2022'de WordPress Site Hızını Optimize Etmenin Eksiksiz Kılavuzu
Yayınlanan: 2022-03-17Bir WordPress web sitesi oluşturmak yeterince basit görünüyor, değil mi? Barındırma satın alıyor, bir alan adı alıyor ve WordPress'i kuruyorsunuz. WordPress kullanıcıları için hazır birçok harika tema ve eklentiyle, siteyi birkaç saat içinde gerçekçi bir şekilde oluşturup, tasarlayıp ve içerikle doldurabilirsiniz.
“Bir web sitesi kurmak ne kadar zor olabilir?” diye düşünen herkes için, tam olarak hayal ettikleri şey buydu. Ancak bu, web sitesi oluşturma sürecinin kritik bir bileşenini dışarıda bırakır:
Site hızı optimizasyonu.
Aşağıdaki kılavuz, bir WordPress web sitesinin performans için optimize edilebileceği ve optimize edilmesi gereken tüm yolları araştırıyor.
Site Hızı Neden Önemlidir?
Yıllar önce Kissmetrics, tüketicilerin web sitelerinden yüksek beklentilerini gösteren bir infografik yayınladı. Yani, artan bir çoğunluk web sitelerinin üç saniye veya daha kısa sürede yüklenmesini bekliyordu.
Bununla birlikte, bu verilerin yayınlanmasından bu yana, bu sorunun ne kadar ciddi hale geldiğini ve bir web sitesi hız için optimize edemediğinde veya beklentileri aşmayı başardığında ne olduğunu gösteren örnek olay incelemelerimiz var.
Örneğin BBC'yi ele alalım:
"BBC'de, bir sayfanın yüklenmesi için geçen her ek saniye için kullanıcıların yüzde 10'unun ayrıldığını fark ettik."
Öte yandan Pinterest, site hızını artırdığınızda neler olduğuna dair harika bir örneğe sahiptir:
"Sayfalarımızı performans için yeniden oluşturmanın sonucu, Pinner bekleme süresinde yüzde 40'lık bir azalmaya, SEO trafiğinde yüzde 15'lik bir artışa ve kayıt için dönüşüm oranında yüzde 15'lik bir artışa yol açtı."
Hız artışından yararlanabilecek olanlar yalnızca haberler ve sosyal ağlar değildir. Perakendeci Zitmaxx Wonen, bir web sitesi özellikle mobil kullanıcı için optimize edildiğinde ne olduğunu gösterir:
“Zitmaxx Wonen, PageSpeed Insights'ta maksimum 100 puan ve Sitemi Test Et'te 3 saniyelik yükleme süresi elde etti… Güncellenen mobil sitenin kullanıma sunulmasından bu yana, hız ve erişilebilirliği iyileştirmenin yanı sıra, temel iş metrikleri de iyileşti: mobil dönüşüm oranlar %50,2 artarken, mobil gelir %98,7 arttı.”
Site deneyimini iyileştirdiğinizde ve etkileşim oranlarınızı iyileştirdiğinizde, web sitenizin arama sıralaması da doğrudan etkilenecektir. Google'a iyi oluşturulmuş, iyi yazılmış ve süper hızlı bir web siteniz olduğunu gösterebilirseniz, arama sonuçlarında büyük ölçüde ödüllendirilecektir.
WordPress Site Hızınızı Nasıl Ölçersiniz?
WordPress sitenizi henüz oluşturmadıysanız, site hızı testi açısından henüz yapacak bir şey yok. Site tamamlandığında, performansı optimize etmek için ne kadar iyi yaptığınızı görmek için bir dizi araçtan birini çalıştırabilirsiniz.
Neyse ki, bunu yapmak için kullanabileceğiniz bir sürü ücretsiz web sitesi hız testi aracı var. Google'ın elbette kendine ait bir özelliği vardır, bu nedenle Google'ın sitenizi ne kadar hızlı yorumladığını anlamak için oradan başlamak isteyebilirsiniz.
Bu, Google PageSpeed Insights'tır:

Alan adınızı (veya diğerlerinden daha yavaş çalıştığından şüphelendiğiniz bir sayfa) alana girin ve “Analiz Et”e tıklayın.
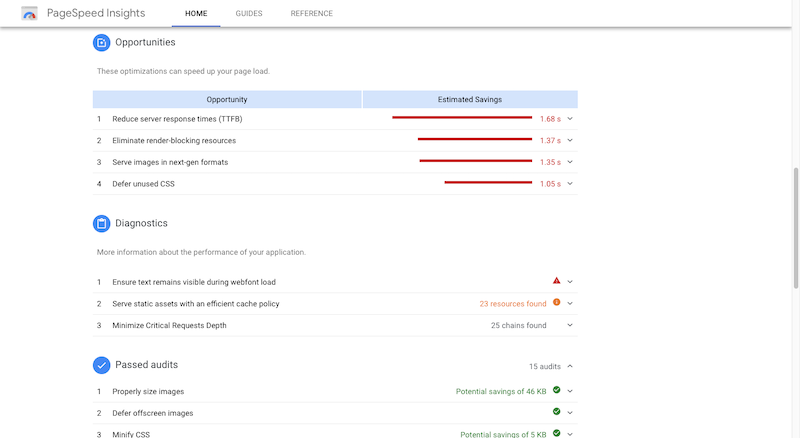
Google daha sonra sitenizin Mobil ve Masaüstü için ne kadar hızlı yüklendiğiyle ilgili bir sürü veri yayınlayacaktır. Sitenizin farklı kitleleriniz için ne kadar iyi performans gösterdiğini keşfetmek için her iki sekmeyi de tıkladığınızdan emin olun.
Ardından, optimizasyonlar açısından nasıl yaptığınızı görmek için aşağı kaydırın.

Diğer site hızı testi araçları da benzer raporlar üretecektir. Bununla birlikte, web sitenizi bunlardan en az ikisi aracılığıyla çalıştırmak yine de iyi bir fikirdir. Örneğin GTmetrix:

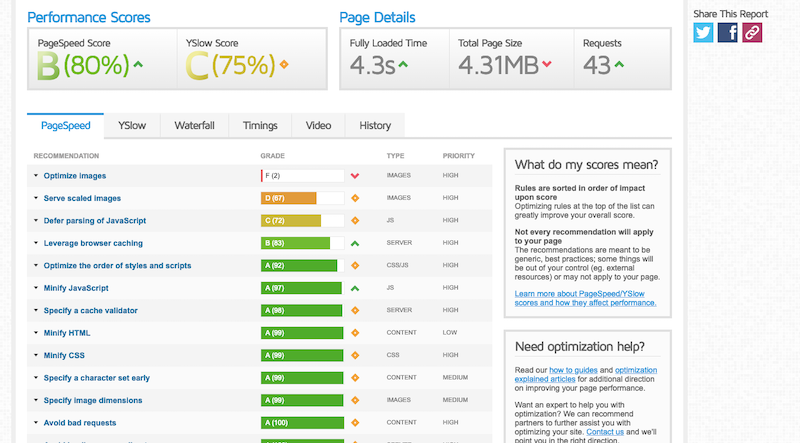
Mobil ve masaüstü hızlarını ayıran Google'ın aksine GTmetrix, testleri PageSpeed Insights ve YSlow'dan alınan sonuçlar ve önerilerle ayırır.

Sitenizin hangi belirli bölümlerinin site hızında en fazla sürüklenmeye neden olduğunu görmek için şelale analizini de kontrol edebilirsiniz.
Söylemeye gerek yok, burada dikkate alınması gereken çok şey var. Ancak amacınız, sizin için en iyi sonucu veren ve mantıklı bir şekilde öneriler sunan site hız testi araçlarını bulmak olmalıdır.
2019'da WordPress Site Hızınızı Optimize Edin
Bu web sitesi hız testi araçlarının önerdiği şeylerin çoğu teknik jargon gibi görünecek, ki bu sorun değil. Bu optimizasyonların çoğu için aslında bir web sitesinin arka ucunu nasıl kodlayacağınızı bilmeniz gerekmez.
Bu 26 site hızı optimizasyonu listesiyle, bunların çoğunun WordPress ayarları, eklentiler ve güvenilir web barındırma ile yapılabileceğini göreceksiniz.
#1: Web Barındırma
Başka bir şey yapmadan önce, web barındırma hizmetinize bir göz atın. Web siteniz güvenilir bir web barındırma şirketinin sunucu altyapısının üstünde değilse, site hızı sorunlarınızın kaynağı bu olabilir.
Web barındırma planınızın kalitesini değerlendirirken aramak istediğiniz şeyler şunlardır:
- SSD depolama
- PHP
- Apaçi
- Sunucu tarafı önbelleğe alma
- Nginx
- Yük dengeleme
Bakılması gereken başka bir şey, sunucu tesislerinin bulunduğu yerdir.
Örneğin, Flywheel'den yönetilen WordPress barındırma hizmetini ele alalım:

Dünyanın her yerinde çok sayıda veri merkezleri var. Bununla birlikte, bazı WordPress barındırma şirketleri, web sitelerinin nereden sunulduğu konusunda şeffaf değildir; bu, sunucu hedef ziyaretçinizden çok uzaktaysa sorunlu olabilir. Sadece hıza zarar verebilecek ağır bir site değil; fiziksel mesafe de olabilir.
Bu nedenle, web barındırıcınızın sunucularının nerede olduğu hakkında bilgisi yoksa veya sitenize çok uzak bir yerden hizmet verilmesinden endişe duyuyorsanız, onların desteğine ulaşın. Sizi daha iyi bir plana koyabilir veya sitenizi daha yakın bir sunucuya taşıyabilirler.
#2: CDN
Şimdi, web barındırma hizmetinizin olduğu gibi yeterince iyi olduğunu, ancak site hızlarının hala zarar gördüğünü fark ederseniz, bir sonraki adımınız bir içerik dağıtım ağı (veya CDN) satın almak olabilir. Aslında, bir e-ticaret sitesi kurduysanız ve küresel bir kitleye ulaşmayı umuyorsanız, bu bir tartışma olmamalı. Kesinlikle bir CDN'ye ihtiyacınız var.
Bir CDN, kendi başına yaşayamaması dışında bir tür web barındırma gibidir. Bir web barındırma sunucusunun üzerine bir CDN katmanız gerekir. Ardından sunucu ağınızı büyütür, böylece ziyaretçilerinizi web sitenizin sunucuda yaşadığı yerden ayıran büyük mesafeler hakkında endişelenmenize gerek kalmaz.
Öyleyse, Flywheel'den bir örnek kullanalım. Kuzey Amerika, Avrupa ve Asya'da bir web sitesinin barındırılabileceği yedi sunucu konumu vardır.
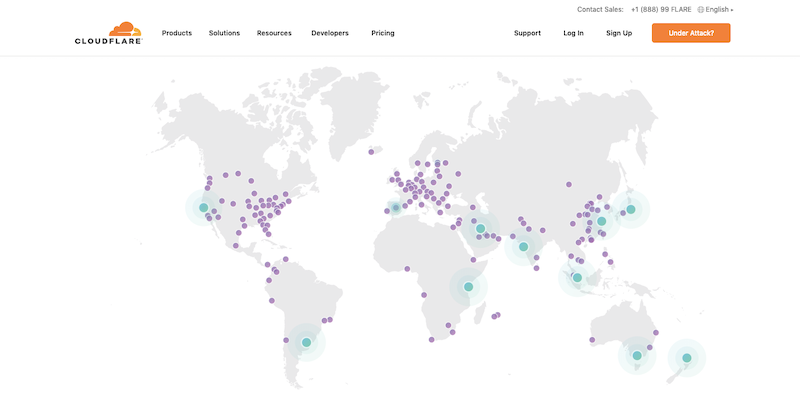
Bunun üzerine Cloudflare'dekine benzer bir içerik dağıtım ağı eklediğinizde şunlar olur:

Web siteniz daha sonra aynı anda ve tüm kıtalarda 165'ten fazla veri merkezinde yaşıyor. Bu, ürünlerinizi Rusya'da satın almaya çalışan birinin, web sitenizi teslim etmek için Singapur veya Amsterdam'daki bir sunucuyu beklemek zorunda kalmayacağı anlamına gelir. Mesafe büyük ölçüde azalır ve küresel müşterileriniz içeriğinizi katlanarak daha hızlı görür.
Yine de bir CDN araştırmaya başlamadan önce, planınıza bir CDN eklenip eklenemeyeceğinizi görmek için web barındırma şirketinize danışın. Birçok paylaşılan barındırma planı, ücretsiz bir CDN eklenti seçeneği içerir. Ve çoğu barındırma şirketi, en azından bir yükseltme olarak bir CDN sunacak ve aynı zamanda sizin için yüklemeye özen gösterecektir.
#3: Önbelleğe alma
Barındırma sunucuları ve ziyaretçiler arasındaki fiziksel mesafeye ne kadar çok vurgu yapıldığına dikkat edin. Ancak, bir web sitesinin yükleme sürelerini yavaşlatan tek şey bu değildir.
Web siteniz ömrü boyunca çok sayıda dosya biriktirir. Sayfa içeriği için dosyalar. Her görüntü için dosyalar. Tüm kod için dosyalar. Ve benzeri. Bir web sitesi ne kadar büyük olursa, hepsini halletmek için o kadar fazla işlem gücü gerekir.
Bu nedenle önbelleğe alma, her web sitesi için önemli bir işlemdir.
Önbelleğe almanın yaptığı şey, bir web sayfasının statik bir HTML kopyasını kaydetmek ve aksi takdirde işlemesi gereken düzinelerce veya yüzlerce dosya yerine bunu ziyaretçilere teslim etmektir. Tahmin edebileceğiniz gibi, bu, ziyaretçilerinizin tarayıcılarına yükleme sürelerini büyük ölçüde hızlandırır.
Ayrıca, içerik değişmediği sürece, önbelleğe alınan sayfa, belirli bir süre boyunca ziyaretçilerin tarayıcılarına gönderilmeye devam edecektir. Günlük olarak değişmeyen bir web sitesi oluşturduysanız, önbelleğe alma, hızları yüksek tutmak için inanılmaz derecede yararlıdır.
Bunu nasıl uygulayacağınız konusunda iki araca ihtiyacınız olacak:
1. Web barındırma planınızın sunucu tarafında önbelleğe almayı içermesi gerekir. Özellikler listenizde “önbellek” veya “önbelleğe alma”dan bahsedilmiyorsa, yeni bir tane bulmanın zamanı gelmiştir.
Ayrıca, sunucunuzun Vernik önbelleğe alma özelliği sunup sunmadığını görmek isteyebilirsiniz. Bu, HTTP düzeyinde yaşayan bir önbelleğe alma mekanizmasıdır, bu nedenle bir ters proxy gibi çalışır. Temel olarak, web sunucunuza ulaşma şansı bulamadan trafiği inceler ve hepsini düzgün bir şekilde halledebilmenizi sağlamak için kaynaklarınızı ölçeklendirir.
Söylemeye gerek yok, bu, e-ticaret web siteleri ve büyük miktarda trafiği olan diğerleri için gerçekten yararlıdır.
2. Bir WordPress önbelleğe alma eklentisi, diğer önbelleğe alma türleriyle ilgilenecektir:
- Tarayıcı – Bu, ziyaretçilerinizin bireysel tarayıcılarını, geri dönmeleri durumunda web sayfasının bir kopyasını tutmaya teşvik eder.
- Sayfa – Bu, bir web sitesini sayfa sayfa önbelleğe alır. Tek tek sayfalar değiştiğinde, önbellek temizlenir ve baştan başlar.
- Gravatar – Blogunuz Gravatar kullanıcılarından gelen yorumları kabul ederse, avatarlarının yüklenmesi zaman alır, bu nedenle bu tür önbelleğe alma, bu içeriği tekrar yorum yapanlar için depolar.
- Nesne, Parça, Veritabanı ve Memcache – Web sitenizin perde arkasında önbelleğe alma işleminden de yararlanan veri parçaları vardır. Bazı eklentiler, bu önbelleğe alma seçenekleri üzerinde tam kontrol sağlar.
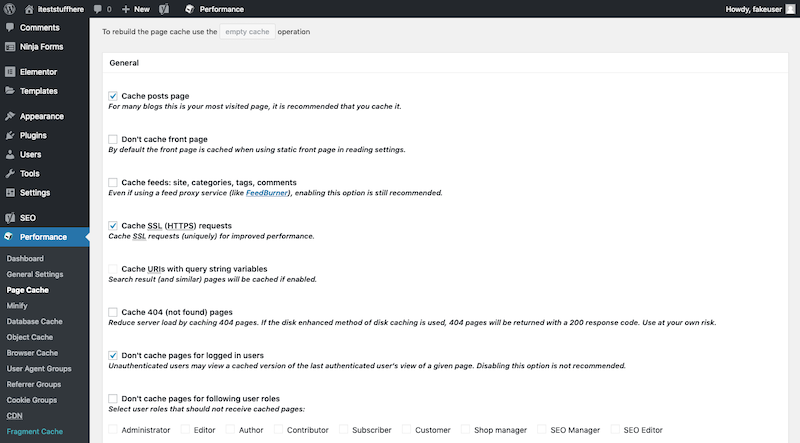
Bu, W3 Total Cache'den önbelleğe alma kontrollerine bir örnektir:

Eklentinizi etkinleştirin, kullanmak istediğiniz önbellek ayarlarını yapılandırın ve ardından işini yapması için bırakın. Burada yönetilecek bir şey yok.
WordPress önbelleğe alma eklentisi kullanmanın diğer faydalarından biri, genellikle diğer performans optimizasyonlarını içermeleridir. Daha sonra onlar hakkında konuşacağız.
#4: Küçültme
Web sitenizin arkasında bulunan tüm kodlar, sunucunuzda yer ve işlem gücü kaplar. Bir WordPress web sitesini olabildiğince hafif tutmak için yalın ve temiz kod yazmak önemli olsa da, bununla yalnızca bir yere kadar gidebilirsiniz.
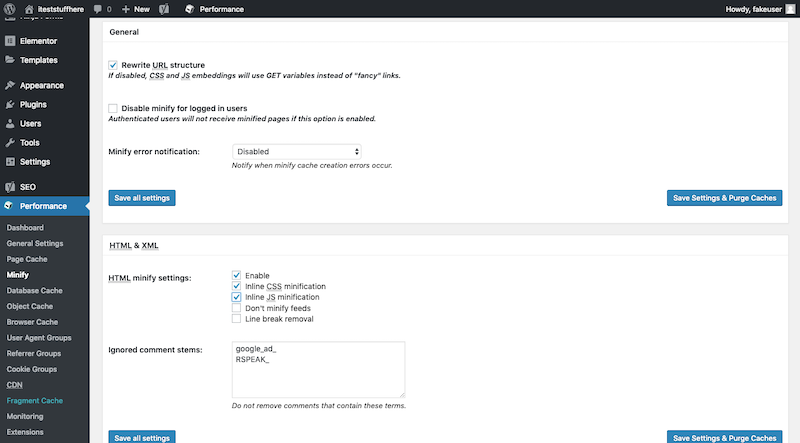
Neyse ki, birçok WordPress önbelleğe alma eklentisi, HTML, CSS ve JavaScript dosyalarınızı küçültmek için bir seçenek içerir.

Bu, dosyalarınızı daha makul bir boyuta etkili bir şekilde sıkıştırır.
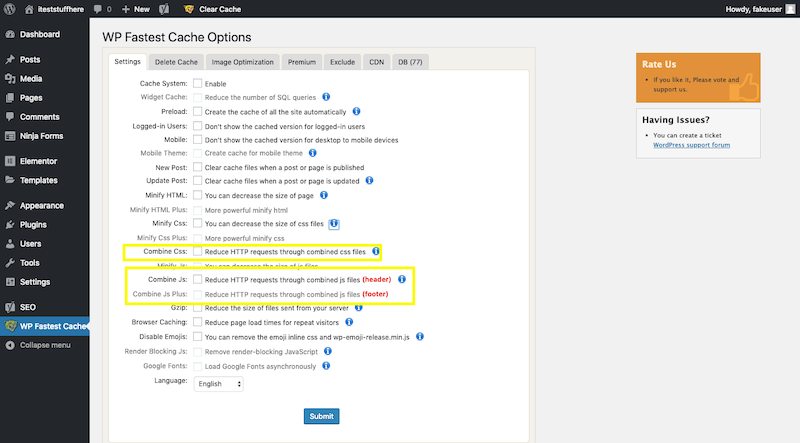
#5: Kodu Birleştir
Yapabileceğiniz tek şey JavaScript ve CSS dosyalarınızın boyutunu sıkıştırmak değil. Ayrıca tüm JavaScript dosyalarınızı ve tüm CSS dosyalarınızı tek bir dosyada birleştirebilirsiniz. WP Fastest Cache, bunu yapmayı gerçekten kolaylaştıran bir önbellek eklentisidir.

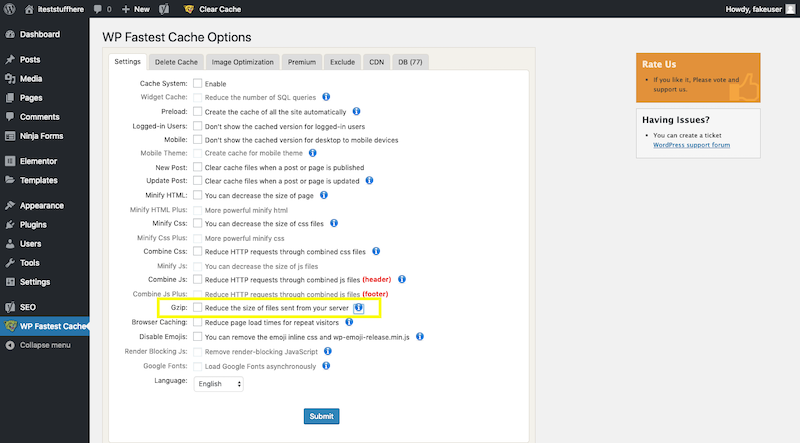
#6: Gzip Sıkıştırma
Başka bir sıkıştırma biçimine Gzip sıkıştırması denir.

Gzip sıkıştırması, yalnızca kodunuza bakmak yerine, içerik dosyalarını sıkıştırır.
Sık sık güncellenen bir web siteniz varsa, bu tür sıkıştırma ve dosya birleştirme teknikleri, sayfa o anda önbelleğe alınamıyor olsa bile yükleme hızlarını artırmaya yardımcı olur.
#7: HTTP/2
Görünüşe göre, orijinal HTTP protokolü (artık HTTP/1 olarak bilinir) olabileceği kadar verimli değildi. Son yıllarda, HTTP/2, HTTP/1'de bir iyileştirme olarak yayınlandı:
“HTTP/2, başlık alanı sıkıştırmasını sunarak ve aynı bağlantı üzerinde birden fazla eşzamanlı değişime izin vererek ağ kaynaklarının daha verimli kullanılmasını ve gecikme algısının azalmasını sağlar… Özellikle, aynı bağlantı üzerinde istek ve yanıt mesajlarının serpiştirilmesine izin verir ve bir HTTP başlık alanları için verimli kodlama. Ayrıca, daha önemli isteklerin daha hızlı tamamlanmasını sağlayarak, performansı daha da artırarak, isteklerin önceliklendirilmesine olanak tanır."
Giderek daha fazla tüketici ve işletme web'e akın ettikçe, hepimizin HTTP/2'ye geçiş yapması kesinlikle kritik hale geldi.
Bununla birlikte, web sitelerini bu modern ve hızlı protokole otomatik olarak yerleştiren bir barındırma şirketiyle çalışmak dışında, bu geçişi yapmak için yapabileceğiniz hiçbir şey yoktur.
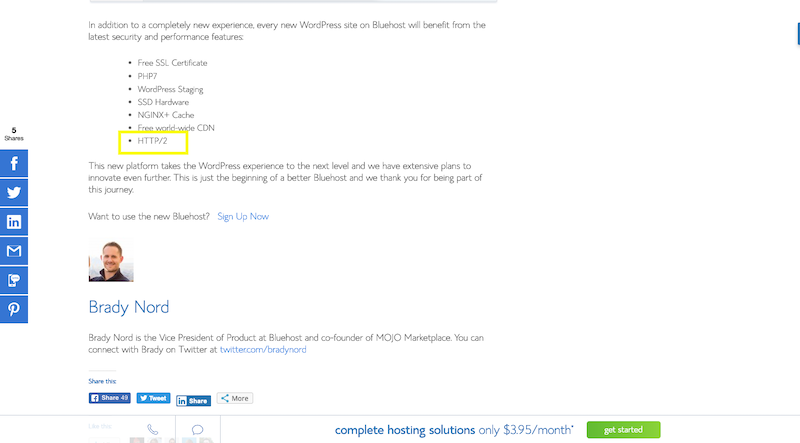
Bluehost, bunu yapan böyle bir ana bilgisayardır:

#8: Sunucu Teknolojisi
Sunucunuzda düzenli bakım gerektiren bir dizi teknoloji ve yazılım bulunmaktadır.
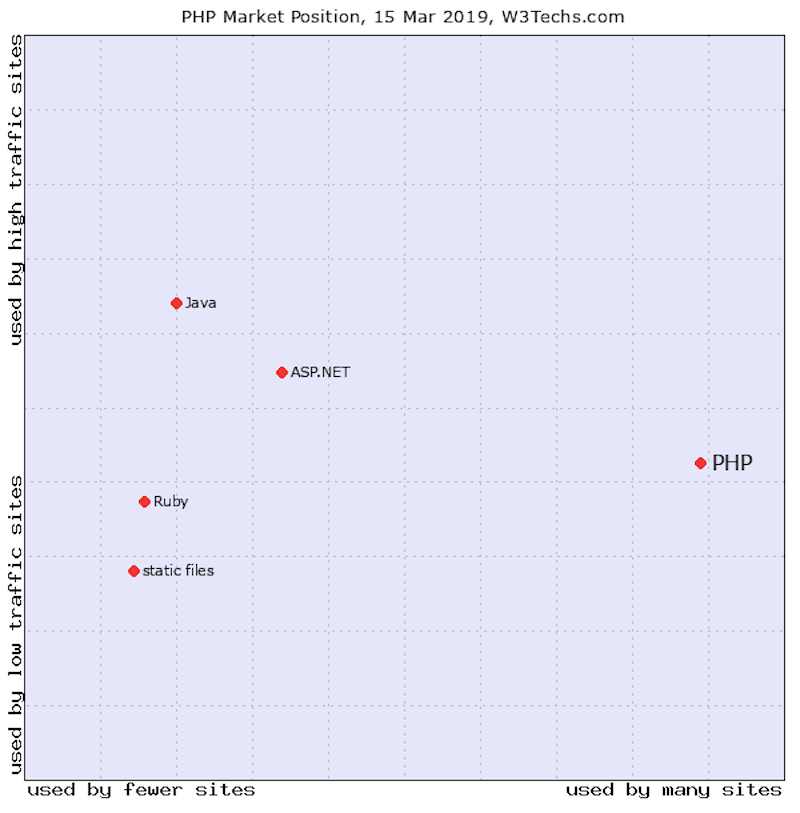
Örneğin PHP , günümüzde web sitelerinin çoğu tarafından kullanılan betik dilidir. W3Techs'e göre, web'in %79'u şu anda PHP kullanıyor:

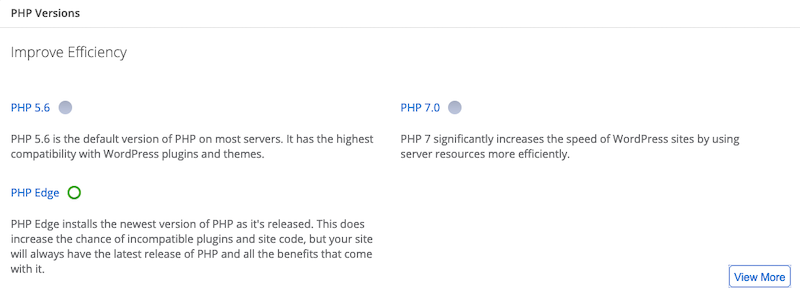
Diğer web teknolojileri gibi, PHP'nin herhangi bir eski sürümünü kullanmak yeterli değildir. WordPress web siteniz her zaman PHP'nin en yeni ve en iyi sürümünü kullanmalıdır. Bu, performans optimizasyonlarınızdan en iyi şekilde yararlanmanızı sağlar.
WordPress web sitenizin hangi sürümde çalıştığından emin değilseniz, ayrıntılar için kontrol panelinize bakın. Örneğin, Bluehost bu bilgilerle yalnızca bir anlık görüntü sağlamakla kalmaz, WordPress kontrol paneli, kullanıcıların PHP'nin en son sürümünü kullanmıyorlarsa yükseltme yapmalarına olanak tanır.

Apache , web sunucuları tarafından yaygın olarak kullanılan bir web sunucusu yazılımıdır. PHP gibi, sunucu performanslarını yüksek tutmak için güncellenmesi gerekiyor. Ancak bu, üzerinde kontrolünüz yok. Bunun yerine, Apache sunucularının optimizasyonuna öncelik veren bir web barındırıcısı ile çalıştığınızdan emin olmak isteyeceksiniz.
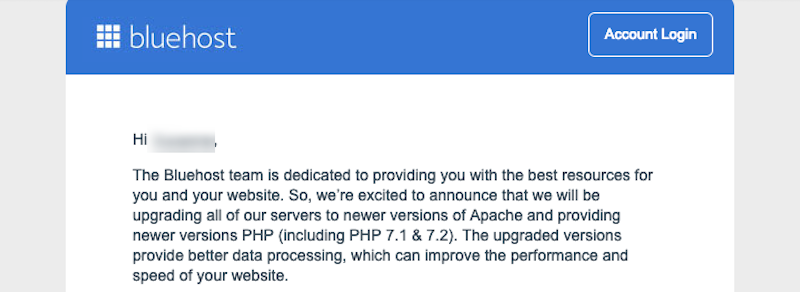
Örneğin, Bluehost kısa süre önce müşterilere tam da bunu yaptığını bildirdi:

Güncel tutulması gereken bir diğer parça, sunucu veritabanı teknolojinizdir.
Web siteniz paylaşılan veya bulut barındırma üzerindeyse, muhtemelen MySQL veya MariaDB'nizi yükseltemezsiniz. En azından WordPress web sitenizin hangi sürümü kullandığını doğrulayabilmelisiniz. Bilgiler kontrol panelinizde yoksa, web barındırma desteğinize ulaşın ve teknolojiyi yükseltme hakkında bilgi alın.
#9: WordPress Güncellemeleri
Barındırma işleri ortadan kalktığında, WordPress web sitenizi hızlandırmak için WordPress içinde daha fazla neler yapabileceğinize bakmanın zamanı geldi.
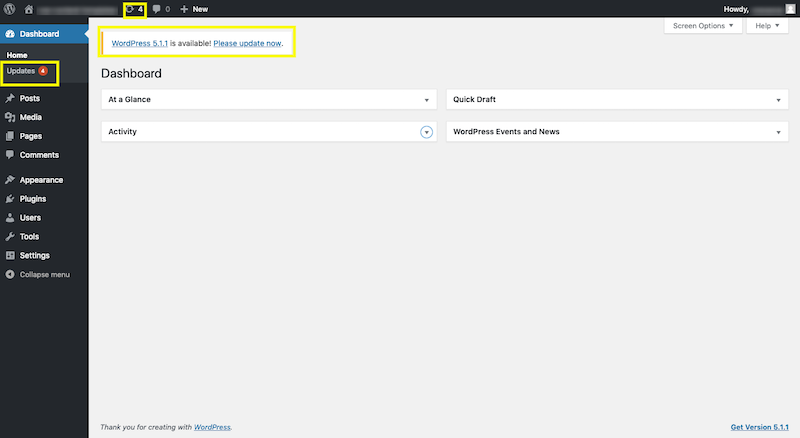
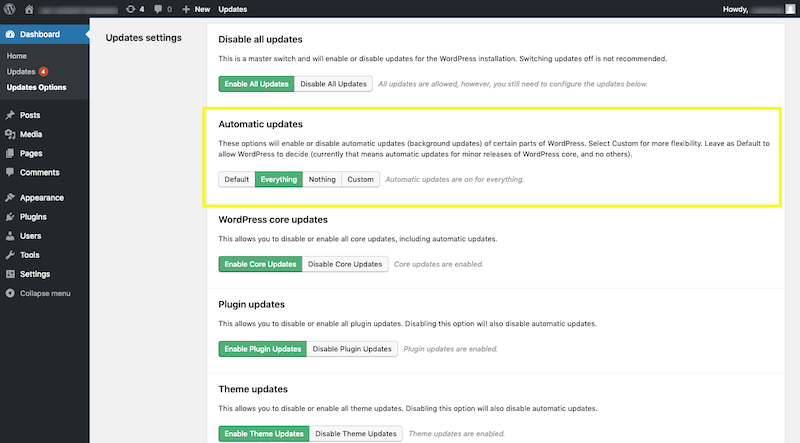
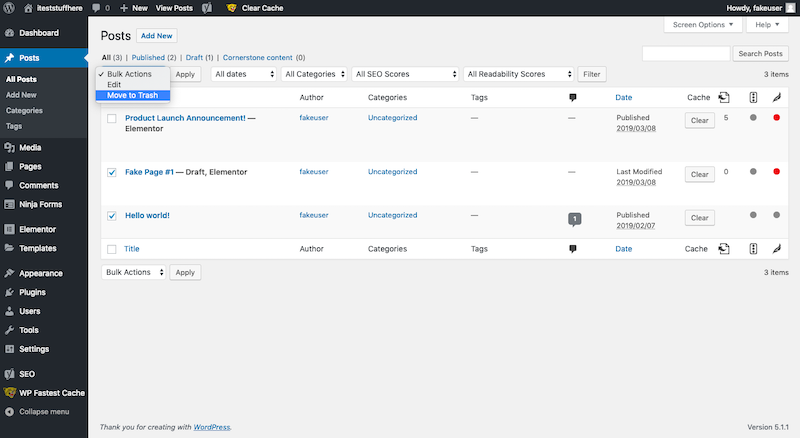
Başlamak için ilk yer, WordPress güncellemelerinizi yönetmek için bir sistem oluşturmaktır.

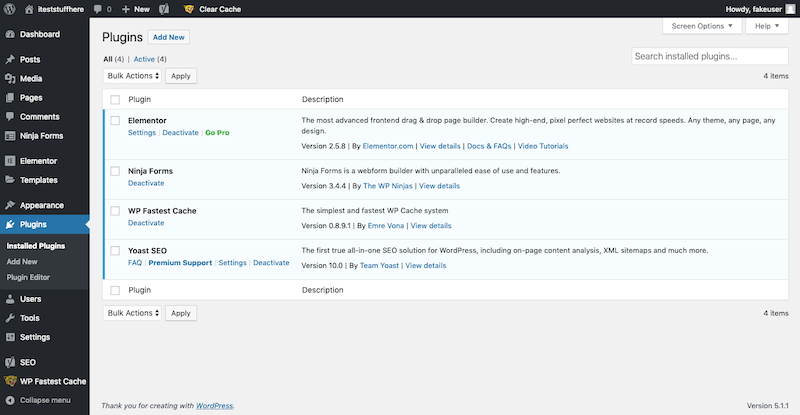
Yukarıdaki resimde görebileceğiniz gibi, WordPress kontrol paneliniz aşağıdakiler için güncellemeler hazır olur olmaz size haber verecektir:
- WordPress çekirdeği
- Yüklü eklentiler
- Yüklü temalar
Bir geliştiricinin WordPress yazılımı için bir güncelleme yayınlamasının birkaç nedeni vardır. Bir hatayı veya güvenlik sorununu düzeltmek için olabilir. Yeni özellikler eklemek için olabilir. Veya performans sorunlarını iyileştirmek için olabilir. Her iki durumda da, hazır olduklarında bu güncellemeleri yayınlama konusunda bilgi sahibi olmanızı sağlayan bir sürece sahip olmak istersiniz. WordPress, sizin için en kritik güvenlik güncellemelerini halledecektir, ancak geri kalan her şeyi halletmek sizin sorumluluğunuzdadır.
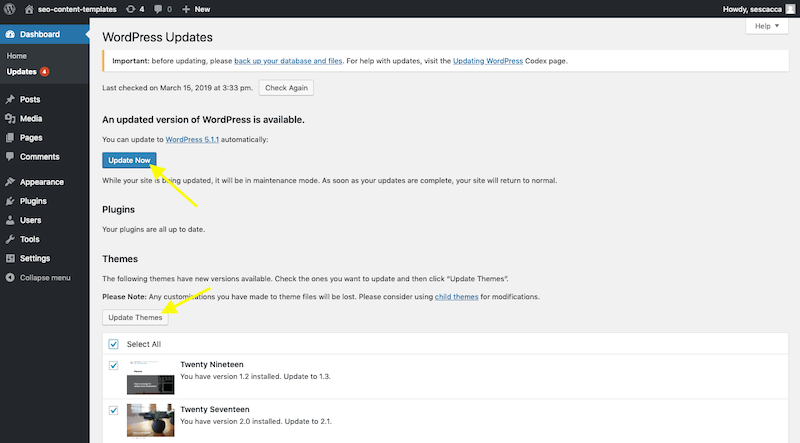
Bu durumda iki seçeneğiniz var.
Birincisi, güncellemeyi WordPress kontrol panelinizden şu şekilde manuel olarak yapmaktır:

Veya süreci sizin için otomatikleştiren bir araç kullanabilirsiniz. Tüm güncellemeleri otomatikleştirmenizi sağlayan Kolay Güncelleme Yöneticisi gibi WordPress eklentileri vardır.


Sadece dikkatli ol. Güncellemeleri kontrol etmek ve bunları kendiniz yapmak zorunda kalmanıza zaman kazandırsa da, gelecekteki bir güncellemenin belirli özelliklerin çalışmasını engellemesi veya sitenizi tamamen bozması gibi küçük bir olasılık vardır. Yapabiliyorsanız, bunları kendi başınıza yönetmek en iyisidir.
#10: WordPress Teması
WordPress temalarının kalitesi ve boyutu da WordPress için sorunlu olabilir. WordPress, bir temanın deposunda görünmesine izin vermeden önce kodun kalitesini denetlese de, eklentilerin ve temaların sık sık güncellenmesinin bir nedeni vardır.

Şimdi, yetenekli bir kodlayıcı veya tema geliştiricisi değilseniz, kalitesini değerlendirmek için temayı kurcalamanız pek olası değildir. Ancak, bu kararı vermenize yardımcı olması için iki şeyi kullanabilirsiniz.
Birincisi kullanıcı yorumları. WordPress deposunda ve ThemeForest gibi tema pazarlarında bulunurlar. Birkaç inceleme alın ve web sitelerini yavaşlatan temayla ilgili sorun yaşayan olup olmadığına bakın. Eğer öyleyse, kullanmak için başka bir tane bulun.
Ayrıca, temayla birlikte gelenlere bakın. Örneğin, üçüncü taraflardan şablonlar, eklentiler, oluşturucu araçlar ve eklentilerle dolu olarak gelen bazı premium temalar vardır. Eğer bir kullanımınız yoksa sunucunuza o boyutta bir tema paketi yüklememelisiniz. Bu, yer israfı ve kaynaklarınızın tüketilmesidir. Yani, akıllıca seçin.
#11: Mobil Uyumlu Tasarım
Bu günlerde, tasarımda duyarlı olmayan bir WordPress teması bulmak neredeyse imkansız. Bununla birlikte, web sitenizi mobil uyumlu bir şekilde özelleştirme konusunda mobil kullanıcılarınıza karşı hala bir sorumluluğunuz var.
Hız testi aracına geri dönerseniz, aynı web sitesinin masaüstü ve mobil cihazlar için farklı puanlar kaydettiğini göreceksiniz. Bunun nedeni, mobil cihazların web sitelerini masaüstü bilgisayarlardaki daha büyük ekranlarla aynı şekilde yönetememesidir.
Bu nedenle, tüm cihazlarda hızların yüksek olmasını istiyorsanız, kesinlikle mobil kullanıcılar için özel bir tasarım oluşturmanız gerekir. Bu, olması güzel ama gerekli olmayan tasarım öğelerini veya bölümlerini (pop-up'lar veya reklamlar gibi) azaltmak, kullanılan resim sayısını azaltmak ve sayfaları kısaltmak anlamına gelir.
Bunu yalnızca WordPress ile yapamazsınız, ancak bir sayfa oluşturma aracı kullanıyorsanız bunu yapabilirsiniz.
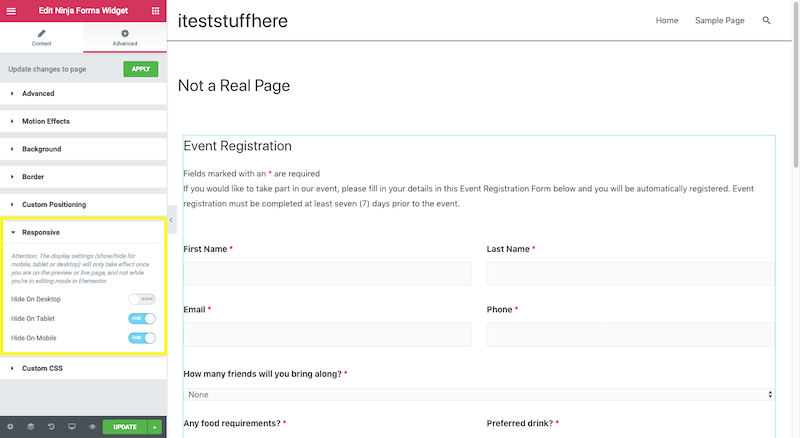
Örneğin, Elementor'un tasarımcılara belirli öğeleri mobil kullanıcılardan gizleme seçeneği sunduğu yer burasıdır:

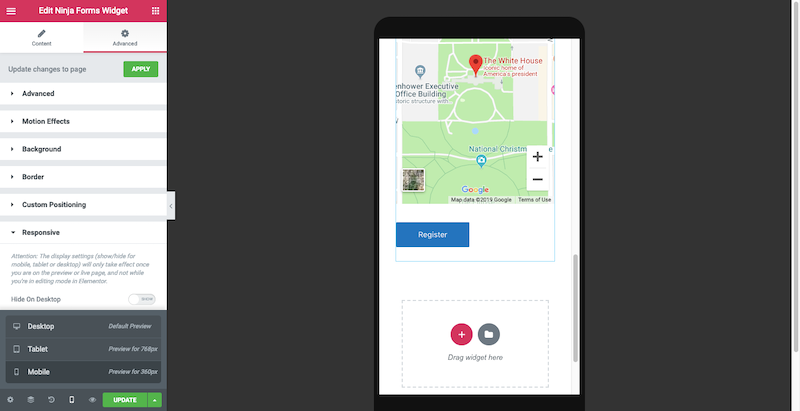
Ayrıca sayfa oluşturucular, tasarımlarınızı mobil önizlemelerde test etme olanağı sağlar:

Bu size bir mobil kullanıcı olarak web sitesini deneme fırsatı verir ve sayfanın hızlı yüklenmeyen herhangi bir bölümü olup olmadığını veya uzunluğun kendisinin bu kadar küçük bir ekran için çok fazla olup olmadığını görme şansı verir.
#12: WordPress Eklentileri
WordPress eklentileri harika çünkü teknolojiden en az anlayan kullanıcıların bile bir web sitesinde gelişmiş özellikler oluşturmasına yardımcı oluyorlar. Ancak eklentiler, temalarla benzer performans sorunlarından muzdariptir ve bu da onları kullanmayı zorlaştırabilir.

Eklentilerinizin hıza zarar vermeyeceğini doğrulamak için yapmanız gerekenler:
- Her zaman kullanmak istediğiniz herhangi bir eklentinin incelemelerini kontrol edin. Yine, bilinen performans sorunları varsa, birçok insan zaten devreye girmiş olacaktır.
- Eklentiyi kaç kişinin yüklediğini görün. 5.000'den az kullanıcı varsa, daha yerleşik bir yedek bulmak isteyebilirsiniz. Bu, daha yeni eklentilerin denemeye değer olmadığı anlamına gelmez. Ancak, eklentinin site performansını nasıl etkilediğini bilmiyorsanız, bu büyük bir risktir.
- Yalnızca kesinlikle ihtiyacınız olan eklentileri kullanın. Bunlardan herhangi biri işlevsellik açısından örtüşüyorsa, birinden kurtulun. Ne kadar az eklenti yüklerseniz o kadar iyi.
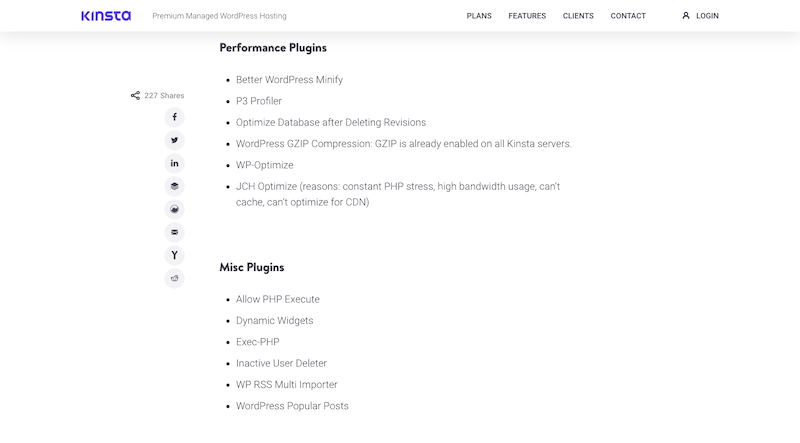
- Web barındırıcınızın yasaklanmış eklentiler listesine bakın. İşte Kinsta'nın listesinin bir parçası:

Bazen eklentiler bu listelerde görünür çünkü ana bilgisayar eklentinin kötü veya eski olduğunu bilir ve kullanıcıların bilmeden web sitelerini onunla lekelemelerini istemezler.
Ayrıca, kaç tane harici komut dosyası çağırdıkları için web sitelerinde büyük bir yük olma eğiliminde olan bazı eklentiler de vardır (örneğin, harici analiz veya sosyal medya için eklentilerin bununla ilgili sorunları vardır).
Bir eklentinin web barındırmanızın yaptığıyla aynı şeyi yapacağı başka zamanlar da vardır, bu da eklentiyi gereksiz kılar.
Bu nedenle, bir eklenti hakkında kararsızsanız, web barındırıcınızın ne dediğine bakın.
#13: Kullanılmayan Yazılım
Temalar ve eklentiler listenizi gözden geçirmek için takviminizde yılda birkaç kez zaman planlayın.

Yüklü ancak etkinleştirilmemiş olanlar var mı? Bunları yarın kullanmayı planlamıyorsanız, orada oturup sunucunuzda yer kaplamamaları gerekir.
Aktif olmayan eklentiler ve temalar da tıpkı aktif eklentileriniz gibi güncelleme gerektirir. Bu, bilinen bir performans veya güvenlik açığı olduğunda bunları güncellemezseniz sitenizi riske atabileceğiniz anlamına gelir.
Bunun olmasını önlemek için, içeri girin ve kullanmadığınız eklentileri veya temaları silin.
#14: Veritabanı
Biz temizleme konusundayken, veritabanınız da biraz temizlik yapabilir.
Her yeni eklenti veya tema yüklediğinizde, yeni bir kullanıcı eklediğinizde, yeni bir yorum aldığınızda vb., veritabanınız bunu günlüğe kaydeder. Ve bu dosyaların her biri toplanır. Web sunucunuzun bunların her birini işlemesini önlemek için dosyalarınızı temiz tutmalısınız.
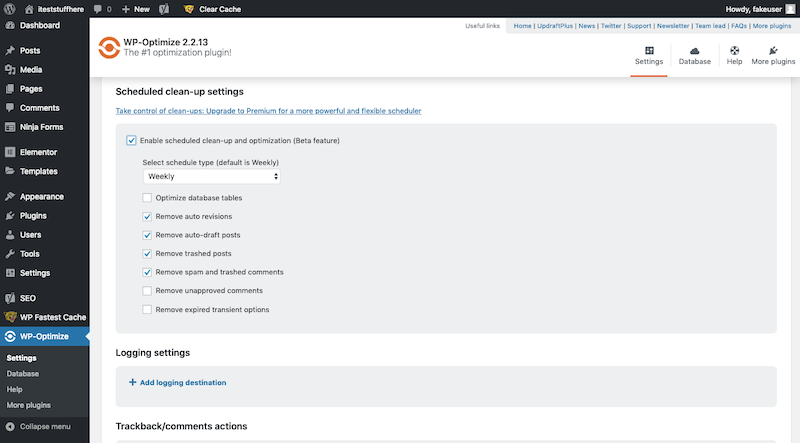
Planlanmış eklentiniz ve tema temizliğiniz üzerinde çalışırken bunun için de biraz zaman ayırın. Tek yapmanız gereken WP-Optimize gibi bir veritabanı temizleme eklentisi kurmak.

Veritabanınızın geri kalanını hız için optimize ederken, kullanılmayan veya gereksiz verileri gözden geçirecek ve temizleyecektir.
#15: Kullanılmayan İçerik Dosyaları
Devam eden temizliğe ihtiyaç duyacak başka bir yer de içeriğinizdir:
- Gönderiler
- Sayfalar
- medya
- Yorumlar
- Projeler
- Kategoriler
- Etiketler
- Ürün:% s
İçeriğinize en son ne zaman baktınız?

Hiç yayınlamayacağınız eski taslaklar olabilir. Veya bugün hiçbir amaca hizmet etmeyen gerçekten eski, modası geçmiş içerik. Yorumlar, kategoriler ve etiketler, özellikle bunlara dikkat etmezseniz dağınık hale gelebilir.
Kullanıcılar da bu kategoriye girer. Kullanıcı listenizi gözden geçirin ve yalnızca siteye erişimi olması gereken kişilerin hala eriştiğinden emin olun. Gerisi silinebilir.
#16: WordPress Blogu
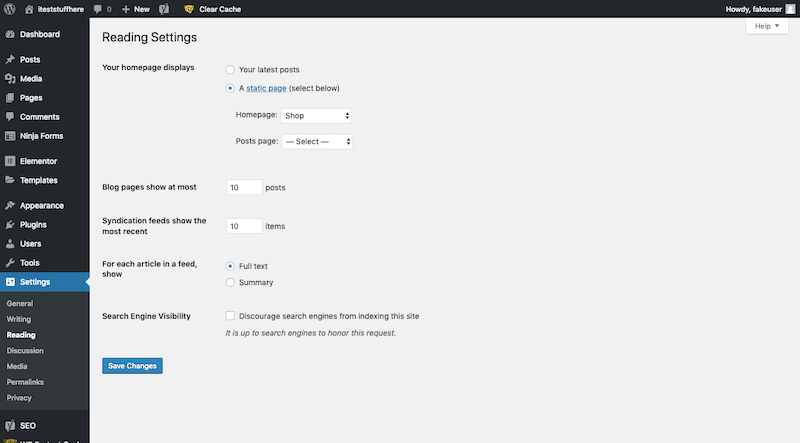
Yeni bir WordPress kurulumu kurduktan sonra, gönderilerinizi görüntülediğiniz sayfa (blogunuz veya ana sayfanız) için bir dizi varsayılan ayar vardır. WordPress bunu sizin için şu şekilde ayarlar:

Olduğu gibi bırakılırsa, 10 gönderiden her birinin tam olarak yüklenmesi gerekeceğinden gönderiler sayfanız aşırı uzun olacaktır.
Bunun yerine, bu ayarları makul bir miktara ayarlamalısınız. 5 ila 8 post özetleri sınırı iyi çalışır.
#17: Gönderi ve Sayfa Düzeltmeleri
Bir sayfada veya gönderide “Kaydet” düğmesine her bastığınızda, eski sürümün bir kopyasını sunucunuza kaydeder. Bu ayarı geçersiz kılabilir ve kaç revizyonun kaydedileceğine bir sınır koyabilirsiniz, ancak bu, wp-config.php dosyasında biraz kodlama gerektirir.
Bunu yapmakta kendinizi rahat hissetmiyorsanız, fazla revizyonları birkaç ayda bir temizlemek için veritabanı optimizasyon eklentinizi (WP-Optimize veya WP-Sweep) kullanabilirsiniz.
#18: Yorumlar
Genel olarak, WordPress'teki yorumlar uzun söylemler değildir. Ancak, performans için önemli olan yorumların boyutu değil. Gönderilerinizin her birinin aldığı yorumların miktarıdır.
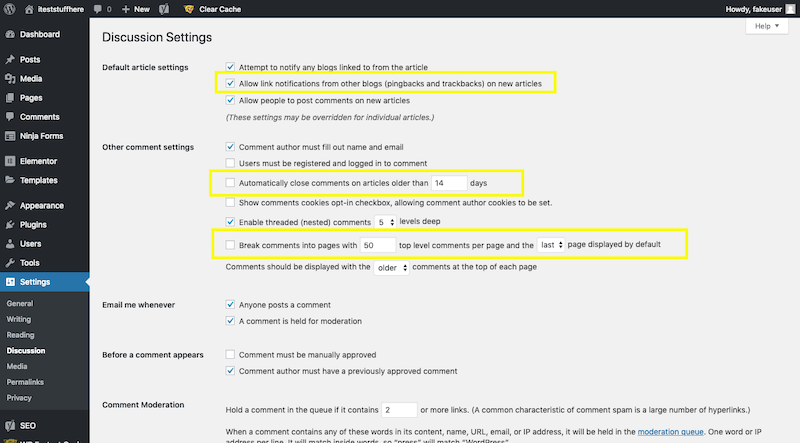
Uzun gönderi sayfalarını bölmek için Okuma Ayarlarını nasıl kullandığınıza benzer şekilde, uzun yorum bölümlerini ayırmak için Tartışma Ayarlarını kullanmak istersiniz:

Varsayılan olarak, WordPress yorum panolarını 14 gün boyunca açık bırakır ve her sayfada 50 yorum saklar. Bu çok fazla.
Yorum gönderimlerini kontrol altında tutmak için zaman çerçevesini güncelleyin - bu aynı zamanda okuyucuları eski ve dolaşımda olmayan konular yerine zamanında olan konular hakkında yorum yapmaya teşvik edecektir.
Sayfa başına izin verilen toplam yorum sayısını 10'a düşürün.
Burada yapılacak son bir şey, pingback'leri ve geri izlemeleri devre dışı bırakmaktır. Bunlar, birisi web sitesinde blogunuzun bağlantısını paylaştığında aldığınız bildirimlerdir. Gerekli görünebilirler, ancak sunucunuza daha fazla veri eklerler. Bunun yerine, markanızdan veya web sitenizden kimlerin bahsettiğini öğrenmek istiyorsanız bir Google Uyarısı kurun.
#19: Görüntüyü Yeniden Boyutlandırma
Web sitesi performansından ödün vermek söz konusu olduğunda, görseller en kötü suçlulardan biridir. Ama olmak zorunda değiller.
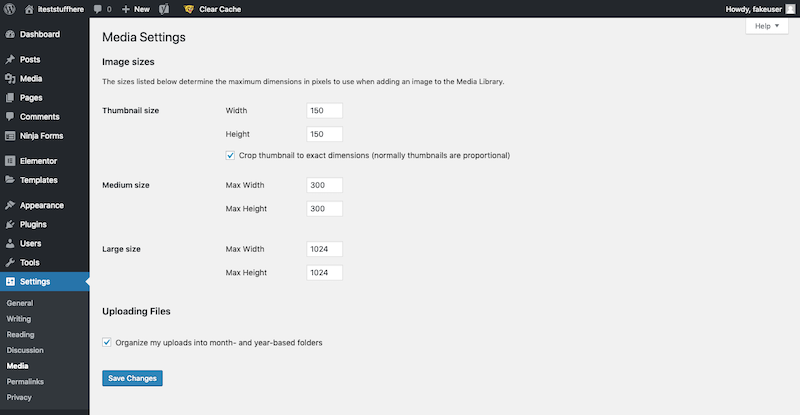
Resimlerinizi kontrol altına almak için yapılacak ilk şey, WordPress'e yüklemeden önce onları yeniden boyutlandırmaktır.
Resmi yeniden boyutlandırma, resminizin boyutlarını web sitenize daha iyi uyan bir boyuta indirecektir. Bu şekilde, siteniz görüntüleri otomatik olarak 150 piksel, 300 piksel ve 1024 piksel genişlikte boyutlandırırsa, yeniden boyutlandırma için işlemci gücünü boşa harcamazsınız.

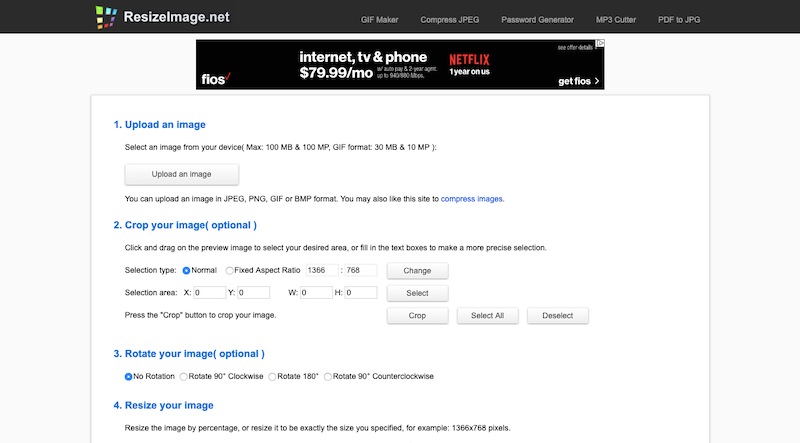
Bunu yapmak için herhangi bir sayıda aracı kullanabilirsiniz. Tasarım yazılımınız yardımcı olabilir, ancak ücretsiz görüntü yeniden boyutlandırma araçları da aynı şekilde çalışır.

ResizeImage denemek için iyi bir tanesidir. Ayrıca resimlerinizi sıkıştırmanıza ve diğer dosya türlerine dönüştürmenize olanak tanır.
#20: Görüntü Sıkıştırma
Görüntü sıkıştırma ise görüntü dosyası boyutlarını küçültür. Bu şekilde, sunucu görüntüyü daha verimli bir şekilde işleyebilir ve ziyaretçilerinizin tarayıcı ekranlarına iletebilir.
Görüntüleri kesinlikle bir çevrimiçi görüntü sıkıştırma aracı aracılığıyla çalıştırabilirsiniz, ancak WordPress için bunu sizin için otomatikleştirecek bir dizi görüntü optimizasyon eklentisi vardır.
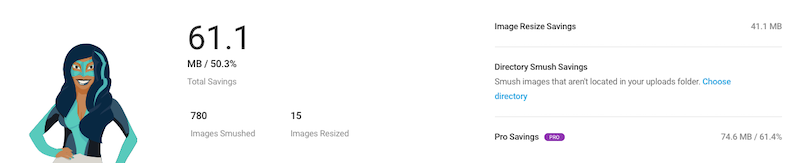
İşte ücretsiz Smush eklentisinin neler yapabileceğine dair bir örnek:

#21: Tembel Yükleme
Web sitenizin bir ısı haritasına veya ekran kaydına bakmak için zaman harcadıysanız, gerçekten ne kadar az kişinin sayfalarınızdan aşağı indiğini görünce şaşırabilirsiniz. Altta resimleriniz varsa, yine de sunucunuzun bunları yüklemesi zaman alacaktır ve bu, eğer kimse görmezse kaynak israfına neden olabilir.
Tembel yükleme bunun içindir.
Esasen, birisi bir web sayfasına geldiği anda sunucunuz tüm görüntü varlıklarını yüklemeyi durdurur. Bunun yerine, bunları yalnızca ziyaretçi sayfanın ilgili bölümlerine kaydırdıkça yükler; böylece kaynaklarınızı korur ve yükleme sürelerini hızlandırır.
WP-Optimize eklentisi, bunu açmanıza izin veren bir ayara sahiptir.
# 22: Bağlantılar
Birinin sitenizi ona geri bağlantı verecek kadar beğenmesi her zaman harikadır. Ancak o kadar harika olmayan şey, resimlerinizi o kadar çok sevdiklerinde onları doğrudan sunucunuzdan çekmeye karar vermeleridir.
Açıklığa kavuşturmak için bu, birisinin sitenizden bir resme sağ tıklayıp onu sürücüsüne kaydettiği anlamına gelmez. Ya da ekran görüntüsü aldıklarını. Bu, kendi web sitelerine yüklemek için sunucunuzdaki görüntü dosyasına bir bağlantı kullandıkları anlamına gelir. Bu nedenle, ne zaman birisi bu bağlantılandırılmış görüntünün bulunduğu web sayfasını görüntülese, sunucunuz onu yükleme işini yapmalıdır; onların değil.
Bunun olmasını önlemek için güvenlik eklentinizi kullanarak hotlink'leri devre dışı bırakın.
#23: Videolar ve Ses Dosyaları
Video ve ses varlıkları, görüntülerden çok daha ağır olma eğilimindedir. Web siteniz bunların çoğunu kullanmasa da, bunları bir sayfaya akıllıca eklemezseniz site hızınızda ciddi sorunlara neden olabilir.
Medya olarak yüklenebilen görüntülerin aksine, tüm video ve ses dosyaları harici bir sürücüde saklanmalıdır.
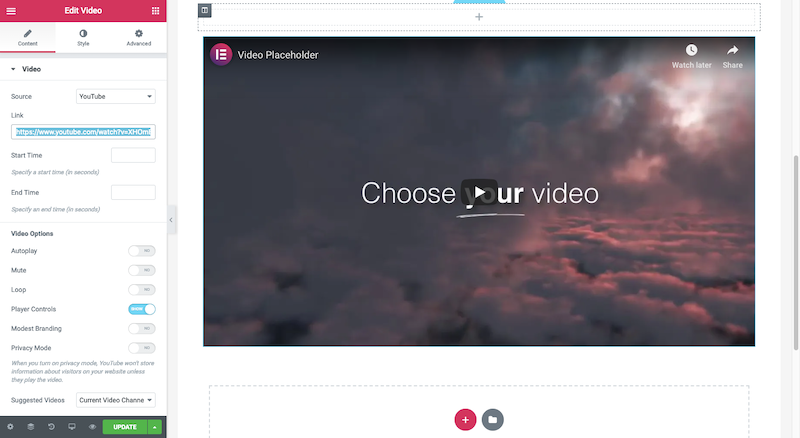
Bunu yapmanın en yaygın yollarından biri, videoları YouTube veya Vimeo'ya yüklemek ve bunları sayfaya bir kısa kodla yerleştirmektir. Bu şekilde, sayfa yüklendiğinde sunucunuzun o video varlığını yukarı çekme konusunda endişelenmesine gerek kalmaz. Video depolama hizmeti tüm işi yapar.
Sürükle ve bırak oluşturucularla - WordPress'in yeni Gutenberg düzenleyicisi dahil - tek yapmanız gereken video veya ses için bir blok eklemek ve ardından bir bağlantı sağlamak:

#24: AJAX Sepet Parçaları
Eklentilerimizin sunucu için fazladan iş yaratmasının birkaç yolu vardır. Daha önce de belirtildiği gibi, analitik ve sosyal medya gibi eklentiler, sunucunuzun bu güncellemeleri işlemek için tekrar tekrar çalışmasını gerektiren harici hizmetlere düzenli isteklerde bulunur.
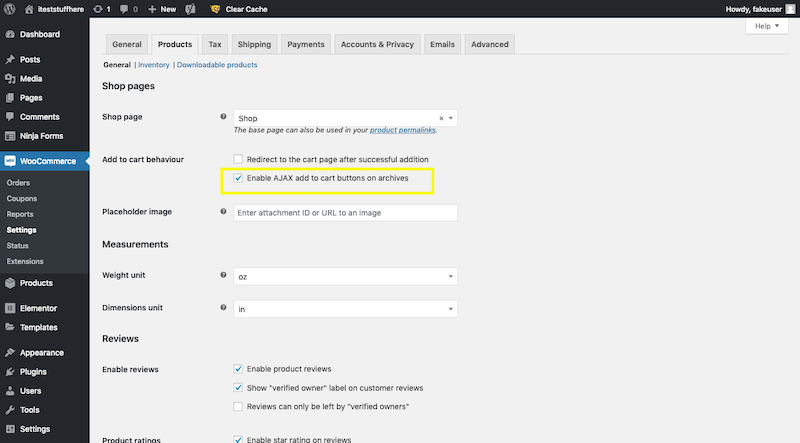
Aynı şey, AJAX sepet parçalarını WooCommerce'de etkin durumda bıraktığınızda da olur.

Etkinleştirildiğinde, kullanıcılar yeni öğelerinin sitenin köşesindeki sepet simgesine eklendiğini hemen görür. Sahip olunması güzel bir özellik olsa da, çok sayıda aktivite ve satış yapan e-ticaret siteleri, sunucularını açık bırakırlarsa aşırı hızlanacaklardır.
Bunun yerine, AJAX sepet parçalarını kapatın ve yeniden yönlendirme seçeneğini etkinleştirin. Bu şekilde, yeni ürün sepette görünmezse alışveriş yapanların kafası karışmaz. Kendileri için görebilecekleri alışveriş sepeti sayfasına yönlendirilecekler.
#25: Kullanıcı Verileri
Web siteniz e-ticaret ağ geçitlerinden, iletişim formlarından, rezervasyon araçlarından veya başka bir şeyden kullanıcı verileri topluyor olsun, bu kullanıcı verilerini WordPress sitenizde ve sunucunuzda saklamamak iyi bir fikirdir.
Bu, hem işlerin performans tarafı hem de güvenlik parçası için geçerlidir. Kullanıcı verilerini uzak ve güvenli bir yerde tutarak, sunucunuzda yer tasarrufu sağlarken aynı zamanda bir bilgisayar korsanının sitenizin içinde yolunu bulması durumunda zarar görmemesini sağlarsınız.
#26: Güvenlik
Güvenlik ve performansın iç içe geçtiği başka bir yol daha var.
Vernik önbelleğe alma hakkında konuşurken, bunun bir ters proxy olarak nasıl çalıştığını not ettim. Güvenlik duvarları da benzer şekilde çalışır. Bir sunucunun ve web sitesinin tepesinde otururlar ve geldiklerinde ziyaretçi isteklerini gözden geçirirler. Belirtilen bir bilgisayar korsanı tespit edilirse veya güvenlik duvarı, niyetin kötü niyetli olduğundan şüphelenirse, o kullanıcının sunucuya veya web sitesine girmesini engeller.
Kaba kuvvet koruma önlemleriniz, kötü kullanıcıların web sitenizin giriş sayfasına girmesini engellemeleri dışında benzer bir şey yapar.
Her iki durumda da, kötü ziyaretçilerin sitenize dokunmasını azaltan şey bu tür güvenlik korumalarıdır. Bu kötü trafik azaldıkça, sunucunuz iyi ziyaretçilerle başa çıkmak için daha fazla güce sahip olur ve bu da hızınızı artırır.
Hız Kuralları
Bir WordPress sitesini hız için optimize etmek çok fazla iş gibi görünebilir (özellikle de siteyi tasarlamak için bunca zaman harcadıktan sonra), ancak göründüğü kadar kötü değil. Küçük bir avuç araç, güvenilir bir web barındırma ve WordPress performans optimizasyonu için tekrarlanabilir bir süreçle, tüm bu site hızı düzeltmelerini çok kısa sürede uygulayabilmeniz gerekir.
