Çarpıcı Shopify Görselleri Nasıl Oluşturulur
Yayınlanan: 2020-04-17Shopify resimlerinizin marka imajınız, dönüşüm oranları ve sitenizin sayfalarının yüklenme süresi üzerinde büyük etkisi vardır.
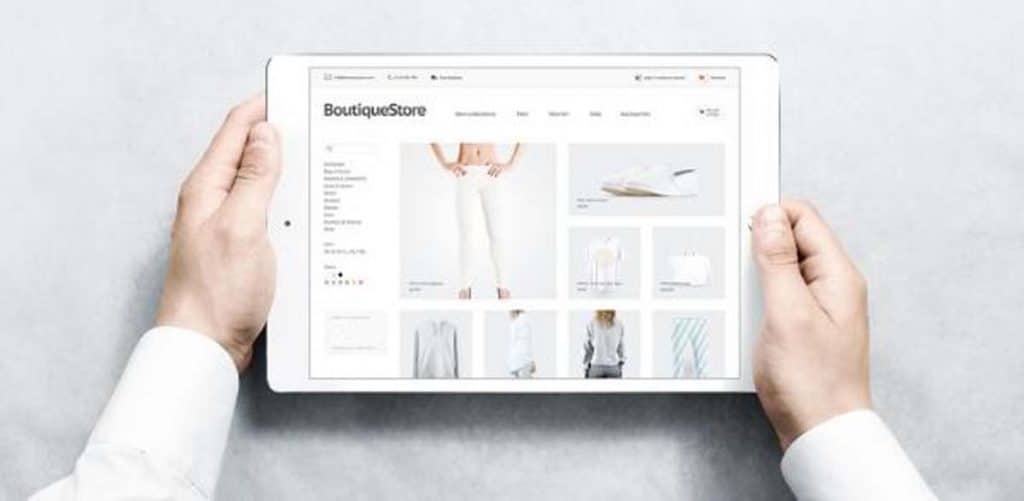
Ürünlerinizi sergilemek ve harika bir e-ticaret müşteri deneyimi yaratmak için doğru görselleri seçmek çok önemlidir.
Görselleri seçmekten ve yeniden boyutlandırmaktan alternatif açıklamalar yazmaya kadar bu kılavuz, Shopify mağazanız için görseller hakkında bilmeniz gereken her şeyi kapsar.
Shopify görsellerini seçme
Shopify, ürün listelemelerinizin her birinde 250 adede kadar görsele izin verir! Ancak bu kadar çok fotoğraf kullanmak tavsiye edilmez, çünkü listelerinizi resimlerle doldurabilir ve sayfa yükleme hızlarınızı olumsuz etkileyebilir.
Ürün resimleri
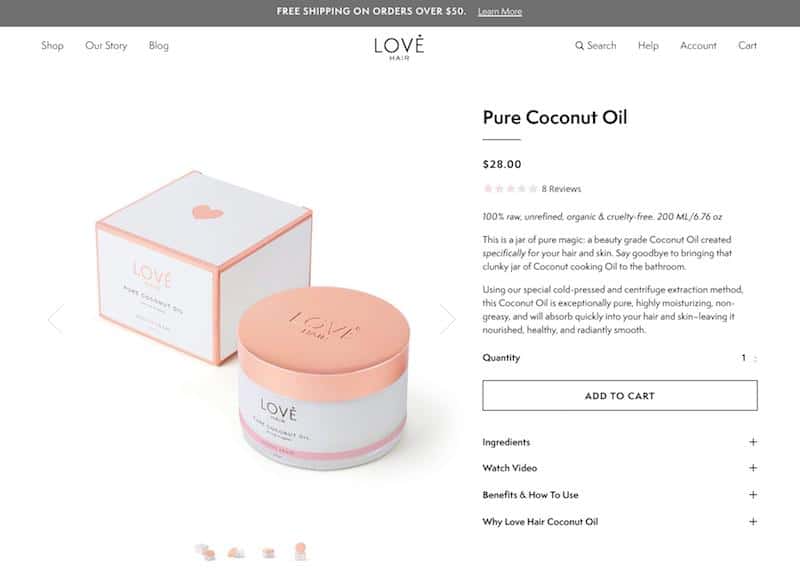
Bir resim bin kelime değerinde bir olup. Böylece ne kadar çok ürün görseli sağlarsanız, ziyaretçileriniz satın alma kararı verirken o kadar fazla bilgiye sahip olur. Müşteriler tam olarak ne satın aldıklarını bildiklerinde bu, dönüşümleri artırır, getirileri azaltır ve olumsuz geri bildirimleri en aza indirir.
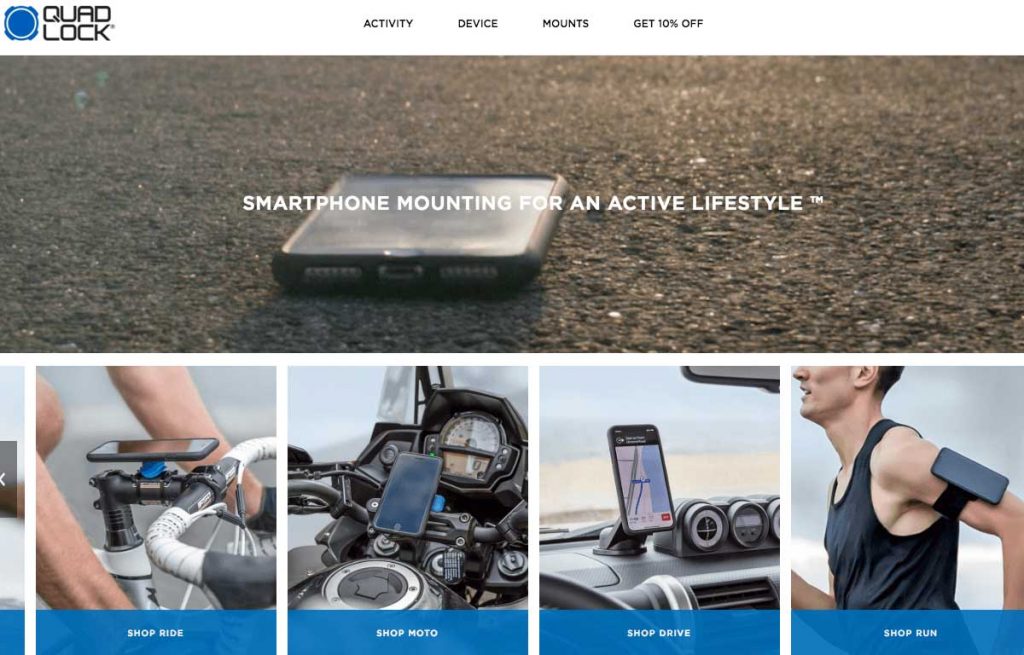
Ürünün her açıdan bağımsız fotoğraflarını ve kullanımdaki görüntülerini sağlayın. Boyut ve özellikler gibi bir ürünün belirli yönlerini vurgulamak için grafikleri de kullanabilirsiniz.

Her ürünün düz bir arka planda çekilmiş bir fotoğrafı olduğundan emin olun. Bu, küçük resminiz olarak kullanılabilir ve kullanıcılar kataloğunuza göz attığında tek tip bir görünüm sağlar.
Sadece genel üretici fotoğraflarına da güvenmeyin, kendi fotoğraflarınızı da çekin! Bu, web sitenizde ve diğer e-ticaret pazarlama kanallarında kullanıcılarla etkileşim kurmanıza yardımcı olacaktır.
İlgili makale : Bir Katil e-Ticaret Ürün Videosu Nasıl Yapılır!
Banner ve slayt gösterisi görüntüleri
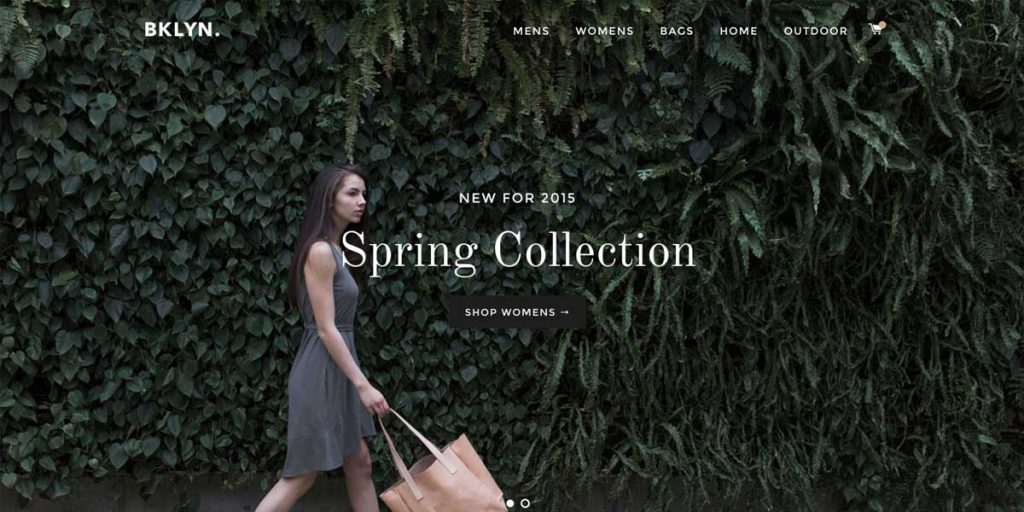
Bir çevrimiçi mağaza açarken kullandığınız Shopify teması, tam genişlikte başlık resimleri gerektirebilir. Shopify'ın popüler ücretsiz teması 'Brooklyn'de görüldüğü gibi, genellikle slayt gösterilerinde veya bir mağazanın ana sayfasının en üstünde metin yerleşimi ile kullanılırlar.

Bir afişe ihtiyacınız varsa, metin içermeyen basit, yüksek çözünürlüklü resimler kullanmalısınız. Görüntünün kenarları, görüntülendiği cihaza uyacak şekilde kırpılabilir, bu yüzden bunu da aklınızda bulundurun.
Web sitenizde kullanmak için yüksek kaliteli, dikkat çekici banner görselleri ararken ShutterStock gibi ücretli bir hizmeti kullanabilirsiniz. Ancak, aşağıdaki gibi web sitelerinde ticari kullanım için ücretsiz olan harika stok görseller de bulabilirsiniz:
- Burst – Shopify stok görselleri için resmi platform
- Sıçramayı kaldır
- ücretsiz
- FOÇA
- Stok Snap
- Pexels
- ISO Cumhuriyeti
- Pixabay
- StokPic
- Pikografi

Shopify resim formatları
Shopify, JPEG, PNG ve GIF resim biçimlerini destekler. Ancak başka bir biçim yüklerseniz Shopify bunu otomatik olarak JPEG veya PNG'ye dönüştürür.
Shopify görsellerinin çoğu, fotoğraflar için en iyi format olan ve görüntü kalitesi ile dosya boyutu arasında bir denge sağlayan JPEG'ler olacaktır. Fotoğraf yüklerken her zaman bu formatı seçin.
PNG'ler, logolar ve simgeler gibi çok fazla renk içermeyen grafikler için en iyi biçimdir.
Resim boyutlarını seçme
Shopify görsellerine bakarken piksel boyutunu göz önünde bulundurmanız gerekir. Bu, resimlerinizin boyutlarını belirleyecektir.
Shopify'ın mağazalarında izin verdiği en büyük resim boyutları 4472×4472 pikseldir, ancak bu mutlak maksimumdur.
Bir Shopify banner görseli boyutu seçerken, belirli temanızın yönergelerini dikkate almanız gerekir. Örneğin, yukarıda bahsedilen Brooklyn temasında Shopify, 1200×800 piksel görsellerin kullanılmasını önerir.
Shopify, ürün görselleri için genellikle kare ürün fotoğrafları için 2048×2048 piksel kullanılmasını önerir. Bu, ürünlerinize profesyonel bir görünüm kazandıracak kadar yüksek bir kalitedir ve kullanıcıların isterlerse ürünleri yakınlaştırmalarına olanak tanır. 800×800 pikselin altındaki resimler yakınlaştırılamaz.

Görüntü türlerinin her biri için bir boyut seçmek ve buna bağlı kalmak başarının anahtarıdır. Bu şekilde resimleriniz web sitenizde tutarlı bir şekilde görünecektir.

Bir görselin boyutlarını kırpmak veya değiştirmek için Shopify görsel boyutlandırma aracını kullanabilirsiniz. Shopify'ın aracı, bir seferde altı fotoğraf yüklemenize, önceden ayarlanmış üç boyuttan birini seçmenize ve gönder'e tıklamanıza olanak tanır. Orta ön ayar seçeneği, Shopify'ın önerilen ürün görseli boyutu olan 2048×2048 pikseldir.
Ancak Shopify görüntü boyutlandırma aracı, sınırlı kontrol sunarak dikdörtgen görüntüleri sizin için otomatik olarak kırpar. Alternatifler arasında PhotoShop, Canva veya PicResize.com bulunur.
Shopify Görsel dosya boyutu
Shopify görsellerini yüklerken görsel kalitesi ve boyutu arasında bir denge kurmak çok önemlidir. Güzel, ayrıntılı görsellerle ziyaretçileri etkilemek istediğinizde, görsellerinizin web sayfalarınızın hızlı bir şekilde yüklenmesi için yeterince küçük olduğundan emin olmanız gerekir.
Büyük görseller site yükleme sürelerini etkiler ve bu da Shopify mağazanızın arama motoru sıralamalarını ve dönüşüm oranlarını etkiler.
Google tarafından yapılan araştırma, sayfa yükleme süreleri arttıkça hemen çıkma oranlarının da arttığını buldu. Yükleme süreleri bir saniyeden üç saniyeye çıktığında, kullanıcılar arasında hemen çıkma olasılığı %32'dir. 10 saniyeye çıkarsa bu rakam %123'e çıkıyor.
Daha hızlı sayfalar daha iyidir ve sitenizin yükleme sürelerini iyileştirmenin en kolay yollarından biri, resimlerinizin boyutunu en aza indirmektir.
Shopify, 20 MB'a kadar resim boyutlarına izin verse de, dosyalarınızı önemli ölçüde küçültmek isteyeceksiniz. Herhangi bir yükleme gecikmesi fark etmeseniz bile, diğer site kullanıcıları fark edecektir. Yavaş sayfa yükleme hızları, sitenizin Google'daki performansı üzerinde zararlı bir etkiye sahiptir, bu yüzden onları hızlı tutun!
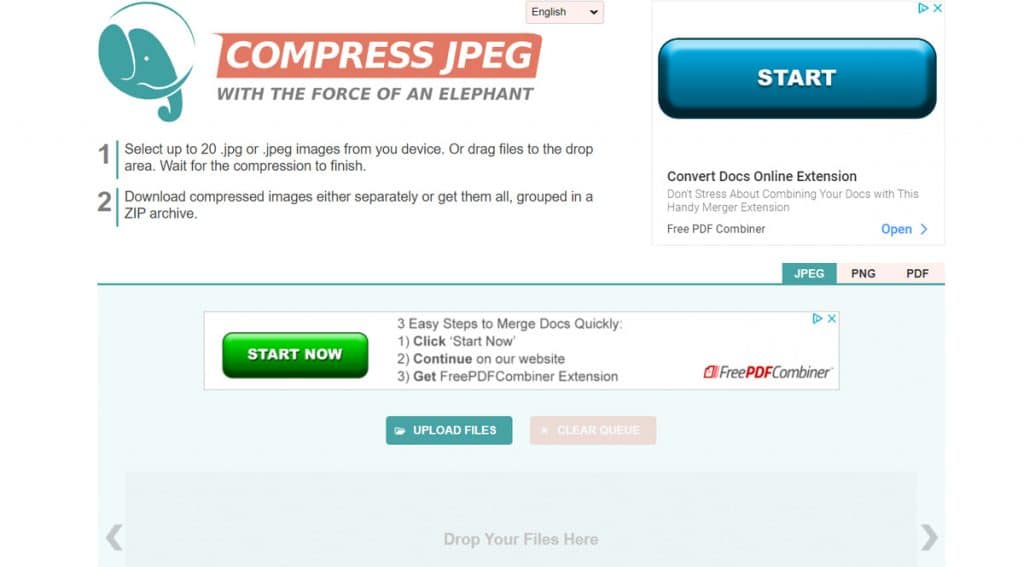
Bir görüntünün dosya boyutunu küçültmenin kalitesini etkileyeceğinden endişe duyabilirsiniz, ancak durum her zaman böyle değildir. Sıkıştırılmış Shopify görüntüleri, görüntü kalitesinde gözle görülür bir azalma olmadan yükleme sürelerini iyileştirebilir.
Shopify, mağazalarına yüklenen büyük resimleri hafifçe sıkıştırır. Ancak bu, kullanıcılara ayrıntılar üzerinde kontrol sağlamaz ve çok kanallı satıcılar için uygun olmayan bir seçenektir. Bunun yerine, bir kompresör aleti kullanabilir ve 65 ile 85 arasında bir kalite ayarı seçebilirsiniz - yaklaşık 72 muhtemelen en iyisidir.

Alternatif olarak, uygulama mağazasından Shopify resimlerinizi aynı anda yeniden boyutlandırmanıza ve sıkıştırmanıza olanak tanıyan bu diğer Shopify image Resizer ve Optimizer aracını deneyebilirsiniz. Ancak, her ay yalnızca on eyleme kadar ücretsiz izin verir.
Shopify görsellerini yükleme
Shopify stok görselleriniz ve ürün fotoğraflarınız doğru şekilde boyutlandırıldığında, bunları Shopify mağazanıza yüklemenin ve iki son görevi tamamlamanın zamanı geldi.
Öncelikle Shopify görsellerinizin farklı cihazlarda nasıl göründüğüne bir göz atın. Mobil, orta masaüstü ve geniş ekranlı masaüstü bilgisayarlarda çekici olduklarından emin olun.

Ardından, ürün resimlerinizin her birine alternatif metin ekleyebilirsiniz. Bu, görme engelli ziyaretçilere okunacak veya resimlerinizde bir sorun olması durumunda görüntülenecektir. Alternatif metin çok önemli görünmeyebilir ancak web sitenizi arama motorları için optimize etmeye yardımcı olur, bu yüzden eklemeyi unutmayın!
Bir resme tıkladığınızda alternatif metin ekleme seçeneğini göreceksiniz. Alternatif olarak, bunları bir CSV dosyası kullanarak toplu olarak yükleyebilirsiniz. Her resimde görülebileceklere dayalı olarak net bir ürün açıklaması yazın. Shopify, karakterin 125 karakter veya daha az olmasını önerir.
Zaman alıcı gibi görünse de, web sitesi optimizasyonu ve görüntü kalitesi, sorunsuz bir kullanıcı deneyimi yaratmanın anahtarıdır ve mağazanızın görünürlüğünü artıracaktır.
Yerinde bir işleminiz olduğunda, harika Shopify görselleri yüklemek ikinci doğanız olacak!
Müşterilerinizi desteklemek için daha iyi bir yol deneyin. 14 günlük deneme için bugün kaydolun. Kredi kartı gerekmez.
eDesk'i ücretsiz deneyin
