Web Sitesindeki Görsellerin Mükemmel SEO Optimizasyonu için 6 Adım
Yayınlanan: 2022-11-10Web sitesinde aşırı trafik diye bir şey yoktur, değil mi? Bunu elde etmenin yöntemlerinden biri SEO görüntü optimizasyonudur. SEO optimizasyonu, sitenizdeki resimlere sadece Alt metin (alternatif açıklama) eklemekten daha karmaşık olsa da, adım adım talimatlarımızla, uzun bir teori çalışması yapmadan görüntüleri bir profesyonel gibi optimize edeceksiniz. Başlayalım mı?
İçindekiler
Görsellerin SEO optimizasyonu nasıl faydalıdır?
Sitedeki görsellerin SEO optimizasyonu, hem tüm sayfanın görüntülenmesinin iyileştirilmesini hem de görsel aramalarda üst sıralara çıkma olasılığını etkiler.

Görsel SEO optimizasyonunun içerik kısmı görsel arama sonuçlarını etkiler.
Arama motorları görsellerin içeriğini değerlendirmek için 3 araç kullanır: görsellerin yanındaki metni incelemek, görsellerdeki nesneleri algoritmalarla analiz etmek ve görsellerin ve dosya adlarının SEO özelliklerini incelemek.
Görseller için arama sonuçlarının en üstüne çıkmak için: anlamlı bir Alt metin belirtmeniz, dosyalara doğru adı eklemeniz ve sayfanın gösterdikleri yerlere görseller eklemeniz gerekir. Ayrıca görseller benzersiz olmalıdır.
Görsellerin SEO optimizasyonunun teknik kısmı , tüm sayfanın SEO konumlarını etkiler.
Sayfa genel olarak ne kadar hızlı yüklenirse, en üste çıkma olasılığı o kadar artar. İndirme hızı, hem site kodunun kalitesinden hem de teknik platformunun organizasyonundan ve ayrıca indirme için gereken içerik miktarından etkilenir. Bu nedenle sayfadaki resimlerin boyutu küçükse sayfa daha hızlı yüklenir.
Bunu yapmak için görüntüyü teknik olarak optimize etmeniz gerekir: doğru formatı ve optimum görüntü çözünürlüğünü seçin, görüntüleri özel hizmetler yardımıyla sıkıştırarak optimum kaliteyi elde edin.
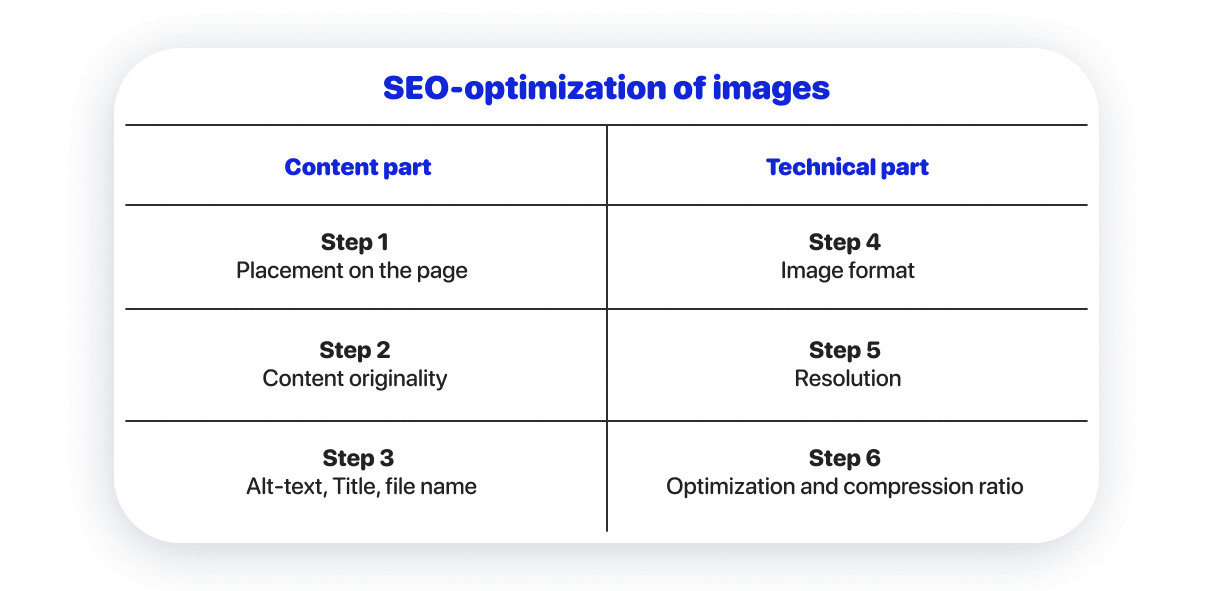
1. Adım: Resimleri sayfada uygun yerlere yerleştirin
Kaliteli ve alakalı görseller, görsel SEO'nun tek yönü değildir. Sitenizin sayfalarındaki içeriğin özü budur.
Sayfanın içeriğini gösteren veya tasarıma hava katan görseller seçin. SEO görsel optimizasyonu için görselin yanındaki metnin görsel ile alakalı olması önemlidir.
Adım 2. Site için resimlerin orijinalliğini kontrol edin
Arama motorları benzersiz görsellere öncelik verir. Kendi fotoğraflarınızı çekerseniz veya işe alınan bir dijital sanatçıya illüstrasyonlar yaptırırsanız, SEO sorunu olmaz.
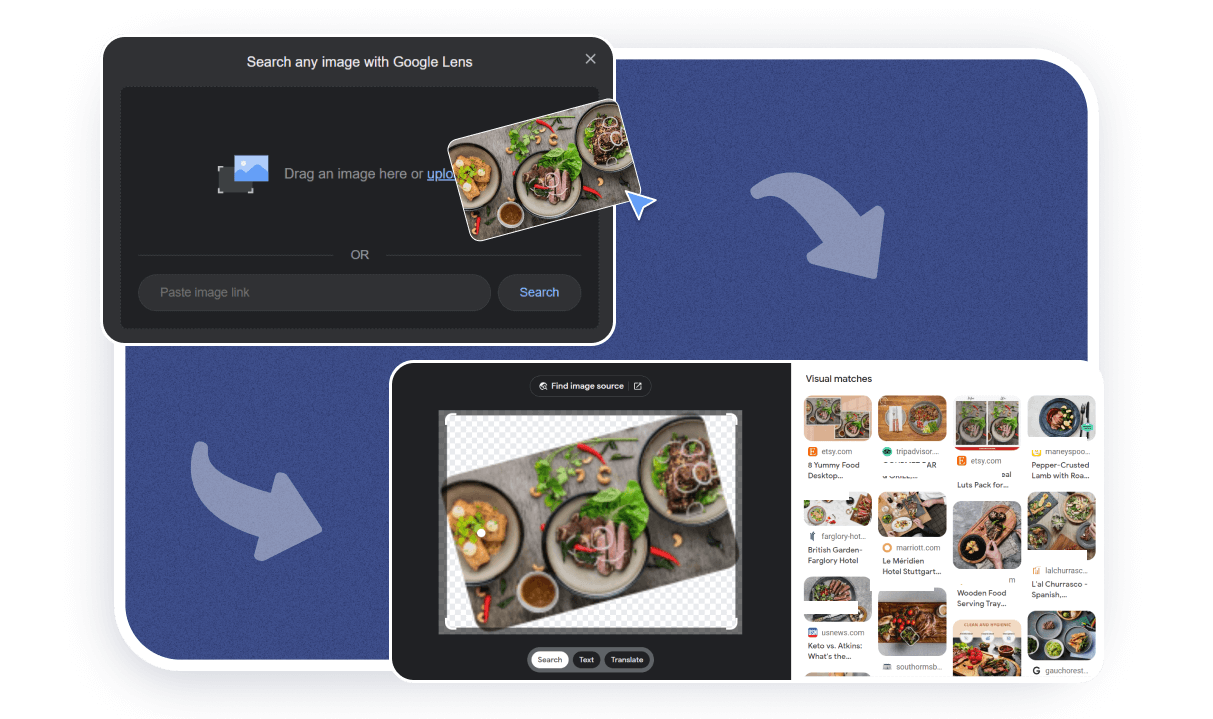
Görsellerinizin orijinalliğini kontrol etmek için Google Görseller hizmetini kullanmanız gerekir . Ardından, “resimlerle ara”yı seçin ve resminizi yükleyin. Arama sonuçlarında benzer resimler göreceksiniz. Bulunan çok sayıda benzer görsel varsa, görsellerinizin SEO potansiyeli yoktur.

Ancak stok görüntülerini daha fazla değiştirebilirsiniz. Bu tür eylemlerin etkisi minimum olsa da, yine de herhangi bir değişiklik yapmadan daha iyi bir sonuç elde edeceksiniz.
Resimleri değiştirmenin en kolay yolları şunlardır:

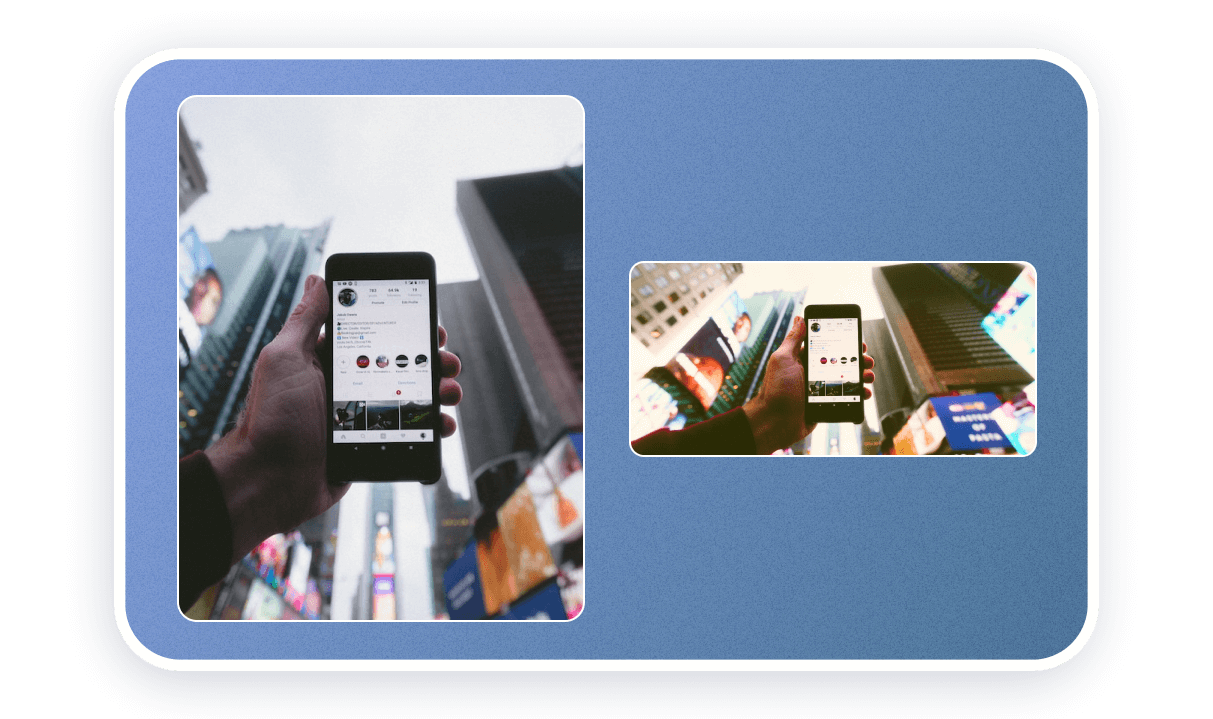
Kırpma ve yansıtma. Görüntüyü kırpın ve ayrıca görüntüyü bir aynada döndürün. Görüntüyü kırparken görüntünün kompozisyonunu ve konusunu koruduğunuzdan ve belirli öğelerin (örneğin, arka plandaki yazıların metni) çevrilmediğinden emin olun. Kullanıcılar bunu hemen görecektir.

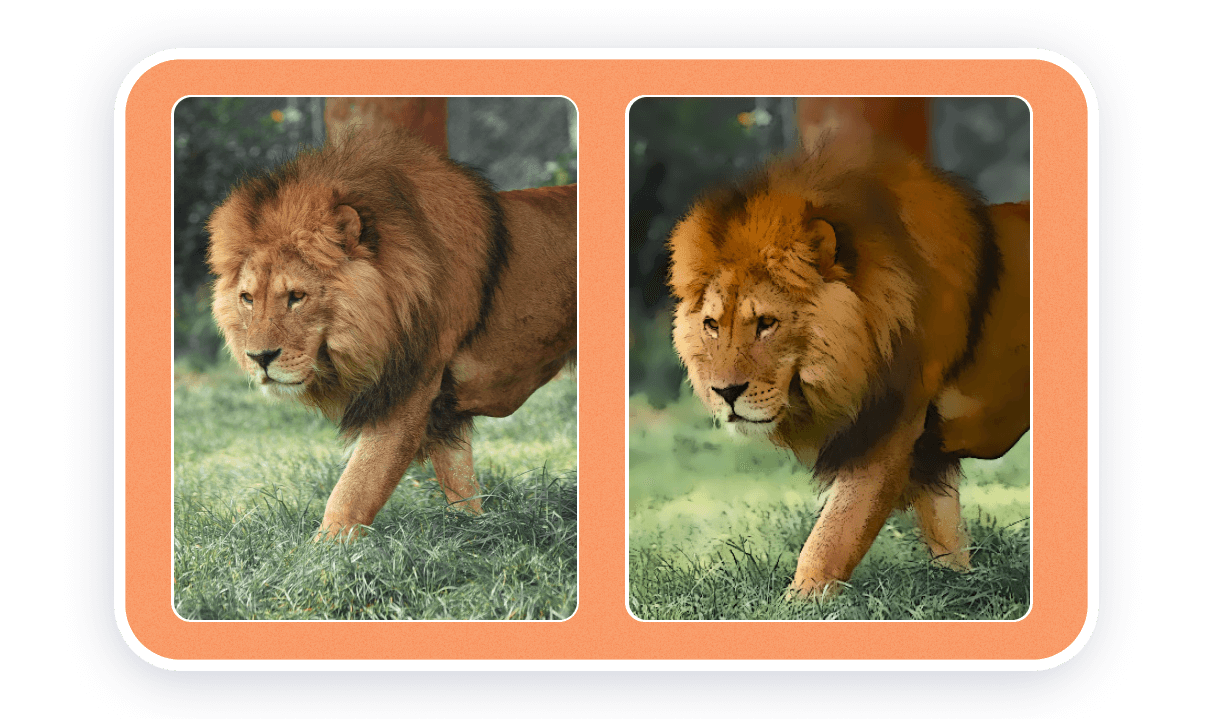
Renk düzeltme, ruh hali filtreleri ve sanatsal filtreler. Bu fotoğraf değişikliği, görüntü orijinalinden kökten farklıysa etkili olacaktır. Bir seçenek, görüntünün tek tek renklerini tamamen diğer renklerle değiştirmektir. Bunu yapmak için grafik düzenleyicinizde bir renk alanı seçmeniz ve gölgesini (Ton) değiştirmeniz gerekir.

Görüntüden nesneler ekleyin veya kaldırın. Optimizasyon açısından bunu yapmamak daha iyidir - sonuç mükemmel olmayacak ve fotoğraf çok doğal görünmeyecektir. Genellikle bu tür değişiklikler, örneğin stok görsellere veya maketlere ürün fotoğrafları eklediğinizde görünür.
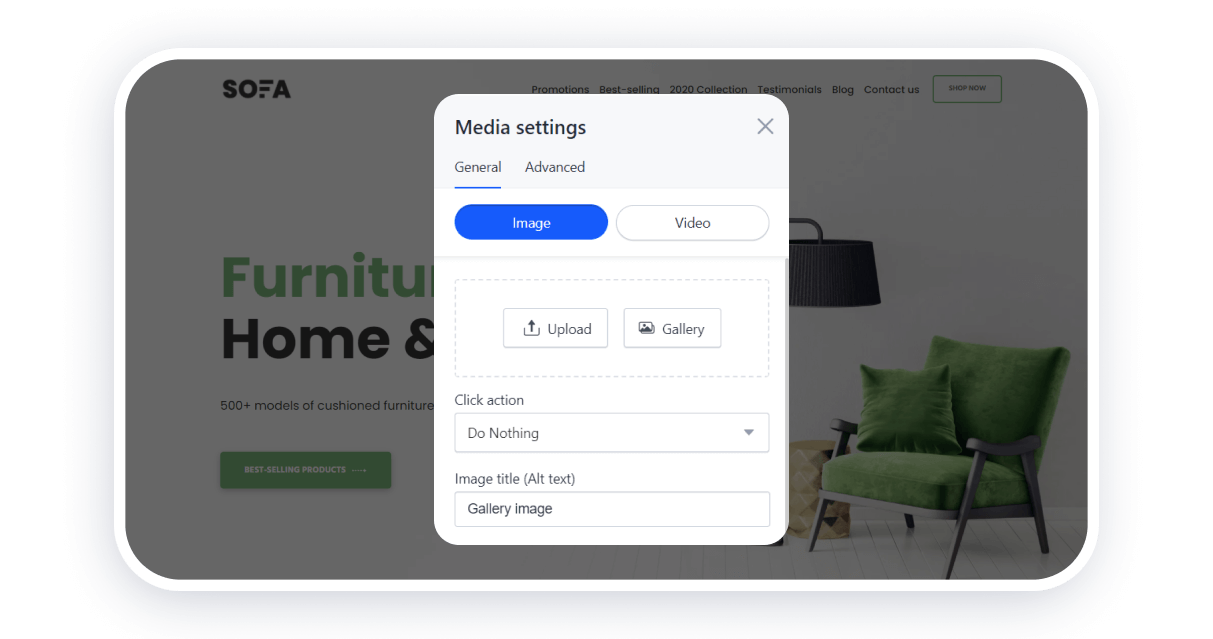
3. Adım: Sitedeki resme SEO nitelikleri ve bir başlık ekleyin
Alternatif metin , sitedeki görselin metin açıklamasıdır. Arama motorları, resimlerin içeriğini değerlendirmek için kullanır. Bir kullanıcı Google'da görsel araması yaptığında, belirli bir görselin arayan kişiye gösterilip gösterilmeyeceğini belirten alternatif metin açıklamasıdır.

Sayfaya resim yüklemeyle ilgili sorunlar varsa, kullanıcılar Alt metinden bir metin açıklaması da görür.
Resmin alternatif açıklaması için gereksinimler aşağıdaki gibidir:
- Uzunluk 100-150 karakterden fazla değildir. Açıklamanın kendisi uzun olabilir, ancak arama motorları tam olarak bu ilk karakter sayısını analiz eder.
- Görüntülerin anlamının doğru temsili. Resimde tam olarak ne gösterildiğini basit kelimelerle açıklamanız gerekir. Örneğin, “Şeftali renkli duvarlara ve beyaz mobilyalara sahip iç mekan projesi.”
- Sayfa başlığından metin kopyası yok. Bu durumda arama motorları resmi işe yaramaz olarak değerlendirecek ve görmezden gelecektir.
- Sayfadaki her açıklamanın benzersizliği. Arama motorları, grafik içeriği çeşitli ve dolayısıyla yararlı olarak değerlendirecektir.
- Anahtar kelime spam'ı yok. Resmin açıklamasında sayfanın ana tematik kelimesini birkaç kez tekrarlamamalısınız. Örneğin, "şeftali duvarlı iç mekan, şık iç mekan, beyaz mobilyalı iç mekan."
Aynı sayfanın farklı dil sürümleri aynı görselleri kullanabilir ancak farklı alternatif metinler kullanmalıdır. Açıklama, sayfanın metinsel içeriği için kullanılan dilde yapılmalıdır.
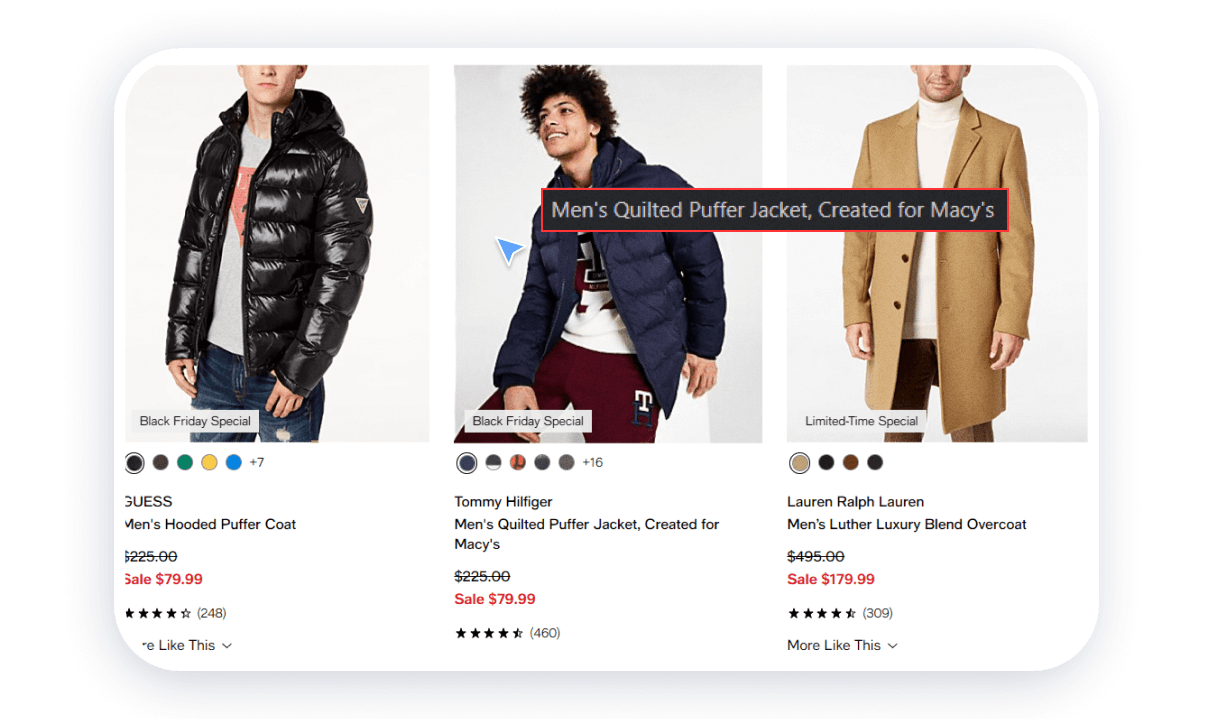
Başlık resmi özelliğinin SEO üzerinde hiçbir etkisi yoktur. Pratik anlamda faydalıdır ve siteyi kullanma deneyimini etkiler. Kullanıcı imleci görüntünün üzerine getirdiğinde, ek olarak açıklayıcı bir yazıt Başlık görünür.

Görüntü dosyasının adı. Dosya adı ayrıca arama motorlarına faydalı bilgiler sağlar. Google, siteye resim yüklemeden önce dosyaların adlarını anlamlı ve okunabilir olarak değiştirmenizi önerir. Metin boşluk yerine kısa çizgi ile Latince yazılmalıdır. Örneğin, “img02879791.jpg” yerine “interior-with-peach-walls.jpg” metnini kullanabilirsiniz.
Sitedeki resimler için başlığın ve Alt metnin doğru şekilde nasıl oluşturulacağına dair gerçek örneklere bakalım.

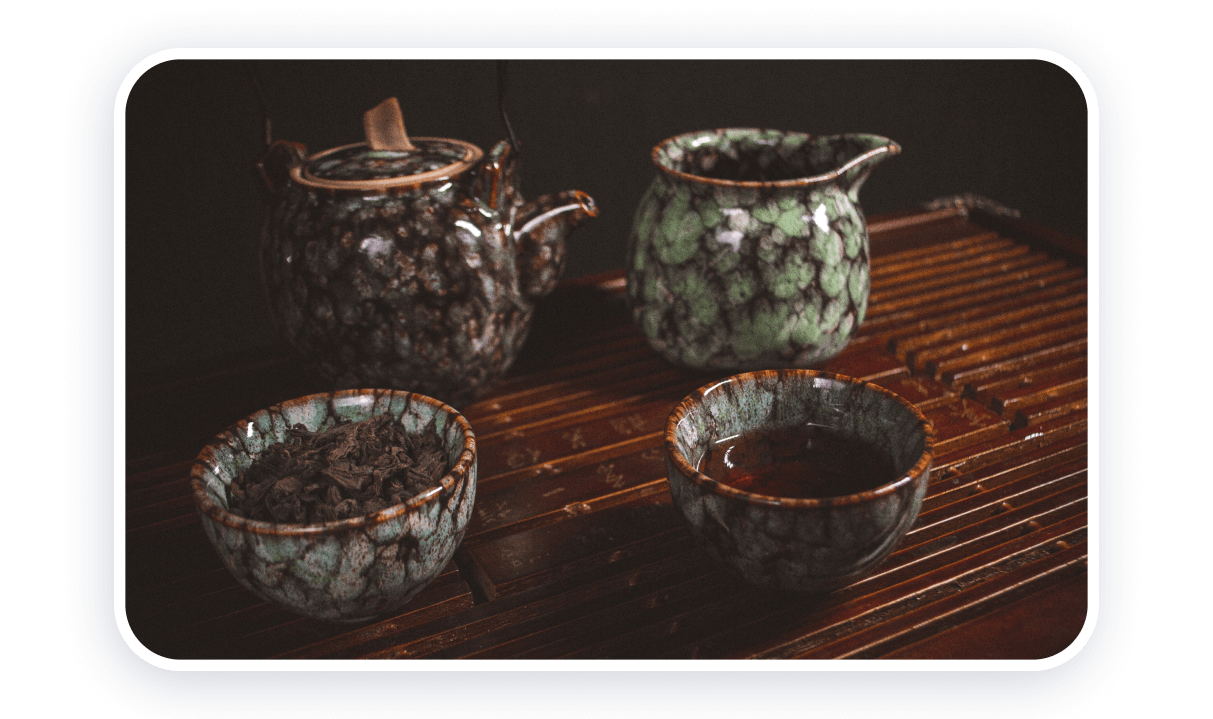
İsim: pu-erh-çay demleme.
Alt-text: Pu-erh yeşil çayın evde uygun şekilde demlenmesi.

İsim: gitar çalmak için duruş.
Alt-text: Bir stand kullanarak klasik gitar çalarken doğru oturma.

İsim: çiçek-kol-dövme.
Alt metin: Kolun omzunda bir çiçeğin minimalist dövmesi.
En uygun başlık biçiminin, görüntü nesnesinin 3-5 kelimeyle basit bir adlandırılması olduğunu fark etmiş olabilirsiniz.
Alternatif metin için, aşağıdaki kelime sırasını kullanmak en iyisidir: nesnenin adı + benzersiz kalitesi + koşullar.

4. Adım: Site için en uygun görüntü biçimini seçin
Görüntü formatı, bir görüntü dosyasındaki bir tür veri depolamadır. Her biçimin kendi dosya uzantısı türü vardır. Örneğin, *.png, *.jpg, *.webp, *.svg. Farklı formatların avantajları vardır.
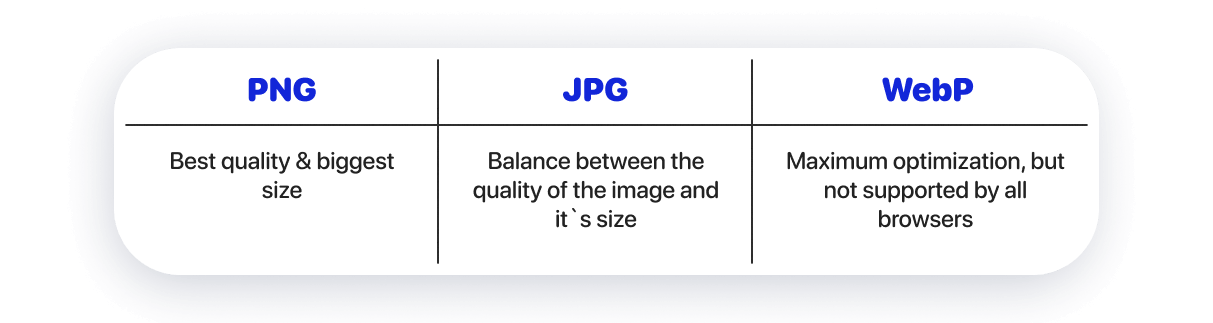
PNG formatı en iyi görüntü kalitesini sağlar. Ancak bu tür resimlerin boyutu diğer dosya türlerinden çok daha büyüktür.
JPG formatı sıkıştırma algoritmaları kullanır, bu nedenle son dosyaların boyutu küçüktür. Aynı zamanda, resim kalitesi kabul edilebilir düzeyde kalır.
WebP formatı , görüntülerin kabul edilebilir kalitede son derece küçük boyutlu olabileceği modern sıkıştırma algoritmaları sunar. Şimdiye kadar, WebP tüm tarayıcılar (özellikle WebP v2 formatı) tarafından tam olarak desteklenmemektedir.

Görevlere bağlı olarak uygun görüntü biçimini seçin. Ayrıca birkaç formatı tek bir sayfada birleştirebilirsiniz.
- P NG — içeriğin maksimum kalitede gösterilmesi önemliyse. Örneğin, bir fotoğrafçının veya iç mimarın web sitesinde.
- JPG — içeriği normal kalitede görüntülemeniz gerekiyorsa. Aynı zamanda, tarayıcılarla uyumluluk harika olacaktır.
- WebP — maksimum indirme hızına ulaşmak istiyorsanız. Görüntüyü ek olarak bu biçime dönüştürmeniz gerekir, çünkü genellikle içerik, örneğin akışlardaki PNG ve JPG biçimlerinde dağıtılır. Diğer biçimlerdeki görüntüleri WebP biçimine dönüştürmek için çevrimiçi dönüştürücüleri kullanın: Convertio veya CloudConvert .
SVG formatının ayrıca belirtilmesi gerekir . Sitedeki illüstrasyonlar, ikonlar, logolar ve basit geometrik grafikler için kullanılmaktadır. Bu bir vektör formatıdır - görüntü geometrik şekiller kullanılarak oluşturulmuştur. Önceki tüm görüntü biçimleri bitmap'tir. Görüntüleri farklı renkteki ayrı noktalardan oluşur. Bu nedenle, raster görüntülerin bir çözünürlük parametresi vardır.
SVG resimlerinin kullanılması, resmin en iyi kalitede görüntülenmesine yardımcı olacaktır. Lütfen tarayıcıların bazen SVG'yi doğru şekilde görüntüleyemeyebileceğini unutmayın. Öte yandan, vektör görüntüleri çok küçük bir boyuta sahip olabilir ve bu, içeriğin yüklenme hızı üzerinde olumlu bir etkiye sahip olacaktır.
SVG görüntülerinin uygun SEO optimizasyonu, ek bilgi gerektirir ve bazı platformlarda zor olabilir.
Adım 5: En uygun çözünürlüğü seçin
Çözünürlük, görüntüyü oluşturan yatay ve dikey noktaların sayısıdır.
Yatay görüntü çözünürlüğü
Çoğu trafik mobil cihazlardan gelir. Android cihazlar için en yaygın yatay ekran çözünürlüğü 1080 pikseldir. Apple telefonlar için 1170 pikseldir. Bu nedenle, mobil cihazlar için 1200 pikselden fazla yatay görüntü çözünürlüğü aşırıdır. Öncelikle mobil için bir site yapıyorsanız, bu genişliği maksimum olarak hedefleyin.
2000 piksel yatay çözünürlük, bir bilgisayarda içeriği görüntülemek için yeterlidir (görüntü tüm ekranı kaplasa bile). Bu boyut, en yaygın bilgisayar ekran çözünürlüğünden kaynaklanmaktadır - Full HD, yatay olarak 1920 piksel ve dikey olarak 1080 piksel).
Dikey görüntülerin çözünürlüğü
Dikey çözünürlüğü seçmek için ekranın görüntünün kapladığı kısmından başlamanız gerekir. Görüntü tamamen bir ekranda bulunuyorsa, maksimum dikey çözünürlük 1000 pikselden fazla olmamalıdır.
Full HD çözünürlükteki 1080 pikselden tarayıcı penceresindeki ve kontrol panelindeki kontroller çıkarıldıktan sonra bu ~1000 piksel oluşur.
Görüntü çözünürlüğü seçme kuralları
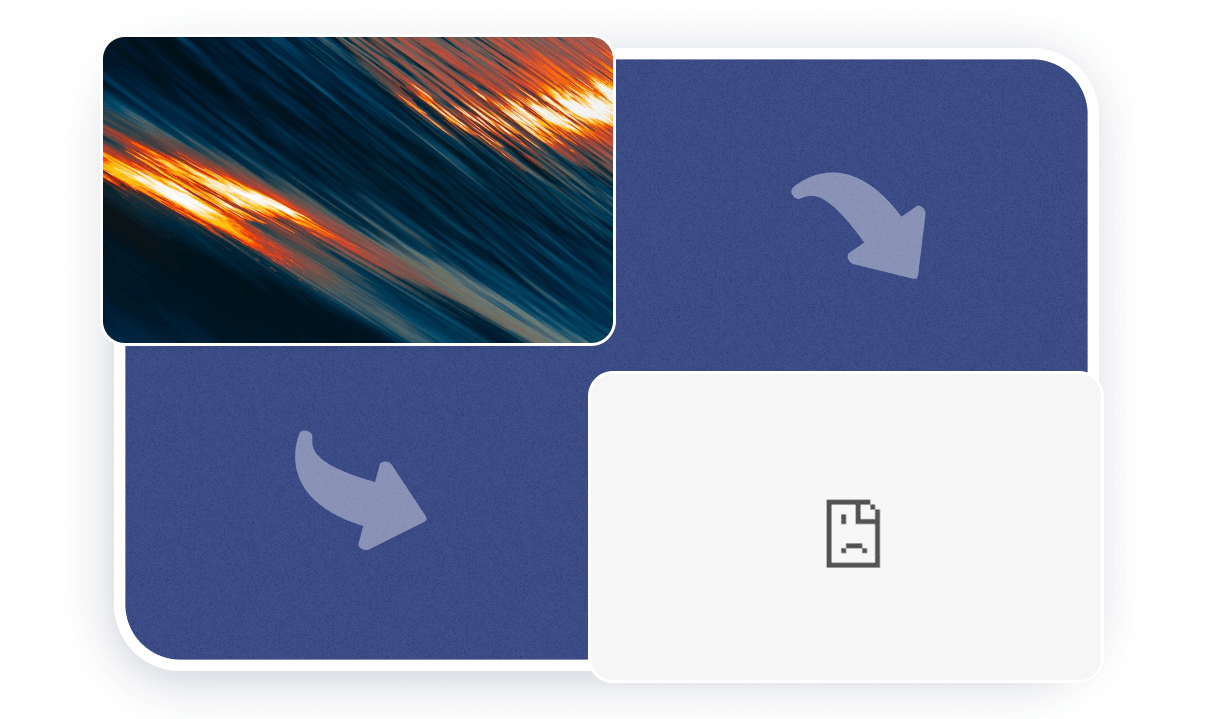
Site düzeninizde tasarım üzerinde çalışırken görüntünün yaklaşık olarak masaüstü sürümünün ne kadarını kapladığını göreceksiniz . Görüntünün yaklaşık alanını belirledikten sonra, çözünürlüğün gerekli parametrelerini anlayacaksınız.
Örneğin, web sitenizde üç vurgulu kartınız var. Dikey olarak ekranın yarısını ve yatay olarak tüm ekranı kaplarlar. Yani:
- görüntülerin yatay çözünürlüğü ~670 pikselden fazla olmamalıdır (2000 pikselin tamamını üç nesneye bölün).
- görüntülerin dikey çözünürlüğü ~500 pikselden (1000 pikselin yarısı) fazla olmamalıdır.
Ardından, istenen sonuca bağlı olarak (sitenin güzelliği veya yüklenme hızı), son olarak çözünürlüğü seçin.
En iyi görüntü kalitesi için %100 (bizim durumumuzda 670×500 pikseldir).
Hız ve kalite arasındaki denge için %85 (bizim durumumuzda 570×425 pikseldir, yani 670×500*85).
En hızlı site yükleme için %70 (bizim durumumuzda 470×350 piksel, yani 670×500*70%).
Siteniz ağırlıklı olarak mobil cihazlardan görüntülenecekse, sitedeki resimlerin maksimum kalitesi için resimlerin çözünürlüğünü yaklaşık iki katına çıkarmanız gerekir. Bunun nedeni, sitenin mobil versiyonunda kartların sıralı olarak düzenlenmesidir.
Hesap şöyle görünüyor.
1200 piksel yatay. Dikey olarak 500 piksel, yatay olarak orijinal ve yeni çözünürlüğün oranı ile çarpılmalıdır (1200/670 * 500 = 895 piksel). Resimleri mobil cihazlarda görüntülerken maksimum görüntü kalitesi için son boyut 1200×895 pikseldir.
6. Adım: Görüntülerin kalitesini optimize edin
Bir görüntünün boyutu yalnızca biçim ve çözünürlükle değil, aynı zamanda sıkıştırma derecesiyle de belirlenir. Bazı görüntü formatları sıkıştırma kullanmayabilir (PNG gibi). Diğerlerinde zorunludur (örneğin, JPG'de).
Kayıpsız ve kayıplı olmak üzere iki tür sıkıştırma vardır:
- Kayıp. Bu durumda, görüntü boyutu önemli ölçüde azalır, ancak görüntü kalitesi biraz düşer.
- Kayıpsız. Bu durumda, görüntü boyutu biraz küçülür, ancak görüntü kalitesi aynı kalır.
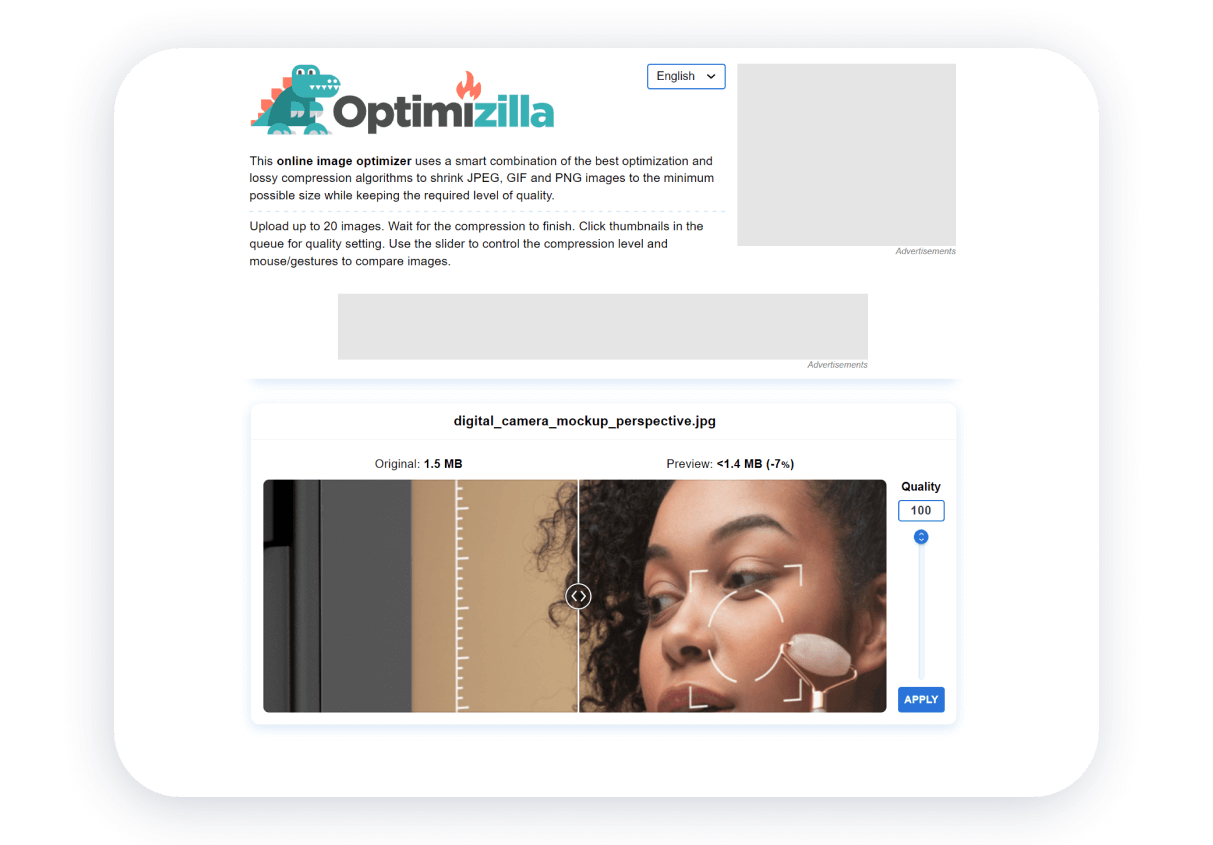
Çevrimiçi görüntü optimizasyon hizmetlerini kullanarak kabul edilebilir kalitede yüksek derecede sıkıştırma elde edebilirsiniz. Bazen görüntünün nihai çözünürlüğünü seçebilirsiniz. Çözünürlük ve sıkıştırma özelliklerine bağlı olarak, optimum dosya boyutu 50 ila 500 kilobayt arasında değişebilir.

Her bir resim söz konusu olduğunda, hizmetler üzerindeki sıkıştırma derecesi farklı olacaktır. Aynı görüntüyü örnek olarak kullanarak dosya boyutu küçültme derecesini tahmin edebilirsiniz.
SEO görüntü optimizasyonu görevleri için dosya boyutu optimizasyonunun olanaklarını kendiniz değerlendirebilirsiniz:

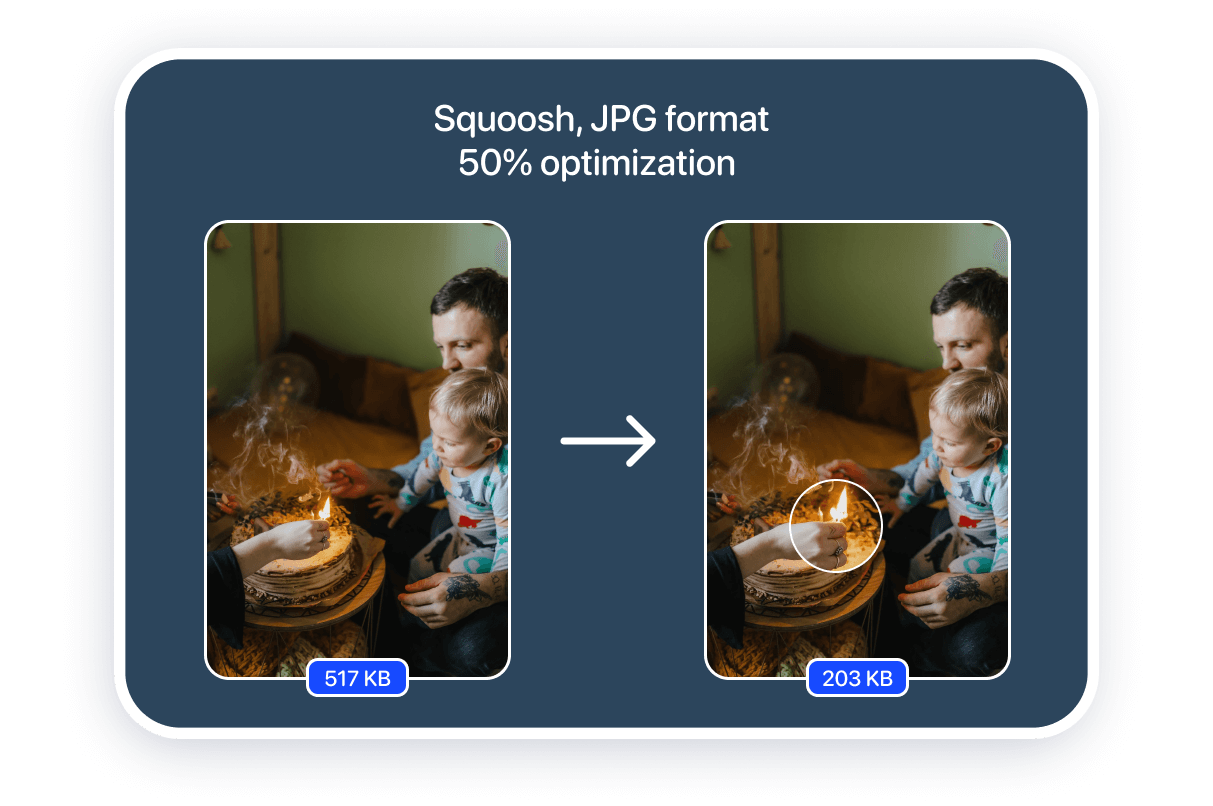
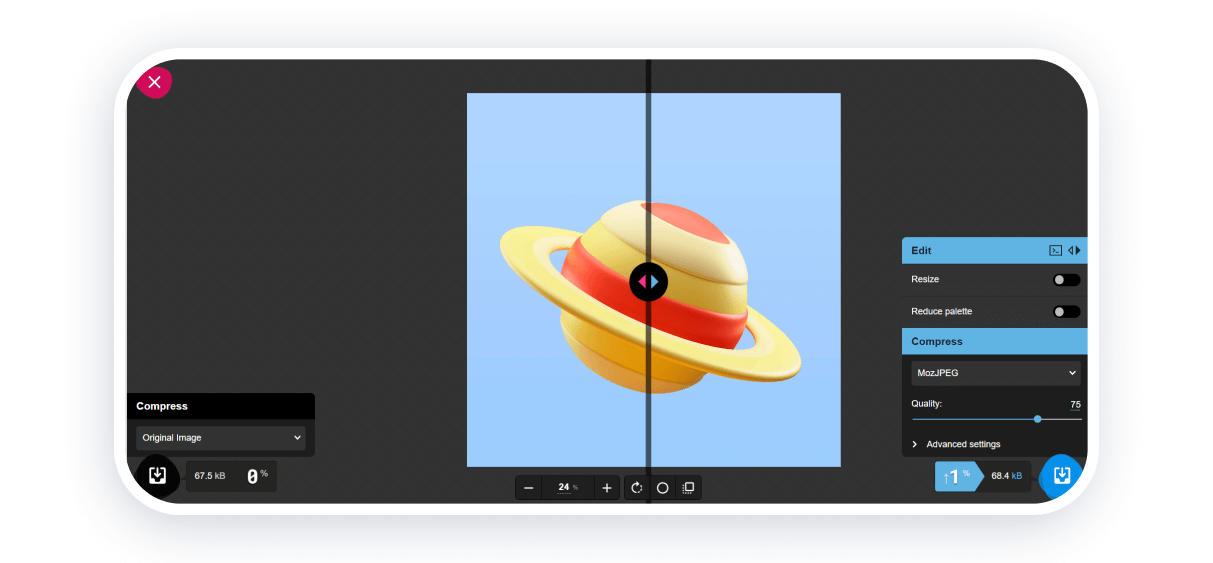
Squoosh
Önemli fırsatlarınız olacak, ancak dönüştürücüde ustalaşmak zaman alacak. Orijinal ve dönüştürülmüş dosya arasındaki farkı hemen anlayacaksınız. Bir seferde bir görüntü ile çalışabilirsiniz. Biçim dönüştürme ve görüntü yeniden boyutlandırma desteklenir. Hizmet WebP, PNG ve JPEG'i destekler.

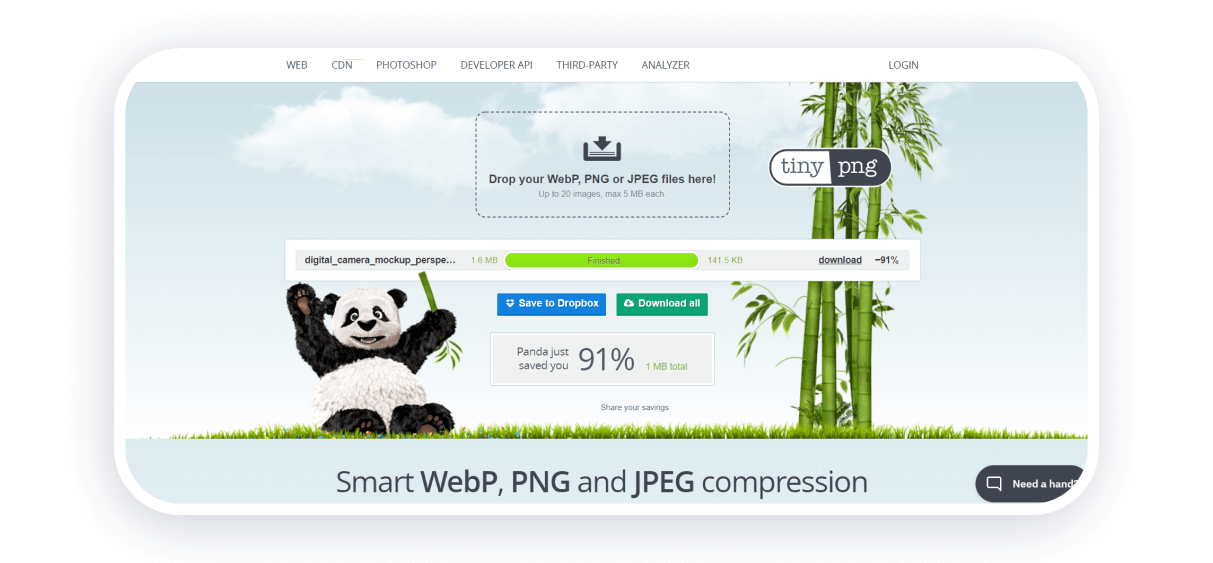
MinikPNG
Bu hizmet, WebP, PNG ve JPEG formatındaki dosyaları optimize etmenize olanak tanır. Bir seferde her biri 5 megabayta kadar 20 görüntüye dönüştürebilirsiniz. Günlük dosya dönüştürme sayısında bir sınırlama yoktur. Optimizasyon ayarı yok.

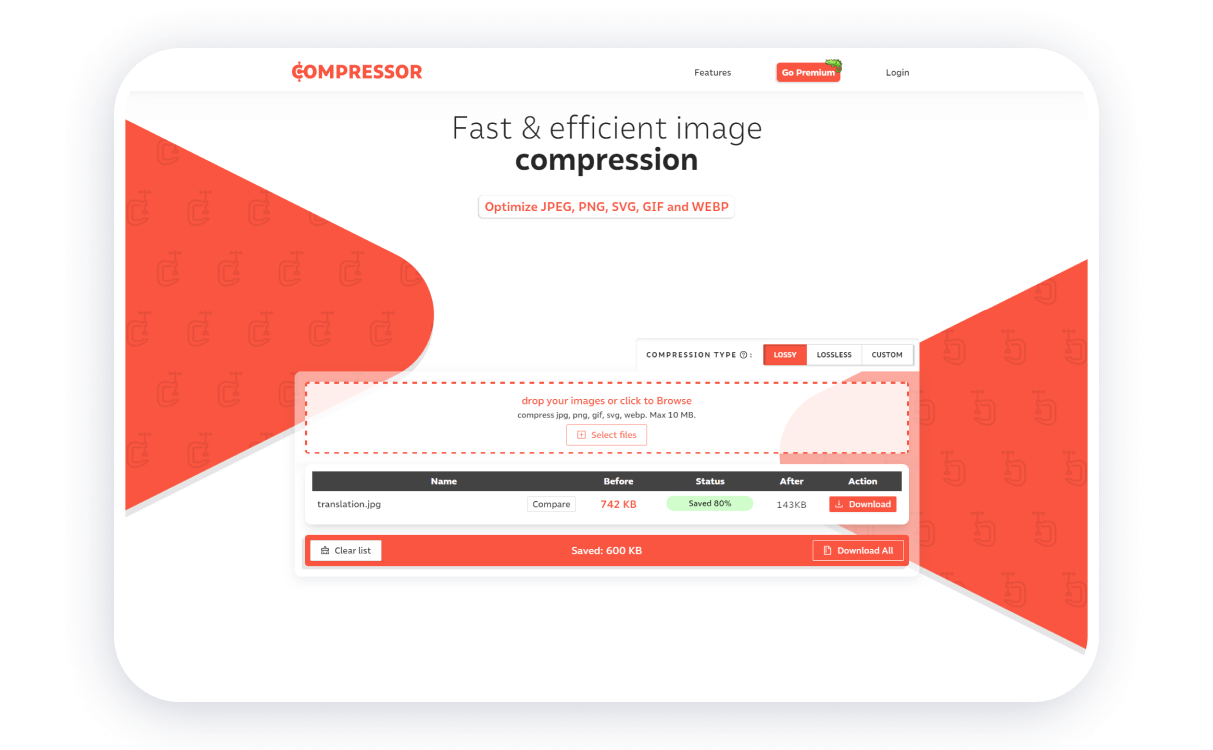
kompresör.io
Abonelik olmadan günde 50 dosyaya kadar işleyebilirsiniz. JPEG, PNG, SVG, GIF, WEBP formatları desteklenir. Kayıplı ve kayıpsız sıkıştırma arasında bir seçim vardır. Birkaç dosyayı aynı anda optimize edebilirsiniz (toplam boyut 10 megabayta kadar).

Görüntü Kompresörü
JPEG, GIF ve PNG formatındaki dosyaları optimize edebilirsiniz. Aynı anda birden fazla dosyayı optimize edebilirsiniz. Günlük dosya optimizasyonu sayısında bir sınırlama yoktur. Renk paletini sınırlamak dışında hiçbir ayar yoktur. Optimizasyon için aynı anda en fazla 20 dosya yüklenebilir.

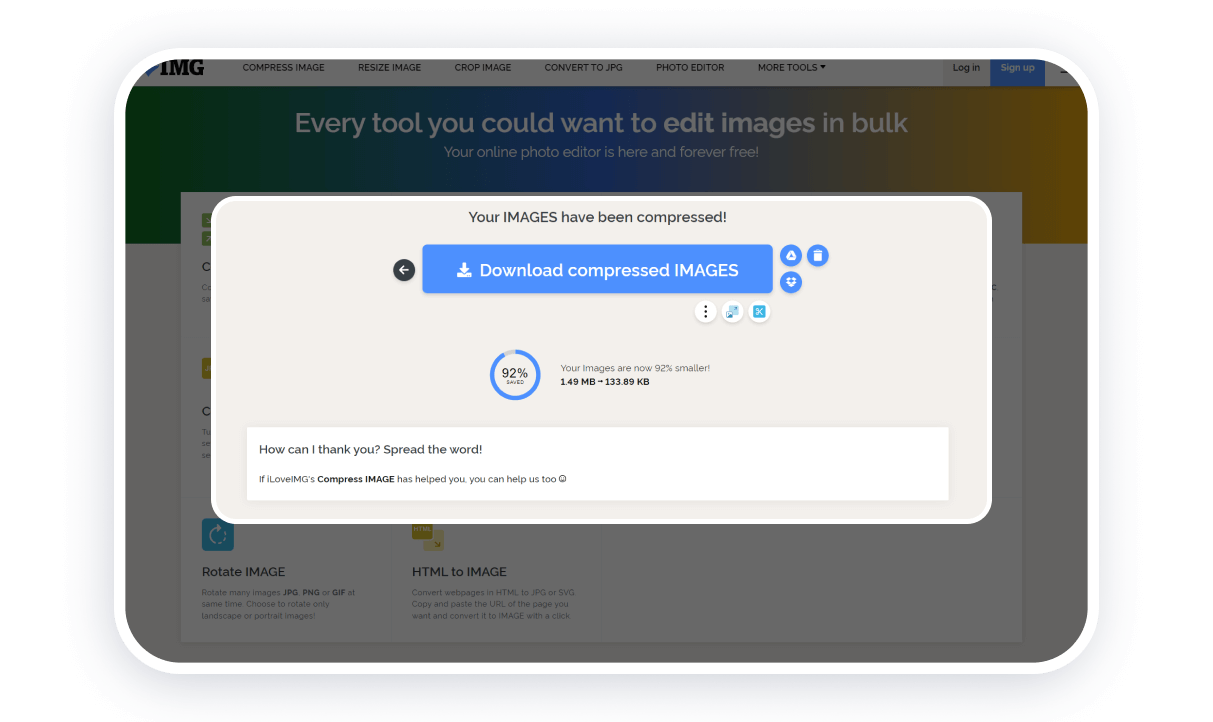
iLoveIMG
Görüntülerle çalışmak için çok işlevli hizmet. Tüm araçlar gruplara ayrılmıştır. Görüntü optimizasyonu, diğer formatlardaki dosyaların JPG'ye dönüştürülmesi, görüntülerin yeniden boyutlandırılması ve kırpılması mevcuttur. Tek seferde toplam boyutu 200 megabayta kadar olan 30 dosya ile işlem yapabilirsiniz.
SEO görüntü optimizasyonunun diğer yönleri
Site haritası ve resim depolama konumu ile çalışmak, resimler için doğru adresleri (URL'ler) seçmek ve gecikmeli yüklemeyi etkinleştirmek (sayfa kaydırılırken içerik yüklemek), site yapı dosyalarıyla etkileşimin yanı sıra özel bilgi gerektirir.
Weblium'da bir site kurarsanız , site kurmanın teknik tarafı hakkında endişelenmenize gerek yoktur. Hem SEO açısından hem de tüm sitenin işleyişi açısından.

Sitenin yüklenmesini hızlandırmak için site oluşturucumuz, kalitelerini korurken görüntülerin boyutunu otomatik olarak küçültür. Bir fotoğrafı yüksek kalitede göstermeniz gerekiyorsa, sitedeki arka plan resimlerini orijinal parametrelerle gösterebilirsiniz.
Görsel eklediğinizde, arama motorlarının ihtiyaç duyduğu tüm özellikleri hemen görsel işleme aracına eklersiniz. Sadece SEO yardımıyla değil, sosyal ağları kullanarak da daha fazla trafik elde edebilirsiniz. Weblium'daki web sitesi sayfaları, Açık Grafik işaretlemesini destekler, böylece sosyal ağlarda doğru şekilde görüntülenirler.
