Mobil Dönüşüm Oranınızı Artırmanın Kanıtlanmış 10 Yolu
Yayınlanan: 2018-07-18Çoğu dijital pazarlamacıya mobil CRO'larının nasıl ilerlediğini sorarsanız, muhtemelen bir "ha?" Dönüşüm optimizasyonu, cihaza özel olduğunu düşündüğümüz bir şey değildir. Ancak, internet kullanıcılarının çoğunluğu mobil üzerinden gezinirken öyle olmalıdır. mobil cihazdaki tıklama sonrası açılış sayfaları, masaüstündekilerle aynı şekilde çalışmaz. Bu, mobil dönüşümlerin farklı şekilde ele alınması gerektiği anlamına gelir. Nasıl olduğunu anlamak için Mobil Dönüşümün Durumu Raporu'nu gerçekleştirdik.
Mobil Dönüşümlerin Instapage Durumu Raporu
41 milyon anonim ziyaretçiden 45.000 aktif tıklama sonrası açılış sayfasına gelen verilerle, Instapage Mobil Dönüşümlerin Durumu Raporu, mobil tıklama sonrası açılış sayfası performansı için ilk ölçütü oluşturur. Sektöre, dijital reklam bütçesine, konuma ve daha fazlasına göre mobil dönüşüm oranlarına ilişkin içgörüler içerir. Ayrıca, mobil tıklama sonrası açılış sayfası dönüştürme teknolojisi ortamına genel bir bakış sağlar. Veriye dayalı bir mobil dönüşüm stratejisi oluşturan tüm ekipler için bu sindirilebilir rapor olmazsa olmazdır:

Sektöre göre mobil dönüşüm oranları
Pazarlamacıların en yaygın sorularından biri, "Sektörümdeki diğerleriyle nasıl karşılaştırırım?" Yanıt her zaman biraz kuşkuyla karşılanmalıdır (sizin işiniz gibisi yoktur), bu, pazarlamacıların neler yapabileceğine dair genel bir fikir edinmenin iyi bir yoludur.
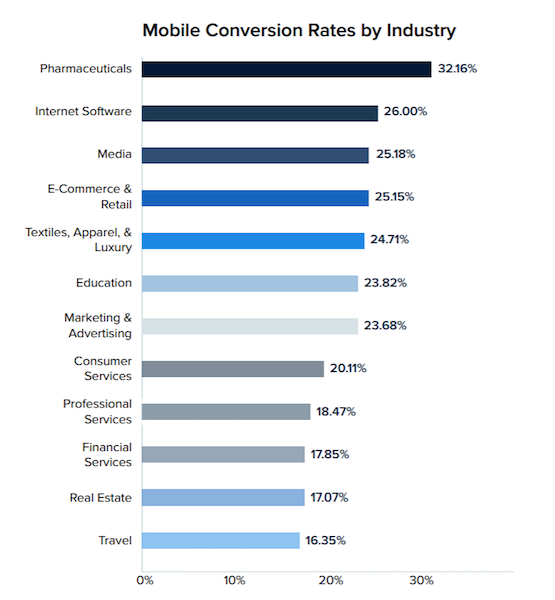
Instapage Mobil Dönüşümlerin Durumu raporunda, ortalama mobil dönüşüm oranlarının beklediğinizden çok daha yüksek olduğunu göreceksiniz:

Çoğu tıklama sonrası açılış sayfasının %5'in altında bir dönüşüm oranına sahip olduğu bildirildiğinde, %32 ve %26 gibi rakamlar görmek şaşırtıcıdır. Bu, pazarlamacıların mobil ziyaretçilerine ve genel olarak mobil ortamı bir ortam olarak önceliklendirmeye ve anlamaya başladığı anlamına gelir. Dönüşüm oranlarınız yukarıdaki gibi görünmüyorsa panik yapmayın. Onları iyileştirmenin birkaç yolunu ele alacağız.
Mobil dönüşüm optimizasyon yöntemleri
Görünüşte hayatımıza girmiş gibi görünse de, mobil hala yeni bir sınır. Hızla gelişiyor. Kafa karıştırıcı. Kampanya oluşturmak için o kadar güvenilir veri yok. Birlikte, bu ayrıntılar mobil entegrasyonu zorlaştırır. İşte mobil dönüşüm stratejiniz için bazı çıkarımlar:
Farklı bir bağlam için tasarım
Mobil deneyimler tasarlarken, pazarlamacılar genellikle masaüstü stratejilerini ayarlamakta sorun yaşamazlar. Web sayfaları mobil uyumluysa, bunun yeterince iyi olduğunu düşünürler. Ve bazen durum böyledir, ama çoğu zaman değildir.
"Mobil" sadece daha küçük bir ekran anlamına gelmez. Bu, içeriğin kullanıcı tarafından tüketildiği tamamen farklı bir bağlam anlamına geliyor, diye açıklıyor Chris Goward:
Mobil, başta bağlam olmak üzere birçok yönden farklılık gösterir. Tanım olarak mobil, kullanıcının "hareket halinde" olduğu anlamına gelir; bu, kullanıcının daha fazla dikkat dağıtması, daha az dikkat etmesi ve farklı konuma dayalı ihtiyaçları olması anlamına gelir.
Masaüstü kullanıcıları ise genellikle dinlenme modundadır. İşte ya da evdeler, bir masa başındalar ya da kucaklarında bilgisayar var. Bunun gibi ortamlarda daha az dikkat dağıtıcı ve daha fazla mahremiyet vardır. Bu da içeriğinizin daha kolay tüketilebilir olduğu anlamına gelir.
Bu farklı ortamlarda, dönüşüm oranı optimizasyonu çok farklı görünüyor. Mobil dönüşümleri artırmaya çalışırken, tıklama sonrası açılış sayfası öğelerinizin, yüksek dikkat dağıtıcı, düşük taahhütlü bir ortamda kullanılabilirlik için tasarlandığından emin olun. Örneğin:
1. Kısa form, büyük ve kolay alanlar: Potansiyel müşteri yakalama formu, tıklama sonrası açılış sayfasının temelini oluşturur. Masaüstünde bir formu doldurmak yeterince acı vericidir. Ancak mobilde, giderek daha kötü. Herhangi bir mobil cihaz kullanıcısının bildiği gibi, küçük bir ekranda parmakla hareket etmek sinir bozucu olabilir. Başparmaklarınızla yazarken hata yapma olasılığınız daha yüksektir. Ayrıca, bir form alanından diğerine ilerlemek, en hünerli işaret parmakları için bile zor olabilir.
Tıklama sonrası açılış sayfanızda form doldurmayı katlanılabilir kılmak için alanların parmakla itilebilecek kadar büyük olması gerekir. Ayrıca düğmeli ilerlemeyi de kullanmaları gerekir. Olduğu gibi, potansiyel müşterileriniz bir alanla işleri bittiğinde bir sonrakine geçmek için parmaklarıyla her alana tıklamak yerine “ENTER” gibi bir tuşa basabilmelidir. İşleri daha da kolaylaştırmak için geri gelen ziyaretçiler için bilgileri otomatik doldurmayı düşünün.
2. Düğmenizi en üst düzeye çıkarın: Mobil cihazlarda gezinmek için can sıkıcı tek öğe formlar değildir. CTA düğmelerine basmak da sinir bozucu olabilir. Çok küçük bir hedef, potansiyel müşterilerinizin dönüştürmek için ekranlarına tekrar tekrar tokat atacağı anlamına gelir. Ve onları bir kez yapmaya ikna etmek yeterince zor. Bir MIT araştırması, ortalama dokunmatik yüzeyin 10 ile 14 mm arasında olduğunu gösterdiğinden, güvenli bir bahis, düğme boyutunuzu 10×10 yapmaktır:

3. Medyanızı düşünün: Ziyaretçinizi masaüstünde tıklamaya zorlamak için kullanabileceğiniz çeşitli medyalar vardır. Ancak mobil cihazlarda, kullanıcılar hareket halindedir. Kurucunuzun uzun bir tanıtım videosunu izlemeleri pek olası değildir. Bunun yerine, kısa tutun (bu genellikle masaüstünde de iyi bir fikirdir). Videolarınızı kullanıyorsanız 2 dakika ile sınırlayın. Ayrıca bunları bir kahraman çekimi veya bir infografik gibi daha kolay tüketilebilir bir şeyle değiştirmeyi düşünün.
4. Sayfanızı olabildiğince kısa tutun: Aynı şekilde, kullanıcınız uzun bir video izlemiyorsa, muhtemelen uzun bir sayfa da okumayacaktır. Gözden geçirilebilir kopya yazmak, ziyaretçinizin boş zamanı olsa bile çok önemlidir. Trende veya öğle yemeği molasında göz atarken, durum daha da fazladır. Metni minimumda tutun ve en önemli içeriğinizi vurgulamak için madde işaretleri ve alt başlıklar kullanın.
5. CTA düğmelerinizi içeriğe uygun hale getirin: Ziyaretçilerinizin dönüşüm şekli masaüstünden mobil cihaza değişir. Masaüstünde, bir posta listesini okumak veya kaydolmak için bir kaynak indirmek isteyebilirler. Mobil cihazlarda, sorunlarına daha acil ve konuma özel bir çözüm arama olasılıkları daha yüksektir. Tıkla ve ara CTA ile sorunlarına anında çözüm sağlamak isteyebilirsiniz.

Sayfanızın öğelerini küçültün
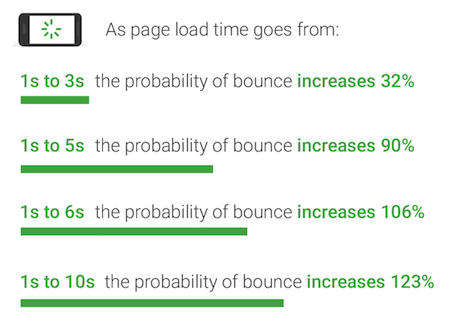
Yavaş web sayfaları işletmelerin dönüşümlerine mal olur. En ünlüsü, insanların %53'ünden fazlasının bir sayfanın yüklenmesi 3 saniyeden uzun sürerse sayfayı terk ettiğini bulan Google tarafından defalarca kanıtlanmıştır. Yükleme süresi arttıkça hemen çıkma oranı da kötüleşir:

Çalışmayı tamamlamak için Google ile iş ortaklığı yapan SOASTA, yükleme süresinin dönüşüm oranıyla yüksek oranda ilişkili olduğunu buldu. 900.000 reklamın tıklama sonrası açılış sayfalarına baktıktan sonra, daha yavaş hızın daha düşük dönüşüm oranı anlamına geldiğini keşfettiler. Yavaşlamaya neden olan suçlular, resimler, düğmeler ve üçüncü taraf izleyiciler gibi sayfa öğeleri olarak tanımlandı. Araştırmacılar, bu öğelerin bir sayfada 400'den 6.000'e yükseldiğinde, bir ziyaretçiyi dönüştürme olasılığının %95 oranında düştüğünü buldu.
Peki, mobil dönüşümleri artırmak için sayfanızın hızla yüklenmesini sağlamak için ne yapabilirsiniz?
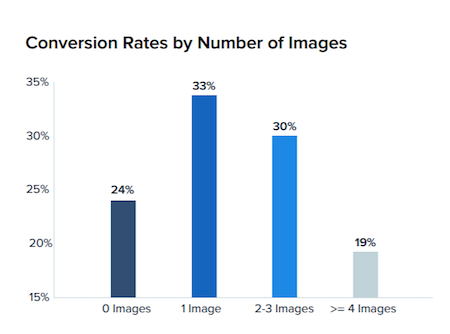
6. Sayfa öğelerini, özellikle de resimleri minimumda tutun. Bunlar, araştırmacıların sayfaları herhangi bir öğeden daha fazla yavaşlattığını buldukları şeylerdir. Ziyaretçileri başarıyla dönüştüren sayfalar, dönüştürmeyen sayfalara göre ortalama 12 daha az resme sahipti. Örneğin, sayfanızı gereksiz stok resimlerden veya metin resimlerinden arındırmak, sayfanızın etkinliğini zayıflatmadan bunu başarmanın kolay bir yoludur. State of Mobile Conversions raporundan elde edilen araştırma bunu destekliyor:

7. JavaScript'i küçültün. Sayfanızı terk eden ziyaretçileri yeniden hedeflemenize izin veren etiketler de dahil olmak üzere JavaScript'te çalışan birçok şey olduğu düşünülürse, bu biraz daha zordur. Sayfalar JS tarafından tıkandığında, çoğu kişi AMP'ye yönelir.
AMP (Hızlandırılmış Mobil Sayfalar) çerçevesi ile halihazırda kullandığınız kodlama dillerinin hafif bir sürümüyle anında yükleme deneyimleri oluşturabilirsiniz. Çerçeve bir kez sınırlı olsa da, tüm mobil web sitelerini oluşturabilecek hale geldi. AMP sayfaları, aşamalı web uygulamaları oluşturmak için giderek daha fazla kullanılıyor.
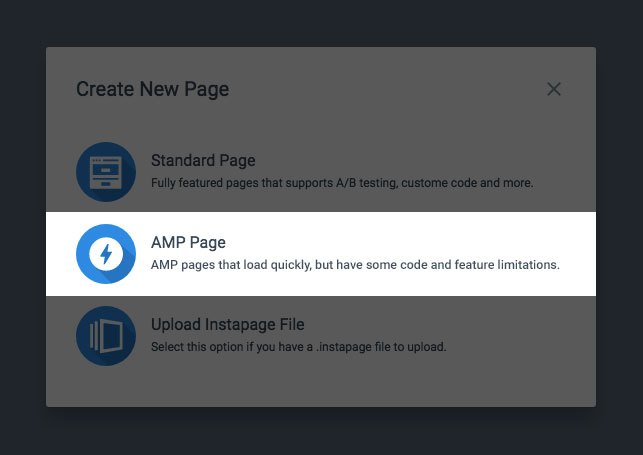
Instapage'in kullanımı kolay AMP özelliği ile web sitenize yüksek hızlı tıklama sonrası açılış sayfalarını kolayca dahil edebilirsiniz. "Sayfa oluştur" açılır menüsünden "AMP Sayfası"na tıklayın ve sayfanızı sadeleştirilmiş kodlama dilinde yayınlayacak bir bileşen açın:

8. Tarayıcı önbelleğinden yararlanın. Sayfanız tamamen yüklenmeden önce, tarayıcı ve sunucunun birkaç kez iletişim kurması gerekebilir ve her iletişim, yükleme sürenizi artırır. Önbelleğe alma, tarayıcınızın yakın zamanda yüklenen öğeleri saklamasına veya hatırlamasına olanak tanır. Ne kadar çok öğeyi önbelleğe alırsa, tam sayfayı teslim etmek için sunucuyla o kadar az iletişim kurması gerekir.
Sayfa hızını artırmayla ilgili daha fazla hızlı ipucu için Google PageSpeed Insights Puanınızı Nasıl Yorumlayıp İyileştireceğinize bakın.
Yeniden hedeflemeyi bir öncelik haline getirin
Ortalama mobil oturum sadece 72 saniyedir. Ziyaretçinizin reklamınızı tıklama, tıklama sonrası açılış sayfanızı okuma ve bu süre içinde dönüşüm gerçekleştirme olasılığı düşüktür. Bu nedenle, bir ziyaretçinin sayfanızdan her an ayrılma olasılığı yüksek olduğunda, mobil cihazlarda yeniden hedefleme, masaüstünde olduğundan çok daha önemlidir.
Araştırmalar, reklamlarla yeniden hedeflenen web sitesi ziyaretçilerinin dönüşüm gerçekleştirme olasılığının %70 daha yüksek olduğunu göstermiştir. Mevcut tıklama sonrası açılış sayfalarınızı yeniden hedeflemezseniz, şüphesiz mobil dönüşümleri kaçırıyorsunuz demektir.
Gizliliği bir öncelik haline getirin
Mobil ve masaüstü arasındaki en büyük farklardan biri gizliliktir. Günümüzde masaüstü bilgisayarların, mobil cihazlar kadar hassas bilgileri tutma olasılığı yoktur.
Cep telefonunda büyük ihtimalle şifreleriniz kaydedilmiş, uygulama girişleriniz hatırlanmış, özel iletişimleriniz kaydedilmiştir. Ayrıca mobil cihazların kaybolması veya alınması daha olasıdır. Bu, gizliliği mobil kullanıcılar için önemli bir endişe haline getirir. Güven sorunlarını gidermenin bazı yolları şunlardır:
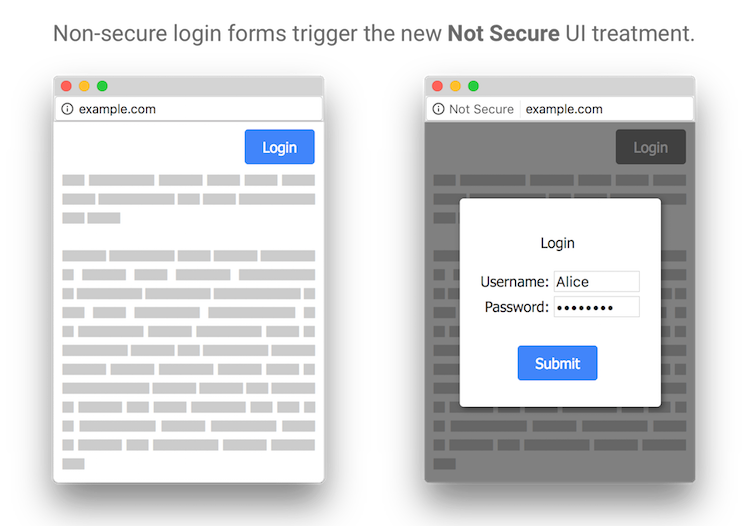
9. HTTPS kullanın. Bu söylemeye gerek yok, ancak şaşırtıcı sayıda alan adı hala HTTPS kullanmıyor. Artık Chrome, potansiyel müşterilerinizin zihnindeki güveni öldürecek olan "Güvenli Değil" etiketiyle güvenli olmayan bir web sitesi konusunda ziyaretçilerini uyaracak. Kendiniz HTTPS'ye geçerek veya yerleşik HTTPS ile birlikte gelen Instapage ile tıklama sonrası açılış sayfalarınızı oluşturarak bundan kaçının.

10. Referansları ve rozetleri odak noktası yapın. Tıklama sonrası açılış sayfalarında referanslar, çözümünüzün başkaları için değerli olduğunu kanıtlar. Diğer insanlardan şaşırtıcı miktarda ipucu alıyoruz, bu nedenle bu küçük tanıtım yazıları güven kazanma yolunda uzun bir yol kat edebilir. Buna karşılık güven, teklifinizin talep edilme olasılığını artırır.
Benzer ve aynı derecede güçlü bir taktik, web sayfanıza güven rozetleri eklemektir. Bunlar övgüleri, yüksek profilli müşterileri ve iş ortaklarını veya güvenlik kanıtlarını (örneğin bir kilit veya bir Norton Antivirus güvenlik rozeti) sergiliyor.
Mobil dönüşüm oranınızı artırmak için ihtiyacınız olanı alın
En iyi mobil strateji, iyi bilgilendirilmiş olandır. Ne yazık ki, mobil dönüşümlerle ilgili veriler, pazarlamacıların ihtiyaç duyduğu kadar mevcut değil.
Mobil Dönüşümlerin Instapage Durumu, bu stratejiyi oluşturmaya yönelik ilk adımdır. Mobil dönüşümlerin nasıl artırılacağı ve bir mobil tıklama sonrası açılış sayfası çözümünde nelerin aranacağı hakkında daha fazla bilgi edinmek için raporun tamamını indirin ve Instapage'de AMP özelliğinin özelleştirilmiş bir demosunu edinin.