Hepsi Bir Arada Mobil SEO ve Tasarım Kontrol Listesi
Yayınlanan: 2022-06-12Mobil kullanıcı deneyimi Google için gerçekten önemlidir. Kanıt:
- 2015 itibariyle, mobil cihazlarda masaüstünden daha fazla arama yapılıyor. Mobil, çevrimiçi gezinme süresinin çoğu için dünya çapında kullanılan ana cihazdır. Google, o zamandan beri mobil öncelikli bakış açısını güçlü bir şekilde vurgulamaktadır.
- Nisan 2015'te Google, mobil arama sonuçlarını sıralayan algoritmada önceden duyurulan bir güncelleme yaptı. Bir web sitesinin mobil uyumluluğu, resmi olarak mobil arama sıralamaları için onaylanmış bir sıralama sinyali olarak adlandırıldı.
- 2015 yılının sonlarında, Google Kalite Derecelendirme Yönergeleri, mobil cihazlar açısından ekran görüntüleri ile güncellendi.
- Kasım 2016'da Google, mobil öncelikli bir dizine geçerek arama dizininde bir güncellemeyi önceden duyurdu. Bu, Google'ın sıralama hesaplamalarında sitenizin mobil sürümünü kullandığı anlamına gelir.
- Ve önümüzdeki Ocak 2017'de, bir mobil arama sonucundan tıklanan içeriğe geçişte araya giren bir geçiş reklamı gösteren siteler, Google sonuçlarında o kadar üst sıralarda yer almayacak.
Google, kullanıcılarının mobil arama deneyimini optimize ediyor ve web yöneticileri kilit adım atmalı.
Bu kontrol listesini mobil SEO için vazgeçilmez kaynağınız olarak düşünün.

Halihazırda hazırsanız ve mobil için optimizasyon yapıyorsanız, ihtiyaçlarınıza en uygun bölüme atlayın. Oyunda yeniyseniz, baştan başlayın ve bu kontrol listesini baştan sona kılavuz olarak kullanın.
İçindekiler
- Bir Mobil Platform Seçin
- Tarama ve Dizine Ekleme için Mobil Siteleri Optimize Edin
- Sayfa Yükleme Hızı için Optimize Edin
- Mobil UX için Tasarımı Optimize Edin
- Mobil Dönüşüm Hedeflerini İzlemek için Analytics'i Uygulayın
- İçeriğinizi Mobil Deneyim İçin Optimize Edin
- Sık Test Edin ve Kullanıcı Deneyimini Optimize Edin
1. Bir Mobil Platform Seçin
Öncelikle dört çeşit mobil sayfa stratejisi vardır: duyarlı tasarım, dinamik sunum, ayrı mobil sayfa ve Hızlandırılmış Mobil Sayfalar (AMP).
Hem mobil hem de masaüstü arama yapanlar için Google, yüksek alaka düzeyi, güven ve mükemmel kullanıcı deneyimi gösteren web sayfalarını sıralamak istiyor.
Bir hedef sorgu için sıralamada yer almak için Google'ın web sayfanızı o sorgu için en alakalı ve "en az kusurlu" seçenek olarak görmesi gerektiğini unutmayın.
Masaüstü için optimize edilmiş web sayfalarınız son derece alakalı olsa da, kodunuz içeriğinizin akıllı telefon deneyimine uymasına izin vermiyorsa, Google bunu kötü bir kullanıcı deneyimi olarak kabul eder. Kötü bir kullanıcı deneyimi, web sitenizin "en az kusurlu" olmaktan daha fazla uzaklaşması ve sıralamanızın SERP'de daha da düşmesi anlamına gelir.
Mobil arama sonuçlarında üst sıralarda yer almak bir öncelik olması gerektiğinden, içeriğiniz için dinamik veya ayrı bir mobil platform oluşturmak da bir öncelik olmalıdır.
İçeriğinizi mobil kullanıcı aracısı ve ziyaretçi için nasıl görüntüleyeceğiniz konusunda seçenekleriniz var: duyarlı tasarım; dinamik servis; ayrı bir mobil site; ve Hızlandırılmış Mobil Sayfalar (AMP).
Sizin için doğru olan çözüm - veya çözümlerin birleşimi - geliştirme kaynakları, dönüşüm hedefleri, mobil anahtar kelime araştırmasına karşı masaüstü anahtar kelime araştırması ve kişisel davranış gibi birçok faktöre bağlı olacaktır.
Hangi mobil optimizasyon stratejisinin sizin için en iyisi olduğunu bulmak için aşağıdakileri okumanızı öneririz:
- Mobil Tasarım İçin Bir Hile Sayfası: Duyarlı Tasarım, Dinamik Sunum ve Mobil Siteler — bir mobil web sitesi için üç teknik seçeneği karşılaştıran ve karşılaştıran bir makale.
- Google Developers web sitesinin Akıllı Telefon İçin Optimize Edilmiş Web Siteleri Oluşturma bölümü.
- Mobil Uyumlu Sitenizi Oluşturma: Damıtılmış En İyi Uygulama Kılavuzu'nun birinci ve ikinci bölümleri.
- AMP HTML sayfası oluşturmak için teknik bir giriş, öğreticiler ve örnek kod için AMPProject.org.
2. Tarama ve Dizine Ekleme için Optimize Edin
Mobil platformunuzu optimize ederken, teknik SEO en iyi uygulamalarınızı unutmayın.
Mobil sitenizde teknik SEO'yu atlarsanız, arama örümcekleri, mobil cihazlara özel içeriği masaüstüne özel içerikten ayırt etmekte zorlanabilirler, bu da hem mobil hem de masaüstü deneyiminde kötü bir kullanıcı deneyimi yaratabilir.
Temel bilgileri hatırlayın: arama motoru örümceklerinin, sıralanabilmeleri için web sayfalarınızı keşfedebilmeleri, tarayabilmeleri ve dizine ekleyebilmeleri gerekir.
Başka bir deyişle, bir arama örümceği sitenizin sayfalarını bulamaz ve bunlara erişemezse siteniz sıralanamaz.
Arama botlarının mobil site sayfalarınızı taramasına, dizine eklemesine ve (farklıysalar) ayırt etmesine yardımcı olmak için şunları yaptığınızdan emin olun:
- Her URL listesinden sonra bir <mobile:mobile/> bildirimi içeren bir mobil XML site haritası oluşturun.
- Mobil sitenizi ve mobil XML site haritanızı Google Search Console'a gönderin.
- Mobil sitenizi asla bir site haritası taramasıyla bulunamayacak açılır pencereler veya ışık kutuları kullanarak tasarlamayın.
- Google'a web sayfanızın masaüstü sürümünü ve ne zaman mobil sürümünü sunması gerektiğini bildirmek için gerektiği şekilde rel=canonical, rel=alternate media ve Vary: User-Agent HTTP Üstbilgi etiketlerini uyguladığınızdan emin olun.
- Googlebot ve Google Akıllı Telefon kullanıcı aracılarının sitenize erişmesine izin verdiğinizden emin olun.
3. Sayfa Yükleme Hızı için Optimize Edin
Bu hem kullanıcı hem de arama örümceği için çok önemlidir!
Google Developers yardım sitesinin PageSpeed Insights bölümüne göre, Google, ekranın üst kısmındaki içeriğin bir saniyeden kısa sürede oluşturulmasını tercih ediyor bir mobil ağda.
Bir saniyeden daha uzun olan herhangi bir şey, kötü bir kullanıcı deneyimine neden olabileceğini söylüyorlar. Buradaki fikir, kullanıcıların sayfayla mümkün olan en kısa sürede etkileşim kurmasını sağlamaktır.
Kullanıcı deneyimi tarafında: Google ve Strangeloop'a göre, mobil kullanıcıların %85'i sitelerin en az masaüstü siteler kadar hızlı yüklenmesini bekliyor. Bu nedenle, mobil site hızını artırmak bir hedef olmalıdır.
Mobil sitelerinizin daha hızlı yüklenmesine yardımcı olmak için şunları yaptığınızdan emin olun:
- Yükleme sürelerini azaltmak için mobil görüntü optimizasyonuna odaklanın.
- Google Developers PageSpeed Insights kaynağının Mobil Analiz bölümünde özetlenen sayfa hızı optimizasyonu önerilerini izleyin.
- Mobil performans sorunlarını gidermek ve mobil sayfaların daha hızlı yüklenmesini sağlamak için mobil için optimize edilmiş önbelleğe alma gibi ön uç optimizasyon stratejilerini kullanın.
- Google PageSpeed Insights analizörünü kullanarak sayfa hızınızı düzenli olarak kontrol edin.
4. Mobil UX için Tasarımı Optimize Edin
Mobil optimizasyon bağlamında tasarım , son kullanıcının gördüğü web sayfasının öğelerini ve kullanıcı deneyimini tanımlar. (veya UX), tasarımın kullanıcı için yarattığı deneyimi, sayfadaki öğelerle nasıl etkileşime girdiklerini, sayfadaki öğelerin onları nasıl hissettirdiğini, sitenin kullanımının kolay mı yoksa sinir bozucu mu olduğunu vb. açıklar.
Google mutlu, memnun arama yapanlar ister, bu nedenle kullanıcı deneyimi arama motoru için büyük bir önceliktir. Ekranın üst kısmında kötü bir kullanıcı deneyimi yaratın ve sitenizin Sayfa 1'den uzak bir yerde sıralanmasını bekleyin.
Mobil UX'in neden önemli olduğunun önemini gerçekten eve göndermek için bir Google temsilcisinin şu yorumunu dikkate alın:
"Çalışmalarımıza göre, kullanıcıların %61'i, telefonlarından erişmekte zorlandıkları bir mobil siteye geri dönme olasılığı düşük. Bu, mobil cihazlarda okunaksız olan yazı tiplerini kullanan siteleri veya kullanıcıların aşırı derecede yakınlaştırması veya kaydırması gereken siteleri içerir.”
Doğrudan Google'dan. Kötü bir kullanıcı deneyimiyle karşılaşılırsa, gelen trafiğinizin yarısından fazlasının mobil sitenize dönmesi olası değildir. Bu, mobil sıralama kaybının yanı sıra dönüşümde ciddi kayıp anlamına gelir.
Web sayfalarınızın UX için tasarlanmasını ve optimize edilmesini sağlamak için şu hususlarla başlamanızı öneririz:
Google'ın "en iyi mobil site tasarımı uygulamaları" olarak değerlendirdiği şeyleri öğrenmek için Google'ın Mobil Site Tasarımının 25 İlkesini okuyun.
Düğmelerinizin nasıl göründüğünü, nasıl hissettiğini ve çalıştığını düşünün:
- Tıkla ve Ara düğmelerini kullanıyor musunuz?
- Logonuz ana sayfanıza geri dönmenizi kolaylaştıran bir düğme mi?
- Düğmeleriniz parmak dostu mu?
- En önemli CTA düğmenizi mobil ekranın üstüne yerleştirdiniz mi?
Mobil site aramanızın UX'ini düşünün:
- Mobil tasarımınızda site araması ekranın üst kısmında görünüyor mu?
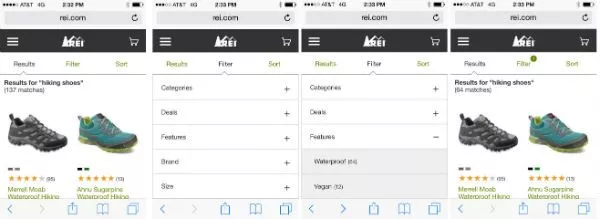
- Sitenizde bir mobil cihazda arama yapmayı kolaylaştırmak için filtre öğeleri ekleyebilir misiniz?
- Arama filtrelerinin sıfır sonuç döndürmesinin imkansız olduğundan emin oldunuz mu?

Mobil deneyiminiz görev tamamlama için optimize edildi mi?

- Formlarınız basitleştirilebilir mi?
- Giriş gereksinimleri basitleştirilebilir mi? Kullanıcılar misafir olarak satın alabilir mi?
- Menüleriniz kullanıcı için çalışıyor mu? Onları basitleştirebilir misin? Açılır menünüz, geçiş menüsü olarak daha iyi çalışır mı?
- Üçüncü taraf ödeme hizmeti, son kullanıcınız için bir mobil cihazla ödeme yapmayı kolaylaştırır mı?
- Formlarınızdan veya diğer pencerelerinizden herhangi biri açılır pencerede veya ışık kutusunda açılıyor mu? Evet ise, bunu düzeltin. Açılır pencereler ve ışık kutuları, UX ve SEO için kötüdür.
- Kullanıcınızın web sayfalarınızı görmek için çimdiklemesi, yan yana kaydırması veya uzaklaştırması gerekiyor mu? Evet ise, bunu düzeltin. Yukarıda alıntılanan Google temsilcisi, kötü kullanıcı deneyimi örneği olarak özellikle "aşırı yakınlaştırma veya gezinme" zorunda olan bir kullanıcıya atıfta bulundu. Mobil platformunuz, mobil cihazlara uyacak şekilde boyutlandırılmış web içeriği sunmalıdır. cihazlar.
5. Mobil Dönüşüm Hedeflerini İzlemek için Analytics'i Uygulayın
Bu yeni bir kavram değil. Analitik ile etkinliği izlemiyorsanız, web sayfalarınızın nerede başarılı ve başarısız olduğunu nasıl anlayabilirsiniz?
Katılım ve bütçe karşılığında yatırım getirisi göstermek için mobil platformunuzda bu önemli adımı gözden kaçırmayın.
Emin ol:
- Analitiği mobil sitenizde uygulayın.
- Kişilerinizin web sayfalarınızla nasıl etkileşime girdiğine dair fikir veren akıllı mobil ve dönüşüm merkezli ölçümler geliştirin. Mikro dönüşümlere ve cihaza özel hemen çıkma oranına bakmayı unutmayın.
- Mümkün olduğunda, mobil hedeflerinizi erkenden tanımlayın, ardından kullanıcı için dönüşümü kolaylaştıran bir görev akışına sahip mobil web sayfaları oluşturun.
- Masaüstü sıralamasının ve mobil sıralamanın büyük ölçüde farklılık gösterebileceğini unutmayın. Mobil SERP'lerde birinci sayfa, masaüstü SERP'lerden önemli ölçüde daha az organik sonuç içerme eğilimindedir ve kişilerinizin masaüstü deneyiminde sizi aramak için kullandığı anahtar kelimeler, mutlaka mobilde kullandıkları kelimeler değildir. Mobil istatistiklerinizin, mobil SERP etkinliğinin gerçek analizinden geldiğinden emin olun.
- Özel bir mobil kampanya kontrol paneli oluşturarak raporlamayı kolaylaştırın.
- Gezinerek Google Analytics'te mobil site hızını izleyin İçerik > Site Hızı'na gidin.
6. İçeriğinizi Mobil Deneyim İçin Optimize Edin
Bir kez daha “içerik kraldır” demeyeceğim, ancak içeriğin gerçekten önemli olduğunu söyleyeceğim. İçerik, kullanıcılarınızın sizi, ürünlerinizi ve hizmetlerinizi tanımasının yoludur. Düşünceli içerik, dönüşümün gerçekten anahtarıdır. Ayrıca, stratejik içerik olmadan web sayfalarınızı anahtar kelimeler için optimize edemezsiniz, bu da web sayfalarınızın masaüstü veya mobil deneyimde sıralanamayacağı anlamına gelir.
Mobil optimizasyona yönelik bir gözle içerik oluşturmaya yaklaşırken şunları düşünün:
- İçeriğiniz mobil kullanıcılar arasında yankı uyandırıyor mu? Ayarlamayın ve unutun. Bunun yerine, içerik türlerini eklemeye ve test etmeye ve ilgili mobil izleme değişkenlerini ölçmeye devam edin.
- Tüm mobil içerik eşit olarak oluşturulmaz. Bir cihaz türünde iyi çalışan ve okunan şey diğerinde hiç çalışmayabilir (akıllı telefon deneyimini tablet deneyimine karşı düşünün).
- İçeriğiniz aşırı kaydırma veya yakınlaştırma olmadan kolayca okunabiliyor mu? Dijital varlıklarınız (resimler, videolar, navigasyon vb.) kaydırma veya yakınlaştırma yapmadan kolayca görülebiliyor mu?
- Önde ve merkezde harekete geçirici mesajlar mısınız? Ekranın üst kısmına bir harekete geçirici mesaj yerleştirebilir misiniz?

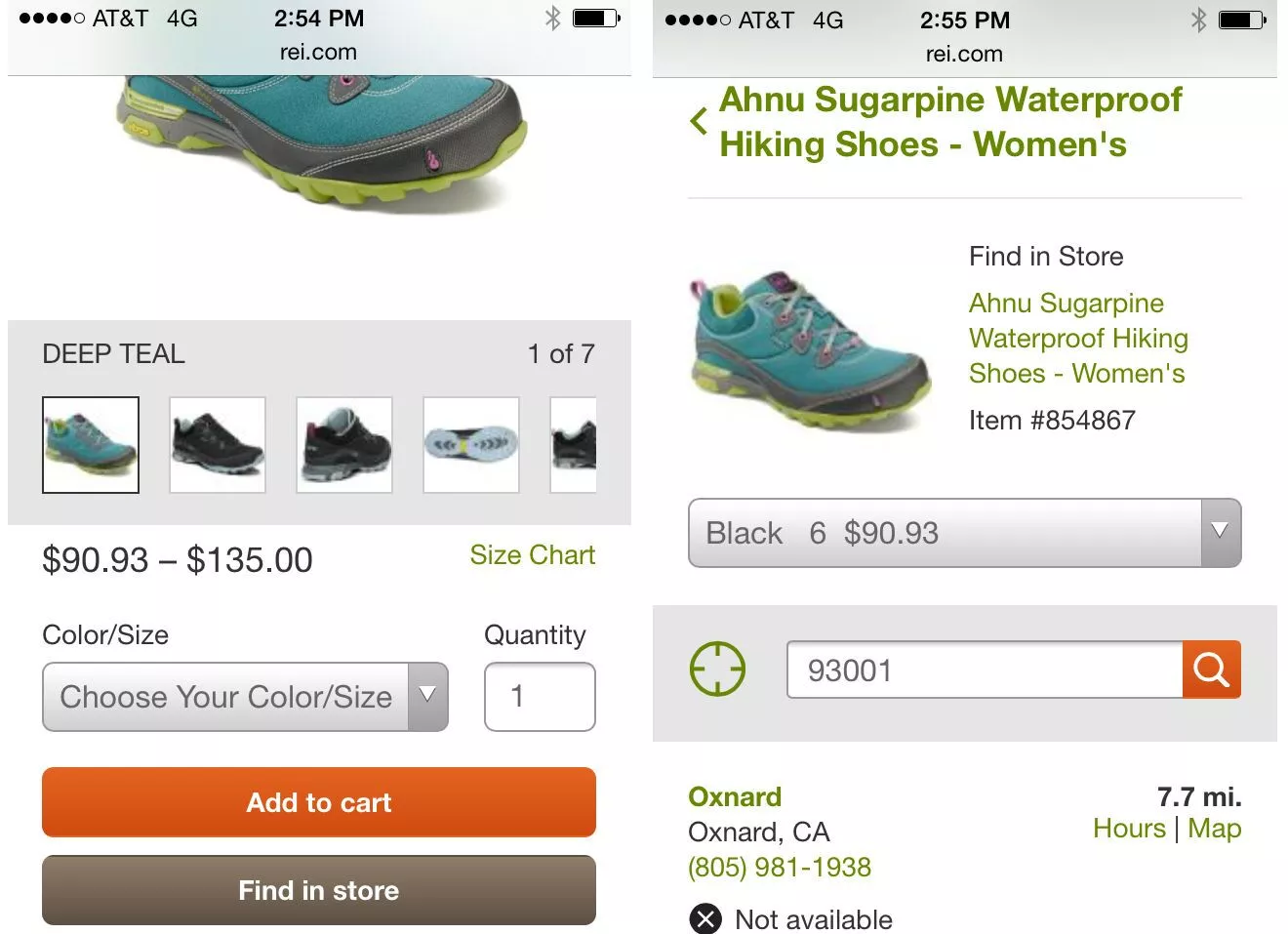
- İçeriğiniz yerel için optimize edilebilir mi? Örneğin, REI'nin yaptığı gibi yakınlarda bulunan ürün stoğunu ekleyebilir misiniz?
- Anahtar kelimelerin %62'si masaüstü ve mobil arasında farklı sıralara sahiptir. Mobil cihazlara özel anahtar kelime araştırması yaptınız mı? Mobil kullanıcılarınız, masaüstünde arama yapanların kullandığı ifadelerden çok farklı arama ifadeleri mi kullanıyor? Cevabınız evet ise, mobil kullanıcılarınıza mobil cihazlar için optimize edilmiş içerik sunmak için dinamik sunumu kullanmayı düşünün.
- Meta etiketleriniz optimize edildi mi? Uygun veya gerekli olduğunda, özellikle mobil cihazlar için optimize edilmişler mi?
- Sosyal içerik mobil içeriktir. Arama, sosyal, video ve mobil kampanyalarınızı entegre ediyor musunuz?
7. Sık Test Edin ve Kullanıcı Deneyimini Optimize Edin
Böylece bir mobil platform seçtiniz, mobil sayfalarınızı kullanıcı deneyimini göz önünde bulundurarak tasarladınız ve mobil cihazlar için optimize edilmiş içerik oluşturdunuz. Harika! Şimdi… çalışıyor mu?
Bakmayı planladığınız gibi mi görünüyor? Google, Google'ın görmesi gerektiğini düşündüğünüz gibi mi görüyor? Web sayfalarınıza eklediğiniz tüm kullanılabilirlik özellikleri gerçekten kullanıcılarınız için çalışıyor mu?
Ayarlamayın ve unutun. Mobil optimizasyon tamamen tekrar tekrar test etme ve yeniden test etme ile ilgilidir.
Test listemizdeki son adım olsa da, test etmenin bir çatal koyup bitti demek gibi olmadığını unutmayın. Bir optimize edici olarak işiniz asla bitmez, bunun yerine "tekrar test etme zamanı gelene kadar şimdilik bitti" olarak düşünmelisiniz.
Mobil web çalışmalarınızı test ederken ve yeniden test ederken şu faktörleri göz önünde bulundurduğunuzdan emin olun:
- Bir emülatör veya bir dizi gerçek cihaz kullanarak bir dizi cihaz üzerinde test yaptınız mı?
- Her web sitesi sürümünde yapılandırmanın kontrol edilmesi gerekir.
- Kişilerinizi temsil eden gerçek kişileri kullanarak UX'inizi mi test ediyorsunuz? Arkadaşlarınızın ve ailenizin sitenizi test etmesini sağlayın.
- Yakın zamanda, kullanıcı deneyimi ve site hızı hakkında bilgi toplamak için mobil cihazlar için optimize edilmiş web sitenizi Google PageSpeed Insights aracıyla çalıştırdınız mı? (SiteSpeed Insights aracının Kullanıcı Deneyimi bölümünü kaçırmayın!)
- Google, listede gördükleri web sitesi optimumun altında bir kullanıcı deneyimi sağlayabildiğinde, arama yapanları mobil SERP'lere uyaran snippet'ler ekler. Uyarılar arasında "Flaş Kullanır" ve "Cihazınızda çalışmayabilir" yer alır. Mobil SERP'lerde sitenizin Google uyarılarıyla değiştirilip değiştirilmediğini kontrol ettiniz mi?
Yapmaya Değer Her Şey Doğru Yapılmaya Değerdir
Hunter S. Thompson, "yapmaya değer her şey doğru yapmaya değer" derken mobil web sitesi optimizasyonunu düşünmüyordu.
Yine de, yalnızca mobil SEO'nun önemini değil, aynı zamanda etkili mobil SEO'nun önemini de vurgulayacak daha iyi bir alıntı yoktur; sadece mobil için değil, mobil için de doğru yolu optimize etmekle ilgili .
Zaman değişiyor ve insanların interneti kullanma ve internete erişme şekli değişiyor, bu nedenle pazarlamacılar olarak düşünme, analiz etme, oluşturma, paketleme ve içerik sunma şeklimizi değiştirmemiz gerekiyor.
Mobil kullanıma hazır olduklarından emin olmak için web sayfalarınızı nasıl optimize ediyorsunuz?
Sayfalarınızı hız ve mobil SEO için nasıl optimize edeceğiniz hakkında daha fazla bilgi için şu kaynakları öneriyoruz:
- Google Developers Mobil Dostu Web Siteleri
- AMPProject.org
- SEO Rehberi: Mobil SEO ve UX Optimizasyonu
Mobil öncelikli bir SEO stratejisiyle web sitenize trafik çekmenize ve izlemenize yardımcı olalım. BCI'nın hizmetleri, iş hedeflerinize ve hedef kitlenize uyacak şekilde özel olarak hazırlanmıştır. Dijital pazarlama yoluyla artan gelir hakkında daha fazla konuşalım.
Bu gönderi ilk olarak Chelsea Adams tarafından 29 Ekim 2014'te yayınlandı ve 23 Kasım 2016'da güncellendi.
