Uyulması Gereken 10 SEO Dostu Web Tasarım Kuralı
Yayınlanan: 2024-05-25
Günümüzde güzel görünümlü bir web sitesine sahip olmak yeterli değildir. Arama motorlarında en başından itibaren rekabet edebildiğinden emin olmak için web tasarımınıza SEO yerleştirmeniz gerekir. Ne yazık ki, bu adımı göz ardı etmek ileride daha büyük sorunlara ve bunları çözmek için daha fazla zaman ve paraya neden olabilir.
Bu makalede, aşağıdakiler de dahil olmak üzere uyulması gereken 10 SEO dostu web tasarımı kuralını ele alacağım:
- SEO dostu web tasarımı için bir süreç oluşturmak
- 1. İçerik Odağına Karar Vermek
- Bilgilendirici
- İşlemsel
- Hem bilgilendirici hem de işlemsel
- 2. Anahtar kelimeleri seçmek
- 3. Başlık etiketlerini kullanma
- 4. Sayfa kodunu temiz hale getirmek
- 5. Varlıkların düzenlenmesi
- 6. Dosyaları adlandırma
- 7. Dinamik bir siteye sahip olmak
- 8. Güçlü, SEO dostu bir site navigasyonu oluşturmak
- 9. Site araması uygulamak
- 10. Medyayı dahil etmek ve optimize etmek
- Bonus ipucu: Site yeniden tasarlandı
- Son düşünceler
- SSS: Web sitemin arama motorlarında daha üst sıralarda yer almasını sağlamak için SEO dostu web tasarım ilkelerini nasıl dahil edebilirim?
SEO Dostu Web Tasarımı İçin Süreç Oluşturma
Bir web sitesi tasarımına veya yeniden tasarımına dahil olmuş olanlar için sizi görüyorum. Diğer tarafa geçmenin ne kadar zor olabileceğini biliyorum.
Her renk, resim, kelime, bağlantı ve video daha önce hiç olmadığı kadar inceleniyor.
İlgili kişilerin çoğunun SEO uzmanlığı olmadığından, SEO savunucuları olarak en önemli SEO dostu web tasarım kurallarından bazılarının dahil edildiğinden emin olmak bizim görevimizdir.
Bu nedenle SEO'nun da dahil olduğu bir web sitesi tasarım süreci oluşturmak çok önemlidir. İlk adım? İlk tasarım toplantısında SEO'nun masaya oturduğundan emin olun.
Bir sonraki adım: Sitede çalışan herkesin, projenin kendi kısmı üzerinde çalışmaya başlamadan önce SEO'nun nasıl uyum sağladığına dair büyük resmi görebilmesi için herkesin dikkate alması gerekenleri ve bunun nasıl yapılacağını özetleyen belgeler oluşturun.
Bu, süreç başlamadan önce işleri yapmanın en iyi yolu hakkında birçok tartışmaya olanak tanır.
Devamını oku: SEO Proje Yönetimi Mutluluğuna 5 Adım
1. İçerik Odağına Karar Vermek
Öncelikle sitenin birincil odağını anlamanız gerekir. Bu, sitenizi ve anahtar kelime araştırmanızı nasıl düzenlediğinizi etkileyecektir.
Üç ana tür şunlardır:
- Bilgilendirici
- İşlemsel
- Her ikisinin karışımı
Bilgilendirici
Temel amacı bilgi sağlamak olan her site bilgilendiricidir. Bu, yemek tarifi sitelerinden B2B web sitelerine, hobiler veya eğitim konularıyla ilgili sitelere ve aradaki her şeye kadar her şey için geçerlidir.
İşlemsel
Temel amacı satın alma işlemlerini gerçekleştirmek olan bir site, bir e-ticaret sitesidir ve bunlar işlemseldir.
Hem Bilgilendirici hem de İşlemsel
Birçok site bilgilendirici ve işlemsel içeriği karıştırır. Örneğin, blog yazan etkileyicilerin daha sonra bağlantı verdikleri ürünleri inceleyen içerikleri olabilir. Bir giyim sitesinde moda ve kıyafetlerin nasıl seçileceği hakkında da bilgi bulunabilir.
2. Anahtar Kelimeleri Seçmek
Anahtar kelime araştırması, SEO dostu tasarımın bir parçasıdır çünkü sitede gezinme ve web sitenizin içeriğini nasıl düzenlediğiniz gibi şeyleri etkiler (bu konuya daha sonra değineceğiz).
Anahtar kelimeler, sitenizde yer alacak her web sayfasındaki konuya odaklanmanıza yardımcı olur. Sıfırdan başlıyorsanız, bu basittir.
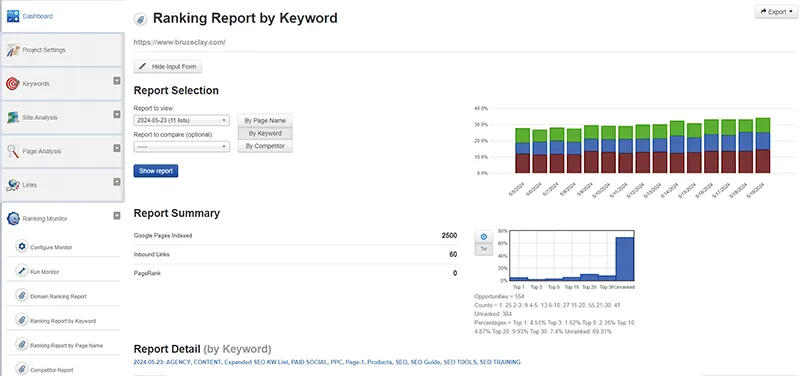
Mevcut bir siteyi yeniden tasarlıyorsanız, hangi anahtar kelimelerin zaten çalışmakta olduğunu keşfetmenize yardımcı olacak bir sıralama izleme aracı çalıştırabilirsiniz. Bu, bir sayfanın belirli bir anahtar kelime için zaten sıralanıp sıralanmadığını size söyleyecektir.
Eğer öyleyse, o sayfayı söz konusu anahtar kelimenin ana sayfası olarak belirlersiniz.

Birincil anahtar kelimenin önde ve ortada olmasını sağlayarak ilgisiz diğer anahtar kelimeleri o sayfadan kaldırabilirsiniz. Konuyla ilgili destekleyici ifadeler olarak birkaç alakalı anahtar kelimeyi sayfada tutabilirsiniz.
Anahtar kelimelerinizi aldıktan sonra, ana anahtar kelimelerin (ve alakalı olduğunda destekleyicilerin) aşağıdakilerde göründüğünden emin olun:
- Başlık etiketi
- Meta açıklamaları
- Sayfadaki başlıklar
- Sayfanın gövdesi boyunca içerik
Devamını oku: Meta Etiketler Nedir?
3. Başlık Etiketlerini Kullanmak
Başlık etiketleri bir web sayfasındaki içeriği düzenler. Hem arama motorlarının hem de web sitesi ziyaretçilerinin sayfanın neyle ilgili olduğunu daha iyi anlamalarına yardımcı olurlar.
Bunun nedeni, okuyuculara ve tarayıcılara içeriğin bölümleri ve alt bölümleri boyunca rehberlik eden bir içindekiler tablosu görevi görmeleridir.

Bu, arama motorlarının içeriği hızlı bir şekilde anlamasına ve dizine eklemesine yardımcı olur. Ayrıca başlık etiketlerini stratejik olarak kullanmak, içeriğinizin arama sonuçlarında öne çıkma olasılığını (sıfır konumu) artırabilir.
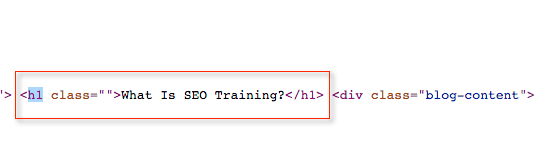
Başlık etiketlerini ayarlarken net bir hiyerarşiyi korumak önemlidir. Ana konunuz için bir H1 etiketiyle başlayın ve bölümler ve alt bölümler için H2, H3 vb. kullanın.
Her etiket, önündeki içerik için net ve kısa bir başlık sağlamalıdır ve SEO'nuzu geliştirmek için alakalı anahtar kelimelerin eklenmesi önemlidir.
Başlık etiketleriyle ilgili en iyi SEO uygulamalarının uzun yıllara dayanan deneyim ve araştırmalara dayandığını bilmek önemlidir; Bazen bu en iyi uygulamalar Google'ın söyledikleriyle çelişir.
Örneğin Google başlık etiketleri konusunda şunları söylüyor:
“Başlıklarınızın anlamsal sıraya göre olması ekran okuyucular için harika, ancak Google Arama açısından bakıldığında, bunları sırasız kullanmanız önemli değil. Web genel olarak geçerli bir HTML değildir; bu nedenle Google Arama, nadiren HTML spesifikasyonunda gizlenen anlamsal anlamlara bağlı olabilir.
Ayrıca belirli bir sayfanın sahip olması gereken sihirli ve ideal sayıda başlık da yoktur. Ancak bunun çok fazla olduğunu düşünüyorsanız muhtemelen öyledir.”
Kullanıcı deneyiminden başka bir şey değilse, başlık etiketlerini doğru sırayla kullanmak çok önemlidir.
Ancak rekabetçi arama sonuçlarında her küçük ayrıntının önemli olduğunu da biliyoruz. Sitemizi rekabete kıyasla en az kusurlu hale getirebilirsek bunu yaparız.
Devamını oku: Başlık Etiketleri Nedir?
4. Sayfa Kodunu Temiz Hale Getirmek
Kod, web sitenizin yapı taşları olarak hizmet eder. Arama motorlarının site içeriğini anlamak için "okuduğu" şeydir.
Amaç, arama motorlarının içeriği kolayca tarayabilmesi, anlayabilmesi ve dizine ekleyebilmesi için kodu "temiz" tutmaktır.
Temiz kod neye benziyor? Mümkün olduğunca az sayfa içi işaretleme kullanmak, arama motorlarının sayfanın en önemli içeriğine hemen ulaşmasını sağlar. "Kod şişkinliği" gibi şeyleri önler.
Temiz kod elde etmenin bazı yolları şunlardır:
- Web sitenizin görünümünü satır içi biçimlendirmeye göre tanımlamak için harici bir CSS dosyası kullanmanın, web sitesinin tüm görünümünü kontrol eden tek bir kaynağa sahip olma yeteneği de dahil olmak üzere avantajları vardır. Ayrıca, sayfadaki kodu azaltan stil öğelerini belirleyen bir CSS etiketi karşılığında satır içi biçimlendirmeyi de kaldırabilirsiniz. Daha az kod, sayfaların daha küçük olduğu ve daha küçük sayfaların daha hızlı yüklendiği anlamına gelir. Hız, önemli bir kullanıcı deneyimi ve sıralama faktörüdür.
- JavaScript kodunu harici bir JS dosyasına taşıma. Bir JS dosyasına sahip olmak, sayfada tonlarca kod bulunmasına karşın sayfada JS dosyasını çağıran tek bir kod satırına sahip olduğunuz anlamına gelir. Harici bir CSS dosyasına çok benzer şekilde, JS dosyası da sayfanın boyutunu küçültür.
- Başka bir eski web sayfasından içerik kopyalayıp yapıştırırken veya bir sayfanın çok fazla geçmişi olduğu durumlarda olduğu gibi, sayfadaki yıllar içinde toplanmış olabilecek gereksiz etiketleri kaldırmak.
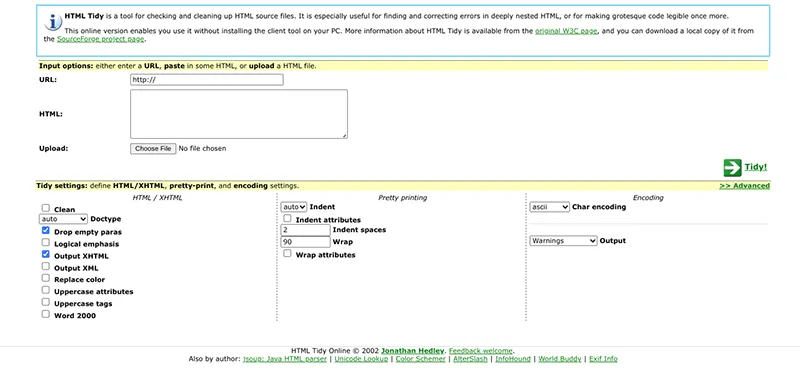
Kodunuzu temizlemeye hazır olduğunuzda süreci kolaylaştırmak için Not Defteri, HTML Düzenli veya Kirli İşaretleme gibi şeyleri kullanabilirsiniz.

Temiz kod hedefliyorsanız World Wide Web Konsorsiyumu (W3C), takip etmeye çalışabileceğiniz web standartları ve yönergeleri geliştirir. Ancak çabalarınızı, harcayacağı kaynaklara ve SEO üzerindeki etkisine göre önceliklendirmeniz gerekecektir.
Arama motorlarının W3C uyumluluğu gerektirmediğini unutmayın, ancak standartları genellikle SEO ile uyumlu olduğundan bu kötü bir fikir değildir.
5. Varlıkların Düzenlenmesi
Sitenizdeki varlıkları düzenlemeye başlayabilmeniz için bu adıma giden tüm adımlar gereklidir.
Web sitesi varlıklarınızı düzenlemek ne anlama geliyor? Bu, yeni sitenizde öne çıkarmak istediğiniz varlıkları bulmak ve istemediklerinizi atmak ile ilgilidir.
Elinizde bulunan tüm pazarlama veya satış materyallerini yeni sitenize eklenebilecek bir varlık olarak düşünün.
Varlıklarınızı düzenlerken dikkate alacağınız bazı şeyler şunlardır:
- Görüntüler
- Videolar
- Podcast'ler
- Haber programı
- Blog makaleleri
- Haritalar
Stokları aldıktan sonra sıra organize etmeye gelir. Tüm varlıklarınızı web geliştirme ekibinin kolayca erişebileceği bir yerde kategoriler halinde dosyalayın.
6. Dosyaları Adlandırma
Dosyaları yeni siteye yüklerken, onları adlandırmayla ilgili en iyi uygulamaları izlediğinizden emin olun. Arama motorlarının dosyada ne olduğunu belirtmek için dosya adına baktığını unutmayın.
Burada, dosya adlarını açıklayıcı ve basit hale getirmek, sözcükleri tirelerle ayırmak istiyorsunuz. Dosyayı tanımlamanın en kısa yolu nedir ve önemli bir anahtar kelime ekleyebilir misiniz?
Bir evin görselini yüklüyorsanız bunu tek-aile-çiftlik-evi.jpg olarak adlandırabilirsiniz.
Bu adım sırasında, sayfa URL'leriniz gibi varlıkları nasıl adlandıracağınızı da düşünmek isteyeceksiniz.
Google, SEO Başlangıç Kılavuzunda açıklayıcı URL'lerin kullanımından bahsediyor:
“URL'ye kullanıcılar için yararlı olabilecek sözcükler eklemeye çalışın; Örneğin:
https://www.example.com/pets/cats.htmlYalnızca rastgele tanımlayıcılar içeren bir URL, kullanıcılar için daha az faydalıdır; Örneğin:
https://www.example.com/2/6772756D707920636174”
Dosyalarınızı nasıl adlandıracağınız SEO ayrıştırmasının önemli bir parçasıdır ve bunu bu makalenin başka bir bölümünde ele alacağım.
7. Dinamik Bir Siteye Sahip Olmak
Dinamik bir site iyi, SEO dostu bir içerik yönetim sistemi ve şablonu kullanır.
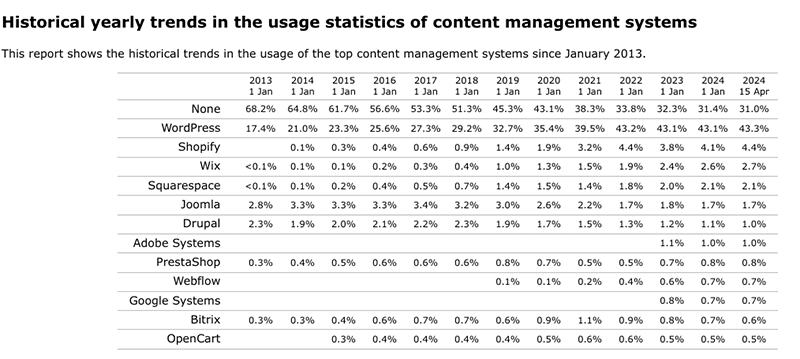
Günümüzde oluşturulan çoğu site CMS kullanacaktır. W3 Techs'e göre sitelerin yalnızca %31'i bu siteyi kullanmıyor. Sonuç olarak, kaputun altındaki motorun SEO başarısı için hazırlanmasını istiyorsunuz.

Sitede önemli SEO değişikliklerini kolaylıkla yapabilmeniz gerekir. Ve eğer bunu mevcut CMS'nizle yapamıyorsanız, yenisini almadan bir web sitesi tasarlamaya bile başlamayın.

Aramak istediğiniz şeylerden bazıları, sayfa içi SEO ve teknik SEO gerçekleştirme yeteneğini içerir. Bu, aşağıdaki gibi şeyleri içerir:
- HTML şablonlarını özelleştirme
- Benzersiz meta etiketler üretmek
- Başlık etiketlerini kontrol etme yeteneği
- Mobil cihazlar için duyarlı temalar
- Bloglama yetenekleri
- URL'leri özelleştirme yeteneği
- Dahili bağlantıları yönetme
… ve dahası.
Elbette WordPress en popüler içerik yönetim sistemidir. Birçoğu WordPress'i daha SEO dostu yapan sonsuz temalar ve binlerce eklenti arasından seçim yapabilirsiniz.
8. Güçlü, SEO Dostu Bir Site Gezinmesi Oluşturma
Sitenizin en önemli unsurlarından biri navigasyondur. İnsanların ve arama motorlarının sitenizde nasıl hareket ettiği, hem kullanıcı deneyimi hem de sıralama açısından kritik öneme sahiptir.
Arama motorları sitenizde düzgün bir şekilde hareket edemiyorsa içeriğinizi düzgün bir şekilde dizine ekleyemez.
Çoğu sitede şunlar bulunur:
- Üst gezinme, web sitesinin üst kısmındaki, en önemli sayfalar için ayrılmış gezinme öğeleridir.
- Web sitesinin alt kısmındaki bağlantılar olan alt bilgi gezintisi, önemli referans bağlantılarını (“hakkımızda” vb.) içerir.

Bunlar önemli kararlardır ve en önemlilerinden biri, gezinme bağlantılarının hedefi olacak sitedeki web sayfalarını (içerik) nasıl kategorize edeceğiniz ve düzenleyeceğinizdir.
Biz buna SEO silolama diyoruz. SEO ayırma, bir web sitesinin içeriğini hiyerarşik olarak yapılandırılmış kategoriler halinde düzenleyen, arama motoru optimizasyonunda kullanılan bir tekniktir.
Bu kategoriler, ilgili web sayfalarını, genel arama davranışlarını yansıtacak şekilde gruplandırır ve daha genel konulardan daha spesifik konulara doğru ilerler.
Bir web sitesi, içeriği tüm müşteri yolculuğu boyunca insanların nasıl arama yaptığına yoğunlaştırarak şunları yapabilir:
- Kapsamlı ve eksiksiz yanıtlar sağlayarak harika bir kullanıcı deneyimi yaratın.
- Google'ın EEAT kriterlerinin "uzmanlık" yönünü etkili bir şekilde yerine getirerek konu uzmanlığını gösterin.
Devamını oku:
- SEO için Dahili Bağlantı Konusunda Sıkışık Dolu Bir Kılavuz
- SEO Ayrıştırma: Ne, Neden, Nasıl
- SEO Müşteri Yolculuğunu Nasıl Destekler?
9. Site Aramasını Uygulamak
Bir site arama özelliği ekleyerek insanların web sitenizdeki bilgileri kolayca aramasına olanak tanıyın.
Genellikle bir sitenin sağ üst köşesinde yer alan bu küçük arama kutuları, insanların bir sorgu yazarak sitenizdeki belirli bilgileri bulmasına olanak tanır.

Başka faydaları da var. Site aramanızdan insanların ne aradığına ilişkin veriler toplayabilir ve bu bilgileri web sitenizin içerik stratejisini desteklemek için kullanabilirsiniz. Verebileceğiniz eksik bilgiler var mı?
Ancak site arama özelliğinizin iyi çalıştığından emin olun. Aksi takdirde bu, insanların sitenizden ayrılmadan önce hayal kırıklığı içinde yaptıkları son şey olabilir.
10. Medyayı Dahil Etme ve Optimize Etme
İlgi çekici bir sitede medya, özellikle resimler ve videolar bulunur. Bunlardan herhangi biri aramada bulunabilmek için başka bir fırsat sunar.
Görseller siteye sadece yüklenmemeli, optimize edilmelidir. Bir web sayfasındaki optimize edilmiş görseller Google Arama ve Google Görseller'de sıralanabilir.
Videolar, hedef kitlenizin içerik tüketmesi için başka bir yol oluşturur. Sitenizdeki videolar için birkaç seçeneğiniz vardır:
- Videoları kendi sitenizde barındırabilirsiniz.
- YouTube'a oluşturup yükleyebilir ve bunları sitenize yerleştirebilirsiniz.
Karar genellikle duruma özeldir ve video içeriğinin bağlamını dikkate alır. Ancak genel olarak YouTube'da video oluşturmak ve barındırmak markanıza şu avantajları sağlar:
- Google, sonuçlarda YouTube videolarını bir web sitesinde barındırılanlar gibi diğer video türlerine göre tercih ettiğinden, bir sorgu için Google Arama sonuçlarında bulunma ve
- YouTube platformunda arama yapan kişilerin bulabileceği bir fırsat daha.
Devamını oku:
- Google Görsel Arama Sıralaması Nasıl İyileştirilir?
- Bir CMO'nun YouTube SEO Rehberi
Bonus İpucu: Sitenin Yeniden Tasarlanması
Bu makale için son bir ipucu olarak, bir web sitesini yeniden tasarlıyorsanız, en iyi SEO sonucunu elde etmek için site geçişinin tüm ayrıntılarını anladığınızdan emin olun.
Daha fazla bilgi için SEO Web Sitesi Geçiş Kılavuzu'nu okuyun ve isteğe bağlı web seminerini izleyin. Felaketten Kaçınmak İçin Web Sitesi Geçişinde Yapılması ve Yapılmaması Gerekenler.
Son düşünceler
Bu 10 SEO dostu web tasarım ipucunu benimsemek, web siteniz için kullanıcı deneyimine ve arama motoru görünürlüğüne öncelik veren bir temel oluşturur. Unutmayın, SEO sadece bir eklenti değil, web tasarım sürecinin planlama aşamasından itibaren dikkate alınması gereken ayrılmaz bir parçasıdır.
Web sitenize SEO dostu teknikleri uygulamakta zorlanıyor musunuz? SEO uzmanlarımız, daha iyi arama sıralaması, daha nitelikli trafik ve daha fazla gelir elde etmeniz için size uygulanabilir tavsiyeler verebilir. Bugün bizimle ücretsiz danışmanlık randevusu alın.
SSS: Web sitemin arama motorlarında daha üst sıralarda yer almasını sağlamak için SEO dostu web tasarım ilkelerini nasıl dahil edebilirim?
Web sitenizin arama motorlarında üst sıralarda yer almasını sağlamak için SEO dostu web tasarım uygulamalarını dahil etmeniz gerekir.
Göz önünde bulundurulması gereken bazı önemli temel ve ileri tekniklerin üzerinden geçelim.
Mobil Optimizasyon : Google, algoritmasında mobil uyumlu sitelere öncelik verir, bu nedenle web sitesi tasarımınızın çeşitli mobil cihazların ekranına sığacak şekilde uyarlandığından emin olun.
Site Hızı : Hızlı yüklenen web siteleri, daha iyi bir kullanıcı deneyimi sağladıklarından genellikle daha üst sıralarda yer alır. Sitenizi optimize ederken, hız sorunlarını tespit etmek ve düzeltmek için Google'ın PageSpeed Insights gibi araçları kullanın.
Site yükleme hızını artırmaya yönelik diğer teknikler arasında sunucu ayarlarınızın optimize edilmesi, tarayıcı önbelleğinin kullanılması ve bir içerik dağıtım ağının (CDN) uygulanması yer alır.
Temiz, Yapılandırılmış Kod : Temiz ve iyi yapılandırılmış kod, arama motoru botlarının sitenizi hızlı ve verimli bir şekilde taramasına yardımcı olur. Ayrıca teknik SEO sorunlarıyla karşılaşma olasılığını da en aza indirir. İçeriğinizi daha iyi okunabilirlik ve SEO amacıyla düzenlemek için başlık etiketleri (H1, H2, H3) gibi anlamsal HTML etiketlerini kullanın.
Görüntü Optimizasyonu : Görüntüleri kullanırken dosya boyutunu görüntü kalitesiyle dengelemeniz gerekir. Doğru resim formatlarını (.png, .jpg) kullanın ve yükleme hızını artırmak için bunları sıkıştırın. Resmin neyle ilgili olduğunu açıklamak için alt etiketleri eklediğinizden emin olun; bu, arama motoru tarayıcılarına önemli ölçüde yardımcı olur.
Anahtar Kelimeler : Anahtar kelimeleri sitenizin geneline stratejik olarak yerleştirin. Bunları meta etiketler, başlık etiketleri, başlıklar gibi yerlere ve doğal olarak içeriğinizin tamamına eklemeyi unutmayın. Aşırı doldurmaktan kaçının çünkü cezalara yol açabilir. İyi yazılmış bir meta açıklaması, tıklama oranlarını artırabilir ve potansiyel olarak sıralamayı artırabilir.
Dahili bağlantı, sayfa yetkisini sitenize dağıtır; bu nedenle, kullanıcıları ve arama motorlarını içeriğiniz boyunca sorunsuz bir şekilde yönlendiren mantıksal bir bağlantı yapısı oluşturun.
Kullanıcı Deneyimi (UX) : Sitenizi tasarlarken kullanıcı deneyimine büyük bir odak noktası olmalıdır. Kullanıcıların sayfalarınıza hızlı bir şekilde ulaşabilmesi için gezinmenizi temiz ve düzenli hale getirin. Hemen çıkma oranlarını azaltmak ve ziyaretçilerin sitenizde harcadığı süreyi artırmak için sitenizi görsel olarak çekici olacak şekilde tasarlayın.
İçerik : Kaliteli içerik, web sitenizin ne kadar iyi sıralandığının önemli bir faktörü olmaya devam ediyor. İçeriğinizi düzenli olarak denetleyin ve gerektiğinde yenileyin. Arama motorları siteleri güncel, bilgilendirici ve ilgi çekici içerikle ödüllendirir. SEO araçlarını destekleyen bir içerik yönetim sistemi (CMS), optimizasyon sürecini iyileştirebilir.
SEO çalışmalarınızı takip etmek için Google Analytics 4, Search Console veya SEOToolSet gibi SEO araçlarını kullanın. Bu araçlardan elde edilen veriler ve öngörüler, stratejinizi gerektiği gibi ayarlamanıza yardımcı olacaktır.
Adım Adım Prosedür :
- Web sitesi şablonunuzun veya tasarım çerçevenizin, masaüstü ve mobil olmak üzere tüm cihazlarda düzgün şekilde görüntülenecek şekilde ayarlandığından emin olun.
- Görüntü dosyalarını sıkıştırın, ağır komut dosyalarını en aza indirin ve görüntüler için yavaş yükleme kullanmayı düşünün.
- Arama motoru tarayıcılarının okuyabilmesini ve temiz kalmasını sağlamak için semantik HTML5, CSS3 ve JavaScript kodunu kullanın.
- İçeriğinizi buna göre yapılandırın; daha iyi okunabilirlik için başlıklar için H1 etiketlerini, ana bölümler için H2 etiketlerini vb. uygulayın.
- TinyPNG gibi araçları kullanarak görselleri sıkıştırın, ilgili anahtar kelimeleri içeren ve görsel boyutlarını içeren açıklayıcı alt etiketleri kullanın.
- Birincil/ikincil anahtar kelimeleri başlık etiketlerine, meta açıklamalara, başlıklara ve gövde içeriğinin tamamına stratejik olarak yerleştirin.
- 150-160 karakterden oluşan ilgi çekici meta açıklamaları yazın. Meta açıklamalar içeriği kısa ve öz bir şekilde özetlemeli ve birincil anahtar kelimeleri içermelidir.
- Kullanıcı gezinmesini geliştiren ve sayfa otoritesini dağıtan mantıksal bir dahili bağlantı hiyerarşisi oluşturun.
- Sezgisel, temiz ve görsel olarak çekici bir web sitesi arayüzü tasarlayın. Güzel tasarlanmış bir site, kullanıcı katılımını, kullanılabilirliği ve elde tutma oranını artırır.
- Konuk bloglama, ortaklıklar ve etkileyici pazarlama yoluyla yüksek kaliteli geri bağlantılar elde etmenin yollarını arayın.
- İçeriğinizi düzenli olarak denetleyin ve alakalı ve değerli olması için gerektiği şekilde yenileyin. Optimizasyon sürecini kolaylaştırmak için yerleşik SEO araçlarına veya eklentilere sahip bir içerik yönetim sistemi seçmeyi düşünün.
- Arama motorlarına sitenizin içeriğinin neyle ilgili olduğu konusunda daha net bilgi sağlamak için şema işaretlemeyi kullanın.
- URL'leri kısa ve açıklayıcı hale getirerek optimize edin. Mümkün olduğunda birincil anahtar kelimeleri ekleyin.
- Tarama verimliliğini artırmak için XML site haritaları oluşturun ve bunları arama motorlarına gönderin.
- Web sitenizin güvenliğini sağlamak için sitenizi SSL sertifikası kullanarak güvence altına alın. (HTTPS olarak da bilinir)
- Yerel bir işletmeyseniz sitenizi yerel SEO için optimize edin. Daha iyi yerel arama görünürlüğü için yerel anahtar kelimeleri ekleyin ve bir Google Benim İşletmem profili oluşturun.
- Web sitenize görünürlüğü ve nitelikli trafiği artırmak için içeriğinizi sosyal medya platformlarında güçlendirin.
- Google Analytics 4 veya SEOToolSet gibi araçları kullanarak sitenizin performansını takip edin. Stratejinizi buna göre ayarlayın.
- Kırık bağlantıları bulmak ve düzeltmek için sitenizi düzenli olarak denetleyin.
- Site hızını artırmak için tarayıcı önbelleğini kullanın. Bu teknik, statik dosyaları kullanıcı cihazlarında yerel olarak depolar.
- İçeriğinizi global olarak dağıtmak, sunucu yükünü azaltmak ve yükleme sürelerini iyileştirmek için bir içerik dağıtım ağı uygulayın.
- CMS kullanıyorsanız platformun ve eklentilerinizin en son sürümünü kullandığınızdan emin olun.
- Teknik SEO sorunlarını belirlemek ve düzeltmek için SEMrush, Ahrefs veya SEOToolset gibi SEO araçlarını kullanın.
Arama sıralamasını, görünürlüğünü, performansını ve trafiğini artırmak için web sitenizi tasarlarken bu stratejileri izleyin.
