Çok Sayfalı Deneylerle Daha Fazla Müşteriyi Dönüştürün (Derinlemesine Bir Eğitim)
Yayınlanan: 2022-05-04
Deneme programınızı daha da etkili hale getirmenin bir yolunu arıyorsanız, çok sayfalı deneyler (çok sayfalı testler veya çok sayfalı deneyimler olarak da adlandırılır) tam ihtiyacınız olan şey olabilir. Çok sayfalı bir deneme, öğeleri birden çok sayfada test etmek veya bir web sitesini yeniden tasarlamak için kullanışlı bir yol sağlar.
Bunu kullanmanın yararı, tutarlı bir kullanıcı deneyimi sürdürebilmeniz, çeşitli sayfalardaki ziyaretçi davranışını inceleyebilmeniz ve ziyaretçilerinizin web sitenizin farklı bölümleriyle nasıl etkileşime girdiğine dair daha derin bir anlayış elde edebilmenizdir.
Bu makalede, çok sayfalı testlerin ne olduğuna, en yaygın kullanım örneklerinden bazılarına ve bunların Deneyimleri Dönüştürme ile nasıl uygulanacağına bir göz atacağız.
- Çok Sayfalı Deneyler Nelerdir?
- Çok Sayfalı Denemeleri Ne Zaman Kullanmayı Düşünmelisiniz?
- Kullanıcıların Yolculuğunu Tutarlı Hale Getirin
- Web Sitenizi Yeniden Tasarlayın
- Çok Sayfalı Gönderim Formlarını Kullanın
- İçeriği Farklı Sayfalarda Kişiselleştirin
- Çok Sayfalı Bir Ödeme Deneyimi Sunun
- Basit Bir Öneri Motoru Uygulayın
- Çok Sayfalı Deneylerin Faydaları Nelerdir?
- Dönüşüm Oranlarınızı İyileştirin
- Müşteri Sürtünme Noktalarını Kaldırın
- Kopyanızı Geliştirin
- Yeniden Tasarımın Risklerini Kaldırın
- Dönüştürme Deneyimlerini Kullanarak Güçlü Çok Sayfalı Deneyimler Nasıl Kurulur?
- Çok Sayfalı A/B Deneyimleri
- Sayfa Ekle
- Varyasyon Ekle
- Hedef Ekle
- Site Alanını Yapılandırın
- Kitlelerinizi tanımlayın
- Trafik Dağıtımını Ayarlayın
- QA Çok Sayfalı Deneyimler
- Çok Sayfalı Bölünmüş URL Deneyimleri
- Parametreleri Orijinalden Varyasyon URL'lerine Aktarın
- Çok Sayfalı Dağıtımlar
- Çok Sayfalı A/B Deneyimleri
- toparlamak
Çok Sayfalı Deneyler Nelerdir?
Çok sayfalı denemeler, aynı anda farklı sayfalarda belirli öğelerde yapılan değişiklikleri test etmenize olanak tanıyan bir deneme türüdür.
Tipik olarak, aşağıdakilerden birini yapmak isteyeceksiniz:
- Dönüşüm huninizin tüm sayfalarını yeniden oluşturun veya yeni sürümler oluşturun. Bu yeni sayfa koleksiyonu, daha sonra orijinal dönüşüm hunisi ile karşılaştırdığınız varyasyon huniniz olur. Bu, çok sayfalı bölünmüş URL testi veya huni testi olarak adlandırılır.
- Alternatif olarak, güvenlik rozetleri gibi yinelenen öğelerin varlığının veya yokluğunun bir huni boyunca dönüşümleri nasıl etkilediğini görmek isteyebilirsiniz. "Klasik" çok sayfalı test olarak bilinen şey budur.
Deneyebileceğiniz bazı çok sayfalı deney örnekleri:
- Web sitesindeki tüm mevcut abonelerden "Bültene abone ol" kutusunu gizleyin.
- Belirli bir yerden gelen ziyaretçiler için web sitenizin alt bilgisine bir telefon numarası ekleyin.
- Bir reklam kampanyası aracılığıyla gelen tüm ziyaretçiler için, navigasyonunuzdaki "bize ulaşın" CTA'sını "demo talep et" CTA'sı ile değiştirin.
- Geri dönen ziyaretçiler için tüm ürün sayfalarında "yüzde 20 indirim" yer paylaşımı sunun.
Çok Sayfalı Denemeleri Ne Zaman Kullanmayı Düşünmelisiniz?
Kullanıcıların Yolculuğunu Tutarlı Hale Getirin
Yeni CTA düğmelerini test ettiğinizi varsayalım.
Çok sayfalı bir deneme, ziyaretçilerin sitenizin tamamında aynı CTA'ları görmesini sağlar. Bir ziyaretçi bir denemeye dahil edilirse ve kendisine orijinal sürüm atanırsa, tüm sayfalarda orijinal CTA düğmelerini görecektir; varyasyona dahil edilirlerse, tüm sayfalarda yeni CTA'ları görürler.
Web sitenizin tamamında tutarlı bir kullanıcı deneyimi sağlamak, ziyaretçileriniz arasında güvensizliği veya kafa karışıklığını önlemek için çok önemlidir.
Testlerinizde bile farklı sayfalarda ve ekranlarda aynı renk ve tasarım şemasını korursanız, müşteriler zamanla CTA düğmelerinizi tanımlayabilir ve bunlara aşina olabilir.
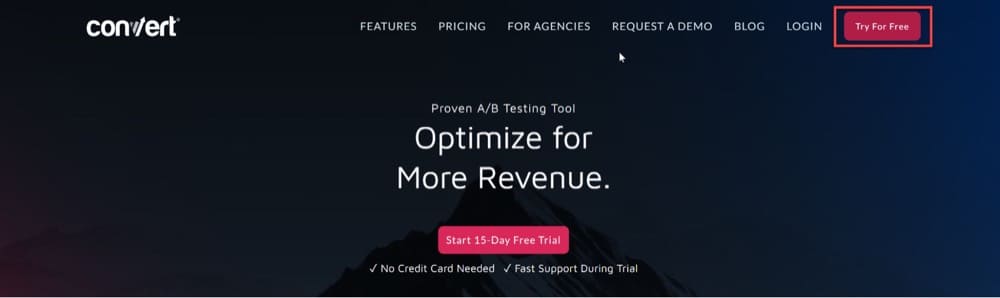
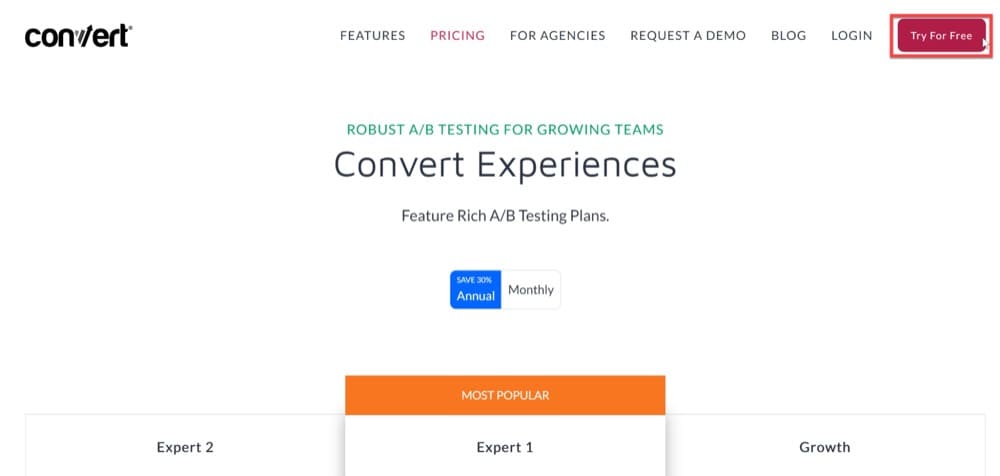
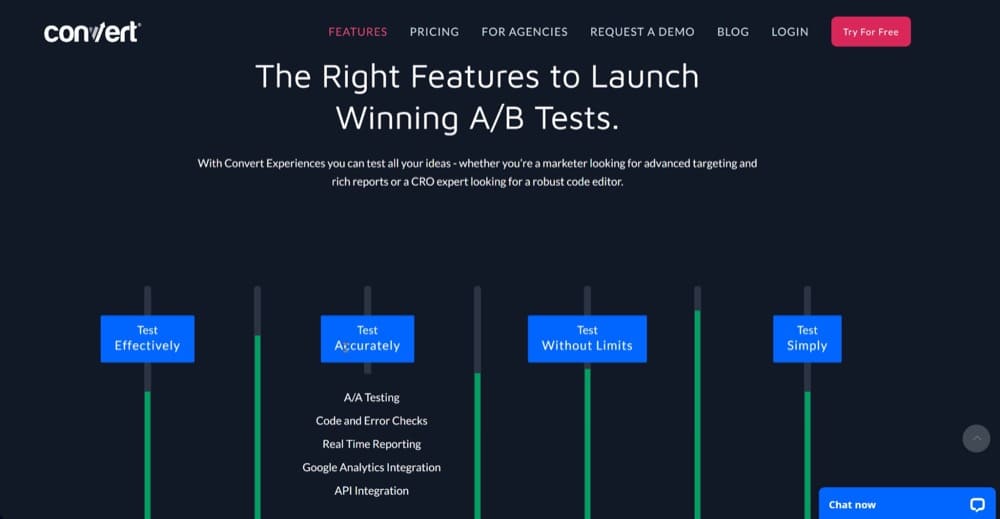
Convert'in ana sayfasındaki ve fiyatlandırma sayfasındaki “Ücretsiz Deneyin” CTA düğmesinin rengine hızlı bir göz atın.


Yeni düğme renklerini test etmek isteseydik, tutarlı bir kullanıcı deneyimi sunmak için tüm sayfalarda aynı renk ve tasarım şemasını koruyan çok sayfalı bir deneme kurardık.
Ve bu tür deneyleri kullanmak isteyeceğiniz tek zaman düğme renklerini değiştirmek değildir.
Örneğin, çoğu sayfada dikey olarak kayan resim galerileri kullanır, ancak diğerinde daha az belirgin bir yatay kaydırıcı kullanırsanız, ziyaretçiler materyalle mücadele edebilir veya tamamen kaçırabilir.
Bunu varsayımsal bir kullanım örneği kullanarak gösterelim.
Aşağıdaki örnekte Hızlı Görünüm ile Ürün Sayfasındaki kaydırma deneyiminin ne kadar farklı olduğuna bakın.


Farklı sayfalarda tutarsız olan kaydırıcılar yalnızca ziyaretçilerin kafasını karıştırır ve dönüşümleri olumsuz etkiler.
Web Sitenizi Yeniden Tasarlayın
Bir web sitesi yeniden tasarlamayı mı düşünüyorsunuz?
Yeni sürüme geçmeden önce farklı bir tasarımı öncekiyle karşılaştırmak için çok sayfalı bir deneme yapmak isteyebilirsiniz. Nasıl performans gösterdiğine dair bir fikir edinmek için çok sayfalı bir deneme çalıştırın (ve önce az miktarda trafiği ona yönlendirin).
Tüm web sitesi tasarımını değiştiren 8 milyon dolarlık bir gelire sahip bir e-ticaret şirketini ele alalım. Web sitesi altı yıl önce oluşturulduğundan, yalnızca bölümler revize edilmiştir. Satışlar önemli ölçüde artmasına rağmen, web sitesi güncellenmedi. Modern bir tasarımı yok, ödeme süreci sorunsuz ve mobil uyumlu değil. Şirket, güncellemesi gerektiğini biliyor ve tamamen yeniden şekillendirmesi için üst düzey bir firmayı işe alıyor. Doğru olanı mı yapıyorlar?
Numara! Kaynakları yanlış şeylere harcamaktan kaçınmak için büyük bir site revizyonundan önce çok sayfalı denemeler düşünülmelidir.
Convert'te, web sitesini yeniden tasarlamadan önce hipotezlerimizi test eder ve gelişen müşteri yolculuğumuza, markamıza ve stratejimize uyan fikirleri uygularız.
En son güncellediğimizde, özellikler sayfasının yeniden tasarımına ilişkin çalışma hipotezimiz, önceden net faydalar sunarsak ve kullanıcıların birincil özellikleri tanımlamasını kolaylaştırırsak, daha fazla etkileşim göreceğimizdi. Makul bir varsayım. Öğrenmek için özellikler sayfasını tamamen yenilemek yerine, genel çözüm üzerinde çalışmaya devam ederken projenin ilk aşamasını test etmeyi seçtik.

Ön bulgularımız, ziyaretçilerin varyasyona daha aktif katılımıyla doğru yolda olduğumuzu gösterdi. Önce varsayımı test ederek, değişiklikleri nispeten küçük bir bütçeyle yapabildik. Varsayımlarımız doğrulandı, yükseltmenin çabaya değeceğinden emin olarak yeniden tasarlamaya devam ettik.
Elbette bu, hipotezlerimizden biri için yapılan birçok testten sadece biriydi. Ancak bu örnek, web tasarım ve geliştirme sürecinin çeşitli öğelerini çok sayfalı küçük testlerle test etmenin nasıl geri bildirim almak için harika bir yaklaşım olduğunu göstermektedir.
Çok Sayfalı Gönderim Formlarını Kullanın
Çok sayfalı form terimi, birden çok sayfası olan uzun bir formu ifade eder. Gönderim veya kayıt formları gibi kapsamlı formlar oluşturmak için kullanılır ve kullanıcıların doldurması daha az zor olur. Tüketicilerin ve potansiyel müşterilerin bilgilerini daha küçük parçalar halinde doldurmalarına izin vererek dönüşümleri iyileştirebilir ve olumlu bir kullanıcı deneyimi yaratabilirsiniz.
Çok sayfalı olmaktan yararlanabilecek birkaç form türü örneği:
- e-Ticaret için Formlar
- İş Başvuru Formları
- Etkinlik Kayıt Formları
- Kullanıcı Kayıt Formları
Çok sayfalı denemeler sayesinde çok sayfalı formlar tasarlamak ve web sitenize gömmek son derece kolaydır.
Müşterilerin adları ve iletişim bilgileri bir sayfada, kargo bilgileri bir sonraki sayfada ve ödeme bilgileri üçüncü sayfada toplanabilir. Sayfalara bölerek formu doldurmayı kolaylaştırırsınız ve yine de tek sayfalık bir formla aynı verileri alırsınız. Ayrıca, işlemin ilerleyen bölümlerinde talep etmeniz durumunda ek bilgiler de toplayabilirsiniz.
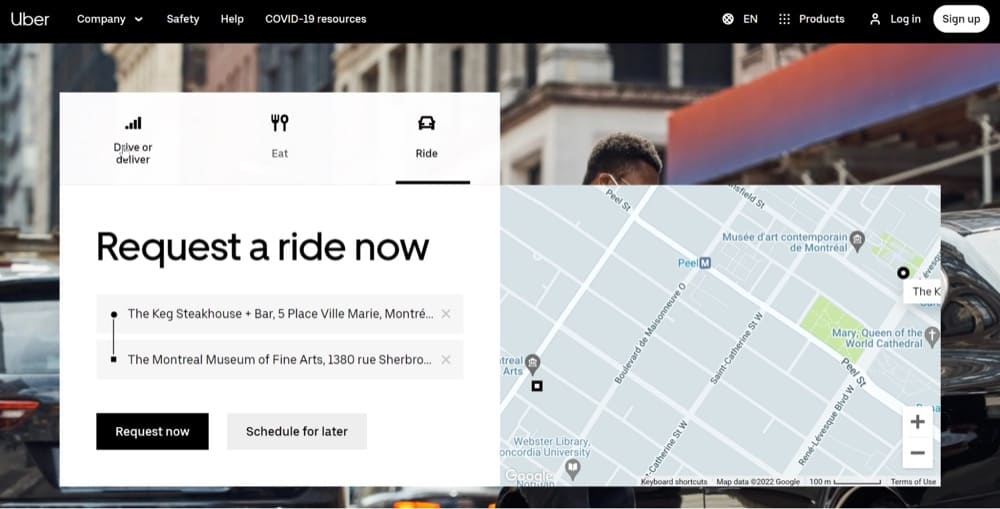
Uber'in çok sayfalı formları nasıl kullandığına bir göz atın.
İlk bölümün doldurulması son derece basittir. Sür/Ye/Sürü seçenekleri arasından seçim yapmanız gerekir. Ardından, örneğin Ride'ı seçerseniz, konumunuzu girerek bir sonraki adıma geçersiniz. 2 CTA düğmesi, ziyaretçilere formun daha fazla sayfası olduğunu açıkça gösterir.

İçeriği Farklı Sayfalarda Kişiselleştirin
Web sitenize gelen yeni ziyaretçiler düzenli olarak geri gelen ziyaretçilerden fazlaysa, teklifiniz ziyaretçiler için yeterince ikna edici olmayabilir. Bu sorunu çözmenin bir yolu, onlara kişiselleştirme yoluyla benzersiz bir deneyim sunmaktır.
Kişiselleştirmenin birçok yüzü vardır. Çok sayfalı bir denemeyi kişiselleştirilmiş içerikle nasıl birleştireceğinize dair bir öneri.
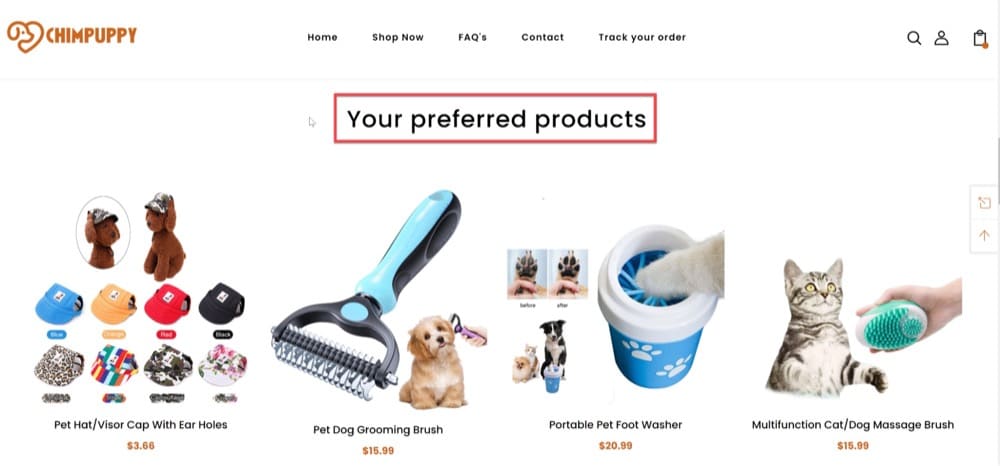
Markanızı tanırlarsa, kullanıcıların sitenizin ana sayfasına gitme olasılığınız daha yüksektir. Ayrıca tüm promosyonlarınızı burada görüntüleyebilirsiniz. Bir kullanıcının özel ilgi ve zevklerine hitap etmek için, önceki ziyaretlerine göre gösterilen kategorileri/ürünleri basitleştirebilir veya özelleştirebilirsiniz.
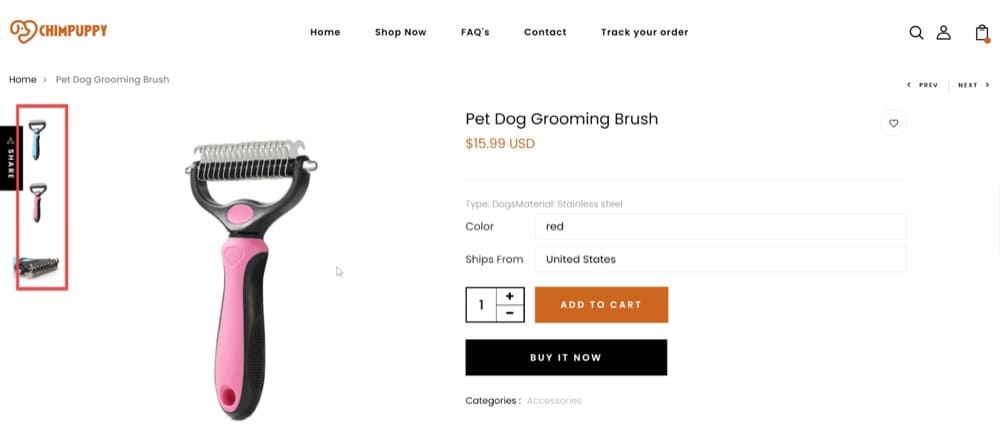
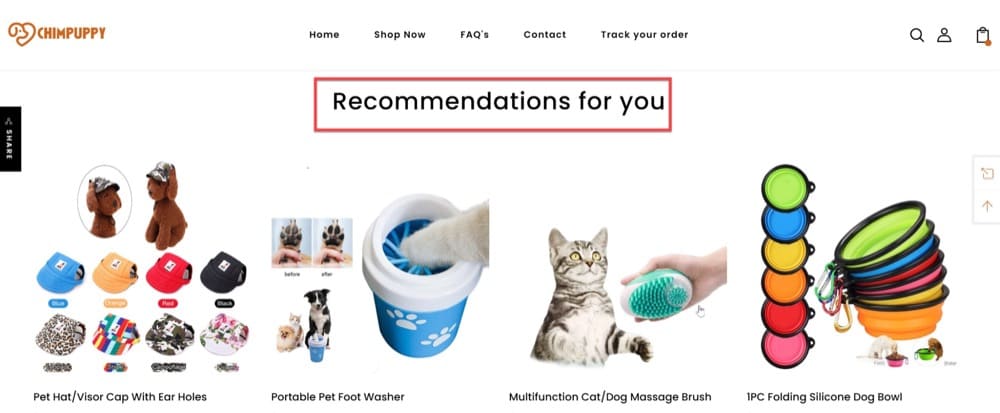
Not: Aşağıdaki Chimpuppy web sitesi ekran görüntüleri, dönüştürme ekibi tarafından açıklama amacıyla oluşturulan bir demo Shopify sitesinden alınmıştır.

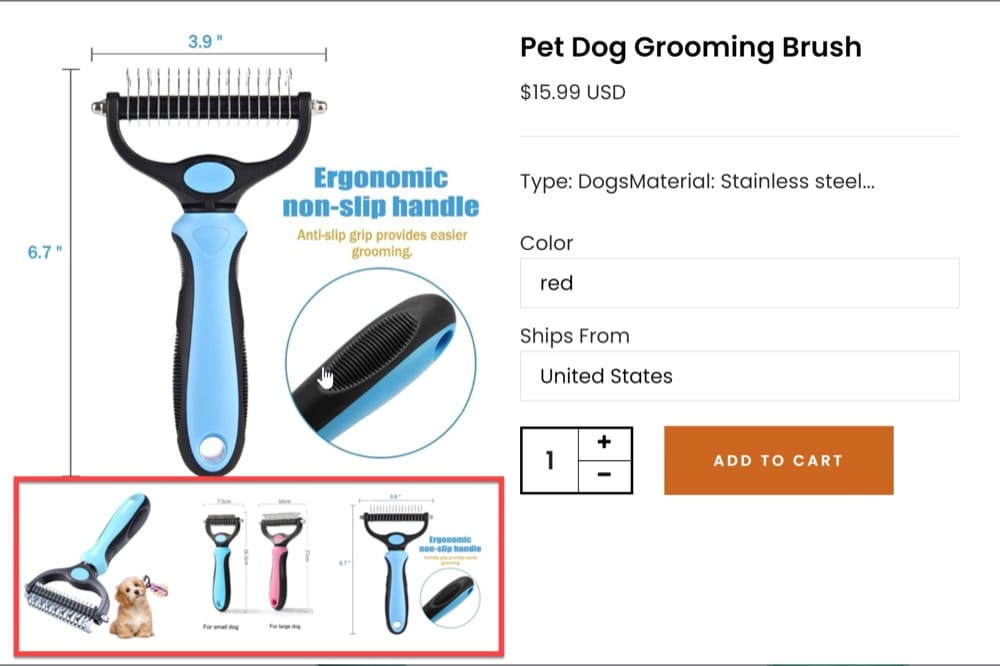
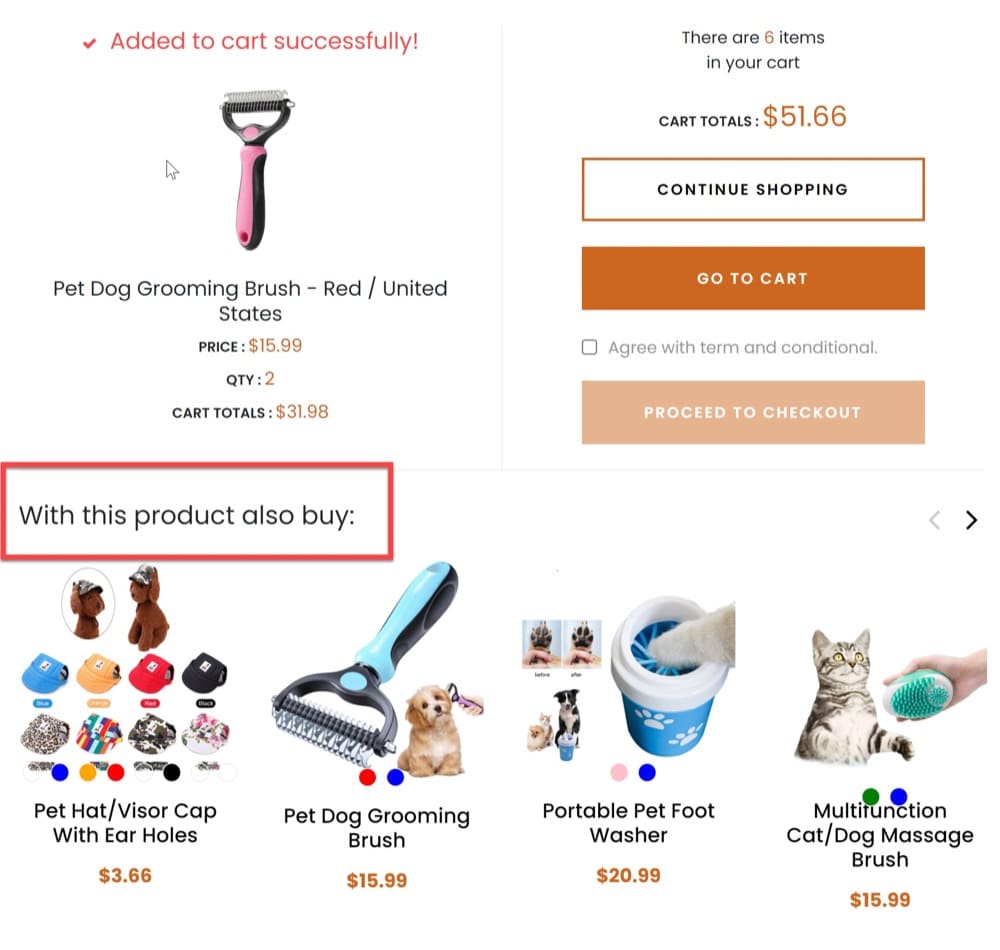
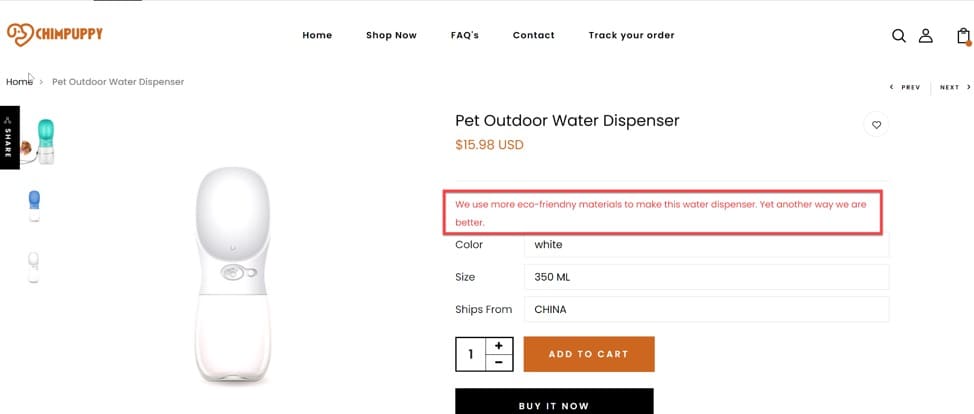
Ziyaretçi bir ürün seçip ürün sayfası görünümüne gittiğinde, sepete eklenecek kişiselleştirilmiş ürünleri (çok sayfalı deneyim aracılığıyla eklenen) görmeye devam edebilir:

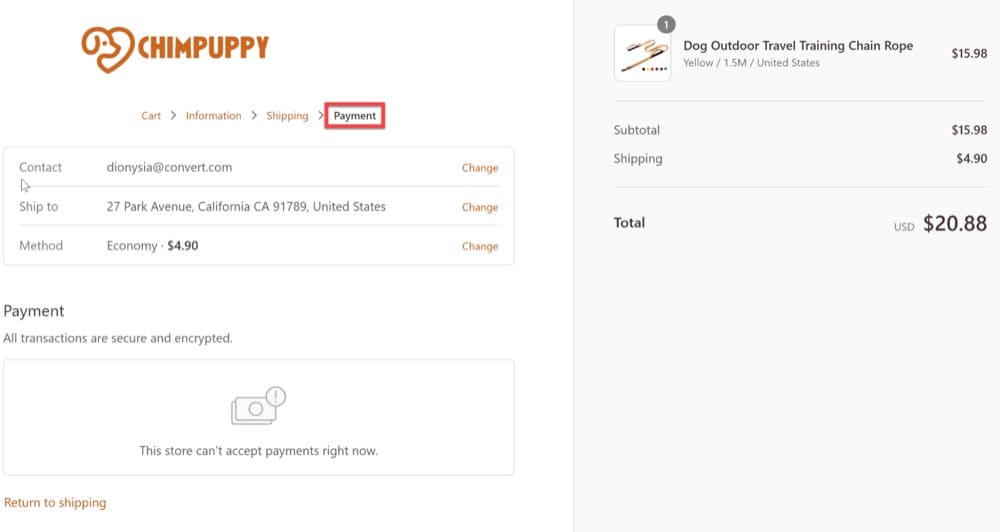
Çok Sayfalı Bir Ödeme Deneyimi Sunun
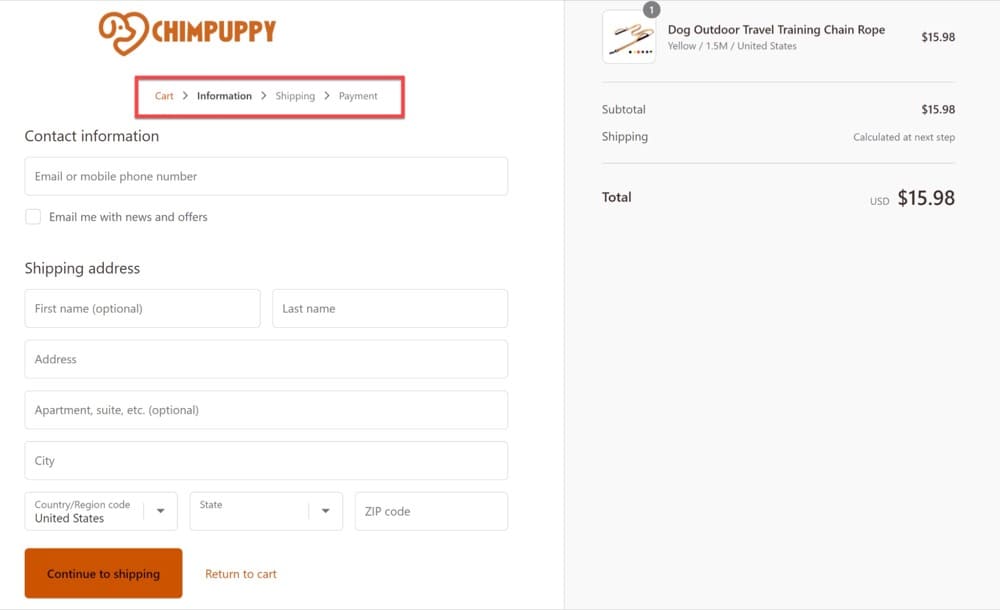
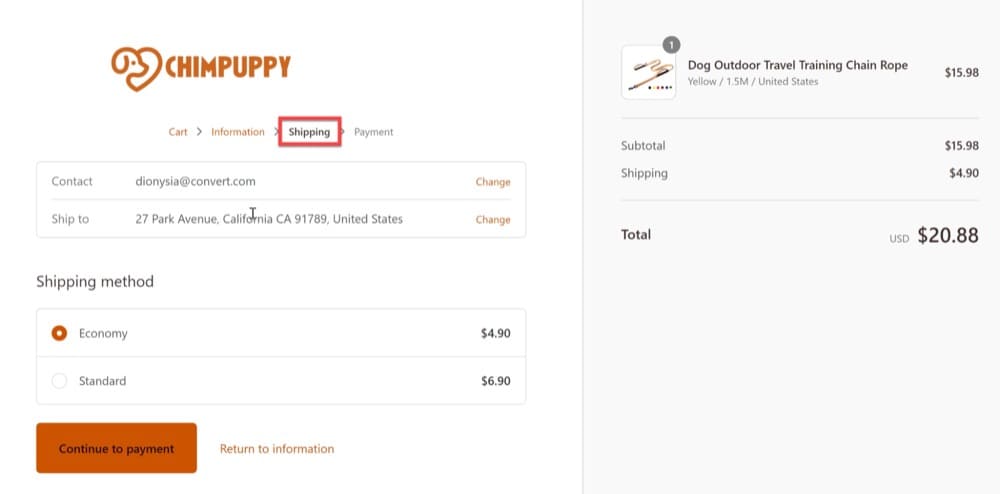
Çok sayfalı ödemeler, ödeme adımlarını (genellikle 3 ile 5 arasında) her şeyi tek bir ekranda görmek yerine birkaç sayfaya yayar. Alışveriş yapanlar, her adımda kişisel bilgileri, fatura adresini, gönderim yöntemini, ödeme bilgilerini ve diğer ayrıntıları sağlamalıdır.
Tek sayfalık ödemelerden daha yavaş olmalarına rağmen, bazı kullanıcılar sipariş vermeden önce bilgilerini tekrar kontrol etmek ve onaylamak için daha fazla zamanları olduğu için bunları tercih ediyor.
Çok sayfalı ödeme işlemleri, daha pahalı satın almalar veya daha fazla değerlendirme gerektiren öğeler için en iyisidir, çünkü bunlar bu tür satın almalarda daha iyi işlev görme eğilimindedir. Bir satın alma işlemi yapmadan önce teslimat adresi ve fiyatlandırma dahil tüm bilgileri iki kez kontrol edebilmenin rahatlığı, müşterileri daha da rahatlatabilir.



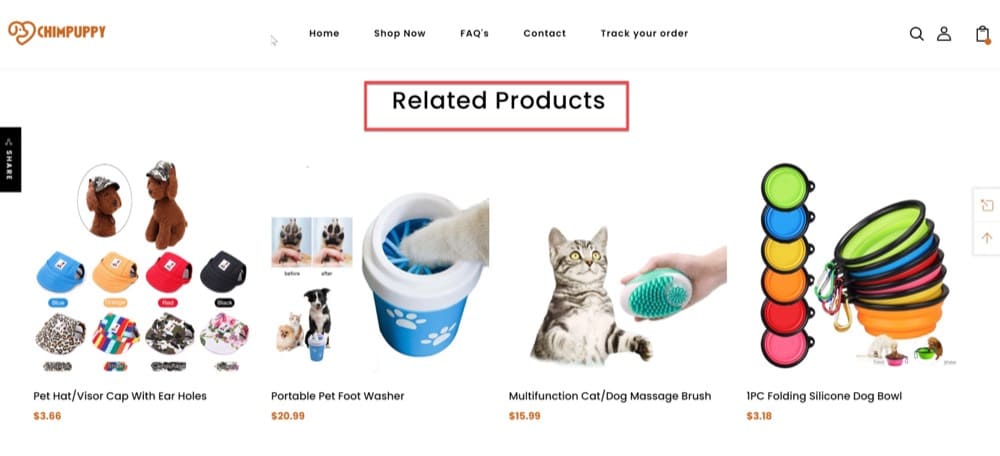
Basit Bir Öneri Motoru Uygulayın
Öneri motoru, müşterilerinize önceden kaydedilmiş veri geçmişlerine dayalı olarak ürün önerileri sunmanın harika bir yoludur.
Bu tekniği, ürünleri satmak veya çapraz satmak için kullanabilirsiniz.
İşte birkaç tavsiye örneği:
- Birlikte satın alınan ürünler
- “Siz de beğenebilirsiniz” önerileri
- İlgili ürünler
Çok sayfalı bir deneyimle, yukarı satış yapmak için yukarıdaki ürün tavsiye motorunu da uygulayabilirsiniz.


Müşteriler bu öneri motorunu kullanarak sepetlerine daha fazla ürün ekleyebilir ve bu da işletmenizin gelirinde artış sağlar.
Çok Sayfalı Deneylerin Faydaları Nelerdir?
A/B testi gibi çok sayfalı testin kurulumu ve gerçekleştirilmesi kolaydır ve en kısa sürede yararlı ve güvenilir veriler sunar.
Testinizin sonuçlarıyla neyin iyi çalıştığına (ve neyin yaramadığına) ilişkin hipotezlerinizi desteklemek için gerçek ölçümlere sahip olacaksınız ve birçok alanda gelişme gösterebileceksiniz. Bazılarını görelim.
Dönüşüm Oranlarınızı İyileştirin
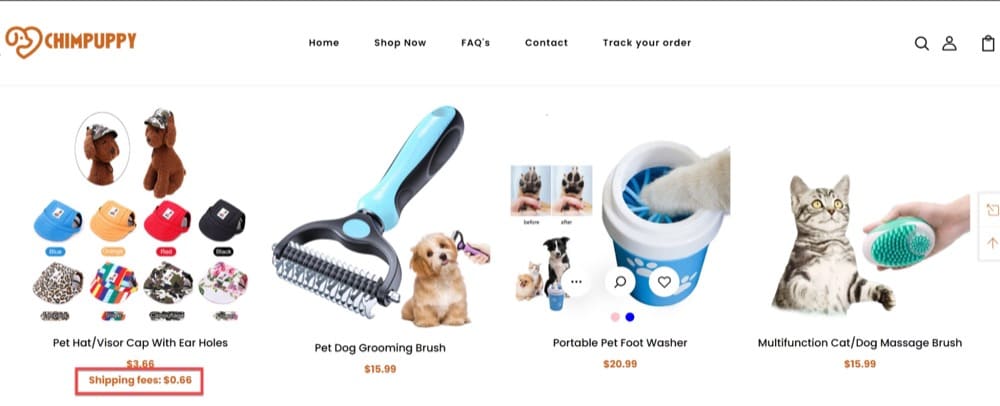
E-Ticaret sayfalarınızı çok sayfalı test etmek, dönüşüm oranınızı (CR) artırmanıza da yardımcı olabilir.
Bu senaryoyu hayal edin.
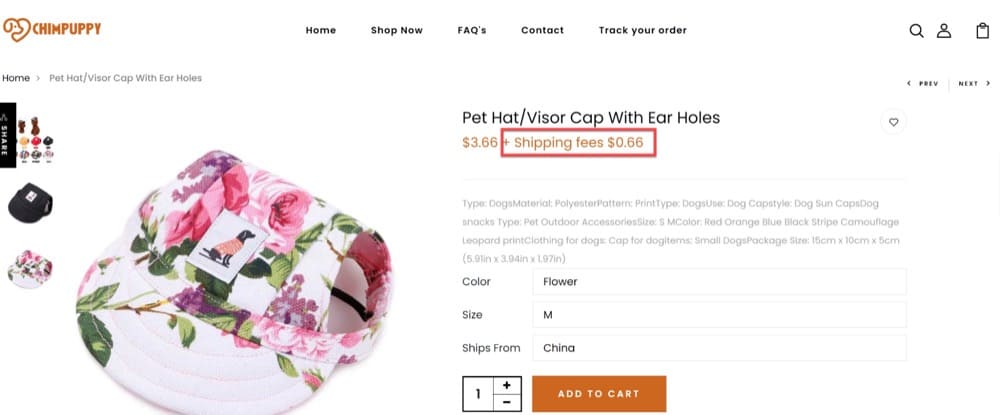
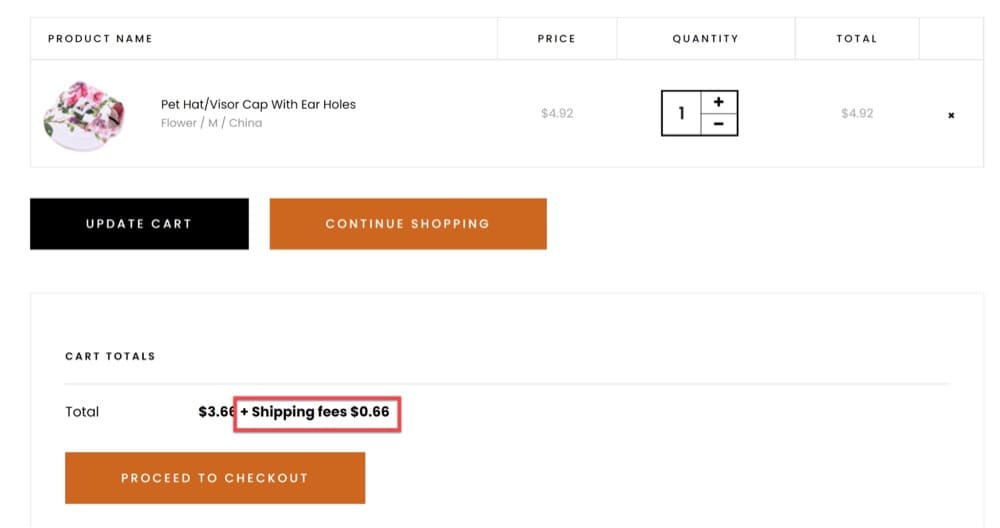
E-Ticaret sitenizin birkaç sayfası nakliye masraflarını göstermelidir. Çeşitli sayfalar arasında nakliye ücretleri eklerseniz, bunun daha fazla site ziyaretçisini ücretli müşterilere dönüştüreceği ve dönüşüm oranınızı artıracağı hipotezini ortaya atıyorsunuz.
Ana sayfayı, ürün sayfasını ve alışveriş sepeti sayfasını değiştiren çok sayfalı bir test oluşturursunuz ve verilerinizi analiz etmek için denemeyi bir süre (en az 15 gün bırakmak en iyisi) çalışır halde bırakırsınız.



Yukarıdaki durum, site ziyaretçilerini ana sayfayı gördükleri andan satın alma noktasına kadar bir huniden geçirmekle ilgilidir. Farklı sayfalara kargo ücreti ekleyerek, ziyaretçilerinizin onlar için farklı bir acı noktasına ulaşarak tıklama yapma şansınızı arttırırsınız.
Ardından, e-Ticaret sayfalarınızda görüntülenen nakliye ücretlerinin düzenini veya sayfa tasarımını , renklerini ve basitliğini değiştirerek, mevcut yinelemenizin hangi bileşenlerinin insanları dönüştürmeden önce kaybetmenize neden olduğunu keşfedebileceksiniz.
CR, ürün veya hizmetinizin gerçek bir ilgi ve talebin olup olmadığını belirlemek için önemli bir göstergedir. Yukarıdaki çok sayfalı testi çalıştırır ve hiçbir şeyin işe yaramadığını keşfederseniz, hatanın optimizasyonunuzdan ziyade iş modelinizde olması daha olasıdır.
Müşteri Sürtünme Noktalarını Kaldırın
Ziyaretçiler, çeşitli nedenlerle sitenizi dönüştürmeden terk eder. Gönderim veya işlevsel olmayan formlar gibi bariz engeller bir neden olabilir, ancak sayfalarda kullanılabilirlik sorunları, CTA düğmelerinin kötü konumlandırılması veya sohbet işlevleri gibi daha az doğrudan başka sorunlar da olabilir.
Amacınız dönüşüm sürecini basitleştirmek olmalıdır. Ziyaretçilerinizin çok sayfalı denemeler kullanarak neyin işe yaramadığını size göstermesine izin verin.
Bu senaryoyu hayal edin.
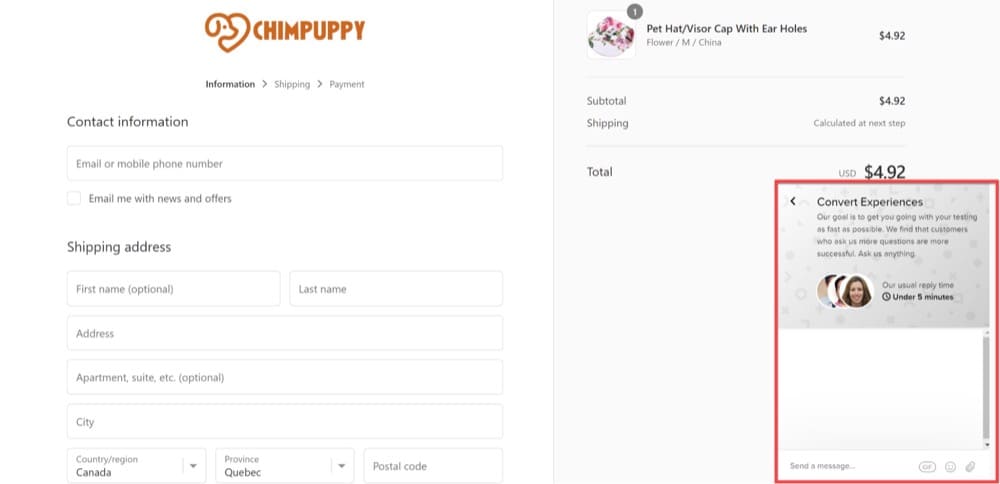
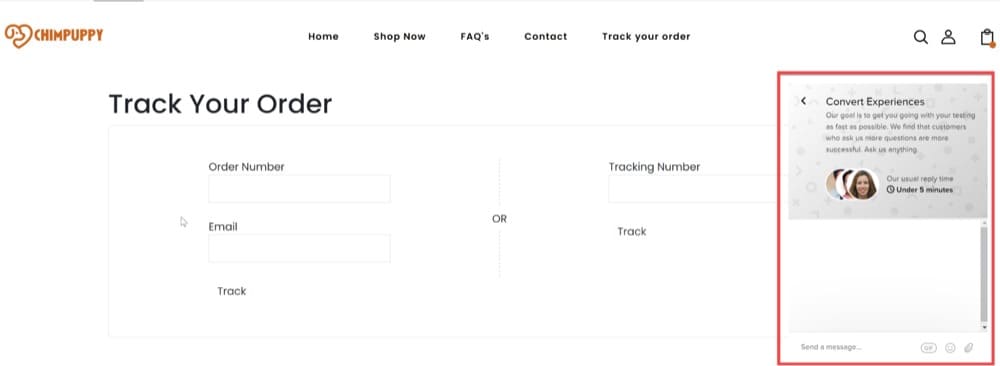
Potansiyel bir müşterinin alışveriş yaparken ürün veya teslimatla ilgili bir sorusu olur ve hemen cevap ister. Bunu çözmek için web sitenizde bir sohbet özelliği önemlidir.
Bu işlevsellik, müşteri hizmetleri temsilcilerinin kişiselleştirilmiş öneriler ve istisnai hizmet sunmasına izin vermelidir. Çoklu sayfa testi ile sohbet işlevini birden çok sayfada uygulayabilirsiniz. Çapraz satış veya ek satış fırsatlarına izin vermek için sohbet widget'ını ana sayfaya, ürün sayfalarına, alışveriş sepeti sayfalarına, ödeme sayfalarına ve hatta teşekkür sayfalarına ekleyin.


Kopyanızı Geliştirin
Kopya, dönüşüm oranlarınızı artırabilir veya bozabilir. Çok sayfalı test ile, tam olarak doğru olana kadar kopyanızı iyileştirebilirsiniz.

Ziyaretçilerinizin sitenize geldiklerinde okudukları kelimeleri değiştirerek kuruluşunuz için büyük kazançlar elde edebilirsiniz. Ve bu, çok sayfalı deneylerle birleştirildiğinde daha da avantajlı hale gelir, çünkü neredeyse kesinlikle çeşitli sayfalarda çok fazla materyal yazmak ve test etmek zorunda kalacaksınız. Sadece çok fazla pratik kazanmakla kalmayacak, aynı zamanda metninizde neyin işe yarayıp neyin yaramadığı konusunda neredeyse anında geri bildirim alacaksınız.
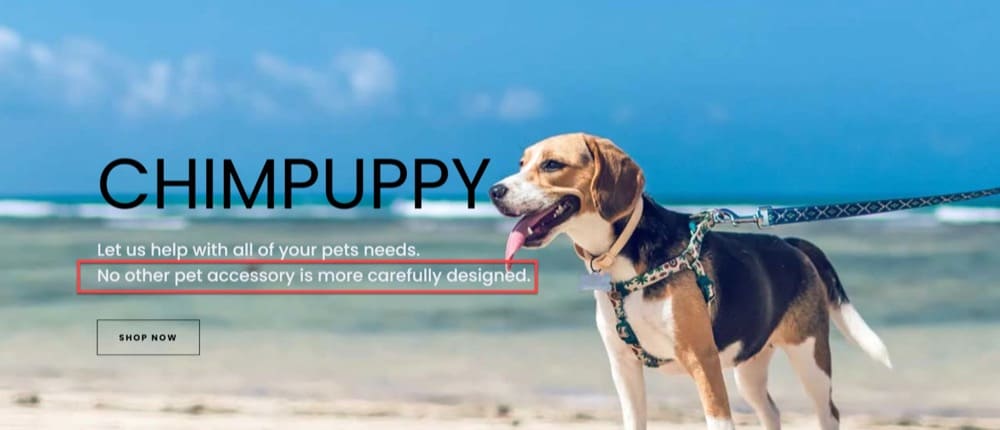
Evcil hayvan aksesuarlarını tanımlamadan önce, çok sayfalı bir testi nasıl kullanabileceğinize ve ana sayfada ve ürün sayfalarında metin yazarlığı stratejinizi nasıl geliştirebileceğinize dair bir örnek.


Her iki durumda da sitenizi pazarınızın zirvesindeymişsiniz gibi gösterir. Ancak gerçekte, benzer özelliklere sahip birçok şirketten sadece biri olduğunuz anlamına gelebilir.
Satışlarınızı çift haneli rakamlarla artırabilecek çok sayfalı deneyimle birleştirilmiş bir e-Ticaret metin yazarlığı stratejisi keşfettiniz.
Yeniden Tasarımın Risklerini Kaldırın
Yukarıda buna zaten değindik, ancak web sitenizi yeniden tasarlamak önemli bir yatırım gerektirebilir ve riskli olabilir.
Sitenizi körü körüne elden geçirmek yerine, önce kullanıcı deneyiminin küçük yönlerini ölçmek için Çok Sayfalı testleri kullanın. Zamanla, içgüdüden ziyade analiz edilen verilere ve kullanıcı geri bildirimlerine dayanan yeniden tasarlanmış bir deneyime doğru çalışın.
Dönüştürme Deneyimlerini Kullanarak Güçlü Çok Sayfalı Deneyimler Nasıl Kurulur?
Dönüştürme Deneyimleri içinde, Çok Sayfalı A/B testleri (bunlara “Çok Sayfalı A/B Deneyimleri” diyoruz), Çok Sayfalı Bölünmüş URL Deneyimleri (Bölünmüş Test) ve Çok Sayfalı Dağıtımlar ayarlayabilirsiniz ve aşağıda size nasıl yapılandırabileceğinizi göstereceğiz. hepsi.
Çok Sayfalı A/B Deneyimleri
Çok sayfalı deneyimler, farklı sayfaların varyasyonlarını birbirine bağlamanıza olanak tanır.
Örneğin, Sayfa 1'in orijinal sürümünü gören ziyaretçiler aynı zamanda Sayfa 2'nin orijinal sürümünü de görecek, Sayfa 1'in 1. Varyasyonunu gören ziyaretçiler ayrıca Sayfa 2'nin 1. Varyasyonunu vb. görecektir. Bu özellikle huni testi için yararlıdır.
Aşağıdaki modele dayalı olarak testiniz için bir hipotez oluşturmanızı öneririz:
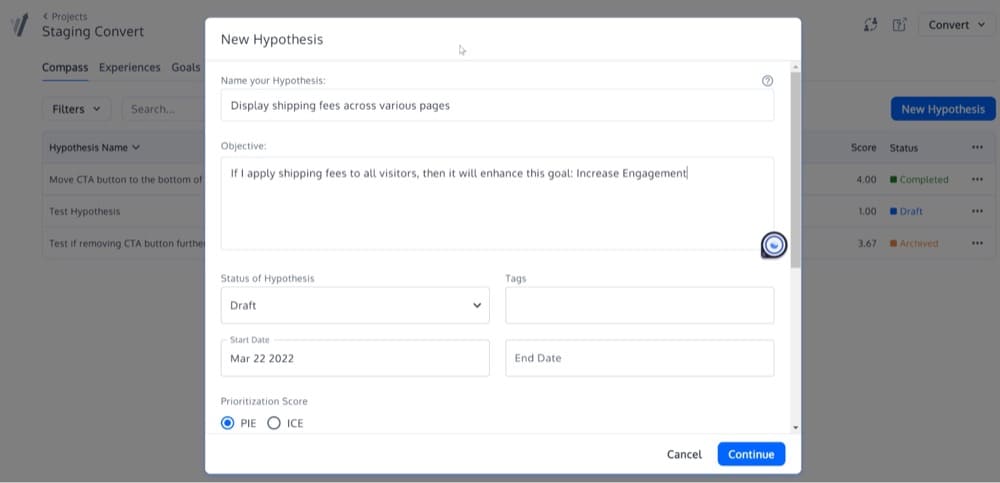
[Web sayfamdaki bu değişikliği] [bu kitleye] uygularsam, [bu hedefi] geliştirecek
Bunu "hedef" alanına ekleyin:

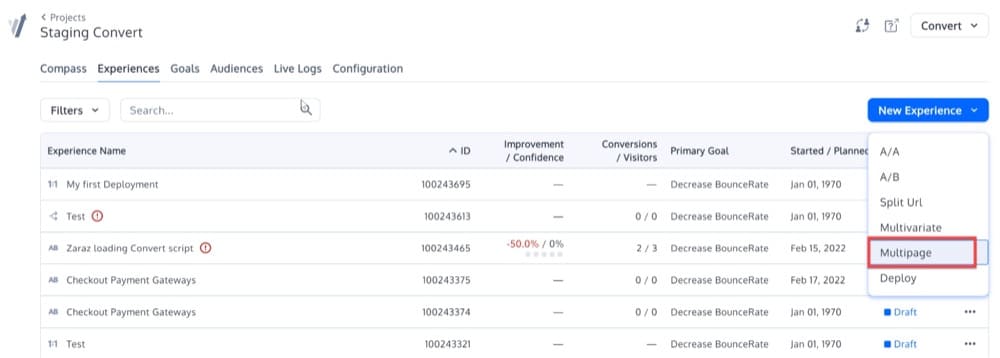
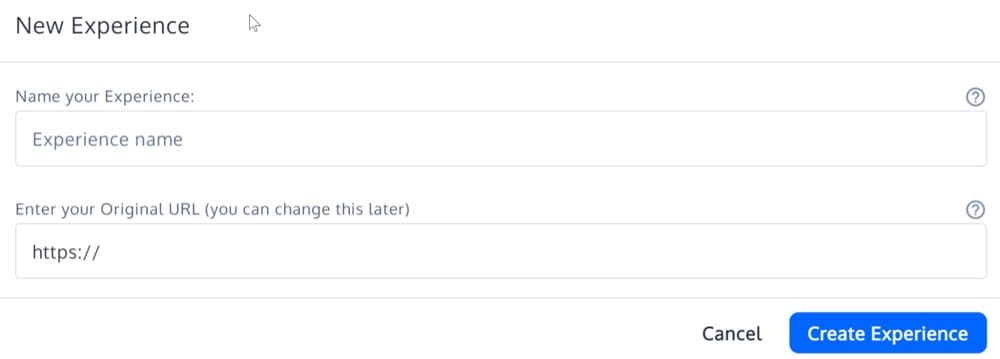
Hipotezinizden çok sayfalı bir deneyim yaratmak için, normal bir deneyim yaratmak için yaptığınız gibi başlayın. “Deneyimler” ekranındayken, “Yeni Deneyim”e tıklayın ve Deneyim Türü olarak “Çoklu Sayfa”yı seçin.

Sayfa Ekle
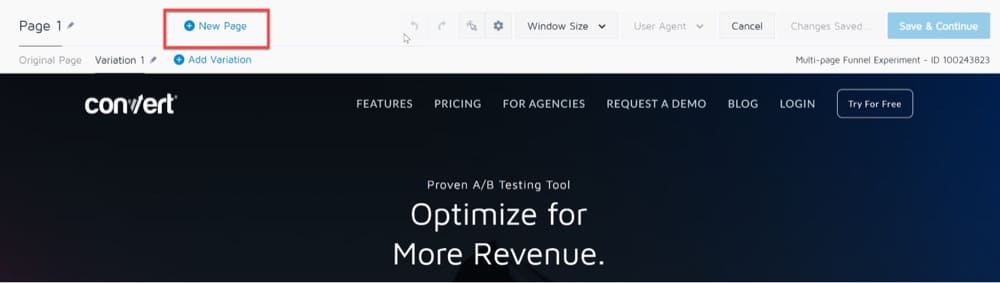
Bunu seçtikten sonra, Görsel Düzenleyici içindeki Varyasyon Menülerinin üzerinde + Yeni Sayfa seçeneğini göreceksiniz.
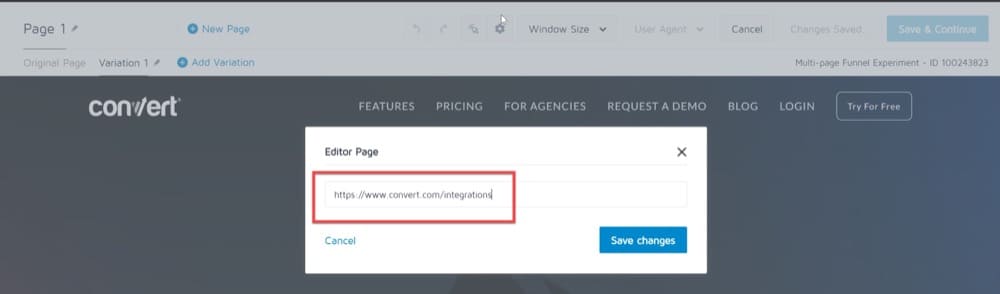
Sayfalar bölümünde, her sayfa için Görsel Düzenleyici'ye yüklemek istediğiniz URL'yi girin. Her sayfa, test etmek istediğiniz kullanıcının yolculuğunun bir bölümüyle örtüşür. Farklı olması gereken en az 2 sayfa eklemeniz gerekir (ör. ana sayfa ve entegrasyonlar).

Bu, bir huni boyunca birden çok öğeyi değiştiren varyasyonlar oluşturabilmeniz için denemenize ek sayfalar eklemenize olanak tanır.
Örneğin, %50 indirimli bir promosyonu test eden ve şunlarda değişiklik yapan çok sayfalı bir deneme oluşturabilirsiniz:
- Açılış sayfanız
- Ürün sayfalarınız
- Sepet sayfanız
- Ödeme sayfanız
Çok sayfalı bir denemede, bu sayfalardan herhangi birinde bir varyasyon gören bir ziyaretçi, çok sayfalı denemenin parçası olan sayfaların geri kalanında bu varyasyonu görmeye devam eder.
“Yeni Sayfa” düğmesini tıklayıp ardından bir URL girerek bir sayfa ekleyin.

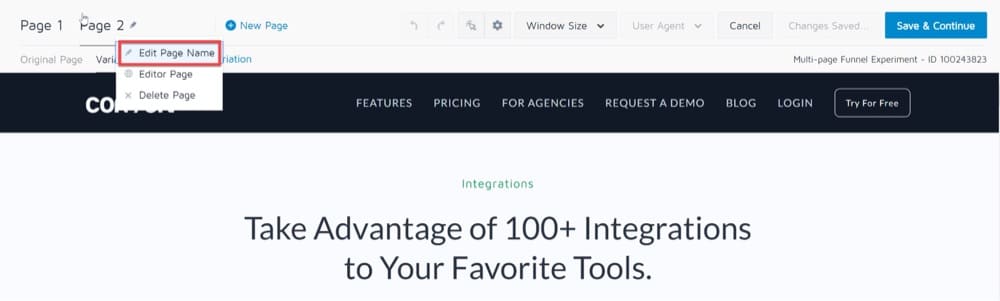
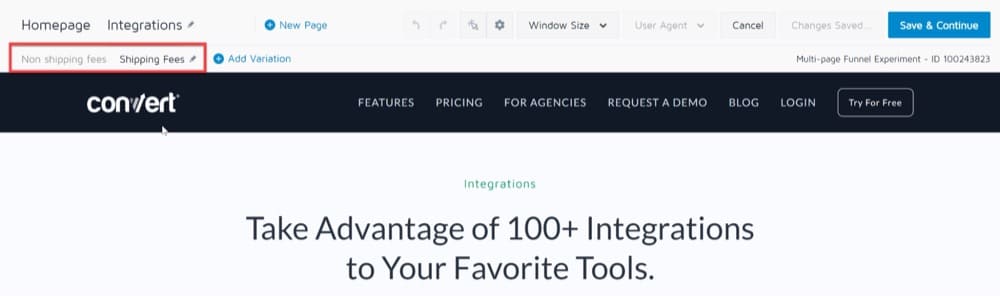
Sayfa adının yanındaki kurşun kalem simgesini tıklayıp Sayfa Adını Düzenle'yi seçerek sayfanın adını değiştirebilirsiniz.

Ziyaretçilerin çok sayfalı bir denemeye dahil edilmek için sayfalarınızı belirli bir sırayla ziyaret etmeleri gerekmez. Çok sayfalı denemenizdeki herhangi bir sayfayı ziyaret ettiklerinde, denemedeki başka bir sayfayı ziyaret ettiklerinde bu varyasyonda kalırlar.
Varyasyon Ekle
Ardından, çok sayfalı denemenizde test etmek istediğiniz bir dizi varyasyon oluşturmanız gerekir. Bu varyasyonlar, denemenizdeki her sayfa için geçerli olmalıdır.
Çok sayfalı bir denemede, eklediğiniz sayfalar otomatik olarak ilk sayfada yer alan varyasyon adlarına sahip olacaktır. Bunun nedeni, çok sayfalı denemelerin birden çok sayfada eksiksiz bir deneyimi test etmeyi amaçlamasıdır.

Çok sayfalı bir denemeyle, Sayfa 1'in orijinal sürümünü gören ziyaretçilerin ayrıca Sayfa 2'nin orijinal sürümünü de göreceğini ve Sayfa 1'in 1. Varyasyonunu gören ziyaretçilerin de Sayfa 2'nin 1. Varyasyonunu vb. göreceklerini unutmayın.
Varyasyon değişikliklerini ayarlamayı bitirdikten sonra, tıpkı normal bir A/B testinde yaptığınız gibi hedefler ve hedef kitleler ekleyebilir, Site Alanı'nı ayarlayabilir ve trafik tahsisinizi ayarlayabilirsiniz. Ve son bir adım olarak, çok sayfalı deneyiminizi KG'den geçirmeniz gerekir.
Bu ayarların her birini kısaca görelim.
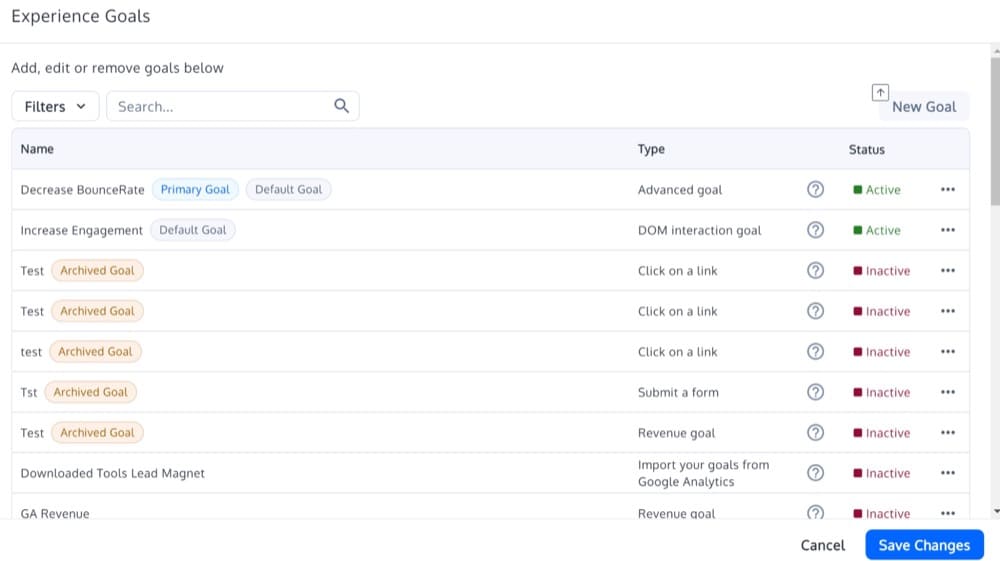
Hedef Ekle
Birincil hedef, çok sayfalı testler için hangi varyasyonun en iyi performansı gösterdiğini belirlemenize izin verdiğinden, istisnai olarak, birincil hedefiniz kullanıcının yolculuğunun sonucu olmalıdır. Örneğin, elde tutma için hedef, görüntülenen sayfa sayısı olmalıdır; sadakat için tekrar ziyaret oranı olmalıdır; ve dönüştürme için işlem oranı olmalıdır.
İkincil hedefler için test için yeniden tasarladığınız veya değiştirdiğiniz öğe ile ilgili aksiyon takibini seçmelisiniz. Burada, editörde yaptığınız değişiklikler nedeniyle kullanıcı davranışının etkilenme olasılığı en yüksektir.

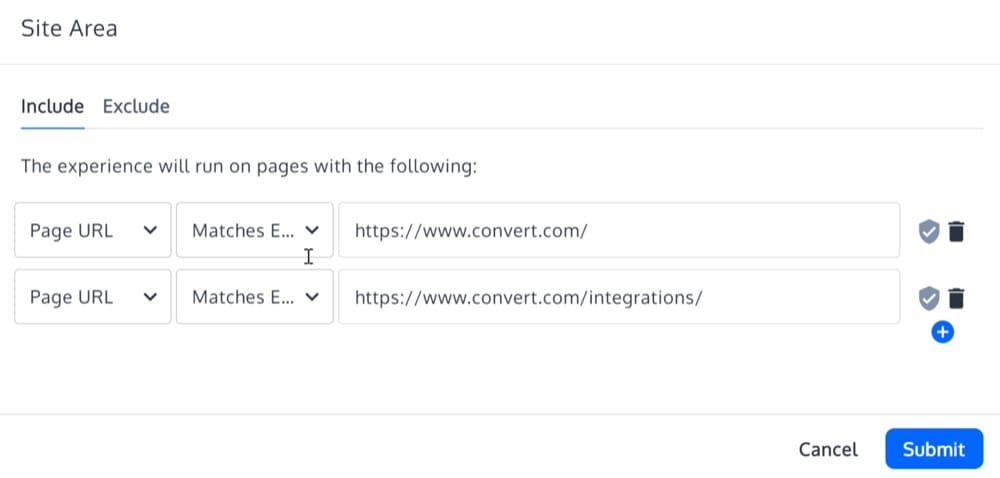
Site Alanını Yapılandırın
Site Alanı, kullanıcının yolculuğundaki belirli bir adımla ilgili olduklarından, çok sayfalı deneyimin çalışacağı hedef sayfaları yapılandırmanıza olanak tanır.

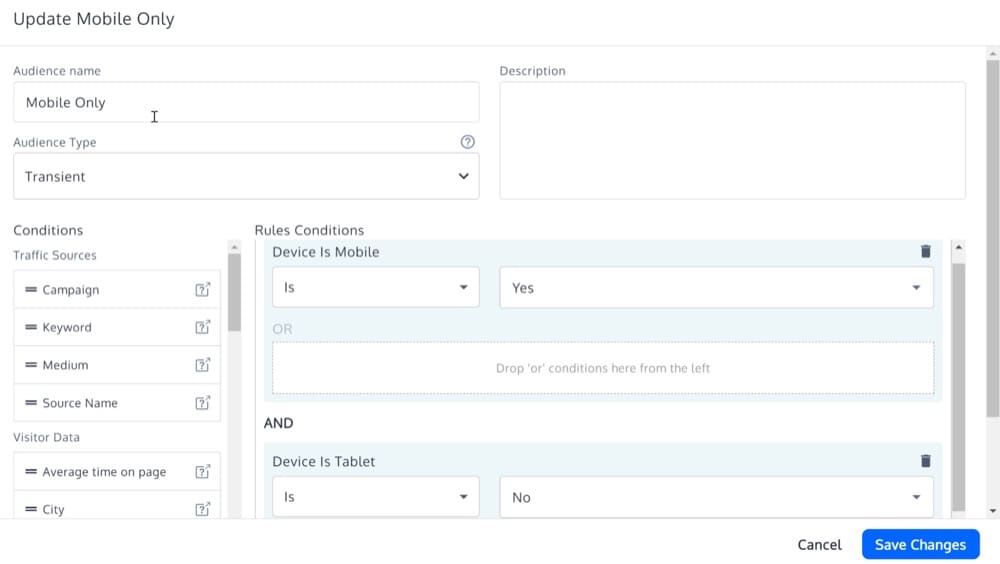
Kitlelerinizi tanımlayın
Çok sayfalı deneyimin her sayfası için hedef kitleler aynı olmalıdır. Bunlar, deneyimin hangi ziyaretçiler için çalışacağını gösterir.

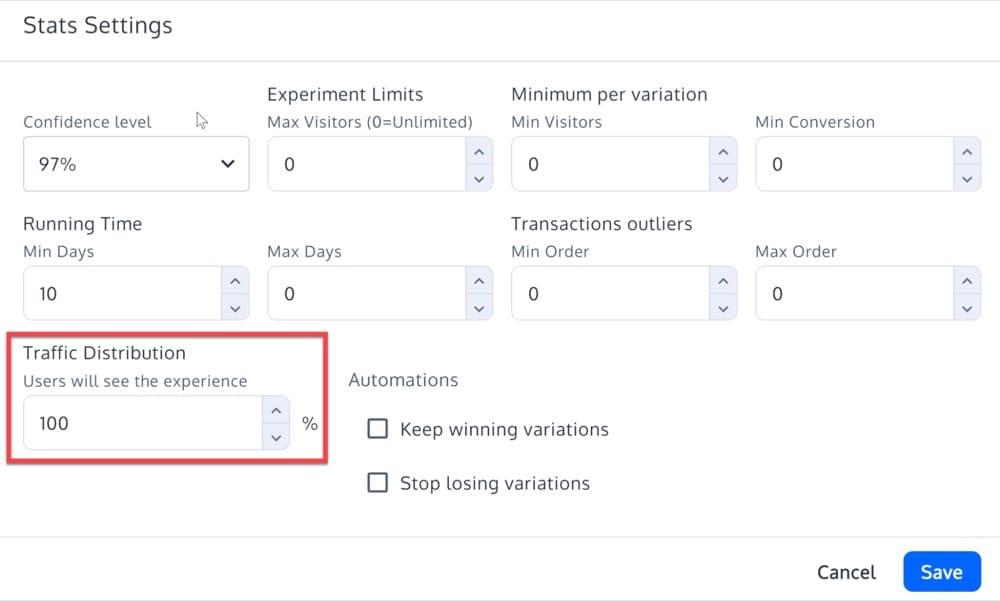
Trafik Dağıtımını Ayarlayın
Trafik dağılımı her varyasyon için aynı olmalıdır.

QA Çok Sayfalı Deneyimler
Çoklu sayfaları web'de canlı hale getirmeden önce, varyasyonları yalnızca denemeyi oluştururken eklediğiniz web sayfasında değil, aynı zamanda dahil edilen diğer sayfalarda da test etmek isteyebilirsiniz.
Bir denemenin birden çok varyasyonunu veya farklı sürümlerini, o denemeye dahil olan herhangi bir web sayfasında önizleyebilirsiniz. Buradaki tek koşul, o web sayfasının URL'sinin test edilmekte olan denemenin "Site Alanı"na dahil edilmiş olmasıdır.
Önizlemeyi gerçekleştirmek için, varyasyonu test etmek istediğiniz web sayfasının URL'sine bazı parametreler eklemeniz gerekir.
Parametreler şöyle olacaktır:
"?convert_action=convert_vpreview&convert_e=experiment_id&convert_v=variation_id"
Deneme_kimliğini deney kimliğimizle ve varyasyon_kimliğini gerçek doğrulama kimliğimizle değiştirmelisiniz.
Yukarıdaki örnekte, birden çok sayfada görünen kargo ücretlerini eklediğimiz bir deneme oluşturduk.
https://www.convert.com/integrations URL'sindeki varyasyonu önizlemek istediğimizi varsayalım.
Dolayısıyla, deneme kimliği 12345 ve varyasyon kimliği 09876 ise, denemeyi önizlemek için gereken URL şu şekilde olacaktır:
http://www.convert.com/integrations?convert_action=convert_vpreview&convert_e=12345&convert_v=09876
Çok Sayfalı Bölünmüş URL Deneyimleri
Deneyimleri Dönüştür'de, basitten karmaşığa Bölünmüş URL Denemeleri oluşturabilirsiniz (Javascript yeniden yönlendirilir).
Ancak burada sorun şu: Aynı deney içinde karşılık gelen URL'lere yeniden yönlendirmek için gereken birkaç URL'yi içeren deneyler oluşturmak, regex ile kodlamak veya tek bir Dönüştürme Bölünmüş URL Deneyinde yapılandırmak için karmaşık olabilir.
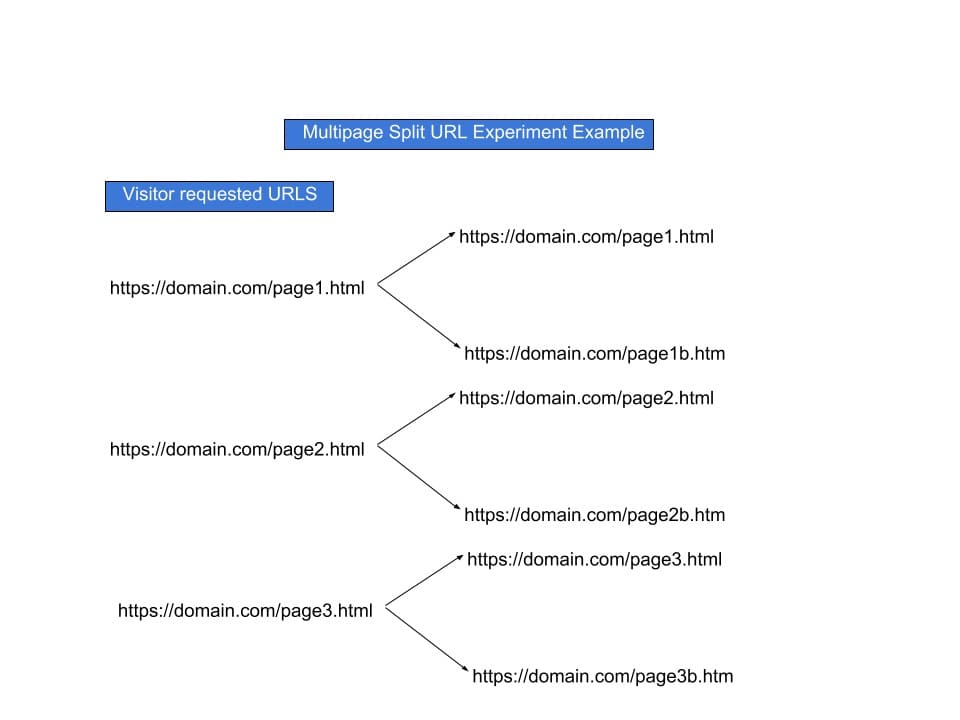
Bu sorunu çözmek için bir tarif oluşturduk. Ancak buna devam etmeden önce, deneyin neyi gerektirdiğinin grafiksel bir gösterimi:

Burada, bu deneyin yapılandırması Convert convert.redirect() javascript işlevini kullanacaktır.
Benzer deneyleri yapılandırmak için şu adımları izleyin:
- Normal bir Dönüştürme A/B testi oluşturarak başlayın. Onunla işiniz bittiğinde, denemenin yapılandırma sürecini başlatmak için ilk URL'lerden herhangi birini kullanın. Burada bir Dönüştürme Bölünmüş URL Denemesi seçmeyin. Örneğin, https://domain.com/page1.html.
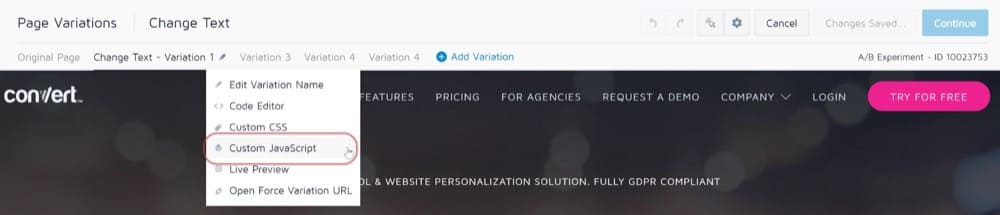
- Bu deneyi yapılandırmaya başladığınızda görsel düzenleyici açılacaktır. Görsel düzenleyicide "Varyasyon 1 > Özel Javascript" düzenleyicisini seçin:

- Editöre aşağıdaki kodu ekleyin. Eklendikten sonra, deney gereksinimlerinize göre yapılandırmaya başlayın. Son olarak, testinizi kaydedin ve düzenleyiciden çıkın. eğer ( belge . konum . href . içerir ( "https://domain.com/page1.html" ) ) {dönüştürmek. yönlendirme ( “https://domain.com/page1b.html” ) ;başka eğer ( belge . konum . href . içerir ( "https://domain.com/page2.html" ) ) {dönüştürmek. yönlendirme ( “https://domain.com/page2b.html” ) ;başka eğer ( belge . konum . href . içerir ( "https://domain.com/page3.html" ) ) {dönüştürmek. yönlendirme ( “https://domain.com/page3b.html” ) ;if (document.location.href.includes(“https://domain.com/page1.html”)) { convert.redirect(“https://domain.com/page1b.html”); else if (document.location.href.includes(“https://domain.com/page2.html”)) { convert.redirect(“https://domain.com/page2b.html”); else if (document.location.href.includes(“https://domain.com/page3.html”)) { convert.redirect(“https://domain.com/page3b.html”);
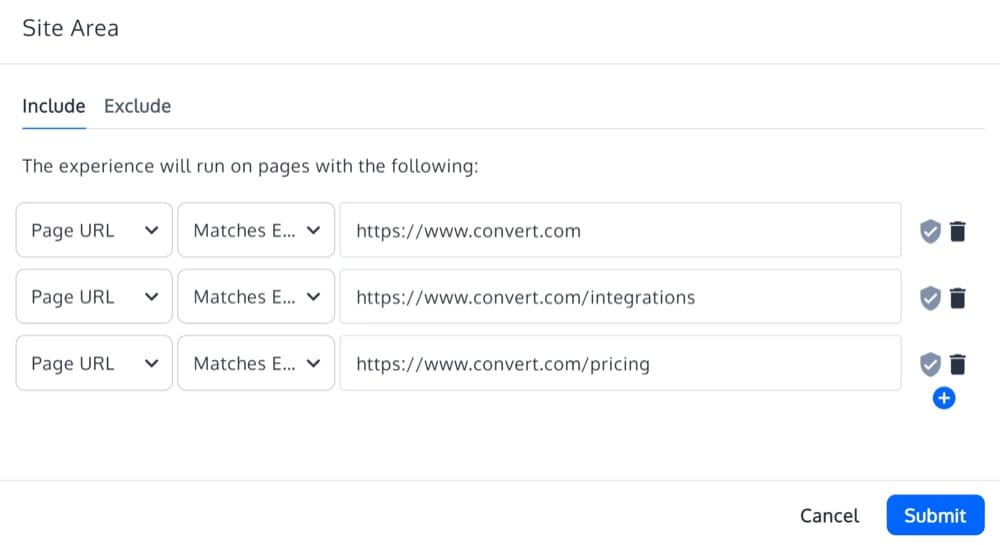
- Şimdi, hepsini denemeye ekleyecek Ziyaret Edilen İstenen URL'leri ekleyerek Site Alanınızı yapılandırın.

Sonunda, denemenizi test etme zamanı. Yeni bir gizli pencerede test edebilir veya Convert'in iyi belgelenmiş KG sürecinden yararlanabilirsiniz.
Parametreleri Orijinalden Varyasyon URL'lerine Aktarın
Parametreleri orijinalden varyasyon URL'lerine geçirmek istiyorsanız, yukarıdaki kodu bununla genişletebilirsiniz:
var parametreler = (yeni URL(belge.konum)).searchParams;
if (document.location.href.includes("convert")) {
convert.redirect("https://www.convert.com" + "?" + parametreler);
}Çok Sayfalı Dağıtımlar
Şimdiye kadar gördüğümüz gibi, deneyimlerin bir Orijinali ve sayfanın bir veya daha fazla Varyasyonu vardır. Bir Dağıtım/Dağıtım (önceden Convert içinde Kişiselleştirme) bir orijinale ve varyasyona sahip değildir. Bir sayfanın yalnızca bir sürümüne sahiptir ve tanımlanmış bir hedef kitlesi vardır. Dağıtımlar için Raporlama Panosu yoktur.
Bu örneği düşünün:
Müşterinizin, web sitesi aracılığıyla ABD-Kanada sınırında ürün satan bir e-ticaret web sitesi var. Ancak farklı pazarlara ulaşmak için farklı promosyonlar kullanmak istiyor. Bu promosyonları banner reklamlar kullanarak ve e-Ticaret web sitesinin ana sayfasına yerleştirmek istiyor.
Burada, farklı segmentlere ulaşmak için çeşitli promosyonları hızlı ve kolay bir şekilde oluşturmak için Deneyimleri Dönüştür'den yararlanabilirsiniz. Bu durumda, segmentler ABD'den ve Kanada'dan gelen ziyaretçiler olacaktır.
Sayfanın sağ üst tarafındaki "Yeni Deneyimler"e tıklayın ve Dağıt'ı seçin.
Ardından, Dağıtımı oluşturmayı planladığınız sayfanın ad alanını ve URL'sini doldurun.

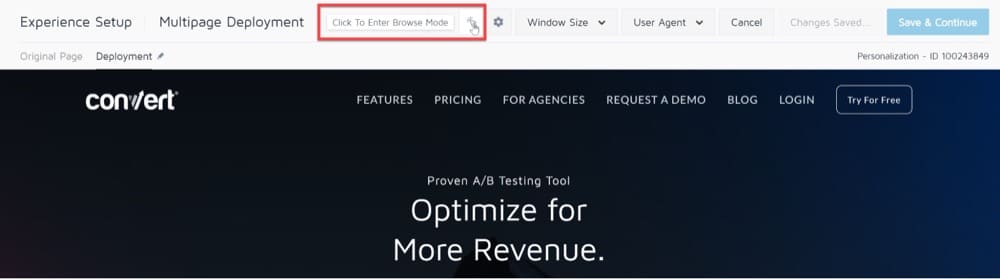
Görsel Düzenleyici'yi kullanarak dağıtım değişikliklerini oluşturun. Herhangi bir değişikliği birden çok sayfada uygulamak için Gözat modunu kullanabilir ve istediğiniz alt sayfalara gidebilir, gerekli değişiklikleri yapabilir ve kaydedebilirsiniz.

Bitirdikten ve değişiklikleri kaydettikten sonra “Kaydet ve Devam Et”e tıklayın ve Görsel Düzenleyiciden çıkın.
Sayfa hedefleme ve kitleler ile kalan kurulum, yukarıda gösterdiğimiz ile aynıdır.
toparlamak
A/B testiyle aynı deneme yöntemlerini kullanan çok sayfalı test, canlı bir ortamda bir web sitesindeki birden çok sayfayı karşılaştırır.
Aynı anda farklı sayfalarda birden fazla değişikliğe izin vererek geleneksel bilimsel düşünceyi kırar. Basit bir işlem, tüm siteyi yeniden tasarlamak isterseniz biraz zaman ve çaba gerektirebilir, ancak öğelerin birlikte nasıl çalıştığı ve hangi kombinasyonların en iyi şekilde çalıştığı hakkında size birçok bilgi verebilir.
Çok sayfalı testin web sitenize nasıl fayda sağlayabileceğini görmek için bugün bir demo talep edin. Veya deneme alışkanlığı edinin ve hemen A/B testine başlayın! Convert'in ücretsiz deneme sürümü için kaydolun.