Öğrenme Yönetim Sistemlerinde En Yaygın 3 UX Sorunu
Yayınlanan: 2022-05-07Küçük veya orta ölçekli işletmeniz (KOBİ) için yüzlerce farklı öğrenim yönetim sistemi (ÖYS) seçeneğini karşılaştırırken, bir sürü faktörü göz önünde bulundurmanız gerekir: maliyet, entegrasyonlar, raporlama, müşteri desteği. Liste uzayıp gidiyor.
Ancak Gartner'ın "Kurumsal Öğrenme Paketleri için Pazar Kılavuzu"nda (Gartner müşterileri için tam araştırma mevcuttur) belirttiği gibi, bir faktör diğerlerinden açıkça daha önemlidir:
“Herhangi bir yeni öğrenme projesi için öğrencinin deneyimini ve çözümün kullanılabilirliğini öncelik listesinin en üstüne yerleştirin.”
Yeterince kolay. Sadece süper kullanıcı dostu bir LMS bulmanız gerekiyor, değil mi?
Ah okuyucu… keşke bu kadar basit olsaydı.

20 yılı aşkın varoluşlarında atılan teknolojik adımlara rağmen, ÖYS'ler konu kullanılabilirlik olduğunda hâlâ büyük bir mücadele veriyor. Brandon Hall Group tarafından 2017 yılında yapılan bir araştırmaya göre, 500 veya daha az çalışanı olan küçük işletmelerdeki LMS kullanıcılarının yalnızca %33'ü mevcut sistemlerinden memnun olduklarını söylüyor ve bunun en büyük nedeni olarak kötü kullanıcı deneyimi gösteriliyor.
Sorun o kadar yaygın ve o kadar zararlı ki, KOBİ'lerdeki ÖYS uygulamalarının %80'inin başarısız olduğunu tahmin ediyoruz çünkü liderlik kullanılabilirliği sağlamaz ve kullanıcı sistemleri değerlendirirken en büyük önceliği deneyimler.
Eğitim programınızın başarısı ve dolayısıyla çalışan deneyiminiz, yeni LMS'nizi kullandıklarında saçlarını uzatmak istemeyen çalışanlara bağlıdır.
Bu nedenle, öğrenme yönetim sistemleriyle ilgili en yaygın üç kullanıcı deneyimi sorununa ve aramanız sırasında bu sorunları olan sistemleri nasıl tanımlayabileceğinize bakmak için buradayız.
Atlamak:
Sorun 1: Navigasyon bir kabus
Problem #2: Kurslar yavan ve ilgi çekici değil
Sorun 3: Akıllı telefonlara ikinci sınıf cihazlar gibi davranılıyor
Sorun 1: Navigasyon bir kabus
Çözüm: Uygulamalı demolar sırasında nelere dikkat etmeniz gerektiğini bilin ve çalışan tercihlerini inceleyin
LMS satıcıları her yıl platformlarına sanal koçlardan ve gerçek zamanlı analitikten sosyal öğrenme yeteneklerine ve oyunlaştırmaya kadar heyecan verici yeni özellikler ve işlevler ekler.
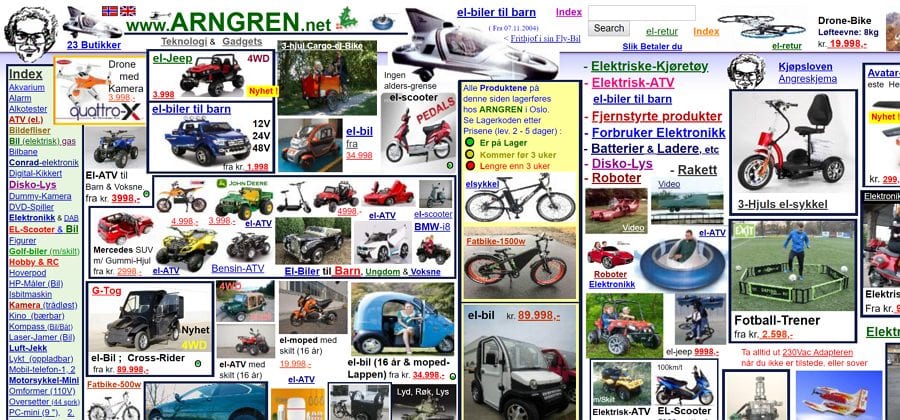
Sonra hepsini kafa karıştıran, öfke uyandıran navigasyonla birbirine bağlarlar.

Şimdiye kadarki her LMS'de navigasyonun kaba bir tahmini ( Kaynak )
Bu LMS UX sorunu işletmelere iki kat zarar verir: Öğrenciler ders arama, değerlendirme alma ve ilerlemelerini takip etme arasında sorunsuzca geçiş yapamazlar; ve eğitmenler ve yöneticiler, öğrenmeyi yönetmek ve ilgi çekici içerik oluşturmak için ihtiyaç duydukları araçları kolayca bulamazlar. Hayal kırıklığı ortaya çıkar ve memnuniyet seviyeleri düşer.
Satıcılar demoları yönetirken, dikkatlice seçilmiş yolları izleyerek bu sorunların etrafından kolayca dolaşabilirler, bu nedenle, düşündüğünüz herhangi bir sistemle daha uzun uygulamalı süre elde etmek önemlidir.
Navigasyon söz konusu olduğunda dikkat etmeniz gereken bazı şeyler şunlardır:
- LMS'nin arama işlevi var mı? Bir arama yaptığınızda, alakalı sonuçlar getiriyor mu?
- Farklı modüller veya ekranlar arasında gezinme tutarlı mı (örneğin, menü öğeleri aynı adlara ve simgelere sahip ve ekranda aynı konumdalar)?
- Üç tıklama veya daha kısa sürede bir önemli modülden diğerine geçebilir misiniz?
- Menüler aşırı dağınık mı?
- Hataları geri almak ve geri almak kolay mı?
- Gezinme öğelerini ve kısayolları özelleştirmenize izin veriliyor mu? Bu izinler, herkesin gezinmeyi kendi beğenisine göre kişiselleştirebilmesi için bireysel öğrencilere kadar uzanıyor mu?
Bu sonuncusu özellikle önemlidir çünkü gerçek şu ki: Mükemmel navigasyon diye bir şey yoktur. Bazı kullanıcılar, LMS'nizin sunduğu her şeyden biraz içeren tek sayfalık bir görünümü tercih ederken, diğerleri işlevler farklı sekmeler arasında bölümlendiğinde daha iyi çalışır.
Farklı sistemlerin tanıtımını yaparken, navigasyon tercihlerini öğrenebilmeniz ve satın alma kararınızı etkileyebilecek genel eğilimleri ortaya çıkarabilmeniz için çeşitli çalışanların oturmasını sağlayın.
Problem #2: Kurslar yavan ve ilgi çekici değil
Çözüm: Sağlam kurs oluşturma özelliklerini ve kullanıcı geri bildirim seçeneklerini arayın
Çalışanlarınızın yeni ÖYS'niz hakkında heyecan duymasını istiyorsunuz. SMB'nize çeşitli şekillerde fayda sağlayacağını bildiğiniz için, onların eğitime kafa kafaya dalmaları için sabırsızlanıyorsunuz.
Ama kurslarınız şöyle görünüyorsa bu asla olmayacak:

LMS kurslarınızı oluşturmanız için size sınırlı araçlar ve varlıklar verildiğinde ne olur ( Kaynak )
Tamam, bu örnek biraz abartılı, ancak gerçek şu ki, LMS'nizde oluşturduğunuz kurslar, bağımsız bir kurs yazma aracınız yoksa, yalnızca size verilen varlıklar kadar iyidir. bunları yapmak. Ve bazı durumlarda, bu varlıklar son derece eksik veya eskimiş olabilir.
40 yaşın altındaki çalışanların %52'si şirketlerinin mevcut eğitim yöntemlerini sıkıcı bulduğunda, ÖYS'nizden stok görseller ve basit değerlendirmelerden daha fazlasını beklemenin zamanı gelmiştir.
Dijital eğitim programınıza heyecan ve bağlılık katabilecek, satıcılara sormanız gereken bazı daha gelişmiş araçlar ve özellikler şunlardır:
- Dallanma ve kişiselleştirilmiş öğrenme yolları. Bazı ÖYS'ler, yöneticilerin, çalışanların değerlendirmelerde nasıl performans gösterdiklerine veya geçmişte hangi kursları tamamladıklarına bağlı olarak gördükleri kurs sırasını kişiselleştirmelerine olanak tanır. Kurs dizilerinin küratörlüğünü yapmak ve her bireye alakalı içerik sunmak, onları meşgul edebilir.
- Mikro öğrenme. İyi bir ÖYS, kursları daha az zaman alan, küçük parçalara ayırma yeteneğinin ötesinde, CRM gibi çalışanların çok kullandığı diğer entegre sistemler aracılığıyla mikro öğrenme fırsatları sunmanıza da izin vermelidir.
- Tartışma panoları. Çok sık, e-Öğrenme silolarda gerçekleşir. Tartışma panoları, çalışanlarınıza birbirleriyle etkileşim kurma, öğrendiklerini tekrar gözden geçirme ve yeni içgörüler kazanma şansı verir. Tartışma panolarının eğitim katılımını ve katılımını artırdığı da kanıtlanmıştır.
- Simülasyonlar. Hiçbir şey çalışanları günlük işlerine gerçek hayattaki iş senaryolarının simülasyonlarından daha fazla hazırlayamaz. Bir satıcı özel simülasyonları destekliyorsa, ne kadar karmaşık ve ilgili olabilecekleri konusunda onlara basın. Hatta sanal gerçekliği dahil ederek ekstra bir daldırma katmanı ekleyebilirsiniz.

Eğitim programlarınızın eski olup olmadığından emin değilseniz, bu, çalışanların size söyleyebileceği iyi geri bildirim mekanizmalarına sahip olmadığınız anlamına gelir. Kurs puanları ve kurs sonrası anketler gibi özellikler, iyileştirmeler yapmak için ihtiyaç duyduğunuz verileri sağlayabilir, bu nedenle bunları yeni ÖYS'nizde arayın.
Sorun 3: Akıllı telefonlar ikinci sınıf cihazlar olarak görülüyor
Çözüm: Farklı mobil yerleşim tasarımları arasındaki farkı öğrenin ve özel mobil uygulamalar hakkında bilgi alın
2016 yılında, akıllı telefonlar ve tabletler, dünya çapında internete erişmek için kullanılan birincil cihazlar olarak masaüstü bilgisayarları geride bıraktı. Mobil cihazlar iş hayatımıza o kadar yerleşti ki, öğrencilerin %64'ü eğitim içeriğine bir mobil cihazdan erişebilmelerinin çok önemli olduğunu söylüyor.
Tüm bunları söylemek gerekirse, seçtiğiniz LMS iyi bir mobil UX sağlamıyorsa, çalışanlarınız bundan memnun olmayacaktır.
Bu nedenle, sabit , akıcı , uyarlanabilir ve duyarlı düzenler arasındaki farkı anlamanız önemlidir, çünkü kurslarınızın mobil cihazlarda görünme ve hareket etme şekli, LMS satıcınızın kullandığı düzene bağlı olarak büyük ölçüde farklılık gösterebilir.
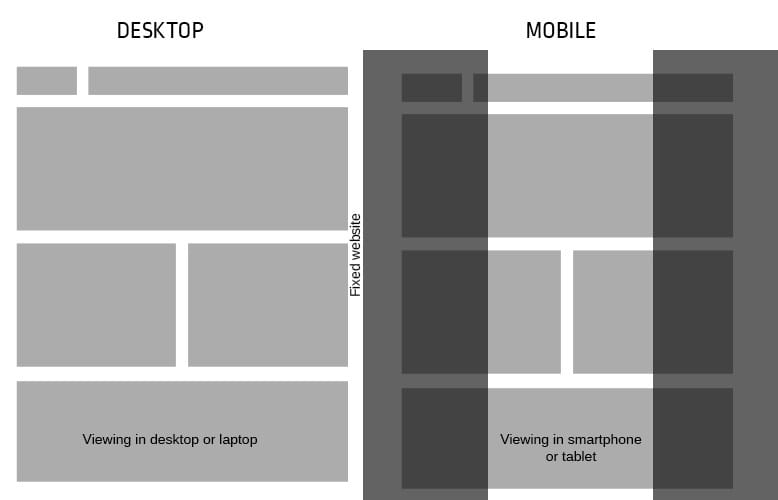
1. Sabit düzen

Sabit bir düzen örneği (Kaynak)
Sabit bir düzen, piksel cinsinden belirli bir genişliğe ayarlanmış öğelere sahiptir. Kullanıcı hangi cihazı kullanıyor olursa olsun, bu öğeler aynı genişlikte kalır.
Akıllı telefon kullanımı arttıkça, sabit düzenler bariz nedenlerle büyük ölçüde gözden düştü. Sayfadaki öğeler daha küçük ekran boyutları için küçültülmediğinden, mobil kullanıcıların bir şeyler bulmak için sabit düzenlerde yatay olarak kaydırması gerekir, hatta yalnızca metni okumak için bu çok büyük bir acıdır.
Bu gün ve çağda, sabit bir düzen kullanan bir LMS bulmanız pek olası değildir, ancak bulursanız, veba gibi kaçının.
2. Akışkan düzeni

Bir akışkan düzeni örneği (Kaynak)
"Akışkan düzen" olarak da bilinen akışkan düzen, sayfadaki öğeleri ekran boyutuna bağlı olarak belirli bir yüzde oranında genişletir veya küçültür.
Akışkan düzenler, sabit düzenlerin sahip olduğu yatay kaydırma sorununu ortadan kaldırır, ancak aynı zamanda, her şeyin küçük ekrana sığması için bir araya toplandığı mobil cihazlarda öğeleri çok küçük yapma eğilimindedir. Kullanıcıların daha sonra "yakınlaştırma ve yakınlaştırma" yapması gerekir, bu da iyi bir deneyim sağlamaz.
Bu nedenle, akışkan yerleşimli LMS'lerden de kaçınılmalıdır.
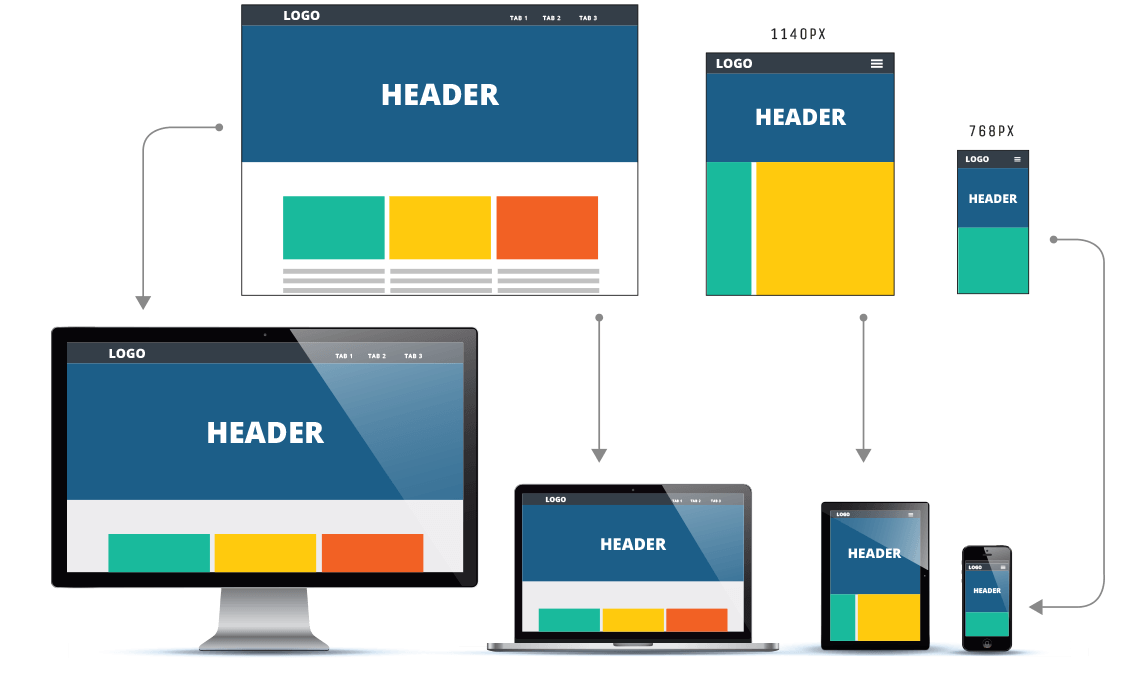
3. Uyarlanabilir düzen

Uyarlanabilir bir düzen örneği (Kaynak )
Uyarlanabilir bir düzen, esasen, kullanıcının ekran boyutuna göre “uyarlanan” birkaç sabit düzendir. Bir kullanıcının penceresi X ve Y genişlikleri arasındaysa, A düzenini alırlar. Y ve Z genişlikleri arasındaysa, B düzenini alırlar.
Uyarlanabilir mizanpajlarla ilgili harika olan şey, kurslarınızın her ekran boyutu için görünüşünü özelleştirebilmenizdir. Tek dezavantajı, üç farklı cihazda (bilgisayar, tablet ve telefon) yalnızca bir kurs için farklı düzenleri özelleştirmenin çok zaman alabilmesidir. Ayrıca hesaba katılmayan yeni ekran boyutlarının ortaya çıkma olasılığı da var.
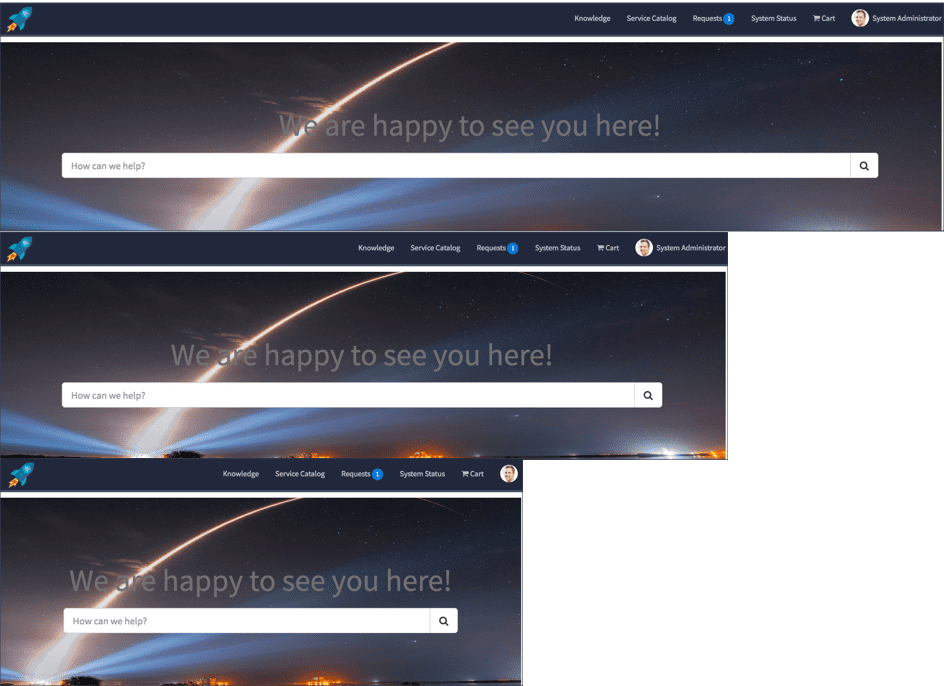
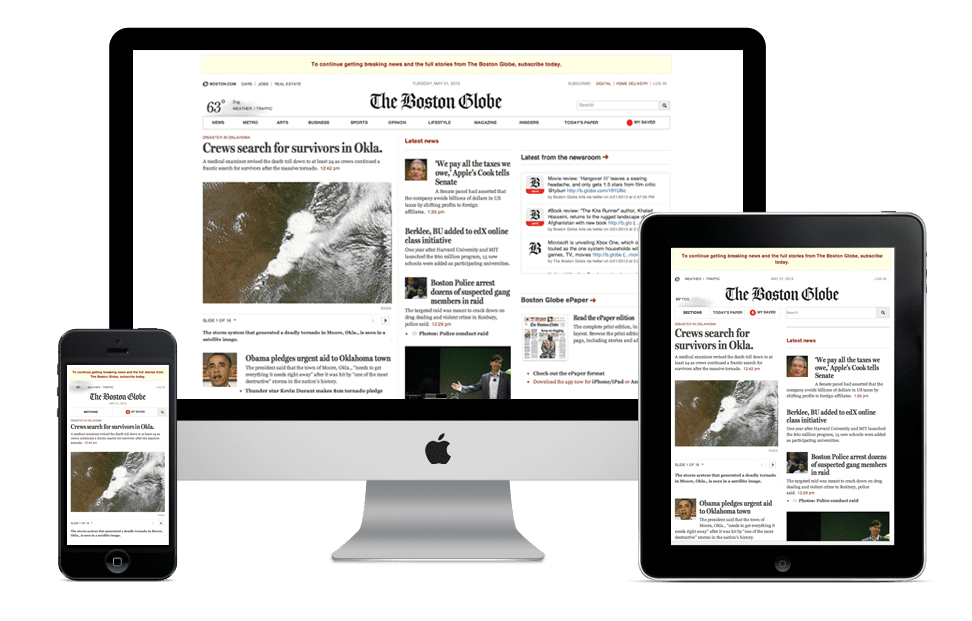
4. Duyarlı düzen

Duyarlı bir düzen örneği (Kaynak )
Duyarlı düzenler, metni kaydırabilir, farklı ortamları ölçekleyebilir ve sayfadaki öğeleri kullanıcının ekran boyutuna göre otomatik olarak yeniden düzenleyebilir. Akışkan ve uyarlanabilir düzen ilkelerinin bir karışımı olan duyarlı düzenler, mobil cihazlar için web sayfaları ve yazılım sistemleri tasarlamak için tercih edilen yöntem haline geldi.
Mobil öğrencilere en iyi deneyimi sunduğunuzdan emin olmak için LMS satıcılarına sistemlerinin duyarlı düzenleri destekleyip desteklemediğini sormalısınız.
Ayrıca satıcılara, özellikle bu cihazlar düşünülerek tasarlanmış özel bir mobil uygulamaları olup olmadığını sormalısınız. LMS dizinimize giderseniz, sonuçları yalnızca Android veya iOS uygulamalarına sahip sistemleri gösterecek şekilde filtreleyebilirsiniz.
Bu yaygın sorunlardan ve daha fazlasından kaçınmak için gereken özeni gösterin
ÖYS'ler bir nedenden dolayı hantal, çileden çıkaran ürünler olarak ün kazandı. Dikkatli olmazsanız, çalışanların kabul etmeyeceği hantal bir sistemle karşılaşabilirsiniz.
Diğer şirketlerin bocaladığı yerde, yine de galip gelebilirsiniz. Satıcılara doğru soruları sorarak, demolar sırasında belirli şeyleri arayarak ve beklentilerinizden ödün vermeden, iyileştirilmiş eğitim sonuçlarının yanı sıra harika bir UX sunan bir LMS'ye sahip olabilirsiniz.
- En kullanıcı dostu LMS ürünlerinin bir listesini arıyorsanız, doğru yerdesiniz. “En Kullanıcı Dostu En İyi 20 LMS Yazılımı” bilgi grafiğimizi oluşturmak için doğrudan kullanıcı testi yapıyoruz.
- LMS dizin sayfamız etkileşimlidir ve ihtiyaçlarınıza en uygun sistemi bulmanıza yardımcı olmak için derecelendirmelere, özelliklere ve daha fazlasına göre ürün listesini filtrelemenize olanak tanır.
