Web Siteniz için Modal Tailwind CSS Pop-up'ları Nasıl Oluşturulur
Yayınlanan: 2022-06-29Satış dönüşümlerini artırmak için müşterilerin dikkatini çekmek çok önemlidir ve bu, pop-up'larla kolayca yapılabilir!
Modal arka rüzgar CSS açılır pencereleri , işlevleri nedeniyle çoğunlukla tercih edilir. Satış dönüşümlerinizi artırmak ve kitlenize duyuruları göstermek için bu tür pop-up'ları kullanabilirsiniz.
Bir açılır pencere ve kalıcı arka rüzgar CSS'sini nasıl bir araya getirebilirsiniz? Tailwind CSS ve modal popup kavramlarını açıkladık. Web siteniz için pop-up'ları nasıl oluşturacağınızı da buradan öğrenebilirsiniz!

Arka rüzgar CSS'si
CSS, HTML öğelerinin bir web sitesi ekranında nasıl gösterileceği anlamına gelir. Tailwind CSS, web sitelerinde kullanımı çok pratik ve kolay hale getiren özelleştirilebilir bir çerçevedir. Ayrıca, özelleştirilebilir seçeneklerle arayüzler oluşturabilmeniz için yardımcı program tabanlı bir çerçevedir.
Tailwind CSS , diğer çerçevelerden farklı bir yaklaşıma sahiptir. Web siteniz üzerinde size daha fazla kontrol sağlar. CDN'den bir arka rüzgar CSS dosyasını bir bağlantı biçiminde ekleyerek kolayca kullanabilirsiniz. Tek yapmanız gereken bağlantıyı HTML sayfasının baş kısmına eklemek. Ayrıca web sitenize özelleştirilebilir kodlar eklemek de mümkündür.
Bu özellikleri nedeniyle Tailwind CSS, kısa sürede web siteleri yapmak için uygundur. Bunların dışında Tailwind, belirli tasarımlar ve set düzenleri ile ilgili değildir. Bu sayede farklı unsurları bir araya getirerek sitenizin nasıl görüneceğine karar verebilirsiniz. Ayrıca özelleştirme seçenekleri ile benzersiz web siteleri oluşturma avantajı sağlar.
Örneğin, web sitenize eklemek istediğiniz öğelerin boyutlarını, yazı tiplerini, renklerini ve gölgelerini ayarlayabilirsiniz. Tailwind CSS kodu şöyle görünebilir:
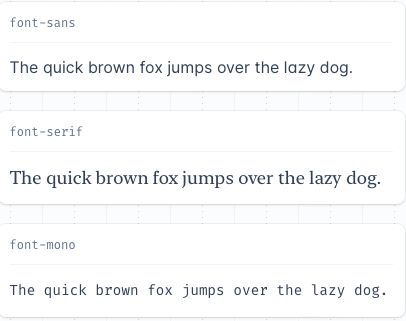
<div class="space-y-5"> <div class="p-3 bg-white shadow rounded-lg"> <h3 class="text-xs border-b">font-sans</h3> <p class="font-sans"> The quick brown fox jumps over the lazy dog. </p> </div> <div class="p-3 bg-white shadow rounded-lg"> <h3 class="text-xs border-b">font-serif</h3> <p class="font-serif"> The quick brown fox jumps over the lazy dog. </p> </div> <div class="p-3 bg-white shadow rounded-lg"> <h3 class="text-xs border-b">font-mono</h3> <p class="font-mono"> The quick brown fox jumps over the lazy dog. </p> </div> </div>Bu kodu eklediğinizde farklı yazı tipleri ile ayarlayabilirsiniz. Ve sonuç şöyle görünecek:

(Kaynak)
Modal Popup nedir?
Modal pop-up'lar çoğunlukla bülten kayıtları ve giriş formları için tercih edilir. Formları kontrol etmek, kayıt olmak ve giriş yapmak için çoğu zaman modal pop-up'lar kullanılır. Ayrıca, bildirimleri göstermek için bu açılır pencereler bir web sitesinde kullanılabilir.
Kalıcı açılır pencerelerle ipuçlarını, arama formlarını, tam ekran videoları ve resimleri ve iletişim formlarını göstermek mümkündür.
Bir web sitesindeki kalıcı bir açılır pencere, yeniden yüklenmeden son güncellenen sayfayı gösterir. Böylece bilgileri bir kez daha girmenize gerek kalmaz. Bu sayede vakit kaybetmeden ilgili bilgiler görülebilir.
Kalıcı açılır pencerelerin en önemli özelliklerinden biri sessiz olmalarıdır. Bu nedenle, etkinleştirilmeleri için tetikleyiciler olmalıdır. Bu tetikleyiciler, kalıcı açılır pencereleri etkinleştirmek için belirli eylemler için ayarlanabilir. Örneğin, bülten açılır pencerelerini ve bildirimleri vurgulamak çok yararlıdır.
Bu tür açılır pencereler CSS, HTML ve JavaScript ile oluşturulabilir. CSS modal arka rüzgar açılır pencerelerine ve bunların oluşturma adımlarına odaklanacağız.
Kalıcı Tailwind CSS Açılır Penceresi
Daha önce açıkladığımız gibi, özelleştirilebilir kodlar kullanmak, web siteniz için açılır pencereler oluşturmayı mümkün kılar. Bu nedenle, web sitenizin kişiliğine göre pop-up stilinize karar verin ve onunla oynamaya başlayın!
Tailwind ile bir CSS dosyasını ham form olarak almak ve bir konfigürasyon dosyası üzerinde işlemek çok kolaydır. Çıktı, bu yapılandırma işleminden sonra üretilir ve arka rüzgar CSS açılır penceresi kullanıma hazır hale gelir.
Modal Tailwind CSS'nin aşağıdakiler gibi birçok avantajı vardır:
- Bir dosyada minimum kod satırına sahip olmak
- Özelleştirilebilir tasarımlar
- Duyarlı web siteleri yapmak
- Ayrıca, ayarlama seçeneklerinin kullanımı kolay olduğu için sonradan değişiklik yapmak kolaydır. Tailwind açılır formları kullanışlı ve çok erişilebilir!
Kalıcı açılır arka rüzgar CSS kodu şöyle görünebilir:
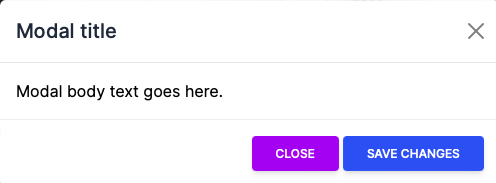
<!-- Button trigger modal --> <button type="button" class="px-6 py-2.5 bg-blue-600 text-white font-medium text-xs leading-tight uppercase rounded shadow-md hover:bg-blue-700 hover:shadow-lg focus:bg-blue-700 focus:shadow-lg focus:outline-none focus:ring-0 active:bg-blue-800 active:shadow-lg transition duration-150 ease-in-out" data-bs-toggle="modal" data-bs-target="#exampleModal"> Launch demo modal </button> <!-- Modal --> <div class="modal fade fixed top-0 left-0 hidden w-full h-full outline-none overflow-x-hidden overflow-y-auto" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true"> <div class="modal-dialog relative w-auto pointer-events-none"> <div class="modal-content border-none shadow-lg relative flex flex-col w-full pointer-events-auto bg-white bg-clip-padding rounded-md outline-none text-current"> <div class="modal-header flex flex-shrink-0 items-center justify-between p-4 border-b border-gray-200 rounded-t-md"> <h5 class="text-xl font-medium leading-normal text-gray-800">Modal title</h5> <button type="button" class="btn-close box-content w-4 h-4 p-1 text-black border-none rounded-none opacity-50 focus:shadow-none focus:outline-none focus:opacity-100 hover:text-black hover:opacity-75 hover:no-underline" data-bs-dismiss="modal" aria-label="Close"></button> </div> <div class="modal-body relative p-4"> Modal body text goes here. </div> <div class="modal-footer flex flex-shrink-0 flex-wrap items-center justify-end p-4 border-t border-gray-200 rounded-b-md"> <button type="button" class="px-6 py-2.5 bg-purple-600 text-white font-medium text-xs leading-tight uppercase rounded shadow-md hover:bg-purple-700 hover:shadow-lg focus:bg-purple-700 focus:shadow-lg focus:outline-none focus:ring-0 active:bg-purple-800 active:shadow-lg transition duration-150 ease-in-out" data-bs-dismiss="modal">Close</button> <button type="button" class="px-6 py-2.5 bg-blue-600 text-white font-medium text-xs leading-tight uppercase rounded shadow-md hover:bg-blue-700 hover:shadow-lg focus:bg-blue-700 focus:shadow-lg focus:outline-none focus:ring-0 active:bg-blue-800 active:shadow-lg transition duration-150 ease-in-out ml-1">Save changes</button> </div> </div> </div> </div>Bu kodu web sitenize eklediğinizde, nihai sonuç şöyle görünür:


(Kaynak)
Popupsmart ile Modal Tailwind CSS Popup'ları Oluşturun
Popupsmart'ı kolayca kullanarak kalıcı arka rüzgar açılır pencereleri oluşturabilirsiniz. Popupsmart, benzersiz açılır pencereler oluşturmanıza olanak tanıyan kodsuz bir akıllı açılır pencere oluşturucudur.
Amacınıza göre farklı pop-up'lar oluşturabilir ve bunları 5 dakikadan kısa bir sürede web sitenize ekleyebilirsiniz. Popupsmart ile oluşturulan pop-up'lar, e-posta listenizi büyütmek, daha fazla telefon araması almak ve satış dönüşümünü artırmak için kullanılabilir. Ayrıca pop-up'larınızda bulunan formlar ile geri bildirim alabilir ve müşterilerinize daha etkin bir şekilde ulaşabilirsiniz.
Popupsmart Düzenleri ve Kalıcı Popup Oluşturma
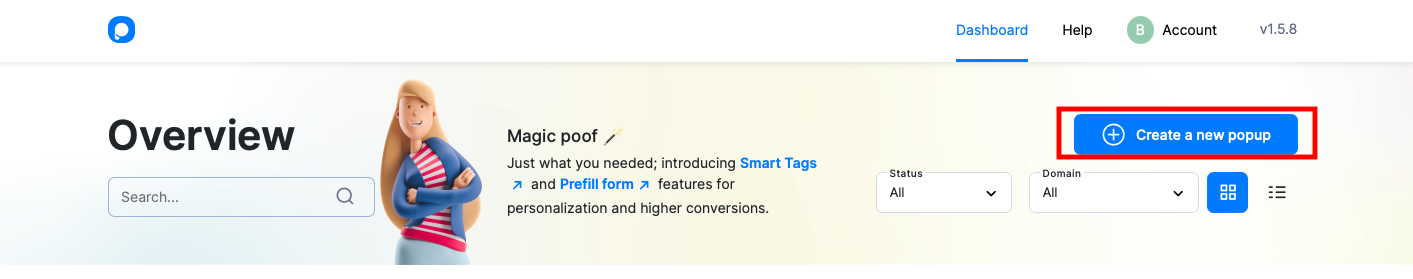
Popupsmart'ta seçebileceğiniz çok sayıda farklı açılır pencere şablonu var. Kaydolun ve “Yeni bir açılır pencere oluştur” düğmesini tıklayarak açılır pencerenizi oluşturmaya başlayın. 
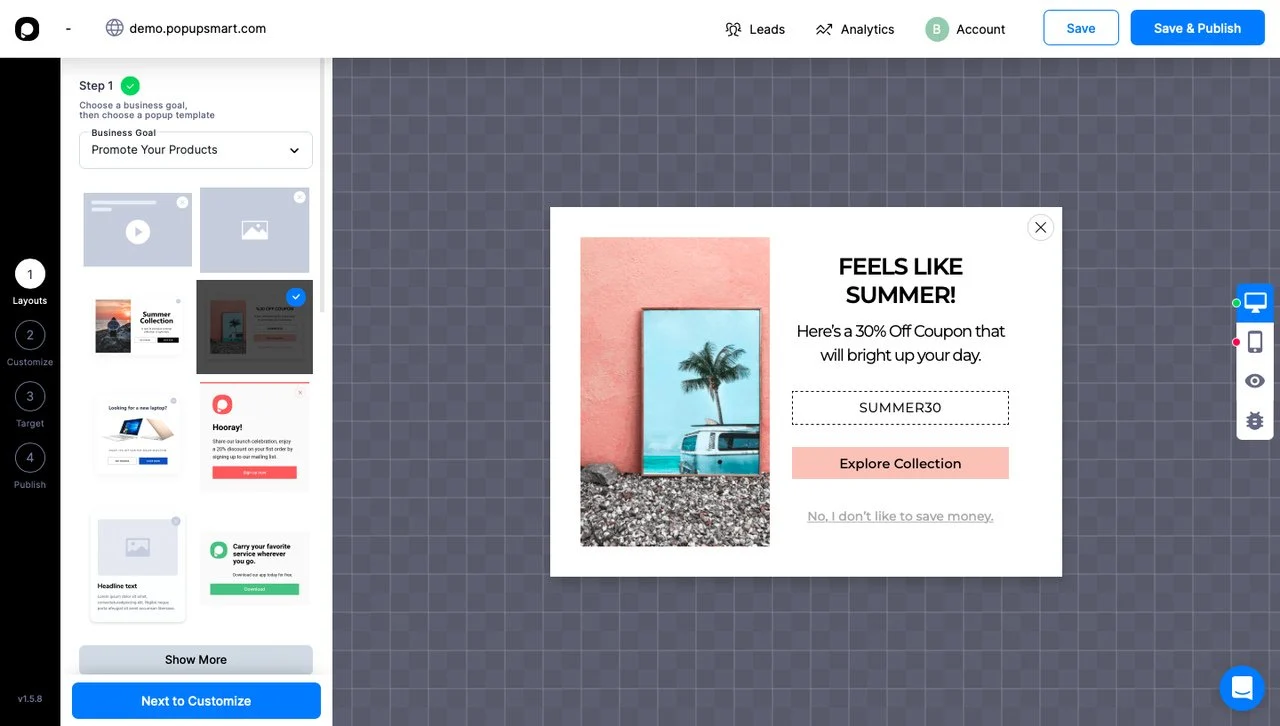
Farklı iş hedeflerine göre bir dizi açılır pencere düzeni seçeneğimiz var. Örneğin, ürünlerinizi tanıtmak ve pop-up'larla dönüşümleri artırmak için şu düzeni kullanabilirsiniz:

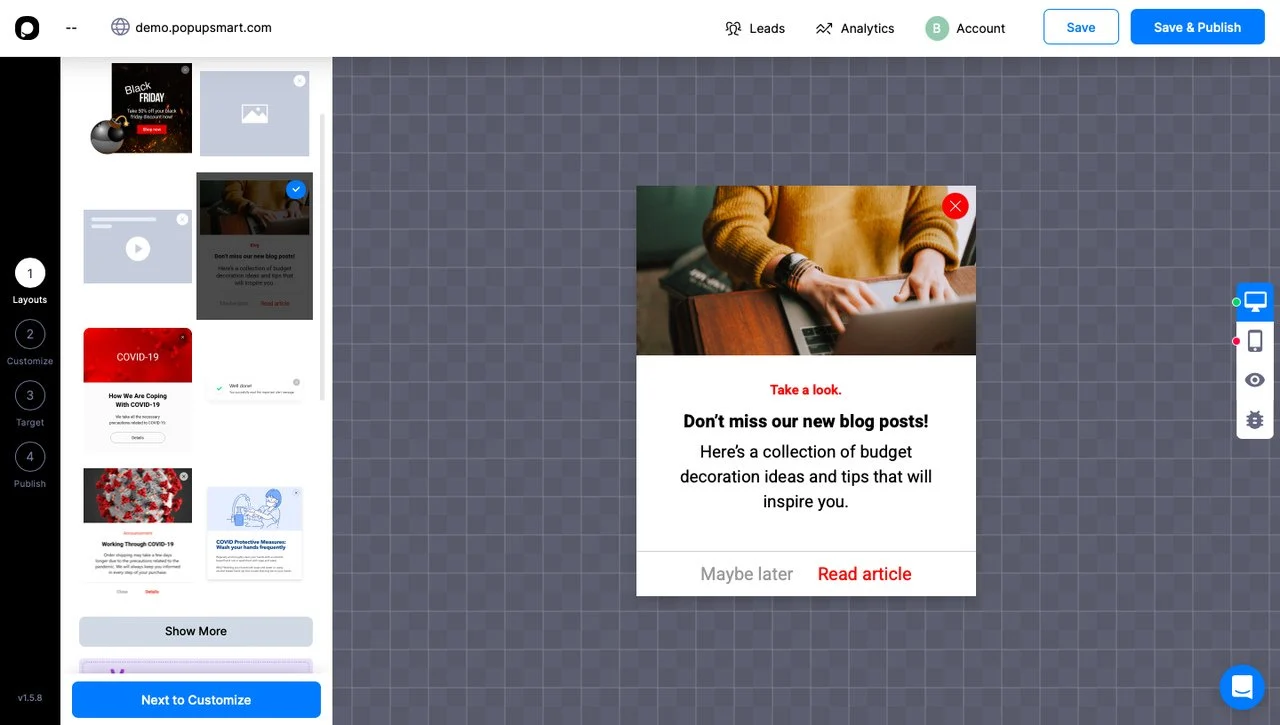
Bir duyuru göstermek istiyorsanız aşağıdaki düzeni kullanabilir ve markanızın kimliğine göre özelleştirebilirsiniz.

Bunların dışında kullanabileceğiniz birçok farklı düzen var. İlham almak için açılır tasarımlara göz atabilirsiniz.
Açılır pencerelerin amacını düşünün ve bu şablonlara karar verin. Açılır pencerenizin yazı tiplerini, renklerini özelleştirebilirsiniz. Dikkat çekici ve iyi yazılmış bir başlık ve açıklama eklemeyi unutmayın. Ayrıca, daha iyi etki için ürünlerinizin ve hizmetlerinizin resimlerini açılır pencerenize ekleyin.
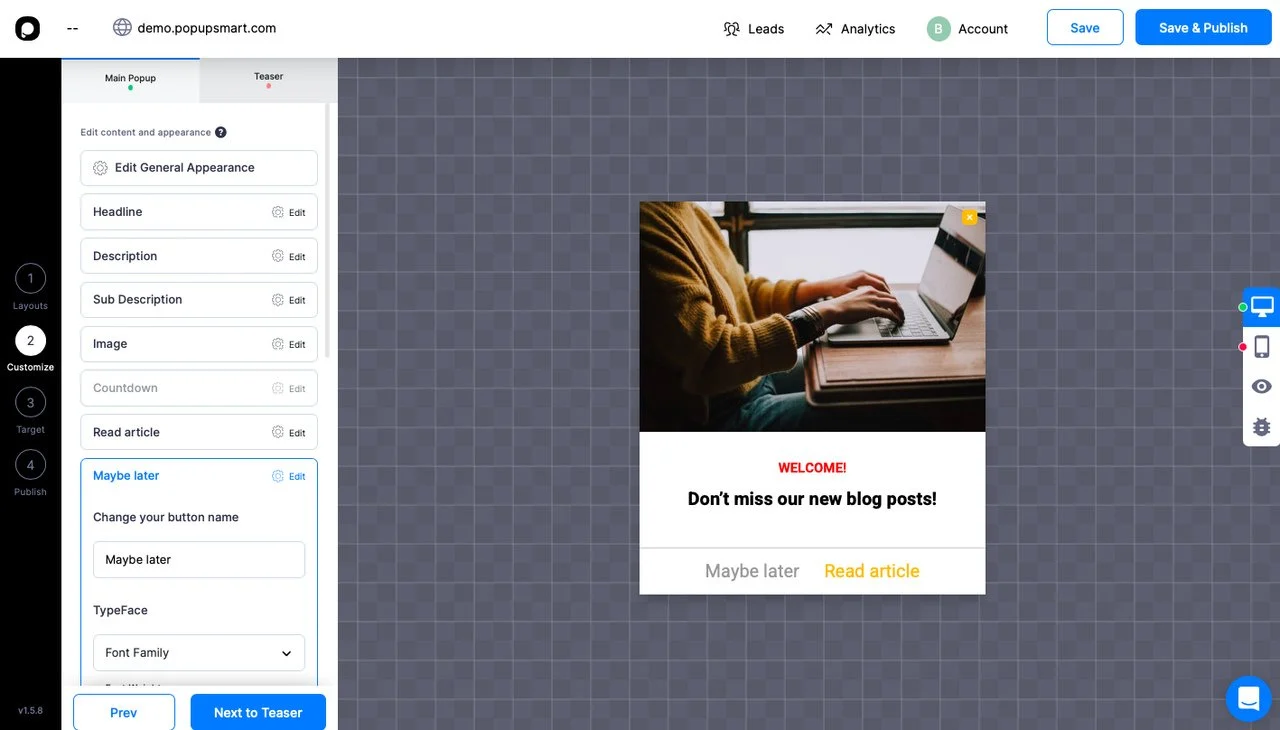
Örneğin, bir duyuruyu göstermek için özel bir düzeni değiştirdik. 
“Özelleştir” bölümünde Başlık, Açıklama, Resim bölümlerini düzenlemek mümkündür.
Popupsmart ile Modal Tailwind CSS Popup Entegrasyonu
Açılır pencerenizi oluşturmayı tamamladığınızda ve hedef seçenekleri belirlediğinizde, açılır pencereniz yayınlanmaya hazır hale gelir!
Popupsmart'ın iyi uyarlanabilen kullanıcı dostu bir entegrasyon sistemi olduğundan, web sitenize bir açılır pencere eklemek çok kolaydır.
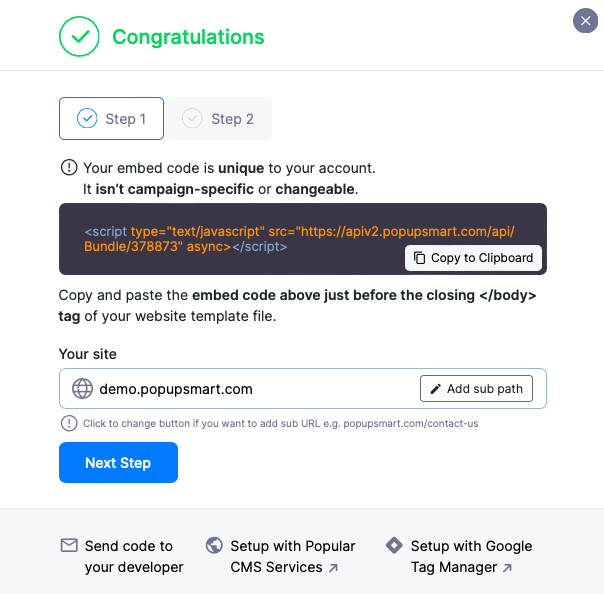
Tek yapmanız gereken, açılır pencerenizi sonlandırdıktan sonra aldığınız kodu kopyalayıp yapıştırmak. Ardından Yayınla bölümünde alan adınıza tıklayarak kodu hızlı bir şekilde alabilirsiniz. Ardından bu kodu web sitenize ekleyebilirsiniz ve açılır pencereniz kullanıma hazırdır! Şöyle görünmelidir:

Bu kodu geliştiricinize gönderebilir, popüler CMS hizmetleriyle kurulum yapabilir veya Google Etiket Yöneticisi ile kurulum yapabilirsiniz!
Kullanıma hazır olduğunda, açılır pencereniz web sitenizde şöyle görünebilir:

SSS
Tailwind CSS ne için kullanılır?
Tailwind CSS, hızlı web siteleri oluşturmak için kullanılır. Farklı seçeneklerle son derece özelleştirilebilir ve kullanımı kolaydır. Bir web sitesinde arayüz oluşturmak için kullanılır. Web sitenizin her bir öğesini tailwind CSS ile özelleştirebilirsiniz. Sonuç olarak, farklı özelliklere sahip benzersiz web siteleri oluşturmak mümkündür.
CSS'de Tailwind açılır penceresini nasıl yaparsınız?
Kodlar ve özelleştirmelerin yardımıyla CSS'de Tailwind açılır pencereleri oluşturabilirsiniz. Önceki bölümlerde verdiğimiz bu adımları ve fikirleri izleyerek, kendi kalıcı arka rüzgar CSS açılır pencerelerinizi oluşturabilirsiniz. Ek olarak, kalıcı arka rüzgar CSS açılır pencereleri tamamen özelleştirilebilir ve size web sitenizin öğelerini oluşturma özerkliği verir.
Popupsmart, iyi tasarlanmış açılır pencere şablonlarıyla bunu daha da kolaylaştırır. Bu düzenleri kısa sürede kişiselleştirebilirsiniz. Hedef kitlenize ulaşmak ve e-posta listenizi büyütmek için bu açılır pencereleri eklemeyi düşünün.
Modal arka rüzgar CSS açılır pencere oluşturma için hepsi bu kadar! Umarız bu konuyu okumayı sevmişsinizdir ve kendi açılır pencerenizi nasıl oluşturacağınızı öğrenmişsinizdir.
Açılır pencereleri nasıl kullandığınız hakkında aşağıya yorum yapın ve fikirlerinizi bizimle paylaşın!
Şu içeriklere de göz atın:
- Kalıcı Pop-up'lar Nasıl Oluşturulur? / Önyükleme ve jQuery ve CSS
- Web Siteniz İçin Açılır Pencere Formları Nasıl Oluşturulur (2022 ve Ücretsiz)
- Açılır Pencereme Özel CSS Ekleyebilir miyim?
