Mobilegeddon – İnternette Hayatta Kalma Rehberi (Kontrol Listesi)
Yayınlanan: 2015-04-07Web Yöneticileri İnternette Hayatta Kalma Rehberi Gönderisi #Mobilegeddon Era (21 Nisan 2015)

İşletmeniz ağırlıklı olarak Mobil Trafiğe dayanıyorsa, hızlı hareket etmek akıllıca olacaktır! Zaman geçiyor.
————————————————————— ERTELEMEYİ DURDURUN! ———————————————————————
Şu anda bu blogu okuyorsanız, muhtemelen bir web siteniz/siteleriniz var veya şirketinizin/müşterinizin web sitelerinin çevrimiçi varlığından siz sorumlusunuz. Şubat ayında Google, İnternet'i fırtına gibi alacak bir güncelleme duyurdu. Bu güncelleme, mobil görüntülemeye uygun olmayan web sitelerini hedefleyecektir - Bu nedenle, web siteniz mobil uyumlu değilse (şimdi harekete geçme zamanı). Zaman 21 Nisan 2015'e geldiğinde web sitenizi “Google Kalite Uyumlu” hale getirmek için ihtiyaç duyabileceğiniz tüm bilgi ve kaynaklar burada. Yap yoksa bozarsın! Amaçlanan herhangi bir kelime oyunu yok.
İçindekiler:
Mobilegeddon nedir?
Güncellemenin Kapsamı
Google Bu Hareketi Neden Yaptı? (Moda analizi)
GA ile Mevcut Mobil Trafiğinizi Tahmin Etme
Google Fareler Tarafından Isırılmaktan Nasıl Kaçınılır?
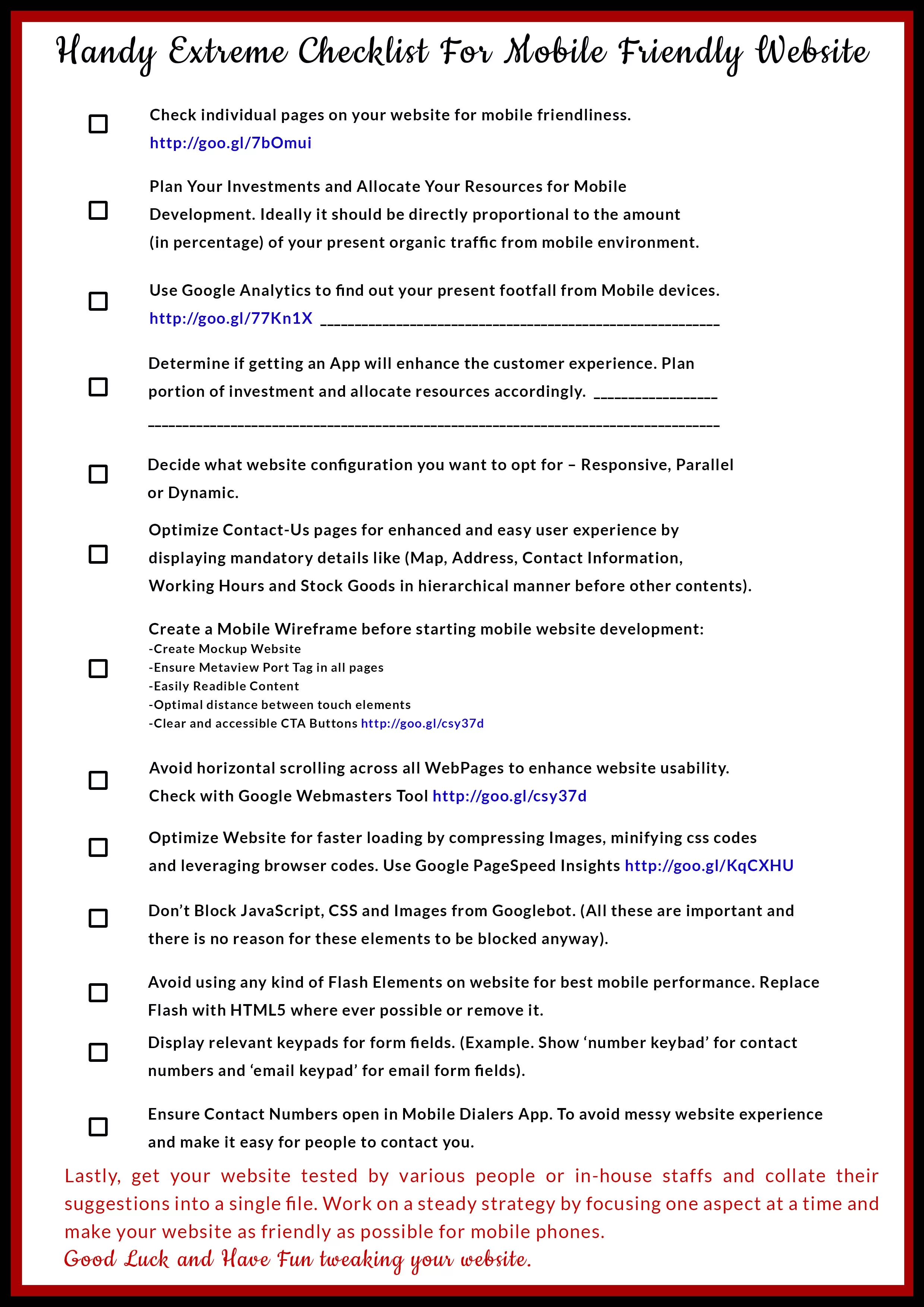
Yapılacak Şeylerin Ayrıntılı Kontrol Listesi
Baskıya hazır Kontrol Listesi
Mobil Sabitleme için Kapsamlı Kaynak Listesi
Karar
#1 Mobilegeddon Nedir?
Mobil sörf trendi, 2016'ya gelindiğinde son birkaç yıldan bu yana böylesine bir yükseliş gördü – internette gezinecek insanların %60'ı bunu cep telefonlarından ve diğer taşınabilir cihazlarından yapacak. Ne hakkında konuştuğumun farkında değilseniz, web sitenizin ne kadar mobil trafik yaşadığını görmek için Google Analytics'inizi kontrol edebilirsiniz. Bakmadan bile, bugün herhangi bir web sitesinin kullanıcı tabanının en az %30'unu taşınabilir cihazlarda gezinen insanlardan alacağını söyleyebilirim. Ve web siteniz kullanıcı dostu değilse, tonlarca para kazanma fırsatını kaybediyor olabileceğiniz sonucuna varmak güvenlidir.
Mobilegeddon – Mart 2015'te SearchEngineLand tarafından, Nisan ayında web'e girecek olan Google salgını hakkında farkındalık yaratmak için türetilen gayri resmi bir terimdir. Bu güncelleme ile Google, mobil uyumlu web sitelerine daha fazla önem verecek, bu da duyarlı ve kullanıcı dostu web siteleri için daha iyi sıralamalar anlamına geliyor.

BACKLINK PROFİLİNİZ NE KADAR TEMİZ OLURSA OLSUN VE SİTENİZDEKİ İÇERİĞİN KALİTESİ NE OLURSA OLSUN – WEB SİTENİZİ MOBİL DOSTU YAPMAK İÇİN HİÇBİR ÖNLEM ALMADIYSANIZ BU İŞİNİZE BİR ŞEKİLDE VEYA BİR DİĞER.
21 Nisan'da Google, web'deki her web sitesini tarayacak ve bu web sitelerini “mobil uyumlu” değilse mobil SERP'lerden çıkaracak olan Algoritmayı serbest bırakacak.
Peki mobil dostu aslında ne anlama geliyor?
Teknik terimlerle, "mobil uyumlu", web sitelerinin içeriklerini bir kullanıcının görüş alanına göre boyutlandırmasını talep eder ve duyarlı tasarımla uzaktan yakından ilgili her şeyi kapsar. Sıradan olmayanların terimleriyle konuşursak - temel olarak, bir kullanıcının web sitenizi mobil cihazlarda görüntülenebilir boyuta küçültmesi gerekiyorsa (görünüşe göre web sitenizin masaüstü sürümü cep telefonlarında açıldığından) anlamına gelir. O halde web siteniz “mobil uyumlu” veya “mobil uyumlu” değildir.
Şimdiye kadar devam mı? Buna hazırlıklı değilseniz surat asmayın. Hala birkaç gün var ve bu günlerde bir çözüm üzerinde çalışabilirsiniz!
#2 Mobilegeddon'un Kapsamı
Bu güncelleme PANDA'dan daha büyük olacak!
BU GÜNCELLEME PENGUIN'DEN DAHA BÜYÜK OLACAK!
Google'ın Web Yöneticisi Eğilimleri Ekibi'nin ünlü bir üyesi olan ZinebAitBahajji, SMX Münih'te Google'dan gelecek olan bu mobil uyumlu güncellemenin, arama motoru sıralamasını Penguen ve Panda'nın geçmişte yaptıklarından çok daha fazla etkileyeceğini söyledi.

Ziteb'in resmi Twitter profilindeki Tweeti!
Size bu sahnenin net bir görüntüsünü vereyim – eğer hala kafanız karıştıysa.
[blockquote fotoğraf=”” yazar=”” şirket=”(Panda 4.0) SearchEngineJournal 21 Mayıs 2014″ link=”http://www.searchenginejournal.com/hit-hardest-panda-4-0-answer-may- sürpriz/106461/” target=”_blank”]Son 24 saat, SEO alanında çalışanlar veya bu alanı takip edenler için çılgınca bir zaman oldu. Google, biri İngilizce arama sorgularının kabaca %7,5'ini etkilemesi öngörülen bir güncelleme olan Panda 4.0 olmak üzere iki büyük güncellemenin kullanıma sunulacağını onayladı.[/blockquote]
[blockquote photo=”” yazar=”” company=”(Penguin 3.0) SearchEngineLand 11 Aralık 2014″ link=”http://searchengineland.com/google-algorithm-changes-210285″ target=”_blank”]“I Google'ın güncellemeleriyle ilgili tartışılmaz gerçeğin yalnızca Google'a ait olduğuna ve bildiğimiz kadarıyla Penguin 3.0'ın İngilizce sorgularının %1'inden daha azını etkilediğine inanıyoruz. Ancak, SEO ile ilgili her şeyde olduğu gibi, yalnızca sahip olduğumuz şeyi alabilir ve kendimizi karanlıktan kurtarabiliriz.” [/blockquote]
-
Farkında olabileceğiniz gibi, Google'ın yaklaşmakta olan Algoritmalarına ışık tutmak için çok göze çarpmayan yolları vardır. Ancak, Web yöneticisinin blogunda verdiği bilgilerden yola çıkarak İnternet, güncellemenin web sitelerini nasıl etkileyeceği ve bundan kaçınmak için ne gibi önlemler alınabileceği konusunda spekülasyonlarla dolup taşıyor.
Bu güncelleme sırasında Google'ın başka hangi etkenlere dikkat edeceği konusunda hâlâ net değiliz ve bu faktörlerin web sitesinin arama görünürlüğünü ne kadar büyük ölçüde değiştirebileceğini iddia etmek mümkün değil. Zineb'in SMX'te yorumlarından yola çıkarak, optimize edilmemiş web sitelerinin çoğunun 'Google Fareler'den, yani Armageddon'dan bir darbe alacağını güvenle söyleyebiliriz… ayy, Mobilegeddon.
#3 Google Bu Hareketi Neden Yaptı? Moda analizi.
İstatistikler, Google'da gerçekleştirilen aramaların %60'ından fazlasının artık mobil cihazlarda gerçekleştirildiğini gösteriyor; bu nedenle bu, yalnızca Google'ın web'de sörfçüler için en iyi kullanıcı deneyimini sağlamak için bu trafikten yararlanma amacını vurgulamaya yardımcı olur.
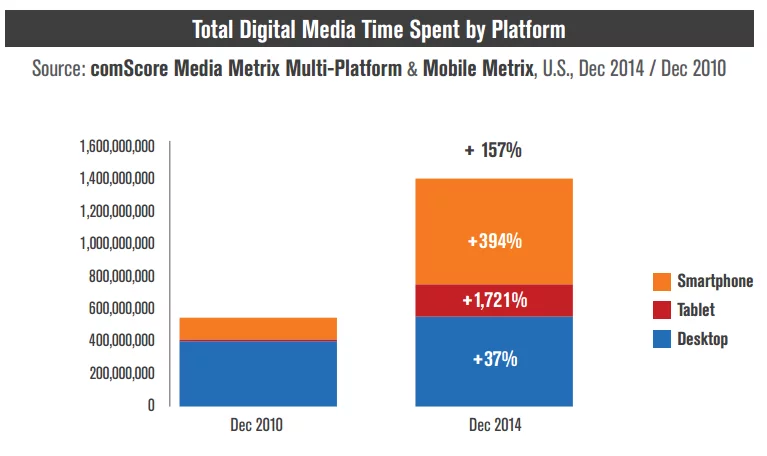
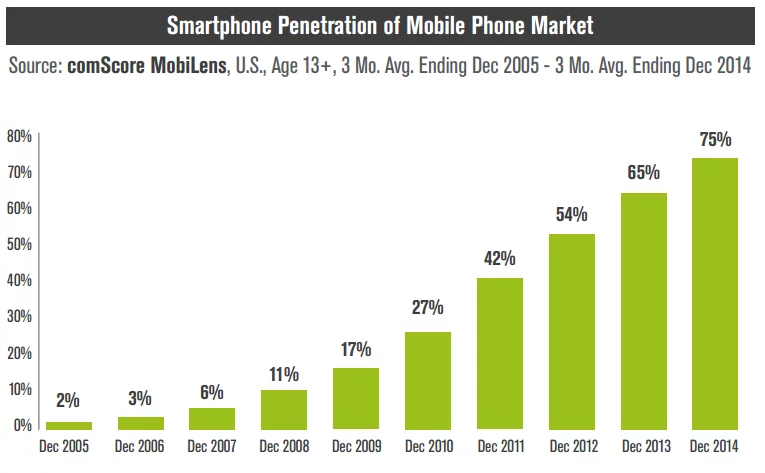
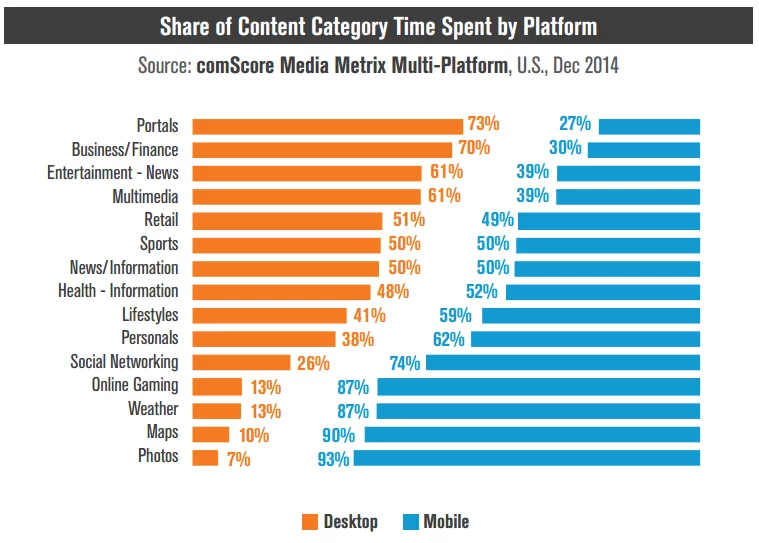
Birkaç grafik yardımıyla senaryoyu daha iyi açıklayayım. (Bu verileri ABD Demografisine göre topladığı için ComScore.com'a teşekkür ederiz). Bu bilgi paha biçilemez.

2010 yılında harcanan dijital zamanla karşılaştırıldığında – Sadece 4 yılda Web'de gezinme için mobil kullanımdaki büyümeye bakın. Sizce bu hiç tutacak mı?

Cep Telefonu Pazarının Akıllı Telefon Penetrasyon - Açıklama gerektirmeyen güzel yukarı doğru eğri!

Yaklaşan algoritmaya ek olarak Google, Oturum Açmış kullanıcıların dizine eklenmiş uygulamalarından toplanan bilgilere dayanan bazı sıralama değişikliklerini kullanıma sunmaya başladı bile. Bu küçük bir değişiklik gibi görünse de, arama sonuçlarının Google'da görüntülenme biçimi üzerinde büyük bir etkisi olacaktır. Mobil kullanıcılarına gerçekten iyi hizmet veren işletmeler, bu sefer Google'dan en iyi şekilde yararlanacak.

Gary İllyes
BUZ KIRICI
Gary Illyes (Google Web Yöneticisi) ile Mobilegeddon'dan neler bekleyebileceğimiz konusunda buzları kırmak için oldukça fazla bilgi verdiği kısa bir Soru-Cevap turu vardı.
- Duyarlı web siteleri, sıralamada herhangi bir büyük fayda görmeyecektir.
- Googlebot'un yaklaşan mobil uyumluluk testini geçebilmesi için CSS ve Java'yı tarayabilmesi gerekir.
- Tabletler ve daha büyük cihazlar bu güncellemeden etkilenmeyecektir. Yalnızca cep telefonları ve özellikli telefonlar olacaktır.
- Google şu anda özel bir mobil dizin oluşturmaya çalışıyor – Çılgın değil mi?
#4 Mevcut mobil trafiğinizi nasıl tahmin edebilirsiniz? Google Analytics.

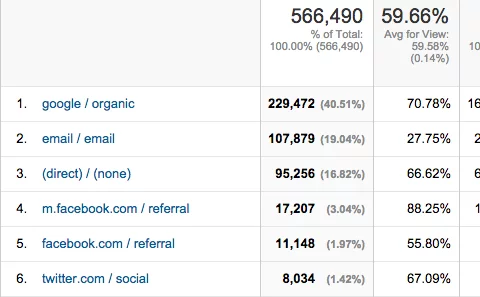
Google Analytics'ten trafik dağılımının ekran görüntüsü
Mobilegeddon'dan ne kadar trafik kaybedebileceğinizi anlamak için, gerçekte ne kadar organik mobil trafik aldığınızı anlamak önemlidir?
Mevcut Mobil trafiğinizi Google'dan nasıl kontrol edeceğinizi bilmiyorsanız, bu oldukça basittir. Tek yapmanız gereken Google Analytics hesabınıza giriş yapmak:
- Üst Çubuktaki Raporlama'ya tıklayın.
- Kenar Çubuğunda Kitle altında Mobil'i seçin.
- Genel Bakış'a tıklayın.
Tada, isteyebileceğin tüm mobil trafik bilgilerine sahipsin.
Böylece, Google Analytics'inize girdikten sonra, her ay cep telefonlarından aldığınız ziyaretçi sayısını inceleyebilirsiniz. Aşağıdaki resme bakın, organik mobil ziyaretlerdeki artış, web'de gezinmek için cep telefonlarının artan kullanımının açık bir işaretidir.
- 
Her ay yüzlerce web sitesiyle uğraşıyorum ve bu tür bir yükselişin %90'ı tüm bu web siteleri için ortak. Bu trend o kadar aşikar ki, bazı dikkatsiz ve tembel müşterilerimi mobil trendlerini gözlemlemeye ve rekabette her zaman bir adım önde olmak için buna göre hareket etmeye çağırıyorum.
Yaklaşan Google güncellemesi nedeniyle neden yalnızca mobil cihazlar için optimize etmelisiniz? Tüm fikir, ilginizi artırmak için #mobilegeddon'u bir katalizör olarak almak zorunda kalmadan zaten faydalı değil mi?
Bu nedenle, web sitenizin günden güne, aydan aya karşılaştığı ziyaretçi sayısını inceleyerek, web siteniz etkin ve zamanında optimize edilmemişse kaybedebileceğiniz ziyaretçi sayısını net bir şekilde tahmin edebilirsiniz.
İşte size ait olmayan bir web sitesi için Mobil Trafiği tahmin etme sürecini açıklamak için Moz.com'da yürütülen harika bir Örnek Olay İncelemesi - Arama Motoru Arazisi.
“Mobil uyumlu” Etiketlere merhaba deyin
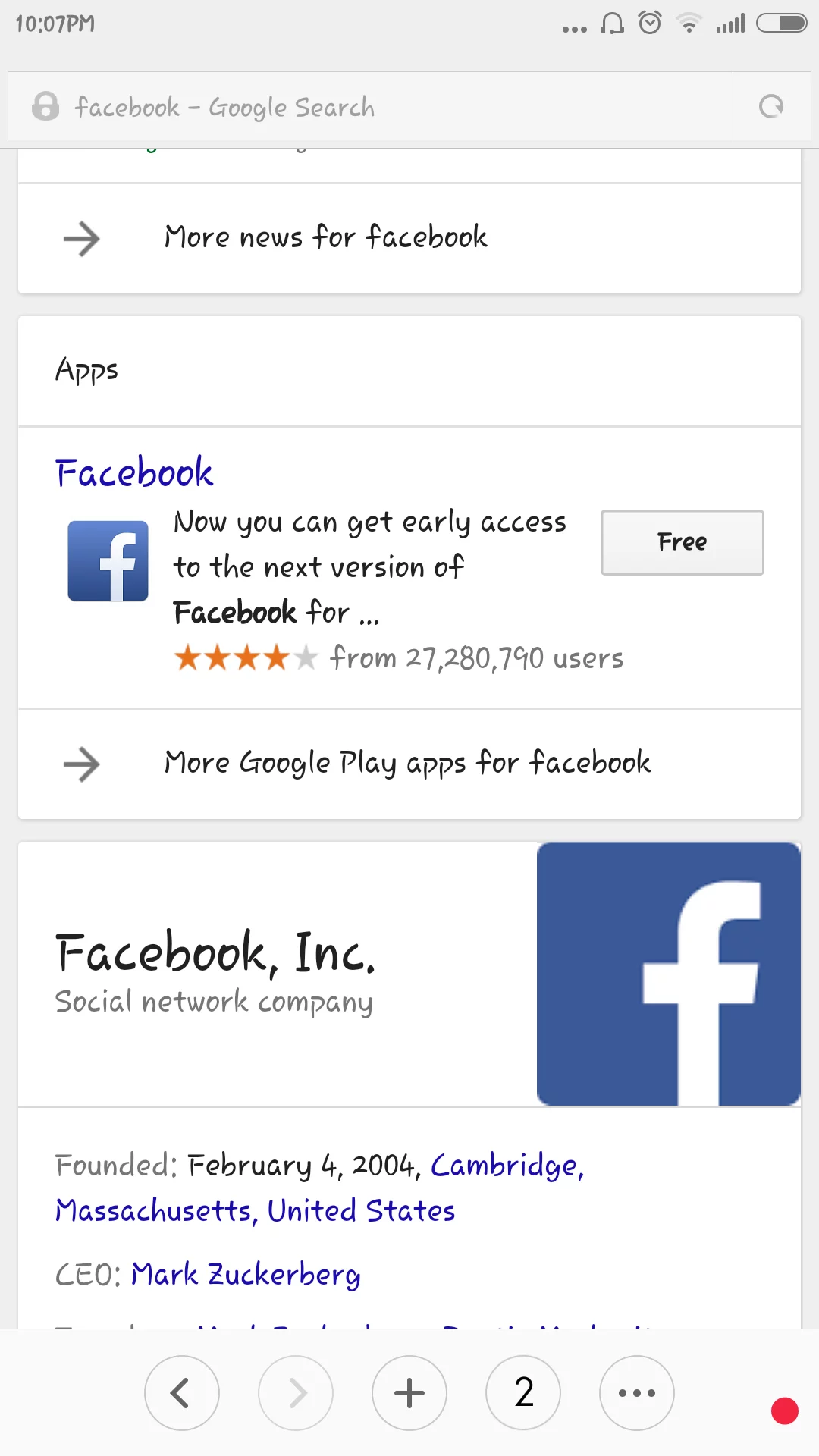
Bunu daha önce fark etmediyseniz, akıllı telefonlarınızı çıkarın ve herhangi bir anahtar kelimeyi Google'a yazın. İlk sayfa girişlerinin çoğunun kendilerine eklenmiş bir "Mobil Dostu" etiketi olduğunu fark edeceksiniz.
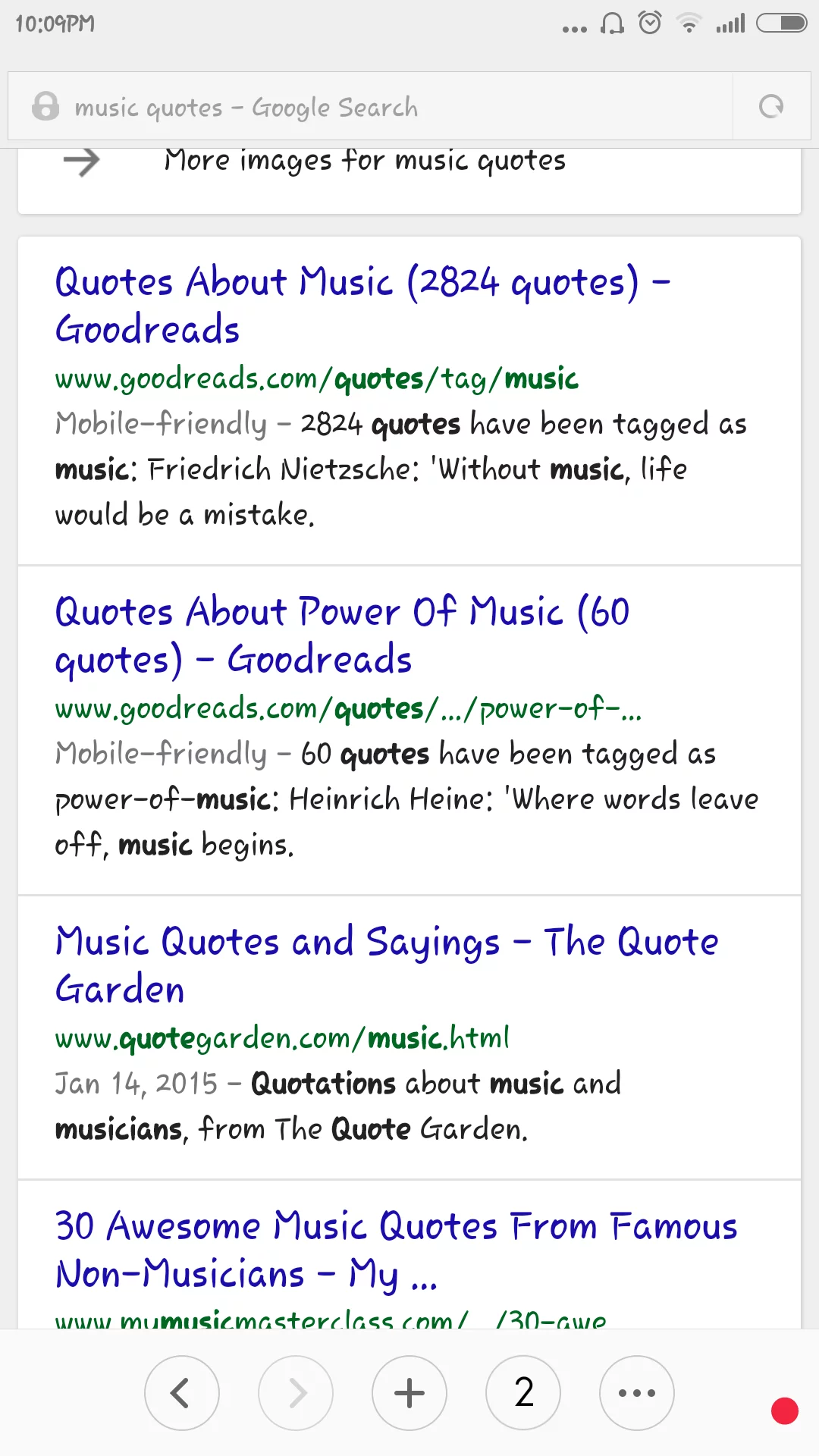
Sırf eğlence olsun diye Mi4 (Harika Telefon – !@$%Missing satış ortağı bağlantısı) ile Google'da hızlı bir arama yaptım. Seçtiğim anahtar kelime “Müzik Sözleri” ve işte sonuçların kısmi bir baskı ekranı.

Şimdi, ilk 2 sonucun Mobil Uyumlu Etiketi olduğunu, ancak 3. ve 4. sonuçların "Mobil dostu etiketi" olmadığını fark edebilirsiniz. 21 Nisan 2015'e gelin – Mobil kullanılabilirlik için optimize edilmedikleri için bu web sitelerinin başının belaya gireceğini söyleyebilirim. (Ayrıca bir test olarak saklayabilir ve günü geldiğinde bu web sitelerini kontrol edebilirsiniz)
Anahtar kelimeyi yazın – “müzik sözleri”
Web Sitesi No1'in başı dertte – alıntıgarden.com
Web Sitesi No2'nin başı dertte – musicmasterclass.com
Veya bu deneyi, sektörünüzden bir anahtar kelime seçerek birkaç web sitesiyle yapın.
Şimdi, ilk 2 web sitesinin tamamen güvenli olduğunu ve gelecek güncellemeyle yüzleşmeye hazır olduğunu söylemiyorum. Ancak diğer sayfaları için de başları belada olabilir – asla bilemezsiniz.
Yapabileceğiniz şey, web sitenizin zaten sıraladığı birkaç Google araması yapmak ve web sitenizin “Mobil Dostu Etiket” alıp almadığını kontrol etmektir.
Sadece ana sayfanızı kontrol etmeyin, SERP'lerde İç sayfalarınızı görüntüleyen “anahtar kelimeleri” arayın ve hala “Mobil Dostu Etiket” alıp almadığınızı görün.
Aynı kontrolü rakipleriniz için de yapın ve sayfalarının "Mobil Dostu Etiket" alıp almadığını görün.
Eğer öylelerse ve siz değilseniz, o zaman emniyet kemerlerinizi bağlasanız iyi olur çünkü 21 Nisan'dan sonra size karşı çok büyük bir avantaj elde edecekler ve bu avantajı uzun süre yaşayacaklar. Ve eğer durum tam tersiyse, Tebrikler! Post #mobilemadness günlerine hazırsınız.
Google SERP'lerde web siteniz için "Mobil Dostu Etiketi" gördükten sonra durmayın. Bu ayrıntılı kılavuz, önümüzdeki birçok gün için rekabette size net bir görüş avantajı sağlayacaktır. Yapılması gereken çok iş var ve sadece birkaç gün var - bu yüzden okumaya devam edin!
#5 Bu Kez Google Fareler Tarafından Isırılmaktan Nasıl Kurtulabilirsiniz?
Web sitenizi nasıl mobil uyumlu hale getireceğinizin Kontrol Listesine geçmeden önce, konunun kenarlarını fırçalamak akıllıca olacaktır (tıpkı Google'ın sevdiği gibi).
- Googlebot'un web sitenizin JavaScript, CSS ve Görseller dosyalarına erişmesine izin verin.
- Oynanamayan herhangi bir içerik kullanmayın – Özellikle Flash.
- Hatalı Yeniden Yönlendirmelerden Kaçının. Bu, masaüstü URL'lerinizi uygunsuz bir şekilde Mobil URL'lere yönlendirdiğinizde olabilir.
- Çok fazla müdahaleci indirme bağlantısı, mesaj veya reklam içeren içeriği görüntülemelerini engelleyerek kullanıcıları rahatsız etmeyin.
- Çapraz bağlantı hatalarından kaçının. Bu, web sitesinin birden fazla sürümüne sahipseniz ve kullanıcıları yanlış yansıtma sayfasına yönlendirirseniz olabilir.
- Google PageSpeed Insights ile mobil site hızınızı artırın.
Bu sadece Google'ın sevdiği yol. Şimdi 21 Nisan Güncellemesinden kaçınmak ve çevrimiçi işinizi geleceğe hazırlamak için her şeyi kapsayan Yapılacaklar Kontrol Listeme gidin.
#6 Mobil Dostu Web Sitesi Kontrol Listesi (~Google Nerf'ten Kaçının)

Mobilegeddon'ın devrede olması ve bunun için çok fazla gün olmaması İnternet'i çıldırttı - İşte bir web sitesi sahibiyseniz veya kuruluşunuzun web sitesinin sağlığından sorumluysanız göz önünde bulundurmanız gereken şeylerin ayrıntılı kontrol listem.
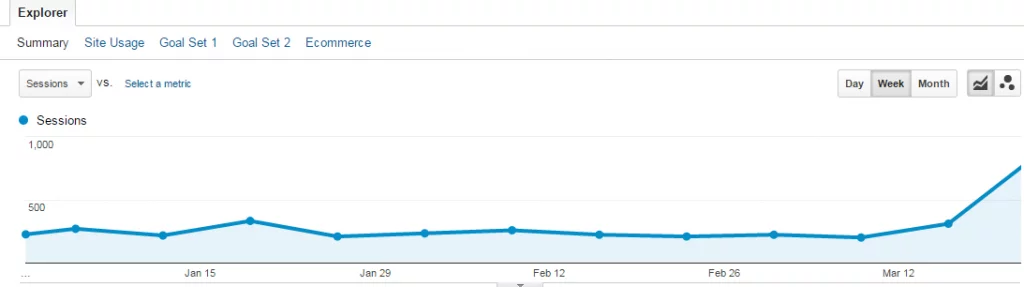
Yukarıdaki resme bakın, bu, Prime One Global'ın Google Analytics'ten bir ekran görüntüsüdür. Organik mobil arama yoluyla sürekli olarak ayak sesleri aldığımızı açıkça görebilirsiniz. Şimdi, bu rakamı görmezden gelirsek ve 21 Nisan'dan önce mobil optimizasyonla uğraşmazsak - bize tamamen aptal diyebilirsiniz (ama neyse ki durum böyle değil, çünkü biz zaten hazırız ve diğerlerinin optimize etmesine yardımcı oluyoruz. kendi web siteleri de).
Bir tasarımcı, geliştirici veya başka bir SEO şirketi veya hatta bir web sitesini yöneten biri olabilirsiniz ve bu ayrıntılı kontrol listesi, web sitenizi mobil uyumlu hale getirmenize yardımcı olacaktır. Bu nedenle, web sitesi geliştirme aşamasında olsanız veya gelecekte bir tane tasarlamayı planlıyor olsanız bile – web sitenizi Mobilegeddon güvenli hale getirmek için bu kontrol listesini kullanabilirsiniz.
1. GOOGLE KALİTE UYGUNLUK KONTROLÜ
Web'deki tüm #mobilemadness #mobilegeddon yutturmaca ile, 21 Nisan'dan önce mobil, web sitesi dostu, err… web sitenizi mobil uyumlu hale getirmek için ne yapmanız gerektiği konusunda kafanız karışmak ve kafa karıştırmak çok kolay. Mobil optimizasyonun özüne bile atlamadan önce, web sitenizin zaten "Google'ın istediği kadar mobil uyumlu" olup olmadığını kontrol etmek akıllıca olacaktır.
Web sitenizi optimize etmekle ilgili ayrıntılı bilgilerle size yardımcı olacak Google'ın Mobil Dostu Test Aracı ile web sitenizin tek tek sayfalarını kontrol edin. Ve web sitenizin sayfalarının çoğu testi sorunsuz geçiyorsa, 21 Nisan 2015'in başlangıcından sonra çevrimiçi varlığınızda çok dramatik bir şey olmayacağından emin olabilirsiniz.

Bunu söyledikten ve yaptıktan sonra, arama devinin web yöneticisinin blogunda mobil optimizasyon hakkında söylediklerini de okuyabilirsiniz. Google'ın geçen yıl Kasım ayında, kullanıcıların Mobil uyumlu web siteleri bulmalarına yardımcı olma konusunda yayınladığı başka bir faydalı okuma daha var.
2. YATIRIMLARINIZIN VE GERİ DÖNÜŞLERİNİN BELİRLENMESİ
Bu kontrol listesini okuyorsanız, büyük olasılıkla Google Mobil Uyumluluk Testini geçemediniz veya sadece daha fazla bilgi arıyorsunuz. Web sitenizi mobil cihazlar için optimize etmeyi planlamak, özellikle söz konusu algoritma yalnızca site çapında bir tarama değil, tam site taraması yapacağından, çok büyük bir yatırım gerektirebilir. Mobil optimizasyon konusunda her şeyi yapmaya hazır olsanız bile, hem para hem de kaynaklar açısından yapmanız gereken yatırım miktarını belirlemek çok önemlidir. Bir sonuca varmak için acele etmeyin – Uzun vadede en iyi faydaları elde etmek için hareketlerinizi planlayın ve tek tek uygulayın.
Şu anda arama motorlarından ne kadar organik trafik aldığınızı anlamak önemlidir. Bunu henüz yapmadıysanız, şimdi Google Analytics'inize giriş yapmak için (umarım web sitelerinizi GA ile entegre etmişsinizdir) ve trafik miktarında yukarı yönlü bir kayma olup olmadığını belirlemek için ideal zaman olacaktır. son birkaç aydır alıyorlar. İşletmenizin mobil cihazlar üzerinden %10'dan daha az trafik aldığını fark ederseniz, bunun anlamı aşağıdakilerden biri olabilir:
- Web sitenizin SEO'su zayıf, bu da zayıf organik trafikle sonuçlanıyor.
veya
2. Web siteniz zayıf Mobil Optimizasyona sahip ve bu nedenle daha az trafik alıyor.
veya
3. İş modeliniz mobil izleyicileri gerektirmiyor (10'da 9'u böyle olmayacak)
Şimdi, zaten mobilden çok az trafik alıyorsanız, düşündüğünüzden daha fazla zamanınız olabileceğinden, bu işlem için daha yavaş bir rota izlemenizi öneririm.
Fakat.
Diyelim ki organik trafiğinizin %30-50'si cep telefonlarından geliyor, daha hızlı ve etkili bir mobil strateji uygulaması gerektiriyor.
Ne kadar para ve kaynak yatıracağınıza nasıl karar veriyorsunuz?
En güvenli bahis, web sitenizin son birkaç aydır yaşadığı mobilden masaüstü trafiğine eşit miktarda para ve kaynak tahsis etmek olacaktır.
3. KULLANICI DENEYİMİNİ GELİŞTİRMEK İÇİN BİR MOBİL UYGULAMA OLUŞTURMA

Google, uygulamaları arama sonuçlarında görüntülemek için Ekim 2013'te Uygulama dizine ekleme özelliğini sunmuş olsa da, bu yine de markanızın genel kullanıcı deneyimini geliştirmenin güçlü bir yoludur.
Bu roket bilimi değildir, Google'ın bu güncellemeleri, kullanıcılara mümkün olan en iyi arama deneyimini sağlamak için katı bir nedenle sürdürdüğünü biliyoruz - Bu nedenle, iş modeliniz kullanıcılar için bir Uygulamayı destekleyebiliyorsa, bu en iyi zamanlardan biri olacaktır. bunu planla.
21 Nisan'dan önce bir Uygulama geliştirme kampanyasını nasıl planlayıp yürüteceğinizi merak ediyor olabilirsiniz. Peki, bu konuda acele etmenize gerek yok; zaman ayırabilir ve bunu geleceğe yönelik pazarlama projelerinizden biri haline getirebilirsiniz.
Açıkçası, her şey şu anda yatırım/tahsis etme (para ve kaynaklar) kapasitenize bağlı, ancak yine de – bunu gelecek için aklınızda tutabilirsiniz.
4. DUYARLI / DİNAMİK / PARALEL
Google'ın Duyarlı tasarımları Dinamik URL Segmentasyonu veya Paralel URL'lerden daha çok sevdiğine dair söylentiler var, ancak bu tamamen doğru değil. Geçtiğimiz haftalarda, özellikle Google'ın 4 Şubat Güncellemesinden sonra epeyce test yaptım ve sizi temin ederim ki web siteniz mobil uyumluysa endişelenecek bir şey yok.
Web siteniz için hangi yapılandırma seçeneğini seçmeniz gerektiğini bilmiyorsanız, işte net bir görünüm için bir açıklama:
- Duyarlı Tasarım: Bu yapılandırma, CSS3 öğelerini kullanarak aynı içeriği masaüstü, mobil ve tabletlere sunar. Böylece, web sitenizin içeriği, görüntülendiği cihaza göre mükemmel görüntü için otomatik olarak yeniden boyutlandırılacaktır. Bu yapılandırma en iyisidir çünkü içeriğin kopyası yoktur ve aynı içeriğin birden çok aynasını işlemeye gerek yoktur. Tek bir web sitesini yönetmeniz yeterlidir. Bu yapılandırmanın tek dezavantajı, yalnızca Mobil içeriği ayıramamanız veya farklı platformlar için farklı içeriğe sahip olamamanızdır.
- Dinamik / Uyarlanabilir Tasarım: Bu seçenek, tek bir URL üzerinde çalışacağınız için responsive tasarım ile hemen hemen aynıdır, ancak web sitenizi görüntüledikleri cihaza bağlı olarak kullanıcılara farklı HTML ve CSS kodları sunulacaktır. Bu yapılandırmanın tek dezavantajı, her yeni mobil cihaz çıktığında web sitenizin kodunu yeniden yazmanız gerekmesidir.
- Paralel URL Web Siteleri: Bu, mevcut tüm seçeneklerin en yorucularından biri olmasına rağmen, ziyaretçilerinin mobil deneyimine lazerle odaklanması gereken web siteleri için hala avantajları vardır. Paralel URL web sitesini seçmek, örneğin ayrı bir alt alana sahip olmak gibidir (m.websiteniz.com veya mobile.websiteniz.com). Dezavantajları, web sitenizin ayna görüntüsünü yönetmek ve yinelenen içerik vb. ile uğraşmaktır. Web siteniz her güncellendiğinde, değişikliklerin diğer etki alanına da yansıtılması gerekir.
5. GELİŞTİRİLMİŞ GÖRÜNÜRLÜK İÇİN KULLANICI AMACININ KULLANILMASI
Hareket halindeyken yapılan aramaların çoğunun cep telefonları ve diğer hibrit cihazlar üzerinden yapıldığı bilinen bir gerçek değil. Araştırmaya göre, mobil cihazlarda yapılan aramaların %80'inden fazlası yerel niyetle yapılıyor.
Bu, insanların genellikle cep telefonu aracılığıyla yerel adresleri, telefon numaralarını, stok durumunu ve işle ilgili diğer bilgileri aradığı anlamına gelir. Bunu göz önünde bulundurarak kendinize şu soruları sorun:
- Müşteriler dükkanıma veya ofisime geliyor mu?
- Müşteri sorgularıyla ilgilenmek için bir yardım hattım var mı?
- Stokta kalma eğilimi olan mal ve hizmetleri satıyor muyum?
Tüm bu soruların cevabı çoğunlukla evet olacaktır ve bu nedenle İletişim ve Stok Bilgilerinizi (Harita, Adres, İletişim Numaraları, E-posta Kimliği vb.) web sitesi, mobil sitenizin dönüşümlerini büyük ölçüde artıracaktır.
6. MOBİL WEB SİTENİZ İÇİN BİR MODEL OLUŞTURUN
Mobil optimizasyon veya web sitesi geliştirme yolculuğunuza hızlı bir şekilde başlamadan önce, web sitenizin sonunda nasıl görünmesini istediğinize dair basit bir modele sahip olmak çok önemlidir. Adobe In-design, Photoshop vb. gibi farklı maket oluşturma araçlarını kullanabilirsiniz, ancak web sitenizi yüklenemeyecek kadar ağır yapan veya tüm cihazlarda düzgün görünmeyen öğeler için kullanıcılarınızın rahatlığını takas etmeyin.
Ayrıca masaüstü web sitenizin bazı yönlerinin mobil sürüme dönüştürülmesinin zor olacağını da göz önünde bulundurun, örneğin gezinme menüleri veya farenin üzerine gelme menüsü ortaya çıkar. Bu özellikler asla mobil web sitelerine uyum sağlamaz, bu nedenle daha iyi alternatifler aramalısınız. Şimdi mobil web sitenizin tel çerçevesinin oluşturulmasına ayrıntılı bir göz atalım.
i. Geliştirme : Meta görünüm etiketini tüm sayfalarınızın üstüne koymayı unutmayın. Google Mobil Dostu Test Aracı ile zaman ayırdıysanız, bunu zaten düzeltmiş olmalısınız.
ii. Okunabilir Yazı Tipleri: İçeriğiniz mobil görüntüleme için okunaklı mı? İzleyicilerin yazı tipinizin boyutunu değiştirmek için ekranı sürekli olarak sıkıştırması gerekiyorsa, bu, sıvı görünürlüğünde bir engel olarak ortaya çıkar. Google, 16 CSS pikseli ve 1,2em'lik bir satır yüksekliği önerir.
iii. Dokunma Öğeleri Arasındaki Mesafe: Web sitenizin tüm dokunmatik öğelerinin aralarında önemli bir boşluk olduğundan emin olun, aksi takdirde kullanıcılar yanlış düğmeye basabilir. Mobil sörfçüler arasında artan hemen çıkma oranlarının, düşük satışların ve olası hayal kırıklığı veya ajitasyonun başlıca nedeni budur. Harekete geçirici mesaj düğmenizin tüm cihazlarda net bir şekilde görünür ve erişilebilir olduğundan emin olun. Ayrıca, GWT'nin Mobil Kullanılabilirlik bölümünde, Google'ın web sitenizin herhangi bir öğesini erişilemez olarak seçip seçmediğini de kontrol edebilirsiniz.
7. MOBİL SİTEDE YATAY KAYDIRMADAN KAÇININ
Bu açık olsa da, kontrol listesinde bulundurmaktan zarar gelmez. Mobil sörfçüler, bir web sitesinin gizli yönlerini görüntülemek için dikey kaydırmaya alışkındır, ancak kullanıcılar web sitenizin farklı bölümlerini okumak için yatay olarak kaydırmak zorunda kalırlarsa, çoğunlukla ekranı sıkıştırmak zorunda kalacakları için bu, kullanıcı deneyiminde sorunlara neden olabilir. tam bir görünüm için yeniden boyutlandırın.
Bu sorun, Google Web Yöneticileri Aracı aracılığıyla da kolayca izlenebilir.
NOT: CSS'de göreceli genişlik ve konum değerlerini kullanarak ve ayrıca resimlerinizin doğru şekilde ölçeklendiğinden emin olarak GWT'de bu hatayı almaktan kaçınabilirsiniz.
8. MOBİLDE DAHA HIZLI SAYFA YÜKLEME İÇİN OPTİMİZE EDİN
Yine, bu bir beyinsizdir. Kullanıcının cihaz türü ve veri bağlantısı da mobil gezinme deneyiminde önemli bir rol oynar. Dünya 4G bağlantısıyla kutsanmış olsa da, internette gezinen insanların %60'ından fazlası bunu 3G bağlantıları aracılığıyla yapıyor. Web sitenizi tüm yönleriyle düzgün bir şekilde optimize etmek ve ardından web siteniz daha yavaş cihazlara tam olarak yüklenemediği için değerli olası satışları veya satışları kaybetmek istemezsiniz, değil mi? En iyi sonuçları elde etmek için ayarlanabilen değişken kontroller vardır, ancak yapmanız gereken ilk şey, Google'ın web sitenizin yüklenme süresi hakkında ne söylediğini görmek için Google Sayfa Hızı Öngörüleri Aracı'na gitmektir.
NOT: Web sitenizin/sitelerinizin yükleme hızını artırmak için görüntüleri sıkıştırma, kodları küçültme ve tarayıcı kodlarından yararlanma gibi şeyler yapabilirsiniz.
9. FLASH'DAN KAÇININ VE CSS, JAVASCRIPT VE GOOGLEBOT'TAN GÖRÜNTÜLERİ ENGELLEMEYİN
Web sitenizde herhangi bir flash öğesi kullanıyorsanız, bunları kaldırmanın tam zamanı. HTML5, bir web sitesindeki flash öğelerine en iyi alternatiflerden biridir. Flash'ın mobil deneyim için iyi olmadığını söylüyoruz çünkü Flash tüm mobil cihazlarda kullanıma hazır değil. Bu nedenle, kullanıcılarınız için hatalı bir mobil görüntüleme deneyimine neden olabilir.
Googlebot'un web sitenizi taradığında kontrol edeceği ilk şey engellenen CSS, JavaScript veya resimlerdir. Bu öğelerden herhangi birinin taranmasının engellendiğini tespit ederse, web sitenizi "mobil uyumlu değil" olarak işaretler.
10. FORM ALANLARI İÇİN İLGİLİ TUŞ TAKIMINI GÖRÜNTÜLE
Bu, mobil optimizasyon söz konusu olduğunda en çok gözden kaçan faktörlerden biridir ve web siteleri formlarını optimize ettiğinde, doğru tuş takımlarını gösterdiğinde, mobil ziyaretçilerin tercihlerinde ve olası satışlarında kişisel olarak %30'luk bir büyüme gördüm. Mevcut formlarınıza göz atın ve kullanıcıların ayrı alanları doldurması gerekenleri görün. İlgili alanların ilgili tuş takımını gösterip göstermediğini kontrol edin. İletişim numarası alanında görüntülenen bir 'sayı tuş takımı' ve e-posta formu alanında görüntülenen bir 'e-posta tuş takımı' olması, mobil deneyimi veya izleyicilerinizi büyük ölçüde geliştirecek ve ince ayar yapmaya değer.
11. ÇEVİRİCİ UYGULAMASINDA AÇILACAK İLETİŞİM NUMARALARI
Babam cep telefonlarında bir şeyleri nasıl kopyalayıp yapıştıracağını bilmiyor ve bu dünyadaki insanların çoğu da öyle. Web sitenizi mobil cihazlar için optimize ederken bunu göz önünde bulundurmalısınız, çünkü numarayı kopyalayıp çeviriciye yapıştırmak veya hatta bir kağıda yazmak, tüm süreci hantal ve dağınık hale getirir. Bazen, insanların sizinle iletişim kurmadan web sitenizden ayrılmasıyla bile sonuçlanabilir. İrtibat numaranızı tıkladığınızda, çevirici uygulamasının açılmasını sağlamak, sizi ekrandan ayrılmadan veya numaranızı ezberlemeden arayamayacakları için çitte sıkışmış olabilecek ziyaretçileri, çılgınca olduklarında son birkaç haneyi unutmak için size getirecektir. çevirici pedine yazarak. Bunu düşün.
12. WEB SİTENİZİ İNŞAAT İÇİNDE TEST ETTİRİN VEYA KİŞİLERİ KİRALAYIN
Web sitenizin geliştirme aşamasında, değişken cihazlarda ne kadar iyi performans gösterdiğini sürekli olarak görmek iyi bir fikir olabilir. Bu, çevrimiçi olarak bulunan çeşitli öykünücüler aracılığıyla yapılabilir veya çeşitli cihazlarda manuel olarak yapabilirsiniz (iş arkadaşlarınızdan veya aile üyelerinizden ödünç alın).
Mozilla Firefox ve Google Chrome'un her ikisi de, cihazlarınızı diğer cihazlar tarafından görüldüğü gibi görüntülemenizi sağlayan bu güzel 'Elemanı İncele' özelliğine sahiptir – Bu, bazen aşırı kullandığım çok kullanışlı bir özellik.
Alternatif olarak, bir grup testçi kiralayabilir, hatta üyelerden çeşitli mobil cihazlarda web sitenizde gezinmelerinin ve sayfalarınızda 10-15 dakika dolaştıktan sonra girdilerini vermelerinin istendiği bir kurum içi etkinlik düzenleyebilirsiniz.
Demo çalışmasından sonra, test uzmanlarının bireysel geri bildirimlerini yazmalarını ve daha sonra geliştirmeleri gereken parçaları ve parçaları almak için bunları harmanlamalarını sağlayabilirsiniz. Bazen, bir başkasının web sitenizi analiz etmesi daha iyidir, çünkü yalnızca bir kullanıcının bakış açısıyla düşünürler ve beyniniz birçok plan ve fikirle kümelenmiş olduğu için, size gözden kaçırabileceğiniz çok açık şeyler söylerler.
Bitiş Notu
Bu benim her şeyi kapsayan web sitesi mobil optimizasyonu kontrol listem. Müşterilerimin birçoğunun mobil optimizasyon ihtiyaçlarıyla başa çıkmasına yardımcı oldum, bu nedenle herhangi bir yardıma ihtiyacınız olursa, her zaman Facebook Sayfasından veya hatta aşağıdaki yorum bölümünden yardım isteyebilirsiniz. Herhangi bir sorunuz varsa veya bu kontrol listesine bir şeyler eklememi istiyorsanız, yine yorum bölümü birkaç blok ötede.
#7 Mobilegeddon için Baskıya Hazır Olağanüstü Kontrol Listesi 
İşte size kolaylık olması için bu kontrol listesinin baskıya hazır sürümünün indirme bağlantısı . Yararlı bulduysanız bu kontrol listesini sabitlemeyi unutmayın.
#8 Mobilegeddon ile İlgili Yararlı Bağlantılar ve Kaynaklar Listesi!
- Google Algoritma Veritabanı – Güncellenen tüm Algoritmaların listesi güncellenecektir.
- Google Uygulama Dizine Ekleme Hizmeti – Uygulamanızı SERPS'de öne çıkarmak ister misiniz? Kapı bu.
- Google Mobil Dostu Web Sitesi Yönergeleri - Kendi Kendini Açıklayıcı
- Google Mobil Uyumluluk Test Aracı – Bireysel sayfalarınızın mobil uyumlu olup olmadığını kontrol edin.
- Google Mobil Kullanılabilirlik Raporu – Mobil kullanılabilirlik sorunları hakkında anında raporlar alın.
- Google Web Yöneticisi Yardım Forumu – Google'dan yardım isteyin!
Çeşitli önde gelen CMS veya benzer platformları optimize etmek için Big G'nin Yönergelerinin bir listesi:
- WordPress
- Joomla!
- Drupal
- Blogger
- vBülten
- Tumblr
- DataLife Motoru
- Magento
- Prestashop
- Bitrix
- Google Siteleri
Çok duyarlı olmayan web sitenizi "Duyarlı bir web sitesine" dönüştürmek için kullanılabilecek kılavuzların bir listesini burada bulabilirsiniz.
- Bir İskelet Web Sitesi Tasarlayın
- Bootstrap Web Sitesi İndirmeleri : CSS/Java/Fonts + Source Code Rails/Compass/Sass
- Duyarlı Izgara Sistemi Web Sitesi Araç Seti
- Gelişmiş Duyarlı Web Sitesi Tasarımı Eğitimi – Gelişmiş HTML ve CSS.
Ekstra Kaynaklar:
- Mobil navigasyon menüleri için farklı seçeneklerin listesi.
- Mashable'ın en iyi çevrimiçi tel çerçeveleme araçları listesi.

Sonunda, web sitenizin neye odaklandığına ve hangi iş modellerini takip ettiğinize bağlıdır. Ancak takip edilmemek için mazeret gerektirmeyen birkaç şey var ve temel mobil optimizasyon kontrollerini yapmak da bunlardan biri – Sonuçta, kim cep telefonlarından fazladan ziyaretçi akınından hoşlanmaz.
Yeraltı dünyasından değilseniz, bu durumda .htaccess dosyasını kullanacaksınız - birkaç kişi ne demek istediğimi anlayacak ve anlamayanlar için #5MinutesOfSilence. Haha.
