Aşamalı Web Uygulamaları: İşletmeniz İçin Bilmeniz Gerekenler
Yayınlanan: 2020-03-08Aşamalı web uygulamaları.
Bunu duyduysanız ve daha sonra arka brülörünüze daldırdıysanız, o zaman rakiplerinize büyük bir rahatlama sağladınız! Endişelenmeleri gereken bir rakip daha az!
Çarpıcı etkinliğine rağmen, çoğu endüstride hala moda bir kelimedir. Bu nedenle, işinizin büyümesini hızlandırmak için faydalarından yararlanabilmeniz için bundan ayrıntılı olarak bahsedeceğiz.
Size PWA hikayesini anlatmaya başlamadan önce, size bir şey gösterelim:


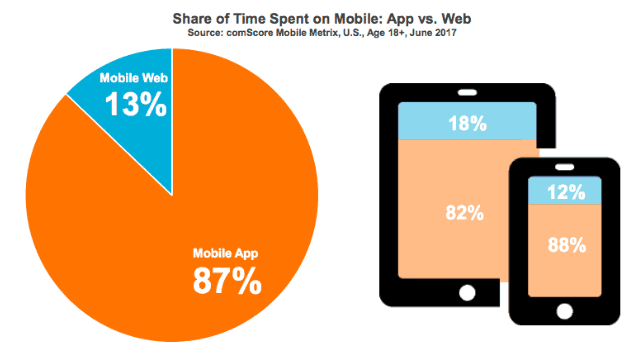
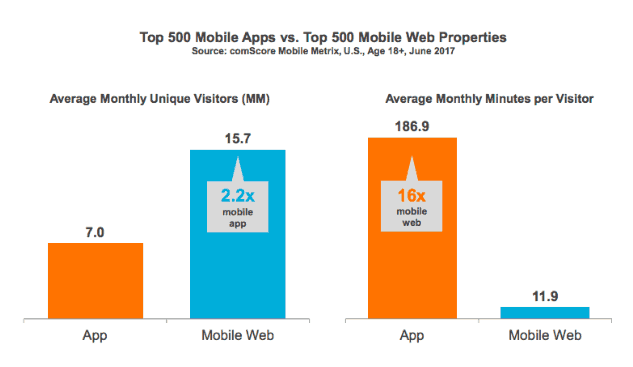
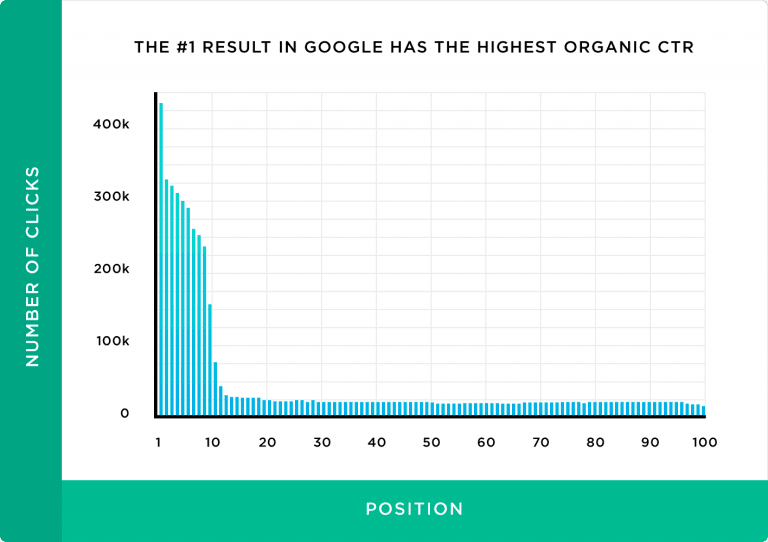
(Görüntü kaynağı)
Yukarıdaki verilerde çok ilginç bir şey gözlemledik. Gözlem şudur:
İnsanlar mobil uygulamalarda, mobil web tarayıcısında geçirdiklerinden yaklaşık 7 kat daha fazla zaman harcıyor.
Veriler ayrıca bizi oldukça şaşırtan bir şeyi ortaya çıkardı!
Mobil web tarayıcıları daha düşük kullanım süresi alsa da, elde ettikleri benzersiz ziyaretçilerin trafik hacmi, mobil uygulamalara göre iki kat daha fazladır!
Şimdi, her iki dünyanın da en iyisini elde edip edemeyeceğinizi merak ediyor olmalısınız: mobil uygulamaların daha uzun oturum süresi ve mobil web tarayıcılarının şaşırtıcı trafik hacmi.
PWA'ların devreye girdiği yer burasıdır. Site dönüşümünüzü hızlandırabilecek ve sonunda banka hesabınızı şişirebilecek teknoloji!
Biz kapsayacağız:
- PWA'nın ne olduğu.
- İşletmenizin neden PWA tabanlı bir siteye ihtiyacı var?
- PWA sitenizi tasarlarken en iyi uygulamalar nelerdir?
- PWA sitenizi geliştirirken üstesinden gelmeniz gereken zorluklar.
- Bir PWA sitesi aracılığıyla harika bir UX'i nasıl sunabilirsiniz.
- İnsanları PWA sitenizi kurmaya nasıl teşvik edersiniz?
- PWA'nın dezavantajları ve bunların üstesinden nasıl gelebileceğiniz.
- Yanıtlarını bilmeniz gereken PWA ile ilgili ek sorular.
Meraklı? O halde tura başlayalım!
PWA tam olarak nedir?
PWA bir kısaltmadır. Progressive web uygulaması anlamına gelir.
Layman'ın terimleriyle, temel olarak akıllı telefonunuzda yerel bir uygulamanın pürüzsüz hissini veren bir web sitesidir. Herhangi bir web sitesini ziyaret ettiğiniz gibi, mobil web tarayıcınız aracılığıyla ona erişebileceksiniz.
Bunun harika yanı, ana ekranınıza bir PWA ekleyebilir ve onu tıpkı Facebook, Messenger, Instagram veya akıllı telefonunuzdaki herhangi bir uygulamayı kullandığınız gibi kullanabilirsiniz.
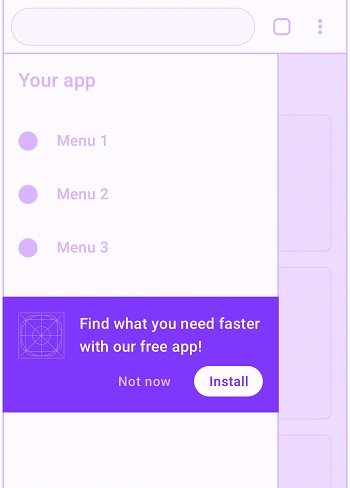
Bir göz atın:

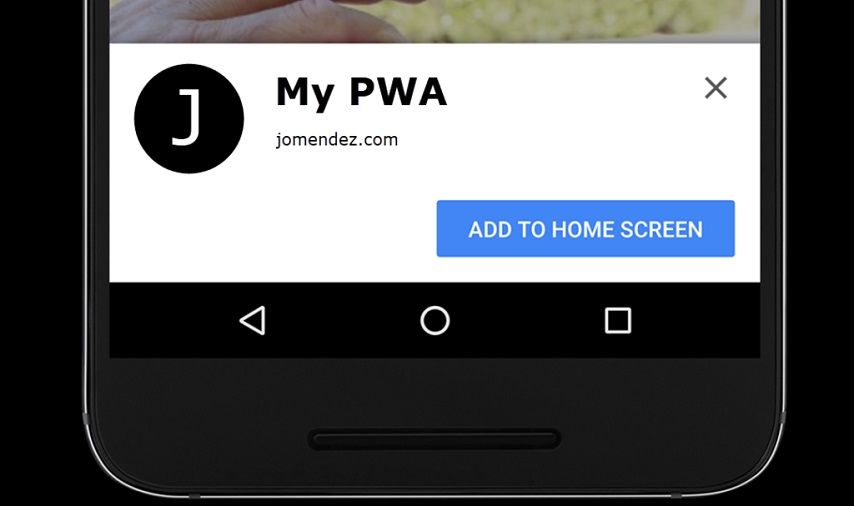
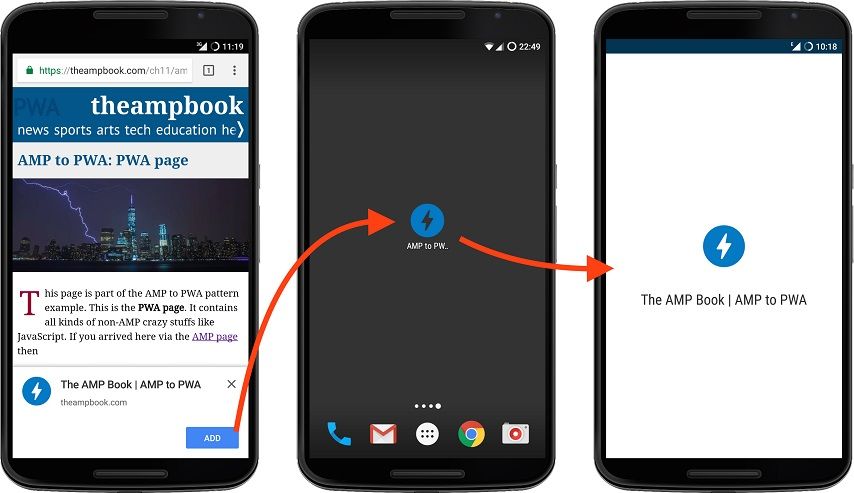
(Görüntü kaynağı)

(Görüntü kaynağı)
Şimdi teknik konuya geçelim.
PWA, JavaScript tabanlı web teknolojisidir.
Aşağıdaki bileşenlerin geliştirilmesini gerektirir:
- Servis Çalışanı
- Manifest.json
- HTTPS
1. Servis çalışanı, çevrimdışı olduğunuzda bile bir PWA'nın erişilebilir olmasını sağlayan bir JavaScript kod öğesidir. Ayrıca, PWA sitelerinin ünlü olduğu "anında iletme bildirimleri" özelliğini yönetir.
2. Manifest.json, ana ekranınıza eklediğinizde ve yerel bir uygulama gibi kullandığınızda PWA sitenizin ihtiyaç duyacağı bilgileri içeren bir JSON dosyasıdır (tıpkı pdf veya jpg gibi bir dosya biçimidir).

(Görüntü kaynağı)
Yukarıdaki demo resimde de görebileceğiniz gibi, mavi renkli “Ana Ekrana Ekle” düğmesine dokunulduğunda React PWA'nın uygulama simgesi ve kısa adı otomatik olarak beliriyor. Bunun nedeni, React PWA'nın manifest.json dosyasının uygulama simgesi, kısa ad, arka plan rengi, tema ve arayüzüyle ilgili diğer bilgiler dahil tüm bilgilere sahip olmasıdır.
3. HTTPS, Hizmet çalışanının sitenizi bir kişinin cihazında görüntülenmek üzere güvenli bir şekilde getirdiği iletişim ortamıdır.
İşletmenizin neden bir PWA sitesine ihtiyacı var?
Yukarıda bahsedilen üç bileşen birlikte size aşağıdaki faydaları sağlar:
- Siteniz çevrimdışı modda bile çalışıyor
- Uygulama benzeri bir deneyim sunar
- Kendi kendini güncelleme yeteneğine sahiptir
- Arama motorları tarafından kolayca keşfedilebilir
Bu özellikler işletmenizin faydalarına nasıl dönüşüyor? İyi kendini hazırla!
Siteniz çevrimdışı modda bile çalışıyor
Her şeyden önce, PWA sitelerine kişi çevrimdışıyken bile erişilebilir.
Bu, potansiyel müşterilerinizin (ve mevcut müşterilerinizin) sitenize göz atabileceği ve bir ürün veya hizmet sipariş etme gibi işlemleri gerçekleştirebileceği anlamına gelir.
Bu yalnızca sitenizi daha kullanışlı hale getirmekle kalmaz, aynı zamanda daha memnuniyet verici bir müşteri deneyimi sunar ve dönüşüm sağlar!
Sorunsuz bir uygulama benzeri deneyim sunar
Mobil öncelikli yaklaşım söz konusu olduğunda, PWA'ların en iyi üniversiteye gittiklerini ve bu konuda büyük bir başarı elde ettiklerini söylemek güvenlidir!
Kulağa çok mu geliyor? Sizi temin ederiz ki öyle değil!
PWA siteleri, yerel bir uygulamadan daha az yer kaplarken akıllı telefon, tablet veya masaüstü tüm cihazlarda sorunsuz ve özdeş bir ekrana sahiptir! Twitter, atılan tweet sayısında %75 gibi inanılmaz bir artışa yol açan PWA'sından tam olarak yararlandı! Ayrıca, hemen çıkma oranında %20'lik bir tıraş ile onları kutsadı!
Twitter'daki gibi etkileyici sonuçlara ulaşmak o kadar kolay olmasa da, bir PWA'nın sunduğu etkileşim ve gezinme rahatlığıyla çok daha iyi bir kullanıcı deneyimi sağlamak mümkün!
Böylece ziyaretçileriniz sürekli müşterileriniz haline gelebilir, PWA'nızın sunduğu diğer harika özelliklerden memnun kalabilir ve karşılığında banka hesabınızı şişirebilir.
Kendi kendini güncelleme yeteneğine sahiptir
Akıllı telefonunuzdaki uygulamaları manuel olarak güncellemeniz gerekmediğini hayal edin. Düşüncesi bile sizi rahatlatıyor (muhtemelen özüne kadar)! Bu, bir PWA sitesinin birçok harika özelliğinden biri olur!
Pre-cache özelliği ile kendini otomatik olarak güncelleyebilir. Ve orada bitmiyor!
PWA sitenizdeki herhangi bir güncellemeyi site sunucunuza yayınlarsanız, sitenizin uygulama sürümü de güncellenmiş içeriği getirebilir! Böylece, müşterilerinizi PWA uygulamanızı güncellemeyi hatırlama zahmetinden kurtarırken, uygulama için ayrı bir güncelleme dosyası yayınlama zahmetinden sizi kurtarır.
Arama motorları tarafından kolayca keşfedilebilir
Bir PWA uygulaması, yerel muadili aksine, arama motorları tarafından dizine eklenebilir. Bu, temelde ücretsiz olan PWA sitenize (SERP'de yer almanız şartıyla) organik trafik kazanmanızı sağlar!
Her 10 çevrimiçi deneyimden 9'undan fazlası bir arama ile başladığından, SERP'de sıralayarak elde edebileceğiniz potansiyel olarak büyük trafikten yararlanmamak akıllıca olmaz.

(Görüntü kaynağı)
Yukarıdaki grafikte açıkça görebileceğiniz gibi, sitenizi ne kadar çok kişi bulursa, sitenizi tıklama ve sonunda dönüşüm sağlama şansları o kadar yüksek olur! Sorunsuz bir kullanıcı deneyimi, tekil güncelleme konuşlandırılabilirliği (PWA sitenizi güncellerseniz uygulama sürümü de güncellenir) ve kendi kendini güncelleme özelliği ile birleştiğinde, işinizi büyütmek çok daha kolay olacaktır!
PWA sitenizi tasarlarken en iyi uygulamalar nelerdir?
Böylece işletmeniz için bir PWA sitesi geliştirmeye veya mevcut sitenizi bir PWA'ya dönüştürmeye karar verdiniz.
Harika karar! İşiniz için büyük bir iyilik yapacaksınız!
Ancak bir kalkınma ajansına başvurmadan (veya bunu kendiniz yapmadan önce), istisnai bir PWA sitesi için aklınızda bulundurmanız gereken bazı faktörler vardır.
Sistem yazı tiplerinin kullanımı
Her işletim sistemi (android, iOS, Windows) kendi yazı tipine sahiptir. PWA'nız içeriğini bir sistemin yerel yazı tipini kullanarak görüntülerse, müşteriler onu daha ilgi çekici bulur ve dolayısıyla içeriğinize daha fazla dikkat eder.
İçeriğin kolayca paylaşılmasına izin verin
Bu sosyal medya çağında, herhangi bir web içeriği için web'de içerik paylaşma kolaylığı zorunludur. Bu nedenle, PWA site bağlantınızı kolayca paylaşma seçeneğini sağlamanız son derece zorunludur.
Bir kullanıcının başparmağının mobil ekranda kolayca ulaşabilmesi için PWA'nızın altına hamburger tipi bir düğme yerleştirmenizi öneririz. Ve tüm sosyal paylaşım düğmeleriniz hamburger düğmesinde gizleneceğinden, arayüz çok daha temiz görünecektir.
Düzenli ve hafif tutun
Düzenli ve basit bir PWA sitesi, çok daha iyi bir uygulama benzeri deneyim sunar. Aslında, PWA'nın en önemli özelliklerinden biri, uygulamaya benzer bir deneyimi web'e getirmesidir.
Bu tür bir deneyimi sunmanın en iyi yollarından biri sağlıklı miktarda beyaz alan kullanmaktır. Bu uygulama, PWA sitenizin, müşterilerinizin alışık olduklarıyla daha uyumlu bulabilecekleri şık, minimalist arayüzü benimsemesine yardımcı olur.
Önceki liste sayfasındaki kaydırmayı koru
Ziyaretçileriniz “geri” düğmesini tıkladığında, yalnızca daha önce göz atılan sayfaya değil, baktıkları belirli bir segmente de götürülmelidir. Bu kulağa çok basit gelebilir, ancak insanların nerede olduklarını bulmak için kaydırmaları gerekmediğinden büyük rahatlık sağlar.
karanlık tema
İnsanlar uyanık oldukları saatlerin yaklaşık üçte birini akıllı telefonlarında geçirdiklerinden, PWA sitenizi karanlık temada da görüntüleme seçeneği sunmanız çok önemlidir.
Bu iki şeyi başarır.
İlk olarak, insanlar sitenizi Twitter, FB messenger gibi diğer popüler platformlarla ilişkilendirir.
İkincisi, siteniz kullanıcı deneyimini artırmaya yardımcı olan göz dostu olacaktır!
PWA sitenizi geliştirirken (muhtemelen) karşılaşacağınız zorluklar
Yüksek pil kullanımı
PWA'lar genellikle JavaScript (iOS veya Android için ana dil olmayan) kullanılarak geliştirildiğinden, daha fazla çalışması için bir akıllı telefon piline ihtiyaç duyarlar. Bu nedenle, bir PWA uygulamasını çalıştırırken bir cihazın pili daha hızlı biter.
Nasıl üstesinden gelinir: İster kendi PWA'nızı kendiniz geliştiriyor olun, ister bunu sizin için yapması için bir geliştirme çiftliği seçmiş olun, JavaScript kod omurgasının bir hata için optimize edildiğinden emin olun!
Cihaz özelliklerine erişimde kısıtlama
PWA uygulamaları “yerli” uygulamalar olmadığı için Bluetooth, yakınlık sensörleri, gelişmiş kamera kontrolleri, altimetreler ve diğerleri gibi bir cihazın birçok yerel özelliğine erişemezler. Bu, içeriğinizin kullanıcılar tarafından algılanma şeklini kısıtlar.
Nasıl üstesinden gelinir: PWA siteniz için içerik tasarlarken yenilikçi yeteneğinizin sınırlarını zorlayın, böylece bir cihazın birkaç yerel özelliği ile tüketilebilirler.
Daha eski elma cihazları veya iOS sürümleriyle entegrasyon
PWA'ların iOS 11.3'ten beri çalışmasına izin verilmiş olsa da, çoğu eski Apple cihazında çalıştırılamazlar. Apple cihazları nispeten pahalı olduğundan, tüm kullanıcılar her zaman en son cihazı almaz veya işletim sistemlerini güncellemez.
PWA sitenizi nasıl tanıtacaksınız?
Artık PWA sitenizi geliştirdiğinize göre, hizmetinize erişebilmeleri ve hizmetten yararlanabilmeleri için insanlara site hakkında bilgi vermenin zamanı geldi.
PWA'nızı tanıtmaktan bahsetmişken, bunun iki yönü vardır.
Onlar:
- PWA'nızın uygulama sürümünün kurulumunu tanıtmak istiyorsunuz
- Aldığı trafik hacmini artırmak için PWA sitenizi tanıtmak istiyorsunuz
Bunları tek tek tartışalım.
PWA uygulama yüklemesini teşvik etme
PWA'nızın kurulumunu tanıtmanın birkaç yolu vardır. Burada PWA sitenizdeki promosyonu ele alacağız.
Başlangıçta, sitenize yüklenen uygulamanızı tanıtmaya gelince en iyi uygulamalardan bahsederdik.
İşte buradalar:
Uygulama tanıtımını kullanıcı yolculuğu akışının dışına yerleştirin
Örneğin, PWA site oturum açma sayfanızda, uygulama yükleme CTA'sını oturum açma formunun ve "Gönder" düğmesinin altına koyun. Bu şekilde, insanların oturum açma işlemini tamamlama konusunda dikkatleri daha az dağılır.
Promosyonu reddetme veya reddetme seçeneğini sezgisel olarak saklayın

Bazı promosyonlar çapraz düğmenin tıklanmasını gerektirir. Windows kullanıcıları, Apple MacBook kullanıcılarına bırakılmışken sağ tarafta “çapraz” düğmesinin olmasına alışkındır. Bu nedenle nereye yerleştirirseniz koyun, büyük ve kolayca görülebilir olmasına dikkat edin.
Uygulama tanıtımını ölçülü kullanın
Çok fazlası, PWA sitenizin kullanıcı deneyimini olumsuz etkiler.
Promosyon, yalnızca Beforeinstallprompt algılandığında görüntülenmelidir.
Bu BeforeInstallPrompt, PWA site kod yapınıza yerleştirmeniz gereken bir JavaScript kod parçacığıdır. Uygulama tanıtımını tetikleyen belirli kullanıcı etkileşimini (sitenizin belirli bir bölümüne ulaşmak, belirli bir düğmeyi tıklamak) algılar.
Kapsanan en iyi uygulamalarla, şimdi PWA sitenizde uygulama tanıtımı yerleşimine geçelim.
PWA sitenizde uygulama tanıtımını yerleştirebileceğiniz birkaç yer vardır. Bunlar:
1. Gezinme menüsü

(Görüntü kaynağı)
Bu, PWA uygulamanızın tanıtımı için etkili bir yerdir. Bunun nedeni, gezinme menüsünün açılmasının yüksek düzeyde kullanıcı katılımını göstermesidir.
Hatırlamanız gerekenler:
- Yukarıdaki resimde gösterildiği gibi, kullanıcının dikkatini çekmesini önlemek için promosyonu menü öğelerinin altına yerleştirin.
- Kullanıcının PWA uygulamanızı yüklemekten nasıl yararlanacağını bildiren kısa, alakalı bir adım görüntüleyin.
2. Açılış sayfası

Açılış sayfası, bir ürün veya hizmeti tanıtmak için kullanılır. Bu nedenle, PWA uygulama kurulumunuzu tanıtmak için ideal bir yerdir.
Hatırlamanız gerekenler:
- Eşsiz değer teklifinizin son derece akılda kalıcı olduğundan ve kullanıcıların sorun yaşadığı noktalarla alakalı olduğundan emin olun.
- İnsanları uygulamadan ne alacakları hakkında bilgilendirin.
- İlk etapta insanları açılış sayfanıza getiren anahtar kelimeleri açılış sayfası içeriğine dahil edin.
- CTA'yı dikkat çekici hale getirin ve açılış sayfasında stratejik bir yere yerleştirin.
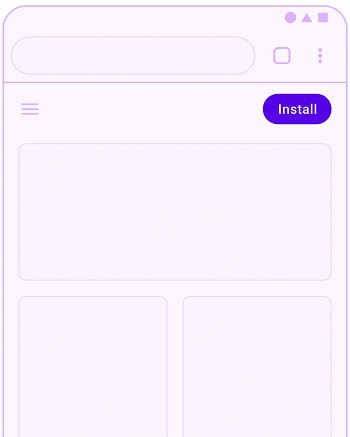
3. Sayfa başı sabit başlık

Başlık, bir sitenin en görünür kısmı olduğundan, bu, uygulamanızı tanıtmak için oldukça arzu edilen bir yerdir.
Hatırlamanız gerekenler:
- Tüm kullanıcılar böyle bir promosyon yöntemine olumlu tepki vermez. Bu nedenle, yalnızca belirli katılım belirtileri gösteren kişilere gösterildiğinden emin olun.
- Bu uygulama tanıtımı yöntemine geçmeden önce, başlığa yerleştirebileceğiniz diğer öğelerle karşılaştırın. Nihai hedefiniz, yalnızca daha fazla uygulama kullanıcısı elde etmek değil, daha fazla satış nitelikli potansiyel müşteri elde etmektir.
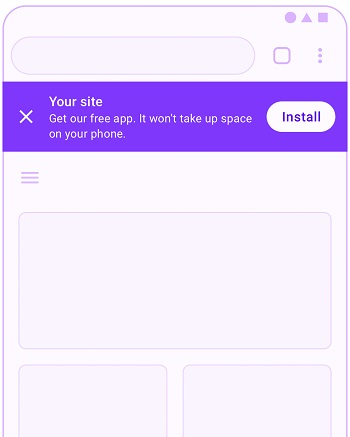
4. Sayfanın üst/alt kısmındaki yapışkan, kapatılabilir yükleme başlığı

Çoğu kişi, genel olarak bir web sitesinde veya diğerinde yükleme afişleri veya afişleri ile karşılaştı. Bu, bu şekilde gösterilen promosyonlara aşina oldukları anlamına gelir.
Hatırlamanız gerekenler:
- Bu tür afişler son derece yıkıcı olabilir. Bu nedenle, bir kullanıcının içeriğinizle daha derin bir etkileşimi gösteren dikkatle seçilmiş bir dönüşüm etkinliğini tetikledikten sonra görüntülendiğinden emin olun.
- Banner'a, "çevrimdışıyken bile içeriğimizi okuyun" gibi uygulamanızın sağlayacağı değer hakkında kullanıcıları bilgilendiren kısa bir metin ekleyin. Bu metni seçerken, PWA sitenizin kullanıcınızın bulunduğu bölümü, sitenizin içeriği ve genel teması, algılanan kullanıcı etkileşim düzeyi, kullanıcının konumu (site içeriğiyle ilgiliyse), kullanıcı davranışı ile son derece alakalı olduğundan emin olun. vb.
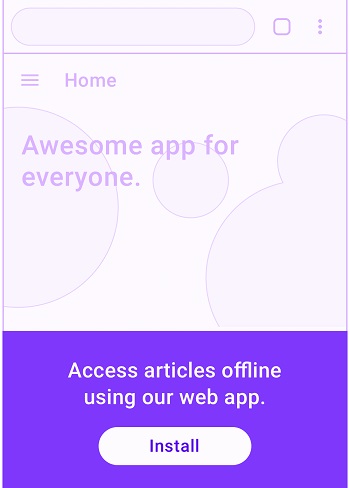
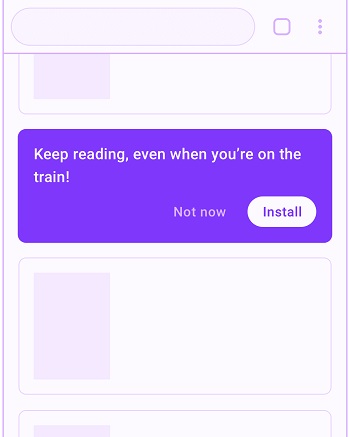
5. Bilgi listesi veya makaleler arasında

Başlığın dediği gibi, bu tür bir tanıtım, sitenizdeki makaleler veya bilgi blokları arasında görünür. Bir kullanıcı bir makalede belirli bir noktaya ulaştıysa, bu önemli bir katılım anlamına gelir ve bu, makale tanıtımında muhtemelen en iyi performansın gösterileceği yerdir. Bu tür promosyonların amacı, genellikle, kullanıcıları şu anda keyif aldıkları içeriğe erişmenin daha kolay yolları hakkında bilgilendirmektir.
Hatırlamanız gerekenler:
- Aşırı kullanmayın. Bu sadece kullanıcılarınızı rahatsız eder.
- Promosyonu kapatma yöntemlerini mevcut tutun ve bir kullanıcının promosyonu reddetme tercihinin hatırlandığından emin olun.
- Yukarıdaki resimde gösterildiği gibi, promosyondaki metin, uygulamayı edinmenin yararını tanıtırken son derece alakalı olmalıdır.
PWA sitenizi tanıtma
PWA'nızı tanıtmak, bu konuda herhangi bir web sitesini tanıtmaktan farklı değildir. Ayrıca site tanıtımı başlı başına bir tartışmayı da beraberinde getirmektedir. Bu nedenle, burada tanıtımın bazı önemli araçlarından bahsediyor olacağız.
1. Sosyal medyayı sıçrama tahtası olarak kullanmak
Sosyal medya yalnızca güçlü değil, aynı zamanda içerik yayınlamak ve hedeflenen kitleyle etkileşim kurmak için son derece etkili bir platformdur. Böylece onu bir numaraya yerleştirdik.
Müşterilerimizin birçoğunun yararlandığı bazı ipuçlarından hızlıca bahsedelim:
- Instagram profilinizde en son gönderinize karşılık gelen PWA sitenizin çeşitli bölümlerine bağlantılar yerleştirin. Bu, yalnızca zengin sorunsuz kullanıcı deneyimi sunmakla kalmaz, aynı zamanda dönüşümü artırmaya da yardımcı olur.
- Bağlılık puanları için PWA site URL'nizi paylaşmak için mevcut takipçi tabanınızı talep edin. Bu onlara sitenizi tanıtmak için teşvik sağlar, hedef kitlenizle olan etkileşiminizi artırır ve site trafiğini artırır.
- İnsanların PWA URL'nizi paylaşarak katılabileceği nişinize uygun yarışmalar ve eşantiyonlar oluşturun.
2. Tavsiye almak
Bu, web sitenize trafik getirmenin en doğru ve en etkili yollarından biri olur. Bu, bağlantı değişimi, konuk gönderilerinin yazar biyografisindeki bağlantı vb. gibi çeşitli yollarla yapılabilir.
Hangi yöntemi seçerseniz seçin, bağlantı suyunun geçmesine yardımcı olan maksimum Dofollow bağlantılarını almaya çalışın. Ödül? SERP sıralamanızda ve dolayısıyla organik trafikte önemli bir artış!
3. Dizinlere kayıt olma
Müşteriler, iş çözümleri söz konusu olduğunda dizinlere güvenirler. Bunlar Yelp, Google My Business ve FourSquare'i içerir ancak bunlarla sınırlı değildir. Bunların çoğu ücretsizdir ve güvenilir bir çözüm olarak PWA sitenizi yerel ve küresel trafiğe maruz bırakır.
4. Her yerde hazır bulunan ekranı kullanma
Bu teşhir gayrimenkulleri, tanıtım alanı için beyin fırtınası yaparken genellikle aklınızdan geçmez, ancak daha güçlü bir dijital varlık oluşturmada ve sitenize doğrudan trafik sağlamada önemli ölçüde etkili olabilir. Bazı harika örnekler, e-posta imzası, kartvizitler, etkinliklerde sergilediğiniz fiziksel afişler vb.
PWA oluşturucu yazılımı Vs. ajans kiralamak
Mevcut web sitenizden bir PWA sitesi oluşturmanıza izin veren çok sayıda araç var. Tahmin edebileceğiniz gibi, hepsi ücretli araçlardır. Bununla birlikte, çekici bir dizi avantaj sunarlar. Onlar:
- Geliştirici ekipleriyle tanışmanıza gerek yok
- Sabit aylık/yıllık faturalandırma
- PWA sitesinin hızlı teslimatı
Şimdi özel PWA'nızı geliştirmek için bir ajans tutmanın bazı avantajlarından bahsedelim.
- Rakipler arasında öne çıkmanıza yardımcı olacak özel özelliklere sahip olabilirsiniz.
- PWA profesyonellerinden gerçek zamanlı öneriler alın.
- Başarılı olan çok sayıda PWA şablonu arasından seçim yapma seçeneğine sahip olun.
- Kendinizi bakım ve güncellemenin baş ağrısından kurtarın.
- Anında (neredeyse her zaman) müşteri hizmetleri.
Bir PWA geliştirme ajansı tutmanın en büyük dezavantajlarından biri, size bir PWA oluşturma aracından daha pahalıya mal olacak olmasıdır. Bu nedenle, finansal kapasitenize ve iş ihtiyaçlarınıza en uygun seçimi yapmanız gerekir.
PWA sitenizi test etme
PWA sitenizi geliştirdiyseniz, lütfen şampanya şişesini açmayın…….henüz! Hala yapılacak işler var!
PWA sitenizin, site pazarlama kampanyanıza başlamadan önce doğrulamanız gereken birkaç yönü vardır. Bu yönler, sitenizin hatasız ve tutarlı performansı için çok önemlidir.
PWA sitenizin test etmeniz gereken yönleri şunlardır:
1. ANA SAYFA EKLE İstemi
PWA'nız yerel bir uygulama olmadığı için Apple uygulama mağazasında veya google oyun mağazasında bulunmayacaktır. Site ziyaretçilerinizin PWA uygulamanızı akıllı telefonlarına almalarının tek yolu, ANA ANA EKLE istemidir. Bu nedenle, her şeyden önce kontrol etmenizi öneririz.
2. Çevrimdışı yükleme
PWA sitelerinin önemli bir özelliği, zayıf bağlantıda bile işlevsel öğeleri yükleyebilmeleridir (biri için uçak modu). PWA sitelerinin bu özelliği, pazarlama stratejinizin temel taşlarından biri olacağından, PWA'nızın çevrimdışı yükleme kapasitesini doğrulamanız zorunludur.
3. Duyarlılık
Duyarlılık artık bir web sitesinin veya uygulamanın heyecan verici bir özelliği olarak konuşulmuyor. Muazzam bir ölçekte kabul edildi ve geri dönmeyecek. Böylece sitenizi bir akıllı telefon, tablet veya masaüstünden ziyaret eden herkes sitenizin kendisini ekran boyutuna göre ayarlamasını bekleyecektir. Bu, yeryüzünde bu faktörün "daha sonra kontrol et" listenizde yer almayacağı anlamına gelir.
Uç
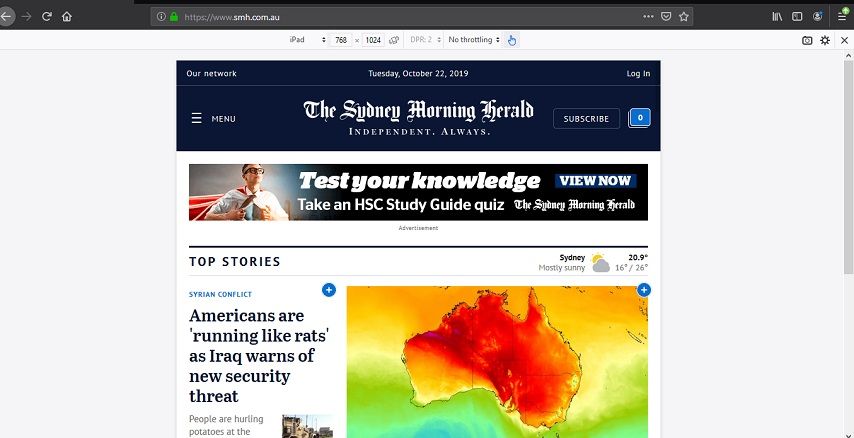
Bu amaçla kullanabileceğiniz yetkin ve ücretsiz bir araç Mozilla Firefox tarayıcısıdır.
- Mozilla'yı masaüstünüzde açmanız yeterlidir.
- Adres çubuğuna PWA sitenizin URL'sini yazın.
- Ctrl+Shift+M tuşlarına basın, siteniz yanıt verme testi ortamında açılacaktır.

Yukarıdaki resimde Sydney Morning Herald'ın web sitesinin Mozilla test ortamında bir iPad penceresinde açık olduğu bir ekran görüntüsü yer almaktadır.
Dikkatli bakarsanız, adres çubuğunun hemen altında birkaç sekme görürsünüz.
En soldaki, sitenizin önizlemesini görmek istediğiniz cihazı seçmenize izin verir. 2G, 3G vb. çeşitli bağlantı türlerinde yükleme hızı süresini de kontrol edebilirsiniz.
4. Çapraz tarayıcı testi
Kullanıcılarınızın PWA sitenizde hangi tarayıcıdan oturum açabileceği konusunda hiçbir bilgi yoktur. Bu nedenle, sitenizin her tarayıcıda optimum performansını sunmasını sağlamanız sadece önemli değil, aynı zamanda zorunludur!
5. Ağ testi
Tüm ziyaretçileriniz sitenize 5G veya geniş bant bağlantı yoluyla ulaşmayacaktır. Hatta bazıları 3G kullanıyor olabilir! Müşteri ağından bağımsız olarak sorunsuz bir kullanıcı deneyimi sağlamak için sitenizi çeşitli bağlantılarda test etmeniz şiddetle tavsiye edilir.
Bunun için Mozilla Firefox tarayıcısının test özelliğini kullanabilirsiniz. Ağ oluşturma testinin yanı sıra, bu özellik aracılığıyla PWA sitenizin yanıt verebilirliğini de kontrol edebilirsiniz.
6. Yükleme süresi testi
İnsanların dikkati aşağıya doğru kayarken, sitenizin 2 saniye içinde yüklenmesi çok önemlidir (ne kadar hızlı o kadar iyi)! PWA siteleri düşük yükleme süreleri ile bilinse de, güvenli tarafta kalmak ve sitenizin yükleme süresini test etmek en iyisidir.
GTmetrix, sitenizin yüklenme süresini doğru bir şekilde test edebileceğiniz ücretsiz ve oldukça popüler bir araçtır. Ayrıca sitenizi yavaşlatabilecek herhangi bir öğeyi gösteren ayrıntılı bir rapor sunar.
PWA'nın işinizi geleceğe taşımasına izin verin
Twitter, Uber ve Pinterest dahil olmak üzere çeşitli endüstrilerin büyük çocukları PWA'yı dijital varlıklarına dahil ettiğinden, diğerlerinin takip etmesi sadece bir zaman meselesidir. Ve siz bilmeden önce, büyük olasılıkla hafife alınacaktı (tıpkı mobil yanıt verme gibi).
Bu nedenle, rakiplerinize karşı rekabet avantajı kazanıyorsanız ve değerli hizmetinizi/ürününüzü sürekli genişleyen bir müşteri tabanına sunuyorsanız, PWA sitenizi geliştirin! Dijital varlığınızın yolunu aydınlatmasına izin verin!
