Otomatik Olarak Duyarlı Sayfa Deneyimleri Oluşturmayı Öğrenin
Yayınlanan: 2019-02-19Hızlı Linkler
- Duyarlı Sayfa Deneyimleri nedir?
- Nasıl çalışır
- Başka yeni ne var?
- Thor Render Engine™ ile tanışın
- Thor Render Engine™ nasıl etkinleştirilir?
- Sorunlu noktalar ve Duyarlı Sayfa Deneyimlerinin bunları nasıl çözdüğü
- Duyarlı Sayfa Deneyimlerini bugün kullanmaya başlayın
Masaüstü, mobil, tabletler… Çok ekranlı toplumumuzda, tıklama sonrası açılış sayfası deneyiminizi ziyaret etmek için birinin hangi cihazı kullandığını asla bilemezsiniz. masaüstü, mobil ve tablet görüntüleme için optimize etmeyi ihmal eden tıklama sonrası açılış sayfalarında gezinmek genellikle zordur ve ziyaretçiler hüsrana uğrayıp sayfanızı terk ettikçe olası dönüşümleri engeller. ABD'deki tüm çevrimiçi trafiğin %57'sinin artık akıllı telefonlardan ve tabletlerden geldiğini düşündüğünüzde bu senaryo daha da güçleniyor.
Ve kabul edelim - kimse çimdiklemek ve yakınlaştırmak istemez.
Sayfa deneyimlerini farklı cihazlarda optimize etmeye karar veren reklamverenler ve pazarlamacılar için özel mobil ve tablet deneyimleri tasarlamak ve güncellemek zaman alıcıdır. Bugün, reklamverenler ve pazarlamacılar için mobil uyumlu deneyimler oluşturmak her zamankinden daha önemli.
Her ekran boyutu ve çözünürlüğü için özel bir tıklama sonrası açılış sayfası deneyimi oluşturmak yerine, daha iyi bir çözümü hak ediyorsunuz. Bu çözüm, görüntülendiği cihazla eşleşecek şekilde otomatik olarak ölçeklenen tek sayfalı bir deneyim oluşturmanıza, dönüşümler için optimize ederken değerli kaynaklardan tasarruf etmenize olanak sağlamalıdır.
Artık Duyarlı Sayfa Deneyimleri ile buna sahipsiniz.
Instapage'de Duyarlı Sayfa Deneyimleri nedir?
Bugünden itibaren, farklı masaüstü ve mobil cihazlardaki deneyimleri optimize etmek için tamamen duyarlı tıklama sonrası açılış sayfaları başlatabilirsiniz. Platformumuz, sayfa içeriğini ve öğelerini, sayfa deneyimlerinin görüntülendiği ekran boyutuna uyacak şekilde otomatik olarak ölçeklendirir. Artık ziyaretçileriniz kaydırmak, yakınlaştırmak veya kaydırmak zorunda kalmadan cihazları ve ekran boyutları için optimize edilmiş tutarlı deneyimler yaşayacak.
Neredeyse anlık sayfa yükleme hızıyla birlikte (bundan sonra daha fazla bahsedeceğiz), ziyaretçileriniz artık tüm cihazlarında hızlı yükleme deneyimleri yaşayabilir. Duyarlı Sayfa Deneyimleri, popüler akıllı telefonlar, tabletler ve masaüstü modelleri dahil olmak üzere tüm popüler cihaz türlerinde, boyutlarında ve çözünürlüklerinde desteklenir.
Bunun mobil duyarlı olmaktan ne farkı var?
Uzun zaman önce, Instapage tıklama sonrası açılış sayfaları mobil uyumlu hale getirildi, ancak bu yeni özellik yalnızca mobil cihazlarla ilgili değil. Bu güncelleme tarayıcılarla da ilgilidir, çünkü tüm yeni sayfa deneyimleri, Google Chrome, Firefox ve Safari dahil olmak üzere başlıca web tarayıcılarındaki popüler cihazlarda tamamen duyarlıdır.
Duyarlı Sayfa Deneyimleri, AMP ve mobil blokları gizleme, mobil blok yenileme ve mobil en-boy oranı kilitleme gibi mobil duyarlı özelliklerin birleşimi, Instapage'i piyasadaki en kapsamlı mobil optimizasyon özelliklerine sahip tıklama sonrası optimizasyon platformu haline getirir.
Nasıl çalışır
Teknik olarak merak edenler için sayfa deneyimlerimiz masaüstü görünümünden mobil görünüme 768px olarak geçmektedir ve mobil içerik boyutumuz 400px'dir. Ölçekleme, ekran boyutu içerik boyutundan küçük olduğunda (768px-1200px arasında) ve ekran boyutu 400'ün altında olduğunda gerçekleşir. Cihaz ekran boyutu içerik boyutundan küçük olduğunda, içerik otomatik olarak cihazın ekran boyutuna sığacak şekilde ölçeklenir. Ekran boyutu içerikten büyükse içerik boyutu sabit kalır.

Bu özellikle birlikte başka neler geliyor?
Artan sayfa hızı, dijital pazarlamacılar için yeni bir keşif değil. Şimdilik belli oldu ama bir de şunu soralım…
Thor Render Engine™ gibi tescilli bir algoritmanız var mı?
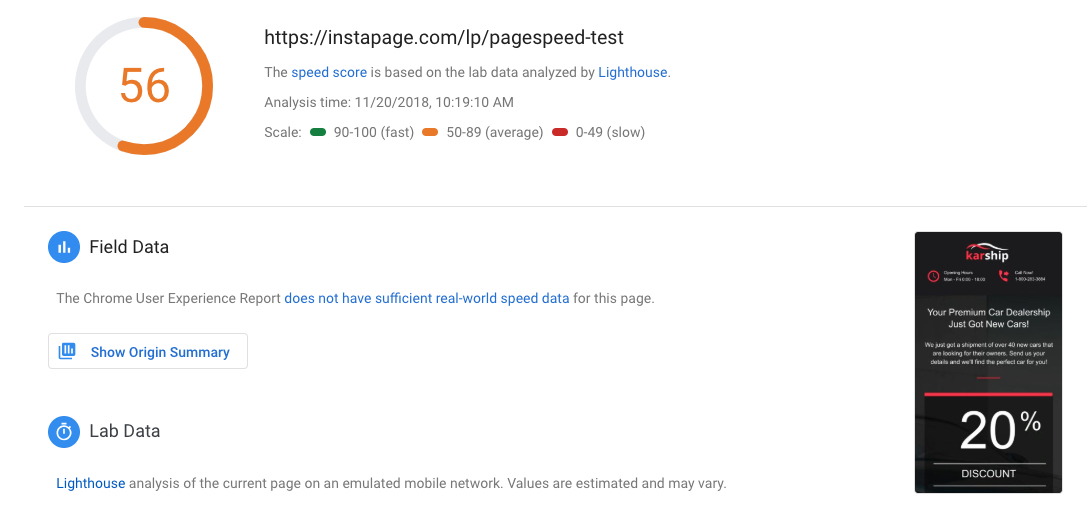
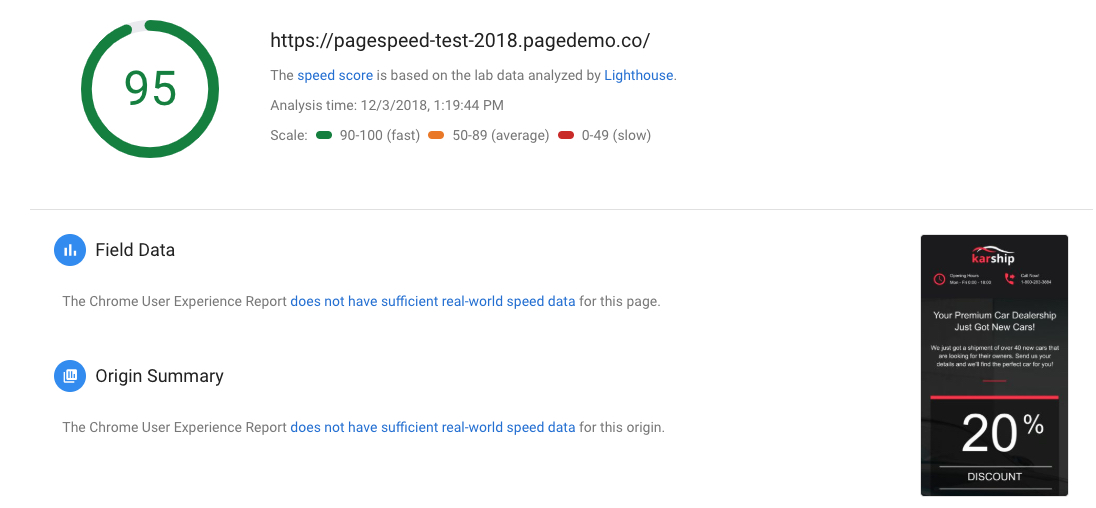
Kullanılan cihaz ne olursa olsun, sayfalarınız her zamankinden daha hızlı yüklenir. Aralık 2018'de 4 yeni ürün özelliğiyle piyasaya çıkan Instapage Thor Render Engine™ önemli ölçüde daha hızlı. Instapage müşterileri 3 kata kadar daha hızlı sayfa kazanabilir. Google PageSpeed Insights'ı kullanarak, iyileştirmeleri göstermek için örnek bir test gerçekleştirdik.
Eski oluşturucuyu Thor Render Engine™ ile karşılaştırma
Buradaki örnek tam olarak aynı sayfadır, tek fark, ilk sonucun eski sayfa oluşturucuyu kullanması, ikinci sonucun ise Thor Render Engine™ ile sayfa hızını göstermesidir:


İlk testte 56 puan almak ve ikinci testte 95'e çıkarmak, sayfa yükleme hızında %58,9'luk bir artış anlamına gelir.
Thor Render Engine™ nasıl etkinleştirilir?
Yeni sayfalar otomatik olarak yeni sayfa oluşturucuyu kullanır, ancak mevcut sayfalar için kullanıcıların "Değişiklikleri Güncellemesi" ve ardından geçiş yapmak istediğinizi onaylaması gerekir.
Not: Bu ürün güncellemesi, farklı kod çerçeveleri oldukları için AMP tıklama sonrası açılış sayfalarından ayrıdır. AMP ile ilgili ayrıntılar için resmi ürün duyurumuzu buradan okuyun.
Sorunlu noktalar ve Duyarlı Sayfa Deneyimlerinin bunları nasıl çözdüğü
Ağrı noktası 1
Farklı ziyaretçilerime duyarlı sayfa deneyimleri sunmak istiyorum, ancak sayfalarımı bu şekilde kodlamak için ek kaynaklara sahip değilim.
Çözüm
Instapage tıklama sonrası açılış sayfası deneyimleri, varsayılan olarak tamamen duyarlı tasarımla yerleşiktir ve çeşitli ekran boyutlarına sahip cihazlara en uygun şekilde uyacak şekilde otomatik olarak ölçeklenir.
Ağrı noktası 2
Ziyaretçilerim birçok farklı türde ve boyutta cihazdan geliyor. Tıklama sonrası açılış sayfası deneyimlerimi cihazdan ve çözünürlükten bağımsız olarak en iyi şekilde görüntülenecek şekilde otomatik olarak ayarlayacak bir çözüme ihtiyacım var.
Çözüm
Instapage tıklama sonrası açılış sayfası deneyimleri, çeşitli ekran boyutlarına sahip cihazlara en iyi şekilde uyacak şekilde otomatik olarak ölçeklenen tamamen duyarlı tasarımla yerleşiktir. Instapage duyarlı sayfa deneyimi, ziyaretçilerinizin, kullanılan cihazdan bağımsız olarak, tıklama sonrası açılış sayfanızın dönüşüm için optimize edilmiş bir sürümünü sürekli olarak deneyimlemelerine olanak tanır.
Ağrı noktası 3
Farklı cihazlar ve ekran boyutları için ayrı ayrı özel deneyimler oluşturmaktansa, ziyaretçilerime optimize edilmiş deneyimler sunmanın daha iyi bir yoluna ihtiyacım var.
Çözüm
Instapage duyarlı sayfa deneyimleri, farklı ekran boyutlarına uyacak şekilde sezgisel olarak yeniden boyutlandırılan bir sayfa oluşturmanıza olanak tanır.
Ziyaretçilerinize şimdiye kadarki en iyi deneyimi sağlayın
Kimse sıkıştırmak ve yakınlaştırmak istemez ve hepimiz işlerin beklemeden şimdi yapılmasını isteriz. Beklentileriniz ve müşterileriniz farklı değil.
Dönüşümlerinizi şansa bırakmayın. Tüm popüler cihazlarda ve çözünürlüklerde duyarlı sayfa deneyimleriyle dönüşümleri artırın. Bugün bir Instapage Enterprise demosuna kaydolarak duyarlı sayfa deneyimlerini nasıl oluşturacağınızı öğrenin.
