Eşzamanlı Deneyler Yapmalı mısınız? Çakışan Sonuçlardan Kaçınmak İçin Bir Kılavuz
Yayınlanan: 2022-09-06
Optimizasyon dünyasında eşzamanlı deneyler yapılıp yapılmayacağına dair bazı tartışmalar var. Bazıları, eşzamanlı A/B testleri çalıştırmanın sonuçlarınızı bulandıracağına ve hatalı veriler üreteceğine inanıyor. Diğerleri, web sitenizin çeşitli sayfalarında aynı anda A/B deneyimlerini çalıştırmanın daha fazla şeyi test etmenize ve kazanan stratejileri daha hızlı belirlemenize yardımcı olabileceğini savunuyor.
Peki hangisi doğru?
Bu blog gönderisinde, eşzamanlı deneylerin avantajlarını ve dezavantajlarını keşfedeceğiz ve optimizasyon programınız için hangi yaklaşımın en iyi olduğuna karar vermenize yardımcı olacağız.
Bu blog makalesini okuduktan sonra, aşağıdaki soruları cevaplayabileceksiniz:
- Eşzamanlı bölünmüş URL deneyimleri çalıştırabilir miyim?
- Eşzamanlı A/B deneyimleri çalıştırabilir miyim?
- Aynı anda hem A/A deneyimi hem de A/B deneyimi çalıştırabilir miyim?
Kısa cevap evet , birden fazla deneyim aynı anda tek bir sayfada veya bir dizi sayfada çalışabilir. Ancak, bir deneyimde kovalamanın aynı anda gerçekleşen başka bir deneyimden gelen veriler üzerinde etkisi olabileceğini unutmayın.
- Deneyim Örtüşmesi Nasıl Olur ve Endişelenmeniz Gerekir mi?
- Aynı Elemanı Test Etme
- Aynı Sayfada Test Etme
- Aynı Dönüşüm Hunisine/Akışa Katılan Kullanıcıları Test Etme
- Site Genelinde Deneyimleri Çalıştırma
- Aynı Kitleyi/Ziyaretçileri Test Etme
- Diğer Deneyimlerle Paylaşılan Bir Hedef Üzerinde Önemli Etkisi Olabilecek Bir Deneyimi Çalıştırmak
- Başarılı Testleri Çalıştırma Stratejileri
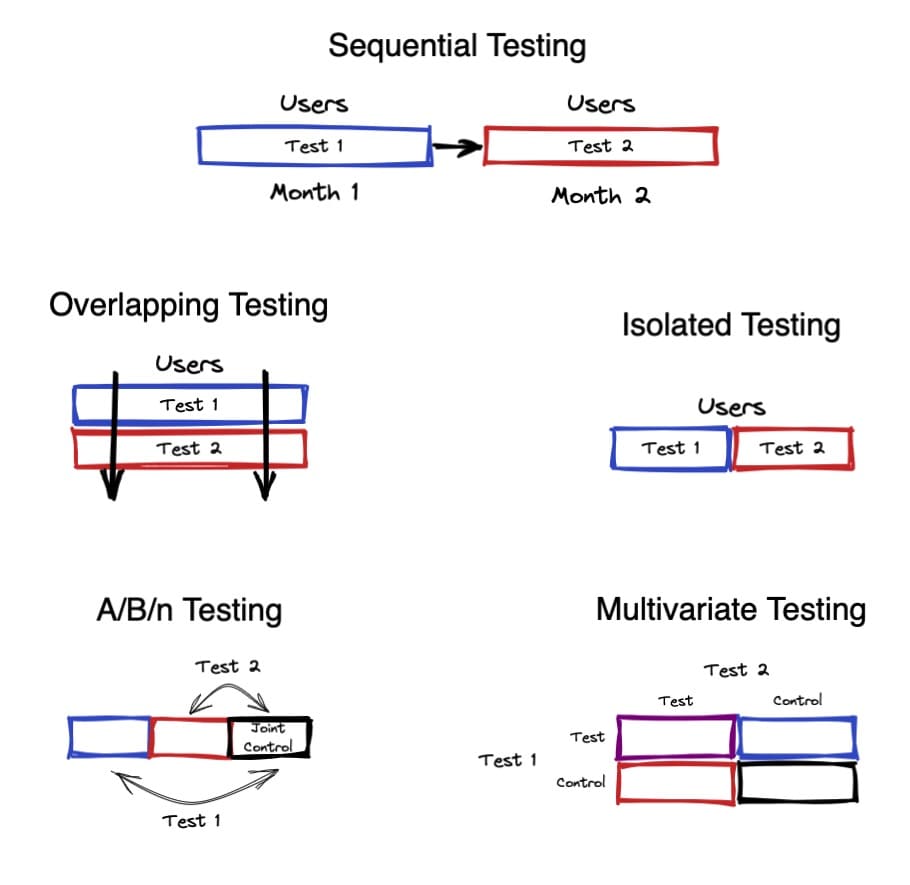
- 1. Örtüşmesiz Eşzamanlı Deneyimler (İzole)
- 2. Eşzamanlı Olmayan (Sıralı) Deneyimler
- 3. Örtüşme ile Eşzamanlı Deneyimler
- a. A/B/N Deneyimleri
- b. Çok Değişkenli Deneyimler (MVT): Birçok Deneyimi Tek Bir Testte Birleştirin
- Dönüştürme Deneyimlerinde MVT Nasıl Kurulur
- c. Karşılıklı Özel Deneyimler
- Birçok Birbirine Özel Deneyimler
- Çözüm
Deneyim Örtüşmesi Nasıl Olur ve Endişelenmeniz Gerekir mi?
Eşzamanlı deneyler çalıştırırken akılda tutulması gereken bir şey var. Bazı durumlarda, iki değişiklik etkileşime girebilir, bu da birleştirildiğinde davranış üzerinde izole edildiğinden farklı bir etkiye neden olabilir. Bu, denemeler aynı sayfada, aynı kullanıcı akışıyla vb. çalıştırıldığında ortaya çıkabilir.
Deneyim çakışmasının nerede olabileceğine ve bunun bir sorun olarak kabul edilip edilmeyeceğine dair bazı örneklere bakalım.
Aynı Elemanı Test Etme
Ücretsiz iade politikası ve ücretsiz teslimat gibi ödül özelliklerini vurgulamak için ürün sayfalarınızın tasarımını değiştirmek, çalıştırabileceğiniz bir A/B testi örneğidir.
Müşterilerimizden biri tam olarak bu senaryoyu test etti. Müşteri hizmetleri departmanından alınan verilere dayanarak, özellik ürün sayfalarında yeterince görünür olmadığı için müşterilerin markanın ücretsiz iade politikasından haberdar olmadıklarını varsaydılar. Ardından, özelliği daha belirgin bir şekilde gösteren bir A/B testi yaptılar ve müşterilerin nasıl tepki verdiğini ölçtüler.
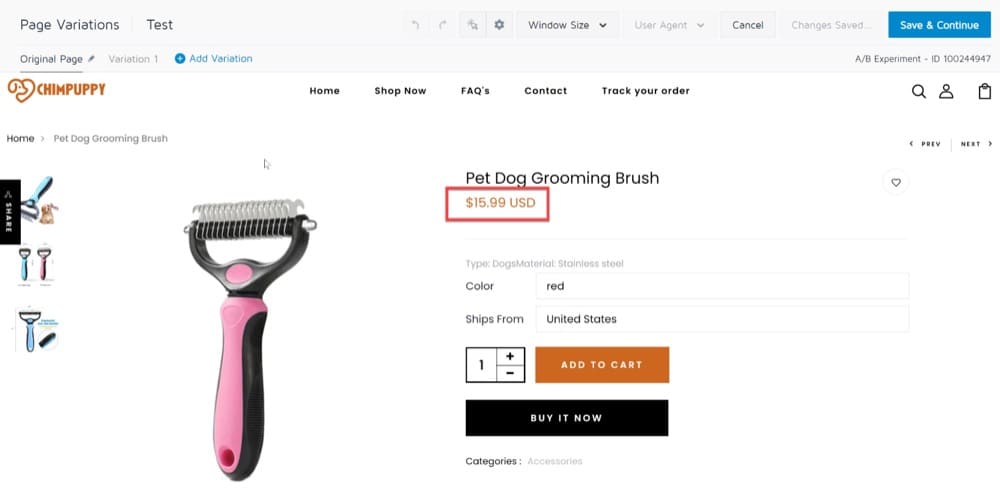
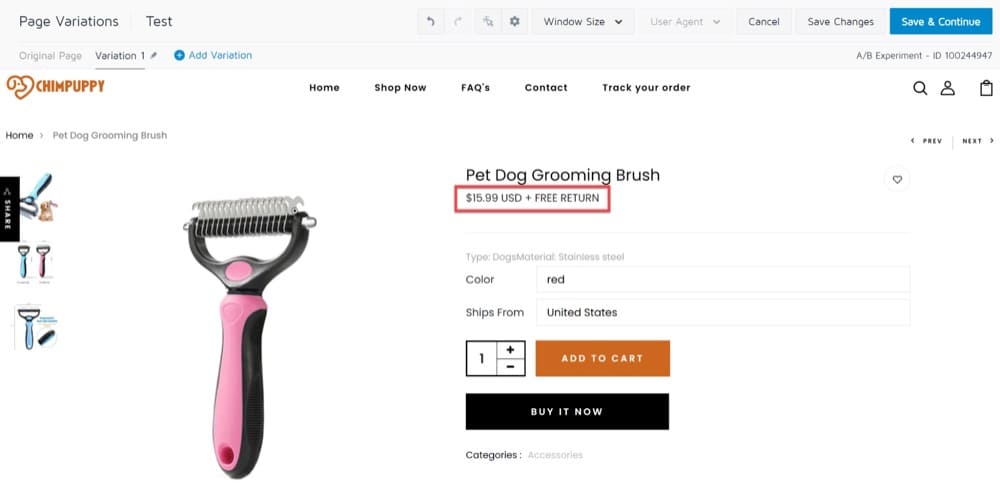
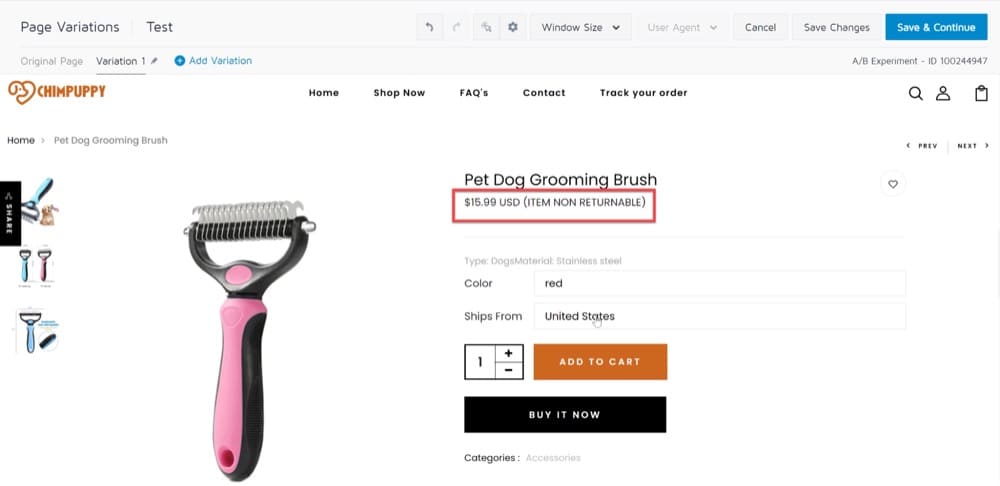
Orijinalin ve varyasyonun nasıl göründüğü:


Ancak, değişiklikler her ürün sayfasına uygulanmayacağından testin uygulanması biraz daha karmaşıktı. Bazı ürünler ücretsiz iade için uygun değildi, bazı indirimli ürünler değiştirilemedi vb. Bu nedenlerle, aynı öğeyi değiştirerek ve birçoğuna bir sorumluluk reddi kopyası ekleyerek paralel olarak başka bir A/B deneyimi yürütmeye karar verdiler. bu sayfalarda "Ürün iade edilemez" yazıyor.

Gördüğünüz gibi, iki A/B deneyimi aynı web sitesi öğesini etkiliyor ve bu nedenle sonuçlarda bir tür örtüşmeye neden olarak net sonuçlar çıkarmayı zorlaştırıyor.
Aynı Sayfada Test Etme
A/B deneyimine başka bir örnek, bir müşterimizin sipariş ziyaretlerini artırmak için ürün sayfalarını optimize etmesiydi.
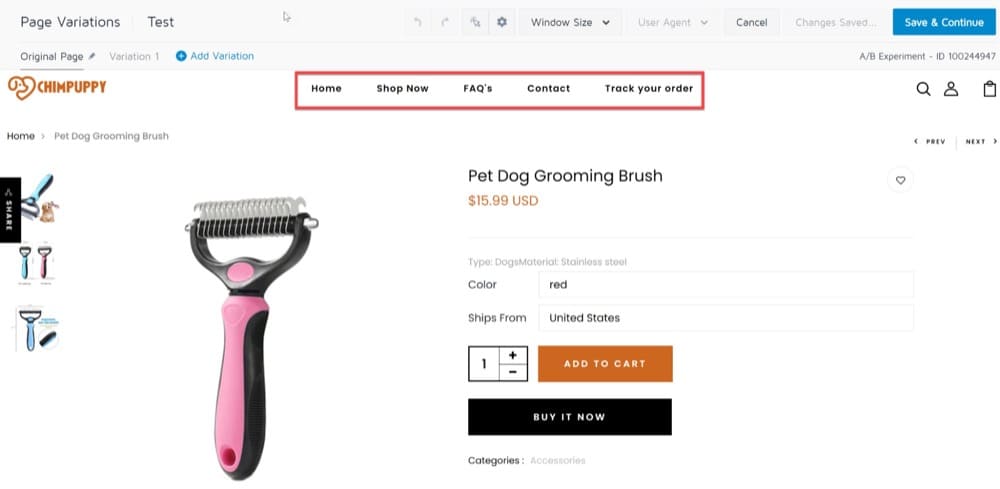
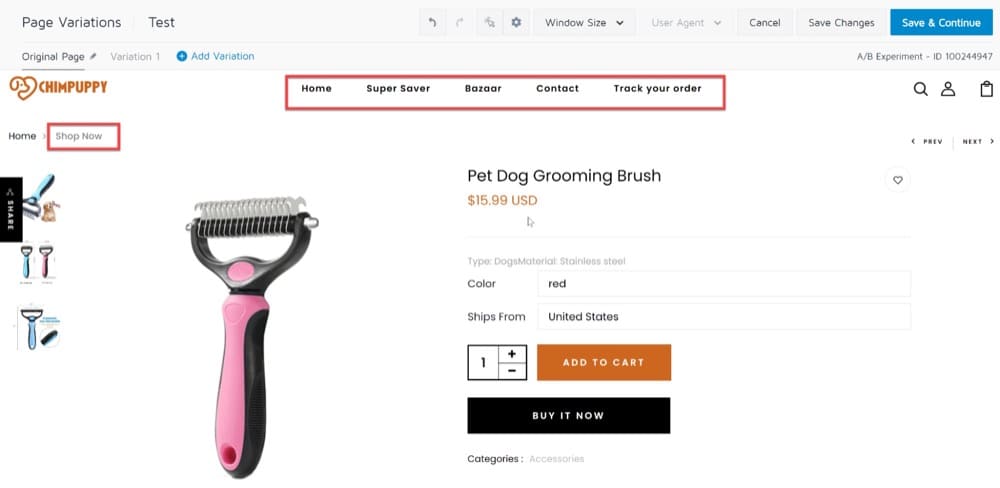
Ürün sayfalarının her bir öğesini analiz edip hedef dönüşümleri izlediklerinde, ana gezinme çubuğu bağlantılarının en çok tıklamayı, özellikle de "Şimdi alışveriş yapın"ı aldığını gördüler. Müşterimiz, kategori sayfalarını ana sayfada başıboş bırakmak yerine daha nitelikli trafik göndermenin önemini fark etti.
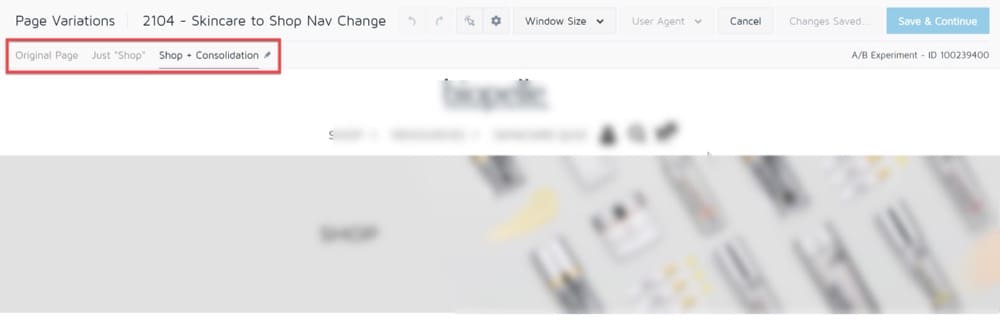
Bunun sonucunda müşteri, “Şimdi Alışveriş Yap” bölümünü “süper tasarruflu”, “çarşı” vb. kategorilerle değiştirmeye karar verdi. Ayrıca, sayfanın görsel olarak daha çekici hale getirilmesi ve nitelikli ziyaretçilerin ilgisini çekmek için “Şimdi Alışveriş Yap” bölümü sitenin sol tarafına taşınmıştır.
Ürün sayfası ilk bakışta şöyle görünüyordu:


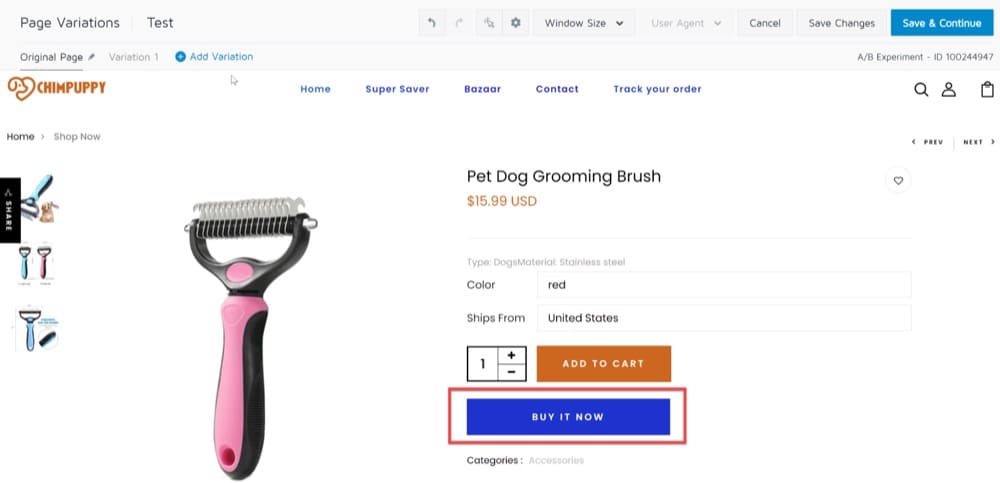
Bu arada, "Şimdi satın al" düğmesinin farklı bir renginin daha iyi dönüşümlerle sonuçlanıp sonuçlanmayacağını belirlemek için ürün sayfalarında başka bir A/B denemesi yürütülüyordu.

Bu iki A/B deneyimi aynı sayfadaki aynı öğeleri etkilediğinden, sonuçlarda bazı çakışmalar kaçınılmazdır.
Aynı Dönüşüm Hunisine/Akışa Katılan Kullanıcıları Test Etme
Aynı dönüşüm hunisine katılan kullanıcıları test ederken de deneyim çakışması meydana gelebilir. Çoğu web sitesi, birden çok huni aracılığıyla dönüşüm sağlar. Öncelikli odak satın almalar olsa da, hesap oluşturma veya satın alma da işte önemli bir itici güç olabilir.
Deneyimleri bir ürün sayfasında çalıştırmanın satın alma dönüşümü üzerinde etkisi olması muhtemeldir; ancak, bir hesap oluşturma sayfasında form düzenini test etmek, bu dönüşüm hunisini iyileştirmeye yardımcı olabilir. Edinme testi, siteye trafik çekmekten pazarlama amacıyla e-posta adresleri toplamaya kadar her şeyi içerir.
Web sitesinin aynı sayfalarında deneyimler yaşamak, bunların çakışmasına neden olarak hatalara neden olabilir. Deneyim hedefleri aynı hunilerle uyumluysa sonuçların etkilenmesi muhtemeldir.
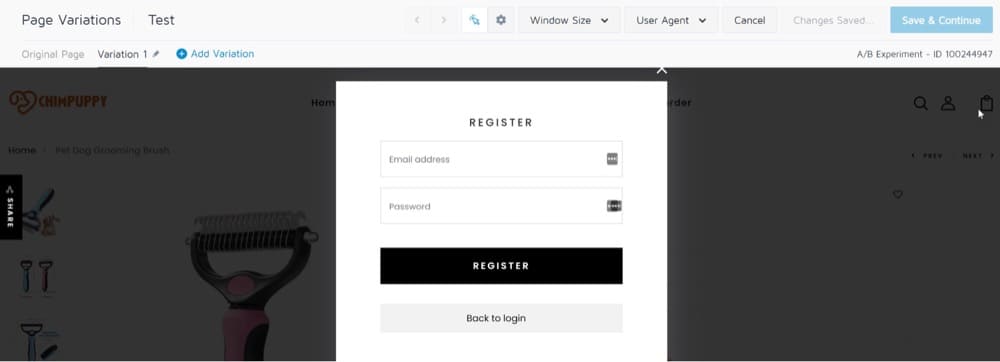
Daha fazla tamamlanmış kayıt almaya çalıştığınızı varsayalım. Sitenize giriş yaptıktan sonra kullanıcılardan kayıt olmaları istenir:

Kayıtlar için bir dönüşüm hunisi oluşturmak için aşağıdaki etkinlikleri izleyebilirsiniz:
- Kayıttaki kullanıcı sayısı
- Tamamlanan kayıt sayısı
- Ana sayfa ekranı yükleme sayısı
Ardından, aşağıdaki değişiklikleri test ederek huninin nasıl iyileştirileceğine dair birkaç hipotez formüle edebilirsiniz:
- Kayıt işlemine katılım ekleme
- Daha kullanıcı dostu hale getirmek için kayıt formunu kısaltın
- Kaydı tamamen kaldır
Ancak bu durumda, A/B deneyimleri aynı dönüşüm hunisini etkilediğinden, A/B testinden yapılan bir değişikliğin tam etkisini belirlemek mümkün değildir, bu nedenle sonuçları arasında bir miktar örtüşme olacaktır.
Site Genelinde Deneyimleri Çalıştırma
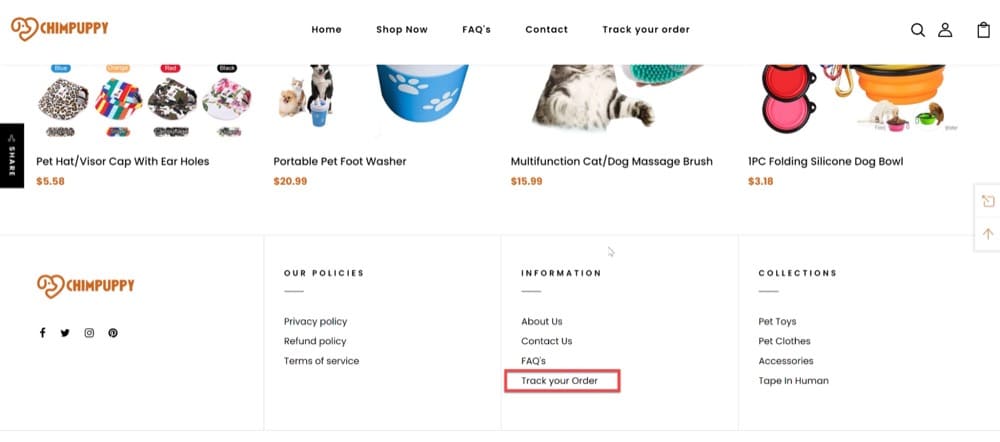
Tüm sayfalarda görünen bir öğeyle deneme yapmanız gereken zamanlar olabilir. Ne kadar dönüşüm elde edebileceğinizi görmek için harekete geçirici altbilginin rengini veya yazı tipi boyutunu değiştirmeyi test etmek istediğinizi varsayalım.

İşlemi Convert ile uygulamak kolaydır: tüm sayfaları hedeflemenize eklemeniz yeterlidir.
Bu kadar!

Ancak site genelinde hedefleme, bu sayfalarda yürütülen diğer A/B testlerini etkileyerek deneyimde bir çakışmaya neden olur.
Aynı Kitleyi/Ziyaretçileri Test Etme
Aşağıdaki örnek olayı düşünün: E-ticaret sisteminizin iki yönünü değerlendirmek istiyorsunuz, bu nedenle mobil kullanıcılar ve masaüstü kullanıcıları için iki A/B testi geliştiriyorsunuz.
- "Sepete Ekle" düğmesini mavi yerine kırmızı yapmanın tıklamaları artırıp artırmadığını görmeye çalışıyorsunuz.
- Daha fazla kayıt alıp almadığınızı görmek için adım sayısını beşten ikiye indiren yeni bir ödeme işlemi deniyorsunuz.
Her iki işlem de aynı başarı olayına yol açıyorsa (tamamlanmış bir işlem), kırmızı düğmenin mi yoksa daha iyi ödeme deneyiminin mi masaüstü ve mobil cihazlarda dönüşümleri artırdığını belirlemek zor olabilir.

Çakışan sonuçlardan ve diğer deneyim sunma sorunlarından kaçınmak için yukarıdaki testleri farklı kitlelerde (örneğin, yalnızca mobil veya yalnızca masaüstü) çalıştırmalısınız.
Segmentasyon testinin tek dezavantajı, trafik numaralarınızın daha düşük olacağı ve bu da testinizin ne kadar süre çalıştırılması gerektiğini etkileyebileceğidir. Ancak, kişiselleştirme tekniklerine dayandığından, A/B testi sırasında deneyim çakışmasını önlemek için bu tercih edilen yöntemdir. Segmentler dikkatlice seçildiğinde, tüm deneyim üzerindeki etkileri minimum düzeyde olacaktır.
Diğer Deneyimlerle Paylaşılan Bir Hedef Üzerinde Önemli Etkisi Olabilecek Bir Deneyimi Çalıştırmak
Hedefleriniz testler arasında benzerse, sonuçlarınızın bu bireysel hedef etrafında toplandığını söylemeye gerek yok. Her deneyimin amacına ulaşması için her birinin hedefleri birbiriyle çelişmemelidir.

Başarılı Testleri Çalıştırma Stratejileri
Konu örtüşmeyen testler yapmak olduğunda herkese uyan tek bir çözüm yoktur. Deneme yolculuğunuzun her aşamasında ilerlerken, ihtiyaçlarınız nasıl ilerleyeceğinizi belirleyecektir.
Bilgilendirilmiş bir karar vermenize yardımcı olması için, çakışmalarla başa çıkmak için kullanabileceğiniz en yaygın stratejileri gözden geçirelim.

1. Örtüşmesiz Eşzamanlı Deneyimler (İzole)
En basit strateji, genellikle bu noktaya kadar kullandığınız stratejidir: aynı anda çalışan izole deneyimler.
Yukarıda tartıştığımız gibi, izole deneyimler örtüşmez ve bir deneyimin sonuçları diğerinin sonuçlarını etkilemez.
Aşağıdaki durumlar bu stratejiyi gerektirir:
- Örtüşme teknik olarak imkansız olduğunda : yukarıda belirtilen tüm olası örtüşme kombinasyonlarını hariç tutan bir şekilde test yapıyorsanız.
- Kullanıcı deneyimi bozulduğunda : Bazı deneyim kombinasyonları kullanıcı deneyimini mahvedebilir, bu nedenle bu deneyimlerin ayrı olarak çalıştırılması gerekir.
- Birincil hedef kesin bir ölçüm olduğunda ve bu nedenle yalnızca izole deneyler anlamlı olduğunda.
Bu durumlarda, iki farklı sayfada iki farklı hedefle iki deneyimi aynı anda çalıştırırsanız, bir deneyimin diğerini etkilemesi mümkün değildir. Deneyim 1'e katılan ziyaretçiler, deneyim 2'ye katılmaz ve bunun tersi de geçerlidir.
Yukarıdaki durumların ötesinde, verimlilik açısından, eş zamanlı izole şeritlerde deneyimler yürütmek mantıklı değil. İki deneyimi ayrı şeritlerde çalıştırmak, belirli sayıda kullanıcı veya oturum için bunları birbiri ardına çalıştırmakla aynı süreyi alır. Her ay 10.000 kullanıcınız varsa ve her biri 5.000 kişi gerektiren iki deneyim çalıştırmanız gerekiyorsa, deneyimi tamamlamanız yine de bir ay sürecektir.
Ayrıca, bu stratejinin bariz bir dezavantajı vardır: İzole şeritlerde koşma deneyimleri, şüphesiz varyasyonlar arasındaki potansiyel etkileşimlerin araştırılmasını engelleyecektir.
Ayrı test şeritleri olsaydı, kazanan varyasyonu hem masaüstü hem de mobil kullanıcılar için kullanılabilir hale getirmeden önce masaüstü kullanıcıları üzerinde bir deneme yapmakla aynı şey olurdu. Mobil kullanıcılar üzerindeki etkisi, masaüstü kullanıcıları ile aynı olabilir, ancak büyük bir fark olması da mümkündür.
2. Eşzamanlı Olmayan (Sıralı) Deneyimler
Deneyim çakışmasından kaçınmanın bir yolu yoksa, sıralı deneyimleri kullanmayı düşünmelisiniz. Bu, diğeriyle örtüşme potansiyeline sahip her deneyimin sırayla yürütülmesi gerektiği anlamına gelir.
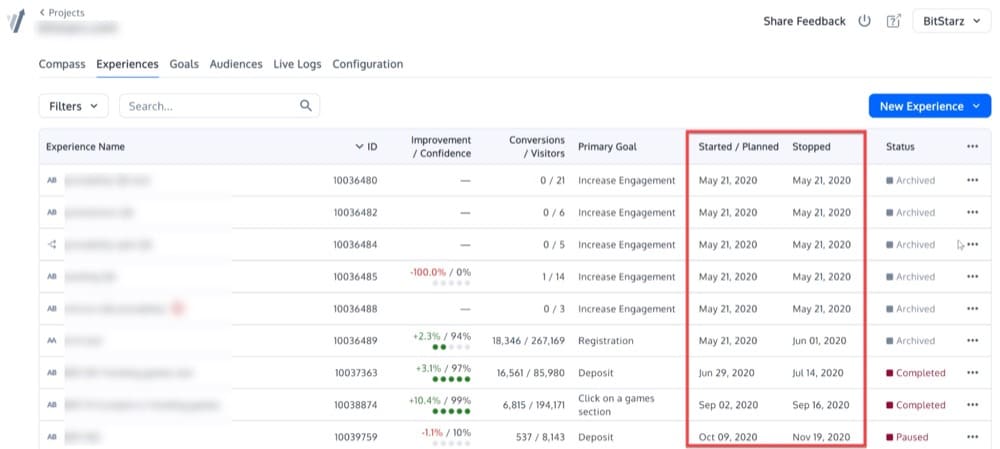
Sıralı testlerinizde görünürlük elde etmek için “Başladı/Planlandı” ve “Durduruldu” sütunlarını Dönüştürme kullanabilirsiniz:

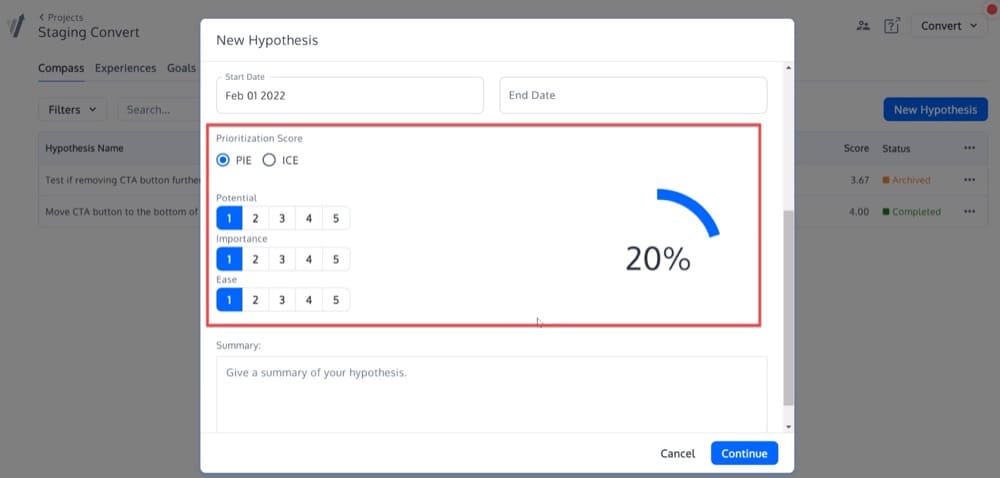
Bu strateji, bir önceliklendirme yol haritası ile daha da etkili hale getirilebilir.
PIE ve ICE çerçeveleri, ekibiniz için deneyimlere öncelik vermek için iki etkili seçenektir.

PIE çerçevesi (Widerfunnel tarafından geliştirilmiştir), testleri üç kritere göre sıralayan popüler bir önceliklendirme yöntemidir: potansiyel, önem ve kolaylık. PIE puanını kullanarak, bu kriterlerin her birinin ortalama puanına göre her testi sıralayabilir ve önceliklendirebilirsiniz.

Etki, Güven ve Kolaylık (ICE) modeli (Growthhackers'dan Sean Ellis tarafından geliştirilmiştir), “potansiyel” yerine bir güven faktörü kullanması dışında PIE'ye çok benzer.
Yol haritanızın olmaması, trafiğinizden ve kaynaklarınızdan en iyi şekilde yararlanma yeteneğinizi sınırlayacaktır.
Örneğin, birbiri ardına uygulanması gereken ana sayfa fikirlerinden oluşan bir birikimi istemeden biriktirmek mümkündür. Bu darboğaz devam ederse, web sitenizin diğer bölümlerini aynı anda test edebilmek yerine bir bekleme oyununa zorlanabilirsiniz. Veya bunun yerine, şüpheli sonuçlara yol açabilecek olası çakışma etkilerini hesaba katmadan aynı anda birkaç testi çalıştırabilirsiniz.
3. Örtüşme ile Eşzamanlı Deneyimler
Deneyimlerinizi analiz ettikten sonra bunların örtüştüğü sonucuna vardınız; bu nedenle, onları izole etmek gereklidir. Bunu nasıl yaptın? Basit! İlk testi yap, sonra ikinciyi yap, tamam mı? Sıralı bölüm bunun nasıl çalıştığını açıklar.
Bununla birlikte, Noel döneminde veya herhangi bir tatil sezonunda birkaç test yapmak istediğinizi hayal edin, çünkü her ne sebeple olursa olsun, bu, daha fazla ziyaretçi aldığınız ve deneyimlerin daha önemli bir etkiye sahip olabileceği zamandır. Sonra ne? Tüm deneyimlerinizi birbiri ardına yürütebiliyor musunuz? Açıkçası, hayır.
Aşağıdaki stratejileri kullanarak deneyimlerinizi örtüşme endişesi duymadan aynı anda yürütebilirsiniz.
a. A/B/N Deneyimleri
Bu kategori altındaki ilk strateji, aynı anda ikiden fazla varyasyonun test edilmesini içeren A/B/N testidir. A/B/N, üçüncü bir varyasyona değil, herhangi bir sayıda ek varyasyona atıfta bulunur: A/B/C, A/B/C/D ve diğer herhangi bir genişletilmiş A/B testi.


A/B/N testinin ilkeleri, ek varyasyonların sayısından bağımsız olarak aynı kalır: kullanıcıları gruplara ayırın, varyasyonları (genellikle açılış sayfaları veya diğer web sayfaları) gruplara atayın, bir temel metriğin değişimini (tipik olarak dönüşüm oranı) izleyin ), istatistiksel anlamlılık açısından deneyim sonuçlarını inceleyin ve kazanan varyasyonu dağıtın.
Ancak, çok fazla varyasyonla deneme yapmak (yalnızca bir tanesi seçilebildiğinde), web sitesine gelen trafiği daha da bölebilir. Bu nedenle, istatistiksel olarak anlamlı bir sonuç elde etmek ve "istatistiksel gürültü" yaratmak için gereken süreyi ve trafiği artırabilir.
Birden fazla A/B/N denemesi çalıştırırken büyük resmi gözden kaçırmamak da önemlidir. Deneylerinde en iyi performansı gösterdikleri için, farklı değişkenlerin birlikte iyi çalışacağının garantisi yoktur.
Bu gibi durumlarda, tüm varyasyonları test etmek ve iyileştirmelerin en üst düzey metriklere taşındığından emin olmak için çok değişkenli testler yapmayı düşünün.
b. Çok Değişkenli Deneyimler (MVT): Birçok Deneyimi Tek Bir Testte Birleştirin
Çok değişkenli bir deneyim (MVT), aynı anda farklı değişikliklerin çok sayıda kombinasyonunu çalıştırır.
Tüm potansiyel kombinasyonlardan hangisinin hedefler üzerinde en büyük etkiye sahip olduğunu belirlemek için, aynı sayfada birçok öğe aynı anda değiştirilmelidir.
A/B/N testlerinden farklı olarak, çok değişkenli test, hangi değişiklik kombinasyonunun ziyaretçilerinizin taleplerini en iyi şekilde karşıladığını belirlemenize olanak tanır. Çok değişkenli test ile, birden çok değişken değiştirildiğinde hangi değişken kombinasyonunun en iyi performansı gösterdiğini belirleyebilirsiniz.
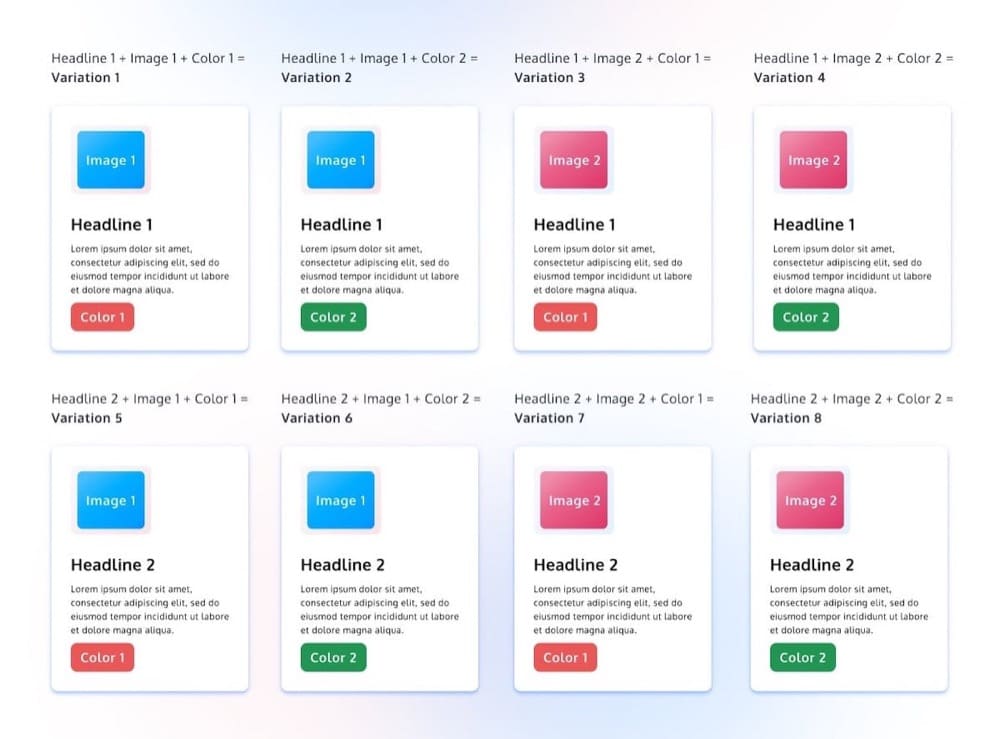
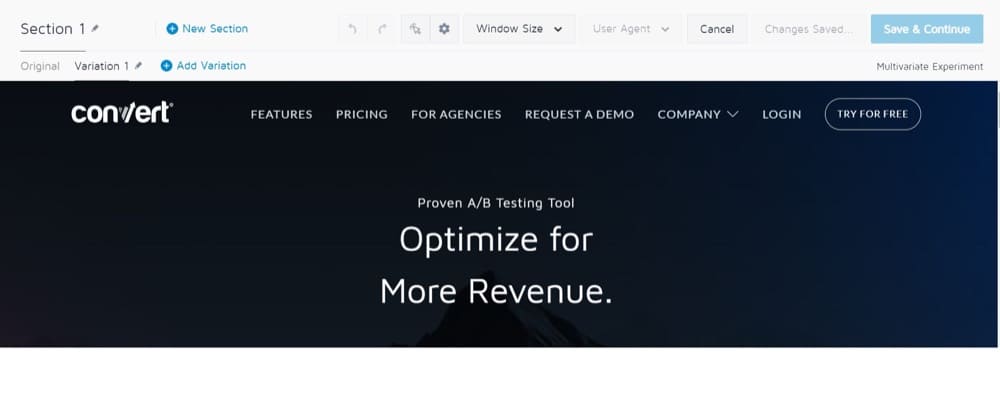
Örneğin, sayfada iki farklı başlık, iki resim ve iki düğmeli rengi test etmek istiyorsanız, MVT testiniz şöyle görünecektir:

Yukarıdaki MVT testi, farklı kombinasyonlarda aynı anda farklı öğeleri (başlıklar, renk ve görüntü) test eder.
Dönüştürme Deneyimlerinde MVT Nasıl Kurulur
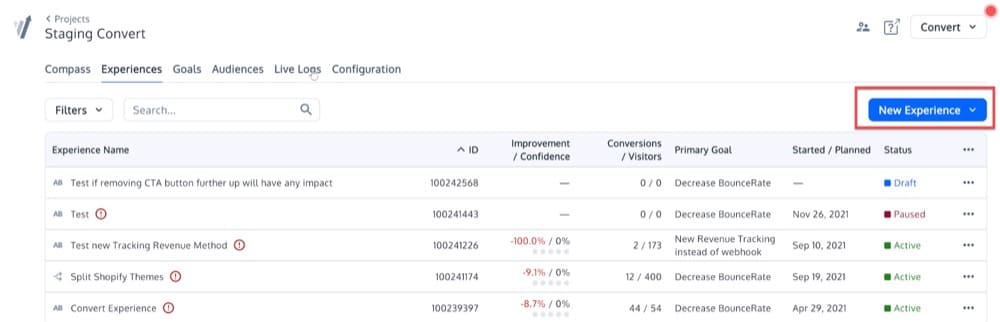
İlk olarak, Dönüştürme hesabınızdaki Deneyimler sekmesinden "Yeni Deneyim"i seçin:

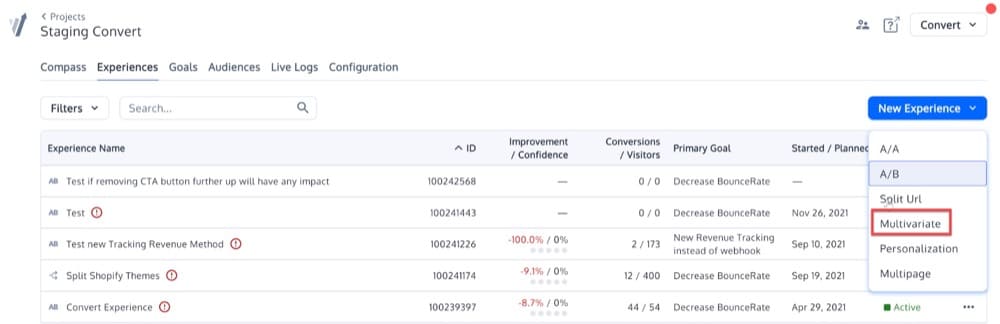
Şimdi deneyiminize isim verebilirsiniz. “İlk MVT'mi” kullanalım, çok değişkenli seçeneği seçelim ve devam et'e tıklayın:

Bir MVT'de bölümler ve varyasyonlar vardır. Bölümler, sayfanızda bir veya birden fazla varyasyonu test etmek istediğiniz konumlardır.

Aşağıdakiler bölüm örnekleridir:
- Logo
- Başlık
- İlk paragraf
- Kayıt formu
Ayrıca (bu bölümlerde) aşağıdaki gibi yapılandırılmış varyasyonlar da vardır:
- Bölüm: Logo
- Orijinal logosu
- Varyasyon 1) logo kaldı
- Varyasyon 2) logo sağ
- Bölüm: Başlık
- Orijinal başlık
- Varyasyon 1) “Arkadaşımı Şimdi Ara” başlığı
- Varyasyon 2) "Aramaya Başlayın" başlığı
- Bölüm: Birinci Paragraf
- Orijinal ilk paragraf
- Varyasyon 1) ilk paragraf “kırmızı”
- Varyasyon 2) ilk paragraf “mavi”
- Bölüm: Kayıt formu
- Orijinal katılım formu
- Varyasyon 1) fazladan alan soyadına sahip katılım formu
- Varyasyon 2) "teknik inceleme" onay kutulu katılım formu
- Varyasyon 3) sol kayan katılım formu
- Varyasyon 4) “kadın yüzü” tercih formu
Yukarıdaki yapının Görsel Dönüştürme Düzenleyicisi'nde nasıl görüneceği aşağıda açıklanmıştır.

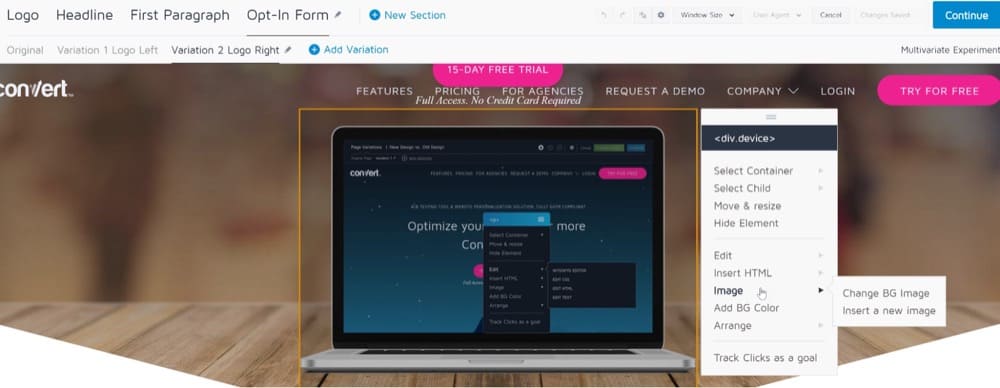
Test etmek istediğiniz sayfanın URL'si Görsel Düzenleyici'ye yüklenecektir. Bundan sonra, ilk varyasyonu düzenleyebilirsiniz. İçeriği değiştirmek, turuncu ile vurgulanmış herhangi bir alana tıklamak kadar basittir. Varyasyon adlarının yanındaki yeşil artı işaretine tıklayarak yeni varyasyonlar ekleyebilirsiniz.
Örneğin şunları yapabilirsiniz:
- Değiştirmek için bir öğeye tıklayın (öğeler turuncu kenarlıklarla vurgulanır)
- Menüden bir görüntü kaynağını değiştirmek gibi bir eylem seçin

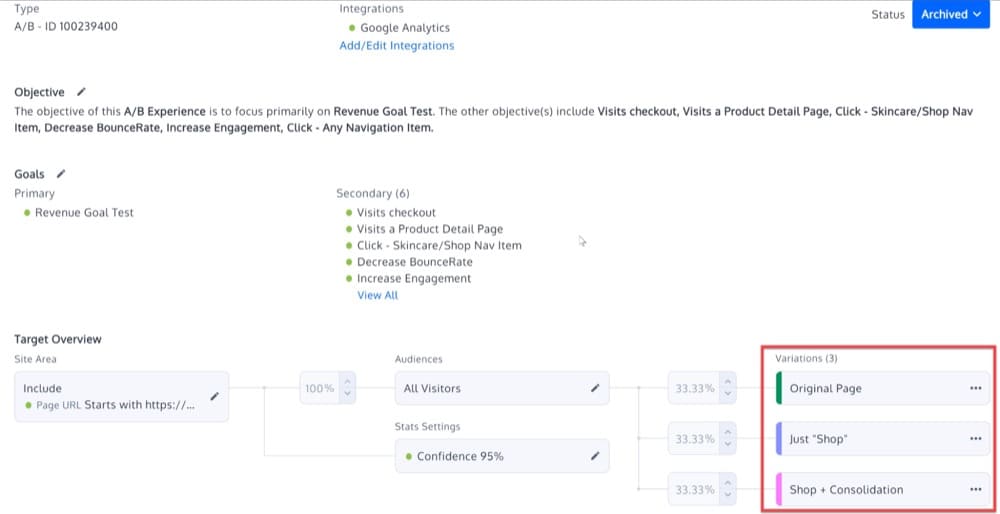
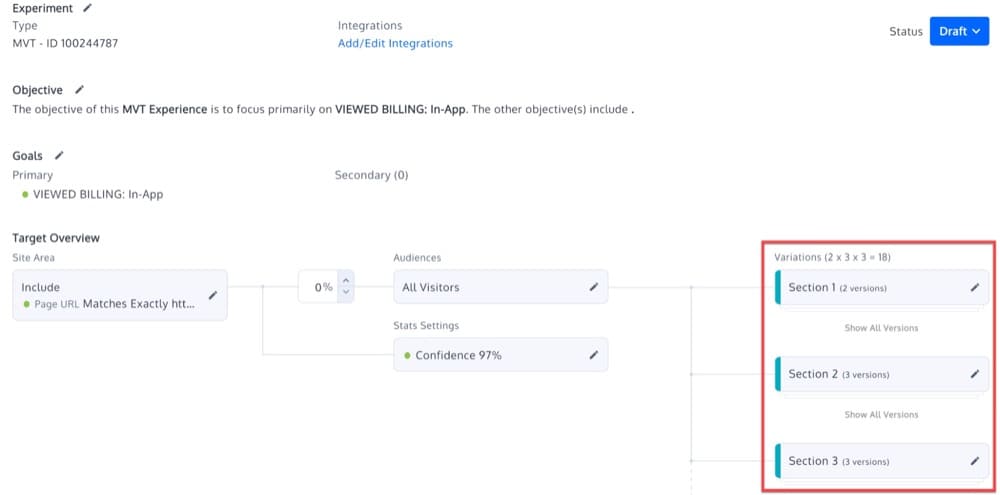
MVT deneyimi özeti şöyle görünecektir:

Ancak MVT, birkaç kısıtlama ile birlikte gelir.
İlk kısıtlama, çok değişkenli deneyiminizin bulgularını istatistiksel olarak anlamlı kılmak için gereken ziyaretçi sayısıyla ilgilidir.
Çok değişkenli bir testte değişken sayısını artırmak birçok varyasyona neden olabilir. Trafiğin %50'sinin orijinal sürüme ve %50'sinin varyasyona tahsis edildiği standart bir A/B testinin aksine, çok değişkenli bir test, her bir kombinasyona trafiğin yalnızca %5, 10 veya %15'ini tahsis eder. Uygulamada bu, daha uzun test süreleri ve bir karar vermek için gereken istatistiksel anlamlılığın elde edilememesi ile sonuçlanır.
Diğer bir kısıtlama, MVT'lerin karmaşıklığıdır. Bir A/B testinin kurulması ve analiz edilmesi genellikle çok değişkenli bir testten daha kolaydır. Basit bir çok değişkenli test oluşturmak bile zaman alıcıdır ve bir şeylerin ters gitmesi çok kolaydır. Deneyim tasarımındaki küçük bir kusurun ortaya çıkması birkaç hafta hatta ay sürebilir.
Çok fazla test deneyiminiz yoksa (farklı web sitelerinde çeşitli türlerde testler çalıştırma) çok değişkenli bir testi düşünmemelisiniz. Bahsettiğim bir sonraki strateji, birbirini dışlayan deneyimlerle daha iyi durumda olabilirsiniz.
c. Karşılıklı Özel Deneyimler
Ayrıca, birbirini dışlayan olmalarını sağlayarak çakışan deneyimleri aynı anda çalıştırabilirsiniz. A/B test platformunuza bağlı olarak, deneyimleri birbirinden bağımsız hale getirebileceğinizi unutmayın. Esasen, trafiğinizi, çalıştırılan deneyimler kadar çok gruba bölmeli ve her grubun yalnızca bir deneyime katılmasını sağlamalısınız.
Dönüştürme, karşılıklı münhasırlığa izin verir ve aşağıda, A deneyimini görüntüleyen ziyaretçilerin B deneyimini görmemesi için nasıl yapılandırılacağını göstereceğiz.
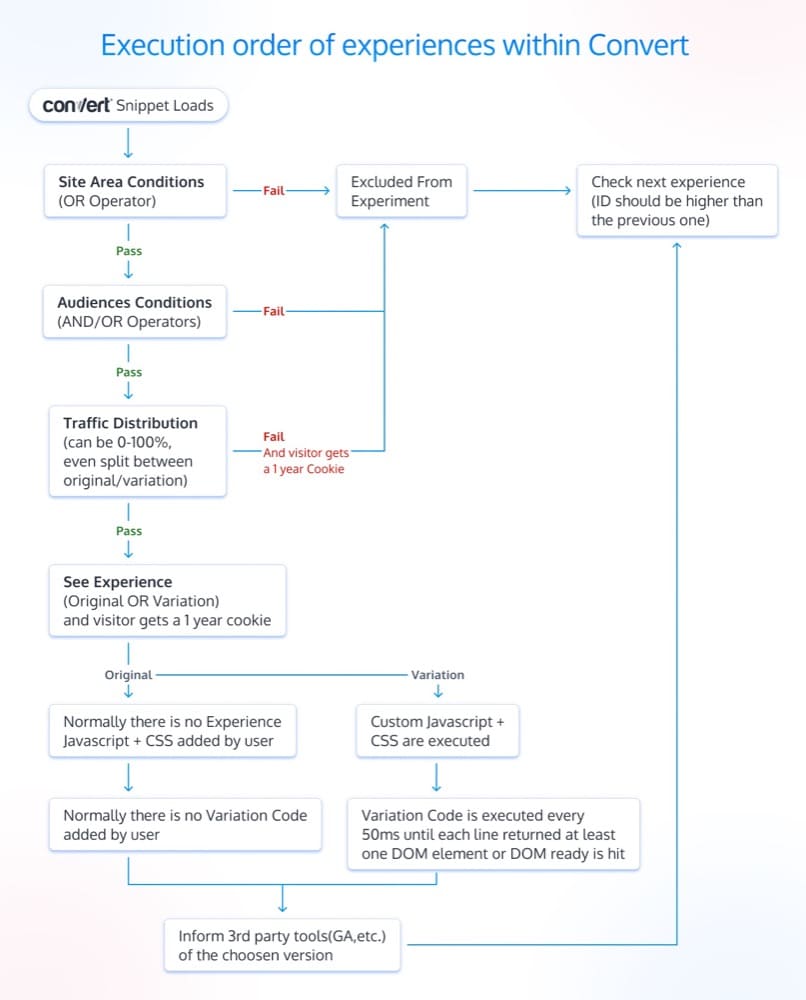
Deneyimlerin yürütüldüğü sıra:
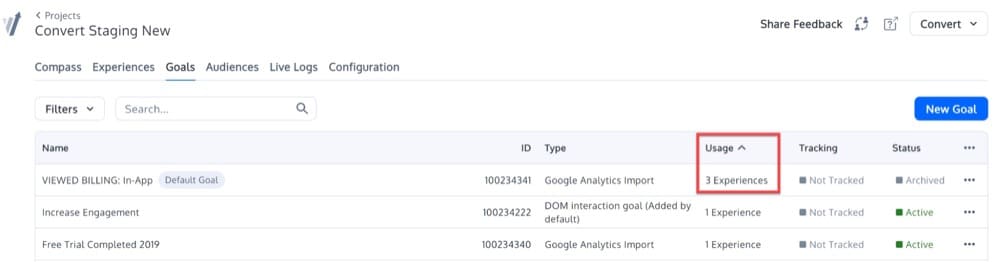
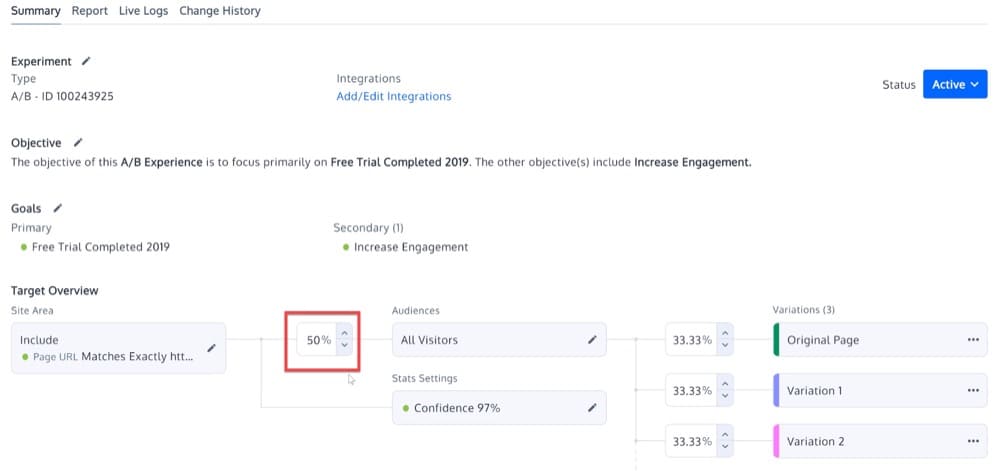
Bunu ayarlamanın ilk adımı, Convert deneyimlerinin nasıl yürütüldüğünü anlamaktır. Deneyim koşulları, deneyim kimlikleri dikkate alınarak bir sayfada sırayla değerlendirilir.

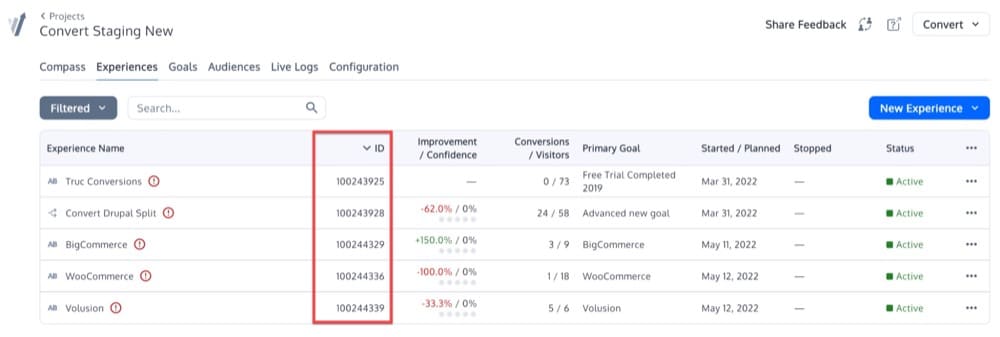
En düşük ID'ye sahip deneyim önce değerlendirilir ve tüm koşulları yerine getirildikten sonra yeni bir deneyim başlatılır. Bu nedenle, aşağıdaki ekran görüntüsünde, önce 100243925 kimliğine sahip deneyim çalışır ve geri kalanı takip eder.

Birbirine Özel İki Deneyim
Aynı anda çalışan iki deneyiminiz varsa ve bunları birbirini dışlamak istiyorsanız, bu adımların izlenmesi gerekir:
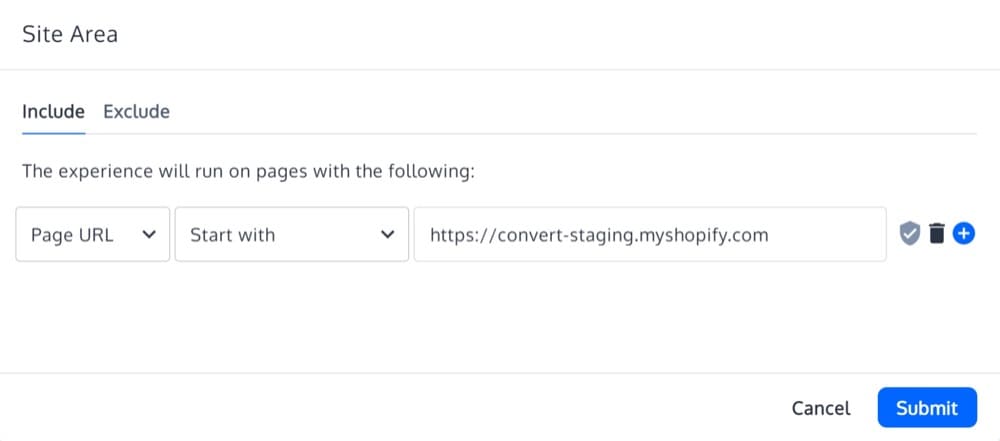
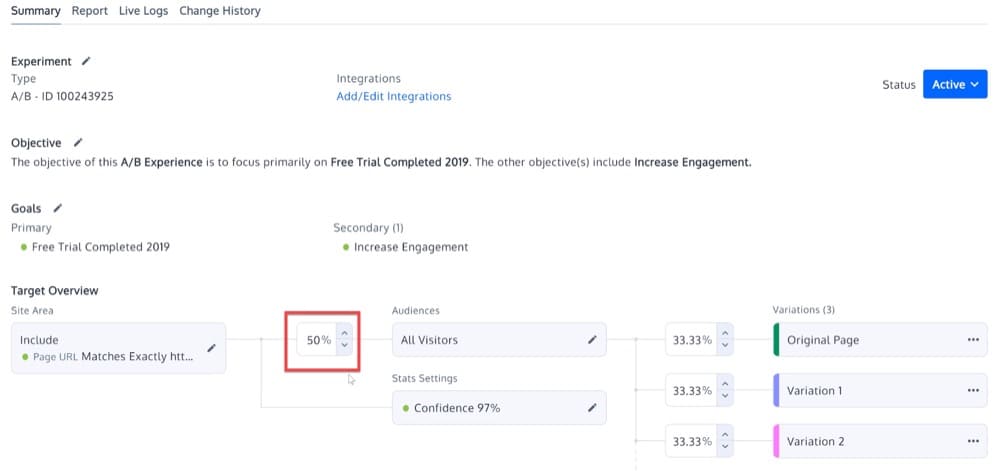
- İlk deneyimde Trafik Dağıtımını %100'ün altına ayarlayın
Trafiğin %100'ünden daha azını kullanmak için en düşük kimliğe sahip deneyimi ayarlayın. Bunu, Deneyim Özeti'nin Trafik Dağılımı bölümünde yapabilirsiniz.

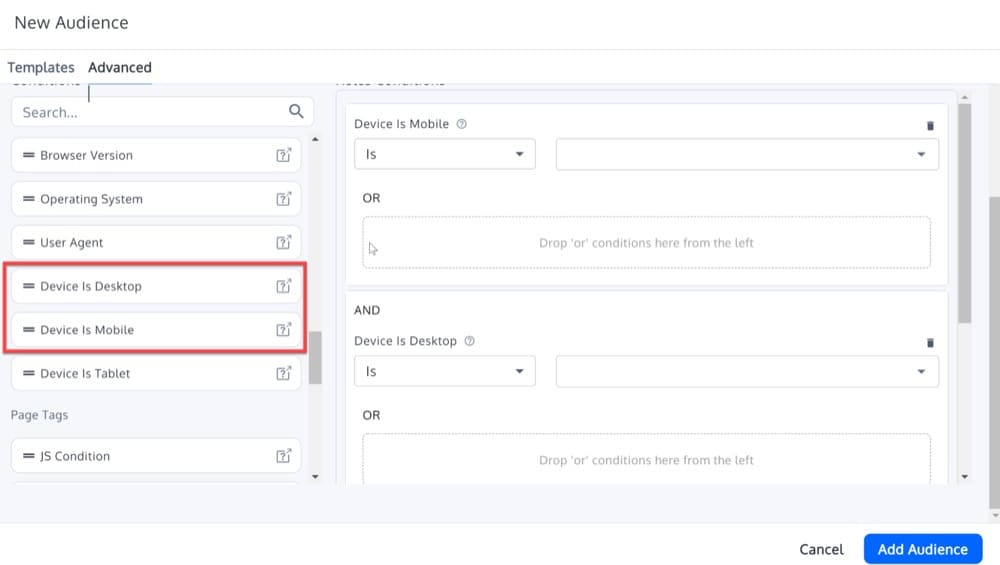
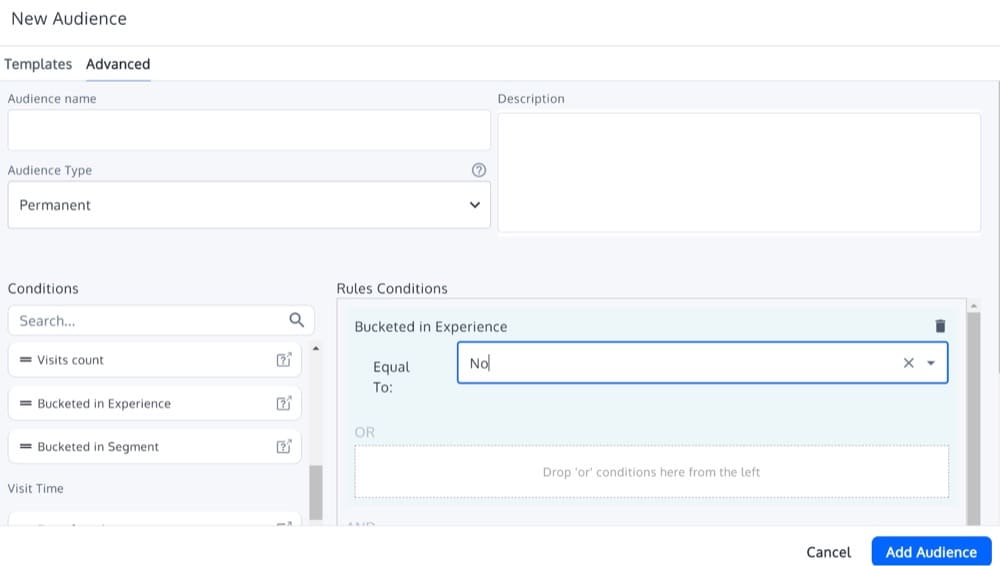
- İkinci deneyimde İzleyici Koşulunu "Deneyim Kazandırdı Hayır" olarak ayarlayın
Ardından, ikinci deneyimde, "Deneyimde Paketlenmiş Hayır" izleyici koşulunu ayarlayın. Bunu yeni bir Kitle eklerseniz (Ziyaretçi Verileri altında) bulabilirsiniz. Bu koşul, ziyaretçinin yalnızca daha önce test edilmemiş olması durumunda test edileceği anlamına gelir. Bu, aynı ziyaretçinin iki kez test edilmesini önleyecektir.

Birçok Birbirine Özel Deneyimler
Birbirini dışlaması gereken ikiden fazla deneyiminiz varsa, aşağıdaki adımları izleyebilirsiniz:
- Tüm deneyimler için Trafik Dağıtımını %100'ün altına ayarlayın
Tüm paralel deneyimleri, trafiğin yalnızca %100'ünden azını kullanacak şekilde ayarlayın. Bunu, Deneyim Özeti'nin Trafik Dağılımı bölümünde yapabilirsiniz.

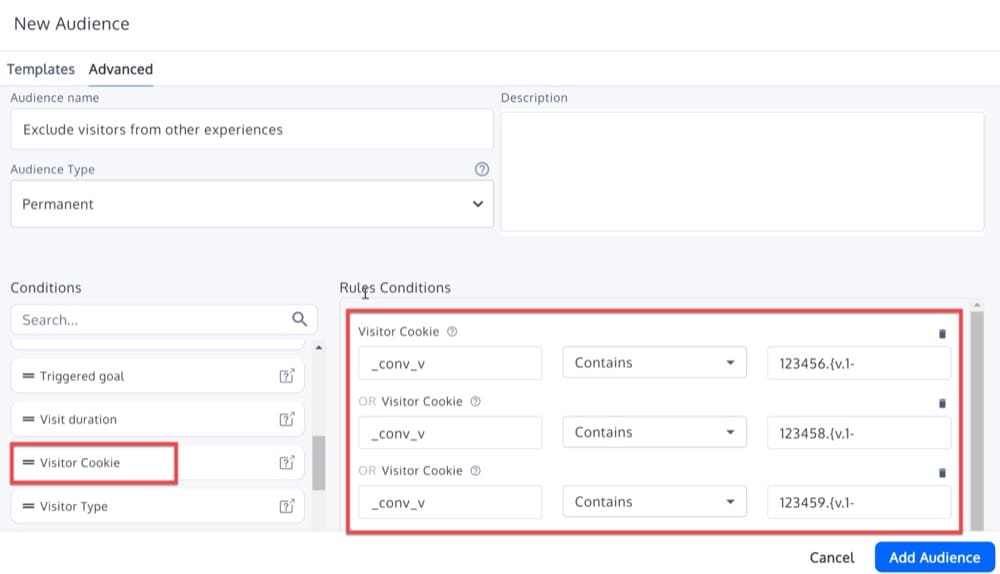
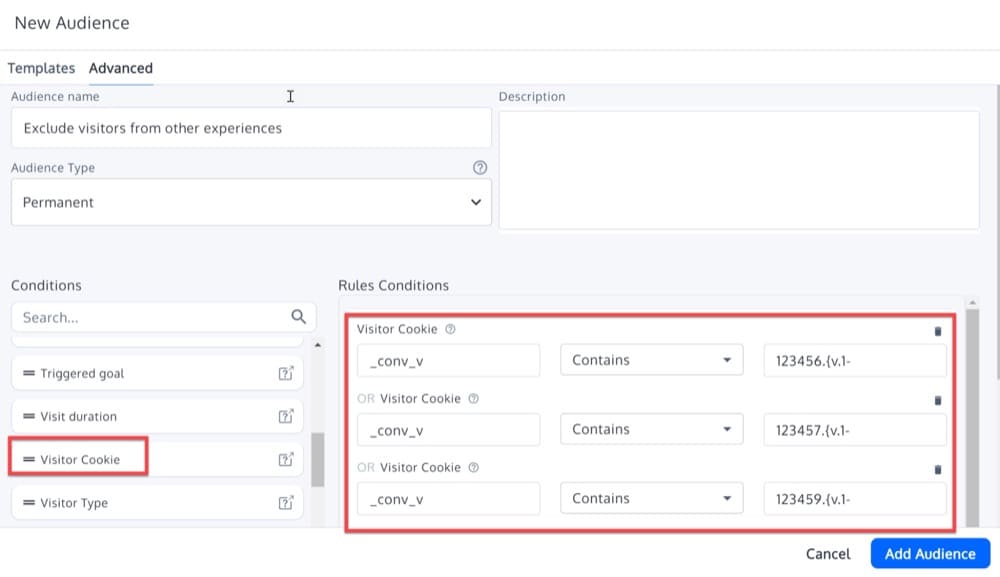
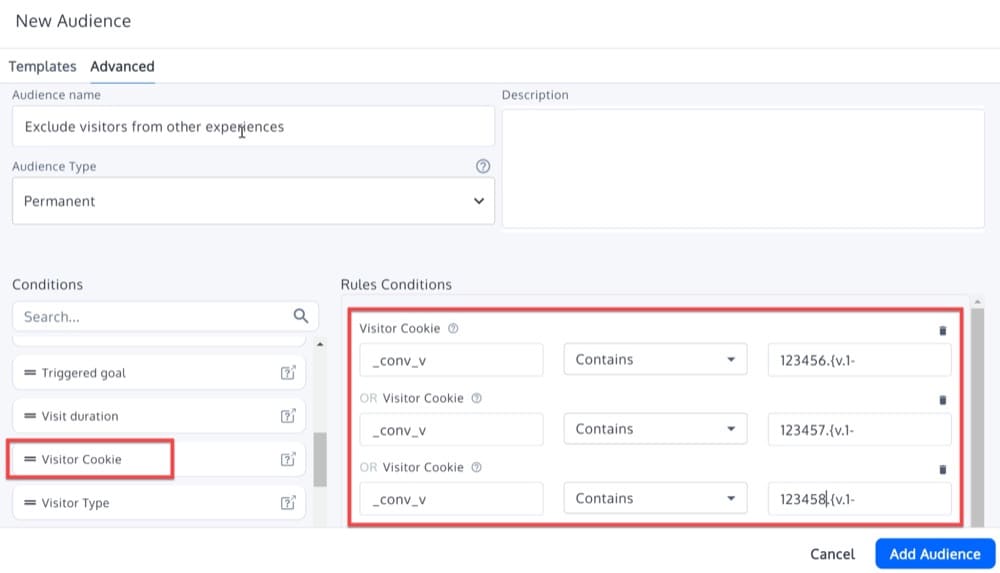
- Ziyaretçi tanımlama bilgisine dayalı bir Gelişmiş Hedef Kitle ayarlayın
Ardından, en düşük kimliğe sahip deneyim dışındaki tüm deneyimlerde, diğer paralel deneyimlere dahil olan ziyaretçileri hariç tutmak için ziyaretçi tanımlama bilgilerine dayalı bir Gelişmiş Hedef Kitle kullanın.
Örneğin, şu 4 deneyimimiz olduğunu varsayalım:
- Kimlik 123456, trafik dağılımı %80 ile A deneyimini yaşayın
- Kimlik 123457, trafik dağılımı %50 ile B Deneyimi
- Kimlik 123458 ile C deneyimi, trafik dağılımı %30
- ID 123459 ile D Deneyimi, trafik dağılımı %75
B Deneyimi, bu gelişmiş kitleye sahip olmalıdır:

Deneyim C'nin şu gelişmiş kitleye sahip olması gerekir:

Ve son olarak, D Deneyimi şu gelişmiş kitleye sahip olmalıdır:

Yukarıda görebileceğiniz gibi, çerez değeri şu şekilde biçimlendirilmiştir:
xxxxxx.{v.1-
Bunun nedeni, %100'den az trafikle yapılandırılmış bir deneyime dahil edilen ziyaretçileri hariç tutmaya çalışıyorsanız, ziyaretçi Site Alanı ve Kitle koşullarını karşılıyorsa ancak trafik dağılımı nedeniyle ziyaretçinin bu deneyime dahil.
Convert çerezi _conv_v şuna benzer:
exp:{12345678.{v.1-g.{}}}
Ziyaretçi deneyime dahil edilmediğinden, yukarıdaki formatta değişiklik değeri olmadığını – yalnızca v.1 – unutmayın. Ancak, ziyaretçinin sayfayı bir sonraki ziyaretinde tekrar aynı deneyimden dışlanması için çerezlerle bunu takip ediyoruz.
Çözüm
Birden fazla deneyimin aynı anda çalıştırılması bazı karmaşıklıklara neden olur - hangi testlerin dönüşümleri artırdığından veya bunlar arasında gizli etkileşimler olup olmadığından her zaman emin olamazsınız. Ancak, bu karmaşıklıkları azaltmak için stratejiler olduğu için bu büyük bir sorun değildir.
Aynı anda çalışan birden fazla testin neden olduğu sorunlarla başa çıkmak için 5 stratejiyi tartıştık:
- Birbirleriyle örtüşmeyen deneyimleri aynı anda çalıştırma
- Deneyim çakışmasından kaçınamadığınızda deneyimleri sırayla çalıştırma
- A/B/N deneyimlerini çalıştırma
- MVT testlerini çalıştırma
- Birbirini dışlayan deneyimleri çalıştırma
Ayrıca Convert'in yukarıdaki tüm test stratejilerini nasıl desteklediğini ve onu çok yönlü bir araç haline getirdiğini gösterdik.
A/B testi yaparken tüm bu karmaşıklıkları hesaba katmak önemlidir, böylece her durumda en uygun stratejiyi seçebilirsiniz. Hala herhangi bir sorunuz varsa size yardımcı olmaktan mutluluk duyarız.