Shopify Hız Optimizasyonu: Mağazanızı Nasıl Çok Hızlı Hale Getirirsiniz? Ve Neden Rahatsız Edilir?
Yayınlanan: 2022-06-09
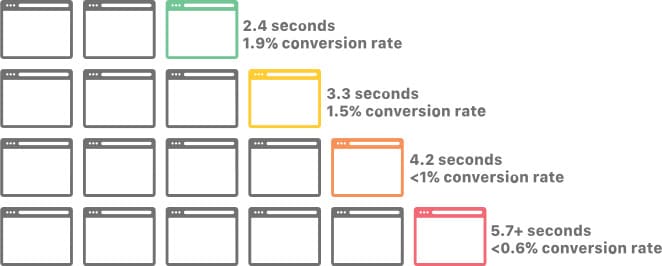
Shopify mağazanızı yüklemek için geçen her ek saniye için, dönüşüm oranında %0,3 kaybedersiniz.
Shopify mağazanızın hızını optimize etmek, gelir büyüme stratejinizin ve dönüşüm oranı optimizasyonu yolculuğunuzun büyük bir parçası olmalıdır. Daha hızlı bir mağaza daha iyi bir kullanıcı deneyimi anlamına geldiğinden, yalnızca dönüşüm oranınızı değil aynı zamanda SEO sıralamanızı da artırır.
Bu yazıda, uzmanlar ve deneyimli e-ticaret girişimcileri tarafından kanıtlanmış adımlarla Shopify hız optimizasyonunun ayrıntılarını ve mağazanızı nasıl süper hızlı hale getireceğinizi inceleyeceğiz.
- Shopify Mağazanız İçin Sayfa Yükleme Süresi Neden Önemli?
- Shopify Hız Puanı nedir? Ne Demektir ve Nasıl Kontrol Edilir?
- İyi Shopify Hız Puanı Nedir?
- Shopify Hız Optimizasyonu: Shopify Hız Puanınızı Nasıl İyileştirirsiniz?
- 1. Sıkıştırılmış ve Tembel Yükleme Görüntüleri
- 2. Shopify Apps'ı Dikkatlice Seçin
- 3. Hafif Bir Tema Kullanın
- 4. Google Etiket Yöneticisi aracılığıyla Tüm İzleme Kodlarını Yönetin
- 5. JavaScript, CSS, Liquid ve HTML'yi küçültün
- 6. AMP'yi etkinleştirin
- 7. Düzenli Hız/Sağlık Kontrolleri Yapın
- Shopify Mağazanızı Temizlemek ve Hızını Artırmak için Adım Adım Bir Süreç (9 Uzman ve Girişimci Tümünü Açıklıyor)
- 1. HTML, JS, CSS, Yazı Tipi Oluşturma ve Üçüncü Taraf Komut Dosyalarını Optimize Edin
- 2. Kullandığınız Uygulama Sayısını Azaltın
- 3. Tüm Görüntülerde Kayıpsız Sıkıştırma Gerçekleştirin
- 4. Daha Hafif, Daha Yeni ve Daha Hızlı Temalar Kullanın
- 5. Mevcut Shopify Temanızı Hızlandırın
- 6. Eski Uygulamalardan Kullanılmayan Üçüncü Taraf Komut Dosyalarını ve Artık Kodları Kaldırın
- 7. Ürün Resimlerini Görüntülemek İçin Daha Az Kaydırıcı ve Karusel Kullanın
- 8. Ürünleri Silmeyin, Yerine Bunu Yapın…
- 9. Kahraman Bölümünde Video veya GIF Kullanmayın
- Bonus: Shopify Mağazanız için Headless Front-end'i düşünün
- Shopify Mağaza Hızı Optimizasyonunu Yürütmek için Farklı Seçenekler
- 1. Uygulamalarla Şirket İçinde Yapın
- 2. Fiverr veya Upwork Dışında Bir Uzman İşe Alın
- 3. Devam Eden Bakım için bir Ajansla Sözleşme Yapın
- Çözüm
Hadi dalalım.
Shopify Mağazanız İçin Sayfa Yükleme Süresi Neden Önemli?
Shopify mağazanızın hızını artırmak için uzmanlar tarafından önerilen adımlara doğrudan geçmek ister misiniz? Buraya Tıkla
Sayfa yükleme süresi (veya sayfa hızı), bir sayfanın içeriğinin ne kadar hızlı yüklendiğidir. Shopify mağazanızda, çevrimiçi mağazanızın belirli bir sayfasındaki içeriğin tam olarak yüklenmesi için geçen süredir.
Teknik bilgi almak istiyorsanız, ilk bayt bilgi sunucudan ziyaretçinizin tarayıcısına bu kadar hızlı ulaşır. Bunu, güvenilir web yöneticisi aracı Google PageSpeed Insights ve GTmetrix'i kullanarak bir Shopify hız testi çalıştırarak ölçebilirsiniz.
URL'nizi metin kutusuna girin ve “Analiz Et”i tıklayın. Bir ton hız bilgisi elde edeceksiniz.
Shopify mağazanızın sayfa yükleme süresi neden önemlidir? Hangi metrikleri etkiler? Ve bu, gelirinizle nasıl bağlantı kuruyor?
Shopify mağazanızın hızının size ne kadar para kazandıracağını etkilemesinin iki ana yolu vardır:
- Arama Motoru Optimizasyonu (SEO) ve
- Dönüşüm oranı
Ayrıntılara birazdan gireceğiz, ancak dikkat etmeniz gereken bir nokta, her ikisinin de tek bir faktörde birleştiğidir: kullanıcı deneyimi. Ve daha hızlı bir web sitesi, daha iyi bir kullanıcı deneyimi anlamına gelir.
Örneklemek için bazı istatistikler:
- Bir sayfanın yüklenmesi çok uzun sürerse, çevrimiçi alışveriş yapanların yarısı sepetlerini terk eder ve siteyi terk eder (Digital.com)
- Tüketicilerin %70'i, sayfa hızının çevrimiçi bir satıcıdan satın alma isteklerini etkilediğini kabul ediyor (Unbounce)
- 1 saniyede yüklenen bir site, 5 saniyede yüklenen bir siteden 2,5 kat daha yüksek bir e-ticaret dönüşüm oranına sahiptir (Portent)
Alışveriş yapanlar hız ister. Google ve diğer arama motorları bunu biliyor. Bu nedenle, arama sonuçlarını sıralamada sayfa hızını göz önünde bulundururlar. Hızlı yükleme süreleri, keyifli bir kullanıcı deneyimine katkıda bulunur.
Arama motoru sonuç sayfalarında (SERP'ler) en üst sıralarda yer aldığınızda, Shopify mağazanız ücretsiz olarak daha fazla trafik çekecek şekilde konumlandırılır. Bu size satış yapacak daha fazla web ziyaretçisi sağlar ve gelirinizi artırır.
Ancak Shopify mağazanız yeterince hızlı değilse, ziyaretçileri hızla kaybedersiniz ve bu, Google'a çoğu kişinin sitenizi beğenmediğini ve bu konumu daha hızlı bir web sayfasına, belki de bir rakibe kaptırdığınızı gösterir. Ne kadar hız, yeterli hızdır?
3 saniyeden fazlası korkunç. Google araştırması, 1-5 saniyenin ve hemen çıkma olasılığının %90 arttığını gösteriyor!
Thomas Epton , Kurucu, Slap & Tickle Marketing
Ayrıca, hızlı yüklenen çevrimiçi mağazalar, alıcının yolculuğundaki sürtünmeyi ortadan kaldırır. İşte burada dönüşüm oranı devreye giriyor. Shopify sitenizdeki ortalama bir alışverişçinin deneyiminin kolay, havadar, baştan sona sorunsuz olmasını istiyorsunuz. Herhangi bir hıçkırık, yeniden düşünmelerine neden olabilir ve bu, bu satışı kaybetmek anlamına gelebilir.
Walmart, yalnızca yükleme sürelerini 1 saniye azaltmanın dönüşüm oranlarını %2 artırdığını buldu.

Bir e-ticaret girişimcisi olarak, %2'lik bir artışın kârlılığınız için ne anlama geldiğini hayal edebilirsiniz. Her ay 100.000 ABD Doları satış yaparsanız, %2'lik bir artış, her ay 2.000 ABD Doları ek gelir anlamına gelir. Yılbaşına kadar 24.000 dolar eder.
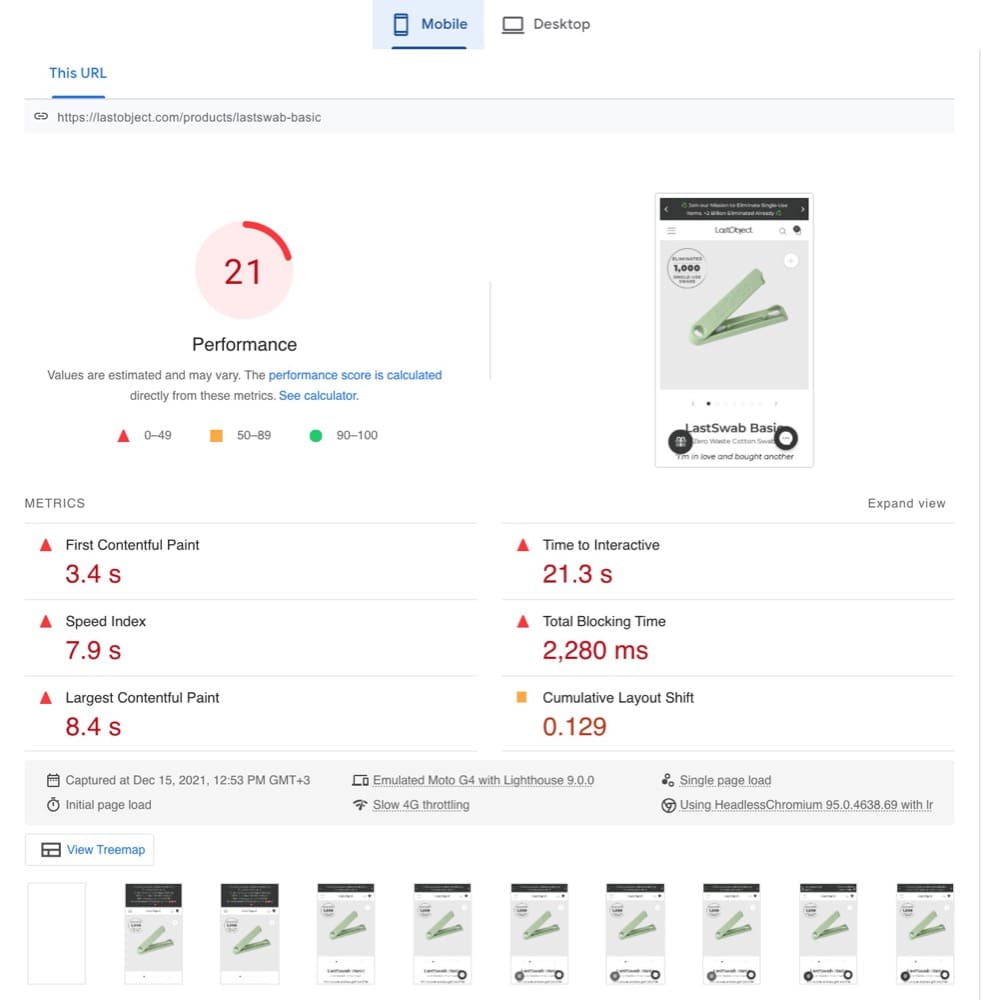
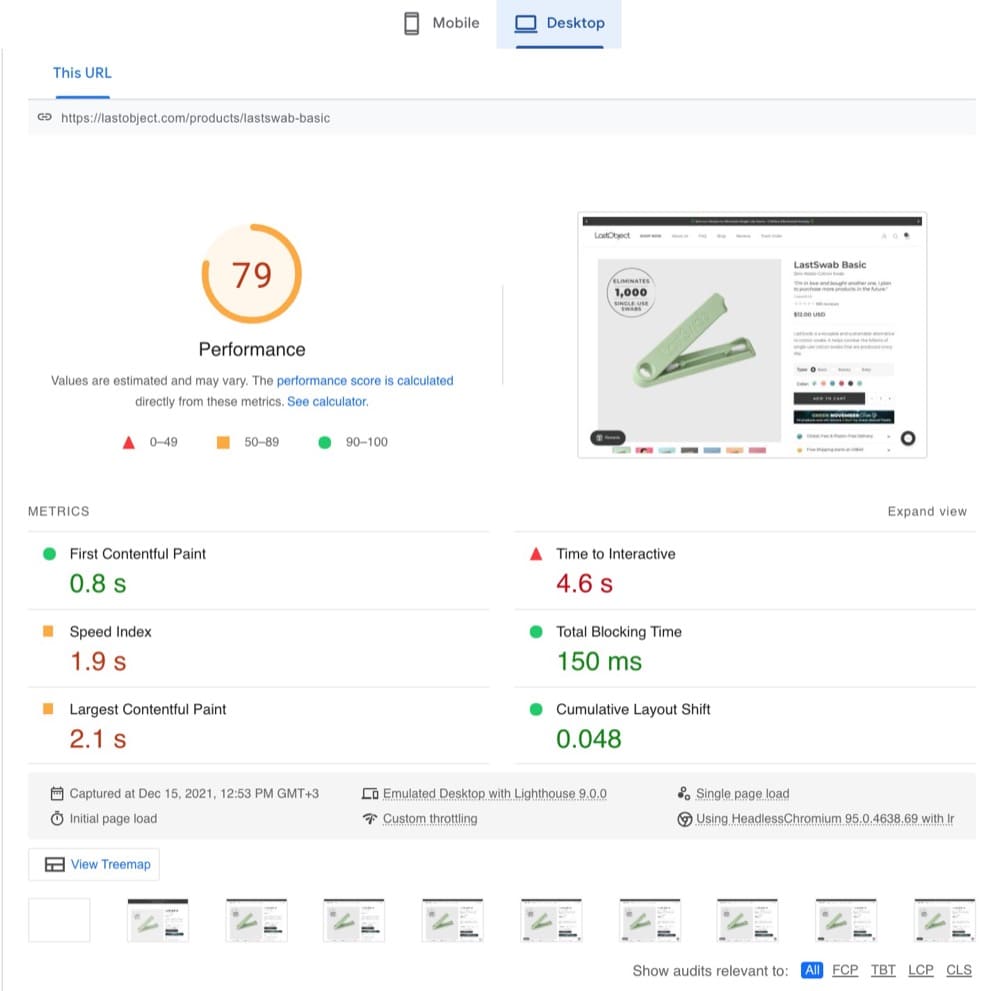
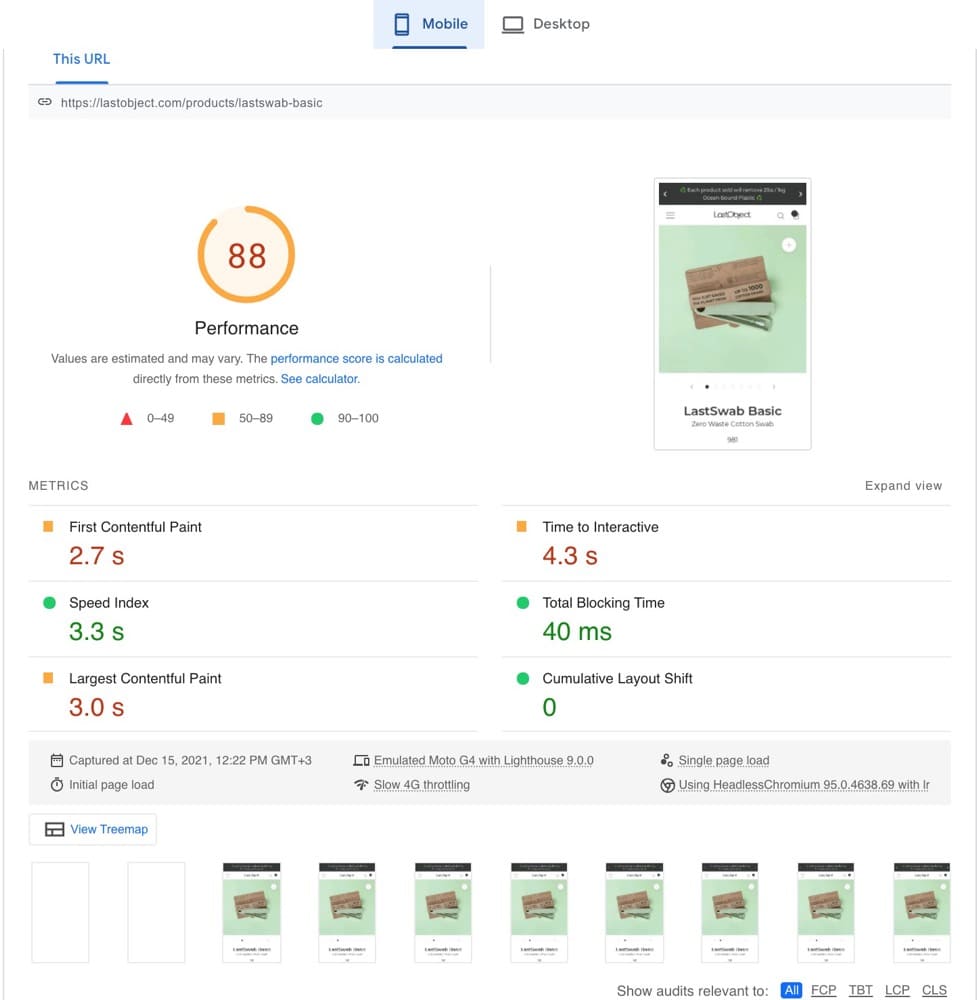
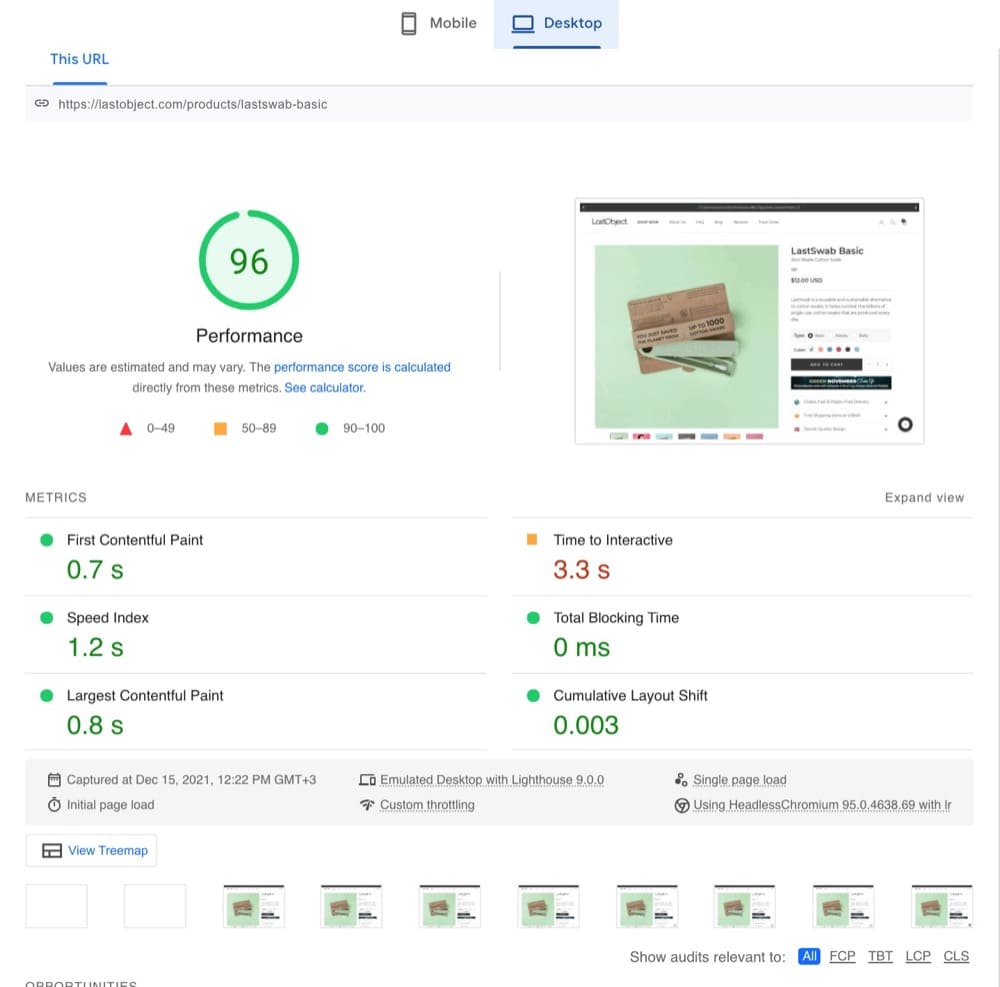
Shopify mağazasının sayfa hızını artırmanın neye benzediğini görmek ister misiniz? Bu ürün sayfasını düşünün (Google PageSpeed Insights ile ölçülür).
Mobil cihazlarda performans puanı 21'di.

Masaüstü cihazlarda ise 79'du.

Bu makalede önerilen adımları uyguladıktan sonraki 10-15 gün içinde, mobil için yeni performans puanı 88 oldu. Bu, sayfanın 4.19 kat daha hızlı olduğu anlamına geliyor. Masaüstünde ise 96'ydı. %121'lik bir hız artışı.


Adımlara geçmeden önce Shopify mağazanız ne kadar hızlı olmalı?
Shopify Hız Puanı nedir? Ne Demektir ve Nasıl Kontrol Edilir?
Hız puanı, Shopify'ın web sitenizin Google Lighthouse performans ölçümlerine dayalı olarak Shopify test ortamında ne kadar hızlı performans gösterdiğine ilişkin raporudur. 100'ün üzerinde puan aldı.

Shopify hız puanınızı nasıl bulacağınız aşağıda açıklanmıştır:
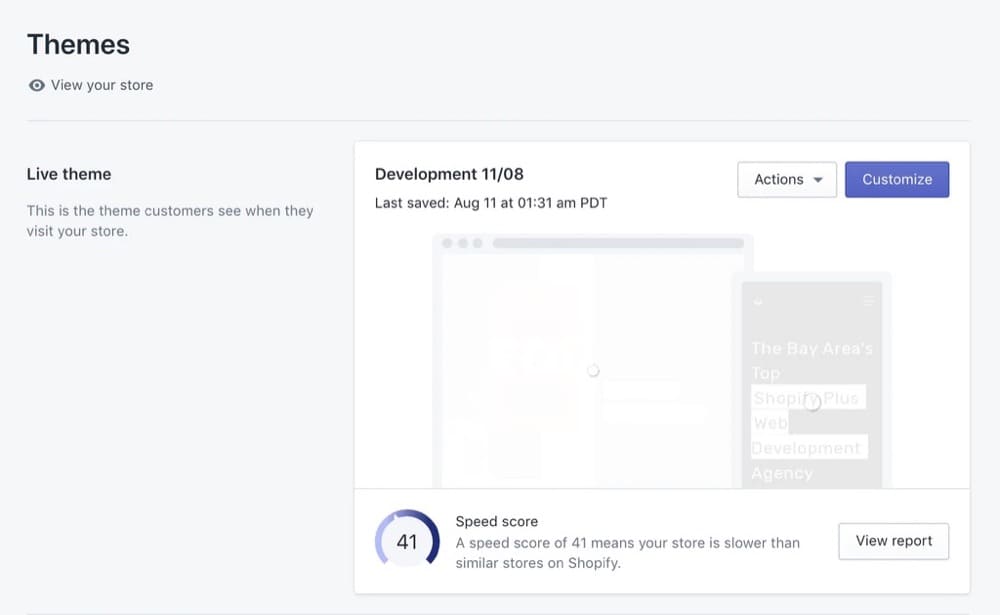
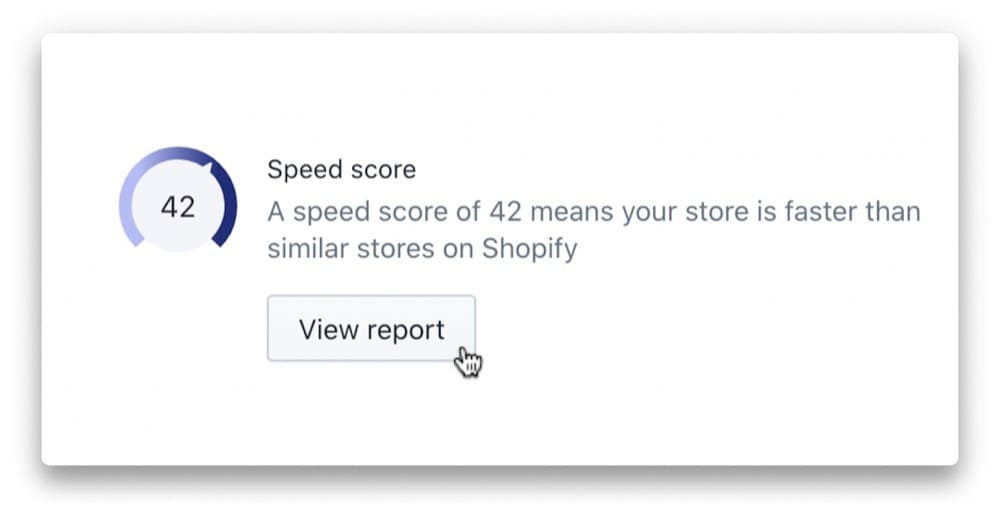
- Shopify yönetici kontrol panelinizde Online Mağaza > Temalar'a gidin
- Canlı tema bölümünde hız puanınızı görmek için aşağıya bakın
- Bununla ilgili daha fazla ayrıntı almak için “Raporu görüntüle”ye tıklayabilirsiniz.
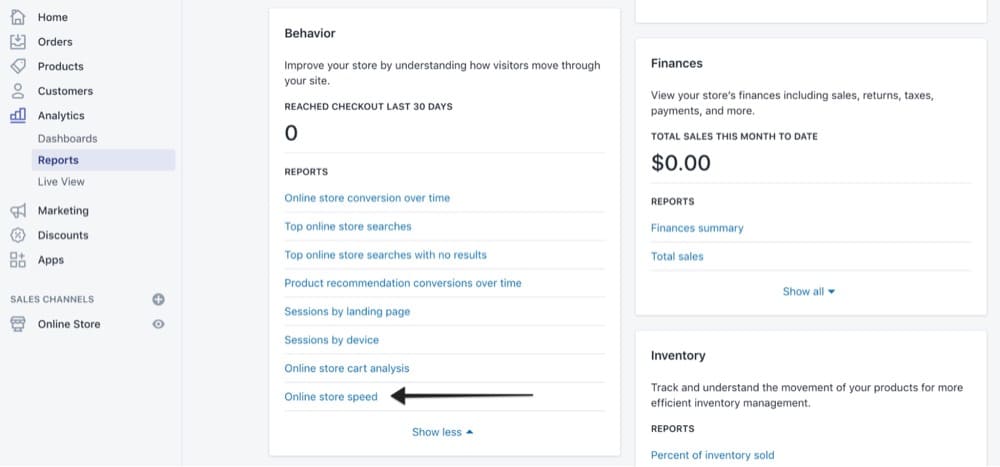
Analytics > Raporlar > Davranış'ta doğrudan hız raporuna gidebilir ve "tümünü göster"i seçebilirsiniz.

Puanınızı gördüğünüzde, "Shopify hız puanım PageSpeed Insight puanımdan neden farklı?" diye merak edebilirsiniz. Bunun nedeni nasıl hesaplandığıdır.
Shopify, ana sayfanızın, en çok ziyaret ettiğiniz ürün sayfanızın ve son 7 gün içinde en çok ziyaret ettiğiniz koleksiyon sayfanızın Lighthouse performans puanlarının ağırlıklı ortalamasına göre hız puanlarını hesaplar. Ağırlıklardan biri, tüm Shopify mağazalarında bu sayfa türlerinin her birine göreli trafiktir.
Bu puan, mağazanızın harika bir müşteri deneyimi sağlama konusunda ne kadar iyi performans gösterdiğini gösterir. Yüksek puan, ziyaretçinin cihazı ve internet bağlantısının gücü ne olursa olsun, mağazanızın oldukça hızlı yüklendiğini gösterir.
Düşük bir puan, sitenizin hızlı yüklendiği, ancak en iyi durumda olduğu anlamına gelebilir. Bu yüzden hız puanınız düşük olduğunda gergin olmayın. Sitenizi hızlandırmak için daha fazla çalışmanız gerektiğini söyleyen bir karşılaştırma.
Güvenilecek daha iyi bir hız değeri, PageSpeed Insights'tan alınan değerdir. Shopify mağazanızın hızını TestMyStoreSpeed üzerinden de kontrol edebilirsiniz.
İyi Shopify Hız Puanı Nedir?
İyi bir Shopify hız puanı 50'nin üzerindedir.
Bundan daha azı, aşağıdaki ipuçlarıyla iyileştirme gerektirir. Puanınız 50'nin üzerindeyse ve hatta 70'lerin içindeyse, harika gidiyorsunuz ve web ziyaretçilerinize hız açısından harika bir kullanıcı deneyimi sağlıyorsunuz.
Çünkü Shopify zaten oldukça hızlı. Mağazanız, tarayıcı önbelleği ile önceden paketlenmiştir ve içeriğinizi kullanıcılara daha hızlı ulaştırmak için bir içerik dağıtım ağı (CDN) kullanır.
Shopify Hız Optimizasyonu: Shopify Hız Puanınızı Nasıl İyileştirirsiniz?
Shopify sayfa hızı optimizasyonunun tam merkezinde Google'ın Önemli Web Verileri (CWV) bulunur. Bunlar, Google'ın Sayfa Deneyimi algoritmasında, kullanıcıların bir web sayfasını nasıl deneyimlediğini gösteren bir dizi ölçümdür. Geliştiricilerin, web sitesinin bir kullanıcı tarafında nasıl hissettiğini ölçmek için bir web ziyaretçisinin yerine geçmesine olanak tanır. CWV'ler şunlardır:
- En Büyük İçerikli Boyama — içeriğin görünür ekranda ne kadar hızlı yüklendiği
- İlk Giriş Gecikmesi — sayfanın kullanıcıdan girişe ne kadar duyarlı olduğu
- Kümülatif Düzen Kayması — sayfa oluşturulurken sayfa öğelerinin ne kadar kaydığı
Bunun Shopify site hızıyla ne ilgisi var? Bunlar, Google'ın geliştiricilere, site içeriğinizle etkileşim kurmanın ne kadar hızlı ve kolay olduğuyla doğrudan bağlantılı olan kullanıcı deneyimini etkileyen faktörleri göstermek için sağladığı metriklerdir.
Harika içerik ve harika kullanıcı deneyimi, bir web sitesiyle etkileşimi iyileştirdiğinden, bu, 200'den fazla Google arama sıralama faktöründen birini oluşturur.
Bu makale, LCP için içerik ön yüklemesi gibi resimli örneklerle LCP, FID ve CLS puanlarını nasıl iyileştireceğiniz hakkında bilmeniz gereken her şeyi içerir.
Önemli Web Verileri için optimizasyon, daha hızlı bir Shopify mağazası için optimizasyonla aynı adımlardan bazılarını içerdiğinden, sayfa yükleme hızınızı önemli ölçüde artırır.
1. Sıkıştırılmış ve Tembel Yükleme Görüntüleri
Google'a göre, resimleri ve metni sıkıştırmak, sayfaların %25'inin 250 KB'den ve %10'unun 1 MB'den fazla tasarruf etmesine yardımcı olabilir (bu da sayfa yükleme sürelerine katkıda bulunur).
Görüntüler, yeniden boyutlandırma ve DPI ve JPEG kalitesini optimize etme (60) çoğu ekran için yeterli olmalı ve büyük PNG dosyalarından uzak durmalıdır. Photoshop'un 'web için kaydet' seçeneklerini veya herhangi bir ücretsiz çevrimiçi görüntü sıkıştırma aracını kullanın.
Thomas Epton
Booster: Page Speed Optimizer ve TinyIMG gibi uygulamalarla Shopify mağazanızdaki görüntüleri toplu olarak sıkıştırabilirsiniz. Bir uygulamayı kullanmaktan hoşlanmıyorsanız ve sitenizde yönetimi kolay miktarda resim varsa, resimleri TinyPNG ile manuel olarak sıkıştırabilir ve yeniden yükleyebilirsiniz.
PNG ve JPG'den kahraman resimleri gibi daha büyük resimleri WebP formatına dönüştürerek resim optimizasyonunuzu bir üst seviyeye çıkarın ve %40'a kadar daha düşük resim boyutu elde edin. Logolar ve simgeler için SVG kullanın.
Ardından, tembel yükleme uygulamak istiyorsunuz. Geç yükleme, görünüm alanında olmayan bir görüntünün, kullanıcı aşağı kaydırana kadar yüklenmemesidir. Sayfanın yüklenmesinde zamandan tasarruf sağlar ve en önemli içeriği en üste daha hızlı yüklemeye odaklanır.
Peki, Shopify'da tembel yüklemeyi nasıl uygularsınız? Shopify'ın önerilen adımları en iyisidir. Ayrıca, bazı yeni temaların içinde yerleşik tembel yükleme vardır. Bu adımla uğraşmanıza gerek kalmaması için satıcınıza danışabilirsiniz.
2. Shopify Apps'ı Dikkatlice Seçin
Uygulamalar harika - kendi özelliklerinizi mağazanıza kodlamanıza gerek yok. Ve bu özellikler dönüşüm oranlarını iyileştirebilir. Ancak uygulamalar performansı ve yükleme hızını etkiler.
Unutulmaması gereken en önemli şey, Shopify mağazanızdaki performans ve özellikler arasında doğru dengeyi bulmak istemenizdir - tüm etkileşimli öğeler ve etkileyici grafikler hız puanını olumsuz etkiler, ancak performansınızı iyileştirme açısından çok daha ağır olabilirler. dönüşüm oranı .
Andra Baragan , Kurucu, Ontrack Digital
Peki, bu özellik sizin için gerçekten ne anlama geliyor? Sana ne kadar para kazandırıyor? Mağazanız onsuz yapabilir mi?
Mağazanıza bir uygulama eklerken, kendi ağırlığını taşıyıp taşımadığını düşünün. Kelimenin tam anlamıyla. Sitenizin hızı üzerindeki etkisini telafi eden dönüşüm sağlayan avantajlar sağlıyor mu?
Değilse, ondan kurtulun.
Shopify ve WordPress'i kullanmanızın nedeni uygulamalardır! İşlevselliği ayarlamak basit. Ancak hepsi cüzdanınıza ve hız puanınıza maliyet ekleyebilir. Hepsi farklı sunuculardan ayrı ayrı yüklenir. Daha fazla işlevselliğe sahip bir tane bulmayı düşünün, ancak ayda biraz fazladan maliyeti olacaktır. Nadiren birlikte iyi çalışırlar, bu yüzden daha azı daha fazladır.
Thomas Epton
Thomas'ın yukarıda önerdiği gibi, daha azını kullanabilmek için birden çok işlev sağlayan uygulamalar kullanın. Bir özelliği kullanmıyorsanız, devre dışı bırakın. Bir uygulama kullanmıyorsanız veya önemli değilse, kaldırın ve kalan kodu silin.
3. Hafif Bir Tema Kullanın
Doğal olarak Shopify hızlıdır. Tartışmasız dünyanın en hızlı e-ticaret platformudur. Ve bunun için onu seviyoruz! E-ticaret mağazanız, siz ona bir şeyler ekledikçe yavaş yavaş yavaşlar.
İlk eklediğimiz şeylerden biri tema. Doğru başlamanız kesinlikle çok önemlidir. Hızlı, hafif bir tema seçin; hız için oluşturulmuş ve aksi takdirde bir uygulamaya ihtiyaç duyacağınız özelliklere sahip, dönüşüm dostu bir Shopify teması.
Ama bir denge kurun. Temelde bloatware olan aşırı özellikler istemezsiniz. Başlamak için Shopify'ın Şafak temasını kullanabilirsiniz. Ücretsizdir ve özelleştirmesi kolaydır ve ayrıca mevcut en hızlı temalardan biridir.

4. Google Etiket Yöneticisi aracılığıyla Tüm İzleme Kodlarını Yönetin
Tek bir etiket yöneticisi kodu için tüm Google izleyicilerinden kurtulun. Daha fazla kod, tarayıcının bunları okuması gerektiğinden yükleme süresi daha yavaş olur.
Thomas Epton
Shopify mağazanızda Google Analytics, Hotjar, Facebook ve diğer üçüncü taraf hizmetlerinden izleme kodlarına sahip olmak neredeyse standart bir e-ticaret pazarlama uygulamasıdır.
Tabii ki, analitik ve geri kalanı olmadan yapamazsınız, ancak ne kadar çok komut dosyanız varsa, mağazanız o kadar yavaş yüklenir. Hepsine hükmedecek bir kod almaya ne dersin?
Google Etiket Yöneticisi (GTM) ile tanışın. GTM, kodla çalışmak zorunda kalmadan tüm etiketlerinizi yönetmenizi sağlar. Tüm izleme kodlarınızı tek bir yerde tutar. Ve bununla ilgili harika olan şey, tüm bu kodların birbiri ardına değil, aynı anda yüklenmesidir.
Shopify mağazanızda yalnızca bir izleme kodunuz olması için tüm etiketlerinizi GTM'ye taşıyabilirsiniz. Shopify mağazanıza GTM ekleyin, ardından "Etiketler" ve "Yeni"ye gidin. Kullanmakta olduğunuz yerleşik etiket türlerini arayın ve bunları GTM'ye taşıyın.
Etiketlerinizi manuel olarak girmek için "Özel HTML"yi de kullanabilirsiniz. Genellikle “Tüm Sayfalar” olan tetiklemenizi ayarlayın ve bu değişiklikleri yayınlayın. Çalıştığından emin olmak için önizleme moduyla test edin.
5. JavaScript, CSS, Liquid ve HTML'yi küçültün
JavaScript/CSS ağırlıklı web sitelerinde, belirli JS ve CSS kodu grupları, sayfa yükleme sürelerini artırabilir ve sayfanın oluşturulmasını engelleyebilir. Bir tarayıcının, HTML'nin geri kalanını web sayfasına yüklemeden önce JS komut dosyalarını ve CSS'yi yüklemesi gerekir.
Her web sitesi CSS, HTML ve JavaScript ile birden fazla dosya yükler. Bu dosyaların çoğu boşluk, yorumlar, Blok sınırlayıcılar ve benzerlerini içerir. Doğal olarak bu, sayfanın düzgün şekilde yüklenmesi için fazladan zamana ihtiyaç duymasına yol açar. HTML kodunu ve ayrıca herhangi bir satır içi JavaScript ve CSS'yi sıkıştırın.
Asya Kuchina , Pazarlama Müdürü, QArea
Bahsettiğimiz Shopify hız optimizasyon uygulamalarından birini kullanıyorsanız JS, CSS ve Liquid minification önceden paketlenmiş olarak gelir. Yalnızca bunun için belirli bir uygulamayı kullanmak istiyorsanız, File Optimizer'ı seçin.
Buradaki fikir, kodunuzun olabildiğince hafif olmasını sağlamaktır. Bazı uzmanlar JavaScript dosyanızın boyutunun 16 kb'den az olmasını tavsiye ediyor, ancak bunu başarmak gerçekten zor. Ayrıca kullanılmayan ve gereksiz kodların kaldırılmasını, kod yorumlarının silinmesini, biçimlendirmenin düzeltilmesini ve daha kısa işlev adlarının kullanılmasını içerir.
Assets klasörünüzde JS ve CSS dosyalarını (.scss.liquid veya .sccs ile biten uzantılara sahip) bulursanız, kodu düzenleyebilirsiniz. Ancak bir uygulamayı kullanmak ve saniyeler içinde halletmek daha iyidir. gibi uygulamalar
- JSCompress
- cssnano
6. AMP'yi etkinleştirin
2016'da Google, mobil cihazlarda gezinme deneyimini hızla iyileştirmek için Hızlandırılmış Mobil Sayfaları (AMP) kullanıma sundu. AMP sayfaları neredeyse anında yüklenir. Shopify mobil hız optimizasyonu çalışmalarınızı hızlandırmak için bu teknolojiden yararlanabilirsiniz.

Hızlandırılmış Mobil Sayfalar — veya AMP, mobil hız puanlarını artırmanın harika bir yoludur ve günümüzde çoğu alışveriş yapan kişi mobil kullandığından, önemli olan mobildir. Yine, bir geliştiriciye daha fazla harcama yapmazsanız, bu bir uygulama gerektirecektir.
Thomas Epton , Kurucu, Slap & Tickle Marketing
Kullanabileceğiniz uygulamalar Shop Sheriff, Fire AMP ve Ampify Me'dir. Shopify'ın uygulama mağazasında daha fazlasını bulabilirsiniz.
SEO'nuzdaki bu önemli artış, mağazanızı delicesine hızlı bir mobil alışveriş deneyimiyle daha fazla mobil cihaz kullanıcısının karşısına çıkaracak.
7. Düzenli Hız/Sağlık Kontrolleri Yapın
Benim tavsiyem, Shopify mağazalarının düzenli hız denetimlerinden geçmesi ve kullanılmayan uygulamalar, kalan kodlar, sayfa başına istek sayısı ve genel olarak sayfa boyutu için kodlarını temizlemeye devam etmesidir. Diğer her şeyde olduğu gibi, çevrimiçi mağazanızdan en iyi şekilde yararlanmak için düzenli hijyen ve bakım gereklidir ve çok önemlidir .
Andra Baragan , Kurucu, Ontrack Digital
Çünkü değişim sabittir ve bugün sahip olduğunuz performans yarın düşebilir. E-ticaret web sitenizi kontrol etme rutininiz olsun, böylece size gizlice giren düşük hızlar nedeniyle gelir kaybetmeye başlamayın.
Nelerin yeşilden sarıya veya kırmızıya geçtiğini görmek için Google'ın PageSpeed Insights'ını haftada bir kez kullanın. Önerileri alın ve düzeltmeyi uygulayın. Veya Shopify mağazanızda sürekli hız bakımını yürütmek için bir ajans kiralayabilirsiniz.
Shopify Mağazanızı Temizlemek ve Hızını Artırmak için Adım Adım Bir Süreç (9 Uzman ve Girişimci Tümünü Açıklıyor)
Shopify sitelerini başarıyla hızlandıran uzmanlar ve girişimciler, mağazanızı temizlemek ve daha hızlı hale getirmek için aşağıdaki adım adım Shopify hız optimizasyonu kılavuzunu önermektedir:
1. HTML, JS, CSS, Yazı Tipi Oluşturma ve Üçüncü Taraf Komut Dosyalarını Optimize Edin
Bir Shopify mağazası için hız optimizasyonu yaptığımızda, attığımız adımlar şunlardır:
- TÜM resimler, arka plan resimleri, duyarlı resimler için gecikmeli yükleme uygulayın
- Yerleştirmeler ve seçili web sitesi blokları için gecikmeli yükleme uygulayın
- Oluşturmayı engelleyen her olası kaynağı ortadan kaldırın
- Performansı artırmak için Shopify Kernel'i optimize edin
- Darboğaz etkisinden kaçınmak ve yürütme süresini azaltmak için JS yükleme kuyruğunu optimize edin
- 3. taraf komut dosyası bağımlılığını azaltın ve mümkün olduğunda 3. taraf uygulamalarını hızlandırın
- CSS dosyalarını optimize edin
- Yazı tipi oluşturma ve yükleme hızlarını optimize edin
- HTML kodunu temizleyin ve düzeltin, DOM düğümlerinin miktarını azaltın
- Hız odaklı KG
Andra Baragan , Kurucu, Ontrack Digital
Bu adımların doğru bir şekilde geçmesi yaklaşık 2 hafta sürer. Ama kesinlikle buna değer. Andra, aynı hız optimizasyon adımlarından geçen bir işletmenin organik trafikten elde edilen satışlarda %30'un üzerinde artış gördüğünü de sözlerine ekledi.
Başka bir hızlı kazanç, mağazanızın kodundaki gereksiz HTML yorumlarını, boşlukları ve boş öğeleri kaldırmaktır. Bu, sayfa boyutunuzu küçültür, ağ gecikmesini azaltır ve yükleme süresini hızlandırır.
Emily Amor , SEO Yöneticisi, Dijital Dart
2. Kullandığınız Uygulama Sayısını Azaltın
Shopify geliştiricisi Burak, uygulamaların hızı nasıl etkilediğini göstermek için bir Shopify mağazasında bir test yaptı. Mağaza 2.195 saniyede başladı. Ancak 6 müşteriye yönelik uygulama yükledikten sonra hız 7.257 saniyeye çıktı. Ve PageSpeed Insight puanı 88'den 36'ya çıktı.
Müşteriye yönelik uygulamalar, duyuru çubukları, sohbet robotları, açılır pencereler ve mega menüler gibi kullanıcılarınızın çevrimiçi mağazanızda görüntüleyebileceği içerikler oluşturan uygulamalardır. Bu uygulamalar, yüklenmesi gereken içeriği ekledikleri için hız üzerinde önemli bir etkiye sahiptir.
Her web sitesi varsayılan olarak hızlıdır. Onları yavaşlatan uygulamalar, hantal temalar veya üçüncü taraf komut dosyalarıdır. Hızlı bir web sitesine sahip olmanın en kolay yolu, onu yavaşlatmamaktır. İşte burada insan (web sitesi yöneticisi) yönü devreye giriyor.
Vaat çok büyük olduğu için sitenize eklemek istediğiniz çok fazla komut dosyası/uygulama var, ancak bunun maliyeti nedir? Ancak durum zaten kötüyse, hedef kitlenize sunduğunuz her şeyi denetleyin. Her şey orada kalmayı hak ediyor mu? Değilse, sadece kaldırın. Varlığı nasıl teslim ettiğinizi optimize etmek önemlidir, ancak kaç tane varlık teslim ettiğinizin yakınında bile değildir .
Slobodan (Sani) Manic , Web Performance Tools, Inc'in Kurucusu
Üçüncü taraf komut dosyaları, kullanıcı deneyimini ve dönüşüm oranlarınızı etkileyebilir. Performans ve işlevsellik arasındaki dengeyi bulmanız gerekir.
Shopify mağazanızda şu anda yüklü olan Shopify uygulamalarını kontrol edin, bunun müthiş hız optimizasyonu tavsiyesi olduğuna inanıyorum. Biri mağazanıza girdiğinde, aktif olarak kullanmadığınız uygulamaların yüklenmeye devam etme olasılığı yüksektir. Kullanmadığınız Shopify uygulamalarını kaldırın ve bunun web sitenizin yüklenmesi için geçen süreyi azaltıp azaltmadığını görün.
Başka bir harika öneri, Shopify uygulamalarınızdan birinin yüklenmesinin çok uzun sürdüğünü iki kez kontrol etmektir. Bu program için bir yedek bulmanız gerekip gerekmediğini bu şekilde anlayabilirsiniz.
Değiştirme olup olmadığını, sayfanızın yüklenmesi için geçen sürede bir fark olup olmadığını test edebilirsiniz.
Elbette tüm Shopify uygulamaları benzer görünümlü uygulamalar sunmaz.
Bir uygulamanın ne kadar hızlı yüklendiğinden veya hangisinin daha hızlı olduğundan emin değilseniz, kullandığınız uygulamanın genel sayfa yükleme süresini benzer görünümlü bir uygulamanınkiyle karşılaştırmanız yeterlidir. Aralarında herhangi bir fark olup olmadığını kontrol edin.
Tim Parker , Syntax Integration Pazarlama Direktörü
3. Tüm Görüntülerde Kayıpsız Sıkıştırma Gerçekleştirin
Görseller, Shopify mağazanızın toplam ağırlığının çok büyük bir bölümünü oluşturur. Bunları daha önce hiç optimize etmediyseniz, yalnızca optimize ederek büyük hız kazançları elde edebilirsiniz.
Herhangi bir Shopify mağaza sahibi için en hızlı kazanç, resimlerinizi optimize etmektir! Tüm görsellerimizde kayıpsız sıkıştırma gerçekleştirerek mağazamızın yükleme süresinden .51 saniye kısalttık. Bu bir oyun değiştirici ve çok kolay !
Philip Pages , Kurucu, PostPurchaseSurvey.com
Kayıpsız sıkıştırma, sıkıştırılmış verilerden orijinal verileri kaliteyi kaybetmeden yeniden oluşturan bir veri sıkıştırma türüdür. Bunun anlamı, resimlerinizin sıkıştırmadan sonra bulanık veya grenli hale gelmemesidir.
Yeni bir Shopify mağazasına yeni başlıyorsanız, sonraki ipucunu uygulamak için en iyi konumdasınız:
Birçok mağazanın yaptığını gördüğüm yaygın bir hata, resim dosyalarını yüklemeden önce sıkıştırmamaktır. Büyük resimler, bir sayfanın yüklenme süresini anında yavaşlatır ve korkunç bir kullanıcı deneyimine neden olur. En iyi uygulama, yüklemeden önce sıkıştırmaktır, ancak şimdi hızlı bir kazanç arıyorsanız ve mağazanızda zaten yüzlerce resim yüklüyse, bir resim sıkıştırma uygulaması yeterli olabilir .
Emily Amor
Görüntü sıkıştırmaya yardımcı olan uygulamalara örnek olarak Booster: Page Speed Optimizer, Hyperspeed: Extreme Page Speed ve TinyIMG verilebilir.
Görüntüleri bir web sitesine yüklemeden önce sıkıştırmak için JPEGmini veya Kraken.io gibi bir araç kullanın .
Asya Kuçina
Bonus: TinyPNG.
4. Daha Hafif, Daha Yeni ve Daha Hızlı Temalar Kullanın
Muhtemelen mağazanızın hızının çoğunlukla kullandığınız tema tarafından belirlendiğinin farkındasınızdır. Başka bir temanın sizinkinden daha hızlı olup olmadığını görmek istiyorsanız, o temanın örnek mağazasının performansını test etmenizi öneririm. Ancak, bir demo mağazası olmak zorunda değildir. Alternatif olarak, test etmek istediğiniz temanın mevcut olduğunu bildiğiniz başka bir Shopify mağazası olabilir .
Tim Parker
Bu tür testleri çalıştırmak için, PageSpeed Insights'ta tema 1'in demo mağazasının bağlantısını takın ve aynısını tema 2 için yapın. Ayrıca her iki temayı da boş bir Shopify mağazasına yükleyebilir ve aynı şekilde test edebilirsiniz - ancak bu, temalar için biraz maliyetli olabilir. Alman gerekiyor.
Unutulmaması gereken bir diğer şey, temanın ne kadar eski olduğu…
Temanın teması ve yaşı, web geliştirme en iyi uygulamalarına ayak uydururken bir sorundur. Örneğin, 'lazy-load', görüntü dosyalarını yalnızca görüntülendiklerinde yükler. Eski teknoloji, başlangıçta sayfadaki her resmi yüklemeye çalışırdı. Doğrudan Shopify'dan veya onaylanmış bir tedarikçiden güncellenmiş bir tema arayın
Thomas Epton
Ya da daha iyisi…
5. Mevcut Shopify Temanızı Hızlandırın
Halihazırda yüklemiş olduğunuz ve kullanmakta olduğunuz bir Shopify temasını nasıl hızlandırırsınız?
Bir temanın neden olduğu durgun bir mağazayı düzeltmek için şu adımları izleyin:
- İhtiyacınız olmayan tema özelliklerini devre dışı bırakın
- Bir sistem yazı tipi kullanın
- Tema geliştiricinizle iletişime geçin
- Dawn gibi optimize edilmiş performansa sahip bir tema yükleyin
- Daha fazla yardım için bir Shopify uzmanına danışın
[Unutmayın] Content_for_header Liquid etiketleri, kontrol edemediğiniz varlıklar içerir.
[% content_for_header %] Liquid etiketini kullanarak, performans analizi ve dinamik ödeme düğmeleri gibi çeşitli çevrimiçi mağaza özellikleri tarafından kullanılan varlıkları enjekte edebilirsiniz. Bu etiketi ve ilgili varlıkları yüklemek mağazanızı yavaşlatabilir.
Christian Velitchkov , COO ve Kurucu Ortak, Twiz
6. Eski Uygulamalardan Kullanılmayan Üçüncü Taraf Komut Dosyalarını ve Artık Kodları Kaldırın
Kullanılmayan uygulamaları veya eklentileri, silindikten sonra geride bırakabilecekleri eski kodlarla birlikte kaldırın. Bir uygulamanın önemli sayfa yükleme gecikmesine neden olup olmadığından emin değilseniz, önce onu devre dışı bırakmayı ve bir sayfa hızı testi çalıştırmayı, ardından yükleme süresi farkını ölçmeyi deneyin .
Emily Amor
Kodunuzu yalın ve amaçlı tutmak istiyorsunuz. Zamanla çok sayıda uygulama kullanmak, çok fazla kod kalıntısı bırakacaktır. Bu zaman alıcı olabilir, ancak kodunuzu gözden geçirmenize ve her satırı dikkatlice temizlemenize yardımcı olacaktır.
Bunun için bir serbest çalışan kiralayabilirsiniz, ancak bunu nasıl yapmayı seçerseniz seçin, bir yedek tutmayı unutmayın.
Ek bir önlem olarak, uygulama özelliklerini yalnızca gerektiğinde kullanın. Asya Kuchina bu konuyu şöyle açıklıyor:
Ayrıca, belirli uygulamalar Shopify mağaza sayfalarına yeni öğeler ekler. Mümkünse, bu öğeleri gerekli oldukları sayfalarla sınırlayın. Örneğin, bir uygulama mağazada yüzen güven rozetleri sağlıyorsa, bunları yalnızca ürün sayfalarında kullanın çünkü gerçekten gerekli olan yer burasıdır .
Asya Kuçina
7. Ürün Resimlerini Görüntülemek İçin Daha Az Kaydırıcı ve Karusel Kullanın
Kaydırıcılar, web sitesi hızını düşürme eğilimindedir, çünkü kullanıcı site bağlantısını tıkladığında birden fazla yüksek kaliteli görüntünün yüklenmesi zaman alır. Sitenin özünü yakalayan tek bir yüksek kaliteli kahraman görüntüsü koymak daha kullanışlıdır. Yüklemesi çok daha az zaman alır. Net bir CTA ile eşleştirin ve kullanıcılar sitenizden tam olarak ne bekleyebileceklerini bilsinler .
Asya Kuçina
Ürün özelliklerini detaylandırmak istiyorsanız, canlı resimler çizen ve aynı zamanda SEO'yu geliştiren çekici ürün açıklamaları kullanın. Bazı bilgileri metinle kolayca gösterebiliyorsanız, tüm kaydırıcıları veya karuselleri bunlara ayırmanıza gerek yoktur.
8. Ürünleri Silmeyin, Yerine Bunu Yapın…
Kırık bağlantılar ve boş sayfalar oluşturacağından ürünleri silmeyin. Arşivlemeyi seçin ve silerseniz, bir 301 yönlendirmesi oluşturduğunuzdan emin olun.
Thomas Epton
9. Kahraman Bölümünde Video veya GIF Kullanmayın
Unbounce tarafından 2019 yılında yapılan bir ankette, tüketicilerin %50'si daha hızlı yükleme süreleri elde etmek için animasyon ve videodan vazgeçmeye hazır olduklarını söyledi. E-ticarette hız ihtiyacı, hareketli grafiklere olan ihtiyaçtan daha fazladır. Yani…
Kahraman bölümündeki videolardan veya kaydırıcılardan uzak durun, bunlar büyük dosyalardır ve tüm araştırmalar kimsenin kaydırıcıyı kullanmadığını ve videonun yalnızca insanları aşağı kaydırmaktan veya harekete geçirici mesaja basmaktan alıkoyduğunu gösteriyor .
Thomas Epton
Kesinlikle bir video kullanmanız gerekiyorsa, YouTube'a yüklediğiniz videoyu gömebilirsiniz, daha hafiftir.
Bonus: Shopify Mağazanız için Headless Front-end'i düşünün
Başsız bir ön uçla, içeriğinizi belirli bir çıktıya bağlamak yerine, içeriğinizi bir API üzerinden veri olarak teslim etmeyi seçersiniz. Bu, görüntüleme mantığını kullanıcının tarayıcılarına kaydırır ve arka uç kodunu düzene sokarak web sitenizi daha hızlı hale getirir.
Ek ön uç esnekliği için Shopify'ı açtıktan sonra başımız döndü. Daha esnek optimizasyon seçenekleriyle işimizi çok daha hızlı ölçeklendirmemizi sağlamak için mobil arayüzümüze başsız bir ön uç entegre ettik.
Bunun neden önemli olduğuna dair çarpıcı bir örnek, çoğu mobil kullanıcının (2'de 1) ana sayfanızın yüklenmesi için 2 saniyeden fazla beklerse hemen geri dönmesidir. Başsız moda geçmek, web sitemizdeki içerik tasarımında bize ek esneklik sağladı, bu da yükleme sürelerini hızlandırmamıza ve ana sayfa hemen çıkma oranımızı düşürmemize olanak sağladı.
Kullanıcıların ana sayfanızın yüklenmesini beklediği her ek saniyede bir, ürün satın alma işlemlerinde dönüşümler %12 azalır. Başsıza geçiş, müşterilerimizin mümkün olan en iyi (ve en hızlı!) deneyime sahip olmaları için içeriğimizle oynamak için en fazla erişime sahip olmakla motive edildi .
Zach Goldstein , Public Rec'in Kurucusu ve CEO'su
Bunu uygulamak istiyorsanız ajansınıza veya geliştiricinize danışın.
Shopify Mağaza Hızı Optimizasyonunu Yürütmek için Farklı Seçenekler
Şimdi, yeni öğrendiğiniz ipuçlarını nasıl uygularsınız? 3 seçeneğiniz var:
1. Uygulamalarla Şirket İçinde Yapın
Bu senin ilk düşüncen olmalı. Ve evet, size katılıyorum, mağazanızı tamamen kendiniz veya kurum içi ekibinizle hızlandırabilirsiniz. Yine de teknik olabilir, bazı geliştirme becerileri gerektirebilir, ancak en azından listedeki çok gelişmiş olmayan öğelerde yardımcı olacak uygulamalarınız var.
Uygulamalar görüntüleri toplu olarak optimize edebilir ve sıkıştırabilir, yeniden yönlendirmeler uygulayabilir, CSS ve JS'yi küçültebilir, vb. Ve bazen tek yapmanız gereken tek bir düğmeyi tıklamaktır. AMP'yi etkinleştirmenize ve mobil cihazlar için yükleme sürelerini iyileştirmenize yardımcı olması için Shop Sheriff ve Fire AMP gibi uygulamalar bile alabilirsiniz.
İşte deneyebileceğiniz en iyi 3 Shopify hız optimizasyonu uygulaması (ücretsiz ve ücretli planlarla):
- Güçlendirici: Sayfa Hızı Optimize Edici
- AVADA SEO Paketi
- Hiper hız: Aşırı Sayfa Hızı
2. Fiverr veya Upwork Dışında Bir Uzman İşe Alın
Serbest çalışan, Shopify mağazanızı hızlandırmanıza yardımcı olabilir. Upwork, Fiverr, Freelancer.com, PeoplePerHour vb. üzerinde size hız iyileştirmeleri vaat eden veya Udemy'de Shopify hız optimizasyonu kursuna katılan herkesin söz verdiği gibi teslim edemeyeceğini söylemeye gerek yok.
Bu yüzden şunları yapmalısınız:
- İsteğinizi ve talimatlarınızı başlangıçta çok net yapın.
- Sonuç sağlama konusunda kanıtlanmış bir sicile sahip serbest çalışanlar bulun - incelemeleri okuyun ve portföylerine göz atın.
- Profil özetini veya konser açıklamasını okuyun - ne hakkında konuştuklarını bildiklerine ve deneyimli olduklarına dair işaretler arayın.
- İşe almadan önce serbest çalışanla görüşün - süreçleri hakkında sorular sorun ve beklenen gerçekçi sonuçları alın.
- 2'den fazla serbest çalışanla konuşun ve size en uygun olanı seçin.
- Mağazanızın güvenliğini en üst düzeyde tutarken, işi tamamlamaları için ihtiyaç duydukları her şeyi sağlayın.
- İyi iletişim kuran ve hız optimizasyon projesinin ayrıntılı bir raporunu sunan bir serbest çalışan tuttuğunuzdan emin olun.
Bir bonus ipucu: Harika bir serbest çalışan, teklifinde veya görüşme sırasında size kişiselleştirilmiş önerilerde bulunacaktır.
Upwork ve Fiverr'da rock yıldızı Shopify hız optimizasyonu serbest çalışanlarına ilişkin birkaç inceleme:




Upwork ve Fiverr üzerinde hızlı bir arama yaptım, müşteri geri bildirimlerini ve serbest çalışan portföyünü inceledim ve aramanızı başlatmak için birkaç serbest çalışan buldum. Maliyetler 25 ABD Doları ile 1000 ABD Doları arasında değişmektedir.
Upwork:
- Shane Boland
- Shameel N.
- Muhammed Ü.
Daha fazla bul…
Beş:
- Aneesayub tarafından arka uç kod konserini geliştirerek gelişmiş Shopify hız optimizasyonu
- Hız optimizasyonunu mağazalaştırın ve musharafaura ile yükleme süresini iyileştirin
- Shopify hız optimizasyonu ve zayno_o ile Shopify hız performansını artırın
Daha fazla bul…
3. Devam Eden Bakım için bir Ajansla Sözleşme Yapın
Shopify hız optimizasyon hizmetleri ile ilgili görüşmeleri şuradan başlatabilirsiniz:
- EcomBack
- W3 Hızlandırma
- Tüm Tasarım Stüdyoları
- OSC Profesyonelleri
- Eko Uzmanları
Ajanslarla, maliyet devasa bir sıçrama yapabilir. Ancak, devam eden Shopify hız bakımına gidiyorsanız, değer buna uygun olabilir. Mağazanızı işletmek ve aklınızı hızlı tutmaktan çıkarmak isteyeceksiniz.
Ortalama olarak, bir Shopify ajansının hizmetlerini saatte 100-250 ABD Doları arasında tutabilirsiniz. But if you're going for a fixed price speed optimization project, I assessed 13 agencies on Upwork and Fiverr and found the average cost was $1,624.99. It ranged from $400 to $6,300.
Remember the math we did earlier? Where a 1-second drop in page loading time brought a 2% boost in conversion rate, and what that meant for a $100,000 per month Shopify store? It meant $2,000 additional revenue.
Consider the financial gain of the speed improvements and decide if hiring an agency provides a reasonable ROI. Otherwise, handle it in-house or get a freelancer that matches your budget.
Çözüm
Because long load times and laggy buying experience can exacerbate the issues of bounce and abandonment from your website, your first task is to make sure your prospects can access the site without delays.
Hence, speed optimization should be a key part of your Shopify conversion rate optimization strategy.