WordPress'i Hızlandırmak için En İyi 19 İpucu(Site Hızını %200 Arttırın)
Yayınlanan: 2017-02-18Birçok eklenti ve tema ile birlikte geldiği için WordPress sitelerini özelleştirmek kolaydır. Bu nedenle, birkaç dakika içinde her türlü web sitesini oluşturabilmeniz iyidir. Ancak olumsuz yanı, sitenizi iyi optimize etmezseniz kolayca yavaşlayabilir. Diğer şeyler gibi, onun da bakıma ihtiyacı var. İyi olan şey, WordPress sitesini kolayca Hızlandırabilmenizdir . Bu yazıda, SEO'nuzu artıran Site Hızını Artırmanın En İyi 19 Yolundan bahsedeceğim.
WordPress Site Hızı SEO İçin Neden Önemlidir ?
Birçok kullanıcıya göre, SEO yalnızca içeriğinizde doğru anahtar kelimeleri kullanmak ve web sitenizi sitenizin arama motoru sıralamasında en üst sıralarda yer almasını sağlamak için geri bağlantılar oluşturmakla önemlidir. Ancak SEO için umursamadıkları en hayati gerçeklerden biri “Web Sitesi Hızı” dır.
İnsanların %40'ı, yüklenmesi 3 saniyeden uzun süren bir web sitesini terk ediyor. Sitenizde kaliteli içeriğe sahip olmanıza rağmen kimse yavaş bir web sitesini sevmez.
Google'a göre, sayfa yanıtında 1 saniyelik bir gecikme, dönüşümlerde %7'lik bir düşüşe neden olabilir. Benzer şekilde, Arama Motoru sonuçlarındaki konumunuzu kaybedersiniz.
Nisan 2010'da Google, "Web sitelerini hızlandırmanın sadece site sahipleri için değil, tüm İnternet kullanıcıları için önemli olduğunu" resmi olarak duyurdu. Bu çabanın bir parçası olarak, bugün arama sıralama algoritmalarımıza yeni bir sinyal ekliyoruz: site hızı. Site hızı, bir web sitesinin web isteklerine ne kadar hızlı yanıt verdiğini yansıtır.”
Web Sitesi Hızı Nasıl Kontrol Edilir?
Site hızını iyileştirmenize ve değiştirmenize yardımcı olan birçok web sitesi hız testi aracı vardır. GTmetrix ve Pingdom, web sitesi sayfa hız testini kontrol etmek için en iyi araçlardır. Google ayrıca 2010'da kendi Sayfa Hızı Aracı'nı başlattı. Buradan, gerçekten hangi şeyleri optimize etmeniz gerektiğini ve hangi işlevin soruna neden olduğunu kontrol edebilirsiniz.
Başlamadan önce…
Bu araçlardan (Google PageSpeed Insights, GTmetrix veya Pingdom) hız testi yapmanızı şiddetle öneririz. Testten sonra, sonuçları işaretleyin veya ekran görüntüsünü alın. Ardından aşağıda anlatılan yöntemleri yapıp tekrar hız testi yapın. Bu sonuçları karşılaştırın.
Öyleyse, WordPress Sitesini Hızlandırmanın zamanı geldi.
WordPress Sitesini Hızlandırmak İçin En İyi 19 İpucu
“( Site Hızını %200 Arttırın )”

İçindekiler :
- İyi Bir Web Sunucusu Alın
- Premium Tema Alın
- Bir İçerik Dağıtım Ağı (CDN) kullanın
- Önbellek Eklentisini Kullan
- Görüntüleri Optimize Edin
- Gzip Sıkıştırmayı Etkinleştir
- HTML, CSS, JavaScript'i küçültün
- Tarayıcı Önbelleğinden Yararlanın
- Tembel Yük Resimleri, Videoları, Yorumları
- Geri İzlemeleri ve Geri Pingleri Devre Dışı Bırak
- Bağlantıyı Devre Dışı Bırak
- HTTP İsteklerini Azaltın
- WordPress Veritabanını Optimize Edin
- Gönderi Düzeltmelerini Sınırla
- Yönlendirmeleri Küçült
- WordPress'i Güncel Tutun
- WordPress Eklentilerini Azaltın
- Ana Sayfayı Optimize Edin
- Görüntü Boyutlarını Küçült
#1 Daha İyi Bir Web Sunucusuna Geçin
Tonlarca web barındırma şirketi mevcut olduğundan, daha iyi bir web barındırma seçmek kolay değildir. Çok ucuz hosting sağlıyorlar, hatta 1.5$/pm bile. Bu nedenle, genellikle maksimum sayıda kullanıcı daha düşük kaliteli web barındırma kullanmaya başlar ve bir günden itibaren acı çekmeye başlar.
Ucuz Ana Bilgisayar ile WordPress Optimize Edilmiş Ana Bilgisayar arasındaki farkı kolayca görebilirsiniz. Bir WordPress Hosting, web sitenizi Hızlandıracak daha kullanışlı, güvenilir ve iyi optimize edilmiş olarak gelir.
Paylaşılan bir barındırmadan çok daha iyi olan Önerilen WordPress Barındırma sayfamıza göz atın.
Benim Görüşüm : Biz de Godaddy'den ucuz bir plan kullandık. Ancak birkaç gün sonra sayfamı aynı anda 3 kez yenilediğimde sitem çevrimdışı oluyordu (Kaynak Eksikliği). O zaman para sıkıntısı yaşadığım için mükemmel bir web hosting seçmek benim için çok zordu. Bu konuda birçok kez arama yaptım ve sonunda SiteGround Hosting'i satın aldım. Ve şimdi çok mutluyum ve sitem %100 çevrimiçi kalıyor, hiç kesinti görmedim. SiteGround İncelemelerine göz atın.
WordPress Yönetilen Barındırma istiyorsanız, WPEngine'e gidin.
#2 Katı Çerçeve/Tema Kullanın
WordPress, çok hafif ve çok hızlı yüklenen Yirmi Onbeş temasıyla birlikte gelir. Blog yazmaya gelince, her zaman kendi seçimimize göre kişiselleştirmek isteriz.
Başlangıç için genellikle ücretsiz bir tema kullanırız. Ancak trafiğiniz arttıkça, sağlam bir çerçeve ile oluşturulmuş bir Premium Tema kullanmaya geçseniz iyi olur. Maksimum ücretsiz temaların tüm özellikleri kullanma konusunda bazı kısıtlamaları olduğunu ve bazen sitenizi büyük ölçüde yavaşlattığını kolayca fark edebilirsiniz.
Ancak Good Premium teması her zaman güvenilir, SEO dostu, Hızlandırılmış WordPress sitesi olarak gelir ve Profesyonel geliştiriciler tarafından oluşturulur. Ayrıca, tema kalitesinin çok düşük olduğu yerlerde daha fazla müşteri çekmek için daha fazla özellik ekleyen birçok tema şirketi olduğundan, tüm Premium temaların iyi olmadığını da anlamalısınız.
Bloglama için önerilen WordPress Premium Temalarımızdan bazılarını görüntüleyin. Kullan ve asla arkana bakma.
Önerilen Premium Temamızı Alın#3 İçerik Dağıtım Ağı (CDN) Kullanmaya Başlayın
İçerik Dağıtım Ağı ( CDN ) kullanmıyorsanız, WordPress sitesini Hızlandırmak için hemen şimdi kullanmalısınız. Bir CDN, HTML, CSS, JavaScript, Görüntüler vb. dahil tüm statik dosyaları depolar ve en yakın Bölgeden görüntüleyenlere sunar. Örneğin, siteniz Florida(ABD) bölgesinde barındırılıyor, bir ziyaretçi web sayfanızı Londra(İngiltere)'den ziyaret ettiğinde, CDN ziyaretçiye tüm statik dosyaları sağlayacaktır.
Bu şekilde siteniz çok hızlı yüklenir ve sunucu bant genişliğinizden de tasarruf sağlar. Bahsetmemek gerekirse, bu şekilde site hızını artırabilirsiniz .
Okuyun, WordPress Sitenizi Hızlandırmak için En İyi 5 CDN Sağlayıcı
Tavsiye Ediyoruz : Bir CDN arıyorsanız, size KeyCDN'yi önereceğiz. Güçlü CDN sağlayıcılarından biridir ve WordPress'inize kolayca entegre edebilirsiniz. Kullandıkça Öde planları vardır ve fiyatı yalnızca 0,04 ABD Doları/1 GB'den başlar.
7 Günlük Ücretsiz Deneme Alın#4 Bir Önbellek Eklentisi Kullanın
Bir önbellek eklentisi, bir kullanıcının cihazında geçici statik web dosyalarını saklamasına izin verir. Bir ziyaretçi web sayfanızı ziyaret ettiğinde, tarayıcı orijinal web sunucusunu kullanmak yerine yerel depolamadaki web içeriğini görüntüler. Bu şekilde hem bant genişliğinden tasarruf edebilir hem de bir web sunucusu üzerindeki baskıyı azaltabilirsiniz.
W3 Total Cache Plugin kullanmanızı öneririz . Her tür Önbelleğe Alma işlevini kullanmak ve yönetmek kolaydır. Bakınız, WordPress için W3 Toplam Önbellek Eklentisi Nasıl Kurulur.
W3 Toplam Önbellek hakkında bilginiz yoksa, Diğer Önbellek Eklentilerini Kontrol Edin.
#5 Görüntüleri Optimize Edin
Görüntüleri optimize etmek , sitenizi Hızlandırmanın bir diğer önemli parçasıdır. Sitenizi iyi optimize etmezseniz, çok fazla zaman alır ve genellikle hemen çıkma oranlarını artırır.
Ayrıca, görüntüleri ayrı ayrı optimize etmek zaman alan bir iştir. Böylece bir Optimizer eklentisi kullanarak tüm görüntüleri kolayca optimize edebilirsiniz. Görüntüleri optimize etmek için ShortPixel kullanıyoruz ve her tür görüntüde iyi çalışıyor. WordPress Site Hızını Artırmak için En İyi 7 Görüntü Optimizasyon Eklentisine göz atın.
ShortPixel Image Optimizer'ı kullanmanızı öneririz. Her türlü görüntüyü kaliteden ödün vermeden sıkıştırabilir. Toplu sıkıştırma da yapabilirsiniz.
ShortPixel'i Alın#6 Gzip Sıkıştırmayı Etkinleştir
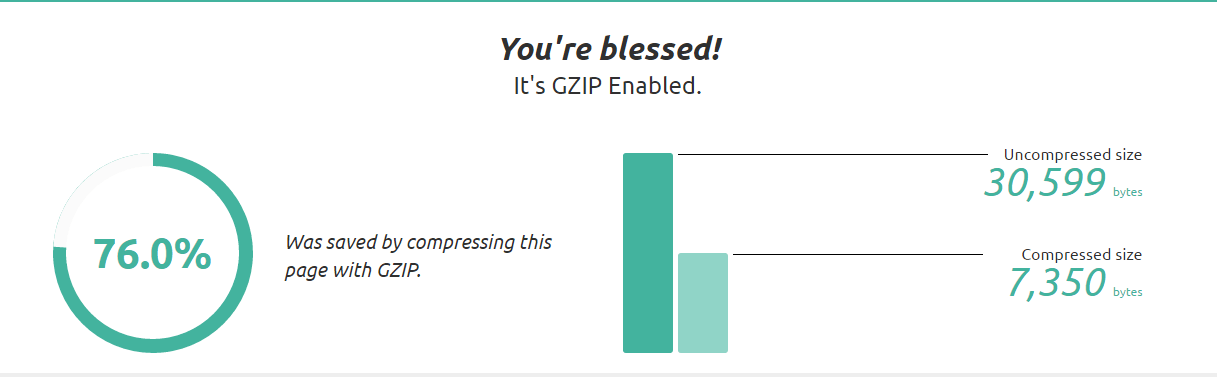
Gzip Sıkıştırma , tüm web dosyalarınızı sıkıştırıp küçülterek tarayıcıya gönderen bir yöntemdir. Örneğin sayfa boyutunuz 500 KB ise web dosyalarınızı sıkıştırıp sadece 50 KB gönderecektir. Bu şekilde, bu işlem sayfa boyutunu küçültebilir ve site hızını artırabilir . Ayrıca bant genişliği kullanımınızdan %50 tasarruf sağlayabilir.

Yukarıdaki resimde, sayfamı zaten sıkıştırdığımı ve %76 sayfa boyutunu küçülttüğümü görebilirsiniz. Gzip Sıkıştırmayı etkinleştirdiyseniz, Gzip Sıkıştırmasını kontrol edebilirsiniz.
Gzip Sıkıştırmasını Nasıl Etkinleştireceğinizi bilmiyorsanız, Gzip Sıkıştırmasını Nasıl Etkinleştireceğinizi bu eğiticiye göz atın.
#7 HTML, CSS, JavaScript'i küçültün
Her web sitesi HTML, CSS ve JavaScript vb. içeren birçok dosya ile yüklenir. Dosyaların çoğu gereksiz karakterler içerir. Bu nedenle, bir web sitesi yüklendiğinde, yükleme süresini önemli ölçüde artırır.
HTML, CSS, JavaScript'i küçülterek site hızını artırabilirsiniz . Küçültme, aşağıdaki gereksiz karakterleri kaldırır:
- boşluk karakterleri
- yeni satır karakterleri
- yorumlar
- blok sınırlayıcılar.
HTML, CSS, JS, Inline ve Defer CSS'yi kolayca küçültebileceğiniz bazı WordPress eklentileri vardır. Autoptimize , tüm bunları küçültmek için en iyi eklentidir.
Bkz. Autoptimize Eklentisini Kullanarak HTML, CSS ve JavaScript Nasıl Küçültülür.
#8 Tarayıcı Önbelleğinden Yararlanın
Kaldıraç Tarayıcı Önbelleğe Alma, tarayıcıların görüntüleri, CSS'yi ve JS'yi yerel olarak ne kadar süreyle saklaması gerektiğini belirten bir kuraldır. Bir kullanıcı web sitenizi her ziyaret ettiğinde, tarayıcının sayfayı düzgün bir şekilde görüntülemek için tam web dosyalarını indirmesi gerekir.
Tarayıcı Önbelleğe Almadan Yararlanın, kullanıcılarınızın cihazlarında statik içerik depolamasına olanak tanır. Bakınız, WordPress'te Tarayıcı Önbelleğe Almadan Nasıl Yararlanılır. Bu aynı zamanda WordPress sitesini Hızlandırmaya da yardımcı olur.
#9 Tembel Yükleme Eklentisi Kullanın
Lazy Load, görüntüleri kullanıcılar tarafından kaydırılarak görüntülendiğinde yükleyen bir tekniktir. Örneğin, sayfanız 10 resim içeriyorsa, bunun yüklenmesi genellikle çok zaman alır. Böylece Lazy Loading eklentisi , kullanıcılar tarafından görülebilen resimleri yükleyecektir. Bu şekilde site hızını artırabilir ve bant genişliğinden tasarruf edebilirsiniz.

Bir WordPress Lazy Loading eklentisi ile tüm resimleri, videoları ve hatta yorumları kolayca tembelce yükleyebilirsiniz. En İyi 7 WordPress Tembel Yükleme Eklentisine göz atın.
#10 Geri İzlemeleri ve Geri Pingleri Devre Dışı Bırakma
Bazen Geri İzlemeler ve Geri Pingler sitenin yavaşlamasına neden olabilir. Bu, sitenizin sayfayı/yazıyı düzgün bir şekilde yüklemek için ekstra bant genişliğine ve zamana ihtiyacı olduğu anlamına gelir. %99 Pingback'ler SPAM olarak işaretlense de. Ayrıca, SEO'nuza da zarar verebilir.
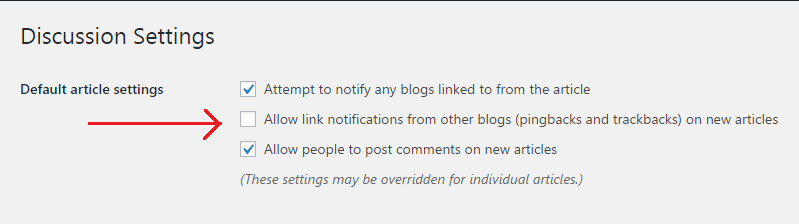
Sitenizdeki Geri İzlemeleri ve Geri Pingleri Devre Dışı Bırakmak için WordPress panonuza gidin. Ardından Ayarlar> Tartışma'ya gidin ve bu seçeneğin işaretini kaldırın .

Okuyun, Geri izleme ve Pingback'ler nasıl devre dışı bırakılır?
WordPress panosundan, Pingback'leri ve Geri İzlemeleri kolayca Devre Dışı Bırakabilirsiniz .
Kendi Kendine Pingleri Durdurmak İçin: Ancak çoğu durumda, blog gönderilerinizi birbirine bağladığınızda veya Sayfa İçi SEO oluşturduğunuzda, siteniz blog içi ping alır. Buna “Kendi Kendine Ping” denir. Kendi kendine pingleri devre dışı bırakmak için bu eklentiyi indirin. Sadece etkinleştirin ve çalışmaya başlayacaktır. Kendi Kendine Ping'leri devre dışı bırakarak site hızını artırabilirsiniz .
#11 Bağlantıyı Devre Dışı Bırak
Hotlinking aynı zamanda “ Bant genişliği hırsızlığı ” olarak da bilinir, örneğin resimler, videolar, mp3'ler vb. gibi başka bir web sitesinin dosyalarına doğrudan bağlantı verilmesidir. Örneğin, bir kullanıcı sitenizin resmini beğenir ve bu resmi kendi sitesinde göstermek ister. Kullanıcı, bu resmi sitesinde göstermek için tam resim URL'nizi eklerse, resim sitenizden indirilecektir. Bu, ziyaretçilerin web sitesini ziyaret edeceği zaman, resmin sunucu bant genişliğinizi kullanacağı anlamına gelir. Genellikle siteniz yavaşlar.
Birisi bant genişliğinizi çalarsa ve web sunucunuzda sınırlı bant genişliğine sahipseniz bu gerçekten kötüdür. Sonuç olarak, bant genişliğinizi genişletmek için ekstra para ödemeniz gerekebilir.
Bu “ Hotlinking ”den kurtulmak için .htaccess dosyanıza bazı satırlar eklemeniz gerekiyor.
Yeniden YazmaMotoru açık
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?siteniz.com [NC]
RewriteRule \.(jpg|jpeg|png|gif)$ - [NC,F,L]
Sadece bu satırları .htaccess dosyanıza ekleyin, kaydedin ve işiniz bitti. Artık kimse bant genişliğinizi çalamaz ve diğer yandan WordPress sitesini Hızlandırabilirsiniz .
#12 HTTP İsteklerini Azaltın
HTTP istekleri, kaç tane web dosyanız olduğuna bağlıdır. Bir kullanıcı web sitenizi ziyaret ettiğinde, tarayıcı görüntülenecek tüm dosyaları indirir ve bu, sitenizde ne kadar bilgiye sahip olduğunuza bağlıdır. Bu bilgiler çeşitli dosya türleri, HTML, CSS, JS, eklentiler, reklamlar vb. içerir ve ayrıca sitenizin nasıl geliştiğine bağlıdır.
HTTP isteklerini azaltmak için sitenizden tüm gereksiz öğeleri kaldırabilir, reklam ve banner sayısını azaltabilirsiniz. Bahsettiğimiz gibi HTML, CSS, JavaScript'i küçültmenin başka yolları da var.
Ayrıca bir WordPress eklentisi kullanarak HTTP isteğini azaltabilir ve site hızını artırabilirsiniz .
#13 WordPress Veritabanını Optimize Edin
Web sitenizde herhangi bir değişiklik yaptığınızda, WordPress veritabanınızda bazı tablolar oluşturulur. Benzer şekilde, herhangi bir eklenti yüklediğinizde de olur. Ancak bir eklentiyi kaldırdıktan sonra, bu gereksiz veriler hala veritabanınızda kalır. Benzer şekilde, tüm spam'leriniz ve onaylanmamış yorumlarınız veritabanınıza fazladan gereksiz tablolar ekler. Bu şekilde veritabanı boyutunuz artar ve yüklenmesi fazladan zaman alır.
Tüm bu gereksiz verileri temizleyerek veritabanı boyutunuzu önemli ölçüde azaltabilir ve siteyi hızlandırabilirsiniz.
WP-Sweep , WordPress Veritabanını Temizlemek için en iyi eklentidir. Çöpe atılmış/onaylanmamış/spam yorumlar, eski veriler, geri bildirimler, geri izlemeler ve süresi dolmuş geçici seçenekler gibi tüm gereksiz verileri tek bir tıklamayla kaldıracaktır. Genellikle site hızını artırabilirsiniz .
Bakınız, WordPress Veritabanı Nasıl Optimize Edilir.
#14 WordPress Gönderi Revizyonlarını Sınırlayın
Blog yayınınızı her düzenlediğinizde veya kaydettiğinizde, WordPress tüm revizyonları otomatik olarak veritabanına kaydeder. Örneğin, gönderinizi 5 kez düzenlediniz, böylece WordPress toplam 6 revizyonu veritabanında saklayacaktır. Şimdi, blog gönderilerinizin her birinin 100 KB olduğunu ve 5 kez düzenlediğinizi düşünün. Böylece toplam 500 KB veritabanınızda saklanacaktır. Ve toplam 20 blog yazınız varsa ve diğer blog yazılarına da aynısını yaptıysanız, toplam revizyon boyutu 500×20=10.000 KB= 10 MB olacaktır.
Blog yazısı revizyonlarınızı sınırlamak için bu eklentiyi kullanabilirsiniz. Bu eklenti, blog yayınınızı/sayfa revizyonlarınızı kolayca sınırlamanıza olanak tanır. İlk önce etkinleştirin ve ayarlardan gönderi, sayfa revizyonlarını kontrol edebilirsiniz.
#15 Yönlendirmeleri En Aza İndir
Yönlendirmeleri en aza indirerek WordPress site hızını artırabilirsiniz .
Bir ziyaretçi site URL'nizi www veya www olmayan ekleyerek yazdığında, WordPress doğru URL'yi bulmaya çalışır ve kullanıcıyı belirli sayfaya yönlendirir. Web sitenizi HTTPS kullanarak çözümleyecek şekilde ayarlarsanız daha karmaşık hale gelir. Bunu yaparak, onu daha karmaşık hale getiriyor ve tüm trafiği HTTP'den HTTPS ön ekli URL'ye yönlendirilmeye zorluyorsunuz. Bu işlem genellikle normalden fazla zaman alır.
WordPress'te Yönlendirmeleri en aza indirmek için, alan adınızın birden fazla yeniden yönlendirmeyle çözüldüğünden emin olun ve hiçbir zaman kendi başınıza gereksiz yönlendirmeler oluşturmayın. Yönlendirme olmadan çözülen en iyi üst düzey alan adlarından bazıları.
“http://example.com veya http://www.example.com
https://example.com veya https://www.example.com”.
#16 WordPress'i Güncel Tutun
WordPress sitesini hızlandırmanın en önemli gerçeklerinden biri, WordPress'i güncel tutmaktır. Kullanıcıların çoğu, WordPress'in yeni sürümünü gerçekten önemsemiyor ve WordPress'in eski sürümünü kullanmaya devam ediyor.
Değişiklik günlüğüne bakarsanız, nelerin değiştiğini ve yeni sürüme hangi yeni özelliklerin dahil edildiğini fark edeceksiniz. Ayrıca, WordPress'in eski sürümü sitenize zararlı güvenlik açığı nesneleri içerebilir. Yani güncellemenin yeni versiyonunda her şey düzeliyor ve site hızını artırıyor .
Benzer şekilde, WordPress eklentilerini de güncellemeniz gerekir.
Doğrudan panonuzdan WordPress'in en son sürümüne güncelleyebilirsiniz, ancak önce dosyalarınızın ve veritabanınızın yedeğini alın. WordPress kontrol panelinizden güncelleme yapmak istemiyorsanız, barındırma sağlayıcınızdan bunu yapmasını isteyebilir veya barındırma cPanel'inizden Otomatik Güncelleme özelliğini etkinleştirebilirsiniz.
#17 WordPress Eklentilerini Azaltın
Yeni sitemize başladığımızda, işlevselliğini bilmeden çeşitli eklentiler yüklüyoruz. Beklediğimiz gibi çalışmadığında, genellikle bu eklentiyi kaldırırız. Bu şekilde birçok gereksiz nesne Veritabanımızda depolanır ve yanıt vermede yavaşlar. Veritabanından Gereksiz Tüm Nesneleri Kaldırma ve Hızlandırma sitesinden daha önce bahsetmiştik.
Benzer şekilde, çok fazla eklentiye sahip olmak sitenizin performansını etkileyebilir ve yükleme süresini artırabilir. Bu nedenle, siteniz için gerçekten yararlı olan eklentileri saklayın veya kaldırın. İşte her Blogger için Gerekli olan 20 En İyi ve Faydalı WordPress Eklentisi listesi.
#18 Ana Sayfayı Optimize Et
WordPress sitesini Hızlandırmak için her zaman ana sayfanızı ve diğer sayfalarınızı optimize etmelisiniz. Sitenizin yüklenme hızını kontrol ederseniz, iyi bir web barındırıcısı kullansanız bile yavaş yüklendiğini göreceksiniz.
Bunu optimize etmek için bazı kolay adımlar atmalısınız, yani:
- Sayfanızdaki açılır pencereleri azaltın veya birkaç saniye sonra açılır pencerelerin zamanını planlayın.
- Reklamları azaltın.
- Fazladan bant genişliği alan eklentileri kaldırın.
- Başlık bölümünüzü temiz tutun, görüntüleri ve videoları tembelce yükleyin.
- Ana sayfada görünen 4-5 gönderiyi saklayın.
- Ana Sayfada sosyal paylaşım butonunu kullanmayın.
- Harici komut dosyalarını kaldırın.
Sayfanızı optimize ederek site hızını önemli ölçüde artırabilirsiniz .
#19 Görüntü Boyutlarını Küçült
İyi bir WordPress Yönetilen Barındırma kullanmıyorsanız, bazen yüksek boyutlu görüntüler yükleme hızınızı yavaşlatır. Bu nedenle öncelikle düşük boyutlu görseller kullanmanız gerekir. Tema seçeneklerine göre de değişiklik göstermektedir. Örneğin tema seçeneklerimizden hem düşük hem de tam boyutlu görseller kullanabiliriz.
Ana sayfamıza gidebilir ve kullanılan tüm resimlerin çok düşük boyutlu (370×290) piksel olduğunu kontrol edebilirsiniz. Doğru görsel optimizasyonu ile daha düşük boyutlu görseller site hızını artırabilir .
Çözüm
Bu eğitimde, WordPress sitesini Nasıl Hızlandıracağınızı gösterdik. Site hızınızı yukarıda bahsettiğimiz gibi daha önce kontrol ettiyseniz, artık sonucun iyileştiğini ve sitenizin 1,5 saniyenin altında yüklendiğini görebilirsiniz.
Ancak, bir Arabanın daha hızlı çalışması için güçlü bir motora, iyi bir sürücüye ve iyi bir yola ihtiyaç duyduğundan, site hızını artırmak için bir Yönetilen WordPress Ana Bilgisayarı , CDN, tema şarttır. Bu yaptığımız ilk ve son şey. Bir arabanın bakıma ihtiyacı olduğu için WordPress sitesinin de optimizasyona ihtiyacı olduğunu unutuyoruz.
Bu eğitim WordPress Site Hızını Artırmaya yardımcı oluyorsa, lütfen bunu Facebook, Twitter, Google+'da paylaşın. Speed UpWordPress sitesi hakkında herhangi bir sorunuz veya fikriniz varsa, lütfen aşağıya bir yorum bırakın.
İlgili Makaleler,
- Yüksek Trafikli Siteler için En İyi Yönetilen 5 WordPress Barındırma Sağlayıcısı
- Blogcular için En İyi 7 Premium WordPress Teması (2017 Sürümü)
- WP-Optimize Eklentisini Kullanarak WordPress Veritabanını Temizleme
*Bu gönderide bağlı kuruluş bağlantıları olabilir, bu, bağlantılarım aracılığıyla satın almayı seçerseniz küçük bir ücret alabileceğim anlamına gelir (sizin için hiçbir ek ücret ödemeden). Bu, WPMyWeb'i çalışır durumda ve güncel tutmamıza yardımcı olur. Bağlantılarımızı kullanırsanız teşekkür ederiz, gerçekten minnettarız! Daha fazla bilgi edin.
