Yepyeni Outgrow Builder - Bilmeniz Gereken Her Şey
Yayınlanan: 2022-06-19Yepyeni Outgrow Builder - Bilmeniz Gereken Her Şey
Evet doğru duydunuz arkadaşlar! Outgrow kendine yepyeni bir gösterge paneli aldı.
Taze görünüm?
En son teknoloji ve özellikler?
Sizin için kullanımı daha mı basit?
Tüm kontrol! ✅
Web siteniz için etkileşimli içerik oluşturmak mı istiyorsunuz? Yeni Outgrow oluşturucu ile harika bir interaktif içerik parçası oluşturmak gerçekten eğlenceli olacak.

Bu blogda, en son oluşturucu güncellememiz hakkında konuşacağız. Bu yalnızca bir güncelleme değil , tam bir dönüşüm . Etkileşimli içerik oluşturmak çok daha eğlenceli ve etkili olacak.

O halde lafı fazla uzatmadan detaylara geçelim!
Outgrow Nedir?
Outgrow , pazarlamacıların ve işletmelerin, pazarlama çabalarınızı artırmak için hesap makineleri, testler, anketler, eşantiyonlar, ürün önerileri vb. gibi etkileşimli içerikler oluşturmasına yardımcı olan bir SaaS aracıdır.
Outgrow'u kullanarak, kod gerektirmeden yalnızca birkaç tıklamayla çeşitli etkileşimli içerik türlerini kolayca oluşturabilirsiniz.
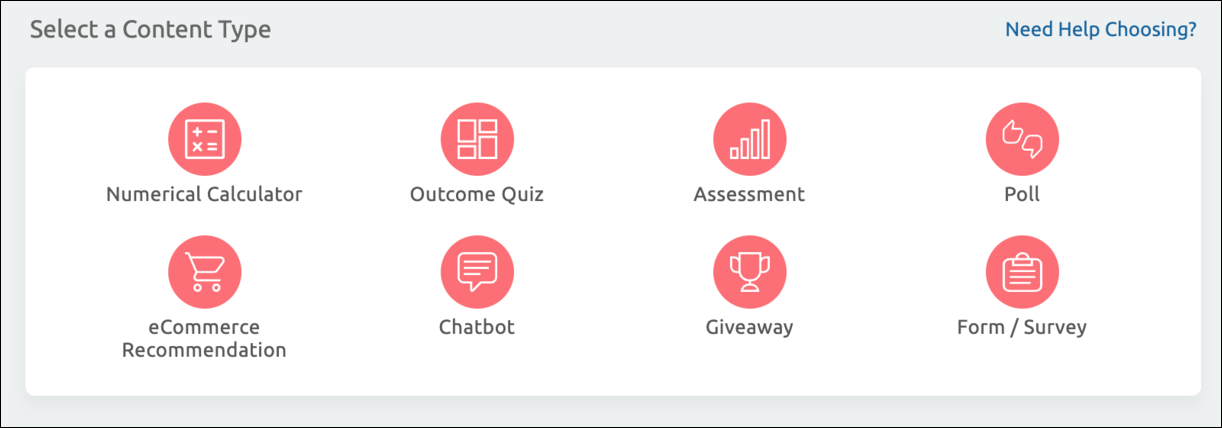
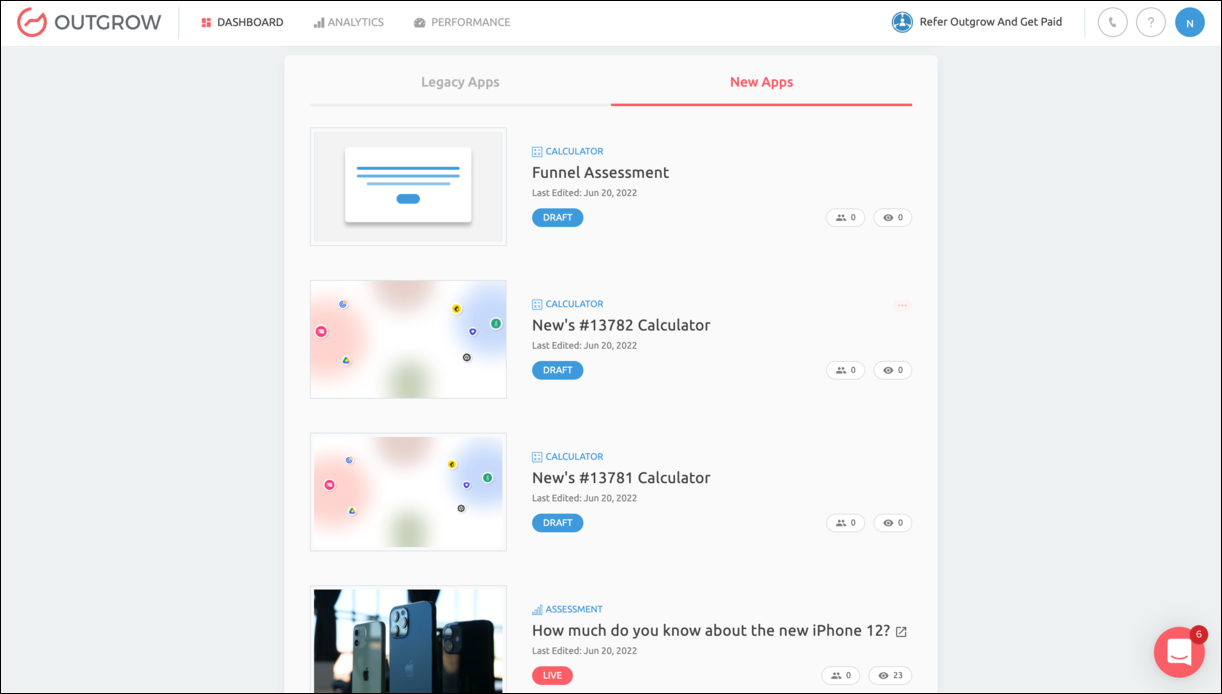
Outgrow hesabınıza ilk kez giriş yaptığınızda, aralarından seçim yapabileceğiniz çeşitli içerik türlerini ve daha önce üzerinde çalıştığınız içerik parçalarını görüntüleyen Kontrol Paneli ile karşılaşacaksınız.


Yukarıdaki resimde görüldüğü gibi, bahsedilen iki kategori vardır: Eski ve Yeni Uygulamalar. Eski Uygulamalar altında, eski oluşturucuda oluşturduğunuz içerik parçalarını ve Yeni Uygulamalar altında yeni oluşturucuda oluşturulanları görüntüleyebilirsiniz.
Yeni Outgrow Etkileşimli İçerik Oluşturucu
Etkileşimli içerik oluşturucu, tüm eylemlerin gerçekleştiği yerdir . Bu nedenle, tüm dünyada gelişen teknolojiye ayak uydurmak için özelliklerin ve UI UX tasarımlarının düzenli olarak yükseltilmesi şarttır . İşte, Outgrow'un bugüne kadarki en son ve en büyük inşaatçı güncellemesi ile karşınızdayız! Yeni inşaatçı hakkında baştan aşağı ayrıntılı olarak konuşalım!
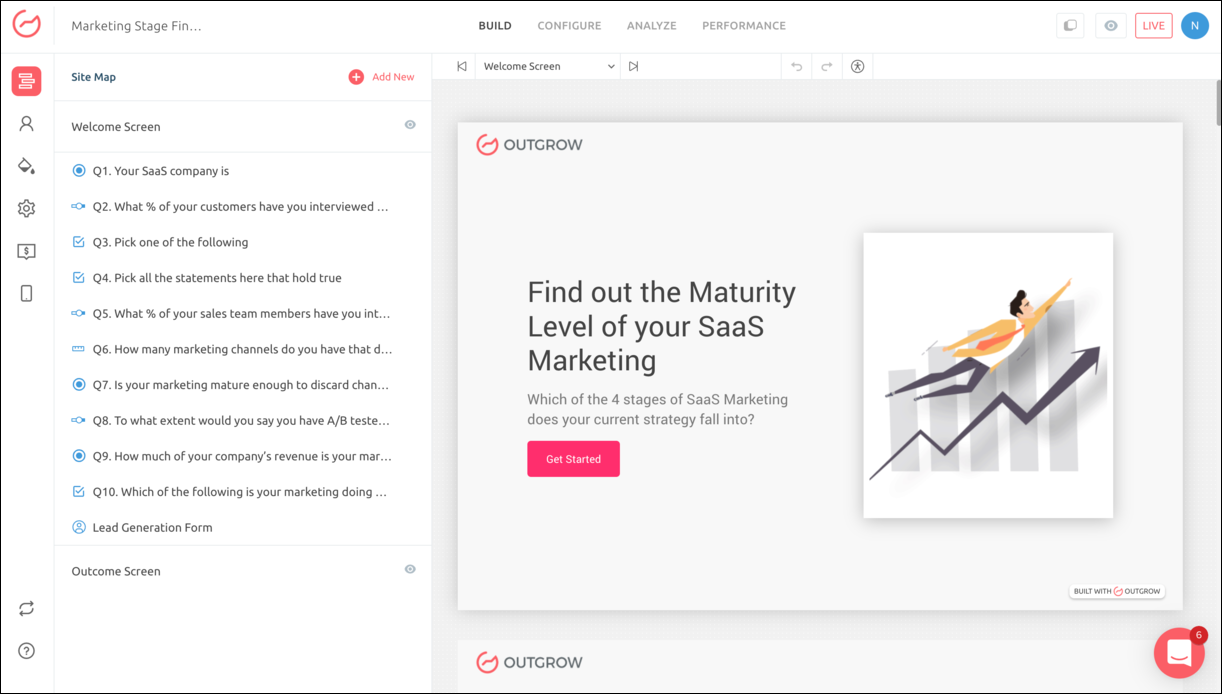
1. Site Haritası
Site Haritası, içerik parçasının ana hatları gibidir . Karşılama ekranı, sorular ve sonuç ekranı dahil olmak üzere içerik parçasındaki sayfaların listesini görüntüler.

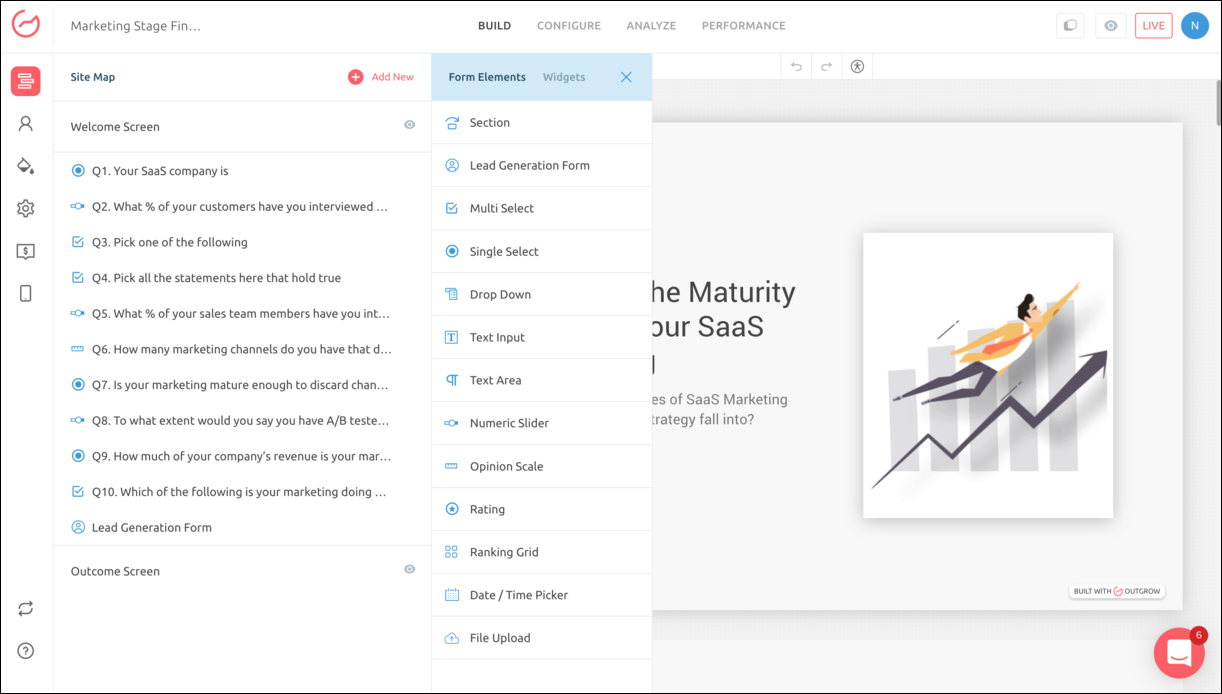
Site Haritasında, farklı form öğeleri ve widget'lar eklemek için "Yeni Ekle"yi de tıklayabilirsiniz.

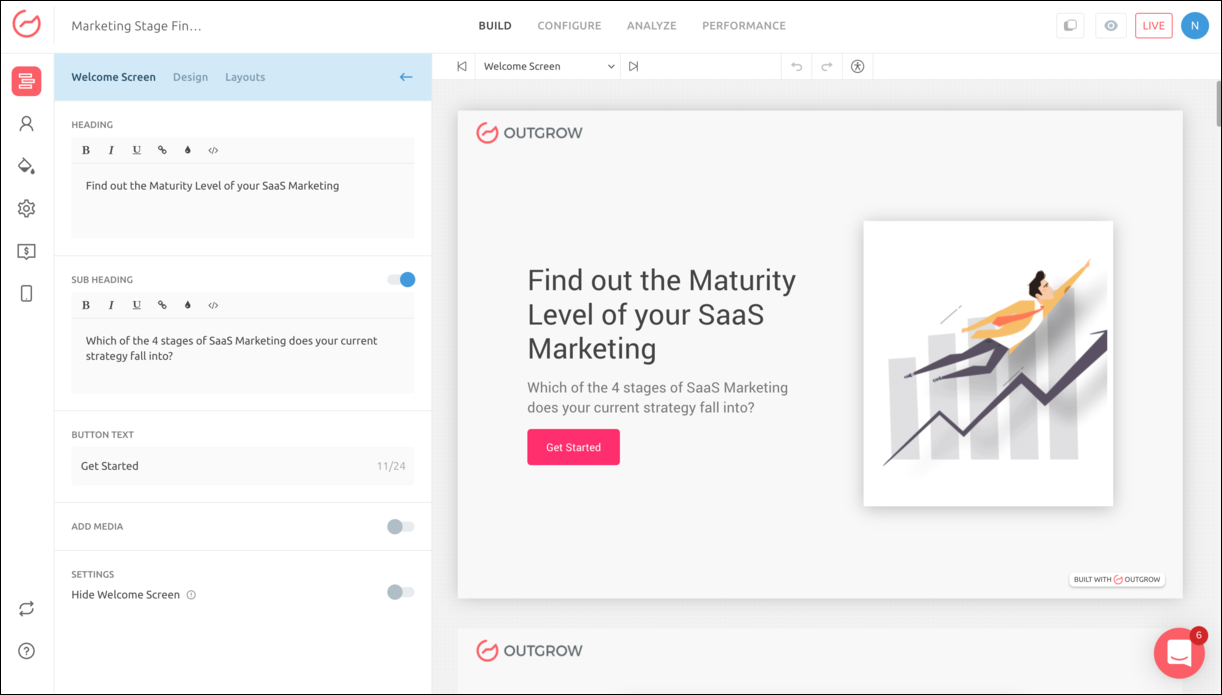
2. Karşılama Ekranı
Karşılama Ekranı , içerik parçanızın açılış sayfasıdır . Kullanıcılarınızın etkileşimli içeriğinize tıkladıklarında görüntüleyecekleri ilk sayfadır.

Karşılama sayfanızı ihtiyaçlarınıza göre özelleştirebilir, uygun bir başlık, alt başlık, arka plan resmi, düğme metni vb. ekleyebilirsiniz. Ayrıca, olası satış oluşturma formunu karşılama ekranına yerleştirmeyi de seçebilirsiniz.
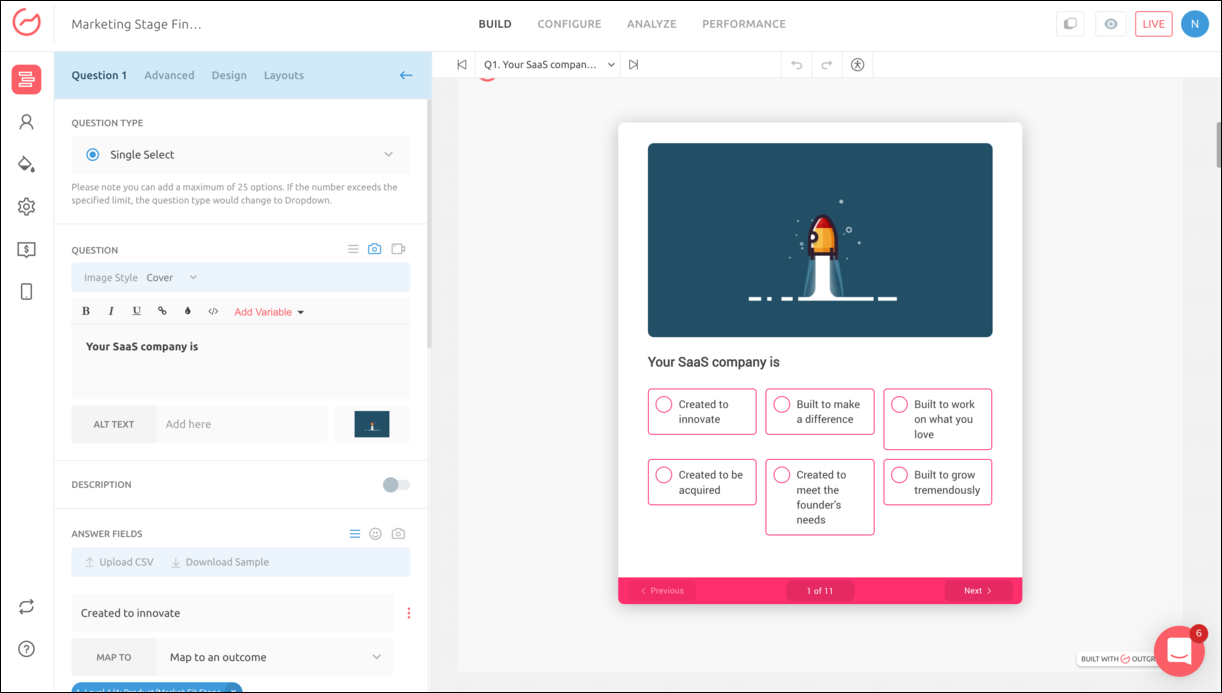
3. Sorular
Karşılama ekranından sonra sorular geliyor. İstediğiniz kadar soru ekleyebilirsiniz . Outgrow oluşturucu, tek seçimli, çoklu seçimden fikir ölçeğine, dosya yüklemelerine, tarih ve saat seçiciye vb. kadar çeşitli soru türlerine sahiptir.

Uygun bir soru tipi seçebilir , sorunuzu, gerekirse bir açıklama ekleyebilir ve cevap alanlarını ayarlayabilirsiniz.
İsterseniz sorunuzu zorunlu olarak işaretleyebilirsiniz . Outgrow , sorularınıza koşullu mantık atlamaları ekleme seçeneği de sunar. Bu özelliği kullanarak, kullanıcıların yanıtlarına göre bir iş akışı oluşturabilirsiniz.
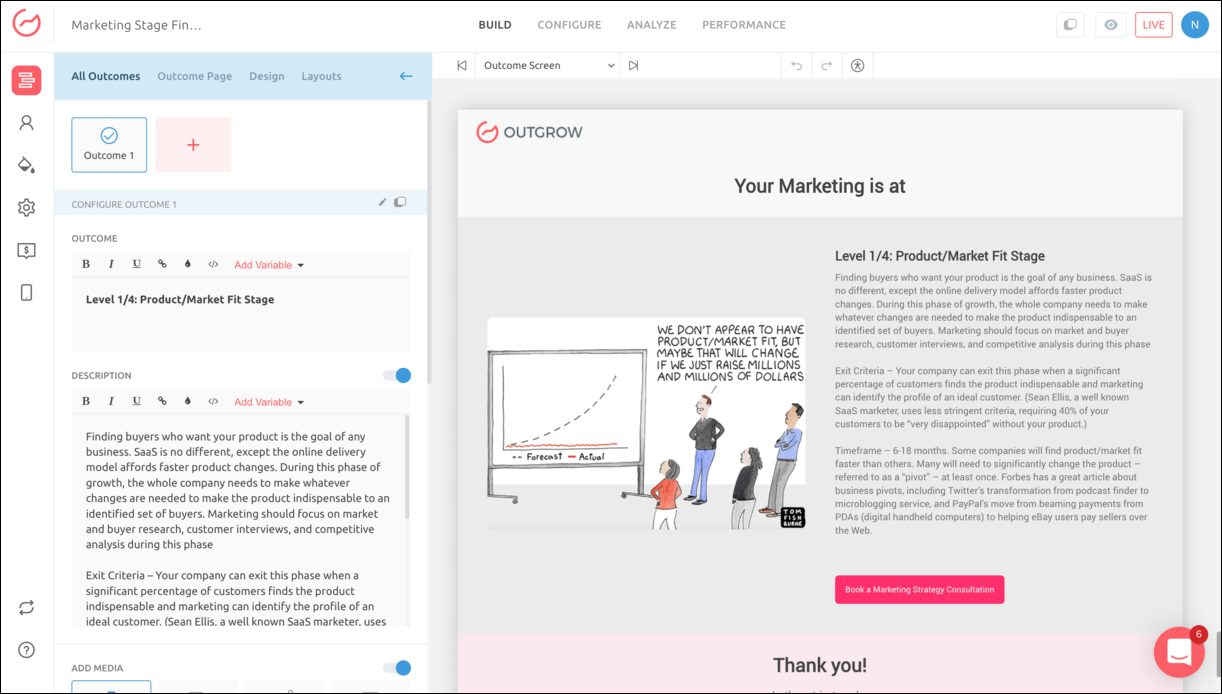
4. Sonuçlar veya Sonuç Ekranı
Sonuç ekranı , kullanıcılarınızın görebileceği nihai sonuç ekranıdır . Outgrow'daki her içerik türünü benzersiz yapan şey budur. Hesaplayıcılardaki hesaplamaya dayalı sonuçlardan, kısa sınavlardaki özel haritalanmış sonuçlardan, değerlendirme ve eşantiyonlardaki puan kartlarına ve rastgele sonuçlara kadar, Outgrow'da her şey var.


Bir sonuç sınavı olması durumunda, birden çok sonuç ekleyebilir ve eşleştirmeyi gerektiği gibi ayarlayabilirsiniz. Sonuçlar sayfanızı çekici ve paylaşıma değer hale getirmek için akılda kalıcı sonuç başlıkları, açıklamalar, resimler, videolar, çizelgeler vb. dahil uygun medya ekleyin.
“Sonuç Sayfası” bölümüne giderek sosyal paylaşımlar ve abonelik seçenekleri, sorumluluk reddi metni vb. öğeleri ayarlayabilirsiniz.
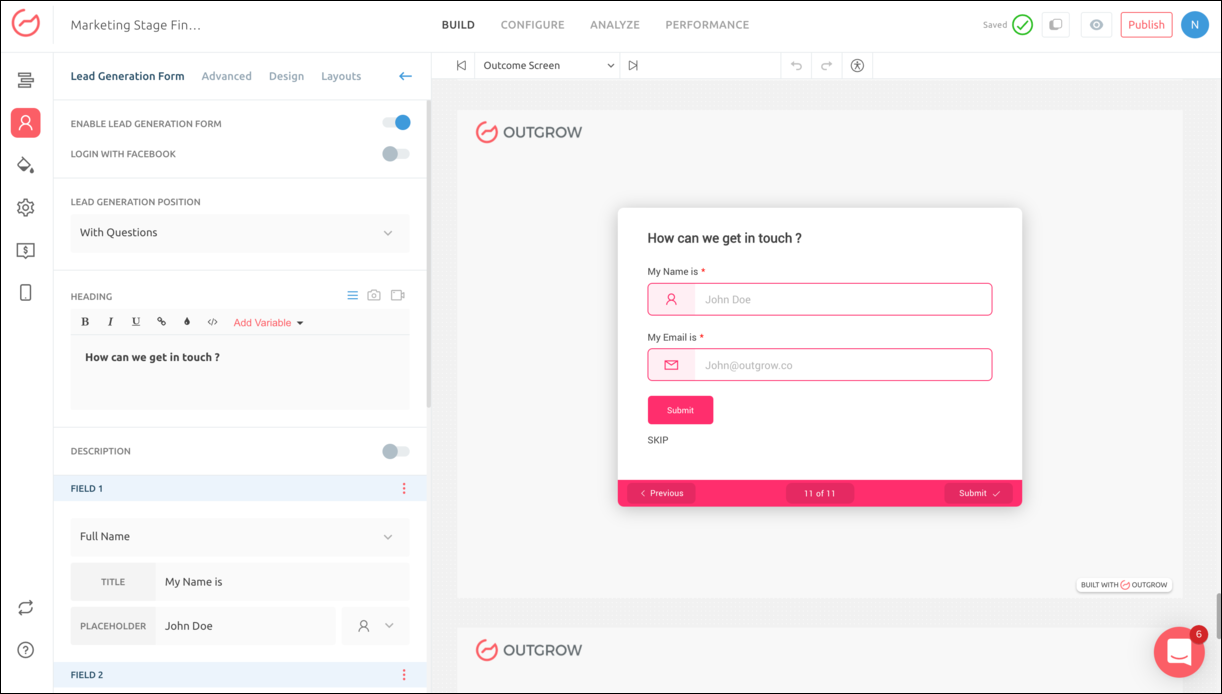
5. Potansiyel Müşteri Oluşturma Formu
Müşteri adayı oluşturma , etkileşimli içerik oluşturmanın ana amacıdır . Bu nedenle, potansiyel müşteri oluşturma formu, içerik parçanızın en önemli unsurlarından biridir.
Bu formda ad, e-posta, adres, telefon numarası vb. gibi birden çok alan ekleyebilirsiniz. Karşılama ekranı dahil herhangi bir yere, sorularla, sonuçlardan önce veya sonuçlarla birlikte yerleştirilebilir.

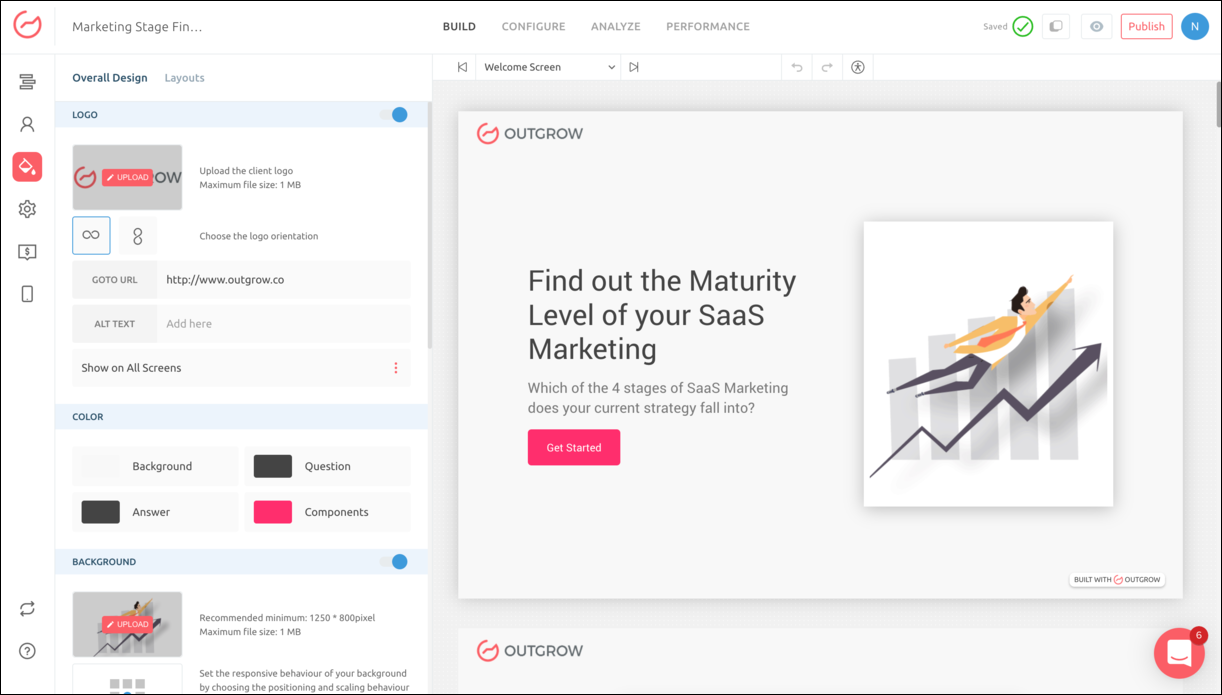
6. Genel Tasarım
Oluşturucunun sol tarafındaki panelden bu bölüme giderek içerik parçanızın genel tasarımı ve görünümü üzerinde çalışabilirsiniz.

Bu bölümün altında istediğiniz her şeyi özelleştirebilirsiniz . Logonuzu ekleyebilir, bir renk şeması ayarlayabilir, bir arka plan resmi ekleyebilir, renk tonunu ayarlayabilir, metnin hizalamasını vb.
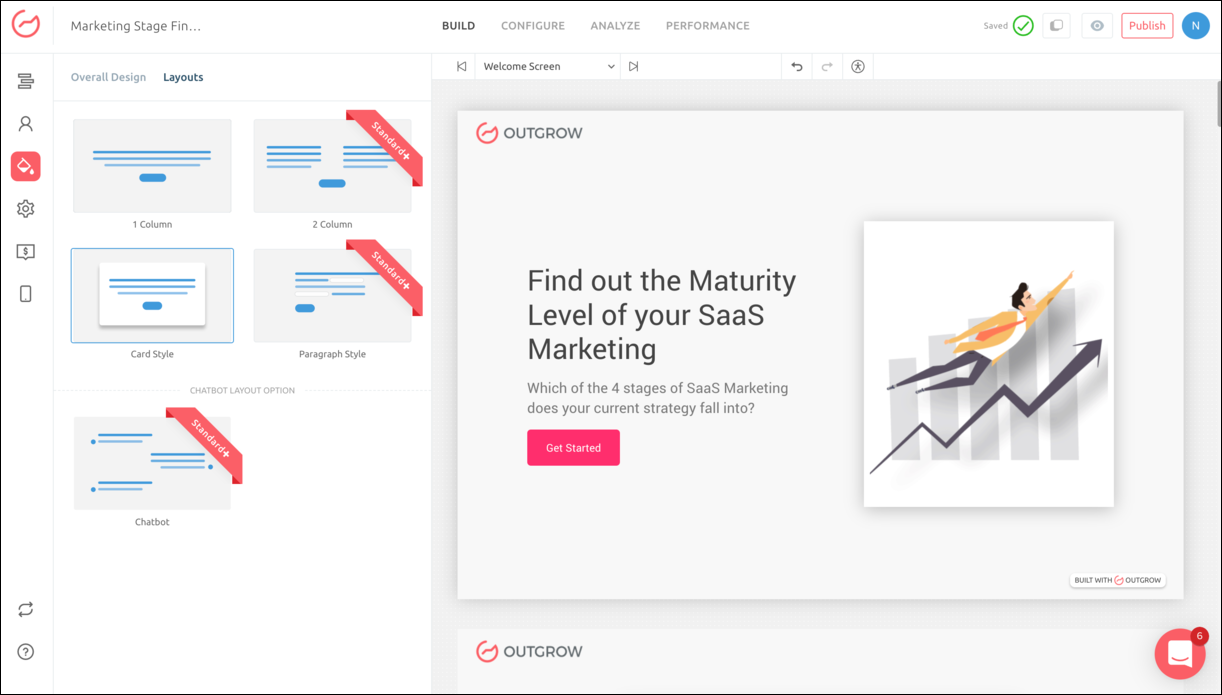
Ayrıca “Yerleşimler” bölümünde, içerik parçanız için tercihinize göre bir düzen seçebilirsiniz. Seçenekler arasında tek sütun, çift sütun, kart stili, paragraf stili ve sohbet robotu stili bulunur.

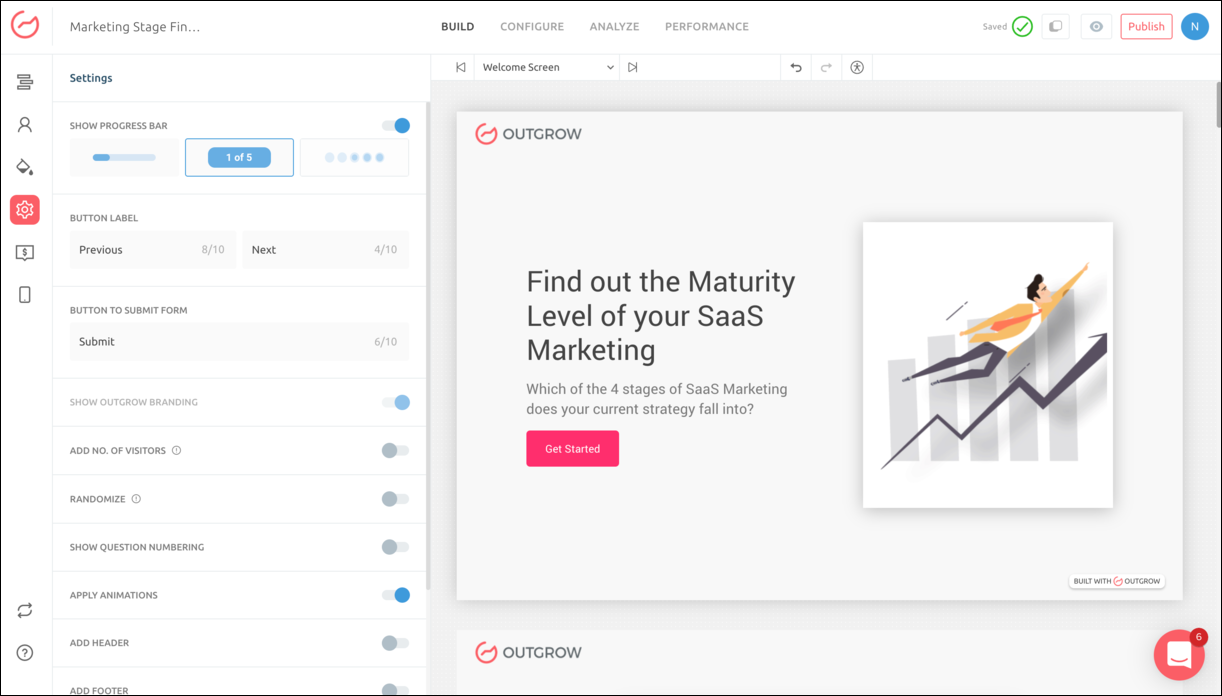
7. Ayarlar
Ayarlar altında, içerik parçanız için aşağıdaki resimde gösterildiği gibi çeşitli çeşitli faktörleri ayarlama seçeneğine sahip olacaksınız.

Bir alt bilgi, üst bilgi ekleyebilir, animasyonlar uygulayabilir, soru numaralandırmasını gösterebilir, soruları rastgele düzenleyebilir, Outgrow markasını gösterebilir vb.
Bunlar, Outgrow'da etkileşimli içerik parçanızı oluştururken bilmeniz gereken en önemli özelliklerden bazılarıdır. Ama neden Outgrow'u seçmelisiniz? Hadi bulalım!
New Outgrow Builder'ı Kullanmanın Faydaları
Outgrow, işiniz için sorunsuz ve sorunsuz bir şekilde yeni ve etkileşimli içerik oluşturabileceğiniz, kod gerektirmeyen etkileşimli bir içerik oluşturucu platformudur. Etkileşimli içerik ihtiyaçlarınız için Outgrow'u neden seçmelisiniz:
1. Daha Kullanıcı Dostu
Eski oluşturucuyla karşılaştırıldığında, yeni Outgrow oluşturucu daha da kullanıcı dostu. Özelliklerin anlaşılması kolaydır ve UI UX'in anlaşılması kolaydır . Sadece birkaç tıklama ve sürükle ve bırak ile dakikalar içinde içerik parçanızı oluşturabilirsiniz.
2. Tüm Premadeler Taşındı
Yeni oluşturucu ile canlı yayına geçmeden önce, mevcut tüm hazır şablonların yeni oluşturucu formatına taşındığından emin olduk. Bu, Outgrow'un tüm kullanıcıları için geçiş sürecini kolaylaştırmak için yapıldı. Bu nedenle, hazır şablonlar yelpazemizden seçim yapmaya devam edebilir ve bunları gereksinimlerinize göre özelleştirebilirsiniz.
3. Yeni ve Daha Basit Düzenler Mevcuttur
İçeriğinizi sıfırdan oluşturmak istiyorsanız, şanslısınız. Yeni oluşturucu ile yerleşimler eskilerine göre daha da basitleştirilmiştir . Fareyi üzerlerine getirerek düzenleri önizleyebilir ve en uygun bulduğunuz birini seçebilirsiniz.
4. Daha Özelleştirilebilir
Yeni oluşturucu her şeyi daha özelleştirilebilir hale getirdi . Genel tasarımdan çeşitli ayarlara kadar her şey sorunsuz bir şekilde kurulabilir. Yeni oluşturucu ayrıca farklı sorular, sonuç ekranı vb. için farklı düzenler seçmenize olanak tanır.
Çözüm
Yüzlerce beyin fırtınası seansından sonra, Outgrow'un teknoloji ekibi nihayet etkileşimli içerik oluşturucumuzun en yeni ve en şaşırtıcı versiyonunu buldu.
Yeni oluşturucunun temellerini size verimli bir şekilde açıklayabildiğimizi umuyoruz. Herhangi bir şeyi kaçırdığımızı düşünüyorsanız veya herhangi bir sorunuz varsa, lütfen aşağıdaki yorum bölümünde bize bildirin!
Outgrow'a aşina değilseniz, 7 günlük ücretsiz denememize kaydolmak ve etkileşimli içerik pazarlaması dünyasını keşfetmek için buraya tıklayın!
NOT-
İnteraktif içeriğinizi oluştururken herhangi bir yardıma ihtiyacınız olursa destek belgelerimize göz atabilirsiniz. Başka bir şey varsa, lütfen bize [email protected] adresinden bildirin.

