Elementor 3.12 Tanıtımı – Güzel ve Sofistike Mega Menüler Tasarlayın
Yayınlanan: 2023-04-04Elementor 3.12, Elementor'da görsel olarak gelişmiş Mega Menüler oluşturmanıza olanak tanıyan yeni bir Menü parçacığı da dahil olmak üzere bir dizi heyecan verici özellik içerir. Bu sürüm ayrıca, web sitesi listelerinizi daha da özelleştirmenize ve Loop Grid widget'ında alternatif bir şablon oluşturmanıza olanak tanıyan yeni bir özellik içerir. Son olarak, bu sürüm ayrıca mevcut yetenekleri genişletir ve size ek tasarım ve özelleştirme seçenekleri sunar.

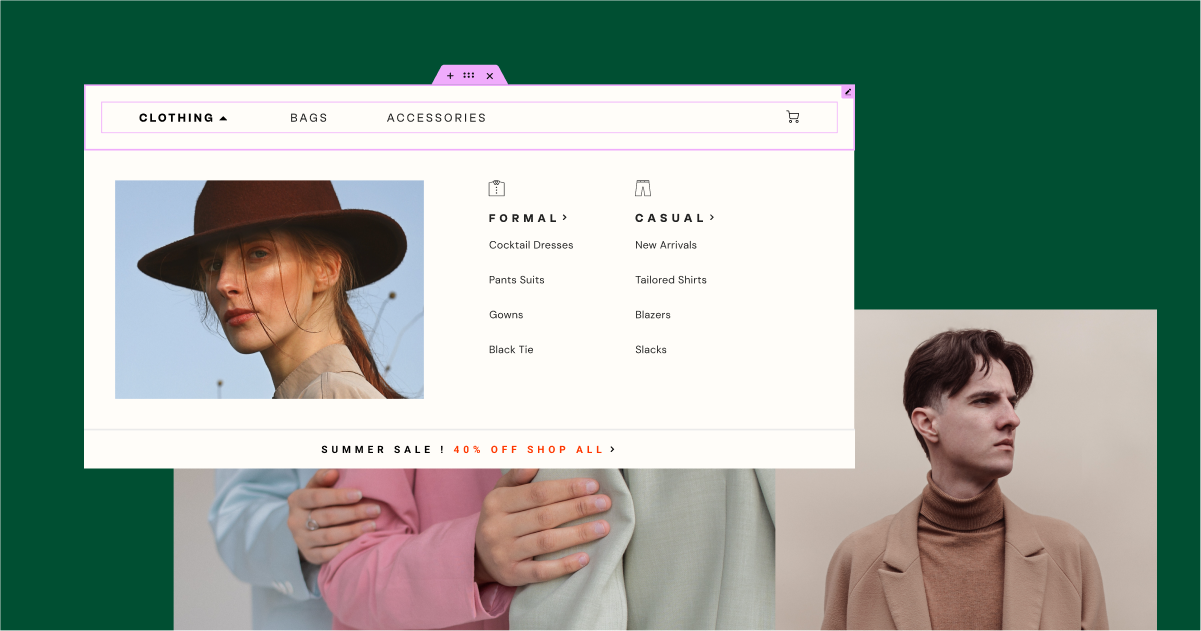
[Pro] Yeni Menü Widget'ı ile Elementor'da Mega Menü Tanıtımı
Bu sürüm, en çok talep edilen özelliklerden biri olan yeni Menü parçacığıyla kullanılabilen Mega Menü'yü sunar. Yeni Menü widget'ını kullanarak, daha fazla içerik görüntülemenizi sağlayan genişletilebilir bir menü oluşturabilirsiniz. Bu, site ziyaretçilerinin belirli kategorileri ve alt kategorileri bulmasını kolaylaştırarak ziyaretçi deneyimini geliştirir ve benzersiz ve öne çıkan web sitesi tasarımları oluşturmanıza olanak tanır.
Web Sitenizin Gezinmesini Ayarlama
Yeni Menü widget'ı ile, WordPress Menüler ekranında herhangi bir menü oluşturmak zorunda kalmadan, sıfırdan istediğiniz kadar menü öğesi oluşturabilirsiniz. Her menü öğesinin herhangi bir sayfaya bağlanması, web sitenizin gezinmesini yapılandırmak için size daha fazla esneklik sağlar. En iyi gezinme uygulaması için, menü öğelerinizin her zaman istediğiniz sayfaya bağlantı vermesini sağlamak için dinamik Dahili URL etiketini kullanmanız önerilir.
Her menü öğesi için, menü öğesinin alt kategoriler ekleyebileceğiniz açılır içerik içerip içermediğine karar verebilir ve açılır gösterge için bir simge seçebilirsiniz. Açılır içerik eklemeyi seçerseniz, menü öğesini fareyle üzerine gelindiğinde veya tıklatıldığında açılacak şekilde ayarlamak için bir açılır liste efekti ayarlayabilir ve açılır içeriğin bir animasyon efektiyle solmasını isteyip istemediğinizi seçebilirsiniz.
Açılır İçerikle Mega Menü Oluşturun
Menü öğesi başına Açılır içeriği etkinleştirerek ve Kapsayıcıların ve İç İçe Öğelerin gücünden yararlanarak, güzel ve sofistike Mega Menüler oluşturabilirsiniz. Bir menü öğesinde açılır içeriği etkinleştirdiğinizde, menü öğesine yeni bir kap eklenir ve burada herhangi bir widget'ı sürükleyebilir, içerik alanını şekillendirebilir ve istediğiniz düzeni tasarlayabilirsiniz, bu da daha iyi bir ziyaretçi deneyimi sağlar ve iyileştirme sağlar. nişanlanmaları.
Duyarlı Ayarlar
Ziyaretçi deneyimini her cihaza göre ayarlamak için, menünün geçiş menüsü haline geldiği kesme noktasını seçebilir ve açılır içerik alanlarının görüntülendikleri ekranla eşleşecek şekilde tasarlanma şeklini ayarlayabilirsiniz.
Lütfen Dikkat: Bu güncellemenin bir parçası olarak, Gezinme Menüsü widget'ı WordPress Menüsü olarak yeniden adlandırıldı ve WordPress'teki Menüler ekranına dayalı Menüler oluşturmak için Menü widget'ınız içinde bile istediğiniz zaman kullanmaya devam edebilirsiniz.

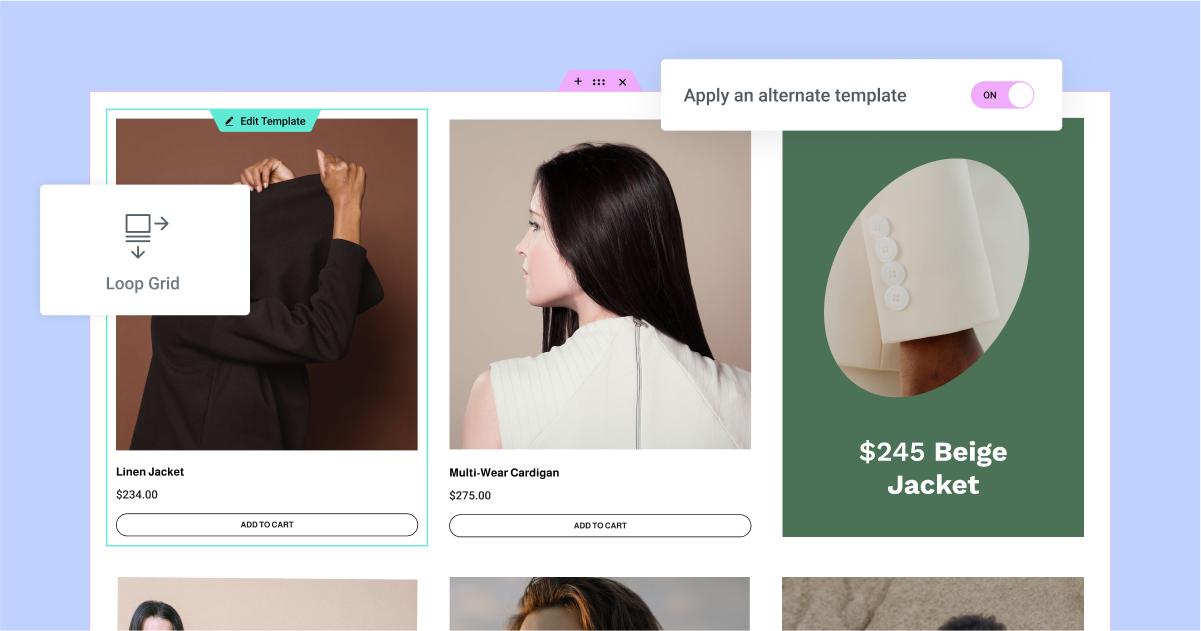
[Pro] Alternatif Döngü Şablonuyla Tasarımınızı Çeşitlendirin
Döngü Izgarası widget'ındaki yeni bir özellik olan Döngü Alternatif Şablonu, bir döngü ızgarası içindeki belirli öğelere farklı bir şablon uygulayarak daha yüksek düzeyde tasarım esnekliği elde etmenizi sağlar.
Öğelerin Öne Çıkmasını Sağlamak İçin Alternatif Bir Şablon Ekleyin
Döngü ızgaranıza başka bir şablon eklemek için 'Alternatif bir şablon uygula' düğmesini açın. Bir Şablon Oluştur'a tıklamak sizi yeni bir Döngü Öğesi tasarlayabileceğiniz Tema Oluşturucu'ya götürür, alternatif olarak alternatif şablonunuz olarak daha önce oluşturduğunuz Döngü Öğesi Şablonlarından herhangi birini seçebilirsiniz. Web sitenizdeki her Döngü Izgarası için 20 adede kadar farklı şablon oluşturabilirsiniz.
Kullanmak istediğiniz şablonu seçtikten sonra, ızgarada hangi öğe konumuna uygulanmasını istediğinizi ve tekrarlanmasını isteyip istemediğinizi belirleyebilirsiniz. Örneğin, kılavuzdaki 2. konumdaki öğeye alternatif bir şablon uygulayabilir ve ardından bunun yalnızca 2. öğede mi görünmesini yoksa her 2. öğede bir tekrarlanmasını mı istediğinizi belirleyebilirsiniz.
Lütfen Dikkat: Bu sürümün bir parçası olarak, alternatif bir şablon uygulamak, ızgaranın tamamı için seçtiğiniz sorguya bağlı olarak döngü ızgaranızdaki belirli öğelerin tasarımını geçersiz kılar. Henüz sorgunun dışında bir öğe enjekte etmek mümkün değil.
Sütun Açıklığı ile Daha Fazla Yer Kaplayın
Belirli döngü öğelerinin daha da öne çıkmasını sağlamak için alternatif şablona bir sütun aralığı ayarlayın. Bu, döngü ızgaranızda daha fazla yer kaplayan bir şablon tasarlamanızı sağlayacaktır. Örneğin, 3 sütunlu bir döngü ızgaranız varsa, 2 sütunu kapsayan alternatif bir şablon oluşturabilirsiniz. Bu, alternatif şablonu 2. öğeye uygular ve 2 sütuna yayılacak şekilde ayarlarsanız, 2. öğenin ilk satırda 2 sütun alacağı anlamına gelir.

[Pro] Önceden Tasarlanmış Döngü Şablonlarıyla İş Akışınızı Başlatın
İş akışınızı hızlandırın ve kitaplıkta bulunan 10 yeni döngü şablonundan ilham alın. Bu sürüm, gönderiler için 6 şablon ve WooCommerce ürünleri için 4 şablon içerir. Yeni bir döngü şablonu oluşturduğunuzda tuvaldeki şablon kitaplığı simgesine tıklayarak şablonları bulabilirsiniz. Şablon kitaplığı, döngü kılavuzunun içerik sekmesinde seçtiğiniz 'şablon türüne' dayalı olarak size gönderileri veya ürün şablonlarını gösterir.
Kullanmak istediğiniz şablonu seçtikten sonra, onu daha da özelleştirebilir ve görüntülemek istediğiniz içeriği ve sorguyu seçebilirsiniz.
Lütfen dikkat : Döngü Şablonları, kapsayıcı tabanlıdır ve yalnızca Kapsayıcıların etkinleştirildiği web sitelerinde kullanılabilir.

Elementor Arayüzü Yenilemesi
Elementor yaklaşık 7 yıldır ortalıkta dolaşıyor, bu aynı zamanda Editörün arayüzünün ilk tasarlandığı zaman. Yıllar geçtikçe, Elementor'un Kullanıcı Arayüzünde (UI) ve Kullanıcı Deneyiminde (UX) değişiklikler yapmasını, gelecekteki ürün büyümesini kolaylaştırmak için önemli hale getiren sayısız yeni özellik ve pencere öğesi eklendi.

Gelecek sürümlerde, Elementor'un arayüzü, REACT'te oluşturulacak olan kademeli bir yenilemeden geçecek. Arayüzde yapılan değişiklikler, Elementor ile web sitesi oluşturmada en iyi uygulamaları teşvik eder, erişilebilirliği artırır, iş akışlarını kolaylaştırır ve gelecekte yeni özelliklerin kullanıma sunulmasını sağlar.
Elementor için yeni bir renk şeması
Elementor 3.12'de Editörün arayüzü, yeni renk düzeniyle uyum sağlamak için ilk güncellemesinden geçti. Bu güncellemenin bir parçası olarak Editör'deki renkler basitleştirildi. Yeni renkler Koyu ve Açık mod için optimize edilmiştir, daha iyi erişilebilirliğe sahiptir ve ürünün herhangi bir işlevini etkilemeden web sitenizin içeriğine odaklanmanıza olanak tanır.
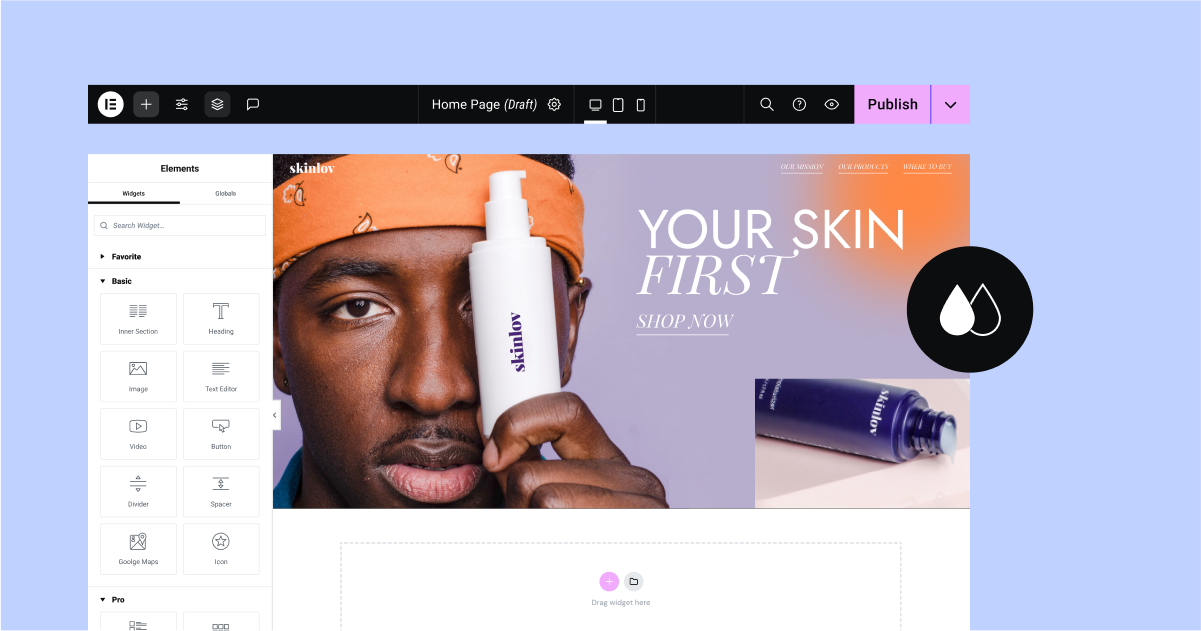
Deney: Yeni Üst Çubuk
Elementor 3.12'de, etkinleştirebileceğiniz bir deney olarak yeni Üst Çubuk tanıtıldı (WordPress Dashboard → Elementor → Özellikler'den). Bu sürüm, performansı artırmak ve gelecekteki yetenekleri etkinleştirmek için REACT kullanılarak oluşturulan Editördeki yeni Üst Çubuğun ilk aşamasını gösterir. Üst Çubuk, web sitesi oluşturmak için gereken tüm temel eylemleri merkezi ve kolay erişilebilir bir yerde bir araya getirir.
Bu sürümün bir parçası olarak, Üst Çubuk aşağıdaki öğeleri ve yetenekleri içerir:
- Elementor Menüsü – Tema Oluşturucu, Revizyon Geçmişi, Kullanıcı Tercihleri, Klavye Kısayolları ve Web Sitesini Yönet'e (WordPress Panosu) doğrudan erişim sağlar.
- '+' Simgesi – Widget panelini açar.
- Site Ayarları – daha önce olduğu gibi tüm site ayarlarına yönlendirir.
- Yapı – yapı panelini açar (önceden gezgin).
- Belge göstergesi – hangi web sitesi bölümü üzerinde çalıştığınızı netleştirir.
- Dişli Simgesi – bulunduğunuz sayfanın ayarlarını yapabileceğiniz Sayfa Ayarlarına götürür.
- Duyarlı Simgeler – web sitenizde bulunan farklı kesme noktaları arasında yalnızca tek bir tıklamayla kolayca geçiş yapmanızı sağlar.
- Büyüteç Simgesi – Finder'ı açarak web sitesi bölümlerini kolayca bulmanızı, hızlı işlemler gerçekleştirmenizi ve yeni sayfalar veya gönderiler eklemenizi sağlar.
- Soru İşareti Simgesi – sizi yardım merkezine yönlendirir.
- 'Göz' Simgesi – web sitenizin önizlemesini açar.
- Yayınla – Widget panelinin altından Üst Çubuğun sağ köşesine taşındı ve Sayfayı Yayınlamanıza olanak sağladı.
Bu sadece ilk aşama olduğundan, tüm yetenekler tam olarak entegre edilmemiştir ve canlı web sitelerinde bunun etkinleştirilmesi önerilmez .
Mevcut Yetenekleri Genişletmek
Sürekli gelişen web tasarımı ortamına ayak uydurmak için Elementor, yeteneğinizi genişletmek ve size daha fazla özelleştirme ve hassasiyet seçeneği sunmak için sürekli olarak mevcut özelliklerde güncellemeler sunar.

[Pro] Menü Sepet Widget'ında Tercih Edilen Özel Simgelerinizi Seçin
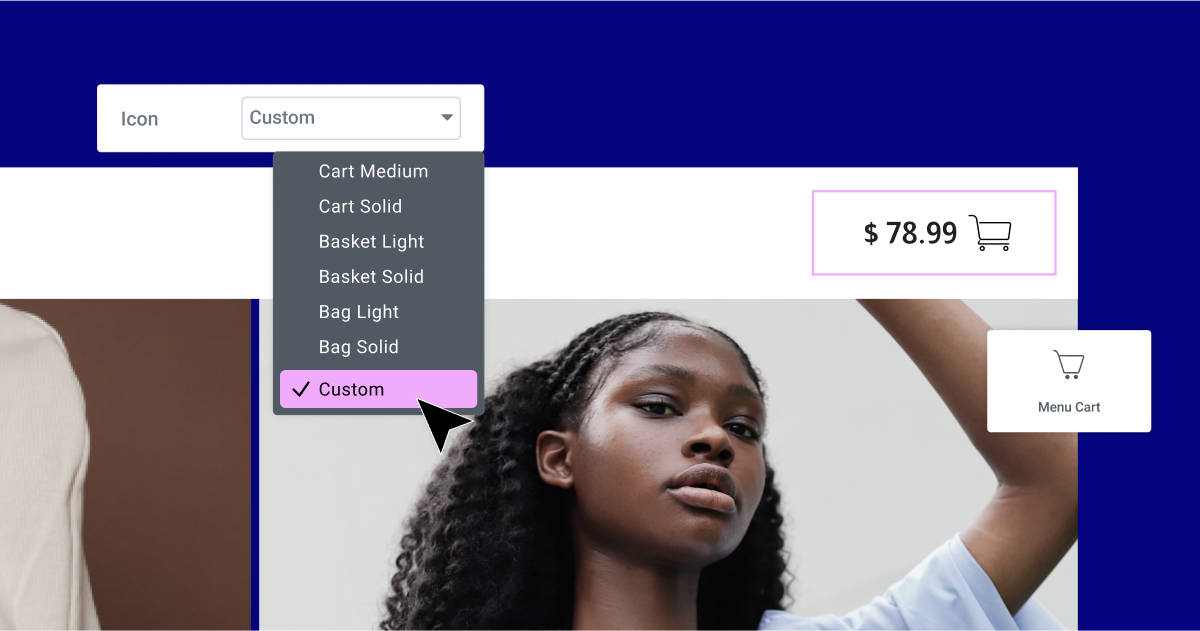
Menü Sepeti widget'ı daha önce sepetin kendisi için yalnızca 9 simgeden oluşan bir seçim sunuyordu ve 'Sepeti Kapat' veya 'Öğeyi Kaldır' simgelerinin özelleştirilmesine izin vermiyordu. Ancak en son güncellemeyle, üç simgeden herhangi biri için herhangi bir SVG'yi seçebilir veya yükleyebilirsiniz. Sepete özel bir simge eklemek için önce simge açılır listesinden "Özel"i seçin ve kitaplıktan bir simge seçin veya kendi SVG'nizi yükleyin. 'Sepeti Kapat' veya 'Öğeyi Kaldır' simgelerini değiştirmek için, kitaplıktan bir simge seçebilmeniz veya kendi SVG'nizi yükleyebilmeniz için düzenleme paneline iki yeni kontrol eklendi.

Simge Listesi Widget'ındaki Simgeleri Hizalayın
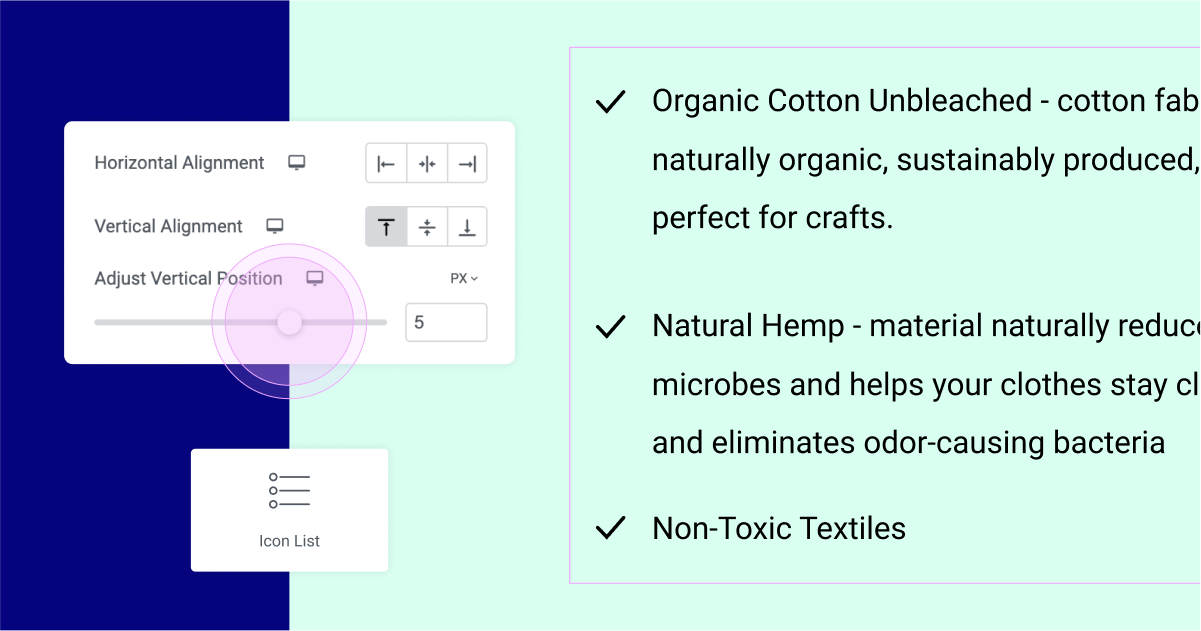
Bu güncellemeyle, Simge listenizdeki liste öğenizin içeriği bir satırın ötesine geçiyorsa, içeriğe göre simgenin olduğu yeri dikey olarak hizalayabilirsiniz. Simgeyi liste öğenizin üstüne, ortasına veya altına hizalayabilirsiniz. Daha yüksek bir kesinlik düzeyi için, simgenizi tam olarak istediğiniz yere yerleştirmek için Dikey Konumu Ayarla denetimindeki kaydırıcıyı kullanabilirsiniz.

Herhangi Bir Yerde, Herhangi Bir Birim Tipini Seçin
Bu sürümün bir parçası olarak Elementor, eksik olabilecekleri her şeyi (EM, REM, pikseller, yüzdeler, VW, VH ve Özel) içerecek şekilde tüm birim tabanlı alanları hizalamıştır.
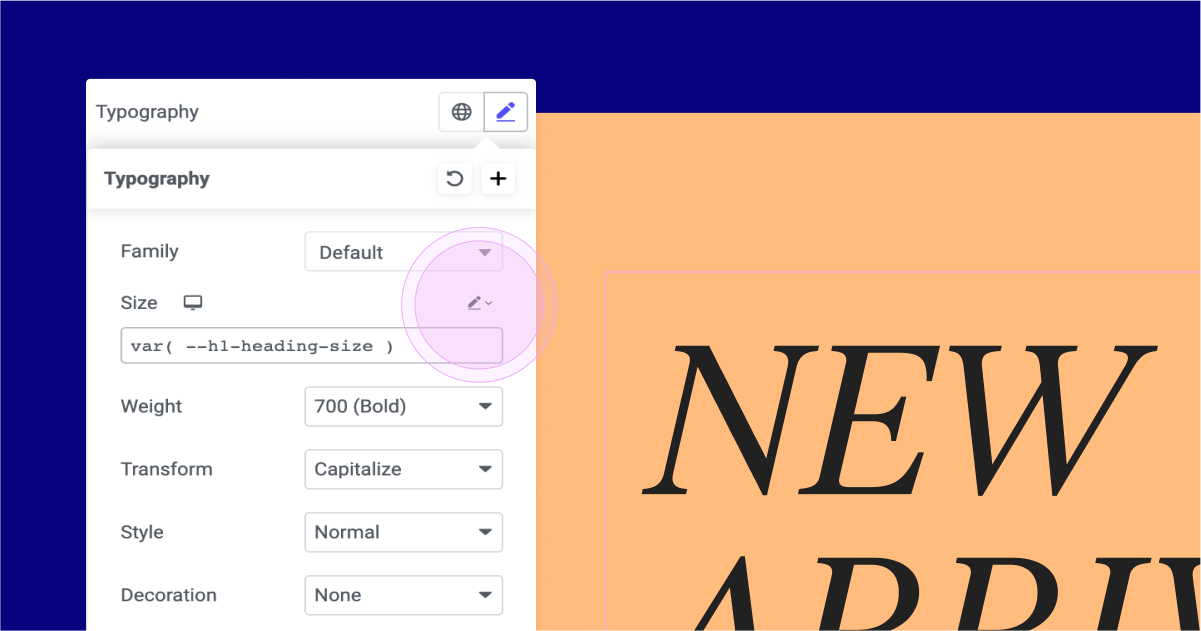
Özel birimlerle, birim tabanlı alanlarda CSS matematik işlevlerini kullanarak daha yüksek düzeyde kesinlik elde edebilirsiniz. Örneğin, sayfada veya site ayarlarında Özel CSS'de ayarlanan değişkenlere dayalı olarak tipografi yazı tipi boyutunu otomatik olarak ayarlamak için bir CSS matematik işlevi uygulayabilirsiniz. Bunu başarmak için, tipografi yazı tipi boyutunda “var(–h1-heading-size)” CSS işlevini kullanabilirler ve sayfanın veya sitenin Özel CSS'sindeki değişkenleri gösterildiği gibi ayarlayabilirler: ':root { –h1- başlık boyutu: 3rem; }'
Elementor'un Yeni Özellikleriyle Sofistike Web Siteleri Tasarlayın
Elementor'un en son sürümü, web sitenizin tasarımını ve ziyaretçi deneyimini iyileştiren bir dizi heyecan verici özellik içerir. Yeni Menü widget'ının kullanıma sunulmasıyla görsel olarak ve sorunsuz bir şekilde çarpıcı Mega Menüler oluşturabilirsiniz. Ek olarak, Loop Grid widget'ı artık web sitesi listeleriniz için alternatif şablonlar oluşturmanıza olanak tanıyarak tasarımınız üzerinde daha da fazla kontrol sahibi olmanızı sağlar.
Elementor 3.12'yi deneyin ve aşağıdaki yorumlarda bu güncellemeler hakkında ne düşündüğünüzü bize bildirin.
