Bölünmüş Testi Shopify Ürün Sayfaları: En Çok Satanlarınızı Optimize Etme Yolculuğuna Başlayın
Yayınlanan: 2022-05-17
Tahmin etmek sağlam bir iş uygulaması değildir. Bir süredir e-ticaret bloğundaysanız, kanıtları gördünüz.
Bu nedenle, çevrimiçi mağazanızın para kazananları olan Shopify ürün sayfalarınız söz konusu olduğunda, büyüme stratejinizin bilimsel bir yaklaşım benimsemesi gerekir.
Rakibinizin en iyi uygulamalarını veya "gizli silahını" kullandığınızda bile, Shopify ürün sayfanızda sonuçlar yine de zayıf olabilir ve "Neyi farklı yapıyorum?" diye merak etmenize neden olabilir.
Ürün sayfalarınızı bölme testi, benzersiz mağazanız, teklifiniz ve hedef kitleniz için işe yarayan değişiklikleri tam olarak nasıl keşfedebileceğinizdir. Gelirinizi en üst düzeye çıkarmak için alıcıları cüzdanlarını açmaya ikna etmek için onları bu şekilde optimize edersiniz.
Bu makalede, ürün sayfanızın neden bölünmüş test için harika bir aday olduğunu ve bunu işinize zarar vermeden yapmanın 3 yolunu göstereceğim.
- Neden Shopify Ürün Sayfanıza Odaklanın?
- Bölünmüş URL Testi Nedir? Shopify Ürün Sayfalarınızı Ne Zaman Test Etmelisiniz?
- Optimize Edilmemiş, Düşük Performanslı Sayfalarınız Var
- İki Farklı Shopify Teması ile Çalışıyorsunuz
- Fiyatları Test Ediyorsunuz
- Vazgeçmeyi Azaltmak İçin Farklı Sepet veya Ödeme Davranışını Test Ediyorsunuz
- Kısa Bir Not: Bölünmüş Test, A/B Testi Değildir
- Shopify Ürün Sayfalarınızı Ne Zaman A/B Test Etmelisiniz?
- Ürün Sayfalarınızı Test Etmenin 3 Farklı Yolu
- 1. İstemci Tarafı Bölünmüş Testi
- 2. Yönlendirme Testi
- 3. Sunucu Tarafı Bölme Testi
- Shopify Ürün Sayfalarını Bölünürken Test Ederken Kaçınılması Gereken 7 Hata
- 1. Önce Düşük Sarkan Meyveye Gitmemek
- 2. Ön Test Analizi Yok
- 3. Yanlış URL'yi Kullanma
- 4. Test Çalışırken Değişiklik Yapmak
- 5. Testi Yanlış Zamanda Durdurmak
- 6. Gözetleme
- 7. Testi Belgelememek
- Shopify ve Shopify Plus'ta Ayrık Test
- Shopify Ürün Sayfalarını Bölünmüş Test Ederek Ne Bekleyebilirsiniz? Vahşi Yaşamdan Örnekler
- 1. Dr. Squatch
- 2. Ürün Sayfasının Mobil Sürüm UX'ini Değiştirme
- 3. Gümüş Eğreltiotu Markası
- Anahtar Paket Servis
Hadi başlayalım.
Neden Shopify Ürün Sayfanıza Odaklanın?
Elbette yaptığımız şey ticari anlamda mantıklı olmalı, ancak bu asla başlangıç noktası değil. Ürün ve kullanıcı deneyimi ile başlıyoruz .
Steve Jobs
Shopify mağazası sahibi olarak en çok endişelendiğiniz ölçüm, dönüşüm oranıdır. Eğer değilse, olmalı.
Shopify mağazanızdaki sayfalara bir göz atarsanız, şunu görürsünüz:
- Ana sayfadaki dönüşüm, bir ürüne, koleksiyona, e-posta güncellemelerine kaydolmaya vb.
- Koleksiyon/kategori sayfasındaki dönüşüm, bir ürün sayfasına tıklamak
- Gezinme çubuğundaki veya arama çubuğundaki dönüşüm, bir ürünü (ve evet, ürün sayfasını) bulmaktır.
Çalışan bir kampanyanız olsa ve bir e-posta teklifi gönderseniz bile, alıcılar bu kuponu kabul ettiğinde ve tahmin ettiğiniz gibi bir ürün sayfasına karar verdikten sonra bunları kullandığında dönüşüm gerçekleşir.
E-ticaret satış hunisinin tamamı ürün sayfasına yönlendirilir. Neden? Niye? Çünkü satın alma kararının verildiği yer orası, gelir yaratmanın ciddi olarak başladığı yer.

Bu nedenle, üzerindeki her öğe (kopyalama, düğmeler, ürün resmi, gezinme) bir ziyaretçinin sepet düğmesini tıklamasını sağlamak için birlikte çalışmalıdır. Bunu yapmak için ürün sayfası şunları yapmalıdır:
- Markanıza güven aşılayın
- Ürün ve şirket hakkında yeterli bilgi sağlayın
- Dikkati toplayın ve CTA düğmesine doğru yönlendirin
- Tarayıcıları ürün için ödeme yapmaya ikna edin ve hatta
- İlgili ürünleri kontrol etmeleri için onları motive edin.
Tüm bunları, ürün sayfası gibi yüksek bahisli bir sayfada görsel öğeler ve ürün açıklamaları ile nasıl başarıyorsunuz? Testin yardımcı olduğu yer burasıdır.
Çeşitli pazarlama senaryolarında fiili açılış sayfası olarak Shopify ürün sayfanızda değişiklik yapma konusunda gergin olabilirsiniz.
Yalnız değilsin. Pazarlamacıların ve tüccarların çoğu da gergindir, bu yüzden çoğu, ders kitabının ürün sayfasının görünümü ve izlenimi olarak kabul edilen şeylere yönelir ve bunun yerine dikkatlerini satış hunisinin diğer bölümlerine odaklayarak, bunların dönüşüm oranına yardımcı olacağını umar.
Ürün sayfanızın, çoğu alıcının izlediğini düşündüğünüz yolu izleyen biri için oluşturulduğunu hayal edin:
ana sayfa > kategori sayfası > ürün sayfası (belki "hakkında" sayfasına kısa bir gezinti).
Bu rotayı takip etmeyen biri ürün sayfanızla karşılaştığında, kafasındaki düşünce ve itirazlara cevap vermeyecektir.
İster inanın ister inanmayın, bu rotayı takip etmeyen ziyaretçiler çoktur (hatta çoğunluk). Örneğin,
- Onları ürün sayfanıza getiren çok özel bir Google araması veya
- Geçen aydan unutulmuş bir tarayıcı sekmesi ve şimdi neden orada olduklarını unuttular.
Optimizasyon enerjinizi ürün sayfasına odaklamanız gerekir; kendinize, doğrudan belirli hedef kitlenize hitap eden sayfanızın bir varyasyonunu test etme fırsatı verin.
Shopify ürün sayfası görevlisi Rishi Rawat'ın sözleriyle, “kahramanımızın 'satın al' veya 'güle güle' seçeneğini seçtiği yer burasıdır”.
Bölünmüş URL Testi Nedir? Shopify Ürün Sayfalarınızı Ne Zaman Test Etmelisiniz?
Bölünmüş URL testi, aynı şekilde sayfanın büyük ölçüde farklı iki sürümünü birbiriyle karşılaştırdığınız ve hangisinin dönüştürmede daha iyi performans gösterdiğini görmek için trafiğinizin yarısını ikisinden birine gönderdiğiniz bir test türüdür.
Buradaki anahtar kelime önemli değişikliklerdir. Bu, A/B testinden farklı bir yönüdür. Diğer yol ise, bu iki sayfanın genellikle farklı URL'lere sahip olmasıdır, örneğin,
"https://yourwebsite.com/products/dog-chew-toy" ve "https://yourwebsite.com/products/dog-chew-toy?view=plus"
Bu şekilde ürün sayfalarınızın farklı düzenlerini test edebilirsiniz. Test Shopify Plus temalarını ve Shopify ürün sayfası şablonlarını da bölebilirsiniz.
Aşağıdaki durumlarda split testi düşünmelisiniz:
Optimize Edilmemiş, Düşük Performanslı Sayfalarınız Var
Ürün sayfalarınız istediğiniz gibi performans göstermiyorsa veya satış huninizin ürün sayfasından alışveriş sepetine bölümünde alışılmadık derecede düşük bir dönüşüm oranı gözlemlediyseniz, sorunları yalıtmak için bölünmüş testle başlayın. suçluyu bulursun
Alıcıların satın alma yolculuğunu aktif olarak durduran veya rayından çıkaran bir deneyim olması muhtemeldir ve bölünmüş testler bunu bulmanıza yardımcı olabilir. Ancak analitik verilerinizi kontrol ederek ve müşteri araştırması yaparak başlamayı unutmayın.
Joshua Uebergang'ın Shopify Conversion Rate Optimization adlı kitabında, müşteri anketiniz için şu soruları öneriyor:
- Sizi bizden satın almaktan neredeyse ne alıkoydu? Bir tüccarın teşekkür sayfasında sorabileceği en iyi soru.
- Bizden satın almadan önce başka hangi seçenekleri düşündünüz? Seçenekler ve rekabet psikolojisini anlamak için satın alma sonrası bir başka iyi soru.
- Satın alma işleminizi tamamlamamış görünüyorsunuz, nedenini paylaşabilir misiniz? İnsanların alışveriş sepeti sayfasından ayrıldığı veya 20 saniyeden fazla kaldığı durumlar için idealdir.
- Bu sayfada başka hangi bilgileri yararlı bulursunuz? Yalnızca ilgili bir ziyaretçiye göstermek için 20 saniye sonra tetikleyin. Ürün sayfalarının bilgi boşluklarını doldurması için iyi.
İki Farklı Shopify Teması ile Çalışıyorsunuz
İki temayla, "Hangisi daha iyi dönüştürüyor?" diye merak ediyor olabilirsiniz.
Shopify temalarınızı ayrı ayrı test etmek, bunu bir kenara bırakmanıza yardımcı olacaktır.
Bölünmüş test temalarında dikkat edilmesi gereken önemli bir nokta:
Bir kullanıcının tarama oturumu sırasında farklı bir tema görme olasılığını en aza indirmek için her gece gece yarısı temaları değiştirin .
JoeIdeas, Shopify Topluluk Forumunda Shopify Uzmanı
Fiyatları Test Ediyorsunuz
Bu, iki farklı URL için Google Analytics gibi bir analiz aracında dönüşümleri doğrudan izlemek kolay olacağından, bölünmüş test ile iyi çalışır.
Gelir takibi, deneylerde daha zorlu ve hataya açık çabalardan biridir. Bölünmüş test fiyatlandırmasıyla - özellikle toplu olarak - gelir takibinin zorluklarından kaçınabilirsiniz.
Ancak fiyat testiyle ilgili ortak bir endişe var ve bunun etik olup olmadığı. Bu farklı bir hikaye. Bunu burada detaylı olarak inceledik.
Vazgeçmeyi Azaltmak İçin Farklı Sepet veya Ödeme Davranışını Test Ediyorsunuz
Bir ödeme sürecini A/B testi, karmaşıklığı nedeniyle mümkün olmayabilir.
Bir A/B testinin kurulumunu ve izlenmesini aşırı derecede karmaşıklaştıran herhangi bir şey, muhtemelen bölünmüş bir URL yapılandırmasından faydalanacaktır.
Bölünmüş testler ayrıca, test edilen değişikliklerin doğası gereği (önemli) A/B testlerinden daha hızlı sonuç verme eğilimindedir. Bu nedenle, temel dönüşümlerin endüstri standartlarından çok daha düşük olduğu optimize edilmemiş ürün sayfaları için ayrık test tavsiye edilen bir başlangıç noktasıdır. Bazı büyük kazançları erkenden fark edebilirsiniz.
Kısa Bir Not: Bölünmüş Test, A/B Testi Değildir
Google'da hızlı bir arama, birçok pazarlamacının "A/B testi" ve "bölünmüş testi" birbirinin yerine kullandığını size gösterecektir. Ama aynı şey değiller - en azından temel düzeyde.
İşte fark:
A/B testi, bir sayfadaki bir veya daha fazla öğeyi değiştirdiğinizde ve dönüşüm oranını nasıl etkilediğini görmek için bu değişikliği sayfanın orijinal bir sürümünde çalıştırdığınızda gerçekleşir.
Değişikliklerin olduğu sayfaya genellikle "meydan okuyan", olmayan sayfaya "kontrol" denir.
Hem orijinal hem de kontrol aynı URL'de barındırılır.
Bölünmüş testle (AKA bölünmüş URL testi veya yeniden yönlendirme deneyimi), trafiğinizi bir sayfanın tamamen farklı iki sürümüne (farklı URL'lerde barındırılan) gönderirsiniz.
Her iki durumda da amaç aynıdır: hangi sürümün daha iyi performans gösterdiğini görmek.
Bölünmüş test, sayfa tasarımındaki köklü değişiklikler için en uygun yöntemdir. Web ziyaretçilerini dönüştürmede hangisinin daha iyi performans gösterdiğini öğrenmek için Shopify ürün sayfanızın farklı düzenlerini test etmek için bunu kullanabilirsiniz.
Shopify Ürün Sayfalarınızı Ne Zaman A/B Test Etmelisiniz?
Bölünmüş testle açıkça işe yaramayan şeyleri ortadan kaldırdıktan sonra, A/B testi, daha ince seçim nüanslarına odaklanmanıza yardımcı olur.
Ayrım testi, Shopify ürün sayfanız için en uygun tasarımı veya düzeni ortaya çıkarırken, A/B testi, dönüşüm oranlarınızda ince ayar yapmak için eklenecek, değiştirilecek veya kaldırılacak öğeleri gösterir.
Çünkü A/B testi tam da budur - buna karşı bu, küçük, kontrollü değişiklikleri test etmek.
Bu şekilde, Shopify ürün sayfanızın sizin için ne yaptığının aksine, trafiğinizin ürün sayfasında neyi tercih ettiğini öğrenirsiniz: Web ziyaretçilerinizi satın almaktan aktif olarak neyin durdurduğunu size gösterir.
Unutulmaması gereken kritik bir nokta, ister istemez öğeler eklerseniz, bölünmüş testle elde ettiğiniz bazı kazanımları tersine çevirme riskiyle karşı karşıya kalmanızdır. Başarıya giden yolu tahmin etmeyin.
Büyük değişiklikleri tamamlamak için yeterli değil. Bu bilimsel yaklaşımı daha ince ayrıntılarda da kullanmanız gerekir. Ürün sayfalarınızda daha küçük değişiklikler için doğrulama ve güvence almak için Shopify A/B testini kullanın.
Kopenhag merkezli Danimarkalı üretim şirketi LastObject, Ontrack Agency ile çalıştı ve nitel araştırmalardan kullanıcılarının ürünlerin kalitesi ve nakliye detayları hakkında endişe duyduğunu öğrendi.
Buradaki çözüm, ürün sayfalarında bir SSS bölümüydü. Bu mantıklı, değil mi? Ancak bunun dönüşüm oranlarını olumsuz etkilemeyeceğinden nasıl emin olabilirsiniz? Müşterileri çok fazla bilgi ile rahatsız ediyor musunuz? Doğrudan müşteri hizmetlerine sorabilmeleri için canlı sohbet özelliği eklemek daha mı iyi olur?
Bu nedenle, SSS bölümünün dönüşüm oranlarını artırıp artırmayacağını görmek için test ettiler. Bu, ürün sayfasında köklü bir değişiklik değildi, yalnızca dönüşümlere yardımcı olmak için eklenen bir öğeydi.

Katlanabilir SSS bölümü ve kullanıcılar artık sorularını ve endişelerini doğrudan ürün sayfasında ele alabilirler. Bu, %3,18'lik iyileştirilmiş sepete ekleme oranıyla dönüşüm oranını %12,5 artırdı.
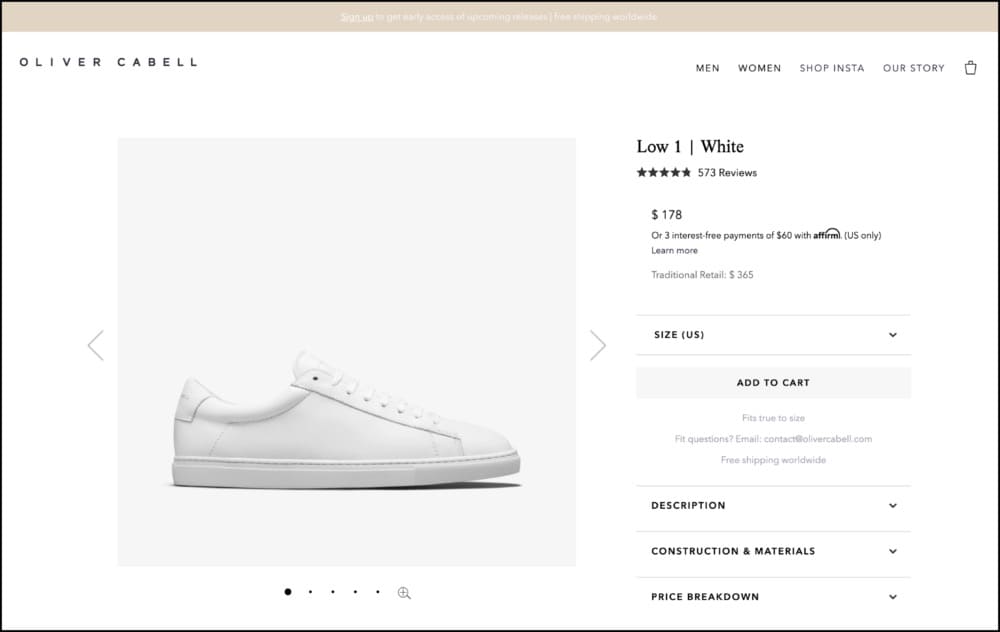
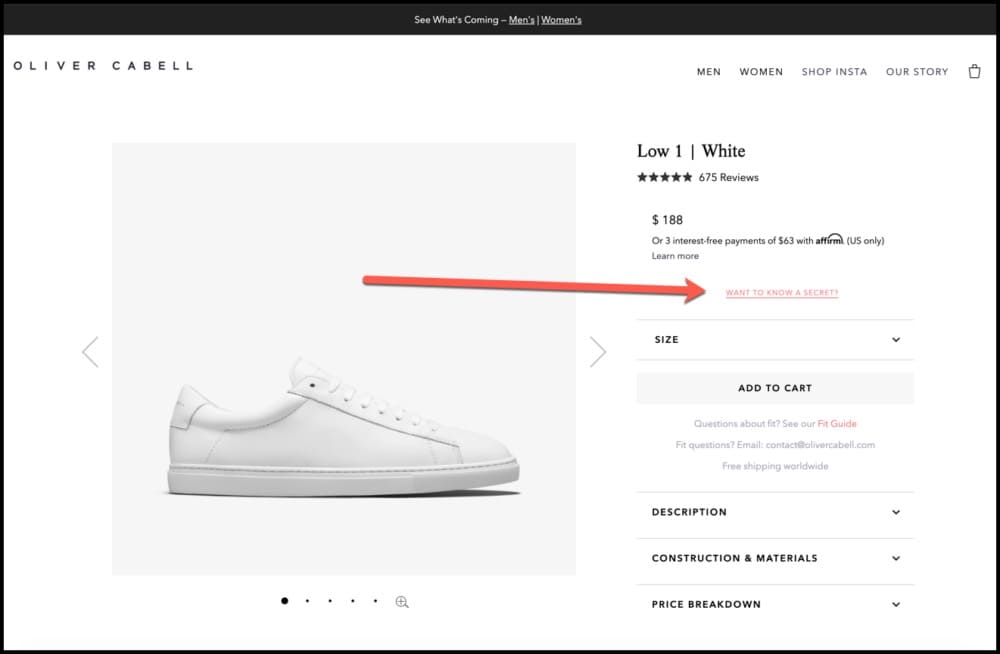
Başka bir örnek, bir Shopify ürün sayfası A/B testidir Frictionless Commerce, DTC premium ayakkabı markası Oliver Cabell'in web sitesinde çalıştırılmıştır. Oliver Cabell'in hikayesini tüm ürün sayfalarına görünür ve dikkat dağıtıcı olmayan bir şekilde eklemeyi test ettiler.


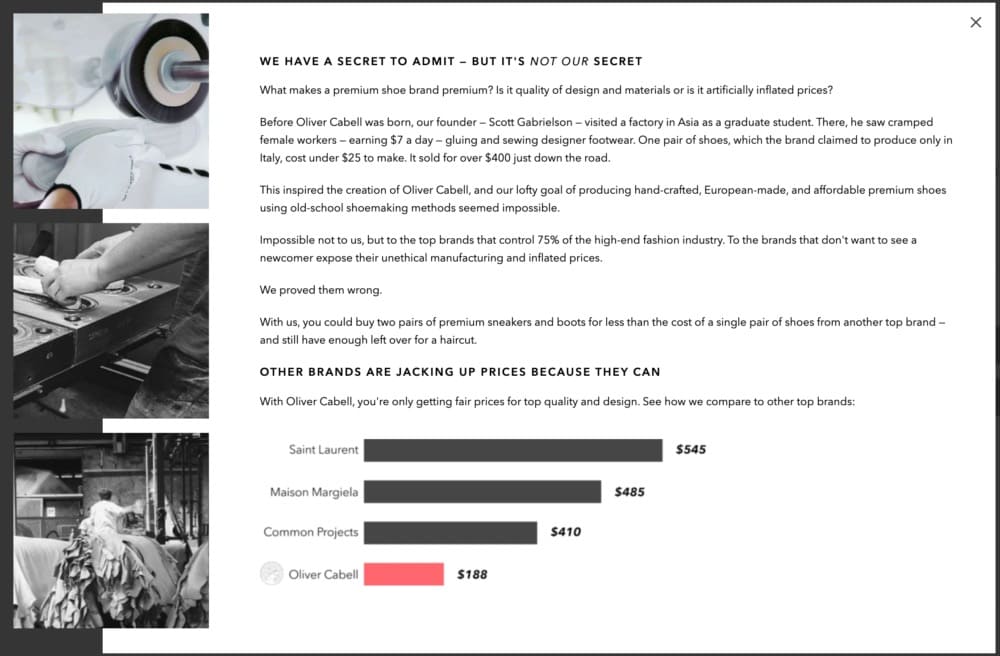
“BİR SIR BİLMEK İSTER MİSİNİZ?” seçeneğine tıklayarak hikaye ile bir ışık kutusu penceresi açtı ve hatta fiyatlarını rakipleriyle karşılaştırdı.


Daha önceki testler, testlere oldukça farklı yanıt verdiklerini ortaya koyduğundan, mobil cihazlar için bir sürüm de oluşturuldu. Bu, sağlam e-ticaret deneyleri yoluyla toplayabileceğiniz içgörü türlerinin mükemmel bir örneğidir.
3 hafta çalıştıktan sonra test, ödeme sayfasının trafiğinde %12,46'lık bir artış gösterdi. Masaüstünde öyleydi. Mobilde ise %21,77 ile daha da yüksekti. Birlikte, bu ürün sayfasından elde edilen gelirde %11,06'lık bir artış sağladılar.
Benzer bir şey yapmak ister misiniz? Size ürün sayfalarınızı bölme testi yapmanın 3 yolunu gösterelim.
Ürün Sayfalarınızı Test Etmenin 3 Farklı Yolu
Ürün sayfalarınızı Shopify'da bölme testi 3 temel adımı içerir:
- İlk olarak, sayfadaki sorunları bulmak için nitel ve nicel araştırmayla başlarsınız.
- Sonra bir hipotez yaratırsınız, yani bu sorunu çözebileceğine inandığınız bir çözüm ve
- Son olarak, testi dağıtın.
Sağlam bir CRO taktiği olan son bir adım vardır: testten öğrenin, belgeleyin ve gelecekteki testleri planlamak için kullanın. Mükemmel bir veriye dayalı e-ticaret büyüme stratejisini bu şekilde oluşturursunuz.
Aşağıda size göstereceğim 3 ayrık test yönteminde, yukarıdaki tüm adımlar gereklidir. Farklı olan, 3 numaralı yürütme (veya dağıtım) adımıdır.
Onları kontrol edelim:
1. İstemci Tarafı Bölünmüş Testi
İstemci tarafı bölme testi, ziyaretçinin tarayıcısında yürütülen türdür. İstediğiniz değişiklikleri yapmak için bölünmüş test aracınızda bir WYSIWYG düzenleyicisi kullanabileceğiniz için, bu en kolay ve en başlangıç dostu seçenektir.
Buradan parametreleri ayarlamak, başlatmak ve sonuçları beklemek kadar kolaydır. Bunun için Shopify mağazanızla sorunsuz bir şekilde entegre olan bir Shopify test aracı kullanmak istiyorsunuz.
2. Yönlendirme Testi
Bu, bu testin adına "bölünmüş URL" koyan yöntemdir. Burada, testinizin varyantları farklı bir URL'de bulunur. Daha önce bahsettiğim gibi, bu gibi bir şey olabilir
"https://yourwebsite.com/products/dog-chew-toy" ve "https://yourwebsite.com/products/dog-chew-toy?view=plus"
“?view=plus”a dikkat ettiniz mi?
Bu, Shopify'ın alternatif şablon URL parametresidir. Ürün sayfalarınızda ziyaretçinize farklı bir ürün sayfası şablonu göstermenizi sağlar. Trafiğinizin yarısını ürün sayfalarınızın bir sürümünü, diğer yarısını ise farklı bir sürümünü gösterebilirsiniz. Hepsi kaliteli bir bölünmüş test aracı üzerine kuruludur.
Normal A/B testinde, orijinal ve sorgulayıcı aynı URL'de bulunur. A/B test aracınız daha sonra birini ziyaretçiye göstermeyi seçer. Meydan okuyan kişiyse, sayfanın içeriğini hızla meydan okuyanınkiyle değiştirir.
Sağlam bir araç bunu titremeden yapar. Yönlendirme bölünmüş URL testinde, sayfanın tüm içeriği zaten ziyaretçinin görmesini istediğiniz şeydir, bu nedenle içeriği gizlemeye veya belirli bir örneğe uyarlamaya gerek yoktur.
3. Sunucu Tarafı Bölme Testi
Sunucu tarafı testi, uygulamaları test etmek istediğinizde olduğu gibi gelişmiş test işlevleri istediğinizde kullanışlıdır.
Örneğin, ürünlerinizin sınırlı sayıda olduğunu gösteren bir stok sayacı gibi ürün sayfanıza ekstra işlevler ekleyen bir uygulamanız var. Diyelim ki bunlardan iki tane var, hangisinin daha iyi performans gösterdiğini bilmek istersiniz.
Doğrudan Shopify'daki sıvı.code dosyasında gerçekleştirilen bir test türü olan sunucu tarafı testi, bunun için ideal seçimdir. Ancak bunu yürütmek için bir geliştiriciye ihtiyacınız olabilir.
Shopify için en iyi A/B test araçlarından biriyle bu yöntemlerden birini kullanmaya başlayabilirsiniz: Deneyimleri Dönüştür. Shopify mağazanızla sorunsuz bir şekilde entegre olur ve size özel bir Shopify A/B test uygulamasıyla A/B, A/B/N, Split ve MVT testleri yapma özgürlüğü verir. (Aslında popüler e-ticaret araçlarıyla 100'den fazla entegrasyona sahiptir).
Shopify Ürün Sayfalarını Bölünürken Test Ederken Kaçınılması Gereken 7 Hata
Shopify mağazanızın büyümesiyle ilgili daha akıllı kararlar almaktan heyecan duysanız da, yeni testçilerin başına bela olan şu hataları yapmadığınızdan emin olun:
1. Önce Düşük Sarkan Meyveye Gitmemek
Büyük etkilere gidin - doğrudan kâr hanenizi etkileyen değişiklikler. CTA düğmesinin rengini test etmek veya yapışkan bir CTA'nın size yardımcı olup olmayacağını görmek kolaydır. Ancak bölünmüş testin konusu bu değil.
Alışveriş yapanların tepkilerini nasıl etkileyeceğinden emin olmadığınız için uygulamaya korktuğunuz bu büyük değişiklikleri test etmek istiyorsunuz.
Yeni Shopify ürün sayfası şablonu gibi değişiklikler, büyük etkiye sahiptir, önce test etmeniz ve geliştirmeniz gereken düşük asılı meyvelerdir.
2. Ön Test Analizi Yok
Test için yeterli trafiğiniz var mı? İstatistiksel anlamlılığa ulaşmak için ihtiyacınız olan örneklem büyüklüğü nedir? Ve ne kadar süre çalışır durumda tutmak zorundasın?
CRO'da, araca çarpmadan önce matematiği yapmak uygundur, böylece zaman ve para harcamazsınız. Bunun için bir A/B testi önem hesaplayıcısı kullanabilirsiniz.
Kullanılabilir sonuçlar üretmek için gerekli trafiğe veya duyarlılığa sahip olmadıkları için birçok test başarısız olur. Shopify'da bir ürün sayfasını ayrı ayrı test etmeden önce ön test analizi, çabaya değip değmediğini ve testin ne kadar sürmesi gerektiğini size bildirir.
3. Yanlış URL'yi Kullanma
URL'lerin genellikle farklı olduğu bölünmüş testlerde, bununla hata yapmak kolaydır. Doğru URL'yi girdiğinizden ve bir hazırlama sayfasını işaret etmediğinizden emin olun.
Her iki sayfanın da canlı olması gerekir, böylece ziyaretçileriniz onları ziyaret ettiğinde, oluşturduğunuz testi gerçekten yaşarlar. Bunu anlamak basit geliyor ama oluyor. Bu nedenle QAing hayati bir adımdır.
4. Test Çalışırken Değişiklik Yapmak
Bölünmüş test kurulumunuzda bir sorun yoksa, çalışırken hiçbir şeye dokunmanıza gerek yoktur. Öğelerin kopyası, tasarımı veya konumu olsun, testin ortasında sayfayı düzenlemeyin. Bunu yaparsanız, sonuçları çarpıtacaksınız. Varsın olsun; bırakın çalışmasına ve size katkısız sonuçlar vermesine izin verin.
5. Testi Yanlış Zamanda Durdurmak
Bir testi ne zaman durdurmalısınız? Pek çok insan, onlara söylemek için A/B test araçlarına güveniyor. Ancak aldığınız bilgilere her zaman güvenemezsiniz.
Bazen aracınız, kısa bir süre koştuktan sonra sonucunuzun istatistiksel olarak anlamlı olduğunu söyler ve “net bir kazananınız” olduğu için o zaman durmak mantıklı olabilir. Ama bu bir hata olabilir.
Bu durumda bir testi yalnızca, ön test analizinize dayalı olarak gerekli örnek boyutu karşılıyorsa durdurmalısınız. Daha azı ve sonucuna güvenemezsiniz, bazı anormalliklerden kaynaklanmaz. Örneğin, tatil veya maaş günü etkisi sırasında satışlarda ani bir artış.
Genel bir kural olarak, bölünmüş URL testlerinizi bir ay boyunca çalıştırın, hedef örneklem büyüklüğünüze ulaşın ve %95 güven düzeyi için bekleyin.
6. Gözetleme
Peeking, nasıl performans gösterdiğini görmek için testi kontrol etmektir. Bu, ilk 24 saat içinde, çalışır durumda olması ve her şeyin mükemmel bir şekilde ayarlanması için uygundur. Ancak bundan sonra, hangisinin önde olduğunu veya daha kötüsünü görmek için testleri kontrol etmek istemezsiniz, gördüklerinize göre bir karar verin.
5 numaralı hatada bahsettiğim 3 kriteri beklemek istiyorsunuz. Bu bitmeden sonuçları okumayın. Uzmanlar bile bundan suçludur, bu nedenle ürün sayfanızın hangi sürümünün kazandığını bulmanın cazibesine karşı savaşın.
7. Testi Belgelememek
Veriye dayalı kararlar vermek, e-ticaret işinizin bir parçası olmalıdır. Bunun gerçekleşmesi için geçmiş testlerden öğrenmeniz ve daha fazla optimize etmek için bu öğrenmeleri geliştirmeniz gerekir.
Ayrıca belgeleme, kendinizin veya ekibinizin başka bir üyesinin daha önce yapmış olduğunuz bir testi tekrarlamasından kaçınmanıza yardımcı olur.
Test belgelerinize (öğrenme havuzunuza ekleyeceğiniz) şunları ekleyin:
- Ürün sayfası hakkında bilgi
- Test ettiğiniz hipotez
- Testin sonucu
- Ne işe yaradı, ne yaramadı ve daha fazlası
Shopify ve Shopify Plus'ta Ayrık Test
Shopify, e-ticaret platformunun temel sürümü olsa da, Shopify Plus, daha büyük, kurumsal düzeydeki çevrimiçi mağazaların artan taleplerini karşılamak için size daha fazla esneklik ve işlevsellik sağlar. Shopify'ın premium sürümü olarak düşünün.
Hemen hemen her şey özelleştirilebilir ve yönetici paneli daha ayrıntılı raporlar, nakliye, satış ve envanter yönetimi yapmanızı sağlar.
Bu ekstra esneklik ve özelleştirilebilirlik, Shopify Plus'ı bölünmüş test için daha iyi yapan şeydir. Görüyorsunuz, Plus sürümünde olduğu kadar koda erişiminiz olmadığından temel Shopify'da test etme konusunda bir zorluk var.
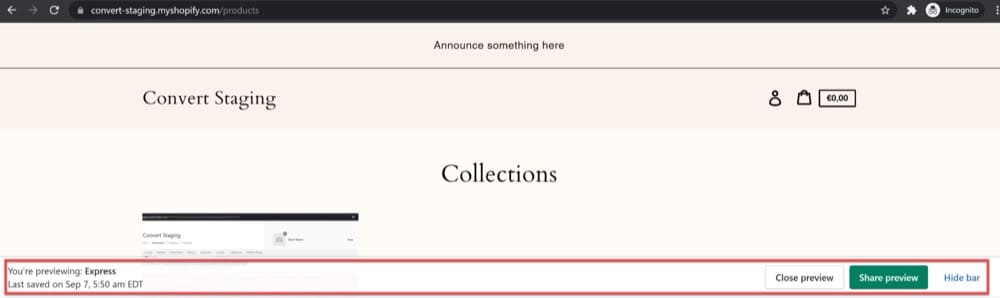
Örneğin, Convert'teki bölünmüş test temaları yalnızca önizleme başlığının gizlenebildiği Shopify Plus hesapları için mümkündür. Önizleme şablonunda olduğunuzu gösteren şu başlığı biliyor musunuz?

Basit bir CSS kodu ile kaldırabilirsiniz. Kodunuza bu üstün erişim, bölünmüş testi daha kolay ve daha doğru hale getirir.
Ayrıca, Shopify ödeme sayfasında bir test yapmak istiyorsanız, Shopify Plus satıcıları çok daha doğru sonuçlar alacak şekilde ayarlanmıştır. Neden? Niye? Çünkü test araçları, mağazanın alan adıyla bağlantılı bir birinci taraf tanımlama bilgisi kullanır.
Bunun anlamı, ziyaretçi farklı bir etki alanını ziyaret ettiğinde çerezin çalışmayı durdurmasıdır. Plus hesabı olmayanlar için ödeme, ziyaretçiyi checkout.shopify.com'a bağlar. Test aracınız, teknik olarak alanınızdan ayrıldığı için bu ziyaretçiyi izlemeyi durdurur.
Bu nedenle, özellikleri kaçırıyorsanız veya dönüşüm oranı optimizasyonu konusunda ciddi olmak istiyorsanız Shopify Plus, hedeflerinizi daha iyi destekleyecektir.
Shopify Ürün Sayfalarını Bölünmüş Test Ederek Ne Bekleyebilirsiniz? Vahşi Yaşamdan Örnekler
Sizi, e-ticaret mağazası satıcılarının ürün sayfalarını ayrı ayrı test ederek elde ettikleri 3 test sonucunu inceleyelim. Ayrıca, daha sonra optimizasyon fırsatlarını bulmak için neyi test edeceğiniz ve bugün mağazanız hakkında nasıl düşüneceğiniz konusunda ilham alabilirsiniz.
1. Dr. Squatch
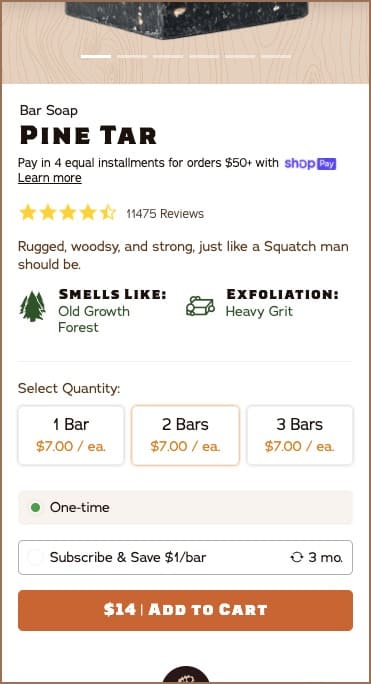
Kişisel bakım DTC markası Dr. Squatch, mağaza deneyimini optimize etmek için SplitBase'i işe aldı.
Yaptıkları testlerden birinde, müşterilerin bir kerede 1 kalıptan fazla sabun satın aldıklarını analitik verilerinden öğrendiler. Ve bu, müşteri araştırmasında keşfettikleriyle eşleşti.
Bu nedenle, ürün sayfalarına bir miktar alanı eklemeyi test ettiler, böylece insanların aynı anda o üründen 1'den fazlasını isteyip istemediklerine karar vermelerine yardımcı oldular.

Bunun, ortalama sipariş değerlerini harika bir şekilde etkilediği ortaya çıktı. Bu test, kullanıcı başına gelirde %54 artış gösterdi.
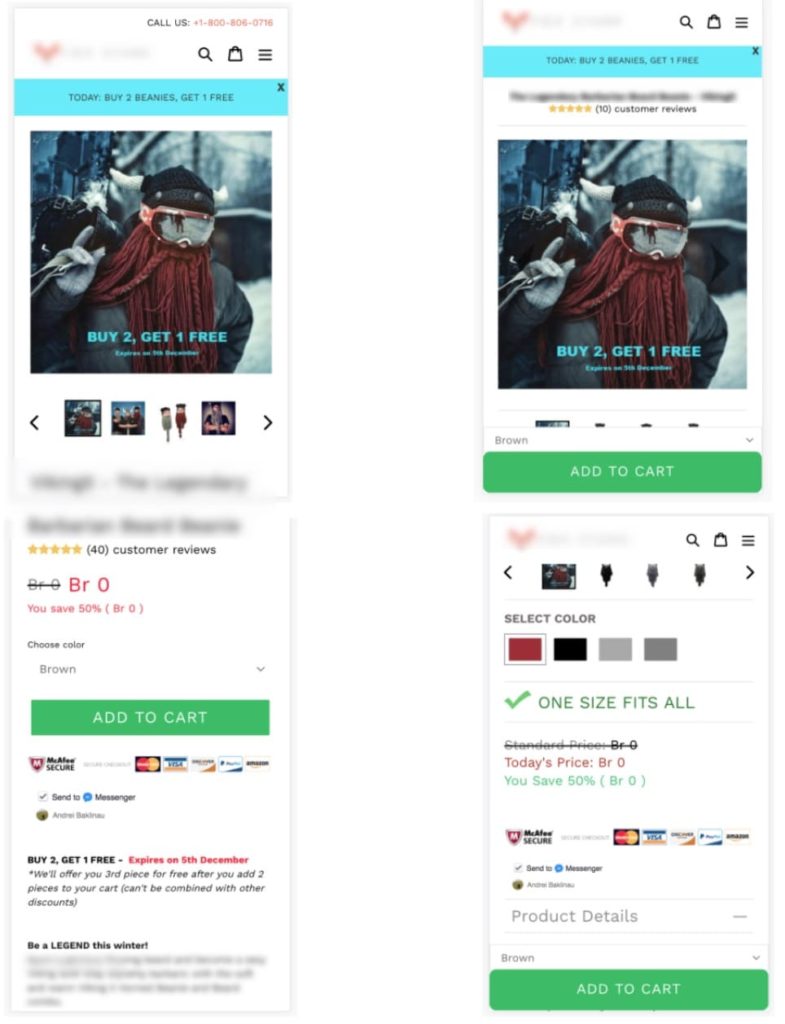
2. Ürün Sayfasının Mobil Sürüm UX'ini Değiştirme
Bir e-ticaret perakendecisi, ürün sayfasındaki mobil kullanıcı deneyimini değiştirerek gelirini %17 artırdı.
Kullanıcı araştırması ile bu sürtünmeye neden olan UX sorunlarını saptadılar ve bu sorunları özellikle mobil cihazlar için düzeltmenin dönüşüm oranlarını artıracağı hipotezini ortaya attılar.
Bir çeşit beyinsiz, değil mi? Ancak, özellikle ürün sayfasında olmak üzere, cihaza özel bir düzeyde müşteri deneyimi yolculuklarında sürtüşmeyi aktif olarak araştırmayan kaç satıcıyı bir düşünün.
Bu marka, kullanıcılarının %80'inin mobil cihazlardan geldiğini ve %95'inin ürün sayfası esasen açılış sayfası olan en popüler ürünü bulduğunu tespit etti. Ve ürün sayfasının bu trafiği alışveriş sepeti sayfasına getirmede kötü performans gösterdiğini.

Ardından, bu sorunların giderildiği (ve birkaçı A/B testi için sıraya alındığı) o sayfanın bir varyasyonunu oluşturdular. Test edildiler ve gelirdeki %17'lik artışın yanı sıra, sonuç şuydu:
- %14,43 dönüşüm oranı artışı
- %9,9 sepete ekleme oranı artışı
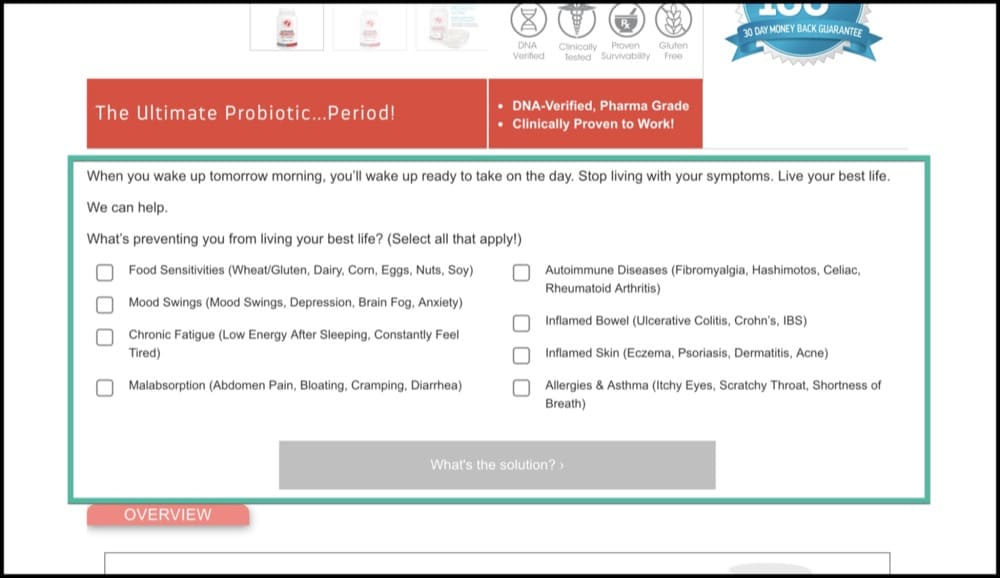
3. Gümüş Eğreltiotu Markası
Silverfernbrand.com'un CRO ajansı Frictionless Commerce, en çok satan Ultimate Probiyotik Desteğinin satışlarında %32,38 artış elde etmelerine yardımcı oldu. Ve yaptıkları şey, ürün sayfasını dahiyane bir şekilde optimize etmekti. İşte bu nasıl gitti…
Kullanıcıların hangi sağlık sorunlarını yaşadıklarını söylemelerini sağlarlarsa ve bu sorunla doğrudan ilgili olumlu müşteri yorumları gösterirlerse, bunun onları probiyotik satın almak için heyecanlandıracağını ve dönüşüm sayısını artıracağını varsaydılar.
Bu nedenle, ürün sayfasının en üstüne kısa bir test ekleyerek test ettiler.

Sorunları seçip “Çözüm nedir?” seçeneğine tıkladıktan sonra, o seçimle ilgili incelemeler alırlar.
İki hafta içinde bu, testin geliri %32,32 artırabileceğini gösterdi.
Anahtar Paket Servis
Shopify Plus ürün sayfanızı bölme testi, müşterileriniz hakkında bilmediklerinizi size söyler, böylece ürünlerinizi çevrimiçi bir kitleye sunmanın en karlı yolunu bulabilirsiniz.
Bu, tahmin etme, alışveriş sepetini terk etme sorunlarının panzehiri ve iyileştirilmiş sepete ekleme oranları için reçetedir.
Birden fazla Shopify ürün sayfası şablonu ve teması arasında en iyisini ve ayrıca cansız bir alt satır ile yeni büyüme rekorları kırma arasındaki fark anlamına gelebilecek benzersiz sayfa düzeni ve işlevselliğini bulmak için kullanabilirsiniz.
Size ürün sayfalarınızı bölme testi yapmanın 3 yolunu gösterdik ve bunların tümü, Deneyimleri Dönüştürme ile yapılabilir. Shopify Plus mağazanızda sorunsuz bir şekilde entegre olan bir test aracıyla bölünmüş testler yapmak için 15 günlük ücretsiz deneme edinin.