Web Yeniden Tasarımı için SEO Kontrol Listesi: Trafik Kaybetmekten Nasıl Kaçınılır?
Yayınlanan: 2017-08-03Web sitenizi yeniden mi tasarlıyorsunuz? Veya yeni bir alana mı taşınıyorsunuz?
Arama motorlarında anahtar kelime sıralamanıza zarar vermeden halihazırda kurulmuş bir siteyi yeniden tasarlamak veya taşımak zor olabilir. Büyük, köklü işletmeler bile bu tür değişiklikleri yaparken organik trafiklerinin %70'ini kaybedebilir.
Ama bunun senin başına gelmesine gerek yok.
WebAlive'da her ay birden fazla web yeniden tasarım projesini ele alıyoruz. Müşterilerimiz, yeni bir alana geçerken veya yeniden tasarım yaparken nadiren trafikte önemli bir düşüş görüyor. Şirket içi SEO uzmanlarımız sayesinde, SEO felaketlerini uzak tutan kanıtlanmış bir kontrol listesi geliştirdik.
Deneyim bize bir web sitesini yeniden tasarlarken akılda tutulması gereken önemli noktaları öğretti ve bugün bunları sizinle paylaşacağız. Burada, bir web sitesini yeniden tasarlarken izlediğimiz tam SEO kontrol listesini sunuyoruz.
Kontrol listesini indirin ve pazarlama ekibinize ve geliştiricilerinize verin. Gelecekte size çok para ve baş ağrısı kazandıracak.
Bu kontrol listesini kimler indirmeli?
- Web sitenizi yeniden tasarlayacak mısınız?
- Yeni bir etki alanına geçmek istiyor musunuz?
- HTTP'den HTTPS'ye mi geçiş yapıyorsunuz?
Yukarıdaki üç sorudan herhangi birine cevabınız evet ise, kontrol listesini faydalı bulacaksınız.
Yeniden tasarlamaya başlamadan önce
Çoğu zaman bir site sahibi, yeniden tasarım süreci başlamadan önce SEO sorunlarını düşünmez. Bu büyük ve çok maliyetli bir hatadır. Bu gerekli adımları önceden atmadığınız sürece, önceki SEO taktiklerinizin çoğu yeni sitenize uygulanamaz –
1. Mevcut sitenizi yedekleyin
Sitenizde herhangi bir değişiklik yapmadan önce geliştiricinizden sitenin bir kopyasını oluşturmasını istemelisiniz. Yedeklemeyi farklı bir URL'de saklayın. Bu URL'yi arama motorlarından uzak tutmayı unutmayın.

İpucu : Kendiniz yapmak istiyorsanız, HTTrack'i kullanarak herhangi bir sitenin tam bir kopyasını yerel sürücünüze indirebilirsiniz. Ücretsiz bir araçtır ve kullanımı çok kolaydır.
2. Mevcut sayfaları tarayın
Web sitenizi tarayın ve tüm bağlantıları ve meta verileri inceleyin. Bu, bozuk bağlantıları belirlemenize, eski sayfaları işaretlemenize ve başlık etiketi ile meta açıklamaları kontrol etmenize yardımcı olacaktır.
İpucu: Screaming Frog, web sitenizi taramak için harika bir araç sağlar. Ücretsiz sürümün 500 URL'lik bir tarama sınırı vardır. Ancak doğrudan bir URL listesi yüklerseniz bu sınır atlanabilir. Listeyi oluşturmak için Link Sleuth gibi ücretsiz bir araç kullanın.
3. Eski sayfaları tanımlayın
Bu eski sayfalardan bazılarından kurtulmanın tam zamanı. Web sitenizde eski promosyon tekliflerini gösteren sayfalar var mı? Artık kullanılmayan açılış sayfalarınız mı var? Bunların bir listesini yapın ve kaldırılmak üzere işaretleyin.
İpucu: Dikkatli olun. Eski sayfaların bile iyi geri bağlantıları veya organik ziyaretçileri olabilir. Durumun böyle olmadığını herhangi bir sayfayı kaldırmadan önce kontrol edin. Eski bir sayfa hala iyi trafik alıyorsa, o sayfayı kaldırmak yerine güncelleyin.
4. Karşılaştırma ölçütlerini toplayın
Sıralama, organik trafik, dizine eklenen sayfalar, dönüşüm oranı ve sitenizin geliri gibi önemli web sitesi verilerini önceden toplayın ve saklayın. Bu veriler, yayına girdiğinde yeni sitenizin performansını anlamanıza yardımcı olacaktır.
İpucu: Google Analytics ve Search Console, bu verileri analiz etmek için kullanmanız gereken iki araçtır. Ayrıca, biraz daha bilgi edinmek için SEMrush gibi ücretli bir hizmet kullanmayı düşünün.
5. Web sitenizin geri bağlantılarının bir listesini yapın
Bağlantılı sayfalarla birlikte tüm gelen bağlantılarınızın bir listesini hazırlayın. Alan adınızı değiştiriyorsanız veya işletmenizi yeniden markalaştırıyorsanız, bu daha sonra çok faydalı olacaktır.
İpucu: Arama Konsolunu kullanarak geri bağlantıları analiz edebilirsiniz. Ancak Majestic, Ahrefs, SEO SpyGlass, SEMRush gibi birden fazla aracı kullanmak ve sonuçlarını birleştirmek size tam bir liste verecektir.
Yeniden tasarım/taşıma işlemi sırasında
Kabul edelim, yeniden tasarım sürecinde çok şey oluyor. Site optimizasyonu söz konusu olduğunda, geliştirme ekibinin bir veya iki şeyi kaçırması nadir değildir. Bu yüzden aşağıdaki şeylerin üstünde kaldığınızdan emin olun -
6. Bir geliştirme URL'si kullanın
Genellikle geliştirme ekibi, sitenizi lansman öncesi aşamasında depolamak için geçici bir URL kullanır. Daha iyi işbirliğini kolaylaştırır. Ancak bu geliştirme sürümü, arama motorlarından engellenmelidir.
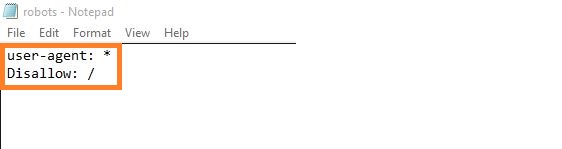
İpucu : Sitenizin dizine eklenmesini durdurmak için robot.txt dosyasını yapılandırın. Aşağıdaki iki satırı içeren bir metin dosyası oluşturun ve onu geliştirici sitenizin kök dizinine yükleyin.
7. Geliştirme ekibinin SEO ekibiyle işbirliği yaptığından emin olun
SEO, web sitenizin başarısı için çok önemlidir. Ancak genellikle geliştiriciler SEO'nun nüanslarına odaklanmazlar. Yeniden tasarım sırasında ekipler arasındaki uygun işbirliği herkesin zamanını kurtaracak ve her şeyin sorunsuz çalışmasını sağlayacaktır.
İpucu: SEO ve geliştirme ekibinin birlikte oturduğu düzenli toplantılar olduğundan emin olun. Geliştiricilerinize, yeniden tasarım sürecine dahil edilmesi gereken SEO yönlerini bildirin.
8. İçeriğinizin hatasız olduğundan emin olun
Yeniden tasarlanmış bir web sitesi büyük olasılıkla yeni içeriğe sahip olacaktır. Ayrıca önceki sitenizdeki içeriği yeniden kullanabilirsiniz. İçeriğinizin hatasız olduğundan ve hedef anahtar kelimeleriniz için optimize edildiğinden emin olmak için harika bir şans.
İpucu: İçeriğinizi düzelttikten sonra bile, burada ve orada birkaç hata olabilir. Yeniden kontrol etmek için Grammarly gibi bir dil bilgisi kontrol aracı kullanın.
9. Sayfa başlığını, açıklamasını ve başlık etiketlerini kontrol edin
Sitenizin tüm sayfalarında uygun başlık etiketleri ve açıklamalar var mı? Başlık etiketleri doğru şekilde kullanılıyor mu? Bunlar, yeni sayfalarınızın her biri için kontrol etmeniz gereken bazı şeylerdir.
İpucu: Bir başlık etiketi yaklaşık 50 ila 60 karakter arasında olmalı ve sayfayla ilgili anahtar kelimeleri içermelidir. Meta açıklama, SERP'lerde mavi bağlantının altında görünen şeydir. 160 karakterle sayfanın kısa bir özetini sunmalıdır. Bundan daha uzun bir açıklama kesilecektir.
10. Dış ve iç bağlantıları kontrol edin
Tüm harici bağlantılarınızın doğru siteleri gösterdiğini (yani bozuk olmadığını) kontrol etmek için iyi bir zaman. Ayrıca URL'leriniz değişirken dahili bağlantıların da gerektiği gibi çalıştığından emin olun.
İpucu: Web sitenize daha fazla yeni sayfa eklerseniz, bunları dahili bağlantı yoluyla alakalı eski sayfalara bağlamayı deneyin.
11. URL'lerinizin arama dostu olduğundan emin olun
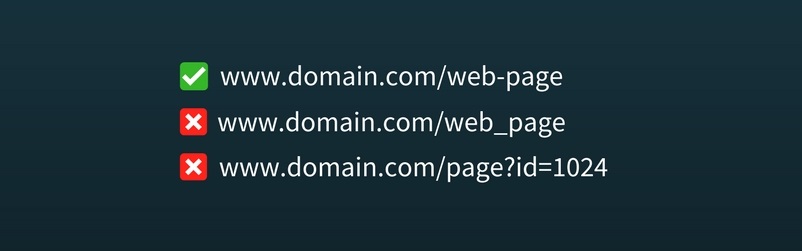
Arama motoru dostu bir URL kısadır, anlaşılırdır ve sayfa içeriğiyle ilgili anahtar kelimeler içerir. Yeni site URL'lerinizin bunlara uyduğundan emin olun. Ayrıca alt çizgi (_) yerine kısa çizgi (-) kullanın.


İpucu : Bazı (arama dostu olmayan) eski URL'leriniz çok sayıda geri bağlantıya sahip olabilir. Bunları düzenlemeden önce, bağlantı suyunu kaybetmemek için 301 yönlendirmeleri ayarlayın.
İlgili makale: SEO Dostu URL'ler için Eksiksiz Bir Kılavuz
12. Bir 301 yönlendirme planı hazırlayın
Alan adı değişikliği yapacaksanız veya bazı sayfalarınızın URL'lerini değiştirecekseniz, bir yönlendirme planı yapmanız faydalı olacaktır. Açıkça, yeni bir URL'ye sahip olacak tüm sayfaları işaretleyin. Ayrıca, yeni siteden kaldıracağınız sayfaları listeleyin.
İpucu : Mevcut sitenizin tüm sayfa URL'lerini tek bir sütunda içeren bir belge oluşturun. Sonraki sütuna, bu sayfaların sahip olacağı yeni URL'leri yazın. Eski bir URL'den yeni bir URL'ye yönlendirme uyguladıktan sonra yanına bir onay işareti koyun. Bu, tüm değişiklikleri takip etmenin kolay bir yoludur.
13. Sayfa hızını kontrol edin
Genellikle yeniden tasarım sürecinde, görsel unsurlara büyük önem verilir. Sonuç olarak, hız ve performans konusu göz ardı edilir. Yeni sayfalarınızın maksimum hız için optimize edildiğinden emin olun.
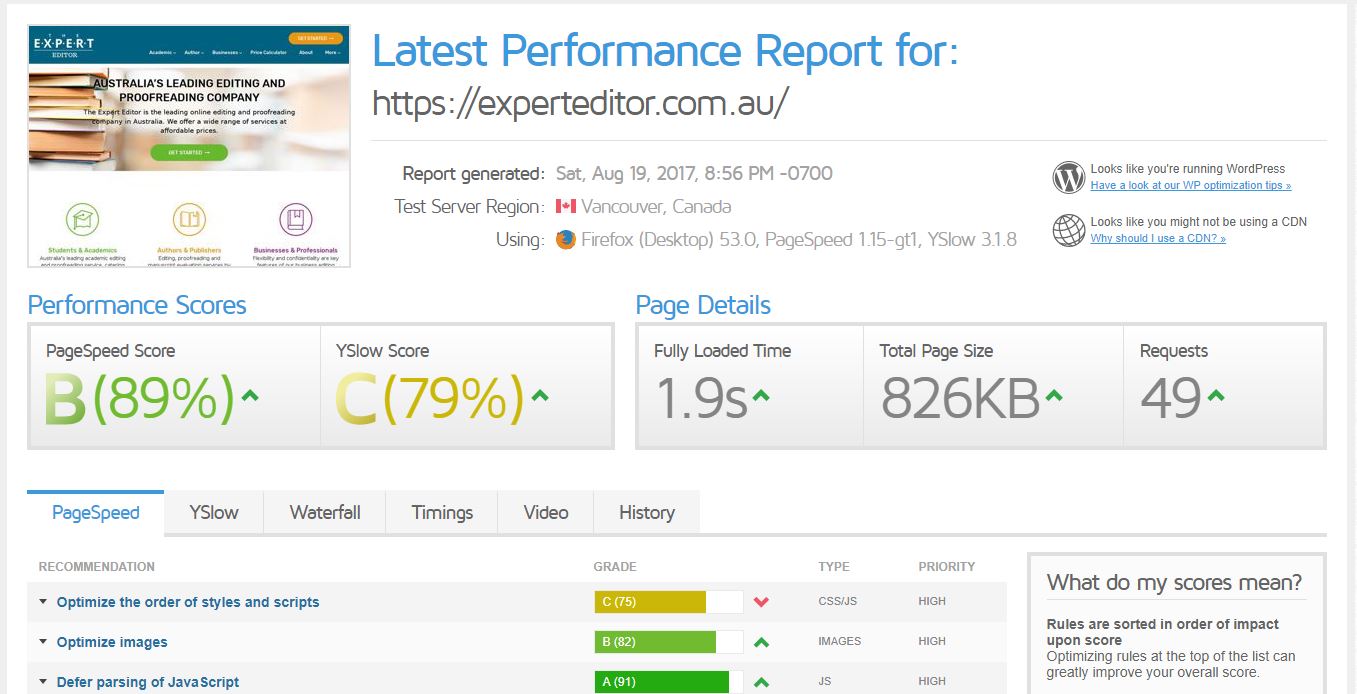
İpucu: Google PageSpeed Insights, sitenizin yüklenme süresini analiz etmek için çok yararlı bir araçtır. Araç, bunları kolayca düzeltebilmeniz için olası iyileştirme noktalarını tanımlar. GTmetrix kullanarak sitenizin sayfa hızını da analiz edebilirsiniz.
İşte GTmetrix'in sayfa hızı sonuçlarını nasıl gösterdiğine dair bir ekran görüntüsü

14. Resim boyutunu ve alt etiketlerini kontrol edin
Elbette, güzel büyük resimler muhteşem görünüyor. Ancak çok fazla büyürlerse, bu durum sayfa hızınızı ve tesis verilerini barındırabilir. Ayrıca, tüm resimlerin açıklayıcı alt etiketleri olmalıdır.
İpucu: Büyük görüntüleri sıkıştırmak için kullanabileceğiniz birçok ücretsiz araç ve eklenti (CMS için) vardır. Ancak, aşırı sıkıştırma nedeniyle resimlerinizin büyük ekranda bulanık görünmediğinden emin olun.
15. Yanıt verme testi
Yeniden tasarım sürecindeki en önemli adımlardan biri sitenin duyarlı olup olmadığını kontrol etmektir. Tasarım ekibiniz, duyarlı öğelerin düzgün çalıştığının farkında olmalıdır.
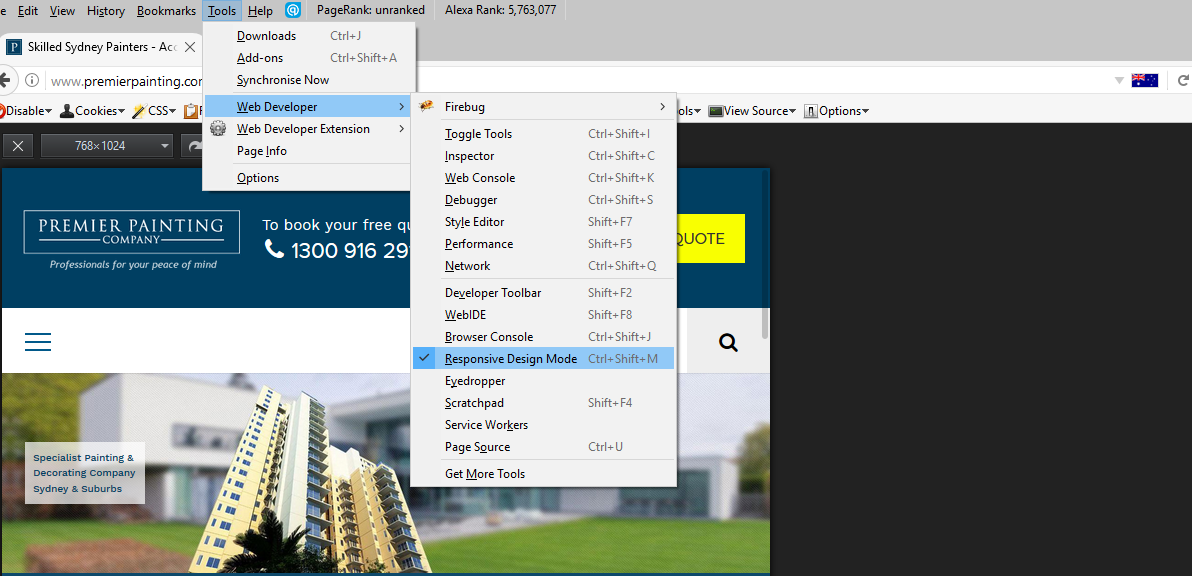
Firefox, web sitenizin farklı ekran boyutlarında ve cihazlarda nasıl görüneceğini ve nasıl davranacağını kontrol etmek için kullanılabilecek bir “Duyarlı Tasarım Moduna” sahiptir. Sitenizi Firefox'ta açın. Ardından Menü > Araçlar > Duyarlı Tasarım Modu'na gidin. Alternatif olarak Ctrl + Shift + M klavye kısayolunu kullanın (Mac'te Cmd + Opt + M).

İpucu : Bunu tek bir bilgisayardan yapabilmenize rağmen, sitenizin yanıt verebilirliğini test etmek için farklı ekran boyutlarına ve tarayıcılara sahip gerçek cihazlar kullanmanızı öneririz.
İlgili makale: Duyarlı Web Tasarımı Nedir?
16. Sitenizin formlarının düzgün çalışıp çalışmadığını kontrol edin
Genel olarak, bir sitenin iletişim, abonelik, ödeme, fiyat teklifi vb. gibi birçok formu vardır. Yeni formların verileri tam olarak gerektiği yerde gönderdiğinden veya sakladığından ve doğru şekilde davrandığından emin olun (ör. şifre alanları karakterleri, e-postayı gizler). alanı e-posta dışı girişleri reddediyor vb.) Yeniden tasarım sürecinde sitenizin her formunu açıkça kontrol edin.
İpucu: Formların her birini kendiniz manuel olarak doldurun. Ve düzgün çalışıp çalışmadıklarını görün.
17. Çok yakında bir sayfa hazırlayın
Tasarım süreci tamamlandıktan sonra bir sitenin bir veya iki önemli işlevinin düzgün çalışmadığını görmek nadir değildir. Bu gibi durumlarda, site yeniden yayınlanmadan önce kısa bir süreliğine siteyi kapatmanız gerekebilir. Siteniz onarımdayken ziyaretçilere gösterilecek çok yakında bir sayfa hazırlayın.
İpucu : Milyonlarca ziyaretçisi olan bir site için çevrimdışı olmak gerçekten en kötü senaryodur. Bu tür siteler için yakında veya bakım aşamasında olan bir sayfa çok önemlidir. Diğer küçük siteler bu sorunu biraz hafife alabilir.
Yeniden tasarım/taşıma işleminden sonra
Yeniden tasarım süreci tamamlandıktan sonra, işin büyük kısmı ile işiniz bitti. Ama hala akılda tutulması gereken birkaç şey daha var.
18. Site gezintisini ve 301 yönlendirmelerini test edin
Sitenizin navigasyonunun olması gerektiği gibi çalıştığından ve 301 yönlendirmelerinin iyi olduğundan emin olun.
19. Doğrulama dosyalarını ve izleme kodlarını yükleyin
Yeniden tasarım tamamlandıktan sonra, tüm doğrulama dosyalarının ve izleme kodlarının yerinde olduğundan emin olmalısınız. Google Analytics, Etiket Yöneticisi ve Arama Konsolu gibi en önemlileri dışında, sitenizde yüklü olan diğer hizmetler için de kodlarınız olabilir. Tag Assistant, Google etiketlerinin yüklenmesiyle ilgili sorunları gidermenize yardımcı olabilir.
20. Google Analytics hedeflerini kontrol edin
Sitenizin tasarımı ve URL'leri değiştikçe, Analytics hedeflerinizin de değişmesi gerektiği açıktır. Önceki hedefleri izlemeyi bırakın ve yeniden tasarlanan siteniz için yeni hedefler belirleyin.
İlgili makale: İşletmeniz Neden Google Analytics'i Kullanmalı?
21. Yeni robots.txt ve site haritası oluşturun, yükleyin ve gönderin
Siteniz için yeni bir robot.txt oluşturmayı unutmayın. Ayrıca, bir XML site haritası oluşturun ve bunu Google arama konsoluna yükleyin. Herhangi bir sitenin XML site haritasını oluşturmak için kullanılabilecek birkaç araç vardır.
22. Sayfalarınızın indekslenebilirliğini kontrol edin
Dizine eklenmesini istediğiniz tüm sayfalar arama motorları tarafından erişilebilir olmalıdır. Herhangi bir sayfaya yanlışlıkla herhangi bir noindex ayarının yerleştirilip yerleştirilmediğini kontrol edin. Ayrıca bazen yanlış yapılandırma veya yanlış kodlama nedeniyle arama motorları bir sayfanın belirli bir bölümüne erişemez. Arama motorlarının tüm sayfaları dizine ekleyebildiğinden emin olmak için Search Console'u kullanarak sitenizin önemli sayfalarını oluşturun.
23. Sıralamadaki ve organik trafikteki değişimi gözlemleyin
Her şey bittikten ve siteniz kullanıma açıldıktan sonra, yeni sitenizin organik trafiğinin ve sıralamasının önümüzdeki birkaç hafta içinde nasıl değiştiğini gözlemleyin. Bunu inceleyerek, yeniden tasarlanan siteniz için daha fazla optimizasyonun gerekli olup olmayacağını öğrenebilirsiniz.
Yeniden tasarım veya geçiş, sitenize birçok büyük değişiklik getirir. Dikkatli olmanıza ve tüm kurallara uymanıza rağmen, arama sıralamanızın biraz düştüğünü görebilirsiniz. Panik yapma. Neyin yanlış gittiğini anlamak için verileri analiz edin. Ve kontrol listesinde bahsettiğimiz tüm noktaları takip edin. Hiç vakit kaybetmeden gitmek için kesinlikle iyi olacaksın.
