Başka Hiçbir Yerde Bulamayacağınız En İyi Mobil Açılış Sayfası Tasarım İpuçları
Yayınlanan: 2018-07-31Mobil açılış sayfası tasarımlarını ele alan birçok çevrimiçi kaynak var, ancak yüksek dönüşüm sağlayan bir sayfanın gerçekten nasıl oluşturulacağına ilişkin pek çok özel tasarım talimatı yok.
Mobil görüntüleme için hangi yapı düzeni önerilir? Düğmeler kaç piksel olmalıdır? Öğeleri kaç piksel ayırmalı? “Vurgulu” efektini kullanmalı mısınız? Form etiketleri içeride mi yoksa dışarıda mı olmalı?
Adım Cosmin Serban, Instapage Tasarım Hizmetleri Direktörü. Cosmin'i mobil açılış sayfası tasarımında yazmaya uygun kılan nedir?
Müşterileri, dönüşüm oranlarını artırmak için açılış sayfalarını tasarlama ve yapılandırma konusunda en iyi uygulamalar konusunda eğitiyorum. Ayrıca sahip olduğum:
- 1.000'den fazla açılış sayfasını inceledi
- Mesajlarının iletilmesini ve ziyaretçilerinin sonunda bir dönüşüme yol açan iyi bir deneyim yaşamasını sağlamak için müşterilerle ortaklık kurdu
Ayrıca, 200.000'den fazla açılış sayfası oluşturmak ve başlatmak için kullanılan 200'den fazla optimize edilmiş şablon geliştiren ekibin bir parçasıydım, şablonları burada bulabilirsiniz.
Mobil açılış sayfası tasarımı: Başlamadan önce bilmeniz gerekenler
Bu makaledeki bazı kavramlar, şablon kitaplığımız oluşturulurken dahili olarak geliştirilmiştir. Bu, tüm bu ipuçlarının oluşturduğunuz her açılış sayfası için geçerli olması gerektiği anlamına gelmez. Her açılış sayfasının kendine özgü zorlukları vardır, ancak bu temel kavramları anlamak, mobil cihazlarından ziyaret eden herkes için daha iyi bir deneyim sağlamanıza kesinlikle yardımcı olacaktır.
Masaüstü ve mobil deneyim arasındaki en önemli farklarla başlayalım.
Yapı
Projenizin başında öyle görünmese de, doğru zamanda doğru eleman grubunu teslim ettiğiniz bir yapıya sahip olmak sandığınızdan daha kritik.
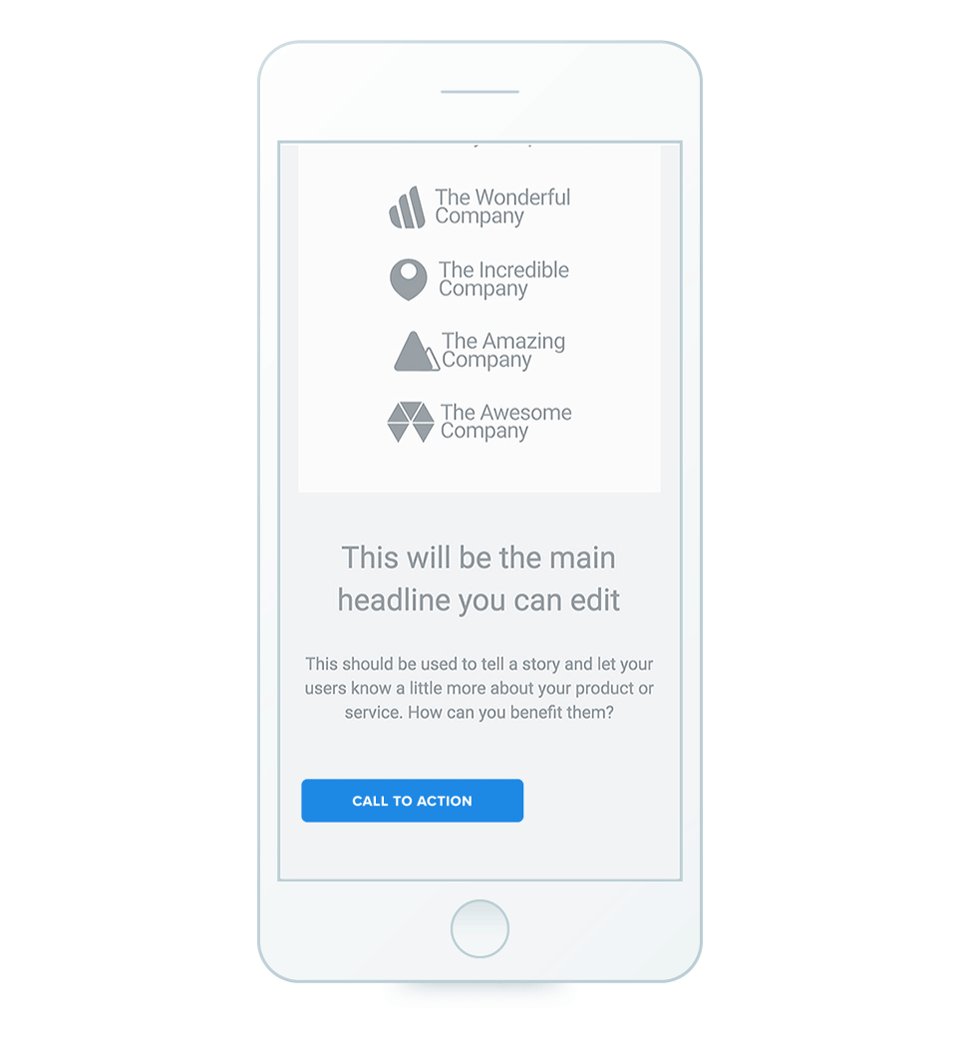
Akla gelen ilk şey, ziyaretçilerimizin mobil sayfalardaki içeriği tamamen farklı bir şekilde tarayacağıdır. Masaüstü açılış sayfalarındaki F-desenini veya Z-desenini hepimiz duymuşuzdur, ancak mobil cihazlar için örüntünün adı nedir? Ona mutlaka bir isim vermeyeceğiz, ancak büyük olasılıkla çok lineerdir. Yukarı ve aşağı kaydırmak, o açılış sayfasının ne sunduğunu anlamanın tek yoludur:

Bu, ziyaretçilerin bir açılış sayfasıyla etkileşime girme biçimlerindeki en önemli sınırlamalardan biri olduğu için, çok fazla içeriği yatay olarak sıkıştırmaya çalışmak yerine tek sütunlu bir düzene bağlı kalmanızı öneririz. (Kimse sıkıştırmayı ve yakınlaştırmayı sevmez.)
Masaüstünde, dijital pazarlamacılar çoğu zaman her bir öğenin yerleşimi ve sahip olduğu etki hakkında düşünür. Mobil cihazlarda, bir değişiklik yapmak ve öğe gruplarını ve maksimum etki için bunları üst üste nasıl yerleştireceğinizi düşünmek daha iyidir.
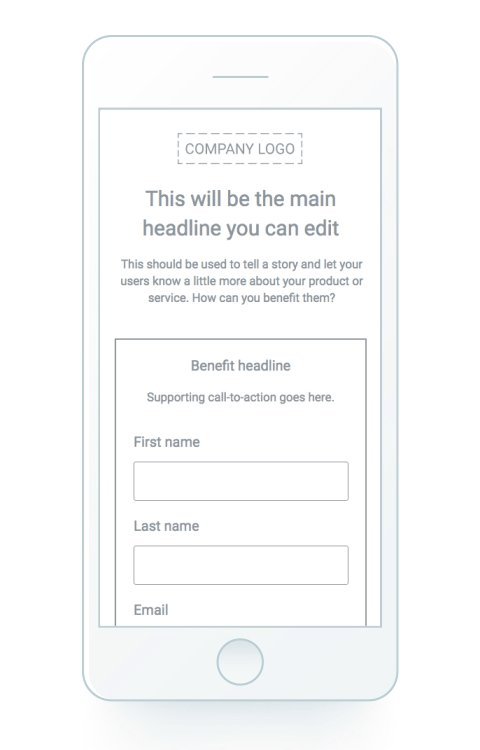
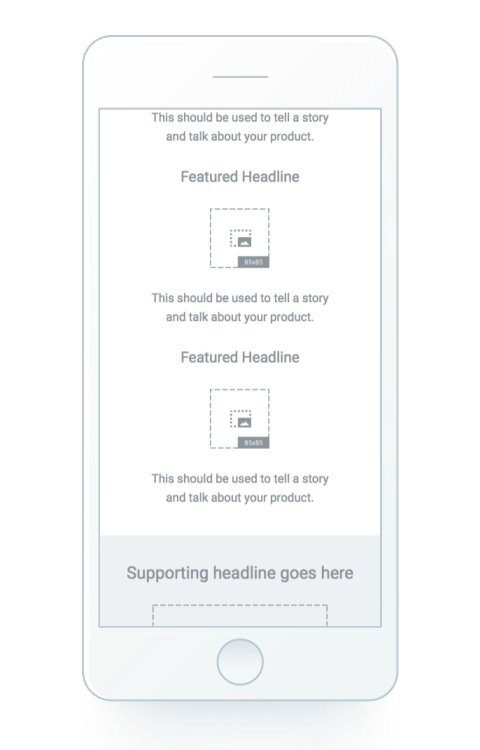
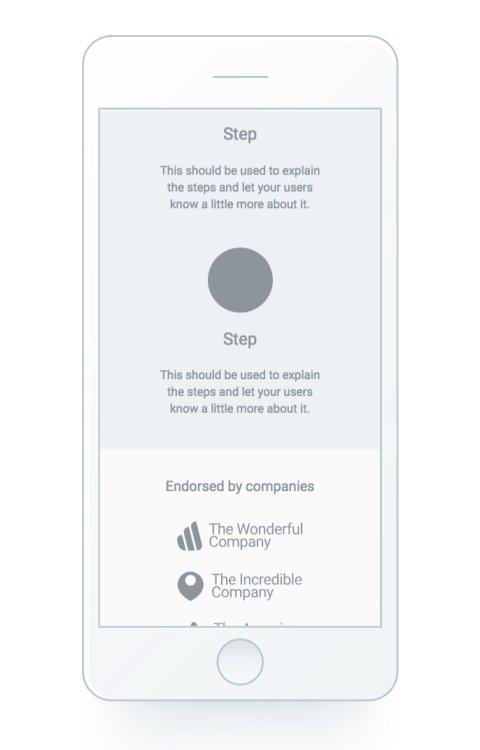
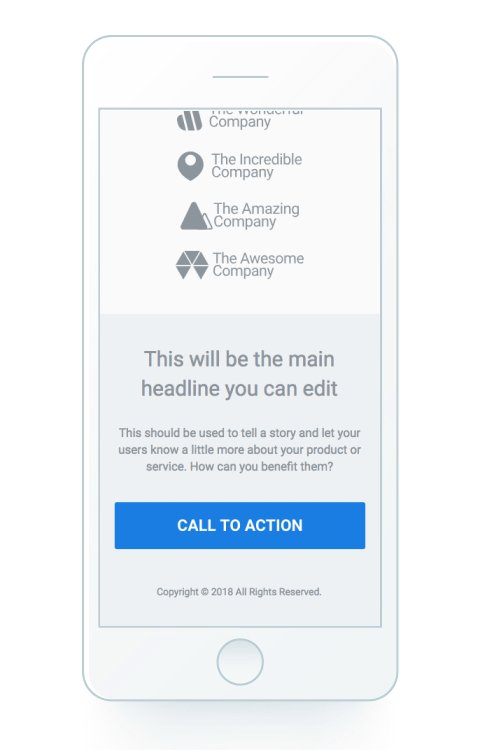
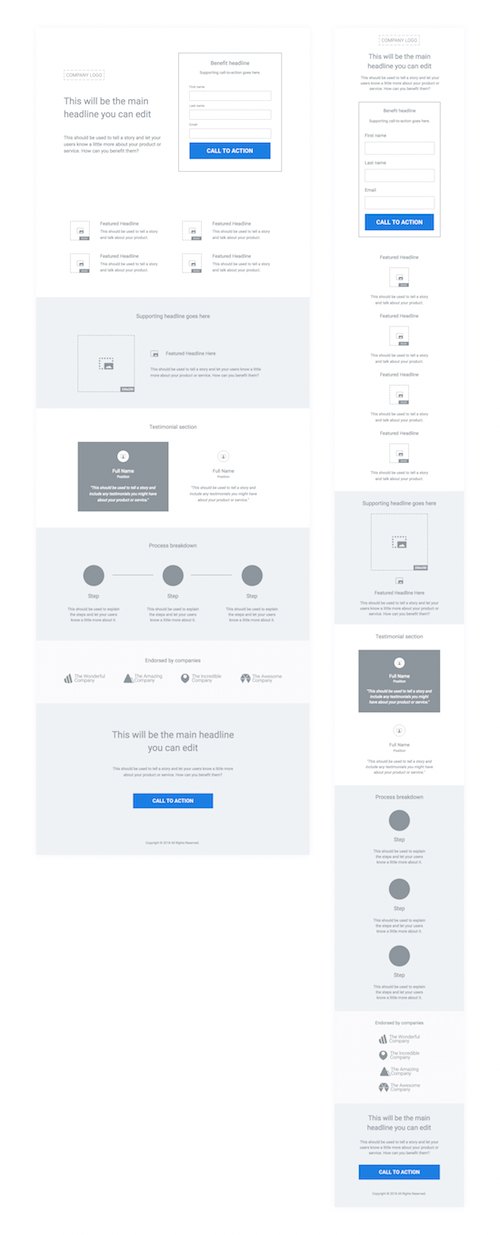
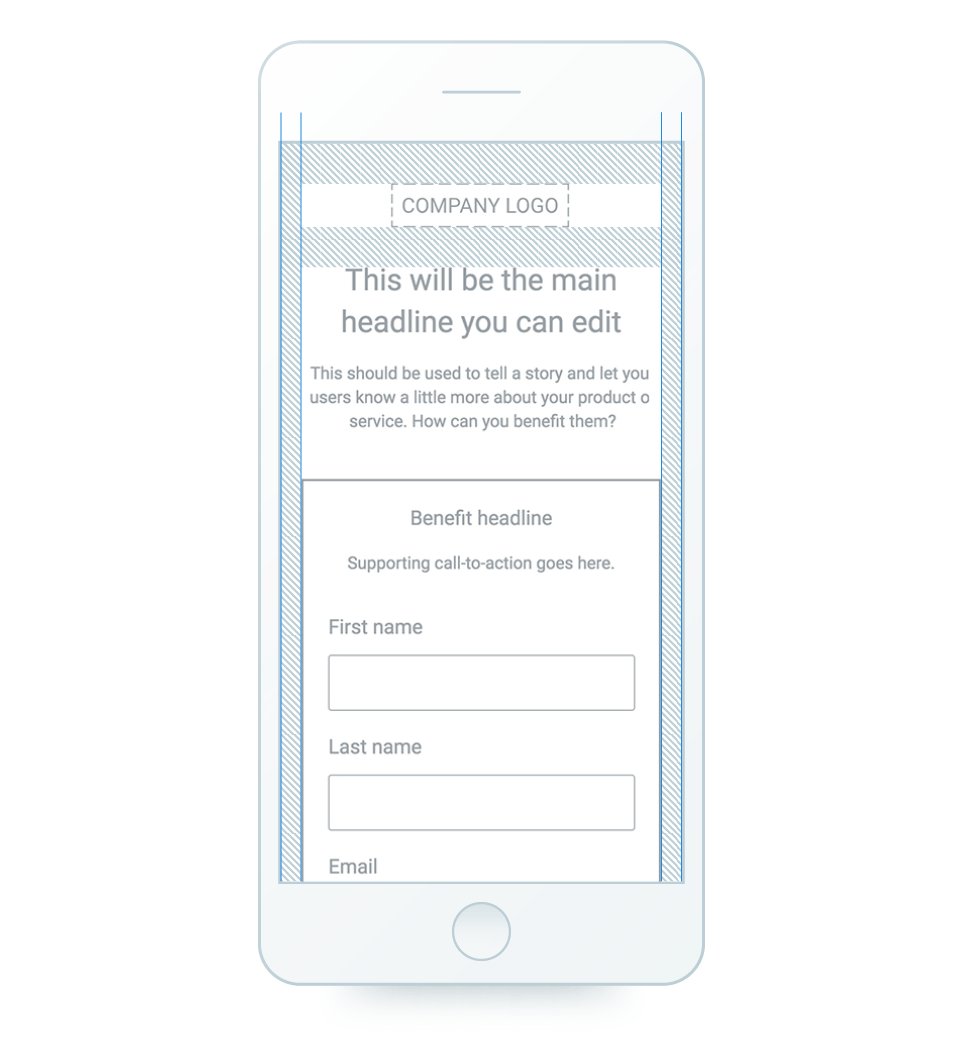
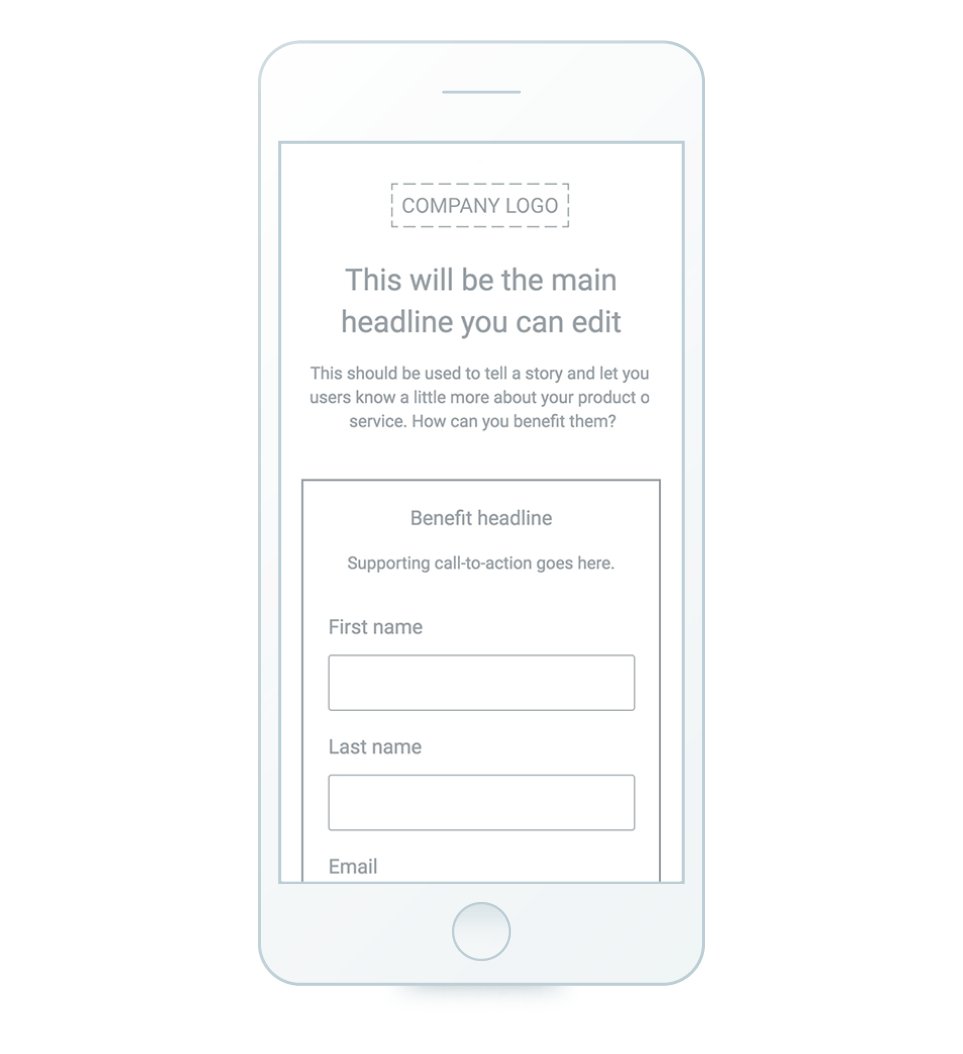
Bu yan yana karşılaştırma, bir masaüstü sayfasının bir mobil sayfaya göre nasıl yapılandırıldığını gösterir:

Soldan sağa gitmenizi ve her öğe grubunu birbirinin altına yerleştirmenizi öneririz. Örneğin başlık alanını (ekranın üst kısmı) ele alalım. En üstte logo olacak, ardından ana başlık ve destekleyici başlıktan oluşan grup gelecek, ardından tüm form kutusu grubu altta olacak.
Öğeleri gruplama yeteneği, yerel olarak mobil yanıt veren bir nesne kümesi oluşturur. Alternatif olarak gruplar, sayfanızın mobil sürümüne dönüştürüldüklerinde tam oranlarını korumak için karmaşık düzenlemelerin en boy oranını kilitleyecek şekilde yapılandırılabilir.
Mobil En Boy Oranı Kilidi, katmanlı gruplamalarınızı bir arada tutar ve ister masaüstü ister mobil düzende olsunlar en boy oranını kilitler.
Birbiriyle yakından ilişkili veya birbirini tamamlayan iki veya daha fazla öğe her zaman birbirine yapışmalıdır. Bu durumda form kutusunun sayfanın en üstünde olması mantıklı olmaz, bu nedenle formun ekranın üst kısmında olması ideal değildir. Ziyaretçiye ilk önce kaydoldukları şeyin bağlamını vermek, onlara olabildiğince hızlı hareket etmeleri için bir yol vermekten daha önemlidir.
Yüklenme zamanı
Ziyaretçilerinizin kullandığı cihaz ne olursa olsun, sayfa yükleme hızı çok önemlidir. Ziyaretçilerinizin çoğunun mobil veri sınırlamalarını kullanacağını ve sayfanızı görmek için ücret ödeyeceğini lütfen unutmayın, bu nedenle sayfalara ne tür grafikler veya öğeler eklediğinize dikkat edin. Bir sayfaya eriştiğinizi ve bir videonun otomatik olarak oynatıldığını hayal edin.
Destekleyici içerik için çok sayıda animasyona ihtiyacınız varsa, mobil cihazlar için basit görseller kullanmanızı öneririz. Basit derken, belirli bir bölüm için özel arka plan resimleri oluşturmanız gerekeceğini kastediyorum. Fotoğrafın boyutunu veya düzenini ayarlamak için bir fotoğraf düzenleme yazılımı kullanmak, sayfalarınızı hızlandırabileceğiniz anlamına geldiğinde, gereken ekstra zamana değebilir.
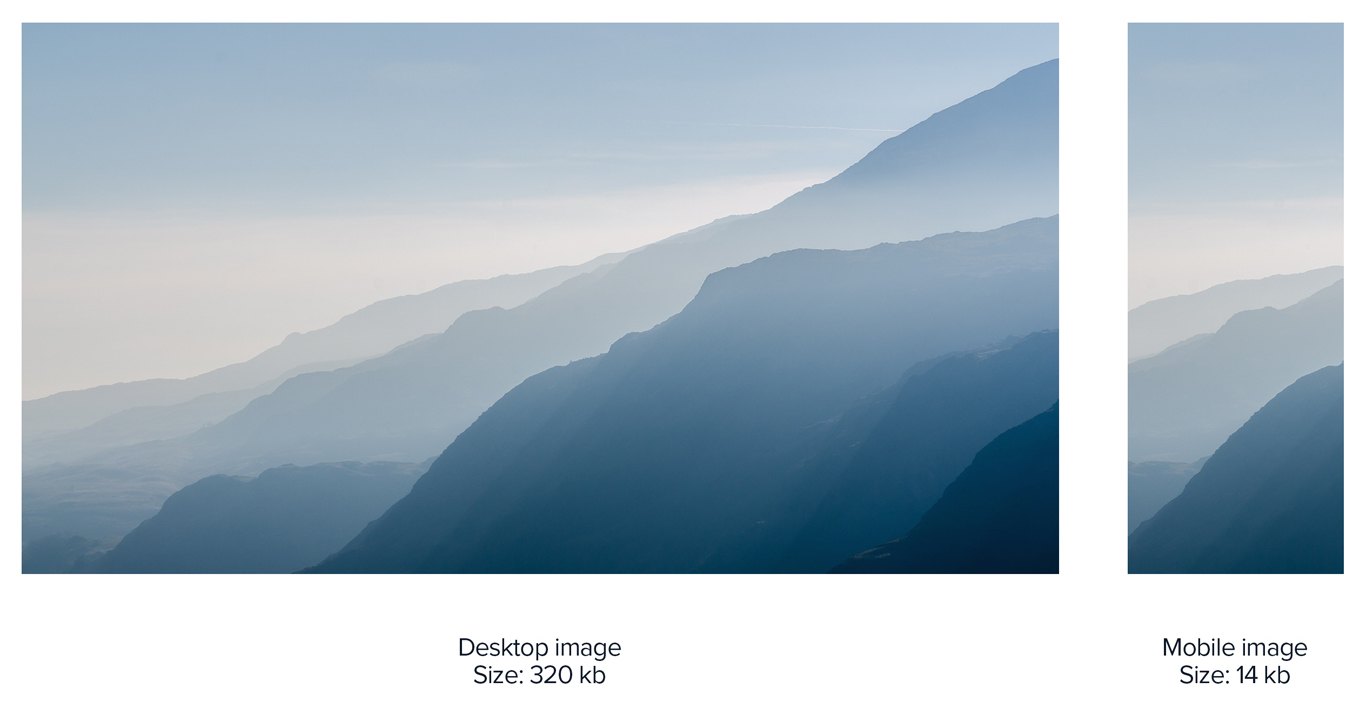
Arka plan resimleriyle aynı şey, bölümünüze yüklemek için 2.000 piksel genişliğinde ve 300 kb boyutunda bir resme ihtiyacınız olmadığı için, bir tasarımcıdan bölüm arka planı olarak ayarlayabileceğiniz özel olarak hazırlanmış bir resim oluşturmasını öneririm:

Çoğu zaman mobil sayfayı olabildiğince basit tutmak her zaman iyi bir fikirdir. Örneğin, aynı mesajı ileten birden çok grafik öğeniz varsa, mobil cihazlarda bir tanesini göstermeniz yeterlidir.
Çoğu cep telefonu, mobil oluşturucuda sağlanan içerik alanının boyutuna uyum sağlayacağından, kenarlarda boş alan kalmamasını sağlamak için en az 400 piksel genişliğinde bir görsele sahip olmak iyi bir pratik kuraldır.
Bir AMP açılış sayfası oluşturun
Açılış sayfası, dönüşümlerin gerçekleştiği yer olduğu için mobil cihazlarda olumlu bir açılış sayfası oluşturmak çok önemlidir. Sayfanız çok yavaş yüklenirse veya reklamdan tıklama sonrasına kadar kopuk bir deneyim yaratırsa, ziyaretçiler geri döner.
Ardından, Google'ın açılış sayfası deneyimine, sonuçta tıklama oranınıza katkıda bulunan reklam sıralamasını belirlemek için bir faktör olarak baktığını düşünün. Bunların hepsini ekleyin ve markaların ellerinde büyük bir sorun var. Neyse ki, AMP çerçevesi var.

Özellikle AMP sayfaları, neredeyse anında yükleme süreleri ve sorunsuz kaydırma yoluyla daha çekici mobil kullanıcı deneyimlerine izin verirken, bazı stil ve marka özelleştirilebilirliğini desteklemeye devam ettikleri için reklamverenler için caziptir. AMP, HTML/CSS ve JavaScript'i kısıtladığından, daha hızlı açılış sayfası oluşturmaya olanak tanır. Geleneksel mobil sayfaların aksine, AMP sayfaları, Google'da daha hızlı yükleme süreleri için Google AMP Önbelleği tarafından otomatik olarak önbelleğe alınır.
AMP çerçevesinin avantajları, sınırlamalarından gerçekten ağır basar:
- Mobil cihazlarda daha hızlı sayfa yükleme hızı
- Mobil tarama için daha iyi kullanıcı deneyimi
- AMP sayfalarını kullanmak, Kalite Puanınızı artırmanıza yardımcı olabilir
- Google, AMP kullanan sayfaları tercih edecek
Haziran 2018 itibarıyla Instapage, dijital pazarlamacıların uygulama içinde bir geliştirici olmadan AMP uyumlu sayfalar oluşturabileceği AMP açılış sayfaları sunmaktadır. Çünkü sonuçta, sayfa yüklemesi anında değilse, yeterince hızlı değildir.

Dokunmak için tasarlama
Mobil açılış sayfası tasarımında karşılaştığınız en büyük zorluklardan biri, ziyaretçilerin harekete geçmesini mümkün olduğunca kolay hale getirmektir. Bu eylem, bir form gönderme veya bir düğmeye basit bir dokunuş olabilir. Çoğu insanın bazı ayarlamalar yapmasını beklersiniz, ancak durum her zaman böyle değildir.
Hepimiz bir şeye dokunmanın çok zor olduğu veya deneyimin mobil kullanıcılar için uyarlanmadığı sayfalar deneyimlemişizdir. Özellikle metin bağlantıları — hiper bağlantılı herhangi bir metin öğesinin boyutunu ayarlamak çok faydalıdır. Ziyaretçinizin istediğiniz eylemi gerçekleştirmek için yakınlaştırma yapması gerekmez.
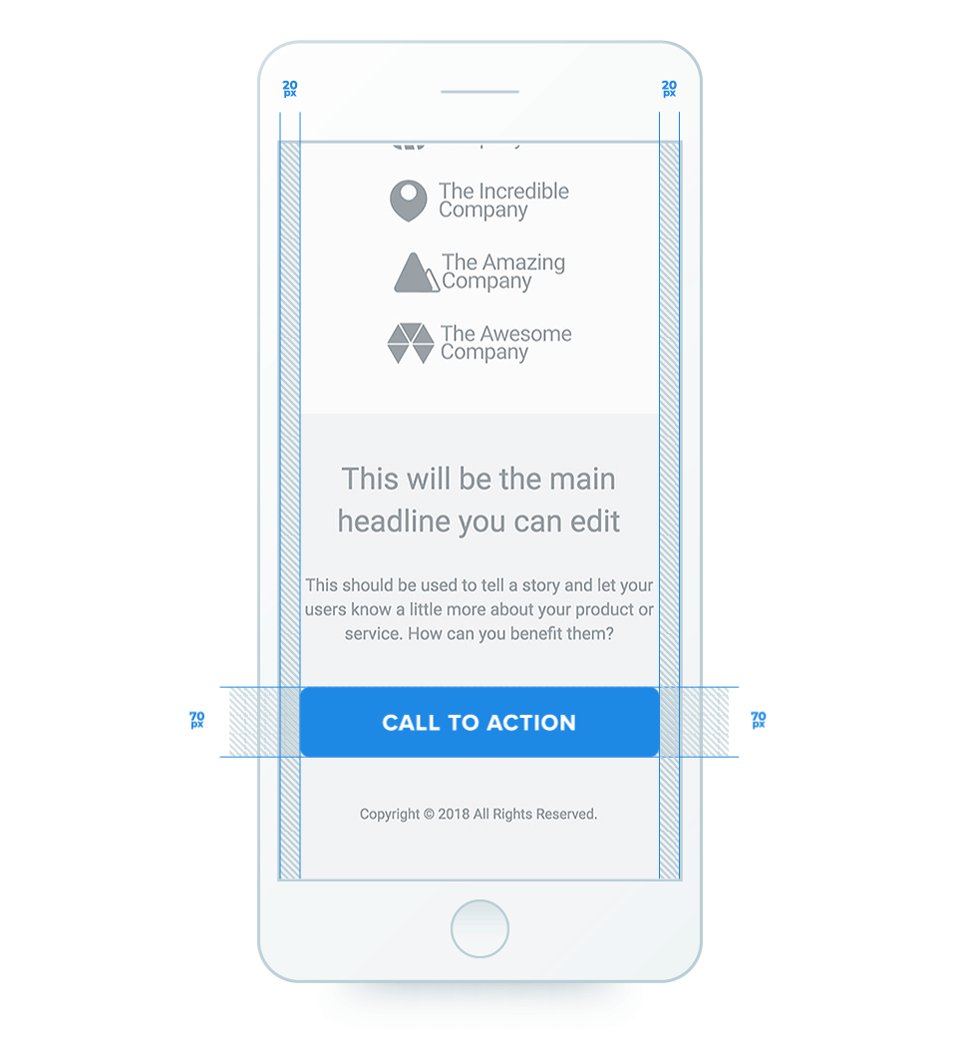
düğmeler
Ancak fark ettiğimiz en büyük sorun, açılış sayfalarındaki düğmelerin boyutu . Ekibimiz, en az 70 piksel yüksekliğinde düğmeler tasarlamanızı ve mümkün olduğu kadar geniş yapmaktan korkmamanızı, ancak küçük bir bölümle karıştırılabilecekleri için asla tam genişlikte (400 piksel) genişletmemenizi önerir.

Fareyle üzerine gelme efekti, masaüstü sayfaları için hoş bir dokunuş çünkü ziyaretçiye söz konusu öğe üzerinde işlem yapabileceklerini işaret ediyor. Mobil cihazda, geçiş efektleri gereksizdir.
kenar boşlukları
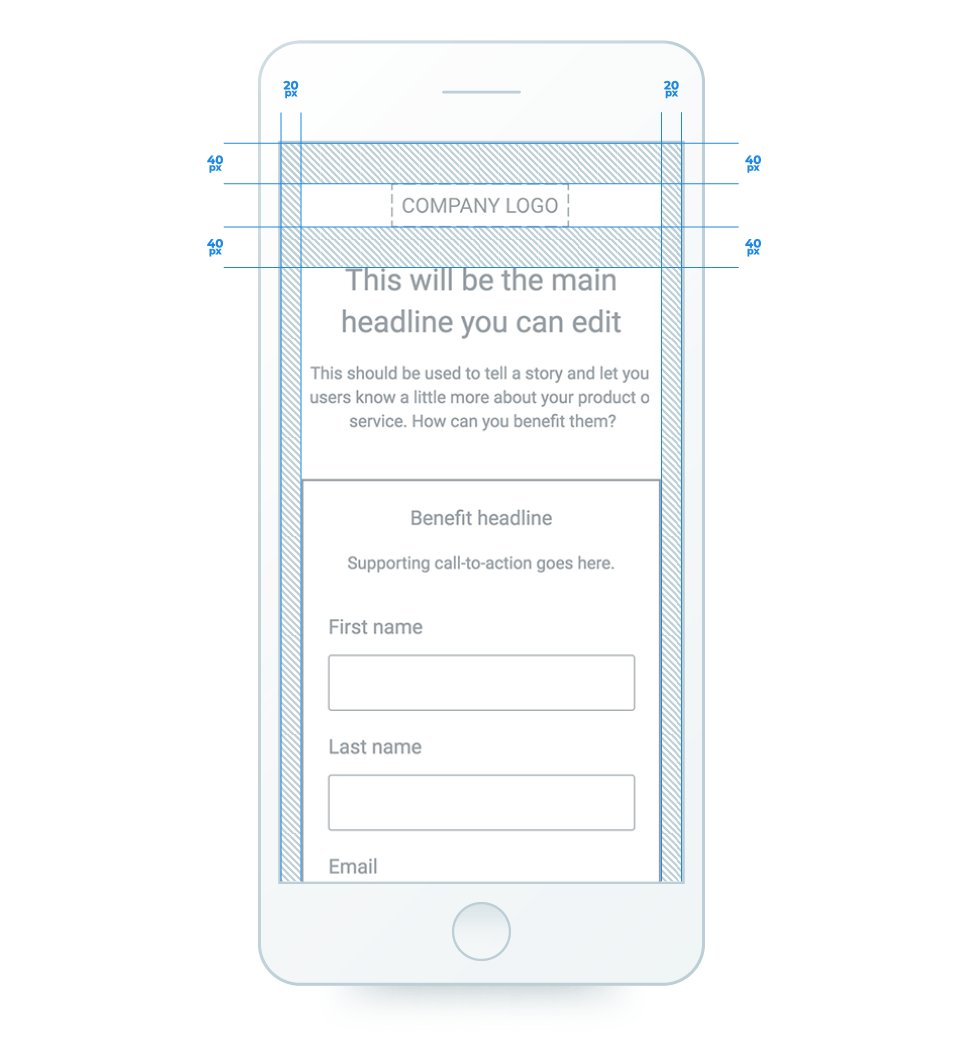
Kenar boşlukları için her iki tarafta dikey olarak en az 20 piksellik güvenli bir alan bırakmanızı ve telefon ekranının kenarlarına çok yakın öğelerde ortaya çıkabilecek herhangi bir görsel gerilimden kaçınmanızı öneririz.
Beyaz boşluk, masaüstü sayfaları için olduğu kadar mobil sayfalar için de önemli olan bir şeydir. Temel kavramlar hala geçerlidir, sadece her şeyi boşluk bırakmaya çalışın ve gerçekten birbirine yakın öğelere sahip olmayın. Bunu yapmak görsel gerginlikten kaçınmanıza yardımcı olacaktır.
Tutarlı marjlara sahip olmak kesinlikle daha iyi bir kullanıcı deneyimine yol açacaktır. Ekibimiz genellikle her öğe arasında en az 20 ila 40 piksel olmasını sağlar. Ne kadar karar vereceğiniz size kalmış, çünkü her blok benzersiz bir eleman yapısına sahip olabilir.
Oldukça sübjektiftir, ancak bir kural belirledikten sonra onu sayfa boyunca çoğaltmaya çalışın ve bu ona daha modern bir görünüm verecektir:

Okunabilirlik
İçeriği net bir şekilde okuyabilmenin verili olduğunu düşünebilirsiniz, ancak çoğu kez metnin çok küçük veya çok büyük olduğu açılış sayfaları gördük. İyi bir denge bulmak oldukça kolaydır, belirli öğeler için kullanılan yazı tipi boyutu için iyi bir pratik kural şunlardır:
- Ana başlık: 28 piksel
- Alt başlık: 22 piksel
- Paragraflar: 17 piksel
- Diğer ayrıntılar: 15 piksel
Tüm ihtiyaçlara uyacak tek bir boyut olmadığı için elbette bu boyutları ayarlayabilirsiniz. Bununla birlikte, bir mobil açılış sayfası tasarlarken ileriye dönük iyi bir temel olarak hizmet etmelidir.
Bahsetmeye değer başka bir öğe, metin öğeleri içeren satır yüksekliğidir .
Masaüstünde belirli durumlarda 1.0 ve hatta 1.2'ye sahip olmak mantıklıdır, mobil açılış sayfanızı oluştururken metin öğeleri için satır yüksekliğinin en az 1.4 olduğundan emin olun.
Alt satır: Yazı tipi boyutu ne kadar küçükse, satır yüksekliği o kadar büyük olmalıdır.
Formlar
Formlar çoğu açılış sayfasının en önemli parçası olduğundan, insanların bilgilerini göndermelerini kolaylaştırmak çok önemlidir.
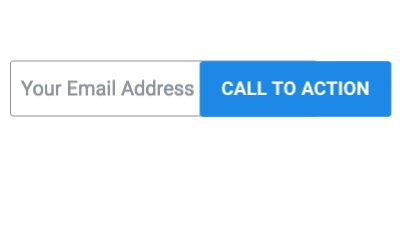
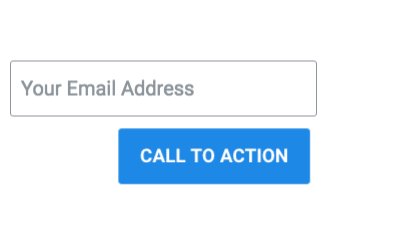
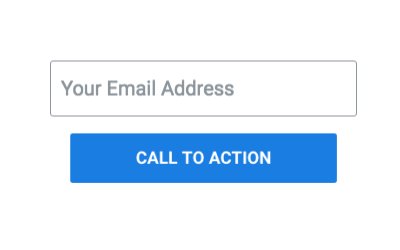
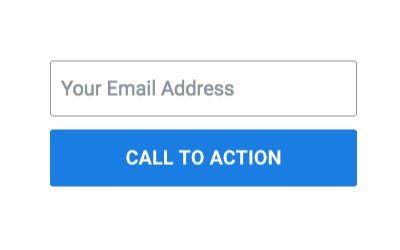
Mobil sayfalarımızda genellikle form alanlarını olabildiğince yatay olarak genişletiyor ve form alanı ile butonun aynı satırda olması gibi durumlardan kaçınıyoruz. Bu sadece kötü bir deneyim:

Çok sık ortaya çıkan başka bir şey de çok sayıda alanı olan formlarla uğraşmaktır.
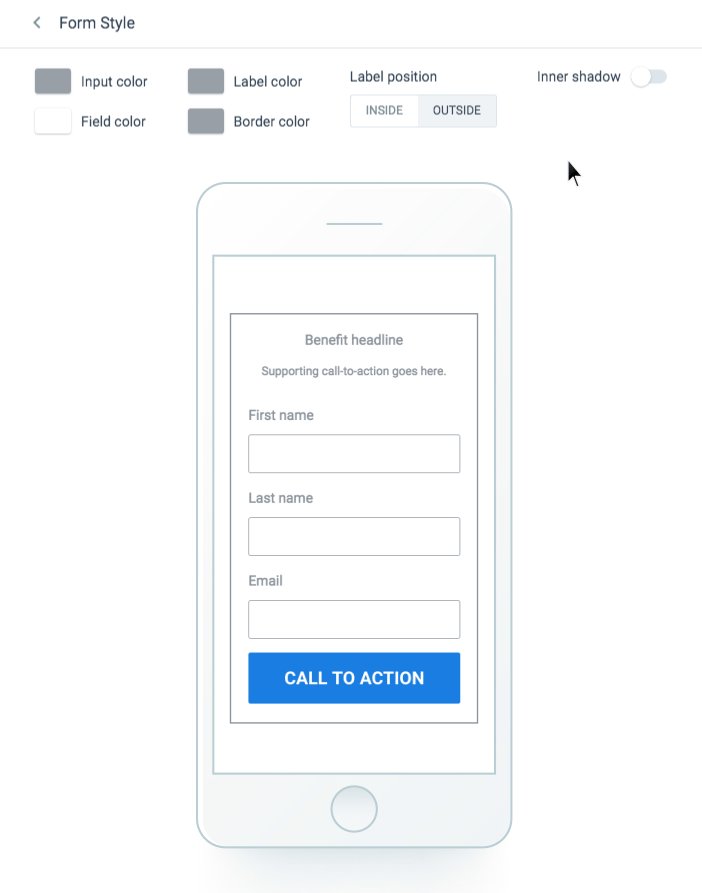
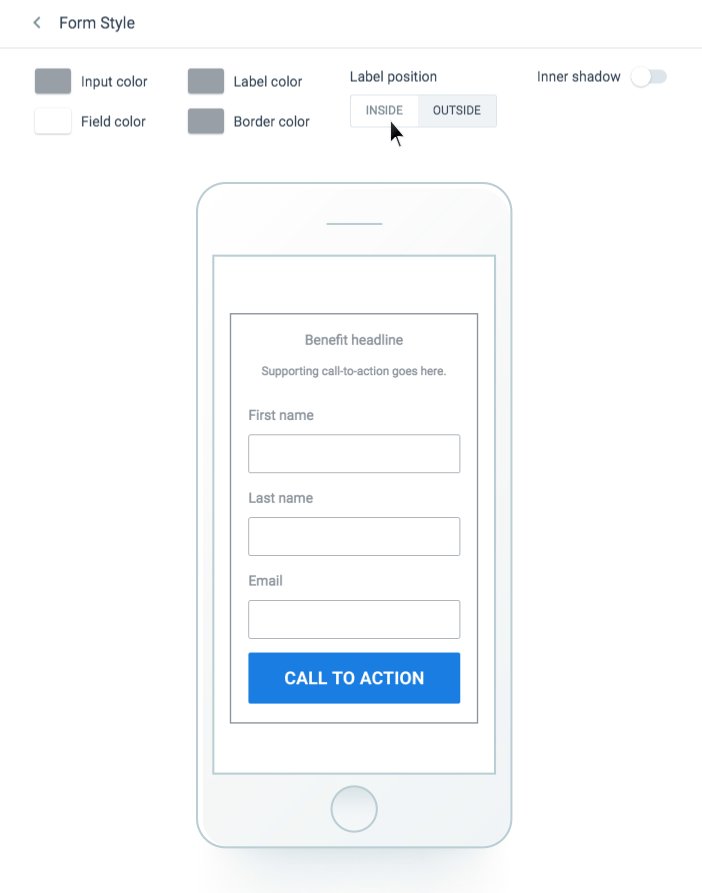
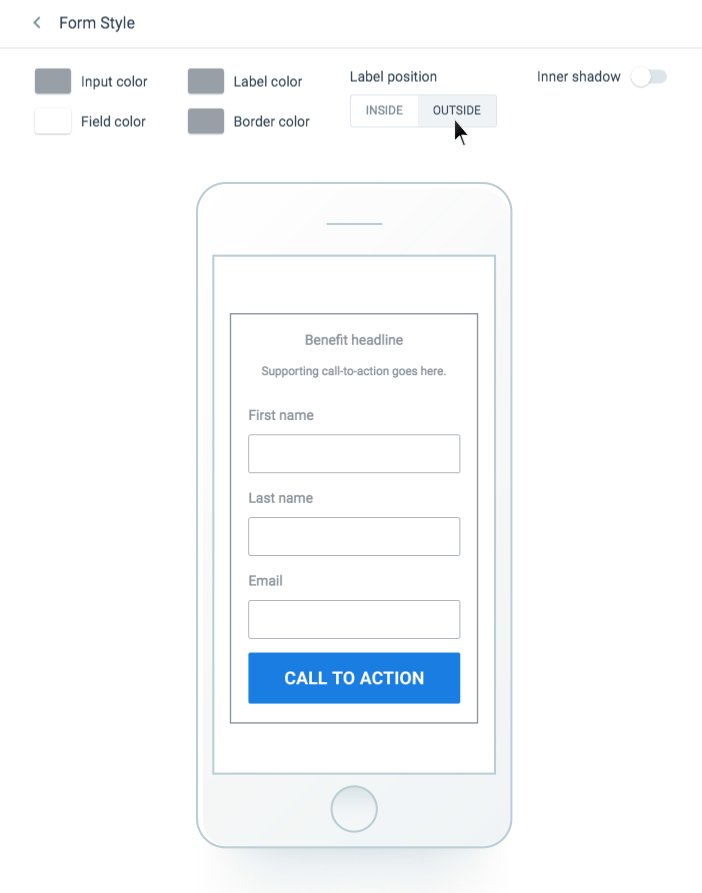
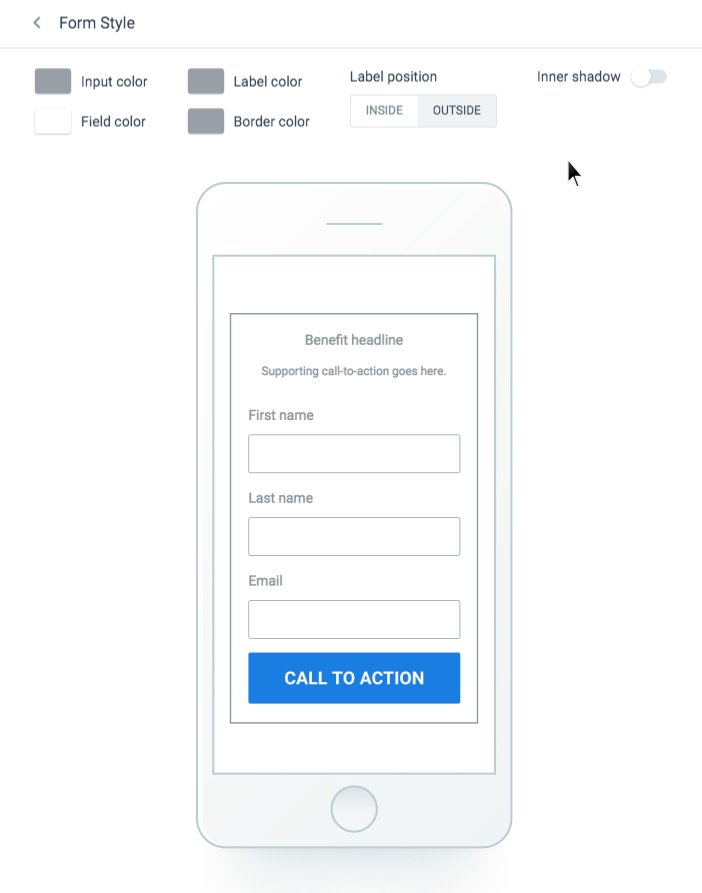
Ekibimizin keşfettiği en iyi uygulama, bir sayfada etiket konumunu dışarıda ayarlamak için 2'den fazla form alanı olduğunda, ziyaretçilerin ne gireceklerini hatırlamaya çalışmak yerine hangi bilgilerin gerekli olduğunu bilmelerini kolaylaştırmasıdır:

Bugünden itibaren mobil dönüşümlerinizi artırın
Tıpkı masaüstü sayfalarında olduğu gibi, mobil açılış sayfası tasarımı da öncelikle kullanıcı deneyimi ve insanları etkileşimde bulunmaya ve dönüştürmeye neyin ikna edeceğiyle ilgilidir. Yukarıdaki önerileri dikkate almazsanız, mobil dönüşüm oranınız büyük olasılıkla düşecek ve insanlar geri dönecektir.
Önerileri uygulamayı düşünün ve açılış sayfalarınızın nasıl yüksek düzeyde optimize edilmiş dönüşüm varlıklarına dönüştüğünü görün. Bugün bir Instapage AMP demosu edinin.
