Instapage 3.0 ile tanışın: Daha Akıllı, Daha Hızlı, Daha Cesur ve Basitçe Daha İyi.
Yayınlanan: 2020-03-05Hızlı Linkler
- Instapage Kullanıcı Arayüzünün Gürültüsünü Giderme
- kullanıcı deneyimi kopyası
- Yeni stil ve renkler
- Yeni seviyeler hiyerarşisi ve gölgeleri kaldırma
- ikonografi
- Aralık ızgarası
- Yuvarlatılmış köşeleri ortadan kaldırmak
- Oluşturucu kullanıcı arabirimi
- Ne öğrendik
- Yeni kullanıcı arayüzüne göz atın
Instapage ekibi, uzun yıllar boyunca kullanıcı arayüzümüzü oluştururken olağanüstü bir iş çıkardı. Ancak, artık kullanıcılarımızın ihtiyaçlarına hizmet etmediğini ve değişiklik zamanının geldiğini fark ettik.
Instapage Tasarım Sistem Lideri Przemek Cholewa, ekibin kullanıcı arayüzünü güncelleme sürecindeki düşüncesini özetliyor:

Üretkenliği ve performansı benimsemek ve her şeyi kullanımı kolay tutmak için bir algı değişikliğinin olması gerektiğini biliyorduk. Ekibimiz, kullanıcı arayüzünün kullanıcının hedefine ulaşmasına nasıl yardımcı olabileceğini veya dikkatini dağıtabileceğini anladı. Form işlevi izlemelidir, tersi değil. Instapage Tasarım Sisteminin daha az göze hitap eden, daha minimalist ve işlevsel olmasını istedik.
Tarihsel olarak, sofistike bir tasarım sistemini düzgün bir şekilde uygulamak için zaman, kaynak ve bilgi lüksüne sahip değildik. Şimdi yapıyoruz ve bugün tüm bunların arkasındaki ekipten gelen en büyük geliştirmeleri vurguluyoruz.
(Not: Bu, kullanıcı arayüzünün son gelişimi değildir ve önümüzdeki birkaç hafta içinde pek çok güncelleme bekleyebilirsiniz.)
Instapage Kullanıcı Arayüzünün Gürültüsünü Giderme
Instapage'de yinelemeli tasarıma ve tasarım üzerinde çalışmanın asla bitmediğine, sürekli geliştiğine inanıyoruz. İlk UI Kit'imiz Material Design'dan ilham aldı ve ürünümüze iyi hizmet etti, ancak zamanla ilk UI Kit'in ihtiyacımız olan tüm bileşenlere sahip olmadığını ve Instapage'in inşa ettiği şey için çok sınırlayıcı olduğunu fark ettik.
Bugün yeni Instapage UI ile gördüğünüz şey, sürekli gelişen bir kullanıcı deneyimi sağlama çabamızdaki yinelemeli tasarımın güzel bir hikayesidir. Materyal Tasarımı uygulamamızı alıp onu bir geçiş (ve geçici) tasarım sistemine dönüştürmekle başladı. Daha fazla netlik sağlamayı amaçladığı için ona " Kristal " adını verdik.
Crystal, tasarım dilini çok fazla değiştirmeden Materyal Tasarımını Instapage ihtiyaçlarına uyarlamayı amaçlıyordu. Ana zorluğu ele aldı - ihtiyacımız olan tüm tasarım öğelerinin mevcut, belgelenmiş olması ve bir Angular kod parçacığına sahip olması. Çalışmaya 2019'un ortalarında başladık ve geçen yılın sonlarında bitirdik, sadece son adım olan " Crystal Clear " adlı kendi görsel dilimiz üzerinde çalışmaya başlamak için.
Crystal Clear, geçişin son adımıdır, kendi kullanıcı arayüzümüz ve Instapage'in ihtiyaçlarına göre özel olarak hazırlanmış, ihtiyacımız olan ayrıntılarla özenle hazırlanmış kendi görsel dilimizdir.
Baş Tasarım Sorumlusu Uldis Leiterts şöyle açıklıyor:

Yinelemeli bir süreç olarak, iş asla bitmez. Hala düzeltiyor, geliştiriyor ve güncelliyoruz. Örneğin, ızgaranın bazı bölümlerinin hala üzerinde çalışılması gerekiyor. Ancak her şeyi gizli tutmak yerine çalışmamızı paylaşmak istedik çünkü beklenen "son" versiyonumuzla gurur duyduğumuz kadar, tasarımın yinelemeli doğası ve işleve nasıl hizmet ettiğiyle de gurur duyuyoruz.
Crystal Clear'ın ilk sürümünün ve sonraki güncellemelerin, üretmeyi sevdiğimiz bir ürün olan müşterilerimizin Instapage deneyimini sürekli olarak iyileştireceğini umuyoruz.
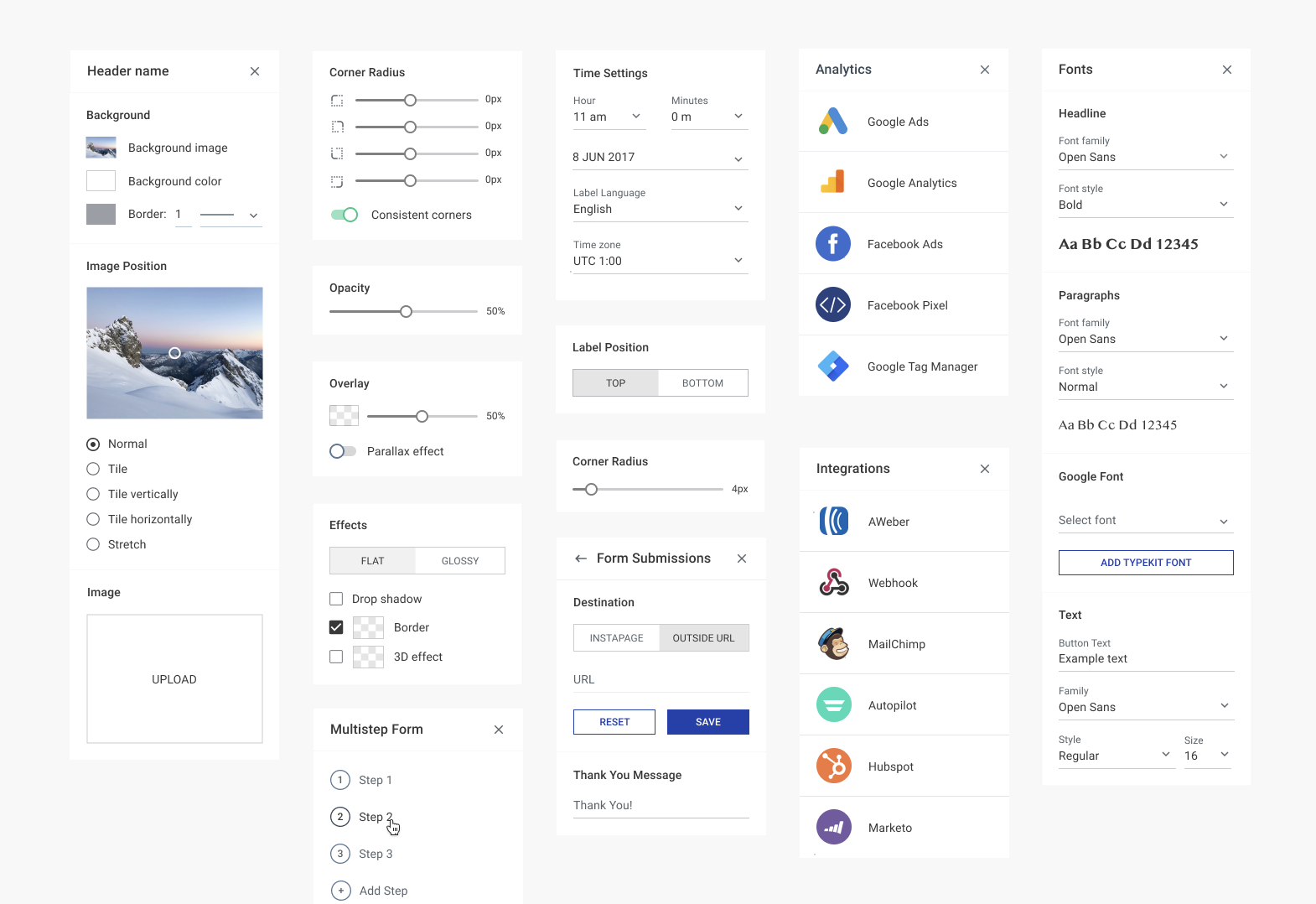
Instapage kullanıcı arayüzündeki yenilikler nelerdir?
Genel olarak, aşağıda göreceğiniz gibi müşterinin içeriğinin önce görülmesi için kullanıcı arayüzünün tamamını gürültüden arındırdık.
Kullanıcı Deneyimi Kopyası
Geçişli Kristal tasarımın yanı sıra, yetenekli tasarım ekibimize bir UX yazarını tanıttık. Instapage mühendisler tarafından yapıldı, gördüğünüz kopya da öyle. Bize iyi hizmet etti, ancak iyileştirme için de alan bıraktı.
Örneğin, boş durumdaki bir mesajda "Gösterge Panonuz Yalnız" yazıyordu - kendi başına yanlış bir şey değil, ancak kendimizde gördüğümüz ciddi iş yazılımları için en uygun dil olmayabilir. Instapage'ın Kullanıcı Deneyimi/İçerik Yazarı Mateusz Sochoń, Crystal Clear ile ton ve mesajda daha fazla tutarlılık sağladı. Mateusz'un belirttiği gibi:
Tüm pürüzleri gidererek tüm boş durumları ve kullanıcıya yönelik iletişimi tutarlı hale getirdik. Kesinlikle sözdizimi veya mesajlaşma tonuyla ilgili iyileştirme için yer olduğunda kopyayı değiştirdik.
Yeni stil ve renkler
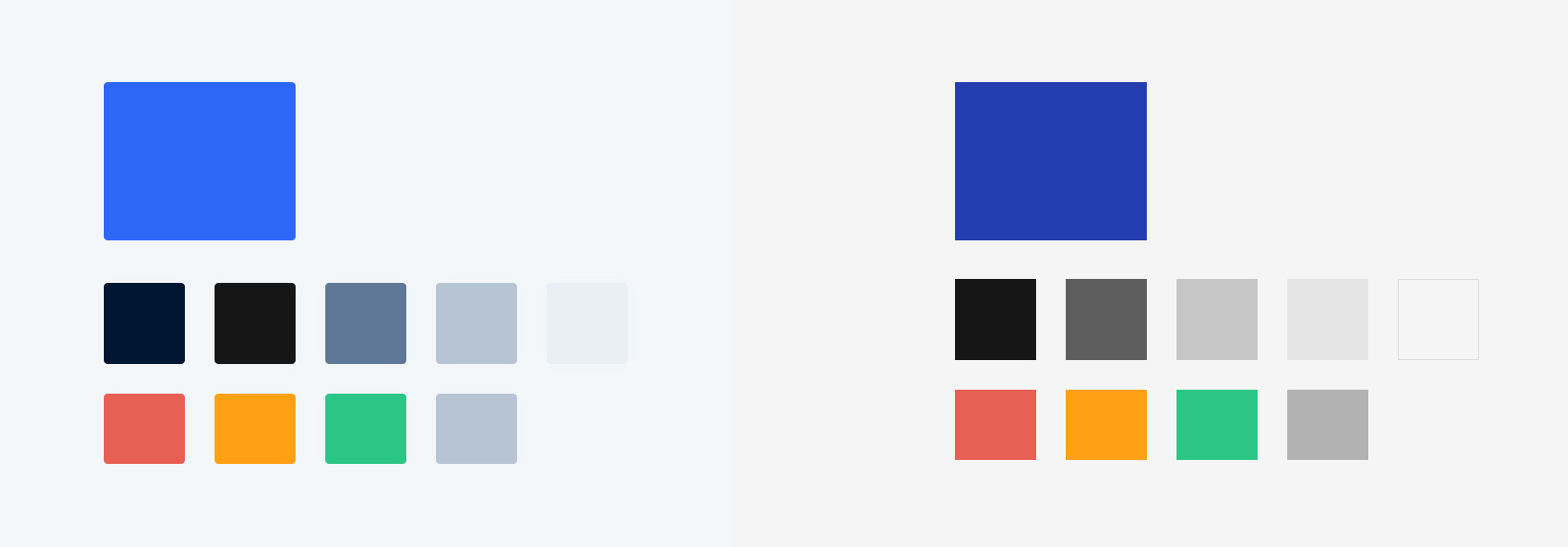
Kullanıcı üretkenliğini artıran dengeli bir arayüz stili bulmak için renk paletimizi ve stilimizi nötr, gri tonlamalı tonla güncelledik. Yeni renk paleti daha az dekoratif ama çok daha işlevsel. Örnek olarak, kraliyet mavisi yalnızca eylem için ayrılmıştır, çoğunlukla CTA düğmeleri:


Bununla birlikte, iyi tasarım görünmezdir ve ekip, iyi tasarımın kurallarını oluşturan Dieter Rams'tan ilham almıştır. Ekip, Rams'ın ilkelerine göre arayüzü daha zamansız olacak şekilde güncelledi.
Önce: Kristal

Güncel: Kristal Berraklığında

Yeni seviyeler hiyerarşisi ve gölgeleri kaldırma
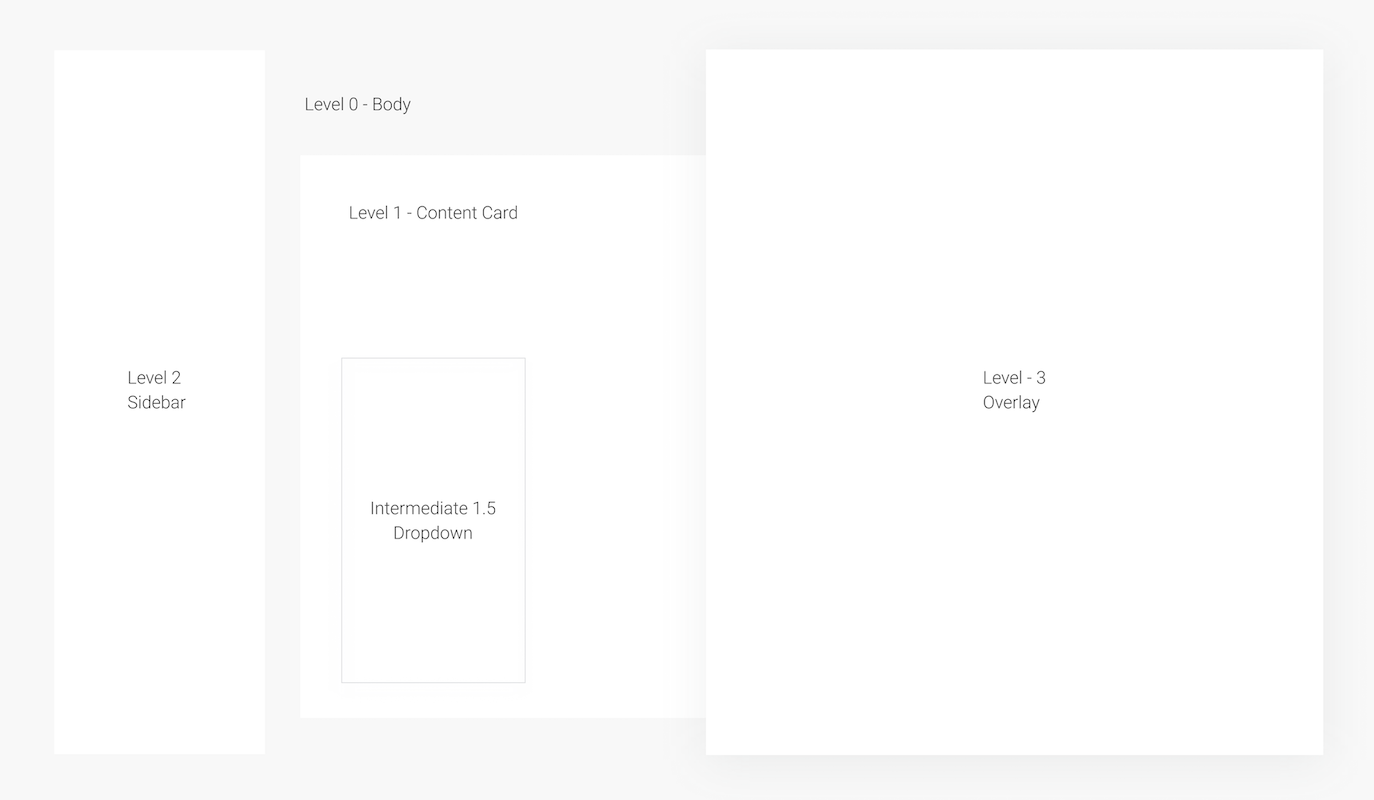
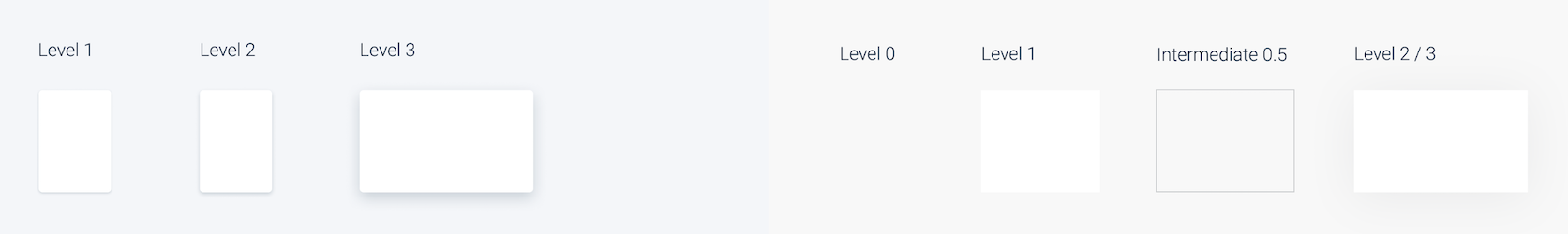
Yeni Düzeyler Sözleşmesi , bileşen ve öğe hiyerarşisi fikrini kullanıcı arabirimine daha amaçlı ve düzenli bir şekilde tanıtmamıza olanak tanır. Crystal Design sisteminde bulunan farklı bileşenler, bazı öğeleri vurgulamak ve görsel olarak tutarlı bağlam gruplarında gruplandırmak için farklı düzeylerde görüntülenir.
Uygulamamızda dört ana seviye bulunmaktadır:
- Düzey 0: Kalan tüm içerik için arka plan görevi görür
- Seviye 1: Bileşenlerin çoğunun görüntülendiği seviye
- Seviye 2: Alt seviyelerdeki öğelerin altına kaydırılmasını sağlar
- Seviye 3: Tüm alt seviyelerde görüntülenen bir bindirme öğesi

(Not: Orta Düzey 1.5 düzeyi, Düzey 1, 2 veya 3'ün bir bölümünde görüntülenen ancak yine de daha yüksek bir düzeyin altında saklanacak olan tüm bileşenleri barındıran düzeydir. Bu tür bileşenler arasında araç ipuçları, açılır pencereler, açılır menüler bulunur. Yeni güncelleme gölgeyi ara durumdan kaldırır.Üzerine konulan seviye ne olursa olsun daha açık ve görsel olarak tutarlıdır.)
Ek olarak, UI'yi temiz tutan faktörlerden birinin de minimum gölge kullanımı olduğunu öğrendik. Materyal Tasarımı geçmişte dekorasyon için gölgeler kullanırken, Instapage kaplama gibi ana seviyeleri ayırmak için gölgeler kullanır:

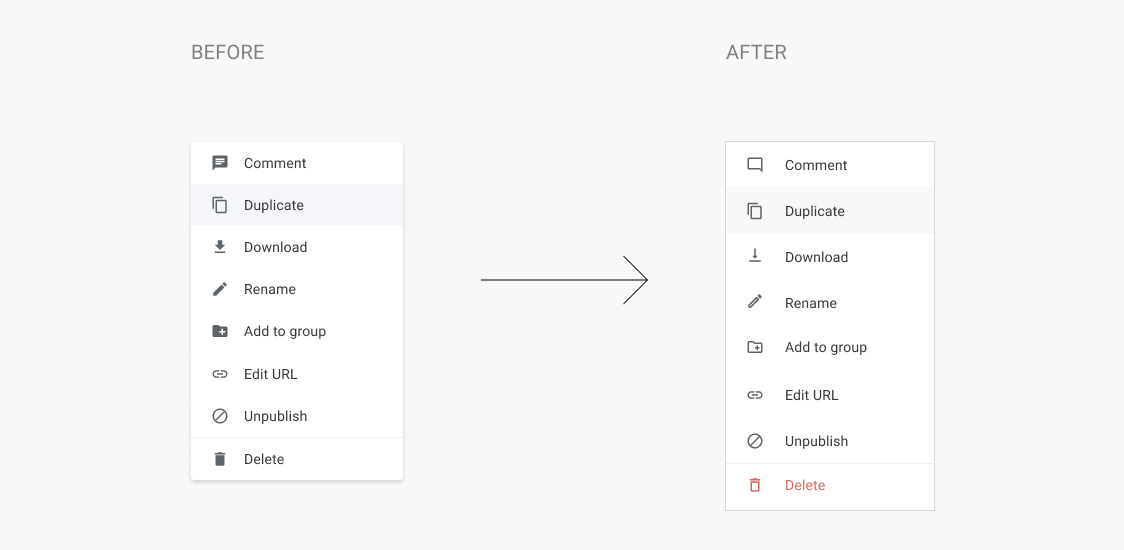
Tutarlı, özetlenen ikonografi
Uygulama boyunca menülerde, açılır menülerde vb. ikonografi fark edeceksiniz. Yeni ikonografi daha temiz ve basit:

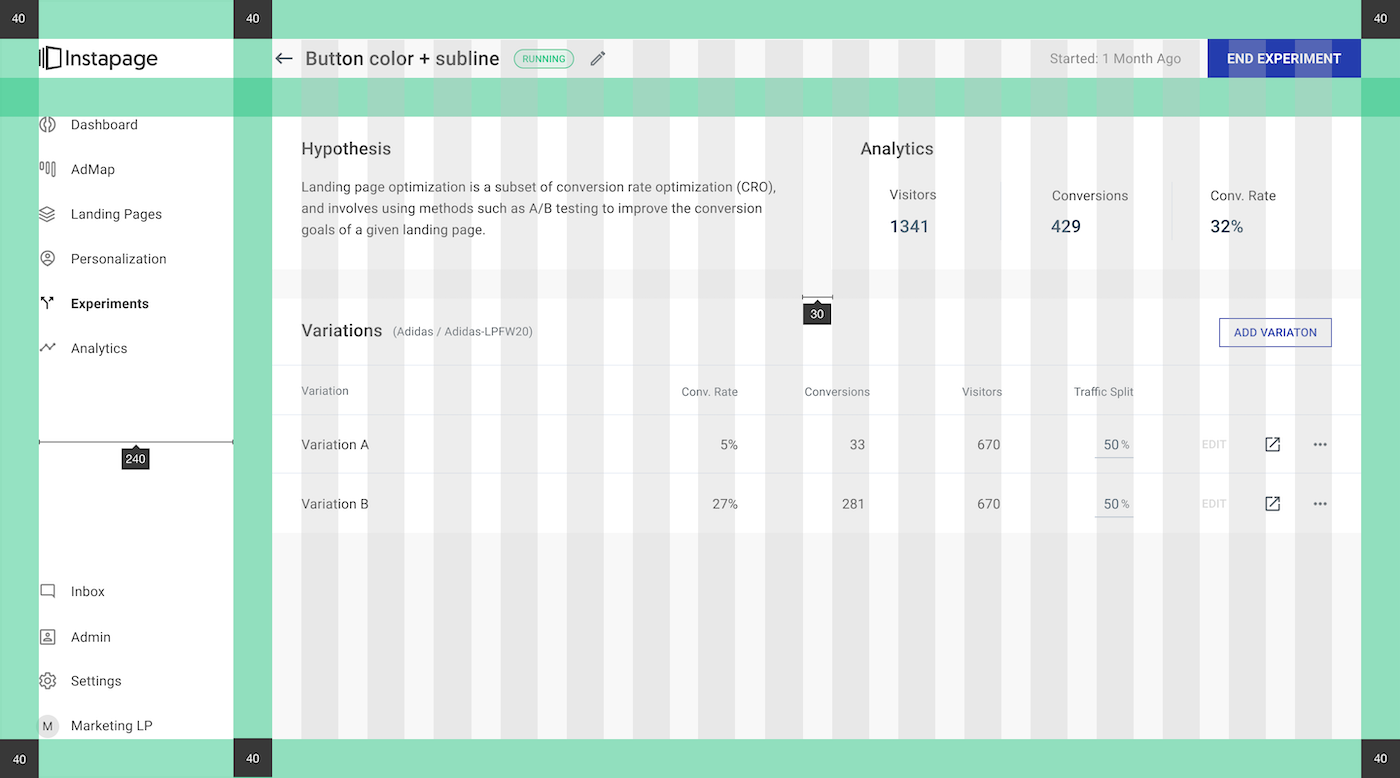
Farklı bir boşluk ızgarası
Her arayüzün arkasında hem yapı hem de ızgara olmak üzere sağlam bir temel bulunur. Yeni bir yapı ızgarasının iyileştirilmesi gerekliydi ve Crystal Clear ile arayüzde nefes almak için daha fazla alan var ve kullanıcıların daha kolay tarama yapmasına yardımcı oluyor:

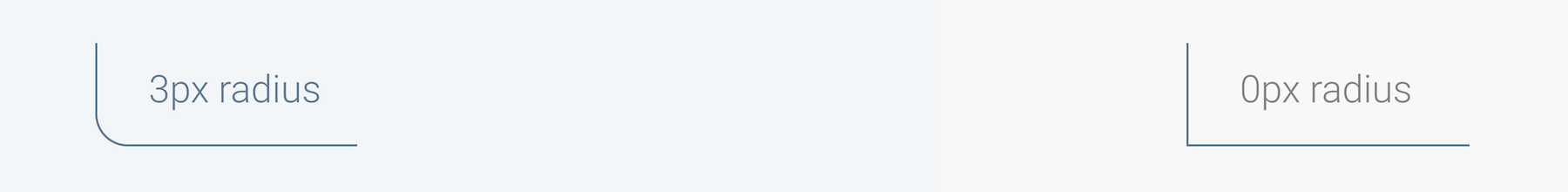
Yuvarlatılmış köşeleri ortadan kaldırmak
Bu güncelleme daha incelikli ama işaret etmeye değer çünkü tasarım ekibi yuvarlatılmış köşeleri ortadan kaldırmanın daha modern olduğuna inanıyor:

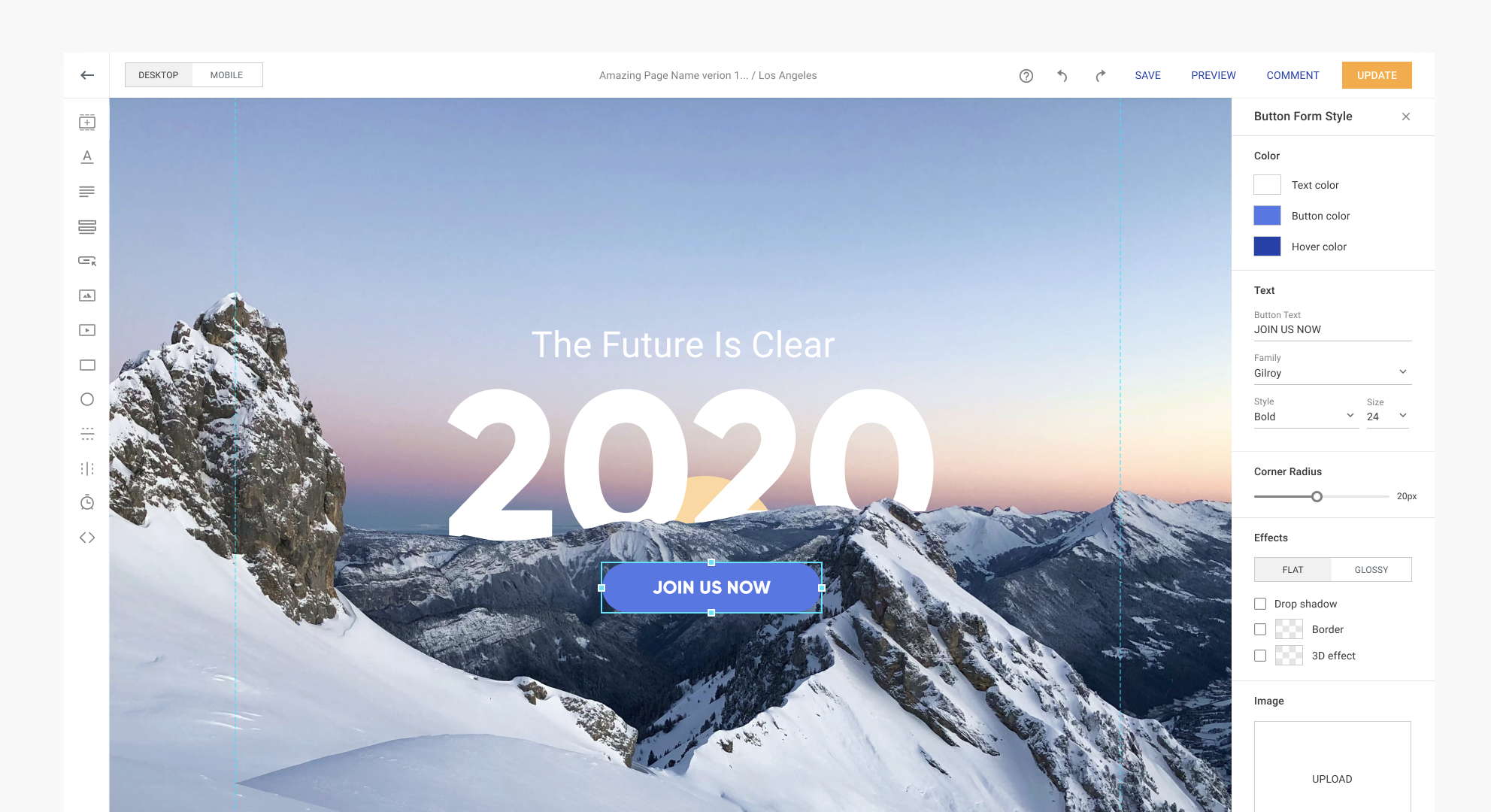
Oluşturucu kullanıcı arayüzü
Yeni Crystal Clear güncellemesinin oluşturucuya nasıl uygulandığını görebilirsiniz. Resimler, CTA düğmeleri ve logolar dışında gri tonlama paletine dikkat edin:


Ne öğrendik
UI Geliştirme Başkanı Łukasz Grądzki, ekibin ve teknolojinin nasıl geliştiğini vurguluyor. Artı, 2016'da yaptığımız yatırım şimdi nasıl karşılığını verdi:

Geçtiğimiz dört yılda, gevşek bir şekilde bir araya getirilmiş ortak bileşenler olmaktan, bugün tam gelişmiş bir tasarım sistemi diyebileceğimiz bir şeye dönüştük. Tüm ürünlerimiz ve dahili araçlarımız genelinde paylaşılan bir sistem.
Referans olarak, 2016'da tüm uygulamayı ön uç tarafında yeniden yazıyor ve UI Kit'in ilk sürümünü uyguluyorduk. Görevi tamamlamak üç aydan fazla sürdü ve yaklaşık bir düzine ekip üyesini dahil etti. Uygulamanın kendisinin günümüze kıyasla nispeten küçük olduğunu da belirtmekte fayda var. Artık, tek bir geliştirme döngüsünde önemli bir sorun olmadan tam bir Instapage uygulama yeniden tasarımını devreye alabildik.
Yeni kullanıcı arayüzünü kendiniz inceleyin
Yeni Crystal Clear tasarım sistemi size en çok neyin önemli olduğuna, yani Instapage uygulamasını neden kullandığınızın özüne açıklık getiriyor. Göreve, günlük Instapage kullanımınıza odaklanmanız için sizi güçlendirmek istiyoruz.
Yeni kullanıcı arayüzümüzü kullanarak nasıl iyileştirebileceğimize veya geri bildiriminize ilişkin önerileriniz varsa, sizden haber almaktan mutluluk duyarız. Kendiniz deneyimlemek için buradan oturum açın ve ekibe katılmakla ilgileniyorsanız açık pozisyonlarımıza göz atın.
