Açılış Sayfalarınızın Ne Kadar Hızlı Yüklendiğini Görmek İçin 10 Sayfa Hızı Aracı
Yayınlanan: 2018-09-18Çoğu site, bir sayfa yüklenirken ziyaretçilerinin yarısını kaybeder. Bu, inanması zor olan şok edici bir gerçek, ancak bugün ortalama web sayfası hemen çıkma oranının %58,18 olduğunu hesaba kattığınızda belki de değil. Daha da kötüsü, ortalama tıklama sonrası açılış sayfası hemen çıkma oranı %60 ile %90 arasında değişir.
Mobil sayfalar, yavaş sayfa hızlarından eşit derecede etkilenir. 2016 Google ve SOASTA araştırması, hemen çıkan oturumlar için ortalama mobil web sitesi yükleme süresinin, hemen çıkmayan oturumlardan yaklaşık 2,5 saniye daha yavaş olduğunu buldu.
Daha hızlı yüklenen web siteleri, daha yüksek SEO sıralamalarına, daha uzun site ziyaretlerine, daha fazla katılıma ve daha yüksek dönüşüm oranlarına ek olarak genellikle daha düşük hemen çıkma oranları üretir. Yükleme süresi ve hemen çıkma oranı arasındaki bu kadar güçlü bir ilişkiyle, pazarlamacılar maksimum sonuçlar için sayfa hızı araçlarından yararlanmalıdır.
Sayfa hızını test etmek için en güvenilir araçları analiz etmeden önce, onu etkileyen en yaygın faktörlere ve sayfa öğelerine bakalım.
Sayfa hızı nasıl etkilenir?
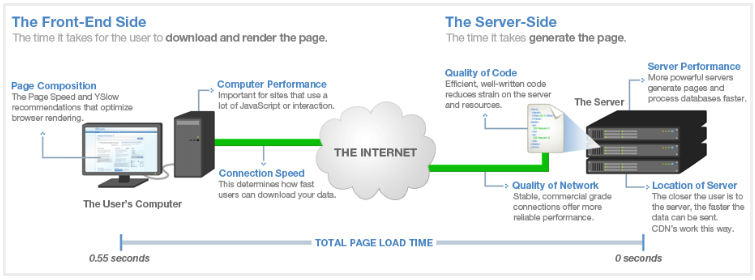
Bir sayfa isteği yapıldığında, ön uç taraf ve sunucu tarafı bileşenlerinin her ikisi de kendi işlemlerini tamamlamalıdır. Dolayısıyla, ön ucunuzu optimize ettikten sonra bile, sunucu tarafını (sayfanın sunucunuz tarafından nasıl oluşturulduğunu) optimize ederek yükleme süresini daha da hızlandırabilirsiniz:

Her iki taraf da sıralı olduğundan, kümülatif süreleri toplam sayfa yükleme süresi olarak kabul edilir.
Yukarıdaki resimde bir yerde sayfa hızını yavaşlatan en yaygın faktörlerden bazıları şunlardır:
- Büyük resimler ve metin grafikleri
- Video
- sayfa uzunluğu
- Komut dosyaları, yazı tipleri ve eklentiler (HTML, JavaScript, CSS)
- gereksiz yönlendirmeler
- Coğrafya (ülke, şehir, kuruluş, ISP, ağ hızı)
- Bant genişliği
Aşağıdaki araçlar, bu sorunların çeşitliliğini test etmenize yardımcı olarak web sitenizin hızını daha iyi anlamanızı sağlar.
En güvenilir 10 sayfa hızı aracı
Not: Bu araçların her biri kendi benzersiz özelliklerini, raporlamasını ve sonuçlarınızı inceleme yollarını sunar; bu, farklı sayfa yükleme süresi sonuçları alabileceğiniz anlamına gelir. Test yeri ile web sitenizin barındırıldığı sunucu arasındaki coğrafi mesafe de rol oynar. Ayrıca, bir aracı ilk kez çalıştırmak daha yavaş olabilir, bu nedenle testleri birden çok kez çalıştırmak ve sonuçların ortalamasını almak en iyisidir.
1. GTmetrix

GTmetrix, 27 sayfa hızı önerisi (Google hız testi) ve 19 YSlow önerisi (Yahoo hız testi) kombinasyonunu kullanarak sitenizi analiz eder. Raporun üst kısmında, A'dan F'ye performans puanlarının yanı sıra yükleme süresi, sayfa boyutu ve istek sayısı gibi sayfa ayrıntıları sağlanır.
Yükleme süresi, varsayılan olarak "tam yükleme süresi" olarak sağlanır (ziyaretçinin sayfada ilk kez gezindiği andan, ağ etkinliğinin olmadığı 2 saniye sonrasına kadar geçen süre). "Yükleme süresi" isteğe bağlıdır (web sayfasının işlenmesi bittiğinde ve resimler, metin ve komut dosyaları dahil sayfadaki tüm kaynakların indirilmesi bittiğinde). Raporun geri kalanı altı farklı bölüme ayrılmıştır: PageSpeed, YSlow, şelale, zamanlamalar, video ve geçmiş.
GTmetrix, sayfa yükleme hızınızı nasıl etkilediğini görmek için web sitesi performansını çeşitli bağlantı türleriyle test etmenize ve karşılaştırmanıza olanak tanır. Site ziyaretçilerinizin kullanıyor olabileceği olası internet bağlantısı türlerini simüle etmek için bir bağlantı azaltma özelliği sunar: Kablo, DSL, 3G mobil, 2G mobil ve 56K çevirmeli ağ. Olası tarayıcı olarak Chrome veya Firefox'u da seçebilirsiniz.
Bu aracın 7 test konumu vardır, ancak toplam 28 özel test sunucusu sağlar: 11 Vancouver, Kanada'da; ABD, Dallas'ta 5; Londra, Birleşik Krallık'ta 7; São Paulo Brezilya'da 2; 1 Sidney, Avustralya'da; 1 Mumbai, Hindistan'da; ve 1 Hong Kong, Çin'de.
GTmetrix, HTTP/1.1'in birçok eksikliğini ve sınırlamasını çözmeye çalışarak web sayfalarını HTTP/1.1'den daha hızlı yükleyen HTTP/2'yi destekler. HTTP/2'nin faydaları şunları içerir:
- Çoklama ve eşzamanlılık (birkaç istek aynı TCP bağlantısında art arda hızlı bir şekilde gönderilebilir)
- Akış bağımlılıkları
- Başlık sıkıştırma
- sunucu itme
Ayrıca GTmetrix, mobil performans testi de sunan birkaç sayfa hızı aracından biridir. İki Samsung Galaxy Nexus telefon kullanır, böylece kullanıcılar bu cihazlardaki gerçek sayfa yüklemelerini temel alan performans raporları oluşturabilir.
2. Pingdom

Pingdom, web sitenizin hızını 3 ana konumdan test etmenizi sağlar:
- Dallas Teksas
- Melbourne, Avustralya
- San Jose, Kaliforniya
Ücretsiz sürüm için Google'ın PageSpeed önerilerine ve ücretli sürüm için YSlow önerilerine dayalı bir performans derecesi sağlar. Pingdom ayrıca yükleme süresini, sayfa boyutunu, istek sayısını ve sitenizin diğer sitelere karşı nasıl test edildiğini gösterir. Ek içgörüler, içerik türüne göre sayfa boyutunun, etki alanına göre sayfa boyutunun, içerik türüne ve etki alanına göre isteklerin dökümünü içerir.
Bir Pingdom hız testinin ana faydalarından biri, kullanıcılara nerelerde iyileştirmeler yapılabileceğini özetleyen performans içgörüleri sağlanmasıdır. Ancak, GTmetrix'ten farklı olarak, Pingdom yalnızca yükleme süresi sunar (tam yükleme süresi değil), bağlantı kısıtlaması sunmaz ve HTTP/2'yi desteklemez.
3. Google Sayfa Hızı Analizleri

PageSpeed Insights, iyileştirmeler için öneriler sunan ve sayfanızı iki parametreye göre 0 ile 100 arasında puanlayan bir Google hız testidir:
- Ekranın üst kısmına yüklenme süresi (bir kullanıcı yeni bir sayfa talep ettikten sonra bir sayfanın ekranın üst kısmında içeriği görüntülemesi için geçen toplam süre)
- Tam sayfa yükleme süresi (kullanıcı istekte bulunduktan sonra tarayıcının bir sayfayı tam olarak oluşturması için geçen süre)
Puanınız ne kadar yüksekse, siteniz o kadar optimize edilmiştir ve 85'in üzerindeki herhangi bir değer, sayfanızın iyi performans gösterdiğini gösterir.
PageSpeed Insights, sayfanızın hem masaüstü hem de mobil sürümleri için raporlar sağlar. URL'yi, bir kez mobil kullanıcı aracısıyla ve bir kez de masaüstü kullanıcı aracısıyla olmak üzere iki kez alır. Mobil rapor, görüntü alanı yapılandırmanızı, dokunma hedeflerinizin boyutunu (düğmeler ve bağlantılar) ve yazı tipi boyutlarını içeren "Kullanıcı Deneyimi" adlı ek bir kategori içerir.
PageSpeed Insights ekibi ayrıca kısa bir süre önce, listede bir sonraki sırada yer alan "Think with Google" üzerinde yeni bir sayfa hızı aracı başlattı.
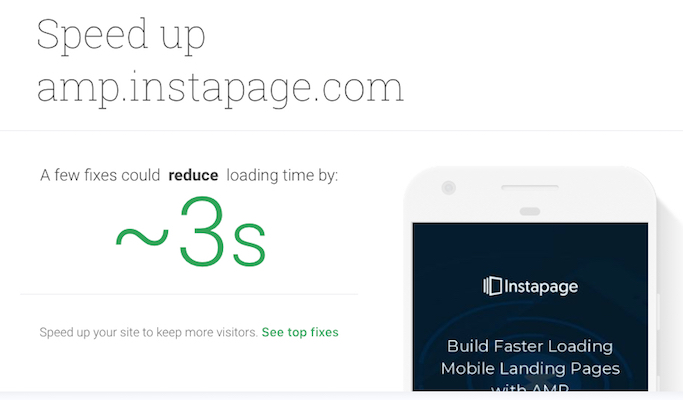
4. Think with Google: Sitemi Test Edin

Bunun farkı, yalnızca mobil sayfa hızlarını test etmesidir.
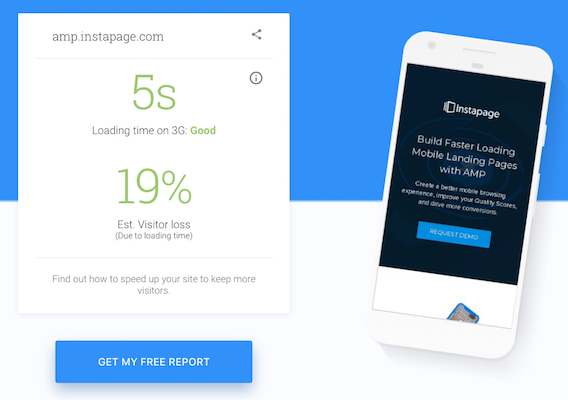
Sonuçlar sayfasının üst kısmında yükleme süresi ve tahmini ziyaretçi kaybı bulunur (yükleme süresi nedeniyle sayfanızdan kaybedilen ziyaretçilerin yüzdesini temsil eder):

"Yükleme süresi", 3G ağındaki bir Moto G4 cihazında Chrome kullanılarak görünür sayfa içeriğinin görünmesinin ne kadar sürdüğünü ölçen bir Hız Dizinidir (tam olarak yüklenme süresi değil). (Not: Küresel olarak hücresel ağ bağlantılarının %70'i 2020'ye kadar 3G veya daha düşük hızlarda gerçekleşeceğinden, test için bir 3G ağı kullanılmıştır.)
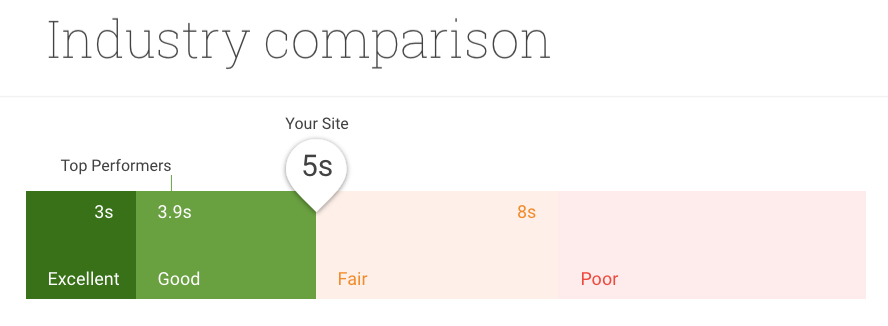
Sonuçların orta bölümü, 5 milyondan fazla web sayfası üzerinde yapılan dahili bir Google çalışmasından hesaplanan bir sektör karşılaştırmasıdır:

Son olarak, Sitemi Test Et aracı, PageSpeed Insights tarafından önerilen düzeltmelerin ayrıntılı bir raporuyla birlikte sayfanızda birkaç düzeltme yaparak ne kadar zaman kazanılabileceğini gösterir:

5. Google Hız Puan Kartı

Speed Scorecard, veritabanında 12 farklı ülkeden binlerce site içerir ve mobil sitenizin nasıl bir yığın olduğunu görmek için 10 adede kadar alanı karşılaştırmanıza olanak tanır. Sayfa yükleme hızınızı hem 3G hem de 4G bağlantılarında da karşılaştırabilirsiniz.

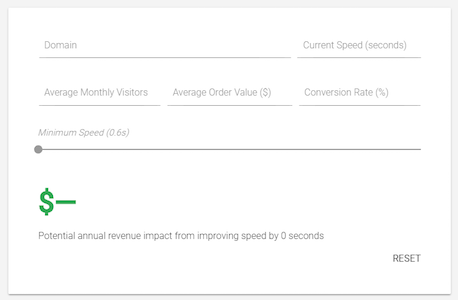
Yavaş sayfa yükleme hızlarının hemen çıkma oranlarını ve dönüşüm oranlarını nasıl etkileyebileceğini tartıştığımıza göre, gelir ne olacak? Size bir fikir vermesi için Google, yavaş yüklenen sayfalar nedeniyle markaların kaybedebileceği potansiyel gelir miktarını tahmin etmek için bir Etki Hesaplayıcı da ekledi:

Tahmini kayıplarınızı görmek için hesap makinesinin şu alanlarını doldurun: alan adı, mevcut hız, ortalama aylık ziyaretçi, ortalama sipariş değeri ve dönüşüm oranı (bunların çoğu Google Analytics kontrol panelinde bulunabilir).
6. KeyCDN

KeyCDN, mobil cihazlarda iyi çalışan başka bir sayfa hızı aracıdır. KeyCDN, test sonuçlarını özel yapma veya başkalarıyla herkese açık olarak paylaşma seçeneği ile dünyanın dört bir yanından seçebileceğiniz 16 test konumu sunar.
Sonuçlar, altta bir web sitesi önizlemesi olan bir şelale dökümünü içerir. Sonuçlarda, kaç tane HTTP isteği yapıldığını, istenen sayfanın tam boyutunu ve yükleme süresini görebilirsiniz.
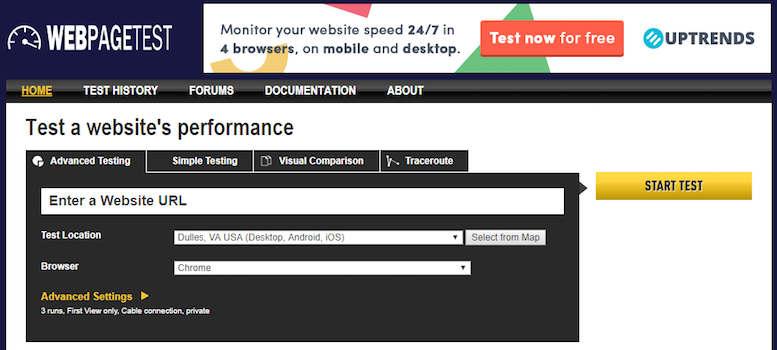
7. Web Sayfası Testi

WebPagetest, aralarından seçim yapabileceğiniz 40'tan fazla farklı test konumu ve 14 mobil cihaz dahil olmak üzere 25'ten fazla tarayıcı içerir. Minimum sistem gereksinimlerini karşıladıkları sürece herkes WebPagetest için bir test konumu barındırabileceğinden, pek çok test konumu mevcuttur.
Testler, site ziyaretçilerinin kullanıyor olabileceği potansiyel internet bağlantılarını simüle etmek için bir bağlantı kısıtlama özelliğiyle çalıştırılabilir: Kablo, DSL, 3G Yavaş, 3G, 3G Hızlı, 4G, LTE, Mobile Edge, 2G, 56K çevirmeli, FIOS, Yerel Bağlantı ve özel hızlar.
Bir "ilk görünüm" ve "tekrarlanan bir görünüm" çalıştırarak benzersiz bir test yaklaşımı sunar. Ayrıca video yakalama, çok adımlı işlemler, içerik engelleme, JavaScript'i devre dışı bırakma, SSL sertifikalarını yok sayma ve kullanıcı aracısı dizelerini yanıltma gibi daha gelişmiş özellikler sağlar.
WebPagetest sonuçlarını sağladığında, varsayılan olarak tam yükleme süresine dayalı olarak sitenize A'dan F'ye kadar bir harf notu atar ve isteğe bağlı olarak yükleme süresine sahiptir. Diğer puanlama parametreleri arasında FTTB, sıkıştırma, önbelleğe alma, etkili bir CDN kullanımı ve daha fazlası bulunur. Rapor; özet, ayrıntılar, performans incelemesi, içerik dökümü ve ekran görüntüleri olmak üzere altı bölüme ayrılmıştır ve şelale grafikleri, Sayfa Hızı optimizasyon kontrolleri ve iyileştirme önerileriyle zengin teşhis bilgileri sağlar.
Son bir not, HTTP/2'nin WebPagetest tarafından desteklendiğidir.
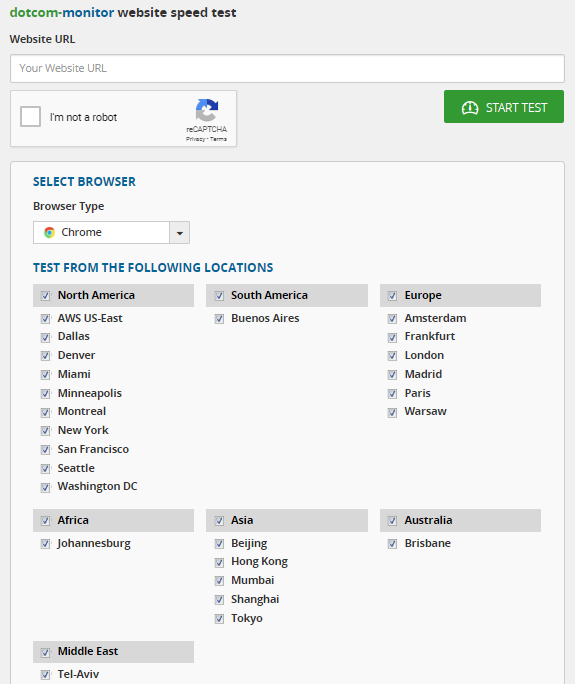
8. Dotcom-Monitör

Dotcom-Monitor, dünya çapında 20 farklı test konumu ve mobil ve bulut tabanlı olmak üzere yedi tarayıcı sunar. Bu araçla ilgili benzersiz olan şey, tüm coğrafi testleri aynı anda çalıştırabilmeniz ve ardından onlar hakkında daha fazla bilgi edinmek için her bir rapora tıklayabilmenizdir.
Raporlar beş bölüme ayrılmıştır — özet, performans, şelale dökümü, ana bilgisayar ve altında bulabileceğiniz hatalar:
- Konuma göre özet
- Tüm sayfa öğelerinin tarayıcı tabanlı yükleme süresi testi
- Yavaş/eksik öğelerin tespiti
- En hızlı öğelerin %10'u
- En yavaş elementlerin %10'u
- Kapsamlı bir şelale grafiği
- Ana bilgisayar öğesine göre döküm (DNS, bağlantı, SSL, istek, ilk paket ve indirme dahil)
- Hata kontrolü ve teşhis
9. Sayfa yeri

Pagelocity aracı, hem masaüstü hem de mobil cihazlarda kullanılabilir ve duyarlıdır. İçerik durumu, sayfa yapısı, kodlama gibi bileşenlere göre kullanıcılara 100 üzerinden toplam puan atar. Rapor şunları içerir:
- İçerik özeti: Sayfanızın metin içeriği (anahtar kelimeler, başlık bağlantıları, resimler için alternatif metin vb.) hakkında değerli bilgiler.
- Kaynak dökümü: Sayfa yapınızla ilgili bilgiler — kaç tane resim, komut dosyası veya stil dosyası olduğu, ayrıca işlemeyi engelleyen içerik ve bu faktörlerin sayfa yükleme sürenizi nasıl etkileyebileceği
- Kod ipuçları ve içgörüler: İşaretlemenizle ilgili yararlı verilerle (sınıflar/Kimlikler, etiketler, Google PageSpeed, Time to First Byte, vb.) kodunuzu daha sürdürülebilir ve genişletilebilir olacak şekilde nasıl güncelleyeceğinize ilişkin öneriler
Pagelocity'nin benzersiz bir özelliği, rakiplerinize göre avantajlarınızı ve sahip olabilecekleri zayıflıkları gösteren, sağladığı yan yana metriklerle rekabet analizidir.
10. Yavaş
YSlow, yüksek performanslı web siteleri için Yahoo!'nun 34 kuralından 23'üne dayalı olarak web sayfalarını analiz eden açık kaynaklı bir projedir. Performans testi sonuçlarını oluşturmak için üç adımı takip eder:
- Tüm bileşenleri (resim, komut dosyaları vb.) bulmak için DOM'u tarar.
- Her bileşen boyutu (gzip, sona erme başlıkları vb.) hakkında bilgi alır.
- Her kural için bir not oluşturmak üzere verileri kullanır ve size genel bir not verir.
YSlow ayrıca performans analizi için istatistikler, iyileştirme önerileri ve araçlar (Smush.it ve JSLint dahil) içeren bir sayfa özeti sunar.
YSlow sayfa hızı aracını çalıştırmak için YSlow chrome uzantısını kullanabilir veya YSlow sonuçlarını GTMetrix'ten alabilirsiniz.
Bu araçların her birinin sağladığı puanların, içgörülerin ve geri bildirimlerin, yerine getirilmesi gereken katı kurallar veya gereksinimler değil, öneriler olduğunu unutmamak önemlidir. Ayrıca, zaten bir raporun önerdiği şeyi yapıyor olabileceğinizi ve aracın onu yakalamamış olabileceğini de unutmayın.
Web sayfalarınızın daha hızlı yüklenmesini sağlamak ve daha iyi bir kullanıcı deneyimi sağlamak için değişiklik yapmanız gerektiğine karar verirseniz, bazı yaygın yollar vardır.
Markalar web sayfalarını nasıl hızlandırabilir?
Yukarıdaki araçlar, kolayca düzeltilebilecek önemli sayfa sorunlarını kontrol etmek için çok kullanışlıdır. Öyleyse, bu düzeltmelerden birkaçını burada ele almak için bir dakikanızı ayıralım.
Resimleri optimize et
Resimlerin olması gerekenden daha büyük olmadığından, doğru dosya biçiminde olduklarından ve web için sıkıştırılmış olduklarından emin olun. Sayfaların %25'i resimleri ve metni sıkıştırarak 250 KB'den fazla, %10'u ise 1 MB'tan fazla tasarruf sağlayabilir. Videoyla ilgili olarak, onu dışarıda bırakın veya dosyayı sunucularınız yerine başka bir platformda (YouTube veya Vimeo gibi) barındırın.
Eşzamansız olarak yükle
Eşzamansız yüklemeyi seçmek, sayfa yükleme hızında herhangi bir gecikmeyi önlemek için öğelerin sırayla değil, aynı anda yüklenmesine olanak tanır.
CSS, JavaScript ve HTML'yi küçültün
Boşlukları, virgülleri ve diğer gereksiz karakterleri ortadan kaldırarak, kod yorumlarını kaldırarak ve biçimlendirmeyi en aza indirerek kodunuzu optimize edin.
Yönlendirmeleri azaltın
Yönlendirmeleri azaltmak büyük bir fark yaratır çünkü bir sayfa başka bir sayfaya her yönlendirildiğinde, ziyaretçinin HTTP istek-yanıt döngüsünün tamamlanması için daha da uzun süre beklemesi gerekir.
Sayfalarınızı önbelleğe alın
Tarayıcı önbelleğe alma, birisi sitenizi yeniden ziyaret ettiğinde tarayıcının tüm sayfanızı yeniden yüklemesi gerekmediği anlamına gelir. Stil sayfaları, resimler ve JavaScript dosyaları gibi bilgileri önbelleğe alarak, sunucunuza gelen isteklerin sayısını azaltarak sayfa yükleme süresini önemli ölçüde hızlandırırsınız.
Sunucu yanıt süresini iyileştirin
Sunucu yanıt süresi çeşitli faktörlerden etkilenir: trafik miktarı, her sayfanın kullandığı kaynaklar, sunucu tarafından kullanılan yazılım ve barındırma çözümü. Sunucu yanıt süresini iyileştirmek için, yavaş veritabanı sorguları ve yönlendirme ve yeterli bellek eksikliği gibi performans darboğazlarına bakın.
İhtiyaçlarınıza uyan bir sayfa hızı aracı seçin
Hangi aracın kullanılacağına karar vermek, nihayetinde siteniz için izlemek ve ölçmek istediğiniz metriklere bağlıdır. İşlevsellikteki farklılıklara rağmen, her biri sitenizin yavaş olabileceği alanları belirlemede büyük değer sağlar ve sitenizi hızlandırmak için içgörüler ve öneriler sunar.
Hızlı yüklenen tıklama sonrası açılış sayfaları tasarlarken hiçbir şey AMP ile kıyaslanamaz. Benzersiz bir çerçeve ve minimal HTML ile AMP tıklama sonrası açılış sayfaları anında yüklenebilir ve bu da harika bir kullanıcı deneyimi sağlar. Instapage AMP oluşturucunun, bugün bir demo talep ederek dijital pazarlamacıların hızlı ve kolay bir şekilde hızlı yükleme oluşturmasını ve yayınlamasını nasıl sağladığını görün.