Harekete Geçirici Mesajı Optimize Etmek İçin En İyi 17 Uygulama [Web Sitesi ve E-postalar]
Yayınlanan: 2021-07-01 |
İçindekiler
Harekete geçirici mesaj düğmesi nedir?

Harekete geçirici mesaj (CTA) düğmeleri, kullanıcıları hedef dönüşümünüze yönlendirmek için web sitenize ve açılış sayfalarınıza uygulayabileceğiniz düğmelerdir. Bu, kullanıcının gerçekleştirmesini istediğiniz eylemi gerçekleştirmek için tıklaması gereken açılış sayfasının bir parçasıdır.
CTA düğmeleri, hedef dönüşümünüze ve web sitesi stilinize bağlı olarak stil ve boyut olarak farklılık gösterebilir. Harekete geçirici mesaj düğmelerinin yaygın örneklerinden bazıları şunlardır:
- İndirme düğmeleri
- Ücretsiz denemeye kaydolma düğmeleri
- Sepete ekle düğmeleri
CTA düğmelerinin belirli bir amacı vardır: web ziyaretçinizin tıklamasını sağlamak ve bir dönüşümü tamamlamak.
Bir CTA, birini tıklamaya nasıl teşvik eder?

E-posta harekete geçirici mesaj genellikle parlak renkler ve düşünceli yerleşim kullanır, ancak en iyileri dikkat çekmek için belirli, eyleme geçirilebilir laf kalabalığı kullanır. Birkaç örnek:
- Şimdi üye Ol
- denememi başlat
- Yeni görünümleri görün
- %50 indirim al
Neden bir CTA düğmesi kullanmalıyım?

Düğmeler oldukça dikkat çekici ve temizdir, bu da onları dönüşümleri artırmanın kolay bir yolu haline getirir. Bir araştırmaya göre, düğme tabanlı bir CTA, bağlantı tabanlı bir CTA'ya göre tıklama oranını %28 artırdı. Şimdi, daha yüksek bir TO elde etmenize yardımcı olacak farklı harekete geçirici mesaj düğmelerinin en iyi uygulamalarını tartışmanın zamanı geldi.
Daha İyi Dönüşümler İçin Harekete Geçirici Mesaj Düğmelerini Optimize Etmeye Yönelik 17 En İyi Uygulama
1. Renkler Dükü, Renkler.
Düğme renginiz çok önemlidir. Buton renklerine dikkat etmeniz gerektiğini unutmamanız gereken önemli bir husustur. Genel olarak konuşursak, yeşil ve turuncu düğmelerin en iyi performansı gösterdiği ilan edilir.
Ancak, sonuçta, sitenizin tasarımına da bağlı olacaktır, çünkü zıt renkler, çekici düğmeleri öne çıkarmak için en iyi sonucu verir. Örneğin, yeşil bir arka plan üzerinde yeşil bir CTA düğmesine ihtiyacınız olmaz.
Neyin en iyi göründüğüne hala ikna olmadıysanız, süper gelişmiş şaşılık testine gidin ve en çekici gelen şeyin ne olduğunu görün. Ancak, hangi renk CTA düğmesinin sayfanıza en iyi şekilde uyacağını gerçekten anlamak istiyorsanız, bunu öğrenmenin tek yolu test etmektir.
2. Büyük ve Okunabilir Metin.
Düğme metninizin kolayca anlaşılabilecek kadar büyük olduğundan, ancak rahatsız edici veya göz korkutucu görünecek kadar büyük olmadığından emin olun.
Büyük metinlerin insanları huzursuz veya rahatsız hissettirdiğini öne sürmek aptalca görünse de, birçok kullanıcı bilinçaltında tehdit edici derecede büyük harflerden hoşlanmaz.
Bu nedenle, düğme metniniz dikkat çekecek kadar büyük olmalı, ancak içeriğin geri kalanını ezecek kadar büyük olmamalıdır.
3. Aksiyon Dolu Metin Kullanın
E-posta Harekete geçirici mesaj düğmeleri, çarpıcı, eyleme yönelik metni vurgulamalıdır. " Gönder " ve "gir" gibi sıkıcı sözcükleri " al ", " ayır " ve " dene " gibi daha aksiyon dolu sözcüklerle değiştirin. Eylem kelimeleriniz, teklifinizle ilgili aşağıdaki gibi belirli bir metinle birlikte gitmelidir:
- Ücretsiz Deneme Sürümümüzü Deneyin
- Tanıtım Yazısını İndirin
- Koltuğunuzu Ayırın
4. Şık Düğme Şekilleri

İdeal CTA düğmesini oluşturmaya çalışırken düğme şekli de önemli bir rol oynar. Daha yuvarlak bir düğme şekliyle mi yoksa kare kenarlı bir düğmeyle mi gitmek istediğinizi düşünmeniz gerekecek.
Her iki tarz da ortak olduğundan ve her ikisi de farklı ortamlarda iyi çalışabildiğinden, burada neyin daha iyi çalıştığını söylemek zorlaşıyor.
Sonunda, şekilleri test etmeniz ve işiniz için neyin en iyi olduğunu görmeniz gerekecek! Ancak ContentVerve'nin testine göre yuvarlak yeşil düğme, mavi dikdörtgenden daha iyi performans gösteriyor .
5. 1. Şahıs Konuşmasıyla Devam Edin
Bir araştırmaya göre, düğme metnini ikinci kişiden (“ücretsiz şablonunuzu alın”) birinci kişiye (“ücretsiz şablonumu al”) ayarlamak %90 artış sağlıyor . CTA düğmenizi 1. kişiye dönüştürmenin (kendinizi müşterinizin yerine koymanın) CTR'lerinizi nasıl etkilediğini görün.

6. Bir Aciliyet Duygusu Yaratın
E-posta harekete geçirici mesaj düğmelerinizde bir aciliyet duygusu oluşturmak, bazı etkileyici tıklama oranları sağlayabilir. Örneğin, aşağıdaki gibi düğme metni kullanabilirsiniz:
- Build Apps E-Kursunu 30-10$'a indirin!
- Kaydolun ve Sadece Bugün %50 İndirim Alın!
Sadece "şimdi" eklemek bile kullanıcılar için ince bir aciliyet duygusu yaratır:
7. Buton Metni Devam Etmemeli ve Devam Etmemelidir.
Belirli eylem odaklı düğme metni uygulamak iyidir. Bunu göz önünde bulundurarak, düğme metninizi uzatmak büyüleyici olabilir, ancak bu kötü bir hareket olur. İdeal olarak, bu düğme metnini iki veya beş kelimeyle sınırlı tutmanız gerekir.
Mükemmel görüntülü reklam harekete geçirici mesajın gönderilmesini istiyorsanız Kullanıcıları açılış sayfanıza yönlendirirken, işletmeniz için özel olarak hazırlanmış harekete geçirici mesajlar içeren, tasarımcı kalitesinde görüntülü reklamlar oluşturan Akıllı Reklam Oluşturucu'yu deneyin.
8. Düğme Grafikleriyle Süsleyin

Bazı durumlarda CTA düğmenizdeki küçük oklar veya grafikler, şüphesiz tıklama oranlarını etkileyebilir. Grafik uygulayacaksanız, simgelerinizin kullanıcıların teklifini karıştırmak yerine açıklamasını sağlayın.
Örneğin, bir web seminerine kaydolan bir kullanıcı için bir disk indirme simgesi kullanmaktan kaçınmak istersiniz.
9. Bonus Buton Metni

Harekete geçirici mesaj pazarlamasında , düğme metninize ek bir bilgi satırı eklemeyi düşünmeniz gerekebilecek bazı durumlar vardır.
Bu uygulama, ücretsiz deneme düğmeleri arasında popülerdir. Örneğin, bir ücretsiz deneme düğmesi, ana " Ücretsiz Denemenizi Başlatın " düğmesi metninin altında daha küçük bir metinle " 30 günlük deneme , kredi kartı yok" ifadesini içerebilir. Bu, kullanıcıların denemelerini başlatmak için tıklamalarını isteyecek önemli bir bilgidir.
Bu, tüm düğmeler için her zaman gerekli olmayacaktır, ancak bu ek bilgi, uygun olduğunda TO'lara çok yardımcı olabilir.
Alternatif olarak, bu daha fazla bilgiyi bir düğmenin altına veya yanına koyabilirsiniz. Copyblogger'a göre, bu öğeler "tıklama tetikleyicileri" olarak bilinir. Bazı tıklama tetikleyici durumları şunları içerir:
- Temel Faydalar
- Görüşler
- Anksiyete Bastırıcı Bilgi (örneğin, Kredi kartı gerekmez)
- Veri Noktaları (örneğin, kullanıcılar X kullanırken hisselerinde %40 artış görüyor)
10 . Katlamanın Üstünde Tutun
Kullanıcıların bundan asla kaçınmaması için e-posta harekete geçirici mesaj düğmenizi her zaman ekranın üst kısmında tutmanız gerekir. Önemli bilgilerin her zaman ekranın üst kısmında tutulması gerektiğinden emin olun.
Daha fazla ekstra bilgi, erişilebilir olmaya devam ettiği ancak dikkat dağıtmadığı yerde ekranın alt kısmında kalmalıdır.
11. Konu Seçeneklere Geldiğinde Daha Az Daha İyidir
İnsanlar seçim paradoksunu deneyimleme eğilimindedir - bir elma veya bir portakal arasında seçim yapmaktan zevk alırız, ancak bize elma, portakal, ejder meyvesi, üzüm, nar, muz, clementine ve mangolar sunarsanız, kafanız neredeyse kararsızlıktan patlayabilir.
Columbia Üniversitesi'nden Mark Lepper tarafından yapılan bir araştırmaya göre, altılı bir kutudan bir çikolata seçmeye davet edilen katılımcılar, 30'luk bir çikolata kutusu seçen katılımcılara göre seçimlerinden daha memnun kaldılar.
Bu nedenle, aralarından seçim yapabilecekleri daha az düğme vererek kullanıcılarınızı memnun edin.
Birden çok düğme seçeneğini dahil etmek istiyorsanız, dönüşüm hunisi kullanıcılarını belirli bir yola doğru desteklemek için bir seçeneğe diğerlerine göre önem verin. Hangi yolun gerçekten olduğu önemli değil - kullanıcıların sadece yönlendirilmesi gerekiyor!
12. Doğal Hiyerarşi
Bazen, web sayfanızda başlıca harekete geçirici mesaj dönüştürme düğmeleriniz olmayan başka düğmelere sahip olursunuz. Bu düğmeler, ana e-posta harekete geçirici mesaj düğmenizden daha az dikkat çekici olmalıdır.
CTA olmayan düğmeleriniz için gri tonlamalı düğmeler veya tek renkli renkler kullanmayı deneyin. Ancak, elbette, ana harekete geçirici mesaj düğmeniz her zaman en büyük ve en parlak olmalıdır.
13 Değer Önerisi için Düğme Kopyalama Kullanın.
Birçok düğmenin "Ücretsiz" kelimesini içerdiğini görebilirsiniz, örneğin " Ücretsiz E-Kitabımı Getirin " gibi. " Ücretsiz " cazip bir kelimedir ve bu kelimeyi düğme metnine uygulamak, teklifinizin değer teklifini vurgular.
Teklifinizin değer teklifini ve harekete geçirici mesaj düğmenizde en iyi şekilde nasıl sunulabileceğini analiz edin.
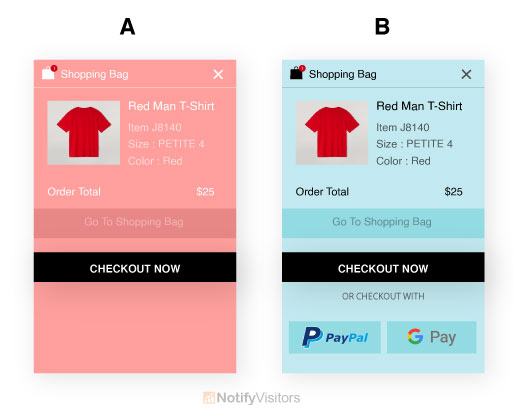
14. Sepet Harekete Geçirici Mesajlar

E-ticaret sitelerinin alışveriş sepetini/satın alma düğmelerini A/B test etmek için en fazla zamanı tüketmesi gerekecektir. Sepet düğmelerindeki küçük değişiklikler bile dönüşüm oranlarını önemli ölçüde etkileyebilir. PayPal gibi diğer ödeme seçenekleri için düğmeler sunduğunuzdan emin olun.
Bir PayPal düğmesi sağlamak büyük bir teşvik olabilir - bir kredi kartı alamayacak kadar uyuşuk olduğumuz ve yalnızca PayPal'ın lütfuyla ilerlediğimiz birçok kez yiyecek satın aldık.
15. Doğal Kullanıcı Akışını Takip Edin
Batı kültürü hakkında konuşursak, yukarıdan aşağıya ve soldan sağa görüyoruz. Bu orijinal okuma akışını akılda tutmak, akıllı düğme yerleşimini daha iyi etkileyebilir. Örneğin, içeriğin altına veya sağına yerleştirilen harekete geçirici mesaj düğmeleri genellikle alternatif yerleşimleri aşar.
En önemlisi, kullanıcıları bir düğmeyi tıklamak için geri gitmeye asla zorlamayın – CTA düğmeleri, kullanıcının deneyimiyle uyumlu olmayan uygun olmayan yerlere yerleştirilmelidir.
Örneğin, bir kullanıcının bir teklife kaydolmasının bir anlamı olmayacağından, kullanıcının daha önce değil, teklifinizi veya ürününüz hakkında okuduktan sonra göreceği bir yere "şimdi kaydol" düğmesini koymanız gerekir. hakkında hiçbir şey anlamıyorlar!
16. Hayatınız buna bağlı gibi test düğmeleri
E-posta harekete geçirici mesaj düğmeleriyle test etmek son derece önemlidir! Daha önce çok fazla A/B testi yapmadıysanız, harekete geçirici mesaj düğmeleri başlamak için mükemmel bir yerdir çünkü çok küçük, yapılması kolay değişiklikler bile dramatik etkiler yaratabilir. Test yerleşimi, renk, stil, metin – eğer aklınıza geliyorsa, test etmelisiniz!
17. Beyaz Boşluğu Genişletin

Son olarak, e-posta eylem düğmeleriniz her zaman onları çevreleyen sağlıklı bir beyaz alana sahip olmalıdır. Beyaz boşluk, kullanıcıların dikkatini düğmenize çekmeyi destekler ve öne çıkmasına yardımcı olur.
