MVC vs MVP vs MVVM: Ortak Android mimarisi kalıpları açıklandı
Yayınlanan: 2022-05-27Bir geliştirici olarak çalışırken, mimari kalıpları duymuş olmalısınız. Android dünyamızda en çok tanınanları MVC , MVP ve MVVM'dir . Muhtemelen özelliklerini biliyorsunuzdur, ancak farklılıkları ve bunları ne zaman kullanacağınızı biliyor musunuz?
Bu soruları kendinize soruyorsanız bu yazı tam size göre.
MVC – Model-Görünüm-Denetleyici
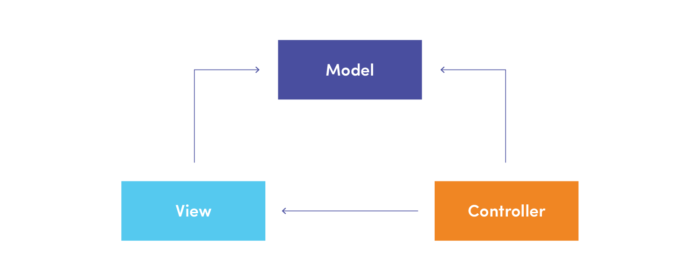
Model-View-Controller (MVC) , uygulamamızın yapısını düzenlemeye yardımcı olan bir mimari modeldir. Sorumluluklarını üç katmana ayırır: Model, Görünüm ve Denetleyici.
Android uzmanlarına mı ihtiyacınız var?
Bizimle çalış!- Model – İş mantığını yönetmekten ve ağ veya veritabanı API'sini desteklemekten sorumlu veri katmanı. Model, verileri almak ve kaydetmek için uzak ve yerel veri kaynaklarıyla çalışır. İş mantığının işlendiği yer burasıdır.
- Görünüm – Modelden kullanıcıya veri görselleştirmesinden sorumlu UI katmanı. Grafik arayüz de dahil olmak üzere verilerin sunulma şeklini yönetir.
- Denetleyici – Görünüm ve Model katmanlarını entegre eden mantıksal bir katman. Kontrolörün görevi, kullanıcı girdisini devralmak ve bununla ne yapacağını belirlemektir.
Aşağıdaki grafikte tek tek bileşenlerin nasıl iletişim kurduğunu çok hızlı bir şekilde görebilirsiniz:

Nasıl çalışır?
Yıllar içinde birkaç MVC varyantı ortaya çıktı, ancak burada en popüler ikisinden bahsedeceğim: Pasif model ve Aktif model.
Pasif Model
MVC'nin bu sürümünde, Controller, Modeli yöneten tek sınıftır. Bu süreci iyi göstermek için aşağıdaki grafiği kullanacağım:

- Denetleyici, kullanıcının eylemlerine yanıt verir ve Model ile iletişim kurar.
- Model değiştirildiğinde, Denetleyici Görünüme verilerini güncellemesini söyler.
- Görünüm, güncellenen verileri Modelden alır ve kullanıcıya görüntüler.
Aktif Model
MVC'nin bu versiyonunda, Kontrolör dışındaki diğer sınıflar Modeli manipüle eder.
Bu durumda, Gözlemci modeli kullanılır ve Görünüm, Model gözlemcisi olarak kaydedilir. Bu sayede Model değiştiğinde Görünüm sürekli güncellenecektir.
Avantajlar
- MVC modeli, ayırma problemini büyük ölçüde desteklemektedir. Kodun test edilebilirliğini artırır ve yeni işlevlerin kolayca uygulanmasına izin vererek uzantısını kolaylaştırır.
- Model sınıfının Android sistem sınıflarına referansı yoktur, bu da birim testini çok kolaylaştırır.
- Denetleyici, herhangi bir Android sınıfını genişletmez veya uygulamaz. Birim testini mümkün kılar.
Dezavantajları
- Görünüm, hem Denetleyici hem de Model ile ilgilidir.
- Görünümün Modele bağımlılığı esas olarak gelişmiş Görünümlerde soruna neden olur. Neden? Niye? Modelin rolü ham veri sağlamaksa Görünüm, kullanıcı arabirimi mantığının işlenmesini üstlenir.
Öte yandan, Model doğrudan görüntüleme için hazırlanmış verileri gösterecekse, hem iş mantığını hem de UI mantığını destekleyen Modeller alacağız. - Modelin aktif olarak uygulanması, her veri türü için gözlemcilere ihtiyaç duyulacağından, sınıf ve yöntemlerin sayısını katlanarak artırır.
- Bir Görünüm hem Denetleyiciye hem de Modele bağlı olduğunda, UI mantığındaki değişiklikler birkaç sınıfta güncelleme/değişiklik gerektirebilir, bu da kalıbın esnekliğini azaltır.
- Görünümün Modele bağımlılığı esas olarak gelişmiş Görünümlerde soruna neden olur. Neden? Niye? Modelin rolü ham veri sağlamaksa Görünüm, kullanıcı arabirimi mantığının işlenmesini üstlenir.
- UI mantık işleme bir sınıfla sınırlı değildir. Yeni bir programcı için bu oldukça büyük bir problemdir ve Model, View ve Controller arasındaki sorumlulukların bölünme şansı çok yüksektir.
- Zamanla, özellikle anemik modellerin olduğu uygulamalarda , kontrolörlere giderek daha fazla kod gönderilmeye başlayarak onları şişkin ve kırılgan hale getirir.
Özet
View'in Modele bağımlılığı ve View'de mantık olması, uygulamamızdaki kodun kalitesini önemli ölçüde bozabilir. Özellikle mobil uygulamalar için önerilenler olmak üzere diğer kalıpları seçerek bu tehlikeyi azaltabiliriz. Aşağıda onlar hakkında okuyun.
MVP – Model-Görünüm-Sunucu
Model-View-Presenter (MVP), MVC modelinin zayıf yönleriyle başa çıkmak için kullanabileceğimiz bir mimari modeldir. Modülerlik, test edilebilirlik ve çok daha net ve bakımı daha kolay bir kod tabanı sağlar.
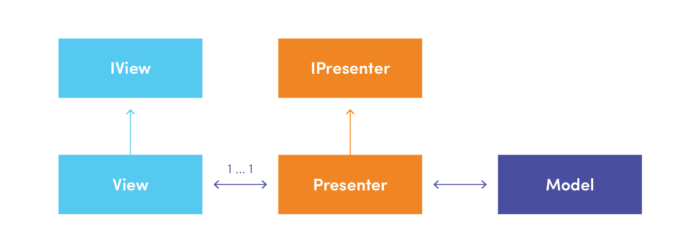
MVP, uygulama yapısını Görünüm , Model ve Sunucu katmanlarına ayırır:
- Model – MVC modeline benzer şekilde.
- Görünüm – Verileri Sunucu tarafından belirtilen şekilde kullanıcıya sunmaktan sorumlu UI katmanı. Faaliyetler, Parçalar veya herhangi bir Ortak görünüm tarafından uygulanabilir.
- Sunucu – Görünüm ve Model katmanları arasında aracılık yapan mantık katmanı. Hem Görünüm hem de Model katmanlarıyla bağlantı kurar ve kullanıcı tarafından gerçekleştirilen eylemlere tepki verir.
Nasıl çalışır?
MVP'de View ve Presenter tamamen ayrıdır ve soyutlamalar yoluyla birbirleriyle iletişim kurar. Sözleşme arabirim sınıfları, aralarındaki ilişkiyi tanımlar. Onlar sayesinde kod daha okunabilir ve katmanlar arasındaki bağlantıyı anlamak kolaydır. Uygulama ayrıntılarıyla ilgileniyorsanız, lütfen Model-View-Presenter: Android yönergelerini okuyun.
Sunucunun Android'e özgü bir API'ye herhangi bir referansı olamayacağını belirtmekte fayda var.
Ayrı bileşenler arasındaki veri alışverişi sürecine iyi bir genel bakış için aşağıdaki resme bakın. Bu makalenin amaçları doğrultusunda, bu örnek basitleştirilmiştir:

- Kullanıcı eylemi gerçekleştirir.
- Sunucu, kullanıcının eylemine tepki verir ve Model'e uygun bir istek gönderir.
- Model güncellenir ve Sunucuya yeni veriler gönderilir.
- Sunucu, verileri görüntüleme için hazırlar ve Görünüm'e gönderir.
- Görünüm, verileri kullanıcıya görüntüler.
Avantajlar
- Android'e özgü herhangi bir görünüm ve API'ye bağlı olmadığı için Presenter mantığını kolayca test edebiliriz .
- Görünüm ve Sunucu tamamen ayrıdır , bu da bir görünümle alay etmeyi kolaylaştırır, birim testini MVC'dekinden daha yüzeysel hale getirir
- Bir görünümün sunumuyla ilgili her şeyi ele alan yalnızca bir sınıfımız var – Presenter.
Dezavantajları
- Sunucu, Denetleyici gibi, ek iş mantığı biriktirme eğilimindedir. Bu sorunu çözmek için kodunuzu parçalayın ve yalnızca bir sorumluluğa sahip sınıflar oluşturmayı unutmayın.
- Bu, bir Android uygulaması için harika bir model olsa da, küçük bir uygulama veya prototip geliştirirken bunaltıcı gelebilir.
Özet
MVC ile karşılaştırıldığında, bu model çok daha iyi. MVC modelinin iki kritik problemini çözer:

- Görünüm artık hem Denetleyiciye hem de Modele atıfta bulunmaz.
- Görünümün sunumuyla ilgili her şeyi işleyen tek bir sınıfı vardır: Presenter.
MVVM – Model-Görünüm-ViewModel
Model-View-ViewModel (MVVM), olay tabanlı bir modeldir. Bu sayede tasarım değişikliklerine hızlı tepki verebiliyoruz. Bu mimari model, kullanıcı arayüzünü MVC veya MVP durumunda olduğundan daha fazla iş ve davranış mantığından ayırmamızı sağlar.
- ViewModel – Modelden Görünüm katmanına veri teslimi ve kullanıcı eylemlerinin işlenmesi ile ilgilenir. View için veri akışlarını sağladığını belirtmekte fayda var.
- Görünüm – UI katmanı, grafik arayüzde verileri, sistem durumunu ve mevcut işlemleri sunmaktan sorumludur. Bunun dışında, ViewModel'i View öğeleriyle başlatır ve bağlar (ViewModel'i kullanıcı eylemleri hakkında bilgilendirir).
- Model – MVC ile aynı – değişiklik yok.
Nasıl çalışır?
MVVM modeli fikri, öncelikle View katmanının (Gözlemci kalıbı) ViewModel katmanında değişen verileri gözlemlemesi ve veri bağlama mekanizması aracılığıyla değişikliklere yanıt vermesi üzerine kuruludur.
MVVM modelinin uygulanması birçok yolla gerçekleştirilebilir. Ancak, içindeki veri bağlama mekanizmasını dahil etmeye değer. Bu sayede View katmanının mantığı en aza indirilir, kod daha düzenli hale gelir ve test daha kolaydır.

MVP modeli, Sunucunun doğrudan Görünüme ne görüntüleneceğini söylediği anlamına geliyorsa, MVVM ViewModel , Görünümlerin ilişkilendirilebileceği olay akışlarını ortaya çıkarır. ViewModel'in artık Presenter'da olduğu gibi View'a bir referans depolaması gerekmiyor. Ayrıca MVP modelinin gerektirdiği tüm arayüzlerin artık gereksiz olduğu anlamına gelir.
Görünümler ayrıca, yukarıdaki grafikte görüldüğü gibi çeşitli eylemleri ViewModel'e bildirir. Bu nedenle, MVVM modeli, View ve ViewModel arasında iki yönlü veri bağlamayı destekler. Görünümün ViewModel'e bir referansı var, ancak ViewModel'in Görünüm hakkında hiçbir bilgisi yok.
Avantajlar
- Görünüme bağımlı olmadığınız için birim testi daha basittir . Test sırasında Model değiştikçe gözlemlenebilir değişkenlerin doğru şekilde konumlandırıldığını doğrulamak yeterlidir.
- ViewModels, yalnızca durumu ortaya koydukları ve bu nedenle verilerin nasıl tüketileceğini test etmeden bağımsız olarak test edilebildikleri için birim testine daha da uygundur. Kısacası, görüşe bağımlılık yoktur.
- Yalnızca Görünüm, tam tersi değil, ViewModel'e bir başvuru içerir . Bu, sıkı bağlantı sorununu çözer. Tek bir Görünüm, birden çok ViewModel'e başvurabilir.
- Karmaşık Görünümler için bile aynı hiyerarşide farklı ViewModel'lerimiz olabilir .
Dezavantajları
- ViewModel'leri ve durumlarını karmaşık kullanıcı arayüzlerinde yönetmek bazen yeni başlayanlar için zordur.
Özet
MVVM , MVP tarafından sağlanan avantajları birleştirirken, veri bağlama ve olay tabanlı iletişimin avantajlarını kullanır. Sonuç, Model'in yüksek kod ayrımı ve test edilebilirlik ile mümkün olduğu kadar çok işlemi kontrol ettiği bir kalıptır.
MVC vs MVP vs MVVM: Karşılaştırma
| MVC | MVP | OGVM | |
|---|---|---|---|
| Bakım onarım | bakımı zor | bakımı kolay | bakımı kolay |
| Zorluk | öğrenmesi kolay | öğrenmesi kolay | ek işlevler nedeniyle öğrenmesi daha zor |
| İlişki Türü | Denetleyici ve Görünüm arasında çoktan bire ilişki | Sunucu ve Görünüm arasında bire bir ilişki | View ve ViewModel arasında çoktan bire ilişki |
| Birim Testi | sıkı bağlantı nedeniyle, MVC'nin birim testi yapması zordur | iyi performans | mükemmel performans |
| Giriş noktası | Denetleyici | görüş | görüş |
| Referanslar | Görünümün Denetleyiciye referansı yok | Görünümün Sunucuya referansı var | Görünümün Görünüm Modeline referansı var |
MVC vs MVP vs MVVM: Özet
Hem MVP kalıbı hem de MVVM kalıbı, MVC kalıbından önemli ölçüde daha iyidir. Hangi yolu seçeceğiniz gerçekten tercihlerinize bağlıdır. Ancak, umarım bu makale size aralarındaki temel farkları göstermiştir ve seçimi kolaylaştıracaktır.
Bir alternatif mi arıyorsunuz?
Çapraz platform seçin!Kaynakça:
- Cervone, S. (2017) Model-Görünüm-Sunucu: Android yönergeleri.
- Dang, AT (2020) MVC vs MVP vs MVVM.
- Muntenescu, F. (2016) Android Mimarisi Kalıpları Bölüm 1: Model-Görünüm-Denetleyici.
- Muntenescu, F. (2016) Android Mimarisi Kalıpları Bölüm 2: Model-Görünüm-Sunucu.
- Muntenescu, F. (2016) Android Mimarisi Kalıpları Bölüm 3: Model-View-ViewModel.
