WooCommerce Teşekkür Sayfası: Müşterilerinizin Deneyimini Daha İyi Hale Getirmek İçin İpuçları
Yayınlanan: 2022-04-12Bir satışı kapattınız ve ödemeyi aldınız. İşiniz bitti, değil mi?
WooCommerce mağazanızı kurmak biraz zaman alabilir ve ödeme sayfanızı optimize ettikten sonra işlemin tamamlandığını düşünebilirsiniz.
Ancak satış için çok önemli bir unsuru gözden kaçırıyor olabilirsiniz: bir teşekkür sayfası.
Güçlü bir WooCommerce teşekkür sayfası, müşterilerinizi satın alımları hakkında başkalarına bilgi vermeye, markanızla daha fazla etkileşime geçmeye ve gelecekteki bir satış üzerinde çalışmaya başlamaya teşvik edebilir.
Müşterilerinizin sizi sosyal medyada takip etmelerini veya yorum bırakmalarını sağlamak gibi farklı işlemler için teşekkür sayfanızı optimize edebilirsiniz.
Bu kılavuzda, WooCommerce teşekkür sayfanızı Elementor ile nasıl optimize edeceğinizi, hangi öğelerin ve widget'ların bir teşekkür sayfasında en iyi şekilde çalıştığını gözden geçireceğiz ve bazı optimize edilmiş WooCommerce mağaza örneklerini paylaşacağız.
Web Tasarım İlhamı için Mükemmel Kaynakları Bulun
İçindekiler
- WooCommerce Teşekkür Sayfanızı Neden Optimize Etmeniz Gerekiyor?
- WooCommerce Özel Teşekkür Sayfanızı Yapılandırma
- Elementor Kullanarak WooCommerce Teşekkür Sayfasını Optimize Etme
- 6 Optimize Edilmiş WooCommerce Sayfaları Örneği
- Son Düşünceler: Elementor'da WooCommerce Teşekkür Sayfanızı Optimize Edin
WooCommerce Teşekkür Sayfanızı Neden Optimize Etmeniz Gerekiyor?
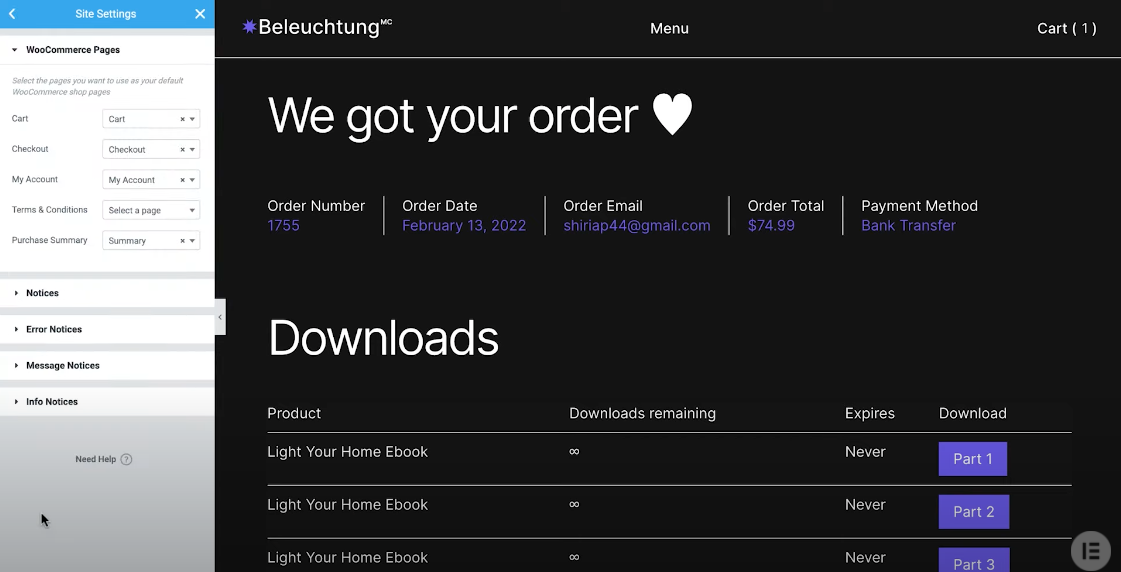
Web sitenize WooCommerce kurduğunuzda, mağazanız için ihtiyaç duyduğunuz sayfa şablonlarının çoğunu otomatik olarak oluşturur. Eklentinin bu kadar popüler olmasının nedenlerinden biri de budur.
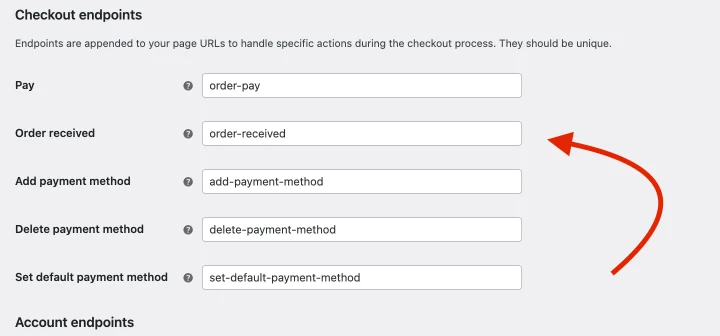
WordPress kontrol panelinizde WooCommerce > Ayarlar > Gelişmiş seçeneğine tıklayarak standart ödeme davranışınızı kontrol edebilirsiniz.
Ödeme işlemi sırasında kullanıcıların belirli eylemlerini işleyen bir Checkout uç noktalarının listesini bulacaksınız. Bunlar arasında, sipariş alındı sayfanız olacak.

Varsayılan olarak, teşekkür sayfanız, bu özelliği değiştirmediyseniz müşterileri sipariş alındı sayfasına yönlendirir. Teşekkür sayfanızı özelleştirmek için bu sayfayı düzenleyebilir veya yeni bir tane oluşturabilirsiniz. Yeni bir sayfa oluşturmaya karar verirseniz, bitiş noktasını yeni URL'nizle değiştirdiğinizden emin olun.
Varsayılan sayfa basittir ve aşağıdakilere benzer ayrıntılar içeren bir not paylaşır:
- sipariş onayı
- Ödeme şekli
- Sipariş tarihi ve saati
Temanız, CSS WooCommerce'in ayarladığı stili geçersiz kılmadığı sürece sayfa genellikle beyazdır.
Bunu Neden Değiştirmek İstiyorsunuz?
Standart teşekkür mesajı, müşterilerinize gereken minimum bilgiyi sağlar. Ancak bunun yanı sıra, açık bir çıkış noktası olarak hizmet eder - bir e-ticaret mağazası sahibi olarak asla istemeyeceğiniz bir şey.
Sayfayı birkaç öğeyle daha optimize ederek, müşterileri markanızla daha uzun süre etkileşimde bulunmaya teşvik edebilirsiniz.
2020 Gartner Araştırması, marka sadakatinin üçte ikisini müşteri deneyimine (CX) bağlıyor. Teşekkür sayfası, müşterinin deneyimi üzerinde çalışmak için başka bir yerdir. Müşterileri kalmaya teşvik edebilir veya alıcıların yolculuğunu iyi bir notla sonlandırabilirsiniz.
WooCommerce Özel Teşekkür Sayfanızı Yapılandırma

Teşekkür sayfanıza neler ekleyebilirsiniz?
Bu, bir işletme olarak hedeflerinize bağlıdır. Ama işte birkaç fikir:
- Geri bildirim isteyin — sayfanıza birkaç soru içeren hızlı bir form ekleyin. Web siteniz hakkında neyi sevdiklerini veya neden sizden satın almayı tercih ettiklerini öğrenin.
- En son içeriği sergileyin - Müşterileri diğer ürünlere yönlendirmek için en yeni veya popüler gönderilerinizden bazılarını sayfanın altına eklemek için bir gönderi widget'ı kullanın. Etiketleri kullanarak ilgili içeriği görüntülemek için bunu yapılandırabilirsiniz.
- Bir video yerleştirin — Pazarlamacıların %81'i videonun satışlarını artırdığını söylüyor. Ürününüz hakkında kısa bir açıklayıcı video bırakabilir veya genel bir mesaj paylaşabilirsiniz.
- Sosyal medyada paylaşımı teşvik edin - Popüler sosyal medya ağları için sosyal paylaşım ekleyin. Müşterilerinizin satın aldıkları belirli ürünleri, teşekkür sayfasındaki paylaşım özelliğini kullanarak paylaşmasına izin verin.
- İndirim sunun - Müşterilerinizi tekrar eden alıcılara dönüştürmek için çalışın. E-posta listenize abone olurlarsa, sosyal medya sayfanızı takip ederlerse veya bir anket doldururlarsa bir kupon teklif edin. Bu işlevi eklemek için bir WooCommerce eklentisinden yararlanabilirsiniz.
Bu özellikler, müşterilerinizin web sitenizde daha uzun süre etkileşimde kalmasını sağlar. Ancak, bunları birkaç tasarım değişikliği ile tamamlamanız da gerekebilir.

İşte uygulayabileceğiniz birkaç tasarım değişikliği:
- Markanızı ekleyin - Marka bilinirliğini artırmak için teşekkür sayfanızı marka renkleriniz ve metninizle özelleştirin.
- Basit tutun - Her şeyin okunması kolay olduğundan emin olun. Müşteriler, sipariş ayrıntılarını bulmak isterler, bu nedenle bunu onlar için erişilebilir hale getirin. Web siteniz daha koyu tonlar kullanıyorsa, form alanları için alternatif renklerinizi seçin.
- Üstbilginizi ve altbilginizi yapılandırın — Üstbilginizi veya altbilginizi kaldırabilir veya müşterilerinizi tercih edilen bağlantılara yönlendirmek için bunları yapılandırabilirsiniz.
Tema oluşturucunuza giderek, öğeyi seçerek ve görüntüleme koşullarına giderek üstbilgiyi ve altbilgiyi gösterebilir/gizleyebilirsiniz. Bunları web sitenizin tamamına dahil edebilir veya satın alma onayı sayfası gibi belirli sayfaları hariç tutabilirsiniz. - Önemli bilgileri vurgulayın - Dikkat çekmek için sipariş numaraları gibi önemli alanların dolgusunu, kenarlıklarını veya yazı tipi boyutunu değiştirin.
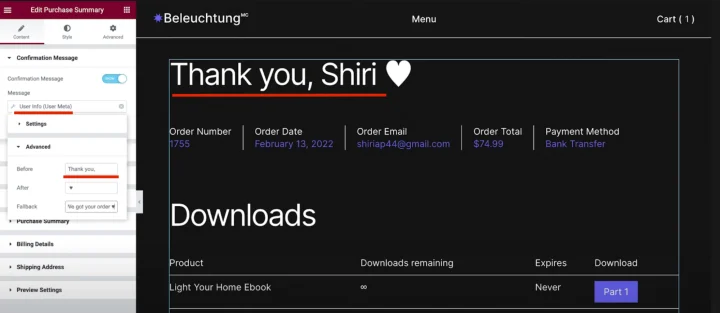
- Dinamik etiketler kullanın - Siparişler, alıcıdan gelen meta bilgilerle birlikte gelir. Bu bilgiyi onlara isimleriyle teşekkür etmek için kullanabilirsiniz. Bu, kişiselleştirilmiş bir alışveriş deneyimi sağlar.

Teşekkür sayfanızın içeriğini ve görünümünü ayarlayarak WooCommerce alıcılarınıza daha iyi bir müşteri deneyimi sunabilirsiniz.

Elementor Kullanarak WooCommerce Teşekkür Sayfasını Optimize Etme
Varsayılan WooCommerce eklentisi, eski WordPress düzenleyicisini anımsatan bir düzenleyici kullanarak sayfalar veya yeni ürün listeleri oluşturur. Yerlerde biraz hantal ve e-ticaret mağazanızın her bir bölümünü özelleştirmek, yalnızca WooCommerce'de düzenleme yapıyorsanız sizi yorabilir.
Ancak, e-ticaret mağazanızı zahmetsizce özelleştirmek için tercih ettiğiniz işlevleri sürükleyip bırakmak için Elementor gibi bir sayfa oluşturucu kullanabilirsiniz.
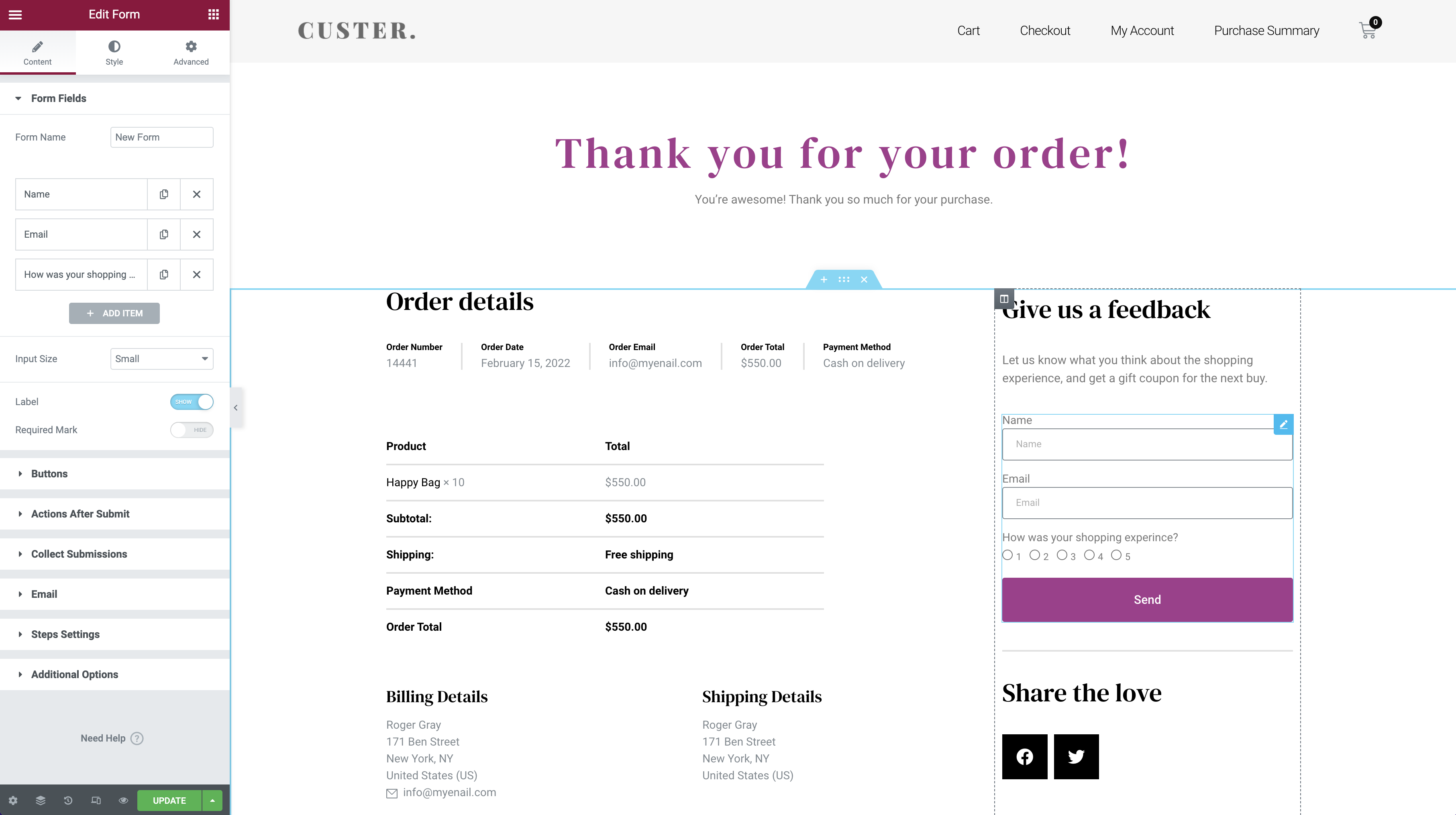
Elementor, satın alma özeti widget'ı gibi temel öğelerle WooCommerce teşekkür sayfanızı özelleştirmeyi basitleştirir. Bu profesyonel özellik, Elementor'daki WooCommerce'e özel widget'ların bir parçasıdır.
Satın alma özeti pencere öğesiyle teşekkür sayfanızı nasıl özelleştireceğinizi açıklayan videomuz burada:
Temel olarak şunları yapmanız gerekir:
- Yeni bir sayfa oluşturun ve teşekkür veya benzeri olarak etiketleyin
- Öğelerin WooCommerce bölümünden satın alma özeti widget'ını ekleyin
- Sayfanızın renklerini, yazı tiplerini, dolguyu, aralığı ve diğer bölümlerini ayarlayın
- Sayfanın mobil görünümde nasıl göründüğünü kontrol edin ve düzeltmeler yapın
- Teşekkür sayfanızı özelleştirmek için müşterinizin adı gibi birkaç meta ayrıntı seçin
- İstediğiniz gibi videolar, öne çıkan gönderiler veya paylaşım widget'ları gibi ek öğeler ekleyin
WooCommerce sayfa özelleştirmesinde yeniyseniz, teşekkür sayfası başlamak için harika bir yerdir. Sepet sayfası ve ürün sayfasından daha basittir ve tasarım konusunda rahat olmanızı sağlar.
6 Optimize Edilmiş WooCommerce Sayfaları Örneği
Kullanılacak widget'ları paylaşmak bir şeydir. WooCommerce mağazanızı kusursuz bir alışveriş deneyimine dönüştürmek başka bir şey.
WooCommerce mağazanıza hangi özellikleri ekleyeceğiniz konusunda zorluk mu yaşıyorsunuz?
Dikkat çekmek ve dönüşümleri artırmak için iyi tasarım uygulamalarını takip eden ve harika widget'lar kullanan bazı mağaza örneklerini bir araya getirdik.
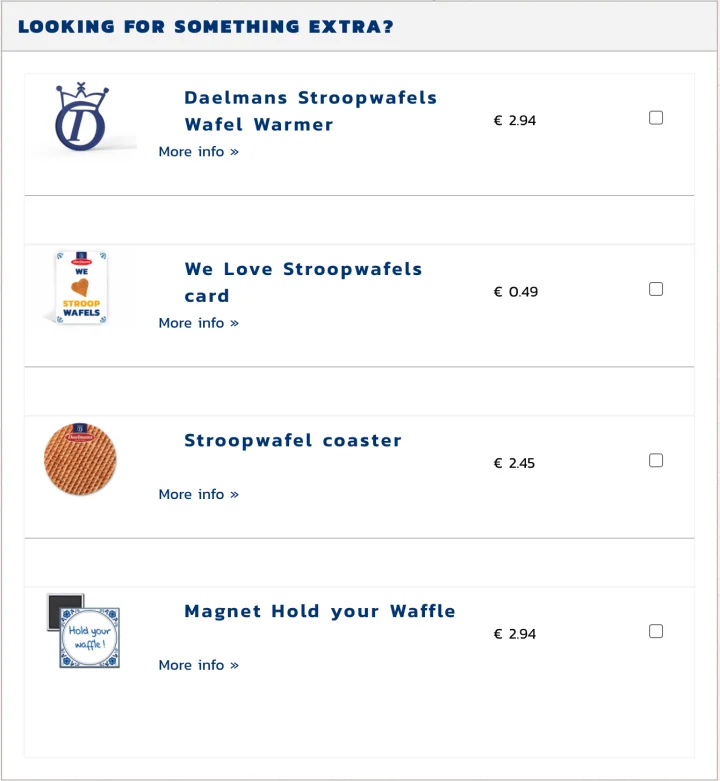
1. Daelmans Stroopwafels

Daelmans Stroopwafels nasıl ek satış yapılacağını biliyor. Net fotoğraflar ve zıt mavi ve turuncu metinlerle gezinmesi kolay bir mağazaya sahiptir. Sepet sayfasında, ödeme düğmesinin hemen yanında konumlandırılmış birkaç ek satış bulabilirsiniz.
Benzer bir şey istiyorsanız, benzer ürünleri satmak, çapraz satmak veya sergilemek için ilgili ürünleri kullanın. Bu widget'ı, Daelmans Stroopwafels'in yaptığı gibi ödeme sayfasına yerleştirebilir veya ürün sayfalarınıza ekleyebilirsiniz.
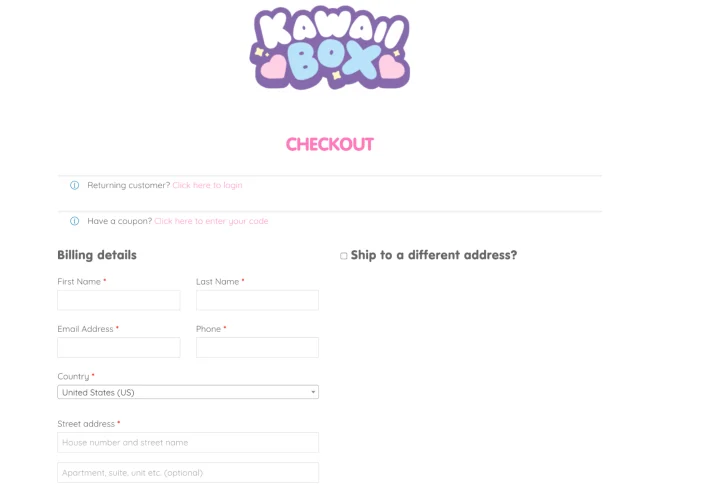
2. Kawaii Kutusu

Kawaii Box, Japonya'dan dünya çapındaki hayranlara sevimli ürünler ve şekerler gönderiyor. Gönderim yapılan ülkeyi otomatik olarak tespit etmek için ziyaretçilerin tarayıcılarından alınan meta verileri kullanır, bu da sipariş vermeyi kolaylaştırır. Renkli ve eğlenceli bir web sitesi tasarımına sahip olsa da kasayı temiz tutar. Okunması kolay metin, ziyaretçilerin satın alma işlemlerini kolayca tamamlamasını sağlar.
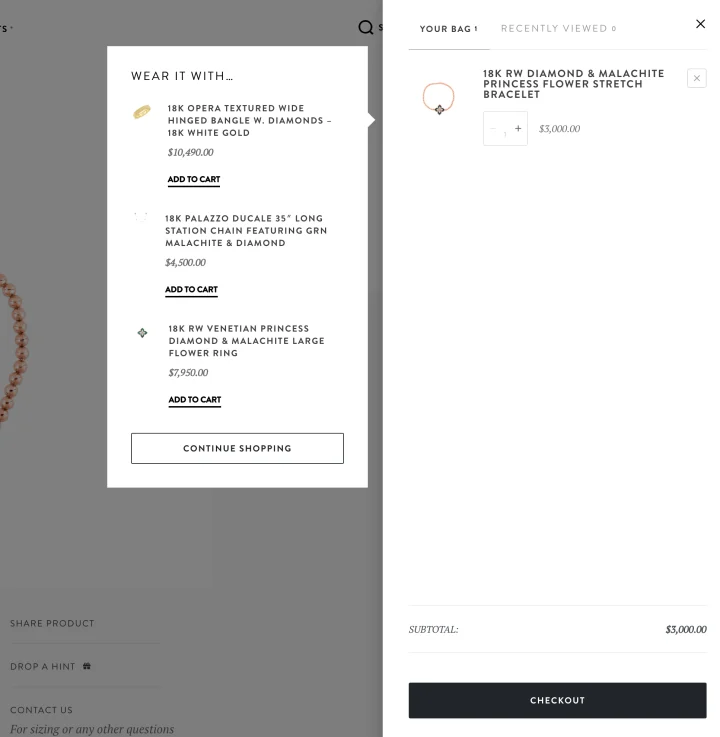
3. Roberto Madeni Para

Roberto Coin'in web sitesi, ürünlerinin öne çıkmasına yardımcı olan animasyonlar ve videolar eklemek için Elementor'u kullanıyor. Alışveriş sepetine bir ürün eklediğinizde, web sitesi çantanızın hızlı bir görünümünü gösterir ve benzer ürünleri önerir. Bu efekti, mağazanızdaki menü sepeti widget'ını kullanarak ekleyebilirsiniz.
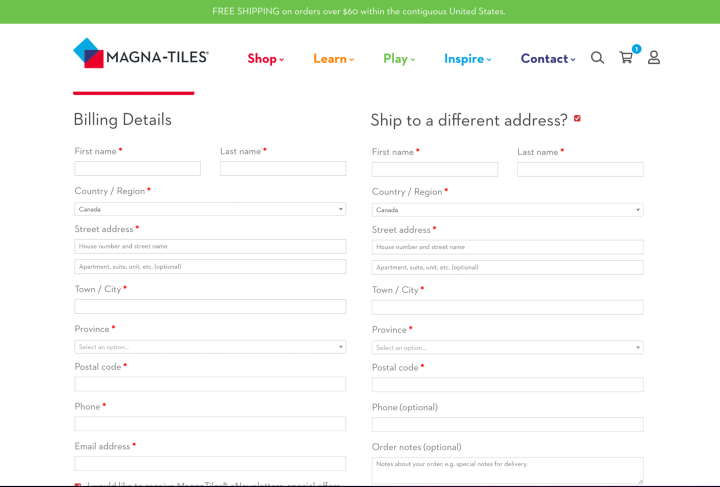
4. Magna-Fayans

Magna-Tiles eğitici yapı oyuncakları yapar ve web sitelerinin parlak renkleri ürünlerini yansıtır. Ürünlerini hediye olarak satın alan birkaç kullanıcı alır. Böylece farklı bir gönderim adresi girmeyi kolaylaştırdılar.5. gazoz

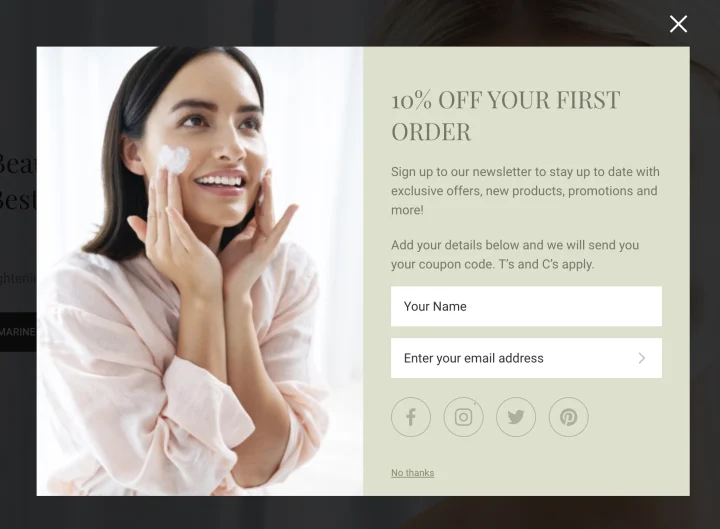
Avustralyalı bir cilt bakım markası olan Sodashi, doğal güzelliğe odaklanıyor. Posta listelerini oluşturmak için önerilen ürünlere, sosyal paylaşıma ve kupon kodlarına güvenir. Pop-up oluşturucu ile benzer bir indirim teklifi yapabilir ve Elementor ile nerede görüntüleneceğine ilişkin koşulları belirleyebilirsiniz.
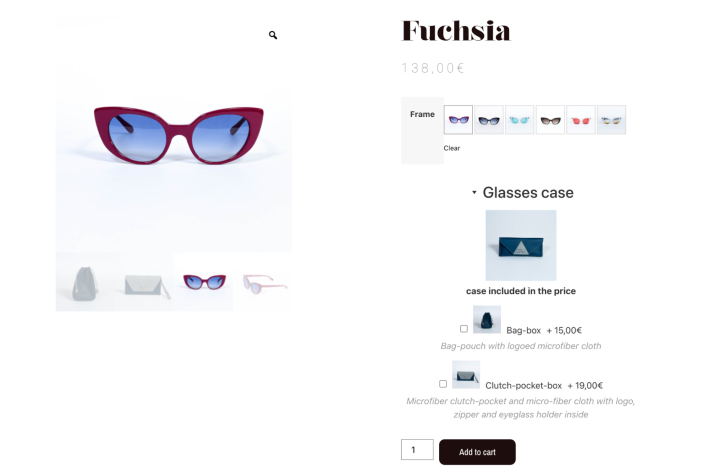
6. Aru Gözlük

Aru Eyewear, şık, hızlı yüklenen mağazasını açmak için WooCommerce ve Elementor kullanıyor. Videolar ve animasyonlar ön sayfalarını öne çıkarırken, ürünlerin öne çıkması için mağaza tasarımı basit tutulmuştur. Çapraz satışlar için bir onay kutusu seçeneği ile Aru Eyewear, ilgili ek ürünleri eklemeyi kolaylaştırır.
Son Düşünceler: Elementor'da WooCommerce Teşekkür Sayfanızı Optimize Edin
Bir WooCommerce mağazası oluşturmak, ürünlerinizi listelemekten daha fazlasını içerir. Dönüşümünüzü artırmak ve satışlarınızı kapatmak için müşterinizin yolculuğunun her sayfasını optimize etmeniz gerekir.
Bunun yanı sıra, ziyaretçinizin web sitenizdeki deneyimini olabilecek en iyi şekilde tutmalısınız. Özelleştirilmiş bir teşekkür sayfası ile bunu sağlama ve ilişkinizi daha da genişletme şansına sahipsiniz.
WooCommerce teşekkür sayfası, mesajınızı sağlamlaştırmanıza ve alıcı bir kitleye ulaşmanıza yardımcı olur.
Yapılandırılmış CTA'larla görselleri karıştırın. Teşekkür sayfanız güzelse ve ek gönderiler veya müşterilerin bir arkadaşını tavsiye etmesi için bir form içerecek şekilde optimize edilmişse, tıklama oranınızda büyük bir artış fark edebilirsiniz.
Elementor'u kullanarak hem teşekkür sayfanızın tasarımını hem de ziyaretçilerinizin buradan gerçekleştirebilecekleri işlemleri kolayca değiştirebilirsiniz.
