Tek Sayfalık Web Sitesi Tasarımı İlhamına 15 Örnek
Yayınlanan: 2024-02-04Hiç tek sayfalık bir web sitesi düşünüp, bir markanın tüm bilgilerini tek bir sayfaya nasıl sığdırdığını düşünerek bu fikri atladığınız oldu mu?
Veya tek sayfalık bir web sitesinin işletmeniz için işe yarayıp yaramayacağına karar vermek için hiç kararsız kaldınız mı?
Tek sayfalık bir web sitesinin masaya çok şey kattığını unutmayın.
Serbest çalışan bir profesyonel, sanatçı veya tek bir hedefe odaklanan küçük bir işletmeyseniz veya fiziksel mağazanız veya satış noktanız için basit, kompakt ve kullanıcı dostu bir web sitesi istiyorsanız, bize güvenin, tek sayfalık bir web sitesi kesinlikle iyi bir fikir olacaktır. .
Tek sayfalık web sitesi nedir?
Tek cümleyle ifade edersek, tek sayfalık web siteleri, yalnızca bir HTML sayfası içeren, bize ulaşın, hakkımızda veya hizmet sayfaları gibi diğer web sayfalarını atlayan basit ve özlü web siteleridir.
Geleneksel web sitelerinin aksine, tek sayfalık bir web sitesinde tüm bilgiler tek bir sayfaya gömülür. Yani herhangi bir menü butonu, özel bir iletişim formu ve her sayfa için farklı bir URL olmayacak. Daha yüksek etkileşim, daha hızlı yükleme hızı, daha kolay bakım, basitleştirilmiş düzen ve uygun maliyetli markalama, standart tek sayfalık bir uygulamanın sunduğu temel avantajlardan bazılarıdır.
Tek sayfalık bir web sitesinin çoğunlukla bireyler, girişimciler ve farklı boyutlardaki işletmeler tarafından projeler, portföyler, etkinlikler, ürünler ve daha fazlası dahil olmak üzere çok çeşitli içerikleri sergilemek için benimsenen çağdaş bir tasarım trendi haline gelmesine şaşmamak gerek.
Şimdi, dikkat çekici tek sayfalık web sitesi örneklerini incelerken bizimle birlikte keşfedin ve onlardan neler öğrenebileceğimizi görün.
15 tek sayfalık web sitesi örneği:
1. Doloks

Web Sitesini Ziyaret Edin: https://dolox.com/
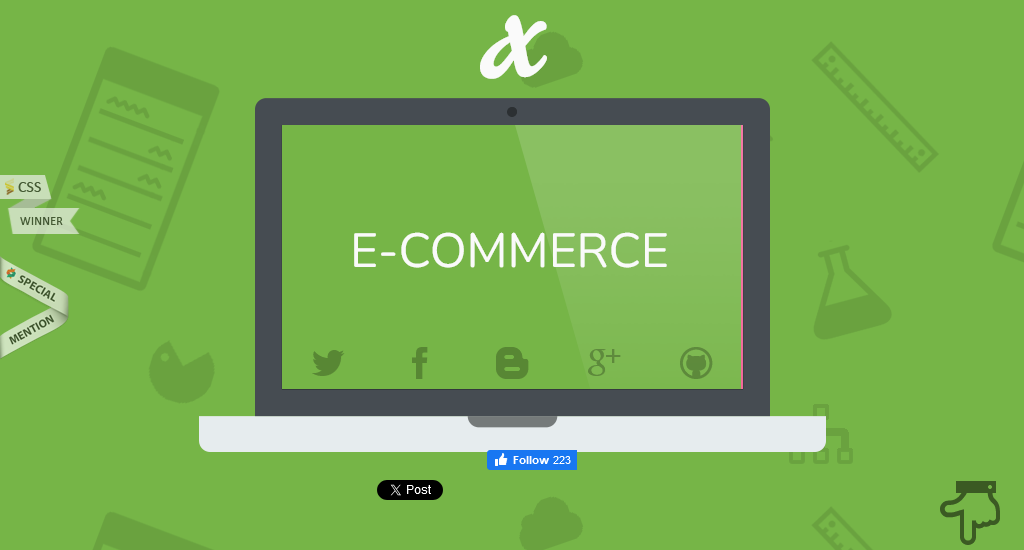
Dolox, Inc. bir yazılım tasarım ve geliştirme şirketidir. Kısa bir tartışma, iletişim bilgileri ve geliştirme süreci de dahil olmak üzere tüm bilgiler tek sayfalık web sitesinde sergileniyor.
Anahtar tasarım öğeleri
- Sayfanın ön sıralarına yerleştirilen dinamik bir slayt gösterisi, şirket hakkında aydınlatıcı ayrıntılar sağlar.
- Gezinirken animasyonun kullanılması etkileşimli bir kullanıcı deneyimi yaratır. Ayrıca bilgiler kademeli olarak ortaya çıktığı için kullanıcının bir anda çok fazla içerik karşısında bunalmış hissetmesinin de önüne geçiliyor.
- Proje geliştirme sürecinin illüstrasyonu gibi unsurlar karmaşık bilgilerin daha sindirilebilir olmasını sağlar.
- Sağ alt tarafı gösteren emoji, kaydırmaya gerek kalmadan bölümler arasında gezinmeyi daha kolay hale getiriyor.
2. Bitki22

Web Sitesini Ziyaret Edin: https://plant22.co/
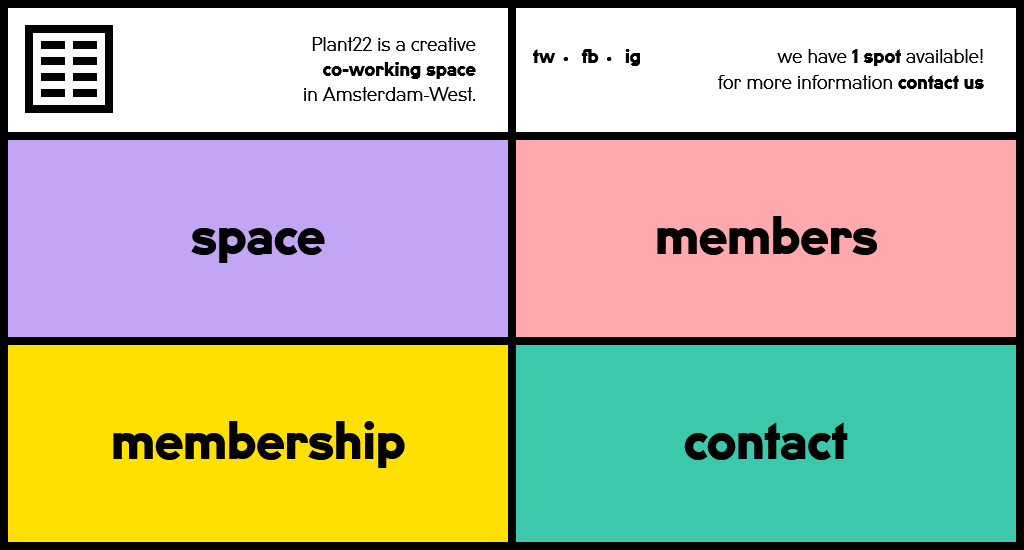
Plant22'nin tek sayfalık web sitesi, gereksiz dağınıklığı ve görsel gürültüyü önleyerek hızlı yüklenen, minimalist ve kullanıcı dostu bir deneyime katkıda bulunur. Renk kodlu kutuların ve açılır pencerelerin alışılmadık tasarımı, web sitesini görsel olarak ilgi çekici hale getirirken aynı zamanda kullanıcılara yenilikçi ve akılda kalıcı bir tarama deneyimi yaşatıyor.
Anahtar tasarım öğeleri
- Dört renk kodlu kutu, sayfadaki ana gezinme öğeleri olarak hizmet eder. Her renk, kullanıcıların belirli içerikleri veya eylemleri her kutuyla ilişkilendirmesine yardımcı olur.
- Her bir renk kodlu kutuya tıkladığınızda, bir açılır pencere yer paylaşımı tetiklenerek yeni bir sayfaya gitme veya yeni bir sekme açma ihtiyacını ortadan kaldırır.
- Bilgiler katmanlı bir şekilde sunulur. Ve kullanıcılar farklı bölümleri kesintisiz olarak keşfedebilirler.
- Fareyi her bölümün ve içeriğin üzerinde gezdirmek, dikkati önemli mesajlara veya CTA'lara çeken bir animasyon efekti getirir.
3.Oovra

Web Sitesini Ziyaret Edin: https://www.oovra.io/
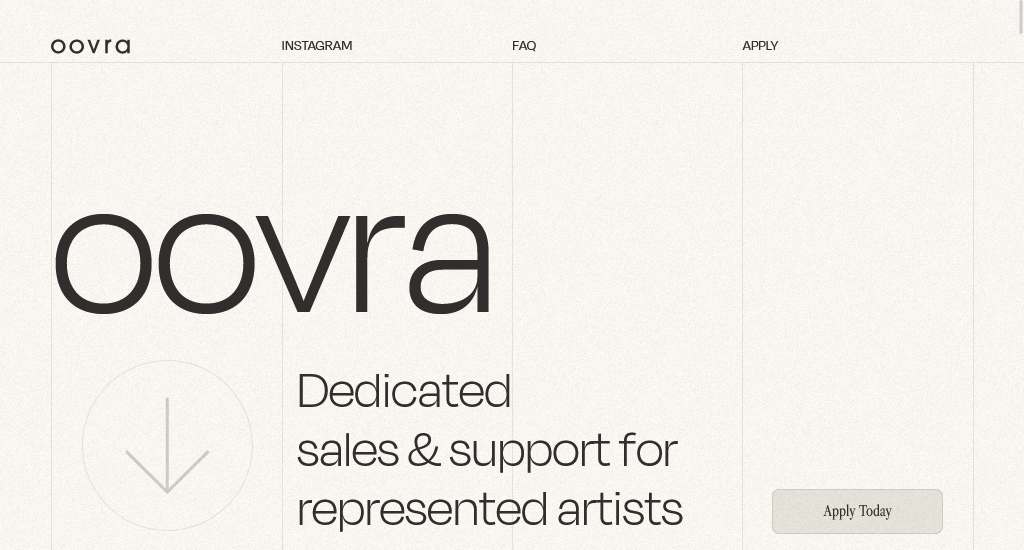
OOVRA, temsil edilen sanatçılara satış ve destek sağlamaya adanmış bir platform veya hizmettir. Oovra web sitesi şablonu, temiz ve minimalist tek sayfalık bir tasarımı benimserken görselleri ve farklı bölümleri ustaca kullanır. Bu stratejik yaklaşım, kullanıcının dikkatini sorunsuz bir şekilde doğru yöne yönlendirir.
Anahtar tasarım öğeleri
- Önemli bölümlere (Instagram, SSS, Uygula) bağlantılarla temiz ve minimalist gezinme.
- Tek sayfalık belgenin tamamında tutarlı bir görsel stil vardır. Renk paleti ve içerik için net, okunabilir yazı tiplerinin ve başlık için göz alıcı yazı tiplerinin kullanımı sanatsal temayla örtüşmektedir.
- Kısa açıklamalar içeren bir ızgara düzeni kullanarak hizmetleri sergileyin.
- Sık sorulan soruların ve cevapların akordeon formatında olduğu bir bölüm ekleyin.
4. Lüks Çamaşırhane

Web Sitesini Ziyaret Edin: https://www.upstatelaundromat.com/
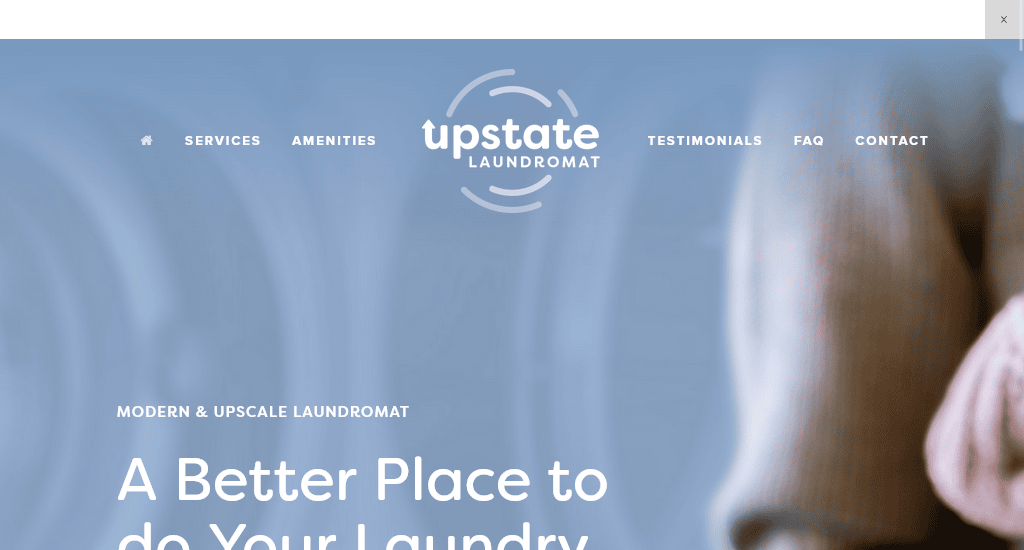
Web sitesi sadeliğe ve gezinme kolaylığına odaklanan temiz bir tasarım kullanmaktadır. Tek sayfalı bir düzende genel kullanıcı deneyimini geliştirmek amacıyla bilgi sunumu için açılır geçiş düğmeleri ve SSS'ler için geçiş ekranı gibi öğeleri stratejik olarak içerir.
Anahtar tasarım öğeleri
- Başlıkta hizmetler, olanaklar, SSS'ler, iletişim bilgileri ve referanslar gibi açıklayıcı bağlantıların bulunduğu bir menü bulunur. Bu, kullanıcıların gereksiz tıklamalara gerek kalmadan aradıkları bilgiye hızlı bir şekilde ulaşabilmelerini sağlar.
- SSS bölümü, kullanıcıların yanıtları gerektiği gibi genişletmesine veya daraltmasına olanak tanıyan bir geçiş ekranı kullanır. Bu yalnızca yerden tasarruf etmekle kalmaz, aynı zamanda kullanıcı etkileşimini de artırır.
- Referanslar ilgi çekici bir şekilde yer alıyor ve bu da güven ve güvenilirlik oluşturmaya odaklanıldığını gösteriyor.
5. Rafael

Web Sitesini Ziyaret Edin: https://thejulianbk.com/
Rafael, ilgi çekici ve etkili bir kullanıcı deneyimi sunmak için etkileşimli özellikleri, kesintisiz kaydırmayı ve görsel olarak çekici tasarımı benimseyen bir iş web sitesinin başka bir örneğidir.
Anahtar tasarım öğeleri
- Sayfanın üst kısmında, kullanıcılara anında ve ilgi çekici bir görsel deneyim sağlayan, binanın görsel olarak çekici bir illüstrasyonu yer alıyor.
- Kullanıcı deneyimine eğlenceli bir öğe katan etkileşimli fareyle üzerine gelme efektiyle yaratıcı bir dokunuş eklenir. Kullanıcılar imlecini bina resminin üzerine getirdiğinde tüm pencereler aydınlanır.
- Ekranın üst kısmında bulunan menü, sayfanın çeşitli bölümlerinde zahmetsizce gezinmenizi sağlar.
- Ön plan görüntülerinin farklı hızlarda hareket ettiği sayfanın ortasına bir paralaks efekti eklenmiş ve dinamik bir emlak sitesi deneyimine derinlik katılmıştır.
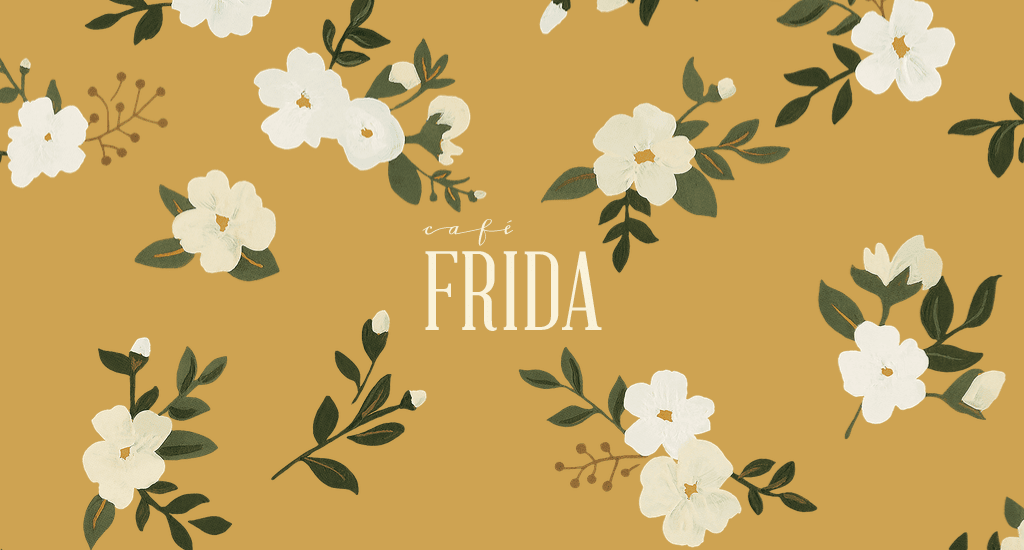
6. Kafe Frida

Web Sitesini Ziyaret Edin: https://cafefrida.ca/
Bir web sitesi tasarımında sadeliğe ve şıklığa değer veriyorsanız, bu size ilham verecek harika bir örnek. Fransız Cafe Frida'nın tek sayfalık web sitesinin tasarımı, şık ve şık görünümüne katkıda bulunan çeşitli unsurları bünyesinde barındırmaktadır.
Anahtar tasarım öğeleri
- Renk paletinin sofistike ve yumuşak tonlardan oluşması muhtemeldir. Yumuşak pastel renkler, krem ve altın vurgular gibi renkler zarif ve zarif bir atmosfer yaratıyor.
- Web sitesi tasarımı menüye, formüle, iletişim bilgilerine ve diğer bilgilere kolay erişimi ön planda tutar. Bu, sağ üst kısma yerleştirilen hamburger menü butonu aracılığıyla gerçekleştirilebilir.
- İncelikli ve pek de bunaltıcı olmayan çiçek animasyonu, web sitesine dinamik ve eğlenceli bir dokunuş katarak genel şık havaya katkıda bulunuyor.
- Kafenin iç mekanının ve yemeklerinin yüksek kaliteli, profesyonelce çekilmiş görüntüleri, lüks ve gelişmişlik duygusunu çağrıştırıyor.
7. Davide Baratta

Web Sitesini Ziyaret Edin: https://www.davidebaratta.com/
Davide Baratta'nın portföy web sitesi, derinliğini artıran ve kendine özgü bir karakter katan incelikli mikro etkileşimler içeriyor. Tek sayfalık web sitesi, ziyaretçilerin içerikte gezinirken hoş bir kullanıcı deneyimi sağlar.
Anahtar tasarım öğeleri
- Bunlar, kullanıcı eylemlerine yanıt veren ince animasyonlar veya efektlerdir. Örneğin, bir gezinme bağlantısının veya düğmenin üzerine geldiğinizde hafif bir renk değişikliği veya yumuşak bir geçiş göreceksiniz.
- Doğru boşluk kullanımıyla birlikte temiz ve iyi organize edilmiş düzen, genel okunabilirliği artırır ve kullanıcıların içeriğe odaklanmasına olanak tanır.
- İyi düşünülmüş yazı tipi ve renk seçimi, web sitesinin genel estetiğine katkıda bulunur.
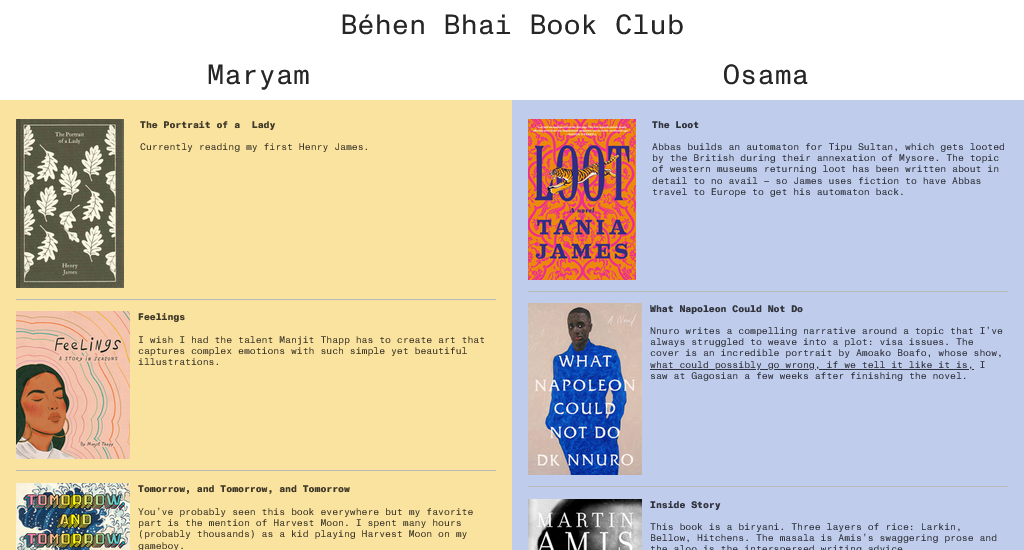
8. Behen Bhai Kitap Kulübü

Web Sitesini Ziyaret Edin: https://behenbhaibookclub.mshehzad.com/

Web sitesinde Meryem Şehzad ve kardeşi Usame'nin okuduğu kitaplar sergileniyor ve onların farklı edebi zevkleri öne çıkıyor. Sayfayı kaydırdıkça kitap kapakları, başlık, Meryem ve Usame'nin kişisel yorumlarının yer aldığı görseller ve içerik dikkatinizi çekecek.
Anahtar tasarım öğeleri
- Bölünmüş düzen kesinlikle kahraman özelliğidir. Okuma tercihlerini net bir şekilde ayırarak ziyaretçilerin ikisini birbirinden ayırmasını kolaylaştırır.
- Merkezi bölüm, görsel kontrastın kullanıcıları her bireyin okuma maceralarında izlediği farklı yolları keşfetmeye davet eden bir anlatı yapısı sunmasını sağlar.
- Renk şeması aynı zamanda genel tasarımı tamamlıyor ve Meryem ile Usame'nin kişiliklerini yansıtıyor.
- Düzgün kaydırma, bölümler arasında gezinmenin düzgün olmasını sağlar.
9. Biz Plastik Değiliz

Web Sitesini Ziyaret Edin: https://weaintplastik.com/
Tek sayfalı web sitesi, sadelik ve netliğe odaklanan şık ve minimalist bir tasarıma sahiptir. Okuyucuyu bunaltmadan pek çok bilgiyi paylaşmayı başarıyor. Tasarım, arayüzü temiz ve görsel olarak çekici tutarken önemli içerik sunma görevini akıllıca yerine getiriyor.
Anahtar tasarım öğeleri
- Menü, iş, profil, mektup, iletişim ve daha fazlası dahil olmak üzere sayfanın farklı bölümlerine kolay gezinme sağlar.
- Portföy bölümü, kullanıcıların çalışmalarının çeşitli örneklerini keşfetmesine olanak tanıyan önemli bir bileşendir. Her proje, kullanıcıları daha fazla ayrıntı için tıklamaya teşvik eden kısa bir açıklama ile temsil edilir. Bu tasarım seçimi ana sayfadaki karışıklığı önler.
- Sayfa boyunca tutarlı bir görünüm oluşturan renk şemaları, tipografi ve görseller gibi markalama öğelerinin tutarlı bir şekilde kullanılması muhtemeldir.
- İçerik doğrusal bir biçimde sunularak kullanıcıların özellikle küçük ekranlarda gezinmesini kolaylaştırır.
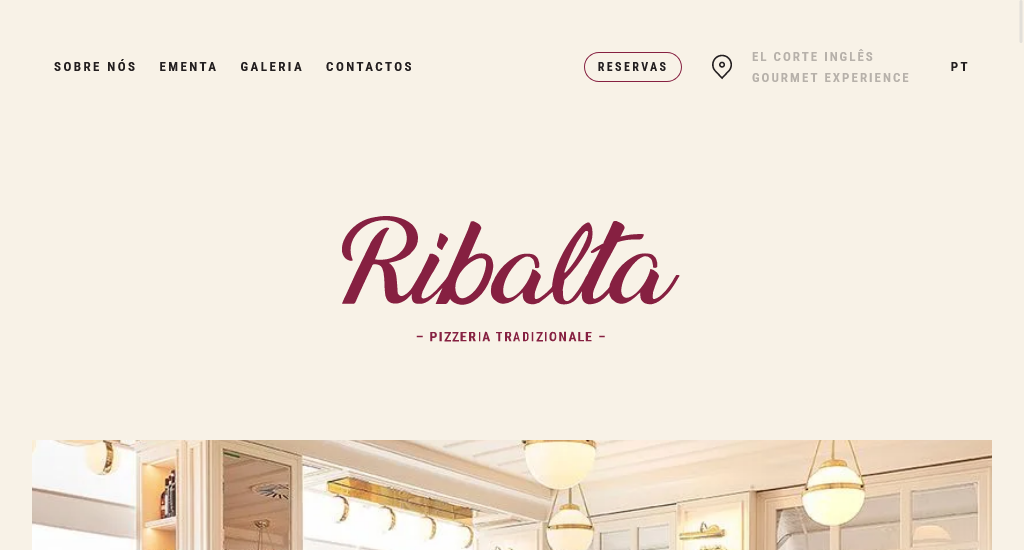
10. Ribalta

Web Sitesini Ziyaret Edin: https://www.ribalta.pt/
Restoran web sitelerinin tek sayfa üzerinden yapılan rezervasyonlar için kullandığı yaklaşımı merak mı ediyorsunuz? Birden fazla sayfaya ihtiyaç duymadan rezervasyon sürecini kolaylaştırmaya ilişkin bilgiler için Ribalta'ya bakın.
Anahtar tasarım öğeleri
- Yüksek kaliteli ve görsel olarak hoş fotoğraflar web sitesinde sergileniyor ve muhtemelen restoranın yemeklerini, ambiyansını veya diğer ilgili yönlerini öne çıkarıyor.
- Yapışkan gezinme çubuğu, Hakkımızda, Menü, galeri ve Kişiler gibi önemli bölümlere erişmeyi kolaylaştırır.
- Bu tek sayfalık site, muhtemelen bir düğme biçiminde bir rezervasyon CTA'sı içerir. Rezervasyon CTA'sına tıkladığınızda sayfanın üst kısmından bir form sorunsuz bir şekilde aşağı iner.
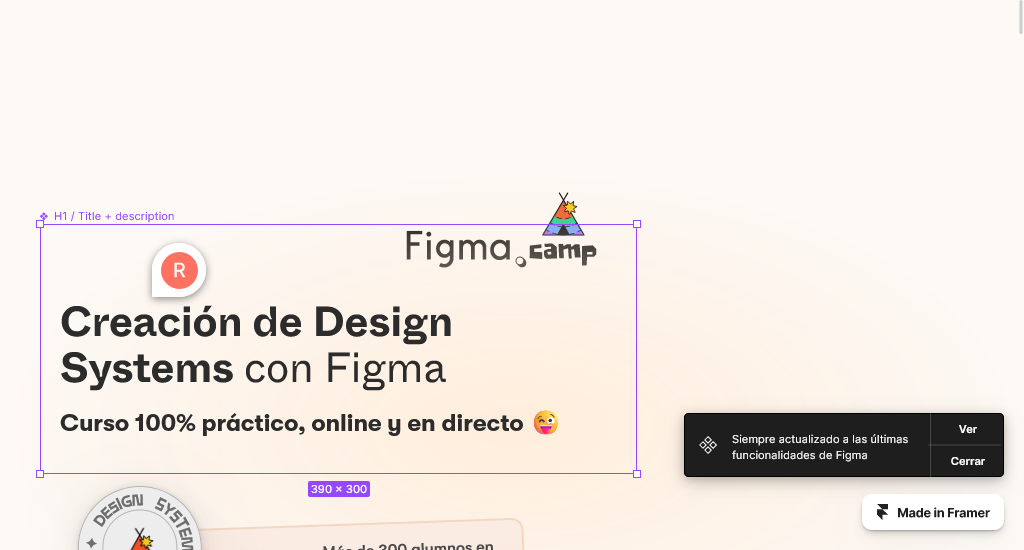
11. Figma kampı

Web Sitesini Ziyaret Edin: https://figmacamp.framer.website/
Raul Marin tarafından tasarlanan bu tek sayfalık web sitesi Figma Camp , birçok eğlenceli ve ilgi çekici görsel unsura sahiptir.
Anahtar tasarım öğeleri
- Tasarıma bir maskot karakteri dahil edilmiş ve web sitesine kişiselleştirilmiş ve muhtemelen arkadaşça bir dokunuş katılmıştır.
- Web sitesi, kullanıcıların içeriğin farklı bölümlerini keşfetmek için aşağı kaydırabilecekleri uzun kaydırmalı bir tasarıma sahiptir.
- SSS bölümü, gezinme kolaylığı için genişletilebilen veya daraltılabilen akordeon tarzında tasarlanmıştır.
- Web sitesi, belirli bir hedef kitleye yönelik yerelleştirmeyi gösteren İspanyolca dilini desteklemektedir.
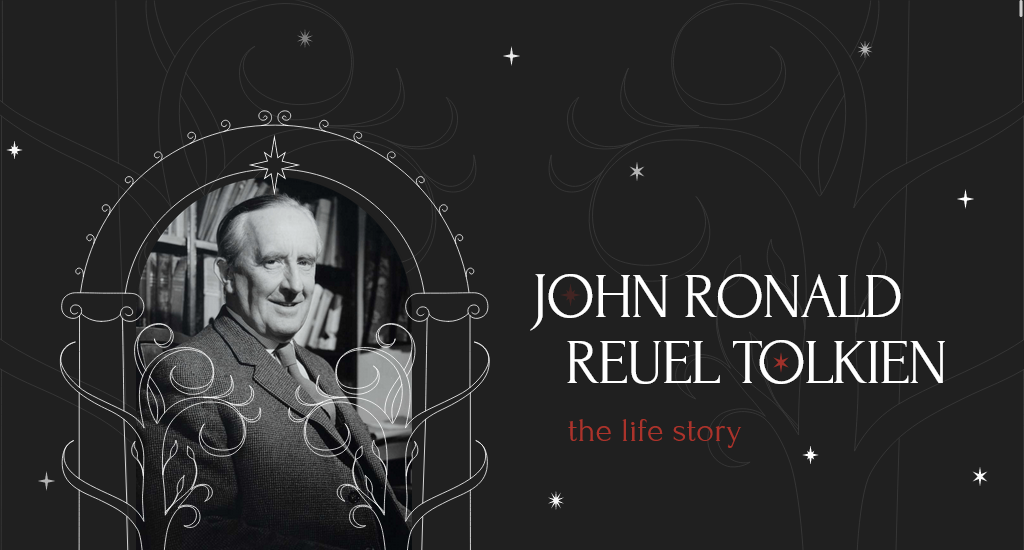
12. JRR Tolkien

Web Sitesini Ziyaret Edin: https://tolkienstory.tilda.ws/
Bu web sitesi, Tolkien'in çalışmalarına resimler, alıntılar veya referanslar gibi görsel öğeler ekleyerek JRR Tolkien'e saygı duruşunda bulunur. Tasarım öğeleri hikaye anlatımı temasıyla uyumlu olduğundan ve tutarlı bir kullanıcı deneyimine katkıda bulunduğundan, tek sayfalık iyi bir web sitesi olarak kabul edilir.
Anahtar tasarım öğeleri
- Gözyaşı hikaye anlatımı teknikleri, benzersiz ve dinamik bir görsel efekt oluşturmak için yırtılmış veya yırtılmış görünen sayfalar ve görseller eklenerek kullanılmıştır.
- Süper uzun sayfa sürekli bir kaydırma deneyimi sağlar. Ve bölümler arasında animasyonlu geçişler var.
- Web sitesi, vintage veya dokunsal bir his yaratmak için dokulu arka plan, sepya tonları ve belirli bir tarihi dönemi anımsatan diğer tasarım öğelerini içeriyordu.
13. Adiem Kanunu

Web Sitesini Ziyaret Edin: https://adiem.law/
Adiem Law tek sayfalık web sitesinin, firmanın İnsan Kaynakları (İK) ve Hukuk alanındaki uzmanlığını etkili bir şekilde sergileyen, aynı zamanda temiz tasarım, profesyonellik ve verimli gezinmeye odaklanan, görsel olarak çekici, kullanıcı dostu bir platform olması öngörülmektedir.
Anahtar tasarım öğeleri
- Bu web sitesi dengeli ve simetrik bir tasarım yaratan iki merkezi bölüme ayrılmış bir düzene sahiptir.
- Web sitesi, ziyaretçilerin sayfayı aşağı kaydırarak içerikte gezinebildiği uzun kaydırmalı bir tasarım kullandı.
- Temiz, minimal tasarım, basitlik ve netlik hissi yaratan geniş beyaz alan kullanımını içerir. Bu sonuçta sitenin genel okunabilirliğini ve görsel çekiciliğini artırır.
- Yazı tipi seçimi basittir ve web sitesi genelinde tutarlı kalır.
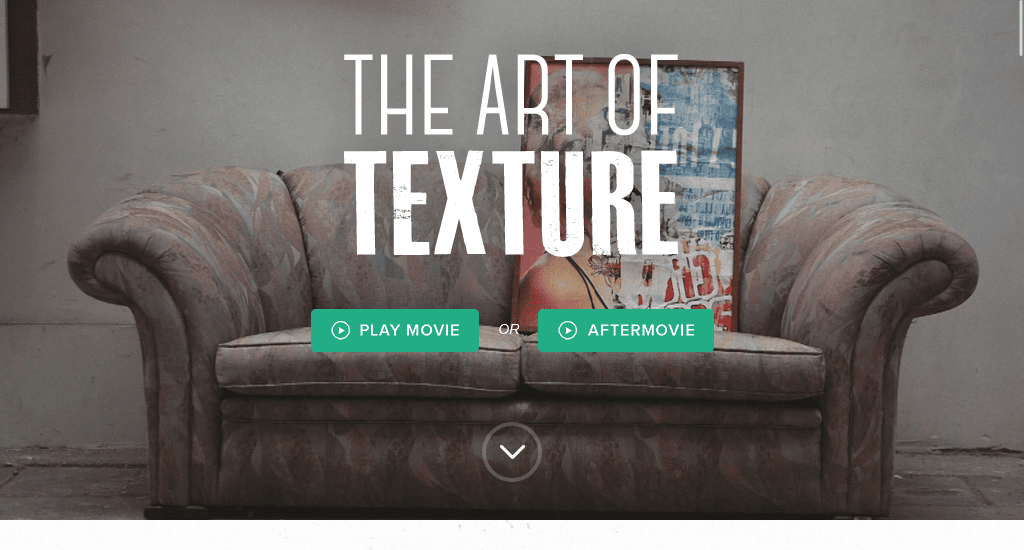
14. Doku sanatı

Web Sitesini Ziyaret Edin: https://www.theartoftexture.com/
Bir belgesel veya filmi sergilemek istiyorsanız bunun gibi tek sayfalık kısa bir web sitesi oluşturmayı düşünün.
Anahtar tasarım öğeleri
- Göze çarpan bir Film Oynat düğmesi, kullanıcıların belgeseli doğrudan sayfada izlemek için tıklamasına olanak tanır. Bu, bir video oynatıcı katmanını tetikler veya kullanıcıları özel bir bölüme götürür.
- Belgesel hakkında bilgilerin yer aldığı özel bir bölüm bulunmaktadır. Ayrıca etkileşimli resim galerisi satışa sunulan sanat eserlerini görüntüler.
- Kullanılan renk şeması ve görüntüler, kolaj sanatının ve belgeselin temasını yansıtarak görsel olarak uyumlu ve ilgi çekici bir deneyim yaratıyor.
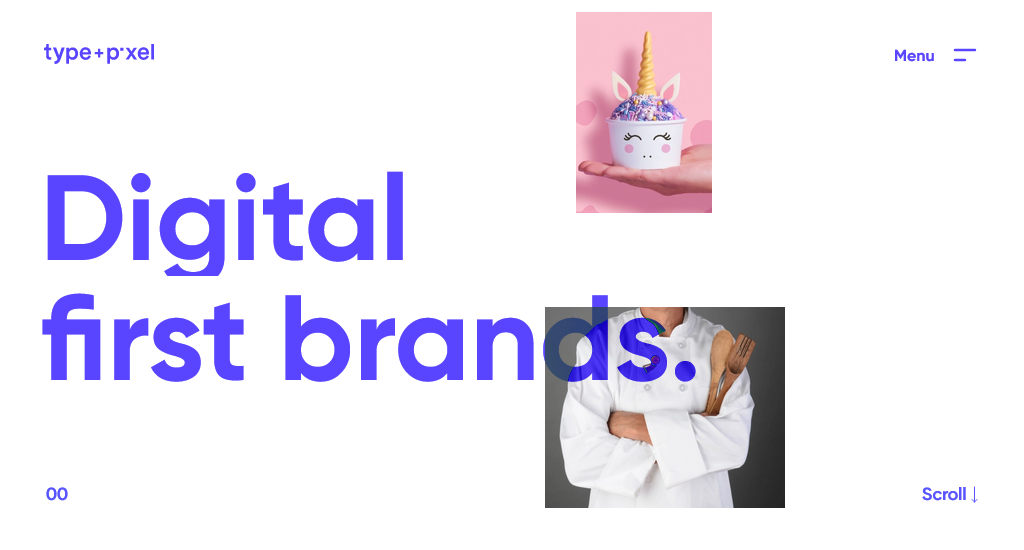
15. Tip + Piksel

Web Sitesini Ziyaret Edin: https://www.typeandpixel.com.au/
Type + Pixel web sitesi, yaratıcı ajanslara iyi bir örnek olan tek sayfalı bir web sitesidir çünkü cesur tasarım öğelerini, net gezinmeyi ve yaratıcı içerik sunumunu etkili bir şekilde birleştirerek becerilerini sergiler.
Anahtar tasarım öğeleri
- Web sitesinde cesur tipografinin kullanılması bir açıklama yapar ve yaratıcılık ve güven duygusu taşır.
- Web sitesinde yüksek kaliteli ve görsel açıdan dikkat çekici görseller kullanılmaktadır.
- Güzel bir kaydırma efektinin eklenmesi web sitesine etkileşimli ve dinamik bir öğe ekler. Bu, daha ilgi çekici bir kullanıcı deneyimine katkıda bulunur ve web sitesini unutulmaz kılar.
- İçeriği sunmak için iyi tasarlanmış açılır pencereler veya fareyle üzerine gelindiğinde ortaya çıkan animasyonlar gibi yaratıcı yöntemler kullanmak, bir sürpriz unsuru ekler ve kullanıcının ilgisini canlı tutar.
Son sözler
Dolayısıyla, bu tek sayfalık cihazların cazibesi yaratıcılığınızı ateşlediyse ve kendi web sitenizi oluşturmaya başlamak istiyorsanız, devam etmekten çekinmeyin. Doğru araca erişiminiz olduğu sürece tek sayfalık bir web sitesi oluşturmak kolaydır.
Özelliklerin aşırı kullanımından kaçının ve markanızı tanımlayan renklere, tipografiye ve temel değerlere dikkatli bir şekilde dikkat ettiğinizden emin olun. Doğru hamleyi yapın; siteniz bir gün böyle bir listede yer alabilir.
