9 Mükemmel Ürün Sayfası Tasarım İpuçları (Örneklerle)
Yayınlanan: 2022-11-08Çevrimiçi bir şey satın alırken, doğru e-ticaret sitesini nasıl seçersiniz? Belki de daha önce sipariş verdiğiniz veya bir reklamda gördüğünüz güvenilir bir markayla gidiyorsunuz. Ancak satın alma kararlarınızı etkilediğini fark etmemiş olabileceğiniz bilinçsiz bir faktör var: ürün sayfası tasarımı.
Elbette, beşik için iyi örnekler var. Herkes bir Amazon ürün sayfasının ana hatlarını alıp yeniden yapabilir. Ancak e-ticaret hala yükselişte olan bir sektör ve ürününüz için mükemmel bir sayfa oluşturacak araçlar her zaman hazır değil.
Endişelenmenize gerek yok - işte e-ticaret web tasarımınıza ilham vermenize yardımcı olacak 9 harika ürün sayfası örneği. Ayrıca her örneğimizden öğrenilecek temel dersleri de paylaşacağız.
Ürün sayfası tasarımının temelleri

E-ticarette ürün sayfası, bir ürüne tıkladığınızda görüntülediğiniz sayfadır. Bir çevrimiçi mağazanın en önemli unsurlarından biridir ve onu yalnızca bir katalogdan ayırır. Müşterilerin bir ürünün önemli ayrıntılarını görmelerini ve satın almak isteyip istemediklerine karar vermelerini sağlar.
Ancak, e-ticaret dışında markalı bir web sitesinin bir ürün sayfasına sahip olması mümkündür. Bu genellikle yiyecek ve içecek markaları için geçerlidir. Ürün sayfaları, tatlar, beslenme vb. hakkında bilgiler içerir.
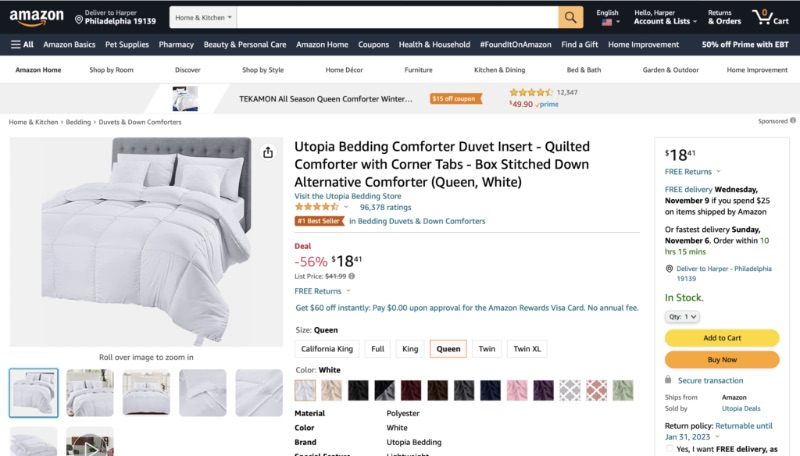
Bir ürün sayfasının temel öğeleri, ürünün adını, resmini, açıklamasını, fiyatını ve ürünü kullanıcının sepetine ekleme özelliğini içerir. Ayrıca, benzer öğeler için müşteri incelemelerini ve önerilerini de sık sık göreceksiniz.
9 ürün sayfası tasarım ipuçları ve örnekleri
Ürün sayfası tasarımınızın müşterileri çekmesini ve elde tutmasını sağlamak için bazı önemli ipuçları hazırladık. Ayrıca, bu ipuçları için örnekler sağlayan en iyi tasarlanmış ürün açılış sayfalarından bazılarını sunuyoruz.
Bir e-ticaret ürün sayfası tasarlarken göz önünde bulundurulması gereken en önemli şeyler şunlardır:
- Yüksek kaliteli görüntüler kullanın
- İkna edici bir kopya yazın
- Görsel çekiciliği ilk sıraya koyun (ve markanızla eşleşin)
- Önemli ayrıntıları erişilebilir hale getirin
- Bir ürünün faydalarını tanımlayın
- Benzer ürünler öner
- Sosyal kanıtı dahil et
- Seçenekleri ve kullanılabilirliği netleştirin
- Müşterileri bir sonraki adıma yönlendirin
Aşağıda, bu adımların her biri hakkında daha fazla ayrıntı ve ilham almak için favori ürün sayfası tasarımlarımızdan 9'unu bulacaksınız.
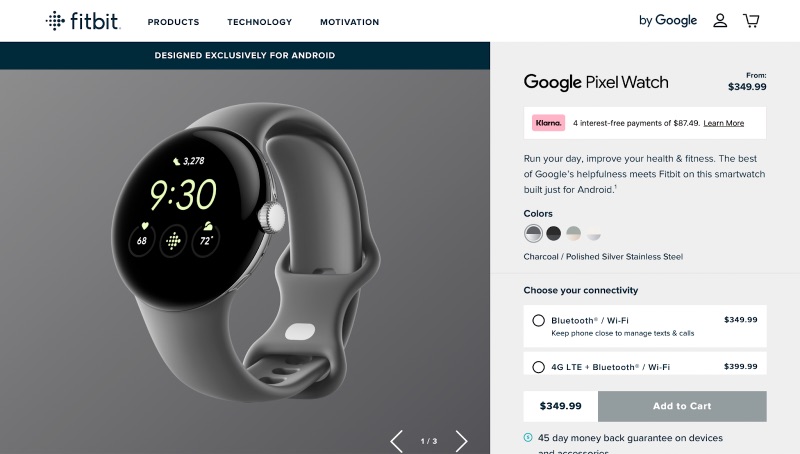
1) Fitbit: Yüksek kaliteli ürün resimleri kullanın

Bu, size minimum ürün sayfası tasarımı gibi gelebilir, ancak ne sıklıkla gözden kaçırıldığına şaşıracaksınız. Bir ürün sayfası güvenilmez görünüyorsa, büyük olasılıkla suçlu düşük kaliteli, aldatıcı veya stok fotoğraflarıdır.
Net, net görüntüler, müşteri kazanmanın harika bir yoludur. Fitbit, ürünlerinin ayrıntılı modellerini kaygan bir gradyan arka planına karşı kullanır, ancak iyi aydınlatılmış bir profesyonel fotoğraf da işe yarayacaktır. Mümkünse, müşterilerin ürününüzü yakınlaştırmasına izin vermek her zaman takdire şayandır.
Grafik tasarım yardımına mı ihtiyacınız var?
Penji'nin Sınırsız Grafik Tasarımını deneyin ve tüm marka, dijital, baskı ve UXUI tasarımlarınızı tek bir yerde yapın.
 Daha fazla bilgi edin
Daha fazla bilgi edin 











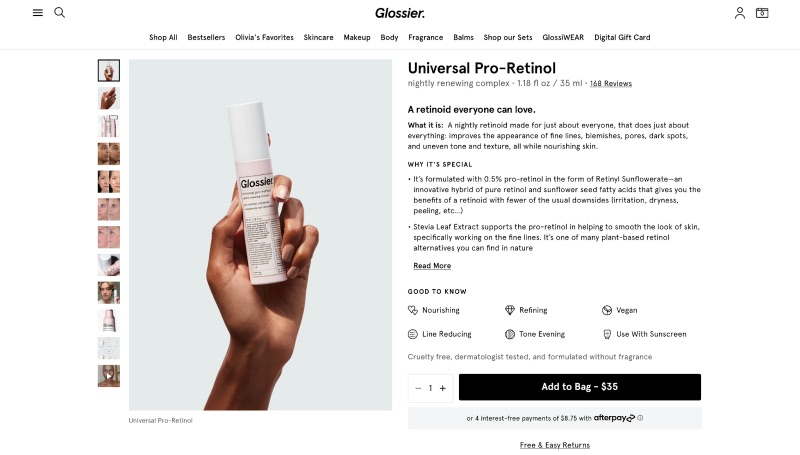
2) Parlak: İkna edici bir metin yazın

Resimleriniz kilitlendiğinde, iyileştirme için bakılacak bir sonraki yer, yanında görünen metindir. Birazdan değineceğimiz gibi, potansiyel müşterilere ürününüzün temel ayrıntılarına erişim izni vermek önemlidir. Ancak bu, süreçte bazı pazarlama teknik bilgilerini kullanamayacağınız anlamına gelmez.
Her Glossier ürün sayfası, ürünü satan tek cümlelik bir açıklama ve ardından üzerinde genişleyen bir paragraf içerir. Müşterinizin okuduğu ilk cümlenin onları okumaya devam etmeye ikna etmesini istiyorsunuz, bu yüzden sayın.
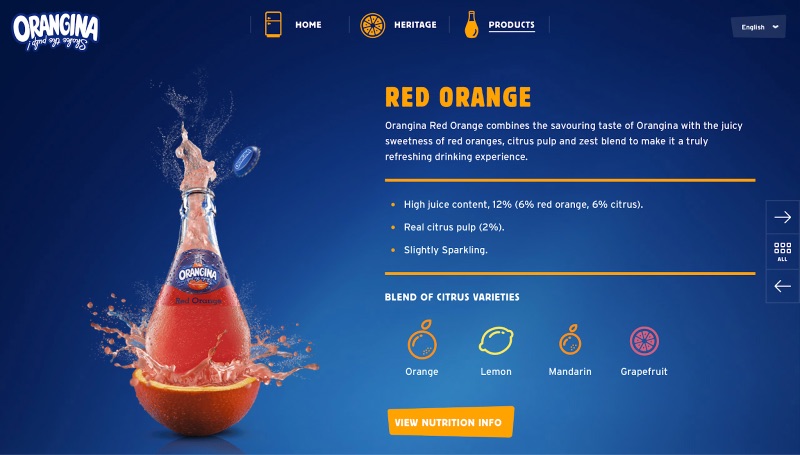
3) Orangina: Görsel çekiciliği ilk sıraya koyun (ve markanızla eşleşin)

Tutarlı bir marka bilinci oluşturma paketi, her işletme için olmazsa olmazdır. Renkler, yazı tipleri ve motifler, tüm markalı tasarımlarınızda ve buna ürün sayfaları da dahil olmalıdır. Ürün sayfalarının bilgilendirici olması önemlidir, ancak görsel çekiciliği ilk sıraya koymak, kullanıcı deneyimini iyileştirmeye ve sizi rakiplerinizden ayırmaya yardımcı olacaktır.
Birçok e-ticaret sitesi, amaçlarını anlatmak için beyaz alan üzerinde siyah metin kullanır. Ancak bu siteler bile düzen, yazı tipi seçimleri ve parlak renk sıçramaları söz konusu olduğunda tasarım ilkelerini takip eder. Sıçramalardan bahsetmişken, Orangina gibi markalar, benzersiz, renkli ürün sayfası tasarımlarıyla her şeyi ortaya koymayı tercih ediyor.
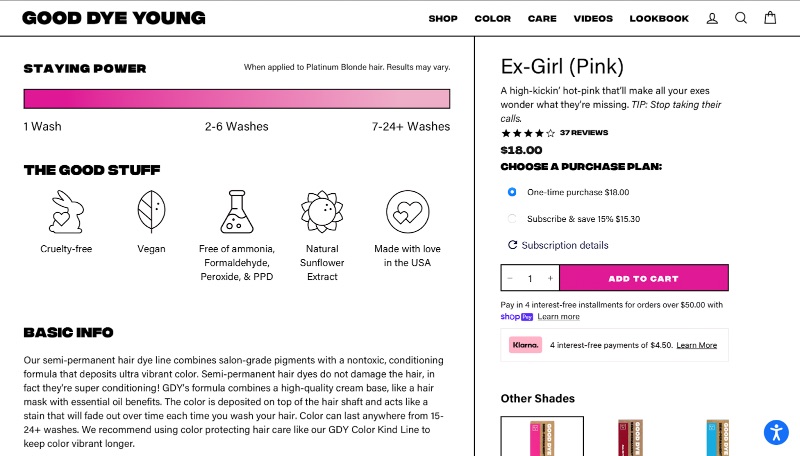
4) Good Dye Young: Önemli ayrıntıları erişilebilir hale getirin

Müşteriniz ürün sayfası tasarımınızdan ne kadar çok şey öğrenirse o kadar iyidir. Online alışverişin en büyük dezavantajlarından biri, bir ürünü satın almadan önce fiziksel olarak görememek ve onunla etkileşime geçememektir. İdeal olarak, müşteriniz check-out sırasında tam olarak ne aldıklarını bildiklerini hissetmelidir.
Good Dye Young, sadece bu bilgilerin nasıl dahil edileceğine değil, aynı zamanda ikna edici bir görsel hiyerarşi içinde nasıl organize edileceğine dair mükemmel bir örnek sunuyor. Son moda brütalist web sitesindeki ürün fotoğrafının altında öne çıkanlar - temel faydalar ve saç boyasının ne kadar süre dayanacağı yer alıyor. Bunun altında bir paragraf özeti, ardından madde işaretli bir özellik listesi, ardından talimatlar, içerikler ve daha fazlası yer alır. Bir müşteri temel bilgilerden memnun olabilir veya aradıklarını bulana kadar kaydırmaya devam edebilir.
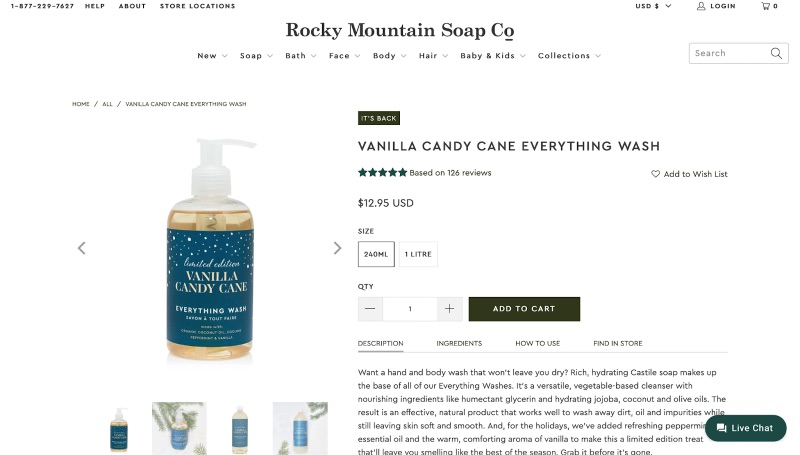
5) Rocky Mountain Sabun: Benim için ne var?

Evet, müşteriler bir ürün sayfasına baktıklarında bilgilendirilmek isterler. Ama gerçekten, sadece ürününüze nelerin girdiğine dair tüm küçük, cesur ayrıntıları bilmek istemiyorlar. Onu satın alarak nasıl fayda sağlayabileceklerini bilmek istiyorlar ve açıklamalarınızın vurgulaması gereken şey de bu.
Rocky Mountain Soap, tüm ürün açıklamalarının merkezine iknayı koyar. Sizi kuru bırakmaz, nemlendirir, besleyici maddeler içerir. Biraz daha ilerleyin ve sabunun mevsimsel kokusu, nasıl vegan ve zulümden arınmış olduğu hakkında bilgi bulacaksınız. Bunlar, tüketici tabanınızı tatmin eden, onları yalnızca ürününüzle ilgilenmekle kalmayıp onun için heyecanlandıran türden ayrıntılardır.
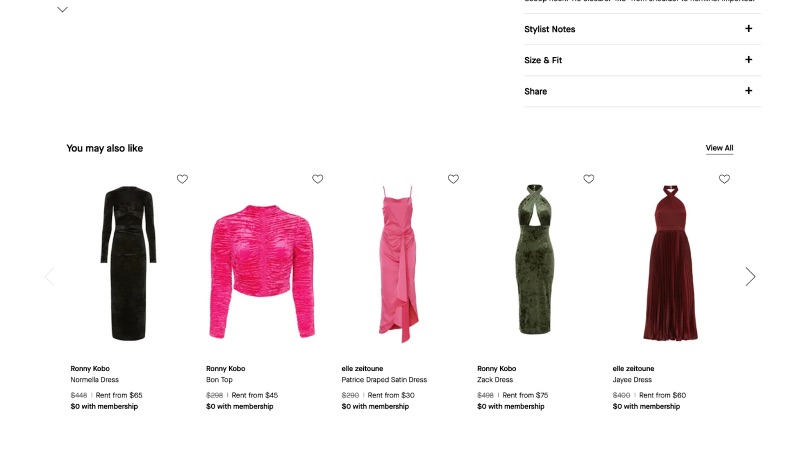
6) Runway the Runway: Benzer ürünler önerin

Bazı insanlar çevrimiçi alışveriş yaparken tam olarak ne aradıklarını bilirler. Ancak dürüst olun: Bir e-ticaret sitesine ne sıklıkla tek bir şey arayarak girdiniz ve tamamen farklı bir şeyle ayrıldınız?
Ürün tavsiye araçları, kullanıcıları daha fazla satın almaya teşvik ederek alışveriş deneyimini yükseltir, ancak aradıklarını bulmalarına da yardımcı olur. Rent the Runway'den bir elbise için bir ürün sayfası, benzer bir ürün kategorisindeki giyim önerilerini içerir. Tıkladıkları şey tam olarak ihtiyaç duydukları şey değilse, aynı sayfadan benzer ürünlere ulaşmak uygundur.
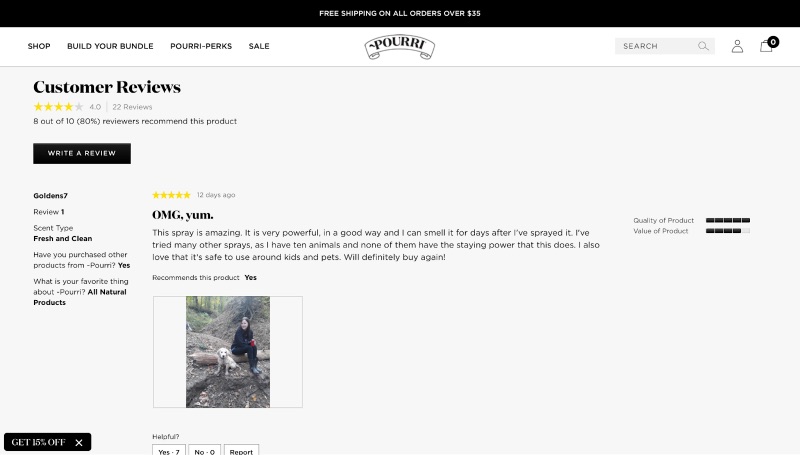
7) Poo-Pourri: Müşteri incelemelerini dahil edin (sosyal kanıt)

Psikolojik olarak, insanlar herkesin yaptığını yapmaktan hoşlanırlar. Ayrıca, ürünü deneyen gerçek insanların sözleri, satın alma kararında büyük bir fark yaratıyor. Bunlar, her iyi ürün sayfası tasarımının müşteri incelemeleri şeklinde sosyal kanıtlar içermesinin nedenleridir.
Sorun, elbette, bu değerlendirmeleri almaktır . Pourri'nin mağazasına bakarsanız, bazı ürünlerin henüz hiç incelemesi olmadığını fark edeceksiniz. Sahte incelemeler kaygan bir eğimdir, bu nedenle müşterilerinizi sitenizde inceleme bırakmaya teşvik etmek en iyisidir.
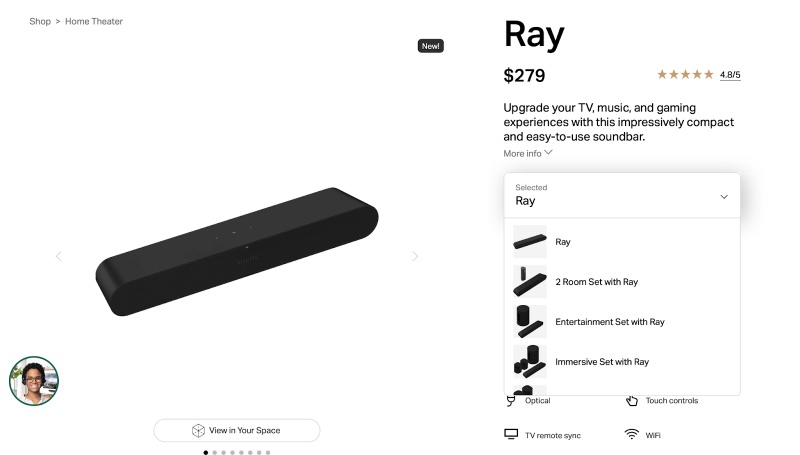
8) Sonos: Seçenekleri ve kullanılabilirliği netleştirin

Bu, benzer ürünler önermekle el ele gider. Müşterilerinizin tam olarak aradıklarını bulduklarından emin olmak istersiniz. Vurdukları her çıkmaz, işlerini başka bir yere götürmek için bir fırsattır.
Bu nedenle, bir ürüne tıkladıklarında tam olarak ne elde edebileceklerini bilmeleri önemlidir. Sonos, renk paletlerinin ve tasarım öğelerinin ötesine geçer; ürün sayfalarında, birleştirebileceğiniz farklı ürün grupları öneren açılır menüler bulunur.
En büyük e-ticaret evcil hayvan peeveslerinden biri, sitede hala listelenmeyen ürünlerdir. Bir müşteriye bir ürün sağlayamıyorsanız, öğrenmek için o ürünün sayfasını ziyaret etmeleri veya daha da kötüsü, sepetlerine eklemeleri gerekmez.
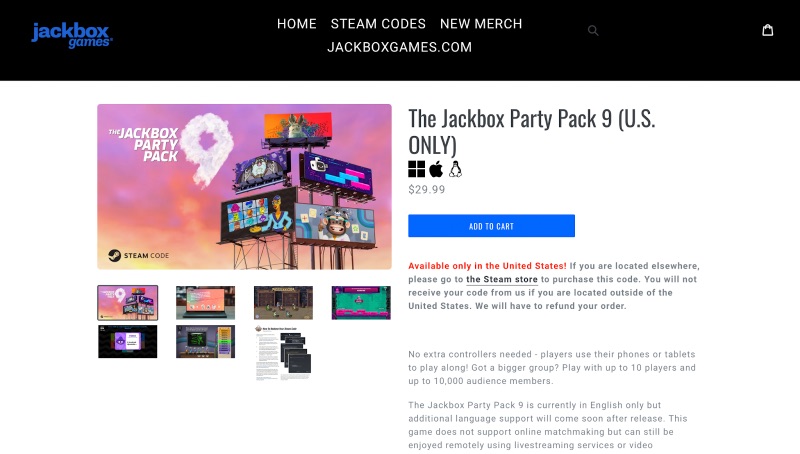
9) Jackbox: Müşterileri bir sonraki adıma yönlendirin

E-ticaret için web tasarımının büyük bir kısmı müşteri yolculuğunu tasarlamaktır. Bir mağazaya girmeyi düşünün: Girdikten sonra, göz atmaya başlar, öğelerinizi seçer ve ardından çıkış yaparsınız.
Ama önce etrafa mı bakarsın yoksa doğrudan aradığın şeye mi gidersin? Girişin yakınında hangi eşyalar var? Kaç farklı bölüme bakacaksınız? Ödeme alanında hangi öğeleri bulacaksınız?
Aynı “eğer” soruları müşteri yolculuğu sürecini bilgilendirir. Jackbox video oyunları sattığından, çoğu alışverişçinin her seferinde yalnızca bir tane satın alacağını tahmin ediyorlar. "Sepete ekle" harekete geçirici mesajına tıkladığınızda, dilerseniz alışverişe geri dönme seçeneği ile doğrudan sepetinize yönlendirilirsiniz.
Herkes için ürün sayfası tasarımı
Bu temel unsurlarla, ürün sayfanızın müşterileri çekmesini ve daha fazlası için geri gelmelerini sağlamasını sağlayabilirsiniz. Diğer kısım ise grafik tasarım. Renkler, logolar, çizimler, tipografi - bunların tümü ve daha fazlası, e-ticaret sitenizi kalabalıktan ayırmanıza yardımcı olabilir.
Tüm grafik tasarım ihtiyaçlarınızı tek bir basit fiyata almak için Penji'ye bugün kaydolun.
