sitesi tasarımınız için ipuçları ve fikirler içeren faydalı bir rehber sağlayacaktır.
StoryBrand web sitesi nedir?
Merak ediyor musunuz: "Bir StoryBrand web sitesi nedir?"? Donald Miller tarafından üretilen bir StoryBrand vardı, işletmelerin pazarlamaya yaklaşım biçimlerinde oyunun kurallarını değiştirdi ve bu, çok çeşitli şirketlerin web sitelerini yeniden yapılandırmaları için bir katalizör oldu. Ayrıca, pazarlamanın bir anahtarı vardı ki, eğer işinizin başarılı olmasını istiyorsanız, o zaman anahtar, işletmenizin mesajı tanımlama yeteneğinde yatmaktadır.
Bu nedenle StoryBrand web sitesi icat edildi ve kafa karışıklığını ortadan kaldırmada ve işletmenizin kim olduğunu, neler sağladığını ve işletmenizin potansiyel müşterilerin başarıya ulaşmasına nasıl yardımcı olabileceğini netleştirmede hayati bir rol oynuyor. Potansiyel bir müşteri, sorununu harika bir şekilde çözebileceğiniz konusunda olumlu hissettiğinde, bu onları müşteriye dönüştürmeye yardımcı olacaktır. StoryBrand web sitesinde, işinizi büyütmek için mesajın en net şekilde ve ayrıca net bir harekete geçirici mesaj düğmesi ile sağlanması gerekir.
Bir StoryBrand web sitesine neler dahildir?
Bir StoryBrand web sitesine nelerin dahil olduğunu tanımlamak için, bir StoryBrand web sitesi oluşturmanın "resmi" bir yolu olmadığını kabul etmeliyim. Aşağıda, bir StoryBrand web sitesinde faktörler oluşturmak için dikkate alınan bazı yaygın uygulamalar verilmiştir.
1. Marka Yazısı
BrandScript, StoryBrand web sitesinde geliştirmeniz gereken bir şeydir. Çok az kişi, sitelerini bilgilerine dayanarak yeniden çalışmaya başlamak için bu adımı atlamaya çalışır, ancak bu verimsizdir. İlk olarak, sorun, ikna edici bir pazarlama metninin yarısının nelerden bahsetmeyeceğinize karar vermekle ilgili olması gerçeğinde yatmaktadır. Mesajlarınızı netleştirmek ve kısmak için zaman ayırmazsanız, büyük olasılıkla bir karmaşaya dönüşecektir. Brandsscript, markanıza bir iyilik yapmak ve BrandScript'inizi sırayla düzenlemek için burada.
2. Ön Sayfa

Evet, StoryBrand web siteniz için sahip olmanız gereken bir diğer şey de ön sayfadır çünkü bu sizin satışlarınızdır. Müşterilerinize veya sitenizi kullanan diğer kişilere geri vermiş olsanız bile, ön sayfanız hala potansiyel müşteriler içindir. Buradaki amaç, tarayıcıları alıcıya dönüştürmektir; Bu nedenle çoğu insan bir StroyBrands web sitesini düşündüklerinde ilk olarak bir web sitesinin ön sayfasını düşünür.
Bir "uzun kaydırma" sayfası, bir dizi yatay engellenmiş bölüm sağlayabildiğinden, bir StoryBrand web sitesi için en yaygın düzendir. Bunun nedeni, iyi bir web sitesi tasarımının genellikle ziyaretçilerinizin %50'sinden fazlasının akıllı telefonlarında görüntülenmesidir, aynı zamanda içerikte gezinmek, aşağıdakileri içeren konumlara gitmek için bağlantılara tıklamaktan çok daha kolaydır. ne arıyorsun.
3. Tel kafes
Başlıkların, gövde metninin, madde işaretlerinin vb. kopyalarının doldurulmasıyla birlikte, ancak temel tasarım öğeleriyle birlikte sayfa bölümlerinizin sırasını gösterecek bir tel kafes tanımlamak, ön sayfanızın temel bir taslağıdır. Bölümlerinizi yeniden düzenlemek için bir not defterine veya Adobe gibi bir program veya hatta Powerpoint tarafından bir tel kafes çizilebilir.

İnsanlar genellikle web sitenizin tasarım bölümlerinin bölümlerinin BrandScript'inizle aynı sırayı izlemesi gerektiğini yanlış anlar. Ancak, içeriğinizi düzenlemeniz gereken sırayı tanımlamak için katı kurallar yoktur. Genel olarak, BrandScript'inizden senkronize edilecek bazı yaygın bölüm türleri aşağıdadır:
- Kahraman Resmi Bölümü: Bu bölüm, ziyaretçilerinizin web sitenize tıkladıklarında göreceği ilk şeydir. Bu bölüm, Başlık, Alt Başlık ve Harekete geçirici mesaj düğmenizi içermelidir.
- Hakkımızda: Web site tasarımınızda bu bölüm genellikle Rehber bölümünüzdeki içeriğinizi göstermek için yerleştirilir. Buradaki amaç, müşterilerinize geçmişiniz, yapınız, biyografiniz de dahil olmak üzere şirketinizin kim olduğunu söylemek değildir. Bununla birlikte, deneyiminizin ve uzmanlığınızın müşterinizin sorunlarını nasıl çözebileceğinizi anlamasını nasıl sağladığını açıklamakla da ilgilidir.
- Yetki Belirticileri: Bu, sayfanızın birlikte çalıştığınız şirketlerin, ortakların logosunu görüntüleyeceği başka bir Kılavuz bölümüdür veya bu, prestijinizi göstermek için bir müşteriden gelen bir referans olabilir.
- Değer Yığını: Bu bölüm genellikle BrandScript'inizdeki Başarı bölümünden gelen üç veya dört hızlı sonuç değer teorisi hakkındadır. Simgeler genellikle bu bölümde gösterilir.
- 3 Adımlı Planlar: BrandScript'inizin Plan bölümüne bakın, bu, bir kişinin işinizle kurumsallaşmaya nasıl başlaması gerektiğini veya genellikle çalışmanız gereken bazı aşamaları anlatmak için üç veya dört adımdan daha azına sahip olmanız için idealdir. Sorunlarını çözmek için müşterinizle.
- Anlaşma Planı: Evet, bu bir Plan bölümü daha, ancak müşterilere en iyi sonucu verebilmeniz için müşteriye sözünüzü veya belki işinizi yapma şeklinizin bir felsefesini vermeniz gereken yer burasıdır.
- Diğer BrandScript öğeleri: BrandScript'inizi içeren Karakter, Sorun, Başarısızlık parçaları ve Harekete Geçirici Mesaj gibi unutamayacağınız başka faktörler de vardır. Ancak bunlar genellikle izole bir bölümle tanımlanmaz; bu arada, genellikle başlıklar, madde işaretleri, çağrılar gibi diğer bölümlerin formatına serpiştirilir.
StoryBrand web sitelerinin en iyi 10 örneği
Artık StoryBrand'ın ne olduğunu ve buna nelerin dahil olduğunu biliyorsunuz, ancak sizin için çevrimiçi harika StoryBrand web sitesi örnekleri olmadıkça kendi yolunuzu bulmanız hala zor. Aşağıda, mesajlarını netleştirmek için iyi bir çerçeve kullanan en iyi StoryBrand web siteleri olduğunu düşündüğüm 10 örnek var. İşinizin yolunu bulabilmeniz ve başvurabilmeniz için bunları kategorilere ayırdım.

Hizmet İşletmeleri
Bu bölümde StoryBrand, hizmet veren ve web sitesini mesajlaşmak için kullanan işletmeler için kullanılmaktadır.
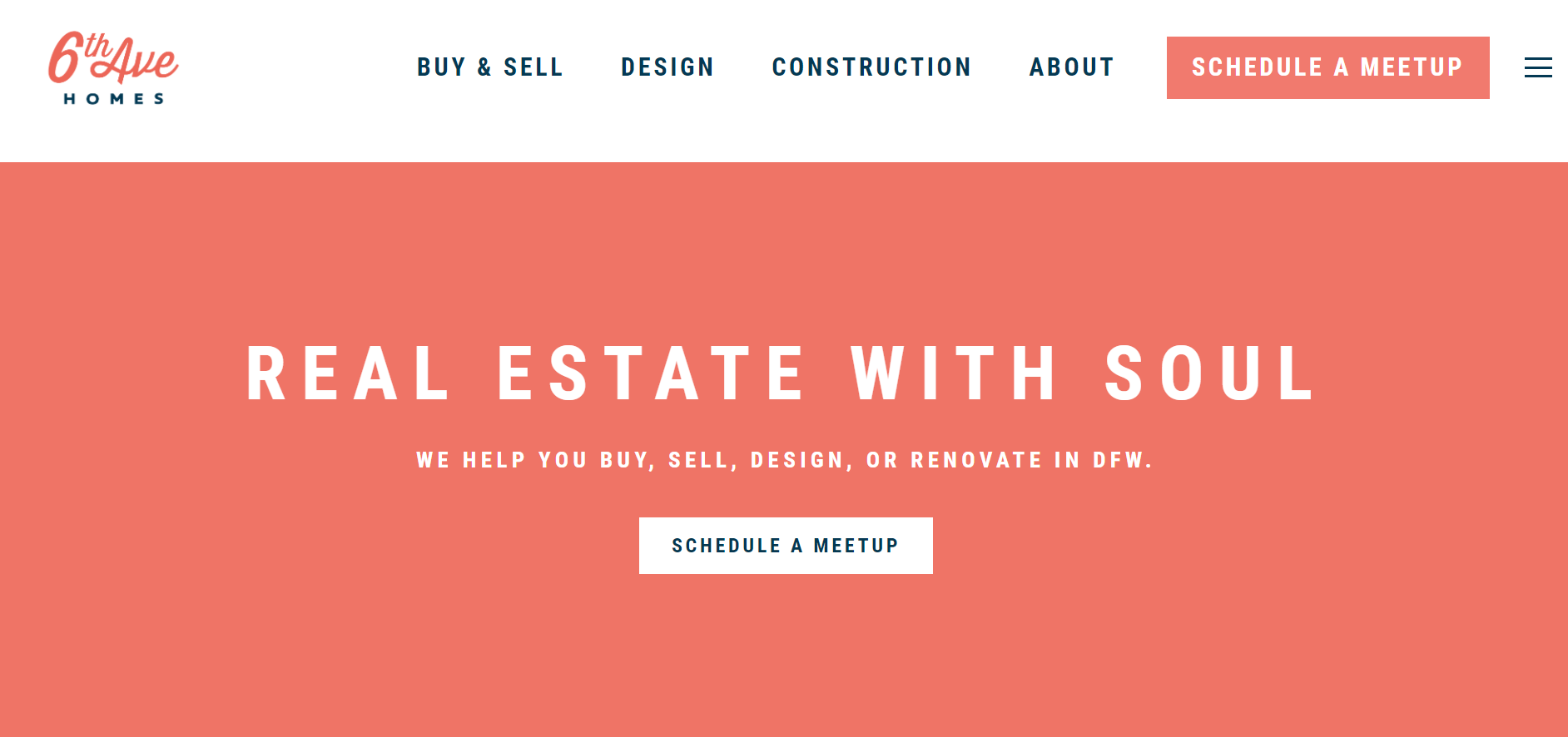
1. 6. Cadde Evleri
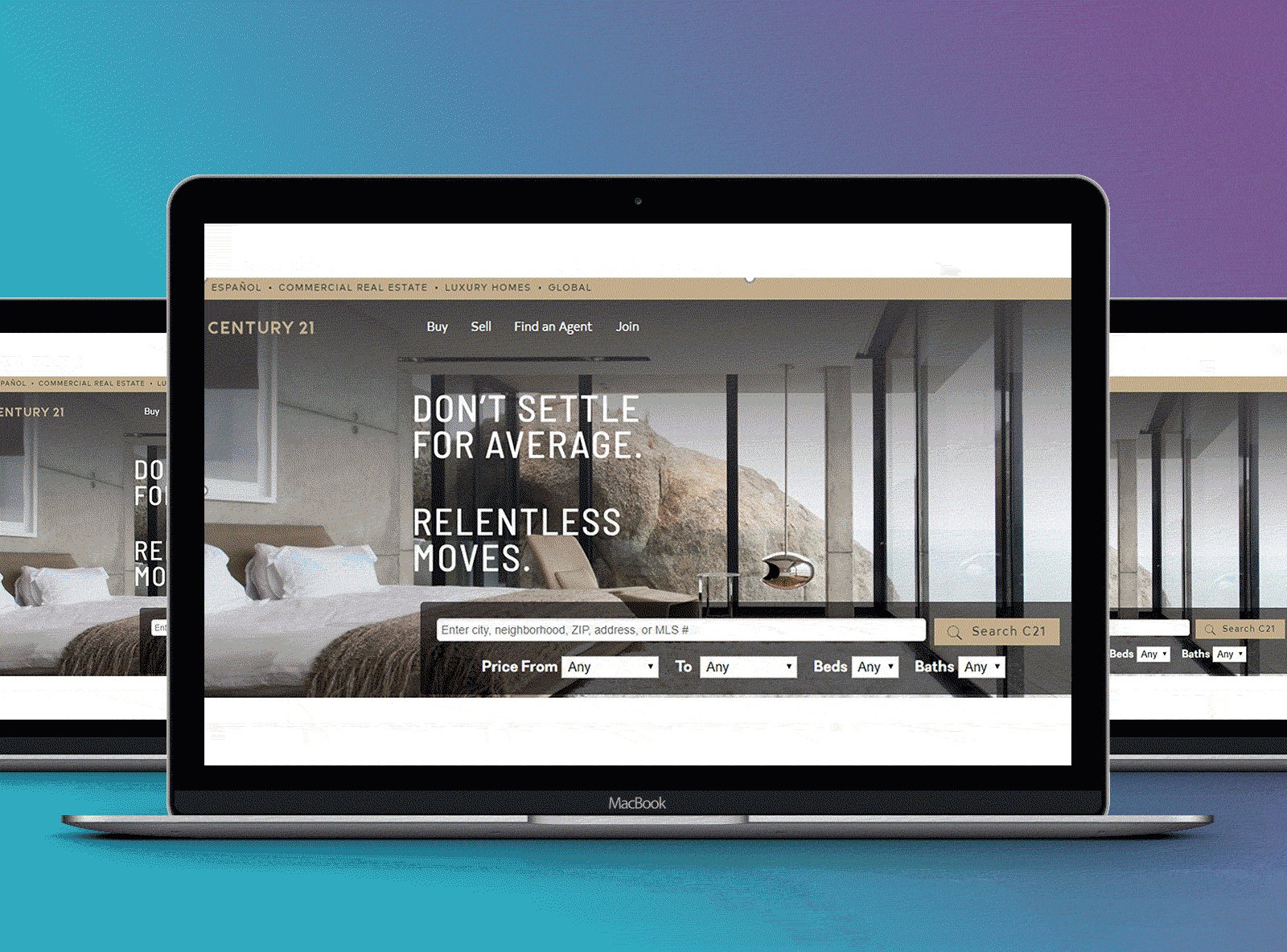
Bu, net sloganını doğrudan Ana Sayfadan sağlayan bir emlak şirketidir: "RUH İLE GAYRİMENKUL". Ayrıca hizmetleri hakkında açık bir şekilde bilgi sağlarlar: "DFW'DE ALMANIZ, SATMANIZ, TASARIMINIZ VEYA YENİLEMENİZE YARDIMCI OLURUZ", böylece müşteriler nasıl yardımcı olabileceklerini bilirler.

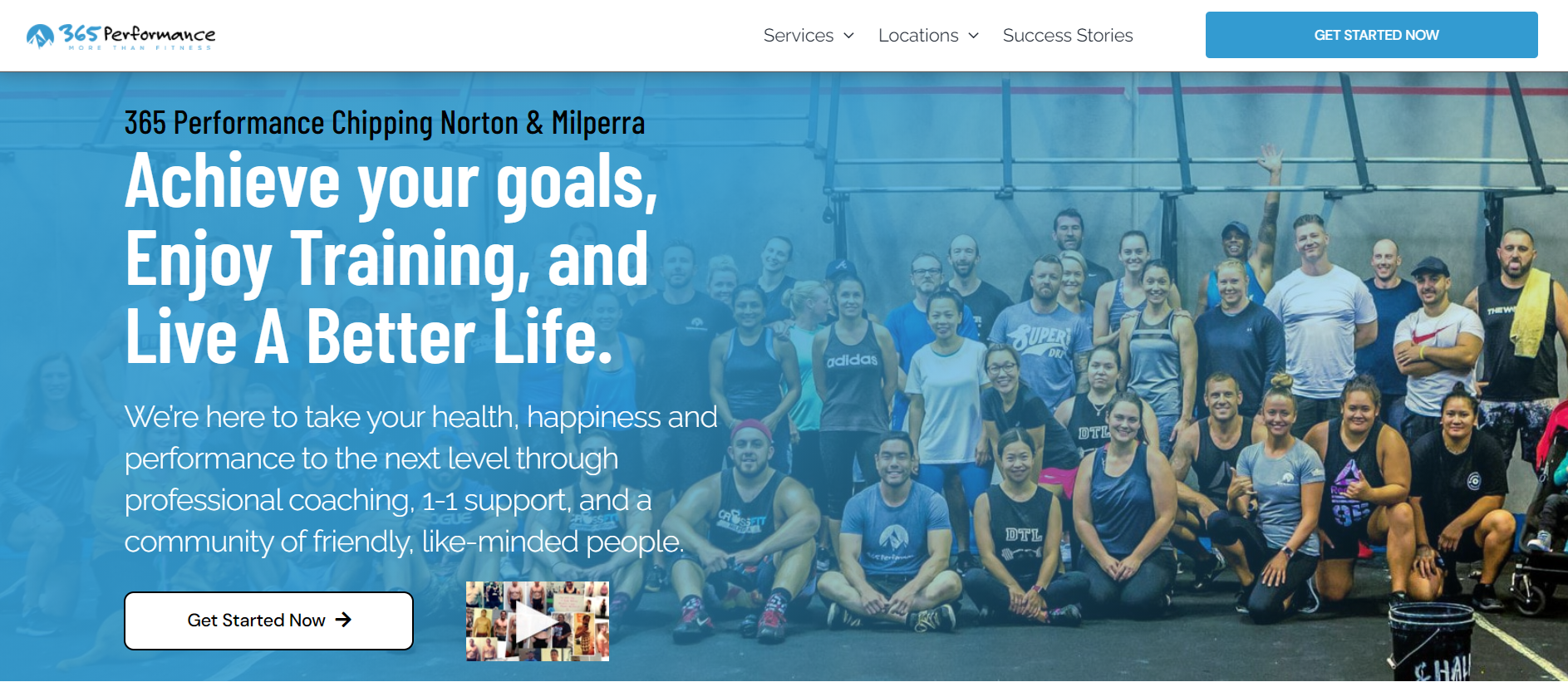
2. 365 Performans
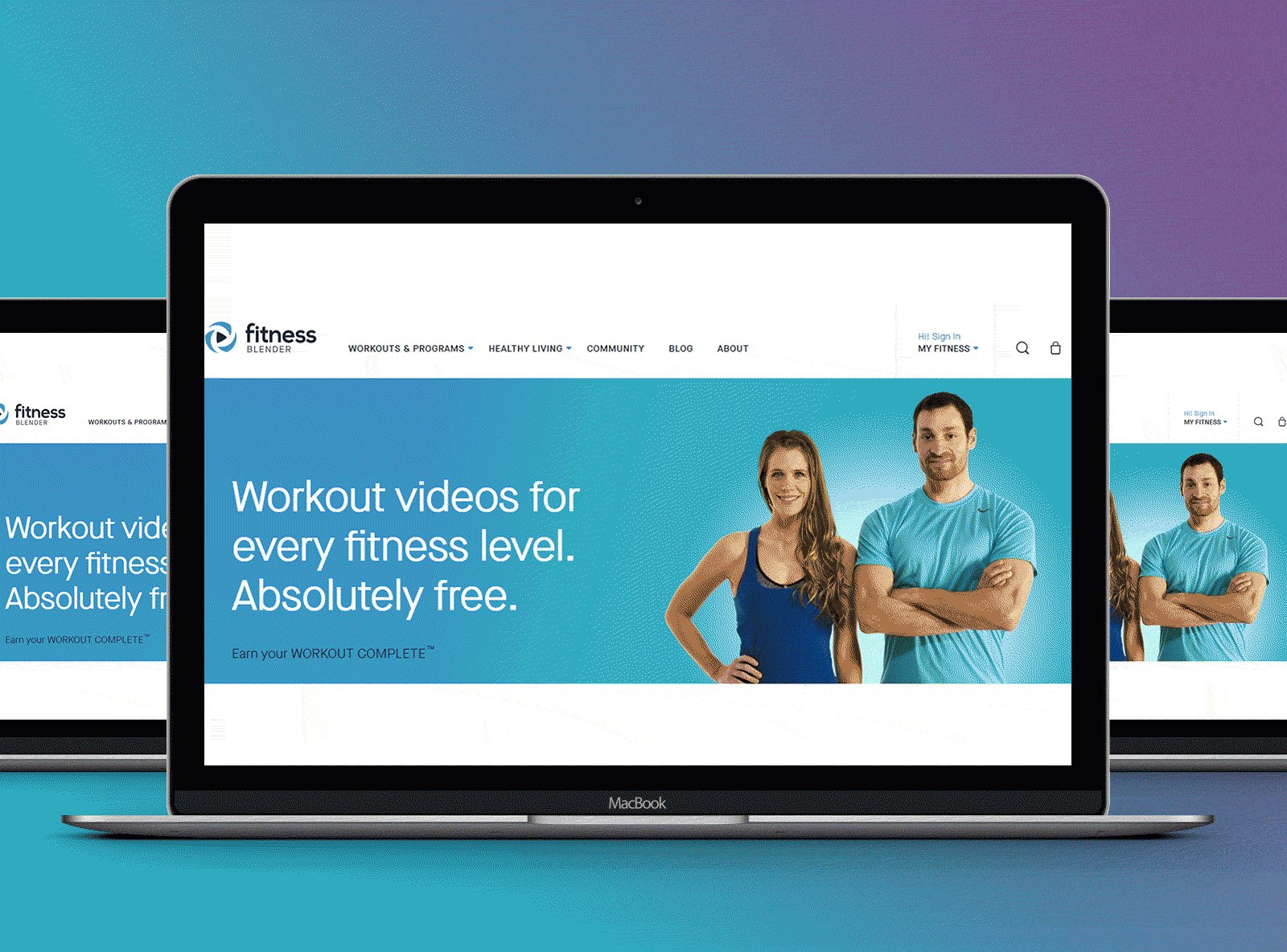
Bu şirketin hizmetleri, Kişisel Eğitim ve Cross-Fit & Grup eğitim hizmetleri ile ilgilidir: "Hedeflerinize Ulaşın, Antrenmanın Keyfini Çıkarın ve Daha İyi Bir Yaşam Yaşayın" sloganıyla Kahraman Görüntüsü Bölümünde açıkça belirtilmiştir. Performans, Bizi farklı kılan nedir, Başarı ve Başarısızlık bölümlerinden çeşitli öğeleri vurgulamak için başlıklar, kalın metinler, çağrı kutuları ve listeler gibi tasarım öğelerini de kullanırlar.

Çevrimiçi hizmetler
Çevrimiçi Hizmetler için bu web siteleri, şeffaflık oluşturmak için StoryBrand'ı da kullanır.
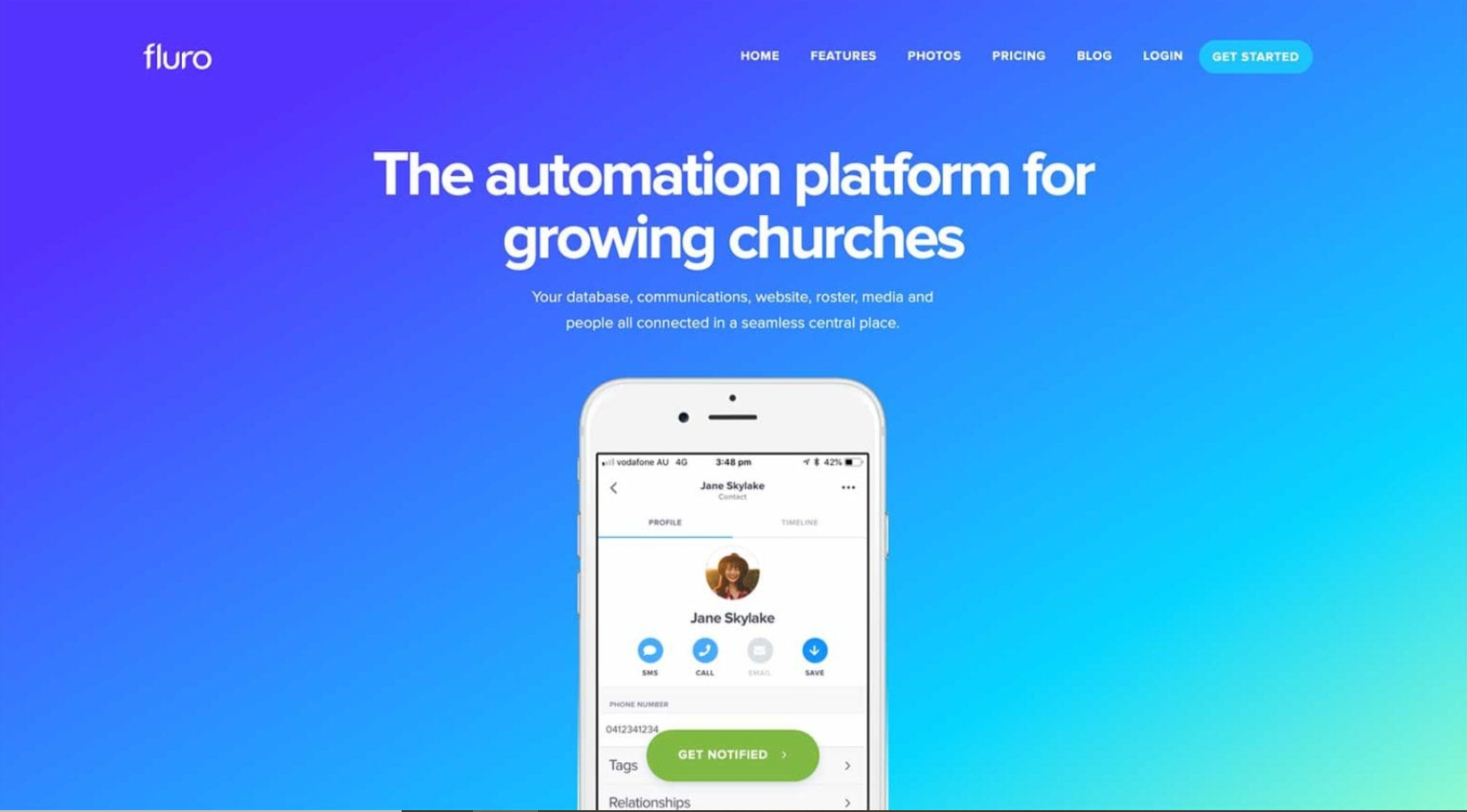
3. Flor
Mesaj çok açık bir şekilde verildi: "Kiliseleri büyütmek için otomasyon platformu". Yine, bu StoryBrand ayrıca gezinme çubuğunda çok az bağlantı sağlandığı için netlikle ilgilidir ve iyi bir StoryBrand oluşturur.

4. Muhasebe Tamamlandı
"SANA Tekrar Kendi Patronun Olma Özgürlüğü Veriyorum". Bu hizmetin ne hakkında olduğunu tahmin edebilir misiniz? Ekibi, deneyimli problem çözücüler ve güvenilir ekip üyeleri ile Süreç ve Teknoloji uygulanan muhasebe, muhasebe, vergiler ve bordro uzmanları olarak tanımladıkları için anlamak bir dakikadan fazla sürmez.

5. Mükemmel Mekan
Perfect Venue Finder, düğününüz için uygun mekanları bulma hizmeti veren bir firmadır. Ana Sayfada fazla bir şey yok, ancak müşterinin kendi amaçlarına ulaşmasına yardımcı olacak yeterli Bilgi var.

Ürün Bazlı İş
Aşağıda, ürünleri çevrimiçi satmak için StoryBrand çerçevesinden yararlanan iki ürün tabanlı işletme örneği verilmiştir.
6. Sürücü Sesi
Bu işletmenin sattığı ürünler, doğrudan ilk Ana Sayfada açık bir şekilde açıklanmıştır: ARAÇ VİDEO EĞLENCE SİSTEMLERİ İÇİN KABLOSUZ KULAKLIKLAR Müşteriler bu yerin kendileri için olup olmadığına karar verebilir ve karar verebilir. Ürüne dayalı işletmeler için ürünler, StoryBrand'larının merkezi olmalıdır. Yani evet, Araçlar İçin Tasarlanmış, Üstün Kalite ve Konfor, Cihazlarla Çalışır ve Şarj Edilebilir dahil olmak üzere 4 özel özelliğin hepsinden olağanüstü bir şekilde bahsedilir.

7. Vahşi Doğa Sporcusu
Bu işletme, yağ yakan metabolizma, kas geliştirme ve dağ yakıtı için ürünler satıyor. Drive Audio gibi, ürünlerini öne çıkarmak için iyi bir iş çıkardı.

Fiziksel Konum İş
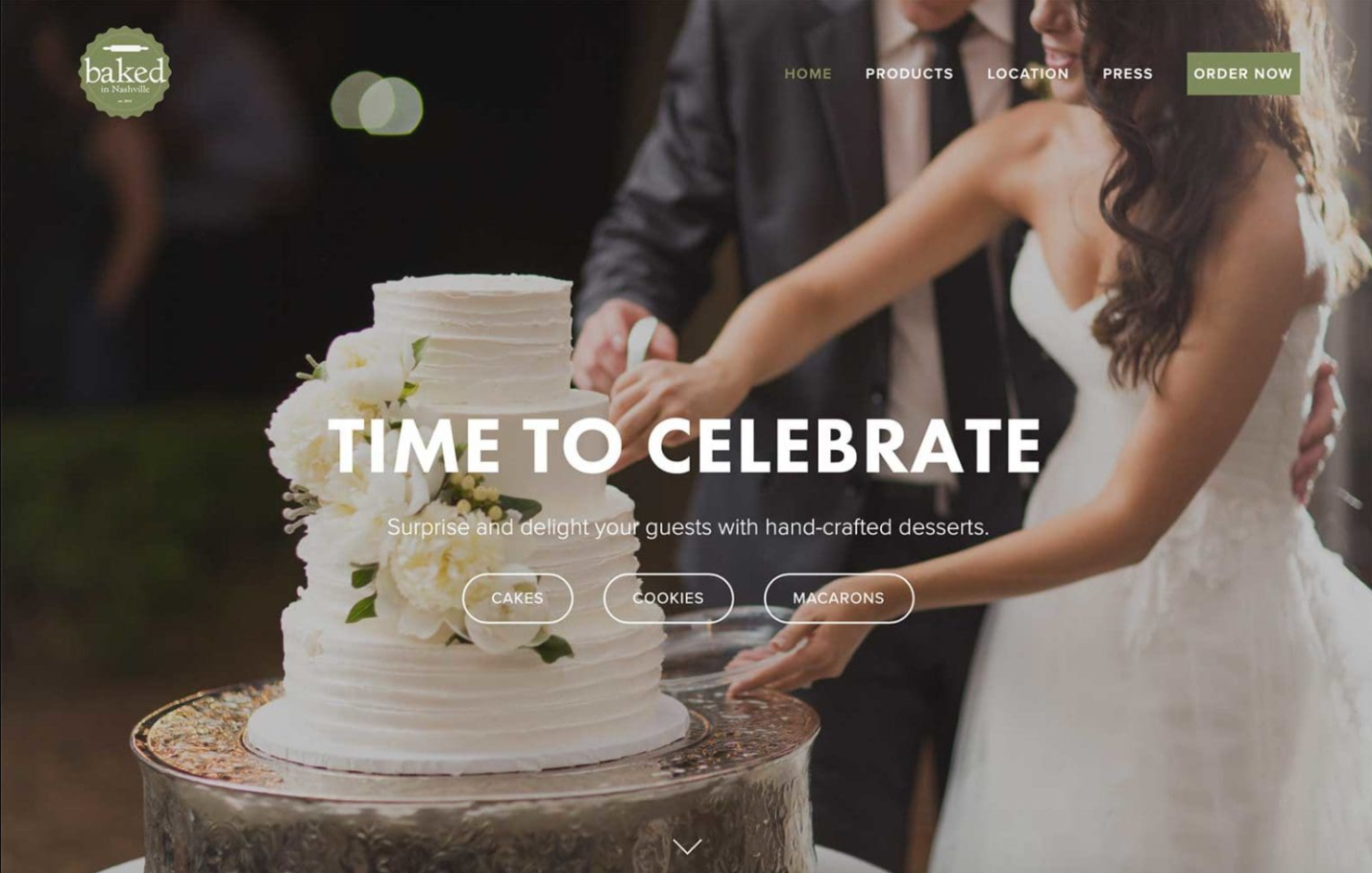
8. Nashville'de Pişmiş
Gerçek mekanda faaliyet gösteren konumları olan bazı işletmeler de StoryBrand'ı kendi özel amaçları için kullanır. Örneğin, Nashville'de Fırında Pasta, Kurabiye ve Fransız Makaronları satan bir fırındır ve verilen mesajların tümü insanları mağazasını ziyaret etmeye ve satın almaya çekmeye yöneliktir.

Kar amacı gütmeyen kuruluşlar
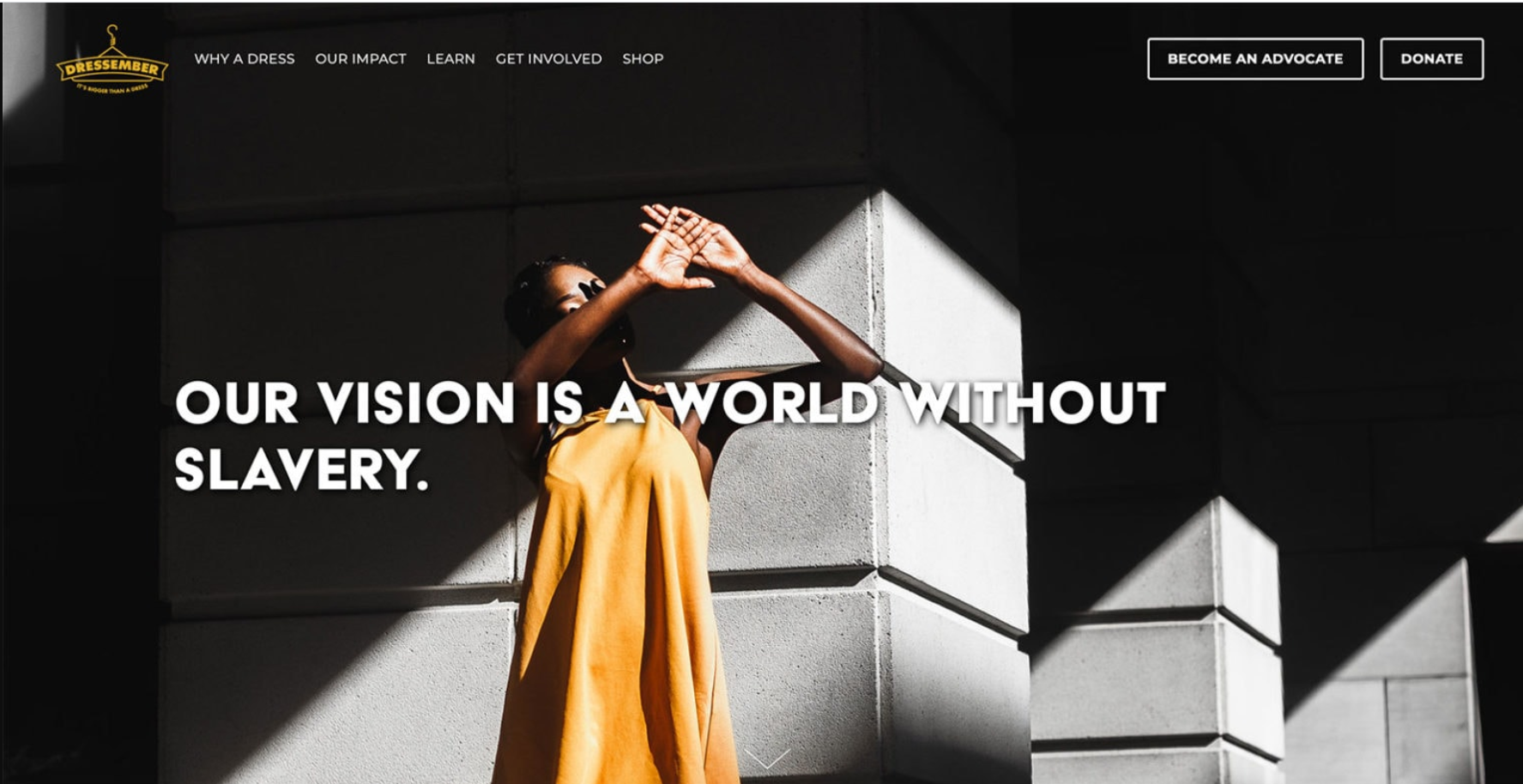
9. şifonyer
Bu Dressember organizasyonu, mesajlarını netleştirmek için StoryBrand mesajlarını kullanan, kar amacı gütmeyen bir STK'dır: "Vizyonumuz, TÜM İNSANLARIN ÜCRETSİZ OLDUĞU bir dünyadır" ve daha fazla bağış almak için.

kiliseler
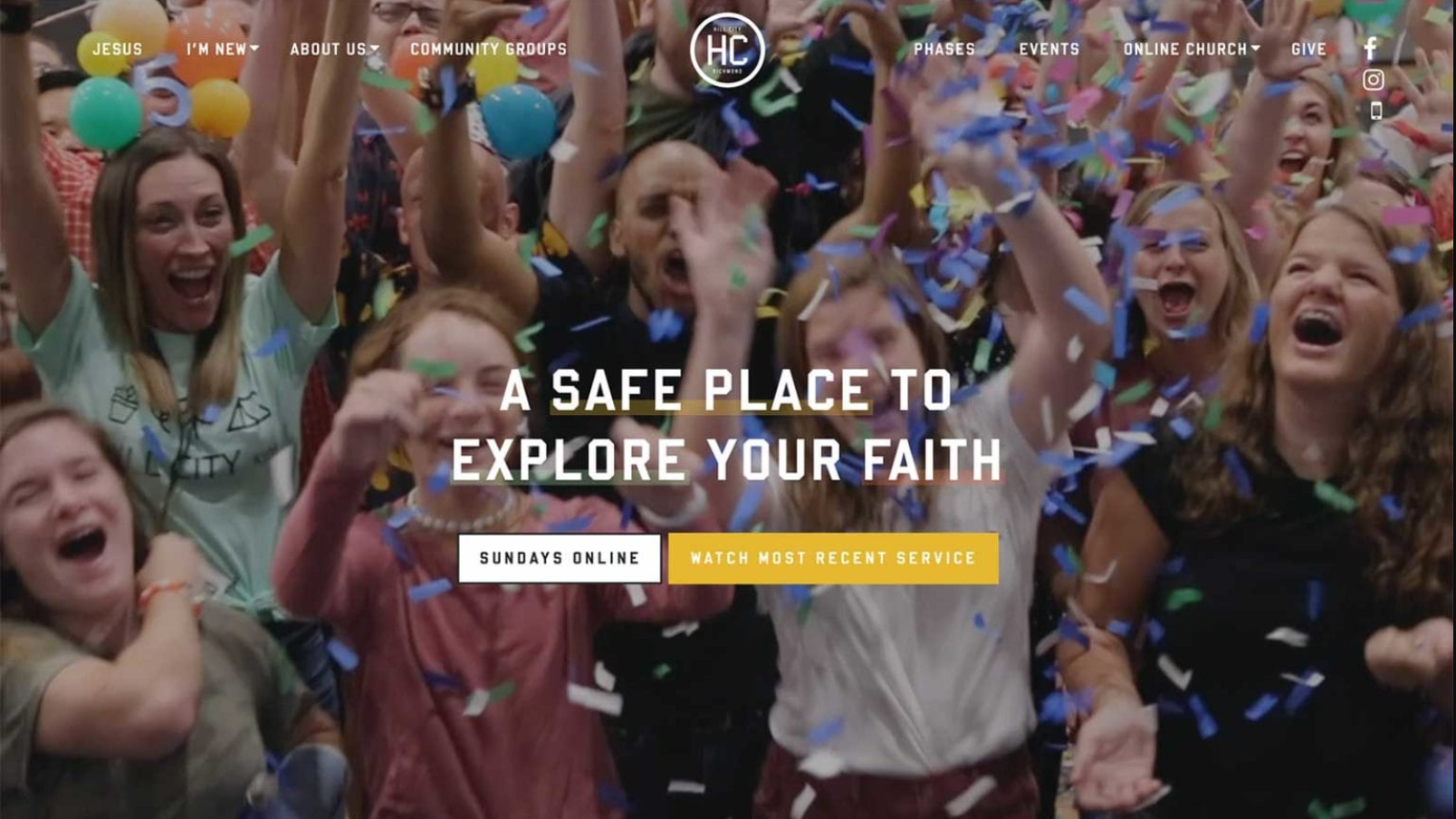
10. Tepe Şehri RVA
Kiliselerin konsantrasyonundaki üç şeyden biri genellikle: Umut, Topluluk veya Amaç. Bu nedenle, Hill City RVA normalde bu mesajı kahraman mesajlaşma bölümüne koyar ve bu StoryBrand çerçevesini web sitelerine uygular.

Çözüm
Bu yüzden, sanırım en iyilerinden 10 örnekle StoryBrand hakkında netiz. Kendi StoryBrand'ınızı oluştururken kilit noktayı takip etmeyi unutmayın: Hoş insanlar, iyi görünen tasarımlar, harika ürünler ve hizmetler, ancak net mesajlaşma her şeyin temelidir. Başarılı pazarlama yapmanın, bir işletmenin mesajlarını netleştirme yeteneğinde yattığını unutmayın. Kafanız karıştığında kaybedersiniz.
İşletmenizin veya kuruluşunuzun StoryBrand'ı hakkında öğrenmek istediğiniz bir şey varsa, yorum bırakmaktan ve sormaktan çekinmeyin. Bu makalenin size nasıl yardımcı olabileceğini bize bildirmek için yorum bırakmayı unutmayın. Şimdi, İşinizi Büyütmek için StoryBrand'ı yaratmaya başlama zamanı!
