Sayfa Hızı için JavaScript Varlıklarını Optimize Etme
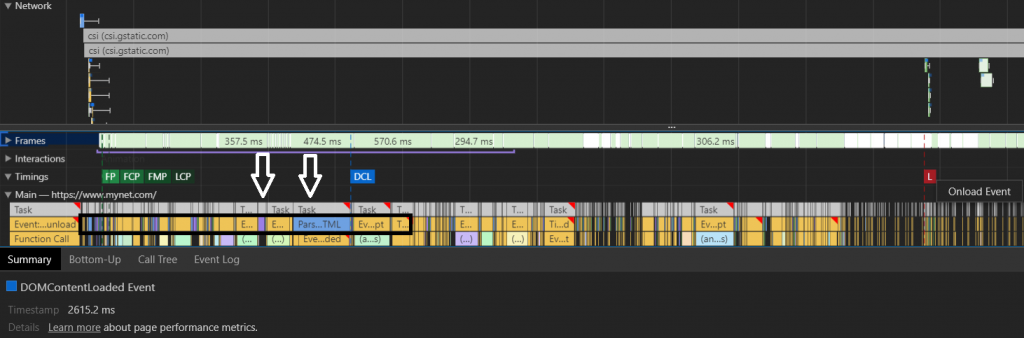
Yayınlanan: 2020-05-05Aşağıdaki örnek, büyük, karmaşık bir haber sitesinden alınmıştır. Yıllardır organik trafik kaybediyorlar. DOMContentLoaded Event zamanlamaları 2615.2 MS'dir. DOM boyutlarının çok büyük olduğunu düşünebilirsiniz, ancak hayır…
Google'ın önerdiğiyle hemen hemen aynı ve bu belgede yalnızca 1230 HTML düğümü var.

domContentLoaded Event zamanlamanızı ve sürecinizi hesaplayabilir ve DevTools'u kullanarak bunu rakiplerinizle karşılaştırabilirsiniz.
Bu örneği incelemek, DOM boyutunun mutlaka kritik nokta olmadığını gösterir. Burada asıl sorun Kaynak Sırasıdır : “Ana Sekme”deki mavi kısımlar HTML ayrıştırma içindir. Ancak, bu web sitesi, HTML ayrıştırma işlemi bitmeden tarayıcıyı JavaScript oluşturma ile keser.
(BT ekibiniz için benzer hataları bulmanıza yardımcı olması için Çağrı Ağacı bölümünü de kullanabilirsiniz.)
Bu örnek, JavaScript varlıklarını optimize etmenin önemini ve sayfa hızı optimizasyonlarınızda JavaScript'i ihmal ettiğinizde nelerin yanlış gidebileceğini açıkça göstermektedir.
Bu, dört makalelik bir dizinin üçüncüsü. Bu makaleyi daha iyi anlamak için serinin ilk iki makalesini okumak isteyebilirsiniz:
- Javascript oluşturma ve sayfa hızı, bir tarayıcının oluşturma motorunun bir web sayfasını nasıl oluşturduğuyla yakından ilgilidir.
- Bu makaleye girmeden önce gelişmiş sayfa hızı ölçümlerini de anlamalısınız.
Bu yazıda bağlam sağlamaya yardımcı olması için ilk iki makaleden birkaç örnek kullanacağım.
Javascript Rendering nedir ve sayfa hızınızı nasıl etkiler?
Javascript oluşturma, DOM ve CSSOM kullanılarak oluşturulan yapıyı etkileşimli olarak değiştirebilen son sayfa yükleme bölümüdür. Herhangi bir sayfa öğesi, kullanıcı tarafından tetiklenebilir bir biçimde değiştirilebilir veya normal şekilde görüntülenebilir. Görüntü oluşturma ağacı tarafından erişilemeyen bir display:none özelliğine sahip herhangi bir öğe, JavaScript ile görünür hale getirilebilir veya farklı HTML öğeleri aracılığıyla DOM'ye enjekte edilebilir.
JavaScript, DOM ve CSSOM'yi tarayıcı tarafından okunduğu anda değiştirdiği için DOM ve CSSOM'yi kesintiye uğratır. Bu nedenle, sayfa yükleme süresini ve hızını olumsuz etkilemesini önlemek için DOM, CSSOM ve JavaScript oluşturma arasındaki ilişkiyi incelemek gerekir.

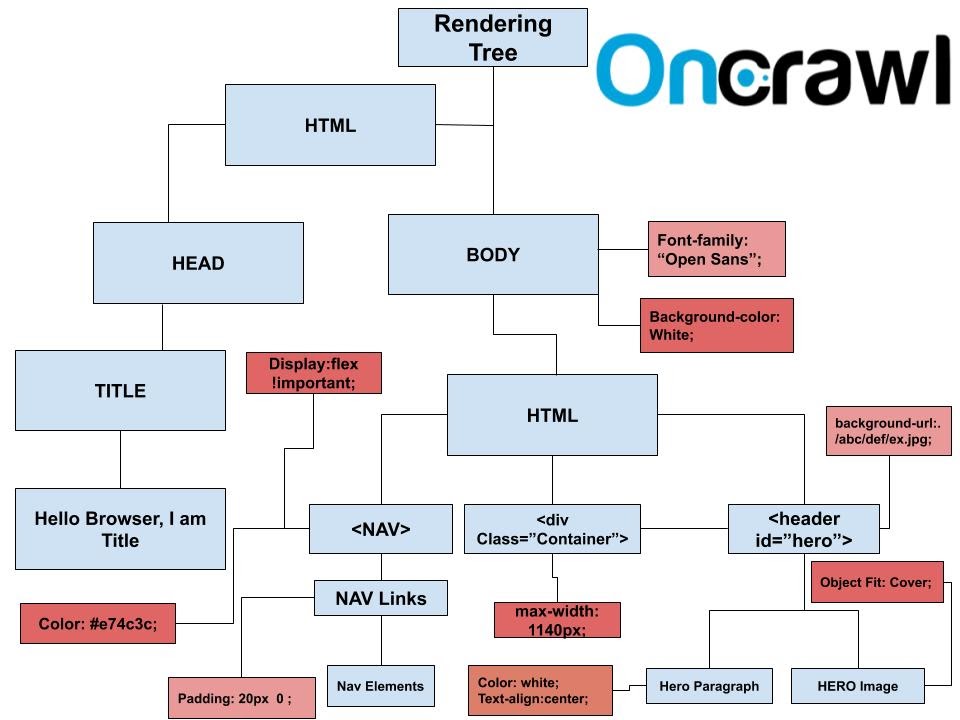
Yukarıda bir oluşturma ağacının bir örneğidir. CSSOM ve HTML düğümlerindeki tüm birbirine kenetlenen kod parçacıklarının, oluşturma ağacında anlamsal eşdeğerleri vardır. Dikkatli bakarsanız, “Action Button” HTML düğümünün oluşturma ağacında olmadığını fark edeceksiniz. Bunun ana nedeni “display:none;” CSS özelliği. Bu görünmezlik komutu nedeniyle, işleme ağacına dahil edilmez. Bu ağaçtaki öğelerin nasıl oluşturulduğunu görmek için bu dizinin ilk makalesini okumak isteyebilirsiniz.
Kullanıcı davranışına bağlı olduğu için ilk yüklemede görünmeyecek çok sayıda sayfa öğeniz varsa, kaynak yükleme sırasında bu öğeleri ayırmanız ve son satıra koymanız gerekir. Gölge DOM veya sanal DOM kullanmak bu noktada daha iyi seçeneklerdir.
JavaScript Kaynakları için Erteleme ve Zaman Uyumsuz Nitelikler
JS dosyalarınızı bölüme koyarsanız ve 'erteleme' veya 'async' özniteliklerini kullanmazsanız, muhtemelen DOMContentLoaded zamanınızı geciktirecektir. Bu durumu önlemek için bu iki özelliği kullanabiliriz. Erteleme, bir JS dosyasının yükleme sürecini geciktirmek, 'Async' ise JS ve diğer kaynakları paralel bir şekilde yüklemektir. Her ikisinin de avantajları ve dezavantajları vardır. Burada sadece ana olanlar hakkında konuşacağız.
- Bir ana JS dosyasında erteleme kullanırsanız, yüklenene kadar muhtemelen 'başlatıcı' etkilerini görmeyeceksiniz.
- Ertelemeyi çok fazla kullanırsanız, sayfa yükleme sonunda CPU Darboğazına neden olabilirsiniz.
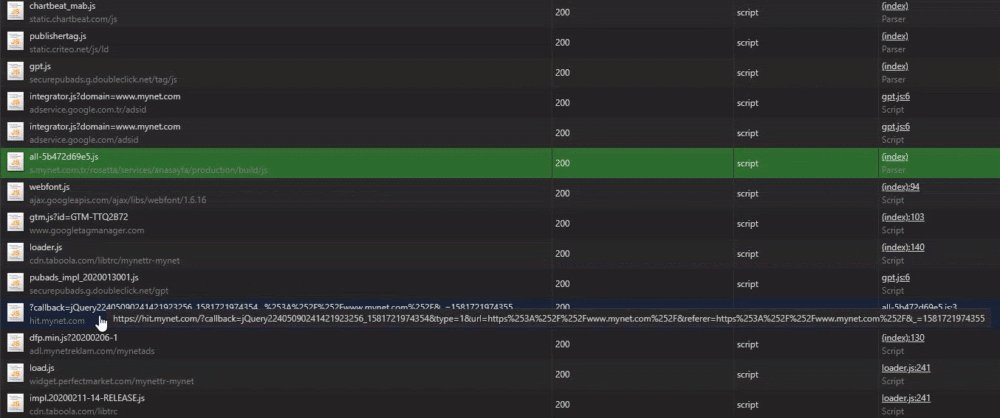
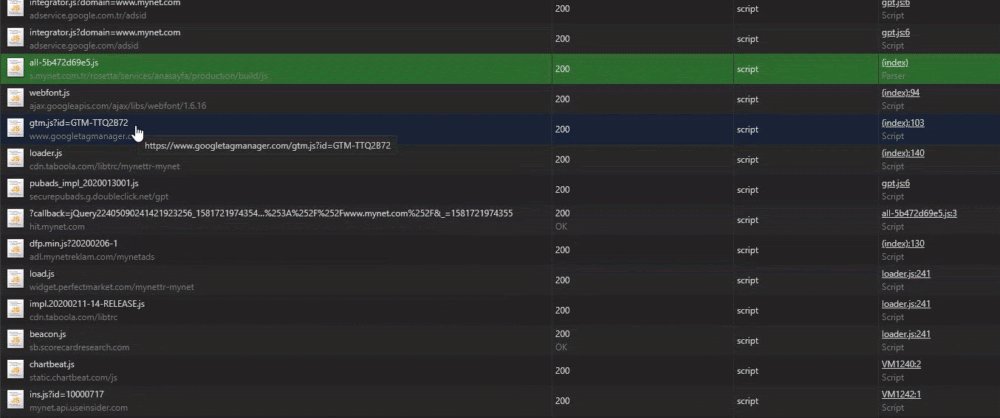
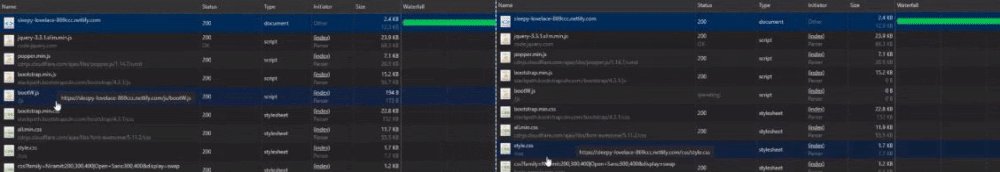
Bu yazı yazıldığı için Chrome 80 güncellemesi yayınlandı. Başlatıcı sütununda, hangi kaynağın hangi kaynak tarafından çağrıldığını görmek artık çok daha kolay. Örneğin, JS tarafından çağrılan bir resim veya CSS dosyası görebilirsiniz. Shift tuşunu basılı tutarak kaynaklar arasında gezinirseniz, diğer kaynaklar yüklenmeden hangi kaynağın kullanılamayacağını da görürsünüz.

Üst karakter tuşunu basılı tutarken kaydırma: kırmızı renk, yeşil renkle vurgulanan kaynak için koşullu kaynağı gösterir.
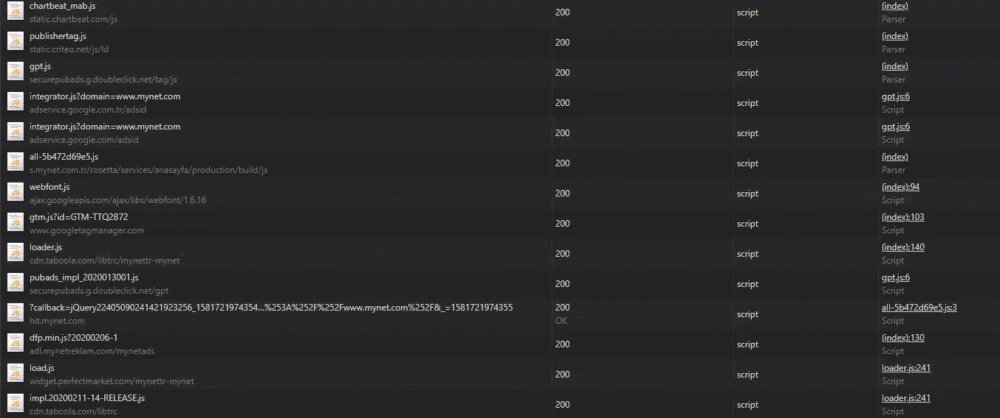
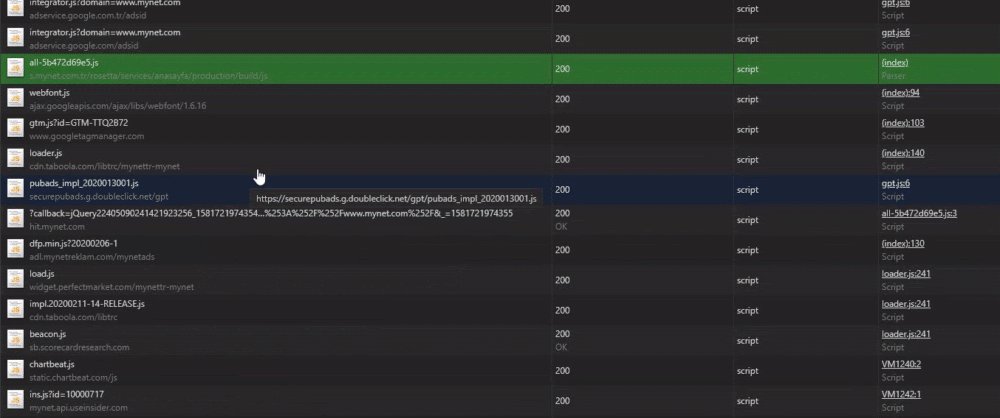
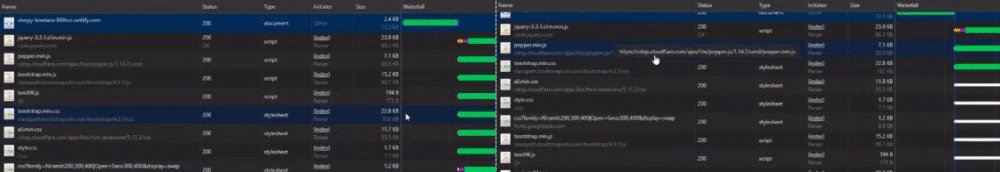
Daha ayrıntılı bir kaynak yükleme sırası, başlatıcı ve öncelik incelemesi için Chrome'daki yeni Başlatıcı bölümünü de kullanabilirsiniz. Bu, aşağıdaki gibi son derece uzun ve maliyetli JS çağrı zincirlerini tespit etmenizi sağlar.

Aynı siteden uzun ve maliyetli bir JS çağrı zinciri örneği. Seçilen kaynağın üzerinde başlatıcıları bulunur. Sonraki bölüm, seçilen kaynak tarafından başlatılan kaynakları gösterir.
- Ertelenmiş JS dosyaları domInteractive olayından sonra indirilir, bu yüzden bunları CSS dosyalarınıza ve resimlerinize göre seçmeniz gerekir.
- Bazı kullanıcı izleyici 3. taraf JS dosyalarını ertelerseniz, belirli kullanıcı davranışlarını izleyemeyebilirsiniz.
- Erteleme genellikle DOM işlemini engellemez, ancak Async yapar. Zaman uyumsuz özniteliklere sahip JS dosyaları, HTML ayrıştırma ve CSSOM işleme sırasında tarayıcı tarafından indirilir.
- async niteliğini çok fazla kullanırsanız, muhtemelen bir CPU işleme darboğazı yaratacaksınız ve ayrıca DOM ve CSSOM işlemlerinizi yavaşlatacaksınız. Neyi erteleyeceğinizi veya zaman uyumsuzluğunu dikkatlice seçmeniz gerekir.

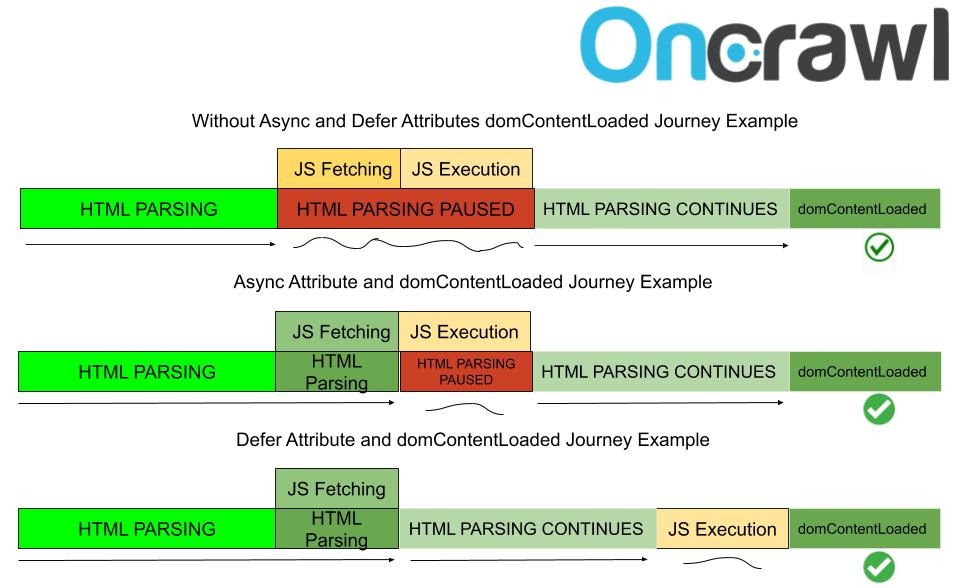
İşte zaman uyumsuz ve erteleme nitelikleri için örnek bir şema. Birincisi, alma sırasında HTML ayrıştırmasını bölmeden domContentLoaded'dan önce yüklenir. İkincisinde, getirilen JS dosyası, HTML ayrıştırması tamamlanmadan yürütülmez.
Javascript oluşturma ve performans için öneriler ve ipuçları
Uygulama örneklerine geçmeden önce, JavaScript oluşturma performansını iyileştirmeye yönelik birkaç öneriyi burada bulabilirsiniz. Bu, sayfa hızının ve bir tarayıcının nasıl çalıştığının daha iyi anlaşılmasına da yardımcı olabilir.
Gereksiz değişkenler kullanmayın.
SEO iseniz, bir JavaScript dosyasında gereksiz veya kullanılmayan değişkenler görebilirsiniz. Bu tür bir hatayı tespit etmek için kullanılabilecek birçok araç vardır. Aşağıda kullanılmayan ve gereksiz değişkenler için iki temel örnek bulacaksınız.
var carName= brand+ ” ” + yıl;
document.getElementById(“demo”).innerHTML = arabaAdı;
Burada "carName" değişkeni gereksizdir. Aşağıdaki değişikliği önerebilirsiniz:
Document.getElementById(“demo”).innerHTML = marka+ ” ” + yıl
Veya:
[a, b, c, d, e].forEach(işlev (değer, dizin) {
konsol.log(indeks);
});
Burada “değer” parametresi kullanılmadığı için gerekli değildir. Kaldırabilirsiniz:
[a, b, c, d, e].forEach(işlev (dizin) {
konsol.log(indeks);
});

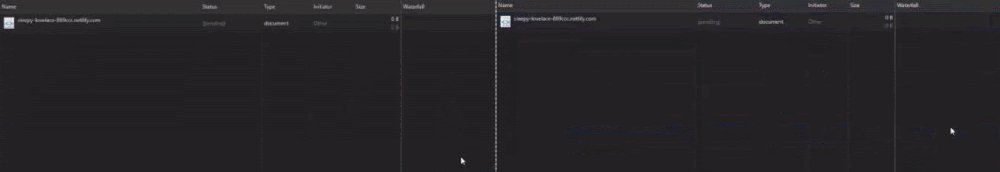
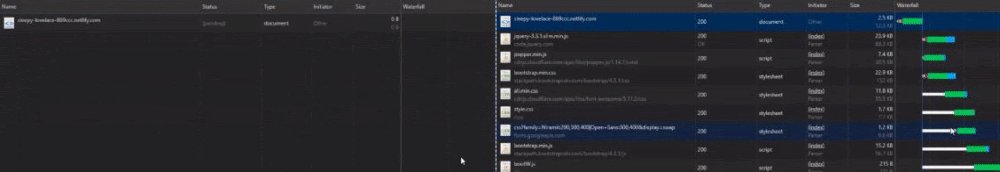
Sağ tarafta daha uzun bağlantı süreleri (beyaz çizgiler) görebilirsiniz ve “async” Javascriptler sayesinde CSS ve JS dosyaları asimetrik sırayla yüklenir.
Sol tarafta, her kaynak satırlar halinde yüklendiğinden bağlantı süreleri daha kısadır ve CSS ve JS dosyaları karıştırılmaz. Zaman uyumsuz öznitelikler, TBT süresini uzatabileceğinden Hız Dizininizi azaltabilir, bu nedenle performans sekmesinden bir araştırma yapmanız ve performans izleyici JS dosyaları için geliştirici ekibinize bildirmeniz gerekir veya bazı deneyleri kendiniz çalıştırabilirsiniz.

Zor görevler için araçları kullanın
Kodda yeni başlayanlar için gereksiz veya kullanılmayan değişkenleri bulmak zor olabilir. Bu görevler için Chrome DevTools veya Unused gibi Node.js paketleri gibi bazı araçlar kullanmak isteyebilirsiniz (Kami/node-used: Kodunuzda tanımlanmış, ancak kullanılmayan değişkenleri veya daha fazla kullanılmayan değişkenleri bildiren bir modül). Küçük hatalar bile bulursanız, JavaScript dosyalarınızı daha iyi hale getirmek için BT ekibinizin sizi dinleyeceğine inanıyorum.

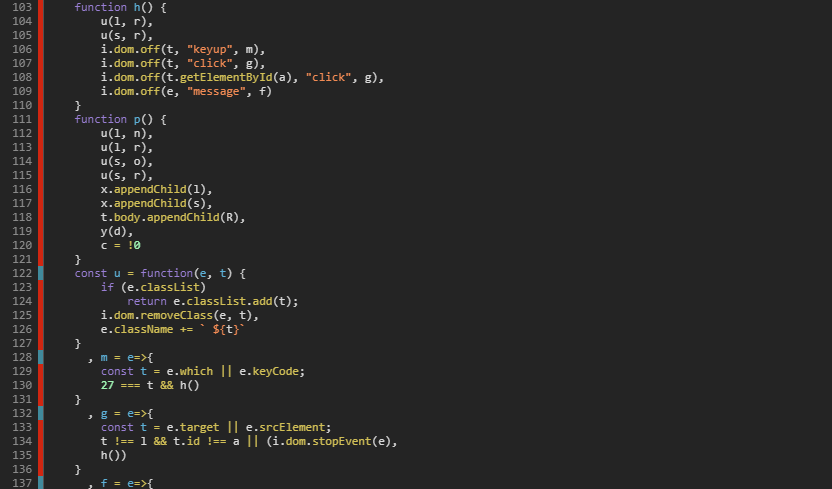
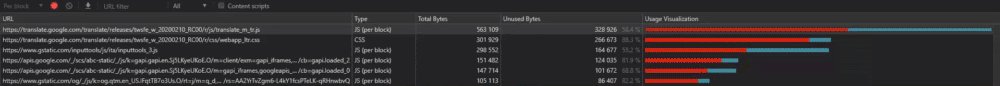
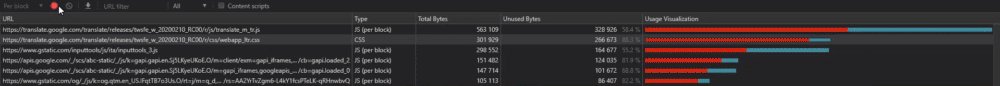
Kullanılmayan JavaScript kodunu bulmak için Chrome DevTools Kapsam Raporunu kullanma
Chrome DevTools Kapsam Raporu, kullanılmayan JavaScript kod parçacıklarını gösteriyor ancak çok pratik değil. Koddaki tüm kırmızı kısımları silebileceğinizi düşünebilirsiniz ama öyle değil… Bunun yerine, çok sayıda kategori sayfası için tamamen kullanılmayan işlevler veya değişkenler bulmalısınız. Bu şekilde, geliştirici ekibiniz bir TreeShaking sürecini kullanmaya ikna edilebilir.
TreeShaking, dosyalardan ölü kodu silmek anlamına gelir. Zaman kazanmak için kullanılmayan JS değişkenlerini ve fonksiyon bulma paketlerini kullanmayı öğrenmenizi tavsiye ederim.
Daha küçük bir DOM boyutu da JavaScript oluşturmada yardımcı olacaktır. Her (getElementsByTagName) komutu, DOM'nizi tarar. Daha küçük bir DOM boyutu, JavaScript'i işlerken tarayıcınızdan ve cihazınızın CPU/ağından daha az kaynak gerektirecektir.

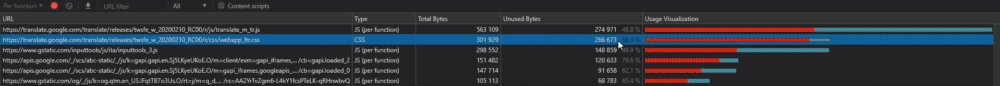
Yeni Chrome 80 güncellemesi ile kapsam raporu da değişikliğe uğradı. İsteğe bağlı İşlev Başına ve Blok Başına seçenekleri eklediler. Blok Başına burada varsayılan değerdir.
Per Function'ı seçerseniz, raporunuzda büyük bir fark göreceksiniz. Bu durumun ana nedeni, Per Function görünümünün tüm fonksiyonun kullanılıp kullanılmadığını kontrol etmesidir. İşlevin %95'i kullanılıyorsa, İşleve Göre seçeneği, işlevin büyük kısmı kullanılmasına rağmen kodun %5'i kullanılmadığından, bunu kullanılmayan kod olarak tanımlar.
JS dosyalarınızı sıkıştırın, küçültün veya çirkinleştirin.
Bu iki şekilde yapılabilir. Öncelikle boşlukları ve gereksiz yorumları silin. İkinci olarak, JS dosyalarınız için geliştirilmiş JavaScript operatörlerini kullanın ve kullanıma hazır teknolojilerle adları, değişkenleri ve işlevleri yönetin.
Bu tür bir sıkıştırma için Ok İşlevlerini bilmelisiniz. Örneğin, bu 84 karakterlik örnek yerine:
fonksiyon oku Islev (a, b) {
konsol.log (a + b);
}
okFonksiyon (5, 6);
Ok fonksiyonları ile sadece 50 karaktere sıkıştırabilirsiniz =>
const ab = (a, b) => b + a;
konsol.log (ab (5, 6));
Başka bir kısaltma/sıkıştır yöntemi ise If deyimleri için geçerlidir. 63 karakterlik bu kod parçasının yerine:
eğer (a<b) {
konsol.log(ab);
}
başka {
konsol.log(a+b);
Aşağıdaki 43 karakterli olanı kullanabilirsiniz:
(a<b) ? konsol.log(ab) : konsol.log(a+b);
Ayrıca BT ekibinize sıkıştırma için $ ve _ işaretlerini kullanmalarını önerebilirsiniz. JavaScript dosyalarının çoğu, DOM'yi yeniden yorumlamak için çalışır. Bunun için çok sayıda document.getElementById(x); görebilirsiniz. dosyalarda kod parçacıkları. Bu görev için bir $ işareti kullanabilirsiniz. Bu sizi gereksiz büyüklükteki büyük bir yığından kurtaracaktır.
Çoğu JavaScript kitaplığı, işlev tanımı için varsayılan olarak $ kullanır, ancak $ aynı zamanda bir alfabe karakteri olduğundan tümü değil.
Bu durumda BT ekibinizin şunları kullanmasını önerebilirsiniz:
function $(x) {return document.getElementById(x);} .
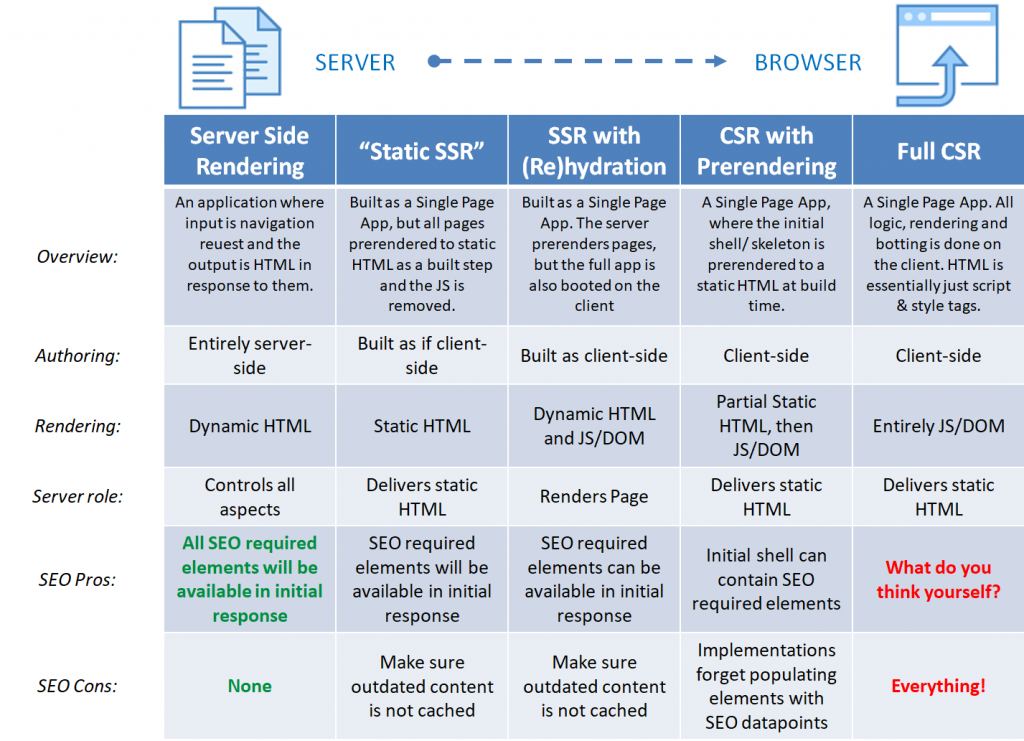
Uygun bir işleme türü kullanın

SEO uyumluluğu açısından JavaScript ve web sayfası oluşturma türleri.
SSR Hydration, bazı JS bileşenlerinin Client Side Rendering kullanılarak oluşturulacağı anlamına gelir. FP ve FMP için faydalıdır ancak TTI ve Hız Endeksi Puanları için bazı dezavantajlar olabilir.
Resim Kaynağı: Notprovided.eu
JavaScript oluşturma performansı için kodlama en iyi uygulamaları
- Bir diğer önemli sıkıştırma katkısı ise “_” kullanımından gelecektir. Gelişmiş JavaScript yazma biçimleri ve işlevleri için “underscore.js” kullanabilirsiniz. Bu şekilde, yerleşik JS işlevleri olmadan daha kısa JS İşlevleriyle listeleri ve koleksiyonları değiştirirken daha küçük JS dosyaları oluşturacaksınız.
- Çok sayıda uzun ve yorucu değişken değişiklik kullanımı ve küresel değişken kirlilik de yavaş oluşturma kaynaklarıdır. Fonksiyonlarınızın genel kapsam tercihlerini ve global değişken/uzun değişken tiplerini belirlemelisiniz. Yerel değişkenleri 'Let' ile kullanmak, oluşturma için daha iyidir. Yerel değişkenler nedeniyle, tarayıcılar bir sonraki değişiklik için diğer global işlev değişkenlerini denetlemeyecektir.

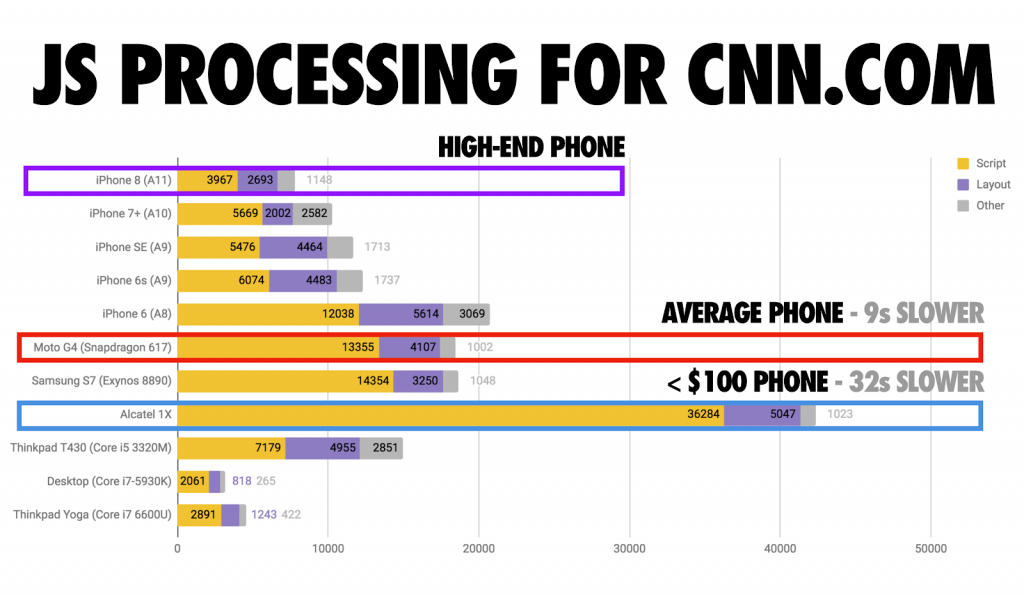
Örneğin, düşük kaliteli cep telefonlarında görebilecekleriniz gibi daha gerçekçi bir performans incelemesi yapmak için Chrome DevTools'da CPU Kısıtlaması ve Hızlı/Yavaş 3G Bağlantısı tercihlerini kullanmalısınız.
Resim Kaynağı: Addy Osmani
- Daha küçük JS işlevlerini ve değişken zincirleri kullanmak, işleme performansınıza yardımcı olacaktır. Ayrıca, "ile" seçici yerine "bu" seçiciyi kullanmak daha iyidir. Javascript'te "This" seçicisi "with"den farklı olarak yerel işleyen bir koddur, let ve var ile aynı mantık burada da geçerlidir.
- Döngü kod parçacıkları için ifadelerinizi kullanırsanız, bu aynı zamanda oluşturma hızınızı da biraz yavaşlatacaktır. Çünkü fonksiyon ifadeniz döngünün her bir elemanını yineleyecektir. Basitçe döngü elemanları için yeni bir değişken oluşturabilir ve bu elemanları For döngüsünün dışında olan bir fonksiyonla çağırabilirsiniz.
- Bir HTML elementine birkaç kez ulaşmak istiyorsanız, onun için bir değişken oluşturabilir ve onu istediğiniz fonksiyonlarla çağırabilirsiniz. JavaScript ile bir HTML öğesine ulaşmak hızlı bir süreç değildir. Tarayıcınız için daha fazla yük oluşturabilirsiniz.

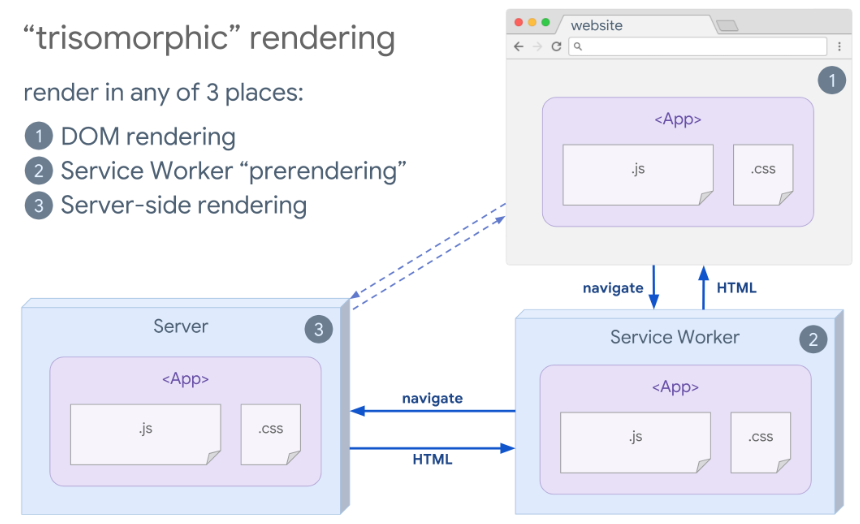
Javascript İşleme Performansını iyileştirmenin bir başka yolu da Servis Çalışanları aracılığıyla Trisomorfik İşlemedir. Gelecekteki oturumlar için bazı JS dosyalarınızı istemcinin tarayıcı belleğine koyabilirsiniz. Bu şekilde web sitenizin çevrimdışı çalışmasını sağlayabilirsiniz.
Daha iyi anlamak için basit bir demo ve servis çalışanları ile pratik yapma şansını burada bulabilirsiniz.
Bağlamak: JavaScript'i ve sayfa hızını optimize etmenin SEO'yu nasıl etkilediği
JavaScript varlıklarının sayfa hızınızı sabote etmesini önlemek için, Defer ve Async'in nasıl büyük bir fark yaratabileceğini gördük. JavaScript varlıklarıyla sayfalarınızın hızını artırmanıza yardımcı olabilecek birkaç "hata ayıklama" stratejisine ve kodlama ipuçlarına da baktık.
Tarayıcıların web sayfalarını nasıl oluşturduğunu, sayfa hızının nasıl ölçüldüğünü ve etkilendiğini ve JavaScript'i optimize etmenin sayfa yükleme süresinde oynadığı rolü gördüğümüze göre, sonraki makale kaynak yükleme sırasının sayfa hızını ve tarama bütçesini nasıl etkilediğini gösterecektir.
Dört makaleden oluşan bu dizideki önceki makaleleri incelemek isterseniz, bunları burada bulabilirsiniz:
- “Tarayıcı nasıl bir web sayfası oluşturur”
- "Gelişmiş Sayfa Hızı Metrikleri".
