Shopify Grid Theme Review 2021: E-Ticaret Web Sitenizde Bir Hikaye Anlatın
Yayınlanan: 2021-12-24Son yıllarda en baskın Shopify e-Ticaret premium temalarından biri olarak kabul edilen Pixel Union'ın “Grid”i temiz ve modern bir düzene sahip ve birçok özellik sunuyor. Pixel Union tarafından 2015 yılında piyasaya sürülen kullanıcı sayısı giderek artıyor. Ayrıca, tanıtımından bu yana bazı güncellemeler, ince ayarlar ve ek özellikler içeriyor.
Bu yazıda size Shopify Grid tema incelemesi 2021'i göstereceğiz: E-Ticaret web sitenizde bir hikaye anlatın . 2022 için hala kullanışlı. Shopify Grid temasının ne olduğuna, ana özelliklerine ve Shopify için Grid temasını kullanmanın ne kadar faydalı olduğuna dair ayrıntılara gireceğiz. Şimdi bu temayı keşfetmeye başlayalım ve web siteniz için işe yarayıp yaramayacağına karar verelim!
İlgili Mesajlar:
- Shopify Booster Teması İncelemesi
- Shopify Venture Teması İncelemesi
- Turbo Shopify Tema İncelemesi
- İlk Tema Shopify İncelemesi
- eCom Turbo Tema İncelemesi
Shopify Grid teması nedir?

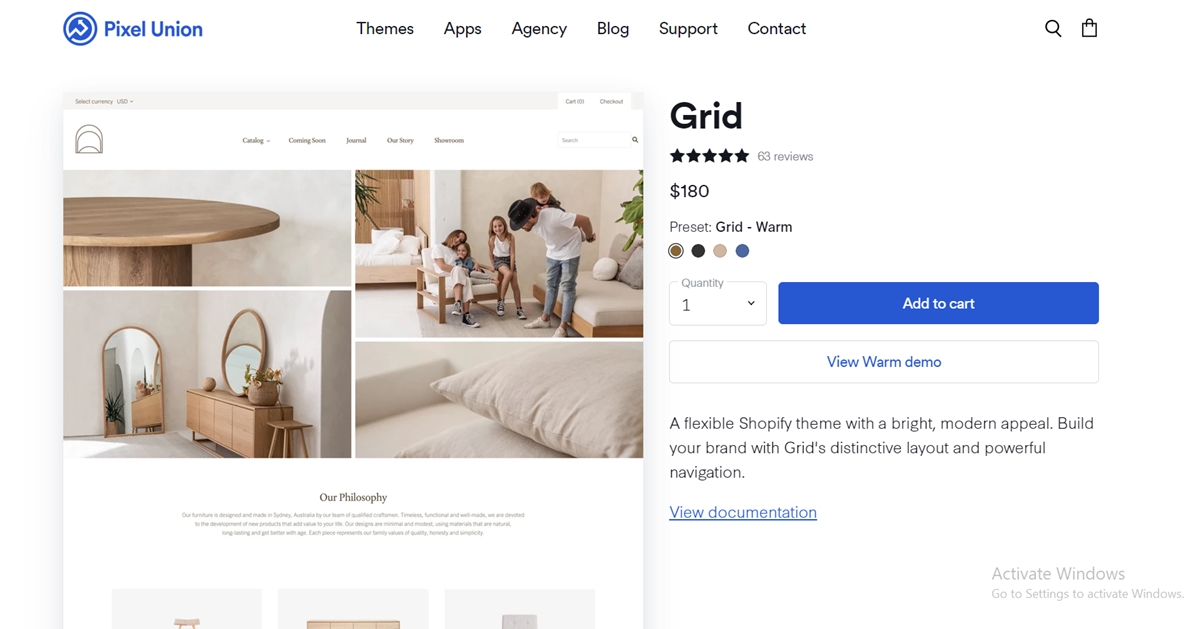
Parlak ve modern bir görünüme sahip bu esnek Shopify teması, Grid'in benzersiz düzeni ve sağlam navigasyonu ile markanızı geliştirmenize yardımcı olacaktır.
Izgara teması satış sayfası
Shopify Grid temasının ana özelliği
Büyük katalog için optimize edildi

Shopify Grid teması, önemli sayıda ürün ve koleksiyona sahip çevrimiçi mağazalar için özel olarak geliştirilmiştir.
Eşsiz duvar ızgarası
Izgara duvar stili düzeninin benzersizliği, ürünleri, videoları vb. şık bir şekilde görüntülemenize olanak tanır.
Çok sütunlu menü
Ürün resimlerini geniş ve çok sütunlu bir açılır menüde sergileyebilirsiniz.
Hızlı alışveriş
Kolaylaştırılmış bir sepete ekle açılır penceresiyle Grid, ödemeye giden süreci hızlandırabilir.
Duvarcılık ve Standart düzen
Duvarda ve standart düzenlerde çeşitli ürünleri, gönderileri veya promosyonları görüntüleyin.
Çoklu ürün sayfası düzeni
Grid'in sunduğu çeşitli ürün sayfası düzenleri ile müşterilerinize alışveriş deneyimi yaşatabilirsiniz.
Tam Özellikleri Alın
Shopify için Izgara temasını kullanmanın faydaları
Windows 8 ve 10'un piyasaya sürülmesinden sonra, web sayfalarından, akıllı telefonlardan ve diğer kullanıcı arayüzlerinden dergilere, mimariye, sanata ve daha pek çok şeye kadar tasarım alanı, modern ızgara görünümünün popülaritesine tanık oldu. Ancak, bu karmaşık olmayan satır ve sütun dizisi nasıl bu kadar evrensel hale geldi? Daha spesifik olarak, bir sonraki bölümde bahsedeceğimiz olağanüstü özelliklere ek olarak, ızgaralar düzenli, düzenli bir tasarım ve tüketici dostu navigasyon üzerinde durur.
Her tasarımcı için günümüzde bir Grid teması kullanmak faydalıdır, ancak temiz ve basit bir görünüm seçeceğinizden emin değilseniz, Grid'in mağazanıza sunduğu faydaları okurken daha ikna olabilirsiniz.
Izgaralar Yeni Bir Yapı Yaratır

Öğelerinizi ızgara biçiminde düzenlemenin birincil amacı, temiz ve yapılandırılmış bir alan oluşturmaktır. Tipik olarak, yapı ve simetri görsel olarak çekicidir.
Doğası gereği düzene çekiliriz ve organize şeyler gördüğümüzde kendimizi rahat hissetmeye meyilliyiz. Örneğin, berbat bir kitapçıya girmekle, her şeyin belirli kategorilere ayrılmış olduğu bir mağazaya girmek arasındaki fark dikkat çekicidir. Düzenli bir mağazada en sevdiğiniz kitabı daha hızlı bulabilir ve daha rahat hissedebilirsiniz.
Bir web sitesini ziyaret ettiğinizde resim aynıdır. Çeşitli seçenekler arasında bunalmak ve dolaşarak zaman kaybetmek yerine, kolay gezinmeye izin veren şık ve sade bir yapıyı tercih edebilirsiniz. Genel olarak, temiz ve düzenli bir alanla ızgara sizi asla yarı yolda bırakmayacak.
Kolay Oluşturma ve Gezinme
Gereksiz şeyleri atmanın yanı sıra, Grid teması basit bir tasarıma sahiptir ve tasarımınızı kodlama veya yapılandırma konusunda zamandan tasarruf etmenizi sağlar. Izgara kullanımı, uzman bir tasarımcı veya web yöneticisi olmanızı gerektirmez. Bu günlerde, iyi işleyen bir web sitesi tasarlamak çok kolay.
Daha spesifik olarak, bir ızgara, segmentleri nereye yerleştireceğiniz, ölçekleyeceğiniz ve konumlandıracağınız konusundaki kararınızda bir tasarım kılavuzu görevi görür. Troy Templeman, içeriğin nereye yerleştirileceğinden çok nereye yerleştirilmesi gerektiğini belirlemede tasarımcılara yardımcı olduğunu belirtti.
Izgara, sıfırdan başlamanın masa dışı olduğunu ima eder. Örneğin, mimaride bir ızgaranın, halihazırda inşa edilmiş evin yapısı gibi bir şey olacağını hayal edin. Tek işiniz mobilyaların nereye yerleştirileceğine karar vermek. Sıfırdan inşa etmenize gerek yok, harika olacak. Ancak yine de kubbe iç tasarımı yapmanız gerekiyor. Yaratıcılığın girme zamanı. Aynı şekilde, bir ızgarayı yoğunlaştırmak ve güzelleştirmek için bazı seçenekleri göz önünde bulundurmanız gerekir.
Hiyerarşi hakkında endişelenmeyin

Bazıları, tüm öğeler aynı boyutta olduğu için ızgara kullanımının tüm hiyerarşiyi ortadan kaldırdığına inanıyor. Hepsi bu değil, ızgarayı doğru kullanmak için blokları birleştirdiğinizde olur.
Yukarıdaki ev örneğimizi tekrar ele alalım, ızgara, tasarım fikirleriniz için boşluklarla evinize benzer. Ancak bu durumda mutfak ve yemek odasını birleştirmek için bir duvarı yıkıyorsunuz. Sorun değil, daha büyük bir oda inşa edebilir ve öne çıkacak boşluklar yaratabilirsiniz. Bu nedenle, bir hiyerarşi yapmak ızgaralarla çocuk oyuncağı olacaktır.
İnfografikleri Zahmetsizce Yapın

Izgaraların bir diğer göze çarpan avantajı, resimler, sayılar ve metin gibi çeşitli öğelerin kolay entegrasyonudur. Bunu bir adım daha ileri götürdüğünüzde, infografiklerinizi yapmak için bir ızgara kullanabilirsiniz. Sadece farklı karolara sayıları ve açıklamaları koymanız gerekiyor ve bam! Kendine bir infografik aldın.

Yapılandırılmış ama Orijinal

Bazen, ek bir göz alıcı etki vermek için ızgaradan tamamen uzaklaşmayı seçebilirsiniz. Bunu yaparak, belirli içeriğe dikkat çekebilirsiniz; ancak, dikkatli kullanmalısınız.
Denge Kuruldu

Grid'in denge tasviri çekicilikleri arasındadır. Öğelerinizi dengelemek ve bir tarafın diğerine baskın gelip gelmediğini belirlemek için kullanılan simetrik düzeni ile dengeyi sağlar.
Sanatta ve fotoğrafçılıkta, denge noktasının anlaşılmasında ızgara ilkesi de çok popülerdir. Odak noktasının bu noktalara oturmasını sağlamak için tuvalin üç sütuna bölündüğü üçte birler kuralını duymuş olabilirsiniz.
Izgaralar Her Şeyi Düzenlemeye Yardımcı Olur

Sanat, fotoğrafçılık ve tasarım bize ızgarayı nasıl uygulayacağımız ve denge noktasını nasıl anlayacağımız konusunda başka bir mercek veriyor. Üçler kuralını duydunuz mu? Tuval üçe bölünür, yani dokuz parça vardır ve ilgi noktaları kesişme noktalarına yerleştirilir. Bir ızgara ile karşılaştırıldığında, bir şekilde farklıdır. Izgara kullanımı her karonun doldurulmasını gerektirmez, burada gerekli olan içeriğin dengesini görmektir. Oluşturduğunuz herhangi bir düzeni, tasarımı veya sunumu göstermenin harika bir yoludur.
Izgaraların Yüksek Esnekliği

Basit kare düzeninin ve daha karmaşık ve gerekli olan içeriğin uygunluğundan hiç şüphe ettiniz mi? Izgaraların ayarlanabilirliği, bu tür bilgileri düzenlemenizi sağlayabilir. Yalnızca daha fazla satır ve sütun eklemeniz gerekir, çünkü daha fazla sayıda blok, sahip olacağınız daha fazla esneklik anlamına gelir. Bu nedenle, ne yapmak niyetinde olursanız olun: bir haber brifingi, bir iş raporu yazmak, iş analizlerini temsil etmek veya bir sunum planlamak, ızgara kısa sürede düzenlendiğinde mükemmel performans gösterebilir.
Shopify Grid Temasını Alın!
Son İnceleme ve Sonuç
Grids, işlem sırasında küçük güncellemeler gerektiren profesyonel bir temaya sahip olduğundan, küçük sürüm sürümlerini takip etmek çok basittir. Bundan sonra, basitçe tarayabilir ve güncellenen her şeyin doğru olduğundan emin olabilir ve ortaya çıkan herhangi bir küçük sorun için hızlı çözümler sunabilirsiniz. Bu, Izgaraların günlük görevleridir. Yine de, "Grid 3.0" önemli bir güncellemedir, bu nedenle, zaten Grid temasını kullanıyorsanız ve tüm ek özelliklere sahip olmayı umuyorsanız, tam bir manuel güncelleme yapmak çok önemli olacaktır.
Shopify mağazanızda Grid temasını zaten kullanıyorsanız, bu önemli yükseltmeye hiçbir ek ücret ödemeden erişebilirsiniz, bu harika. Çünkü tüm önemli güncellemelerde, düzgün çalışmayı ve görünümü garanti etmek için zaman ve çaba harcamanız gerekecek.
Bazen, bir e-Ticaret web sitesi yenilemesi, uzmanın etkileşimi ve satışı hızlandırmak için istediği şeydir. Ve Grid 3.0'ın yeni özellikleri, onu uygulanabilir kılacak kadar güçlü. Önceki sürüme benzer şekilde, yeni ve yükseltilmiş Shopify Grid teması hala dört stil içeriyor: Parlak, Hafif, Sıcak ve Moody . Kullanıcılar, tüm yeni geliştirilmiş özellikleri gerçekleştirmeye hazır olan stillerin her birini özelleştirebilir ve değiştirebilir.
Pixel Union'ın belirttiği gibi, yaklaşık birkaç yıl önce büyük resimler, paralaks ve slayt gösterileri yalnızca ana sayfanın üst kısmında gösteriliyordu. Ancak günümüzde, bu alan veya sitenizdeki en önemli varlık, renklerle boğulmuş olmaktan başka bir şey olmalıdır. Daha spesifik olarak, aynı zamanda bir mesaj iletmelidir.
Grid 3.0, bu önemli varlığı tüm metin haline getirmenize veya marka imajınızın hemen üstüne güçlü ve SEO uyumlu etkileşim mesajları yerleştirmenize olanak tanır.
"Büyük" resimlerin mutlaka "büyük" olması gerekmediğini unutmayın. Başlık resminizin doğru şekilde optimize edilememesi, sayfa yükleme hızınızın yavaşlamasına neden olabilir. Bu çevrimiçi dünyada, kesinlikle kaçınmamız gereken şey budur.
Günümüzde, video, Shopify e-Ticaret'ten sosyal medyaya kadar kullanıcı etkileşiminin tüm vızıltısıdır. Grid 3.0, metin yerleşimli bir ana sayfa videosu ekler. Daha spesifik olarak, Grid 3.0 ile ana sayfanın duvarcılık bölümüne engellenmiş resimler ve metinler içeren oynatılabilir videolar ekleyebilirsiniz. Bu bölüm genellikle marka imajının hemen altında gösterilir. Duvarcılık alanındaki kısa videolar ile kalıpların dışında düşünme ve ilgi çekici videolar oluşturma şansınız olabilir.
Bu duvar bölümü açısından, Grid 3.0 ek yerleşim seçenekleri sunar. Günümüzde “duvarcılık” ve “ızgara” kelimelerinin bir dizi eşit boşluklu görüntü levhası olması gerekmiyor. Ancak bu bölümler, farklı boyut ve özelliklere sahip görüntülere sahiptir. Bu nedenle, daha az “cüruflu duvar” ve daha çok “görüntü mozaiği” olacaktır. Şimdi, görüntülerin nasıl boyutlandırıldığı ve yerleştirildiği önemli olacak.
Yerleşik yazı tipi seçenekleri, daha iyi bir mobil ve duyarlı deneyim ve ana sayfada yeni bir müşteri referans bölümü dahil olmak üzere piyasaya sürülmesinden bu yana birçok güncellemeyle Pixel Union, bu temayı geliştirmek için elinden gelenin en iyisini yapmaya çalışıyor. Pixel Union, Grid 3.0 sürümü için muhteşem bir açılış sayfası oluşturdu ve her stilin tam demolarına erişebilirsiniz.
Shopify Grid tema incelemesi 2021: Avada tarafından e-Ticaret web sitenizde bir hikaye anlatın makalemizi okuduğunuz için çok teşekkür ederiz. Siteniz için Grid temasını seçmeye karar verdiğinizi umuyoruz. 2022 ve daha fazlasında hala kullanışlıdır.
Ayrıca, herhangi bir sorunuz varsa, bizimle iletişime geçmekten çekinmeyin. Bir şeye ihtiyacınız olması durumunda size yardım etmeye her zaman hazırız. Ayrıca makalemizi faydalı bulduysanız lütfen sosyal ağınız ile paylaşın. Bunu yapabilirseniz seviniriz.
İnsanlar da aradı
- Shopiyf Izgara teması
- Shopify Grid tema incelemesi
- Izgara teması incelemesi 2021
- Grid temasının incelemeleri
- Izgara teması Shopify
