Canlı Örneklerle Çevrimiçi Form Tasarımı İçin En İyi 10 Uygulama
Yayınlanan: 2020-02-18Çevrimiçi Form Tasarım İpuçları: Web Sitelerindeki Form Tasarımlarının Nesi Yanlış?

Markalar ve işletme sahipleri, harika web tasarımı için çok çaba harcıyor.
Bununla ilgili küçük bir sorun var.
Ancak tek başına tasarım, web sitenizden para kazanmaz.
Daha da önemlisi, potansiyel müşteriler ve satışlar oluşturan kanallar oluşturmakla ilgilidir.
İşte burada çevrimiçi formlar devreye giriyor.
Birçok marka form tasarımlarının önemini göz ardı ediyor, ancak web sitenizin başarısını belirleyen anahtar sorgulama kanalı .
İnternetteki çoğu form tasarımı örneği sıkıcı, hoş karşılanmaz ve sonuç olarak daha az dönüşüm üretir.
Çevrimiçi formlar, yeni iş potansiyeli yakalamanın kapısıdır.
Müşteri adayı oluşturmanızı ciddiye almak istiyorsanız, kullanıcı dostu ve ilgi çekici çevrimiçi formlar kullanmak çok önemlidir.
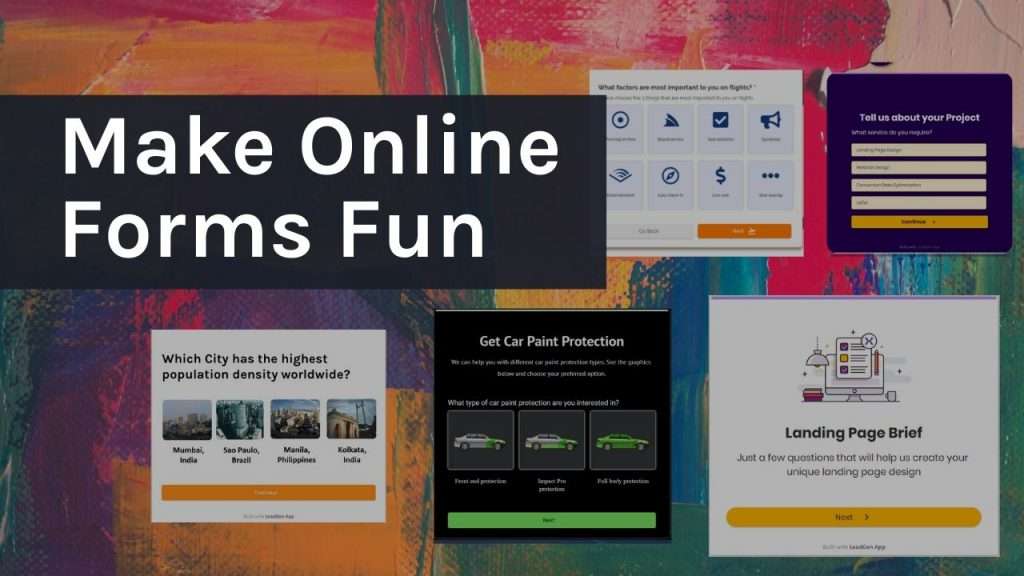
Kitlenizle daha iyi bağlantı kurmanıza yardımcı olmak için, çevrimiçi bir formu nasıl eğlenceli hale getireceğinize dair en iyi 10 uygulamamızı burada bulabilirsiniz:
1. Karışıklığı Ortadan Kaldırın

İlk olarak, formun hedef kitleniz için anlaşılması kolay olmalıdır. Ve bunu söylemek genellikle yapmaktan daha kolaydır. Oform tasarımınızı eğlenceli ve heyecan verici hale getirmeyi düşünmeden önce, öncelikle işlevsel ve kullanıcı dostu olduğundan emin olmanız gerekir.
İnternet, gereksiz soruları olan, kafa karıştırıcı bir dilde sorular soran ve sadece sıkıcı görünen form tasarımlarıyla doludur. Tüm bu özellikler, formları web ziyaretçilerinin doldurması için daha az teşvik edici hale getirir.
Bir Form Tasarımında kaldırılması gereken önemli faktörler:
Uzun formlar (az çoktur)
Gereksiz sorular
İyi bir değer sağlamayan gereksiz sorular
Bir soru için yanlış soru türü, örneğin düğme seçenekleri yerine açık metin alanının kullanılması
Jargon ve teknik dil
Kaydolma, Abone Olma, Formu Doldurma gibi düğmelerde standart harekete geçirici mesaj metni
Okunması zor renkler ve kontrastlar
Tüm bu noktalar apaçık görünebilir, ancak gerçek şu ki, en basit çevrimiçi formlar bile bu noktalardan bazılarını ihlal ediyor.
İnternet, kullanıcı deneyimi olmayan binlerce form tasarımıyla doludur.
Tek bir olumsuz deneyim, kullanıcıyı formunuzla ilgili harika bir deneyimden çok daha fazla etkileyebilir.
Bu uygulamaları gözden geçirin ve dönüşüm oluşturmak ve etkileşim oluşturmak için çok daha fazla şansınız olacak.
2. Formatı Değiştirin

Çevrimiçi formları düşündüğümüzde, genellikle aklımızda basit uzun formlar vardır. Uzun formlar veya tek adımlı formlar, tüm soruları tek bir adımda, tipik olarak birbirinin altında birer birer sunar.
Tek adımlı formlar için tonlarca iyi kullanım durumu vardır, örneğin sadece ad ve e-posta adresi isteyen formlar için. Ancak, formları daha eğlenceli hale getirmeyi düşünürken kesinlikle form formatını değiştirmeyi düşünmelisiniz.
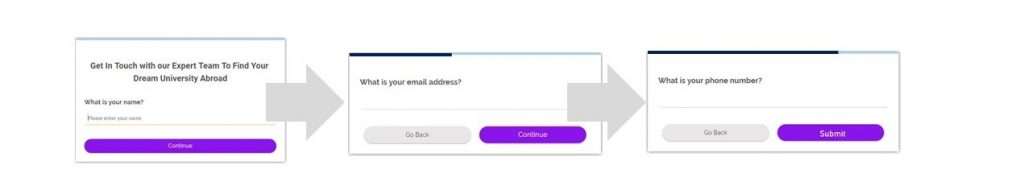
Tek adımlı formların alternatifi, çok adımlı formlardır.
Bazen sihirbaz formları olarak da adlandırılan çok adımlı formlar çok daha sezgiseldir ve kullanıcı yolculuğu boyunca daha iyi deneyim sağlar.

Kullanıcı her seferinde yalnızca bir soru adımı gördüğünden, bilgiler daha az bunaltıcıdır.
10 veya 20 farklı soruya karşı her seferinde sadece bir soru görmek çok daha cesaret verici. Gerçek hayattan hiçbir farkı yok: Başka biriyle kişisel bir görüşmede, bir sonraki soruyu sormadan önce sadece bir soru sorarsınız.
Çok adımlı formlarda, formun ne kadarının tamamlandığını gösteren ilerleme çubuklarını kullanabilirsiniz.
İlgili: Dönüşümü Artırmak İçin Uzun Formlar Oluşturmak İçin En İyi 7 Uygulama

Çok adımlı ilerleme çubuğu bize ulaşın form tasarımı
Müşteri adayı yakalama, kullanıcı kalifikasyonu, geri bildirim formları, başvuru formları ve daha fazlası gibi birçok durumda çok adımlı formları daha kullanıcı dostu buluyoruz. LeadGen Uygulaması, özel metin ve grafik öğeleriyle çok adımlı formları kolayca oluşturmanıza olanak tanır.
3. Form Tasarımınızı İçerikle Eğlendirin

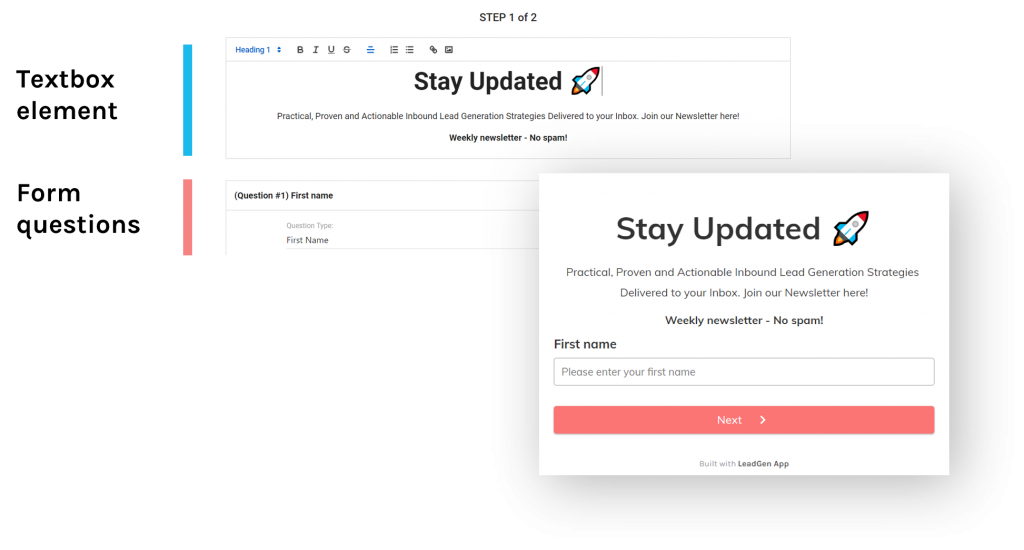
LeadGen çok adımlı formlarında, sorularınızla birlikte metin kutusu öğelerini ve örneğin bir sorunun üzerinde form adımlarını gösterebilirsiniz.
Bu metin kutusu öğeleri, bağlantılar, grafikler ve GIF görüntüleri ekleyebileceğiniz WSIWYG düzenleyici aracılığıyla eklenebilir. Başlıklar, örneğin H1, H2, H3 formatı gibi farklı boyutlarda ayarlanabilir.

LeadGen formlarını metin kutusu öğeleriyle geliştirme - Form oluşturucu ve Canlı form
Örneğin soruları tanıtmak için bazı metin satırları ekleyerek formu daha kişisel ve daha kolay anlaşılır hale getirebilirsiniz.
Bu, formunuzun tipik bir çevrimiçi form gibi daha konuşkan ve daha az durağan görünmesini sağlayabilir (Aşağıdaki resme bakın)

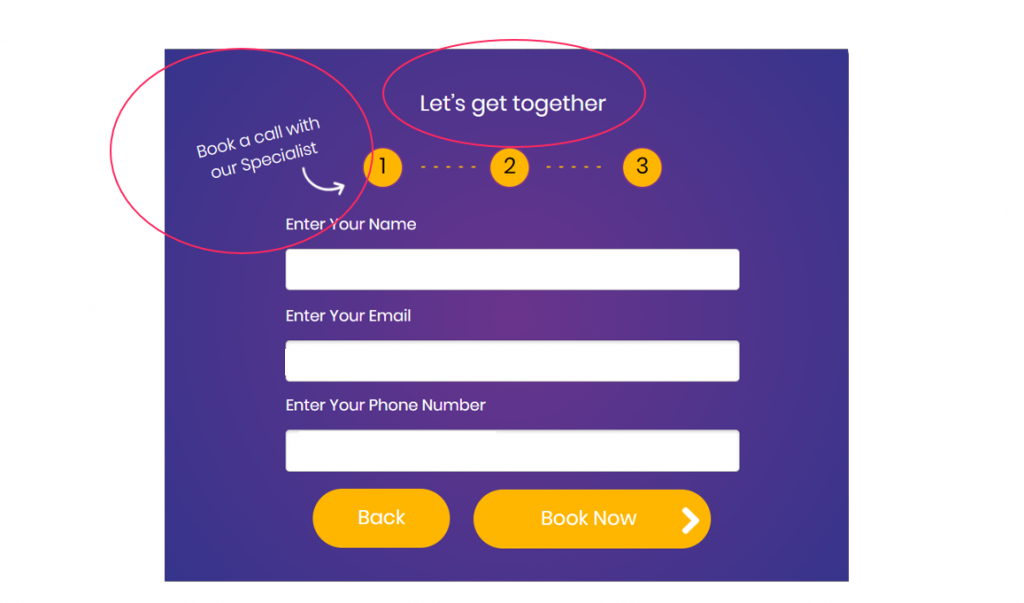
Bize ulaşın form tasarımı metin öğeleri içeren özelleştirilmiş başlık bölümü
Ayrıca, yaratıcı meyve sularınızın akmasına izin vermek için metin kutularında GIF resimleri kullanabilirsiniz. Bir yarışmaya katılmak için aşağıdaki form tasarımı örneğine bakın:
GIF resimli ödüllü çekiliş yarışması kayıt formu
4. Form Tasarımı İçin En İyi Uygulamalar

Çevrimiçi formunuzun markalaşması ve stili, genellikle pazarlamacıların dikkat ettiği bir şey değildir. Öte yandan, insanlar web tasarımına takıntılıdır (ki bu da elbette önemlidir). Bununla birlikte, çevrimiçi formların tasarımı, web sitesinin işi gerçekten yönlendiren temel unsurudur.
Bu potansiyelden yararlanan birkaç pazarlamacıdan biri olun ve olası satış oluşturma formunuzu en iyi dönüşüm oranları için optimize etmeye başlayın.
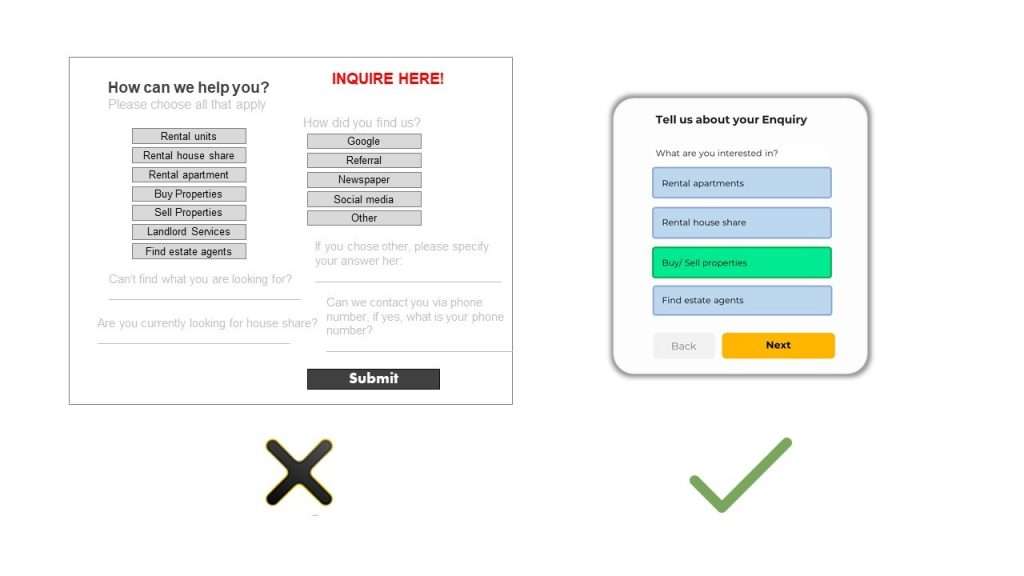
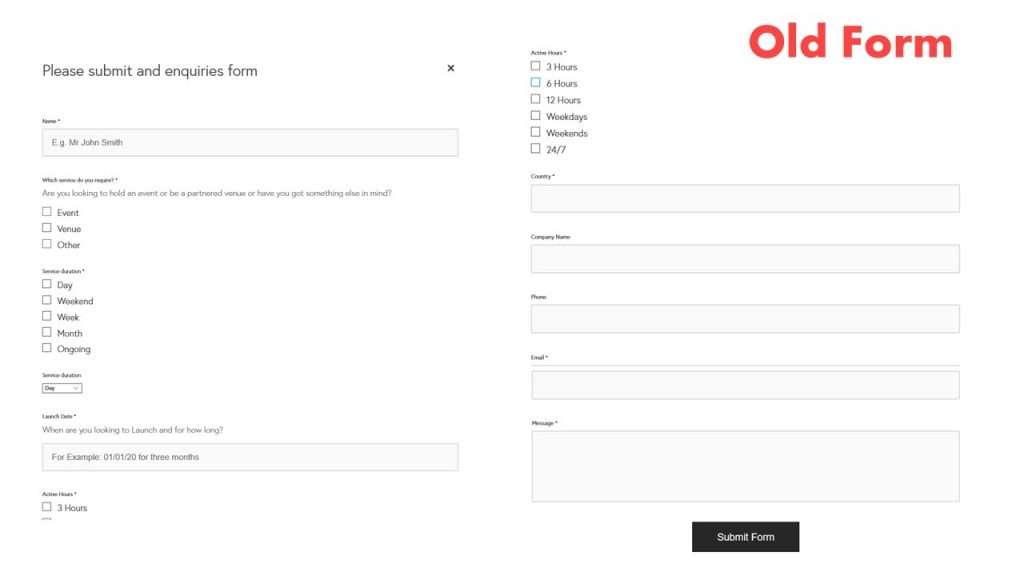
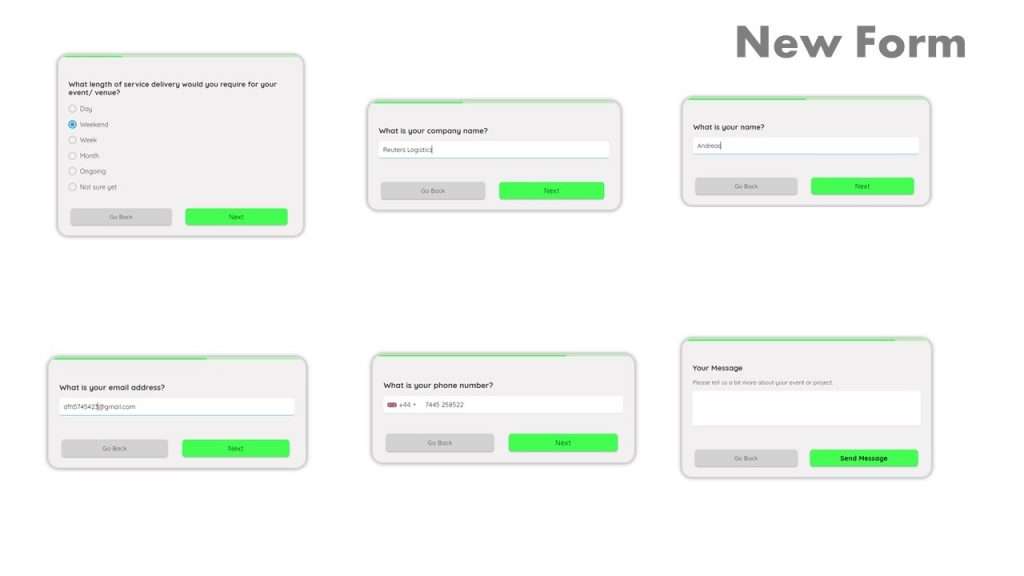
Öncesi ve sonrası resimleriyle çevrimiçi iletişim formu tasarımına bir örnek:


Kişi sorgularını yakalama örneği
Formun orijinal tasarımı uzun formatta inşa edilmiştir. İşleri gereğinden fazla karmaşık hale getiriyordu.
Sorular net değildi ve yoruma yer bırakıyordu. Markalama açısından, form, görünebileceği en sıkıcı olan beyaz ve gri renkleri kullanıyordu.

Çok adımlı formatta yeni iletişim formu tasarımı
Yukarıda markanın gerçek tasarımındaki yeni formu görüyorsunuz. Marka, logoda ve web sitesinde zaten güçlü yeşil renkler kullanıyordu, bu yüzden form için bu stili benimsedik. Çok adımlı format, soruların anlaşılmasını çok daha kolay hale getirir ve kullanıcıların takip etme olasılığını artırır.
Renkler, çevrimiçi form tasarımında şu açılardan önemli bir rol oynar:
1) Forma kişilik katmak ve daha az ciddi görünmesini sağlamak;
2) Form stilini marka kimliğinizle eşleştirmek
3) Daha kullanıcı dostu deneyimler yaratın
5. Oyunlaştır

Bir web sitesinde kullanıcıların ilgisini çekmek için LeadGen form anketi
İnsanlar oyunları ve eğlenceyi sever. Kullanıcıların ilgisini çekmek için çok adımlı form yolculuklarını kullanın, bir oyun gibi oluşturun.
Bu, oluşturduğunuz her form için uygun olmayabilir. Örneğin, iletişim ve olası satış yakalama formları muhtemelen yine de olabildiğince basit görünmelidir.
Oyunlaştırma, "Katılımı teşvik etmek için bir şeye (görev gibi) oyunlar veya oyun benzeri öğeler ekleme sürecidir" (Kaynak: Merriam Webster Sözlüğü).
Oyunlaştırılmış Çevrimiçi Form Örnekleri

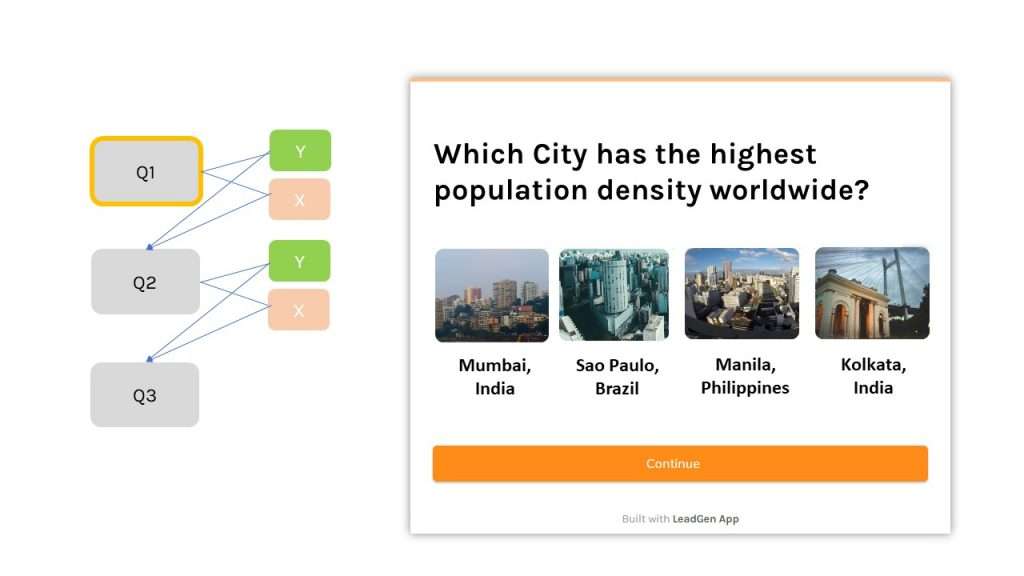
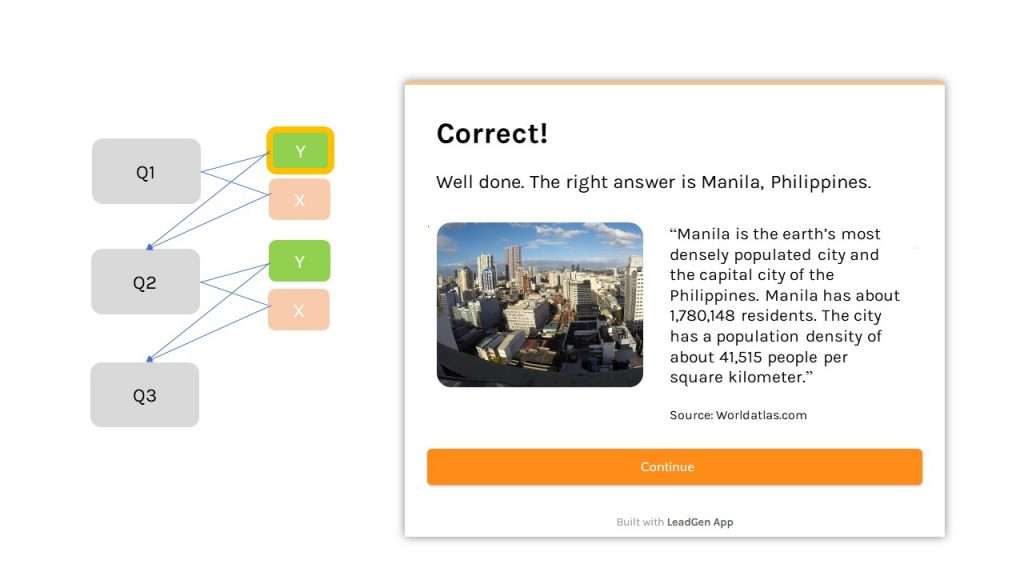
Oyunlaştırılmış sınav web sitesi tasarım formu
Yukarıdaki resimde, aşağıdaki adımlarda koşullu soru mantığına dayalı olarak yanıt geri bildirimi sağlayan, oyunlaştırılmış bir LeadGen formu gösterilmektedir.
Doğru cevaplar, yanlış cevaplardan farklı bir form adımı gösterecektir. Örneğin, kullanıcı doğru seçim olan "Manila"yı seçerse, LeadGen formu doğru yanıt için form adımını açacaktır. Diğer tüm sorular için, kullanıcıyı doğru cevaplar hakkında bilgilendiren veya geri düğmesine basarak tekrar deneme seçeneği sunan bir soru adımı hazırlayabilirsiniz.

Anket LeadGen formu - Doğru yanıt için yanıt sayfası
Bu yanıt formu adımları, örneğin bir açıklama içeren kısa bir yanıt metni yazarak istediğiniz şekilde özelleştirilebilir. Hem doğru hem de yanlış cevap bir sonraki soruya (S2) bağlanabilir, böylece kullanıcı tüm anketi sonuna kadar devam ettirir.
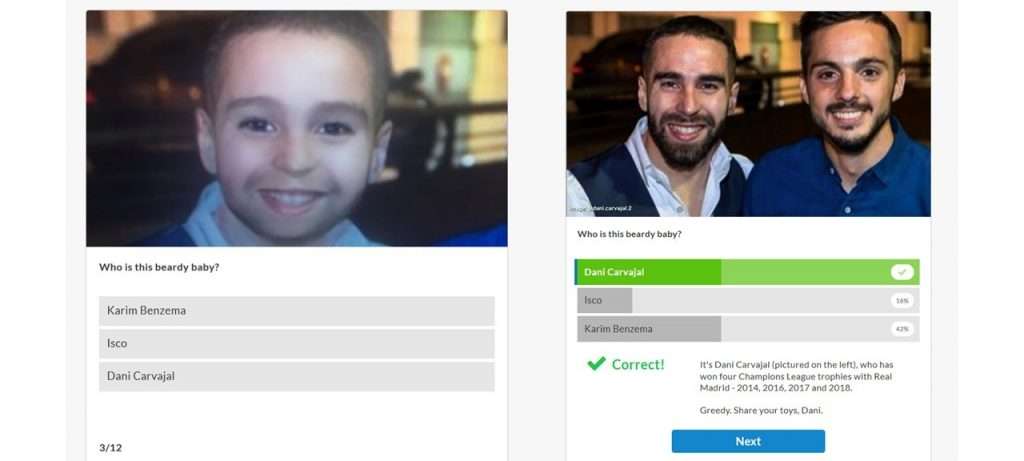
Oyunlaştırılmış bir çevrimiçi form, internetin başka bir yerinde bulamayacağınız, kutudan çıktığı haliyle yaratıcı bir şey olabilir. Oyunlaştırılmış bir çevrimiçi formun harika bir örneği , BBC tarafından hazırlanan bu sınavdır.

Sadece oyuncuyu bebekken göstererek Şampiyonlar Ligi finalistini tahmin etmenizi istiyor. Bunun gibi şeyler, insanların cevabı görmek için formu incelemesini merak ediyor. Ayrıca, testinizin veya oyunlaştırılmış çevrimiçi formunuzun yeniden paylaşılma olasılığı daha yüksektir, bu da web sitenizin görünürlüğünü kazanmanıza yardımcı olur; bu, yalnızca geleneksel formlarda olmaz.
6. Sayfada Gezinme

Yalnızca çevrimiçi formun kendisine değil, tüm kullanıcı yolculuğuna bakmak önemlidir.
Web sayfasındaki yolculuk, kullanıcının geldiği yerde başlar ve formu gönderdikten sonra bile devam eder. Tüm sayfayı, formunuz olabilecek tek bir harekete geçirici mesaj için optimize etmek değer katar.
7. Form Tasarımını Sayfa İçeriğinde Bulun
Çevrimiçi bir form tasarladığınızda, onu sitede mümkün olan en iyi bölümde belirgin bir şekilde yerleştirdiğinizden emin olun. Form, sayfada kolayca bulunabileceği ve kullanıcının gittiği doğru noktada bulunmalıdır.
Doğru yeri bulmak, formun kullanım durumuna bağlıdır.
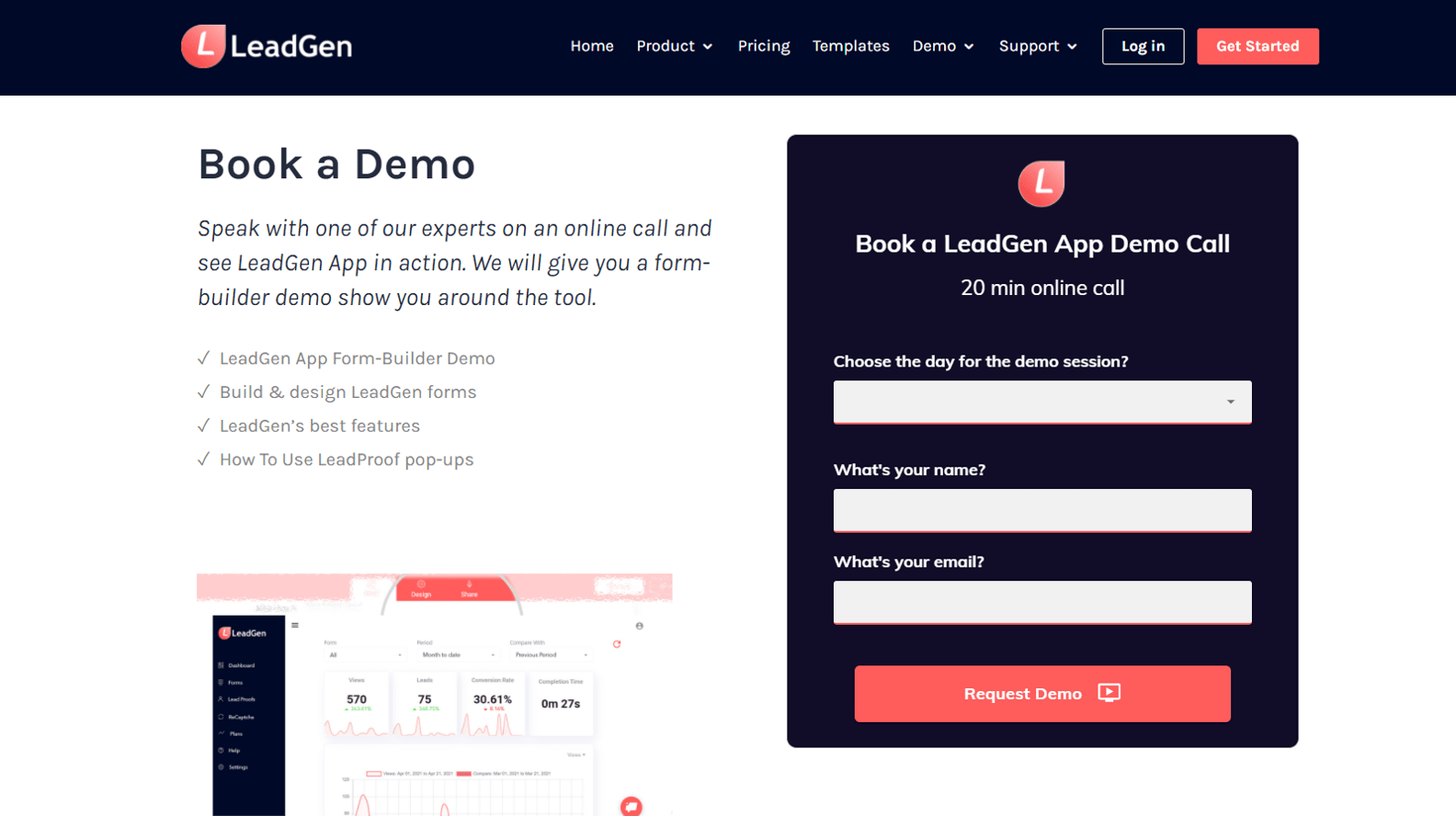
Bir açılış sayfasının veya teklif sayfasının formu genellikle en üstte bulunur (aşağıdaki Demo rezervasyon sayfamız gibi)

Basit haber bülteni kayıt formları, web sayfasının herhangi bir yerinde bulunabilir.
Olası satış yakalama formları, örneğin blog gönderilerindeki rapor indirmeleri veya danışma teklifleri farklı bir kullanım durumudur. Bu formlar asla gönderinin üst kısmında gösterilmemelidir, çünkü kullanıcının potansiyel teklifin değerini anlaması için önce blog içeriğiyle etkileşim kurması gerekir. Formlar sayfanın 3/4 aşağısında veya en sonunda yer almalıdır.

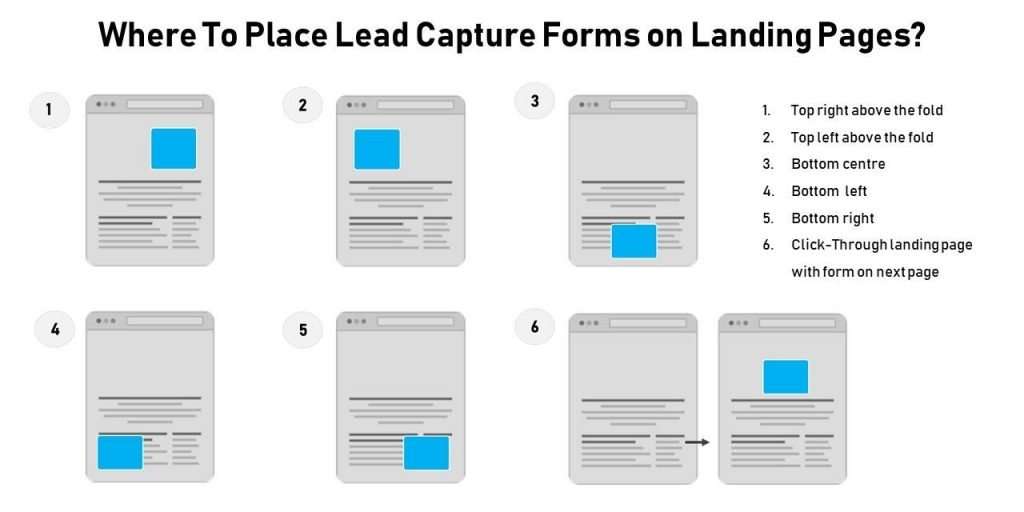
Bir web sayfasında form tasarımlarını nereye yerleştirebileceğinizin görsel temsili
8. Form Tasarımına Yönelin

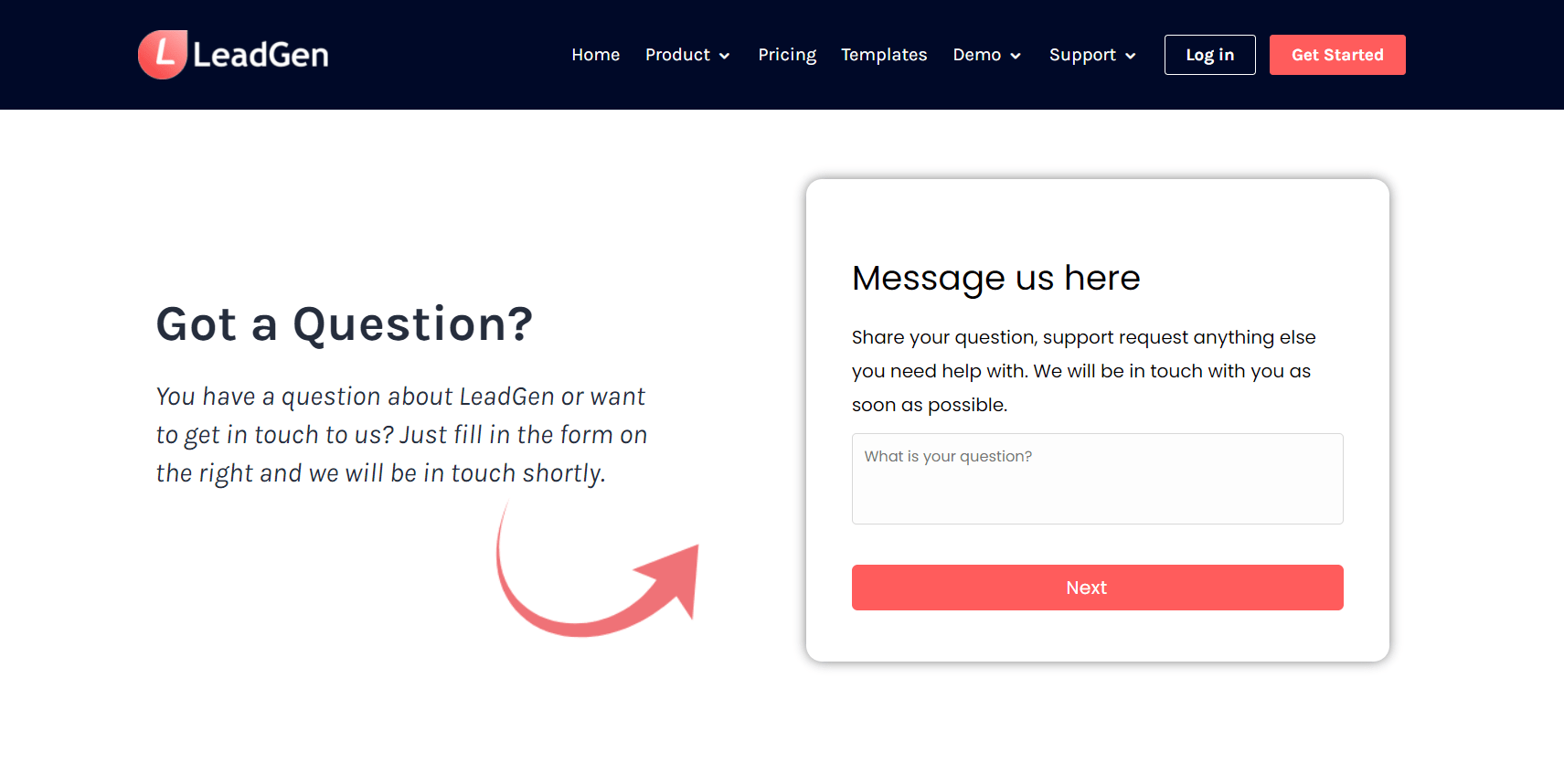
Web sitesinde LeadGen Uygulaması iletişim formu tasarımı
Formlarınıza daha fazla ilgi çekmenize yardımcı olacak bir başka taktik de kullanıcıları forma yönlendiren web tasarım öğelerini kullanmaktır.
Bu basit bir ok resmi veya forma doğru bakan bir insan yüzü resmi olabilir.
Yukarıdaki resim, LeadGen web sitemiz www.leadgenapp.io/contact'ta kullandığımız iletişim formu tasarımımızı göstermektedir. Formu işaret eden bir ok grafiği içerir .
Ayrıca, sayfa yapınızı iki bölüme ayırabilir ve solda bir video ve sağda formu sergileyebilirsiniz.
Bunlar, çevrimiçi formunuzu öne çıkaran ince ama etkili taktiklerdir.

9. Okunması Kolay Yazı Tipi
Çevrimiçi formunuzda kullanılan yazı tipi, ziyaretçinin deneyiminde büyük rol oynar. Standart yazı tipleriyle gitmeyin. Form düğmelerinde marka yönergeleriniz, renkleriniz, stiliniz ve CTA'nızla en iyi şekilde çalışan, okunması kolay bir yazı tipi uygulayın.
10. Teşekkür Sayfası
Form gönderiminden sonraki döngünün sonunda, bir Teşekkür sayfası göstermeli veya özel bir Teşekkür sayfası URL'sine yönlendirmelisiniz. Bu, potansiyel müşteri yakalama formlarını kullanırken özellikle önemlidir. Yapmak istemediğiniz son şey, form gönderiminin başarılı olup olmadığı konusunda müşteri adayının kafasını karıştırmaktır.
Yeni "Eğlenceli" Formunuzu Oluşturun
Tüm bu fikirleri birleştirerek, formların izleyicileriniz için daha eğlenceli olacağından emin olabilirsiniz.
Daha fazla eğlence aynı zamanda daha fazla yanıt toplayabileceğiniz ve dönüşüm oranlarını artırabileceğiniz anlamına gelir.
Eğlenceli formunuzu oluşturmak için henüz bir LeadGen Uygulama hesabınız yoksa, buradan başlayın: