Örneklerle 7 Temel Mobil Web Tasarım İpuçları
Yayınlanan: 2022-10-13Google'ın web sitenizi mobil sürüme göre sıraladığını biliyor muydunuz? Buna mobil öncelikli indeksleme denir ve bu, cansız bir mobil web sitesine sahip olmanın işletmeniz üzerinde büyük bir etkisi olabileceği anlamına gelir.
Bu bilgi sizi paniğe sevk ettiyse, üzülmeyin. Mobil web tasarımınızı güncellemek için asla geç değildir. Aslında, başlamanız için 7 harika ipucu ve örnek hazırladık.
Mobil web tasarımının temelleri

Mobil web tasarımı, normal web tasarımı ve uygulama tasarımı arasında benzersiz bir bölgedir. Temel olarak, bir uygulama için uyguladığınız aynı estetik ilkeleri izlemeniz gerekir, ancak bir web sitesinde sahip olduğunuz kısıtlamalarla aynı.
Mobil web tasarımı, mobil web geliştirmeden farklıdır, ancak bazı örtüşmeler vardır. Her iki durumda da amacınız, kullanıcılara hızlı, basit ve sorunsuz bir deneyim sağlamaktır.
Bir mobil web sitesi tasarlarken göz önünde bulundurulması gereken temel unsurlar, bir masaüstü siteninkilere benzer. Onlar içerir:
- Ana Sayfa
- Navigasyon
- Arama özelliği
- Menüler
- markalaşma
- harekete geçirici mesajlar
- Müşteri desteği
Aşağıdaki 7 ipucunu kullanarak mobil web sitenizin tüm parçalarının uyum içinde çalışmasını sağlayabilirsiniz.
1) Mobil öncelikli indeksleme için optimize edin
Yukarıda belirtildiği gibi Google, sitenizin mobil versiyonuna ekstra önem verir. Ayrıca, işletmenizin karışıklık içinde kaybolmamasını sağlayacak bir dizi en iyi uygulamayı da paylaştılar.
Bazı siteler "geç yükleme" kullanabilir; yani, sitelerinde kullanıcılar kaydırarak, kaydırarak, tıklayarak vb. etkileşime girene kadar yüklenmeyen içeriğe sahip olabilir. Mobil öncelikli dizin oluşturma için bu büyük bir hayır-hayırdır. Google'ın erişmesini istediğiniz tüm içeriğin kendi başına yüklendiğinden emin olun.
Bir içerik (resim, video vb.) yüklendiğinde URL'si değişen siteler de vardır. Google'ın bu içeriği sitenize bağlamasını engelleyeceğinden bundan kaçının.
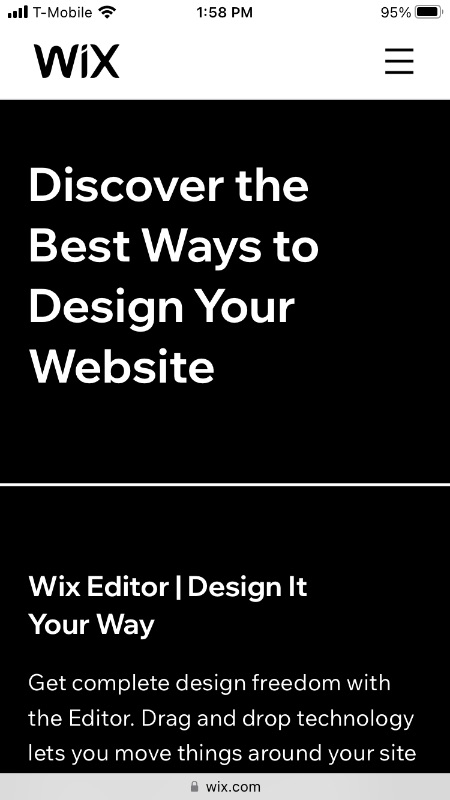
Örnek: Wix

Web tasarımında uzmanlaşmış bir şirketin tamamen optimize edilmiş bir mobil web sitesine sahip olması uygundur. Web tasarımıyla ilgili aramalara bakarsanız, Wix'in ortaya çıkması muhtemeldir. Bunun nedeni, sitelerinin mobil öncelikli dizine ekleme düşünülerek tasarlanmış olmasıdır.
Grafik tasarım yardımına mı ihtiyacınız var?
Penji'nin Sınırsız Grafik Tasarımını deneyin ve tüm marka, dijital, baskı ve UXUI tasarımlarınızı tek bir yerde yapın.
 Daha fazla bilgi edin
Daha fazla bilgi edin 











2) Bilgi hiyerarşisi
Bilgi hiyerarşisi nedir? Okuyucularınızın doğru zamanda doğru bilgiyi almasını sağlamak için tasarımı kullanmayı içerir. Bu, boyut, renk, tipografi ve düzen kombinasyonu ile elde edilir.
Okuyucunuzun gördüğü ilk şey, onları yakalayan şey olmalıdır. Bir makale için, bu bir başlık. Ancak bir ana sayfa için şirketinizin ne yaptığını veya daha da önemlisi onlar için ne yapabileceğini sentezlemek isteyeceksiniz.
Gözü sayfayı tararken, okuyucunun gördüğü bilgi ve görüntüler, ilk izlenimlerinden itibaren mantıklı bir şekilde takip etmelidir. Ne kadar çok okurlarsa, o kadar derinleşebilirler.
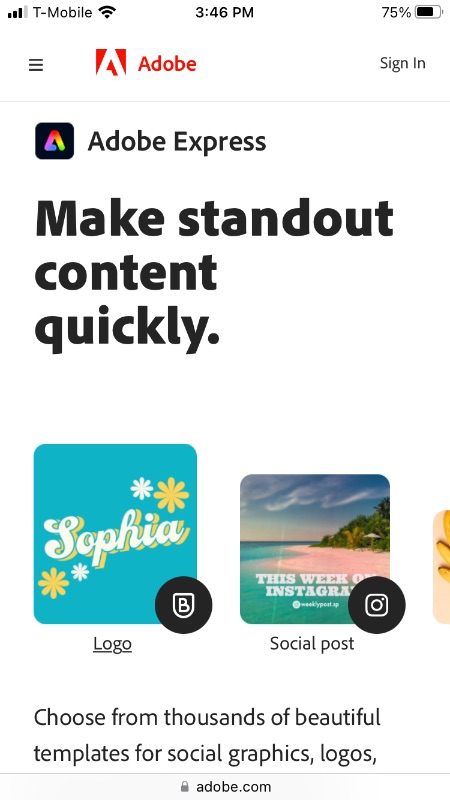
Örnek: Adobe

"Önemli içerikleri hızla oluşturun." Uygun bir şekilde, Adobe'nin web sitesini ilk yüklediğinizde ifadenin kendisi göze çarpan içeriktir. Hızlı bir okumada, "önemli içerik" ifadesini kaydetmeyebilirsiniz. Neyse ki gözünüz söz konusu programı, Adobe Express'i ve onunla oluşturabileceğiniz içerik örneklerini hızlıca görecektir.
3) Okunabilir tip
Metninizin tamamının okunması kolay olduğundan emin olmak için boyut, renk, yazı tipi ve yazı tipi kullanın. Her yerde geçerli olan temel tipografi kuralları vardır. Ancak, bir telefon ekranı bir monitörden çok daha az yer kaplar. Bu nedenle, mobil web tasarımınızın okunabilir olduğundan emin olmak için belirli kurallar vardır.
Mobilde, sınırlı alandan en iyi şekilde yararlanmanız gerekir. Okuyucuların bir metin duvarına çarpmamasını sağlamak için büyük metin ve kısa bölümler kullanın. Genel olarak, 16 piksel türüne ve bölüm başına en fazla 40 karaktere yönelin.
Dekoratif yazı tiplerinden kaçının. Neden bu kadar çok şirketin basit sans serif markalarına yöneldiğini hiç merak ettiniz mi? Bir telefon ekranında sınırlı sayıda pikseliniz var ve yazı tipiniz ne kadar az meşgulse o kadar iyidir. Ayrıca bir sayfada 1-2'den fazla yazı tipi kullanmamalısınız.
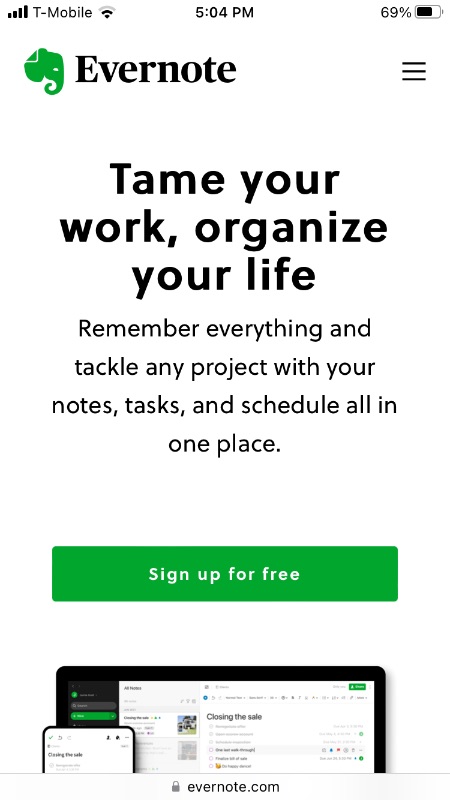
Örnek: Evernote

Evernote, özgün bir yazı tipi olan Soleil'i kullanır; bu, sitenin öne çıkmasına yardımcı olurken aynı zamanda zahmetsizce okunabilir olmasını sağlar. Sayfa boyunca aynı yazı tipi kullanılır, farklı boyutlar ve stiller anlamlı bir şekilde kullanılır. Beyaz bir arka plan üzerindeki siyah metin, görünürlük için güvenilir bir standarttır.
4) Basit menüler
Mobilde bir menüyü açtığınızda büyük ihtimalle tüm ekranınızı kaplar. Bunda yanlış bir şey yok. Yine de bu, menülerinizin okuyucularınızı aradıkları şeye, stat'e götürmesini ekstra önemli kılıyor. İhtiyaç duydukları sayfayı aramak için alt menülerde gezinmelerini veya gezinmelerini sağlamayın.
Ayrıca menülerinizin ekrana sığacak şekilde optimize edildiğinden emin olun. Bir menü ekranın dışına çıktığında, hantal ve kötü tasarlanmış gibi görünüyor.
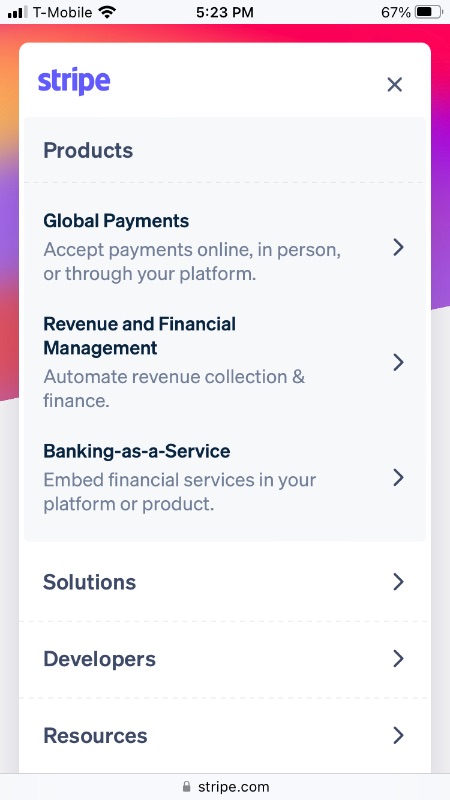
Örnek: Şerit

Basit, anlaşılır bir menü harika olsa da, Stripe nasıl ötesine geçileceğinin mükemmel bir örneğini sunar. Sağ üst simgeye tıkladığınızda sorunsuz bir şekilde kaybolur. Kendini sitenin mevcut alanına yerleştirirken, yine de mükemmel bir şekilde okunabilir. Ayrıca, diğer her şeyi elinizin altında tutarken Stripe ürünlerini öne çıkarır.
5) Kullanıcı çabasını en aza indirin
Rakamlar yalan söylemez: İnsanlar web sitelerini kullanırken mobil yerine masaüstünü tercih ederler. Boyut ve işlev kısıtlamaları, mobil web sitelerini zahmetli hale getirebilir ve iyi tasarlanmış web siteleri bile masaüstü sürümlerinden çok daha fazla klostrofobik hissettirebilir.
En iyi mobil web siteleri, farkı kapatmak için ellerinden gelen her şeyi yapar. Önceki bölümde belirtildiği gibi, kullanıcınızın ihtiyaç duyduğu şeye kolayca erişebildiğinden emin olmak istersiniz. Etkileşimli öğelerinizin duyarlı ve kullanışlı olduğundan emin olun.
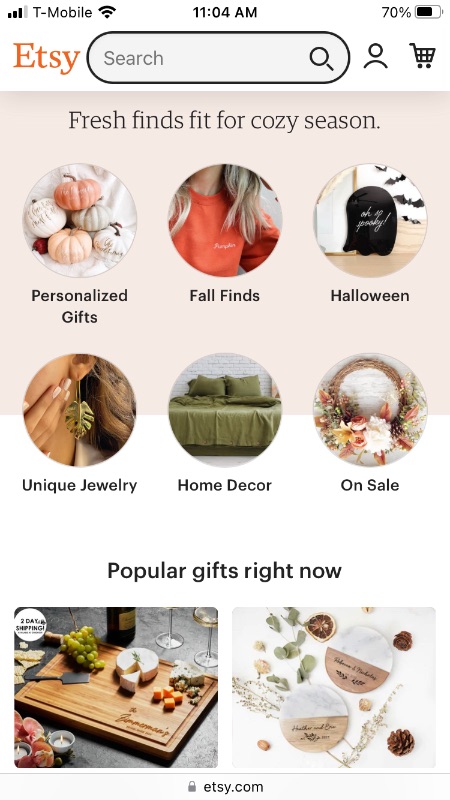
Örnek: Etsy

Sorunsuz bir kullanıcı deneyimi, özellikle e-ticaret için önemlidir. Sorunsuz bir çevrimiçi alışveriş deneyimi arıyorsanız, Etsy'den başkasını aramayın. Web siteleri sorunsuz çalışır ve zamanınızı boşa harcamaz. Pop-up'lar ve diğer karışıklıklar olmadan popüler ve mevsimlik ürünleri keşfedebilir veya ürünleri arayabilirsiniz.
6) Masaüstü ile tutarlı hale getirin
Bu, birkaç nedenden dolayı çok önemlidir. İlk olarak, Google'ın mobil öncelikli dizine ekleme için önerdiği başka bir adımdır. İkincisi, tutarlı bir markayı korumanızı sağlar. Üçüncüsü, kullanıcı deneyimi üzerinde olumlu bir etkisi vardır.
Kullanıcınız mobil web sitenizde beğendiği bir şey görürse, onu masaüstünüzde aynı yerde kolayca bulabilmelidir. Mobil web tasarımınız tam olarak aynı olamaz, ancak aynı bilgileri içermeli ve aynı tasarım ilkelerini kullanmalıdır.
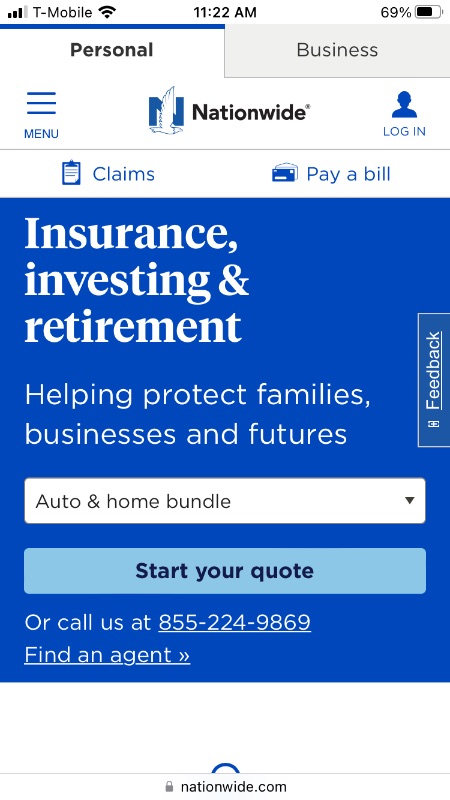
Örnek: Ülke çapında

Bir sigorta şirketi, müşterilerine ihtiyaç duydukları araçlara erişim sağlamanın önemini bilir. Mobil ve masaüstü sitelerini yan yana karşılaştırırsanız, ne kadar tutarlı olduklarına şaşıracaksınız. Ayrıca, masaüstü ve mobil tasarım ilkelerine mükemmel uyum sağlarken her iki siteyi de işlevsel olarak aynı hale getirmeyi başardılar.
7) Görsel ama pratik olun
Her işletmenin gösterişli bir web sitesine ihtiyacı yoktur, ancak güçlü tasarım asla kötü bir şey değildir. Siteniz gerçekten benzersiz bir tasarıma sahipse, iş kazanmanın ve kullanıcılar üzerinde kalıcı bir izlenim bırakmanın kesin bir yoludur.
Öte yandan, tasarımınız ne kadar iddialı olursa, sorunla karşılaşma olasılığınız o kadar artar. Karmaşık bir mobil web tasarımı gecikebilir, kafa karıştırıcı olabilir veya sitenizin gerçek içeriğini gizleyebilir. Görsellere ne kadar yer verirseniz verin - ve gerçekten de tek sınır hayal gücünüzdür - her zaman pratikliği ve kullanıcı deneyimini ilk sıraya koyun.
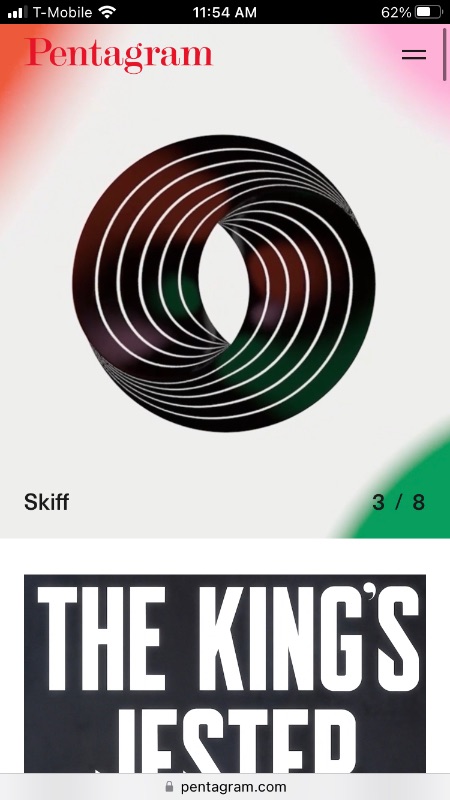
Örnek: Pentagram

Pentagram gibi bir grafik tasarım firmasının web tasarımına ekstra çaba göstermesi mantıklı. Potansiyel müşteriler, çalışmanızı çalışırken görmek isterler ve tasarım inancınızın bir parçasıysa, web sitenizin bir parçası olsa iyi olur. Bu site görsel olarak benzersiz olsa da, sağ üstteki menü ve ana sayfaya bağlanan logo gibi temel web tasarım ilkelerini takip etmektedir.
Mobil web tasarım ihtiyaçlarınız için Penji'ye güvenin

Gördüğünüz gibi, mobil web tasarımı söz konusu olduğunda dikkate alınması gereken çok şey var. Bu, siteniz için ihtiyaç duyduğunuz logoları, illüstrasyonları ve diğer tasarım materyallerini bile kapsamaz ve bunların çoğu bir web tasarımcısının kapsamı dışındadır.
Neyse ki, tüm tasarım ihtiyaçlarınız için tek bedenli bir çözüm var: Penji. Sınırsız bir grafik tasarım hizmetiyiz, yani basit bir aylık ücret ödeyebilir ve sertifikalı uzmanlardan oluşan ekibimizden hayal edebileceğiniz tüm tasarımları alabilirsiniz.
Penji hakkında daha fazla bilgi edinmek ister misiniz? İşte nasıl çalıştığı.
