Ön Tasarım İncelemelerinizde Nelere Bakmalısınız?
Yayınlanan: 2017-03-30Yer tutucu metin, ziyaretçilerinizin kafasını karıştırabilir. Yanlış yazı tipi, sayfanızın mesajını gizleyebilir. Başarılı bir tıklama sonrası açılış sayfası tasarımı oluşturmak için pek çok küçük ayrıntı bir araya geldiğinde, yalnızca birini gözden kaçırmak size dönüşümlere mal olabilir.
Bu nedenle, tıklama sonrası açılış sayfanızı tamamlamadan önce bir ön tasarım incelemesi yapmanız gerekir.
Ön tasarım incelemesi
Bir tıklama sonrası açılış sayfası tasarlamak, tüm bir reklam öğesi ekibinin koordinasyonunu gerektirir. UX tasarımcıları, metin yazarları, proje yöneticileri ve geliştiricilerin hepsinin bu süreçte oynayacağı bir rol vardır. (Instapage İşbirliği Çözümünün bu süreci nasıl hızlandırabileceğini öğrenin.)
Çoğu zaman, düşük kaliteli bir tel çerçeve bile çizilmeden önce, tasarım ekipleri her sayfa öğesiyle ilgili bu soruları yanıtlar.
Tweetlemek için tıklayın
1. Bunu neden yapıyoruz / Hangi sorunu çözmeye çalışıyoruz?
Diyelim ki, tıklama sonrası açılış sayfanız için medya tasarlıyorsunuz. Birinci adımda, kararınızın arkasındaki “nedeni” belirlemek istersiniz. Tıklama sonrası açılış sayfanıza bakın. Neden medya eklediniz?
Potansiyel müşterilere ürününüzün nasıl göründüğünü göstermek için mi? Hizmetinizin nasıl çalıştığını açıklamak için mi? Ne tür medyanın amacınıza en iyi şekilde ulaşacağını belirlemek için yanıtı kullanın.
Bir kahraman çekimi, ziyaretçilerin ürününüzle daha iyi bir yaşam hayal etmesine yardımcı olabilir. Sorununuz “Hizmetimiz yeni ve insanlar bunu anlamıyor” ise, açıklayıcı bir video tam olarak nasıl çalıştığını gösterebilir.
Asla unutmayın: Tıklama sonrası açılış sayfanızdaki hiçbir şey amaçsız tasarlanmamalıdır. Her öğe dönüşüm oranına katkıda bulunur.
2. Bunu kimin için yapıyoruz?
Belirli bir başlık yazı tipini tercihiniz? Unut gitsin. "Son teknoloji" olduğunu düşündüğünüz stok görsel? At onu. Tasarımınızın özü, ziyaretçilerinizin tercih ettiği şey etrafında dönmelidir.
Bu sayfayı kimin için oluşturuyorsunuz? Onlarla hangi mesaj yankılanacak? Potansiyel müşterilerinizi tam olarak anlamak için iyi bir adım, alıcı kişilikleri oluşturmaktır.
Hedef müşteri segmentlerinizin araştırmaya dayalı bu temsilleri, tıklama sonrası açılış sayfası tasarımınızı temel almak için kullanabileceğiniz demografik bilgiler ve davranışlar (ve daha fazlası) hakkında size bir fikir verecektir.
Bunları, müşteri anketlerinden elde edilen nitel veriler ve analitik araçlarından alınan nicel veriler yardımıyla oluşturun. Kime satış yaptığınıza dair bir fikriniz olmadan, onlara nasıl satış yapacağınıza dair bir strateji oluşturmaya başlayamazsınız.
3. Başarılı olduğumuzu nasıl bileceğiz?
Belirli bir tasarım öğesini uygulayacaksanız, bu öğenin amacınıza ulaşıp ulaşmadığını ölçmek için bir yolunuz olmalıdır.
Daha uzun bir kopyaya sahip bir sayfanın hizmetinizi en iyi şekilde tanımlayacağını düşünüyorsanız, başarısını kaydırma derinliği ve dönüşüm oranı ile ölçebilirsiniz.
Bir videonun uzun kopyadan daha iyi sonuç vereceğini düşünüyorsanız, metin ağırlıklı bir sayfaya kıyasla başarısını belirlemek için bir ölçüm ve dönüşüm oranı olarak oynatmaları kullanabilirsiniz.
Tasarım öğelerinizin başarısını doğru bir şekilde ölçebilecek bir metriği önceden belirlediğinizden emin olun. Aksi takdirde, dönüşüm oranınıza neyin katkıda bulunduğunu bilemezsiniz. Ve dönüşüm oranınıza neyin katkıda bulunduğunu bilmiyorsanız, onu iyileştiremezsiniz.
Ön tasarım incelemesinde değerlendirilecek unsurlar
Microsoft tasarımcısı Claudio Guglieri, "Her bileşene bir tasarım yarışmasına sunulabilecekmiş gibi davranın" diyor. “Her parçaya dikkat ederseniz, bütün, parçalarının toplamından daha fazla olacaktır.”
Tıklama sonrası açılış sayfası bileşenlerinizden her biri eve bir tasarım ödülü kazandırabilir mi? Tel çerçevelerinizi geliştirmeye göndermeden önce emin olmanız önemlidir. Hataları şimdi yakalamak, yayınladıktan sonra maliyetli hatalardan kaçınmak için çok önemlidir.
Önceki üç sorunun yanıtları işletmeden işletmeye farklılık gösterse de, tıklama sonrası açılış sayfası öğeleri için en iyi uygulamalar değişmez. Aşağıdakileri değerlendirerek, sayfanızın yayınlandıktan sonra dönüşüm oranınızı düşürmeyeceğinden emin olun:
Düzen
Binlerce yıldır ızgara sistemi yardımıyla okuduk. İnternetten önce dergilerde, kitaplarda ve gazetelerde olduğu gibi bugün de sütunlar ve satırlar gözümüzü web'de yönlendiriyor.

Alex Bigman, "Bunlar aşağı yukarı doğrudan web'e taşınan sistemler ve çalışıyorlar" diyor. “Akıllı söz: Birçok tasarımcı, 'yaratıcılık' adına ızgaradan kaçınmaya çalıştı; bu tür pek çok web sitesi okunmuyor.”
Araştırma bunu doğruluyor. Microsoft ve MIT tarafından yapılan bir araştırma, biri geleneksel diğeri geleneksel olmayan farklı sayfa düzenleriyle iki grup konu sunulduğunda, yanıtlarının aşağıdaki gibi olduğunu buldu:
- Geleneksel olmayan grup, parçayı okumak için geçen süreyi abarttı ve zaman zaman kaşlarını çatma şeklinde düzenden fiziksel hoşnutsuzluk sergiledi.
- Geleneksel grup, parçayı okumaları için geçen süreyi hafife aldı ve okurken daha fazla odaklandıklarını bildirdi.
Aynı şekilde, düzen kurallarından da kaçınılmamalıdır; tasarım kuralları da olmamalıdır. Jakob Nielsen'in web kullanıcı deneyimi yasası, internet kullanıcılarının zamanlarının çoğunu diğer web sitelerinde geçirdiklerini belirtir. Bu diğer web siteleri, web'in nasıl çalıştığına dair beklentilerini oluşturdukları yerdir.
Örneğin, kullanıcılar altı çizili metni köprü olarak tanımaya başladılar. Logolar çoğunlukla sayfanın sol üst köşesinde bulunur ve bunlara tıklanması genellikle bir kullanıcıyı ana sayfaya yönlendirir (yine de, tıklama sonrası açılış sayfanızda olmamalıdır). Nielsen, bir sistemin aşinalığının kullanıcı memnuniyetini büyük ölçüde etkilediğini söylüyor:
Kullanıcıların beklentileri ne kadar doğru çıkarsa, sistemin kontrolünün o kadar ellerinde olduğunu hissedecek ve bundan daha çok hoşlanacaklardır. Ve sistem kullanıcıların beklentilerini ne kadar kırarsa, kendilerini o kadar güvensiz hissedeceklerdir.
Görsel hiyerarşi, tasarım kurallarının ötesinde, ziyaretçilerin bakışlarını bir sayfadaki en önemli içeriğe yönlendirir. Kökleri Gestalt psikolojisine dayanan tekniklerle bir tane oluşturarak, en önemli bilgilerinizi öne çıkarmak için biçimlendirmeyi kullanabilirsiniz.
- Boyut: Ne kadar büyük olursa, o kadar fazla dikkat çekecektir.
- Konum: İnsanlar sayfaları yukarıdan aşağıya, soldan sağa tüketir. Bu nedenle, sol üst kısımdaki öğeler, sağ alt kısımdaki öğelerden daha sık görüntülenecektir.
- Renk: Sayfanın geri kalanıyla kontrast oluşturan renkler dikkat çekecektir.
- Yoğunluk: Küçük bir alana birkaç öğe eklemek, o alanın çektiği dikkat miktarını artıracaktır.
- Değer: Daha koyu bir nesne, daha açık renkli bir nesneden daha belirgin görünür. Kalın yazılmış kelimeler örneğin daha dikkat çekicidir.
En önemli bilgilerinizi ileten unsurlar - Başlıklar, avantajlar, bilgi medyası ve CTA düğmeniz - okuyucunun dikkatini çekmek için yukarıdaki özelliklerle biçimlendirilmelidir.
Tip
Sayfanızın dönüştürme yeteneği, büyük ölçüde türe ve biçimlendirmesine bağlıdır. Akıllıca seçilmiş bir yazı tipi güveni ve okunabilirliği artırabilirken kötü seçilmiş bir yazı tipi her ikisini de olumsuz etkileyebilir. Emin olun:
Tıklama sonrası açılış sayfası yazı tipiniz, web sitenizin yazı tipiyle tutarlı
Marka tutarlılığı, satın alma kararlarında güçlü bir etkiye sahiptir. Sadık ziyaretçiler, tıklama sonrası açılış sayfasının işletmenize ait olduğunu anlamazlarsa, öyle olduğuna güvenmeyebilirler. Adobe Typekit ve Google Fonts'tan gelen fontlarla markanızı koruyun.
Yazı tipiniz her boyutta okunabilir
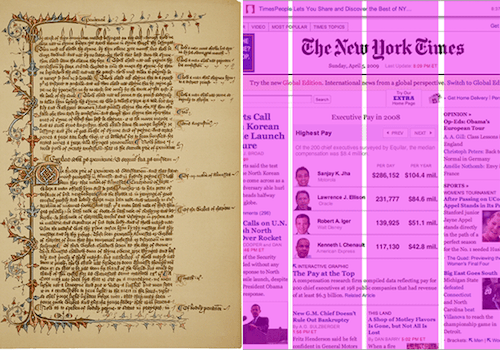
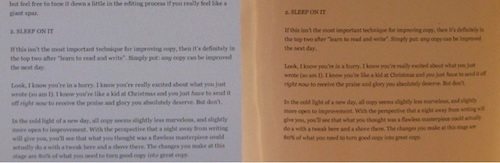
Kullanılabilirlik uzmanı D Bnonn Tennant, kitaplarda gördüğümüze yakın olduğu için (soldaki ekran, sağdaki kitap sayfası) 16px'i önerir:

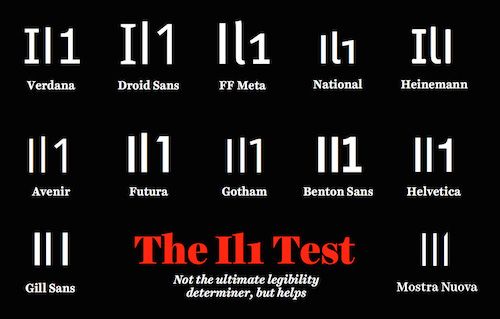
Çalışmalar, serif'in çevrimiçi olarak daha küçük boyutlarda okunmasının daha zor olduğunu gösterdiğinden, gövde metninde sans-serif metni kullanın. Okunabilirliği sağlamanın iyi bir yolu, yazı tipinizin "il1" testini geçebildiğinden emin olmaktır:

Farklı yazı tiplerini minimumda tutarsınız
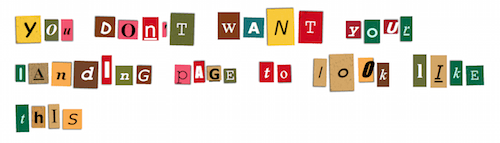
Dekoratif yazı tipleri dikkat çekebilir ve tıklama sonrası açılış sayfanıza kişilik katabilir. Ancak, çok fazla sayfa kullanmak, tıklama sonrası açılış sayfanızın çevrimiçi bir fidye mektubu gibi görünmesini sağlar:

Tıklama sonrası açılış sayfanızda en fazla iki farklı yazı tipi kullanın, aksi takdirde markanızın gücünü azaltma, sayfanızı düzensiz gösterme ve okunabilirliği bozma riskiyle karşı karşıya kalırsınız.
Metin satırlarınız dengeli bir uzunlukta
Unutmayın, insanlar ızgara yardımıyla okumaya alışkındır. Metin satırlarınız bu ızgarayı dikkate almaz ve tüm sayfaya yayılırsa, ziyaretçilerin dikkat süresinin sınırlarını zorlar. Aynı zamanda, eğer çok kısalarsa, okuyucunun gözü çok sık geri gitmek zorunda kalacak ve bu da ritmini bozacaktır.
Bilinçaltında yeni bir satıra atlamak okuyucuya enerji verir. Ancak bu enerji, hat uzadıkça tükenir. Bu nedenle kullanılabilirlik danışmanlığı ekibi Baymard Institute, 50-75 karakter arasında bir satır uzunluğu önermektedir.
Satır aralığınız okunabilirliğe yardımcı olur
Çizgileriniz arasındaki dikey boşluk, büyük ve küçük arasında bir denge bulmalıdır. Çok küçük ve bir satır altındaki satırla karışmaya başlayacak; çok büyük ve ziyaretçinizin gözü bir satır ile sonraki arasında kaybolacak.
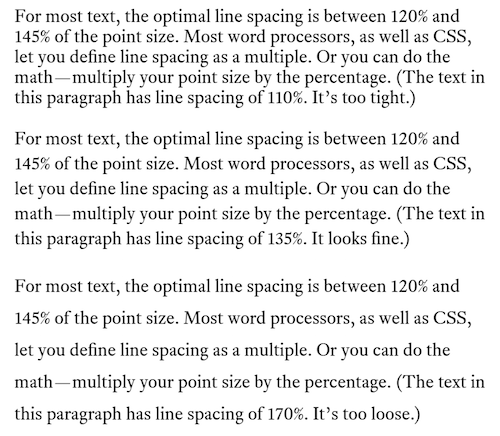
Yazı tipi tasarımcısı Matthew Butterick, maksimum okunabilirlik için her satır arasındaki aralığın yazı tipi boyutunun bir yüzdesi olması gerektiğini iddia ediyor - kesin olarak %120-%140.

Metin, web'deki okuma kalıplarını barındırır
Metin ağırlıklı sayfalarda, okuyucular sayfayı "F" harfine benzeyen bir düzende işleme eğilimindedir. Resimlerin yer aldığı sayfalarda, bu desen daha çok "Z" gibi görünür.

Görsel hiyerarşinin yardımıyla metninizin en değerli bilgilerinizi ziyaretçilerin okuma tarzına uygun bir şekilde ilettiğinden emin olun.
Başlıklar, alt başlıklar, madde işaretleri ve kalın harfler, ziyaretçilerin sayfayı tararken gözlerini ekrana çeker.
Sol kenar boşluğunu kırmazsınız
Okuduğumuzda sol kenar gözümüz için “yuva” dır. Metin satırları birçok farklı noktada bitebilir, ancak sol kenar boşluğu, onu tamamladıktan sonra gözlerimizin sıçradığı yerdir.
Bu nedenle, gövde metninizi her zaman sola hizalamalısınız (başlıklar ortalanabilir) ve fotoğraf gibi öğelerle asla sol kenar boşluğunu kırmamalısınız.
Aksi takdirde, tıklama sonrası açılış sayfanızı oluşturursunuz
daha fazla
ziyaretçileriniz için zor
okumak.
Renk
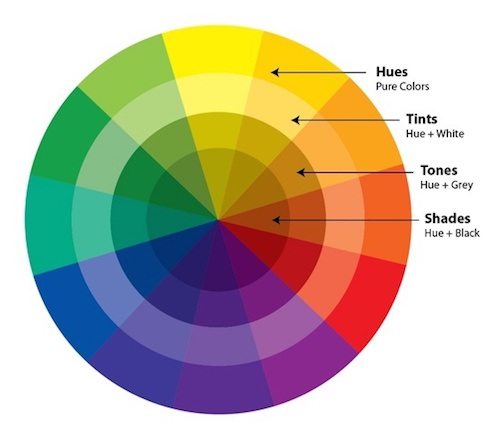
Tıklama sonrası açılış sayfanız için doğru renkleri seçmenin, renklerin psikolojik olarak ne anlama geldiğiyle daha az, göze nasıl çarptıklarıyla daha çok ilgisi vardır. Renk tekerleğinden seçilen iki ila üç renkle (basit olan daha iyidir, çalışmalar gösteriyor), dikkati dönüşümle ilgili öğelere yönlendiren bir şema oluşturabilirsiniz: formunuz ve CTA düğmeniz.

Tamamlayıcı renk şeması

Renk tekerleğinde birbirinin karşısındaki renkler seçilerek tamamlayıcı şemalar oluşturulur. Bu karşıtlık, bu şemadaki öğeler arasında karşıtlık yaratır.
benzer renk düzeni

Renk tekerleğinde komşularla benzer bir renk şeması oluşturulur. Tamamlayıcı bir şemanın yaratacağı kontrast seviyesini oluşturmayacak, ancak görsel olarak sindirilmesi kolay olacaktır.
Tek renkli renk şemaları


Renk tekerleğinde aynı tonun tonları, tonları ve tonları ile tek renkli bir renk şeması oluşturulur. Tek renkli bir şemadaki renkler arasındaki farklar çok az olduğundan, form ve CTA düğmesi gibi öğeleri ortaya çıkarmak için genellikle tek bir tamamlayıcı renkle eşleştirilirler.
Renk düzeniniz markanızı yansıtıyor mu?
Bu diyagramlara baktığınızda, nasıl bir temel, vurgu ve arka plan rengi seçeceğinizi merak ediyor olabilirsiniz. Cevap? Markanızın renkleriyle başlayın.
- Marka tutarlılığını güçlendiren bir renk şeması oluşturmak için logonuzdaki renkleri başlangıç noktası olarak kullanın.
- Ardından, logonuzun ne üzerinde görüntüleneceğini belirleyerek bir temel renk oluşturun.
- Son olarak, maksimum dikkat çekmek için birbiriyle kontrast oluşturan bir arka plan ve vurgu rengi (CTA düğmenizin rengi) seçin.
Burada doğru renkleri seçip seçmediğiniz hakkında daha fazla bilgi edinin.
Gezinme menüsü, alt bilgi
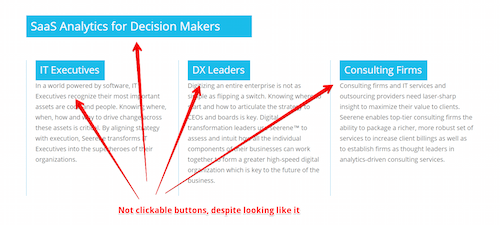
Bunlar, listenizi kontrol etmeniz için belki de en kolay tasarım öğeleridir. Tıklama sonrası açılış sayfası tel kafesinizin üst kısmına bakın. Birisi bir navigasyon menüsü mü çizdi? Eğer öyleyse, çöpe atın.
Şimdi aşağıya bak. Çok sayıda site bağlantısına sahip bir altbilgi taslağı çizildi mi? Eğer öyleyse, onları kaldırın.
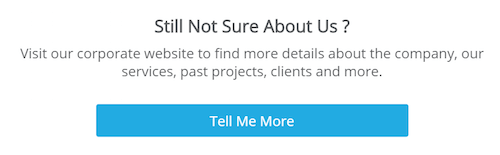
Tıklama sonrası açılış sayfanızın dönüşüm oranı 1:1 olmalıdır, yani tıklama sonrası açılış sayfanızda yalnızca tek bir tıklanabilir öğe, yani CTA düğmeniz olmalıdır. Çalışmalar, giden bağlantıların dönüşüm oranını düşürdüğü fikrini pekiştiriyor, bu nedenle ziyaretçilerinizi hariç tutarak odaklanmalarını sağlayın.
Görüntüler
Medya, doğru şekilde kullanıldığında, tıklama sonrası açılış sayfanızda güçlü bir ikna edici olabilir. Öne çıkarmayı düşünmek isteyeceğiniz bazı resimler:
- Ziyaretçilerinize teklifinizin nasıl göründüğü veya nasıl çalıştığı hakkında fikir veren ürün resimleri .
- Bilgileri görsel olarak kolay anlaşılır bir şekilde ileten infografikler . Grafikler ve çizelgeler, insanların veri kümelerini karşılaştırmasına yardımcı olmak için harikadır.
- Ziyaretçinin, teklifinizle hayatlarının nasıl iyileşeceğini hayal etmesine yardımcı olan kahraman çekimleri .
- Birlikte çalıştığınız güvenilir markaları veya yer aldığınız tanınmış yayınları vurgulayan şirket logoları .
- Ziyaretçilerin sayfanızda güvende olduklarını bilmelerini sağlayan güvenlik rozetleri .
- İşletmenizin kazandığı ödülleri vurgulayan yetki rozetleri .
Tıklama sonrası açılış sayfası tasarımınızı gözden geçirirken, bu resimlerin mizanpajınızda anlamlı olduğundan emin olun. Güvenlik rozetleri en çok bir formun yanında etkilidir. Otorite rozetlerinde olduğu gibi, kahraman çekimlerine sayfanızda en iyi gayrimenkul verilmelidir. Görüntünün bulunduğu yer, iletişim kurduğu şey kadar önemlidir.
Form tasarımı
Tıklama sonrası açılış sayfasında genellikle birincil sürtüşme kaynağı olduğundan, formunuzun özellikle dikkatli bir şekilde tasarlanması gerekir. Değilse, zayıf etiketler ziyaretçilerin kafasını karıştırabilir ve gereksiz alanlar onları korkutabilir.
Ön tasarım incelemeniz sırasında, kendi tasarımınızı değerlendirirken Nielsen Norman Group'un form tasarımına yönelik en iyi uygulamalarına bakın:
Yalnızca kesinlikle ihtiyacınız olan bilgileri mi talep ediyor?
Pazarlama ve satış ekipleriniz, alıcının yolculuğunun farklı aşamalarında nitelikli müşteri adayının tanımı konusunda hemfikir olmalıdır. Bu tanım, her aşamada müşteri adaylarından almanız gereken bilgileri içermelidir.
Formunuzun yalnızca potansiyel müşterilerin işinize uygun olmasını sağlamak için gerekli olduğunu düşündüğünüz bilgileri istediğinden emin olun. Kaldırdığınız her form alanıyla, dönüştürme şansınız artar. Marketo'daki ekibe sorun:

Alanlarınız tek sütun biçiminde mi sunuluyor?
Bunları yatay olarak veya çift sütun biçiminde düzenlemek yerine, form alanlarınızın tek bir sütunda sunulduğundan emin olun. Ziyaretçiniz her alanı doldururken iki sütun aşağı doğru ilerlemesini kesecektir (şehir/posta kodu gibi ilgili alanlar için bir istisna yapılabilir).
Benzer alanlar ve etiketler birlikte gruplandırılmış mı?
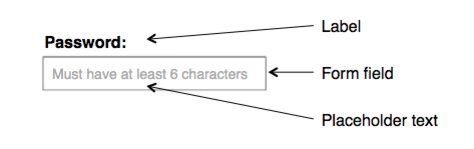
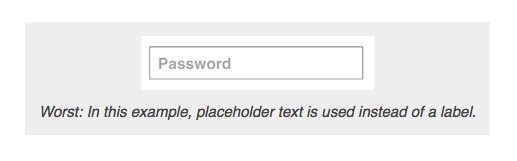
Ad ve soyad, şehir ve posta kodu, kredi kartı ve CVV gibi alanlar ve etiketler gibi tanımlayıcı bilgiler birbirine yakın olmalıdır. Araştırmalar, kaybolan yer tutucu metnin ziyaretçileri hayal kırıklığına uğratma ve kafasını karıştırma potansiyeline sahip olduğunu gösterdiğinden, bu etiketler her alanın içinde değil üzerinde olmalıdır.


Sürtünmeyi azaltmak için form alanlarını birleştirebilir veya değiştirebilir misiniz?
Formunuz yanıt için üçten az seçenek içeren bir açılır liste kullanıyorsa, onu bir dizi radyo düğmesi gibi tamamlaması daha kolay bir şeye dönüştürmeyi düşünün:

Ad ve soyadı soran bir sıkıştırılmış sayfa formu tasarlıyorsanız, alanları birleştirmeyi veya hatta soyadını kaldırmayı düşünün (bazı sayfalar hiç ad sormaz).
İşleri daha da kolaylaştırmak için, ziyaretçilerin bir düğmeyi tıklayarak dönüşüm gerçekleştirmesine olanak tanıyan sosyal otomatik doldurma sunmayı düşünün.
düğme tasarımı
Çoğu zaman, tıklama sonrası açılış sayfası ziyaretçileri, bir teklifi talep etmek için tam olarak nereye tıklamaları gerektiğini bildiklerini varsayarlar. İyi düğme tasarımının sonucu budur ve sizin de hedeflemeniz gereken şey budur.
Müşteri adayları, güvenilirliğinizi ve teklifinizin değerini belirlemek için şimdiden çok düşünüyor. Nasıl talep edeceklerini belirlemek için onları daha çok çalıştırmayın. Aşağıdakileri kontrol ederek düğmenizi yanlışlıkla yanlış tasarımla gizlemekten kaçının:
Düğmeniz bir düğmeye benziyor mu?
Klavyenizdeki düğmelere bakın. Bunlar, potansiyel müşterilerinizin gerçek dünyada zorlamaya alışkın oldukları şeylerdir. Sizinki benzer görünmelidir.
Ne kadar benzer? Kitlenize bağlıdır.
Skeuomorfik düğmeler
İnternet konusunda bilgili olmayan kitleler için, skeuomorfik tasarım teknikleri, bir düğmenin tanınabilir olmasına yardımcı olabilir. Skeuomorphism, gerçek dünyadaki nesnelerin yapısını taklit eden bir tasarım tarzıdır. İşte skeuomorfik tasarımla oluşturulmuş bir dijital hesap makinesi örneği:

Gölgelendirme gibi üç boyutlu efektler, düğmelerin basılabilir görünmesini sağlar. Bunlar, internetin ilk günlerinden beri alıştığımız şeyler:

Bu nedenle, alıcı kişiliklerinizi oluştururken, hedef kitlenizin çevrimiçi olarak çok fazla zaman geçirmediğini keşfederseniz, bu tür bir düğme, tıklama sonrası açılış sayfanıza ekleyebileceğiniz düğme olabilir. İşte oldukça stilize edilmiş bir tane:

Ziyaretçilerinizin daha deneyimli internet kullanıcıları olmasını beklerseniz, bir düğmeyi tanımlamak için gölgeler gibi ipuçlarına ihtiyaç duymayabilirler. Şunun kullanımını kullanabilirsiniz…
Düz düğmeler
Düz tasarım, dijital dünyada nesnelerin yeniden yaratılması etrafında dönmeyen bir tekniktir. Daha minimalist bir yaklaşım.
Bu teknikle oluşturulan düğmeler, kendilerini tanımlanabilir kılmak için sert gölgelere ve vurgulara güvenmez. İşte yine sadece düz tekniklerle tasarlanmış bir hesap makinesi:

İşte bir sıkıştırma sayfasındaki düz düğme:

Ancak araştırmalar, bu tekniğin 3B efektler gibi tıklanabilirlik göstergelerini hariç tutarak deneyimli internet kullanıcılarının bile kafasını karıştırabileceğini ve hayal kırıklığına uğratabileceğini göstermiştir. Kate Meyer açıklıyor:
Kullanıcılar, neyin tıklanabilir olduğunu belirlemek için sayfaları keşfetmeye zorlanır. Dinamik tıklanabilirlik belirteçlerini umarak öğelerin üzerine gelmek için etkinliklerinde sık sık dururlar veya potansiyel bağlantıları keşfetmek için deneysel olarak tıklarlar.

Bu davranış - bir düğme veya bağlantı bulmak için rastgele tıklama - bazen ödüllendiricidir. Bazen ziyaretçilerin tıkladığı şey aslında tıklanabilir bir düğmedir ve bazen değildir. Meyer genişliyor:
Kullanıcılar bu keşfedici davranışla çoğunlukla arayüzler aracılığıyla yollarını bulsalar da, yine de fazladan iş yapmaya zorlanmakta ve herhangi bir somut fayda elde edemeden asıl hedeflerinden uzaklaştırılmaktadırlar.
Sonuç olarak, birçok tıklama sonrası açılış sayfası tasarımcısı, düz ve skeuomorfik arasında bir denge sağlayan düğmeler oluşturur.
Düz 2.0
Bu denge, "Düz 2.0", "yarı düz" veya "neredeyse düz" tasarım olarak bilinir. İşte yarı düz bir düğme:

Teknik, tıklanabilirliği belirtmek için gölgeleri ve vurguları kullanır, ancak çok daha incelikli bir şekilde. Düz, yarı düz ve skeuomorfik arasından seçim yaparken her zaman kullanıcınızı düşünün, diyor Meyer:
Trend için kullanılabilirliği feda eden tasarım kararları vermeyin. Yalnızca başka tasarımcılar için tasarım yapmıyorsanız, kullanıcı olmadığınızı unutmayın. Tercihleriniz ve tıklanabilirlik belirteçlerini yorumlama beceriniz, kullanıcılarınızınkiyle aynı değildir çünkü kendi tasarımınızdaki her bir öğenin ne amaçla yapıldığını bilirsiniz.
Düğmeniz dikkat çekiyor mu?
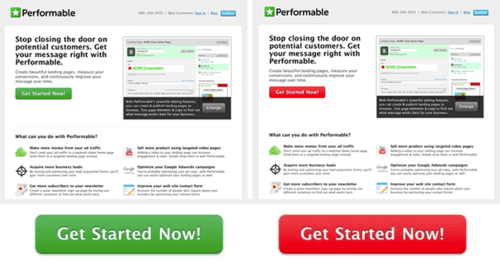
CTA düğmenize dikkat çekmek için, tıklama sonrası açılış sayfanızda az kullanılmış (veya hiç kullanılmamış) bir renkle doldurun. Bu vaka çalışması nedeniyle, bir zamanlar kırmızının yeşilden daha iyi performans gösterdiği düşünülüyordu:

Ancak bağlamı göz önünde bulundurduğunuzda, sayfadaki diğer birkaç yeşil öğe (para simgesi, logo, fotoğraf) arasında göze çarptığı için kırmızı düğmenin muhtemelen yeşili geçtiğini fark edersiniz.
Renk teorisini kullanarak bir tasarım şeması oluşturuyorsanız, CTA düğmeniz "vurgu" renginizdir. En çok renk tekerleğinin karşı tarafındaki bir tonla kontrast oluşturduğunda fark edilir (yukarıdaki "Renk" bölümüne bakın).
Düğmeniz yeterince büyük mü?
Günümüzde internete öncelikle mobil cihazlar üzerinden erişilmektedir. Bu, tıklama sonrası açılış sayfanıza ulaşan kişilerin, düğmenize parmaklarıyla basabilmeleri gerektiği anlamına gelir. seninki yeterince büyük mü?
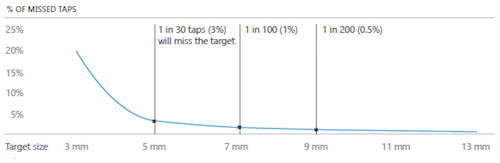
MIT tarafından yapılan bir araştırma, ortalama dokunmatik yüzeyin 10 ile 14 mm arasında olduğunu gösteriyor, bu da 10x10 mm'yi iyi bir minimum düğme boyutu yapıyor:

Veriler, daha küçük olursa, kullanıcı hatası olasılığını artıracağınızı söylüyor:

Bir ön tasarım incelemesiyle dönüşümleri kaydedin
Ön tasarım incelemesinde hataları yakalamak, tıklama sonrası açılış sayfanız yayına girdikten sonra ekibinize zaman kazandıracak ve iş dönüşümlerinizi artıracaktır. Bitirmeden önce, yukarıdaki tüm soruları cevaplayabildiğinizden emin olun ve Instapage Yayınlama Kontrol Listesindeki her kutuyu işaretleyin.
Müşteri edinme başına maliyetinizi düşürmek için her zaman tüm reklamlarınızı kişiselleştirilmiş tıklama sonrası açılış sayfalarına bağlayın. Hemen bir Instapage Enterprise demosuna kaydolarak özel tıklama sonrası sayfalarınızı oluşturmaya başlayın.
