PWA ve AMP: Hangisi Daha İyi ve Birbirlerinden Nasıl Farklılar?
Yayınlanan: 2018-06-06İlk iPhone'un piyasaya sürülmesinden yaklaşık on yıl sonra, mobil web nihayet kullanıcılarının yaşam tarzlarını yakalıyor. Kıstırma ve yakınlaştırma, duyarlı sayfalar tarafından silindi. AMP ve yerel uygulamalar, yavaş yükleme süreleriyle savaşır…
Ancak mobil web için hala büyük bir sorun alanı var: etkileşim. İlk 1.000 mobil web sitesi, ilk 1.000 yerel uygulamadan 4 kat daha fazla kişiye ulaşıyor. Ancak, bu web siteleri, mobil uygulamalardan ortalama olarak 20 kat daha az dakika boyunca kullanıcıları meşgul ediyor.
Görünüşe göre mobil web siteleri ziyaretçileri çekebilir, ancak onları tutamaz. Bu sorunu çözen yeni teknolojilerden biri, aşamalı web uygulamalarıdır.
Aşamalı web uygulamaları nelerdir?
Aşamalı web uygulamaları, yerel mobil uygulamaların yaptığı gibi görünmek, hissetmek ve çalışmak için tasarlanmış mobil web sitesi deneyimleridir. Kullanıcılar, herhangi bir mobil web sitesinde olduğu gibi, bir tarayıcıda bunlarla karşılaşır. Bu siteyle etkileşim kurduktan sonra, kullanıcıdan web uygulamasını cihazlarına yüklemesi istenir. Yüklemeyi seçerlerse uygulama, yerel bir uygulamanın yapacağı şekilde cihaza indirilir.
"Progresif web uygulamaları" terimi, 2015 yılında Google tarafından türetilmiştir. Şirket, progresif web uygulamalarının üç kriteri karşıladığını söylüyor:
- Güvenilir – Belirsiz ağ koşullarında bile anında yükleyin ve asla aşağılayıcıyı göstermeyin.
- Hızlı – İpeksi pürüzsüz animasyonlarla ve sarsıntılı kaydırma olmadan kullanıcı etkileşimlerine hızlı bir şekilde yanıt verin.
- Etkileyici – Sürükleyici bir kullanıcı deneyimi ile cihazda doğal bir uygulama gibi hissedin.
Bu gereklilikler karşılandığında, mobil web uygulaması indirilebilir olarak kullanıcılara sunulabilir. Aşamalı web uygulamalarına derinlemesine dalmadan önce, kısaca yüzeye geri dönelim ve yerel uygulamaları ve mobil web'i hızlandıran başka bir teknolojiyi, Hızlandırılmış Mobil Sayfaları (AMP) tanımlayalım.
Yerel uygulama nedir?
Yerel uygulamalar, App Store veya Google Play gibi bir pazar yeri aracılığıyla yüklenir ve bir cihazın ana ekranında simgeler olarak yaşar. Belirli bir cihaz için özel olarak tasarlanmışlardır ve GPS, kamera, kişiler listesi ve daha fazlası gibi tüm özelliklerini kullanabilirler. Bunlar, şu anda cihazınızda olması muhtemel Google Haritalar, Gmail veya Instagram gibi uygulamalardır.
AMP nedir?
Açık kaynaklı Hızlandırılmış Mobil Sayfalar projesi (kısaca AMP), geliştiricilerin benzersiz bir kodlama diliyle neredeyse anında yüklenen web sayfaları oluşturmasına olanak tanır. Bu dil, JavaScript kullanımını kısıtlayan sadeleştirilmiş bir HTML ve CSS sürümüdür. Bu sayfalar, bir kullanıcı tarafından ziyaret edildiğinde sayfanın önbelleğe alınmış bir sürümünü sunan bir CDN'de barındırılır.
Aşamalı web uygulamaları ve yerel uygulamalar
Yerel uygulamalar, anında ve sorunsuz kullanıcı deneyimleri sunar ve App Store ve Google Play gibi büyük pazar yerleri tarafından desteklenir, öyleyse neden geleneksel yerel sürüm yerine aşamalı bir web uygulamasını seçmelisiniz? Andrew Gazdecki, Forbes için yazdığı bir makalede üst düzey bir açıklama sunuyor:
Mobil web sitelerine ulaşmak hızlı ve kolaydır, ancak kullanıcı deneyimi açısından daha az hoş olma eğilimindedirler. Yerel uygulamalar en iyi kullanıcı deneyimini sağlar, ancak bunlar belirli cihazlarla sınırlıdır ve benimsenme konusunda yüksek engellere sahiptir. Yerel uygulamalar bir indirme gerektirir; bu, önce tüketicilerden önemli ölçüde katılım sağlamak ve dürtü davranışının faydasını kaybetmek anlamına gelir. Bu seçenekler arasında en yeni mobil çözüm yer almaktadır: PWA.
Daha ayrıntılı bir açıklama için yerel uygulamalar ile aşamalı web uygulamaları arasındaki en büyük farklardan bazılarına bakalım:
- Özelliklerin kullanımı: Şu anda, web uygulamaları bir cihazın özelliklerinden yararlanabilirken, yerel uygulamalar bundan daha fazlasını yapabilir. GPS, anlık bildirimler ve hareketler gibi şeyler, yerel bir uygulamada daha kolay bulunur.
- İçerik kısıtlamaları: Uygulamanıza Google Play veya App Store'da rekabet etme şansı vermek için pazarın kurallarına uymanız gerekir. İçerik kısıtlamaları ve ücretleri, bazı web sitelerinin başarılı yerel uygulamalar oluşturmasını zorlaştırır. Ancak web uygulamaları için içerik kısıtlamaları veya ücretler uygulanmaz, bu da içerik türü ne olursa olsun herkesin uygulama oluşturmasını kolaylaştırır.
- Çevrimdışı bağlantı: Burada uç nokta, HTML5'te yerleşik aşamalı web uygulamalarından daha eksiksiz önbelleğe alma sunan yerel uygulamalara gidiyor. Uygulamanızın çevrimdışı çalışması gerekiyorsa, şu anda daha iyi bir seçim yereldir.
- Yükleme: Yerel bir uygulamanın yüklenmesi, kullanıcı adına önemli işlemler gerektirir. Bir pazar yeri açmaları ve bir uygulama aramaları, ardından indirmeleri gerekiyor. Ciddi bir niyet olmalı. Aşamalı bir web uygulamasının kurulumu için çok daha az anlaşmazlık vardır. Cihazınıza bir tane eklemek, ana ekranınızda yer imi oluşturmaya benzer. Aşamalı bir web uygulaması yüklemek daha kolaydır, ancak süreç çok daha az tanıdıktır ve bu da erken benimsemeyi engelleyebilir.
- Hız: Şu anda, aşamalı web uygulamaları yerel uygulamaların gerisinde kalıyor. Ancak, sürekli olarak açığı kapatıyorlar. Bir sonraki karşılaştırmayı düşündüğünüzde bu özellikle doğrudur.

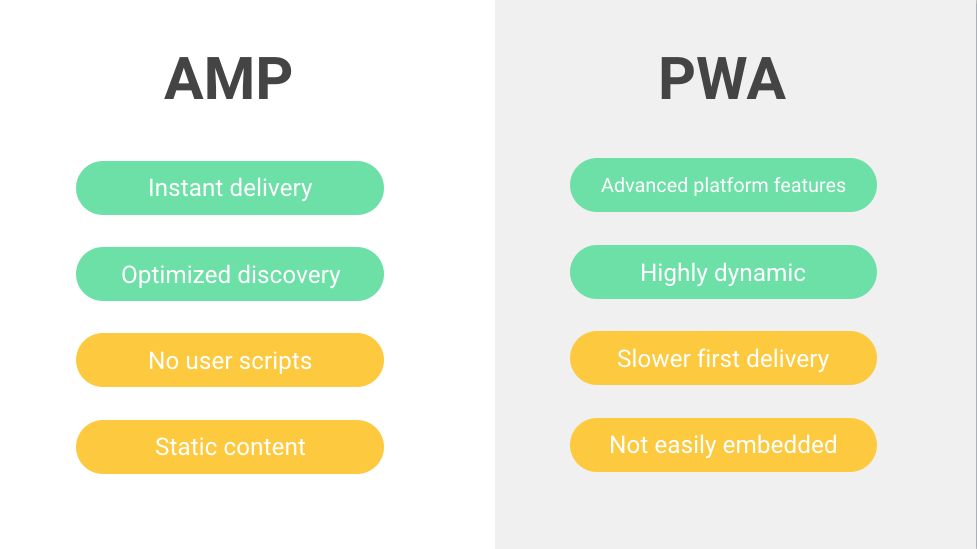
Aşamalı web uygulamaları ve AMP karşılaştırması
Gazdecki gibi insanlar, aşamalı web uygulamalarının eninde sonunda yerel uygulamaların yerini alacağına inanıyor, peki ya AMP? Hızlandırılmış mobil sayfalar burada nerede devreye giriyor ve her ikisine de yer var mı? Bu ikisi arasındaki birkaç önemli fark:
- Keşfedilebilirlik: AMP bu savaşı kazanır. AMP, aşamalı web uygulamalarının arama motoru keşfedilebilirliğinde bir artış sağlayamadığı Google arama sonuçlarında bir döngüden yardım alır.
- Katılım: Progresif web uygulamaları, AMP HTML veya CSS kullanmakla sınırlı değildir, dolayısıyla AMP'nin sağlayabileceğinden çok daha ilgi çekici içerik içerebilirler. JavaScript gerektiren etkileşimli herhangi bir şey, AMP çerçevesi kullanılarak oluşturulamaz. AMP için dinamik içerik söz konusu değildir.
- Hız: Buradaki avantaj, aşamalı web uygulamalarının etkileşim kazanmasıyla aynı nedenle AMP'ye gidiyor. AMP yalnızca hafif içeriği destekleyebilir, ancak bu, daha hızlı yükleme süreleri sağlar.
Smashing Magazine'de Paul Bakaus, iki format arasındaki ödünleşimi çok iyi özetliyor:
Deneyimi güvenilir bir şekilde hızlı hale getirmek için AMP sayfalarını uygularken bazı kısıtlamalarla yaşamanız gerekir. Anında Bildirimler veya Web Ödemeleri gibi yüksek düzeyde dinamik işlevlere veya ek JavaScript gerektiren herhangi bir şeye ihtiyacınız olduğunda AMP kullanışlı değildir.
Ayrıca, AMP sayfaları genellikle bir AMP Önbelleğinden sunulduğu için, kendi Service Worker'ınız çalışamayacağından, ilk tıklamada en büyük Progresif Web Uygulaması avantajlarını elde edemezsiniz. Öte yandan, platformlar AMP sayfalarını güvenli ve ucuz bir şekilde önceden oluşturabildiğinden, Progresif Web Uygulaması asla ilk tıklamada AMP kadar hızlı olamaz;

Ama sonunda, gerçekten birini diğerine tercih etmek zorunda mıyız?
Rekabet yerine işbirliği
AMP'yi yalnızca hızlı ama basit bir deneyim oluşturmak için kullanmayı seçebilirsiniz. Dinamik ancak daha yavaş bir kullanıcı deneyimi oluşturmak için aşamalı bir web uygulamasına güvenebilirsiniz. Veya her ikisini de web tasarımınıza dahil ederek hızlı başlayabilir ve hızlı kalabilirsiniz.
Bugün, AMP'nin aşamalı web uygulamalarıyla birlikte kullanımı, geliştiricilerin her ikisinden de üç şekilde yararlanmasıyla daha yaygın hale geliyor.
1. Aşamalı bir web uygulaması olarak AMP
İçeriğiniz öncelikle statikse ve AMP'nin sınırlı işlevselliğiyle yetinebiliyorsanız, bu seçenek, aşamalı bir web uygulaması olarak ışık hızında deneyimler oluşturmanıza olanak tanır. Örnek olarak AMP şu şekilde oluşturulmuştur - tamamen AMP ile şarj edilen aşamalı web uygulaması. Çevrimdışı erişime izin veren bir hizmet çalışanına ve "Ana ekrana ekle" başlığını isteyen bir bildirime sahiptir.

2. Aşamalı bir web uygulamasına AMP
AMP ile aşamalı bir web uygulamasını birlikte kullanmanın başka bir yolu, AMP sayfanızı web sitenizin kancası olarak düşünmektir. Anlık bir yük ile kullanıcıyı yakalar ve ardından onları aşamalı web uygulamanızın içine çeker. Bu, hızlı yüklenen AMP sayfalarını ilk seçeneğe göre daha dinamik bir PWA ile birleştirmenize olanak tanır.
3. Aşamalı bir web uygulamasında AMP
AMP'ye karşı PWA'da olduğu gibi, ya hep ya hiç olmak zorunda değil. Tüm sayfalarınızı AMP ile oluşturmanız gerekmez; ayrıca AMP ve PWA'ları kanca ve çubuk olarak ayırmanıza da gerek yoktur. Artık, aslında tek bir sayfanın yalnızca küçük bir alt bölümünü AMP yapabilirsiniz, böylece dinamik işlevsellikten tamamen ödün vermeden boyutunu küçültebilir ve yükleme süresini kısaltabilirsiniz.
Bu, AMP'nin bir web sayfasının bir alanı içine yerleştirilmesine izin veren "Gölge AMP" adı verilen başka bir AMP biçiminin kullanılmasını içerir. Sonuç, aşamalı bir web uygulamasının kabuğundaki AMP'dir. Bunu çalışırken görmek için, Google'ın ShadowReader adlı oluşturduğu demoya göz atın:

Kendi aşamalı web uygulamanızı oluşturmaya hazır mısınız?
Google'ın PWA kriterlerini karşılamak için işaretlemeniz gereken tüm kutuları öğrenebileceğiniz, web'in keşfedilebilirliğiyle hızlı, yerel uygulama benzeri bir deneyim oluşturmak burada başlar. AMP ve PWA'ları birlikte kullanma hakkında daha fazla bilgi için şuraya göz atın:
- Ben Morss'tan bu konuşma
- Eric Lindley'den bu konuşma
Hazır olduğunuzda, şimdiye kadarki en hızlı kullanıcı deneyiminizi sunmak için Instapage'deki AMP tıklama sonrası açılış sayfası oluşturucuyu kullanmaya başlayın.
