Shopify SEO Kontrol Listesi: Yeni Başlayanlar İçin En İyi Kılavuz
Yayınlanan: 2022-02-15Shopify'ın organik trafiği, alaka düzeyi ve ucuz maliyeti nedeniyle en kazançlı kanallardan biridir. Organik trafik tamamen ücretsizdir; ancak içerik oluşturma veya SEO ile ilgili teknolojileri kullanmayla ilgili bazı maliyetler olabilir. SEO'nun sitenize ziyaretçi çekmenin birçok yolundan sadece biri olduğunu bilmelisiniz. Ücretli satın alma, e-posta pazarlaması, yönlendirmeler ve doğrudan trafik mevcut seçeneklerdir. Tek bir trafik kaynağına güvenmek yerine mağazanızın trafik kaynaklarını çeşitlendirmelisiniz.
Bugünün makalesi, anahtar kelimelerden verimli bir şekilde yararlanmak için yeni başlayanlar için Shopify SEO Kontrol Listesi'ni tanıtacaktır. Daha fazlasını öğrenmek için okumaya devam edin!
Daha fazla bilgi edin
- Basit Shopify SEO Kılavuzu: Yeni başlayanlar için adım adım
- Organik Trafik Büyümesini Artırmak için E-Ticaret SEO Rehberi
Shopify SEO'ya Genel Bakış
Daha spesifik tavsiyelere geçmeden önce bazı temel bilgileri belirleyelim. Kısaltmaya aşina olmadığınızı varsayalım, SEO, Arama Motoru Optimizasyonu anlamına gelir. Google, en çok pazar payının %90'ından fazlasına sahip bir arama motoru olarak anılır, ancak Yandex (yüzde 0,5 pay) veya DuckDuckGo (yüzde 0,6) gibi başka seçenekler de vardır. İyi haber şu ki, çoğu SEO tekniği tüm büyük arama motorları tarafından kullanılabilir.
SEO ikiye ayrılır. Bunlar sayfa içi ve sayfa dışıdır. Mağazanızın sayfa içi SEO'sunun başarısı, ne kadar etkili bir şekilde optimize edildiğine bağlıdır. Sayfa dışı SEO, mağazanızın sizinki dışındaki web sitelerinde nasıl referans alındığı ve bahsedildiği ile ilgilenir. Sinyallerin çoğu üzerinde kontrole sahip olduğunuz için sayfa içi SEO ile başlamak mantıklıdır. Bir kez çiviledikten sonra, sayfada olmayan şeylere konsantre olmanın zamanı geldi.
Shopify SEO'da Anahtar Kelime Araştırmasını Anlama
SEO'nun en kritik bileşeni anahtar kelime araştırmasıdır. Shopify sitenizi optimize etmeye başlamadan önce sağlam bir anahtar kelime stratejiniz olmalıdır. İnsanların ne aradığını bulmak için Google ve diğer arama motorlarını kullanmak "anahtar kelime araştırması" olarak bilinir. Bunu büyük olasılıkları ortaya çıkarmak, editoryal takviminizi düzenlemek ve hatta ürün seçimlerini yapmak için kullanın.
Anahtar kelime araştırması söz konusu olduğunda sadece 3 şeyi bilmeniz gerekir: arama hacmi, zorluk ve arama amacı.
- Arama hacmi : Belirli bir kelime öbeği (anahtar kelime) için aylık arama hacmi, terimin arama hacmi kullanılarak tahmin edilebilir. Uzun kuyruklu anahtar kelimelerin arama motoru sonuç sayfalarındaki (SERP'ler) popülaritesi, arama hacimlerini karşılaştırmak için kullanılabilir.
- Anahtar kelime zorluğu : Çeşitli araçlar kullanılarak belirli bir cümlenin sıralamasının zorluğunu hesaplamak mümkündür. Anahtar kelimeleri seçerken ikinci bir filtre olarak bir terimin zorluğunu kullanabilirsiniz.
- Arama amacı : Bir kullanıcının arama amacı, Google'a bir anahtar kelime girdiğinde neyi başarmaya çalıştıkları analiz edilerek belirlenebilir. Sağduyu gibi görünen şey, size gerçekten çok zaman kazandırabilir ve uzun vadede çalışabilir.
Keşfedin : En İyi 20 Ücretsiz Shopify SEO Aracı ve Uygulaması
Ek olarak, Shopify SEO'nuzu optimize ederken, aynı zamanda, sitenizdeki birçok URL'nin veya sayfanın bunun için rekabet ederek bir hedef terimi yamyamlaştırdığınız Anahtar Kelime yamyamlığından kaçınmaya çalışın. Her terime ve ilişkili eş anlamlılarına ayrı bir URL veya sayfa ayrılmalıdır.
Shopify SEO için nihai kontrol listesi
Shopify işletmeleri için İnternette bulabileceğiniz çok sayıda "SEO kontrol listesi" vardır, ancak bu liste yalnızca çevrimiçi satıcılar için geliştirilmiştir. Bu ipuçlarının çoğu herhangi bir web sitesinde kullanılabilse de, bunları Shopify mağazanıza nasıl uygulayacağınızı özellikle ele aldık. Daha fazla dayak atmak yok, hadi hemen konuya girelim!
Metninizde başlıkları etkili bir şekilde düzenleyin ve kullanın.
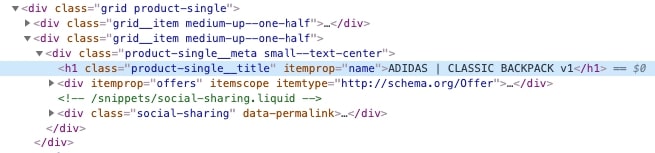
Ürün sayfanızda, ürün adı olması gereken yalnızca bir H1 öğesi kullanın. Ürün sayfanızdaki öğeyi tarayıcınızda görüntüleyerek bunu doğrulayabilirsiniz. Sayfalarınızdan herhangi birinde H1 öğesi eksikse tema kodu düzenlemesi gerekir:

Diğer başlıkların hiyerarşik sırası (H1 > H2 > vb.) hala hayati önem taşımaktadır ancak önemini kaybetmektedir. Başlıkları yalnızca bilgilerinizi vurgulamak veya eşit öneme sahip bölümlere ayırmak için kullanmalısınız. Bir yazı tipinin boyutlarını değiştirmek için bunları kullanmayın.
Resimleriniz için ALT metin alanları
Bir resmin gerçek görüntü verilerine alternatif olarak kullanılan metin, alternatif metin (HTML dilinde alternatif metin) olarak bilinir. Shopify, varsayılan olarak, ürün adını tüm ürün fotoğraflarına alternatif metin olarak otomatik olarak ekler. Boş bırakmaktan iyidir, ancak kolayca optimize edebilirsiniz. Mümkün olduğunca ayrıntılı olmaya çalışın ve her resim varyasyonu için benzersiz bir açıklama oluşturun.
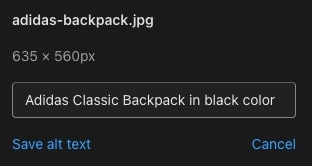
Hızlı bir şekilde yeni bir ALT metin alanı ekleyebilir veya Ürün > Tüm Ürünler'e giderek bunları düzenleyebilirsiniz > bir ürün seçin ve görselleri için "Alt metin ekle" seçimine tıklayın. Resim dosyalarınızı açıklayıcı bir şekilde adlandırırsanız, dışa ve içe aktarmayı kullanmak daha kolaydır:

Görüntülerin boyutunu küçültün ve kalitelerini en üst düzeye çıkarın
Ürün sayfasının kaynaklarının miktarı, bir sayfanın yüklenmesinin ne kadar süreceğini belirlemede en önemli kriterlerden biridir. Çoğu durumda medya, özellikle de fotoğraflar, kaynaklarınızın çoğunu oluşturacaktır. Shopify'da görseller için yerleşik bir sıkıştırma yoktur, bu nedenle sağladığınız her şey kullanılacaktır.
Örneğin, aşağıdaki orijinal resme bir göz atın. Sıkıştırma sonucunda dosya boyutu 60 KB civarındadır. Resim böylesine köklü bir değişime uğramış olsa da, kalite mükemmelliğini koruyor:

Boyutlar açısından mükemmel dengelenmiş. Sıkıştırma işlemine başlamadan önce resmin doğru boyutta olduğundan emin olun. Adobe Photoshop gibi bazı masaüstü ürünleri, görüntüleri sıkıştırmanıza izin verir, ancak birçok ücretsiz web tabanlı seçenek mevcuttur.
Meta etiketlerin ve içeriğin kopyalanmasından kurtulun
Meta başlık ve açıklama önerilerinde belirtildiği gibi, yinelenen etiketler ve içerik kesinlikle önerilmez. Kanonik bağlantılar kullanarak, herhangi bir nedenle aynı veya benzer içeriğe sahip birçok ürün veya açılış sayfası geliştirmeniz gerekiyorsa, Google'a hangi sayfanın ana olduğunu ve arama sonuçlarında öncelik verilmesi gerektiğini söyleyebilirsiniz. Bunun yerine, arama motorlarının yinelenen sayfayı dizine eklemesini ve "gizlemesini" önlemek için noindex etiketini kullanabilirsiniz:

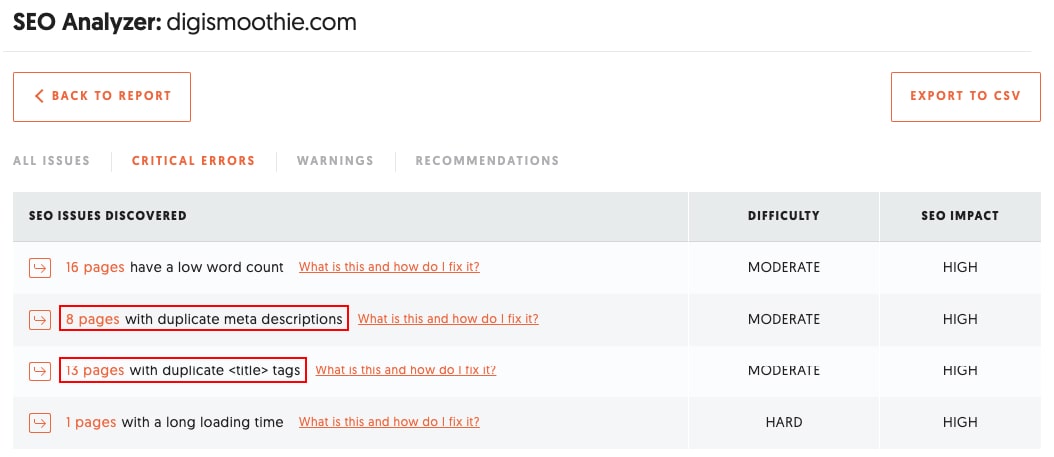
Shopify mağazanızdaki yinelenen içeriği ve etiketleri belirlemek, birkaç SEO uygulamasının yardımıyla daha kolay hale getirildi. Siteliner veya SEO Analyzer, mağazanızı geçici olarak analiz etmek için de kullanılabilir. Her ikisi de ücretsiz olarak kullanılabilir. Hem Siteliner hem de SEO Analyzer, metninizi düşük kelime sayıları veya eksik bileşenler gibi sorunlar açısından incelemek için kullanılabilir.
Benzersiz meta başlık ve ürün açıklamaları atayın
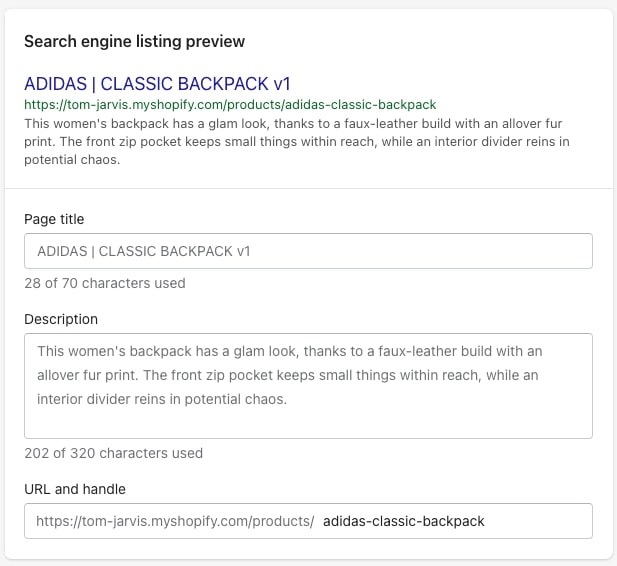
Genellikle tarayıcı sekme çubuğunuz sayfanın başlığını görüntüler. Ayrıca (genellikle) bir sayfanın başlığı ve URL'si ile birlikte SERP'lerde gösterilir. Shopify, varsayılan olarak sırasıyla sayfa başlığı ve açıklama olarak ürün adını ve açıklamasını kullanır. Hiç yoktan iyidir, ancak daha fazla arama trafiği getirmek için basitçe ince ayar yapabilirsiniz.
Meta başlığınız için maksimum 60 karakter belirlemeniz önerilir. Ürün ismine ek olarak alternatif anahtar kelimeler kullanılabilir. Öte yandan, açıklamanın maksimum karakter sayısı 155 olabilir. Yalnızca mallar hakkında bilgi vermemeli, aynı zamanda onları arama sonucu bağlantısını tıklamaya ikna etmelidir. Kendinizi rekabette öne çıkarmak için "stokta", "ertesi gün kargoya verilir" gibi kelimeler kullanabilirsiniz:

Ürünler > Tüm Ürünler > Tek bir ürün seçin ve sayfa başlığını ve açıklamasını özelleştirmek için "Web sitesi SEO'sunu düzenle" ye tıklayın. Bu görevi gerçekleştirmek için dışa aktarma ve içe aktarma işlevlerini kullanmak da mümkündür. Ayrıca, Çevrimiçi Mağaza > Tercihler sayfası, kullanıcıların ana sayfalarının meta etiketlerinde değişiklik yapmalarına da olanak tanır. Ve Çevrimiçi Mağaza > Sayfalar , ek web sayfaları için yapılan değişikliklerdir. Yalnızca tema kodu, alışveriş sepetini ve ödeme sayfalarını özelleştirmenizi sağlar.
Keşfetmek
- Shopify'da SEO için Meta Bilgisi Nasıl Eklenir?
- Shopify'da Başlık Etiketi Nasıl Eklenir?
Ürün sayfalarınızda yeterli orijinal malzeme
Google ve diğerleri gibi arama motorları söz konusu olduğunda içerik kraldır. Özellikle ayırt edici içerik, ürün sayfalarınız için 300 veya daha fazla kelimeyi hedefler. Uzun bir ürün açıklaması için yeterli malzeme bulmakta zorlanıyorsanız, müşteri incelemeleri, SSS ve teknik bilgiler gibi özellikler eklemeyi düşünebilirsiniz.
Rakiplerinizin de aynı şeyi yapması muhtemel olduğundan sarf malzemelerinizin ürün açıklamalarını kullanmaktan kaçınmalısınız. Kendi sözlerinle, onları sıfırdan yarat. En önemli ürün sayfalarınızda çalışması için profesyonel bir metin yazarı tutun.
Müşteri etkileşimini artırma
Google, bir ziyaretçinin sayfada herhangi bir işlem yapıp yapmadığını dikkate aldığı değişkenlerden biri olarak değerlendirir. Normal mağaza faaliyeti, müşterilerin yalnızca küçük bir yüzdesinin gerçekten başardığı bir satın alma işlemi yapmaktır. Ancak, ziyaretçilerin sitenizde geçirdikleri süreyi artırmak için aşağıdakiler de dahil olmak üzere bazı şeyler yapabilirsiniz:
- Müşterilerin favori ürünlerini ekleyebilecekleri dilek listelerinin kullanımını etkinleştirme.
- Yarışmalar düzenleyin, kuponlar dağıtın ve satın almalar karşılığında bedava şeyler sağlayın.
- Ziyaretçilerin web sitenizde okumak istediği ilgi çekici materyalleri görüntüleyin.
- Blog girişlerinize yorum yapmayı etkinleştirin.
- Tüm ürün sayfalarınızda "Bu ürün hakkında soru sorun" iletişim formu bulunmalıdır.
- Açılır pencereler kullanmak yerine, site ziyaretçilerini bir hesap açmaya veya bülteninize abone olmaya teşvik edin.
- Profillerinize bağlantılar içeren sosyal ağ simgelerini görüntüleyin.
Popüler inanışın aksine, "talih çarkı" veya diğer istilacı reklam biçimlerini kullanmaktan kaçınmalısınız. Yalnızca kullanıcı deneyimini bozmaya hizmet ederler ve arama motoru optimizasyonu çabalarınıza hiçbir fayda sağlamazlar.

Hedeflenen bilgileri web sitenizin açılış sayfalarına dahil edin.
Bir blogun yanı sıra, öğelerinizle ilgili bir dizi açılış sayfası da geliştirebilirsiniz. Bir moda işletmesi yürütüyorsanız, çeşitli boyutlardaki giysileri ve bunların dönüşüm oranlarını açıklamak için açılış sayfaları kullanılabilir.
Shopify Dashboard'da Çevrimiçi Mağaza > Sayfalar'ı arayın ve kendinize ait bir açılış sayfası oluşturmaktan çekinmeyin. Her sayfa yalnızca daha fazla organik trafik getirmekle kalmamalı, aynı zamanda daha büyük dahili bağlantı amaçları için de kullanılmalıdır. Kendi açılış sayfalarını sıfırdan oluşturmak için zamana veya uzmanlığa sahip olmayanlar için ayrıca bir çevrimiçi açılış sayfası oluşturucu kullanılmasını öneriyoruz.
Açılış Sayfasını Optimize Etmek ve Dönüşümü Artırmak için İpuçları Önerin
robots.txt dosyasını oluşturun
Bir robots.txt dosyası oluşturarak arama motorlarına hangi siteleri dizine eklemeleri ve hangilerini dizine eklememeleri gerektiği konusunda talimat verebilirsiniz. Belirli bir botu "izin vermemek" (veya taranmasını engellemek) için kullanmak başka bir seçenektir. Shopify, her mağaza için robots.txt dosyasını otomatik olarak oluşturdu. Mağazanızın kök dizininde /robots.txt adresinde bulunabilir.
Örneğin, bkz. www.gymshark.com/robots.txt. Dosyanın içeriği otomatik olarak üretildiğinden, bunları değiştiremezsiniz.
Çalışan blog bölümü
İlk adım olarak bir blog veya içerik sitesi ile bir e-ticaret firması kurmaya gerek yoktur. Çok fazla kaynak gerektiren uzun vadeli bir yaklaşımdır, ancak iyi yapılırsa çok sayıda değer ve SEO avantajı sağlayabilir. Ürünler, teslimat, yarışmalar, müşteriler ve müşteriler değerlendirmelerinize dahil edilebilir. Hatta bir adım daha ileri gidebilir ve ürününüzün kategorisi hakkında yazabilirsiniz. İçeriğinizi bu blogda yazarken dahili bağlantı yaklaşımının hatırlanması önemlidir.
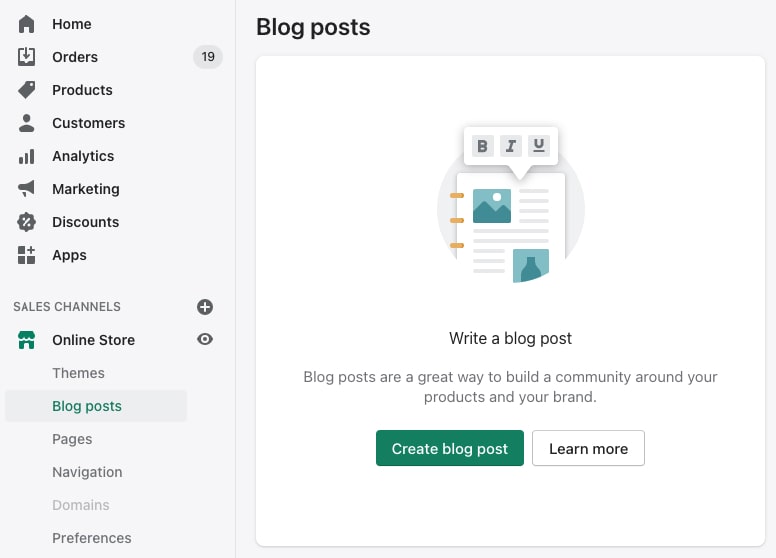
Shopify, birçok satıcının bilmediği yerleşik bir blog CMS'sine sahiptir. Pano > Çevrimiçi Mağaza > Blog Yazıları bölümünde yeni bir blog girişi oluşturarak başlayın:

WordPress ile karşılaştırılabilir, ancak kullanıcıların yorum göndermesine izin verme avantajına sahip basit bir CMS'dir. Yorumlar, varsayılan olarak kapalıdır. Yorumlara izin vermek için Blog gönderileri > Blogları yönet > bir blog seçin ve "Yorumlara izin veriliyor, denetleniyor" düğmesini seçin.
Biten öğeleri yeniden stoklayın, ancak bunları koleksiyonunuzun en altına taşıyın.
Shopify mağaza sahiplerinin çoğu bu hatayı yapıyor. Çoğu durumda, tükenmiş ürünler, sırasıyla taslağa taşınarak veya Çevrimiçi Mağaza kanalından yayından kaldırılarak "devre dışı bırakılır". Müşterilere asla stokta olmayan ürünler gösterilmemelidir. Bununla birlikte, ürünün kaldırılması, URL'nin devre dışı bırakılmasına ve Google'ın küçümsediği bir 404 bulunamadı hatası oluşmasına neden olur.
Durdurulan ürünleri stokta tutmak, ancak bunları dükkanın arkasına taşımak tercih edilir. Nada bu konuda yardımcı olabilir, ancak bunu Shopify'da yerel olarak yapmak mümkün değildir.
Açıklayıcı resim dosyası adları
Yalnızca SEO ile ilgili hususlar için değil, çeşitli başka nedenlerle, resimlerinize farklı başlıklar vermek iyi bir fikirdir. "main.jpg" veya "1.jpg" gibi dosya adları, size (veya Google'a) dosyayı açtığınızda ne bekleyeceğiniz konusunda herhangi bir bilgi sağlamaz. Resimde ne olduğunu doğru bir şekilde tanımlamak için "adidas-backpack-front.jpg" gibi adlar kullanın. Anahtar kelimelerinizi eklemek için mükemmel bir yer bu bölümdür.
Dahili bağlantı
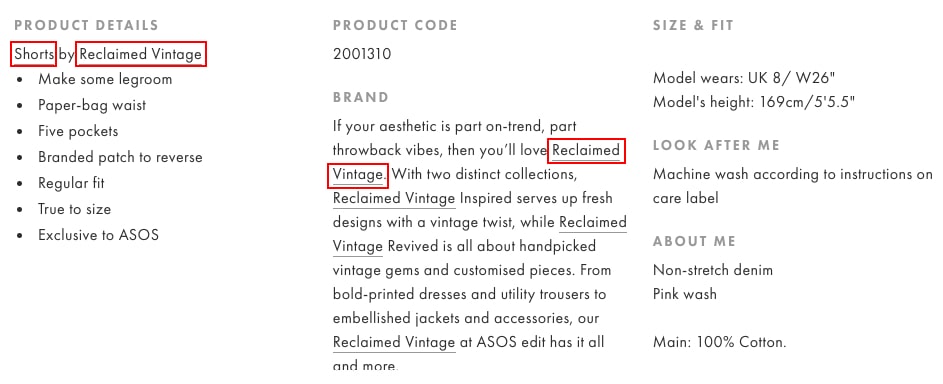
Çoğunlukla, farkedilmeden gider; yine de, mağazanızın SEO'su üzerinde önemli bir etkisi olabilir. Harici linkler yerine dahili linkler kullanın. SSS'leriniz, hakkımızda sayfanız ve blog girişleriniz, bunları kullanmaktan yararlanabilir. Asos, mükemmel bir dahili bağlantı işi yaptı ve bunu burada çalışırken görebilirsiniz. Ürün açıklamasında birçok kez "şort" kategorisine/koleksiyonuna ve marka kategorisine/koleksiyonuna bağlanırlar:

Ürün sayfalarınızı, aynı kategorideki ilgili öğeler veya ürünler gibi fotoğraflar ve bölümlerle daha da özelleştirebilirsiniz.
Özelleştirilmiş URL tanıtıcısı (sümüklü böcek)
URL'nin son bileşeni olan URL tanıtıcısı veya bilgisiyle mağazanızdaki ürünleri ve sayfaları tek tek tanımlayabilirsiniz. Adidas-superstar, şu URL'deki sümüklü böcek olacaktır: https://www.mystore.com/product/adidas-superstar.html.
Shopify'daki ürün adları, varsayılan olarak herhangi bir boşluk veya özel karakter içermez. Sayfanın ne hakkında olduğu kadar, ne hakkında olduğu da sayfanın başlığında aktarılmalıdır. Yalnızca küçük harfler, noktalama işaretleri ve kısa bir açıklama kabul edilebilir. Boşluk bırakmak yerine tire "-" kullanın. Edatlar, sorular ve bu tür diğer klişeler atlanmalıdır:

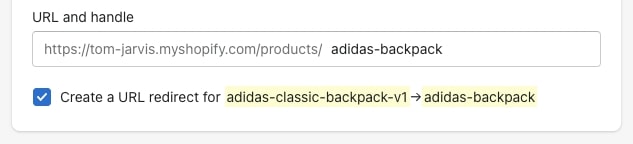
Tek bir ürünün bilgisinde değişiklik yapmak için Ürünler > Tüm Ürünler altındaki "Web sitesi SEO'sunu düzenle" yi tıklayın. Bunu yapmak için ihracat ve ithalat kullanmak da mümkündür. URL'nin bilgisini değiştiriyorsanız, eski bir URL'den yenisine yönlendirme oluşturmak iyi bir fikirdir. İyi haber şu ki, slug'u düzenlerken "URL yönlendirmesi oluştur" seçeneğini tıklarsanız Shopify bunu sizin için halleder.
Shopify'ın mobil öncelikli temasını kullanın
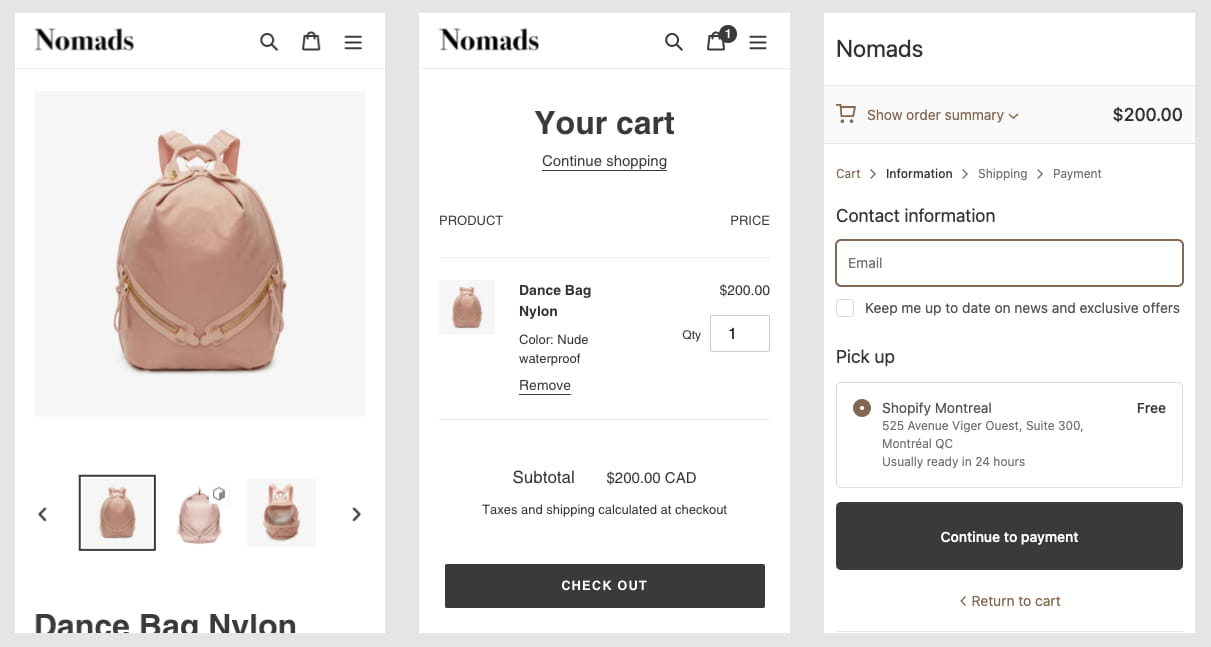
Tüketicilerin masaüstü bilgisayarlarından çok daha fazla sayıda akıllı telefonları ve tabletleri üzerinden alışveriş yapmasıyla mobil alışveriş giderek norm haline geliyor. Geçen yılki Kara Cuma 2020'de, mobil cihazlar satın almaların %67'sini oluştururken, masaüstü bilgisayarlar için bu oran %33'tü. SEO ve dönüşüm oranları söz konusu olduğunda, mobil öncelikli bir mağazaya sahip olmak çok önemlidir.
Neyse ki Shopify'ın ücretsiz temalarının tümü mobil uyumlu olacak şekilde güncellendi. Mobil öncelikli bir deneyim için premium bir şablona ihtiyacınız var:

JSON-LD işaretlemesi ekle
"JSON-LD", JavaScript Nesne Bağlantılı Verileri veya JSON'un kısaltmasıdır. Bu karmaşık görünebilir, ancak Shopify işinizde anlaşılması ve uygulanması gerçekten oldukça basittir. Yapılandırılmış veriler, bir programlama modeli olan JSON-LD kullanılarak uygulanabilir. Google'a (ve diğer arama motorlarına) bu standartlaştırılmış yöntem kullanılarak genel olarak bir ürün veya web sitesi hakkında ek bilgi verilir.
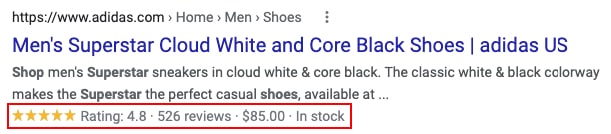
En büyük avantajı, arama sonuçlarında Google'ın ürün sayfanızı daha iyi anlamasına yardımcı olan sözde "zengin snippet'lerin" üretilmesidir. Kesin bir şey olmamasına rağmen, sıklıkla şunları yapar:

Alternatif olarak, JSON kodunu manuel olarak kullanabilir veya kodu uygulamak için herhangi bir uygun üçüncü taraf uygulamasını kullanabilirsiniz. Bir uygulama kullanmak, ürün kataloğunuza bağlı olarak JSON-LD kodunu otomatik olarak yöneteceği ve oluşturacağı için büyük bir avantajdır.
Teknik sorunları veya önerileri belirleyin ve düzeltin
Daha iyi sıralamalar elde etmek için mağazanızın Google'ın standartlarına ve önerilerine uyması gerekir. Google Search Console'daki Sayfa Deneyimi raporu, teknik hataları ve başarısız doğrulamaları aramak için ideal yerdir. Bozuk URL'lerin bir listesini görebilirsiniz: Shopify SEO deneyiminden en iyi sonucu almak için toplamda yerine getirmeniz gereken dört gereksinim vardır:
- Mobil Kullanılabilirlik : İşletmenize erişmeye çalışan mobil cihazlarda herhangi bir sorun yaşanmamalıdır. Güvenlik : Mağazanızın güvenlik denetimi, Shopify temalarının çoğu tarafından otomatik olarak gerçekleştirilir. Shopify söz konusu olduğunda, bununla hiçbir sorununuz olmamalıdır.
- Önemli Web Verileri : Mağazanızın Önemli Web Verilerini geçmek için karşılaması gereken ek yönergeler ve öneriler. Çoğunlukla, bunu düzeltmek için çok iş var.
- HTTPs : Mağazanızın HTTPs işlemi için SSL sertifikası gereklidir. Herhangi bir Shopify paketinin aylık ücretine bir SSL sertifikası dahildir.
Sitenize bir XML site haritası ekleyin
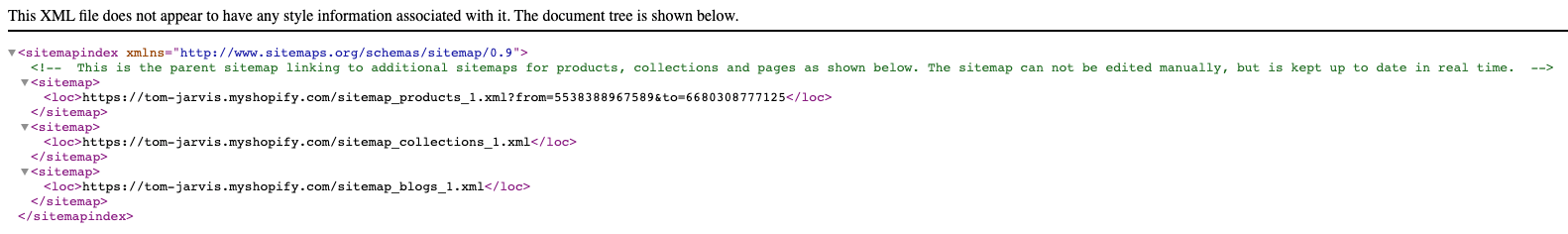
XML site haritası, blogunuzdaki tüm öğelerinizin, koleksiyonlarınızın, fotoğraflarınızın ve makalelerinizin yapılandırılmış bir biçimde bir listesidir. Site haritanız düzgün yapılandırılmamışsa, Google sitenizi doğru şekilde taramayacaktır. Her mağazanın sitemap.xml dosyası Shopify tarafından otomatik olarak üretildi. Kendi başınıza güncel tutmanız imkansız. Aşağıdaki örnekte yaptığımız gibi sitemap.xml dosyasını bulmak için mağazanızın URL'sinin sonuna "/sitemap.xml" eklemeniz yeterlidir:

Bir site haritası göndermeden önce Google Arama Konsolu hizmetine kaydolmak gerekir. Soldaki menüden "Site Haritaları"nı seçin ve ardından site haritanızı girin.
Çözüm
Özetlemek gerekirse, umarım, Shopify SEO Kontrol Listesi hakkındaki bugünkü makalemiz: Yeni başlayanlar için nihai rehber, size konuyla ilgili sağlam miktarda bilgi sunmuştur. O andan itibaren Shopify SEO'yu en üst düzeye çıkarmak ve daha yüksek yıllık satışlar elde etmek çok daha kolay hale gelecek. Başka sorularınız varsa, aşağıdaki yorum bölümünde bize bildirin!
