Mobil Sayfa Hızları Dönüşüm Oranlarınızı Ne Kadar Yavaşlatıyor?
Yayınlanan: 2017-03-21Google'ın yakın tarihli araştırmasına göre, kötü bir tıklama sonrası açılış sayfası tasarımının size PPC bütçenizin en az yarısına mal olma ihtimali yüksektir.
Arama motoru devinden alınan veriler, her iki mobil internet kullanıcısından birinin bir web sayfasını 3 saniye içinde yüklenmemesi durumunda terk edeceğini gösteriyor. Ve Şubat 2017 itibariyle, mobil tıklama sonrası açılış sayfasının yüklenmesi utanç verici bir şekilde 22 saniye sürüyor.

Matematiği yapmayı bıraktıysanız, muhtemelen yavaş yüklenen bir sayfanın kârlılığınız için ne kadar zararlı olabileceğini fark etmişsinizdir.
Ayda 5.000 mobil tıklama sonrası açılış sayfası ziyaretçisi oluşturursanız ve bunların %5'ini dönüştürürseniz, yıl boyunca 1.500 dönüşümü kaçırırsınız. Yükleme 3 saniyeden uzun sürerse, ziyaretçilerinizin yarısı (bu varsayımda ayda 2.500 kişi), zıplamadan önce tıklama sonrası açılış sayfanızın tamamını görmüyor bile. Daha da kötüsü, PPC bütçeniz her yaptıklarında boşalıyor.
Tweetlemek için tıklayın
Ama belki sayfanız 3 saniyede yüklenmez. Belki 5 saniye, 6 saniye veya 10 saniye içinde yüklenir. Durum buysa, Google'dan alınan veriler daha da fazlasını kaybettiğinizi gösteriyor.
Yeni mobil sayfa hızı testleri
Sayfalarınız web'deki diğerlerine göre nasıl bir yığın oluşturuyor? Google, yükleme hızıyla ilgili bazı yeni ölçütler oluşturmak için 2017'nin başında 126 ülkede 900.000 reklamın mobil tıklama sonrası açılış sayfasını analiz etti.
Buldukları şey, hipotezlerinin doğrulanmasıydı: Mobil sayfalar çok fazla öğeyle "şişirilmiş".
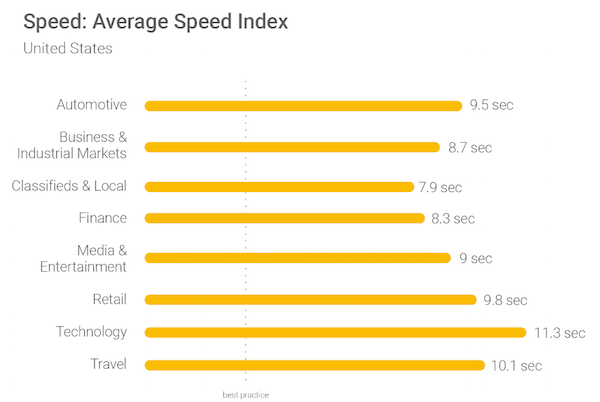
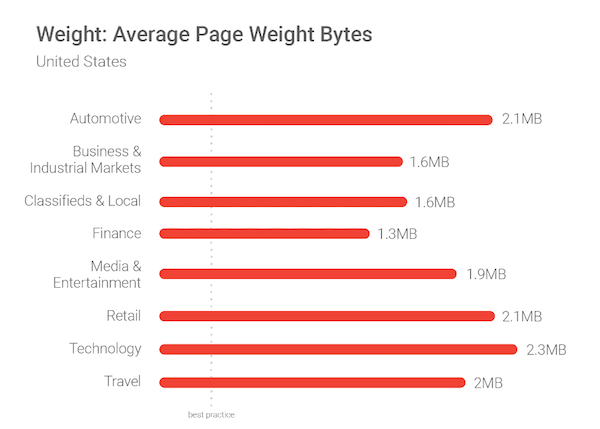
Bunlar arasında otomotiv, perakende ve teknoloji sektörlerine ait sayfaların yüklenmesi ortalama olarak en uzun sürüyor. Sektörden bağımsız olarak, bazı şok edici veriler, mobil tıklama sonrası açılış sayfalarının genel olarak arzulanan çok şey bıraktığını gösteriyor.
Örneğin, analiz edilen sayfaların %70'inde içeriğin ekranın üst kısmına yüklenmesi 7 saniye sürmüştür. Aynı sayfalarda, görsel içeriği ekranın üst kısmına ve altına yüklemek toplam 10 saniyeden fazla sürdü.

SOASTA'nın bazı gelişmiş algoritmalarının yardımıyla, başka bir Google çalışması, sayfa yükleme hızını, dönüşümler ve hemen çıkma oranı gibi daha anlamlı temel performans göstergelerine bağladı. Bir blog gönderisinde, araştırmacılar şunları detaylandırıyor:
İki makine öğrenimi modeli oluşturduk: biri dönüşümleri tahmin etmek için, diğeri ise hemen çıkma oranlarını tahmin etmek için. Her model, büyük bir mobil e-ticaret sitesi örneğinden gerçek dünya verilerini kullandı ve görüntü biçimlerinden bir dizi komut dosyasına kadar 93 farklı sayfa metriğinin etkisini ilişkilendirdi. Basitçe ifade etmek gerekirse, iki model, alışveriş yapanları satın almaya veya hemen geri dönmeye yönlendirecek mobil site faktörlerini aradı. Dönüşüm modelinin tahmin doğruluğu %93'tü ve hemen çıkma modeli %96 ile daha da doğruydu.
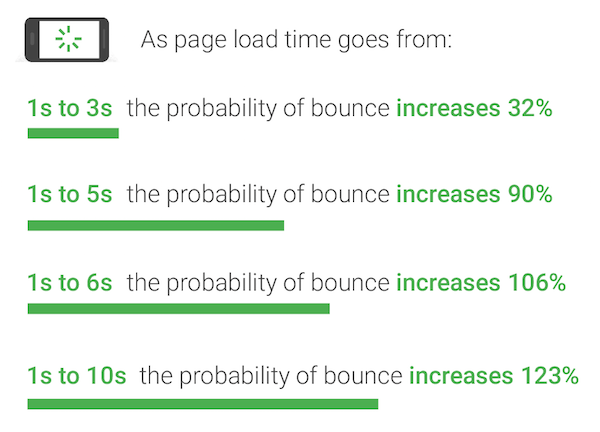
Makine öğrenimi modelleri, neredeyse kesin doğrulukla, sayfa yükleme süresi bir saniyeden üç saniyeye çıktığında, mobil bir ziyaretçinin hemen çıkma olasılığının %32 oranında arttığını keşfetti. Oradan, bir grafik gösteriyor ki, işler daha da kötüye gidiyor:

Çalışma, hemen çıkma oranının yanı sıra, yavaş bir sayfa yükleme süresinin de dönüşümleri azaltabileceğini gösterdi. Peki suçlu ne?
Araştırmacılar birkaç büyük mobil tasarım hatası belirlediler.
En büyük mobil tıklama sonrası açılış sayfası hızı öldürücüler
Hız, yalnızca dönüşümleri ve ödenen reklam bütçesini kötüleyen bir unsur değildir; aynı zamanda Google'ın arama motoru sıralama faktörlerinden biridir. Sayfanız önerilen 3 saniyeden daha hızlı yüklenmezse, para harcıyorsunuz ve bulunamıyorsunuz. Aşağıdaki sorunlardan herhangi biri nedeni olabilir.
1. Çok fazla sayfa öğesi
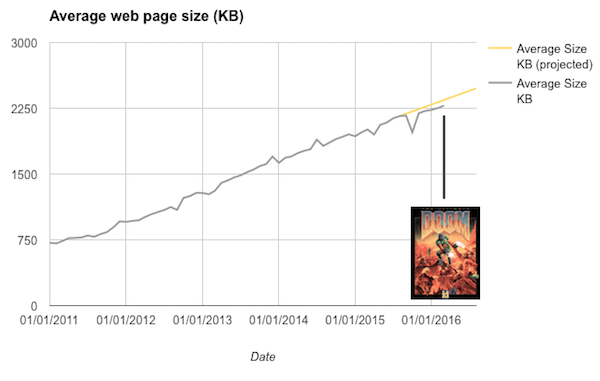
Bugün ortalama bir web sayfası, veri açısından klasik video oyunu "Doom" ile aynı boyuttadır:

2,3 MB'de, gereksiz öğeler yığınına dönüştü. Ve tasarımcılarının BSO'su var - "parlak parlak nesne sendromu" - yazılım mühendisi Ronan Cremin'e göre:
Web garip gençlik yıllarından geçerken, sürünen özelliklerin hakim olmasına izin verdik ve sonunda dağınıklık bizi yendi. Yeni JavaScript galeri modülü? Tabii neden olmasın? Oooh, bu yeni web yazı tipi burada güzel görünürdü ama hazır oradayken neden başka bir analiz aracı eklemiyoruz? Bu 6.000 piksellik görüntüyü yeniden boyutlandırmalı mıyım? Hayır, bırak tarayıcı yapsın, benim için çalışıyor.
Google, Cremin'in tabiriyle "featuritus"un yükleme hızı üzerinde büyük ölçüde olumsuz etkileri olabileceğini keşfetti. Ortalama bir sayfada artık düzinelerce sunucuda depolanan yüz ila binlerce öğe (başlıklar, resimler, düğmeler) bulunuyor. Bu öğeler optimize edilmediğinde, sonuç "öngörülemeyen" ve "geçici" bir yükleme deneyimi olabilir.
Hatta araştırmacılar, dönüşümlerin en doğru tahmincisi olarak bir sayfadaki öğelerin sayısını belirleyecek kadar ileri gittiler. Daha az, iddia ediyorlar, daha fazla. Bir sayfanın öğeleri 400'den 6.000'e çıktığında, bir ziyaretçiyi dönüştürme olasılığı %95 düşer.
Tweetlemek için tıklayın
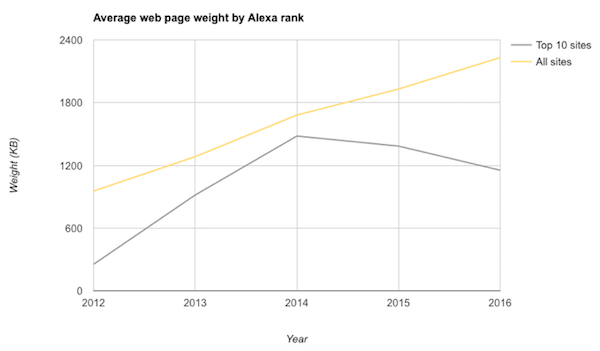
Veriler, internetin en iyi tasarımcılarının bunu 2014'ten beri bildiğini gösteriyor. Çoğu web sitesi için ortalama sayfa boyutu istikrarlı bir şekilde artarken, ilk 10 bir köşeyi döndü:

Onlar için sayfa "ağırlığı" (veri boyutu) son birkaç yıldır azalmaktadır. Görünüşe göre diğerlerinin hepsi featuritus'un kurbanları.

Google'a göre test ettikleri sayfaların %70'i 1MB'ın üzerinde, %36'sı 2MB ve %12'si 4MB'ın üzerindeydi. Sonuç olarak, ziyaretçilerin uzun süre kalma şansı çok azdır. Hızlı bir 3G bağlantısı (dünyadaki çoğu hücresel bağlantının hızı) aracılığıyla, 1,49MB'nin yüklenmesi yaklaşık 7 saniye sürer.

Sorunu çözmek
Ağır ağırlıklı bir sayfa söz konusu olduğunda, en iyi çözüm önlem almaktır. Neyse ki önleme, Google'ın "performans bütçeleri" dediği şeyi ayarlamak kadar kolaydır. Sayfanızı oluşturmaya başlamadan önce, ne kadar hızlı yüklenmesini istediğinizi ("bütçe") belirleyin. Ardından, sayfanızı bütçeniz dahilinde tasarlayın.
L'Oreal'dan Hakan Nizam, "Bir şeyi hızlı bir şekilde teslim etmek, tasarım kriterlerinin bir parçasıysa çok daha verimlidir" diyor. "Geliştirici bant genişliğini serbest bırakırdı. Geliştiricilerin, dönüşüm oranlarını etkileyen diğer faktörlere odaklanmasına olanak tanır. Diğer farklılaştırıcı unsurlara geçmek için hız konuşması çözülmelidir.”
Google için bir blog gönderisinde Jason Cohen, bütçeyi diğer yaratıcı sınırlamalara benzetiyor:
Hızı tasarım sürecinin bir parçası olarak dahil etmek, diğer yaratıcı ortamların sınırlamalarını hesaba katmaktan farklı değildir. Tasarımcılar, siyah beyaz basılı bir yayın için dört renkli bir reklam veya 15 saniyelik bir alan için 30 saniyelik bir video oluşturmaz. Aracın sınırlamaları dahilinde tasarım yapmazsak, sonuç kötü bir deneyimdir.
Mobilin masaüstü internet trafiğini geride bırakmasına rağmen, kanal çoğu kullanıcı deneyimi ölçümünde hâlâ masaüstünün gerisinde kalıyor. Tasarımcıların cep telefonunu sonradan düşünülmüş bir şey olarak ele almayı bırakmaları gerekiyor. Kendi aracıdır ve kullanıcı deneyimi bunu yansıtmalıdır.
Elbette, "bütçeleme" tekniği sıfırdan başladığınızı varsayar. Zaten durgun olan bir tıklama sonrası açılış sayfasını optimize etmeye çalışıyorsanız, araştırmacılar öğelerinizin bir denetimini gerçekleştirmenizi ve ağırlığına en çok hangilerinin katkıda bulunduğunu keşfetmek için üçüncü taraf komut dosyalarınızı izlemenizi önerir. Ardından, buna göre optimize etmek için ölçeği küçültün.
2. Çok fazla resim
Araştırmalarında belirli bir görsel, Google test kullanıcılarının dikkatini çekti. 16 MB ağırlığındaydı. Tekrar tekrar, sayfaları tıkayan görüntüler bulmaya devam ettiler.
Araştırmacılar, "Favikonlar, logolar ve ürün resimleri gibi grafik öğeler kolayca bir sayfanın toplam ağırlığının üçte ikisini (başka bir deyişle yüzlerce kilobayt) oluşturabilir" uyarısında bulunuyor.
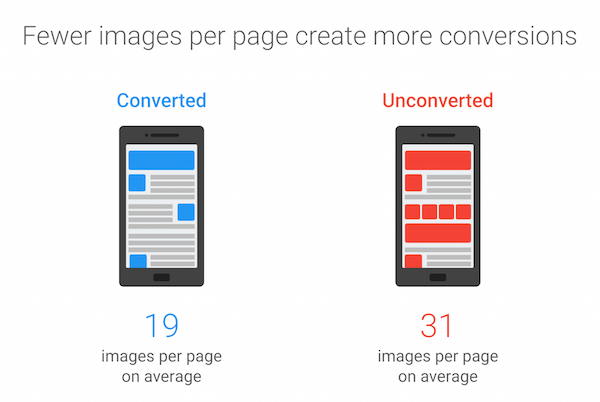
Makine öğrenimi modüllerinin yardımıyla, dönüşümlerin ikinci en doğru tahmin edicisinin bir sayfadaki resim sayısı olduğunu keşfettiler. Ziyaretçileri başarılı bir şekilde dönüştüremeyen sayfalarla karşılaştırıldığında, %38 daha az resim içeren sayfalar.

Sorunu çözmek
Sayfanıza büyük bir hız artışı sağlamanın en kolay yollarından biri, hızlı bir görsel optimizasyonudur. için elinden geleni yap…
- Gereksiz görselleri azaltın
Ürününüzü altı farklı açıdan sergilemeye gerçekten ihtiyacınız var mı? Bu stok fotoğraf, tıklama sonrası açılış sayfanıza gerçekten değer katıyor mu? Bir görüntüdeki metni kodlamanız mı gerekiyor yoksa bunun yerine seçtiğiniz yazı tipini Google Yazı Tipleri veya Adobe Typekit ile entegre edebilir misiniz? Cevap "hayır" ise, tasarımınızdan bazı resimleri kesmeyi düşünün.
- Gerekli görüntülerin boyutunu azaltın
Tüm bu görüntülere ihtiyacınız varsa, birkaç farklı araç ve strateji, bant genişliğinden tasarruf etmenize yardımcı olabilir. İlk olarak, resim dosyanızın biçimini öğrenin. PNG'yi JPEG ile değiştirmek size çok fazla boyut ve dolayısıyla hız kazandırabilir. Öte yandan, görüntünüzün kalitesini de düşürür. Hangi formatın kullanılacağına nasıl karar verileceği hakkında daha fazla bilgi için bu gönderiye göz atın.
İkinci olarak, bir araç kullanmayı düşünün. Araştırmacılar, sayfaların %30'unun bir görüntü sıkıştırıcı yardımıyla 250 KB veri tasarrufu sağlayabileceğini iddia ediyor. Google'ın Guetzli ve Zopfli denemeye değer iki ürünü.
3. JavaScript kullanımı, tam sayfa yükleme süresi
Görüntüler ve düğmeler gibi öğelerin bir kullanıcıya görüntülenmesinden önce, bir sayfanın oluşturulduğu HTML kodunun tarayıcı tarafından alınması ve yorumlanması gerekir. Araştırmacılar, geçen sürenin "DOM hazır olma süresi" olarak bilindiğini ve sayfa sıçramalarının en doğru tahmincisi olduğunu buldu.
Google'ın verileri, geri dönen kullanıcı oturumlarının DOM'a hazır olma sürelerinin, geri dönmeyen oturumlara göre %55 daha yavaş olduğunu gösteriyor. Bu önemdeki yavaşlamalara genellikle, birçok üçüncü taraf analiz aracında, reklamda ve sosyal widget'ta kullanılan HTML kodunun ayrıştırılmasını durduran bir kod türü olan JavaScript neden olur.
Daniel An ve Pat Meenan, yavaşlamayı örgütlenmemiş bir restorana benzetiyor:
Bir restoranda olduğunuzu ve garsonunuzun yemeğinizi getirmeye hazır olduğunu, ancak önce başka bir restorandan tuz ve biberin getirilmesini beklemesi gerektiğini hayal edin.
Ancak JavaScript, mobil sayfaları yavaşlatan tek kod türü değildir. CSS, HTML ve resimler ve yazı tipleri gibi öğeleri işlemek için gereken sayısız istek, tam sayfa yükleme süresinde bir gecikme yaratır; bu, hemen çıkma oranının ikinci en doğru tahmincisidir. Kullanıcıların hemen çıktıkları ortalama web sayfası, hemen çıkmadıkları ortalama sayfadan 2,5 saniye daha yavaştı.
Sorunu çözmek
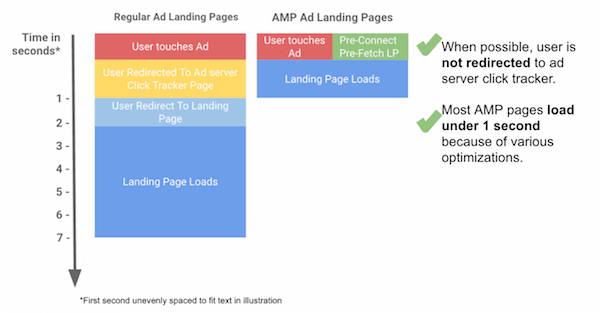
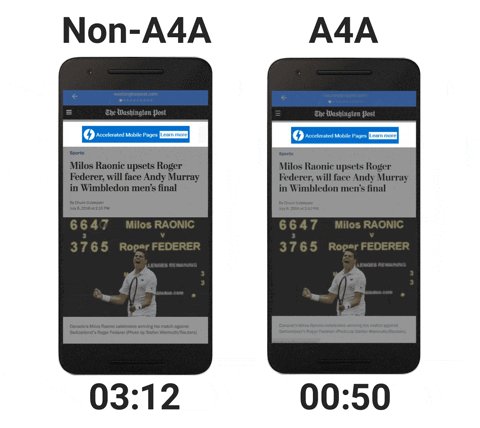
Mobil tarama deneyimini iyileştirmek amacıyla Google, reklam programları için AMP ve AMP'yi geliştirdi. Her iki çerçeve de, geliştiricilere şimşek hızında mobil deneyimler sağlamak için ihtiyaç duydukları araçları sağlar. İçerirler:
- AMP HTML: Bu, çoğu web sayfasının temelini oluşturmak için kullanılan etiketler, sayılar ve harflerden oluşan sistem olan köprü metni biçimlendirme dili olarak bildiğimiz şeyin sadeleştirilmiş, temel bir sürümüdür.
- AMP JavaScript: Google'ın popüler kodun AMP sürümü, üçüncü taraf ve yazar tarafından yazılmış JavaScript'in kullanımını kısıtlar.
- AMP CDN: Bu, geliştiricilerin web sayfalarının önbelleğe alınmış bir sürümünü Google sunucularında depolamasına olanak tanır. Bu önbelleğe alınmış sürüm, sayfanın tüm verilerini tek bir yerde içeren dijital anlık görüntüsüdür. Sonuç olarak, kullanıcıya daha hızlı sunulabilir.

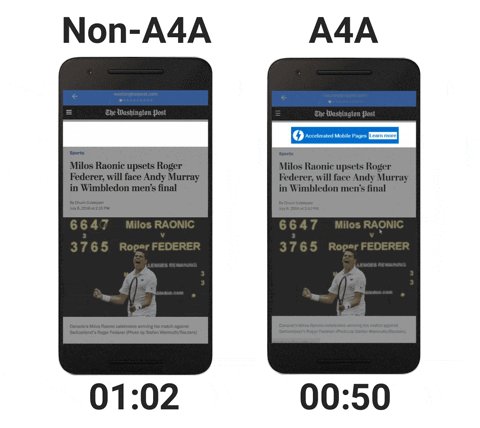
Çerçevenin öğeleri birlikte, ortalamadan 10 kat daha az veri kullanan sayfaların ve 6 kat daha hızlı yüklenen reklamların temelini oluşturur.
 AMP'yi kullanmaya başlama hakkında daha fazla bilgi edinmek için buraya gidin.
AMP'yi kullanmaya başlama hakkında daha fazla bilgi edinmek için buraya gidin.
Mobil sayfa hızınız nedir?
Tıklama sonrası açılış sayfalarınız mobil cihazlar için optimize edildi mi? Yararsız resimler, hantal öğeler ve ağır JavaScript içermiyorlar mı?
Google'ın sunduğu mobil uyumluluk testiyle öğrenin ve sonraki sayfanızı oluşturmadan önce tıklama sonrası açılış sayfası deneyimini optimize etme kılavuzumuza göz atın: