Shopify Checkout'unuzu Optimize Etme (+ Checkout Sayfalarında Deneme Yaparken Kaçınılması Gereken 11 Hata)
Yayınlanan: 2022-04-15
Çoğu eCom çalışanı, ödeme sayfalarını optimize etmenin önemli olduğunu bilir, ancak en iyi sonuçları elde etmek için nereden başlayacaklarını veya bu sayfaları nasıl test edeceklerini bilmekte zorlanırlar.
Optimize edilmiş ödeme sayfaları olmadan, çok fazla satış kaybediyor olabilirsiniz. Aslında, ödeme optimizasyonu, e-ticarette genellikle gözden kaçan bir özelliktir, ancak yatırım getirinizde %35,26 gibi etkileyici bir artış sağlayabilecek bir özelliktir!
Shopify ödemenizi optimize etmeye gelince, genel müşteri deneyimini iyileştirmek ve dönüşüm oranınızı artırmak için yapabileceğiniz birkaç önemli şey vardır.
Bu gönderide, Shopify ödeme sayfalarınızı optimize etmeye yönelik en iyi uygulamalara ve müşterileriniz için daha sorunsuz ve daha verimli bir ödeme süreci oluşturmak üzere bu sayfaları test etmeye yönelik bazı ipuçlarına göz atacağız.
- Shopify Checkout Nedir?
- Shopify Cart ve Checkout: Nasıl Farklılar?
- Shopify Checkout Deneyimini Özelleştirmek Mümkün mü?
- Shopify Checkout Deneyimi Gerçekten Güvenli mi?
- Shopify Checkout'unuzu Optimize Etmek Neden Önemli?
- Shopify Mağazanızın Ödeme Sayfasında Neleri Optimize Edebilirsiniz?
- Shopify Checkout Modunun Devre Dışı Bırakıldığını Nasıl Kontrol Edebilirsiniz?
- Shopify Payments ile Nasıl Çalışılır?
- Shopify Plus Sepet ve Ödeme Düzenleri
- Sürgülü Sepet
- Açılır Sepet
- Upsells ile Sepet
- Tek sayfalık Ödeme
- Çok Adımlı Ödeme
- Ödeme Optimizasyonu için Neden A/B Testine İhtiyacınız Var?
- Ödeme Sırasında Sık Yapılan A/B Testi Hataları
- Hata #01: Misafir Ödeme Seçeneğini Gizleme
- Hata #02: Üçten Fazla Güven Rozeti Gösterme
- Hata #03: Çok Az Ödeme Ağ Geçidini Test Etme
- Hata #04: Fazladan Satış Teklifleriyle Ezici Alıcılar
- Hata #05: Çok Dilli Web Sitelerini Unutmak
- Hata #06: SPA Kasasına Bakmamak
- Hata #07: Ödeme Süreci Çok Uzun veya Karmaşık
- Hata #08: Yeni Vs için Ayrı Deneyim Çalıştırmamak Geri Dönen Ziyaretçiler
- Hata #09: Deneyimi Çok Yakında Çağırmak
- Hata #10: Deneyimi Çok Geç Çağırmak
- Hata #11: Yanlış Şeyi Test Etmek
- Hata #12: Çok Fazla Şeyi Test Etmek
- Shopify Checkout'unuzu Dönüştürme Deneyimleriyle A/B Testi Nasıl Yapılır?
- Adım 5: Deneyi Başlatın ve Sonuçları İzleyin
- Çözüm
Shopify Checkout Nedir?
En son bir süpermarkete gittiğinizde, alışveriş sepetinizi kasadaki kasiyere götürdünüz. Eşyaların parasını ödediğiniz, paketlettiğiniz ve makbuzunuzu aldığınız yer burasıdır.
E-Ticaret'te tamamen aynı süreç - yalnızca internet üzerinden dijitalleştirilir ve işlenir. Müşterilerinizin malları için ödediği nokta budur.
Shopify, müşterilerin alışveriş sepetindeki ürünler için ödeme yapabilmesi için alıcıların bir müşteriden kargo bilgilerini ve ödeme ayrıntılarını topladığı yerdir.

Bu makalenin ilerleyen kısımlarında neyi optimize edeceğinizi tam olarak anlamak için, ödemeler ve alışveriş sepetleri arasındaki farkı inceleyelim.
Shopify Cart ve Checkout: Nasıl Farklılar?
Shopify alışveriş sepeti, seçilen (veya sepete eklenen) ürünlerin, ödeme adımından hemen önce fiyat etiketleri ve diğer bilgilerle birlikte listelendiği çevrimiçi mağazanın bir parçasıdır.

Tüm Shopify satıcıları (Shopify Plus ve diğer üyelik katmanları) için bu sayfa, mağazanın temasında cart.liquid şablonu altında özelleştirilebilir.
Böylece yukarı satışlar, çapraz satışlar, geri sayım sayaçları ve daha fazlasını ekleyebilirsiniz. Ayrıca sayfanın görünümünü ve verdiği hissi markanıza uyacak şekilde özelleştirebilirsiniz. Özelleştiremeyeceğiniz tek şey, müşteriden gelen girdilerdir (seçtikleri ürünler).
Shopify Plus üyesi değilseniz, ödeme sayfası daha standarttır ve üçüncü taraf uygulamalar olmadan özelleştirilmesi zordur. Bu sayfa, siparişi tamamlamak için müşteri ödeme ve nakliye bilgilerini topladığınız yerdir.
Shopify Checkout Deneyimini Özelleştirmek Mümkün mü?
Shopify mağazanızın ödeme deneyimini özelleştirmek için yapmanız gerekenler: Shopify Plus üyesi olarak bunu yapmak çok daha kolay. Ve o zaman bile, bir geliştiriciye ihtiyacınız olabilir.
Bunun nedeni Shopify'ın, mağazaların tek tip bir ödeme formu kullanmasını sağlamasıdır. Ödeme sayfası, mağazanızdakinden daha fazla Shopify'da olduğundan, yalnızca sınırlı (çok yüksek olsa da) işlem hacmini işleyebilirler. Herkese ödeme sayfası değişikliklerine erişim izni vermek, yönetimi zorlaştıracak veya platform genelinde çökmelere neden olacaktır.
Ayrıca, düzenleme, güvenlik ve uyumlulukla ilgili endişeler vardır. Bu nedenle, Shopify'daki ödeme sayfalarında ne kadar değişiklik yapabileceğinize ilişkin sınır.
Bu noktada “Öyleyse ödeme sayfamı nasıl optimize edebilirim?” diye düşünüyorsanız, yanıta ihtiyacınız olacak.
- Shopify Plus üyeliği
- Ödeme uygulamaları ve
- komut dosyası düzenleyicisi
Shopify Plus üyesi olarak, ödeme sayfasını düzenlemek için kullanılan checkout.liquid veya checkout.scss.liquid dosyasına (düzen dosyası) erişerek biraz özelleştirme ekleyebilirsiniz. Bu, diğer mağaza sahipleri için mevcut değildir.
Buna ek olarak Shopify Plus'taki satıcılar, bir geliştiricinin mağazaları için benzersiz bir ödeme deneyimi oluşturmasını sağlayabilir ve özel kod eklemek için Komut Dosyası düzenleyicisini kullanabilir.
Bu, ödemeden vazgeçmeyi azaltmak ve daha fazla siparişi onaylamak için Shopify ödemenizi optimize ederken kullanışlı olur.
Plus üyeliğini kullanan Shopify mağazaları, ödeme sayfasının tema kodunu düzenleme erişimine sahip değildir. Bu da size tek bir seçenek bırakıyor: Ödeme işleminize özel işlevler eklemek için bir ödeme uygulaması oluşturun.
Çünkü bu özel işlevleri eklemek için komut dosyasını düzenlemek istiyorsanız, buna yalnızca Shopify Plus satıcıları erişebilir.
İşte stenografideki farklılıklar:
| Shopify | Shopify Plus | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| Kullanıcı arayüzünü ve ödeme sayfasındaki içeriği düzenlemek için checkout.liquid'e erişim yok | checkout.liquid'e erişimi var | ||||||||||
| Özel bir ödeme deneyimi için üçüncü taraf uygulamaları oluşturabilir ve yükleyebilir | Ödeme sayfasına daha fazla işlev eklemek için üçüncü taraf uygulamaları da oluşturabilir ve yükleyebilir | ||||||||||
| Komut dosyası düzenleyicisine erişilemiyor | Daha fazla özellik eklemek için komut dosyası düzenleyicisini kullanabilir |
Shopify Checkout Deneyimi Gerçekten Güvenli mi?
Shopify, dönüşüm optimizasyonu ve aynı zamanda dünyadaki en yüksek güvenlik standartlarına uygunluk için ödeme deneyiminde ince ayar yapmak için yıllarını harcadı.
Ödeme güvenlik önlemlerinin önemli bir özelliği, Shopify'ın Düzey 1 PCI DSS uyumluluğudur. PCI (Ödeme Kartı Endüstrisi olan) Güvenlik Standartları Konseyi, satıcıların ve tüccarların kart işlemlerini güvenli bir şekilde işlemesine ve korumasına yardımcı olan bir kuruluştur.
Bunun anlamı, kart sahibi bilgilerini sızıntılardan korumaları, tüm işlemler için güvenli bir ağ sağlamaları ve bir güvenlik açığı yönetim programına sahip olmalarıdır.
Müşterilerin gizliliğini korumak gibi bazı güvenlik sorumlulukları mağaza sahibinin elindedir. Gizlilik düzenlemelerinin Shopify mağazanız için nasıl geçerli olduğuna ilişkin ayrıntılar için Genel Veri Koruma Yönetmeliği (GDPR) ve California Tüketici Gizliliği Yasası (CCPA) hakkındaki yardım makalelerine göz atın.

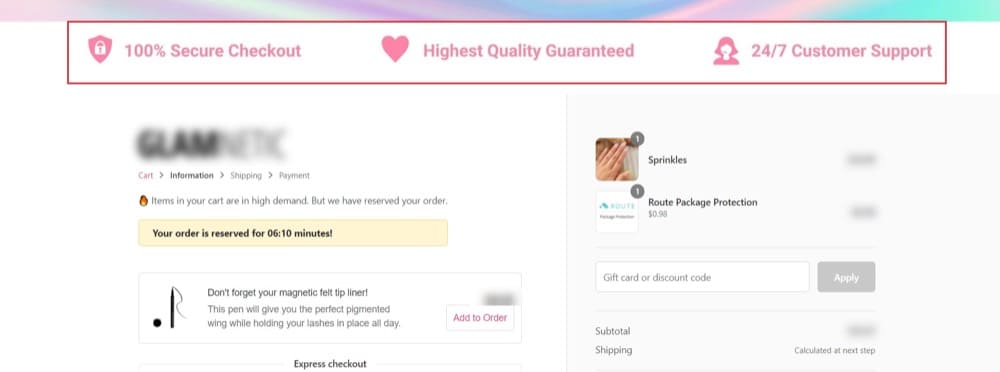
Peki, ödeme sırasında müşterilere işlemlerinin güvenli olduğunu nasıl bildirirsiniz? Güven rozetlerini görüntüleyebilirsiniz:
1. Güvenli ödeme
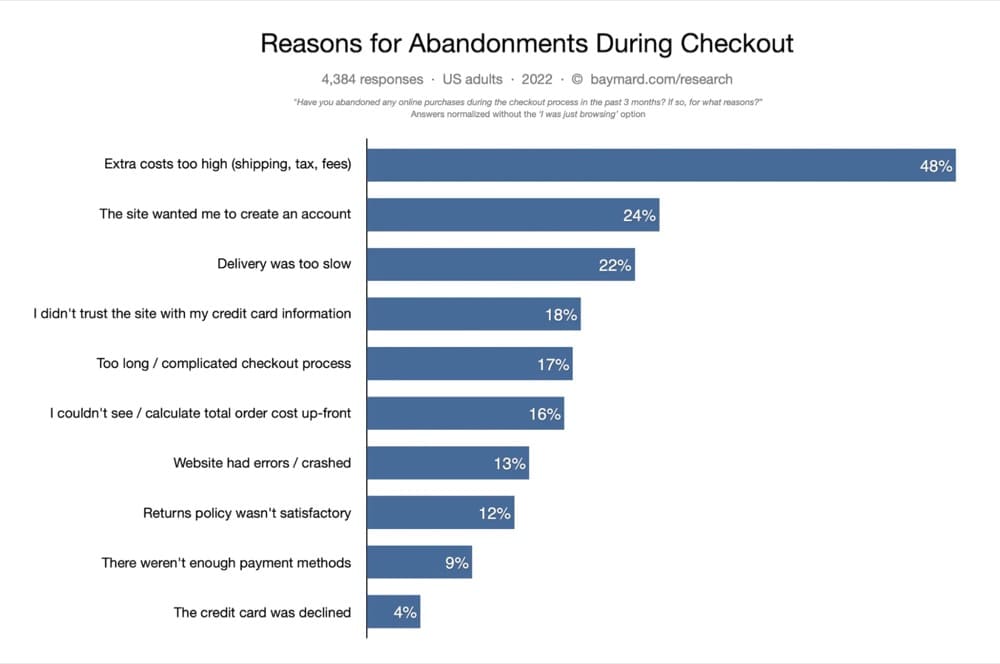
2022'de alıcıların %18'i bilgilerinin güvenliğinden endişe duydukları için satın alımlarından vazgeçiyor.
Bu gerilimi azaltmak için yapabileceğiniz şey güvenli, şifreli ve güvenli ödeme rozetleri göstermek mi? Müşterilerinizi korumak için sistemleri yerleştirdikten sonra bunları etkinleştirmek için üçüncü taraf Shopify uygulamasını kullanabilirsiniz.
Paypal, Visa ve MasterCard gibi tanınmış markalar aracılığıyla ödeme aldığınızı belirtmek de içinizin rahat etmesini sağlayabilir. Sitenizde amblemlerini veya logolarını kullanmak için bu ödeme işlemcileriyle bir tüccar programına kaydolun.

2. Tanınmış üçüncü taraflarla ilişki
Better Business Bureau ve Google Trusted Store rozetleri iki popüler rozettir. Müşterilere, bunun gibi büyük isimlerin size iş yapmak için mükemmellik damgasını verebileceğini gösterirseniz, daha fazla güven ve itimat uyandırırsınız.
Bununla birlikte, bu üçüncü taraf onayları gerekliliklerle birlikte gelir. Rozeti kazanmadan önce onlarla tanışırsın. Bunun için güvenilirlik oluşturmak biraz zaman alabilir, ancak buna değer.

3. Güvenilir mağaza politikaları
Bunlar şunlar olabilir:
- %100 memnuniyet/para iade garantisi
- 7/24 müşteri hizmetleri
- Ücretsiz kargo
- kolay iade
- Güvenli sipariş

Bazı riskleri omuzlarından alarak, müşterilerinizin ihtiyaçlarını karşılamak için işletmenize güvendiğinizi gösterin. Bu, Shopify'da ödeme işleminizdeki sorunları gidermenize yardımcı olabilir.
Shopify Checkout'unuzu Optimize Etmek Neden Önemli?
E-Ticaret satış dönüşüm huninizin her aşaması hayati önem taşır. Ana sayfanızdan ürün sayfalarına, ödeme sayfalarına kadar Shopify mağazanızdaki her sayfa da öyle. Hepsi size şu siparişleri almada önemli roller oynar:
- Ana sayfa, neler sunduğunuzu ve alışveriş yapanların neden etrafa bakmaları gerektiğini gösterir.
- Koleksiyon sayfaları, alışveriş yapanların ilgi alanlarını daraltan koridorlardır.
- Ürün sayfası, bir siparişe giden yolculuğu başlatan kancadır.
- Alışveriş sepeti sayfası, müşterilerin satın alma işlemini tamamlamaya kararlı olmasını sağlar ve
- Ödeme sayfası bu satın alma işlemini gerçekleştirir
Sonuncusu, ödeme sayfası, satın alma kararının gerçekten verildiği yerdir. O noktaya kadar olan yolculuk zevkliydi, ancak şimdi müşterilerin para harcamanın acısını yaşama zamanı.
Birçok kişi buraya geri dönerek ortalama %69,82 gibi yüksek bir alışveriş sepetini terk etme oranını körükler. Bu, e-ticaret markalarına 18 milyar dolara kadar gelire mal oluyor.
Alışveriş sepetini terk etme, müşteriler alışveriş sepetlerine ürün eklediğinde ve ödeme düğmesini tıklamaya kadar gitmediğinde gerçekleşir.
Öte yandan, müşteriler ödeme aşamasına geldiklerinde ödeme ve kargo bilgilerini girdikten sonra herhangi bir nedenle siparişi tamamlamadıklarında, bu ödemeden vazgeçmedir.
Açıkçası, bunların ikisi de alt satırınız için kötü. Ve ödemeden vazgeçme, çoğu zaman sürtüşmelerle dolu bir ödeme sürecinin bir sonucudur.
Ürün sayfası, ürünü satın almak için inanılmaz derecede ikna edici bir argüman sunuyorsa ancak son itirazları kaldırma veya daha da kötüsü, yeni itirazlar getirme açısından ödeme geri kalıyorsa, o zaman bu potansiyel sipariş neredeyse tamamen kaybedilir.
Ancak bu şekilde olmak zorunda değil - Shopify mağaza sahipleri ödeme sürecini optimize etmeye daha fazla dikkat edecekse.
Ödeme optimizasyonu nedir? Satın almalarını tamamlayan müşterilerin yüzdesini artırmak için satış hunisinin son aşamasını iyileştirme sürecidir.
Anlaşılır bir şekilde Shopify'daki ödeme sayfalarıyla çalışmak oldukça zordur. Ancak, zaten standart bir sayfa olduğu ve üzerinde değişiklik yapılması zor olduğu için onu e-Ticaret deneme yolculuğunuzun dışında bırakmak maliyetli bir hata olabilir. Shopify mağazanızdaki her şeyi gerçekten test ediyor olmalısınız.
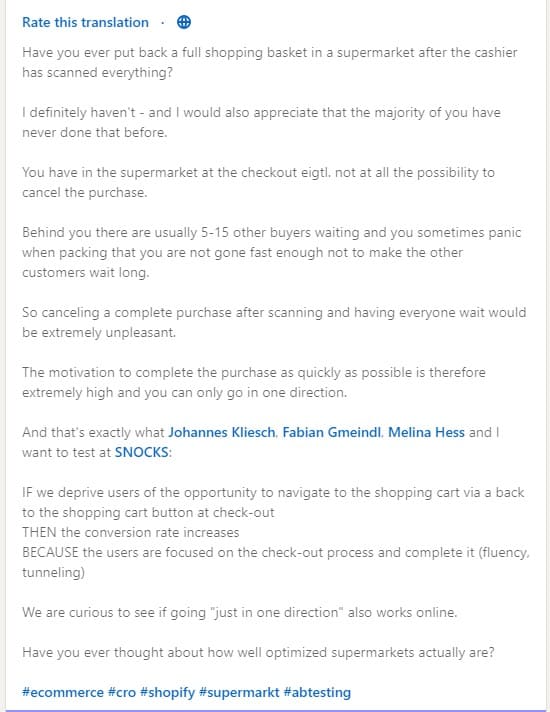
Bunu göstermek için, Journey More Dönüşüm Direktörü Jonny Longden'ın LinkedIn'de anlattığı bir hikaye:
Geçenlerde bir perakende web sitesinde ilk kez müşterilere %5 indirim sağladığımız bir deney yaptım.
Bu promosyon aslında kasada tetiklendi, bu nedenle potansiyel olarak zaten satın almayı planlayan birinin ek %5 indirim almak için teklifi kabul etmesi yeterliydi.
Bu test, dönüşüm oranını %9 oranında azalttı.
Bunun olmasının ve bundan sonra ne yapılması gerektiğinin potansiyel olarak ilginç tonlarca nedeni olsa da, bunu yayınlama amacım, her şeyi test etmenin önemini denemek ve vurgulamaktır.
%5'lik bir indirim neden dönüşüm oranında bir düşüşe neden olur? Düşünmeden, tam tersi olması gerekiyordu, değil mi?
Ve sonra, teste itiraz var. Bu kazanımları getirmek çok uzun sürüyor. Sadece bir önsezi, sezgi veya en iyi uygulama ile gidebilirim. Neden test sonuçlarını beklemem gerekiyor?
Çünkü bir fikir akıl almaz bile olsa hayal ettiğiniz sonuçları vermeyebilir. Sadece deneylerden sağlam bir güven düzeyi ile bilebilirsiniz.
Dönüşüm oranlarınız, mağaza geliriniz ve işinizle kumar oynamak istemezsiniz. Yalnızca, bunun geliri artıracağından ve sürdüreceğinden emin olduğunuzda ödeme sayfanızda bir hamle yapmak istersiniz.
Ürün sayfalarına trafik çekmek için ödediğiniz tutarı göz önünde bulundurursak, ödeme sürecinizde - gerçekten önemli olduğu yerde - yüksek nitelikli potansiyel müşterileri kaybetmek bir reklam harcaması kaybıdır.
Shopify Mağazanızın Ödeme Sayfasında Neleri Optimize Edebilirsiniz?
Uzmanlar, ödeme sırasında müşteri deneyimini sorunsuz hale getirmek, gelir ortalama sipariş değerini (AOV) ve geliri artıran diğer metrikleri artırmak için şunları test etti:
- Adres otomatik tamamlama ekleme
- Müşterilere ödemeden vazgeçme e-postaları ile ulaşma
- Ödeme formundaki alan sayısını azaltmak
- Artan satışlar ve çapraz satışlar sunmak
- Tek sayfalık ödemeyi etkinleştirme
- Bir geri ödeme politikasını vurgulama
- Ödeme sayfasına "neden bizi seçmelisiniz", müşteri incelemesi veya SSS bölümü ekleme
- Misafir ödeme seçeneğini etkinleştirme (veya daha görünür hale getirme) ve daha fazlası
EndlessROI.com'dan Sumantha için en iyi fikir, dolar kaybını ve müşteri kaybını azaltmak için ödeme deneyimini kişiselleştirmek.
Onun sözleriyle:
Her şeyden önce, sorunsuz bir ödeme sayfası deneyimi sağlamak için katkıda bulunan birkaç önemli faktör var.
– Kullanıcılar bir satın alma işlemi yapmadan ödeme sayfasından çıkar ve ana sayfaya geri dönerse, son kullanıcıya ödeme sayfasındaki ekranın üst kısmında aynı yüksek değerli ürünü mü gösteriyorsunuz yoksa genel bir ekranın üst kısmında bir bölüm mü görecekler?
– Daha önce satın aldıkları ürünleri, geçmiş siparişlerine göre satın almaları için teklif ediyor ve bu bir çevrimiçi market olsaydı, belki de en son satın aldıkları ürünün tüketildiğini hatırlatarak ortalama sepet değerini kopya gücüyle iyileştiriyor musunuz?
- En azından minimum alışveriş sepeti değeri olan ürünleri ücretsiz olarak mı gönderiyorsunuz?
– Ödeme sayfanız karmaşık mı? Formların gerçek zamanlı doğrulanmasıyla bölünebilir ve kullanıcıların satın alma şansını artıran birden çok mikro adıma yayılabilir mi?
– Önce tercih edilen ödeme yöntemlerini destekliyor ve gösteriyor musunuz? Bazıları için bu Paypal veya özel bir cüzdan olabilir, bazıları için kredi kartı vb. olabilir.
– Herhangi bir engeli aşmak için doğru güven mühürleri, müşteri desteği, iade politikası ve garantiler karışımına sahip misiniz?”
— Sumantha Shankaranarayana, EndlessROI.com'un Kurucusu ve Baş Optimize Edicisi
Shopify Checkout Modunun Devre Dışı Bırakıldığını Nasıl Kontrol Edebilirsiniz?
Kontrol etmeyi dener ve bir hataya ulaşırsanız, ödeme devre dışı bırakılır. Bunun nedeni, Shopify'da henüz etkin bir ödeme planınızın olmaması ve bu nedenle mağazanıza herhangi bir ödemenin işlenememesidir.
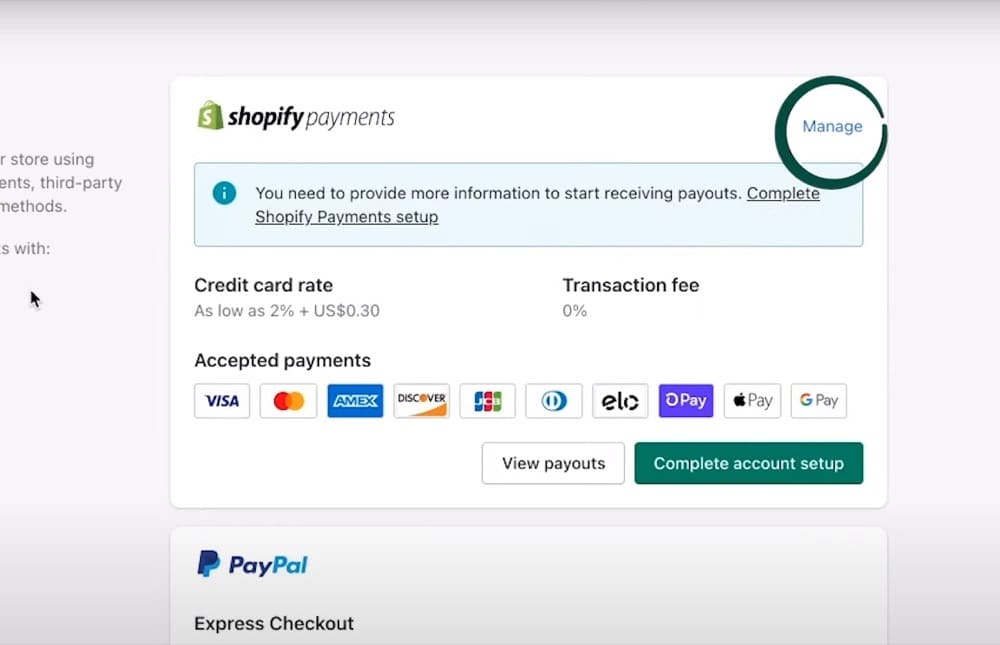
Bir ödeme planı seçtikten sonra ödeme modunun etkinleştirilip etkinleştirilmediğini test etmek için yönetici sayfanıza girin, Ayarlar > Ödemeler'e gidin ve ödeme bölümünde Yönet'e tıklayın. Orada bir "Yönet" düğmeniz yoksa Shopify ödemelerini ayarlamamışsınızdır.

Ardından, kurmak için bu eğitim videosundaki adımları izleyin.
Shopify Payments ile Nasıl Çalışılır?
Shopify Payments, müşterilerden kredi kartlarıyla ödeme almak için mağazanızda etkinleştirebileceğiniz bir ödeme işlemcisidir. Yalnızca desteklenen ülkelerde kullanılabilir.
Shopify Payments'ın harika yanı, Shopify mağazalarıyla en sorunsuz ödeme entegrasyonu olmasıdır. Böylece, şunları elde edersiniz:
- Ödeme akışı çocuk oyuncağı olduğu için daha hızlı ödeme
- Daha fazla ters ibraz kazanmanıza yardımcı olan otomatik anlaşmazlık çözümü
- Shop Payments diğer ödeme işlemcilerinden daha az işlemi reddettiği için daha fazla sipariş tamamlandı
- Çevrimdışı erişimi destekleyen bir ödeme platformu
- Müşterilerden ödeme kabul etmek için daha fazla seçenek
Ama bazı eksileri ile birlikte geliyor. Bunun her ülkede mevcut olmadığını daha önce belirtmiştik. Fazlası var…
- Yüksek ters ibrazlar — bazıları bir müşteri bir ödemeye itiraz ettiğinde sizden 15 ABD Doları borçlandırılırsınız (ancak müşterinin bankasına işlemin her ayrıntısını vererek bunu önlemeye yardımcı olurlar)
- Bir anlaşmazlık çözülürken Shopify Ödemeniz dondurulur.
Bununla birlikte, müşterileriniz için ödeme deneyimini optimize etmenin iki yolu şudur:
- Ödeme hızının arttırılması. Ödeme işlemi 30 saniyeden uzun sürerse, ABD'li müşterilerin %50'sinin satın alma işlemini tamamlama olasılığı daha düşük olacaktır. Ve…
- Daha fazla ödeme seçeneği sunmak. Ne kadar çok seçenek mevcutsa, kollarınız gelir elde etmek için o kadar açık olur.
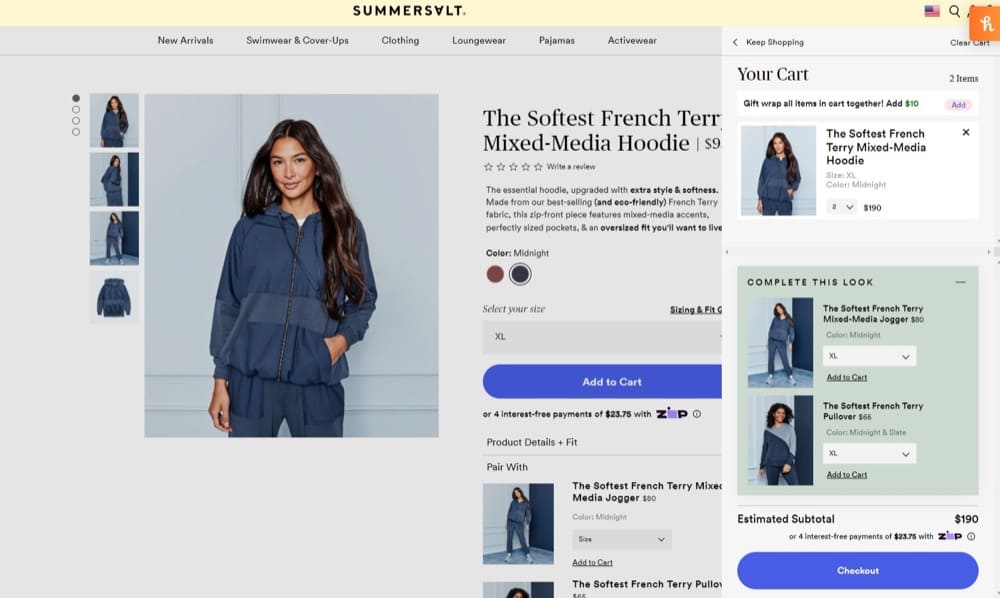
Shopify Plus Sepet ve Ödeme Düzenleri
Burada, çoğu Shopify Plus mağaza sahibinin, dönüşümleri artırırken harika bir kullanıcı deneyimi sağlamak için kullandığı bazı ödeme ve sepet örnekleri verilmiştir.
Hepsi her durumda aynı şekilde sonuçlanmadığından, karar vermenize yardımcı olması için her birinin artılarını ve eksilerini alacaksınız.
Hadi dalalım…
Sürgülü Sepet

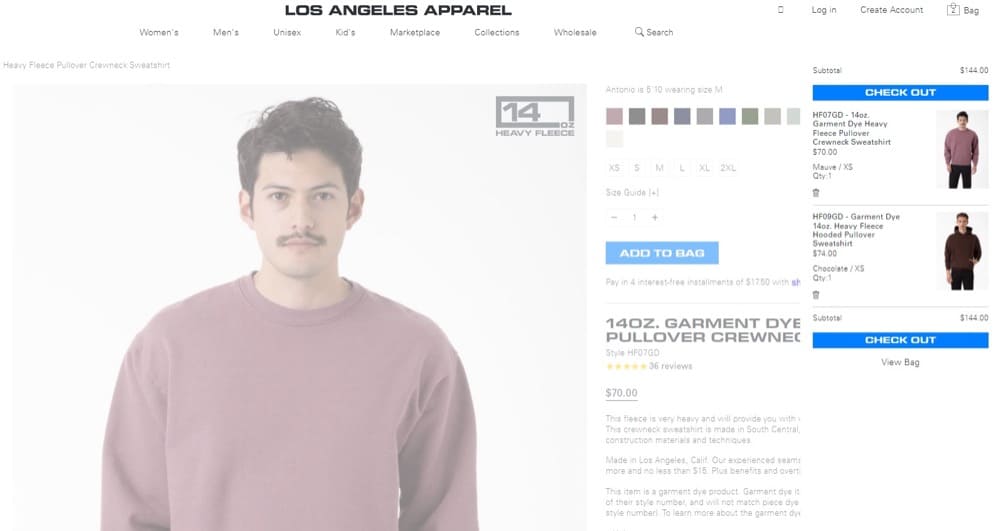
Müşteriyi deneyimden uzaklaştırmak istemediğiniz, aynı zamanda tek bir tıklamayla ödemeye gidebileceklerini bilmelerini istediğiniz zamanlar için. Çok müdahaleci olmamakla birlikte kullanıcı deneyimini iyileştirir, ancak daha fazla ürüne göz atmaktan vazgeçebilir.
Açılır Sepet

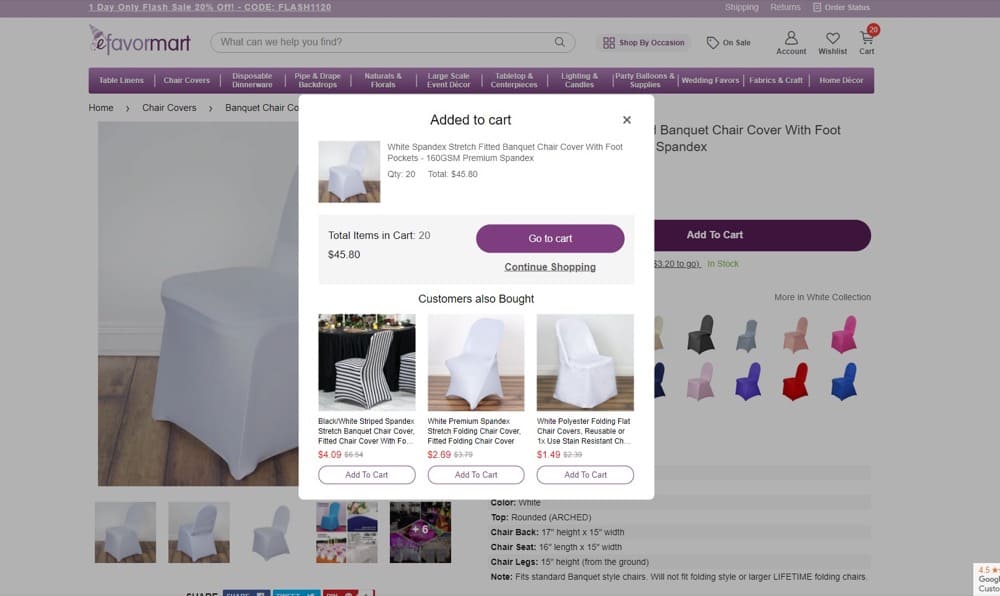
Sürgülü arabadan biraz daha müdahaleci. Veriler, müşterilerinizin bir seferde çoğunlukla 1 ürün satın aldığını gösterdiğinde daha iyidir. Aksi takdirde, ek öğelere göz atmalarını engellemiş olursunuz.
Ekran görüntüsünde efavormart, alışverişlerine çeşitlilik katmak isteyen müşteriler için pop-up sepeti benzer ürünlerle birleştirdi. Bu, onlara mağazanızda yapılacak bir sonraki mantıklı şeye sorunsuz bir yolculuk sağlamak için mükemmeldir.
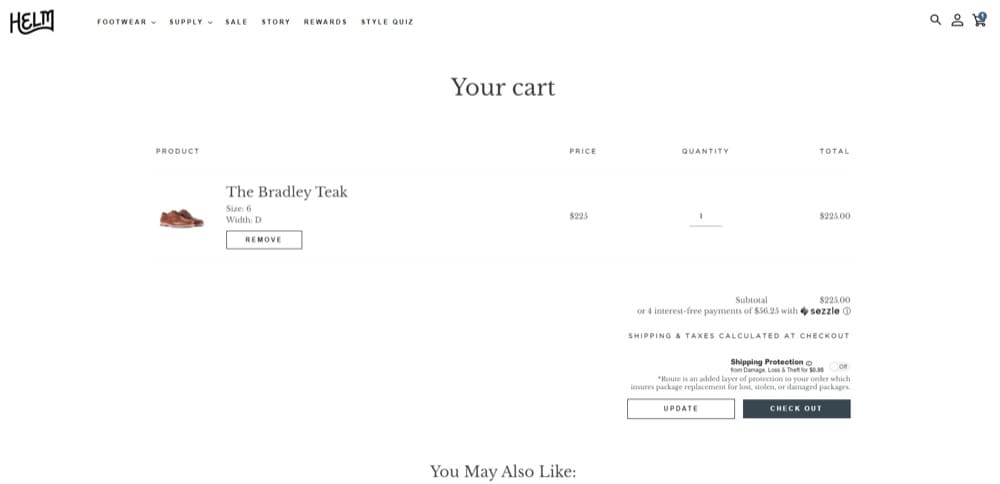
Upsells ile Sepet

Sepete satış eklemek, özellikle zeka ile desteklendiğinde bir AOV güçlendiricidir. Ürün önerileri, sepetteki ürünlerle mükemmel bir şekilde eşleştiğinde, müşterilerin bu ürünleri eklemeye direnmesi zor olacaktır.
Bununla birlikte, bunu nasıl kullanacağınızın bir sınırı vardır, çünkü müşterileri bunaltabilir ve tüm satışı kaybedebilirsiniz. Bu makalenin hatalar bölümünde daha derine daldık.
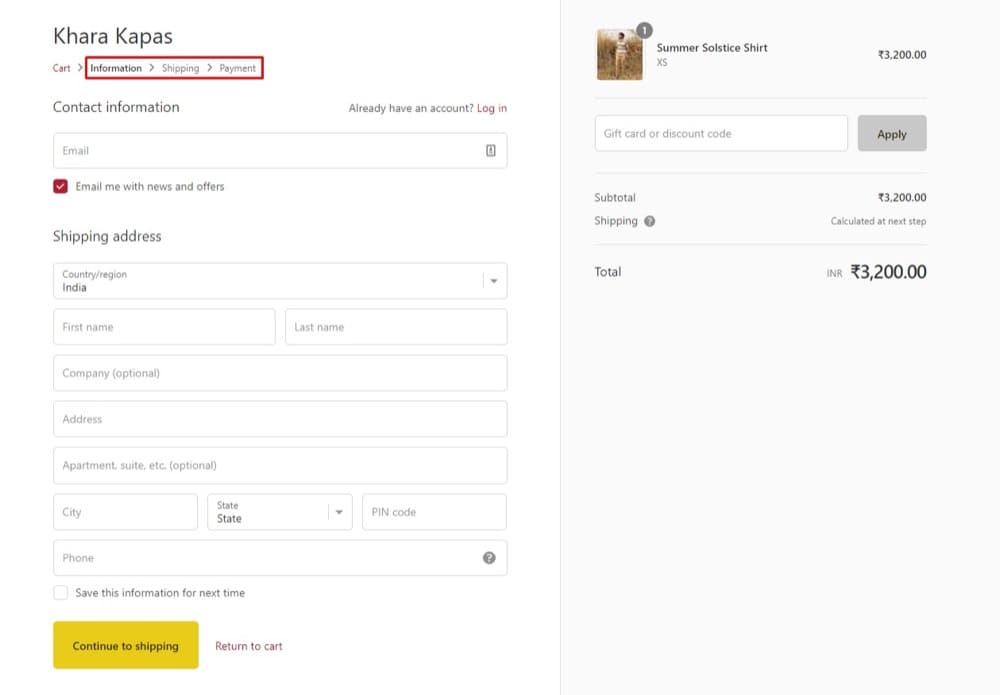
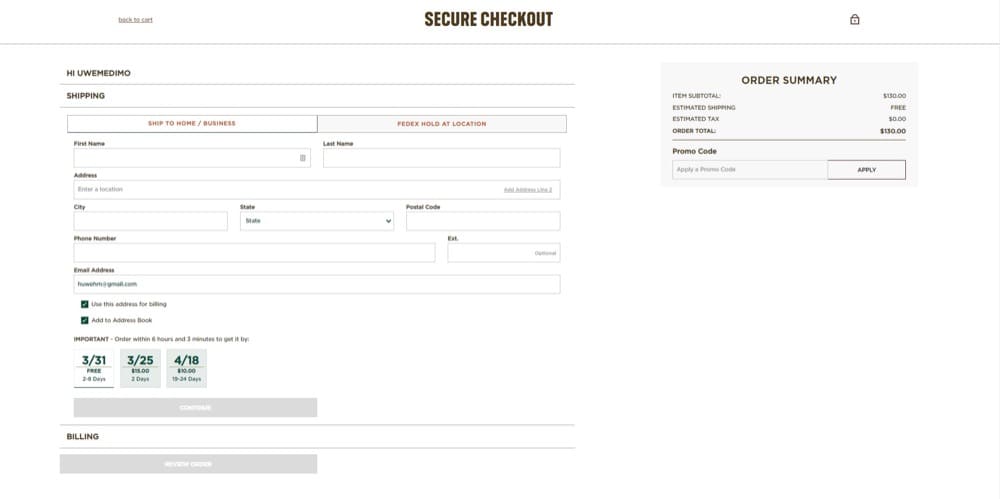
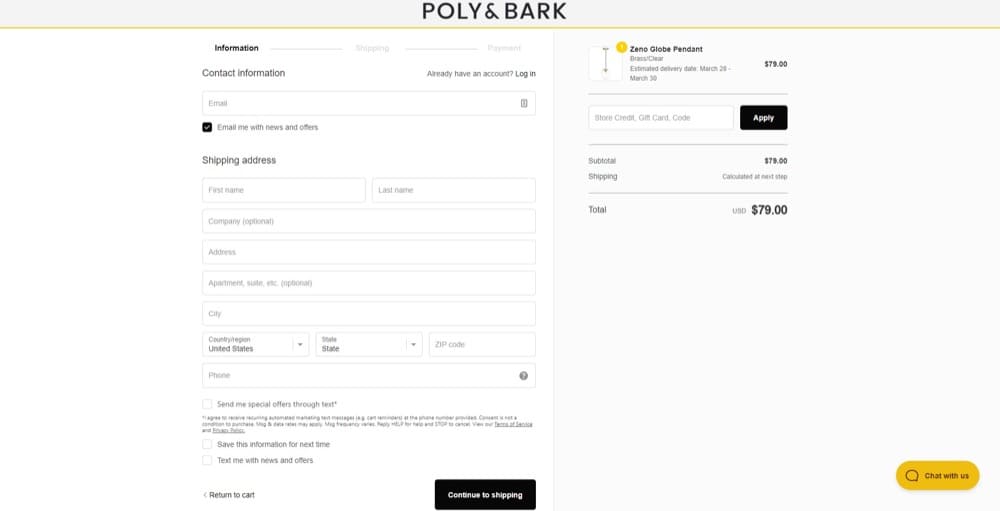
Tek sayfalık Ödeme

Tek sayfalık ödemeler, ödeme sürecini daha hızlı hale getirerek ve müşterilerin kolaylık ihtiyaçlarını karşılayarak dönüşüm oranlarını artırabilir, ancak yüklenmesi uzun zaman alabilir.
Bazı markalar bunun farklı bir versiyonunu kullanır: yanlış tek sayfalık ödemeler. Burada, müşteri önceki formları tamamlarken, ödeme sürecinin farklı bölümleri gizlenir.
Yani kişisel bilgiler kısmını tamamladıklarında yan tarafa kargo formu çıkıyor ve en son fatura formu geliyor. Sabır uyandırır, ancak bazı insanlar bunu biraz sahtekâr olarak algılayabilir.
Çok Adımlı Ödeme

Çok adımlı düzenin en büyük yararlarından biri, en yaygın ödeme türü ve Shopify'ın varsayılanı olmasıdır, bu nedenle çoğu insan buna aşinadır. Ancak düşük maliyetli ürünler için çok uzun gelebilir.
Bu durumlarda, toplanan bilgileri en aza indirebilir ve ödeme sürecini kolaylaştırmak için daha kısa formlar kullanarak test edebilirsiniz.
Ödeme Optimizasyonu için Neden A/B Testine İhtiyacınız Var?
Satış hunisi olarak da bilinen satın alma sürecinin son aşaması ödeme aşamasıdır.
Bu aşamaya yalnızca yüksek nitelikli kullanıcılar, yani ihtiyaçlarını belirleyip satın alma tercihi yapanlar ulaşır.
Bir optimize edici olarak amacınız, bu son adımı kullanıcılar için mümkün olduğunca basit hale getirmek olmalıdır. Bu, dikkat dağıtıcı unsurların azaltılmasını ve ödeme sürecini kolaylaştırmayı içerir.
Burada A/B testi, hedefinize ulaşmanıza yardımcı olabilir.

A/B testi, ödeme sürecindeki her değişikliği web sitenize yerleştirmeden önce test etmenize olanak tanıyarak, dönüşüm oranlarını artırdığı kanıtlanmış adımlar atmanıza olanak tanır.
Ancak başkaları için işe yarayan sizin için işe yaramayabilir ve şimdi işe yarayan gelecekte işe yaramayabilir.
Bu nedenle, her eCom markasının müşterilerin bir değişikliğe nasıl tepki verdiğini ve dönüşüm oranlarını nasıl etkilediğini belirlemek için kendi araştırma ve testlerini yapması gerekir.
Ayrıca, web sitenizin değişen müşteri davranışlarına uyum sağladığından emin olmak için satış ödeme sürecinizi test etmeye ve değiştirmeye devam etmeniz gerekecektir.
Özetlemek gerekirse, ödeme sürecini A/B testi, süreçten karışıklığı, güvensizliği ve sürtüşmeyi ortadan kaldırarak daha yüksek bir dönüşüm oranı sağlar.
Ödeme Sırasında Sık Yapılan A/B Testi Hataları
A/B testi eğlenceli olsa da, insanlar A/B testi sırasında çok yaygın birkaç hata yaparlar. Bu da müşteri güvenini kırmaya ve potansiyel müşterileri uzaklaştırmaya başlar.
Bu hataları yapmadığınızdan emin olmak için, kaçınmanız gereken yaygın eCom hatalarının yanı sıra müşteri deneyiminizi geliştirmeye yönelik teknikleri inceleyeceğiz.
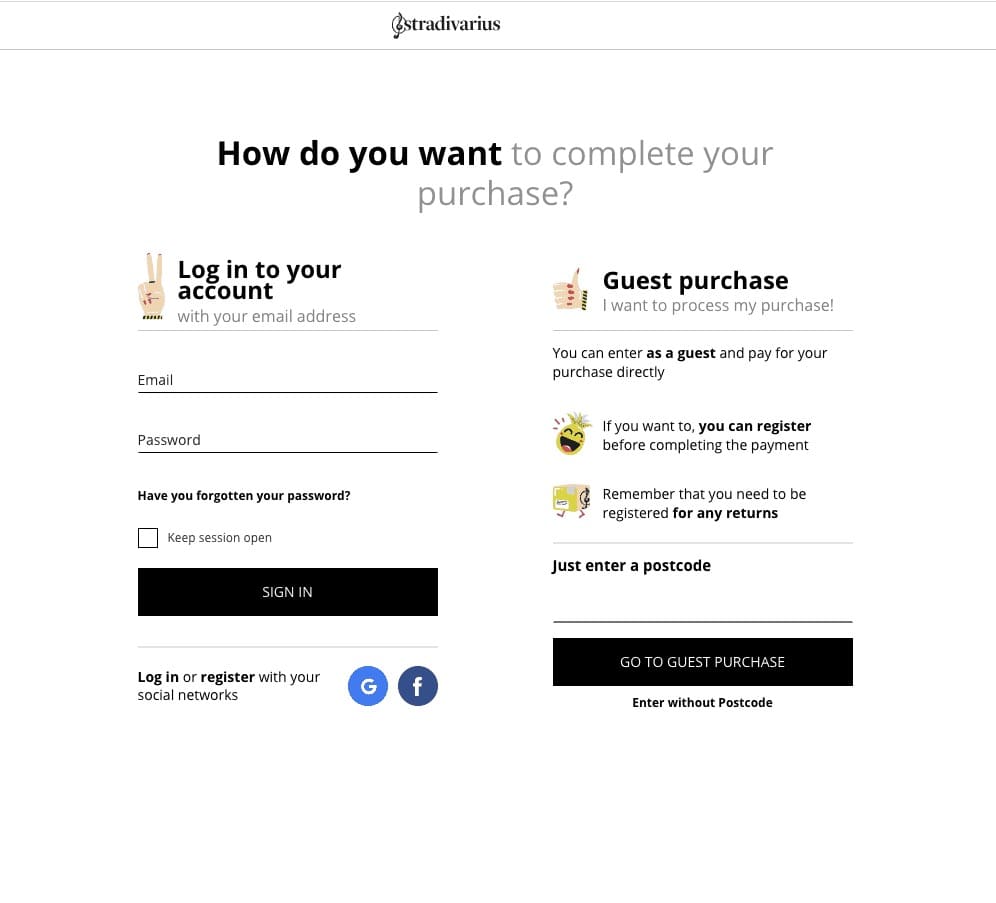
Hata #01: Misafir Ödeme Seçeneğini Gizleme
Destek durumlarında gördüğümüz yaygın bir hata, kullanıcıların Konuk Satın Alma için radyo düğmesini gizlemek için bu tür bir A/B testi ayarlamasıdır:
- Orijinal (A) grubunuz, Misafir Çıkışı Gösteriliyor
- Varyasyon (B) grubunuz yalnızca kayıtlıdır ve Guest Checkout Javascript aracılığıyla gizlenmiştir.
Bunu, olası satış üretimini artırmak ve izleyicileriyle iletişim halinde kalmak için yapıyorlar. Ancak bir müşterinin bakış açısından baktığınızda, bu süreci gereksiz yere uzun ve zaman alıcı hale getiriyor. Buradaki en iyi fikir, Google, Facebook ve diğer hesaplara katılma gibi kayıt kısayollarına sahip olmaktır.
Elbette, bir müşterinin bilgilerini yakalamak değerli olabilir, ancak bir dönüşümü kaybetmeye değer mi?
Konuk çıkış seçeneği sunmak bir zorunluluk yaklaşımıdır. Bu, ödeme sürecini basitleştirir, tıklama sayısını azaltır ve işlemi tamamladıktan sonra müşterinin ayrıntılarını sormanıza olanak tanır.
Bunun yerine, müşterilerin şirketinizden e-posta pazarlaması almayı veya ürün iadeleri durumunda almayı seçebilmesi için misafir ödeme sürecinin sonuna bir onay kutusu ekleyerek A/B testi yapmayı deneyebilirsiniz; zorunlu kayıtları test edebilirsiniz. Bu, mükemmel müşteri hizmetini sürdürürken posta listenizi genişletmenize olanak tanır.

Hata #02: Üçten Fazla Güven Rozeti Gösterme
Güven rozetleri yalnızca logolardır, ancak kullanıcıların sitenizin güvenli ve meşru olduğunu bilmelerine yardımcı olurlar. Bunun nedeni, web sitenize gelen ziyaretçilerinizde bir güven duygusu geliştirmeleridir.
Bir kişinin finansal bilgilerinin ve diğer kişisel bilgilerinin dikkatle ele alınması gerektiğini söylemeye gerek yok. Araştırmalara göre, çoğu alıcı, satın aldıkları web sitesinin güvenli olmadığına inanırlarsa bir satın alma işleminden vazgeçerler.
Başlangıç olarak, web siteniz için bir SSL sertifikanız olduğundan emin olun. Google, internet kullanıcılarına bu güvenlik standartlarına uymayan sitelere girmemelerini tavsiye eder. Ödeme sayfasında, ek bir güvenlik hissi için sitenizi korumak için seçtiğiniz sağlayıcıdan bir rozeti belirgin bir şekilde görüntüleyin. Müşterilerinizin aklında bilgilerinin sizinle ne kadar güvende olduğu konusunda hiçbir hata bırakmamalısınız.
Ancak, birlikte gruplandırılmış çok fazla güven rozeti olduğunda “Nascar Etkisi” ortaya çıkabilir. Dağınıklık, ziyaretçinin kafa karışıklığına neden olabilir ve kafası karışmış ziyaretçiler dönüşüm sağlamaz. Sonuç olarak, aşırı meşgul olmadığından emin olmak için tasarımınızı test edin.
En faydalı tasarım önerisi nedir? Herhangi bir sayfada, TrustedSite en fazla üç güven rozeti kullanmanızı önerir.

Güven sinyallerinizin çoğunu rozetlere koymak yerine, potansiyel müşterinizin aklındaki acil sorulara başvurabilirsiniz.
Belki de satın alma işlemini güvenle yapmak için ürünün kalitesi hakkında daha fazla bilgiye ihtiyaçları vardır. Müşteri hizmetlerini aramalılar mı? Veya bu soruları ele almak için altbilgiye yakın bir site çapında SSS bölümünü test edebilir misiniz?
Hata #03: Çok Az Ödeme Ağ Geçidini Test Etme
Klişeye göre müşteri her zaman haklıdır. Tüketiciler, kendilerine özgü yöntemlerle satın almayı seven eksantrik varlıklardır.
Bir eCom markası olarak, müşterilerinizin istedikleri şekilde ödeme yapmalarına izin vererek benzersiz yollarını izlemelerine izin vermelisiniz.
Girmeyi hedeflediğiniz pazarlardaki en yaygın ödeme seçeneklerini araştırmak iyi bir fikirdir. Farklı ülkeler (ve kıtalar) tercih ettikleri farklı ödeme yöntemlerine sahiptir.
Çok çeşitli ödeme seçenekleri sunmak, hedef pazarınızın büyük bir bölümünü yabancılaştırmanıza engel olur.
Her bir ödeme seçeneğini karşılayamayacak olsanız da, çeşitli seçenekler sunarak isteklerin çoğunu karşılayabileceksiniz.

Alternatif ödeme seçenekleri, kullanıcıların işlemlerini daha hızlı tamamlamalarına olanak tanıyan ek fayda sağlar.
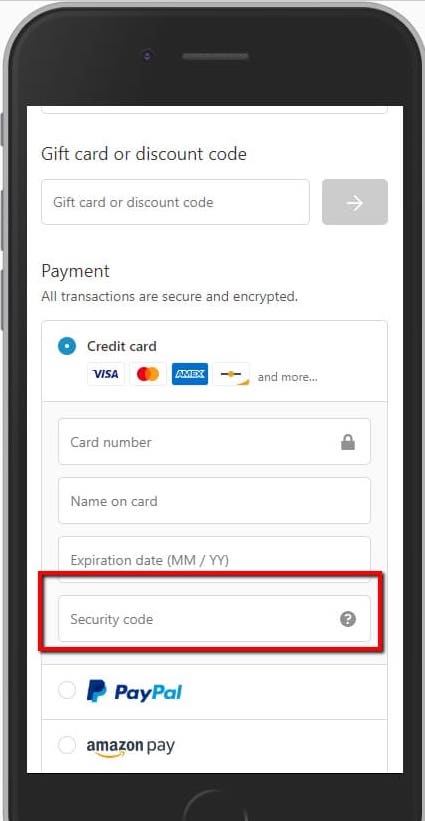
PayPal, Amazon Pay ve Visa Checkout gibi yöntemler, ödeme ve adres bilgilerini kaydederek kullanıcıların yalnızca bir oturum açma ve parola göndermelerine ve form doldurmanın %90'ını atlamalarına olanak tanır.
Bu, gerekli çaba miktarını azalttığı için mobil cihazlar için de faydalıdır. Google Pay ve Apple Pay gibi uygulamalar sayesinde hareket halindeyken çok daha kolay.
Hata #04: Fazladan Satış Teklifleriyle Ezici Alıcılar
Taraflardan herhangi biri (satıcı/müşteri) memnun değilse, yukarı satışla ilgili A/B testi başarısız olacaktır. Müşterileri bir şey satın almaya zorlarsanız veya her çevrimiçi sayfada ve e-posta pazarlama yoluyla tekrarlanan önerilerle onları rahatsız ederseniz, müşteriler kendilerini baskı altında hissedebilirler. Sonuç olarak, müşterilerin mağazanızı ziyaret etme olasılığı daha düşüktür.
Onlarla güçlü ilişkiler kurmak istiyorsanız, onlara baskı yapmak yerine, alıcılarınızın hedeflerine ve isteklerine dikkat edin.
Müşterilerinizi aşırı sayıda seçenek arasından seçim yapmaya zorlamak, neredeyse kesinlikle onları bunaltacak ve kafalarını karıştıracaktır. Ayrıca düşmelerine de yol açabilir. Bu nedenle, daha fazla satış söz konusu olduğunda, daha fazla fikir, daha yüksek satış olasılığı anlamına gelmeyebilir.
Upsell sayfaları için A/B testleri oluştururken, müşterilerinizin belirsizliklerine ve sorgulamalarına ekleme yapmak yerine, onların sorunlarına ve gereksinimlerine çözümler sunmayı hedeflemelisiniz. Başarılı satış oranınızı en üst düzeye çıkarmak için, iyi hedeflenmiş iki veya üç satış ipucu sunmanız yeterlidir.

Müşteriler karar vermekte zorlandıklarında, bu ekstra kalorileri yakmaktan kaçınmaları ve bu kararı daha sonra vermeleri daha olasıdır.
Daha sonra bazen asla dönüşmez. Sepet terk edildi.
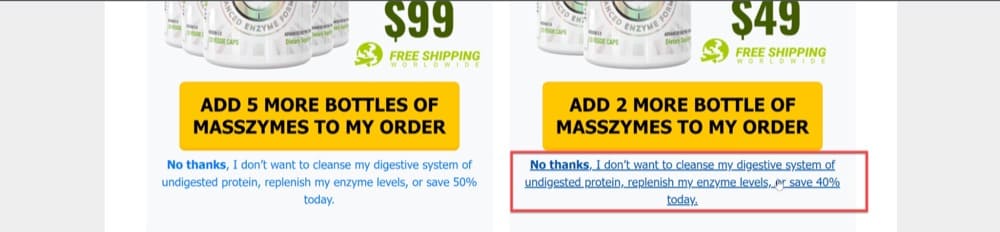
Alışveriş sepeti sayfasındaki A/B testiyle ilgili bu harika örnek olay incelemesinde bunun nasıl gerçekleştiğini görebilirsiniz:
Nasıl sattığınız çok önemlidir. Ontrack Digital'in Kurucusu Andra Baragan, doğru yapılan yukarı satışlara karşı alışveriş akışını kesintiye uğratabilecek ve dolayısıyla dönüşüm oranını etkileyebilecek yukarı satış örneklerini paylaştı.
Hata #05: Çok Dilli Web Sitelerini Unutmak
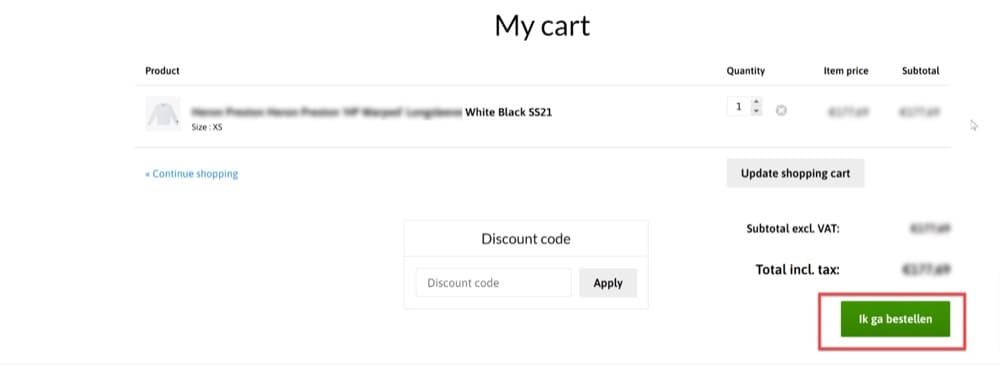
Çok uluslu şirketler, faaliyet gösterdikleri yerlere bağlı olarak sitelerinin ve ödeme sayfalarının çeşitli dillerde olmasını ister. Sonuç olarak, işletme üzerinde doğrudan etkisi olan çok dilli bir web sitesini A/B testi yaparken doğru yöntemi kullanmak çok önemlidir.
Ama burada çok yaygın bir hata oluyor.
A/B testinizi kurdunuz ve sepet sayfanızdaki "Ödemeye Devam Et" düğmesinin rengini değiştirmek istiyorsunuz. Şimdi, öğenin rengini yalnızca bir dilde değiştiriyorsunuz ve aynı öğenin her iki dilde de farklı bir öğe seçiciyle var olduğunu unutuyorsunuz.
Sitenizin NL sürümünü Görsel Düzenleyiciye yükler, değişiklikleri yapar ve tüm dillerde geçerli olacağını düşünerek deneyimi yaşatırsınız.
Renk değişikliğinin sitenin EN versiyonunda gösterilmediğini fark ediyorsunuz ve nedenini merak ediyorsunuz. Bunun nedeni, arka uçta aynı düğme gibi görünse de, bu ikisi benzersiz bir öğe seçici ile farklılaşıyor ve her ikisine de dikkat etmeniz gerekiyor.


Hata #06: SPA Kasasına Bakmamak
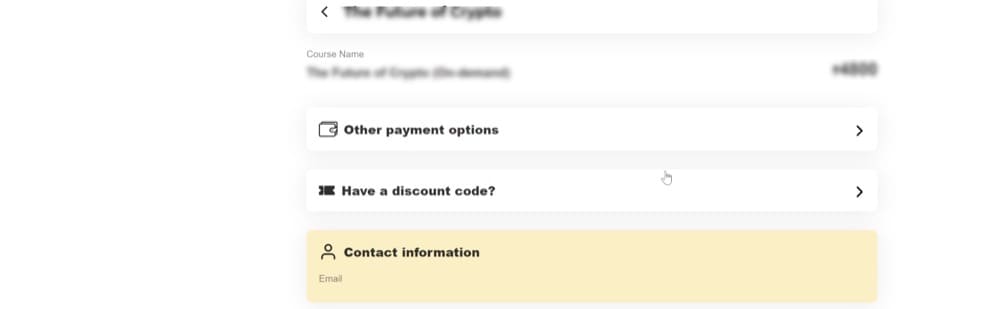
Bir eCom web sitesisiniz ve ödemeler sayfasına ek İletişim Bilgileri eklemek için bir A/B testi yapmak istiyorsunuz. Ödeme ekranınız, ödeme akışınızın 3. adımıdır. Kullanıcılar sepet simgesine dokunarak sepet sayfasına gidebilir ve oradan ödemeye başlayabilir.
Kullanıcılar ödeme sırasında gezinirken, siteniz SPA React çerçevesiyle oluşturulduğu için sayfa yeniden yüklenmez.
Bu, değişikliklerinizin Görsel Düzenleyici'de ve Canlı Önizleme'de doğru şekilde görüntülenmesine neden olur, ancak deneyi yayına koyarken değil.
Ne yanlış gitti?
A/B testinin SPA sitelerinde farklı davrandığını unuttunuz ve global javascript bölümünüze bazı ek kodlar eklemeniz gerekiyor.

Hata #07: Ödeme Süreci Çok Uzun veya Karmaşık
Bu sorunu destek vakalarımızda birkaç kez gördük ve bahsetmeye değer. Bu, optimize ediciler tarafından en sık bahsedilen ödeme endişelerinden biridir. Müşterileriniz için ödeme prosedürünü olabildiğince basit ve acısız hale getirmelisiniz.
Bu yeterince vurgulanamaz.
Ayrıca araştırmalar, bir kişinin ne kadar az tıklama yapması gerekiyorsa, dönüşüm sağlama olasılığının o kadar yüksek olduğunu göstermiştir.
Sahip olduğunuz form alanlarının sayısını azaltın ve sahip olduklarınız için otomatik doldurma sunun, misafir ödeme seçeneği ekleyin ve mümkünse, ödeme işleminizi hızlı ve kolay hale getirmek için tek sayfalık bir ödeme stili kullanın.

Ödeme dönüşüm huninizin çok uzun olup olmadığını belirlemek için ödeme sayfanızda bir çıkış anketi yapın. Bir kişi faresini sayfadan uzaklaştırdığında, ayrılmadan hemen önce onlardan bilgi toplamak için bir çıkış anketi kullanılabilir.
Hata #08: Yeni Vs için Ayrı Deneyim Çalıştırmamak Geri Dönen Ziyaretçiler
Sitenize geri dönen ziyaretçiler sitenize adanmıştır. Dönüştürme sorunlarına rağmen buna alıştılar!
İnsanlar rutinlerine bağlı kalan yaratıklardır. Yeni ve daha iyi tasarımlar sunduğumuzda, genellikle geri gelen ziyaretçilerin daha düşük oranda dönüşüm sağladığını keşfederiz.
Sonuç olarak, her zaman yeni web sitesi tasarımlarının yeni ziyaretçilerle test edilmesini öneriyoruz. Yeni tasarımları test etmeden önce, geri gelen ziyaretçilerin yeni ziyaretçilere karşı web sitenizle nasıl etkileşime girdiğini değerlendirmelisiniz.
Ziyaretçilerin web sitenizin çeşitli sayfalarıyla nasıl etkileşime girdiğine bir göz atalım.
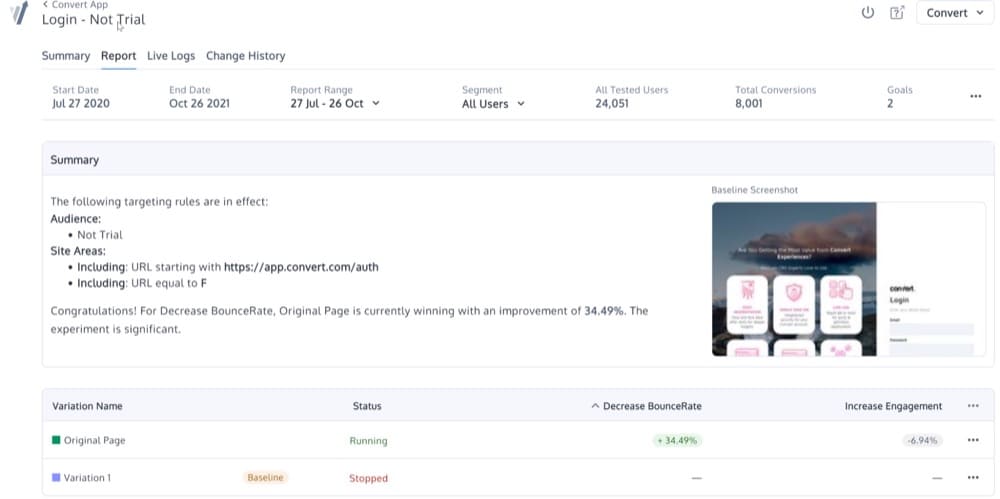
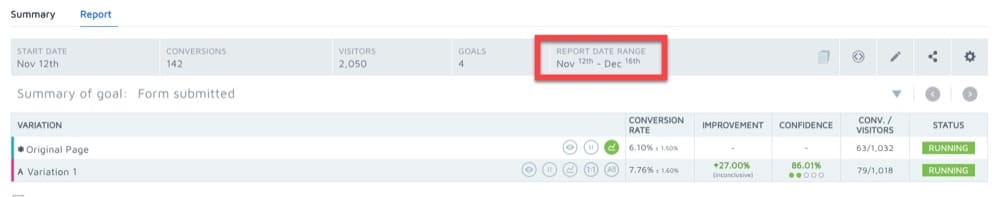
Convert'te oturum açtıktan sonra, Deneyim raporlama panolarınızdan birine gidin. Rapor, web siteniz için farklı metrikler görüntüler:

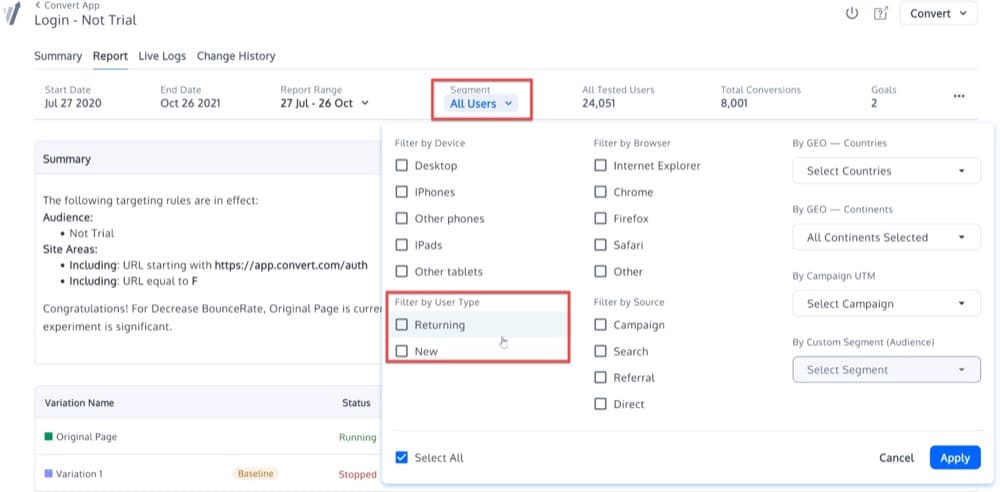
Şimdi kontrol panelinde, geri gelen ziyaretçilere karşı yeni ziyaretçilerin web sitenizle nasıl etkileşime girdiğini görmek için rapora segmentasyon uygulayın:

Bu sayfada, "Yeni Kullanıcılar" veya "Geri Gelen Kullanıcılar"ı seçin.
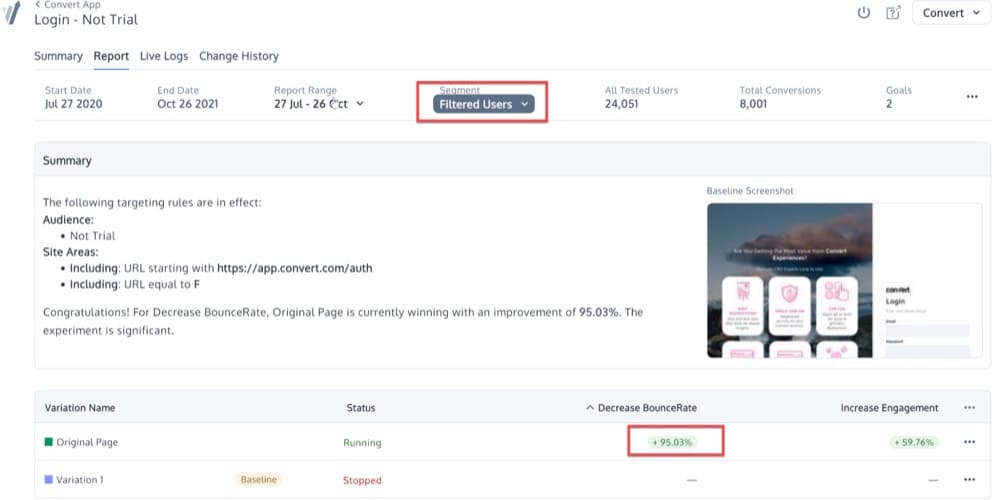
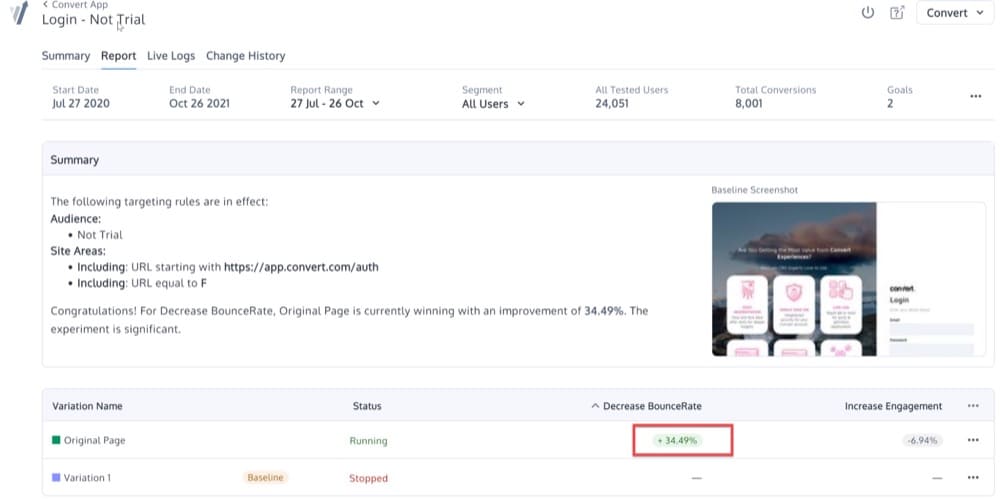
Dönüştürme, artık kullanıcı türüne göre bölümlere ayrılmış aynı raporu görüntüleyecektir:


Bu belirli web sitesi için tekrarlayan ziyaretçiler ile yeni ziyaretler arasındaki bonus oranlarındaki farkı not edin.
Hata #09: Deneyimi Çok Yakında Çağırmak
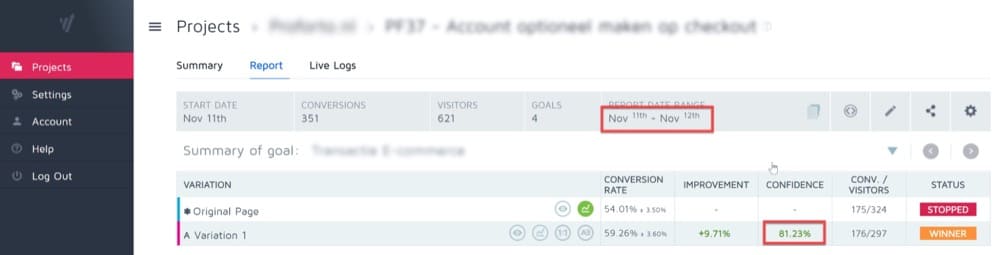
Deneyimi gerçekleştirirsiniz ve test platformunuz birkaç gün sonra kazananı ilan eder. İyileştirme konusunda herkes kendinden geçmiş durumda. You call a halt to the competition and choose the winning variation as your default design.
You anticipate a rise in your conversion rate. However, this is not the case.
Neden? Niye?
As a result of the experience being completed too soon, regardless of the number of visitors and conversions reported for different variations, most testing platforms proclaim winners after obtaining a 95 percent confidence level.

Many testing solutions ignore the number of conversions generated by the initial design as well as the variations recorded. If you let the test run long enough, you'll notice that the observed uplift gradually fades away.
So, what are your options for dealing with this?
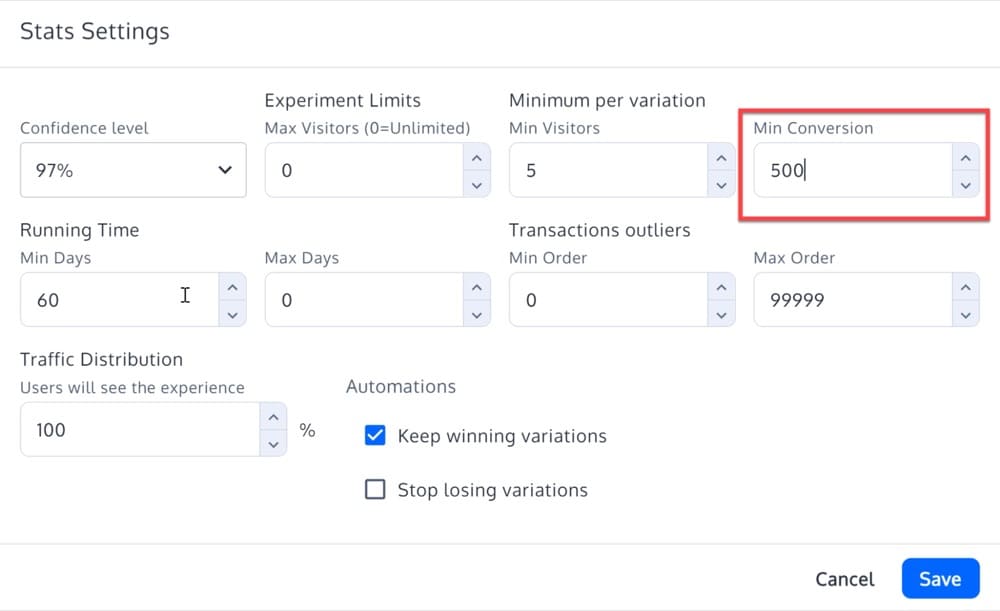
Make sure that the testing platform is set up to demand a minimum of 500 conversions for both the original design and the winning variation, regardless of how it's set up:

Run your tests for at least seven days so that they will run on every day of the week to account for any differences that may occur between days.
Mistake #10: Calling the Experience Too Late
When you conduct an experience in your checkout funnel, you have no control over external circumstances. These variables have the potential to skew the outcomes of your testing program.
There are three types of external influences that could have an impact on your experiences:
- Market trends in general: for example, a rapid economic downturn.
- Factors affecting competition: a large-scale marketing campaign by a competitor
- Changes in the quality of organic or paid traffic are two traffic aspects to consider.
All of these circumstances could have an impact on the outcomes of your testing without any error on the part of the testing program. As a result, we strongly advise that any experience be limited to no more than 30 days in duration.

Companies that require testing for two to three months to have confidence in the test results may contaminate their testing data in the process.
Mistake #11: Testing the Wrong Thing
A/B tests can be applied in a variety of ways on checkout pages. For example, headlines, text copy, graphics, layouts, calls to action, form fields, colors, and a variety of other factors can be tested. Basically, anything that shows on your checkout page can be A/B tested. However, you don't want to test everything. Your A/B test should be guided by your goals and KPIs.
In many cases, an A/B test should be done when a problem in your checkout funnel is discovered. You don't have to try a completely new checkout process, but you should at least give it a shot. Put your call to action to the test as a starting point.
Ancak, bu testi çalıştırmadan önce, analiz ettiğiniz verilerle hiçbir ilgisi olmayan bir değişken kullanmadığınızı iki kez kontrol edin. Ödeme formunuzun dönüşüm oranını artırmaya çalışıyorsanız, örneğin harekete geçirici mesaj düğmelerinizin rengini değiştirmek en iyi test olmayabilir. Bu düğmelerin rengini değiştirmek, kaç kişinin ödeme formunuzu tıkladığını etkileyebilir, ancak kaç kişinin bitirdiğini doğrudan etkilemesi olası değildir. Bu, bu teorileri test etmemeniz gerektiği anlamına gelmez.
Tek ihtiyacınız olan, nereden başlayacağınız konusunda iyi bir fikir.

Hata #12: Çok Fazla Şeyi Test Etmek
Ödeme sayfalarındaki diğer bir yaygın A/B testi hatası, aynı anda çok fazla öğeyi test etmeye çalışmaktır.
İşte mükemmel bir örnek:
Ödeme sayfanızın altında mavi bir "Ödemeyi tamamla" düğmesi bulunur. Çok fazla satın alma alamadığınız için bunu test etmeye karar verdiniz. Sayfanın kenar çubuğundaki kırmızı "Yükselt" düğmesi, deneyim düğmenizdir. Bu iki düğmeden birine rastgele hizmet vermek için bir A/B testi çalıştırırsınız.
Böyle bir test yapmanın zorluğu, üç değişkeni takip etmenin yalnızca bir yolunun olmasıdır. Renk, dil veya konumdaki farklılığın herhangi bir gelişmenin kaynağı olup olmadığını nasıl anlayacaksınız? Belki de kenar çubuğundaki mavi bir "Ödemeyi tamamla" düğmesi, kırmızı "Yükselt" düğmesinden daha fazla satın alma almış olabilir.
Ancak, bu test şekli tamamen değersiz değildir. Sonuçta, kenar çubuğundaki kırmızı "Yükselt" düğmeniz daha fazla gelir sağlıyorsa, en azından web sitesinin performansını iyileştirmişsinizdir.
Ancak evet, her seferinde bir değişkene odaklanmak veya daha fazla seçeneği test etmek daha üstün sonuçlar verebilir. Aynı anda çok sayıda bileşeni test ediyorsanız ikiden fazla varyasyona ihtiyacınız olacak.
Shopify Checkout'unuzu Dönüştürme Deneyimleriyle A/B Testi Nasıl Yapılır?
ABD'de Shopify'da çalışan 2,6 milyondan fazla çevrimiçi mağaza var. Bu nedenle, Convert kullanarak hata yapmadan Shopify ödeme sayfasının A/B testinin nasıl yapıldığını göstereceğiz.
Shopify Plus mağazaları için her sayfada (evet, ödeme dahil) çalışan kılavuzumuzu izleyerek kendi ödemenizi test etmek için Deneyimleri Dönüştür'ü kullanabilirsiniz (muhtemelen zaten bildiğiniz gibi, Shopify'ın ödeme özelleştirme seçenekleri sınırlıdır).
Beş kolay adımda, yukarıda belirtilen tüm hatalardan kaçınarak Shopify ödemenizi A/B testi yapabilirsiniz.
1. Adım: Dönüştürme Deneyimlerini Kurun
Henüz yapmadıysanız, buradan Convert'e katılabilirsiniz.
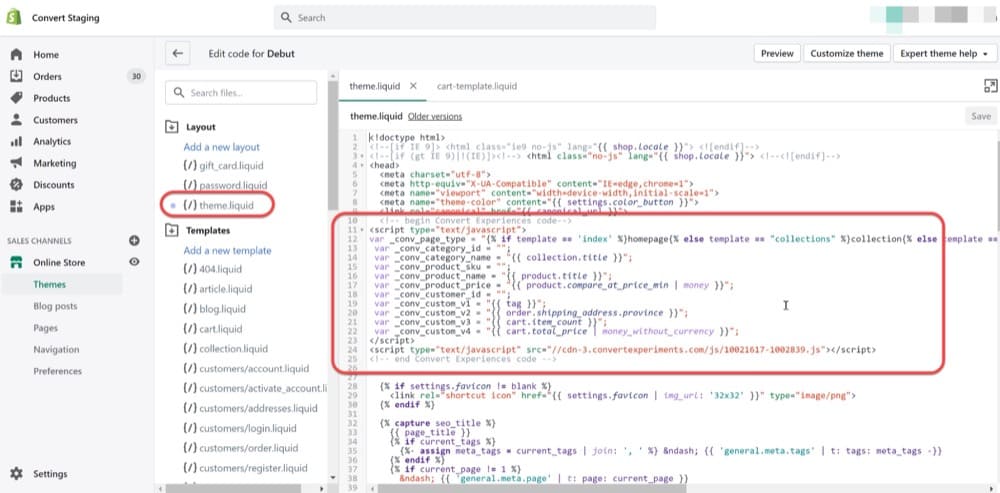
Katıldıktan sonra, mağazanızdaki iki Shopify şablonuna Dönüştürme komut dosyasını yüklemeniz gerekir.
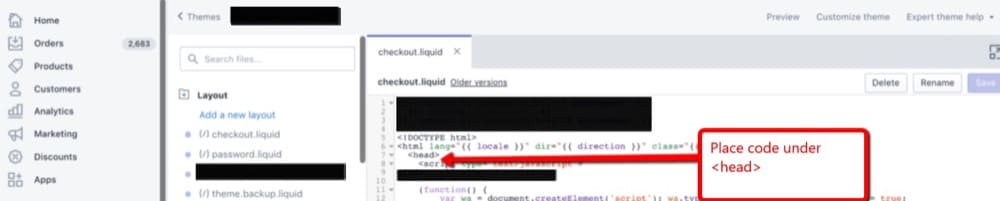
Tema sıvı şablonunuza Convert snippet'ini ekleyin:

Ardından, ödeme sıvı şablonunuza Dönüştürme snippet'ini ekleyin:

Shopify'da Convert uygulamasına ilişkin eksiksiz kılavuzumuzu okuyun.
Adım 2: Test Hipotezi Oluşturun
Bu en keyifli kısım!
Ödeme performansınızı nasıl iyileştireceğinize ilişkin GA verilerini, mevcut müşteri geri bildirimlerini ve kendi yaratıcı/içgüdüsel içgüdünüzü kullanın.
Bu makale, veri analizi veya nitel müşteri geri bildirimlerinin nasıl değerlendirileceği hakkında çok uzun olmayacak olsa da, kendinize, kullanıcıların ayrılmalarına neden olan ihtilaf noktalarının neler olduğunu sorarak başlamak isteyebilirsiniz:
- Gönderim ve iade bilgileri eksik (bu nedenle kullanıcılar bunu aramak için çıkıyor)
- Canlı sohbet veya diğer müşteri hizmetleri seçenekleri mevcut değildir.
- Güvenliği ve gizliliği güçlendiren müşteri güveni artırıcılar yoktur.
- Kupon arayan müşteriler ayrılıyor.
Ayrıca, bu makalede açıkladığımız ödeme sırasındaki çeşitli A/B testlerinden de ilham alabilirsiniz.
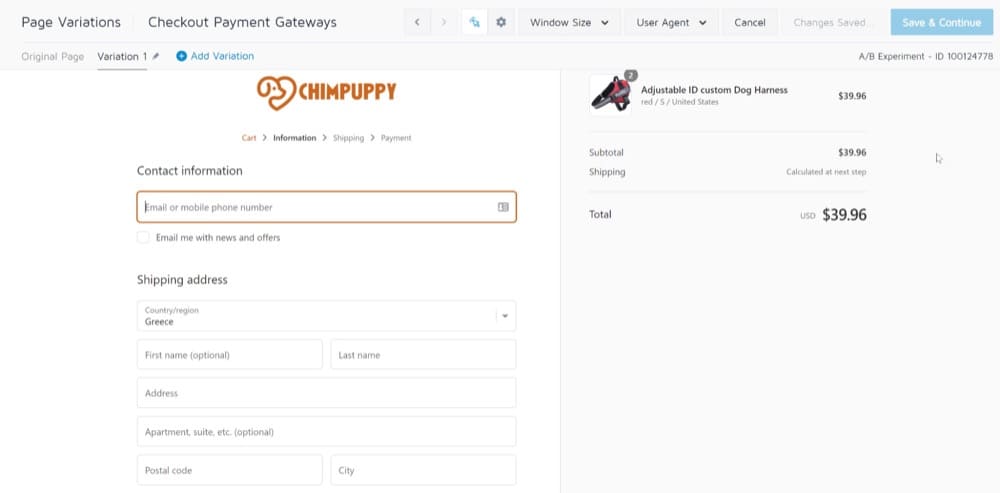
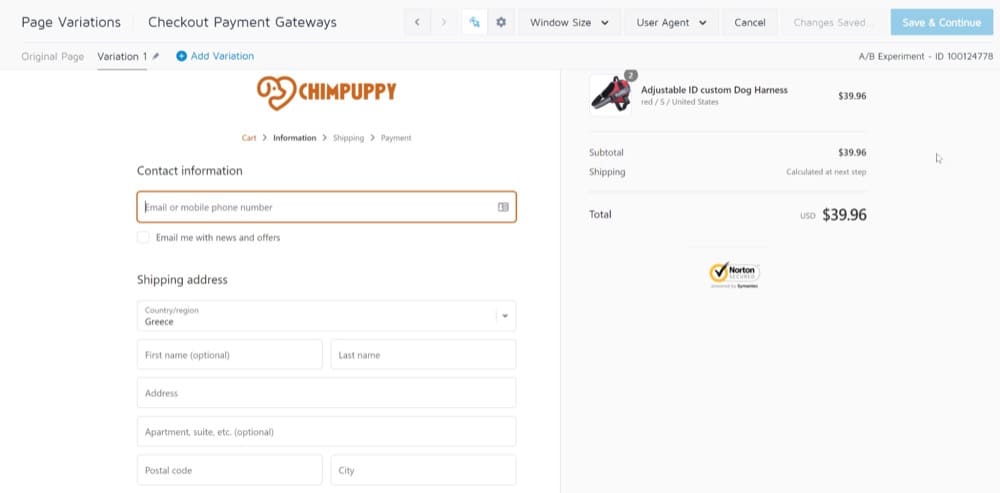
Bu örnekte, sağ sütundaki toplam sipariş bloğunun yanına bir Norton Trust güven rozeti ekleyeceğiz.
3. Adım: A/B Testi Varyasyonlarını Oluşturun
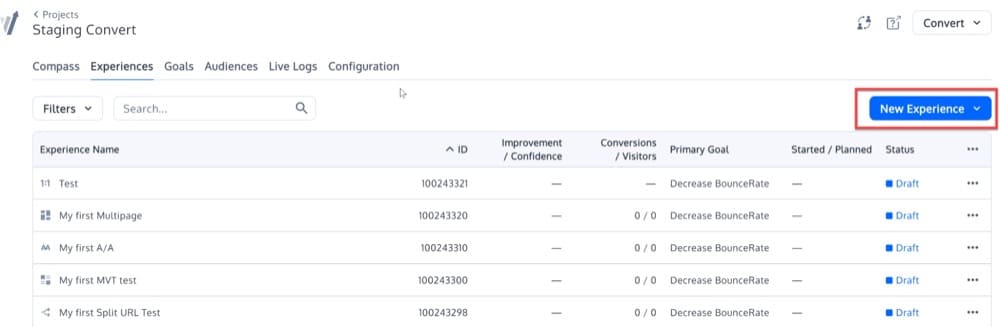
Convert'te oturum açtıktan sonra Yeni Bir Deneyim oluşturun.

Ödeme sayfanızı Visual Editor'a yüklediğinizden emin olun. Herhangi bir değişiklik yapmadan önceki varyasyon:

HTML Ekle seçeneğiyle, önceden yüklediğiniz Norton resminizi Dönüştür'e ekleyin:

4. Adım: Gerekli Adımları Tamamlayın
Şimdi, deneme için hedeflerinizi belirlemeniz ve Site Alanındaki hedefleme URL'lerini tamamlamanız gerekecek.
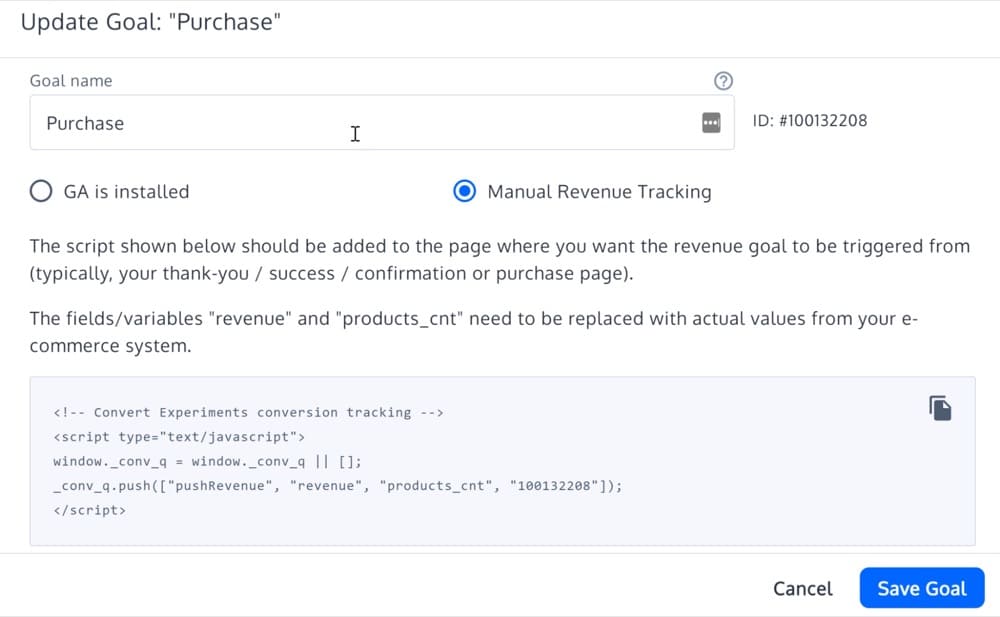
Hedefler için Gelir hedefi şablonunu kullanacağız:

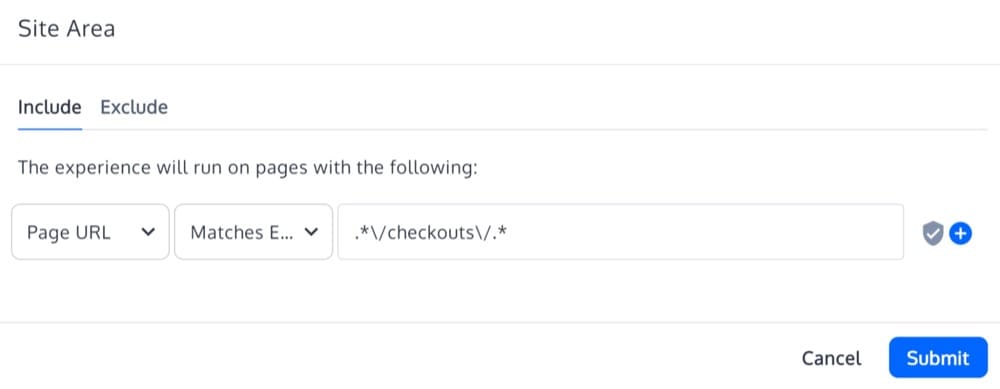
URL'leri hedeflemek için, ödeme işlemimiz için aşağıdaki gibi bir normal ifade eşleştirme kuralı oluşturacağız:

Adım 5: Deneyi Başlatın ve Sonuçları İzleyin
Artık testinize başlamaya hazırsınız!
Trafiğinize bağlı olarak herhangi bir sonuç çıkarmadan önce testinizin çalışması için en az 1-2 hafta beklemelisiniz.
Çözüm
Başarılı bir ödeme sayfasının ardındaki sır basittir: müşterilerinizin ihtiyaçlarını anlayın, değişiklikleri buna göre uygulayın ve ardından çeşitli kavramları A/B testi yapın.
Optimize edilmiş bir ödeme sayfası daha fazla dönüşüm sağlar. İşte bu yüzden sorunsuz ve sorunsuz bir ödeme deneyimi yaşamak zorunludur.
Tasarımı geliştirmek ve yaygın hatalardan kaçınmak için birkaç teknik düşünmelisiniz. Misafir ödeme, dikkat dağıtıcı şeylerden kaçınmak ve tasarımı mobil ziyaretçiler için optimize etmek gibi bu taktiklerden biridir. Bu hatalardan nasıl kaçınacağınızı daha iyi anlamanıza yardımcı olmak için bazı ödeme sayfası örneklerini inceledik. E-ticaret satışlarınızı artırmak istiyorsanız bu taktikleri uyguladığınızdan emin olun.
Shopify'da A/B testiyle ilgili yardıma ihtiyacınız varsa, Deneyimleri Dönüştür'ü edinin.