React ile Pop-up Nasıl Oluşturulur
Yayınlanan: 2022-06-29Bir web sitesine belirli öğeler eklemek önemli bir değişiklik yaratır. Doğru adımları izlerseniz rakiplerinizden sıyrılabilir ve ziyaretçilerinizin dikkatini kolayca çekebilirsiniz.
Satış dönüşümlerini artırmak ve ziyaretçilerinizle etkileşim kurmak için pop-up'lardan yararlanabilirsiniz! Pop-up'lar, önemli bir sorun hakkında belirli bir kitleye ulaşmak için harikadır. Yapacak bir duyurunuz veya tanıtacak bir ürününüz varsa, pop-up'lar sizin için orada.
Açılır pencereler oluşturmak için birçok farklı çözüm vardır. Web siteniz için bir açılır pencere oluştururken farklı programlama dilleri ve kodları kullanabilirsiniz. Biraz sabır ve araştırma ile React ile bunları kendi başınıza oluşturabilirsiniz.
Bu blog yazısında, React açılır penceresinin ne olduğunu ve web siteniz için bir React açılır penceresinin nasıl oluşturulacağını açıkladık.
Hadi başlayalım!

Tepki Açılır Penceresi nedir?
React, kullanıcı arayüzleri oluşturmak için kullanılan açık kaynaklı bir JavaScript kitaplığıdır. UI bileşenleri için Meta tarafından oluşturulan, kullanımı ücretsiz bir araçtır. Geliştirici araçları ve şablon tasarımı ile JS kodlamasını daha işlevsel hale getirir.
Ayrıca React, web sitenizde kullanabileceğiniz yetkin ve benimsenmesi kolay bir kitaplıktır. React, açılır pencereler ve modlar oluşturmak için güçlü bir araçtır. Kullanımı kolay ve çok yönlüdür, bu da onu birçok uygulama için mükemmel bir seçim haline getirir.
Tepki açılır penceresinin aşağıdakiler de dahil olmak üzere birçok avantajı vardır:
- Açılır pencereleri kolayca oluşturun ve özelleştirin.
- Duyarlı olan React pop-up modelleri oluşturun.
- Farklı cihazlarda harika görünen açılır pencereler oluşturun.
Bir Tepki Açılır Penceresi Nasıl Oluşturulur?

React ile açılır pencere oluşturmanın farklı yolları vardır. Size özelleştirilebilir React açılır pencerelerini nasıl oluşturabileceğinizi göstereceğiz. Bu çözümlere bakarak web siteniz için kendi açılır pencerenizi oluşturabilirsiniz.
React, kullanıcıların yeniden kullanılabilir bileşenler oluşturmasına olanak tanır, böylece açılır bileşenler oluşturmak daha kolay hale gelir. Örneğin, React JS ile bir modal oluşturmak için, bir açılır bileşene "modal" niteliğini ekleyebilirsiniz.
Tetikleyicilerle Basit Bir Pop-up Oluşturma ve Özelleştirme
Gerekli bileşenleri kurarken, reactjs-popup ile React açılır pencereleri oluşturmak pratiktir. Reactjs-popup'ı npm ve thread ile kurduktan sonra, pop-up'ınız için ihtiyacınız olan elementleri ekleyebilirsiniz.
Daha önce oluşturulan kipi farklı özellikler ekleyerek özelleştirebilirsiniz. Örneğin, web sitenize şuna benzeyen bir kod ekleyebilirsiniz:
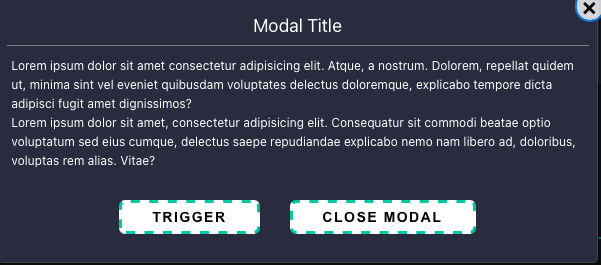
import React from 'react';import Popup from 'reactjs-popup'; export default () => ( <Popup trigger={<button className="button"> Open Modal </button>} modal nested > {close => ( <div className="modal"> <button className="close" onClick={close}> × </button> <div className="header"> Modal Title </div> <div className="content"> {' '} Lorem ipsum dolor sit amet consectetur adipisicing elit. Atque, a nostrum. Dolorem, repellat quidem ut, minima sint vel eveniet quibusdam voluptates delectus doloremque, explicabo tempore dicta adipisci fugit amet dignissimos? <br /> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Consequatur sit commodi beatae optio voluptatum sed eius cumque, delectus saepe repudiandae explicabo nemo nam libero ad, doloribus, voluptas rem alias. Vitae? </div> <div className="actions"> <Popup trigger={<button className="button"> Trigger </button>} position="top center" nested > <span> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Beatae magni omnis delectus nemo, maxime molestiae dolorem numquam mollitia, voluptate ea, accusamus excepturi deleniti ratione sapiente! Laudantium, aperiam doloribus. Odit, aut. </span> </Popup> <button className="button" onClick={() => { console.log('modal closed '); close(); }} > close modal </button> </div> </div> )} </Popup>);Bu kodla birlikte aşağıdaki kodu eklemek, açılır pencerenizin ayrıntılarını ayarlamanıza olanak tanır. Örneğin, açılır pencerenizin genişliği, yazı tipi boyutu, metin hizalaması, konumu, kenar boşluğu, arka planı ve dolgusu gibi tepki açılır öğeleri özelleştirilebilir.
.modal { font-size: 12px;}.modal > .header { width: 100%; border-bottom: 1px solid gray; font-size: 18px; text-align: center; padding: 5px;}.modal > .content { width: 100%; padding: 10px 5px;}.modal > .actions { width: 100%; padding: 10px 5px; margin: auto; text-align: center;}.modal > .close { cursor: pointer; position: absolute; display: block; padding: 2px 5px; line-height: 20px; right: -10px; top: -10px; font-size: 24px; background: #ffffff; border-radius: 18px; border: 1px solid #cfcece;}Bu kodların her ikisini de web sitenizin kod enjeksiyon kısmına ekledikten sonra, tepki açılır pencereniz şöyle görünebilir:

(Kaynak)
React ile İstemi Açılır Pencereler Oluşturma
Ziyaretçilerinizden de bilgi toplamak istiyorsanız, istem açılır pencereleri yararlıdır. Hızlı açılır pencerelerle ziyaretçilerinize adlarını, e-postalarını ve ihtiyaçlarınıza göre pek çok şeyi sorabilirsiniz.
Ziyaretçilerinizden veri toplamak için formlar oluşturabilirsiniz. Ayrıca, ziyaretçilerinizden geri bildirim toplamak, hızlı açılır pencerelerle web sitenizi optimize etmenin harika bir yoludur.
Şuna benzeyen bir kod kullanarak React ile bir açılır pencere ekleyebilirsiniz:
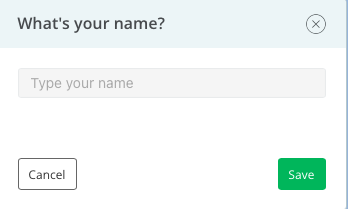
/** The prompt content component */ class Prompt extends React.Component { constructor(props) { super(props); this.state = { value: this.props.defaultValue }; this.onChange = (e) => this._onChange(e); } componentDidUpdate(prevProps, prevState) { if (prevState.value !== this.state.value) { this.props.onChange(this.state.value); } } _onChange(e) { let value = e.target.value; this.setState({value: value}); } render() { return <input type="text" placeholder={this.props.placeholder} className="mm-popup__input" value={this.state.value} onChange={this.onChange} />; } } /** Prompt plugin */ Popup.registerPlugin('prompt', function (defaultValue, placeholder, callback) { let promptValue = null; let promptChange = function (value) { promptValue = value; }; this.create({ title: 'What\'s your name?', content: <Prompt onChange={promptChange} placeholder={placeholder} value={defaultValue} />, buttons: { left: ['cancel'], right: [{ text: 'Save', key: '⌘+s', className: 'success', action: function () { callback(promptValue); Popup.close(); } }] } }); }); /** Call the plugin */ Popup.plugins().prompt('', 'Type your name', function (value) { Popup.alert('You typed: ' + value); });Bu kodu web sitenizin gövde kısmına eklediğinizde şöyle görünebilir:


(Kaynak)
Web Siteniz için Popup Builder Popupsmart'ı kullanın
React JS ile kodlama ile uğraşmak istemiyorsanız Popupsmart ile de pop-up'lar oluşturabilirsiniz. Popupsmart, kullanımı kolay ve ücretsiz, kodsuz bir açılır pencere oluşturucudur!
Popupsmart, web sitenize kampanya odaklı açılır pencereler oluştururken size yardımcı olur. Popup'ınızı oluştururken Popupsmart'ın farklı özelliklerini kullanabilirsiniz. Açılır pencereniz için seçebileceğiniz birçok düzen vardır.
Ayrıca, hedef kitlenizi ziyaretçilerinize doğru şekilde ulaşacak şekilde belirleyebilirsiniz.
Popupsmart ile adım adım nasıl pop-up oluşturabileceğinize bir göz atalım.
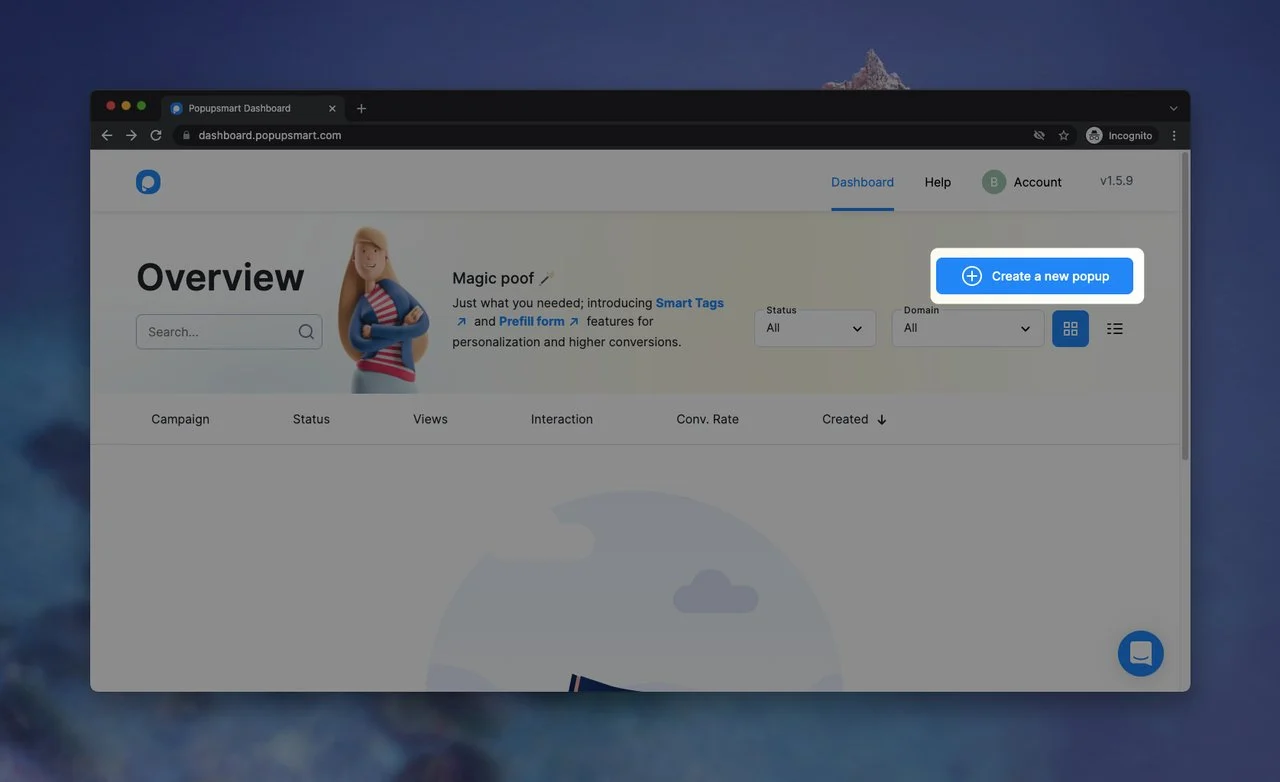
Her şeyden önce, henüz kaydolmadıysanız kaydolmanız gerekir. Ardından, gösterge tablosuna gidin ve açılır pencerenizi oluşturmaya başlamak için "Yeni bir açılır pencere oluştur" bölümüne tıklayın.

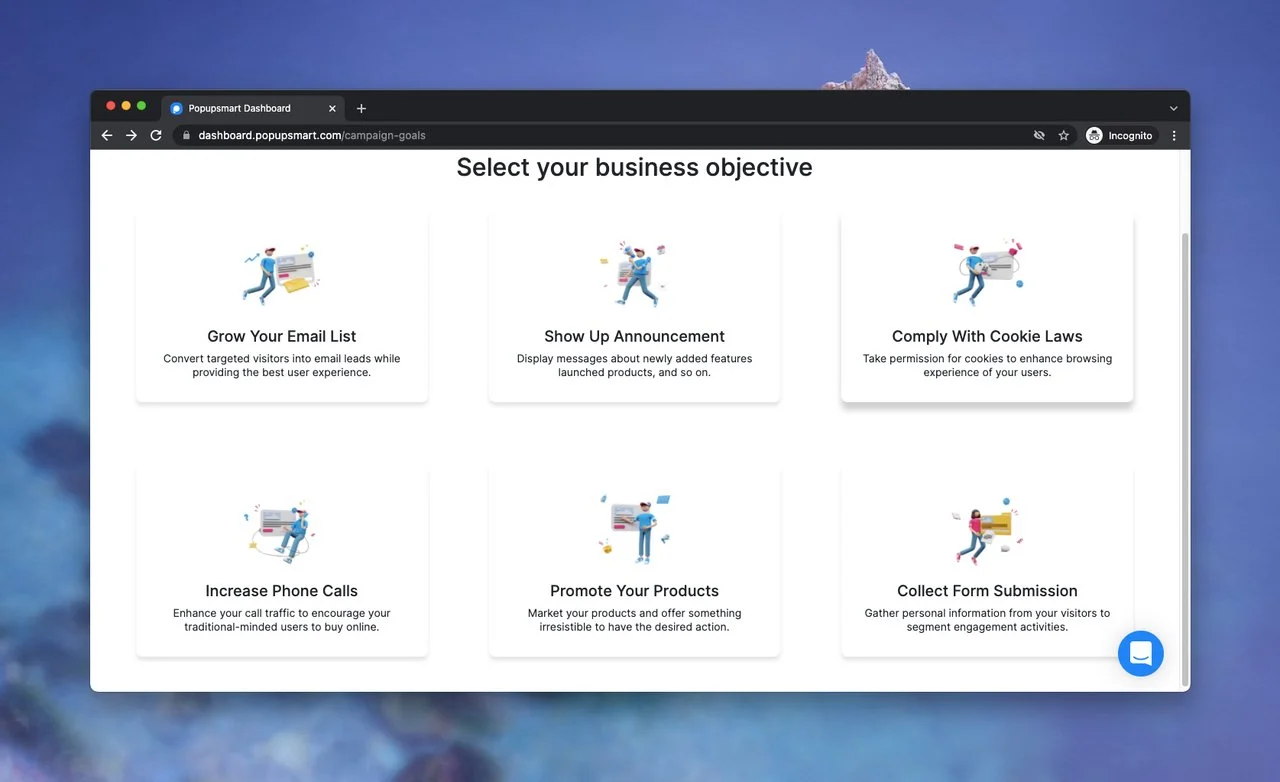
İkinci olarak, iş hedefinizi seçmeniz gerekir. İşletmenizin farklı amaçları için seçebileceğiniz altı farklı iş hedefimiz var.

Popupsmart ile oluşturulan açılır pencerelerle şunları yapabilirsiniz:
- E-posta listenizi büyütün ve ziyaretçilerinizi hedefleyin.
- Müşterilerinize ürün ve hizmetlerinizin duyurusunu gösterin.
- Çerez yasalarına uyun ve çerezleri saklamak için ziyaretçilerinizin onayını alın.
- Telefon görüşmelerini artırın ve ziyaretçilerinizle eski moda bir şekilde daha güçlü ilişkiler kurun.
- Hedef kitlenize özel teklifler sunarak ürün ve hizmetlerinizi tanıtın.
- Kullanıcı deneyimlerini geliştirmek için ziyaretçilerinizin kişisel bilgilerini ve verilerini toplamak için form gönderimi toplayın.
Bu açılır pencere oluşturma kılavuzu için "Ürünlerinizi tanıtın" hedefini kullanacağız.
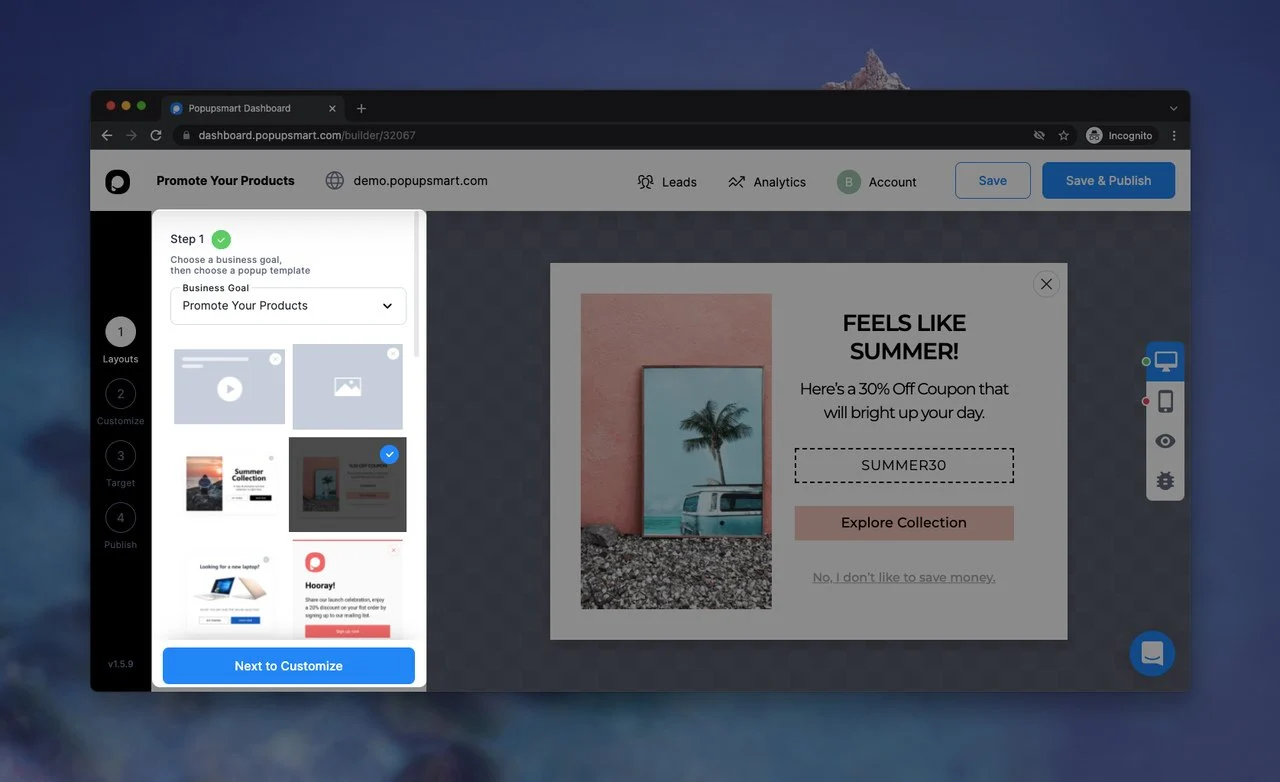
Hedefinizi seçtikten sonra açılır pencere oluşturucu ekranı görünecektir. "Yerleşimler" bölümünde, web sitenize uygun bir düzen seçebilirsiniz. (O kadar çok seçeneğimiz var ki!)

Favori düzeninizi seçtikten sonra, "Özelleştirmek için İleri" bölümüne tıklayın. Sizi, açılır pencerenizle özgürce oynayabileceğiniz "Özelleştir" bölümüne yönlendirecektir!
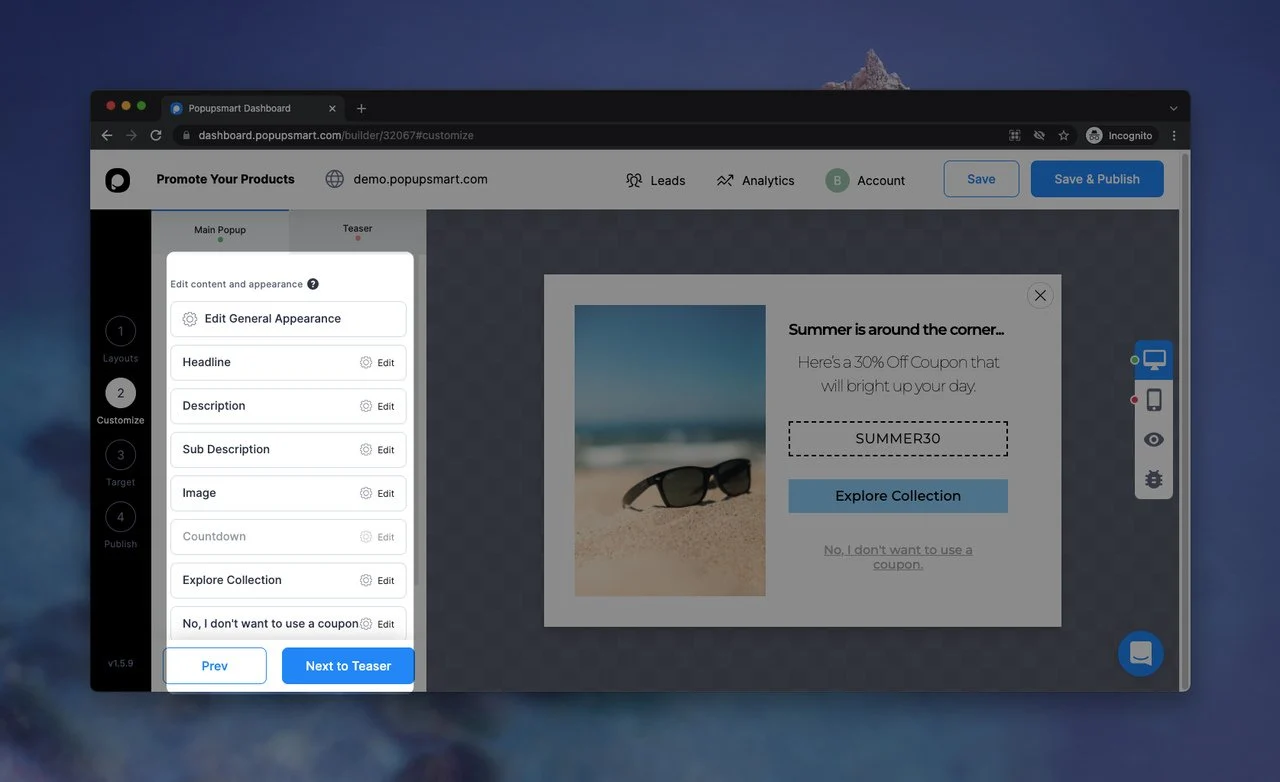
Örneğin, bir düzenin görselini, başlığını ve açıklama kısımlarını işletmenize göre düzenleyebilirsiniz.

Hedef kitlenizin açılır pencerenizle etkileşime geçebilmesi için açılır pencerenize CTA cümleleri eklediğinizden emin olun! Ayrıca, açılır pencerenizin düzenini web sitenizin genel stiline ve kişiliğine göre özelleştirmek faydalı olabilir.
Açılır pencerenizi özelleştirmeyi tamamladığınızda ve dikkat çekici göründüğünden emin olduğunuzda, "Tilkinin yanında" bölümüne tıklayın.
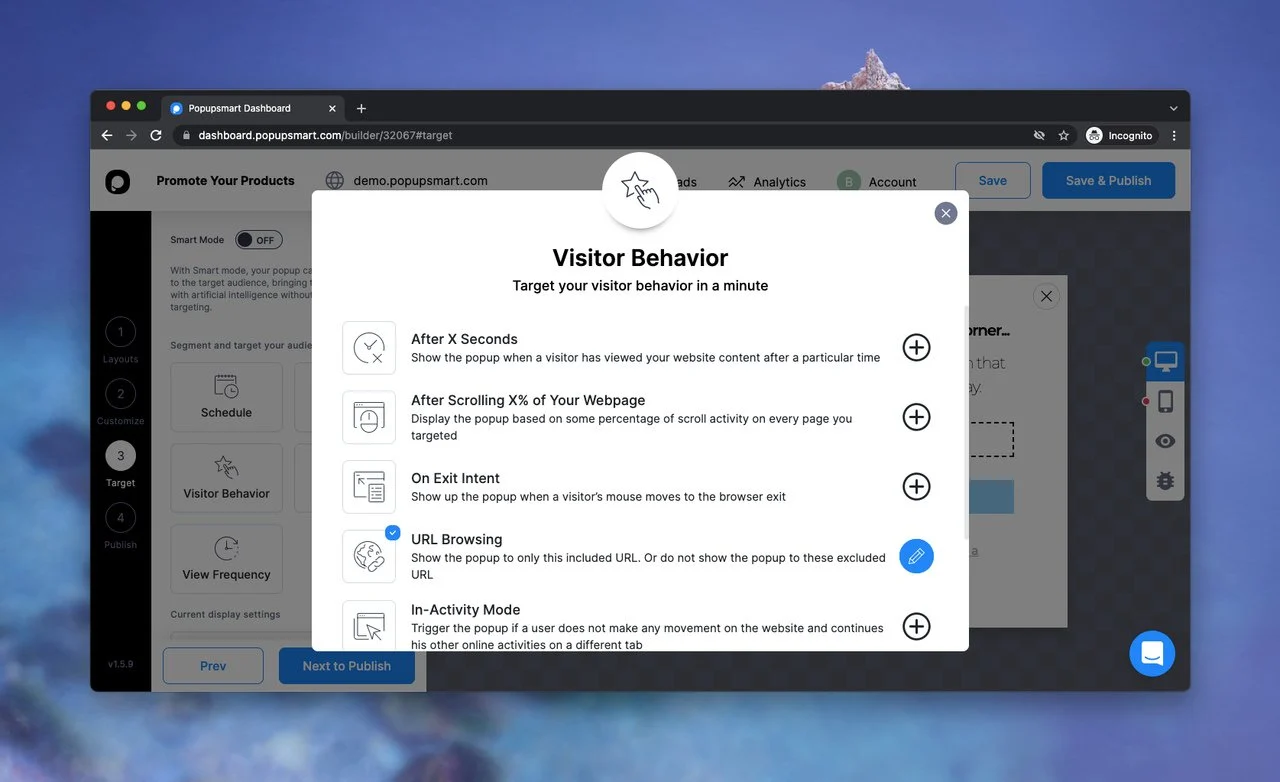
Bunların dışında açılır pencerenizin hedefini optimize edebilirsiniz. "Hedef" bölümünde, ziyaretçilerinizi nasıl hedefleyeceğinizi seçmek için "Ziyaretçi Davranışı" na tıklayabilirsiniz.

İş hedefinize göre seçebileceğiniz farklı hedefleme seçenekleri vardır. Bu kısımla işiniz bittiğinde, "Yayınlamak için İleri" düğmesine tıklayın.

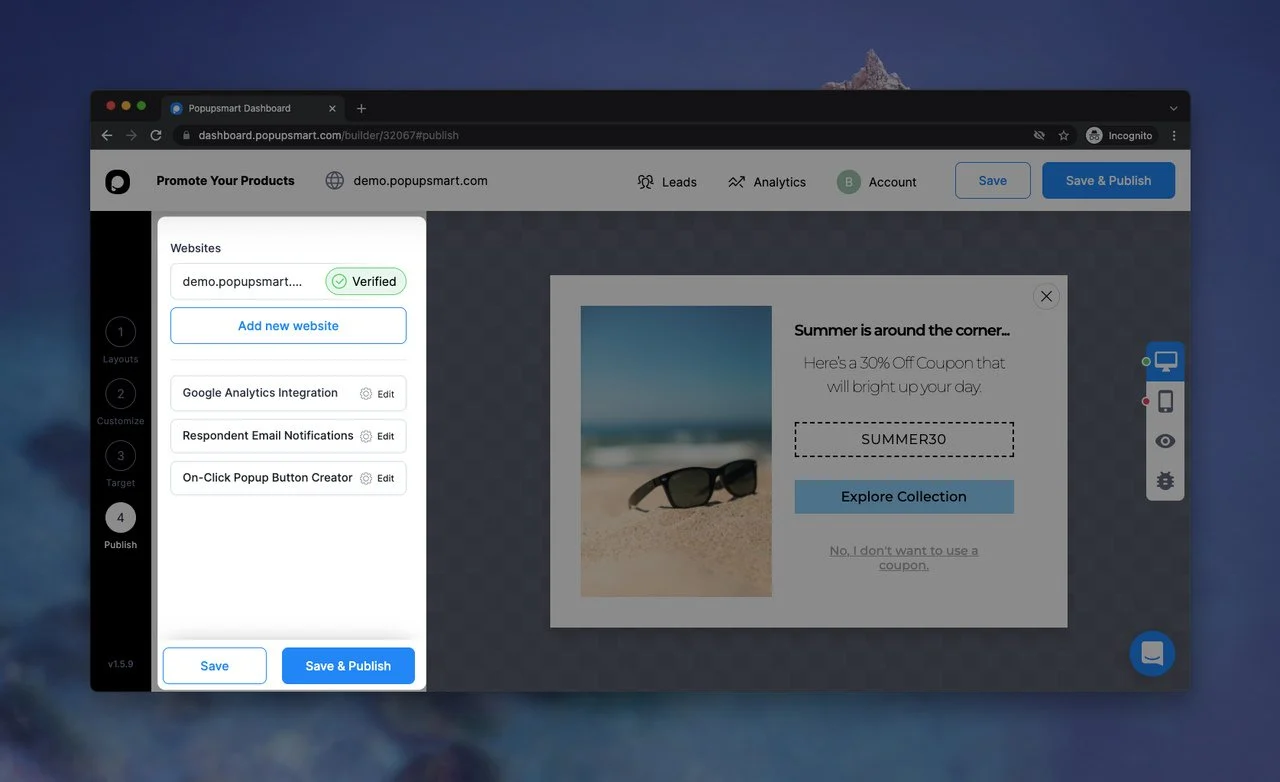
"Yayınla" bölümünde, açılır pencerelerinizi Google Analytics ile entegre etmenin mümkün olduğunu görebilirsiniz. Ayrıca, bu bölümdeki "Yanıtlayan e-posta bildirimleri"ni ve "Tıkla açılır düğme oluşturucuyu" optimize edebilirsiniz.
Popupsmart kodunu "Yayınla" bölümünde görebilirsiniz.

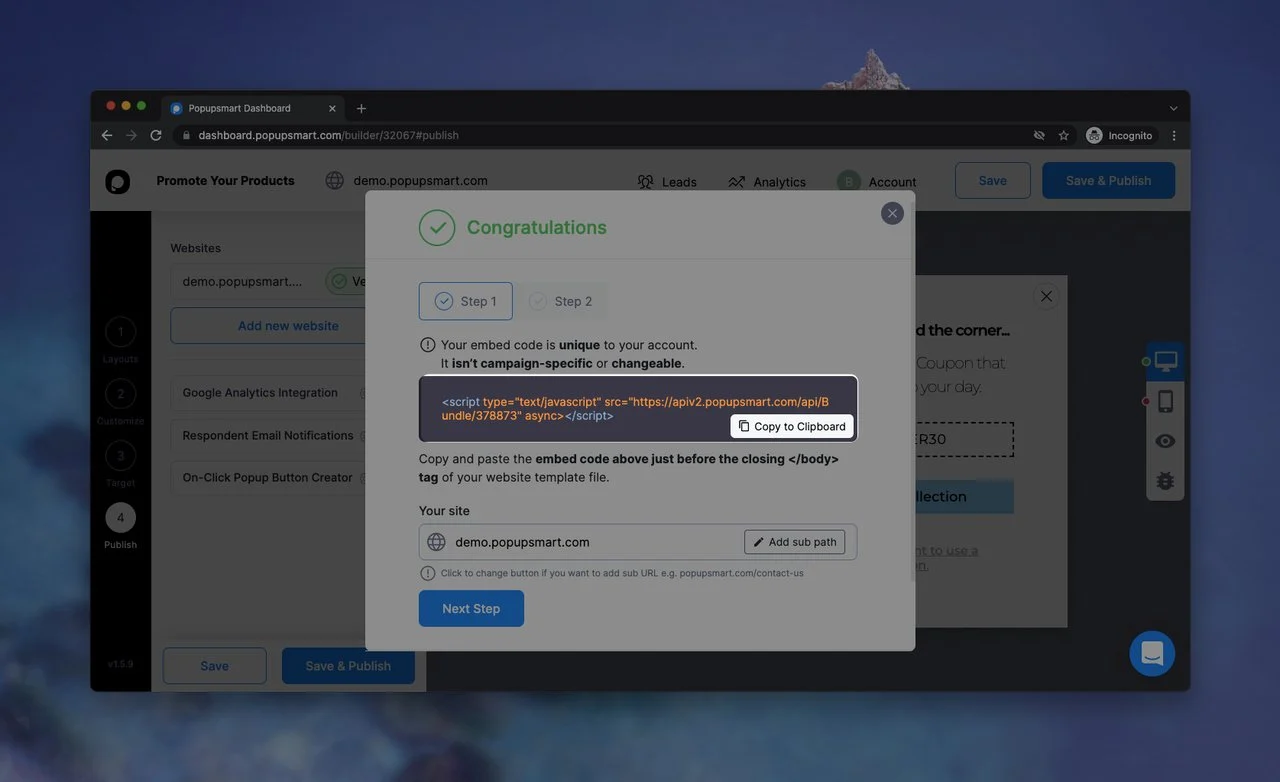
Pop-up'ınızı oluşturmayı tamamladığınızda, pop-up'ınızın gömme kodunu web sitenizin kod yerleştirme bölümüne ekleyin. Kapanış </body> etiketinin önüne kolayca ekleyebilirsiniz. Ayrıca, Google Etiket Yöneticisi ile web sitenize pop-up'lar ekleyebilirsiniz.
Hazır olduğunuzda ve gitmeye hazır olduğunuzda "Kaydet ve Yayınla" düğmesine tıklayın!
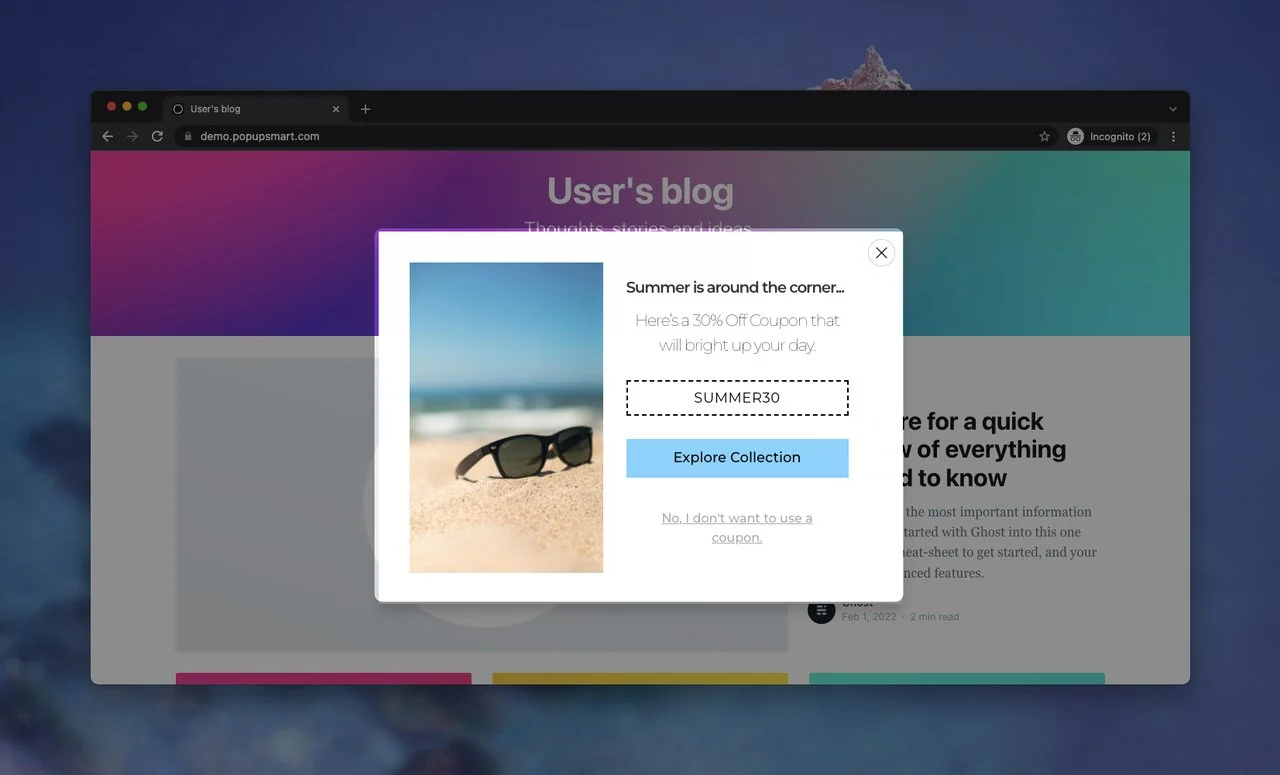
Bir ürünü tanıtmak için oluşturduğumuz pop-up'ın son görünümü:

Çok kolay, değil mi? Artık ürünlerinizi veya hizmetlerinizi tanıtmak ve satış dönüşümlerini artırmak için kendi açılır pencerenizi oluşturabilirsiniz!
Popupsmart, Mailchimp, HubSpot, Shopify, Sendinblue, Squarespace gibi birçok pazarlama aracı ve web sitesi ile entegre olur; bu da şirketlerin dijital pazarlama sürecini daha da iyi hale getiriyor.
Sarmak

Açık kaynaklı bir JS kitaplığı olan React ile açılır pencereler oluşturmak mümkündür ve uyarlanması kolaydır. Açıkladığımız gibi, Javascript kodlama diline aşina iseniz, React kullanarak web sitenize bir açılır pencere eklemek basit olabilir. Web sitenize React JS yükleyebilir ve kalıcı açılır pencerelerinizi oluşturabilirsiniz.
Bir açılır pencerenin genişlik, arka plan, yazı tipi boyutu gibi belirli öğelerini de özelleştirmek mümkündür. Farklı kişiselleştirme seçenekleri sayesinde kendi açılır pencerenizi oluşturarak işletme hedeflerinize ulaşabilirsiniz.
Öte yandan, herkesin açılır pencerelerini özelleştirmek için kod yazma ve daha fazla kod ekleme ile uğraşması gerekmez. Ücretsiz kullanım planı olan açılır pencere oluşturucumuz Popupsmart'ı kullanabilirsiniz.
Umarız bu konuyu okumayı sevmişsinizdir ve React ve Popupsmart ile nasıl kolayca açılır pencere oluşturabileceğinizi öğrenmişsinizdir. Web siteniz için hangi açılır pencere çözümünü seçmeye karar verdiğinizi bize bildirin. :-)
Bu blog gönderilerine de göz atın:
- Vue Modal Pop-up'ları Nasıl Oluşturulur
- Web Siteniz İçin Bir PHP Popup Nasıl Oluşturulur
- Siteniz İçin Önyükleme Açılır Penceresi Nasıl Oluşturulur?
- Müşterilerin Satın Almasını Sağlayan Pop-up Tasarım En İyi Uygulamaları
- Web Siteniz İçin Modal Tailwind CSS Pop-up'ları Nasıl Oluşturulur
- Kontrol Etmeniz Gereken 21 Başsız CMS Platformu
