Shopify Sepete Ekle Bağlantısı Nasıl Oluşturulur
Yayınlanan: 2022-06-27Ürünleri sepetlerine önceden yükleyerek kullanıcıları doğrudan alışveriş sepeti sayfasına götürecek bir bağlantı oluşturmaya çalışan bir Shopify mağazası sahibi misiniz? Shopify sepete ekle bağlantısı oluşturmak için bu eğiticiyi takip edin.

Yan Not: Bu, bazı Shopify kullanıcıları için gelişmiş olabilir. CSS, HTML, JavaScript ve Liquid bilgisine ihtiyacınız var.
Shopify sepete ekle bağlantısı oluşturmak için bir sepet kalıcı bağlantısı kullanmanız gerekir. Bu eğitimde daha sonra, sepet kalıcı bağlantılarını tartışacağız, ancak ondan önce, Shopify sepete ekle bağlantısı oluşturmanın en kolay yolunu görelim.
Sepete ekle URL'niz şöyle görünecek:
https://www.yoursite.com/cart/add?id=VARIANTID&quantity=1
1. "www.yoursite.com" adresini web sitenizle değiştirin.
2. VARIANTID'yi ürün varyant kimliğinizle değiştirin.
3. “1”, sepete eklemek istediğiniz ürün miktarı ile değiştirilmelidir.
4. Sepete birden fazla ürün ve miktar eklemek için:
https://yoursite.com/cart/add?id=VARIANTID1&quantity=1&id=VARIANTID2&quantity=15. "VARIANTID1" & "VARIANTID2"yi ve her birinin miktarını değiştirin.
Bu yöntemi denedik ve işe yaradı. Çalışıp çalışmadığını görmek için test edin.
Sepet kalıcı bağlantısı nedir?

Bu bölüm, Shopify sepete ekle bağlantıları oluşturmak için kalıcı bağlantıyı kullanmanın başka bir yolunu açıklar. ( Kaynak : Sepeti önceden yüklemek için kalıcı bağlantılar) Test etme şansımız olduğu için ilk önce yukarıdaki ilk yöntemi denemenizi öneririz. Ancak, bazı Shopify mağaza sahipleri bu ikinci yöntemi kullandı ve bunun da işe yaradığını gördü.
Sepet kalıcı bağlantıları, müşterilerin bir alışveriş sepetine veya doğrudan ödeme yapmasına olanak tanıyan önceden oluşturulmuş bağlantılar olarak tanımlanır. Bu kalıcı bağlantılar, alışveriş yapanların alışveriş sepetindeki tek bir satıcıdan ürün satın almalarını sağlayan uygulamalar için en iyi sonucu verir.
Halihazırda öğelerden oluşan belirli bir alışveriş sepetiyle doğrudan Shopify ödeme ekranına bağlanmak ister misiniz? Yoksa bloglara veya haber bültenlerine "Şimdi satın al" düğmesi eklemek mi istiyorsunuz?
Ardından, sepet kalıcı bağlantıları, "Shopify alışveriş sepeti bağlantısı nasıl eklenir" sorunuza yanıtınız olacaktır.
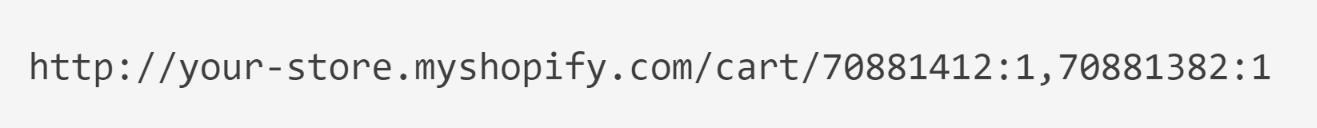
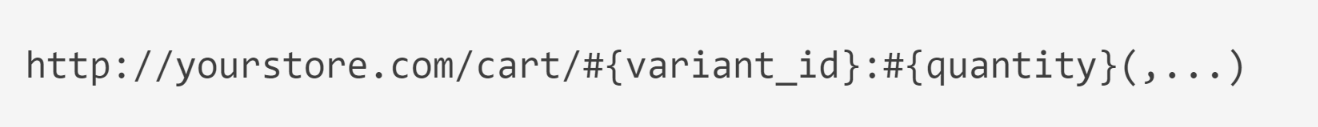
Sepet kalıcı bağlantısı şöyle görünür:

URL biçimi:

Sepet ve ödeme parametreleri ekleme
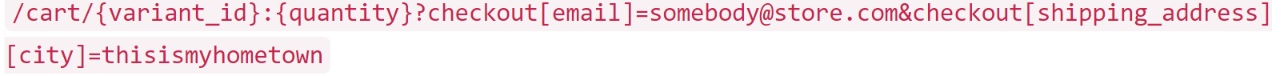
Ödeme alanlarından herhangi birini önceden doldurabilirsiniz. Bunu yapmak için, alışveriş sepeti kalıcı bağlantı URL'sine ödeme sorgusu parametreleri eklemeniz yeterlidir. Ödeme parametrelerini eklerken aşağıdaki biçimi kullanın:

[e-posta] bölümü, formdaki olası ödeme alanlarından herhangi birini temsil eder. [shipping_address][city] ise alt alanları doldurmak için iç içe yerleştirmeyi nasıl kullanabileceğinizi gösterir.
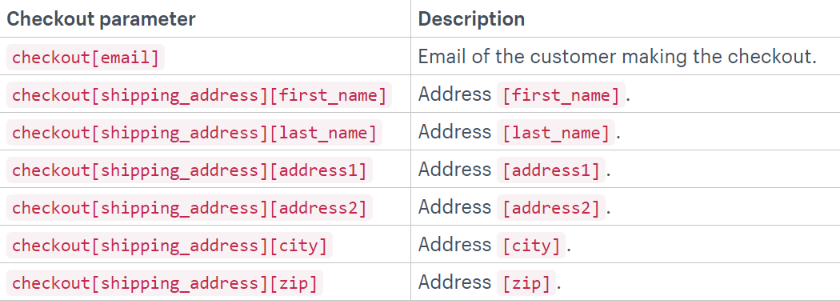
Ödeme Parametrelerinin Listesi
Aşağıdaki sorgu parametrelerini önceden doldurabilirsiniz.

Varyantlar Nasıl İndirim Yapılır
Doğrudan bir kalıcı bağlantıya indirim uygulamak mümkündür.
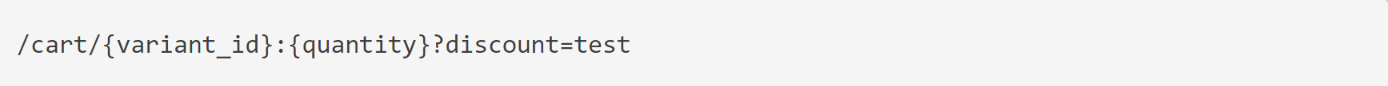
Aşağıdaki biçim indirim için geçerlidir:

test kısmı, bir indirim kodunun dize değeridir.
Sepetinize indirimli bir ürün eklemek:
https://SHOPURL/cart/VARIANTID1:1?discount=DISCOUNTCODESepetinize indirimli iki ürün eklemek:

https://SHOPURL/cart/VARIANTID1:1,VARIANTID2:1?discount=DISCOUNTCODE“:” den sonraki sayı miktar seçicidir.
Yan Not: Her zamanki gibi sorgu parametreleri olarak notlar, sepet özellikleri ve izleme parametreleri ekleyebilirsiniz. Web sitenizde müşteri hesapları etkinleştirilmişse ve kullanıcı oturum açmamışsa, ödeme sayfasına ulaşmadan önce oturum açma sayfasını görecektir.
Ürün varyant kimliğini nasıl buluyorsunuz?
1. Shopify yöneticinize ve ardından Ürünler > Tüm ürünler'e gidin
2. Varyantı olan bir ürüne tıklayın
3. Ardından aşağıdakilerden birini yapın:
Mağazanız için yalnızca bir konumunuz varsa, ürün ayrıntısı sayfasının Varyantlar bölümüne bakın. Ürün çeşidinin yanındaki Düzenle'ye tıklayın.
Mağazanız için birden fazla konumunuz varsa ürün ayrıntısı sayfasının Varyantlar bölümünde ürün çeşidini tıklayın.
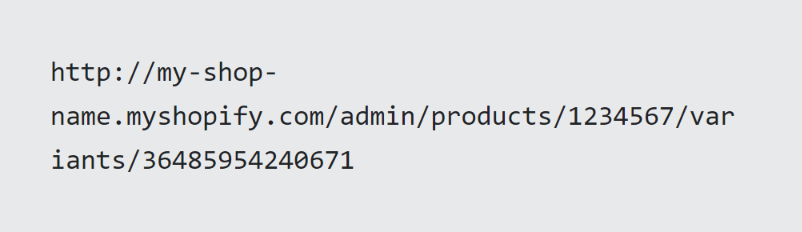
4. Tarayıcınızın adres çubuğundaki URL'ye bakın. Şuna benzer olmalıdır:

variants/ varyant kimlik numarası.
Bir Pop-up'a Shopify Sepete Ekle Bağlantısı Nasıl Eklenir
İlgili ürünü indirimli veya indirimsiz olarak ödeme sayfasında görüntüleyerek daha fazla satış yapabilirsiniz. Belirli bir ürünü hedeflemek bile mümkündür. Örneğin, herhangi bir müşterinin alışveriş sepetinde A ürünü varsa, onlara bir açılır pencere görüntüleyebilirsiniz.
Bu şekilde, teklifle ilgilenen müşteriler, açılır penceredeki bir düğmeye tıklayarak doğrudan alışveriş sepetlerine B ürününü ekleyebilirler.
Bunu Popupsmart açılır pencere oluşturucu aracını kullanarak yapabilirsiniz. Popupsmart, web siteleri için kod içermeyen bir açılır pencere oluşturucu çözümüdür. Herhangi bir eklenti olmadan Shopify ile entegre olabilir.
Sepete ekle düğmesi olan bir açılır pencere oluşturmak için hızlı bir eğitim:
1. Risksiz Popupsmart hesabınızı oluşturun.
2. Popupsmart'ı Shopify mağazanıza kurun. (En fazla 5 dakika sürer)
3. Popupsmart kontrol panelinizde oturum açın ve Yeni Popup Oluştur'a tıklayın.
4. Bir açılır şablon seçin ve ihtiyacınıza göre özelleştirin.
Özelleştirme, hedefleme ve entegrasyonları öğrenmek için ürün belgelerimize bakın.
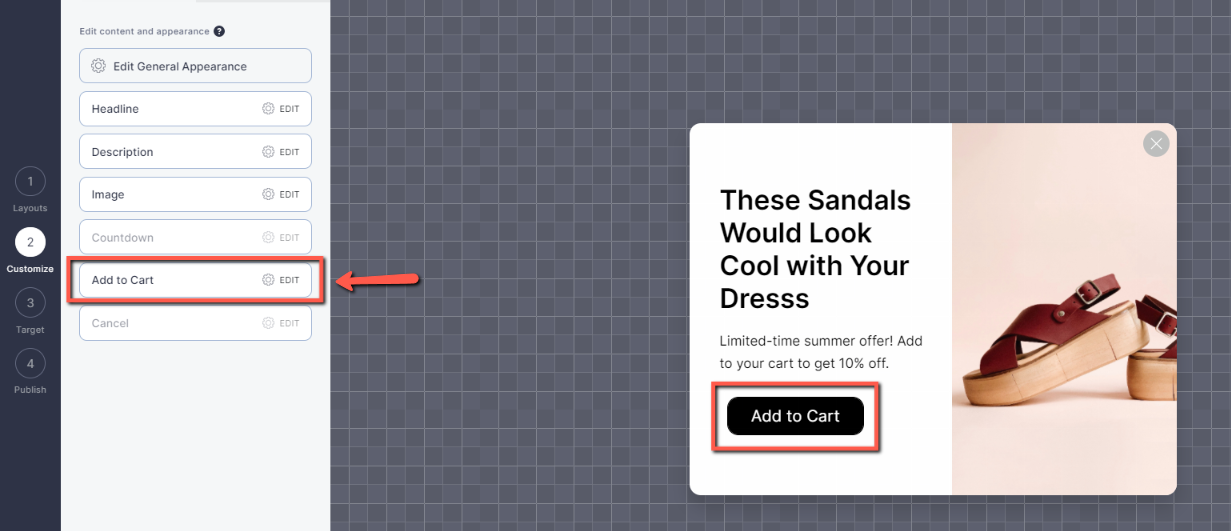
5. Özelleştirme menüsündeki açılır düğme ayarlarına bakın. Açılır düğmenizdeki metni tanımlayın. Sol taraftaki menüden o metne tıklayın (açılır pencerede değil.)

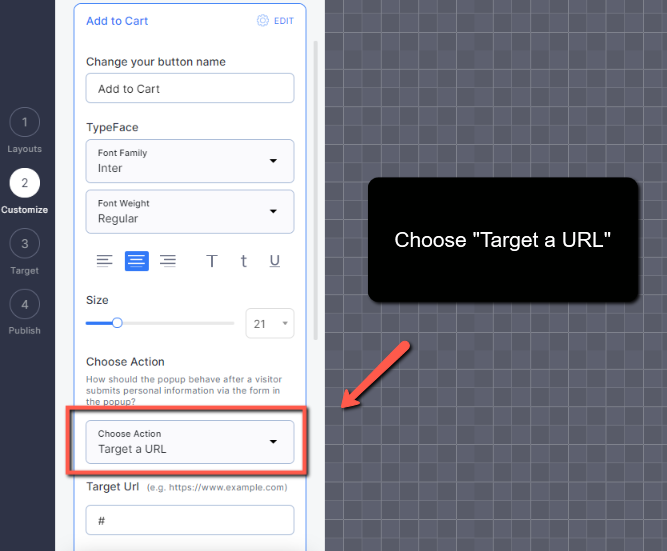
6. “ Bir URL'yi Hedefle ” olarak Eylem'i seçin.

7. Oluşturduğunuz Shopify sepete ekle bağlantısını “Hedef URL” kutusuna yapıştırın. Örneğin, <img>https://www.yoursite.com/cart/add?id=VARIANTID&quantity=1</img>
8. Özelleştirmeyi tamamladığınızda Hedef'e tıklayın.
9. Ödeme sırasında belirli öğelerle alışveriş sepetlerini hedeflemek istiyorsanız, HTML hedeflemeyi kullanmanız gerekir. Ziyaretçi davranışı'na tıklayın, ardından HTML hedeflemeyi seçin.
HTML hedefleme belgelerine bakın.
10. Web sitenizdeki belirli sayfaları hedeflemek istiyorsanız, URL Hedeflemeyi kullanabilirsiniz.
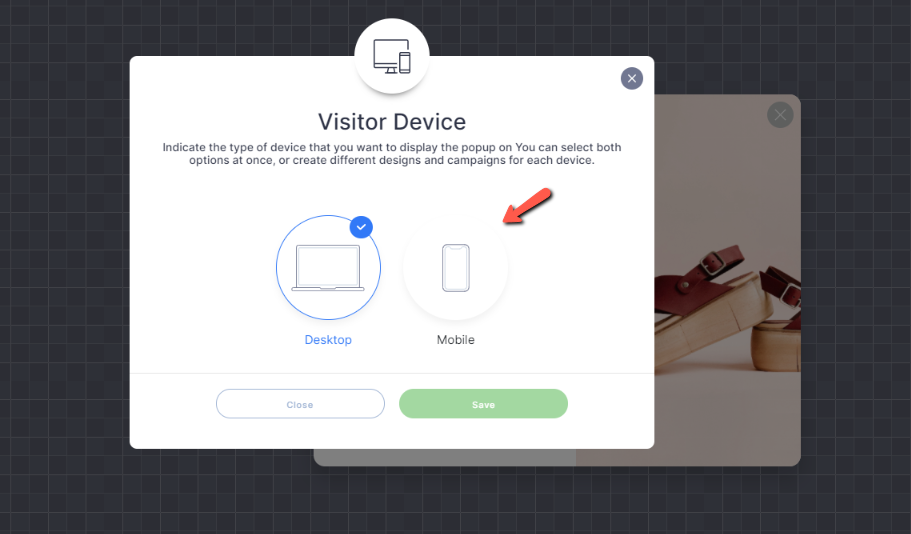
11. Mobil simgeye tıklayarak Ziyaretçi Aygıtından mobil açılır pencereyi etkinleştirin. (İsteğe bağlı)

12. İşiniz bittiğinde, daha sonra yayınlamak için kaydedin veya hemen şimdi Kaydet ve Yayınla .
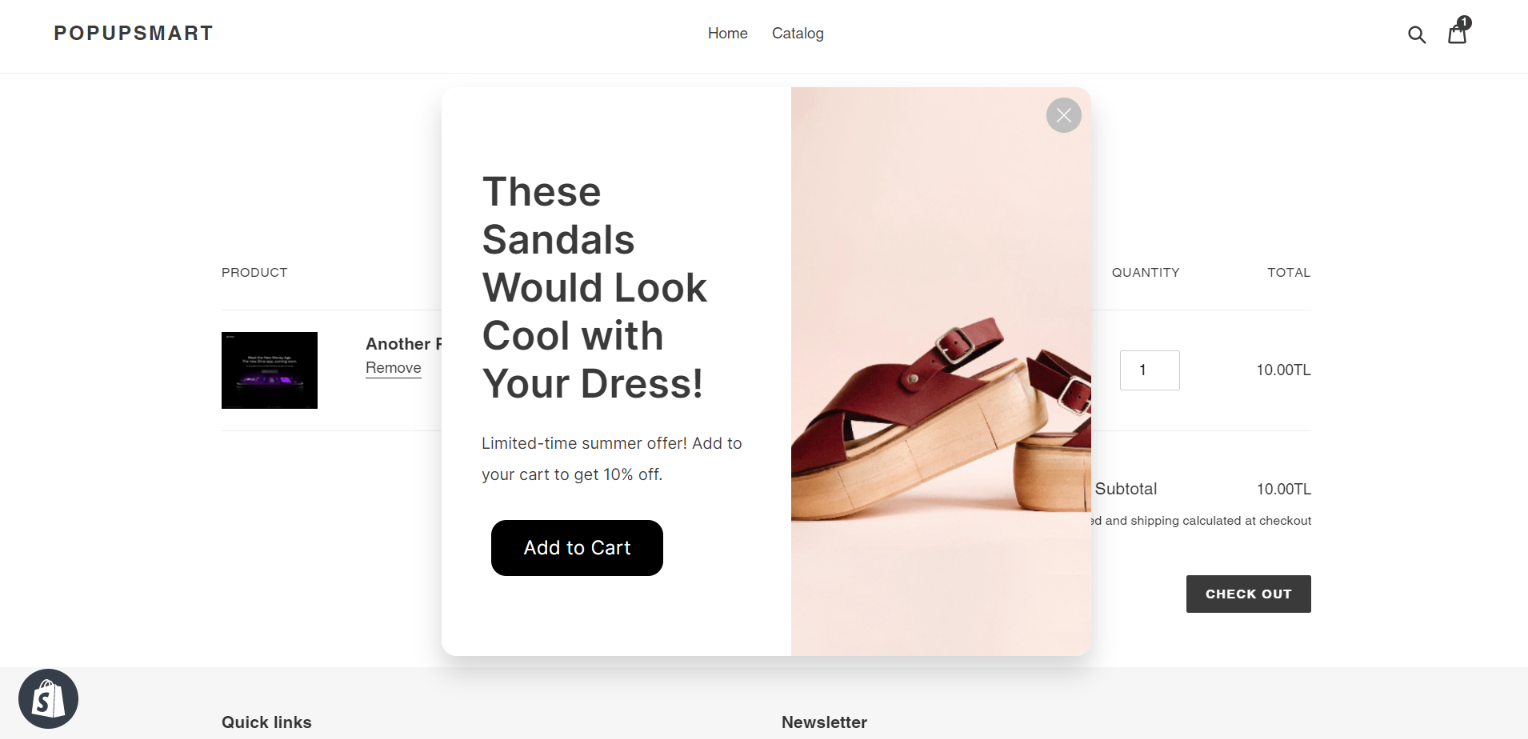
İşte nasıl göründüğüne bir örnek:

Shopify ek satış ve çapraz satış için mükemmel çalışır!
Shopify İlgili Makaleler:
- 12 En İyi Shopify Popup Uygulaması: Karşılaştırma
- Shopify SEO Kılavuzu
- Shopify NFT: Shopify Mağazanız İçin Eksiksiz Kılavuz
Bu kadar! Umarız bu öğreticiyi faydalı bulmuşsunuzdur. İşinize yaradı mı? Aşağıdaki yorumlarda bize bildirin.
