A/B Testlerinizin Kalite Güvencesiyle Kusursuz Olduğundan Emin Olun: A/B Testlerinizi QA-ing için Eksiksiz Kılavuz
Yayınlanan: 2022-04-05
Düzgün çalışmayan A/B testleri dönüştürmez.
Bir A/B testi, optimize ediciler için önemli miktarda zaman, para ve kaynak tüketebilir. Ve elbette, hiç kimse emeğinin boşa gitmesini istemez. Bu nedenle, her şeyin olması gerektiği gibi çalıştığından emin olmak için web sitelerinde, açılış sayfalarında, kişiselleştirmelerde, A/B testlerinde, e-posta kampanyalarında vb. kalite güvencesi (QA) gerçekleştirmeniz gerekir .
Basit, kullanımı kolay, sezgisel, hatasız ve verimli A/B testleri oluşturmanın en iyi yolu, uygun bir KG sürecini benimsemektir . Bu şekilde ziyaretçiler değerli, güvenilir ve son derece etkileşimli bir son ürün alırlar.
Kalite güvencesi, afet önlemenin anahtarıdır. Kusurları ve güvenlik açıklarını kritik hale gelmeden ortaya çıkarma yeteneği, optimize edicilerin test ilerledikçe yüksek maliyetlerden kaçınmasına yardımcı olur.
Kalite güvencesinin önemli olduğu yaygın bir bilgi olsa da, çoğu optimize edici testlerini doğru bir şekilde KG için gerçekten zaman ayırmaz. Sonuç olarak, bu testler genellikle başarısız olur. Çalışsalardı "çalışmayan" daha az web sitesi olurdu.
- Kalite Güvencesi Nedir?
- Kalite Nedir?
- Güvence Nedir?
- A/B Testinde Kalite Güvencesi
- Kullanıcı Testi ve Kalite Güvencesi
- A/B Testinde KG Neden Önemlidir?
- Optimize Ediciler ve Geliştiriciler A/B Testine Çok Yakın
- Emülatörler Gerçek Anlaşma Değil
- Etkileşimler
- Kesme Noktaları ve Cihaz Görüntüleme Modunu Değiştirme
- İnsan Perspektifinden Testler
- QA A/B Testlerini Yapmazsanız Ne Olur?
- A/B Testlerini Başlatmada Gecikmeler
- Rapor Sonuçlarındaki Hatalar
- Kötü Uyumluluk
- Müşteri Hayal kırıklığı ve İtibar Kaybı
- A/B Test Aracına Güven Eksikliği
- İşletmeler Satış Kaybından Zarar Görüyor
- KG A/B Testlerine Yönelik 4 En İyi Uygulama
- 1. Bir KG Stratejisi Geliştirin
- 2. Bir A/B Testinde nelerin KG'ye alınacağını belirleyin
- Sayfadaki Öğeler
- Üçüncü Taraf Araçlarla Entegrasyonlar
- Yanıp Sönme veya Titreme
- Çapraz Tarayıcı ve Cihazlar Arası
- 3. Sayfa Deneyimine Odaklanın
- 4. KG'yi Dönüşüm Hedeflerinizle Hizalayın
- KG Neden Düzgün Yapılmıyor?
- Zaman kısıtlayıcıları
- Yanlış Uygulanan İzleme Kodları
- Açık Hipotez Yok
- Yetersiz Örnek Boyutu
- Convert, Tipik KG Zorluklarının Üstesinden Nasıl Gelir?
- Google Chrome Dönüştürme Hata Ayıklayıcısı
- Varyasyon URL'lerini Önizle
- Varyasyon URL'lerini Zorla
- QA Kitlelerinde Sorgu Parametrelerini Kullanma
- Canlı Günlükler
- Her Zaman İleriye Bakın!
Kalite Güvencesi Nedir?
Önce kısa tanımları aradan çıkaralım.
Kalite Nedir?
Kalite, "kullanıma veya amaca uygun" anlamına gelir. A/B testinin işlevselliği, tasarımı, güvenilirliği, dayanıklılığı ve fiyatı bağlamında, her şey müşterilerin istek ve beklentilerini karşılamakla ilgilidir.
Güvence Nedir?
Güvence, yalnızca güven aşılayan bir A/B testi hakkında olumlu bir beyandır. Bir A/B testinin düzgün ve beklentilere veya gereksinimlere göre çalışacağından emin olmaktır.
A/B Testinde Kalite Güvencesi
Basitçe söylemek gerekirse, kalite güvencesi, bir A/B testinin kalitesini belirlemek için kullanılan bir tekniktir. Her şeyin tüm ilgili cihazlarda ve tarayıcılarda doğru görünmesini ve çalışmasını sağlamak için optimize edicileri ve geliştiricileri bir araya getirir.
Başka bir deyişle, bir web sitesi (veya açılış sayfası, varyasyon, e-posta kampanyası vb.), ziyaretçilerin sürtüşmelere ve diğer sorunlu noktalara maruz kalmasını önlemek için yüksek kalitede olmalıdır.
Kullanıcı Testi ve Kalite Güvencesi
Kullanıcı testi , bir kullanıcının bir web sitesini gerçekte nasıl deneyimlediğine bakar, oysa kalite güvencesi daha çok web sitesinin gerçek tasarımına odaklanır.
Kullanıcı testi:
- Gerçek kişilerin bir web sitesini nasıl kullandığını ve bunun geliştiricilerin amaçladığından nasıl farklı olduğunu inceler.
- Gerçek dünya kullanım ortamında potansiyel ziyaretçi yanlış anlamalarını ve anlaşmazlık noktalarını tespit edin.
Kalite güvencesi:
- Web sitesindeki hataları ve bozuk öğeleri gösterir
- Site performansını iyileştirir
Dolayısıyla, QA çok daha geniş bir terim olduğu için farklıdırlar.

A/B Testinde KG Neden Önemlidir?
Tabii, burada birkaç hata ve rahatsız edici .
Ancak, günün sonunda, alt çizgiyi etkiler mi? QA, daha fazla kaynak yatırmaya değer mi? Her şey mükemmel değilse ne fark eder?
Kalite güvencesinde önemli engellerin üstesinden gelmiş olsak da, birçok kuruluş bunu küçümsemeye devam ediyor.
QA'yı etkileyen en büyük riskleri ve A/B testinde neden bu kadar büyük bir rol oynadığını öğrenelim.
Optimize Ediciler ve Geliştiriciler A/B Testine Çok Yakın
Optimize ediciler ve geliştiriciler, A/B testleri oluşturmak için genellikle birlikte çalışır. O kadar yakınlar ki, kalite güvencesinden sorumlu olduklarında küçük ama önemli hususları gözden kaçırmak çok kolay.
Ancak, QA test uzmanları kaliteye dikkat edilmesini sağlar. Bir uygulamayı "beklenmedik şekillerde" harekete geçiren, genellikle asla amaçlanmayan, açık olmayan işlevleri yerine getirirler. QA test uzmanları, kanıtları olmadıkça "hataların düzeltildiğini" kabul etmeyi reddediyor. Yeni şeyler denemekten ve başarısız olmaktan korkmazlar. İlk seferde bir hata bulamazlarsa, test etme konusunda daha yaratıcı olurlar ve onu beklenen standartlara göre ayarlarlar.
A/B testine ve tasarımına ikinci bir çift göz, beklenmedik kusurları ortaya çıkarabilir.
Emülatörler Gerçek Anlaşma Değil
Son kullanıcılar bir öykünücü kullanmaz; bunun yerine, tarayıcısı olan gerçek bir cihaz. Gerçek cihazlarda veya tarayıcılarda araştırmazsanız , tarayıcıya özgü sorunları gözden kaçırmanız tamamen mümkündür.
Kullanıcıların A/B denemelerinin BrowserStack üzerinde iyi çalıştığından oldukça emin oldukları birçok destek vakası gördük (bir A/B testinin farklı tarayıcılarda nasıl göründüğünü simüle ederek). Ancak gerçek ziyaretçiler için testi başlatırken, A/B testi arızasını bildirmek için destek temsilcilerimize ulaşırlar.
Gerçek destek durumu:
Projemde bir dönüşümle ilgili sorun yaşıyorum.
Click_Cart_Checkout_1, iPhone XR/Safari'de etkinleşmiyor gibi görünüyor. Her ikisinde de geliştirme araçları konsolunu kontrol ettim (chrome://inspect ve bir iPhone'u bir macbook'a bağlama) ve bu dönüşüm için yürütülen kodu görebiliyorum, ancak raporlamada izlemiyor.
Dönüştürme, bir iPhone'u devtools'ta taklit etmek için XR kullanıldığında izlenir, ancak gerçek dünya testlerinde izlenmez.
İki ayrı iPhone'da test ettik. QA test cihazımız ve benim.
Tarayıcılar arasında manuel KG gerçekleştirmediğiniz sürece, metrik yapılandırmanızın doğru olup olmadığını test edemeyebilirsiniz. Birkaç hafta sonra, sonuçlarınızı kontrol edebilir ve bazı tarayıcılarda birincil işleminizin doğru şekilde tetiklenmediğini veya hiç tetiklenmediğini keşfedebilirsiniz!
Bu nedenle, testlerinizi yalnızca emülatörlerde değil, farklı ortamlarda QA yaptığınızdan emin olun.
Etkileşimler
Varyasyonları manuel olarak incelemezseniz, sayfa veya varyasyon etkileşimleriyle bağlantılı hataları da gözden kaçırabilirsiniz. Bu, akordeon açmada zorluk, bir düğmeye basma veya tüm huniyi etkileyen önemli bir şey gibi basit sorunlara yol açabilir.
Gerçek destek durumu:
Varyasyon sayfasında, Ödeme düğmesiyle ilgili sorunlar yaşıyoruz ve orijinal sayfada her şey iyi çalışıyor olsa da bazen PayPal düğmesiyle ilgili sorunlarla karşılaşıyoruz.
Ödeme düğmesine tıkladığımda beni buraya yönlendiriyor: cart.php/checkout.php ama /checkout.php olmalı
Logo ile ilgili de sorunlarımız var; bazen gösteriyor bazen göstermiyor.
A/B testi, yalnızca sayfa varyasyonlarına yeni öğeler eklemek ve bu öğelerin birbirleriyle nasıl etkileşime girdiği ve genel site işlevselliğini nasıl geliştirdikleri ile ilgili değildir.
Kesme Noktaları ve Cihaz Görüntüleme Modunu Değiştirme
Emülatör kullanıyorsanız, cihaz modunu dikeyden yataya veya tam tersine değiştirmeyle ilgili sorunları gözden kaçırabilirsiniz. Varyasyonun her iki modda da doğru şekilde görüntülenip görüntülenmediğini ve kullanıcının gerçek mobil veya tablet cihazlarda varyasyonları kalite güvence altına alarak ikisi arasında geçiş yapıp yapmadığını hızlı bir şekilde kontrol edebilirsiniz.
Gerçek destek durumu:
Projemizde çok değişkenli bir test yapıyorduk ve müşteri, resimlerin mobil yatay modda yanlış gösterildiğini fark etti. Nedenini bulmak için yardımınızı alabilir miyim?
İnsan Perspektifinden Testler
Yalnızca bir insan tarafından gerçekleştirilen manuel QA, bir şeyin "garip" göründüğü zamanları söyleyebilir. Otomatik test yöntemleri bu görsel kusurları algılamaz. Bir QA mühendisi, bir web sitesiyle bir kullanıcıymış gibi etkileşim kurarak kullanılabilirlik sorunlarını ve kullanıcı arabirimi (UI) hatalarını bulabilir. Otomatik test komut dosyaları bunları test edemez.
QA A/B Testlerini Yapmazsanız Ne Olur?
Artık KG'nin iş başarısı veya başarısızlığı arasındaki fark anlamına gelebileceği açık olduğuna göre, bunu görmezden gelirseniz ne olacağını görelim (ipucu: hoş değil) .
A/B Testlerini Başlatmada Gecikmeler
Bir A/B testinin başarısını sağlamak için, kalite güvencesi için önceden yeterli zaman ayırmak çok önemlidir. Bu, tüm web veya uygulama öğelerinin doğru şekilde çalışmasını ve iş ve müşteri ihtiyaçlarını karşılamasını içerir. QA, başlatma gecikmelerini önlemek için teste başlamadan önce sorunları belirlemenize ve düzeltmenize yardımcı olur.
Rapor Sonuçlarındaki Hatalar
KG olmadan, varyasyon hataları ortaya çıkar ve rapor sonuçlarında istatistiksel hatalara neden olabilir.
Yanlış pozitif sonuç ( Tip I hata olarak da bilinir), test sonuçları orijinal ile varyasyon arasında hiçbir fark olmadığında önemli bir fark gösterdiğinde oluşur. Başka bir hata, sonuçlar varyasyon ve orijinal arasında önemli bir fark göstermediğinde, ancak bir tane olduğunda yanlış negatiftir (diğer adıyla Tip II hatası ).
Uygun KG olmadan, A/B test sonuçlarınızı doğru bir şekilde belirleyemeyebilirsiniz. Bu, işletmenizin performansı ve potansiyel optimizasyonlar hakkında yanlış sonuçlara yol açabilir. QA eksikliği başka hangi istatistikleri etkiler?
Kötü Uyumluluk
Ziyaretçileriniz hizmetlerinize çeşitli konumlardan ve tarayıcılardan erişir.
Düşünmeniz ve mümkünse test etmeniz gereken cihazlar ve dillerle uyumluluk. Uygulamanızın özellikle tüm sürümlerde farklı tarayıcılarda çalışmasını sağlamak sizin sorumluluğunuzdadır.
Müşteri Hayal kırıklığı ve İtibar Kaybı
Memnun olmayan tüketicilerin, memnun müşterilere kıyasla herkese açık bir inceleme bırakma olasılığının daha yüksek olduğunu biliyor muydunuz?
Çevrimiçi ve çevrimdışı şikayetlerin yanı sıra üründen vazgeçme, işletmeniz için kötü haberlerdir. Olumsuz bilgiler nedeniyle, diğer potansiyel alıcılar ürünü satın almakta tereddüt ediyor. Birkaç hoşnutsuz (ve açık sözlü) müşteri, markanıza olan güvenin azalması anlamına gelebilir. Tüketiciler çevrimiçi olarak olumsuz bir inceleme yayınlarsa, memnuniyetsizlikleri gelecekteki satın alma işlemlerini etkileyebilir.
A/B Test Aracına Güven Eksikliği
Markaların bir A/B testi çözümüne yatırım yapmasının tek nedeni, bilinçli kararlar vermek ve ziyaretçilerine mümkün olan en iyi çevrimiçi deneyimi sunmaktır. A/B testi çözümünüze güvenemiyorsanız, optimizasyon çabalarınızın anlamlı faydalara dönüşeceğine güvenemezsiniz.
Tüm A/B testlerinin kalite güvencesi olduğundan emin olarak, verilerin uygun şekilde toplandığını ve optimizasyon çabalarınızın ziyaretçilerinize gerçek faydalar sağladığını bileceksiniz .
A/B testindeki teknik sorunlar, veri kaybı, çarpık raporlama ve taraflı karar verme dahil olmak üzere markalar için önemli riskler oluşturdukları için kritik öneme sahiptir. Ayrıca ciddi mali sonuçları vardır. Artan dönüşüm oranlarını, satışları ve geliri doğrudan etkileyen bir karar aracı olduğundan, markaların çözümlerine tam olarak güvenmeleri gerekir.
İşletmeler Satış Kaybından Zarar Görüyor
İlk izlenim yaratmak için sadece bir şansınız var. Bu birçok yönden doğrudur ve eğer KG'ye zaman ayırmazsanız, masada para bırakıyor olabilirsiniz.
Ödeme işleminin ilerlemesini engellemek veya CTA'ları göstermemek gibi görünüşte küçük şeyler, müşterilerinizin mağazanızı terk etmesine neden olabilir. Müşteri deneyimini zenginleştirmek için tüm bunları test etmeniz gerekiyor.
Müşteri başarısının ve müşteri mutluluğunun anahtarı, yüksek kaliteli bir ürün sunmaktır. Memnun müşteriler geri döner ve hatta başkalarını yönlendirebilir.
KG A/B Testlerine Yönelik 4 En İyi Uygulama
Bu noktaya kadar okuduysanız, kalite güvencesinin değerini anladığınız ve bu konuda daha fazla bilgi edinmek istediğiniz anlamına gelir. Ancak bir A/B testinin hangi bölümlerinde QA yapabilirsiniz? Ve izlenecek en iyi uygulamalar nelerdir?
İşte başlamanız için birkaç yol.
1. Bir KG Stratejisi Geliştirin
A/B testlerinizi QA yapmadan önce, bir strateji oluşturun veya yapılandırılmış bir süreç oluşturun. QA'yı ölçmek için net bir objektif ve spesifik kalite standartlarına sahip olmalıdır.
Ayrıca, geliştirme ve optimizasyon ekiplerinizle sorunlu noktaları tartışın. Farklı bakış açılarını göz önünde bulundurarak ve ortak hedefler ve standartlar belirleyerek dahil olan herkesi aynı sayfada toplayın.
KG stratejiniz de dönüşüm hedeflerinizle uyumlu olmalıdır . Kalite güvencesi için harcadığınız zaman ve kaynaklar sonuçta dönüşümlere katkıda bulunmuyorsa, tüm süreci yeniden düşünmeniz gerekebilir.
Tam olarak sunduğunuz şeyi isteyen küçük bir liste, taahhüt edilmemiş daha büyük bir listeden daha iyidir.
S. Ramsay Leimenstoll, Bell Investment'ta Yatırım Danışmanı ve Finansal Planlayıcı
Kullanışlı bir strateji oluşturmak için genellikle neye ihtiyacınız var?
- Temel atma ve roller atama
- Tam olarak ne QA yapılacağını bilmek
- Ortaya çıkabilecek sorunları ve bunları düzeltmenin yollarını tahmin etmek
- Liste varyasyonları
- QA'nın kime yönelik olduğunu belirleme (hedef kullanıcı grubu)
- Kalite güvencesi için standartlar belirleme
2. Bir A/B Testinde nelerin KG'ye alınacağını belirleyin
Bir KG için neye ve nasıl hazırlanacağınızı bilmiyorsanız, bir A/B testinin kalitesinden emin olmak oldukça sıkıcı ve karmaşık olabilir. İşte dikkate alınması gereken en kritik yönlerden bazıları.
Sayfadaki Öğeler
Sayfadaki öğeler, bir A/B testinin özüdür. Müşteriye yönelik oldukları ve sayfa hızını ve kullanıcı deneyimini doğrudan etkilediği için, bunları kalite açısından sürekli olarak test etmeniz gerekir. Başlamadan önce, QA için tüm öğelerin bir listesini hazırlayın. Bu, başarılı denetimler yapmak, geri dönüş süresini kısaltmak ve göze çarpan site zayıflıklarını ve sorunlarını belirleyip düzeltmek için KG stratejinizin daha büyük bir parçası olmalıdır.
Odaklanmanız gereken bazı kritik alanlar:
- Sayfa hızı ve yanıt verme: Bunlar, bir KG'de kolayca en önemli olan ve gözden kaçanlardır. Birçok dinamik site faktörü, sayfa performansını ve yanıt verme hızını etkiler. Ve bu faktörleri bireysel işlevler için değerlendirirken, sitenizi yavaşlatıp yavaşlatmadıklarına ve tüm farkın ne anlama geldiğine bakarak. Hem site performansınızı hem de müşteri deneyimini göz önünde bulundurarak, daha büyük bir resim oluşturmanız ve duyarlı bir tasarımın tüm olanaklarını keşfetmeniz gerekir.
- Cihaz türü: Ekran çözünürlükleri, sayfaya erişilen cihaza göre farklılık gösterir. Çözünürlüklerin kullanıcı davranışını büyük ölçüde etkilediği bir mobil kitleyi test ederken bu son derece önemlidir. Kaliteli bir deneyim sağlamak için tüketicilerinizin hangi cihazı kullandığını belirlemeniz gerekir. Test öğelerinizi (bu cihazlar için) uygun şekilde kalıpları ve QA'yı izleyin.
- Grafikler ve görseller: Tüm grafik ve görsel sayfa öğeleri, sayfa performansını ve yükleme süresini etkileyen KG'den geçmelidir. İdeal olarak, A/B testlerinizde görüntüleri nasıl kullanacağınızı anlamanız gerekir. Kullandığınız herhangi bir resim site yapınızla senkronize olmalı ve farklı cihazlarda düzgün bir şekilde tasarlanmalı ve yüklenmelidir.
- Temelde her şey: Sayfadaki formlar iyi çalışıyor mu? Bunlarda yapılan herhangi bir değişiklik site kalitesini etkiledi mi? Eski ve yeni nasıl görünüyor? Bir sitede QA için yüzlerce öğeyi tartışabiliriz, ancak yine de asıl noktayı kaçırıyoruz. Bu nedenle, doğrulama ve test gerektiren her küçük ayrıntıyı bilmelisiniz. Ve o şeyi nasıl yapıyorsun? Değişikliklerinizin getirdiği sonuçları sürekli kontrol ederek ve garanti ederek.
Üçüncü Taraf Araçlarla Entegrasyonlar
Platformlar arasında varyasyona özel veriler göndermek için bir Google Analytics entegrasyonu (veya Google Analytics, Mixpanel veya Kissmetrics gibi başka bir üçüncü taraf arayüzü) kurduysanız, verilerin sorunsuz ve doğru bir şekilde aktığından emin olun.

Yanıp Sönme veya Titreme
Testi canlı hale getirmeden önce tüm titremeleri kaldırın.
Sitenizde eşzamansız bir kod pasajı kullanarak, varyasyon yüklenmeden önce orijinali görebilirsiniz. Ziyaretçilerinize sorunsuz bir site deneyimi yaşatmak için "eşzamanlı bir web sitesine" geçin. Kısa yükleme süresi için orijinal gizlenir ve ziyaretçiniz yalnızca varyasyonu görür
Convert'in titreme efektini nasıl çözdüğünü öğrenin.
Çapraz Tarayıcı ve Cihazlar Arası
A/B testiyle ilgili en yaygın sorunlardan biri “tarayıcı ve cihaz uyumluluğu”dur. Varyasyonun Chrome, Safari, Firefox, Edge ve cihaz türleri, masaüstü, tablet ve mobil dahil olmak üzere en popüler tarayıcılarda nasıl göründüğünü inceleyin.
Sitenizin duyarlı olması, tüm cihazlarda düzgün şekilde görüntüleneceği ve çalışacağı anlamına gelmez. Yine de, mobil cihazlara özgü sorunları göz önünde bulundurarak KG'ye ihtiyacınız var. İyi bir "masaüstü deneyimi"nin iyi bir "mobil deneyim" ile aynı şey olmadığını unutmayın.
Yine de KG gerçekleştirmelisiniz. Ayrıca mobil cihazlara özgü sorunları da göz önünde bulundurmalısınız. İyi bir masaüstü deneyiminin iyi bir mobil deneyimle aynı şey olmadığını unutmayın.
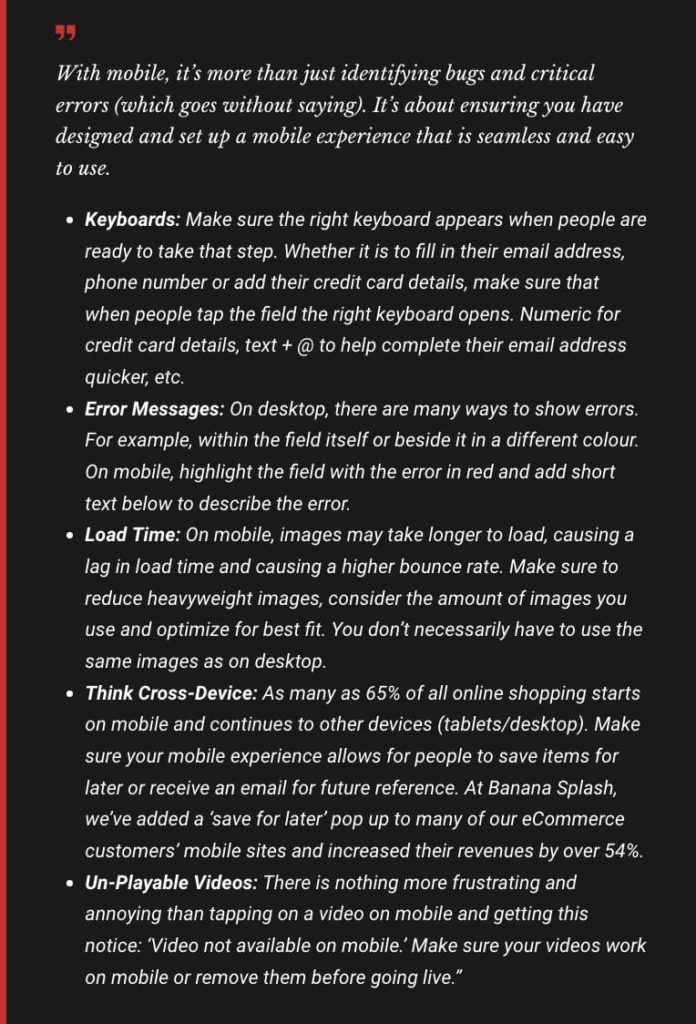
GetUplift'te Dönüşüm Optimizasyon Danışmanı Talia Wolf, cihazlar arası sorunları oldukça iyi özetliyor ve bazı olası çözümler sunuyor:

Talia'nın cihaz kullanılabilirliğini üstlenmesi, cihaz deneyiminin olağan yönlerinden daha fazlasına ışık tutuyor ve temel olarak kolay gezinme ve basit kullanım sağlayan alanlara odaklanıyor. Doğru kaliteyi sunmak için yukarıda ve öteye gitmeniz ve mevcut ve gelecekteki cihaz özelliklerini göz önünde bulundurmanız gerekir.
3. Sayfa Deneyimine Odaklanın
Sonunda sayfa deneyimini iyileştirmiyorlarsa, tüm çabayı ne için harcıyorsunuz? Bir sayfanın işlevselliği, sayfa deneyimini önemli ölçüde etkiler ve derhal KG'den geçirilmelidir.
- Kullanıcı etkileşimi: Bir kullanıcının bir sayfayla nasıl etkileşime girdiğini analiz ederek başlayın. Farklı etkileşim temas noktalarını listeleyin ve teknik özelliklerine göre kategorilere ayırın. En küçük ayrıntıyı kontrol ettiğinizden emin olun. Her şey tıklanabilir ve uygun şekilde yeniden yönlendirilebilir mi? Gezinme vurgusu neye benziyor? Herhangi bir sayfa hatası veya geri dönme tetikleyicisi var mı?
- Sayfa yükleme süresi: Bir A/B testi çalıştırmadan önce ve başlattıktan hemen sonra sayfa yükleme sürenizi kontrol edin. Sayfa yükleme süresindeki herhangi bir fark genellikle önemsizdir, ancak önemli bir artış görürseniz varyasyon değişikliklerini yeniden kontrol edin. Bunun nedeni, varyasyonda yaptığınız değişikliklerin yüklenmesinin uzun sürmesi veya izleme kodu snippet'inin hızı olabilir.
Gerçek sayfa yükleme süresinin yanlış bir temsili olan bir test aracıyla KG gerçekleştirirken yükleme süresinin normalden daha uzun olduğunu belirtmekte fayda var.
İpucu: Convert'in izleme komut dosyası, yüklendiği web sitelerinin ilk sayfasına ulaşmak için yaklaşık 450 ms ek yükleme süresi ekler. Tarayıcı düzeyinde veya CDN kenar düzeyinde sonraki yükleri yakalar.
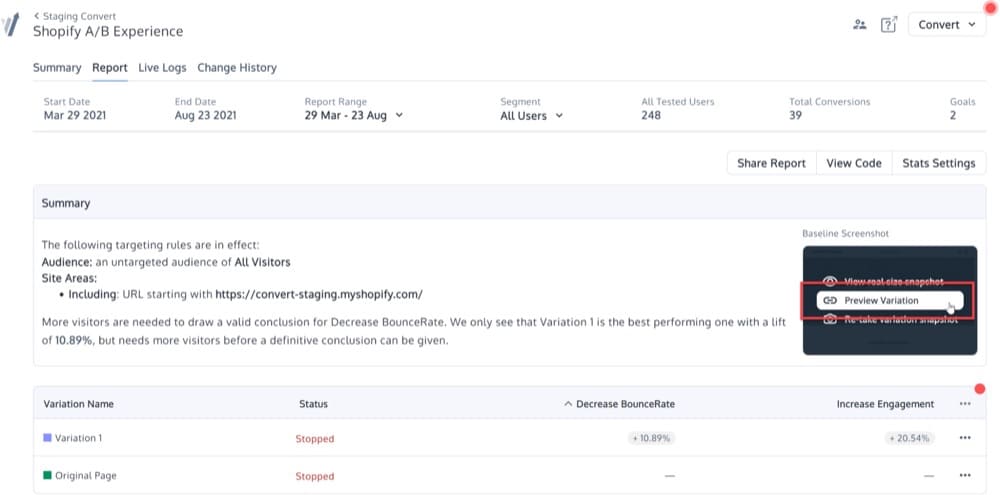
Ayrıca, testin farklı varyasyonlarda önizlenmesi, testin düzgün şekilde yüklenmesini ve beklenen sonuçları üretmesini garanti eder.
4. KG'yi Dönüşüm Hedeflerinizle Hizalayın
A/B testi, dönüşümlerin öncüsüdür. Testleriniz sonunda dönüşüm ve A/B testi hedeflerinizle uyumlu değilse, uzun bir süre içindesiniz ve mevcut kaynakları tüketme riskiyle karşı karşıyasınız.
En iyi tasarım, şirketinizin havalı, sinirli ve sofistike görünmesini sağlayan tasarım değildir. Dönüşümü destekleyen, harika kopyalar için alana sahip olan ve insanların büyük turuncu düğmeyi tıklatmasını sağlayan güçlü harekete geçirici mesajlar sunan tasarımdır.
Brian Massey, Conversion Sciences'ta Dönüşüm Bilimcisi
Brian'ın sözleri geçerliyse, daha önce tartışılan tüm öğeler , ziyaretçilerinizi yalnızca dönüşüm hunisinden aşağı kaydırmamalı, aynı zamanda dönüşümlere de yol açmalıdır . Sadece zamanınız, insanlarınız ve bütçeniz olduğu sürece test edebilir ve tekrar deneyebilir ve test edebilirsiniz. Bu, tüm bu alanların kârlılığınızı etkileyecek ve işinizin devam etmesini sağlayacak şekilde optimize edilmesini gerektirir.
İşte bir kullanım durumu:
Konsolunuzda CSS seçicileri çalıştırırsanız, üretilen öğelerin aradığınız şey olup olmadığını görebilirsiniz. Herhangi bir sapma olursa, normal ifadelerin yeterince dar olup olmadığını kontrol edin. Emin olmak için birkaç web sitesi URL'si alın ve bunları RegEx Pal gibi bir araçla çalıştırın. Bu, hem testlerinizi yürütmek hem de dönüşümleri izlemek için geçerlidir. Testinizi bunun için tasarlanmamış sayfalarda çalıştırıp çalıştırmadığınızı daha fazla kontrol edebilirsiniz.
Bunların hepsi çok gibi görünebilir, ancak süreç, yeni bir web sitesi/uygulama yayınlarken yapacağınız ve günler ve çok çaba gerektirebilecek kapsamlı testlere benzer olmalıdır.
KG Neden Düzgün Yapılmıyor?
Aşağıdaki faktörler, A/B testlerinizin yeterince KG'ye tabi olmamasına katkıda bulunur.
Zaman kısıtlayıcıları
Geliştirme ekipleri, daha hızlı büyüme elde etmek için yüksek bir bölünmüş test temposunu sürdürmek için sürekli baskı altındadır. Ancak, A/B testlerinin böyle bir yük altında yanlış uygulanma olasılığı daha yüksektir.
Yanlış Uygulanan İzleme Kodları
Bu yapılması basit bir hatadır, ancak çok büyük sonuçları olabilecek bir hatadır. İzleme kodlarını yanlış uyguladığınızda veya bunları tamamen unuttuğunuzda, A/B testinden elde edilen veriler işe yaramaz hale gelir çünkü ziyaretçileri potansiyel müşterilere ve müşterilere dönüştürmekte hangi varyantın daha iyi olduğunu bilmenin hiçbir yolu olmayacaktır.
Açık Hipotez Yok
Yeni hipotezler, A/B testlerinde orijinal sayfanıza karşı test edilir – ne daha fazlası, ne daha azı . Ve yeterince tanımlanmaları ve tanımlanmaları gerekir.
Örneğin, bir CEO'dan bir alıntı eklemenin bir açılış sayfasının dönüşüm oranını artırıp artırmadığını görmek isteyebilirsiniz. Boş hipotez, entegre teklifin dönüşüm oranı üzerinde anlamlı bir etkisi olmadığını belirtir. Yönlendirilmiş bir hipotez geliştirebilirsiniz: Teklifin dahil edilmesi, çok daha yüksek bir dönüşüm oranıyla sonuçlanır .
Hipoteziniz uygun şekilde formüle edilmiş mi? Convert'in hipotez oluşturucusu ile büyük dönüşüm artışları elde edin.
Yetersiz Örnek Boyutu
Bu, testlerin yararlı veya uygun olmadığı küçük çevrimiçi mağazalar ve web siteleri için geçerli olabilir. Küçük numune boyutu nedeniyle, sonuçlar ciddi oynaklık ve bozulmalara eğilimlidir.
Örnek ne kadar "küçük" olursa, tahminin yanlış olma olasılığı o kadar "büyük" olur.
Aşırı büyük numuneler de bir endişe kaynağı olabilir. Kalış süresinin ölçülmesi gibi aralık ölçekli veriler kullanıldığında, büyük örneklerde küçük ortalama farklar bile önemli hale gelir. Etki boyutunu ve ideal örnek boyutunu hesaplamak bu zorluğu çözmenize yardımcı olabilir.
İpucu: Testlerinizi planlamak için çevrimiçi A/B testi önem hesaplayıcımızı kullanın.
Convert Tipik KG Zorluklarının Üstesinden Nasıl Gelir?
Dijital pazarlama stratejisine denemeyi dahil eden herhangi bir şirket, entegrasyonları onaylama ve canlıya geçmeden önce deneyimleri önizleme gibi operasyonel iş akışlarına QA önlemlerini dahil etmelidir.
Convert'te, mümkün olan en basit şekilde kişiselleştirilmiş bir strateji oluşturmak için bir bulmacanın birçok parçasını birleştiriyoruz. Yüzlerce işletmenin çeşitli araç ve kaynaklarımızla deneyim oluşturma, test etme, inceleme ve başlatma becerilerini geliştirmelerine yardımcı olduk.
Size bunların ne olduğunu ve tüm QA sorunlarınız için nasıl çok yönlü bir çözüm olabileceğini gösterelim.
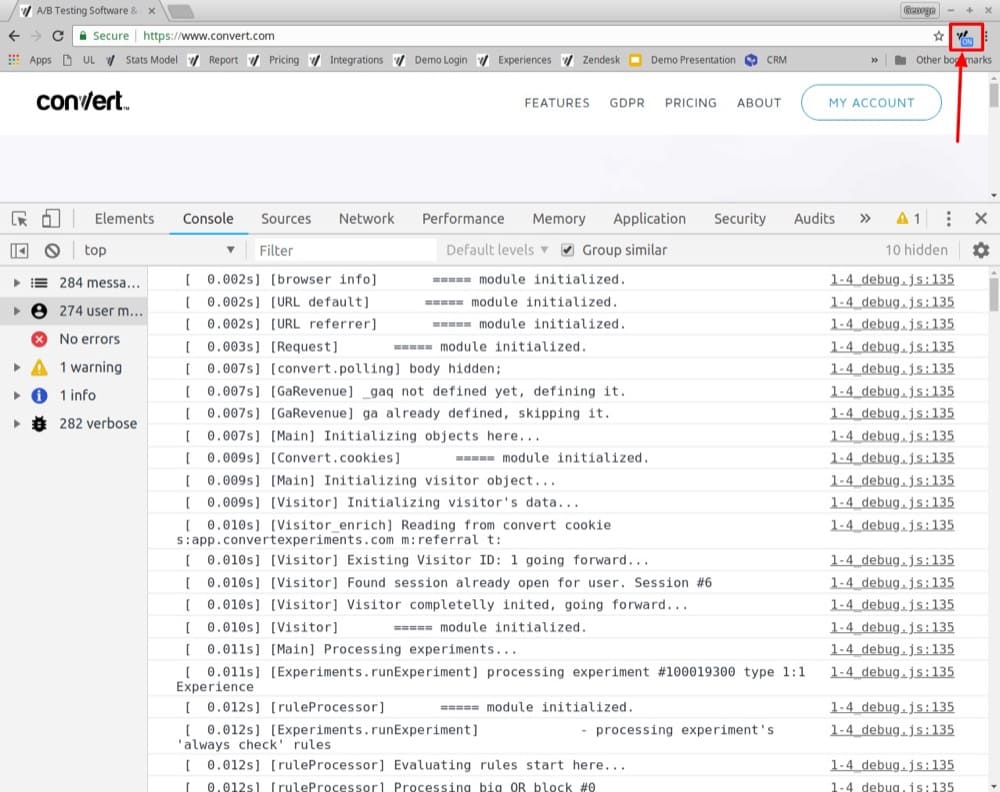
Google Chrome Dönüştürme Hata Ayıklayıcısı
Google Chrome uzantımız, "Komut dosyası günlüklerini dönüştür" çıktısını Chrome Geliştirici Araçları konsoluna verir. Deneyleri ve belirli tetiklenen varyasyonları içerir. Bu araç, test olaylarının sırasını belirlemenizi sağlar ve bir testte hata ayıklarken değerli bilgiler sağlar.
Unutmayın: Denemeye katılıp katılmadığınıza karar vermek ve varyasyonları gözlemlemek için KG süreci boyunca bu hata ayıklayıcıyı kullanın.
Dönüştürme Deneyimleri İçin Chrome Hata Ayıklayıcı Uzantısını yükleme hakkında daha fazla bilgi edinin.

Orijinal varyasyonla kovalanmak ve yanlışlıkla denemenin çalışmadığını varsaymak yaygındır. Bu sorunu düzeltmek için uzantıyı etkinleştirmenizi ve KG'yi gizli oturumlarda gerçekleştirmenizi öneririz . Hata ayıklayıcı çıktısındaki tüm varyasyon ve deneme referansları ilgili kimliklerle yapılır.
Deneme ve varyasyon kimliklerini nasıl belirleyeceğinizi öğrenin.
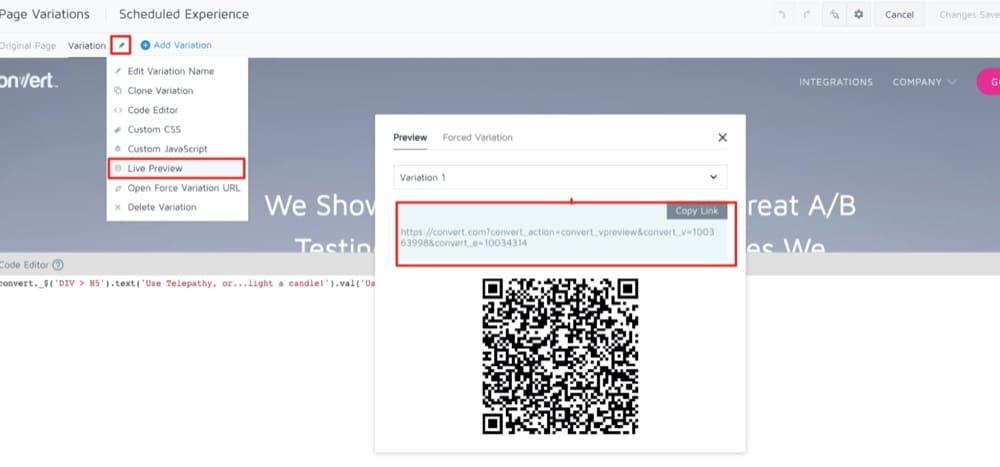
Varyasyon URL'lerini Önizle
Bu URL'ler, Görsel Düzenleyici ile bir deneyim geliştirmeyi veya taslak oluşturmayı destekler. Çalışırken, deneme KG test cihazı bu URL'ler ve Görsel Düzenleyici görünümü arasında gidip gelmelidir. Düzenleme penceresi yalnızca bir çerçeveye sahip olduğundan görünüm tamamen doğru olmayabilir. Ayrıca editörde değişiklik yapan kod daha iyi bir kullanıcı deneyimi için tekrar tekrar çalışır.


Varyasyon URL'lerini önizlerken birkaç şeyi aklınızda bulundurun:
- “Canlı Önizleme URL'si” ile önizleme yapılırken Site Alanı ve Kitle koşulları dikkate alınmaz.
- Değişiklikler, parametrelerin eklendiği sayfa URL'sinde yapılır. Bu, farklı görünümlerin kolay test edilmesi içindir.
Bir kampanyayı önizlemek ve KG sürecini yürütmek oldukça farklıdır.
"Önizleme modu", bir önizleme oluşturmak için değişiklikleri görüntülenmeye zorladığından ve tıklama izlemeyi veya hedeflemeyi kontrol etmenize izin vermediğinden, bir kampanyanın önizlemesi gerçek bir KG sürecinin yerini almaz.
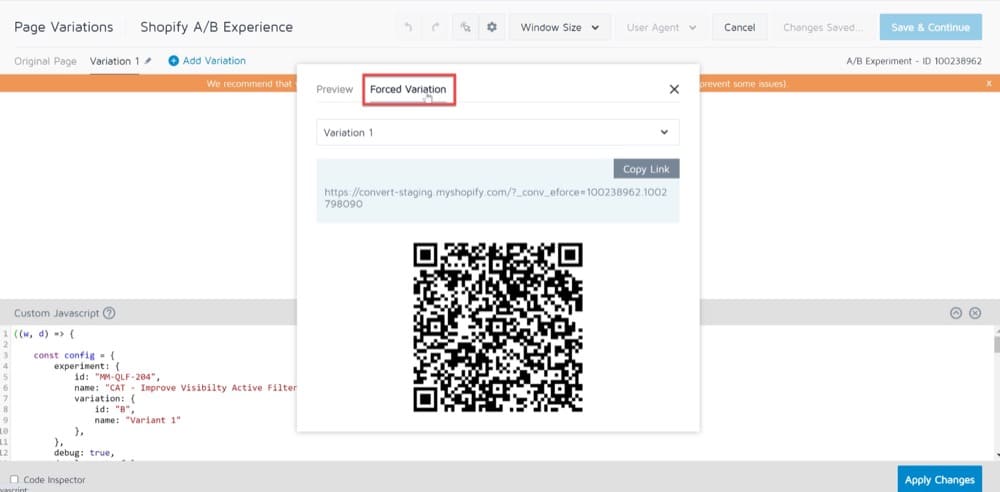
Varyasyon URL'lerini Zorla
Zorla varyasyon URL'leri size açık bir test görünümü sunar. Bunlarla, denemenizi bir ziyaretçininkine benzer bir ortamda test edersiniz.
Unutmayın: Bu URL'leri, denemenizin son testi için kullanmalısınız.

Bu URL ile sunulan varyasyonlar, deneyleri sunmak için kullanılan CDN sunucusundan sunulur.

Bir Zorunlu Varyasyon URL'si kullanırken, test koşulları değerlendirilir, bu nedenle eşleştiklerinden emin olun. Ayrıca, hedef yapılandırmalarının genellikle URL koşullarını içerdiğini unutmayın. Hedeflerinizin Force Variation URL'si ile tetiklenmemesinin nedeni bu olabilir.
Varyasyon URL'lerini biçimlendirmek için mücadele mi ediyorsunuz? İşte bazı yararlı ipuçları.
QA Kitlelerinde Sorgu Parametrelerini Kullanma
Denemenize bir KG kitlesi ekleyerek, denemenizi gören ziyaretçileri sınırlayabilirsiniz.
Deneme URL'sine KG sorgu parametreleri eklerseniz bu kitleyi daha fazla gruplandırabilirsiniz.
https://www.domain.com/mypage.html?utm_medium=qa
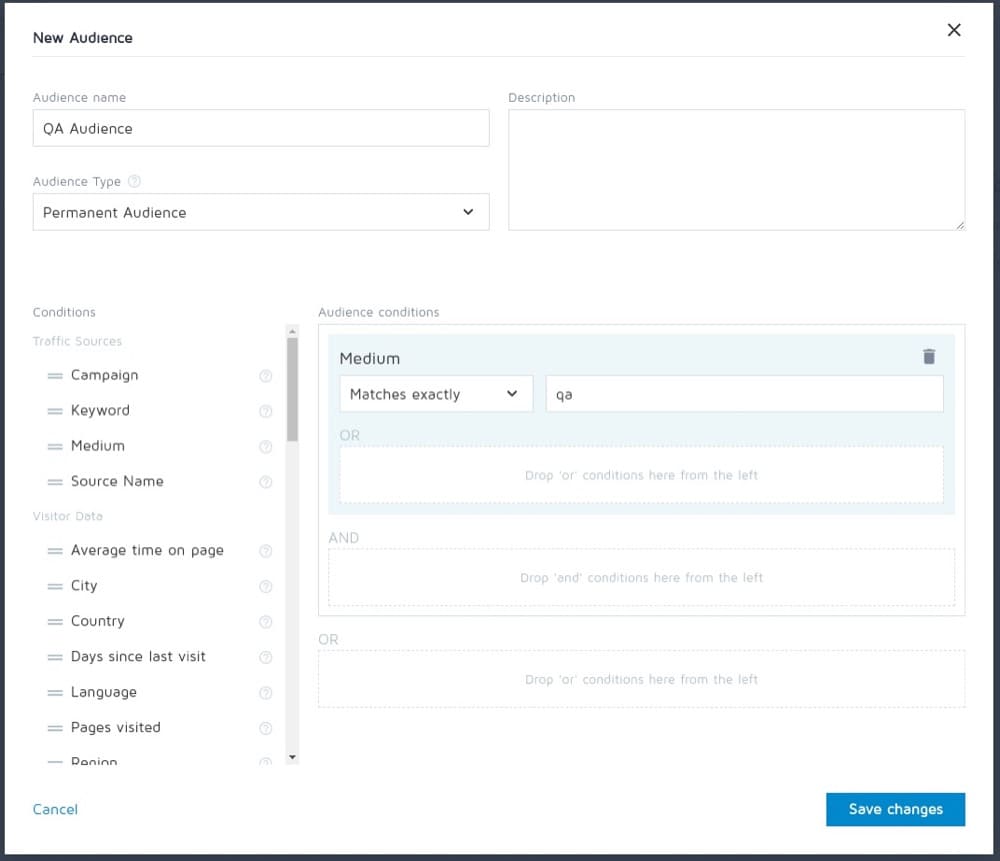
Bir "Yeni Kitle" oluşturmak için aşağıdaki gibi bir koşul kullanabilirsiniz:
Orta: Tam olarak qa ile eşleşir

QA hedef kitlesi, ziyaretçileri bir araya getirmeden bir testi "Etkinleştirmenize" ve doğrulamanıza olanak tanır.
- İlk olarak, denemenize bir hedef grup atayın.
- Test etmek için tarayıcınızda yeni bir gizli pencere açın.
- İkinci bir sekme açmayın ve başka hiçbir gizli pencerenin açık olmadığından emin olun.
- Mevcut testi tamamladığınızda pencereyi kapatın ve her yeni test için yeni bir pencere açın.
Siteyi ziyaret etmeden önce, URL'nizin sonuna aşağıdakini ekleyin:
?utm_medium=qa (qa'yı Kitleyi oluştururken seçtiğiniz değerle değiştirin).
Çoğunlukla "Site Alanı" koşullarına uyan URL'yi ziyaret edersiniz. Denemenizin yapısına bağlı olarak, bazı durumlarda, önce farklı bir sayfayı ziyaret edebilir ve ardından denemenin çalışmasını tetikleyen Site Alanına gidebilirsiniz. Her iki durumda da sorgu parametresini ziyaret ettiğiniz ilk URL'ye eklediğinizden emin olun. Bu parametre, diğer sayfalara gitseniz bile kaydedilir.
Örneğin, URL "http://www.mysite.com" ise şu adresi ziyaret etmelisiniz:
http://www.mysite.com?utm_medium=qa
Yukarıdaki talimatları izlerseniz, rastgele seçildiği için deneyin her varyasyonunu görebilirsiniz. Ayrıca, Site Alanı koşullarıyla eşleşen URL ile henüz başlamadıysanız, uygun olanı ziyaret edebilirsiniz. Ardından, deneyin rastgele neyi seçtiğine bağlı olarak "Orijinal" veya varyasyonlardan birini görmelisiniz.
Unutmayın: QA hedef kitlesi eklemek, Site Alanı ve hedef URL koşullarını eşleştirme yeteneğinizi etkileyebilir.
Canlı Günlükler
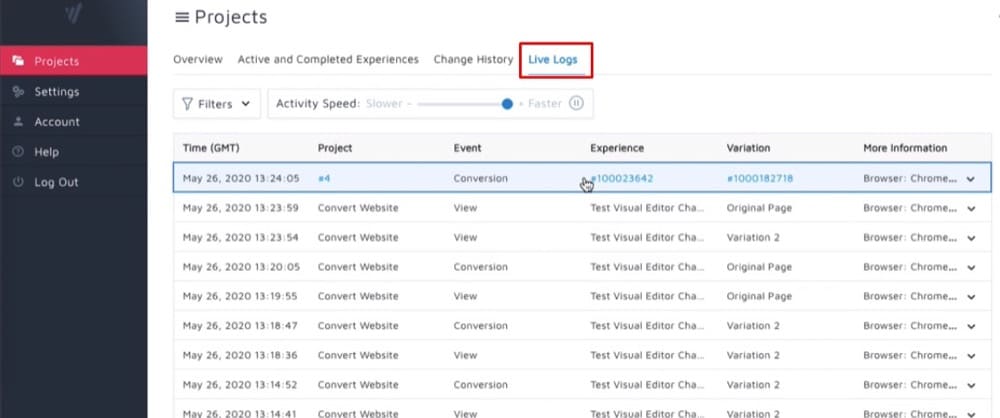
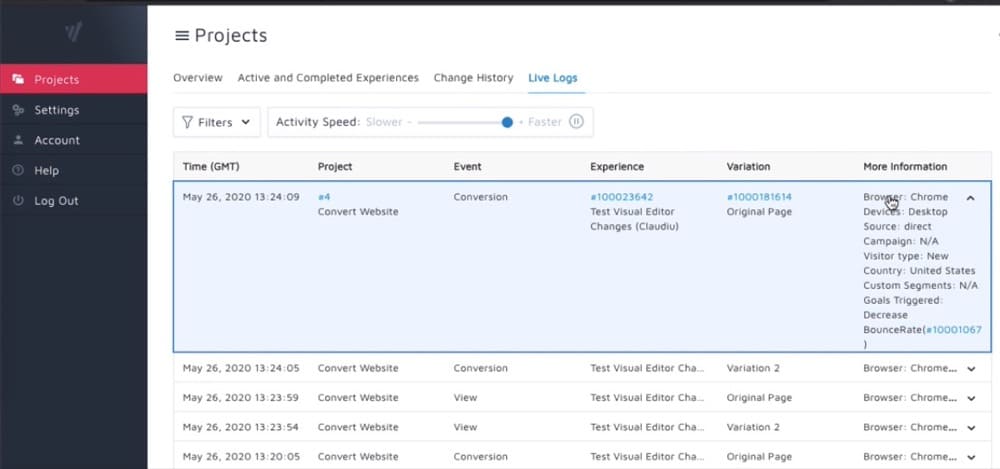
Deneyimleri Dönüştür'deki Canlı Günlükler, son kullanıcıların web sayfaları ve deneylerle proje ve deney düzeyinde nasıl etkileşimde bulunduğunu gerçek zamanlı olarak izler. Bir hedef ateşlendiğinde zaman damgası, tetiklenen olayın türü, son kullanıcıya sunulan varyasyon ve daha fazlası gibi bilgileri yakalarlar.
Belirli bir proje için canlı günlükleri görüntülemek için üst paneldeki Projeler > Canlı Günlükler'e gidebilirsiniz.

Burada, deneme adı, tarayıcı türü, denemeye erişmek için kullanılan cihaz, kullanıcının ülkesi, ziyaret sırasında tetiklenen hedefler gibi etkinliğin daha fazla ayrıntısını görmek için satırın herhangi bir yerini tıklayabilirsiniz.

Canlı Günlükler ile dönüşümlerin nasıl gerçekleştiğini takip edebilir ve izleyebilirsiniz. Ayrıca , kurulumunuzu doğrulamanızı ve test kurulumu veya dönüşümler sırasında bulunan tüm sorunların hatalarını ayıklamanızı kolaylaştırır. Canlı Günlükler ayrıca geliri izlemenize ve denemeyi ve belirlenen hedefleri doğrulamanıza yardımcı olacak bir kaynak görevi görür.
Her Zaman İleriye Bakın!
A/B QA testi, web sitenizin tamamen işlevsel ve hatasız olmasını sağlamak için gereklidir. KG, yalnızca mevcut sorunların çözülmesine yardımcı olmakla kalmaz, aynı zamanda gelecekteki sorunların önlenmesi için zemin hazırlar.
Ancak, bir KG sürecini bir araya getirmek zor olabilir. Birçok cihazda farklı hedeflere ve emellere sahip bu kadar çok potansiyel kullanıcı varken, nereden başlayacağınızı ve hangi soruları soracağınızı bilmek zor.
KG'nin önemi hakkında dönüşüm oranı optimizasyonu topluluğuna anket yaptık.
Cevap kesindi.
Ankete katılanların %100'üne göre, KG prosedürü bir deneyin başarısı için önemlidir.
Tekrar tekrar kullanacağınız kapsamlı bir kontrol listesi oluşturmak için sektör genelindeki en iyi QA uygulamalarını Convert'in Sertifikalı Ajans Ortaklarından alınan bilgilerle birleştirdik.
Yukarıdaki kontrol listesinin, kontrol etmeniz gereken her şeyin tam bir listesi olması değil, A/B testlerinizi başlatmadan önce yapılması gerekenleri düşünmek için bir başlangıç noktası olması amaçlanmıştır. KG'nin bir hedef değil bir yolculuk olduğunu ve düzenli olarak ve büyük değişiklikler sırasında yapılması gerektiğini hatırlamak önemlidir.