SMX Eğitim Kampı: SEO Dostu Web Tasarımı (#smx #14A)
Yayınlanan: 2022-06-12Ah. Bu iyi bir tane. Bu oturumda Shari Thurow (@sharithurow, Omni Marketing Interactive'de Kurucu ve SEO Direktörü), arama örümcekleri tarafından okunabilen ve dizine eklenebilen, aynı zamanda insan ziyaretçiler için eşit derecede çekici olan arama motoru dostu sitelerin nasıl oluşturulacağını gösterecek. Bununla ilgilenenler için harika bir kaynak, ahem, yani… sizi ikna etmeyen web tasarımcılarının geri bildirimlerine son derece saygı göstererek, kullanıcı deneyiminden ödün vermeden SEO dostu web tasarımına sahip olabilirsiniz.
 SEO ve UX'in birlikte çalışması için yay ve tüm ekipleri her ikisinin değeri konusunda eğitmek için yay! Hadi gidelim.
SEO ve UX'in birlikte çalışması için yay ve tüm ekipleri her ikisinin değeri konusunda eğitmek için yay! Hadi gidelim.
Shari Thurow hakkında – SE dostu tasarım söz konusu olduğunda, o (iki) adamdır. 1995'ten beri bu işi yapıyor. Tasarımcı ve geliştiricidir; iyi teknik kaynak. 2002'den beri web kullanılabilirliği ve UX uzmanı.
Shari, “web sitesi kullanılabilirliğinden daha fazla küfürün olduğu başka bir alan yok” diyor. ( CA: Bunu seviyorum ve katılıyorum. )
Tüm öneriler bu sunumun verilere dayanmasıdır!
Bulunabilirlik üç alana sahiptir :
tarama
Aranıyor
sosyal ağ sorma
Bir web sitesini UX test ederken, kişiyi test etmiyorsunuz, web sitesini test ediyorsunuz.
Şimdi oyun oynuyoruz. Adı “Bu web sitesi SE dostu mu değil mi? “
Shari, beynimizin (erkek ve kadın) üç şeyi düşünmeye bağlı olduğunu söylüyor:
Yiyebilir miyim? Beni yiyecek mi? Onunla seks yapabilir miyim? (Yani bir restoransanız, web sitenizin yemek gösterdiğinden emin olsanız iyi olur!)
Mayo Clinic, SE dostu web tasarımı konusunda olağanüstü derecede başarılı bir sitedir.
Bilmeniz gerekenler:
1) Arama motorlarını kullanan kişiler için bir web sitesi tasarlamak
2) SE Dostu tasarım sadece SERP sıralaması elde etmek için tasarlanmamıştır. Teknoloji merkezli tasarıma odaklanmak istemiyorum.
3) İstenilen içeriğe erişim izni verin
4) İstenmeyen içeriğe erişimi sınırlayın (IE: Yinelenen içerik)
5) Web sitenize kelimeleri ve grafik görüntüleri nasıl yerleştirdiğiniz - fiziksel olarak nasıl düzenlediğiniz - SE'lere önemli olduğunu düşündüğünüzü söyler. Önemliyse, SE'ler onu sayfanızda daha yükseğe koyacağınızı varsayar.
Google sizi sevmeyecek; Google, bülteninize abone olmayacak; Google, sepete bir çift kayak Googles eklemeyecek. Google, Yahoo ve Bing, arama yapanların ne istediğini bulmaya ve onlara vermeye çalışıyor; bu yüzden onların (insanların) ne istediğini bulmalı ve onlara da vermelisiniz.
Web tasarımının 5 Kuralı: Yapın….
1) Okuması kolay
(okunaklı, taranabilir, anlaşılır, arama listesinde mantıklı. İnsanlar okuyabilir mi? AKILLI TELEFONDA okuyabilir mi? )
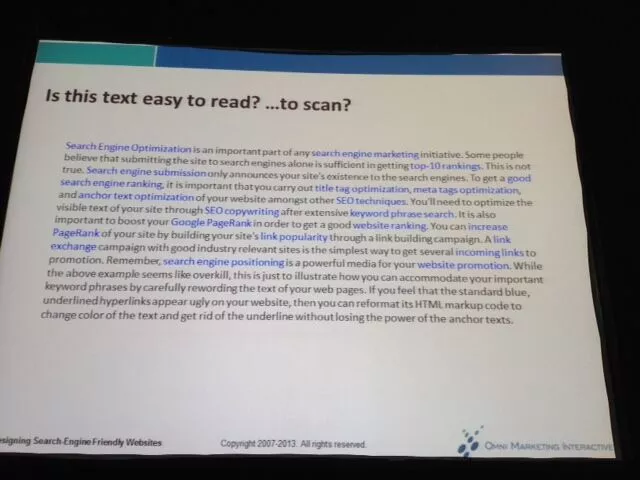
İçeriğin okunması ve taranması daha kolay olmalıdır.
ÖLÇEK! Bunu okumak kolay mı? 
Numara!
Gri kullanırken dikkatli olun. Birçok insan griyi tıklanabilir olarak tanımıyor.
Tıklanabilir ve tıklanamaz metninizi birbirine benzeyecek şekilde biçimlendirmeyin. Bu kötü bir kullanıcı deneyimi ve SE'ler için spam gibi görünüyor.
2) Gezinmesi kolay
(İnsanlar okumadan önce tarar; insanlar teknoloji kadar içeriğinizi de anlayabilir mi?) Tüm tıklanabilir metinler tıklanabilir görünmeli, tıklanamaz tüm metinler tıklanabilir DEĞİL görünmelidir.
Gezinmesi kolay soruları yanıtlar: Neredeyim? Nereye gidebilirim? Oraya nasıl gidebilirim?
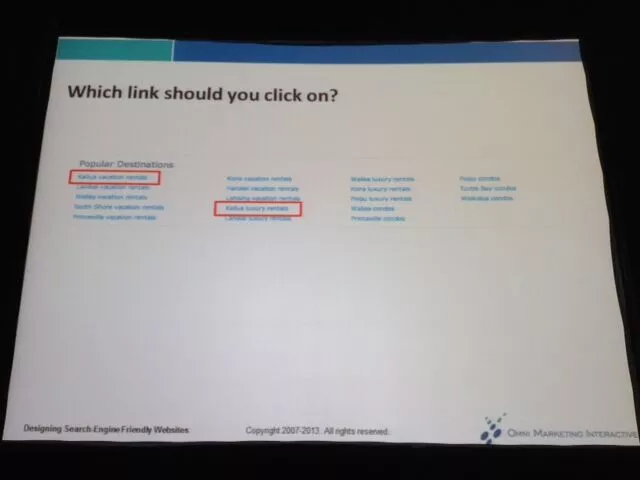
İnsanların hangi bağlantıya tıklayacaklarına karar vermelerini kolaylaştırın.

Navigasyonu "Banner körlüğü" alanına koyarken dikkatli olun
Apple Almanya ve Apple İngiltere = gerçekten harika navigasyon örnekleri.
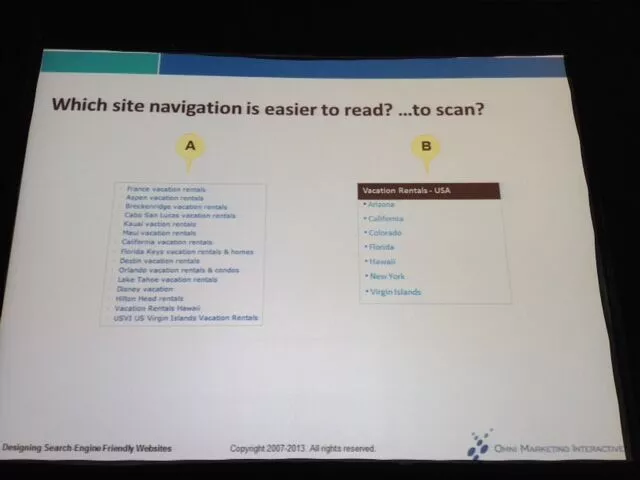
TEST: Hangi site navigasyonunu okumak daha kolay?

Site gezinme şemalarının türleri (en çok SE dostundan en aza doğru)
Metin bağlantıları
Yön tuşları
Görüntü haritaları
Menüler (form ve DHTML)
flaş
Genişleyen ve daraltılan gezinmeler (+ ve - işaretini gösterenler) Arama Motorları için EN KÖTÜ olanlardır).
Açılır menüler en fazla hataya sahiptir; açılır menüler en az hataya sahip olma eğilimindedir.
MegaMenus, %20'ye kadar gelir kaybetme eğilimindedir! Bir MegaMenu yapmanız gerekiyorsa, FoodNetwork, SE dostu ve kullanıcı dostu olan iyi bir örneğe sahiptir.
İnsanlara çok AZ seçenek verirseniz, bu, kullanıcıları işaretler. Ama onlara ÇOK FAZLA seçenek verirseniz, nereden başlayacaklarını bilemedikleri için onlar da işaretlenirler. Arada bir şey istiyorsun; "arada" olduğunu test ederek hissedeceksiniz.
[MegaMenu'nuzu yoğunlaştırmakta sorun mu yaşıyorsunuz? Bir bilgi mimarı işe alın; yaptıkları budur. Buna “kart sıralama testi” denir ve iki türü vardır; açık ve kapalı. İkisine de ihtiyacın var.]
Bir site gezinme düzeni arama motoru dostu DEĞİLSE, kullanmamalı mısınız? NUMARA! ÖNCE KULLANICI DENEYİMİ! Kullanıcılarınız navigasyonu kullanmayı seviyorsa kullanın, ancak metin bağlantılarını da eklediğinizden emin olun.

Her zaman web sitenizde bir tür metin gezinmesine sahip olmaya çalışın. Dolgun bir altbilgi, DOĞRU YAPILDIĞINDA gerçekten yardımcı olabilir.
Gerçekten büyük web sitelerinin, bir site haritasının aksine bir site indeksine sahip olması gerekir.
3) Bulması kolay.
İnsanlar web sitenizle etkileşime geçmeden önce web sitenizi bulmaları gerekir.
İnsanların bir şeyi fark etmesini istemiyorsanız, ekranın sağ alt köşesine koyun. İnsanların oraya bakma olasılığı daha düşüktür.
İnsanlar geldikten sonra, ilerleme kaydettiklerini hissettikleri sürece sayfaları tıklamaktan çekinmezler.
4) Düzen, tasarım ve etiketlemede tutarlı
SE'ler web sitenizin “hakkını” bu şekilde belirleyebilir. Düzen/tasarım/etiketleme güveni iletir…
5) Hızlı indirme
Gerçek indirme süresi ve algılanan indirme süresi vardır. İkincisi, birincisinden daha önemlidir. İnsanlar anahtar kelimelerini doğrularlarsa, indirme süresini iyi olarak değerlendireceklerdir; istediklerini alamazlarsa zamanı yavaş algılayacaklardır.
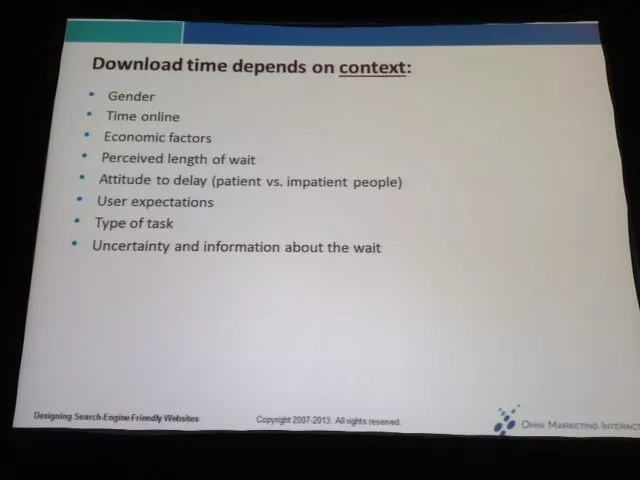
Algılanan indirme süresi bağlama bağlıdır:

Arama Motorları Web Sitelerini Nasıl Okur?
- dizin metni
- Bağlantıları takip et
- Popülerliği ölçün
- Arayan amaç ve davranışlarını barındırın
İnsanlar web siteniz hakkında söylediklerinizle aynı veya benzer şeyleri mi söylüyor? (Bu, gelen bağlantının ve “bağlantı kurmanın” çok önemli olduğu yerdir.)

Arayıcı hedefleri BÜYÜK önemlidir! Araştırıcınız gezinme, bilgi (SE sorgularının %63-80'i) veya işlem (%24-24) sorguları istiyor mu? Shari bunlara “Git, Bil veya Yap” hedefleri diyor.

Web sitenizde ne tür bir metin kullanmalısınız?
Birincil Metin – TÜM Arama Motorları alaka düzeyini belirlemek için okur ve kullanır
- Başlık etiketleri (yer varsa başlık etiketinizde kısaltmalarınızı heceleyin!)
- Vücut kopya
- Web sayfasının üst kısmındaki metin
- Hiper bağlantıların içinde ve çevresinde metin
İkincil metin – BAZI arama motorları alaka düzeyini belirlemek için bir duse okur
- Meta etiket içeriği (video optimizasyonu için ÇOK önemli)
- alternatif metin
- Etki alanı ve dosya adları
Birincil metin öğeleri, ikincil metin öğelerinden daha önemlidir. Başlıklarınıza, görünen gövde metnine, bağlantı metnine , meta etiketlere ve ALT metninize anahtar kelimeler yerleştirdiğinizden emin olun.
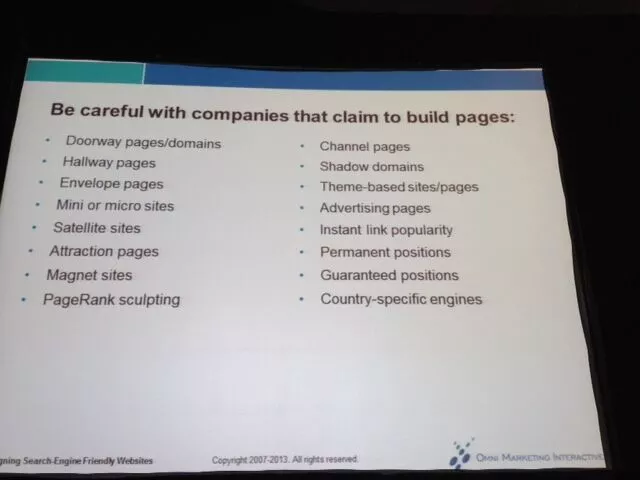
Bunların hepsi hayırdır:

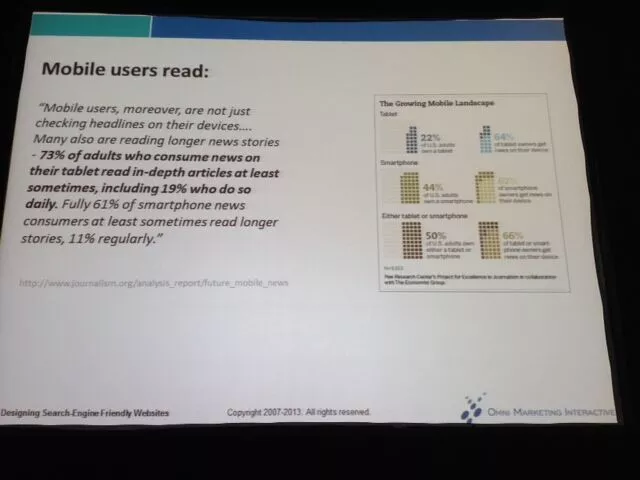
mobil
Mobil kullanıcılar okuyun! (şok edici!)

Duyarlı tasarımın mutlaka Arama Motoru dostu olduğunu varsaymayın! Mobil için tasarlanan web siteleri, web tasarımı için ( yukarıda ele alınan ) aynı 5 kuralı masaüstü web siteleri gibi izlemelidir.
Duyarlı tasarım, bazı web sitesi türleri için iyi çalışır (örneğin, bir yeniden yapılandırma), ancak çoğu sitenin mobil cihazlara özel bir web sitesi oluşturması gerekir (IE: The Mayo Clinic web sitesi)
Duyarlı tasarım, bir web sitesinin indirme süresini artırır. Görüntülerin sayısını sayın; komut dosyası sayısı – her ikisi de mobil web sitelerini tıkar.
Popülerlik bileşeni
Sosyal sinyaller ve popülerlik her ikisi de doğrulama biçimleridir. Buradaki fikir, bir miktar kaliteli bağlantı elde etmektir.
Giriş yaptığınızda, Arama Motorları tıklama popülerliğini hatırlar ve SERP sonuçlarınızı buna göre ayarlar.

Başka bir rastgele mishmash
Bu kitabı oku! Duygusal Tasarım, Donald Norman
“Senden her şeyi BİLMEYİ beklemiyorum, sadece bir FARKINDA olmanı bekliyorum.”
Arama motorları noktalama işaretlerini okumaz
Sağ sütun en az 200 piksel genişliğinde olmalıdır (bundan daha azsa, insanlar sütunun reklam olduğunu düşündükleri için bunu görmezden gelme eğilimindeyse)
İnsanlar ekranın üst kısmından üç veya dört inç uzağa bakma eğilimindedir; bu yüzden H1 inanılmaz derecede önemlidir.
Genellikle sayfa başına 7-12 SSS tamamdır; 16'dan sonra taramak gerçekten zorlaşıyor (ki bu kötü bir kullanıcı deneyimi.
İnsanlar, görünenlere göre ilk birkaç saniye içinde kaydırmaya karar verecekler. En önemli bilgileri ekranın üst kısmından almanın önemli olmasının nedenlerinden biri de budur. (Ekranın ötesinde, Shari sayfanın 2,5 ekrandan uzun olmasını önermez.)
Pek çok insan "afiş körlüğü" reklamlarını görmezden geliyor (sayfanın ilk 200 pikselinde)
FreeDictionary.com = kötü reklam doygunluğu ve yerleşimi
Mayo Clinic ve ABC News = harika reklam doygunluğu ve yerleşimi
Arama Motoru Görünürlüğü = Shari'nin kitabı. Sıralama için bir PDF alma hakkında daha fazla bilgi için okuyun.
