Aramada Web Sitenizin Görünürlüğünü Artırmak için Şema İşaretleme Nasıl Kullanılır?
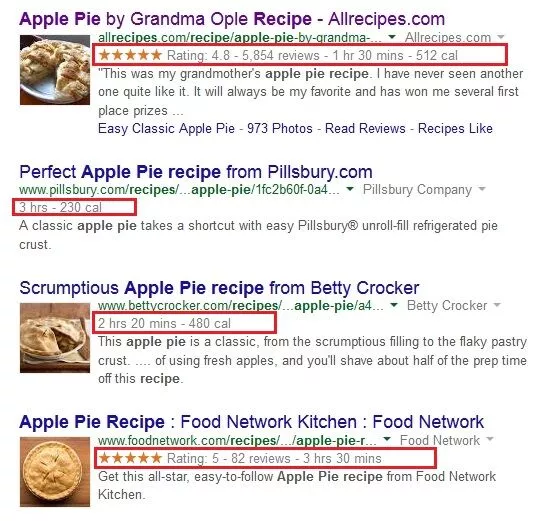
Yayınlanan: 2022-06-12Şema biçimlendirme, özellikle Bing'in Kıdemli Ürün Müdürü Duane Forrester'ın şema biçimlendirmesinin bir sıralama faktörü olduğunu onaylamasından bu yana, SEO'lar arasında oldukça sıcak bir konu haline geldi. Google ayrıca yapılandırılmış verilerin kullanımını teşvik eder. Neredeyse hiç kimsenin kullanmadığı en yeni web sitesi optimizasyonu şeklidir. Yakın tarihli bir çalışmada, Searchmetrics, alan adlarının yalnızca küçük bir bölümünün şema işaretlemesi içerdiğini ortaya çıkardı (yüzde 1'den az!). Bununla birlikte, Google arama sonuçlarının üçte birinden fazlası, aşağıdaki resimlerde gösterildiği gibi, bir sonucu öne çıkaran ekstra bilgi parçaları olan zengin snippet'ler içerir .

Sonuç: İnternet pazarlamacıları ve SEO'lar, zengin snippet'ler için şema uygulayarak rekabetlerinin önüne geçmek için büyük bir fırsata sahiptir.
Bu makale, şema işaretlemenin ne olduğunu, nasıl çalıştığını ve web sitenizi organik arama sonuçlarında daha görünür kılmak için neden önemli olduğunu anlamanıza yardımcı olacaktır. Ayrıca size içeriği nasıl işaretleyeceğinizi göstereceğim ve sizin veya web yöneticinizin kullanabileceği bazı kullanışlı kaynaklara yönlendireceğim. Bugün yaptığınız bir şey varsa, bunun web sayfalarınızdan birini işaretlemek olduğundan ve bunun arama sonuçları üzerinde ne tür bir etkisi olduğunu görmek olduğundan emin olun.
Şema İşaretleme nedir?
Şema işaretlemesi, bir İnternet pazarlamacısının yeni en iyi arkadaşı olabilir. Arama motorlarının belirli bir sayfanın ne hakkında olduğunu daha iyi anlamalarına yardımcı olmak için HTML web sayfalarınıza belirli içerik parçalarının etrafına eklenebilen benzersiz bir HTML etiketleri veya meta veriler kümesidir. Bu, insanların çevrimiçi ortamda tam olarak aradıklarını bulmalarını kolaylaştırır ve böylece daha iyi bir arama deneyimine sahip olur. Google, Yahoo! ve Bing tarafından tanınan yapılandırılmış veri dili için endüstri standardı haline gelen Schema.org'dan türetilen mikro verileri kullanarak, ek bağlam sağlayan daha ayrıntılı bilgilerle arama motorlarının web sitenizdeki verileri daha iyi anlamasına yardımcı olabilirsiniz. .
Çoğu HTML etiketi arama motorlarına web sitenizin ne söylediğini söylerken , şema işaretleme arama motorlarına web sitenizin ne anlama geldiğini söyler ve bu da kullanıcılara daha kaliteli arama sonuçları sunmalarına yardımcı olur. Sitenizde öğe türlerini ve öğe özelliklerini tanımladığınızda, arama motorlarına daha zengin arama sonuçları oluşturmak için ihtiyaç duydukları yapılandırılmış bilgileri verirsiniz. Semantik olmadan, arama motorları web sitenizin verilerini kendi başlarına yorumlamak zorunda kalırlar ve sitenizin en iyi temsili olmayabilecek bir listeyle baş başa kalırsınız.
Şema İşaretleme SEO'lar İçin Neden Önemlidir?
Şema biçimlendirme, muhtemelen SEO için en az kullanılan araçtır. Web sitenizde daha fazla göz istiyorsanız, yapılandırılmış verileri kullanmaya başlamanız için birkaç neden:
- Schema, arama motorlarının web sitenizdeki verileri organize, yapılandırılmış bir şekilde daha doğru bir şekilde yorumlamasına yardımcı olur.
- Zengin snippet'ler, bir listeyi daha çekici hale getirir ve tıklama oranlarını yüzde 15 ila 50'ye kadar artırır.
- Şema işaretlemesini kullanan web siteleri, arama sonuçlarında daha üst sıralarda yer alma eğilimindedir.
- Ne kadar çok şema türü kullanırsanız, aramada görünmek için o kadar çok fırsatınız olur.
- Web sitelerinin yüzde 1'inden azı şu anda şema kullanıyor, bu da büyük fırsatlar anlamına geliyor.
Şema kullanmanın tüm SEO faydalarına rağmen, benimsenmesi yavaş ilerliyor. Teknik bilgi eksikliği kadar farkındalık eksikliğinden de kaynaklanmayabilir. Bu, özellikle pazarlama ve BT departmanlarının ortak bir amaç için sinerjik bir şekilde birlikte çalıştığı işletmeler için bir başka harika fırsat yaratıyor. Pazarlamacılar, yapılandırılmış veri işaretlemeyi kullanmanın neden önemli olduğunu anlayabilir, ancak daha ileri düzeyde HTML bilgisine sahip oldukları için genellikle web yöneticileri bunu uygular. Bu şema biçimlendirme kılavuzunun sizi veya web yöneticinizi doğru yola sokmasını umarız.

Zengin Snippet'ler için Şema İşaretleme Kılavuzunuz
SEO çabalarınızı artırmak için şemayı dahil etmenin iki yolu vardır. Temel HTML'ye aşinaysanız, şema işaretlemenin nasıl kullanılacağını öğrenmek kolay olacaktır. HTML'ye aşina değilseniz, web sitenizdeki öğeleri tanımlamak için Google'ın Yapılandırılmış Veri İşaretleme Yardımcısı'nı kullanabilir ve bunları uygun semantik sözcük dağarcığıyla kolayca etiketleyebilirsiniz. Kissmetrics, bu aracı kullanarak şemaya başlama konusunda gerçekten harika bir gönderiye sahip. HTML koduyla oynamayı sevenlere gelince, web sitenizin görünürlüğünü artırmak için anlamsal işaretlemeyi kullanma hakkında bilmeniz gerekenler burada.

Şema İşaretlemenin Temel Öğeleri
Şimdi, bu şema eğitiminin teknik kısmına. Yapılandırılmış verilerin üç temel öğesi vardır: bir itemscope niteliği, bir itemtype niteliği ve bir itemprop niteliği. Örnek olarak Bruce Clay'in içerik pazarlama kitabını kullanarak bu özelliklerin her birini daha ayrıntılı olarak inceleyelim.
itemscope özelliği, bir dizi <div> etiketi arasındaki içeriğin belirli bir öğe hakkında olduğunu belirtir, bu nedenle açılış <div> etiketiniz şöyle görünür:
<div itemscope >
<h1>Profesyoneller için İçerik Pazarlama Stratejileri</h1>
</div>
Ancak bir öğeyi tam olarak ne olduğunu belirtmeden bir öğe olarak etiketlemek yeterli değildir.
itemtype özelliği, arama motorlarına bir dizi <div> etiketi arasındaki içeriğin aslında belirli bir öğe veya bu örnekte bir kitap hakkında olduğunu gösteren biraz daha bağlam sağlar. Bu, itemscope 'un hemen ardından itemtype özelliği kullanılarak yapılır, bu nedenle açılış <div> etiketiniz bunun yerine şöyle görünecektir:
<div itemscope itemtype=“http://schema.org/Book ”>
<h1>Profesyoneller için İçerik Pazarlama Stratejileri</h1>
</div>
Öğe türünün, Schema.org'da bulunan bir şema listesinden türetilen bir bağlantıyla URL biçiminde sunulduğunu unutmayın.
itemprop özelliği, şema bulmacasının son parçasıdır. Bir öğeyle ilişkili tüm özellikleri etiketleyerek arama motorlarına bir öğe hakkında daha fazla bilgi sağlamak için kullanılır. Örneğin, Bruce Clay'i yazar olarak tanımlamak için, onun adına atıfta bulunan içerik parçasına itemprop=“yazar” eklersiniz. Bu, HTML kodunuzun şöyle görünmesini sağlar:
<div itemscope itemtype=“http://schema.org/Book”>
<h1>Profesyoneller için İçerik Pazarlama Stratejileri</h1>
<span> Yazar: <span itemprop=“author” >Bruce Clay</span> ve <span itemprop=“author” >Murray Newlands </span>
</div>
Öğe özelliği özelliğinin doğru içerik parçasıyla ilişkilendirildiğinden emin olmak için ek <span> etiketlerinin kullanımına dikkat edin. Bir sayfanın tarayıcıda görüntülenme biçimindeki değişiklikleri engelleyen kullanışlı bir HTML öğesidir.
Hırslı hissedenleriniz için, etiketli özellik aynı zamanda kendi özelliklere sahip başka bir öğe olabilirse, bir öğe türünü bir öğe özelliğine gömebilirsiniz. Örneğin, bir kitabın yazarının aynı zamanda bir isim ve doğum günü içeren özelliklere sahip bir kişi olduğunu belirtebiliriz. Öğeleri gömme hakkında daha fazla bilgi edinmek için Schema.org'u ziyaret edin.
İçeriğinizi işaretlerken dikkat edilmesi gereken önemli bir nokta, spam gibi görünmemek için gizli metinleri işaretlemekten uzak durmaktır. Bunun yerine, enerjinizi ve dikkatinizi web sitenizde görsel olarak görüntülenen içerik öğelerine odaklayın.
En Sık Kullanılan Şema Türleri
Schema.org'da bulabileceğiniz yüzlerce şema arasında Google, Bing ve Yahoo! tarafından tanınan her türden şema türü vardır. Yeni öğe türleri düzenli olarak tanımlanmaktadır, ancak en yaygın kullanılan şema türleri arasında yazarlık, makaleler, bloglar, ürünler, incelemeler, filmler ve etkinlikler sayılabilir. Web sitenizde ne tür veriler sunulursa sunulsun, muhtemelen bununla ilişkili bir öğe kapsamı ve öğe türü vardır.
Hangi şema türlerini kullanmanız gerektiğinden emin değil misiniz? Şema türlerinin çamaşırhane listesi geniş olabilir, ancak bir şema işaretleme çılgınlığına başlamadan önce, daha spesifik olanlara daraltmadan önce geniş öğe türleriyle başlayarak basit tutun.
Şema İşaretlemenizi Test Etme
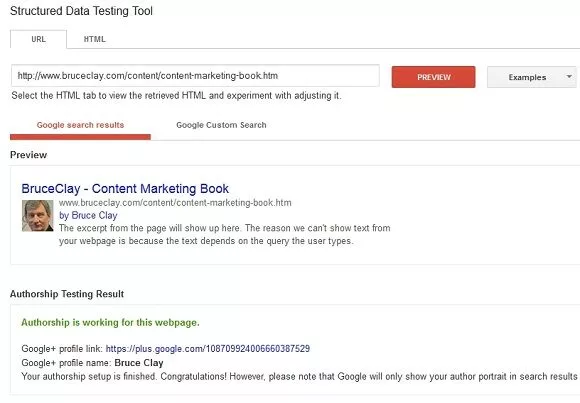
Şema işaretlemenizin arama motorları tarafından okunabildiğinden emin olmak için içeriğinizin arama sonuçlarında nasıl görüneceğini görmek için yapılandırılmış bir veri test aracı kullanın. Şemayı güncellemek ve tekrar test etmek istiyorsanız, HTML'yi doğrudan aracın içinde düzenleme fırsatınız olacak. Şema uygulamalarınızı test ettikten ve sonuçlardan memnun kaldıktan sonra, Google gibi arama motorları web sitenizi bir sonraki taradıklarında onu okuyabilecek ve web sitesi verilerinizi daha etkili bir şekilde yorumlayabilecek, böylece görünür olmak için daha fazla fırsatınız olacak. arama sonuçlarında. Bu örnekte, yazarlık işaretlemesinin çalıştığını göreceksiniz.

Anahtar Şema İşaretleme Çıkarımları
İçeriğinize işaretleme eklemek için programcı olmanız gerekmez. Schema.org, başlamak için mükemmel bir kaynaktır.
Şemaların Organizasyonu sayfasını ziyaret ederek mevcut şema türlerini öğrenin ve zengin snippet'ler için içeriğinizi optimize etmeye başlayın. Kelimenin tam anlamıyla aralarından seçim yapabileceğiniz düzinelerce biçimlendirme kategorisi vardır, bu nedenle web sitenizin içeriğinin neyle ilgili olduğunu en iyi temsil edenleri bulun.
Son olarak, web sitenizle alakalı olduğu kadar çok işaretleme öğesi ekleyin. İçeriğinizi ne kadar çok işaretlerseniz, görünürlüğünüzü artırma ve trafiğinizi artırma şansınız o kadar artar.
