Shopify Store A/B Testlerinin Uygulamalı Derlemesi: 15 Dönüşüm ve Satışı Artıran Test Fikri (Başarınıza İlham Vermek İçin)
Yayınlanan: 2022-10-12
Dönüşümleri artırmak için Shopify temanızı değiştirmek veya başka bir CTA düğmesi rengini denemek mi istiyorsunuz? Mağazanızdaki öğelerde ince ayar yapıyorsanız ancak dönüşümler yavaş kalıyorsa, yaklaşımınızı denemeye kaydırmanın zamanı gelmiş olabilir.
Sitenizdeki rastgele öğeleri ayarlayarak tavşan deliğinden aşağı inmek yerine, müşterilerinizin yolculuklarında nereye takıldıklarını belirleyerek başlayın. Nerede zorlandıklarını öğrendikten sonra, özellikle bu sıkıntılı noktaları ele almak için deneyler tasarlayabilirsiniz.
Ve bu araştırma öncelikli yaklaşımın önemi göz ardı edilemez.
- Derin nitel ve nicel araştırma yapmak zorundasınız. Korkular-Belirsizlikler-Şüpheler için bu kullanıcı yolculuklarını araştırın.
- Çevrenizdekilerin yaptıklarından ilham alabilirsiniz. Tüm bu çabalar, haklı olarak belirlediğiniz problemler için yaratıcı çözümler üretmelidir. Ancak, düşüncenizin yerini almamalılar (kısmen neyin bozulduğunu görme yeteneği ve kısmen markanızın almasını istediğiniz yönü - yani nasıl yenilik yapmak istediğinizi)
TL; DR: Bu fikir derlemesi, markanıza özgü bağlama özel problemler için ilham kaynağıdır.
Bu blog gönderisindeki her bir test fikri, önemli ancak genellikle gözden kaçan bir dönüşüm engeli (örneğin, sosyal kanıt eksikliği veya ürün kullanımı gösterimleri) etrafında döner ve test etmeniz için çeşitli hipotezler ve öneriler sunar.
Hadi hadi bakalım.
- Ana Sayfayı A/B Testi İçin Fikirler
- Ana Sayfa Test Fikri #1: Kahraman Bölümünün Altındaki Basın ve Medya İfadeleri
- Örnek 1: Huel.com
- Örnek 2: PetLabCo.com
- Ana Sayfa Test Fikri #2: Kurucunun Hikayesini Kullanın
- Örnek 1: Lunya.com
- Örnek 2: American-Giant.com
- Örnek 3: Yeti.com
- Örnek 4: Goldfadenmd.com
- Ana Sayfa Test Fikri #3: Fayda Odaklı Kahraman Bölümü
- Örnek 1: Flourist.com
- Örnek 2: ConcreteMinerals.com
- Örnek 3: Press-London.com
- Ana Sayfa Test Fikri #1: Kahraman Bölümünün Altındaki Basın ve Medya İfadeleri
- A/B Testi Koleksiyon Sayfaları için Fikirler
- Koleksiyon Sayfası Test Fikri #1: Ürün Rozetlerini Kullanın
- Örnek 1: CrunchyRoll.com
- Örnek 2: Mejuri.com
- Örnek 3: Partefoods.com
- Koleksiyon Sayfası Test Fikri #2: Bir Arama Çubuğu Ekleyin
- Koleksiyon Sayfası Test Fikri #1: Ürün Rozetlerini Kullanın
- A/B Testi Ürün Sayfaları için Fikirler
- Ürün Sayfası Test Fikri #1: Nasıl Kullanılır Bölümü
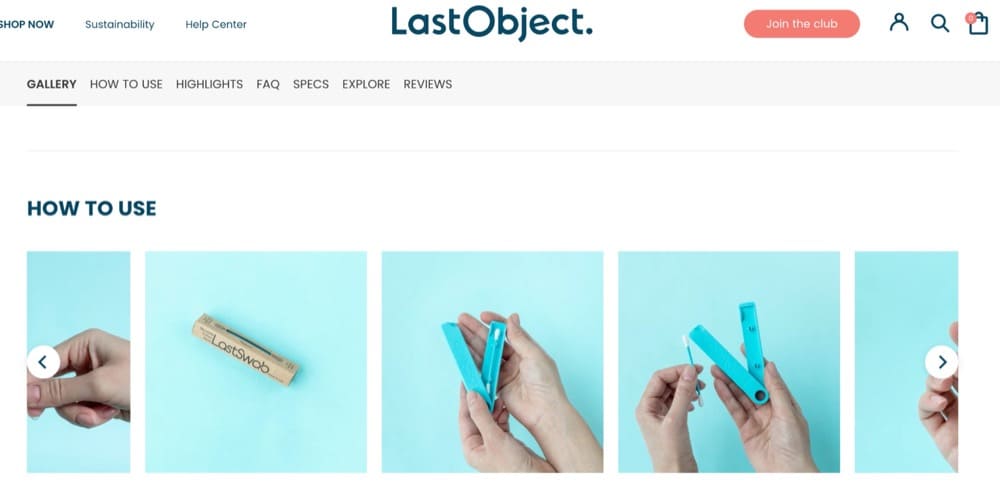
- Örnek 1: LastObject.com
- Örnek 2: TrinnyLondon.com
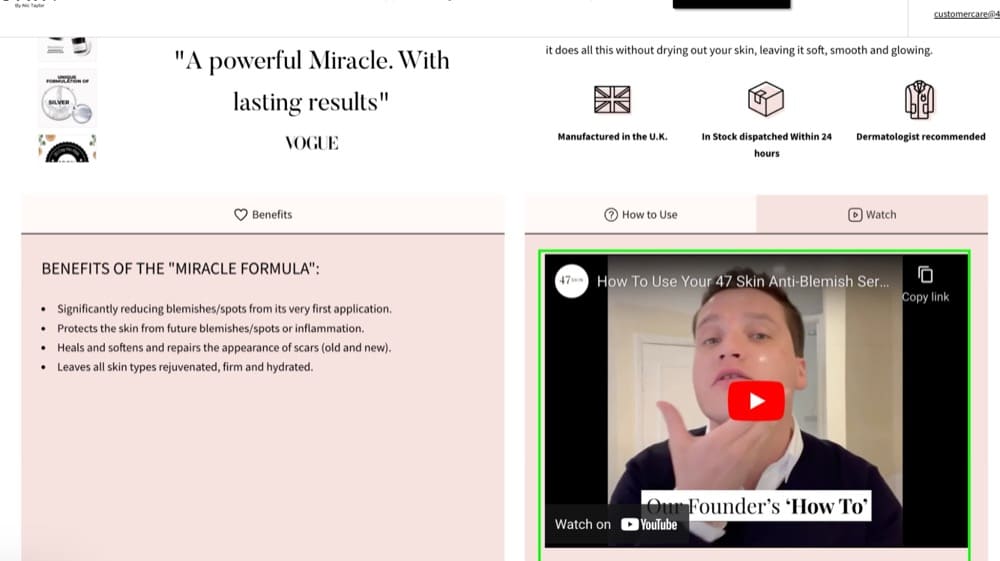
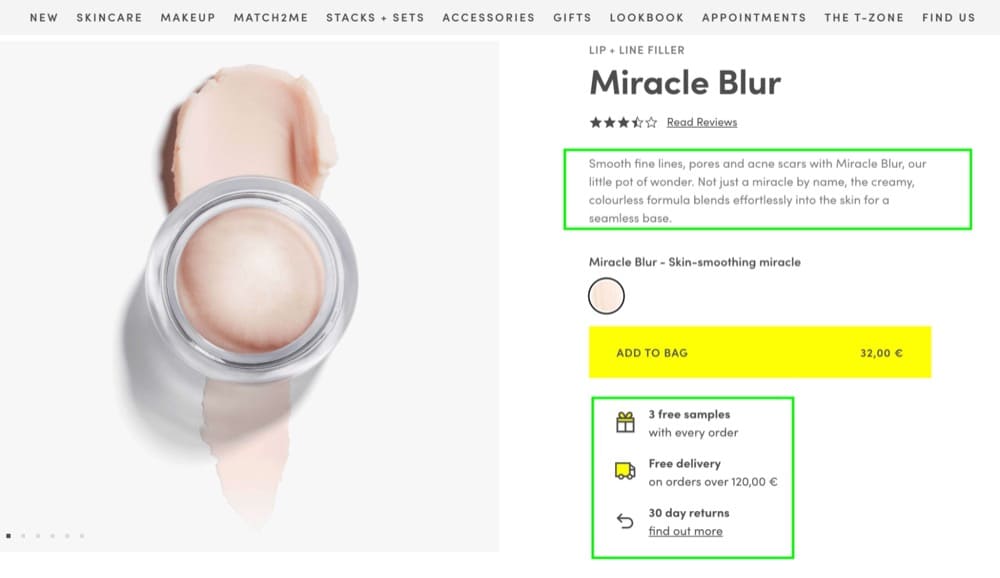
- Örnek 3: 47skin.com
- Ürün Sayfası Test Fikri #2: En İyi Faydaları Vurgulayın
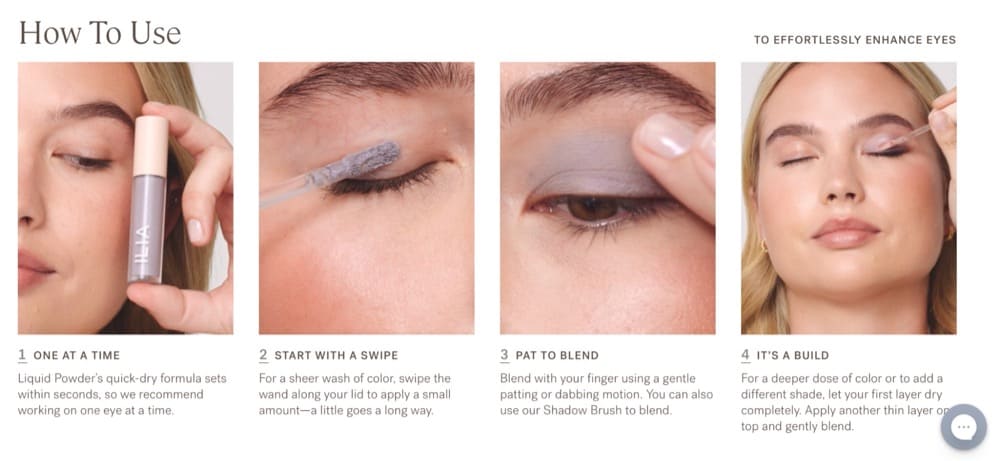
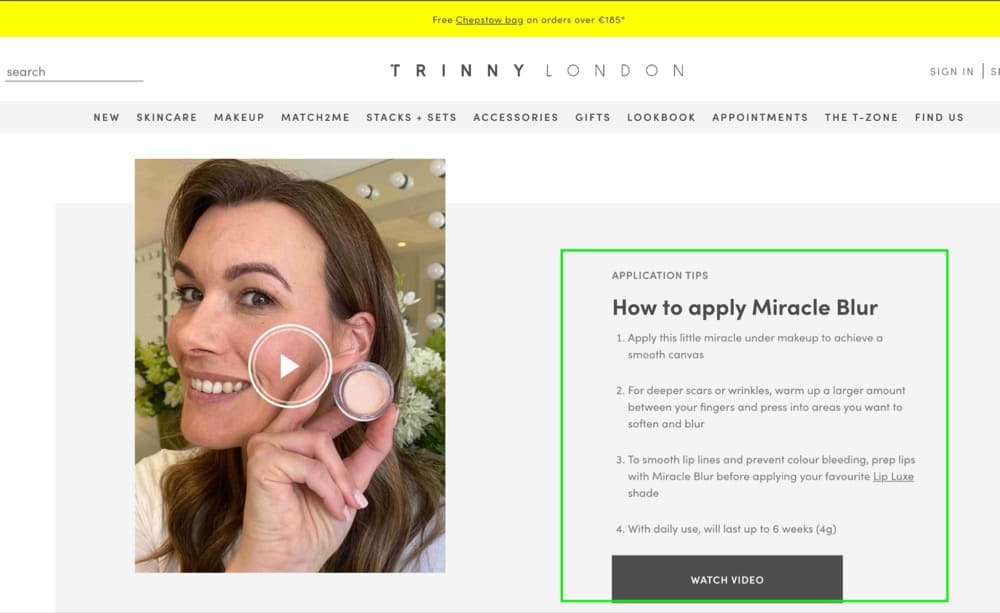
- Örnek 1: TrinnyLondon.com
- Örnek 2: NutriSeed.co.uk
- Örnek 3: Fresh-London.com
- Örnek 4: Pipsnacks.com
- Ürün Sayfası Test Fikri #3: Gerçek Sonuçları Sunun
- Örnek 1: 47Skin.com
- Örnek 2: TrinnyLondon.com
- Örnek 3: SolDeJaneiro.com
- Ürün Sayfası Test Fikri #4: Görsel Hikaye Anlatımı
- Örnek: ThenIMetYou.com
- Ürün Sayfası Test Fikri #5: Uyarlanmış Sosyal Kanıtı Kullanın
- Ürün Sayfası ve Ödeme Testi Fikri: Tahmini Nakliye/Teslim Süresi
- Ürün Sayfası Test Fikri #1: Nasıl Kullanılır Bölümü
- A/B Test Sepeti Sayfaları için Fikirler
- Sepet Testi Fikri #1: Son Fiyatı Görüntüleyin
- Örnek 1: Sephora.com
- Örnek 2: Asos.com
- Örnek 3: Mejuri.com
- Sepet Testi Fikri #2: Garantileri ve Avantajları Vurgulayın
- Örnek 1: SolDeJaneiro.com
- Örnek 2: LastObject.com
- Sepet Testi Fikri #3: Boş Sepet Optimizasyonu
- Sepet Testi Fikri #1: Son Fiyatı Görüntüleyin
- Site Genelinde A/B Testi İçin Bir Fikir: Sürtünmeyi Kaldırmak için Mikrokopi Kullanın
Ana Sayfayı A/B Testi İçin Fikirler
Ana sayfanız, marka hakkında en iyi olanı ve müşterilerin neden sizden satın alması gerektiğini temsil etmelidir. Ancak çoğu durumda ana sayfa, kullanıcının motivasyonlarına ve faydalarına net bir şekilde odaklanmaz ve markayı yeterince iyi temsil etmez.
Test fikirleri ararken, ilham her yerden gelebilir - rakiplerinizden bile! Ama sadece fikirlerini uygulamayın; müşterilerinizde yankı uyandırıp etkilemediklerini görmek için mağazanızda test edin. Ana sayfa, markayı ve öne çıkan ürünleri, kullanıcıların ilgisini çekecek ve dönüşüm hunisinde ilerleyecek şekilde sergilemek için bir yerdir.
Ana sayfa testi, optimizasyon yolunun önemli bir parçasıdır çünkü size yardımcı olabilir
- Dönüşüm hunisindeki sonraki adımlara TO'yu artırın
- Olumlu bir marka algısı yaratın ve harika bir alışveriş deneyiminin temelini oluşturun
Test için fikirler şunlardan gelebilir:
- buluşsal araştırma
- Kullanıcı testi
- Oturum Kayıtları
- Isı haritaları
- Müşteri anketleri
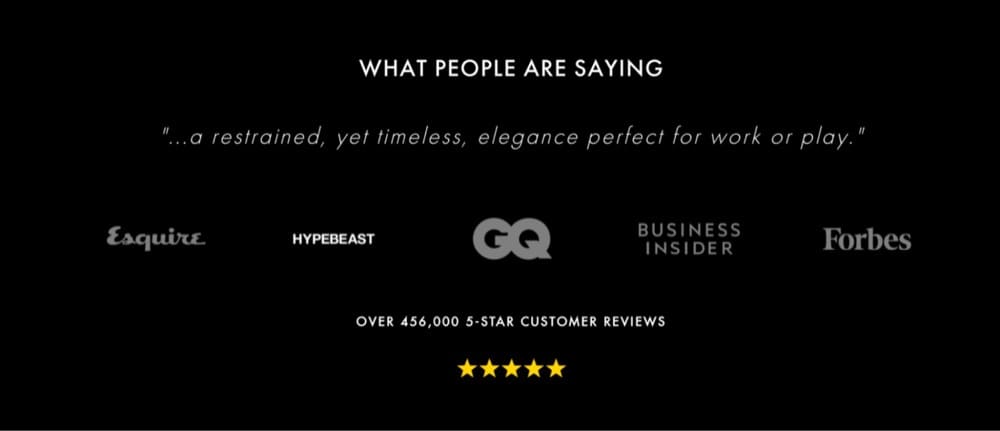
Ana Sayfa Test Fikri #1: Kahraman Bölümünün Altındaki Basın ve Medya İfadeleri
Birçok Shopify mağazası, ana sayfada basın ve medyadan bahsedenlerin önemini gözden kaçırma eğilimindedir. Kullandıkları nadir durumlarda, genellikle sayfanın alt kısmında bulunur.
Öneri
Ana sayfanızın kahramanının hemen altında basın ve medyadan bahsedenleri vurgulamak, hakkınızda söylenenleri göstermenin harika bir yoludur.
Aşağıdakileri test edin:
- Ana sayfa kahramanının altına, basında ve medyada bahsedilenleri vurgulayan bir bölüm eklemek.
- Logoların yanında medya ve basından alıntılar sunarak daha fazla bağlam sağlamak.


Bir sitede basın ve medyadan bahsetmek, yeni ziyaretçilerle güven oluşturmak için çok önemlidir. İlk kez kullananlar, markayı duymamışlarsa şüphecidirler. Web sitesindeki medya sözleri, saygın bir şirketle iş yaptıkları konusunda onlara güvence verebilir.
Şimdi bu tür sosyal kanıtları ana sayfalarında kullanan bazı gerçek markalara bir göz atalım.
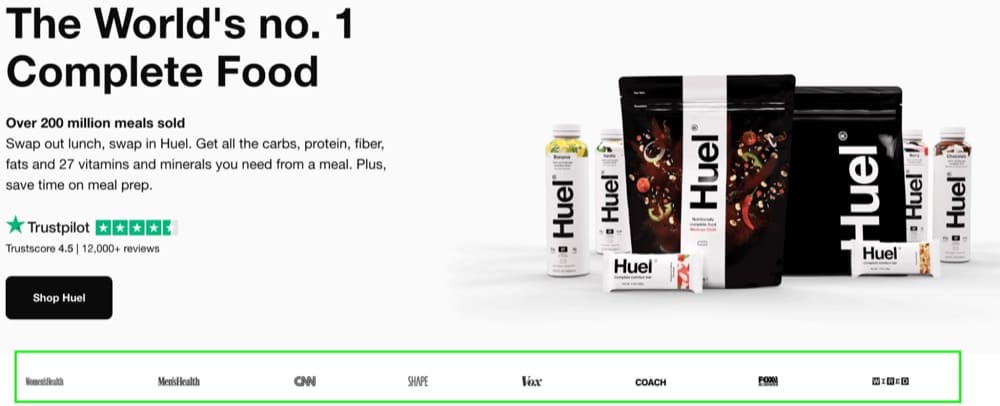
Örnek 1: Huel.com

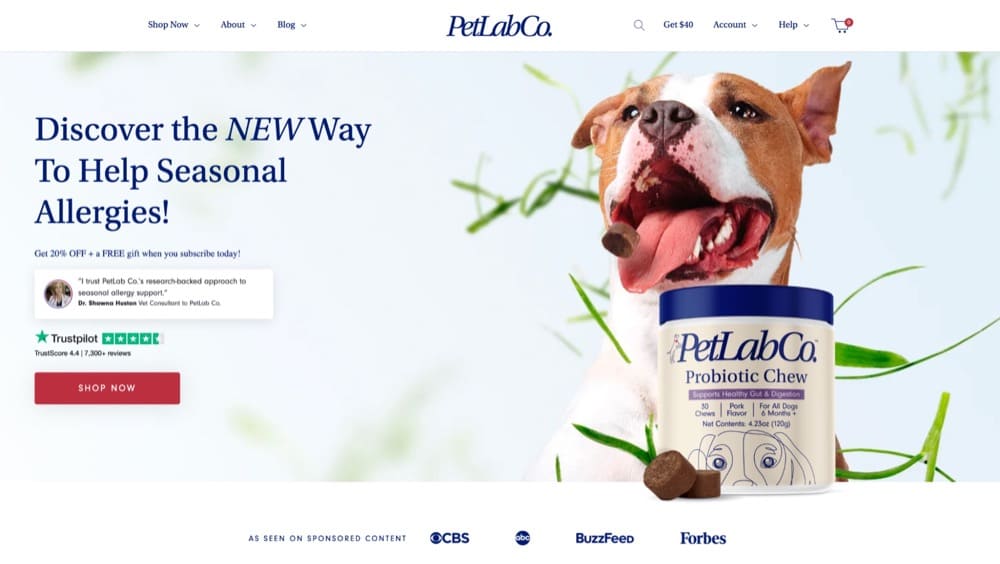
Örnek 2: PetLabCo.com

Ana Sayfa Test Fikri #2: Kurucunun Hikayesini Kullanın
Temel hikayeler genellikle e-ticaret şirketleri tarafından göz ardı edilir, ancak bunlar müşteri sadakati oluşturmanın önemli bir parçasıdır. Müşteriler sadece bir markanın nasıl kurulduğunu ve vizyonunun ne olduğunu bilmek istemezler, aynı zamanda hikayenin bir parçası olmak ve bir markayla kişisel düzeyde ilişki kurmak isterler.
E-ticaret markalarının bu hikayeyi Hakkımızda sayfalarında gizlemesi veya hatta tamamen gözden kaçırması çok yaygındır. Çok sadık bir izleyici kazanma şansını kaybettikleri için bu çok büyük bir ihmal.
Test edilecek hipotez
Üzerinde çalıştığımız web sitelerinden birine kurucu hikayesi eklemeyi denedik ve sonuçlar harika oldu.
Harika hikayeleri olan ancak Hakkımızda sayfasında gizlenmiş birçok markayı görebiliyoruz.
Hakkımızda sayfasını gören kullanıcıların, görmeyenlere göre segmentlerini analiz ettikten sonra, onu gören kullanıcılar, markaya daha fazla güven duyduklarından ve kurucu liderliğindeki bir markayı desteklediklerini bildiklerinden, önemli ölçüde daha iyi dönüşüyorlar.

Arka fon
Markanızın kurucusunun hikayesini anlatarak, ziyaretçileriniz ve kullanıcılarınızla bir bağ kurar ve marka sadakati yaratırsınız. Siteye indiklerinde ziyaretçinin deneyimini insancıllaştırır.
Ana sayfanıza eklenen bir hikaye, daha fazla kullanıcının dikkatini çekecek ve markanıza daha fazla güvenmelerini sağlayacaktır. Sonuç olarak, hem tıklamalarda hem de ürün sayfalarına yapılan satışlarda bir artış olmalıdır.
Bunu başarıyla yapan bazı markalara göz atın:
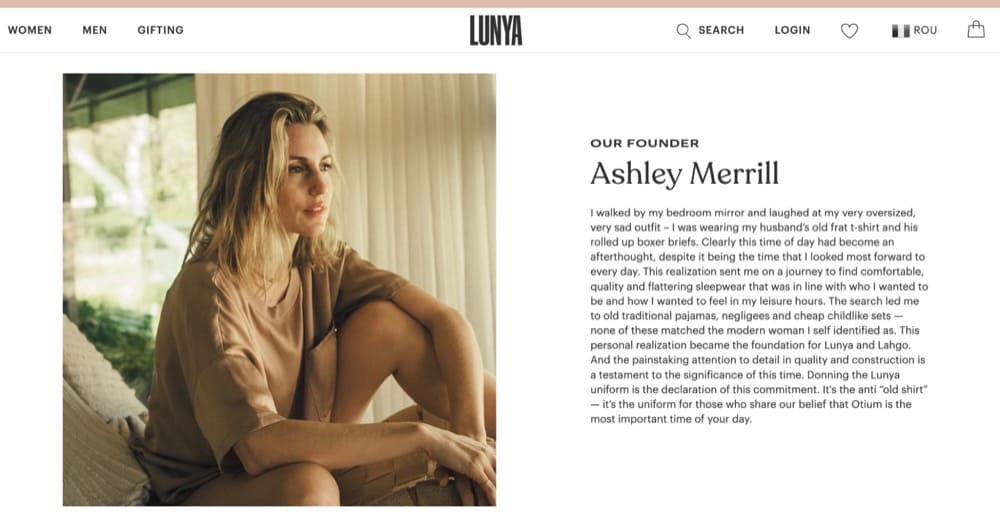
Örnek 1: Lunya.com

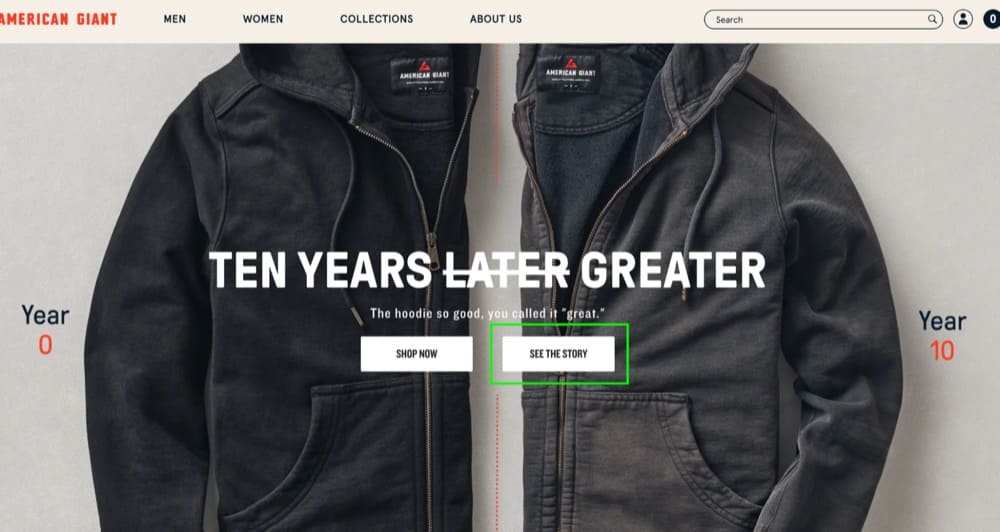
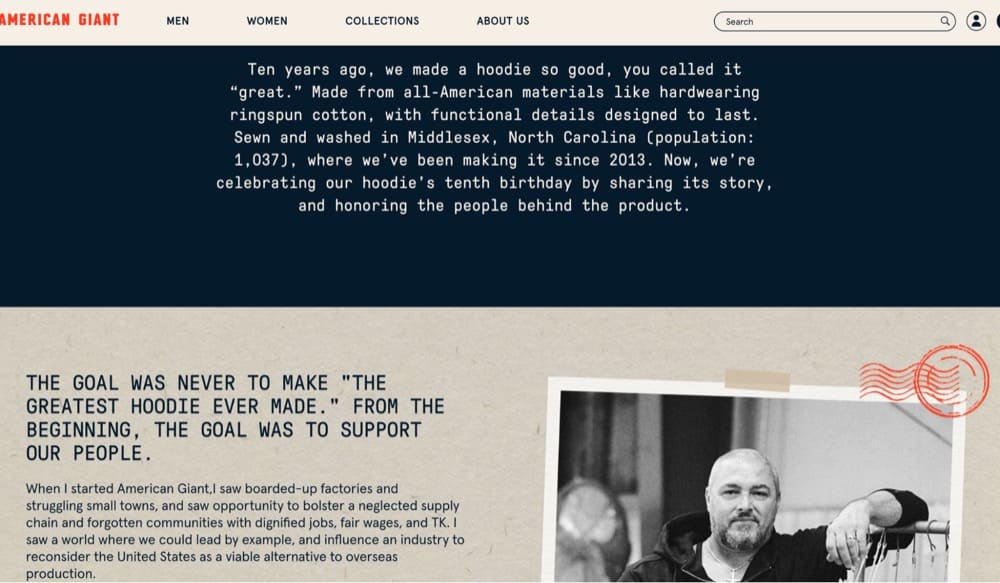
Örnek 2: American-Giant.com


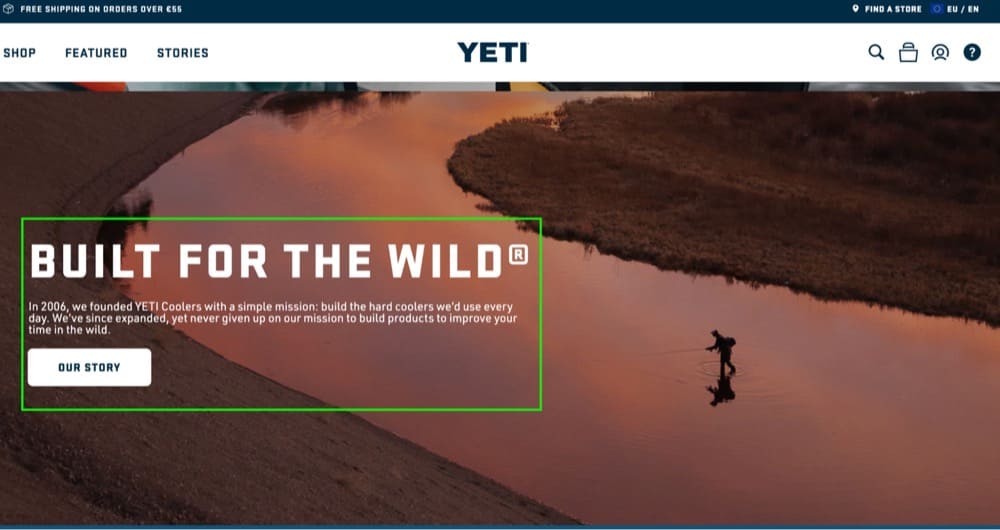
Örnek 3: Yeti.com

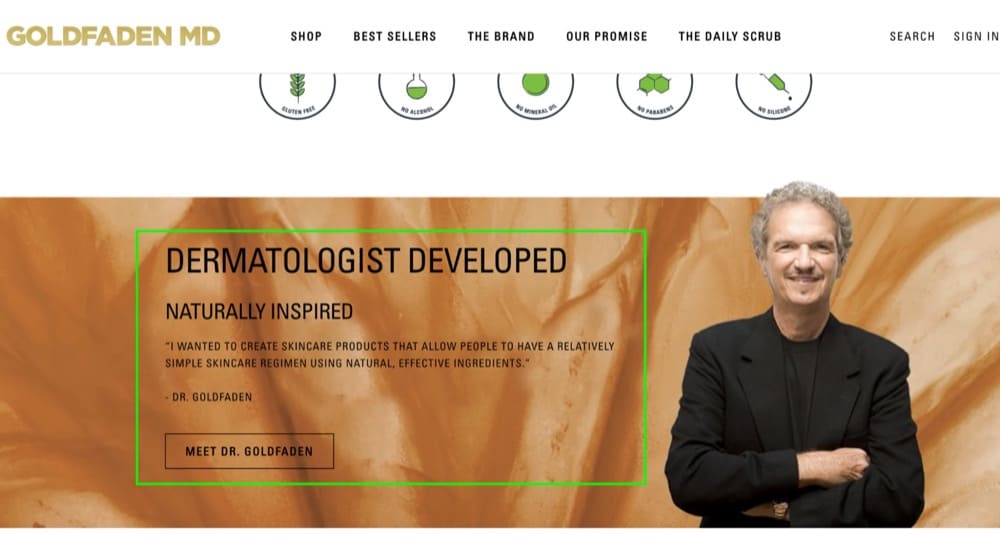
Örnek 4: Goldfadenmd.com

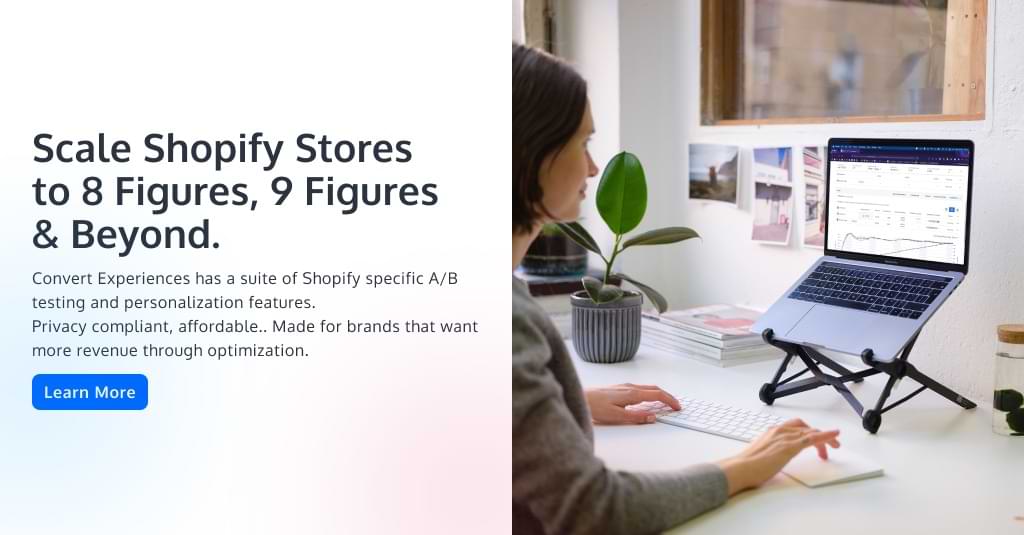
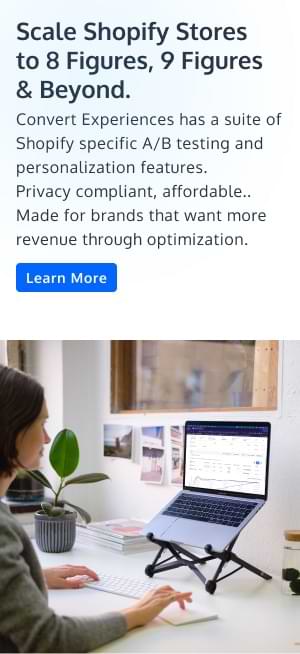
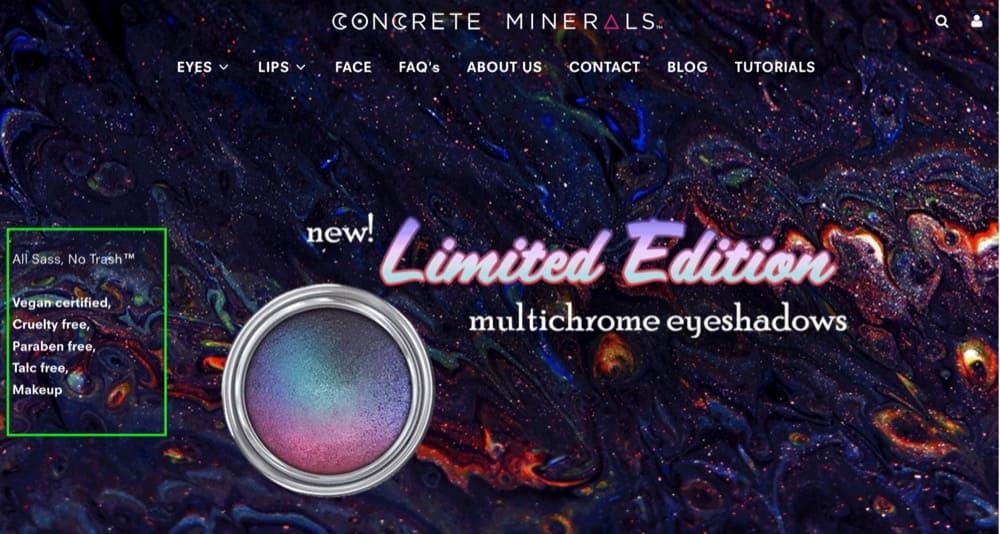
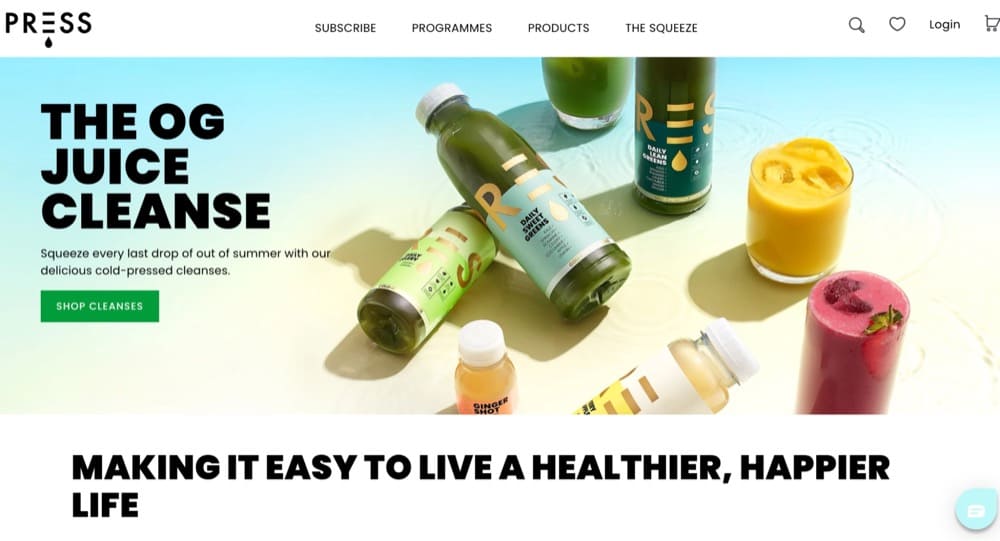
Ana Sayfa Test Fikri #3: Fayda Odaklı Kahraman Bölümü
İlk izlenimler önemlidir, bu yüzden ana sayfadaki kahraman bölümünüzün gerçekten öne çıkmasını sağlamak istersiniz. Kullanıcı genellikle bu noktada web sitesini keşfetmeye devam edip etmeyeceğine veya siteyi terk edip etmeyeceğine karar verir.
Bu yüzden kahraman bölümünü olabildiğince çekici hale getirmeniz ve değeri hemen iletmeniz gerekiyor.
Öneri
Bu öğeleri test ettiğinizden emin olun:
- Net bir değer teklifi
- Ürünü öne çıkaran bir kahraman resmi
- İşlem yapılabilir bir CTA
- Derecelendirme veya referans içerebilecek sosyal kanıt

Test edilecek hipotez
Ana sayfanın ekranın üst kısmındaki bölüm, ziyaretçilerin siteye girdiklerinde gördükleri ilk şeydir. Ziyaretçiler markanın ne sattığını anlayamazlarsa, siteyi terk etme olasılıkları yüksektir.
İyi optimize edilmiş bir kahraman bölümü, ziyaretçileri huninin tepesinden huninin ortasına yönlendirmek için kullanılabilir.
İşte tam da bunu yapan bazı markalar.
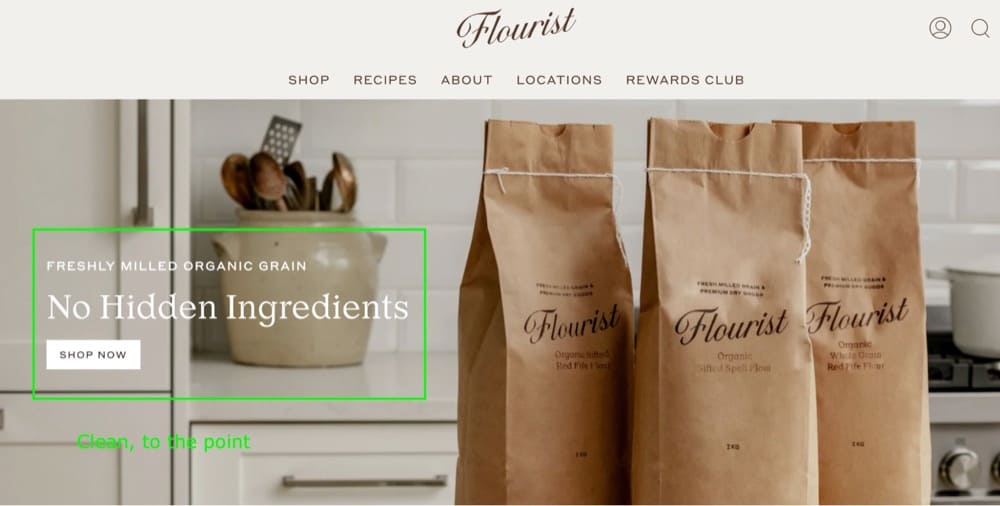
Örnek 1: Flourist.com

Örnek 2: ConcreteMinerals.com

Örnek 3: Press-London.com

A/B Testi Koleksiyon Sayfaları için Fikirler
Ziyaretçileri web sitenizde tuttuğunuz ve onları koleksiyon sayfalarınıza getirdiğiniz için tebrikler!
İşin eğlenceli kısmı geliyor – her ilgi alanına (ve bütçeye) sahip alışveriş yapanların aradıklarını bulmalarına yardımcı olmak. Koleksiyon sayfalarını (kategori sayfaları olarak da bilinir) mağazanızdaki koridorlar olarak düşünün. Ziyaretçilerinizin içinde kaybolmasını istemezsiniz.
Bu deneyimi olabildiğince sorunsuz hale getirmek için kullanıcıların sonuçları filtrelemesine ve ihtiyaçlarını karşılayan ürünleri bulmasına yardımcı olun.
Koleksiyon sayfası testi, size yardımcı olabileceğinden optimizasyon yolunun önemli bir parçasıdır.
- Dönüşüm hunisindeki sonraki adımlara TO'yu artırın
- Ürün sayfası görüntülemelerinin TO'sunu artırın
Test fikirleri çeşitli kaynaklardan gelebilir
- buluşsal araştırma
- Kullanıcı testi
- Oturum Kayıtları
- Isı haritaları
- Müşteri anketleri
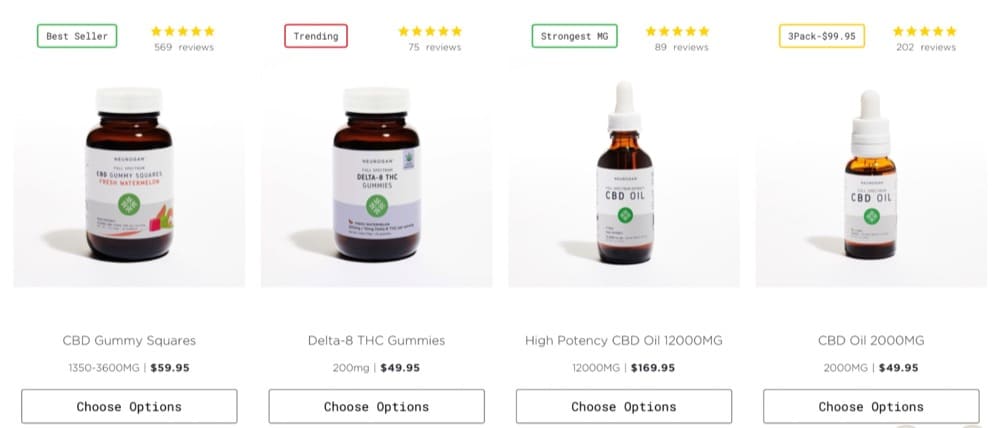
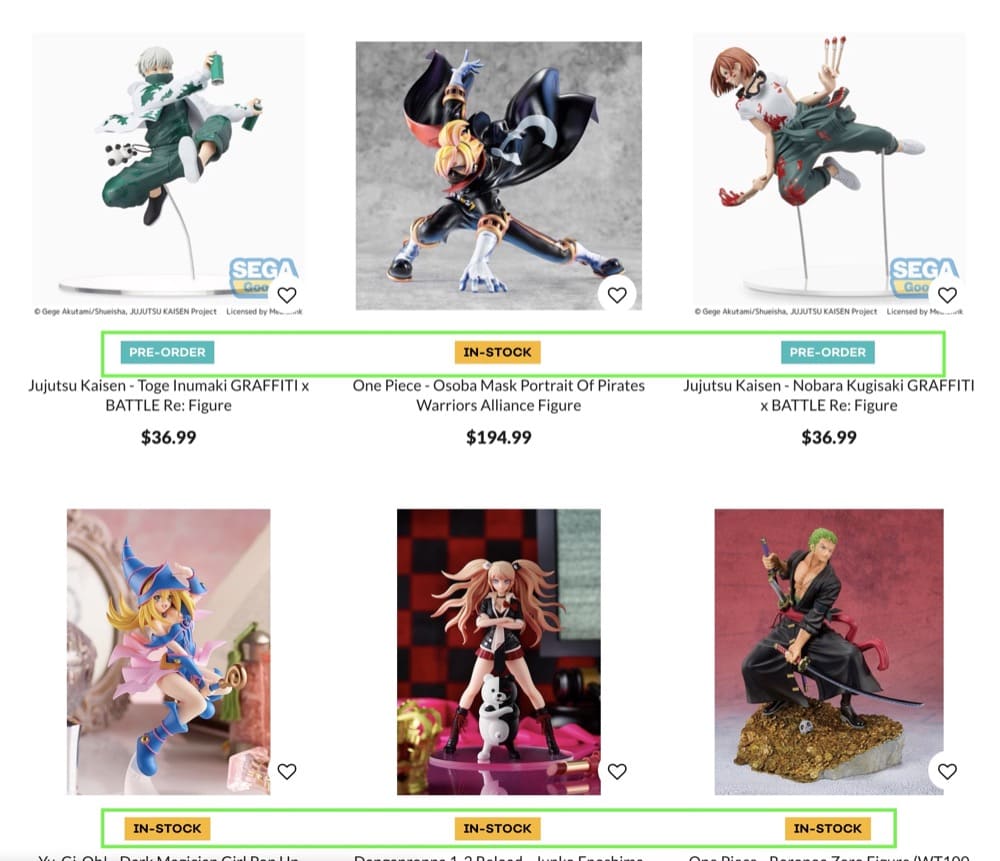
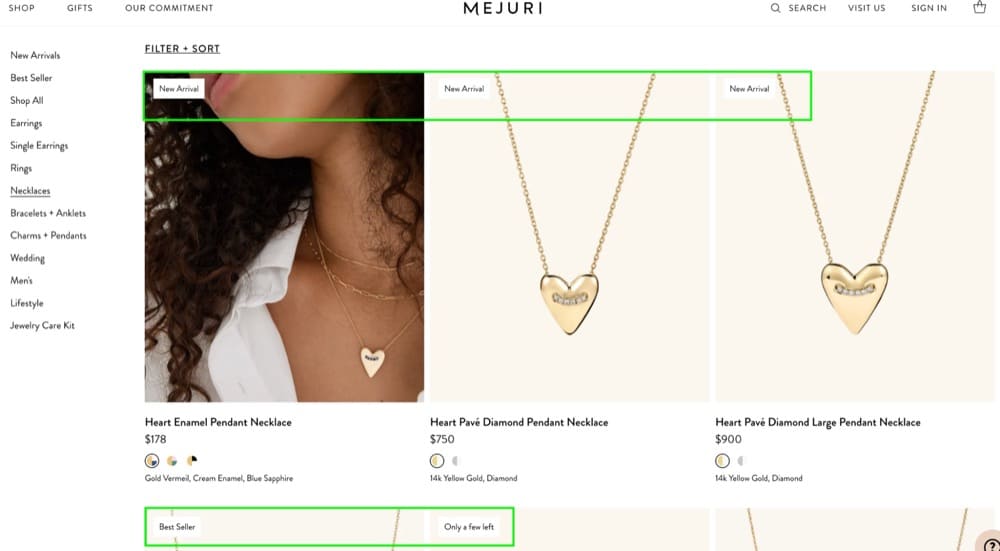
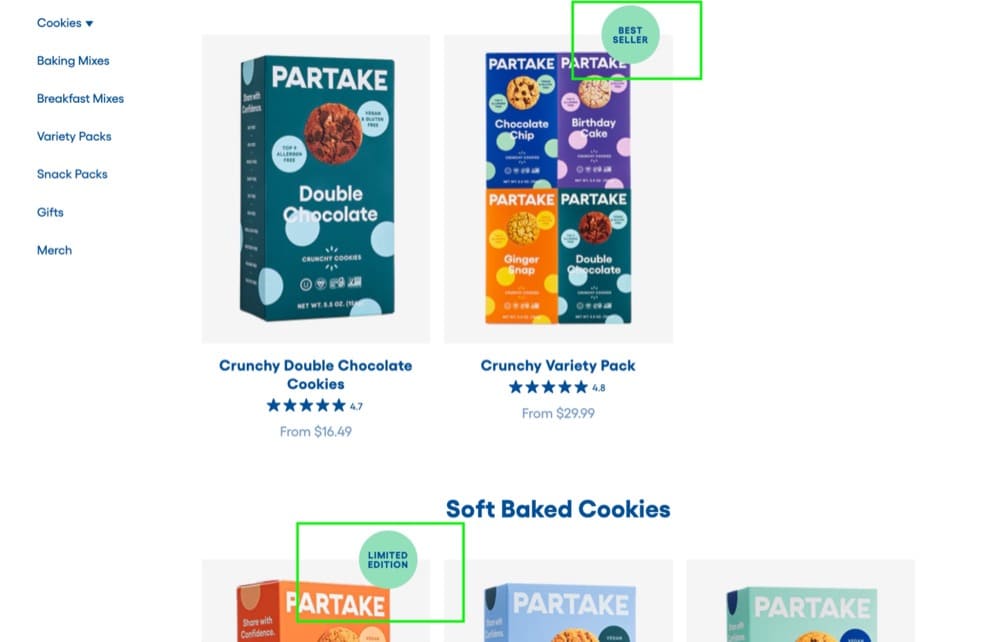
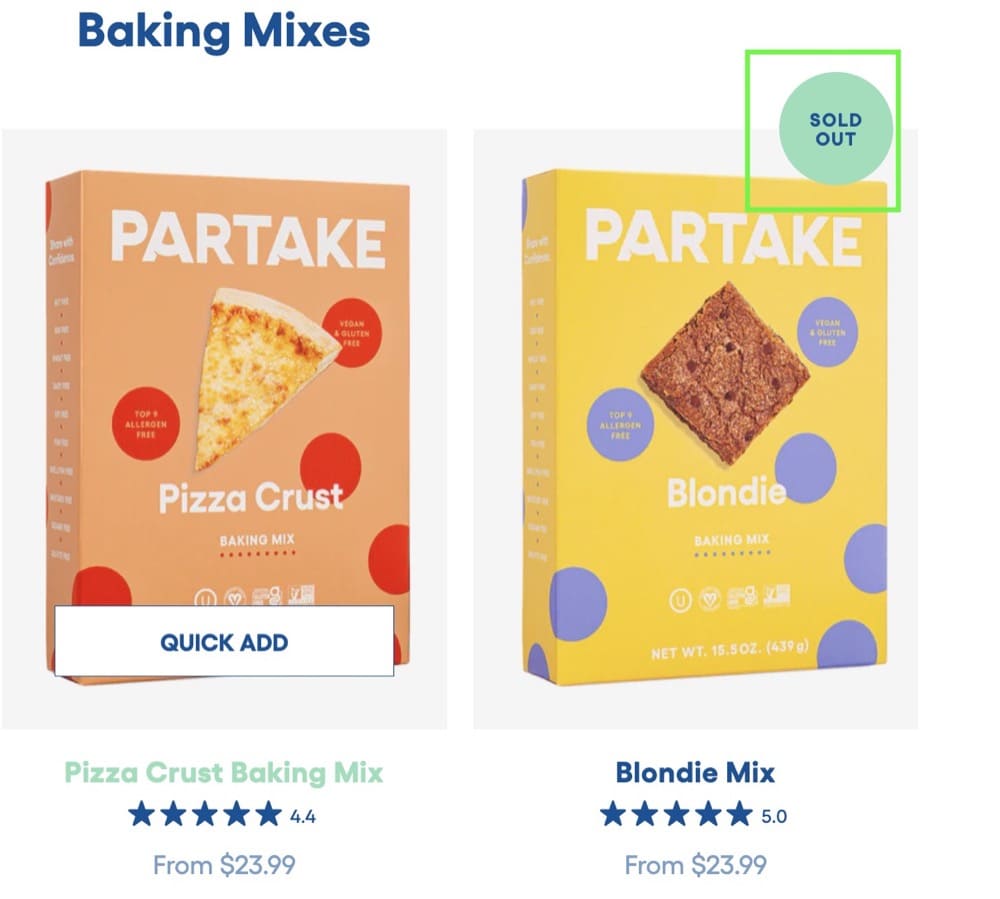
Koleksiyon Sayfası Test Fikri #1: Ürün Rozetlerini Kullanın
Koleksiyon sayfası, ziyaretçilerin ürünleri arayabileceği ve göz atabileceği bir çevrimiçi mağazadaki en önemli sayfalardan biridir. Ziyaretçilerin, iyi düşünülmüş koleksiyon sayfalarına sahip bir siteden satın alma olasılığı daha yüksek olacaktır.
Bu sayfalarda kullanılan ürün rozetleri, mağazanızdaki belirli ürünleri öne çıkarmanın ve müşterileri bu ürünleri satın almaya teşvik etmenin güçlü bir yoludur. En popüler ürünlerinizi, yeni ürünlerinizi, özel tekliflerinizi veya indirimli ürünlerinizi tanıtmak için rozetleri kullanabilirsiniz.
Kaydırma izleme analizi ve oturum kaydı analizi, ziyaretçilerin bir koleksiyon sayfasıyla nasıl etkileşime girdiğini anlamak ve iyileştirme alanlarını belirlemek için kullanılabilir.
Öneri
- Koleksiyon sayfasındaki bazı ürünlere "En çok satan" ve "Trend" gibi ürün rozetleri eklemeyi deneyin.

Test edilecek hipotez
Ürün listelemelerinize bağlama duyarlı rozetler eklemek, bir alıcının hangi ürünleri daha fazla araştırmak isteyebileceklerine bir bakışta karar vermesine yardımcı olabilir.
Örneğin, web sitenizde düzenli olarak alışveriş yapan biri, yenilikleri bilmek isteyebilir. Bir kategorideki ürünlerde "Yeni" bir rozet, böyle bir alıcının göz atarken ne eklendiğini hızlı bir şekilde bilmesini sağlar.
Koleksiyon sayfalarında ürün rozetlerini akıllıca kullanan e-ticaret mağazalarından bazı örnekler.
Örnek 1: CrunchyRoll.com

Örnek 2: Mejuri.com

Örnek 3: Partefoods.com


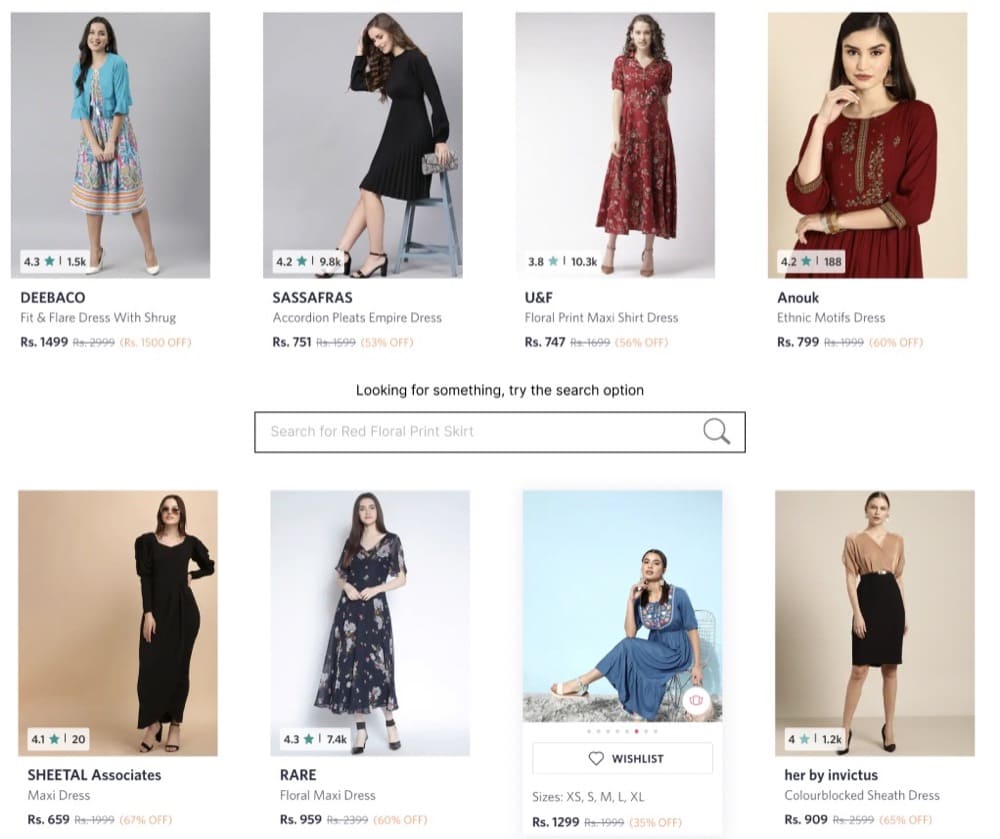
Koleksiyon Sayfası Test Fikri #2: Bir Arama Çubuğu Ekleyin
Kategori sayfaları genellikle ziyaretçilerin çok sayıda ürüne göz attığı ve aradıkları belirli öğeyi bulduğu yerdir. Ancak, bazen kategori sayfaları sorunlu olabilir. Ziyaretçiler tam olarak istedikleri ürünü bulamazlarsa satın almadan siteden ayrılabilirler.
Öneri
Arama işlevini kullanan web sitesi ziyaretçilerinin dönüşüm sağlama olasılığı daha yüksektir.
Arama çubuğunu, koleksiyonlar sayfasının ortası gibi göze çarpan bir yere yerleştirmeyi test ettiğinizden emin olun. Bu, ziyaretçilerin aradıklarını bulmalarını kolaylaştıracaktır.

Test edilecek hipotez

Arama seçeneğini kullanan ziyaretçiler, kullanmayanlara göre daha yüksek dönüşüm sağlama eğilimindedir. Koleksiyon sayfasının ortasına bir arama çubuğu eklemek, ziyaretçilerin aradıkları ürünü daha hızlı bulmalarına yardımcı olabilir ve böylece dönüşüm oranını artırır.
A/B Testi Ürün Sayfaları için Fikirler
Bunun tekrar tekrar olduğunu gördünüz: kullanıcılar ürün sayfalarınıza (PDP) göz atıyorlar, ancak aslında sepetlerine herhangi bir ürün eklemiyorlar.
Ürün sayfaları, potansiyel müşterilerin ilgilendikleri ürünlerle ilgili tüm bilgileri almaları için harika bir yer sağlar. Ürün özelliklerini, referansları, incelemeleri ve ürününüzü sergilemek için kullanabileceğiniz her şeyi paylaşmak için bu alanı kullanabilirsiniz. .
Ürün sayfası testi size yardımcı olabilir
- Sepete ekleme oranlarını artırın
- Satış dönüşüm oranlarını artırın
Test fikirleri çeşitli kaynaklardan gelebilir
- buluşsal araştırma
- Kullanıcı testi
- Oturum Kayıtları
- Isı haritaları
- Müşteri anketleri
Ürün Sayfası Test Fikri #1: Nasıl Kullanılır Bölümü
Herhangi bir alışveriş yolculuğundaki ana anlaşmazlık noktalarından biri, ürünün nasıl çalıştığına dair net bir anlayışa sahip olmamaktır.
Öneri
Test etmenizi öneririz:
- Ziyaretçileri ürün hakkında eğitmek için ürün sayfasına “Nasıl Kullanılır / Nasıl Çalışır” bölümünün eklenmesi.
- Kullanılan ürünü göstermek için resimler veya gifler kullanma
- Avantajlarını vurgularken ürünün nasıl kullanılabileceğini göstermek

Test edilecek hipotez
“Nasıl kullanılır” bölümleri, potansiyel müşterilere hızlı ve özlü bir açıklama sağlayabilir ve anlamadıkları bir ürünü satın alma kaygısını ortadan kaldırabilir.
Bu eko mağazaları görevi anladı:
Örnek 1: LastObject.com

Örnek 2: TrinnyLondon.com

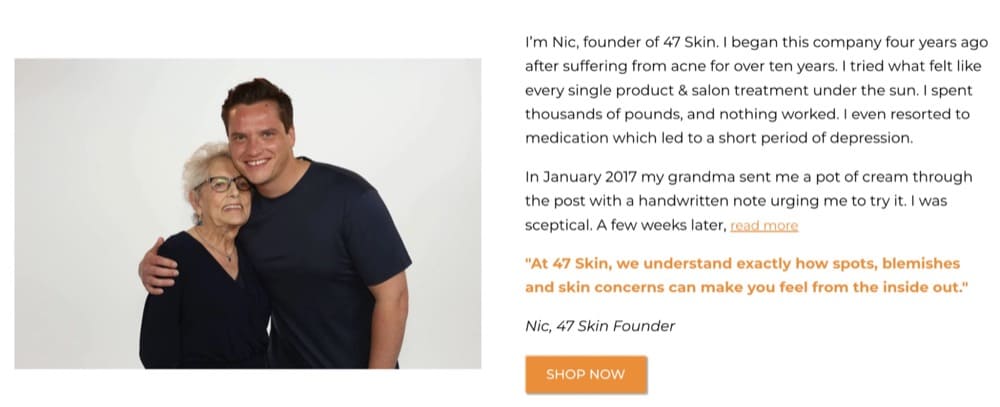
Örnek 3: 47skin.com

Ürün Sayfası Test Fikri #2: En İyi Faydaları Vurgulayın
Bir PDP'nin kahraman bölümü, bir ziyaretçinin ürünün ne yaptığını ve onlar için nasıl faydalı olduğunu anlayabilmesi gereken yerdir.

Öneri
- Ürünün en önemli üç ila beş avantajını vurgulayın.
Test edilecek hipotez
Bir ürün sayfasının ekranın üst kısmındaki bölüm, ziyaretçinin "Benim için ne var?" sorusuna yanıt vermelidir. veya “Bunun bana ne faydası olacak?”.
Ürünün faydalarını vurgularken, algılanan değerini artırmayı hedefliyoruz. Bu markaların yaptığı gibi:
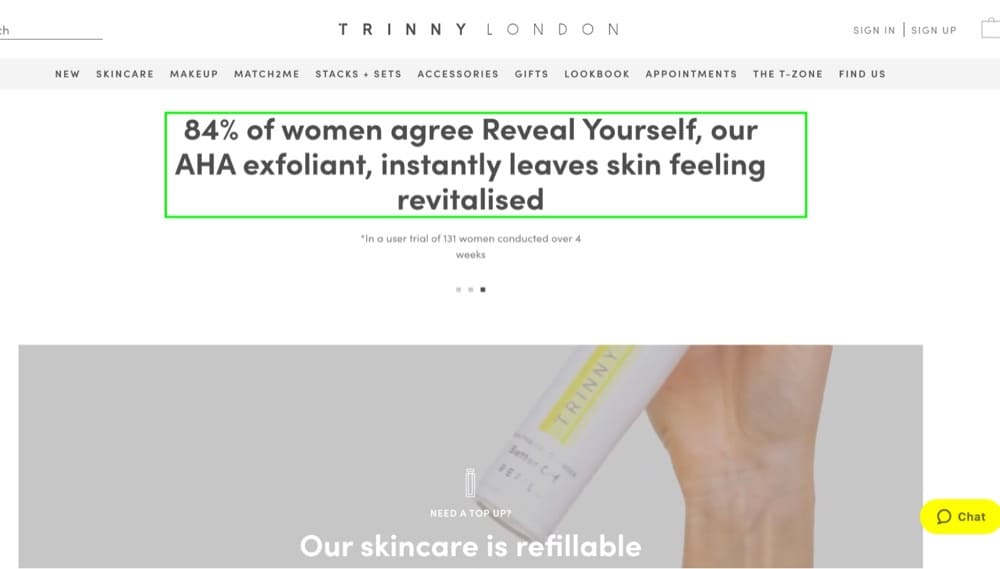
Örnek 1: TrinnyLondon.com

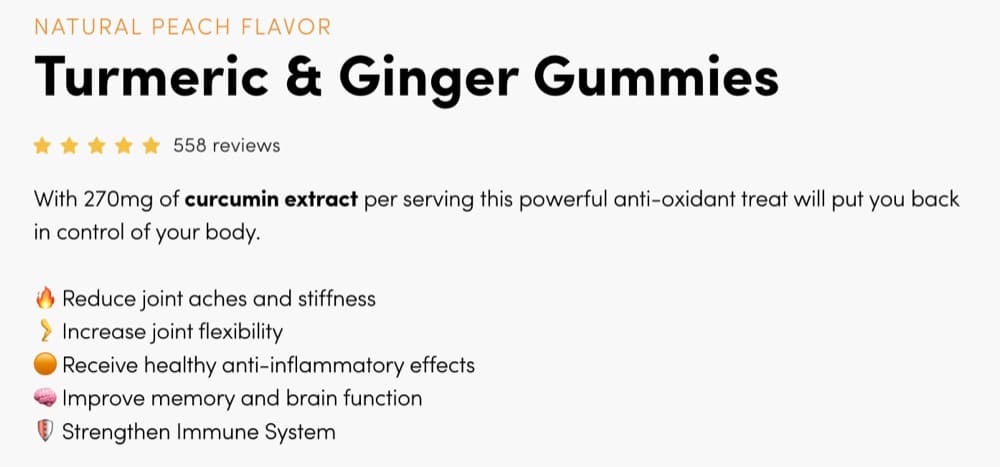
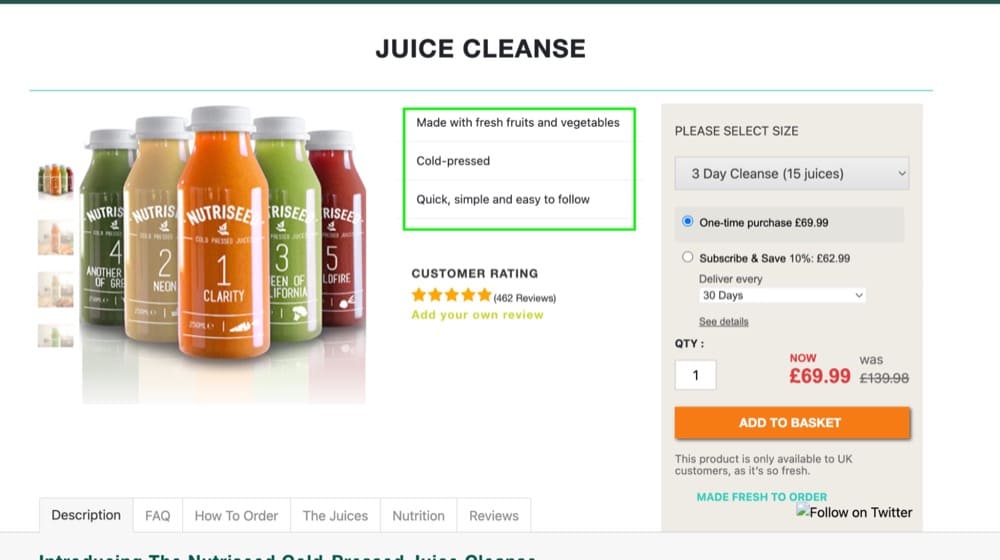
Örnek 2: NutriSeed.co.uk

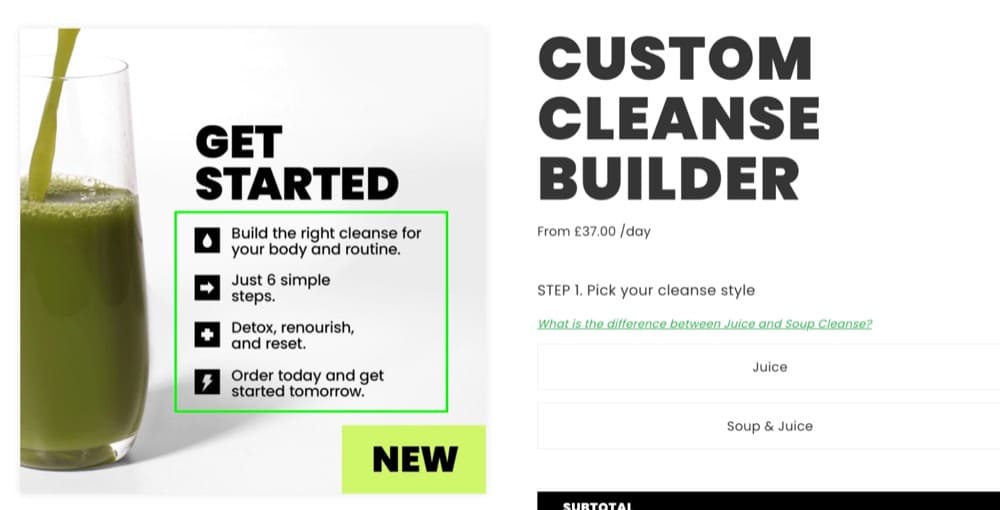
Örnek 3: Fresh-London.com

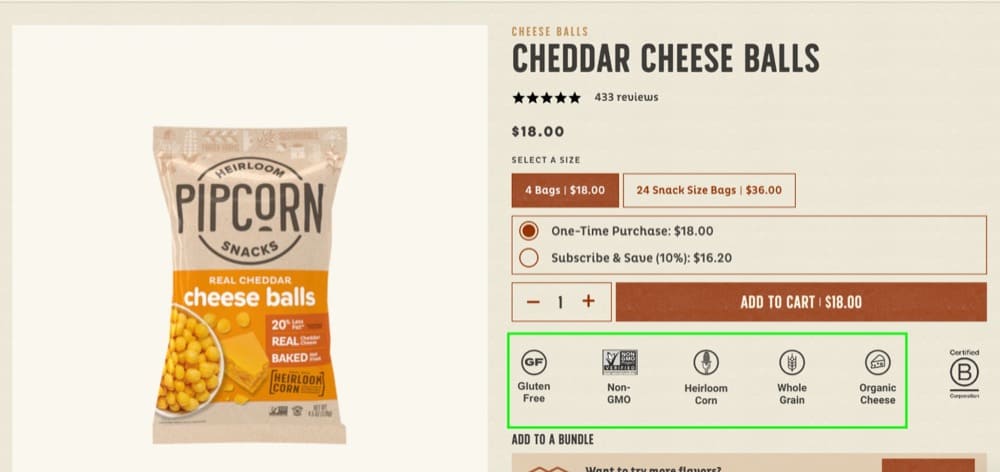
Örnek 4: Pipsnacks.com

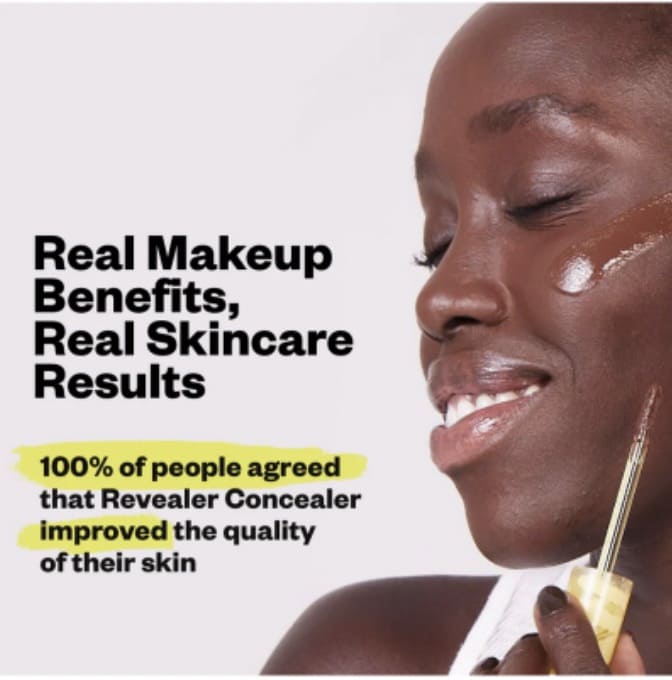
Ürün Sayfası Test Fikri #3: Gerçek Sonuçları Sunun
Özellikle güzellik ve sağlık markaları söz konusu olduğunda, yeni ziyaretçiler genellikle ürünlerin kendileri için işe yarayıp yaramayacağı konusunda endişelidir.
Öneri
Denemek:
- Ekranın üst kısmındaki bölümde gerçek sonuçlar gösteriliyor
- Ürünün diğer kullanıcılar için nasıl çalıştığına dair örnekler sağlamak

Test edilecek hipotez
Ziyaretçilerin bir ürünü satın almadan önce birden fazla çözüm araması yaygındır. Birçok ziyaretçi daha önce başka ürünleri denemiş olabilir, bu da onları yeni ürünleri deneme konusunda temkinli yapar.
Ne kadar çok sonuç gösterebilirsek, şüpheciliği o kadar azaltabilir ve yeni kullanıcılara ürünün kendileri için çalışacağına dair umut verebiliriz.
Gerçek sonuçlarla güven uyandıran markalar şunları içerir:
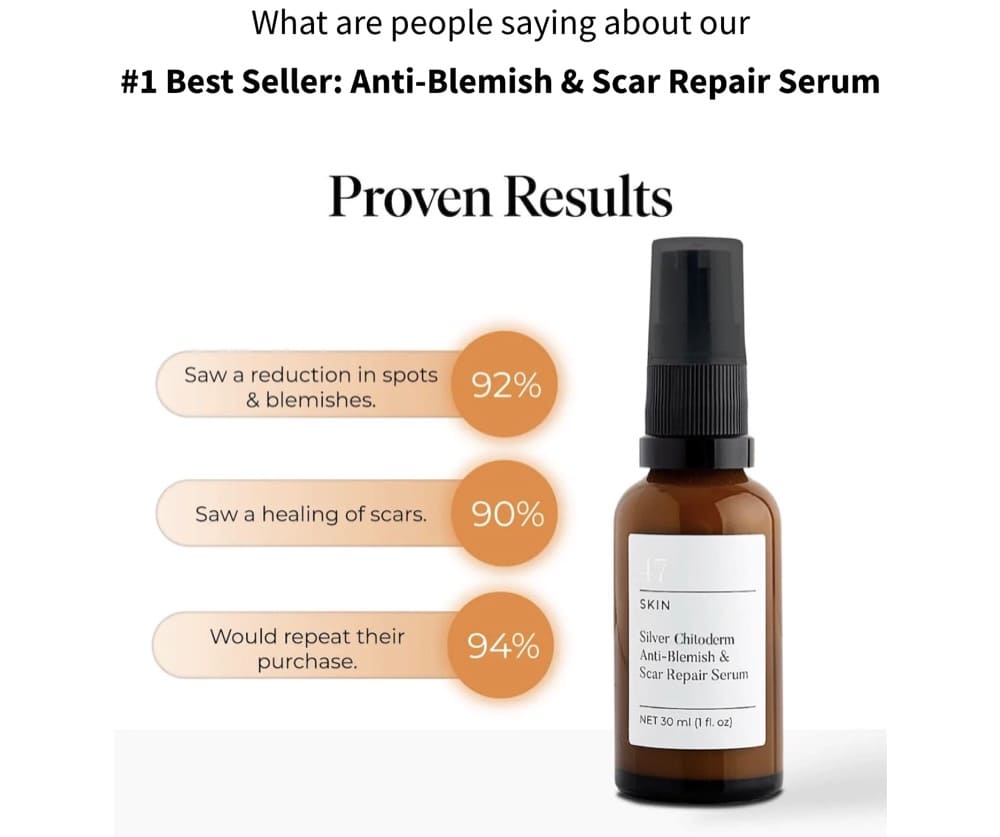
Örnek 1: 47Skin.com

Örnek 2: TrinnyLondon.com

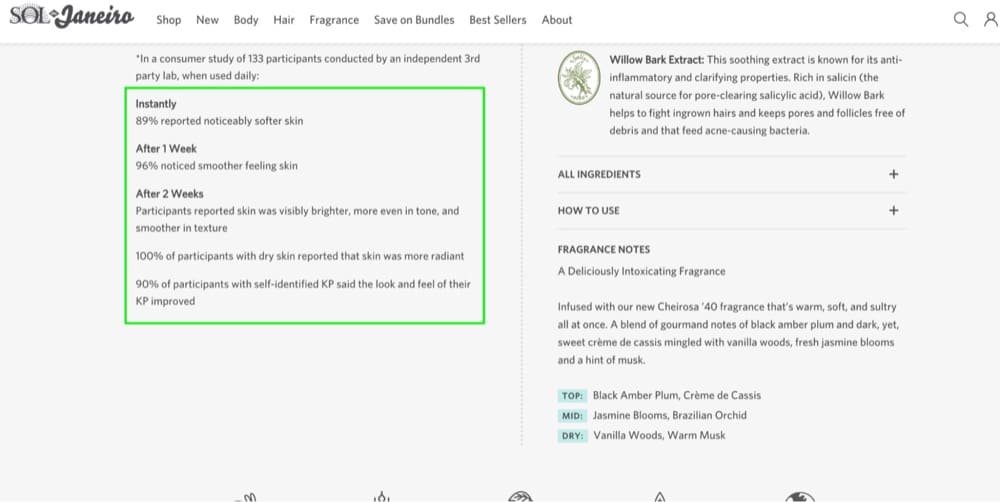
Örnek 3: SolDeJaneiro.com

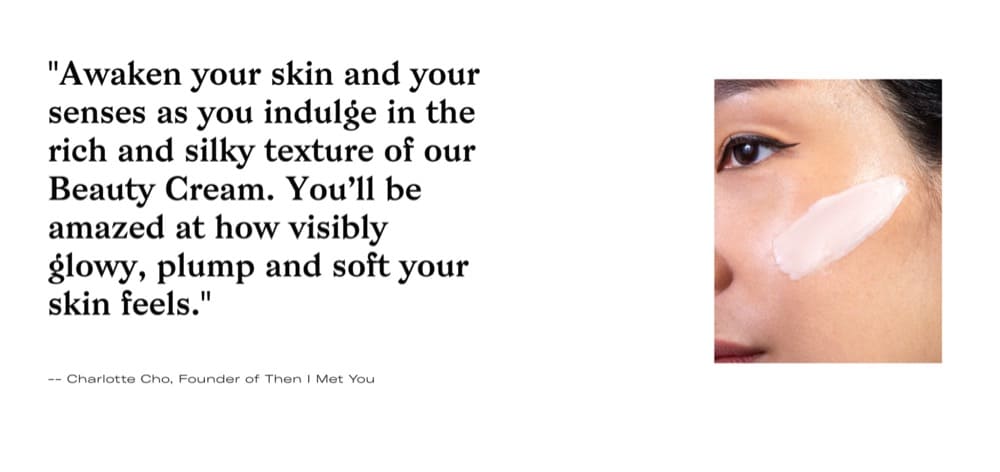
Ürün Sayfası Test Fikri #4: Görsel Hikaye Anlatımı
Ürün fotoğrafları, bir çevrimiçi mağazanın önemli bir unsurudur. Potansiyel müşterilere ürünün görsel bir temsilini sağlarlar ve onlara, ürünün sahibi olmanın veya kullanmanın nasıl bir şey olacağı konusunda bir fikir vermeye yardımcı olurlar.
Öneri
Aşağıdakileri test etmenizi öneririz:
- Bir hikaye anlatan ürün fotoğraflarını kullanma (yaşam tarzı resimleri)
- Ürünle ilgili faydalar veya gerçekler gibi ürünle ilgili kopyaları dahil etmek.

Test edilecek hipotez
Müşteriler çevrimiçi alışveriş yaparken, satın alma kararlarını vermek için büyük ölçüde görsellere güvenirler.
Ürün fotoğrafları, potansiyel müşterilere ürünün neye benzediği ve nasıl kullanılabileceği konusunda net bir fikir verirken, yaşam tarzı görüntüleri ürün hakkında bir hikaye anlatmaya ve müşteriyle duygusal düzeyde bağlantı kurmaya yardımcı olur.
İyi ürün fotoğrafları ve yaşam tarzı resimleri, konu dönüşüm oranları olduğunda her şeyi değiştirebilir. İşletmeler, görseller aracılığıyla bir hikaye anlatarak, ürünlerinin rekabette öne çıkmasını ve müşterilerinin satın alma yapmak için ihtiyaç duydukları tüm bilgilere sahip olmasını sağlayabilir.
Örnek: ThenIMetYou.com

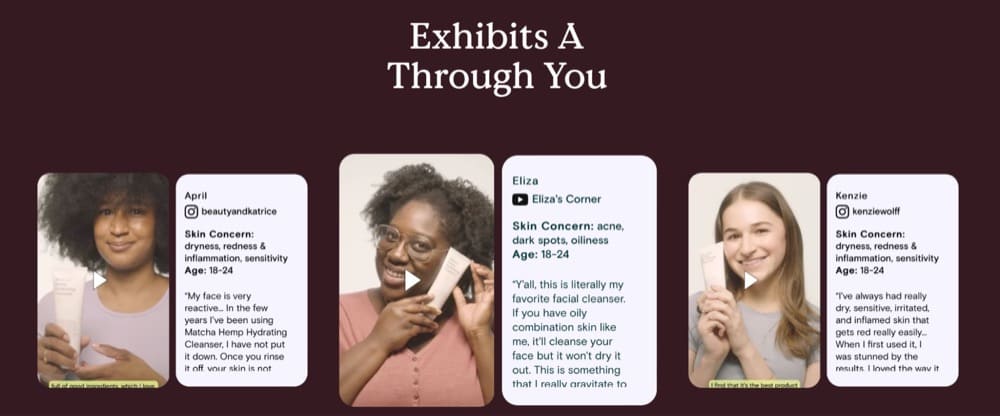
Ürün Sayfası Test Fikri #5: Uyarlanmış Sosyal Kanıtı Kullanın
E-ticaret mağazaları, yorumları toplamak ve görüntülemek için genellikle Judge.me veya Loox gibi Shopify uygulamalarını kullanır. Genellikle güven oluşturmada yardımcı olsalar da, ziyaretçinin en acil acı noktasını hedef almayabilecekleri için bazen ziyaretçiyi satın almaya ikna etmede başarısız olabilirler.
Öneri
Test etmenizi öneririz:
- En büyük sorunlu noktaları ve ürünün nasıl yardımcı olduğunu ele alan küratörlük referansları
- Öncesi ve sonrası sonuçları gösteriliyor
- Ürün sayfalarına UGC'ler ekleme

Test edilecek hipotez
İşletmeler, ilgili ve hedefe yönelik sosyal kanıtları kullanarak ziyaretçileriyle daha kişisel bir bağlantı kurabilir ve onları müşteriye dönüştürme olasılığını artırabilir.
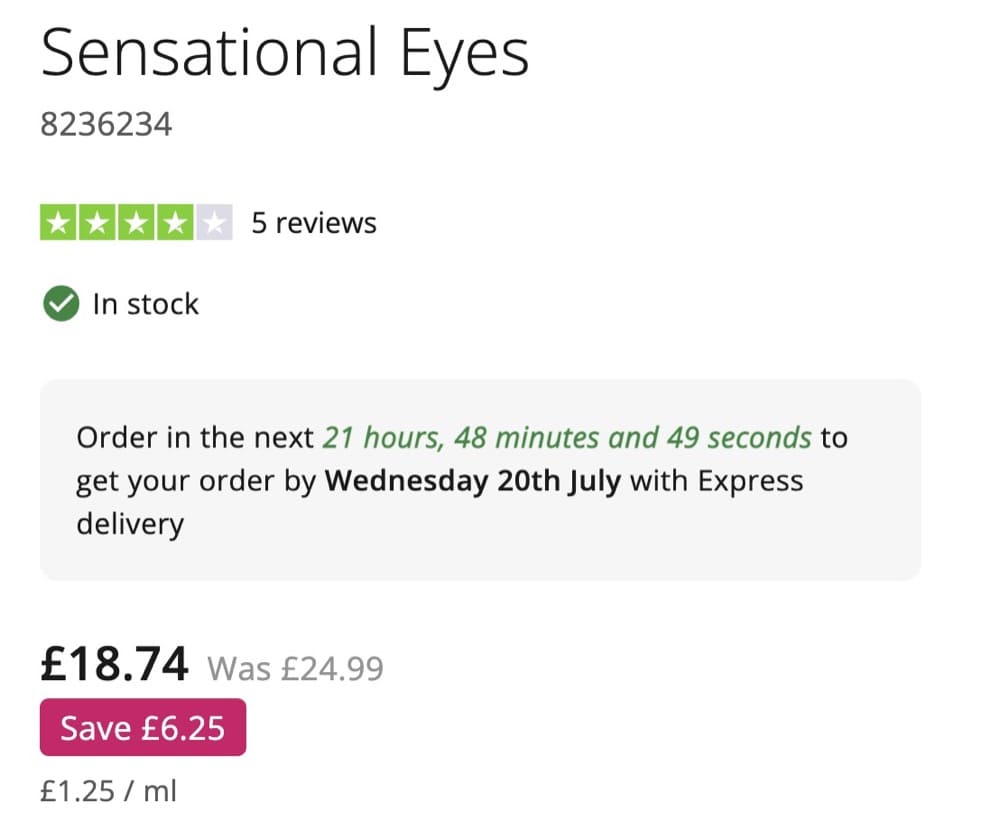
Ürün Sayfası ve Ödeme Testi Fikri: Tahmini Nakliye/Teslim Süresi
Bu, çevrimiçi alışverişte yaygın bir sorundur. Çoğu zaman, ürünün nihayet ne zaman geleceği konusunda endişe yaratabilecek tahmini nakliye veya teslimat süresi konusunda netlik yoktur. Bu, özellikle özel bir etkinlik veya fırsat için ürüne güvenen müşteriler için sinir bozucu olabilir.
Öneri
- Ürün sayfasına ve ödeme sayfasına tahmini nakliye süresini ekleyin.
- Ziyaretçileri satın almaya ikna etmek için "Bugün kargoya verilmesi için önümüzdeki 6 saat içinde sipariş verin" gibi aciliyeti kullanın.

Test edilecek hipotez
Nakliye, maliyet içerdiğinden ziyaretçiler için sürtünmeye neden olur. Bahsedilen tahmini bir nakliye süresi olmadığında, huniyi terk etme olasılığını artırır.
Tahmini gönderim süresine netlik ekleyerek dönüşüm hunisinin aşağısındaki terk oranını azaltabiliriz.
A/B Test Sepeti Sayfaları için Fikirler
Kullanıcılar sepetlerine ürün ekler ancak satın alma işlemlerini nadiren tamamlarlar.
Aslında, ortalama bir çevrimiçi alışveriş yapan kişi, alışveriş sepetini zamanın %70'inde terk eder. Alışveriş yapanların alışveriş sepetlerini hemen satın almak yerine istek listesi olarak kullanabilmeleri de dahil olmak üzere, bunun birçok nedeni olabilir.
Sonuç olarak, çevrimiçi perakendecilerin, kullanıcılarını satın almalarını tamamlamaları için motive etmenin yollarını bulması gerekiyor.
Bu, indirimler sunmak, ödeme sürecini basitleştirmek veya ücretsiz gönderim sağlamak gibi çeşitli yollarla yapılabilir. Perakendeciler, doğru teşvik karışımını bularak, terk edilmiş sepetleri tamamlanmış alışverişlere dönüştürme şanslarını artırabilir.
Sepet sayfalarındaki testler, optimizasyon sürecinin önemli bir parçasıdır çünkü
- Ödeme başlatma oranlarını artırın
- Satış dönüşüm oranlarını artırın
Diğer sayfalarda olduğu gibi, test fikirleri çeşitli kaynaklardan gelebilir
- buluşsal araştırma
- Kullanıcı testi
- Oturum Kayıtları
- Isı haritaları
- Müşteri anketleri
Sepet Testi Fikri #1: Son Fiyatı Görüntüleyin
Gönderim masrafları ve diğer masraflar, her zaman ziyaretçiler sepete bir ürün ekledikten sonra ödeme hunisine ulaşmadan önce hesaplanmaz.
Öneri
Test etmenizi öneririz:
- Herhangi bir nakliye maliyeti varsa, bunu sepette gösterin.
Toplam tutarı hesaplarken nakliye ücretini, indirimleri vb.

Test edilecek hipotez
Satın alma işlemini tamamlamak için müşterilerinizin ödemeyle ilgili tüm bilgilere ihtiyacı vardır. Ne kadar ücretlendirileceklerinden emin değillerse, ödemeden önce sepetlerini terk etme olasılıkları daha yüksektir.
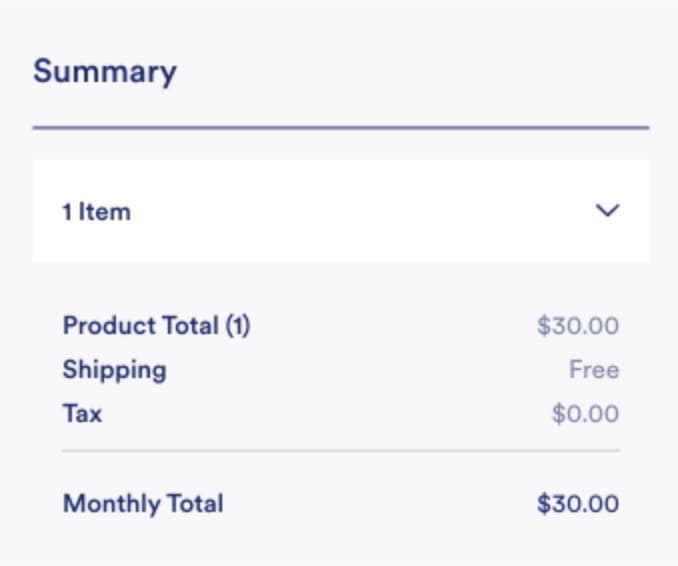
Son fiyatın alışveriş sepetinde ödeme sayfasından önce görüntülenmesi, müşterinin siparişinden vazgeçmeme şansını artırır.
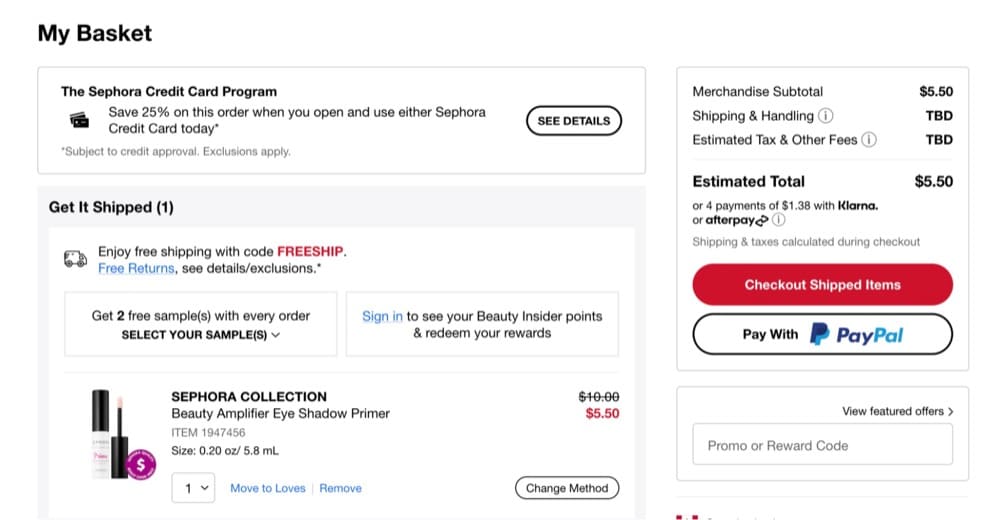
Örnek 1: Sephora.com

Sephora'nın kullanıcıları siparişin ek maliyetleri olabileceği konusunda nasıl bilgilendirdiğini görebilirsiniz.
İdeal olarak, bir posta kodu isteyebilir ve ardından Kargo ve Vergiyi anında hesaplayabilirsiniz.
Bu sayede kullanıcılar kasaya ulaştıklarında tatsız sürprizlerle karşılaşmazlar.
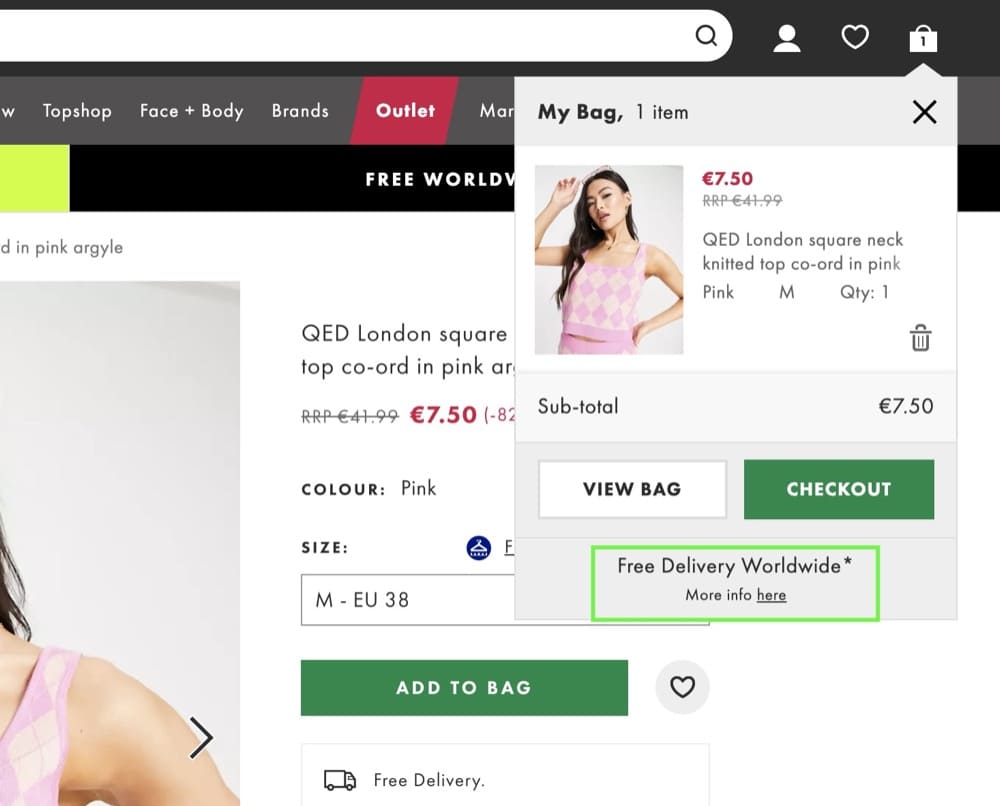
Örnek 2: Asos.com

Asos.com, Dünya Çapında Ücretsiz Teslimat sundukları için daha da iyi durumdalar ve sepetinize bir ürün eklediğiniz anda bunu gösteriyorlar.
Bu, alışveriş sepetini terk etmeyi azaltmak için çok güçlü bir motive edicidir.
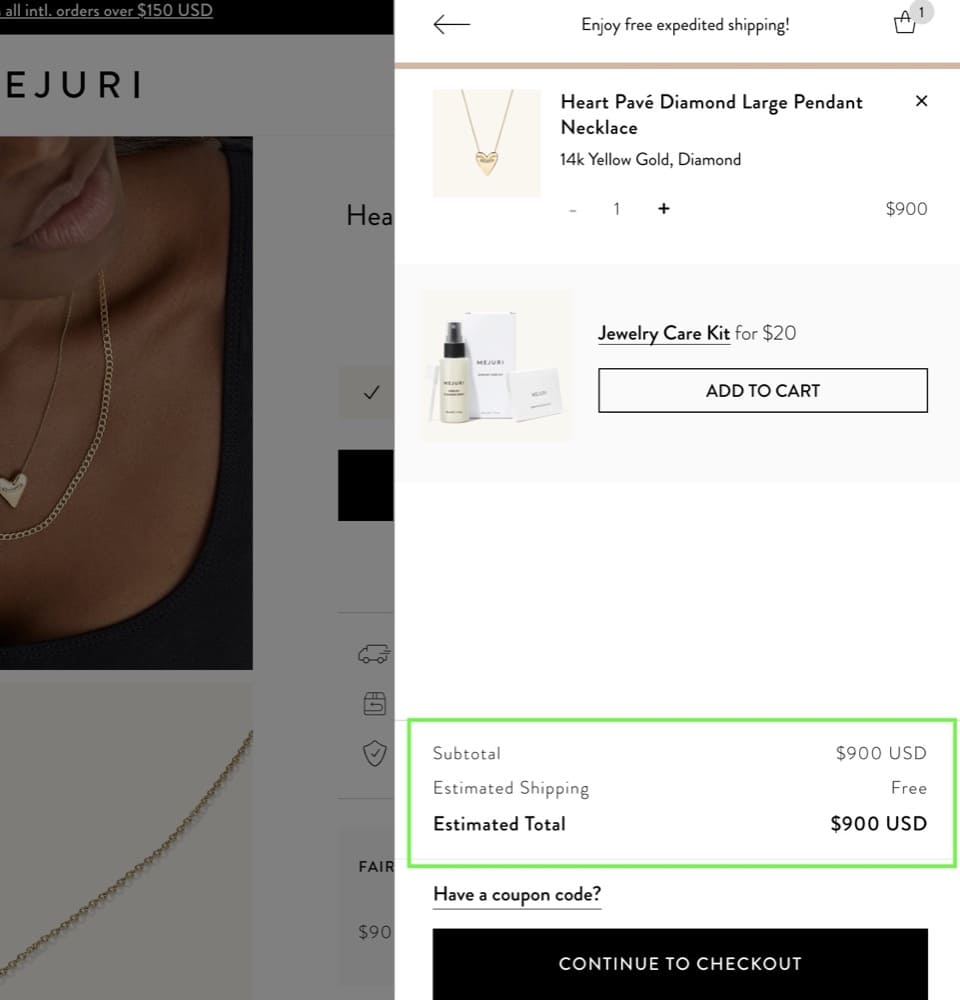
Örnek 3: Mejuri.com
Mejuri ayrıca tahmini nakliye miktarını doğrudan arabada gösteriyor.

Sepet Testi Fikri #2: Garantileri ve Avantajları Vurgulayın
Sepeti terk etme, e-ticaret markaları için büyük bir sorundur. Sepetlerin tahminen %70'i terk edildi, bu nedenle dönüşüm hunisinin bu bölümünü optimize etmek birçok fırsat sunuyor.
Öneri
- Sepette avantajları, garantileri, ücretsiz gönderimi, kolay iade ve değişimleri, güven mühürlerini vb. vurgulayın.

Test edilecek hipotez
Ücretsiz kargo, para iade garantisi veya kolay iade ve değişim, alışveriş sepetini terk etmeyi azaltabilecek ve müşterileri alışverişlerini tamamlamaya teşvik edebilecek güçlü motive edici faktörlerdir. Bu teşvikler kısa vadede işletmeye para kazandırabilirken, uzun vadede potansiyel müşteriler için kaygıyı azaltarak, daha iyi bir müşteri deneyimi sağlayarak ve nihayetinde satışları artırarak karşılığını verebilirler.
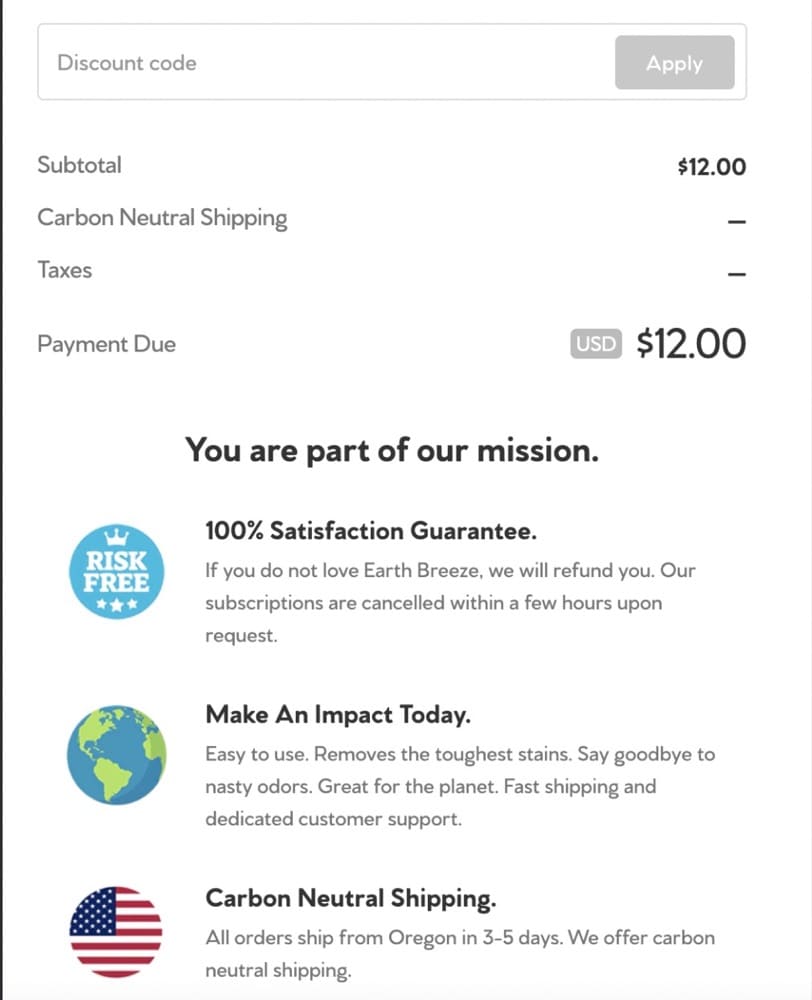
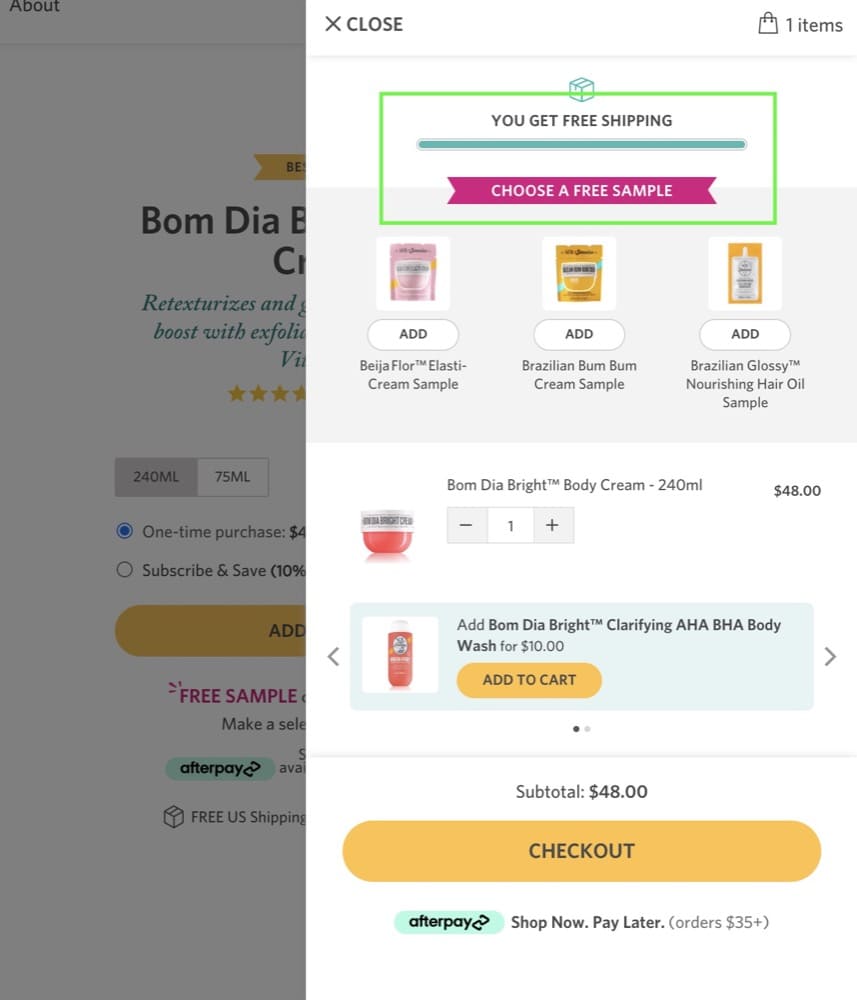
Örnek 1: SolDeJaneiro.com

SolDeJaneiro.com hepsini sepete getiriyor. Ücretsiz kargo ve aralarından seçim yapabilecekleri ücretsiz bir numune ile kullanıcıları kesinlikle cezbedecek ve alışveriş sepetini terk etmeyi azaltacaktır.
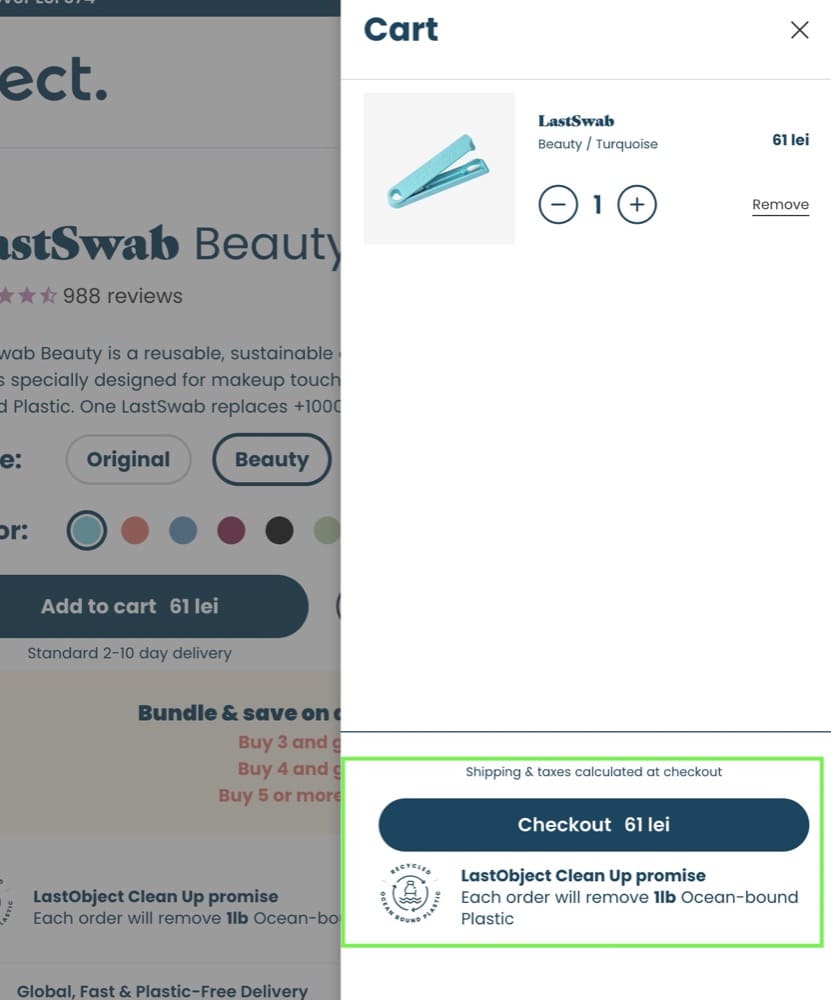
Örnek 2: LastObject.com

Avantajların mutlaka finansal olması gerekmez. Bazen, satın almaları konusunda kendilerini çok daha iyi hissetmelerini ve iyi şeyler yapmalarını sağlayacak bir avantaj kullanabilirsiniz.
LastObject'ten alınan bu örnekte, her sipariş 1 libre okyanusa bağlı plastiği kaldırarak markanın misyonunu destekler.
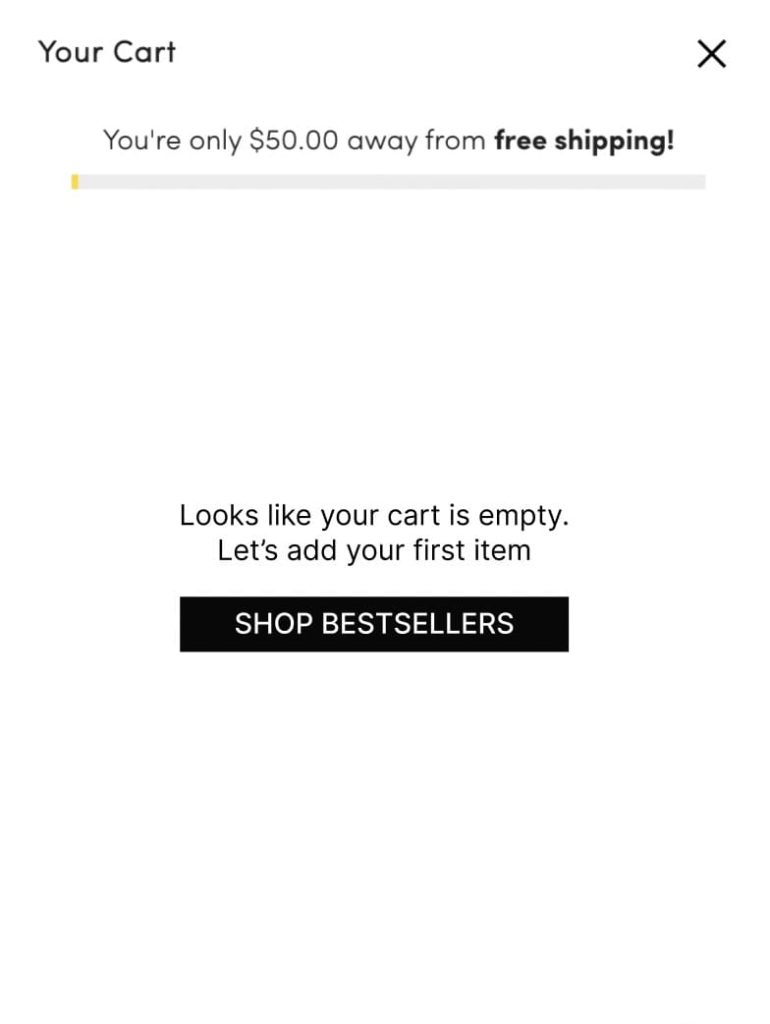
Sepet Testi Fikri #3: Boş Sepet Optimizasyonu
Boş bir sepet uzun süre boş bırakılmamalıdır. Bunun yerine, ziyaretçiyi alışveriş yolculuğuna başlaması için yönlendirmelidir.
Öneri
Test etmenizi öneririz:
- Sepette bir veya iki en çok satan ürünü öneri olarak ekleme
- Ziyaretçiyi en çok satanlar sayfasına gönderen bir CTA'ya sahip olmak

Test edilecek hipotez
Bunu yaparak, ziyaretçilerin sepetlerini hatırlama olasılıkları daha yüksek ve onları geride bırakma olasılıkları daha düşük oluyor. Ek olarak, bu, alışveriş sepetindeki toplam ürün sayısını artırmaya yardımcı olabilir ve bu da mağaza için daha yüksek satışlara yol açar.
Site Genelinde A/B Testi İçin Bir Fikir: Sürtünmeyi Kaldırmak için Mikrokopi Kullanın
Bazen, net olmayan CTA'lar veya karmaşık gereksinimler gibi web sitenizdeki öğeler, ziyaretçilerin özellikle huninin ortasında ve altında daha fazla tıklama konusunda tereddüt etmesine neden olur.
Mikrokopi, talimatlar sağlamak, terminolojiyi netleştirmek veya kullanıcı yolculuğunun önemli noktalarındaki sürtünmeyi azaltmak için kullanılabilir. Etkili bir şekilde kullanıldığında, engelleri kaldırmaya ve ziyaretçilerin dönüşümünü kolaylaştırmaya yardımcı olabilir. İşletmeler, potansiyel müşterilerin endişelerini doğrudan ele alarak, ziyaretçilerin satın alma yolculuğunda ilerleme konusunda kendilerini güvende hissetmelerini sağlayabilir.
Öneri
Denemek
- CTA'ların altına ve kullanıcı etkileşimini içeren stratejik konumlara mikrokopya eklemek.
Test edilecek hipotez
Mikrokopiyi stratejik olarak kullanarak, ziyaretçinin bir CTA'ya tıklamadan önce sahip olabileceği endişeyi veya şüpheyi azaltmayı ve böylece tıklama oranlarını artırmaya yardımcı olmayı amaçlıyoruz.

İşte orada. Marka sadakatini desteklemek, dönüşümleri artırmak ve daha fazla satış elde etmek için Shopify mağazanızda, ana sayfanızda, koleksiyon sayfalarında, ürün sayfalarında, alışveriş sepeti sayfalarında ve site genelinde test edilecek 15 fikir.
[email protected] adresinden bu testleri nasıl yaptığınızı bana bildirmeyi unutmayın.