Potansiyel Müşterilerin Dönüştürülmesini Sağlayan 10 Açılış Sayfası Örneği Kaydolun
Yayınlanan: 2018-06-05Kayıt açılış sayfaları için, potansiyel müşterilerin tamamlamasını istediğiniz tek hedef, hizmetinize kaydolmaktır. Ardından, her tasarım öğesinin bu hedefe ulaşmanıza yardımcı olduğundan emin olmalısınız.
Hızlı bir tıklama sonrası açılış sayfası tanımından sonra, 10 kayıt sayfası örneğini, kayıt oluşturmak için neleri iyi yaptıklarını ve potansiyel olarak daha iyi dönüşüm sonuçları için nelerin A/B testi yapılabileceğini eleştireceğiz.
Kaydolma açılış sayfası nedir?
Tipik bir tıklama sonrası açılış sayfası, ziyaretçileri belirli bir teklif üzerinde harekete geçmeye ikna etmek için ikna edici öğeler (zorlayıcı bir başlık, ilgi çekici medya, değerli sosyal kanıt, dikkat çekici CTA düğmeleri vb.) kullanan bağımsız bir web sayfasıdır. Bu eylem, bir hesap oluşturmak, bir kılavuz indirmek, bir web seminerine kaydolmak, bir demo planlamak ve daha fazlası olabilir.
Bir kayıt açılış sayfasının yalnızca çok özel bir dönüşüm hedefi vardır: bir hizmet için kayıt oluşturmak.
Kaydolma genellikle dönüşüm hunisindeki son adım olduğundan, kaydolma açılış sayfası, potansiyel müşteriyi dönüşüm gerçekleştirmeye ikna etmeye çok fazla odaklanmaz. Bunun yerine, bu sayfa türü daha çok dönüşümle ilgili sürtüşmeleri en aza indirmeyle ilgilidir. Bu, daha geleneksel tıklama sonrası açılış sayfası öğelerinin (sosyal kanıt, referanslar, ilgi çekici medya vb.) kayıt sayfaları için pek gerekli olmadığı anlamına gelir.
10 kayıt tıklama sonrası açılış sayfası örneği
(Daha kısa kayıt sayfası örnekleri için tüm sayfayı gösterdik. Ancak, daha uzun sayfalar için yalnızca ekranın üst kısmını gösterdik. Tartıştığımız bazı noktaları görmek için her bir sayfayı tıklamanız gerekebilir. Ayrıca, bazı markaların sayfalarını aşağıda gösterilenden farklı bir sürümle A/B testi yapıyor olabileceğini göz önünde bulundurun.)
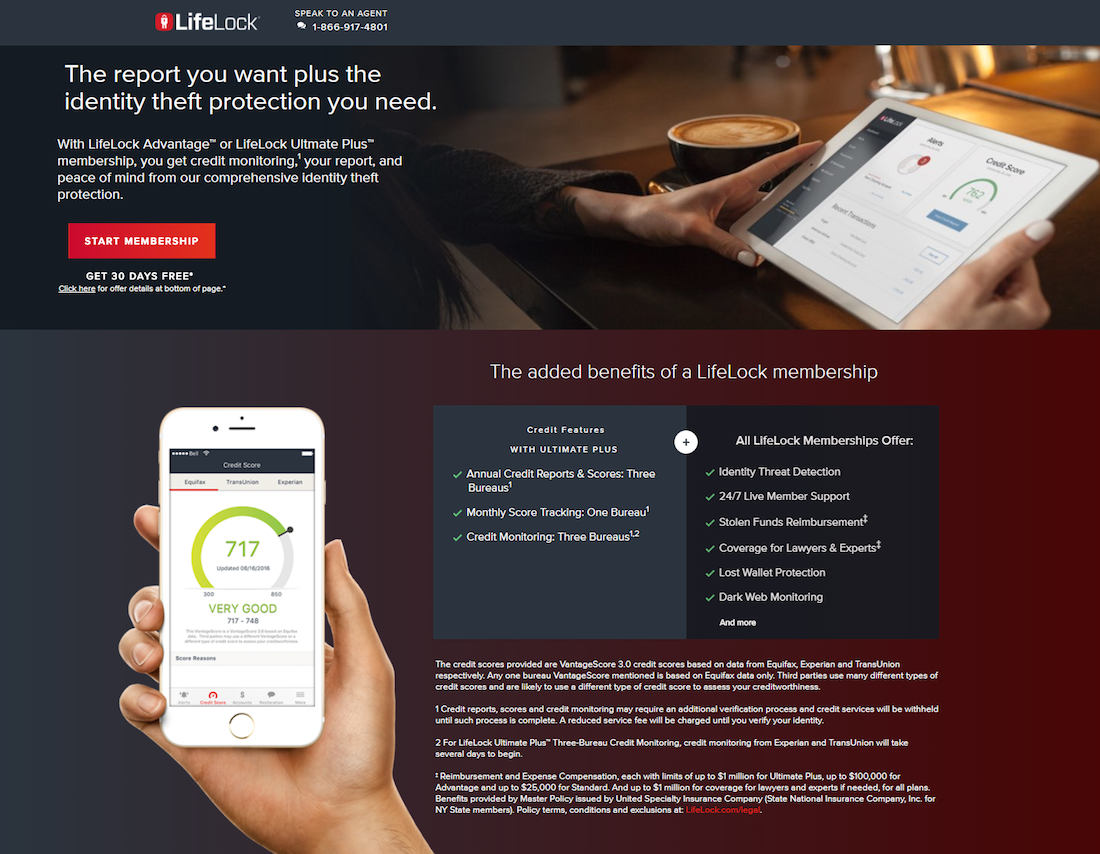
1. LifeLock

Sayfanın iyi yaptığı şey:
- "Ne için bekliyorsun?" ve altındaki istatistik, ziyaretçiyi şimdi kaydolmaya teşvik eden aciliyet unsurları olarak hizmet ediyor.
- "Dakikalar içinde kaydolun" ve "Kaydolmak yalnızca birkaç dakika sürer" , potansiyel müşterilerin kayıt işleminin hızlı ve kolay olduğunu bilmesini sağlar.
- Kırmızı CTA düğmeleri , sayfanın geri kalanıyla iyi bir kontrast oluşturduğu için dikkat çekicidir.
- Üst ve alt CTA düğmeleri , olası müşterileri potansiyel müşteri yakalama formuna tıklamak için otomatik olarak orta CTA düğmelerine götüren bağlantı etiketleridir.
- Tıklama tasarımı, tıklama sonrası açılış sayfası sürtüşmesini azaltır çünkü ziyaretçiler bir formdan hemen korkmazlar.
- Çok adımlı bir form , uzun formu daha kısa, daha az göz korkutucu adımlara bölerek kayıt sürecini daha az bunaltıcı hale getirir.
- Sayfadaki resimler , potansiyel müşterilere farklı yazılım özelliklerinin birden fazla cihazda nasıl göründüğünü gösterir.
- Madde işaretli kontrol listeleri , potansiyel müşterilere yalnızca genel özellikler yerine LifeLock'un en önemli faydalarını gösterir.
- Yıldız derecelendirmeleri ve müşteri referansları , potansiyel müşterilere LifeLock'u seçerek doğru kararı verdiklerini hatırlatarak onları bir üyelik için kaydolmaya teşvik eder.
Çalıştırılacak A/B testleri:
- Tıkla ve ara telefon numarası , potansiyel müşterilerin müşteri hizmetleriyle iletişim kurmasını kolaylaştıracaktır.
- Birçok çıkış bağlantısı (LifeLock logosu, yasal bilgiler, incelemeler, üyelik iptali, iade politikası) ziyaretçilerin sayfadan dönüşmeden önce ayrılmasını sağlar.
- Sayfa boyunca ince baskı , potansiyel müşterileri kaydolma konusunda tereddüt ettirebilir.
- İkinci bir teklif (ücretsiz bir Kimlik Hırsızlığına Karşı Koruma El Kitabı için), ziyaretçilerin dikkatini ana tekliften (LifeLock üyeliğine kaydolma) ayırabilir.
- Birinci şahıs kopyası eklemek , muhtemelen daha fazla potansiyel müşteriyi CTA düğmesini tıklamaya zorlar.
- CTA düğmelerinin etrafına daha fazla beyaz boşluk eklemek , bunların daha fazla öne çıkmasına yardımcı olur. Son CTA düğmesi daha fazla beyaz boşlukla çevrilidir ve görsel bir işaret oku içerir, ancak sayfanın en altındadır.
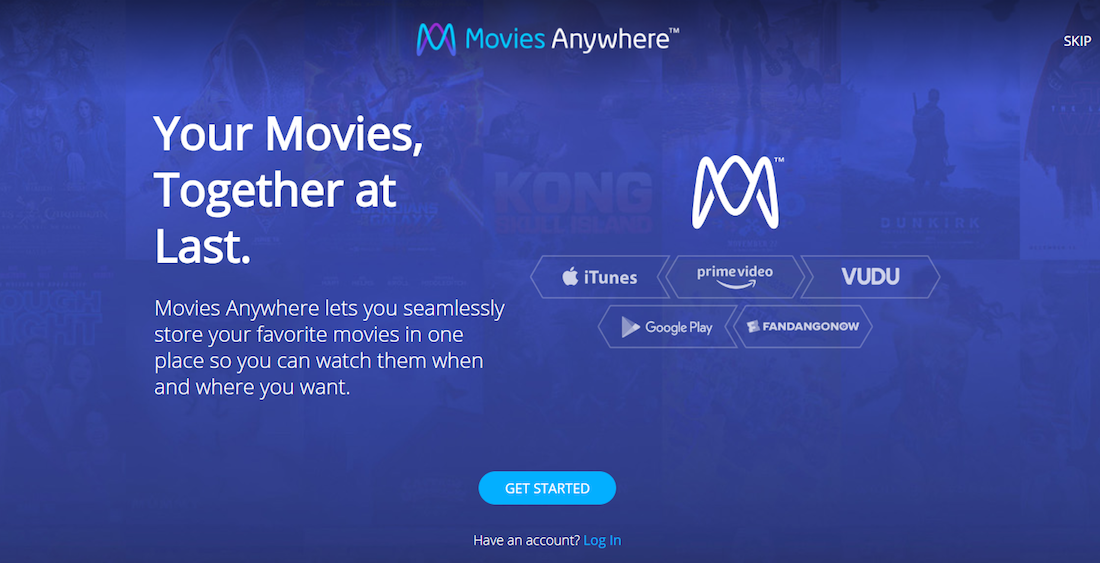
2. Her Yerde Filmler

Sayfanın iyi yaptığı şey:
- Tıklama biçimi , ziyaretçilerin formu doldurmadan önce tıklama sonrası açılış sayfasındaki bilgileri almalarına olanak tanır.
- Sayfadaki marka logoları , ziyaretçilere Movies Anywhere kullanan tanınmış şirketleri gösterir.
- Minimal kopya , ziyaretçilerin sayfada gezinmesini ve bir hesap için kaydolmasını hızlı ve kolay hale getirir.
Çalıştırılacak A/B testleri:
- Birden fazla çıkış bağlantısı (Atla, Giriş Yap, mobil cihaz indirme düğmeleri, film kapakları, alt bilgi gezintisi), ziyaretçilerin dönüştürmeden önce sayfadan ayrılmasını çok kolaylaştırır.
- Mavi CTA düğmeleri , turuncu gibi daha zıt bir renk olsaydı daha fazla göze çarpardı.
- CTA düğmesi kopyası , "Ücretsiz hesabımı oluştur!"
- Hesabın ücretsiz olduğunun vurgulanması (başlıkta veya CTA düğmelerinde) muhtemelen daha fazla dönüşüm sağlayacaktır.
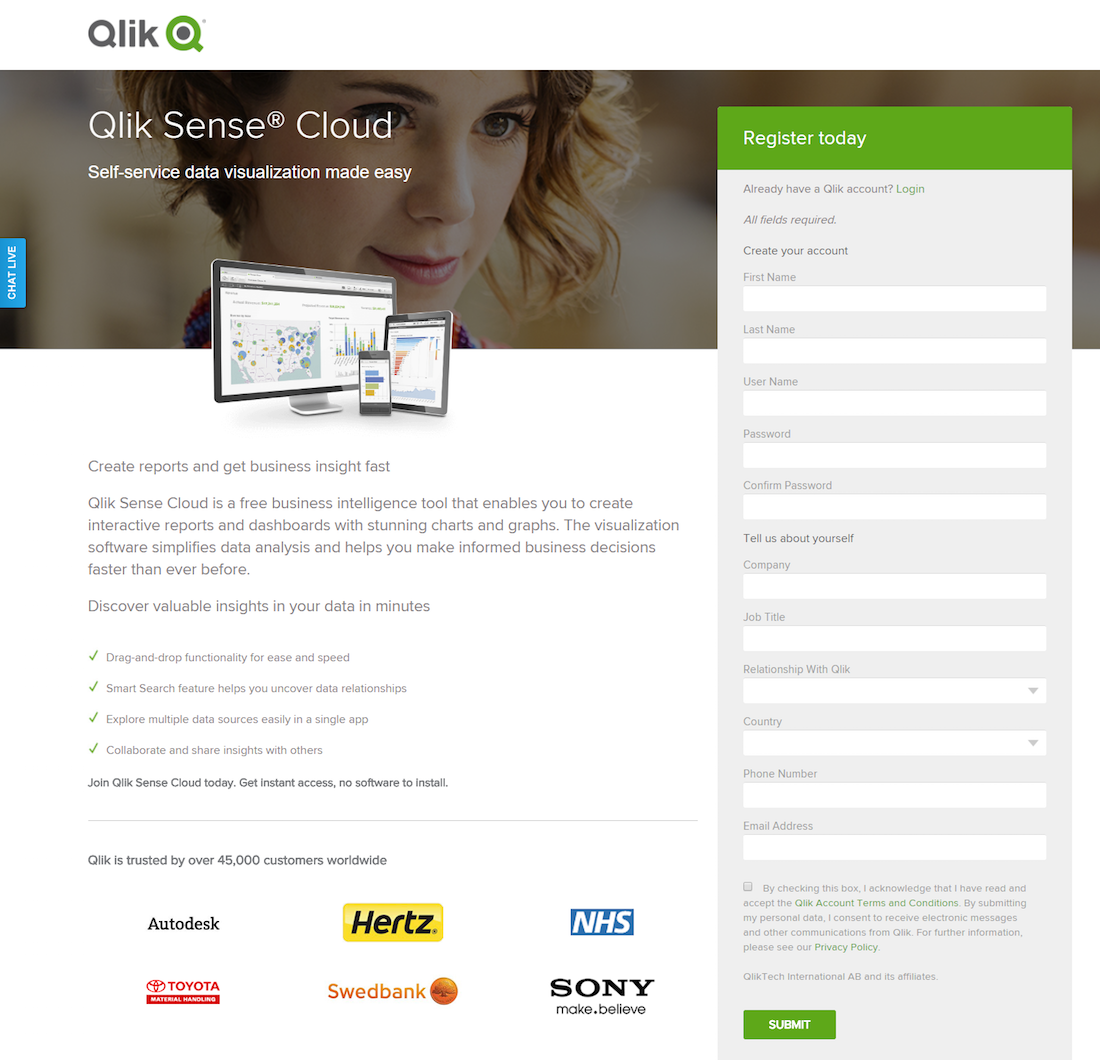
3. Qlik

Sayfanın iyi yaptığı şey:
- Kadının forma bakışı , muhtemelen potansiyel müşterilerin de oraya bakmasını sağlayacak bir yön işaretidir.
- Renk kontrastlı kapsülleme , forma dikkat çekmeye yardımcı olan görsel işarettir.
- İşaretlenmemiş katılım kutusu , potansiyel müşterilerin Qliks hüküm ve koşullarını okudukları ve kaydolmaktan emin oldukları anlamına gelir.
- Birden çok yerde (gövde metni ve form başlığı) "bugün"ün vurgulanması bir aciliyet duygusunu vurgular.
- Yazılım görüntüsü , ziyaretçilere yazılımın çeşitli cihazlarla uyumlu olduğunu gösterir.
- Canlı sohbet özelliği , potansiyel müşterilerin müşteri hizmetleriyle iletişim kurmasını hızlı ve kolay hale getirerek daha iyi bir kullanıcı deneyimi sağlar.
- Avantajlar kontrol listesi , potansiyel müşterilere self servis veri görselleştirme yazılımı olarak neden Qlik'i seçtiklerini hatırlatır.
- Marka logoları , ziyaretçilerin diğer saygın şirketlerin Qlik'e güvendiğini bilmelerini sağlayarak sosyal kanıt görevi görür.
Çalıştırılacak A/B testleri:
- 11 form alanı , potansiyel müşterileri bunaltabilir. Formu çok adımlı bir sürece bölmek, sürtünmeyi azaltabilir ve daha fazla dönüşüm sağlayabilir.
- CTA düğmesindeki "Gönder" belirsiz. "Ücretsiz Qlik hesabım için kaydolun" gibi bir kopya ilgi çekiciyse düğme muhtemelen daha fazla tıklama alır.
- Hesabın ücretsiz olduğunu vurgulamak muhtemelen daha fazla kayıt oluşturur.
- Köprü bağlantılı Qlik logosu , ziyaretçileri dönüştürmeden sayfadan hemen kaldırabilir.
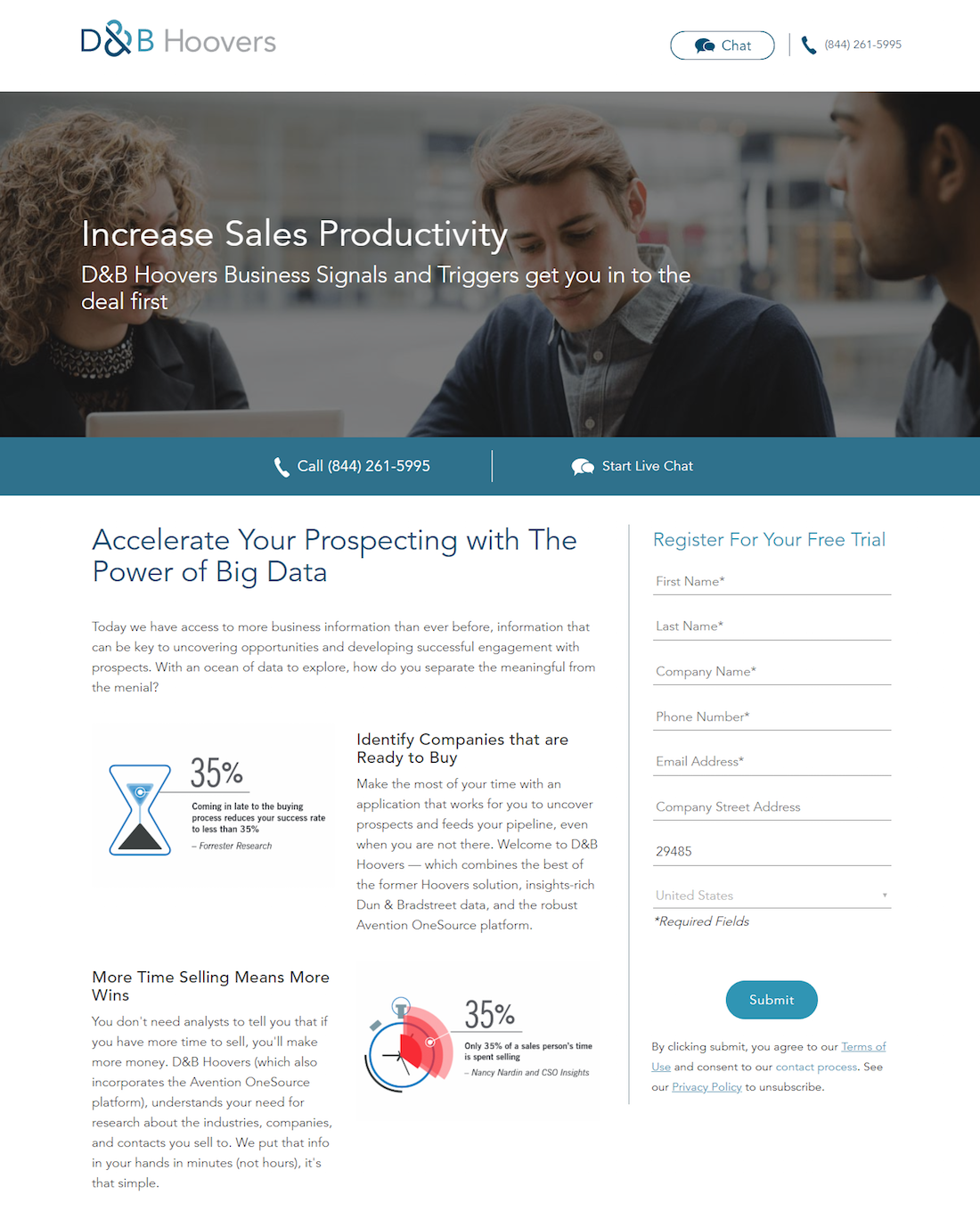
4. D&B Hoover'lar

Sayfanın iyi yaptığı şey:
- Canlı sohbet ve tıkla ve ara telefon numarası (iki yerde), ziyaretçilerin gerektiğinde D&B Hoovers müşteri hizmetleriyle kolayca iletişim kurmasına olanak tanır.
- Başlık ve alt başlık , şirketin benzersiz değer teklifini açıkça ifade eder.
- Form alanlarındaki yıldız işaretleri , tüm alanların gerekli olduğunu gösterir, bu nedenle potansiyel müşteriler kayıt işlemi sırasında şaşırmaz.
Çalıştırılacak A/B testleri:
- Çıkış bağlantıları - D&B logosu, alt bilgi gezintisi ve sosyal düğmeler - ziyaretçilere kaydolmadan sayfadan kaçış yolu sağlar.
- Alıcının yolculuğunun bu aşamasında daha az kopya daha iyi olur. İstatistiklerin yakınındaki metin bloklarını kaldırmak muhtemelen sayfanın gözden geçirilebilirliğine yardımcı olacaktır.
- 8 form alanı , insanları kaydolmaya teşvik etmek için çok fazla anlaşmazlık olabilir. Form alanlarını azaltmak, dönüşümleri artırabilir.
- Turkuaz CTA düğme rengi , olabileceği kadar öne çıkmıyor. Kırmızı veya turuncu bu sayfada daha fazla dikkat çeker.
- CTA düğmesi kopyası daha kişiselleştirilmiş ve ikna edici olmalıdır. "Ücretsiz denememi başlat!" gibi bir şey. muhtemelen daha fazla insanı tıklamaya zorlar.
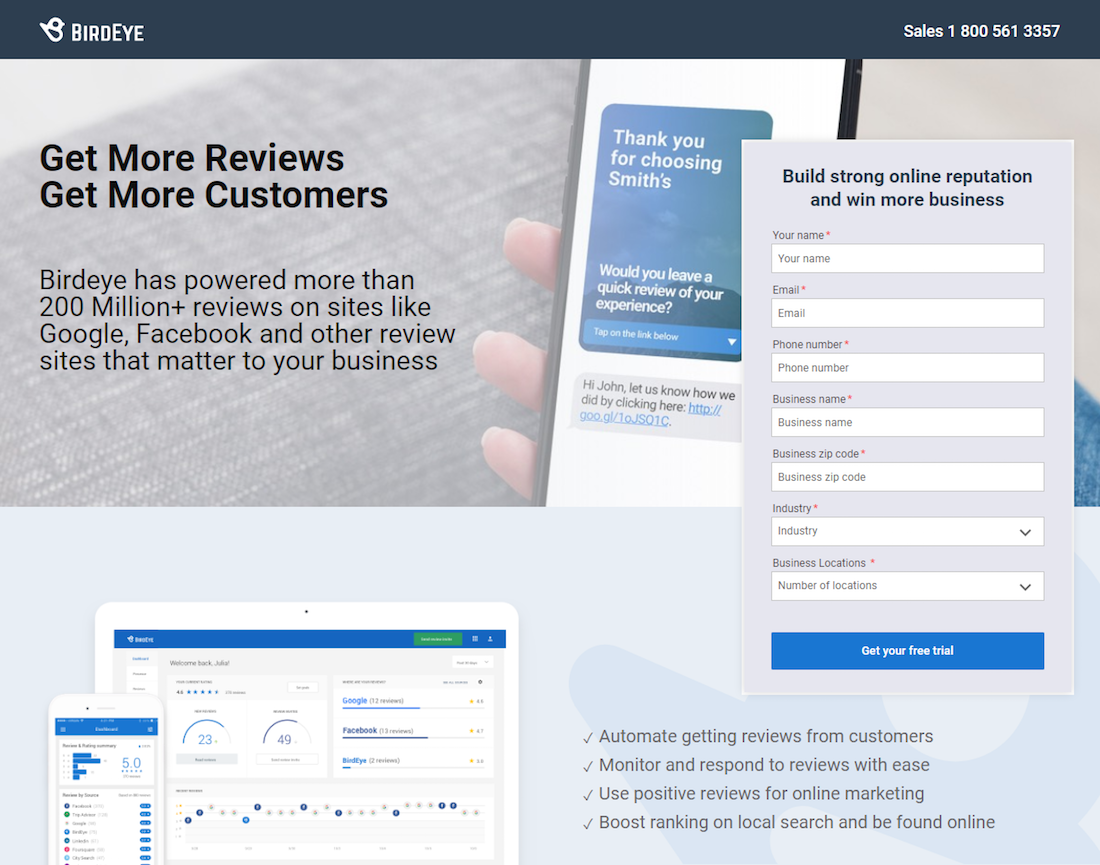
5. KuşGözü

Sayfanın iyi yaptığı şey:
- Potansiyel müşteri muhtemelen BirdEye'a kaydolma kararını çoktan verdiği için minimum kopya harikadır.
- 7 form alanı , huninin karar aşamasındaki bir kayıt sonrası tıklama açılış sayfası için mükemmeldir.
- CTA düğmesi kopyası kişiselleştirilmiş ve ilgi çekicidir. Ancak, metni büyütmek düğmeyi daha dikkat çekici hale getirecektir.
- Canlı sohbet , müşteri hizmetleriyle iletişime geçmek isteyen ziyaretçiler için en uygun kullanıcı deneyimini sağlar.
- Yazılım görüntüleri , yazılımın birden fazla cihazda kullanılabileceğini göstermektedir.
- Şirket logoları ve müşteri incelemeleri , potansiyel müşterilere BirdEye ücretsiz deneme sürümüne kaydolarak doğru kararı verdiklerini garanti eder. Tam adlar, bağlantılar ve vesikalıklar incelemelere güvenilirlik katar.
Çalıştırılacak A/B testleri:
- Sayfanın üst kısmındaki resim, çok yakın olduğundan (aslında üst üste biniyor) ve çok sayıda kopya içerdiğinden, ziyaretçileri müşteri adayı yakalama formundan uzaklaştırabilir.
- Formun ve CTA butonunun etrafına beyaz boşluk eklemek forma daha fazla dikkat çekecektir.
- Turuncu gibi zıt bir renk olsaydı, mavi CTA düğmesi sayfadan daha fazla çıkardı.
- Müşteri referanslarındaki çıkış bağlantıları ("Daha fazlasını okuyun"), ziyaretçileri kaydolmaktan uzaklaştırabilir çünkü harici bir sayfaya yönlendirileceklerdir.
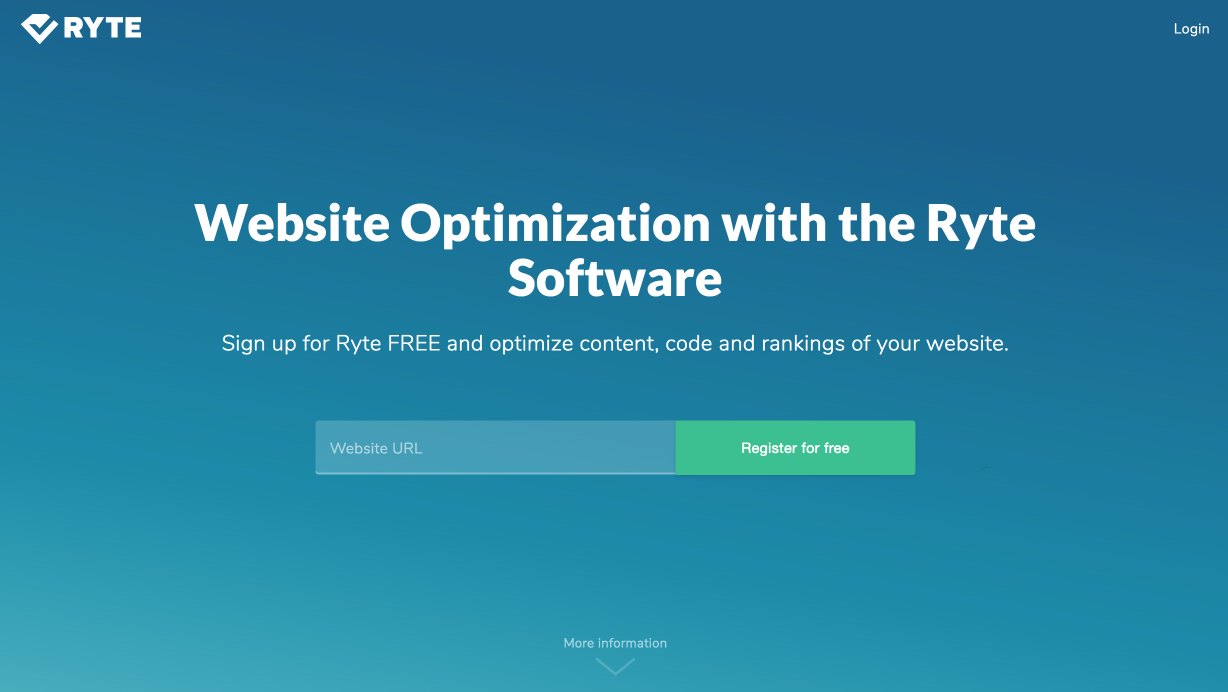
6. Okumak


Sayfanın iyi yaptığı şey:
- CTA düğmesi kopyası doğrudan ve ikna edicidir ve daha fazla dönüşüm oluşturmaya yardımcı olur.
- Çoklu işbirlikçi CTA düğmeleri (aynı zamanda bağlantı etiketleridir), potansiyel müşterilere kaydolmak için birçok şans verir.
- Yalnızca bir form alanı , potansiyel müşterilerin tamamlamasını hızlı ve kolay hale getirir.
- Ekranın üst kısmında yeterli boşluk olması dikkati başlığa, forma ve CTA düğmesine çekmeye yardımcı olur.
- Form alanının altındaki ok , görsel bir işaret ve bağlantı etiketi görevi görerek ziyaretçilerin aşağıda görecek daha çok şey olduğunu bilmelerini sağlar ve tıkladıklarında onları otomatik olarak alır.
- Marka logoları , ziyaretçilere Ryte'ın edindiği diğer saygın müşterileri gösterir.
- "Ryte ile yapabilirsiniz" bölümü , birinci şahıs kopyası ve ziyaretçileri kaydolmaya ikna etmeye yardımcı olabilecek belirli avantajlarla oldukça kişiselleştirilmiştir.
Çalıştırılacak A/B testleri:
- Yeşil CTA düğmesi olabildiğince göze çarpmıyor çünkü mavi ve yeşil renk tekerleğinde benzer renkler.
- Çıkış bağlantıları (Ryte logosu, oturum açma bağlantısı, iletişim e-posta adresi ve altbilgi bağlantıları) ziyaretçilerin dikkatini dağıtabilir ve sayfadan uzaklaştırabilir.
- Uzun sayfa tasarımı , bir karar aşaması olan tıklama sonrası açılış sayfası için gerekli değildir, çünkü potansiyel müşteriler bu noktada ihtiyaç duydukları bilgilerin çoğuna sahip olmalıdır.
- 3+ dakikalık bir video , sınırlı dikkat süresiyle sınırları zorluyor olabilir. Videonun kısaltılması, sayfada geçirilen süreyi ve sonuç olarak dönüşümleri artırabilir.
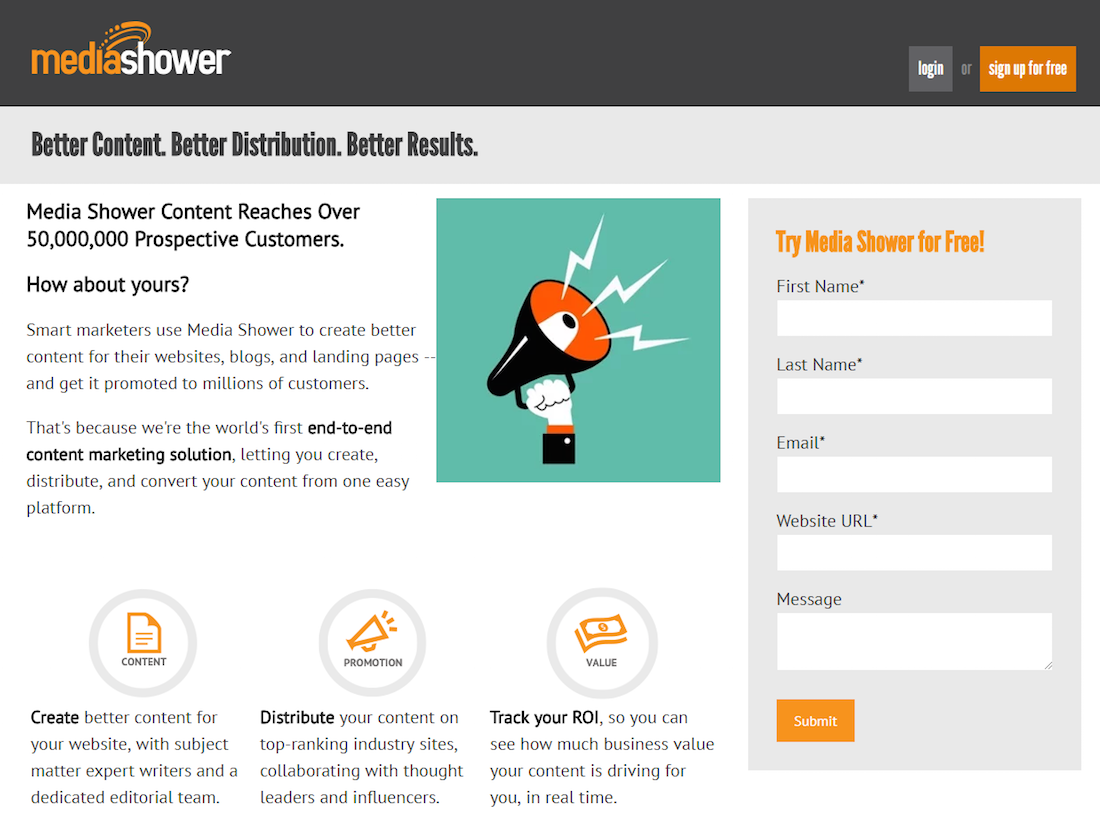
7. Medya Duşu

Sayfanın iyi yaptığı şey:
- Formu renk kontrastıyla kapsüllemek, öne çıkmasına yardımcı olur.
- 5 temel form alanı , potansiyel müşterileri formu doldurmaya teşvik etmek için harikadır.
- Birçok yerde “ ücretsiz” ifadesi, “ücretsiz”den söz edilmemesine göre daha etkili ve daha ikna edicidir.
- Minimal kopya (kısa paragraflar ve kalın yazı tipiyle), sayfanın kolayca taranmasını ve önemli bilgilerin hızla çıkarılmasını sağlar.
- İkonografi ve kalın metin , bir Media Shower hesabına kaydolmanın 3 ana avantajına dikkat çekiyor.
- Müşteri logolarının üzerindeki turuncu oklar , forma işaret eden bir yön işareti görevi görür.
- Güvenilir marka logoları , potansiyel müşterilerin Media Shower'a kaydolma kararlarını teşvik ederek sosyal kanıt işlevi görür.
Çalıştırılacak A/B testleri:
- CTA kopyası için “Gönder” ikna edici değildir. "Medya Gösterisine Beni Kaydolun" daha kişiselleştirilmiş ve açıklayıcıdır.
- Turuncu CTA düğmesi , sayfada başka turuncular da olduğu için olabildiğince açılmıyor. Mor veya mavi gibi zıt bir renk daha fazla dikkat çekebilir.
- Sayfa boyunca boşluk eklemek , gezinmeyi ve kavramayı kolaylaştıracaktır.
- Çıkış bağlantıları (Media Shower logosu, oturum açma düğmesi ve altbilgi bağlantıları) 1:1 dönüşüm oranını ihlal eder ve ziyaretçilerin dönüşüm gerçekleştirmesini engelleyebilir.
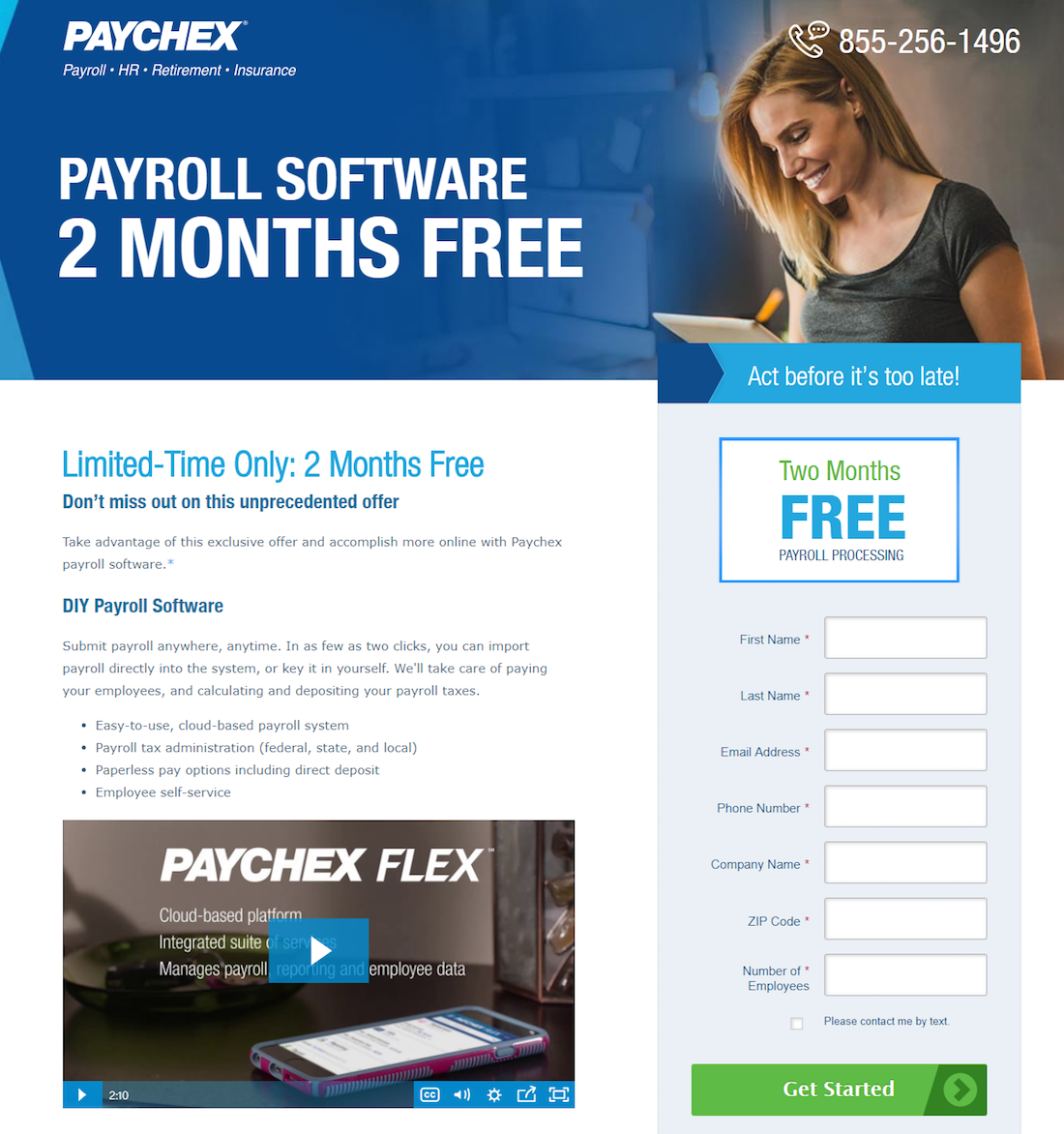
8. maaş çeki

Sayfanın iyi yaptığı şey:
- Bir aciliyet duygusu (“Yalnızca sınırlı bir süre”, “Çok geç olmadan harekete geçin”, “Kaçırmayın”, “özel teklif”) potansiyel müşterileri hızlı bir şekilde kaydolmaya mecbur hissettirir.
- Kadının forma bakışı bilinçaltında ziyaretçilerin de oraya bakmasını sağlar ve başlamaları için onları baştan çıkarır.
- Kapsülleme , formun sayfada öne çıkmasını sağlar.
- İşaretlenmemiş katılım kutusu , Paychex'in yalnızca çok ilgili müşterilere metin mesajları göndermesini sağlar.
- CTA düğmesinin oku , tıkladıklarında bu sayfanın ötesinde daha fazla değer olduğunu gösterir.
- Tıkla ve ara telefon numarası , optimum kullanıcı deneyimi sağlar.
- "2 ay ücretsiz" harika bir satış noktasıdır çünkü herkes ücretsiz sever (ve birçok teklif yalnızca bir aylık ücretsiz içerir).
- Belirli bir kopyanın bölüm başlıkları, madde işaretli listeler, kalın biçimlendirme ve ikonografi ile vurgulanması, ziyaretçilerin en önemli ayrıntıları bulmasını kolaylaştırır.
- Endüstri ödülleri , potansiyel müşterilerin Paychex deneme sürümüne neden kaydolmaları gerektiğini hatırlatır.
Çalıştırılacak A/B testleri:
- Turuncu gibi daha zıt bir renk olsaydı, yeşil CTA düğmesi gerçekten açılırdı.
- 7 form alanı toplam dönüşüm sayısını sınırlıyor olabilir ve birkaç giriş alanının kaldırılması dönüşümleri artırabilir.
- Paychex logosu, hiper bağlantılı yıldız işareti ve altbilgi bağlantıları , ziyaretçilerin dikkatini dağıtabilecek ve onları dönüştürmeden sayfadan uzaklaştırabilecek çıkış bağlantılarıdır.
- Kopya miktarı potansiyel müşteriler için ezici olabilir. Ücretsiz denemeye kaydolmak için bu tıklama sonrası açılış sayfasındalarsa, büyük miktarda kopya gerekli değildir.
- Potansiyel müşterilerin ihtiyaç duydukları bilgilerin çoğuna zaten sahip olmaları gerektiğinden, karar verme aşamasındaki bir kayıt sayfası için iki video da çok fazla olabilir.
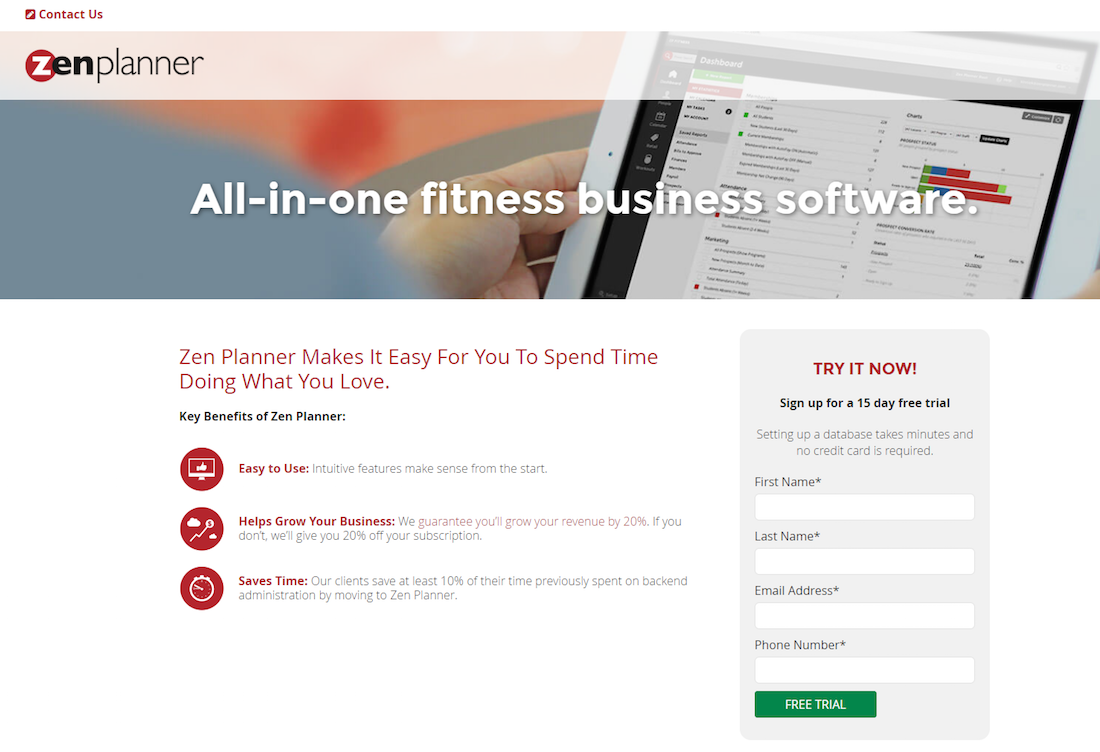
9. Zen Planlayıcı

Sayfanın iyi yaptığı şey:
- Formu kapsüllemek, dikkatleri ona çeker ve muhtemelen daha fazla insanı dikkate alıp tamamlamaya teşvik eder.
- Çok temel bilgiler isteyen 4 form alanı , potansiyel müşterileri bu bilgileri doldurmaya ikna etmek için harikadır.
- Sayfada başka bir yeşil olmadığı için yeşil CTA düğmesi öne çıkıyor.
- CTA düğmesindeki "Ücretsiz" ikna edicidir; ancak, birinci şahıs kopyası eklemek, onu daha kişisel ve çekici hale getirir.
- Çok az kopya , ziyaretçilerin birincil öğelere odaklanmasını sağlar: form ve CTA düğmesi.
- İkonografi ve kırmızı/kalın yazı tipi , Zen Planner bölümünün faydalarını, sayfayı tarayarak bulmayı kolaylaştırır.
- Sosyal kanıt (bir müşteri referansı, Trustpilot incelemeleri ve endüstri ödülleri), potansiyel müşterilere Zen Planner'dan memnun olan başkaları olduğunu hatırlatır.
Çalıştırılacak A/B testleri:
- Bize ulaşın bağlantısı kötü bir konumda çünkü web kullanıcıları bir sayfanın sol üst köşesinde şirket logolarını görmeye alışkınlar. Buradaki bağlantı ile, bu sayfadan çok kolay bir çıkış yolu sağlar.
- Çoklu çıkış bağlantıları (Bize Ulaşın bağlantısı, Zen Planner logosu ve ödül logoları) bir kaçış yolu görevi görür ve dönüşümleri azaltabilir.
- Hiçbir gizlilik politikası , potansiyel müşterileri kişisel bilgilerini göndermekten caydıramaz.
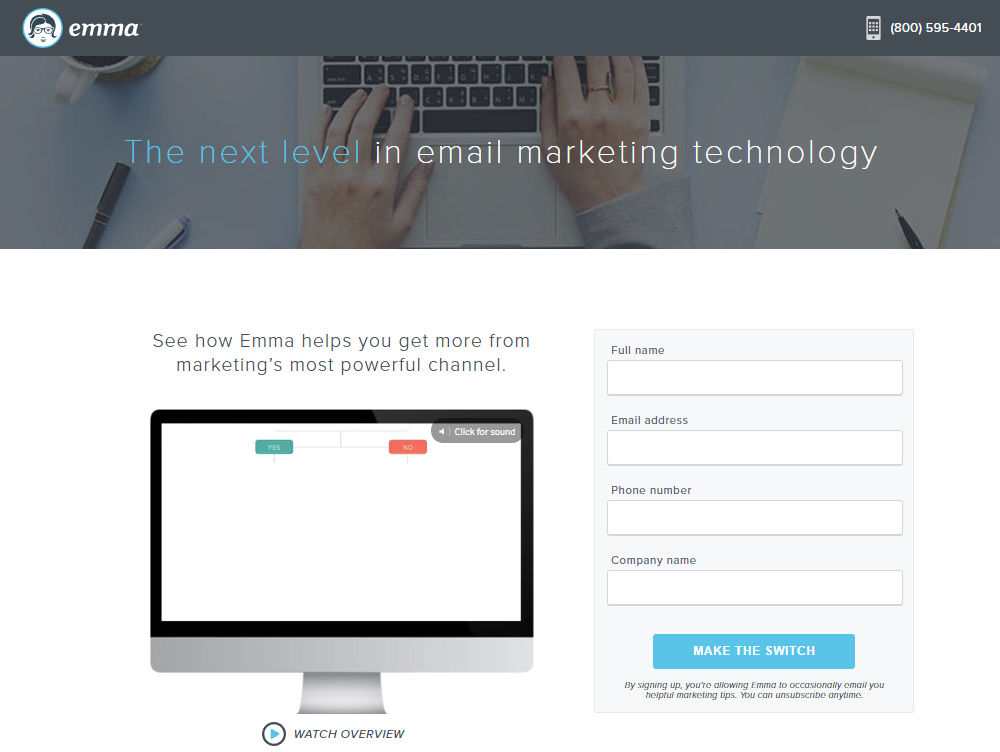
10. Emma

Sayfanın iyi yaptığı şey:
- Temel bilgileri isteyen 4 form alanı , potansiyel müşterinin doldurmasını hızlı ve kolay hale getirir.
- Tıkla ve ara telefon numarası , ziyaretçilerin gerektiğinde Emma temsilcileriyle kolayca iletişime geçmesini sağlar.
- Minimum kopya , potansiyel müşterilerin yalnızca formu doldurmaya ve Emma'ya kaydolmaya odaklanmasını sağlar.
- Harekete Geçirici Mesaj düğmesi kopyası eylem gerektirir, ancak kişiselleştirilmiş kopyayla daha fazla dönüşüm sağlayabilir ("Geçiş yapmaya hazırım!" gibi).
- Bir müşteri referansı , potansiyel müşterilere kaydolmadan önce son bir kez cesaret verir.
Çalıştırılacak A/B testleri:
- Demo için ikinci bir teklif , odağı bir hesaba kaydolmak olan ana dönüşüm hedefinden uzaklaştırır.
- Köprü bağlantılı Emma logosu , ziyaretçileri dönüştürmeden sayfadan hemen kaldırabilir.
- Mavi CTA butonu turuncu gibi farklı bir renk olsaydı daha çok dikkat çekerdi çünkü sayfada mavi sıklıkla kullanılıyor.
- Hiçbir gizlilik politikası potansiyel müşterileri endişelendiremez ve kaydolmalarını engelleyemez.
Kaydolun, tıklama sonrası açılış sayfaları büyük fark yaratabilir
Müşteri adayları, alıcı yolculuğunun karar aşamasına geldiklerinde, bir sorunları olduğunu bilirler, seçeneklerini gözden geçirirler ve siz onları ürün veya hizmetinizi seçmeye ikna etmiş olursunuz. Bir sonraki mantıklı adım, dönüştürmeden ayrılamayacakları bir kayıt sonrası tıklama açılış sayfası tasarlamaktır.
Reklam tıklamalarını dönüşüme dönüştürün, her teklif için özel, hızlı yüklenen tıklama sonrası sayfalar oluşturun. Bugün bir Instapage Enterprise Demo'ya kaydolarak izleyicilere benzersiz tıklama sonrası açılış sayfalarını nasıl sunabileceğinizi görün.
