Sayfa Deneyimi Önemlidir: Mobil Dostu Site
Yayınlanan: 2022-06-12Google'ın arama motoru kullanıcılarının çoğunluğunun mobil kullanıcılar olduğu bir sır değil. Bu gerçek, Google'ın sizinki gibi web sitelerinin onlara iyi hizmet etmesini sağlamaya odaklanmasının arkasındaki itici güçtür. Ya uymazsanız? Arama motoru sıralamalarınız zarar görür.
Bu nedenle bu makale (sayfa deneyimi serimizde 2. sırada), web sayfalarınızın Google'ın 2021'in ortalarında yayınlanan sayfa deneyimi sıralama güncellemesinden sıralamada bir artış elde etmesine yardımcı olmanın bir yolu olarak mobil uyumluluğu tartışacak. (Bu serideki diğer tüm makalelerimizi bu serinin sonunda gördüğünüzden emin olun.)
Mobil Dostu Web Sitesi Nedir?
Mobil uyumlu bir web sitesi, bir web sitesini akıllı telefon veya tabletten ziyaret eden kişiler için iyi bir deneyim yaratır.
Mobil uyumlu bir web sitesine sahip olmak için çok şey var. Faktörlerden bazıları şunlardır:
- Mobil uyumlu eklentileri kullanma
- Web sayfasının farklı ekran boyutlarına uymasını sağlamak
- Mobil görüntüleme için metnin boyutunu yapılandırma
- Mobil kullanıcıların düğmelere ve bağlantılara tıklamasının kolay olduğundan emin olmak
- Hızlı yüklenen web sayfalarına sahip olmak (Bu, Google'ın mobil uyumlu kılavuzunda pek bahsedilmese de, sayfa deneyimi sıralama sinyalleri için sayılır ve yine de mobil cihazlar için en iyi uygulamadır.)
Mobil Uyumlu Bir Web Sitesi Neden Önemlidir?
Google, mobil kullanıcılara iyi bir deneyim sunan web sitelerini arama sonuçlarına dahil etmek istediğinden, mobil uyumlu bir web sitesi arama motoru sıralamalarınız için de önemlidir.
Sonuçta, 2019'da Google'ın arama motoruna yapılan ziyaretlerin ortalama yüzde 63'ü mobil kullanıcılardan geldi.
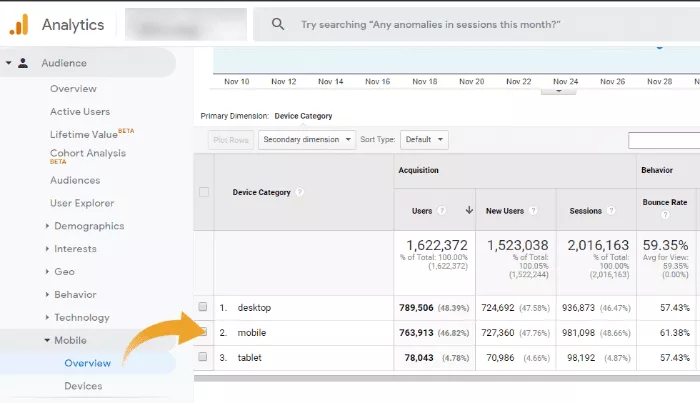
Google Analytics hesabınız aracılığıyla kendi sitenize kaç mobil kullanıcının geldiğini doğrulayabilirsiniz. (Git: Kitle > Mobil > Genel Bakış)

Mobil web'de gezinmedeki artan eğilimi fark eden Google, 2016'da mobil öncelikli bir dizini test etmeye başladı. Mart 2020'de Google, "Eylül 2020'den itibaren tüm web siteleri için mobil öncelikli dizine eklemeye geçeceğini" duyurdu, ancak daha sonra tam sunumu Mart 2021'in sonuna kadar geri itti.
Mobil öncelikli indeksleme, Google'ın indeksleme ve sıralama için ağırlıklı olarak içeriğin mobil versiyonunu kullandığı anlamına gelir. Tarihsel olarak, dizin, bir sayfanın bir kullanıcının sorgusuyla alaka düzeyini değerlendirirken öncelikle bir sayfa içeriğinin masaüstü sürümünü kullanırdı. Kullanıcıların çoğu artık Google Arama'ya bir mobil cihazla eriştiğinden, Googlebot öncelikle akıllı telefon aracısı ile sayfaları tarar ve dizine ekler.
–Google, "Mobil öncelikli dizine ekleme en iyi uygulamaları"
Google, yaklaşan sayfa deneyimi sıralaması güncellemesini duyurduğunda, mevcut mobil uyumluluk sinyalinin bunun bir parçası olacağını doğruladı. Bu, Google'ın arama sonuçlarında rekabet etmek istiyorsanız, mobil kullanıcılar için bir web sitesi kurmanın çok önemli olduğunun bir başka teyididir.
Bir Siteyi Nasıl Mobil Dostu Hale Getirirsiniz?
Google ve deneyimli bir SEO uzmanı tarafından özetlenen en iyi uygulamaları izleyerek bir web sitesini mobil uyumlu hale getirebilirsiniz. Bir mobil strateji söz konusu olduğunda tek bir boyut herkese uymaz.
Sitenizi mobil kullanıcılar için daha kolay hale getirmeye hazırsanız, dört temel adımı uygulamanız gerekir:
- Mevcut sitenizi test edin.
- Mobil uyumlu en iyi uygulamalar hakkında bilgi edinin.
- Değişiklikleri uygulayın.
- Yaygın hatalara dikkat edin.
1. Mevcut Sitenizi Test Edin
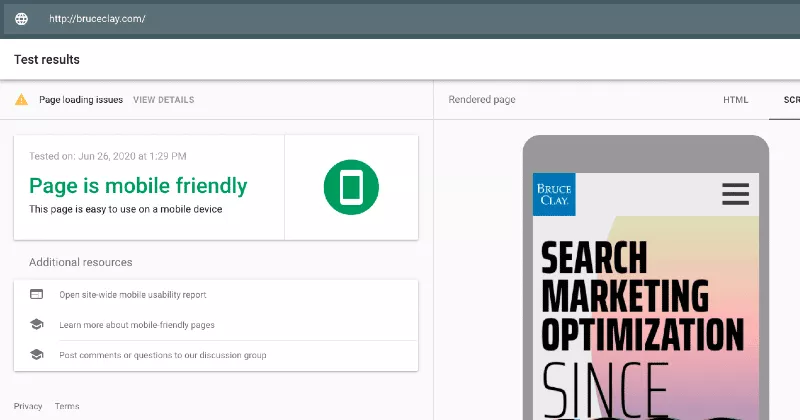
Google'ın önerdiği ilk şeylerden biri, sayfaları mobil uyumlu testinden geçirmektir. Mobil kullanılabilirlik raporunu Search Console'da da kullanabilirsiniz.
Mobil yolculuğunuzda hangi aşamada olduğunuza bağlı olarak sonraki adımlar değişiklik gösterecektir. Amaç, test aşamasında ortaya çıkan ana sorunları ele almaktır.

2. Mobil Uyumlu En İyi Uygulamalar Hakkında Bilgi Edinin
Sorunları ele almak, mobil uyumlu en iyi uygulamalar hakkında daha fazla bilgi edinmeyi gerektirecektir. Bunu, Google'ın buradaki kılavuzunu ve daha fazla bilgi için mobil SEO ve UX optimizasyonu kılavuzumuzu inceleyerek yapabilirsiniz.
Yine, deneyimli bir SEO uzmanı burada iyi seçimler yapmanıza yardımcı olabilir.
3. Değişiklikleri Uygulayın
Tabii ki, mobil uyumlu güncellemeleri uygulamak bir sonraki adımdır.
Web Sitesi Yapılandırmaları
Karşılaşabileceğiniz büyük bir karar, mobil kullanıcıları desteklemek için ne tür bir web sitesi yapılandırması yapmanız gerektiğidir.
Google, üç tür mobil web sitesi yapılandırmasını destekler: duyarlı web tasarımı, dinamik sunum ve ayrı mobil URL'ler. (Mobil tasarımla ilgili bu hile sayfasına göz atın.)
Genel olarak, duyarlı bir web sitesi oluşturması ve sürdürmesi en kolay olanıdır. Duyarlı bir web sitesi, ziyaretçinin sahip olduğu cihaz ne olursa olsun (ayrı bir mobil siteye karşı) aynı URL'yi ve HTML kodunu kullanır. Ancak içeriği ekran boyutuna bağlı olarak biraz farklı bir biçimde sunar - bu nedenle mobil kullanıcılar için uygundur.

Daha fazlası için bu yedi mobil navigasyon en iyi uygulamasını kontrol ettiğinizden emin olun.
Web sitesi içeriği
Duyarlı bir web sitesinin otomatik olarak mobil uyumlu bir web sitesi anlamına gelmediğini unutmayın. İçeriğe nasıl hizmet ettiğiniz bir şeydir. Ancak içerikte aslında öncelik verdiğiniz şey başka.
Görüyorsunuz, cep telefonu kullanan kişiler, masaüstündekilerden farklı bir şekilde arama yapma eğilimindedir. Kullanıcı amacı farklıdır ve bu, sunmak istediğiniz bilgilerin farklı olabileceği anlamına gelir.
Google'ın mobil öncelikli dizinini anlama konusundaki makalemde bu kavram hakkında daha fazla bilgi edinebilirsiniz. Mobil içerik ve daha fazlası hakkında fikirler için mobil SEO kontrol listesini okuyun.
Web Sitesi Hızı
Mobil kullanım kolaylığı ve hızlı web sayfası yükleme el ele gider.
Mobil kullanıcılar, içeriğin yüklenmesini beklemek istemez. Google bir keresinde, web sayfalarının yüklenmesi üç saniyeden uzun sürdüğünde mobil site ziyaretlerinin %53'ünün terk edildiğini tespit etti.
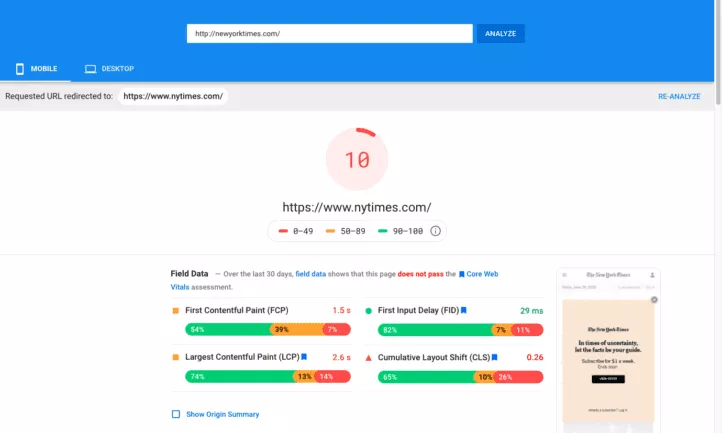
Google'ın PageSpeed Insights aracını kullanarak önemli sayfalarınızdaki sayfa hızını test edebilirsiniz.

Google Analytics'inizdeki verileri site hızıyla ilgili olarak da görüntüleyebilirsiniz (bkz: Davranış > Site Hızı). Google Search Console'daki Önemli Web Verileri raporu da yükleme süreleri hakkında veri verecek.
Google'ın mobil öncelikli dizininde hız ihtiyacı hakkında daha fazla bilgi edinin.
4. Yaygın Hatalara Dikkat Edin
Kaçınılması gereken bir tuzak, hız uğruna gerekli içeriği feda etmektir. Sayfa hızını artırmak için içeriği azaltmak, geçmişte yazdığım gibi, mobil cihazlara öncelik veren bir dünyada sıralamaları etkileyebilir:
Şu anda mobil siteniz olarak sunulan şey, Google'ın mobil öncelikli dizininde dizine ekleme ve sıralama için dikkate alacağı şeydir. Sitenizin mobil sürümü, mevcut tüm içeriğin yalnızca bir bölümünü gösteriyorsa, Google, sıralama hesaplamalarında yalnızca bu bölümü dikkate alacaktır (bir sitenin masaüstü sürümünde bulunan ek kaynakları değil).
Google'ın önerdiği gibi bir site duyarlı tasarım yapılandırmasına sahipse, hem masaüstü sürümünde hem de mobil sürümde her şeyin Google tarafından hesaba katılması gerekir, değil mi?
Tam olarak değil. Duyarlı tasarımda, siteye bir mobil cihazda metin bloklarını veya belirli resimleri görüntülememesini söylersiniz.
Geleneksel olarak Google, sitenizin masaüstü sürümünü dizine ekler. Masaüstü resmi ne olursa olsun, Google bunu dizine ekler ve sıralamak için kullanırdı. Ardından, bir kişi o sayfayı bir mobil cihaza yüklediğinde, o noktada neyin görüntülendiğini kontrol edebilirsiniz. Ancak dizin, içeriğin tam masaüstü sürümüne dayanıyordu. Duyarlı tasarım, bir mobil cihaz veya tablet cihaz için neyin gösterilip gösterilmeyeceğine karar verdi.
Şimdi Google, mobil öncelikli bir dizine geçiyor. Sitenin masaüstü sürümü, arama motoru optimizasyonu için en önemliyken, şimdi önemli olan mobil UX. Sitenizin mobil sürümü belirli içeriği veya resimleri göstermiyorsa, Google artık bunları sıralamada ve dizine eklemede dikkate almayacaktır .
Örneğin, masaüstü sitenizde alt bilginizde 50 bağlantı olabilir. Ancak mobil sürümde, onu karmaşık hale getirmek istemezsiniz, bu nedenle yalnızca 10'u görüntülersiniz. Googlebot sayfanızı taradığında 50 bağlantıyı saymaz, yalnızca 10'u dikkate alır.
Mobil uyumlu bir site oluştururken çok fazla değişken olduğundan, mobil yapılandırma hakkında önemli kararlar almak için geliştiricilerinizle birlikte çalışan uzman bir SEO'ya sahip olmak önemlidir.
Güncellemeyle ilgili daha fazla ayrıntı için sayfa deneyimi serimizin tamamını okuyun:
- Sayfa Deneyimi Güncellemesi nedir?
- Mobil Dostu Site Nasıl Yapılır?
- Araya Giren Geçiş Reklamları ve SEO İçin Neden Kötüler?
- Kullanıcılar ve Sıralama için HTTPS
- Önemli Web Verilerine Genel Bakış
- Önemli Web Verileri: LCP (En Büyük İçerikli Boya)
- Önemli Web Verileri: FID (İlk Giriş Gecikmesi)
- Önemli Web Verileri: CLS (Kümülatif Düzen Kayması)

Bizimle SEO ihtiyaçlarınız hakkında konuşmak isterseniz, danışma için bugün bizimle iletişime geçin .
