SEO İçin Kaçınılması Gereken 8 Yaygın Mobil Web Sitesi Tuzağı
Yayınlanan: 2022-06-12Mobil İnternet kullanımı tüm zamanların en yüksek seviyesindeyken Google, mobil deneyimi zayıf olan web sitelerini çökertiyor. Mobil web tasarımı ve kullanıcı deneyimi, herhangi bir etkili çevrimiçi stratejinin parçası olarak ele alınmalıdır.
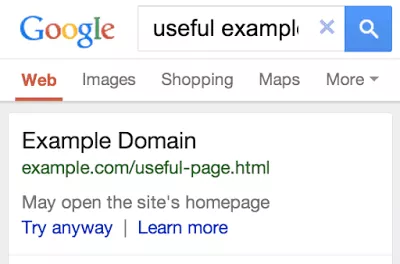
Bir sitenin mobil cihazlardan gelen trafiği yönetme şekli, o işletmenin arama sonuçlarındaki varlığını doğrudan etkileyebilir. Daha bu ay Google, akıllı telefon kullanıcılarını SERP'de tıkladıkları sayfadan o sitenin ana sayfasına yönlendiren mobil arama sonuçlarının altına bir sorumluluk reddi beyanı eklediğini duyurdu. Google'ın bakış açısından, bu sorumluluk reddi, mobil deneyimini geliştirir; bu arada web yöneticileri, mobil web sitelerinin artan sayıda mobil sorguyu işlemek için yetersiz olup olmadığı konusunda endişe duymalıdır.
Güncelleme: Bu yayının yayınlanmasından saatler sonra Google, mobil kullanıcıları yetersiz kullanıcı deneyimi konusunda uyarmakla ilgili SERP'lerde başka bir değişiklik duyurdu. Flash kullanan web siteleri, sitenin "Flash Kullanıyor" ve "Cihazınızda çalışmayabilir" sonuçlarında listelendiğine dair bir sorumluluk reddi beyanı içerecektir.
Mobil sorguların sayısı bu yıl masaüstü sorgularını geçtiğinden, web sitelerinin kullanıcı dostu bir mobil deneyim sunma baskısı devam ediyor.

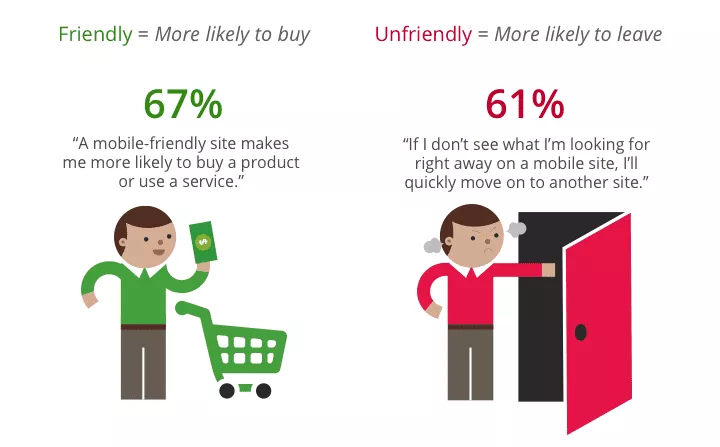
Mobil tarama, bugün burada olacak bir yarının modası değil. Mobil web, tüketiciler için yeni bir yaşam biçimine yol açmıştır. Mobil tasarım artık bir seçenek değil, mobil uyumlu web sitelerinin ziyaretçileri müşteriye dönüştürdüğü bir dünyada bir zorunluluktur.
Pew Araştırma Merkezi'ne göre:
- Amerikalı yetişkinlerin yüzde 90'ının cep telefonu var.
- ⅔ cep telefonu olan Amerikalıların oranı internete girmek için telefonlarını kullanıyor.
- ⅓ cep telefonu olan Amerikalıların internete birincil erişim noktası olarak mobil cihazlarını kullanıyor.
- 2012'den bu yana akıllı telefon kullanımı yüzde 69 arttı.

Peki, mobil web sitesi deneyiminiz eşit mi? İşletme sahiplerinin ve İnternet pazarlamacılarının mobil trendler konusunda güncel kalmasına yardımcı olmak için, Bruce Clay, Inc., Ty Carson'daki lider SEO analisti, mobil web sitesi tasarımındaki en yaygın tuzakları bildiriyor.
Mobil Web Sitesi Teknolojisi
Mobil web tasarımındaki en yaygın tuzaklardan kaçınmak, her şeyden önce, mobil web sitenizi oluşturmak için doğru teknolojiyi seçmekle başlar. Bir BT veya web geliştirici geçmişi olmadan, hangi teknolojilerin diğerlerinden daha arama motoru dostu olduğunu nereden biliyorsunuz?
Carson, işletme sahiplerinin hangi teknolojinin kullanılacağına karar vermeden önce bir SEO şirketine danışmasını önerir. Ayrıca, AJAX tabanlı teknolojiler yerine taranabilir, statik HTML sayfaları kullanarak mobil web siteleri oluşturmayı önerir. AJAX tercih ettiğiniz teknoloji olursa, AJAX uygulamalarını taranabilir kılmak için Web Yöneticisi Yönergelerini izleyerek Google'ın web sitenizi doğru şekilde dizine eklemesine yardımcı olabilirsiniz. Ancak şunu bilin, Carson'ın dediği gibi, "Arama motorları dinamik olarak sunulan JavaScript'e erişmekte sorun yaşar, bu nedenle AJAX veya JS teknolojilerinden tamamen kaçınmanız daha iyi olur."
Mobil Web Tasarım Seçenekleri
Mobil web sitenizi oluşturmak için hangi teknolojiyi kullanacağınıza karar verdikten sonra, göz önünde bulundurmanız gereken bir sonraki önemli faktör, Google'ın desteklediği üç akıllı telefon yapılandırmasından hangisinin web siteniz için en iyi sonucu verdiğidir:
- Duyarlı web tasarımı
- Dinamik sunum
- Ayrı bir mobil site
BCI SEO Analisti John Alexander, Mobil Tasarım için Hile Sayfası başlıklı bir BCI blog yazısında her seçeneğin artılarını ve eksilerini ele aldı. Her birinin yararları ve sakıncaları hakkında ayrıntılar için yazının tamamını okuyun, ancak yüksek düzeyde şunu bilin:
- Duyarlı tasarım , Google'ın mobil web siteleri için tercih ettiği akıllı telefon yapılandırmasıdır. Ancak bu, web sitenizin boyutuna ve düzenine bağlı olarak her zaman pratik bir çözüm olmayabilir.
- Dinamik sunum , mobil web tasarımı için başka bir harika seçenektir, ancak uygulanması biraz zor olabilir ve doğru şekilde uygulanmadığı takdirde kasıtsız gizleme sorunlarına neden olabilir.
- Ayrı bir mobil site , özellikle çok sayıda sayfası olan web siteleri arasında oldukça yaygın bir seçenektir, ancak karışımda tamamen ayrı bir web sitesi ile iki kat bakım gerektirir.
Hangi yapılandırmayla çalışmayı seçerseniz seçin veya halihazırda uygulamış olursanız olun, bu mobil çözümler doğru bir şekilde uygulanmazsa, mobil trafiğin yüzde 68'ini kaybetme olasılığınız hala vardır.
HTML'de Yerleşik Mobil Sitelerle İlgili Sık Karşılaşılan Sorunlar
Nerede olurlarsa olsunlar veya hangi cihazı kullanıyorlarsa kullansınlar müşterilerinizin sizi bulmasını kolaylaştırmak mı istiyorsunuz? Mobil site SEO incelemelerinden adil payından fazlasını gerçekleştiren lider SEO analistimizin gözünden görüldüğü gibi, mobil web tasarımının bu önemli günahlarından birini işleyip işlemediğinizi öğrenmek için okumaya devam edin.

Tuzak 1: Hatalı Yönlendirmeler
Bir web sitesi, kullanıcı aracılarını doğru bir şekilde algılamalı ve ziyaretçiyi uygun olduğu şekilde bir masaüstü web sitesinin veya mobil web sitesinin istenen sayfasına yönlendirmelidir. Sunucunun çeşitli cihazlardan gelen ziyaretçileri düzgün bir şekilde yönlendirmesi için, mobil sitenin masaüstü sitesindeki her sayfa için karşılık gelen eşdeğer sayfalara sahip olması gerekir. Bu sorun, Google'ın kullanıcıları yukarıda açıklandığı gibi ana sayfaya yönlendiren yeni arama sonuçlarını işlemesi için tetikleyici faktördür.
Tuzak #2: Eksik (veya Yanlış) Alternatif
Bu sorun, ayrı bir mobil siteye sahip siteler için sorun olabilir. Genel bir kural olarak, her masaüstü sayfası ilgili bir mobil sayfaya işaret etmelidir. Bu, masaüstü sayfalarına bir rel=”alternate” etiketi ekleyerek yapılabilir. En önemlisi, işaret ettiğiniz mobil sayfanın, masaüstü sayfayla yakından eşleşen bir sayfa olması gerekir. Bu, mobil kullanıcılar için daha iyi bir arama deneyimi yaratır. Mobil kullanıcılar için umut verici görünen bir sonuca tıklayıp sayfanın gerçekten var olmadığını keşfetmekten daha fazla hayal kırıklığı yaratan bir şey yoktur… en azından bir mobil cihaz kullanıcısı için.
Tuzak #3: Eksik (veya Yanlış) Kurallı
Ayrı bir mobil site kullanırken ortaya çıkabilecek başka bir sorun. Web sitesi sahipleri, kendisine karşılık gelen bir masaüstü sayfasına sahip her mobil sayfa için, ilgili masaüstü sayfasına işaret eden bir rel=”canonical” etiketi eklemelidir. Mobil sayfalardaki rel=”alternate” etiketi mobil arama deneyimini iyileştirirken, standart etiket yinelenen içerik sorunlarını önler ve arama motorlarının sayfanın hangi sürümünün dizine eklenmesi gerektiğini bilmesini sağlar.
Tuzak #4: İçeriği Kullanıcı Aracısına Göre Değiştirmek için Gizleme
Bu, dinamik hizmet veren mobil web sitelerinin yanı sıra arama motorlarının Flash ve JavaScript gibi erişimde sorun yaşadığı teknolojileri kullanan siteler arasında yaygın bir sorundur. Gizleme, Google'ın Web Yöneticisi Yönergelerinin doğrudan ihlalidir ve arama motorları tamamen farklı bir sürüm alırken kullanıcılara mobil sitenin bir sürümünü sunma uygulamasına atıfta bulunur. Bu sorunu düzeltmenin en iyi yolu, tüm kullanıcı aracılarının ve arama motoru botlarının mobil kullanıcılarla aynı kaynak kodunu aldığından emin olmaktır.
Tuzak #5: Mobil Web Sitesi Hızı
Google Analytics'ten alınan verilere göre, ortalama bir web sayfasının bir mobil cihaza yüklenmesi yaklaşık 10 saniye sürüyor ve yine de çoğu mobil kullanıcının dikkat süresi bundan çok daha kısa. Google, optimum mobil kullanıcı deneyimi için sayfa yükleme süresinin bir saniye veya daha kısa olmasını önerir. Site hız testleri yapmak ve mobil sitenizin sayfa yükleme sürelerini iyileştirmenin farklı yollarını belirlemek için Google Page Speed Insights veya W3C Mobil Doğrulayıcı gibi araçları kullanın.
Tuzak #6: Büyük Resim ve Dosya Boyutları
Yukarıdaki 3. sorunla ilgili olarak, büyük dosya boyutlarına sahip resim ağırlıklı web siteleri, web sayfalarınızın çok daha yavaş yüklenmesine neden olabilecek başlıca sorunlardır. Sayfanızın yüklenmesi ne kadar uzun sürerse, ziyaretçi kaybetme olasılığınız o kadar artar. Yavaş sayfa yükleme süreleri, daha yavaş tarama oranlarına da neden olabilir; bu, mobil sayfalarınızın daha azının dizine eklenmesi anlamına gelir. Çözüm: Mobil arama motorlarının sayfanızı oluşturması için geçen süreyi azaltmak için sıkıştırılmış resimler ve daha küçük dosya boyutu kullanın.
Tuzak #7: Eksik Meta Etiketleri
Arama sonuçlarının sunulması söz konusu olduğunda, Google, kullanıcı davranışı ve amacı arama sonuçlarına dahil edildiğinde mobil ve masaüstünü oldukça farklı şekilde ele alır. Bu nedenle, web sitenizi masaüstü arama için yaptığınız gibi mobil arama için optimize etmek istiyorsunuz. Mobil sayfalarınızdaki eksik Meta etiketleri için en kolay düzeltme, bunları ilgili masaüstü sayfalarından çekmek ve sorunsuz bir kullanıcı deneyimi için mobil kullanıcının Google'da aradığıyla eşleştiğinden emin olmaktır.
Tuzak #8: Mobil Site Haritası Yok
Ayrı bir mobil siteniz varsa, ayrı bir site haritasına ihtiyacınız vardır. Mobil siteniz için bir site haritası olmadan, yalnızca arama motorlarının sitenizin ve sayfalarınızın neyle ilgili olduğunu hızlı bir şekilde belirlemesini zorlaştırırsınız. Site haritası ayrıca, web sitenizdeki normal tarama işlemi sırasında gözden kaçmış olabilecek ek sayfalar hakkında da ipuçları verir. Arama motorları tarafından taranması ve dizine eklenmesi gereken ve m.domain sitenizin kök dizininde bulunan tüm statik sayfaları içeren bir sitemap.xml dosyası oluşturulmalıdır.
Web sitesi analitiği yükleyerek ve Web Yöneticisi Araçları aracılığıyla hem masaüstü hem de mobil web sitenizin sahipliğini doğrulayarak mobil tasarımdaki en yaygın tuzaklardan kaçının. Bu, kullanıcılar için mobil deneyimi engelleyebilecek hataları belirlemenize ve düzeltmenize yardımcı olacaktır.
Sayfalarınızı hız ve mobil SEO için nasıl optimize edeceğiniz hakkında bilgi için şu kaynaklarla başlamanızı öneririz:
- Hepsi Bir Arada Mobil SEO ve Tasarım Kontrol Listesi
- SEO Eğitimi: Mobil SEO ve UX Optimizasyonu
- Görüntü Optimizasyonu: Mobil Kullanıcı Deneyimini Geliştirmek İçin Yapabileceğiniz 1 Numaralı Şey
- Google Developers'tan Web Yöneticisi Mobil Rehberi