SMX East Liveblog: Şimdi Kullanabileceğiniz Yapılandırılmış Verilerin 25 Akıllı Örneği
Yayınlanan: 2022-06-12Web sitesi envanterinizi gözden geçirdiniz ve uygun olan yerlerde yapılandırılmış veri işaretlemesi uyguladınız mı? Eğer yapmadıysanız, o zaman belki de SEO yapılacaklar listenizde bir sonraki yer olmalıdır. Bu oturumda sunum yapan kişiler, hemen şimdi kullanmaya başlamak isteyebileceğiniz bazı yapılandırılmış veri türlerini gözden geçirir. Şimdi işaretleme eklemeniz gerekip gerekmediğine ilişkin kararınız açısından belki de en önemlisi, konuşmacı Mike Arnesen zengin snippet'lerin yatırım getirisini nasıl izleyeceğinizi paylaşıyor. Google Analytics'i Google Etiket Yöneticisi aracılığıyla yapılandırılmış işaretlemenize bağlayarak zengin snippet'lerinizdeki boşlukları ve boşlukları bulabilir ve ayrıca onlar için hedefler belirleyebilirsiniz. (Parmaklarımın yakalayabileceği kadar çok örnek yakalayacağım.)
moderatör: Elisabeth Osmeloski, Kitle Geliştirme Direktörü, Third Door Media, Inc. (@elisabethos)
Konuşmacılar:
- Mike Arnesen, SEO Ekip Yöneticisi, SwellPath (@mike_arnesen)
- Justin Briggs, Kıdemli Müdür, Organik Pazarlama, Getty Images (@justinrbriggs)
- Samuel Edwards, Çevrimiçi Medya Stratejisti, Tenthwave Digital (@samuel_quincy)
Bugün Uygulayabileceğiniz 7 Yapılandırılmış Veri Örneği
Samuel Edwards bir tam hizmet pazarlama ajansında çalışıyor.
Yapılandırılmış Verilere Kısa Bir Bakış
Evrensel olarak anlaşılabilir bir şekilde biçimlendirilmiş bilgi; veri türlerini ve bunlar arasındaki ilişkileri tanımlayan önceden belirlenmiş bir dizi kurala uymak (şema işaretlemesi). Kullanıcılar belirli bir sayfadaki içeriğin bağlamını anlarken, arama motorları her zaman müzisyen, hayvan, onay arasındaki farkı ayırt edemez. “Mühür” için bir arama yapın ve komik melez sonuca bakın.
Tarif, ürün, inceleme, etkinlik için Zengin Snippet'ler mevcuttur - muhtemelen bunu daha önce görmüşsünüzdür.
1. Zengin Snippet'i İnceleyin
İnceleme bilgisi işaretlendiğinde, Google bu bilgiyi bir SERP'de sunabilir. Yıldız derecelendirmesi, inceleme sayısı görüyoruz. Sayfanın ana konusu belirli bir ürün/hizmet hakkında olmalıdır. Yetişkin endüstrisinde olamaz. İşaretleme tek bir inceleme içeriyorsa, gözden geçirenin adı meşru olmalıdır.
2. Ürün Zengin Snippet'leri
Satıcılar, zengin snippet'ler için arama motorlarına ürün bilgisi verebilir. Toplam derecelendirme, toplam incelemeler, ürün fiyatı, ürün bulunabilirliği ve esasen sonsuz nitelikler. Kullanıcıya da gösterilmesini istediğiniz tarayıcılar için işaretlediğiniz her şey. Ürün listeleme veya kategori sayfalarındaki ürün işaretlemesi görüntülenmez. Bireysel ürün sayfasında olmalıdır.
3. Etkinlik Zengin Snippet'leri
Etkinlik günü, tarihleri, etkinliğin adı, etkinliğin yeri ve etkinliğin şehri. Ayrıca icracı, doorTime, startDate, konum da işaretleyebilirsiniz. Bilgi mümkün olduğunca ayrıntılı olmalıdır. Harekete geçirici mesaj gibi bir şey eklerseniz etkinlik adları desteklenmez.
4. İş Listeleri Zengin Snippet'leri
Listeler, şirket, iş unvanı, konum. Ayrıca işe alma organizasyonu, taban maaş, endüstri ve daha fazlasını ekleyebilir.
5. Restoran Zengin Snippet'leri
Derecelendirmeler, inceleme sayısı, fiyat aralığı. Adres, derecelendirme değeri, derecelendirme sayısı da ekleyebilir.
6. Uygulama Zengin Snippet'leri
Resim, derecelendirme, inceleme sayısı, teklif ve fiyatlar. İşletim sistemi, incelemeler, uygulamanın ekran görüntüsünü ekleyebilir. Aşağıdaki özelliklerden en az 2 tanesini birleştirmeniz gerekir: toplu derecelendirme, teklif, işletim sistemi veya yazılım uygulaması kategorisi.
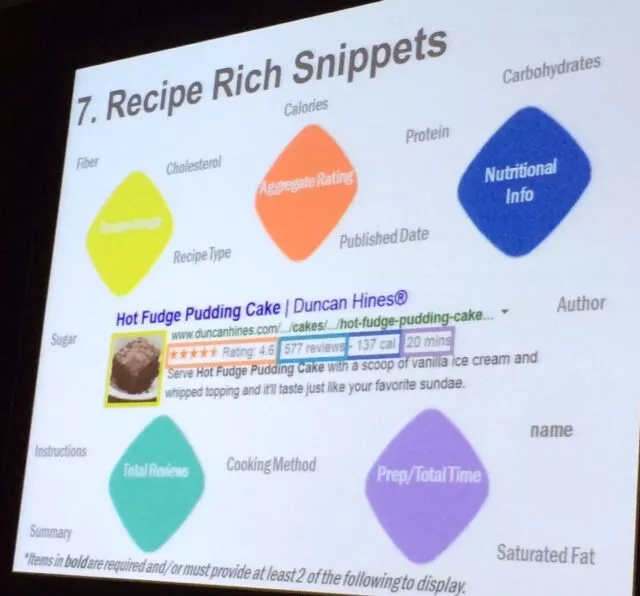
7. Tarif Zengin Snippet'leri: Duncan Hines ile Bir Örnek Olay İncelemesi
Slaytta görebileceğiniz gibi, derecelendirmeler, toplam incelemeler, kaloriler, pişirmek için dakikalar ve çok daha fazlası:

Kulağa harika geldiğini düşünebilirsiniz, ancak tüm uygun sayfalarda yapılandırılmış verileri görüntülemem gerekiyor mu? Evet.
Herkes yapıyor! Uygulamadan önce Tenthwave, Google'dan DuncanHines.com'a trafik çeken en iyi 263 organik arama terimini analiz etti ve sayfadaki en az bir sonucun yapılandırılmış verilere sahip olduğunu tespit ettik.
Başlarken
- Tarif için kullanılan şema ve uygulanabilir öğe özelliklerine bakıldı.
- HTML işaretlemeli bir şablon aracılığıyla site çapında uygulama, şema etiketleri ve ayrıca sunucunun tarif detay sayfasını oluştururken gerçek tarif verilerini enjekte ettiği yer tutucular. Sitedeki neredeyse tüm sayfalar UGC'dir, bu nedenle bu şablon tüm yeni sayfalara yapılandırılmış verileri damgalamıştır.
- Yapılandırılmış Veri Test Aracını kullanarak doğrulayın.
Erken Sonuçlar
İşaretleme Şubat ortasında uygulandı. Google'dan gelen organik arama trafiği Ocak ayına göre %35,07 arttı ve yıllık artış %93,46 oldu. Ayrıca birkaç özel sonuç, Mountain Dew kek tarifi için %73.56 ila %389 gibi ortalamanın üzerinde artışlar gördü.
Sıralama Artışlarını Gözlemleyin: Google, işaretleme eklemenin sıralamaları etkilemediğini iddia etse de, testte analiz edilen 263 terimin %75'inin, Şema işaretlemesini uyguladıktan sonraki iki hafta içinde arama sıralamalarında bir iyileşme gördüğünü buldu.
GWT senin en iyi arkadaşın. Uyguladığınız kodu doğrulamak için kullanın. Test aracını kullanın, taramak ve hataları bulmak için Google Gibi Getir'i kullanın, ardından bildirilen hataları düzeltin.

Uygulamalar ve Yapılandırılmış İşaretleme
Justin Briggs , mobil devrilme noktasını geçmek için hareket ettiğinden ve trafiğimizin çoğunluğu mobil cihazlardan geleceğinden, konuşma araması ve varlıklar hakkında konuşacak. Aldığımız veriler de daha kişisel. Konum, e-posta, uygulamalara erişimi vardır. Arama, işlevleri yürütebilir, uygulamalarınıza girebilir, şarkı çalabilir, davetleri planlayabilir, e-postanıza girebilir.
Konuşmalı Arama: kullanıcılar doğrudan aramaya konuşur. arama, otel rezervasyon yeteneğinin farkındadır. Otelin bir varlık (bilinen konum) olduğunu ve konumunun farkında olduğunu anlar.
Uygulama Dizine Ekleme (Android uygulamaları): SE, yüklenen ve en sık kullanılan uygulamaları bilir; örneğin bir SERP'den bir sonucu açtığınızda, sayfayı HuffPo uygulamanızda açabilir.
Dizine Eklenebilir Uygulamalar Oluşturma
Bir Uygulama URL biçimi vardır. Bir uygulamanın içinde derin bağlantı kurun. Birden fazla şema türünü destekleyebilir. Sizi uygulamaya götüren bir ana bilgisayar yolunu destekleyebilir. Uygulama derin bağlantısı için kontrol dosyası AndroidManifest.xml'dir. Uygulamanız taranabilir ve dizine eklenebilir olduğunda, sonraki adım bunu web sayfalarına eklemektir. Bunun için JSON-LD kullanın. JSON-LD, hafif bir bağlantı veri yapısıdır. Uygulama, ilgili mdot sayfalarıyla etkin bir şekilde aynıdır.
Taranabilir, dizine eklenebilir bir uygulamanız olduğunda, Uygulama Dizine Ekleme API'si ekleyebilirsiniz. Bu, kullanıcı davranışını Google'a geri gönderir. Diğer bir husus, uygulamanızın indeksleme olmayan bölümleridir.
Uygulama Eylemlerinden Yararlanma
Cep telefonunuza “Tamam Google büyükannenin evine git” dediğiniz ve bir harita uygulaması açıp arabayı kontrol ettiği bir dünyaya nasıl gelebiliriz. Veya çalmasını söylediğiniz şarkıyı çalmak için Spotify uygulamasını açmanız yeterlidir. Bilgi Grafiği, başladığı yerdir. KG, Google'ın farklı türdeki varlıklara uygulanabilecek ilişkileri ve eylemleri anladığı anlamına gelir.
E-postadaki şema: E-postalardaki yapılandırılmış veriler, arama sonuçlarında görünebilir. Kendinize San Francisco seyahatinizle ilgili ayrıntıları içeren bir e-posta gönderirseniz, Google Asistan'ı açmak size SF için hava durumunu verir.
Yapılandırılmış Verileri Uygulamanın ve İzlemenin 8 Yolu
Mike Arnesen , SEO ve analitik arasındaki boşluğu kapatan bir şey hakkında konuşacak. Sitenizdeki yapılandırılmış verilerin yatırım getirisini izlemek için kimin planı var? Yapılandırılmış verilerin etkisini, sitenizde etiketler sunmanın bir yolu olan Google Etiket Yöneticisi'ni kullanarak görebilirsiniz, böylece sitenizde her değişiklik yapmak istediğinizde bir geliştirme ekibiyle çalışmak zorunda kalmazsınız. Google Etiket Yöneticisi için kapsayıcı kodunuz var ve ardından değişiklikleri iletmek, kapsayıcı etiketinden dışarı aktarılan etiket yöneticisi arayüzünden geçiyor. bit.ly/semantic-hobbit

1. Denetim ve Keşif — Bakalım elimizde neler var.
İyileştirme için ana hedefleri belirlemek için analizi ve Screaming Frog'u kullanın. Bir blogunuz, etkinlikleriniz, vaka incelemeleriniz olabilir. Yapılandırılmış verileri uygulayabileceğiniz içerik türlerine bakın.
2. Uygulama Planı
Sitenizdeki hangi içerik önemlidir? Tuzak soru! Hepsi önemli!
Tüm içerik türleri için kullanabileceğiniz şablonlar ve kılavuzlar oluşturun.
3. Etkinlikler — Hangi etkinliklerin sizin için önemli olduğuna karar verin
Sitenizde etkinlikler tanımladığınızda, GA için bir etiket adı, türü ve web mülkü kimliği oluşturmak üzere GTM'ye gidin. Ardından, kategori ve eylem ("sayfada kişi işaretlemesi" gibi) gibi GA'da kaydedilen değerleri vererek iz türü olayını seçin. Ardından, ateşleme kurallarını seçersiniz ("kişi işaretleme kuralına sahip" gibi). Kural adı ve koşullar ("gtm.dom'a eşittir" ve ardından makroyu tetikleyen olay).
4. İzlemeye başlayın — Yapılandırılmış verileri dinlemek için etiket yöneticisini ayarlayın
Özel JavaScript Makrosu: Sayfadaki schema.org işaretlemesini algılar ve sonuç doğru veya yanlış olur (ateşle ya da etme).
Makrolar, Kurallar ve Etiketler için oluşturma sırası ve adlandırma kuralları bu sırayla oluşturulmalıdır.
5. Gruplamalar — Her gruplamayı takip edin
GA'ya gelen bu izleme ve temel bilgilere sahip olduğunuzda, GTM'de dinamik içerik gruplaması ayarlayın.
6. Hedefler — Performansı izlemek için bir hedef oluşturun
7. Taramayı izleyin — Google'ın eksik verileri veya hataları tespit etmek için taramasını izlemeye devam edin.
8. Tümüyle Güçlü Arama — hepsine hükmedecek tek bir site bağlantısı. Google, yeni bir özellik olan site arama kutusunu kullanıma sundu. Çok popüler ve gezinme araması olan siteler. Bu, kullanıcıyı bir siteye gönderir: o web sitesini arayın. Pek çok yayıncı, sunucu Google'da daha uzun süre kaldığı için gergin. Ancak bunun yerine, doğrudan dahili arama deneyiminize geçiş yapıyorsunuz. Sitenizde kalan o ziyaretçiye ve tüm arama trafiği verilerine sahipsiniz (verilmemiştir). Google'ın aramayı sitenin dahili aramasına devretmesini sağlamak için GTM'de özel bir HTML etiketi oluşturun.
